10 مفاهيم خاطئة عن أداء الويب
نشرت: 2023-07-07في WP Rocket ، تتمثل مهمتنا في تثقيف المستخدمين حول أهمية أداء الويب مع جعله بسيطًا ويمكن الوصول إليه قدر الإمكان. إنه تحد كبير: أداء الويب ليس موضوعًا سهلاً ، وتحسين موقع الويب لتحسين الأداء ليس من السهل شرحه وفهمه. علاوة على ذلك ، يصعب العثور على معلومات موثوقة - الموضوع معقد وأحيانًا غير موضوعي.
تسلط هذه المقالة الضوء على بعض المفاهيم المضللة حول ما يهم عند تحديد إجراءات تحسين الأداء الرئيسية لتسريع موقع الويب. استمر في القراءة ، وستجد قائمة بأكثر المفاهيم الخاطئة شيوعًا التي واجهناها. سنشرح سبب عدم صحتها ونشارك كيف نتعامل مع تحديات أداء الويب باستخدام المكون الإضافي الخاص بنا.
ما هي المفاهيم الخاطئة الأكثر شيوعًا حول أداء الويب؟
دعنا نكتشف المفاهيم الخاطئة التي نعتبرها أكثر صلة فيما يتعلق بتحسين أداء الويب.
1. تأخير JavaScript
يعد تحسين ملفات JavaScript أحد أصعب عمليات تحسين أداء الويب. إنها أيضًا واحدة من أكثر العوامل تأثيرًا لتحسين الأداء والمقاييس الرئيسية مثل Core Web Vitals. بمعنى آخر ، لا يمكنك تجنب تحسين JavaScript إذا كنت تريد موقع ويب سريعًا. إحدى الطرق الفعالة للذهاب هي تأخير ملفات JS التي لا تحتاج إلى تنفيذها على الفور. نتيجة لذلك ، سيتم تحميل الصفحة بشكل أسرع ، ولن يقوم المتصفح بتنفيذ JavaScript إلا عند الحاجة إلى تفاعل المستخدم.
الاعتقاد الخاطئ هو أن جميع ملفات JS يجب أن تتأخر. الحقيقة هي أن هذا غالبًا ما يضر بتجربة المستخدم وقد يؤدي إلى تعطيل وظائف الموقع. يجب ألا تتأخر JS الهامة أبدًا ، مثل تلك المتعلقة بموارد الجزء المرئي من الصفحة (على سبيل المثال ، القائمة) ونصوص التتبع (على سبيل المثال ، Google Analytics). يجب أن تكون هذه الموارد متاحة في وقت مبكر من تحميل الصفحة لضمان تجربة مستخدم سلسة.
أصبح من السهل الآن فهم سبب أهمية معرفة ملفات JS التي يجب استبعادها من التأخير وكيفية القيام بذلك.
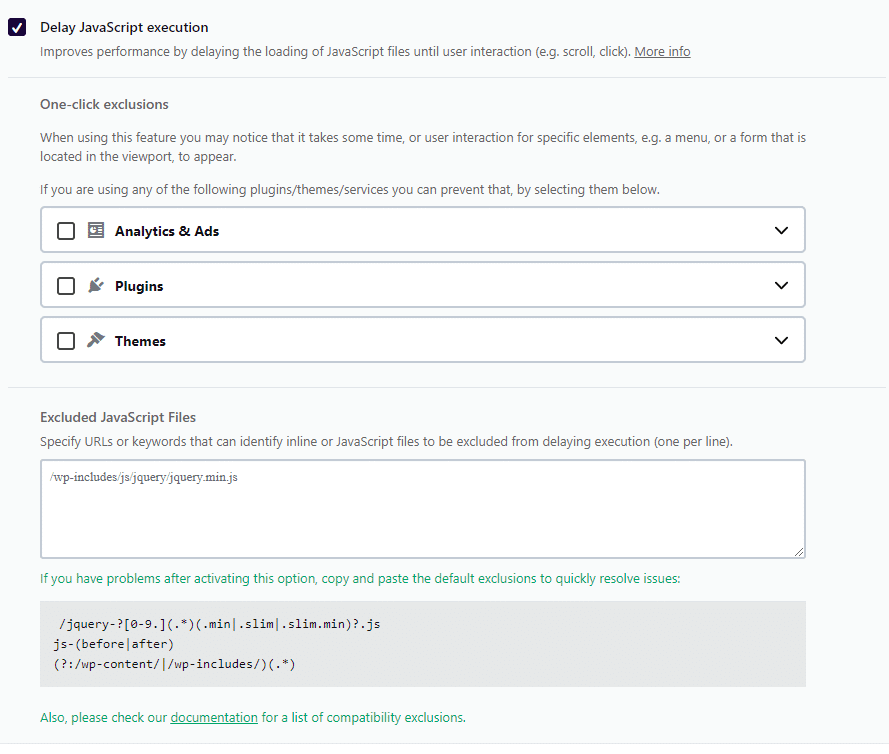
على سبيل المثال ، يسمح لك WP Rocket بإدارة ميزة تنفيذ Delay JS بسهولة. يجعل الخيار من السهل تأخير JS - مهمة تحسين رئيسية. في الأعلى ، يسمح لك WP Rocket باستبعاد ملفات JavaScript يدويًا وبفضل الاستبعاد بنقرة واحدة الذي تم إصداره مع أحدث إصدار رئيسي لدينا ، WP Rocket 3.13.

