WebP مقابل PNG مقابل JPEG: أفضل تنسيق للصور في WordPress
نشرت: 2023-10-23ألا تعرف ما إذا كنت تريد استخدام صور WebP أو PNG أو JPEG على موقع WordPress الخاص بك؟
الصور تضفي الحيوية على المحتوى الخاص بك وتجعل موقع الويب الخاص بك أكثر جاذبية. ومع ذلك، فإن اختيار تنسيق الملف الصحيح مهم للأداء. إذا استغرق تحميل صورك وقتًا طويلاً، فلن يوفر موقعك تجربة مستخدم رائعة.
في هذه المقالة، سنقارن بين WebP وPNG وJPEG وسنساعدك على اختيار أفضل تنسيق للصورة في WordPress.

WebP مقابل PNG مقابل JPEG – مقدمة
دعونا نلقي نظرة أولاً على تنسيقات الصور الثلاثة ونرى كيف يعمل كل منها.
ما هو ويب بي؟
يعد WebP تنسيق صور جديدًا نسبيًا مقارنة بـ PNG وJPEG. يوفر WebP، الذي أنشأته Google، ضغطًا فائقًا بدون فقد أو فقدان للصور على الإنترنت. يتيح لك ذلك إنشاء صور أصغر تساعد في تحسين أداء موقع الويب.
يعني الضغط بدون فقدان البيانات أن جميع البيانات الموجودة في الصورة تبقى بعد فك ضغطها. من ناحية أخرى، يؤدي الضغط مع فقدان البيانات إلى تقليل حجم الملف عن طريق إزالة المعلومات من ملف الصورة بشكل دائم.
إحدى الميزات البارزة في WebP هي أنه يدعم الصور القائمة على الحركة، وهو أمر غير ممكن في PNG أو JPEG. وهذا أيضًا يجعل WebP بديلاً رائعًا لصور GIF.
قدم WordPress دعمًا لتنسيق صورة WebP مع الإصدار 5.8. في السابق، كان عليك تثبيت مكون WordPress الإضافي لاستخدام صور WebP في WordPress.
تدعم جميع متصفحات الويب الحديثة، بما في ذلك Google Chrome وFirefox وSafari وEdge والمزيد، تنسيق صورة WebP. تدعم العديد من أدوات تحرير الصور أيضًا WebP وتسمح لك بتصدير الصور بهذا التنسيق.
يتمتع WebP أيضًا بقدرات مشابهة لـ PNG. يمكنك تحقيق نفس مستويات الشفافية في صور WebP كما هو الحال مع PNG.
الايجابيات:
- يقدم أحجام ملفات أصغر مقارنة بـ PNG وJPEG
- بدعم من متصفحات الويب الشعبية
- احصل على نفس مستوى الشفافية في الصور مثل PNG
- يدعم كلاً من الضغط المنقوص وغير المنقوص
- يتيح لك إنشاء صور تعتمد على الحركة
سلبيات:
- يتطلب أدوات ومكونات إضافية تابعة لجهات خارجية لتحويل الصور إلى تنسيق WebP
- دعم محدود من برامج تحرير الصور
ما هو بابوا نيو غينيا؟
تعد رسومات الشبكة المحمولة (PNG) أحد تنسيقات الصور الأكثر شيوعًا المستخدمة عبر الإنترنت. وهو يدعم ملايين الألوان، حتى تحصل على صور واضحة وذات مظهر أفضل بكثير.
الميزة الرئيسية لاستخدام PNG هي خوارزمية الضغط بدون فقدان البيانات. عندما يتم ضغط الصورة، فإنها لا تفقد أي بيانات أو جودة. وهذا يجعل PNG تنسيقًا رائعًا لموقع WordPress الخاص بك إذا كنت تريد حجمًا أصغر لملف الصورة وترغب في الحفاظ على التفاصيل الدقيقة في الصورة.
فائدة أخرى لاستخدام PNG هي أنه يدعم الخلفيات الشفافة. ولهذا السبب ستجد العديد من ملفات شعار موقع الويب والعناصر الأخرى بتنسيق PNG.
على سبيل المثال، إليك شعار WPBeginner بتنسيق PNG.

