أدوات التعليقات التوضيحية لمواقع الويب للتواصل الخالي من العيوب مع العملاء
نشرت: 2022-10-07هل تبحث عن طريقة سهلة للعملاء أو الزملاء لتقديم ملاحظات حول مشاريع مواقع الويب الجديدة؟ يمكن أن تساعد أدوات التعليقات التوضيحية. في هذه المقالة ، نلقي نظرة على بعض أفضل خيارات التعليقات التوضيحية ، كما اختارها أعضاء مطوري الويب لدينا.
الحصول على تعليقات من عملائك أمر بالغ الأهمية ومفيد للغاية ... عندما يتم ذلك بشكل صحيح!
التعليقات الجيدة أو السيئة ، من الضروري التأكد من وجودك أنت والعميل في نفس الصفحة. أو ربما تتعاون مع أعضاء الفريق وتحتاج إلى نظام جيد.
ينطبق هذا على التصميم ، والنماذج الأولية بالأحجام الطبيعية ، والتطوير ، والتدريج ، وضمان الجودة الداخلي ، وتعليقات العملاء ، وتعليقات المستخدمين - سمها ما شئت.
من ناحية أخرى ، لا تريد أن تتورط في تعليقات العملاء غير الضرورية التي تضغط عليك ، وتستغرق الكثير من الوقت ، وتشك في خبرتك.
هذا هو المكان الذي يمكن أن يساعدك فيه التعليق التوضيحي أو أداة التعليقات الجيدة ، مما يتيح لك تعزيز الملاحظات السهلة والتي يمكن التحكم فيها والتي ستؤدي في النهاية إلى نتائج أفضل لعميلك وتقليل الضغط عليك.
لتحديد أفضل الأدوات للوظيفة ، قمنا بتدوين ملاحظات من مناقشة أعضاء حديثة في منتديات مجتمعنا حول هذا الموضوع بالضبط.
تابع القراءة لمعرفة الأدوات التي كانت هي الخيارات المفضلة لأعضاء مطوري الويب لدينا ، ونظرة عامة مفيدة لكل منها إذا كنت تبحث عن المشاركة في إجراء التعليق التوضيحي.
إليك ما سنقوم بتغطيته إذا كنت ترغب في التخطي إلى الأمام:
- لماذا تعتبر أدوات التعليقات التوضيحية لموقع الويب مهمة
- ستة أدوات شرح موصى بها بشدة
- طائرة
- أتاريم
- مستخدم
- ProjectHuddle
- فيجما
- MarkUp.io
هيا نبدأ!
لماذا تعتبر أدوات التعليقات التوضيحية لموقع الويب مهمة
لقد ألمحنا إليها بالفعل ، ولكن للتوضيح ، فإن أدوات التعليقات التوضيحية لموقع الويب تجعل من السهل الحصول على تعليقات مرئية لمستنداتك وتصميماتك على مواقع WordPress للعملاء.
وهي مصممة لتوضح بوضوح ما يحتاج إلى تحسين أو لتحديد عمليات التنفيذ التي يطلبها العملاء أو فريقك.
تساعد أدوات التعليقات التوضيحية على إزالة الإهمال وتوفير الأساسيات ، مثل:
- التعليقات التوضيحية على موقع الويب
- تتبع التغييرات التي تم إجراؤها
- لقطات بنقرة واحدة
- يسلط الضوء على النص أو العناصر الأخرى
- ردود الفعل الفورية
- تواصل واضح
- الرسم على المواقع الحية
و اكثر…
بعد كل شيء ، هناك أوقات ترغب فيها أنت أو عميلك في الحصول على تعليقات أوضح بصريًا على تصميم الويب بدلاً من مكالمة هاتفية ستنسى أو رسالة بريد إلكتروني ستغرق في صندوق الوارد الخاص بك.
تقدم التعليقات التوضيحية مزيدًا من الشرح والسياق لتصميم WordPress.