سألنا آدم سيلفرشتاين ، مهندس علاقات المطورين في Google ، عن رأيهم في تأخير جافا سكريبت دائمًا وتأثيره على الأداء. يؤكد وجهة نظرنا ويضيف: "بشكل عام ، بالنسبة للمواقع التي يعرضها الخادم مثل مواقع WordPress ، يمكن تأجيل معظم JavaScript ما لم يكن مطلوبًا في وقت مبكر من دورة الصفحة لسبب ما. مثال على ذلك هو نصوص التحليلات حيث تريد التقاط البيانات في أسرع وقت ممكن: هنا ، السمة غير المتزامنة أكثر ملاءمة. تتمثل إحدى المخاطر المحتملة في تأجيل البرامج النصية في أنه إذا كانت البرامج النصية الأخرى أو البرامج النصية المضمنة تعتمد على النص المؤجل (ولم يتم تأجيلها أيضًا) ، فيمكن أن تنقطع التبعية ".
لذا ، حان الوقت لإلقاء نظرة على المفهوم الخاطئ حول تأجيل JavaScript.
2. تأجيل JavaScript
هنا ، المفهوم الخاطئ هو أنه يمكن تأجيل كل JS.
الحقيقة هي أن تأجيل JavaScript أمر بالغ الأهمية طالما أنه يحترم التبعيات. بمعنى آخر ، لا يُنصح بتأجيل JS دون النظر في التبعيات.
على سبيل المثال ، سيحتاج البرنامج النصي المضمن الذي يستخدم مكتبة jQuery إلى تشغيل jquery.js قبل أن يتم تنفيذه دون تعطل. إذا تم تأجيل jquery.js ، فلن يعثر البرنامج النصي المضمّن على إعلان jQuery وسيطالبك بخطأ في وحدة التحكم لم يتم تعريف jQuery ، مما يمنع تشغيل الكود ، ويكسر الميزة ذات الصلة ، ويحتمل أن يكسر التخطيط والأداء العام للصفحة أيضًا.
يذكر آدم سيلفرشتاين اقتراحًا جديدًا لواجهة برمجة تطبيقات نصوص WordPress قريبًا من الإصدار. سيساعد استراتيجية التأجيل من خلال تحديد تكتيكات التحميل ومنع مشاكل التبعية.
يوضح آدم: " في النهج المقترح للجوهر ، نتعامل مع حالات التأجيل تلقائيًا مع النهج الأساسي لاستراتيجية البرنامج النصي - بما في ذلك التحقق من النصوص البرمجية التابعة التي يمكن تأجيلها أيضًا والتعامل مع التنفيذ المتأخر للنصوص المضمنة التي تعتمد على نص برمجي مؤجل".
عندما يتعلق الأمر بتأجيل JavaScript ، فإن WP Rocket لديه الكثير من الاستثناءات الآلية لمنع التعارضات. على سبيل المثال ، عند تمكين Avada ، يستبعد WP Rocket مكتبة jQuery والنص الخارجي لخرائط Google تلقائيًا.
ستسمح Script API الجديد للمكون الإضافي الخاص بنا بتوسيع مكتبة الاستثناءات بشكل أكبر. نتيجة لذلك ، سيكون احتمال تعطل موقع الويب الخاص بك أقل وأقل عند تأجيل JavaScript.
3. تقليل استخدام CSS
بالإضافة إلى تحسين JavaScript ، يعد تقليل استخدام CSS أحد أكثر الطرق فعالية لتعزيز أداء موقع الويب الخاص بك. هناك طريقتان لإدارة مثل هذا التحسين:
- تضمين ملفات CSS ، مما يعني دمج CSS في نفس الصفحة باستخدام علامة "style".
- استخدم ملفات خارجية منفصلة.
الاعتقاد الخاطئ هو أن تسليم CSS المستخدم في ملفات منفصلة هو دائمًا أفضل طريقة لمعالجة هذا التحسين.
