اختبار صفحة الويب: تحليل سرعة وأداء موقع الويب
نشرت: 2024-05-18لقد تم تحديد السرعة كمعيار جديد لأي موقع ويب ليكون ناجحًا في هذا الفضاء الرقمي. يمنح عمالقة محركات البحث مثل Google أيضًا علامات إضافية لمواقع الويب ذات الأداء المتميز وسرعة موقع الويب السريعة للغاية.
ونتيجة لهذه الحقيقة، يسعى كل موقع ويب إلى تحقيق تحميل سريع للصفحات في أسرع وقت ممكن. ومع ذلك، فإن تحقيق هذا الإنجاز يأتي مصحوبًا بالعديد من التحديات، مثل المراقبة المنتظمة لموقع الويب، وتعديل الأداء، والتأكد من أن كل صفحة ويب توفر أفضل تجربة للمستخدم.
يمكن تنظيم هذه المهام بسهولة من خلال أداة بسيطة تسمى اختبار صفحة الويب. تتيح لك هذه الأداة إجراء اختبار سرعة لأي صفحة ويب وإنشاء تقرير كامل يمكنك الاطلاع عليه بسهولة وإجراء تغييرات معينة وفقًا للتوصيات مجانًا.
في هذا المنشور، سنتعمق أكثر في أداة اختبار صفحة الويب وسنخبرك أيضًا بكيفية \يمكنك تنفيذ التقرير وتحليله. لذا، دعونا نبدأ!
ما هو اختبار صفحة الويب؟
تعد WebPageTest واحدة من الأدوات مفتوحة المصدر الأكثر شعبية وقوة والتي تسمح لك بتحديد أداء موقع الويب الخاص بك في الوقت الفعلي وإعداد التقارير التفصيلية لتحسين وقت تحميل موقع الويب الخاص بك.
أفضل ما في أداة WebPage Test هو أنها مجانية الاستخدام، بدون أي رسوم مخفية أو خطط قائمة على الاشتراك. تم تصميمه لإعداد التقارير والبيانات التحليلية الحقيقية لمواقع الويب، كما أنه يوفر أيضًا وظائف واجهة برمجة التطبيقات (API) لأغراض التشغيل الآلي.
تاريخ موجز لأداة WebPageTest
تم إطلاق اختبار صفحة الويب في البداية في عام 2008 كأداة اختبار داخلية ضمن AOL وتم إطلاقها لاحقًا في عام 2011 كأداة مفتوحة المصدر. تتم إدارته وتطويره الآن بشكل أساسي بواسطة Google.
بعد ذلك، تمت إضافة العديد من الميزات التي كان فيها اختبار الهاتف المحمول وواجهة برمجة التطبيقات (API) هي أحدث الإضافات.
تسعير أداة WebPagetest
على الرغم من أنها أداة مفتوحة المصدر ومجانية، إلا أن WebPageTest يقدم أيضًا خطة متميزة تستهدف المستخدم الذي يبحث عن ميزات إضافية. على الرغم من أن الخطة المجانية تتضمن الكثير من الميزات التي قد تكون كافية لمعظم المستخدمين، إذا كنت ترغب في وظائف مثل تكامل واجهة برمجة التطبيقات (API)، والخدمة ذات الأولوية، وعمليات التشغيل الاختبارية الإضافية، ففكر في اختيار الخطط المدفوعة بدءًا من 18.75 دولارًا أمريكيًا شهريًا.
بعض الميزات الرئيسية لأداة اختبار صفحة الويب
- تحليل الأداء في الوقت الفعلي : يسمح لك بإجراء اختبارات مختلفة على أداء موقع الويب الخاص بك في الوقت الفعلي، وإنشاء التقارير، وإعطاء نظرة ثاقبة حول أوقات التحميل وعرض الصفحة.
- التقارير التفصيلية : يزودك بتقرير شامل يحتوي على تحليل مفصل لمقاييس الأداء المختلفة، مما يساعدك على فهم مجالات التحسين.
- مجاني للاستخدام: بما أن WebPage خاضعة لترخيص مفتوح المصدر، فهي متاحة للاستخدام مجانًا دون أي رسوم مخفية أو خطط قائمة على الاشتراك، مما يجعلها في متناول الجميع بسهولة.