يساعد العميل على فهم وجهة نظرك بشكل أفضل ؛ وبالمثل ، يمكنك أن تدرك ما لديهم.
بهذه الطريقة ، عندما يقوم العميل بمعاينة موقعه الجديد ، فإنك تعمل على موقع موجود ، أو مهما كانت الحالة - ستكون في نفس الصفحة.
يمكنك معرفة سبب أهمية التعليقات التوضيحية. لذا ، كيف يتم تنفيذها؟
ستة أدوات شرح موصى بها بشدة
لحسن الحظ ، يمكن لبعض الأدوات المساعدة! كما ذكرنا أعلاه ، قمنا بتدوين ملاحظات حول ما يستخدمه أعضاء مطوري الويب لدينا لحل المشكلات الشائعة المتعلقة بالتعليقات.
بعض الأدوات مجانية والبعض الآخر ليس كذلك. ومع ذلك ، كان لديهم جميعًا ردود فعل إيجابية.
لقد قطعت هذه الأدوات شوطًا طويلاً ، حيث قدم بعضها حلول التسمية البيضاء وإضافات Chrome والرسم على مواقع الويب الحية وغير ذلك الكثير.
لذا ، كفى مني. فيما يلي أفضل الاختيارات لأدوات التعليقات التوضيحية لموقع الويب:
طائرة

"منذ فترة وجيزة اكتشفت أداة جديدة جعلت حياتي أسهل كثيرًا ، خاصة مع العملاء الساعين للكمال أو في حالة كون العميل شركة بها العديد من الأشخاص الذين يبدون آرائهم ويقررون المشروع.
وهذه الأداة هي Volley ".
لوكاس ، عضو WPMU DEV
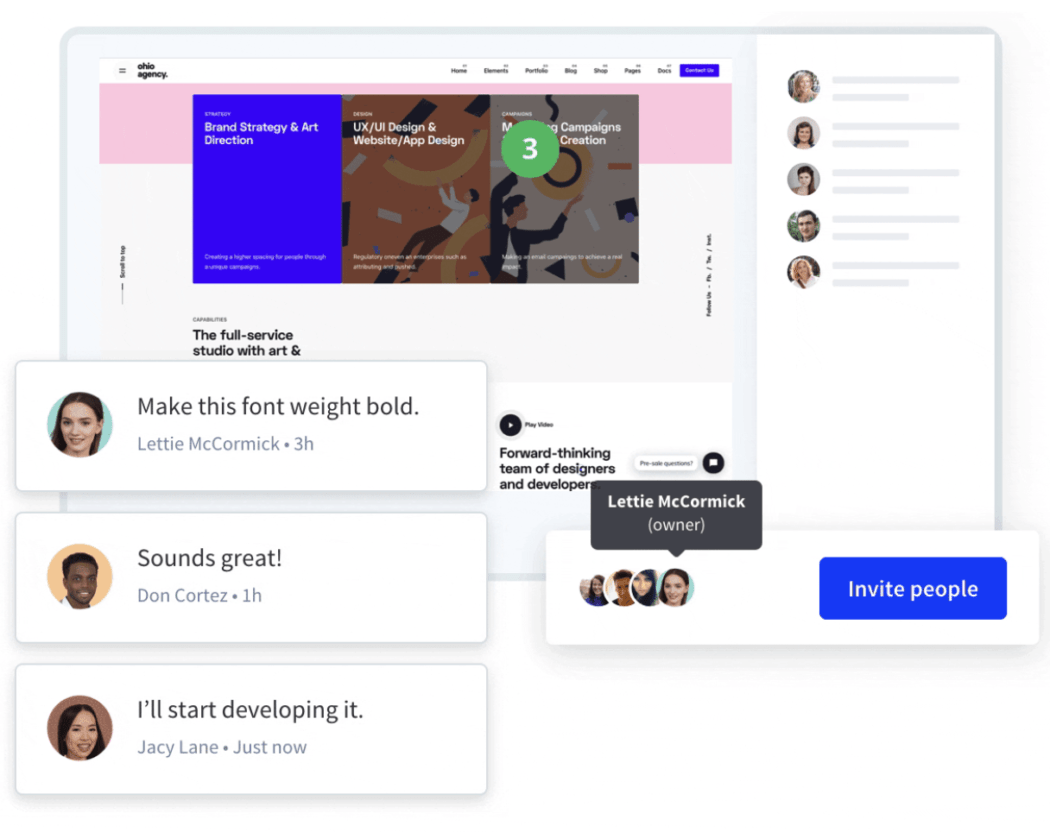
Volley عبارة عن نظام أساسي للتعليقات التوضيحية يقدم ملاحظات مرئية واضحة لمواقع الويب. لقد حقق نجاحًا كبيرًا مع بعض أعضائنا وأكثر من 6000 من محترفي الويب.