الحقيقة هي أن تضمين CSS جيد تمامًا وله ميزتان مهمتان من وجهة نظر الأداء وتجربة المستخدم:
- إنها عملية أسرع لأن المتصفح سيقدم فقط طلبًا صغيرًا للتحقق من حداثة الصفحة. إذا لم تتغير الصفحة ، وهو ما يحدث عمومًا ، فسيعرض المتصفح نسخة مخبأة من الصفحة. لهذا السبب ، سيؤدي استخدام CSS المضمن إلى تحسين الأداء: لن يقوم المستعرض بتحميل ملف CSS وتحليله ولكنه سيعالج CSS المضمن مباشرةً على الصفحة.
- يؤدي تضمين CSS بالكامل في الصفحة إلى منع حدوث مشكلات مثل FOUC (فلاش المحتوى غير المصمم) ولا يؤثر على تجربة المستخدم ، كما يمكن أن يؤدي استخدام CSS للمسار الحرج بالإضافة إلى ملف منفصل. لمنع المقاييس الأخرى من التدهور ، يجب أن يكون وجود CSS للمسار الحرج مطلوبًا عند تسليم CSS المستخدم باستخدام ملف.
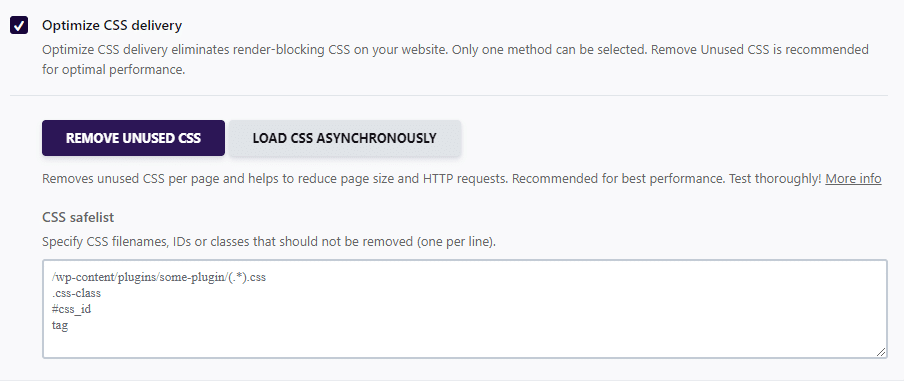
لهذا السبب يقوم WP Rocket بتضمين CSS ويسمح لأي شخص بالاستفادة من ميزة متقدمة مثل إزالة CSS غير المستخدمة بنقرة واحدة فقط:

مرة أخرى ، يشاركنا آدم سيلفرشتاين من Google وجهة نظرنا. سألناه ما هي الطريقة الأكثر فعالية لتقديم CSS المستخدمة. يقول: "أتوقع أنه بالنسبة لأحجام CSS الأصغر ، على الأقل ، سيكون التضمين أسرع عن طريق تقليل الحاجة إلى تحميل ملف CSS الإضافي. قد تختلف "العقوبة" على ذلك تبعًا للظروف - على سبيل المثال ، الجهاز والشبكة التي يستخدمها المستخدم ".
4. الخطوط المضيفة محليا
إذا كنت تدير موقع ويب WordPress ، فقد تعلم بالفعل أن استضافة الخطوط محليًا يمكن أن تكون خيارًا جيدًا آخر لتحسين الأداء. بالإضافة إلى ذلك ، تعد استضافة الخطوط المحلية أمرًا ضروريًا للامتثال لقواعد القانون العام لحماية البيانات (GDPR).
فيما يتعلق بخطوط Google ، من المهم التحكم من أين سيتم إرسال الملفات حتى لا تعتمد على Google Fonts CDN - خاصةً إذا لم يكن أداءها جيدًا لجزء كبير من الجمهور.
من المفاهيم الخاطئة الشائعة أن استضافتهم ستعمل تلقائيًا على تحسين وقت تحميل موقع الويب الخاص بك.
الحقيقة هي أن خطوط Google ستكون أسرع فقط إذا تم عرضها في نفس المنطقة التي يتواجد فيها الزائر.
إذا كان موقع الويب يستخدم CDN ، فستكون خطوط Google أسرع فقط إذا كانت تغطية CDN أفضل من Google Fonts - والتي تعتمد بشدة على موقع الزائر.
