دليل سهل من 7 خطوات للانتقال من Webflow إلى WordPress
نشرت: 2023-05-11يجعل Webflow من السهل جدًا إنشاء موقع ويب دون الحاجة إلى رمز بفضل محرر السحب والإفلات والقوالب المصممة مسبقًا.
ولكن مع نمو احتياجاتك ، من المحتمل أن تواجه قيودًا.
لا تزال القدرة على إنشاء عضويات عبر الإنترنت في مرحلة تجريبية ، بينما كان هذا متاحًا في WordPress لسنوات باستخدام مكونات إضافية مثل SureMembers.
هل تحتاج إلى موقع تجارة إلكترونية مذهل؟ أنشئ متجرًا عالي التحويل باستخدام SureCart.
ستمنحك المكونات الإضافية القوية مثل Spectra كتل تصميم وإطارات سلكية وقوالب لإنشاء صفحات ويب جميلة بسهولة.
يمكننا الاستمرار ...
النقطة المهمة هي أنك لست بحاجة إلى أن تكون مرتبطًا ببرمجيات احتكارية. يمكنك تحقيق نتائج أكثر وأفضل مع WordPress.
لهذا السبب سترى في هذا الدليل كيفية الترحيل من Webflow إلى WordPress خطوة بخطوة .
هناك طريقة جديدة لإنشاء مواقع الويب وإدارتها في انتظارك.
دعنا نقفز إليه!
انطلق في عصر جديد من المرونة والتحكم من خلال ترحيل موقعك من #Webflow إلى #WordPress.
- ما الذي تحتاجه للانتقال من Webflow إلى WordPress؟
- كيفية الترحيل من Webflow إلى WordPress خطوة بخطوة
- الخطوة # 1 - احصل على الاستضافة
- الخطوة # 2 - تثبيت WordPress
- الخطوة # 3 - تخصيص WordPress
- الخطوة # 4 - تصدير محتوى Webflow
- الخطوة # 5 - استيراد المحتوى إلى WordPress
- الخطوة # 6 - إعادة تحميل الصور
- الخطوة # 7 - إعادة توجيه المجال
- الخطوات التالية بعد الهجرة
- الترحيل من Webflow إلى WordPress FAQs
- لماذا التحول من Webflow إلى WordPress؟
- هل WordPress أسهل في الاستخدام من Webflow؟
- هل يمكنني ترحيل Webflow eCommerce إلى WooCommerce؟
- هل يمكنني ترحيل عضوية Webflow إلى WordPress؟
- الأفكار النهائية حول الانتقال من Webflow إلى WordPress
ما الذي تحتاجه للانتقال من Webflow إلى WordPress؟
ستحتاج فقط إلى بعض الأساسيات عند الترحيل من Webflow إلى WordPress.
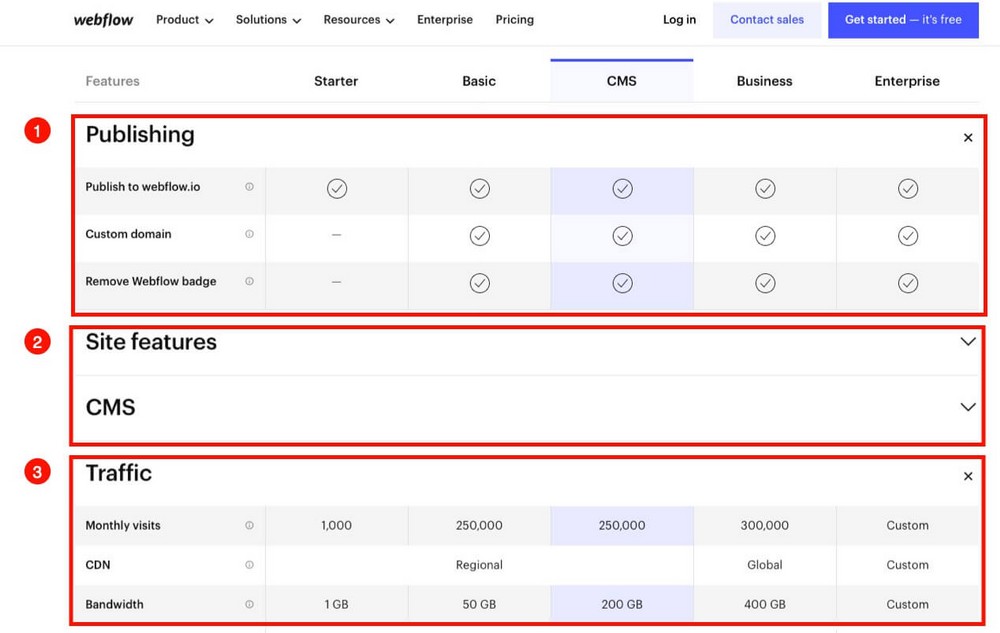
يوفر Webflow جميع العناصر التي تحتاجها لإنشاء موقع ويب وظيفي وصيانته.

- مجال فرعي على webflow.io أو إمكانية توصيل مجال مخصص.
- برنامج إنشاء موقع الويب الخاص بك.
- الاستضافة لاستيعاب كافة عناصر الموقع.
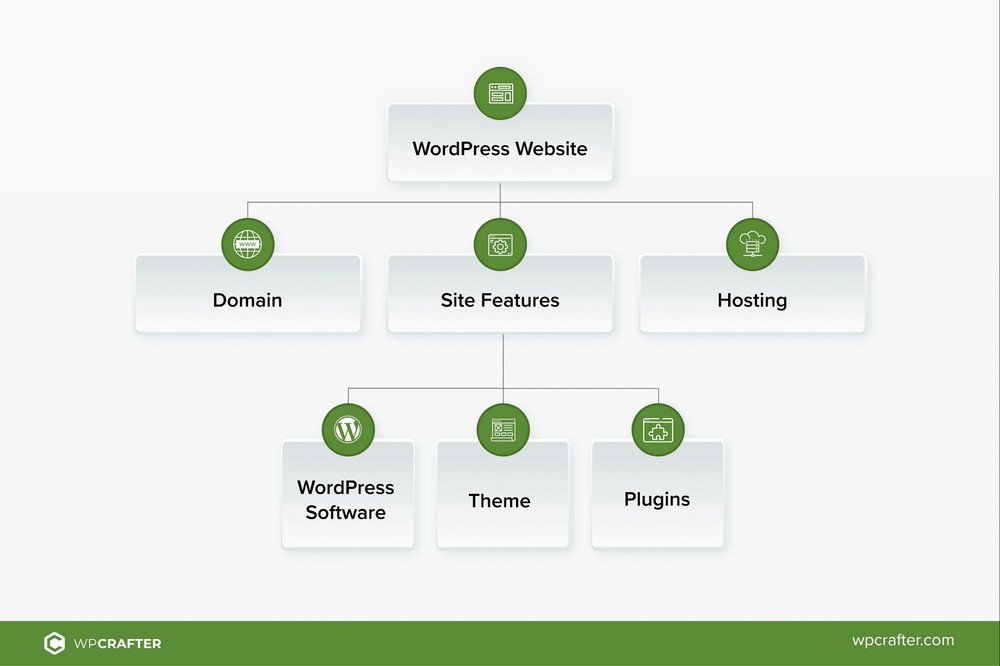
للانتقال إلى موقع WordPress على الويب ، ستحتاج أولاً إلى تكرار هذه الموارد بنفسك.

- اسم النطاق. إذا كان لديك بالفعل مجال مخصص في Webflow ، فستحتاج إلى توجيهه إلى مضيفك الجديد.
- ميزات الموقع. ستحتاج إلى تثبيت WordPress. ستكون هناك حاجة أيضًا إلى سمة احترافية وبعض المكونات الإضافية لتكرار بعض ميزات Webflow.
- الاستضافة. هذا هو المكان الذي ستخزن فيه كل شيء لموقعك على الويب.
قد يبدو هذا كثيرًا ولكنك سترى أنها عملية مباشرة للغاية.
كيفية الترحيل من Webflow إلى WordPress خطوة بخطوة
يتكون الترحيل من إنشاء نظام أساسي جديد باستخدام WordPress ثم نقل المحتوى من Webflow إلى موقعك الجديد.
دعونا نرى كيف نحقق هذا خطوة بخطوة.
الخطوة 1. احصل على الاستضافة
بادئ ذي بدء ، ستحتاج إلى استضافة WordPress حيث ستقوم بتثبيت وتخزين كل شيء.
نوصي باستخدام Hostinger أو CloudWays لأنها توفر مجموعة من الخطط الموثوقة بأسعار معقولة.
في هذا المثال سنستخدم Cloudways.