- وظيفة واجهة برمجة التطبيقات (API) : تتيح أيضًا وظيفة واجهة برمجة التطبيقات (API) التي يمكن للمطورين من خلالها تمكين الأتمتة لأغراض الاختبار والمراقبة.
- دعم المتصفحات المتعددة: فهو يدعم جميع المتصفحات الرائدة Chrome وsafari وfirefox، سمها ما شئت.
- المقاييس المتقدمة: يتم تضمين مؤشر السرعة، وFCP، وTTFP.
- خيارات التخصيص : سيكون لديك خيارات مختلفة لتخصيص معلمات الاختبار وتشغيلها وفقًا لمتطلباتك.
- اختبار المواقع المتعددة: يمكنك أيضًا إجراء اختبارات أداء مواقع الويب من مواقع متعددة حول العالم. يساعدك على تقديم رؤى حول تجارب المستخدم العالمية.
- المخططات الانحدارية: تمامًا كما رأيت في Gtmetrix، تقوم أداة اختبار صفحة الويب هذه أيضًا بإنشاء مخططات انحدارية تمثل بشكل مرئي عملية تحميل صفحات الويب الخاصة بك، مما يساعد في تحديد اختناقات الأداء.
لماذا تبرز أداة WebPageTest؟
أحد الأسئلة الشائعة التي تتبادر إلى ذهن أي شخص هو: "لماذا يجب عليك استخدام أداة WebPageTest، على الرغم من أن العديد من أدوات الاختبار الأخرى متاحة أيضًا مجانًا؟"
حسنًا، تكمن الإجابة في إمكانياته وميزاته الفريدة التي لا يمكن لأي أداة أخرى أن تضاهيها. دعونا نرى ما هي:
- تسليط الضوء على مشكلات الأداء: تساعدك أداة WebPageTest على تحديد جميع أوجه القصور في موقع الويب الخاص بك وتقترح أيضًا مجالات التحسين بحيث يمكنك التركيز بسهولة فقط على المشكلات المحددة.
- تحسين تجربة المستخدم: تساعدك الأداة على اكتشاف المشكلات حتى تتمكن من العمل على حلها. يؤدي ذلك إلى تحسين تجربة المستخدم الإجمالية لموقع الويب، ونتيجة لذلك، يزيد معدل الاحتفاظ بالمستخدمين، ويقلل معدلات الارتداد، وبالتالي يحقق تحويلات أعلى.
- تحسين محركات البحث: يعد أداء موقع الويب والسرعة من بعض عوامل التصنيف لمحركات البحث مثل Google. كلما كان تحميل الصفحة أفضل، كانت التغييرات أفضل للحصول على مراتب أعلى في SERPs.
- تتبع الأداء: يمكنك بسهولة مراقبة الأداء اليومي لموقع الويب الخاص بك ومنع أي مشاكل محتملة قد تعيق أداءه في المستقبل.
- تقرير بديهي : تعد تقارير الاختبار التي تم إنشاؤها بديهية للغاية ويمكن لأي شخص فهمها بسهولة، حتى بالنسبة للمستخدمين لأول مرة.
كيفية إجراء اختبار باستخدام أداة WebPageTest؟
إن تشغيل WebPageTest ليس بالأمر الصعب كما قد يبدو، على الرغم من أنه يبدو تقنيًا بعض الشيء. إنها عملية بسيطة وسهلة؛ كل ما عليك فعله هو التسجيل باستخدام حساب مجاني. وبعد ذلك، لا توجد طريقة دفع مطلوبة.