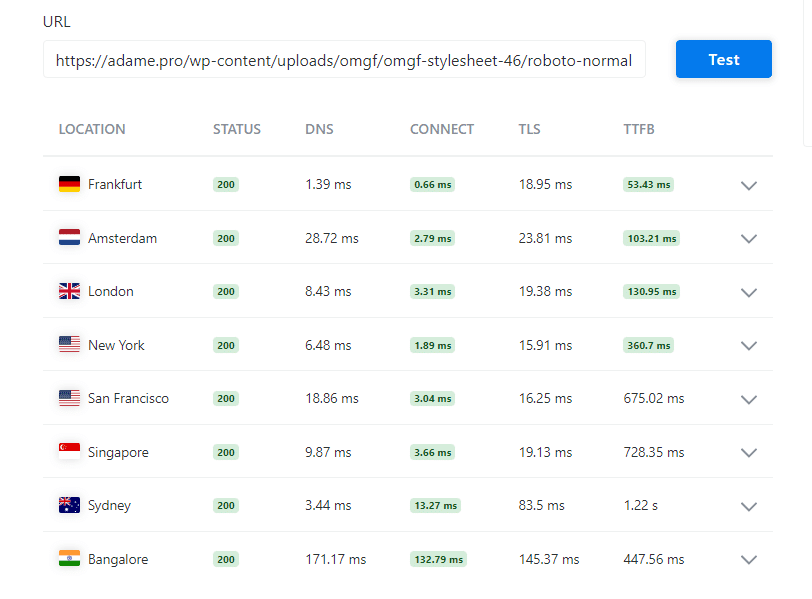
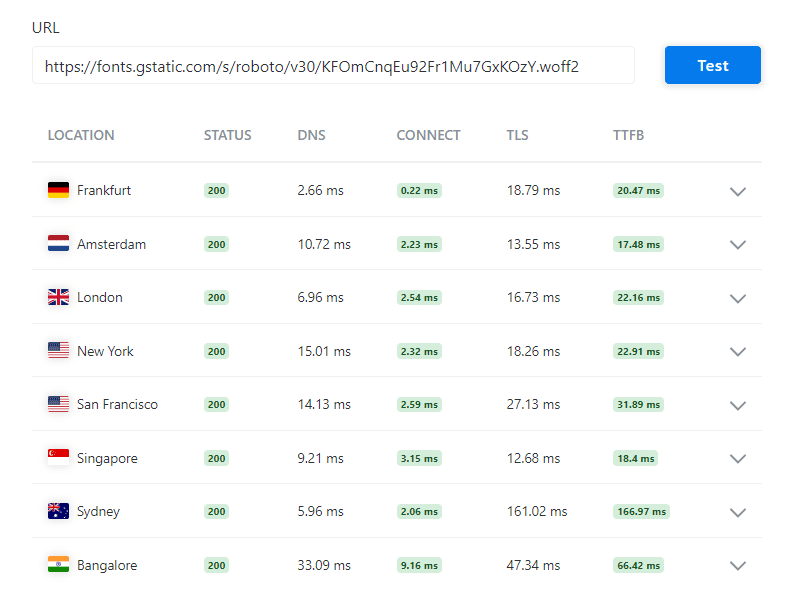
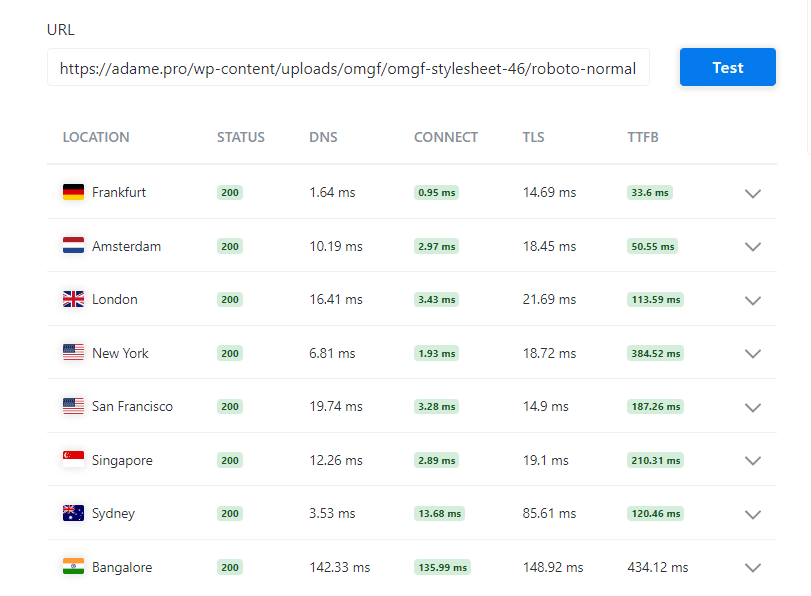
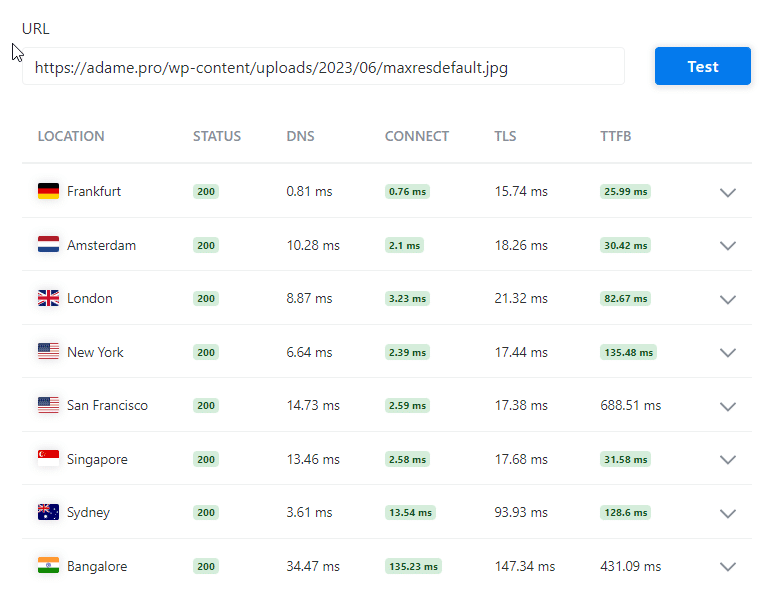
أجرينا اختبارات للتحقق من صحة هذا الافتراض ووجدنا أن الخطوط المستضافة كانت الأقل أداءً للزوار البعيدين فيما يتعلق بـ Time to First Byte ، وهو مقياس رئيسي لتعزيز سرعة موقع الويب الخاص بك.
تعد بيانات الأداء هذه مهمة لأنها ستؤثر بشكل مباشر على عنصر LCP إذا كان نصًا يستخدم خطوط Google.



المفهوم الخاطئ الآخر حول استضافة الخطوط محليًا هو أن WP Rocket لا يمكنه تحميل خطوط Google مسبقًا. هذا خطأ: يمكن أن يقوم المكون الإضافي الخاص بنا بالتحميل المسبق لخطوط Google تلقائيًا عند تمكينه بواسطة خيار Remove Unused CSS.
5. تلميح الموارد أولوية الجلب
تلميح أولوية الجلب هو سمة تخبر المتصفح بأولوية الموارد لاكتشافها وتنزيلها بحيث يمكن تحميل الصفحة بأسرع ما يمكن. في الوقت الحالي ، لا يزال استخدامه يقتصر على أقل قليلاً من 70٪ من المستخدمين حول العالم.
الاعتقاد الخاطئ هو أنه يجب عليك دائمًا استخدام تلميح مورد أولوية الجلب. الحقيقة هي أن تلميح الموارد قد يبدو وكأنه أمر لا بد منه ، لكنه ليس مباشرًا كما يبدو.