ولكن يمكنك اتباع الخطوات مع Hostinger أو أي مزود مضيف آخر لأن العملية ستكون متشابهة تمامًا.
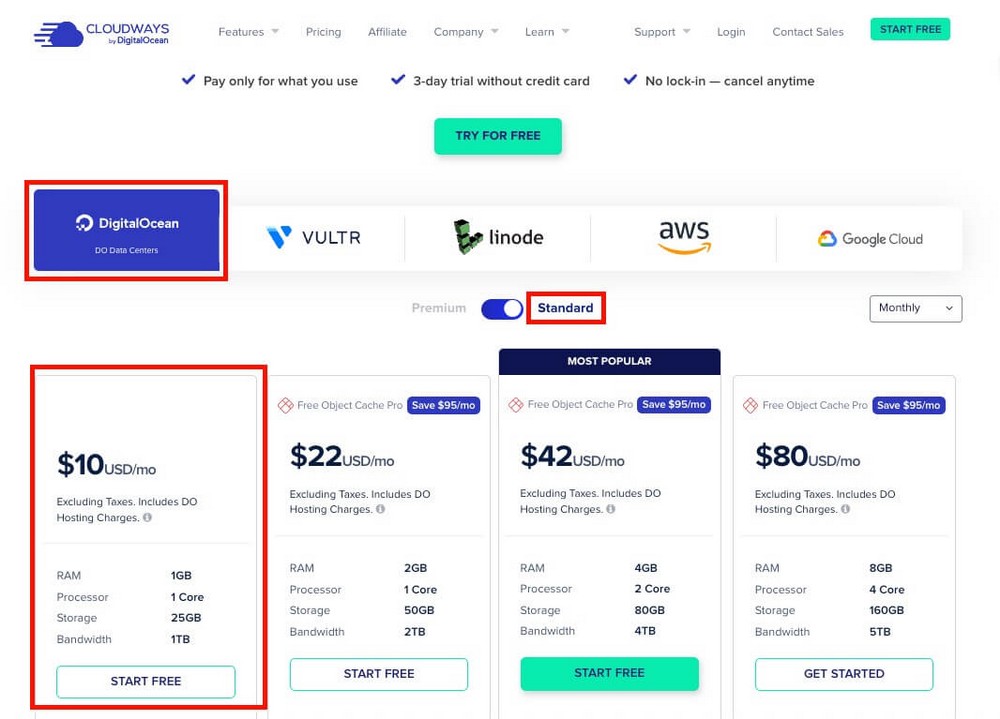
تقدم Cloudways مجموعة من خيارات الاستضافة من الأساسي إلى الأكثر تقدمًا. نعتقد أن الخطة الأساسية للمحيط الرقمي يجب أن تكون كافية للبدء بها.
.

تقدم هذه الخطة 1 تيرابايت من عرض النطاق الترددي. شيء لا تقدمه خطة عمل Webflow التي تبلغ 39 دولارًا شهريًا.
من المحتمل أن يكون البدء أكثر من كافٍ ، على الرغم من أنه يمكنك دائمًا الترقية في أي وقت إذا لزم الأمر.
الخطوة الثانية. قم بتثبيت WordPress
بعد التسجيل ، سيتعين عليك تثبيت WordPress على خادم Cloudways الذي اشتريته للتو.
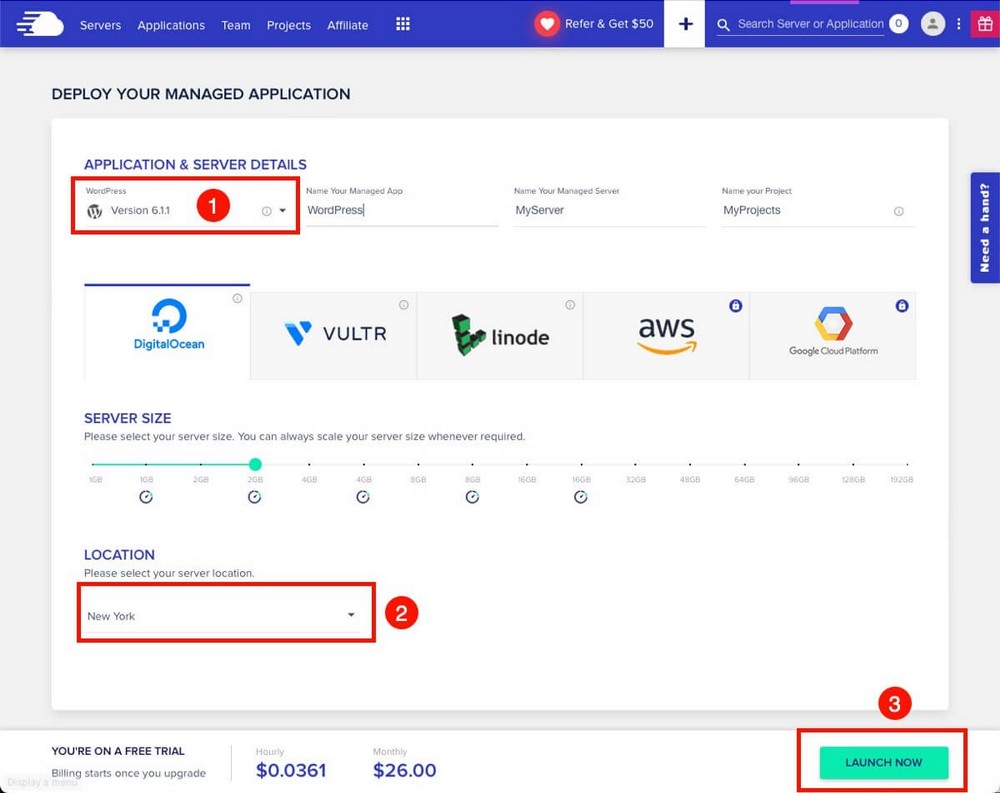
- اختر WordPress باعتباره التطبيق الذي تريد تثبيته.
- اختر أقرب موقع يتواجد فيه معظم عملائك.

يمكنك زيادة حجم الخادم في هذه المرحلة إذا كنت تريد ذلك.
بخلاف ذلك ، اترك جميع المعلمات كما هي وانقر على Launch Now لإنهاء إعداد الخادم وتثبيت WordPress.
الخطوة 3. تخصيص WordPress
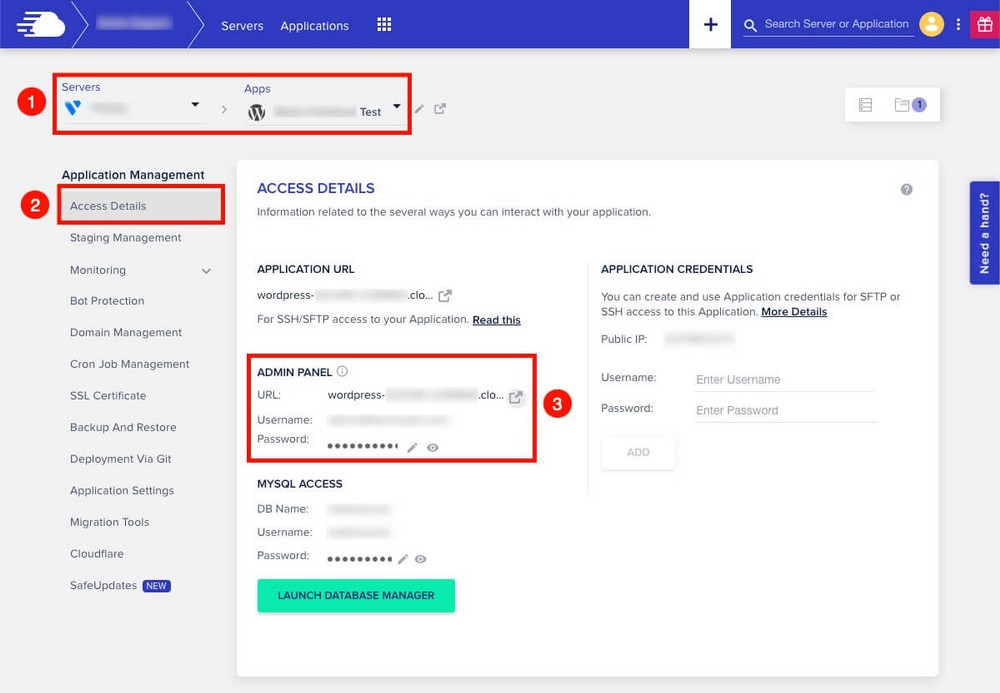
انتقل إلى تثبيت WordPress الذي قمت بتثبيته للتو وابحث عن بيانات اعتماد تسجيل دخول مسؤول WordPress في علامة التبويب تفاصيل الوصول .
- لاحظ أن Cloudways توفر لك نطاقًا مجانيًا مؤقتًا ، وهو مجال فرعي مثل name.cloudways.com .
- هذا مشابه للمجال الفرعي الذي يوفره Webflow ( domain.webflow.io )