لديهم خطة مجانية تسمح لك بتسجيل العميل في المشروع أو تثبيت الكود على موقع الويب المطور. باستخدام هذا ، يمكن للعميل فتح إطار يسمح لك بتمييز أي نقطة على الشاشة والتعليق وغير ذلك.
يتيح Volley لك ولعميلك الرد على التعليقات. أيضًا ، القدرة على إضافة ملفات الصور والقصاصات ووضع علامة على المشكلات على أنها "تم حلها".

اعتمادًا على حجم عملك ، قد تحتاج إلى الترقية من الإصدار المجاني (الذي يسمح لك بمشروع واحد نشط فقط). ومع ذلك ، فإن أسعارها معقولة جدًا وتختلف حسب عدد المشاريع التي ستعمل عليها.
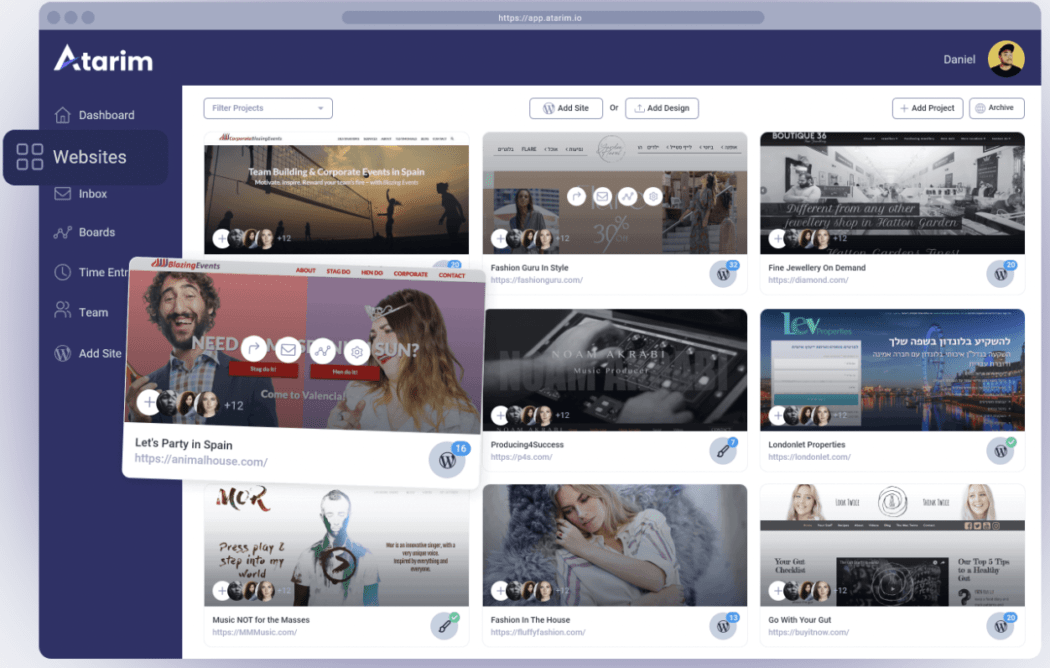
أتاريم

"لقد تلقيت للتو مكالمة مع العميل حيث العميل = مجلس تنفيذي يضم 16 طبيبًا وممرضًا. أحببت أن أطلعهم على كيفية استخدام Atarim والجميع متحمس لاستخدام الأداة! "