بينما يجعل تلميح أولوية الجلب الموارد الهامة متاحة في الوقت المناسب ، فإنه يمكن أن يؤدي إلى تدهور الأداء إذا تم جلب الموارد دون الأولوية الصحيحة. هذه مهمة معقدة للغاية لتحسين الأداء - ومن الصعب تنفيذها دون اختبار الصفحات أو تحليلها.
في الوقت نفسه ، يقتصر تأثير هذه المهمة على الأداء على ما يمكن تحديد أولوياته أو تقليله تلقائيًا.
قمنا بإدراج بعض الأمثلة لشرح كيف تعتمد أولوية الجلب على عدة عوامل.

- الشعار وصورة LCP : هذا أمر سهل - هذه العناصر هي عناصر مرشحة واضحة لها أولوية عالية في الجلب.
- المتزلجون : يبدأ الأمر بالتعقيد.
سيكون لصور شريط التمرير أعلى أو بالقرب من الجزء المرئي من الصفحة أولوية جلب ذاتية بناءً على ما إذا كانت تسبب مشكلة أم لا.
إذا كان شريط التمرير قريبًا من الجزء المرئي من الصفحة ولكنه يعتبر مهمًا لتجربة المستخدم ، فيجب أن تكون صورته الأولى ذات أولوية عالية.
إذا تأخر شريط التمرير ، فليس من الضروري إعطاء الأولوية لجلب صوره ، حتى لو كان في الجزء المرئي من الصفحة.
- موارد CSS و JS والجهات الخارجية : يمكن للمطورين المعنيين فقط تقييم ما إذا كان ينبغي منحهم الأولوية أو عدم ترتيبهم. وحتى مع مدخلاتهم ، وعند مزج العديد من المكونات الإضافية والموارد ، ستكون أولوية الجلب على أساس حالة.
يمكنك أن ترى ما نعنيه عندما نقول إن تلميحات الموارد ليست بالسهولة التي قد تفترضها.