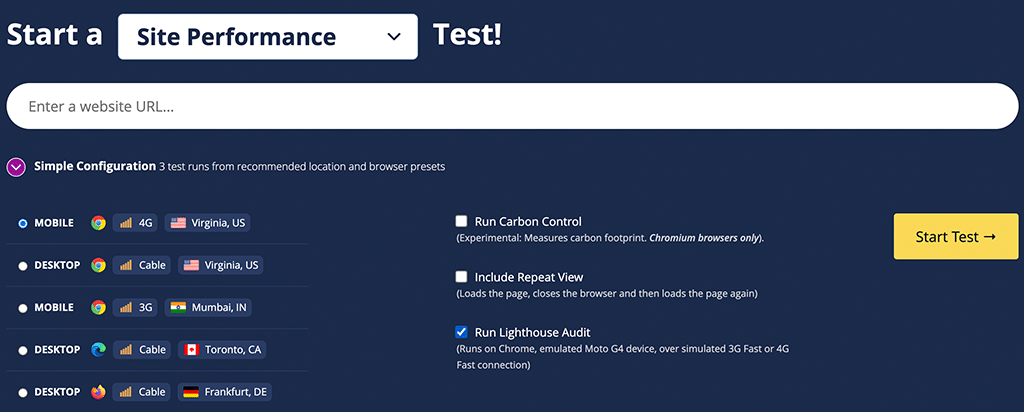
بعد التسجيل بنجاح، ارجع إلى الصفحة الرئيسية وأدخل عنوان URL الخاص بموقعك الإلكتروني في قسم " بدء اختبار أداء الموقع "، كما هو موضح في الصورة أدناه. حدد التكوين وانقر على زر " بدء الاختبار ".

كيفية ضبط معلمات التكوين للحصول على أفضل نتائج القياس؟
توفر أداة webpagetest نوعين من التكوينات:
- تكوينات بسيطة
- التكوينات المتقدمة
في التكوينات البسيطة، سيوفرون بعض الإعدادات الافتراضية للاختبار السريع. مثل،
- موقع الخادم (الموقع الذي تريد الاتصال بالموقع منه)
- نوع المتصفح
- إعدادات الاختبار المتقدمة
ولكن إذا كنت ترغب في الحصول على قياسات أكثر دقة ومخصصة، فاختر التكوينات المتقدمة.
تتيح لك أداة WebPageTest أيضًا اختيار المتصفح وتقنية الإرسال لتحسين النتيجة. على سبيل المثال، يمكنك تحديد ما إذا كان يجب تحميل موقع الويب عبر اتصال 4G على متصفح Chrome.
نصيحة: للحصول على أفضل النتائج، نوصي بشدة باختيار إصداري الهاتف المحمول وسطح المكتب. بالإضافة إلى ذلك، حدد موقعًا بالقرب من موقع خادم موقع الويب الخاص بك للتأكد من أن المسافة لا تؤثر على نتائج أدائك.
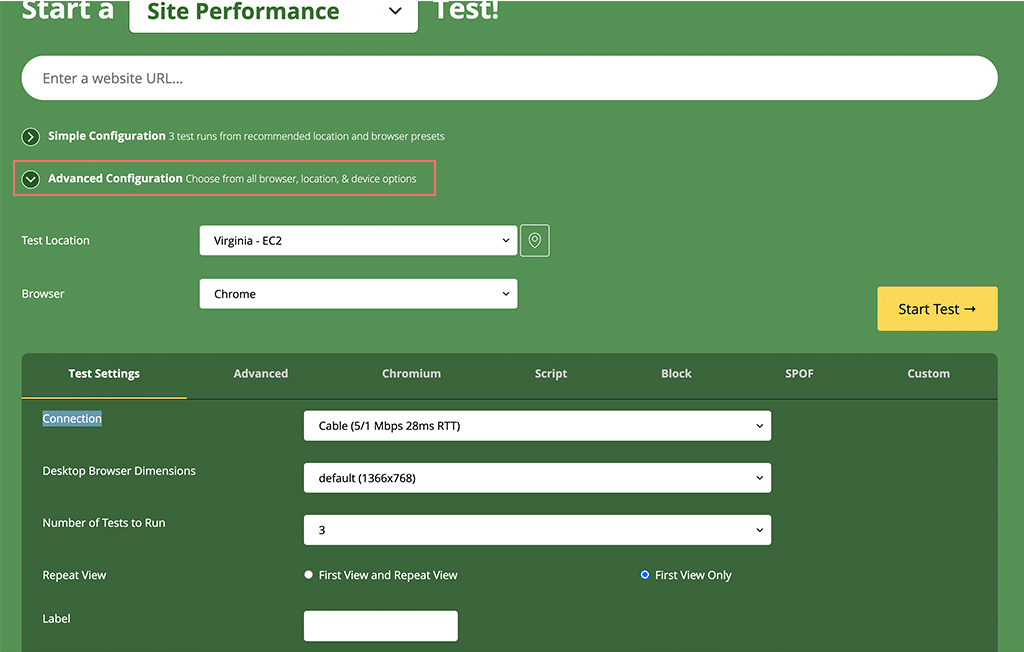
التكوين المتقدم لصفحة الويب:

يتيح لك التكوين المتقدم تحديد أي موقع اختبار من اختيارك، إلى جانب الإعدادات المخصصة الأخرى. بمجرد الانتهاء من الإعدادات، يمكنك البدء في إجراء الاختبار.