سارة فيليبس ، مستخدم أتريم
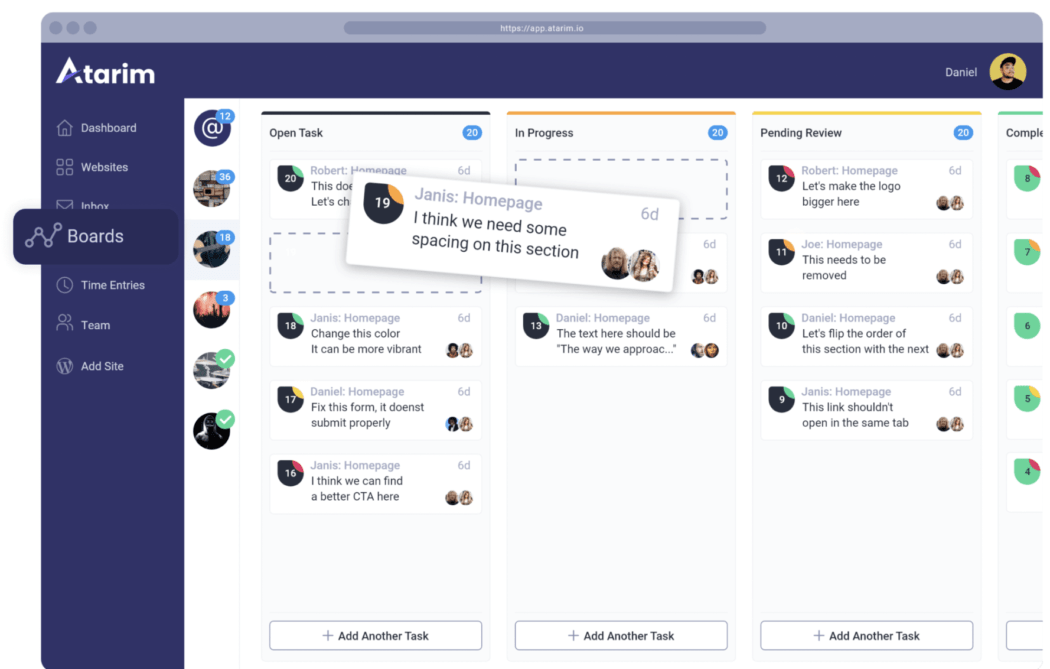
Atarim هي منصة أخرى للتعليقات التوضيحية من الدرجة الأولى مع أكثر من 5000 وكالة و 120.000 من عملائها يستخدمونها.
لديهم ميزات مثل تصفية المهام بناءً على العلامات المخصصة أو الحالة أو الأولوية. بالإضافة إلى ذلك ، يحتوي على إشعارات تلقائية للعملاء عند إنجاز مهمة ما. كما أنها تتميز بفلاتر تلقائية لرسائل البريد الإلكتروني الواردة وتقارير الوقت ذات العلامات التجارية للعملاء وتنظيم السحب والإفلات.

فائدة أخرى مفيدة هي إدارة جميع مواقع عملائك على لوحة تحكم وكالة واحدة. هذا الجانب المرئي من التنظيم يجعل الانتقال من مشروع إلى آخر سريعًا وسهلاً.

لديهم عدة مستويات من الحزم التي يمكنك الحصول عليها بسعر مناسب.