لهذا السبب لا تتضمن WP Rocket مثل هذه الميزة حتى الآن ، على الرغم من أن أولوية الجلب يمكن أن تؤثر بشكل إيجابي على سرعة موقع الويب الخاص بك إذا تم استخدامها بشكل صحيح. كن مطمئنًا ، يساعد المكون الإضافي الخاص بنا في تحقيق الأداء الأمثل بفضل الميزات القوية والمتقدمة الأخرى.
سألنا فريق Google أيضًا عن رأيهم باستخدام أولوية إحضار عالية لجميع الصور الموجودة في الجزء المرئي من الصفحة وأخرى منخفضة لجميع الصور الموجودة أسفل الجزء المرئي من الصفحة.
يوضح آدم سيلفرشتاين: "بشكل عام ، يجب أن يكون الهدف هو إضافة أولوية الجلب = عالية فقط للصور المهمة لأن إضافتها إلى صور متعددة ستؤدي بشكل عام إلى التراجع عن الفوائد. عادةً ما تريد تعيين صورة LCP بهذه السمة ، لكن فكر جيدًا قبل استخدامها في العديد من الموارد الأخرى. هذه الصفحة هي أفضل مورد لفهم أولوية التحميل. بشكل عام ، تبدأ جميع الصور بأولوية منخفضة. تبدأ الصور في إطار العرض بأولوية "منخفضة" ثم في وقت التخطيط ، كما يدرك المتصفح أنها في إطار العرض ، يتم تعزيزها إلى "عالية". من خلال وضع علامات عليها في العلامات باستخدام fetchpriority = "high" ، يمكن أن تبدأ من "عالية" على الفور وتحميلها بشكل أسرع. إذا قمت بوضع علامة على عدد كبير جدًا من الصور كأولوية عالية ، فسوف تتنافس على نفس الموارد. يتمثل أحد الاستثناءات المحتملة في محاولة وضع علامة على صورة LCP لكل من نقاط توقف سطح المكتب والجوّال (والتي قد تكون صورة مختلفة). تعد ميزة "تجارب" WebPageTest طريقة رائعة لاختبار ذلك ".
عند الحديث عن أولوية الجلب ، من المثير للاهتمام تسليط الضوء على أن فريق الأداء الأساسي اقترح إضافة سمة fetchpriority = "high" لصور LCP في نواة WordPress لتحسين أداء LCP.
تنبيه المفسد : لقد عملنا على طريقة تلقائية لإضافة أولوية الجلب على عنصر LCP ، مما يجعل من السهل على مستخدمينا الاستفادة من هذا الخيار. قد ترى ما نتحدث عنه في أحد إصداراتنا القادمة.
6. تحميل صور الخلفية كسول
التحميل البطيء هو أسلوب مهم آخر لتحسين أداء الويب. يسمح للمتصفح بتحميل الصور فقط عند الحاجة حتى لا يتم تحميل جميع الصور في وقت واحد ، ويمكن عرض الصفحة وعرضها بسرعة.
لهذا السبب يمكن أن يؤدي التحميل البطيء لصور الخلفية إلى تجنيب الطلبات للصور غير الضرورية الموجودة في الجزء المرئي من الصفحة ، وبالتالي تحسين الأداء.
هناك اعتقاد خاطئ بأن صور الخلفية المضافة على CSS الداخلية (علامة `style`) وملفات CSS يمكن تحميلها بطيئًا. الحقيقة هي أن WordPress ، والمكتبات lazyload ، و lazyload الأصلي لا تسمح بهذا التحسين - الذي يجب أن يكون دقيقًا ، وهو ليس بالبساطة التي قد تبدو عليه.
في WP Rocket ، كنا نعمل على ميزة محددة لجعل هذا التحسين سهلاً وآليًا مع الدقة.
7. صور LCP مقابل الصور الموجودة في الجزء المرئي من الصفحة
عند الحديث عن التحميل البطيء وسمة أولوية الجلب ، هناك اعتقاد خاطئ آخر وهو أن كل شيء في الجزء المرئي من الصفحة يجب ضبطه على قيمة عالية (أولوية الجلب = عالية).
يوضح آدم سيلفرشتاين: "يجب تطبيق تحسينات أولوية الجلب بشكل مثالي على صورة LCP فقط. في الوقت نفسه ، يجب أن تتجنب جميع الصور الموجودة في الجزء المرئي من الصفحة التحميل البطيء ".
ويضيف مثالاً: "لنفترض أن هناك ست صور في الجزء المرئي من الصفحة وصورة LCP واحدة. بعد ذلك ، فإن أفضل طريقة هي حذف التحميل البطيء من جميع الصور وتطبيق أولوية الجلب على صورة LCP ".