- الإعدادات الرئيسية:
- عدد الاختبارات المراد تشغيلها: يوصى بإجراء ثلاثة اختبارات متتالية على الأقل لضمان دقة البيانات.
- تكرار العرض: قم دائمًا بتضمين خيار تكرار العرض لقياس النسخة المخزنة مؤقتًا من موقع الويب الخاص بك.
- ملاحظات هامة: تقوم أداة WebpageTest باختبار عنوان URL محدد فقط، وليس موقع الويب بأكمله. هذا يعني أنه يمكنك اختبار الصفحة الرئيسية أو الصفحات المقصودة أو أي صفحات أخرى بشكل فردي. لن يستغرق الأمر أقل من دقيقة وسيتم إنشاء تقرير مفصل.
كيفية دراسة وتحليل تقارير أداة WebPageTest؟
عندما تضغط على زر "بدء الاختبار"، سيتم إنشاء التقرير في غضون ثوانٍ قليلة وأول شيء تراه هو ملخص الأداء. على الرغم من أن أداة Webpagetest تولد لك الكثير من البيانات التي قد تبدو مخيفة في البداية لأي فرد.
ولكن لا ينبغي أن يكون ذلك مشكلة بالنسبة لك خاصة إذا كنت تعرف بالضبط ما هي المعلمات التي يجب النظر إليها. لراحتك، ننصحك بالاطلاع على ثلاثة أقسام فقط:
- ملخص الأداء
- مقاييس أداء الصفحة
- مقاييس الاستخدام في العالم الحقيقي
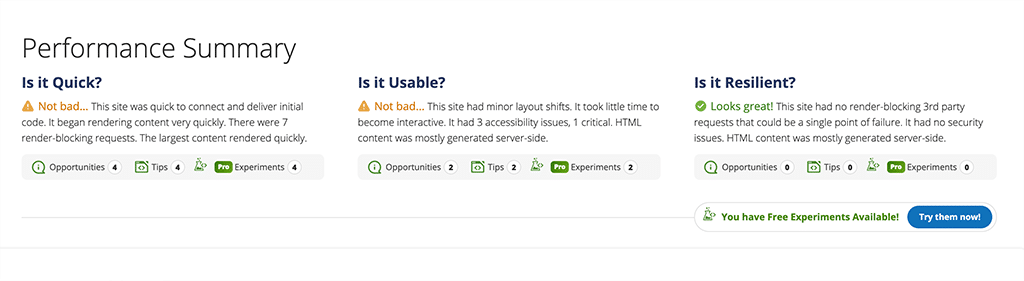
ملخص الأداء

دعنا نعود إلى خطوة دراسة التقرير وتحليله. يقدم لك تقرير ملخص الأداء ملخصًا لمكان وجود موقع الويب الخاص بك من حيث سرعته وسهولة استخدامه ومرونته. يبدو مشابهًا إلى حد ما لنتائج رؤية Google Page Speed.
يمكنك أيضًا النقر فوق أي من أيقونات "السرعة وسهولة الاستخدام والمرونة" لمزيد من التفاصيل. سيزودك كل واحد أيضًا بالنصائح ذات الصلة لتحسين موقع الويب الخاص بك.