الايجابيات:
- لا يفقد جودة الصورة عند ضغطها
- يحتوي على أحجام ملفات صور أصغر مقارنةً بـ JPEG
- يوفر شفافية صورة عالية الجودة
- مدعوم من جميع المتصفحات الرئيسية وأدوات تحرير الصور
- تنسيق مثالي للشعارات والرسومات ذات الألوان المنخفضة
- يدعم الضغط بدون فقدان
سلبيات:
- لا يدعم الضغط مع فقدان البيانات
- عمق ألوان محدود وغير مناسب للصور المعقدة الغنية بالألوان
ما هو JPEG؟
JPEG، وهو اختصار لـ Joint Photography Experts Group، هو تنسيق صور تم إنشاؤه عام 1986. وهو تنسيق الصور القياسي للعديد من الأجهزة، بما في ذلك الكاميرات الرقمية والهواتف الذكية. يدعم العديد من منشئي مواقع WordPress والمكونات الإضافية لمعرض الصور أيضًا صور JEPG.
من مميزات استخدام JPEG أنه يقدم صورًا حية ويحتوي على ملايين الألوان. تدعم جميع متصفحات الويب هذا التنسيق، كما أن أحجام الصور صغيرة نسبيًا.
على سبيل المثال، إليك صورة فراشة بتنسيق JPEG. فهو يحتوي على العديد من الألوان والتفاصيل، التي لا يمكن ملاحظتها في تنسيقات الصور الأخرى.

غالبًا ما يكون JPEG هو التنسيق الأفضل إذا كان لديك صور معقدة ذات ألوان متعددة. في صورة JPEG أعلاه، الألوان نابضة بالحياة وبارزة.
ومع ذلك، قد تلاحظ انخفاضًا بسيطًا في جودة الصورة عند التحسين، خاصة إذا كانت الصورة تحتوي على بيانات ألوان منخفضة. بالإضافة إلى ذلك، يمكن تحويل صور JPEG بسهولة. يمكنك تغييرها إلى أي تنسيق آخر، بما في ذلك PNG وWebP.

الايجابيات:
- وهو يدعم ملايين الألوان
- تنسيق ممتاز للصور المعقدة والغنية بالألوان
- قابل للتحويل بدرجة كبيرة إلى صيغ الصور الأخرى
- مدعوم بمتصفحات الويب الشهيرة وأدوات تحرير الصور
سلبيات:
- يفقد تفاصيل الصورة بعد الضغط
- لا يدعم الصور ذات الطبقات
- لا يوجد دعم لشفافية الصورة
WebP مقابل PNG مقابل JPEG – حجم ملف الصورة
عندما يتعلق الأمر بمقارنة WebP وPNG وJPEG لحجم ملف الصورة، يعتمد الكثير على مستوى الضغط الذي تختاره عند تحسين الصورة.
ومع ذلك، تكون صور WebP غير المفقودة عمومًا أصغر بنسبة 26% من PNG. وبالمثل، عند مقارنة صور WebP مقابل صور JPEG المفقودة، تكون صور WebP أصغر بنسبة 25-34% من صور JPEG.
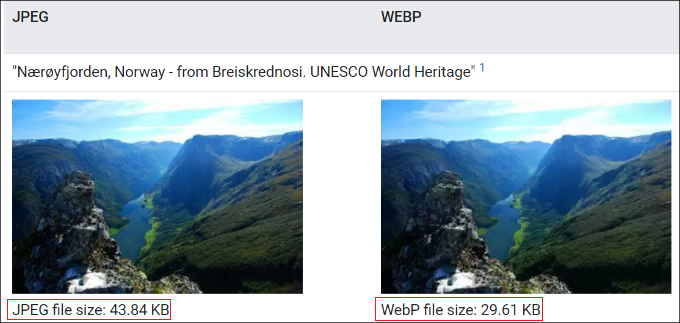
على سبيل المثال، تُظهر المقارنة التي أجراها Google Developers اختلافًا كبيرًا في حجم ملف الصورة بين تنسيقات JEPG وWebP.