8. استبعاد الصور التي تظهر فوق الجزء المرئي من التحميل البطيء
إذا كنت معتادًا على أفضل ممارسات تحسين أداء الويب ، فمن المحتمل أنك تعلم أن استبعاد الصور في الجزء العلوي من الصفحة من التحميل البطيء يعد طريقة جيدة لتسريع أداء موقع الويب الخاص بك.
هذا مفهوم خاطئ جزئيًا ، لأنه يعتمد بشكل أساسي على كيفية تعامل الأدوات الحالية معه.
على الرغم من أن استبعاد الصور التي تظهر فوق الجزء المرئي من الصفحة يمكن أن يعزز سرعة موقع الويب الخاص بك ، فقد يؤدي ذلك إلى تخطي الصور الإضافية من التحميل البطيء إذا لم يتم تنفيذه للصور المضمنة حاليًا في الجزء المرئي من الصفحة. نتيجة لذلك ، سيتم تحميل الصفحة بشكل أبطأ بدلاً من العكس.
علاوة على ذلك ، سيختلف عدد الصور المراد استبعادها عادةً من إطار عرض إلى آخر ، مما يجعل إدارة تحسين الأداء أكثر صعوبة.
يتطلب هذا التحسين التدقيق للعثور على صور دقيقة لتخطي الحمل البطيء.
الحلول الحالية ليست آلية وتستند إلى "تخمين" بدلاً من استبعاد الصور الفعلية. لهذا السبب قمنا بتطوير أسهل حل ممكن للسماح لأي شخص بمعالجة تحسين الأداء هذا.
أجرينا بعض الاختبارات وحصلنا على نتائج مثيرة للاهتمام. عند تنفيذه بشكل صحيح ، واستبعاد العدد الدقيق للصور الموجودة في الجزء العلوي من التحميل البطيء ، يمكن تحسين المقاييس مثل First Contentful Paint و Largest Contentful Paint و Speed Index. بالإضافة إلى ذلك ، يمكنه معالجة عمليات تدقيق PageSpeed Insights مثل تجنب حمولات الشبكة الهائلة والحفاظ على عدد الطلبات منخفضًا وصغر أحجام النقل.
في غضون ذلك ، يسمح لك WP Rocket بمعالجته باستخدام مكون إضافي مساعد.
9. يوتيوب معاينة الصورة Iframe
قد تكون محقًا إذا كنت تعتقد أن تمكين صورة معاينة إطار iframe على YouTube سيعزز سرعة موقع الويب الخاص بك. يتجنب هذا الحل تحميل نصوص YouTube ويبدأ في تحميل الفيديو فقط إذا نقر المستخدم على زر التشغيل.
ومع ذلك ، في هذه المرحلة من المقالة ، يجب أن تكون على دراية بمفهوم: هذا يعتمد.
لن يعمل تنفيذ صورة معاينة YouTube iframe لتحسين الأداء مع جميع مواقع الويب. قد يتسبب ذلك في مشكلة إذا كان العنصر الرئيسي يحتفظ بصور الفيديو بطريقة غير قابلة للاستخدام. إذا كان الأمر كذلك ، فلن يتم عرض صورة المعاينة بشكل صحيح وقد تحتاج إلى بعض CSS الإضافية للتراجع عن النمط المتعارض لعنصر الأصل.
من المحتمل أن يتم تحميل إطار iframe بالطريقة نفسها التي يتم بها تحميله حيث سيتم إعادة إدخاله بمجرد النقر فوق صورة المعاينة.