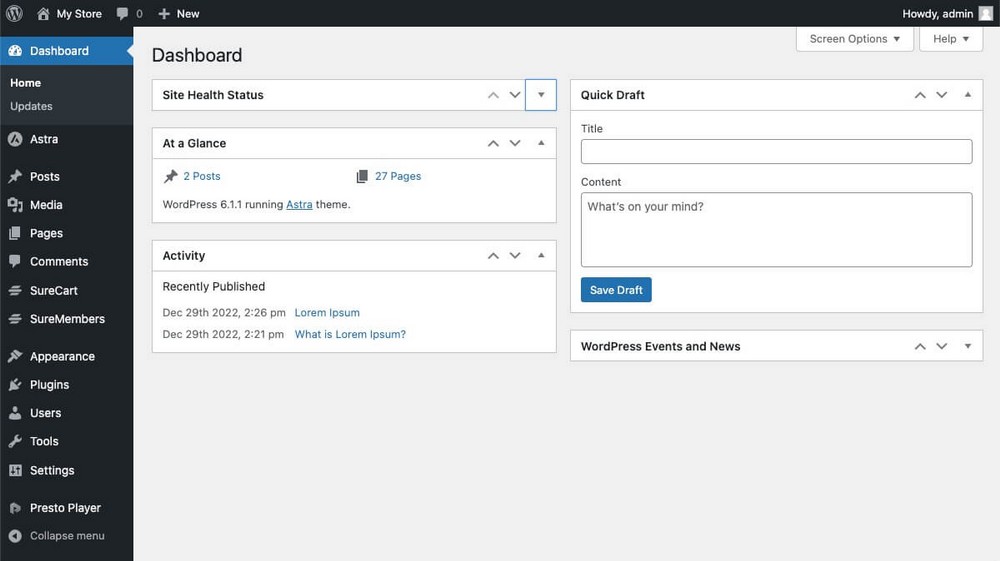
سينقلك عنوان URL وبيانات الاعتماد أعلاه إلى لوحة إدارة WordPress ، والتي تشبه جزئيًا لوحة معلومات Webflow.

حان الوقت الآن لتخصيص WordPress .
أولاً ستحتاج إلى موضوع .
نوصي Astra. إنه خفيف وسريع للغاية ويمكن تكييفه بسهولة مع كل ما تحتاجه.

يحتوي WordPress بالفعل على محرر كتلة لجزء التصميم.
ولكن إذا كنت تريد شيئًا أكثر قوة ، يمكنك تثبيت Spectra ، والذي يتضمن المزيد من الكتل والميزات.

WordPress مرن للغاية ويسمح بمئات من سمات وخيارات المكونات الإضافية.
في الوقت الحالي ، نوصي بالتركيز فقط على التصميم والقليل من الأشياء الأخرى حتى نتمكن من متابعة عملية الترحيل.
الخطوة 4. تصدير محتوى Webflow
الآن لديك منصة WordPress الجديدة الخاصة بك جاهزة ، فأنت بحاجة إلى ملئها بالمحتوى.
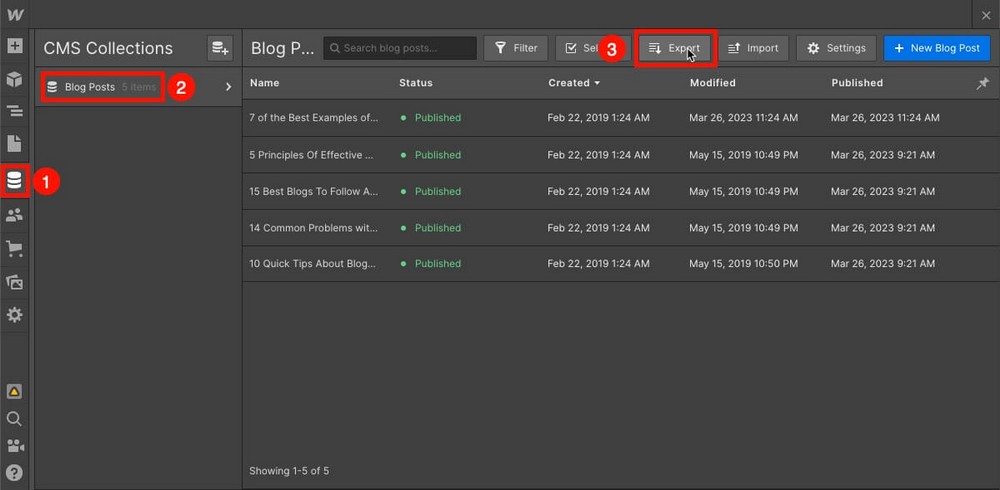
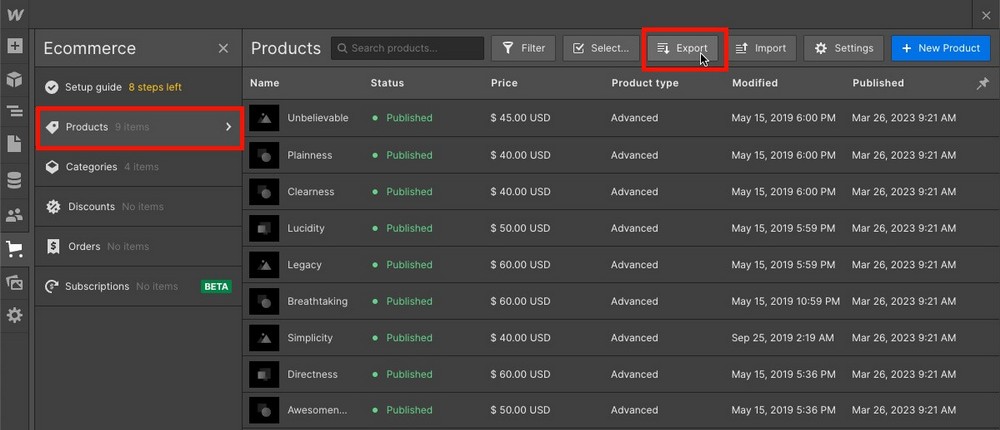
من لوحة معلومات Webflow ، انتقل إلى قسم مجموعة CMS .
اختر المحتوى الذي تريد نقله ، في حالتنا منشورات المدونة ، وانقر فوق الزر تصدير .

ستحصل على ملف CSV بالعناصر المحددة.

يمكنك تكرار هذه الخطوة لأي مجموعة لديك. لسوء الحظ ، لا يمكن تصدير الصفحات الثابتة ، ولا يمكن تصدير الصور أيضًا .
مهم
من هذه النقطة فصاعدًا ، لا يجب عليك تعديل أي شيء في Webflow. إذا قمت بإضافة المزيد من المحتوى ، فلن يتم استيراده إلى WordPress لأننا قمنا بالفعل بتنزيل المحتوى.
الخطوة 5. استيراد المحتوى إلى WordPress
الآن سيتعين عليك استيراد المحتوى الذي قمت بتصديره للتو في Webflow إلى WordPress.
هناك عيب واحد صغير: لا يستطيع WordPress استيراد ملفات CSV محليًا .
لحسن الحظ الحل بسيط. كل ما عليك فعله هو تثبيت مكون إضافي مجاني يسمى WP All Import .
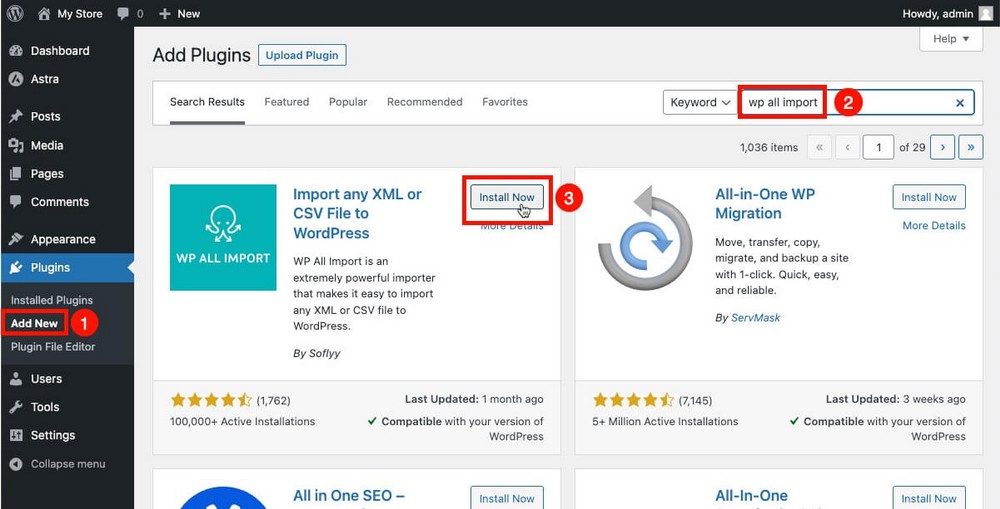
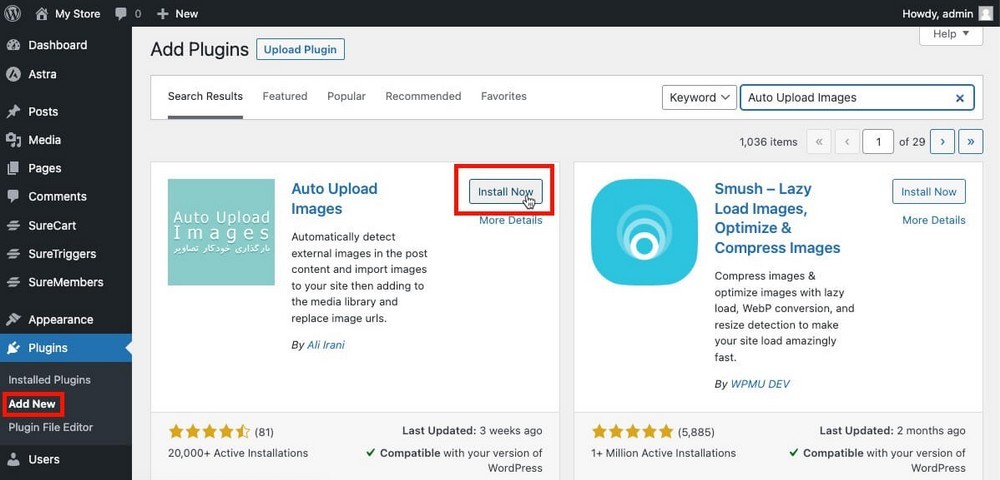
ستفعل ذلك من لوحة إدارة WordPress> الإضافات> إضافة جديد .
استخدم وظيفة البحث لتحديد موقع المكون الإضافي ، ثم قم بتثبيته وتنشيطه .

