9 نصائح لتطوير الويب باستخدام Elementor
نشرت: 2022-03-10
آخر تحديث - 6 مايو 2022
Elementor هي أداة ممتازة لتطوير الويب يمكن أن توفر لك العديد من الخيارات من حيث التخصيص باستخدام محرر السحب والإفلات من الدرجة الأولى. بمرور الوقت ، نمت هذه الأداة لتصبح أكثر من مجرد أداة إنشاء صفحات - يمكنك الآن استخدامها لتصميم مواقع ويب كاملة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
نظرًا لأن Elementor لديه العديد من خيارات التخصيص ، فقد يفقد المطورين المتمرسين عددًا قليلاً منهم وقد ينتهي بهم الأمر إلى إنشاء موقع ويب أقل إقناعًا نتيجة لذلك.
يعد تصميم الصفحات باستخدام Elementor سريعًا وسهلاً ، ولكن هناك دائمًا ما يمكنك القيام به لتحسين العملية بشكل أكبر. هذا هو الغرض من هذا الدليل.
تحدثنا إلى مطورين من أفضل شركات تصميم الويب في نيويورك ، وفي الفقرات التالية ، سنوضح لك كيفية إنشاء موقع ويب باستخدام Elementor باستخدام المحرر وميزاته إلى أقصى إمكاناتهم. هيا بنا نبدأ!
ابدأ بالقالب
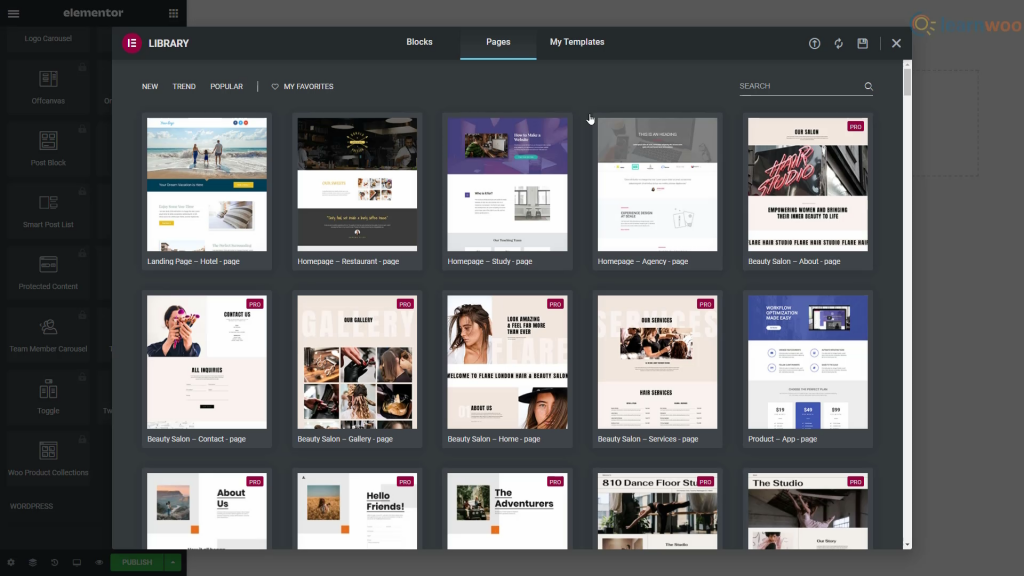
عند إنشاء موقع ويب Elementor ، لن تحتاج غالبًا إلى تطوير تخطيطك بالكامل من البداية. هذا هو المكان الذي تأتي فيه القوالب ، والخبر السار هو أن Elementor لديها مكتبة قوالب موسعة مع مجموعة واسعة من القوالب المصممة باحتراف.
يمكن استخدام هذه القوالب لتصميم صفحات الويب بسرعة وسهولة ، ولكن إذا كنت لا تريد استخدام قالب ويب كامل ، فهناك دائمًا خيار القوالب. هذه أقسام من صفحة الويب ، مثل صفحة الاتصال ، وقسم البطل ، والخدمات ، وما إلى ذلك.