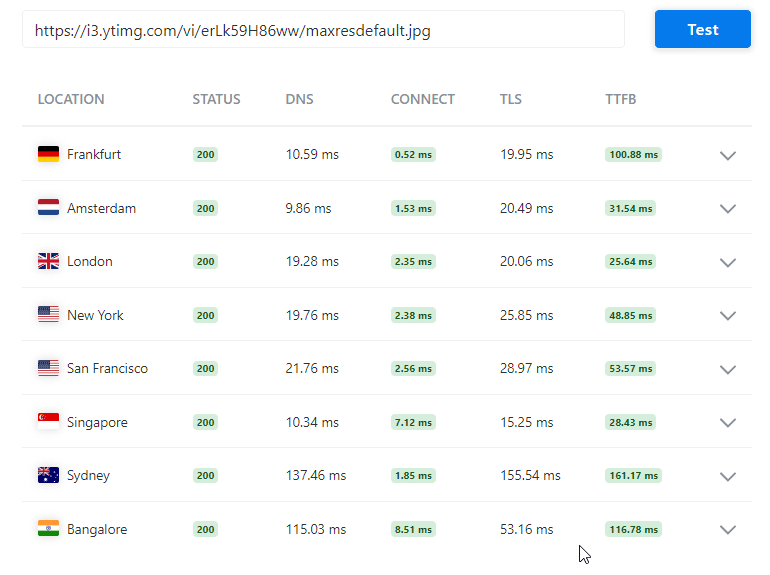
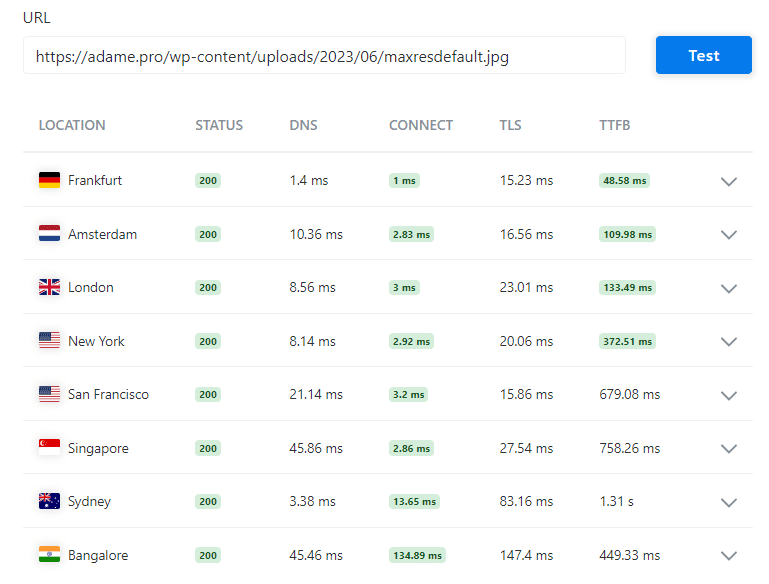
أجرينا بعض الاختبارات وتحققنا من صحة الافتراض بأن الاستضافة الذاتية لصورة معاينة YouTube لا تعطي دائمًا نتائج أفضل. تنطبق بيانات الأداء الأفضل فقط على الجماهير المحلية أو إذا تم استخدام CDN.
تُظهر اختباراتنا أن YouTube CDN لا يزال يعمل بشكل أفضل ولديه أدنى TTFB ، مما يؤثر على سرعة جلب الصورة.
تعتبر هذه النتيجة ضرورية لأن بيانات الأداء هذه تؤثر على عنصر LCP إذا كانت صورة المعاينة جزءًا منه.



10. استخدام CDN
آخر فكرة خاطئة نريد تغطيتها هي استخدام CDN باستمرار لتحسين الأداء. في حين أنه من الصحيح أن CDN ستجعل موقع الويب الخاص بك أسرع إذا كان جمهورك في جميع أنحاء العالم ، فليس من الصحيح القول إنه سيساعد دائمًا أداء موقع الويب الخاص بك.
يعتمد ذلك على موقع الزائر والمسافة بين المستخدم والأصول المطلوبة.
دعنا نقدم لك بعض الأمثلة لتوضيح الأمر.
- الجمهور المحلي : أنت تدير شركة محلية في فرنسا ، وموقع الويب الخاص بك مستضاف بالفعل على خادم محلي. سيؤدي استخدام CDN الذي لا يحتوي على PoP (نقاط التواجد) في فرنسا أو بالقرب منه إلى تفاقم تجربة المستخدم ، حيث سيتم شحن الصفحة وأصولها من مركز بيانات بعيد ، دعنا نقول ، نيويورك. من ناحية أخرى ، ستكون المسافة أقصر إذا استخدمت الخادم الأصلي فقط.
- المنطقة أو الجمهور في جميع أنحاء العالم : تدير نشاطًا تجاريًا إقليميًا عبر أوروبا. سيؤدي اختيار CDN مع وجود قوي في أوروبا إلى نتائج أفضل مقابل اختيار CDN الذي يحتوي على واحد أو اثنين فقط من PoPs في أوروبا.
باختصار ، عند اختيار CDN ، يجب عليك التأكد من أن تغطية PoPs تتطابق مع مواقع الجمهور.
تغليف
إن تحسين أداء الويب ليس بالأمر السهل على الإطلاق - وهذه المقالة تثبت ذلك مرة أخرى. نأمل أن يكون قد ألقى بعض الضوء على بعض المفاهيم الخاطئة حول الموضوعات الرئيسية مثل تحسين JavaScript و CSS والتحميل البطيء.
في WP Rocket ، نسعى جاهدين لجعل المكون الإضافي للأداء الخاص بنا أسهل مع تقديم الميزات الأكثر تقدمًا لتعزيز أداء موقع الويب الخاص بك. نحن نعلم ما نتحدث عنه وسنحاول دائمًا شرحه بأكبر قدر ممكن من البساطة. في غضون ذلك ، جرب WP Rocket وانظر كم هو سهل وقوي!