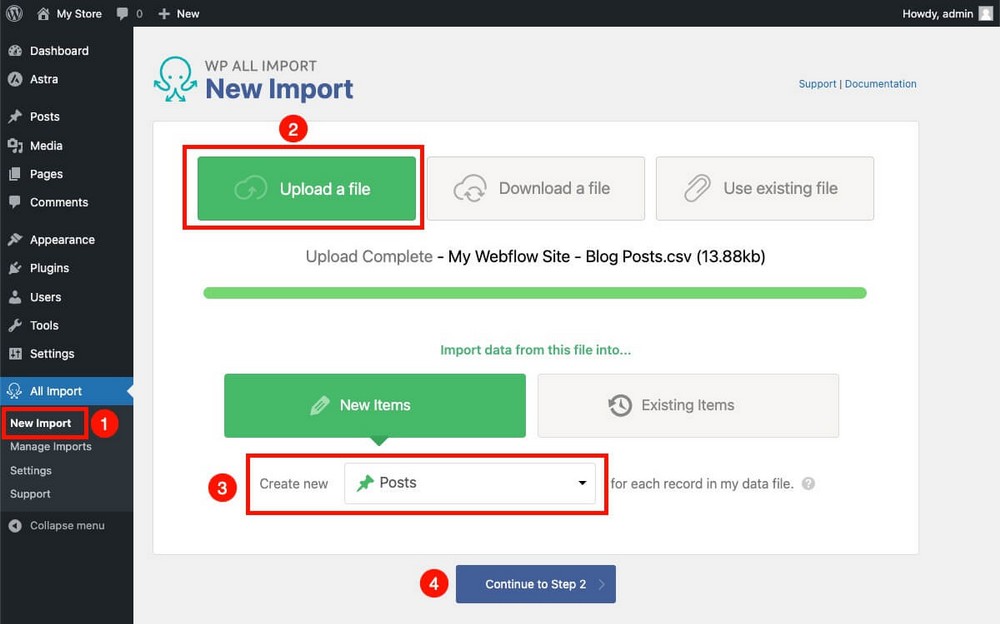
بعد ذلك ، حدد WP All Import من الشريط الجانبي ، واستورد الملف الذي قمت بتنزيله مسبقًا وحدد نوع المحتوى.
في هذه الحالة المشاركات. قم بتغييره إلى كل ما قمت بتنزيله في ذلك الوقت.

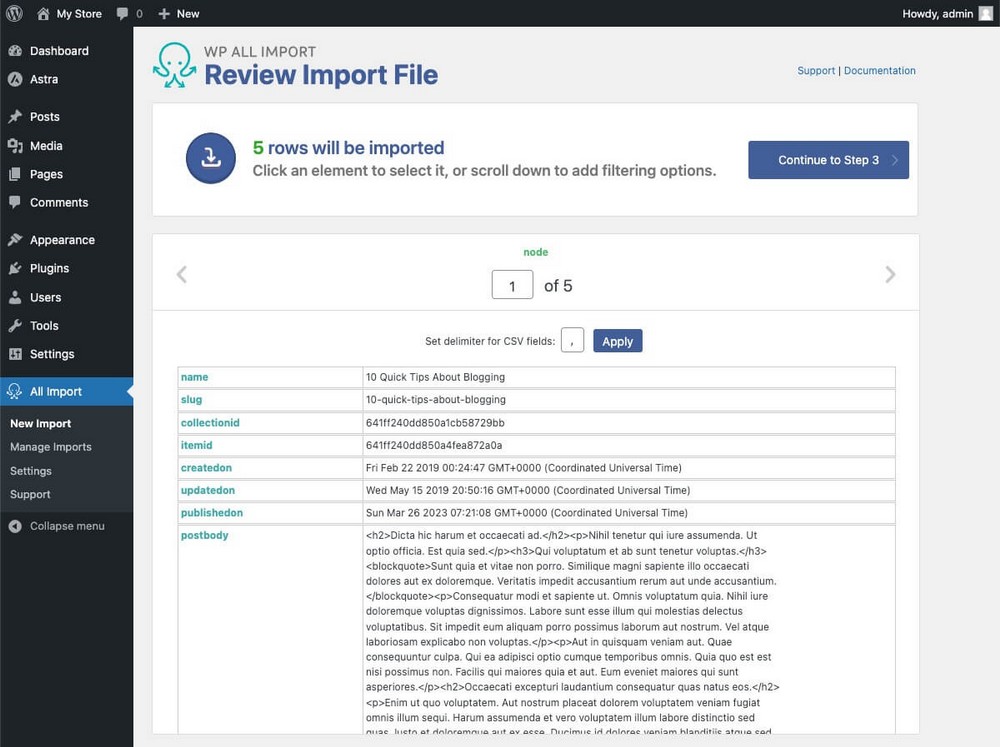
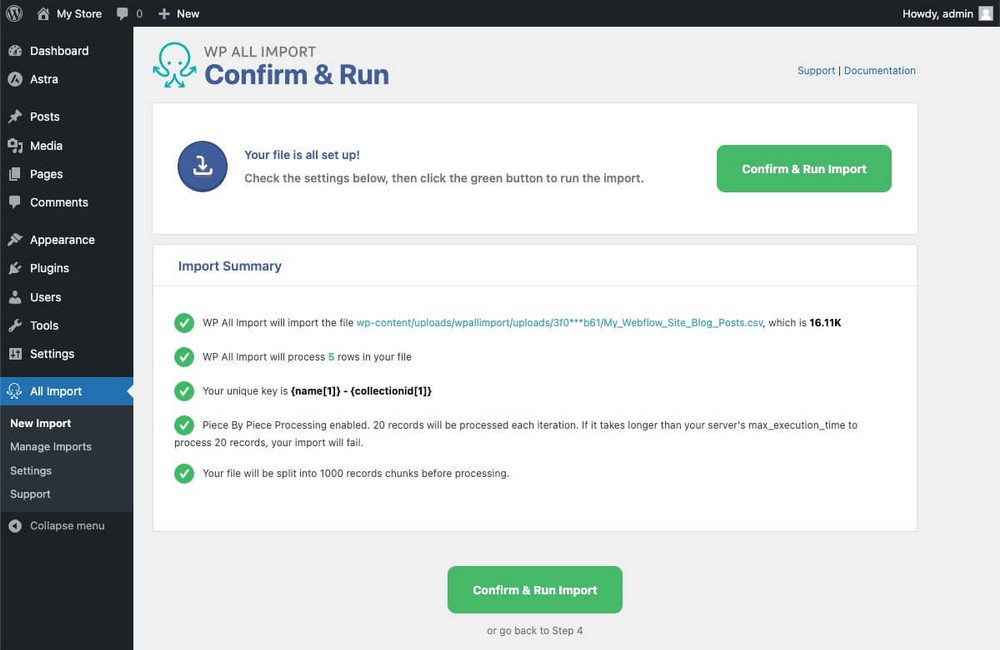
قبل إنهاء الاستيراد ، يمكنك مراجعة المحتوى الذي سيتم استيراده.