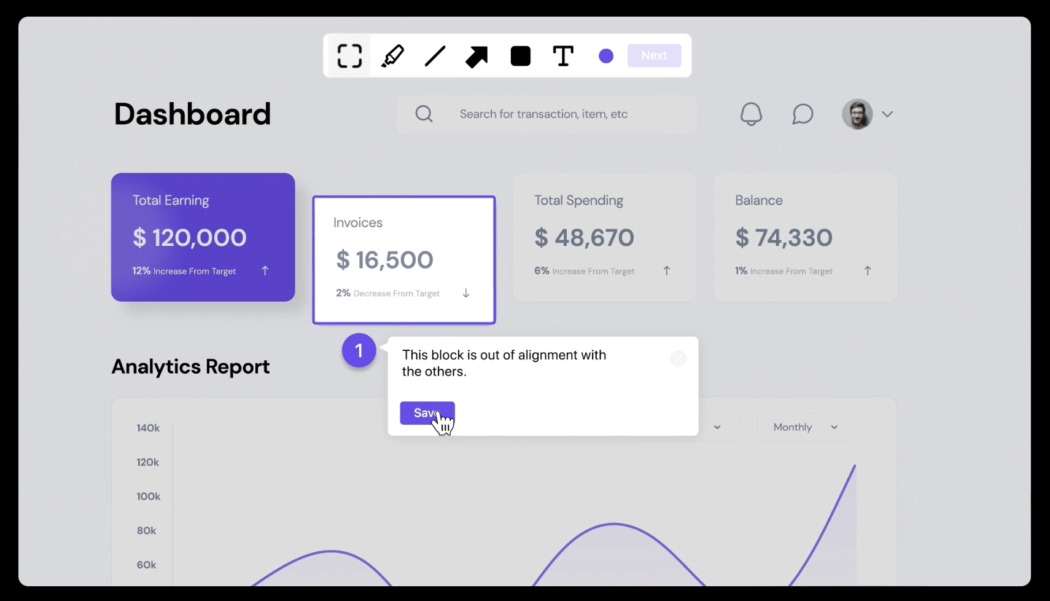
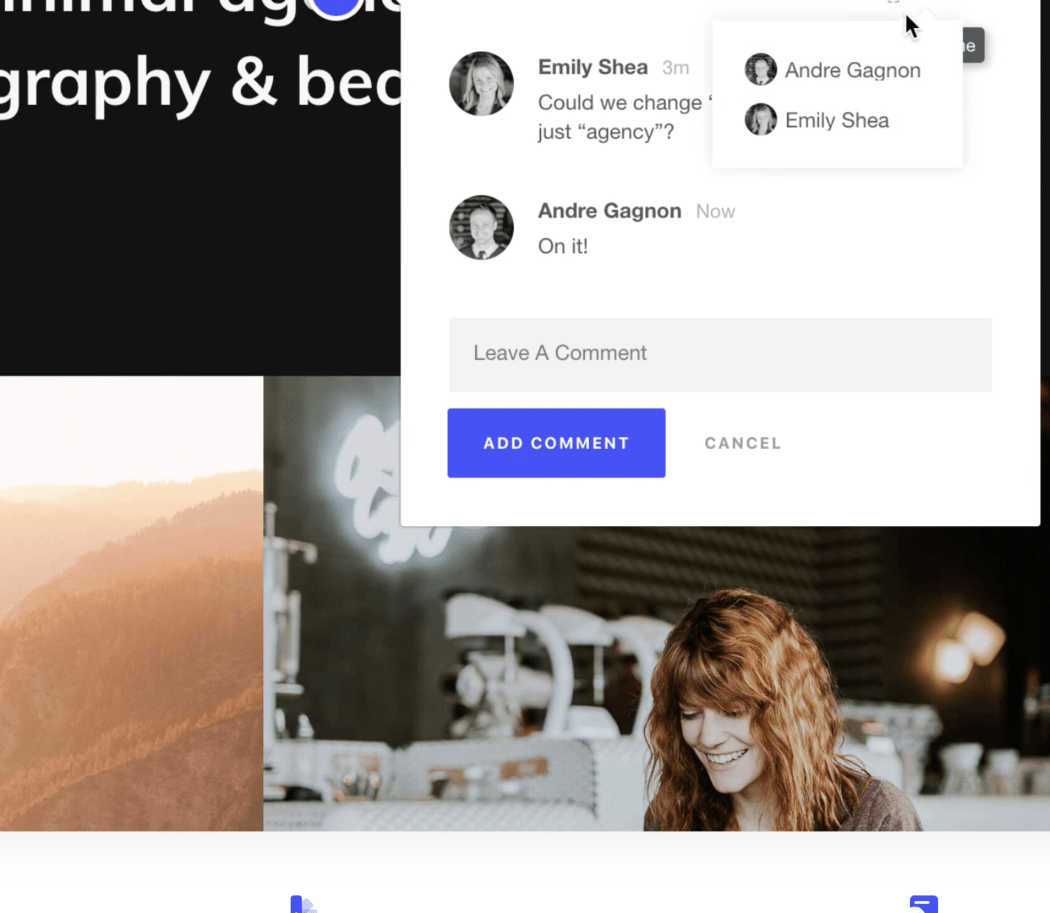
مستخدم

"أنا شخصياً من محبي Userback."