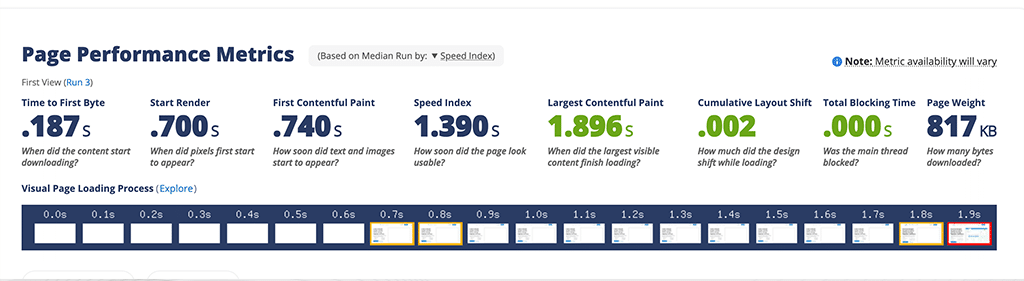
مقاييس أداء الصفحة

بعد ذلك، عند التمرير لأسفل قليلاً، سيظهر قسم آخر في وجهة نظرك يسمى "مقاييس أداء الصفحة". يوضح المدة التي تستغرقها صفحة الويب ليتم تحميلها بالكامل وتصبح مفيدة.

يتم تمثيله بشكل أساسي في رموز الألوان، حيث يشير اللون الأخضر بشكل أساسي إلى التحسين الجيد، ويشير اللون البرتقالي إلى: يحتاج إلى تحسين ويشير اللون الأحمر إلى: يحتاج إلى اتخاذ إجراء.
إذا كنت على دراية بكل معلمة من المقاييس ومعناها، فاطلع على الملاحظات السريعة:
- الوقت حتى البايت الأول (TTFB):
- يقيس هذا المقياس الوقت الذي يستغرقه خادم الويب للاستجابة للطلب الأول للمتصفح.
- يشير إلى مدى استجابة الخادم للطلبات. قد تحتوي الخوادم البطيئة على TTFB أطول، مما يؤدي إلى تأخير وقت التحميل الإجمالي للموقع.
- بدء العرض:
- يشير إلى المدة التي يستغرقها المتصفح لبدء عرض محتوى صفحة الويب.
- حتى لو تم تحميل الموقع في الخلفية، فإن المستخدمين لا يستخدمون موقع الويب حتى يشاهدوا العناصر المرئية على الصفحة.
- الطلاء المحتوى الأول (FCP):
- يقيس FCP الوقت الذي يستغرقه مدى سرعة تحميل المحتوى الرئيسي لصفحة الويب.
- يشير انخفاض FCP إلى موقع تحميل أسرع ويعزز تجربة المستخدم.
- مؤشر السرعة:
- مؤشر السرعة عبارة عن مجموعة من النتائج التي تمثل مدى سرعة ظهور محتوى الصفحة وقابليته للاستخدام من قبل المستخدمين.
- وتعني النتيجة المنخفضة رؤية أسرع للمحتوى، مما يعزز رضا المستخدم.
- أكبر طلاء محتوى (LCP):
- يقيس LCP الوقت المستغرق لعرض أكبر عنصر في الصفحة، مثل صورة أو مقطع فيديو.
- إنه مؤشر حاسم لوقت التحميل الإجمالي وتجربة المستخدم.
- التحول التراكمي للتخطيط (CLS):
- فهو يقيس الاستقرار البصري لصفحة الويب، أي مدى تغير تخطيط صفحة الويب بشكل غير متوقع أثناء التحميل.
- يشير CLS الأعلى إلى تجربة مستخدم سيئة لأنه قد يؤدي إلى نقرات غير مقصودة أو إحباطات.
- إجمالي وقت الحظر:
- يقيس إجمالي وقت الحظر المدة التي تستغرقها الصفحة قبل أن تصبح تفاعلية وقابلة للاستخدام من قبل المستخدمين.
- وهو يمثل التأخير الناتج عن تحميل البرامج النصية في الخلفية، مما قد يمنع المستخدمين من التفاعل مع الصفحة.