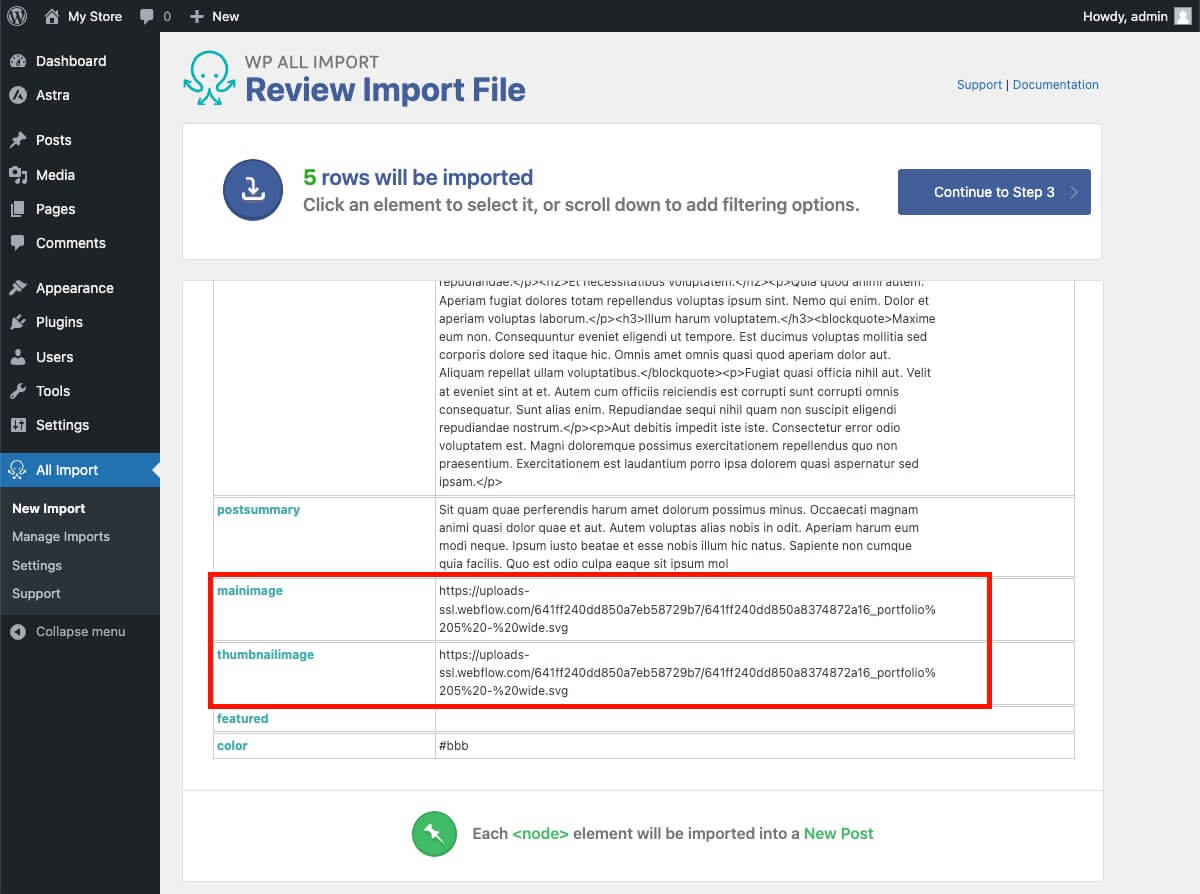
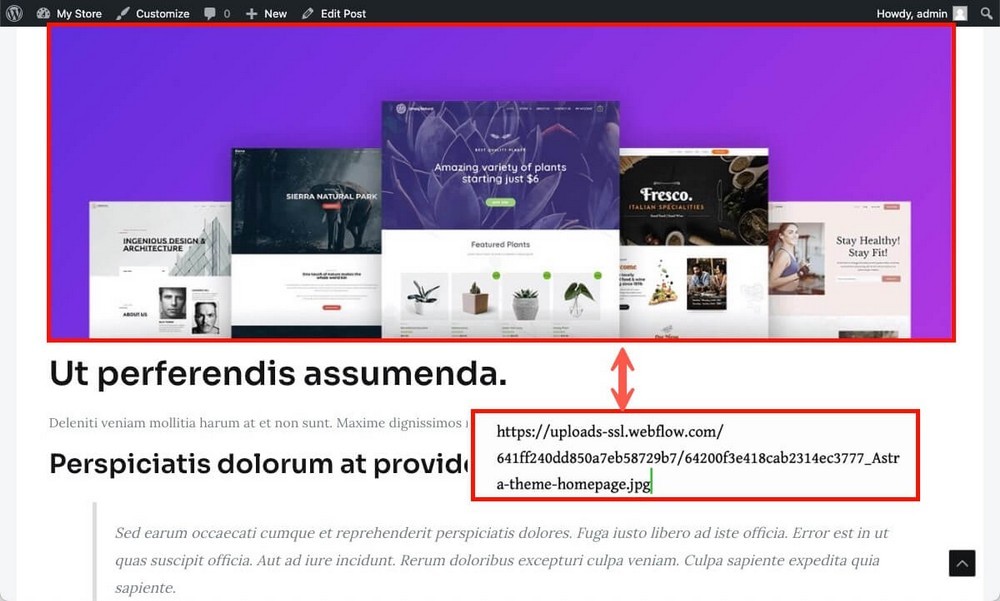
إذا قمت بالتمرير لأسفل ، فستلاحظ أن الصور لا تزال مرتبطة بحساب Webflow الخاص بك.

تذكر أنه لا يمكن تصدير الصور تلقائيًا من Webflow إلى WordPress .
إنها عملية يجب عليك القيام بها يدويًا. لكننا سنوضح لك كيفية القيام بذلك بشكل أسرع في الخطوة التالية.

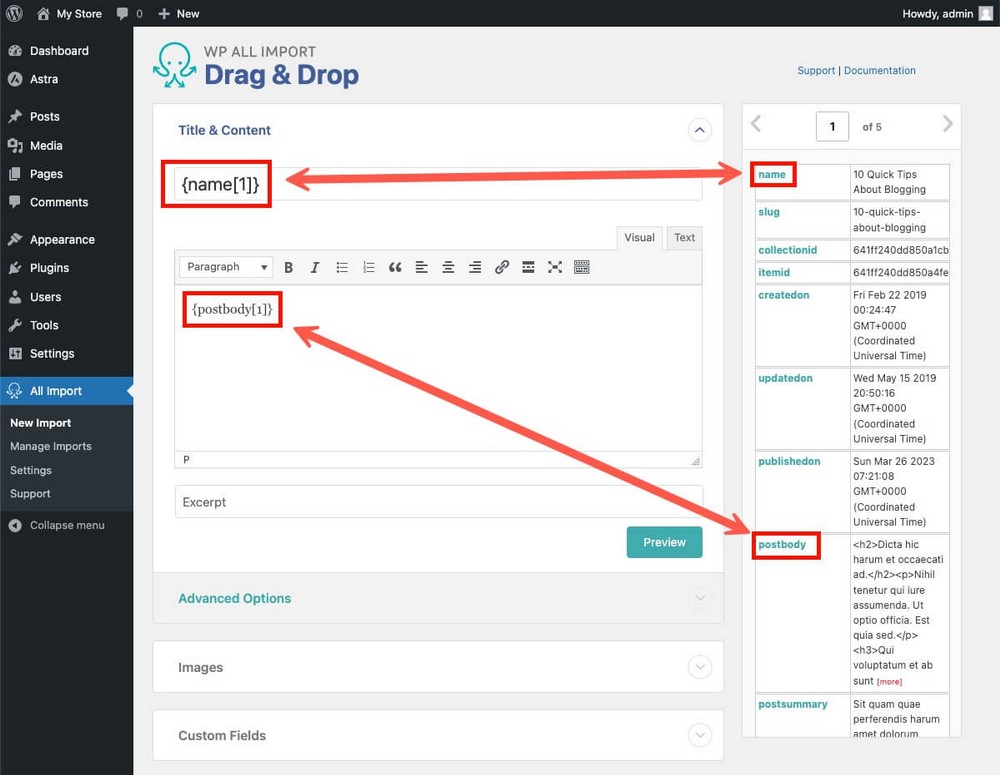
في الخطوة الأخيرة ، تحتاج إلى إنشاء قالب الاستيراد .
هذا يعني إخبار المكون الإضافي بالمحتوى الذي سيتم تضمينه في أي قسم من المقالة.
من خلال السحب والإفلات ، يمكنك الإشارة إلى أن المعلومات الموجودة في "الاسم" ستُستخدم كعنوان للنشر ، و "postbody" كمحتوى ، وما إلى ذلك.