اختصارات لوحة المفاتيح تجعل كل شيء أسرع
ليس هناك شك في أن استخدام اختصارات لوحة المفاتيح يمكن أن يجعل عملك أسرع وأكثر بساطة. تسمح إضافة Elementor الحديثة نسبيًا للاختصارات إلى منشئ الصفحات للمستخدمين بتسريع عملية التصميم الخاصة بهم وجعل كل شيء يعمل بسلاسة.
يعلم الجميع عن أبسط اختصارات لوحة المفاتيح مثل Ctrl + C و Ctrl + V ، لكن أداة إنشاء الصفحات في Elementor بها بعض العناصر المتقدمة المضمنة أيضًا.
إذا كنت لا تستطيع تذكر جميع الاختصارات (دعنا نواجه الأمر ، لا أحد يستطيع ذلك) ، فإن الاختصار الذي يجب أن تضعه في اعتبارك هو Ctrl +؟ سيؤدي هذا إلى فتح قائمة بجميع الاختصارات حتى تتمكن دائمًا من تحديث ذاكرتك.
إذا كنت تريد حفظ بعض الاختصارات الأكثر أهمية بعد كل شيء ، فإليك قائمة ببعض الاختصارات الخاصة بالعنصر:
- Ctrl + P - عرض اللوحة / المعاينة
- Ctrl + Shift + M - طرق عرض سطح المكتب والجهاز اللوحي والجوال
- Ctrl + Shift + H - لوحة السجل
- Ctrl + I — Navigator
- Ctrl + Shift + L - مكتبة النماذج
- Ctrl +؟ —نافذة اختصارات لوحة المفاتيح
- ESC - الإعدادات
- احفظ الأقسام وأعد استخدامها لاحقًا
لا بد أن يكون لديك أقسام قليلة من كل صفحة تريد إعادة استخدامها في صفحات أخرى. حسنًا ، بدلاً من إعادة تصميم كل واحدة مرارًا وتكرارًا في كل مرة تريد استخدامها ، يمكنك حفظها لوقت لاحق.
سنستخدم مثالًا مباشرًا لتوضيح فائدة هذه الميزة. نظرًا لأن مستقبل الخدمة رقمي ، فربما يحتاج كل موقع ويب تقوم بإنشائه إلى قسم خدمة العملاء أو دعم العملاء. باستخدام Elementor ، يمكنك إنشاء هذا القسم مرة واحدة وإعادة استخدامه مع بعض التعديلات عدة مرات كما تريد.
يمكن استخدام كل قسم تقوم بتصميمه في أجزاء أخرى من موقع الويب الخاص بك أو حتى على مواقع الويب الأخرى التي تقوم بإنشائها. يمنحك هذا قدرًا هائلاً من الحرية للتجربة ، ناهيك عن الجانب الموفر للوقت.