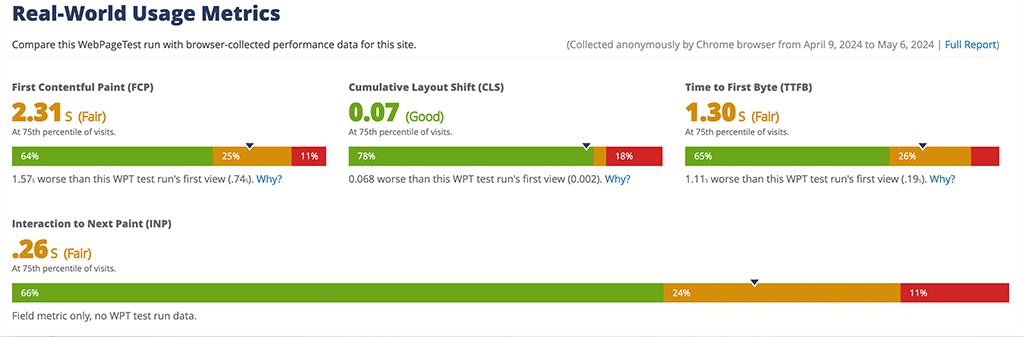
مقاييس الاستخدام في العالم الحقيقي

القسم الثالث الذي يجب عليك التركيز عليه هو مقاييس الاستخدام في العالم الحقيقي. يعرض هذا القسم بالذات ملخصًا لنفس المقاييس مثل CLS وFCP وLCP وTTFP وINP مقارنة ببيانات الأداء المجمعة بواسطة المتصفح من المستخدمين الآخرين.
توفر هذه المقاييس رؤى حول كيفية تجربة المستخدمين للموقع في ظل الظروف العادية، مما يعكس الأداء الحقيقي وسهولة الاستخدام للنظام الأساسي.
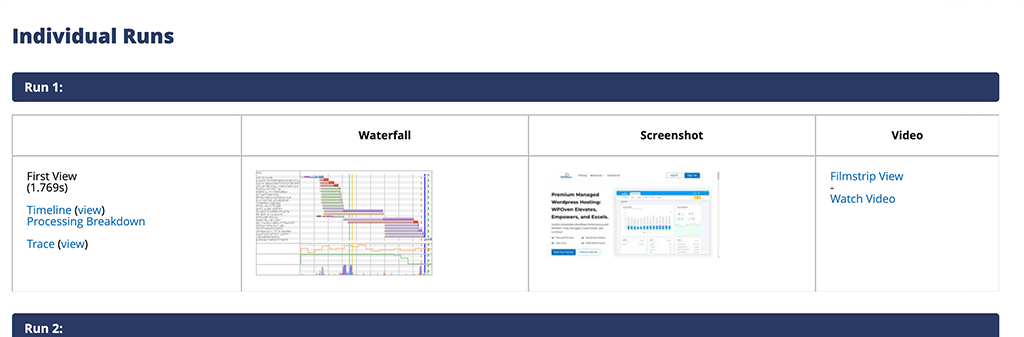
مخطط الشلال

أخيرًا، يمكنك أيضًا الاطلاع على المخطط الانحداري ضمن قسم عمليات التشغيل الفردية، والذي يوفر رؤى تفصيلية حول تحميل كل عنصر من عناصر صفحة الويب.
يمكن أن تساعدك هذه المخططات المرئية في تحديد العناصر المحددة التي قد تسبب مشكلات أو يمكن تحسينها لتعزيز أداء موقع الويب.
بمجرد أن تتمكن من تحديد المشكلات، يمكنك العمل عليها وتحسين موقع الويب الخاص بك باستخدام الأساليب التي تناولناها بالفعل في هذه المدونة "عناصر الويب الأساسية: كل ما تحتاج إلى معرفته".
ما هي مزايا وقيود أداة WebpageTest؟
إذا كنت تتساءل لماذا يجب عليك اختيار أداة WebPageTest بدلاً من الخيارات العديدة الأخرى المتاحة بالفعل، فالإجابة تكمن عندما تحصل على صورة كاملة من خلال التحقق من إيجابياتها وسلبياتها.
مزايا أو إيجابيات أداة WebPageTest
- مقاييس الأداء التفصيلية : توفر أداة WebPageTest مقاييس أداء تفصيلية مثل وقت التحميل، والوقت حتى البايت الأول (TTFB)، ووقت بدء العرض، ووقت التحميل بالكامل، مما يسمح للمستخدمين بتحليل مجالات مختلفة من أداء موقع الويب.
- مواقع الاختبارات الجغرافية : تتيح لك إجراء اختبارات من مواقع جغرافية مختلفة حتى تتمكن من فهم كيفية أداء الموقع للمستخدمين في مناطق مختلفة. يساعد في تحسين موقع الويب للمستخدمين العالميين.