بمجرد أن يكون كل شيء جاهزًا ، قم بالتمرير إلى أسفل وانقر فوق "متابعة" للوصول إلى الخطوة الأخيرة.
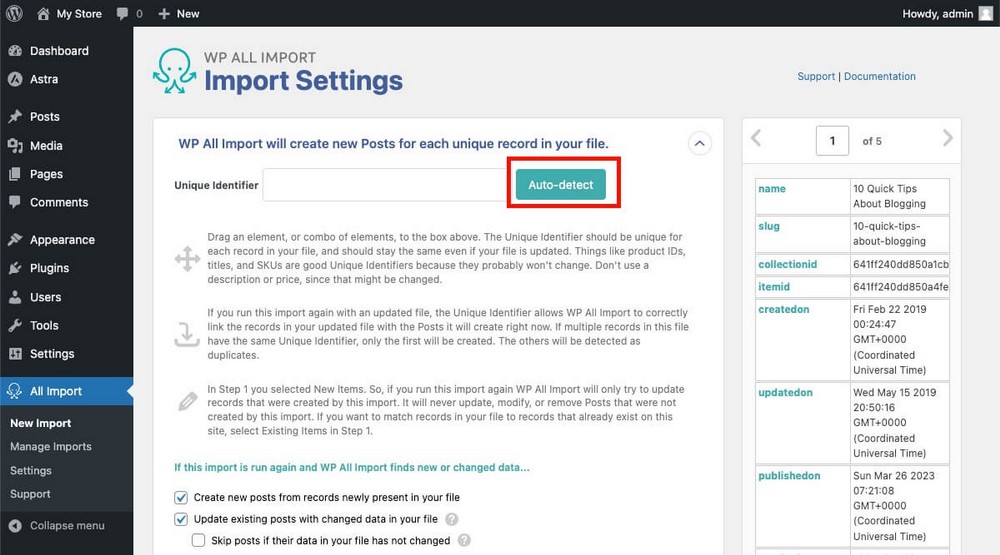
انقر فوق الكشف التلقائي حتى يقوم المكون الإضافي بتعيين معرف فريد لكل عنصر مستورد وانقر فوق متابعة مرة أخرى.

قم بتشغيل الاستيراد وأنت انتهيت.

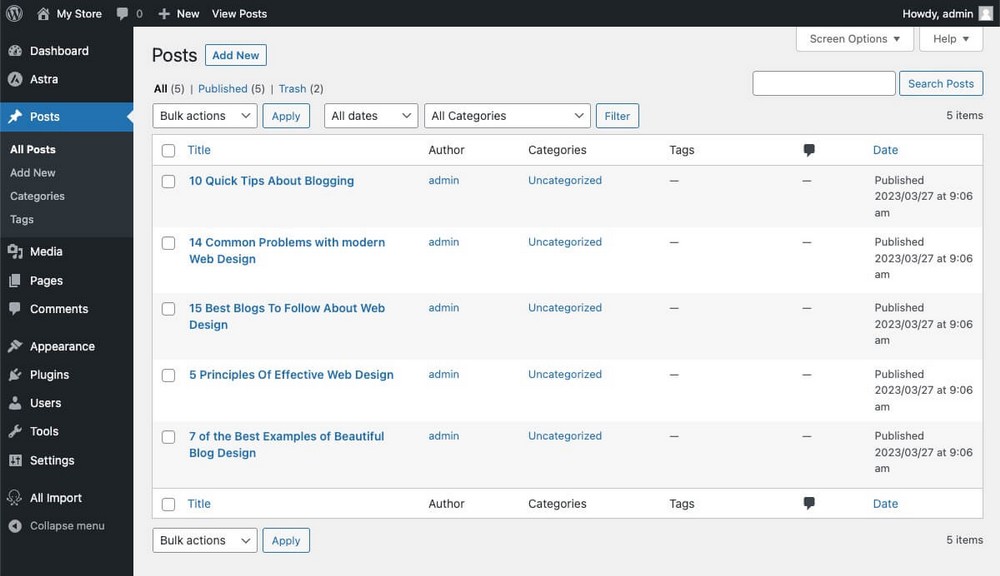
ستظهر المقالات في صفحة المنشورات في ووردبريس.

استخدم نفس الإجراء لترحيل محتوى آخر من Webflow حتى تتم إضافة كل شيء إلى WordPress.
الخطوة 6. إعادة تحميل الصور
لا يسمح لك Webflow بتصدير الصور.
إنه يشير إليهم باستخدام الكود ، لذلك سيتم رؤيتهم في مشاركات WordPress الخاصة بك.
سيتم استضافتها على Webflow ، وستختفي إذا قمت بحذف حسابك.

لحل هذه المشكلة بكفاءة ، يمكنك استخدام المكون الإضافي Auto Upload Images كما يلي:

- يقوم بمسح مقالاتك بحثًا عن الصور المضمنة في المواقع الخارجية.
- قم بتنزيلها من المصدر الأصلي ، وتحميلها على WordPress وتبادل المرجع القديم.
من السهل حقًا استخدام ميزة التحميل التلقائي للصور ، بمجرد تثبيتها وتنشيطها:

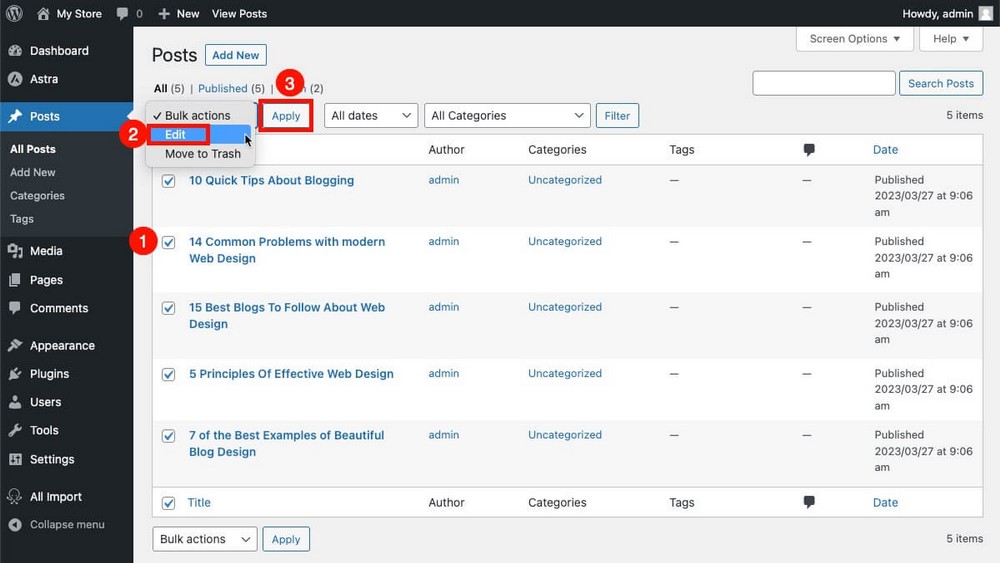
- انتقل إلى نشر> جميع المنشورات .
- حددهم جميعًا .
- في القائمة المنسدلة الأولى ، حدد تحرير .
- انقر فوق الزر "تطبيق" .
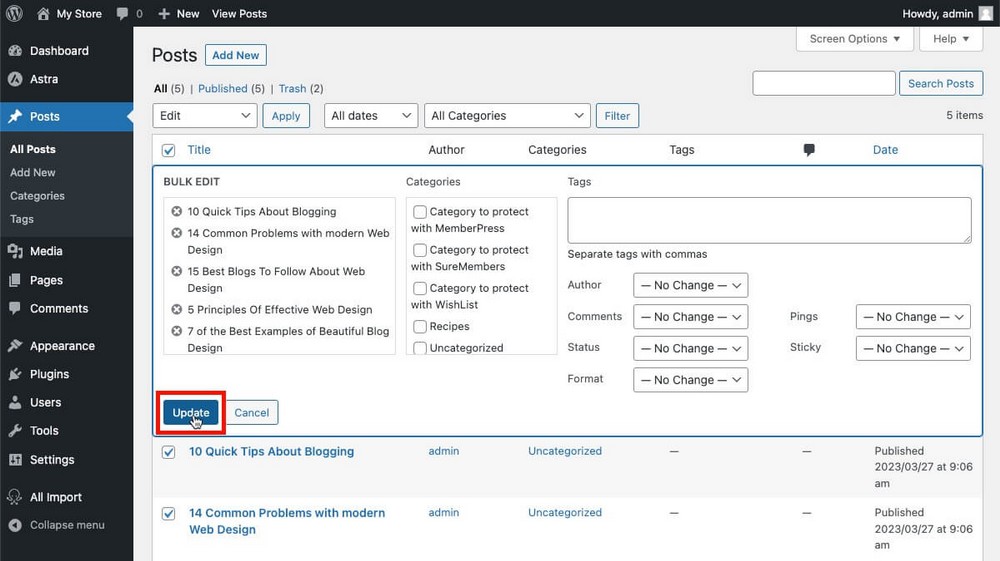
في لوحة التعديل التي ستظهر اترك كل شيء كما هو وانقر فقط على تحديث .

سيعمل المكون الإضافي في الخلفية وستتم استضافة الصور المرتبطة على موقع الويب الخاص بك من الآن فصاعدًا.

الخطوة 7. إعادة توجيه المجال
موقع الويب الخاص بك يعمل الآن بشكل مثالي. ولكن في الوقت الحالي لا يمكن الوصول إليه إلا من خلال عنوان URL المؤقت الذي توفره Cloudways.