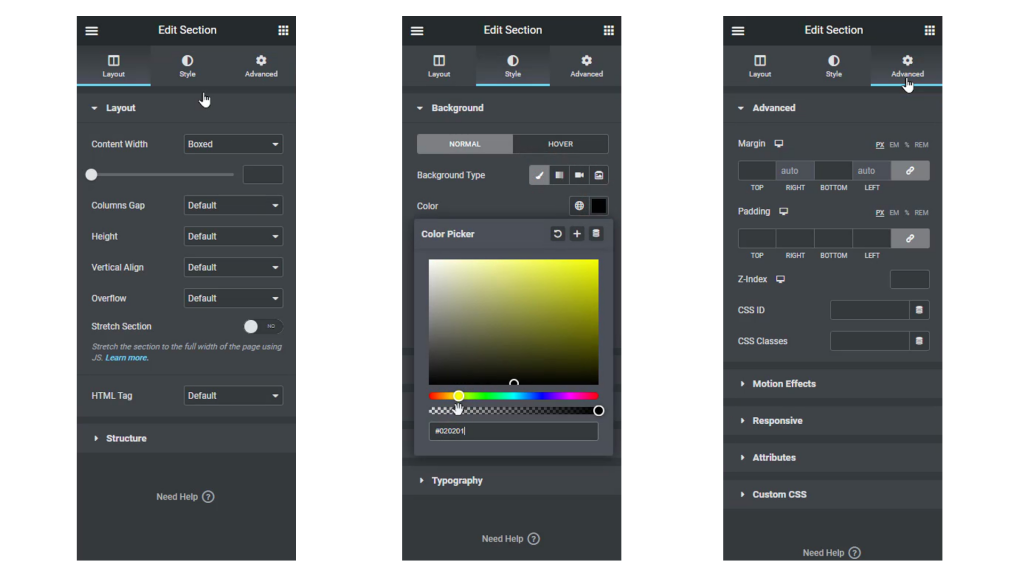
فكر جيدًا في لوحة الألوان
عندما تقوم بتصميم صفحة ويب أو موقع ويب بأكمله ، يجب عليك دائمًا اتباع نمط من حيث إنشاء مجموعة ألوان متكررة. من الواضح أن اختيار الألوان الذي توصلت إليه يجب أن يتم النظر فيه بعناية بدلاً من انتقاؤه عشوائيًا.
بمجرد اختيار لوحة الألوان الخاصة بك ، سيتعين عليك إعادة استخدام نفس الألوان القليلة في جميع أنحاء التصميم ، وإدخال رمز اللون أو اختيار اللون من لوحة التحديد في كل مرة يمكن أن يكون مملاً للغاية.
لحسن الحظ ، لدى Elementor حل لهذا. يمكنك الانتقال إلى الإعدادات وإضافة الألوان التي اخترتها إلى منتقي الألوان بحيث تظهر ألوانك دائمًا في قسم "مخصص" في منتقي الألوان.


أعد استخدام الأقسام المشتركة ذات الصفوف العمومية
يمكن للقليل من ميزات Elementor مساعدتك في تسريع الأمور بكفاءة مثل Global Rows. لنفترض أنك تريد أن تظهر الأداة نفسها في العديد من أقسام موقع الويب الخاص بك. يمكن أن يكون هذا أي شيء من لافتة بيع تسرد تفاصيل منتجك إلى صف CTA العام الخاص بك.
إذا كنت ترغب في إجراء تغيير بسيط على هذا الصف في كل صفحة ، فمن المحتمل أن يستغرق الأمر بعض الوقت ، اعتمادًا على عدد الصفحات التي يحتوي عليها موقع الويب الخاص بك. لحسن الحظ ، يحتوي Elementor على ميزة Global Rows في مكانها المصمم لمعالجة هذه المشكلة بالضبط.
تم تصميم الصفوف العالمية ذات اللون الأصفر للتغيير في انسجام تام ، لذلك كلما قمت بتغيير أحدها ، تتكيف الصفوف الأخرى وفقًا لذلك. وغني عن القول أن هذه الميزة يمكن أن توفر عليك الكثير من الوقت والجهد ، لذا تأكد من الاستفادة الكاملة منها.
تصدير وإعادة استخدام التصميمات الخاصة بك على مواقع الويب الأخرى
يعد تصدير واستيراد القوالب بأكملها ميزة مفيدة أخرى يقدمها Elementor.
باستخدام هذا ، يمكنك تصدير تصميم بسرعة وإعادة استخدامه على موقع ويب آخر ببضع نقرات. يعد هذا مفيدًا بشكل خاص إذا كنت تقوم بإنشاء تخطيط محليًا وترغب في تصديره إلى موقع العميل على الويب بأسرع طريقة ممكنة وأكثرها مباشرة.