يوضح هذا أن صور WebP أصغر بكثير في حجم الملف مقارنة بـ PNG وJPEG. باستخدام حجم ملف صورة أصغر، يمكنك تعزيز سرعة WordPress الخاصة بك والتأكد من تحميل صفحات الويب بشكل أسرع.
ونتيجة لذلك، ستلاحظ أيضًا تحسنًا في تحسين محركات البحث الخاصة بـ WordPress. تعتبر Google سرعة تحميل الصفحة كعامل تصنيف. إذا تم تحميل موقعك بسرعة، فستكون لديك ميزة على المواقع ذات التحميل البطيء.
WebP مقابل PNG مقابل JPEG – جودة الصورة
يعتمد اختيار أفضل تنسيق صورة لـ WordPress بناءً على جودة الصورة على نوع موقع الويب الخاص بك.
على سبيل المثال، إذا كنت مصورًا فوتوغرافيًا تنشر صورًا ذات ألوان ثقيلة على موقع WordPress الخاص بك، فإن JPEG هو أفضل تنسيق للصور يمكن استخدامه. تتمتع صور JPEG بنسبة ضغط عالية وتساعد في الاحتفاظ ببيانات الألوان.
من ناحية أخرى، إذا كنت تنشر لقطات شاشة أو صورًا فردية بها الحد الأدنى من الألوان، فمن الأفضل أن تستخدم تنسيق PNG. توفر PNG صورًا عالية الجودة وتعمل بسلاسة مع الصور المعقدة والبسيطة.
سيعمل تنسيق WebP إذا كنت تريد ضغط الصور على موقعك للحفاظ على الأداء العالي. إذا قمت بمقارنة WebP مقابل JPEG، فإن WebP يحقق ضغطًا أكبر بنسبة 30% في المتوسط من JPEG. ومع ذلك، لا ننصح باستخدام WebP إذا كان لديك موقع ويب خاص بالتصوير الفوتوغرافي أو التصميم الجرافيكي.
ما هو أفضل تنسيق للصورة في WordPress؟
بعد مقارنة WebP وPNG وJPEG، فإن أفضل تنسيق للصورة يعتمد حقًا على احتياجاتك.
يُقال إن WebP هو تنسيق المستقبل الذي ستستخدمه جميع مواقع الويب قريبًا. عندما نقارن WebP مقابل JPEG، يقدم WebP أصغر حجم لملف الصورة، مما يوفر مساحة التخزين ويحسن أوقات تحميل موقع الويب. ومع ذلك، ستحتاج إلى التأكد من أن أداة إنشاء موقع الويب أو أداة تحرير الصور لديك تدعم تنسيق WebP.
من ناحية أخرى، يعد JPEG هو أفضل تنسيق للصور للمصورين المحترفين وأصحاب المواقع الذين يحتاجون إلى صور دقيقة الألوان.
PNG هو أفضل تنسيق لمشاركة لقطات الشاشة والصور الأخرى التي لا تحتوي على الكثير من الألوان. إنه تنسيق متعدد الاستخدامات ويقدم صورًا عالية الجودة بحجم ملف منخفض نسبيًا.
نصائح إضافية لاستخدام الصور في ووردبريس
تلعب الصور دورًا رئيسيًا في المحتوى الخاص بك، ولا يأخذ العديد من مالكي مواقع الويب الوقت الكافي لإضافة صور عالية الجودة إلى منشورات وصفحات مدوناتهم.
بصرف النظر عن اختيار تنسيق الصورة المناسب لـ WordPress، إليك بعض النصائح لمساعدتك في إنشاء صور مذهلة وتحسين أدائها:
- استخدم المكونات الإضافية لضغط الصور - يمكن أن تؤدي الصور الكبيرة إلى إبطاء موقع الويب الخاص بك. يجب عليك استخدام المكونات الإضافية لضغط الصور لتحسين صور WebP وJPEG وPNG لتقديم أداء سريع.
- إضافة نص بديل للصورة - النص البديل أو النص البديل هو علامة صورة HTML تصف الصورة. فهو يسمح لروبوتات محرك البحث والمستخدمين الذين لديهم قارئات الشاشة بفهم صورك. عند تحسين موقعك لتحسين محركات البحث، فإن إضافة نص بديل إلى صورك يمكن أن يساعد في ظهورها في نتائج بحث الصور.
- حدد حجم الصورة المناسب لموقعك – غالبًا ما يكون المبتدئون غير متأكدين من حجم الصورة الذي يجب عليهم استخدامه لمواقعهم على الويب. يوفر اختيار الحجم المناسب الاتساق وتجربة مستخدم سلسة.
- استخدم العلامة المائية أو تعطيل النقر بزر الماوس الأيمن – إذا كنت لا تريد أن يستخدم الآخرون صورك دون إذن، فيمكنك إضافة علامة مائية وتعطيل النقر بزر الماوس الأيمن على الصور. لمعرفة المزيد، يرجى الاطلاع على دليلنا حول كيفية منع سرقة الصور في WordPress.
نأمل أن تساعدك هذه المقالة في التعرف على WebP مقابل PNG مقابل JPEG للعثور على أفضل تنسيق صورة لـ WordPress. قد ترغب أيضًا في الاطلاع على قائمتنا لأفضل برامج التصميم ودليلنا للمبتدئين لتحسين محركات البحث للصور.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