لا يزال مجالك يشير إلى موقع الويب الخاص بك المصنوع في Webflow.
لحل هذه المشكلة ، عليك اتباع خطوتين .
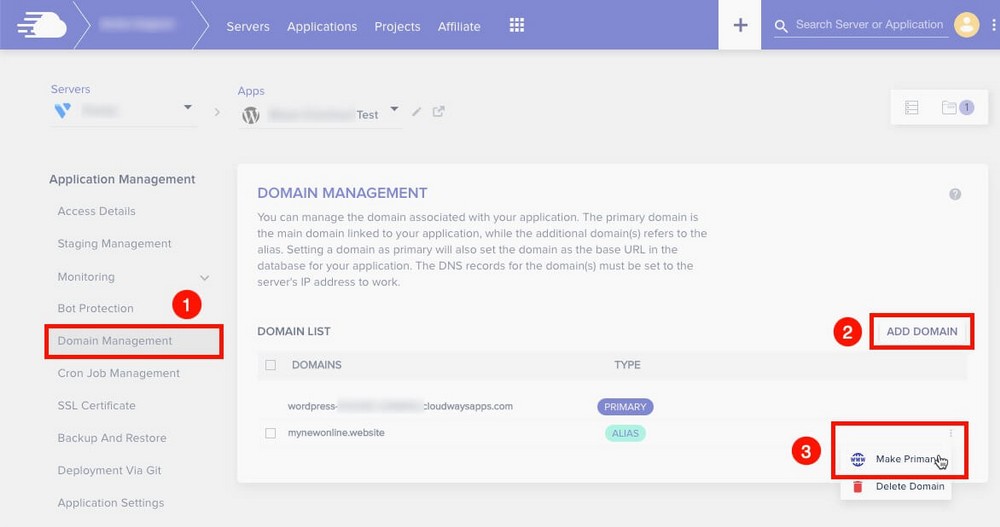
أولاً ، أضف المجال الذي تريد استخدامه في لوحة لوحة معلومات Cloudways ، واجعله مجالًا أساسيًا .

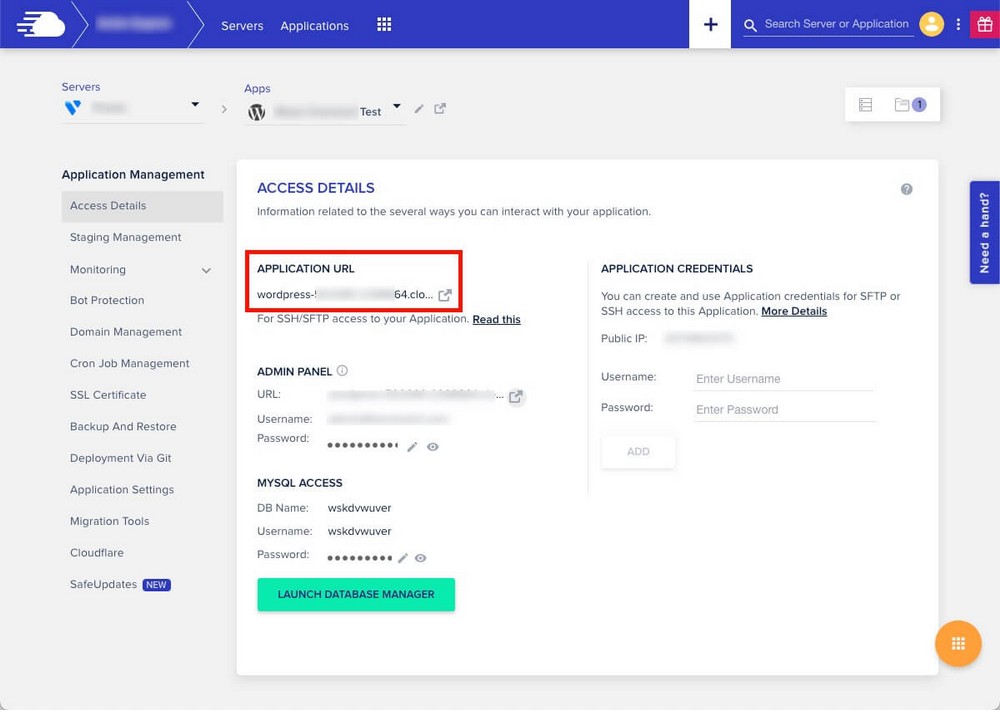
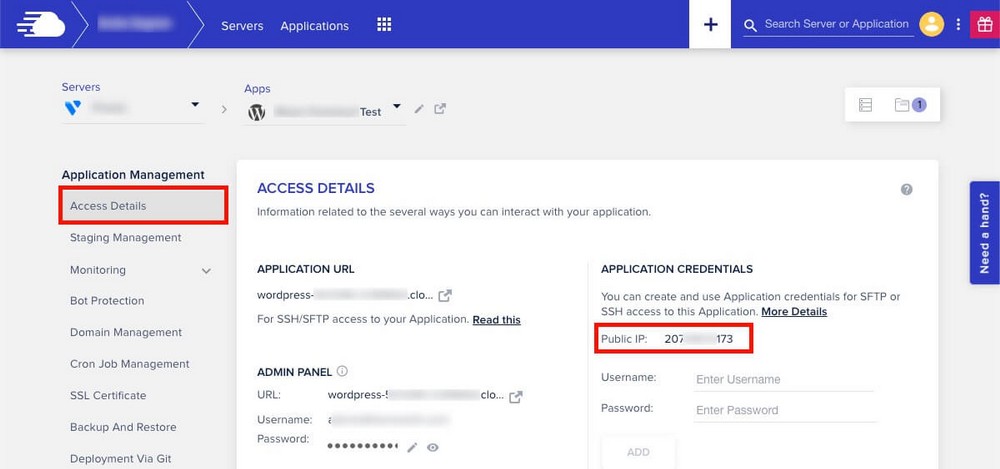
ثم انسخ عنوان IP العام لخادمك .
ستجده في علامة تبويب تفاصيل الوصول في Cloudways.

أخيرًا ، سيتعين عليك الانتقال إلى مسجل المجال الخاص بك وتعديل قيمتين. بدلاً من الإشارة إلى خوادم Webflow ، نريد أن يشير إلى Cloudways.
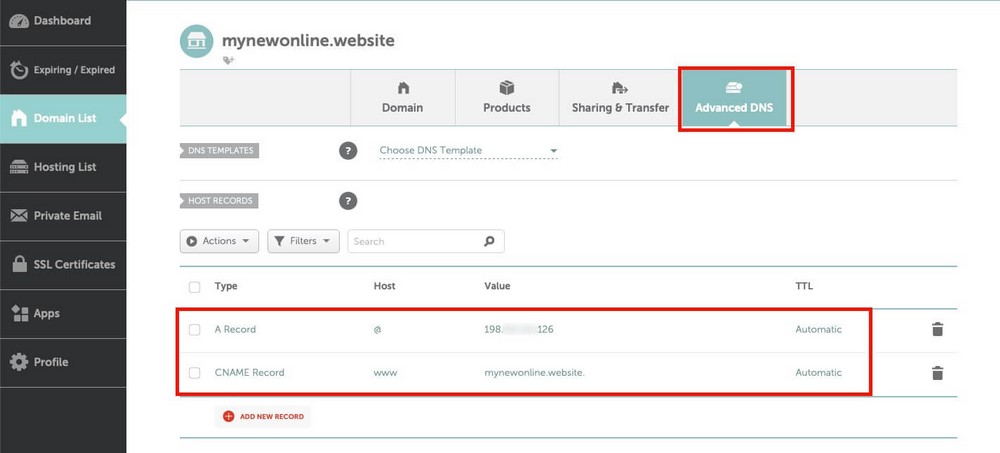
يتم ذلك عن طريق تعديل DNS عن طريق إضافة سجلين جديدين.
انظر المثال أدناه لكيفية القيام بذلك في Namecheap.