- اختبار أداء الهاتف المحمول : نظرًا لأن غالبية المستخدمين يفضلون استخدام الهواتف الذكية للوصول إلى موقع الويب، فقد أصبح اختبار أداء الهاتف المحمول أمرًا ضروريًا. يوفر WebpageTest إمكانات اختبار أداء الأجهزة المحمولة، مما يمكّن المستخدمين من تقييم أداء موقع الويب وتحسينه للأجهزة المحمولة.
- المخططات الانحدارية وطرق عرض شريط الأفلام : يقوم أيضًا بإنشاء مخططات انحدارية وطرق عرض شريط الأفلام، مما يوفر تمثيلاً مرئيًا لكيفية تحميل الموارد المختلفة على صفحة ويب، مما يساعد في تحديد الاختناقات وتحسين أوقات التحميل.
- مفتوحة المصدر ومجانية: نظرًا لأنها تخضع لترخيص مفتوح المصدر، فإن أداة WebpageTest أكثر من كافية لأي فرد. علاوة على ذلك، فهو يسمح لك بحفظ بيانات الاختبار لمدة تصل إلى 13 شهرًا. ومع ذلك، إذا كنت ترغب في تجاوز ذلك، فاختر الطبقة المميزة.
- التخصيص والإعدادات المتقدمة : يتيح لك WebPageTest أيضًا اختيار إعدادات الاختبار الخاصة بك وفقًا لمتطلباتك والتي تتضمن سرعة الاتصال ونوع المتصفح والمزيد، مما يوفر المرونة لتحليل الأداء المتعمق وتحسينه.
قيود أو سلبيات استخدام أداة WebpageTest
- تكوينات الاختبار المحدودة : لا شك أن هذه الأداة توفر نطاقًا واسعًا من خيارات التخصيص، ولكنها قد لا توفر مستوى التحكم الدقيق الذي قد يحتاجه بعض المستخدمين لاحتياجات الاختبار المحددة الخاصة بهم.
- التسجيل مطلوب: على الرغم من أن WebPageTest يأتي مع خطة مجانية، إلا أنه لا يزال يتعين عليك التسجيل للحصول على حساب مجاني لاستخدام أداة الاختبار. (لا توجد طريقة دفع مطلوبة أثناء الاشتراك)
- عدم وجود مراقبة في الوقت الفعلي : يركز على اختبار الأداء لمرة واحدة ولا يوفر إمكانات مراقبة في الوقت الفعلي يمكن أن تساعدك على تتبع أداء موقع الويب بشكل مستمر.
- حالات عدم الدقة المحتملة : قد تتأثر أحيانًا ما يتم إنشاؤه والإبلاغ عنه بواسطة WebPageTest بعوامل خارجة عن سيطرة الأداة، مثل ظروف الشبكة أو خدمات الطرف الثالث، مما قد يؤدي إلى عدم دقة النتائج.
- منحنى التعلم الحاد : يمكن أن يحتوي WebPageTest على منحنى تعليمي أكثر حدة مقارنة ببعض أدوات اختبار الأداء الأخرى، خاصة للمستخدمين الجدد في مجال تحسين أداء موقع الويب.
- عدم وجود الأتمتة : على الرغم من أن WebPageTest يوفر بعض ميزات الأتمتة، إلا أن عملية إعداد الاختبارات وتشغيلها قد لا تزال تتطلب تدخلاً يدويًا، الأمر الذي قد يستغرق وقتًا طويلاً للاختبار واسع النطاق أو المتكرر.
خاتمة
لا يساعد اختبار أداء موقع الويب الخاص بك بانتظام وتحسينه بناءً على النتائج على تعزيز صحة موقع الويب الخاص بك فحسب، بل يعزز أيضًا فرص تحقيق تصنيفات أعلى في SERPs.
على الرغم من توفر العديد من الأدوات المجانية، مثل Pingdom وGoogle PageSpeed Insights، من حيث الميزات والإمكانيات، إلا أنه لا شيء يمكن أن يتفوق على أداة WebPageTest.
في WPOven، نحن ملتزمون بتوفير تجربة استضافة ويب فائقة السرعة. يتمتع عملاؤنا بزيادة في السرعة تزيد عن 4 أضعاف بعد ترحيل مواقعهم الإلكترونية إلى WPOven. خوادمنا موجودة عالميًا، وتغطي جميع القارات، مع تكامل Cloudflare CDN مجانًا. ابق على تواصل معنا!

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.