ريتشارد ، مستخدم WPMU DEV
مع أكثر من 20000 فريق برمجيات يستخدمون هذا النظام الأساسي ، يعد Userback منصة رائعة أخرى للفرق والتعليقات. يمكنك إضافة التعليقات التوضيحية للشاشة وتسجيلات الفيديو وإعادة الجلسة وتضمين رؤى المستخدم.
أفضل أدوات الفسفور الابيض الخاصة بنا في حزمة واحدة
بالإضافة إلى ذلك ، فإنها توفر بوابة ملاحظات ، ويمكنك الاندماج مع برنامج الطرف الثالث المفضل لديك (مثل WordPress و Slack و Chrome وما إلى ذلك).

تشمل وسائل الراحة الأخرى تسجيل الدخول الفردي ، ومناطق تطوير المنتجات الشفافة ، والعلامات التجارية المخصصة ذات العلامات البيضاء.

يمكنك بدء نسخة تجريبية مجانية مع Userback. بعد ذلك ، تختلف الأسعار حسب المستخدمين والمشاريع.
ProjectHuddle

"حيث توجد SaaS أعلاه ، فإن ProjectHuddle هو مكون إضافي لـ WP وحل مستضاف ذاتيًا."
ريتشارد ، عضو WPMU DEV
بالنسبة إلى شيء خاص بـ WordPress ، يعد ProjectHuddle خيارًا جذابًا. إنه مكون إضافي يسمح بالتعليقات التوضيحية والتعليقات التي يمكنك استخدامها في أي موقع WordPress قيد التطوير.
هناك نماذج بالحجم الطبيعي للصور ، وموافقة العميل والموافقة عليه ، وتتبع الأخطاء ، ويمكنك تمامًا عروض تصميم ملصق أبيض لتناسب شركتك.
بشرى سارة للمطورين: يحتوي على العديد من الخطافات ونظام قوالب فرعي لسهولة التخصيص. بالإضافة إلى أنها مرخصة من GPL ، لذا يمكن تعديلها بقدر ما تريد.

إنه سهل التكلفة بسعر لمرة واحدة للمشاريع والمستخدمين غير المحدودين. إنه يلغي التكاليف السنوية أو الشهرية التي غالبًا ما تكون للخيارات الأخرى. على الرغم من أنه يمكنك اختيار سعر سنوي إذا كنت تفضل ذلك.