- سجل:
- المضيف / الاسم: @ أو فارغ.
- القيمة / الهدف: عنوان IP الذي نسخته للتو.
- TTL: تلقائي / افتراضي.
- سجل CNAME:
- المضيف: www
- القيمة: اسم المجال الخاص بك (مثل nameofyourstore.com)
- TTL: اترك الافتراضي
بعد إجراء هذا التحديث ، قد تضطر إلى الانتظار لمدة تصل إلى 48 ساعة حتى يتم نشر التغيير.
إذا واجهتك مشكلة ، فيجب أن يتمكن مسجل المجال أو مضيف الويب الجديد من المساعدة.
الخطوات التالية بعد الهجرة
بمجرد اكتمال الترحيل ، يجب عليك إجراء فحص سريع والعمل يدويًا على بعض جوانب موقع الويب الخاص بك.
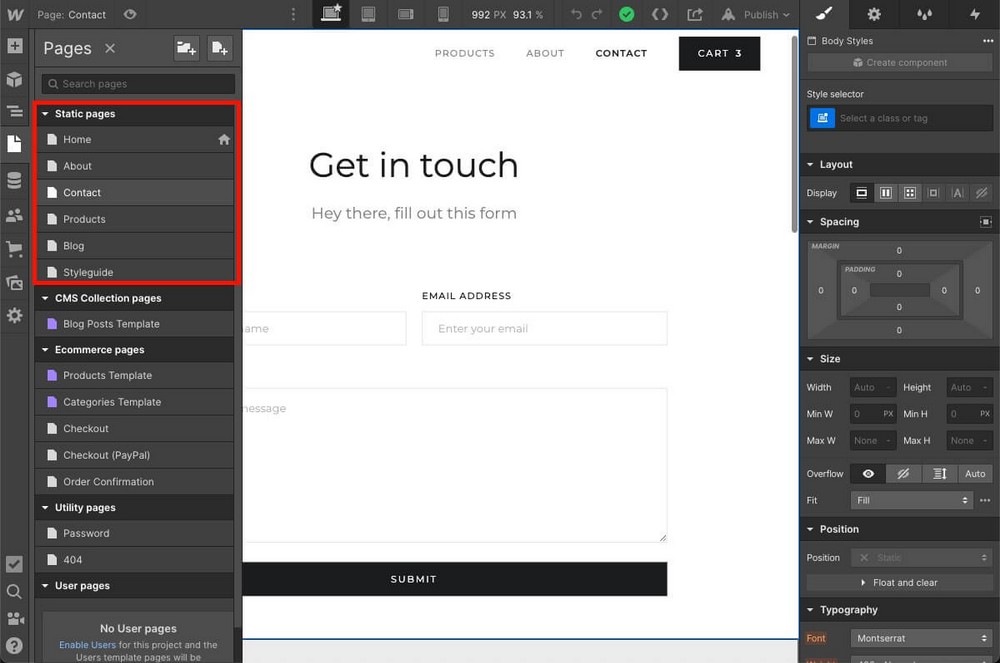
- إعادة إنشاء الصفحات: لا يسمح لك Webflow بتصدير الصفحات الثابتة. سيتعين عليك إنشاؤها يدويًا في WordPress.

- إعادة إنشاء قائمة التنقل: وعناصر أخرى مثل أدوات الشريط الجانبي أو التذييل.
- تثبيت المكونات الإضافية الإضافية: لإنشاء نماذج اتصال ، والتقاط العملاء المتوقعين ، وأي مكونات أخرى لاستعادة الميزات الحيوية لعملك.
- أعد تثبيت الرمز المفقود الآن. مثل رمز من Google Analytics أو Meta Pixels.
اختبر كل شيء للتأكد من أنه تحت السيطرة وأنك لم تترك أي محتوى في Webflow.
عندما تكون متأكدًا من ذلك ، أغلق حساب Webflow الخاص بك لتجنب تكبد تكاليف إضافية.
الترحيل من Webflow إلى WordPress FAQs
يحتوي هذا الدليل على كل ما تحتاج إلى معرفته ولكننا نقدر أنه لا يزال لديك أسئلة.
لماذا التحول من Webflow إلى WordPress؟
يجب أن تفكر في التبديل من Webflow إلى WordPress للعمل باستخدام أداة ذات قيود أقل بكثير عندما يتعلق الأمر بتنمية عملك. يعد العمل مع WordPress ميسور التكلفة نظرًا لأن نظام إدارة المحتوى هذا مجاني ولا يتعين عليك سوى الدفع مقابل الاستضافة والإضافات الإضافية التي قد تحتاجها.
بالإضافة إلى ذلك ، فإن كونك مفتوح المصدر يعني أنه يمكنك أن تكون واثقًا من أن موقع الويب الخاص بك سيظل مثبتًا في المستقبل.
هل WordPress أسهل في الاستخدام من Webflow؟
نعم ، يعد WordPress أداة أسهل بكثير في الاستخدام من Webflow ، ويرجع الفضل في ذلك جزئيًا إلى أسلوبه المعياري الذي يسمح لك بإضافة الميزات التي تحتاجها من خلال المكونات الإضافية.
إنها منصة موجودة منذ ما يقرب من 20 عامًا ، لذا فقد تم تحسينها من خلال تعليقات المستخدمين منذ ذلك الحين. علاوة على ذلك ، تعمل العديد من السمات مثل Astra على تبسيط مهمة العمل باستخدام WordPress بفضل واجهات أنظف.
هل يمكنني ترحيل Webflow eCommerce إلى WooCommerce؟
نعم ، من الممكن ترحيل المنتجات من Webflow eCommerce إلى WooCommerce ، حيث يمكن تصدير هذه العناصر كملف CSV ليتم استيرادها من WordPress.

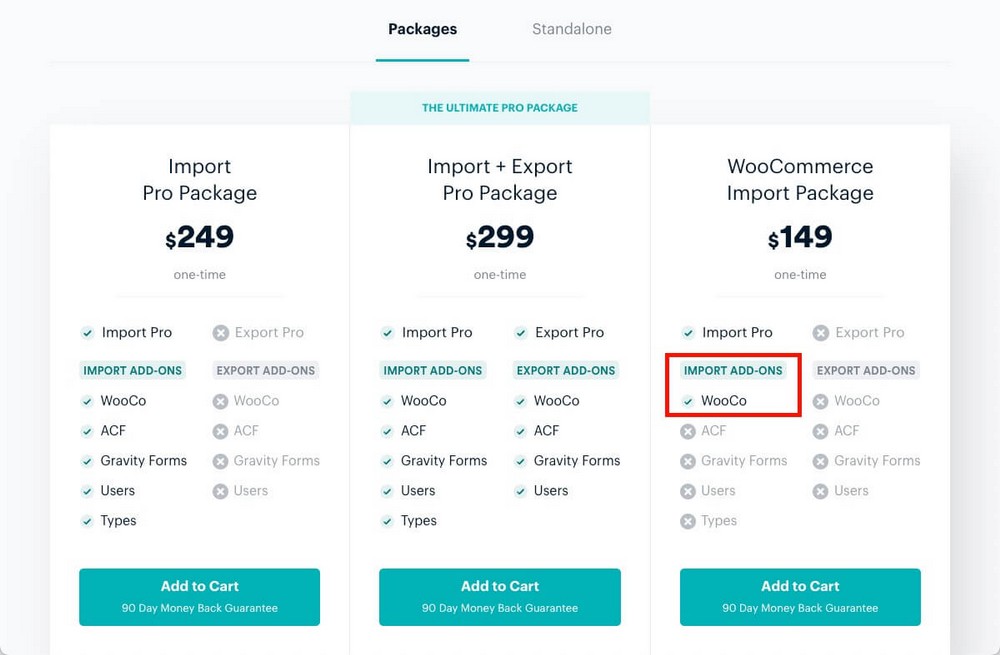
ومع ذلك ، لاستيرادها باستخدام WP All Import ، سيتعين عليك شراء وظيفة إضافية مميزة إضافية. 
هل يمكنني ترحيل عضوية Webflow إلى WordPress؟
لا ، ليس من الممكن ترحيل عضوية Webflow إلى WordPress لأن نظامهم يتكون من عدة عناصر ، بعضها لا يمكن تصديره. لذلك لا يمكن الترحيل شبه التلقائي.
الأفكار النهائية حول الانتقال من Webflow إلى WordPress
إن ترحيل موقع ويب من Webflow إلى WordPress ليس بالأمر الصعب.
بمجرد إنشاء منزلك الرقمي الجديد باستخدام WordPress على الاستضافة التي تختارها وقمت بإعداد التصميم حسب رغبتك ، فإن الأمر يتعلق فقط بنقل المحتوى من مكان إلى آخر.
سيساعدك WP All Import عن طريق استيراد منشورات المدونة أو المنتجات التي قمت بتصديرها مسبقًا من Webflow.
تذكر أنه على الرغم من عدم تصدير الصور ولكن يتم تضمينها من المصدر الأصلي ، لذلك ستحتاج إلى استخدام المكون الإضافي Auto Upload Images لحل هذه المشكلة.
يعد كل من Webflow و WordPress منصات مختلفة تمامًا ، وبالتالي من الحتمي ألا تكون بعض العناصر قابلة للتحويل.
تعد قائمة التنقل أو نماذج جهات الاتصال أو التصميم نفسه ميزات جوهرية لـ Webflow. سيتعين عليك إعادة إنشائها يدويًا في WordPress ولكنها سهلة.
قد تكون خطوة إضافية ، لكن سيتعين عليك القيام بها مرة واحدة فقط.
ومن الجدير البدء في العمل باستخدام نظام أساسي أسهل في الاستخدام وبأسعار معقولة يمكن توسيعه بطرق لا حدود لها بفضل المكونات الإضافية وعمليات الدمج.
ما هي الأسباب التي دفعتك إلى ترك Webflow؟
هل تريد معرفة كيفية تكرار إحدى ميزات النظام الأساسي في WordPress؟
اسمحوا لنا أن نعرف في التعليقات أدناه!