لاستخدام هذه الميزة ، انتقل إلى صفحة "القوالب الخاصة بي" وانقر فوق الزر "تصدير النموذج" للقالب الذي ترغب في تصديره. تتشابه العملية إلى حد كبير مع استيراد القوالب ؛ ما عليك سوى النقر فوق الزر المناسب ، وتحديد النموذج الذي تريد استيراده ، ويتم ذلك.
استخدم Navigator للتنقل عبر الأقسام بسهولة أكبر
قام الأشخاص في Elementor مؤخرًا بإضافة ميزة "Navigator" إلى أداة إنشاء الصفحات. نعتقد أن هذه واحدة من أفضل ميزات منشئ مواقع الويب لتبسيط عملية التصميم.
إنها في الأساس شجرة تنقل توفر وصولاً سهلاً إلى كل جزء من موقع الويب مباشرة من منشئ الصفحة. تتيح لك النافذة المنبثقة الصغيرة في Navigator أيضًا سحب العناصر وإفلاتها وتخصيص التخطيط بسهولة.
ستجد هذه الأداة مفيدة للغاية عندما تعمل على صفحات بها الكثير من العناصر أو تلك ذات التصميمات المعقدة ومتعددة الطبقات.
كل ما عليك القيام به للوصول إلى نافذة Navigator هو النقر بزر الماوس الأيمن فوق عنصر واجهة مستخدم وتحديد خيار التنقل من القائمة المنسدلة. إذا كنت تفضل استخدام اختصارات لوحة المفاتيح ، فسيتم الوصول إلى نافذة Navigator باستخدام الأمر Ctrl + I.
الاستفادة الكاملة من Elementor Finder
إذا كنت تصمم أكثر من صفحة وترغب في التبديل بينها ، فقد تضيع الكثير من الوقت في القيام بذلك "بالطريقة القديمة" عن طريق حفظ الصفحة ، والعودة إلى لوحة التحكم ، والبحث عن الصفحة الأخرى ، و فتحه مرة أخرى.
لا يبدو القيام بذلك مرة أو مرتين بهذا السوء ، ولكن إذا كان عليك القيام بذلك عشرات المرات لكل بناء ، فقد يستغرق بعض الوقت الثمين الذي كان يمكن أن تقضيه في إنجاز المشروع.
كما قد تكون خمنت ، هناك حل لهذا أيضًا ، ويسمى Elementor Finder. تتيح لك هذه الميزة الانتقال إلى أي صفحة Elementor أو قالب أو سمة أو إعداد ببساطة باستخدام شريط البحث.
للوصول إلى Finder ، انتقل إلى Elementor Settings ، أو استخدم الأمر Ctrl + E على لوحة المفاتيح.
قم بتغطية الأساسيات
عندما تقوم بإنشاء صفحة ويب ، ربما تريد الاحتفاظ ببعض الإعدادات كما هي عبر جميع الصفوف والأقسام. للقيام بذلك بكفاءة ، بدلاً من تغيير الإعداد في كل صفحة وفي كل صف وإضاعة الكثير من الوقت ، يمكنك استخدام الإعدادات العامة والتخلص من التكرار.
في حالة عدم توفر الخط الذي اخترته ، يمكنك إضافته إلى الخطوط الافتراضية. إذا كنت تريد وضع بعض المساحة البيضاء بين عناصر واجهة المستخدم الخاصة بك ، فيمكنك القيام بذلك في الإعدادات العامة أيضًا ، وأثناء وجودك فيها ، يمكنك تحديد عرض المحتوى الافتراضي للصفوف.
تتوفر هذه الخيارات وغيرها في صفحة الإعدادات العامة ، لذا فهي بالتأكيد تستحق المراجعة قبل بدء العمل.
يمكنك الآن استخدام Elementor Cloud Services لإنشاء موقع WordPress من البداية. شاهد هذا الفيديو لمزيد من التفاصيل:
قراءة متعمقة
- كيفية تحسين معدلات التحويل B2B؟
- أكمل البرنامج التعليمي للعنصر.