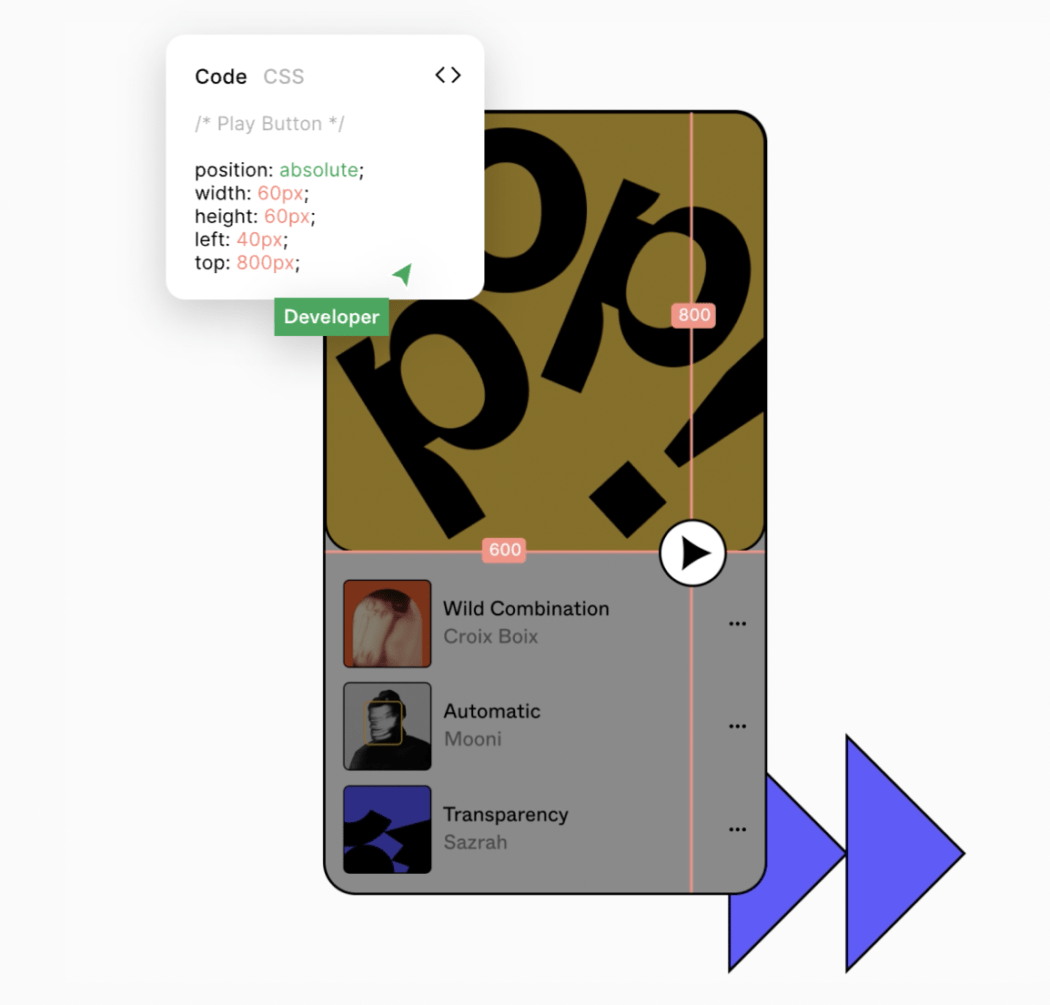
فيجما

"نحن من كبار مستخدمي Figma هنا."
جيمس ، الرئيس التنفيذي في WPMU DEV
نحن لسنا غريباً عن Figma هنا في WPMU DEV. إنها منصة نستخدمها هنا عند العمل في مشاريع التطوير. من الفكرة إلى الخلق يمكن أن يتم بسهولة.
يتمحور هذا المنتج حول التصميم - لذا فهو أكثر تقدمًا قليلاً من الاتصال العادي. ينتقل هذا من عمليات تسليم المطورين إلى التصميم والتطوير.
يمكنك بناء تدفق التصميم الخاص بك من خلال التعاون المباشر ، مما يتيح لك إخبار فريقك سواء كنت في المكتب أو تعمل عن بُعد.
بالإضافة إلى ذلك ، يمكنك أتمتة العمل باستخدام المكونات الإضافية والأدوات. هناك امتدادات خاصة يمكن استخدامها داخل الشركة.

هناك نسخة مجانية من Figma ، أو يمكنك الترقية. التكاليف تعتمد على الملفات والمحررين.
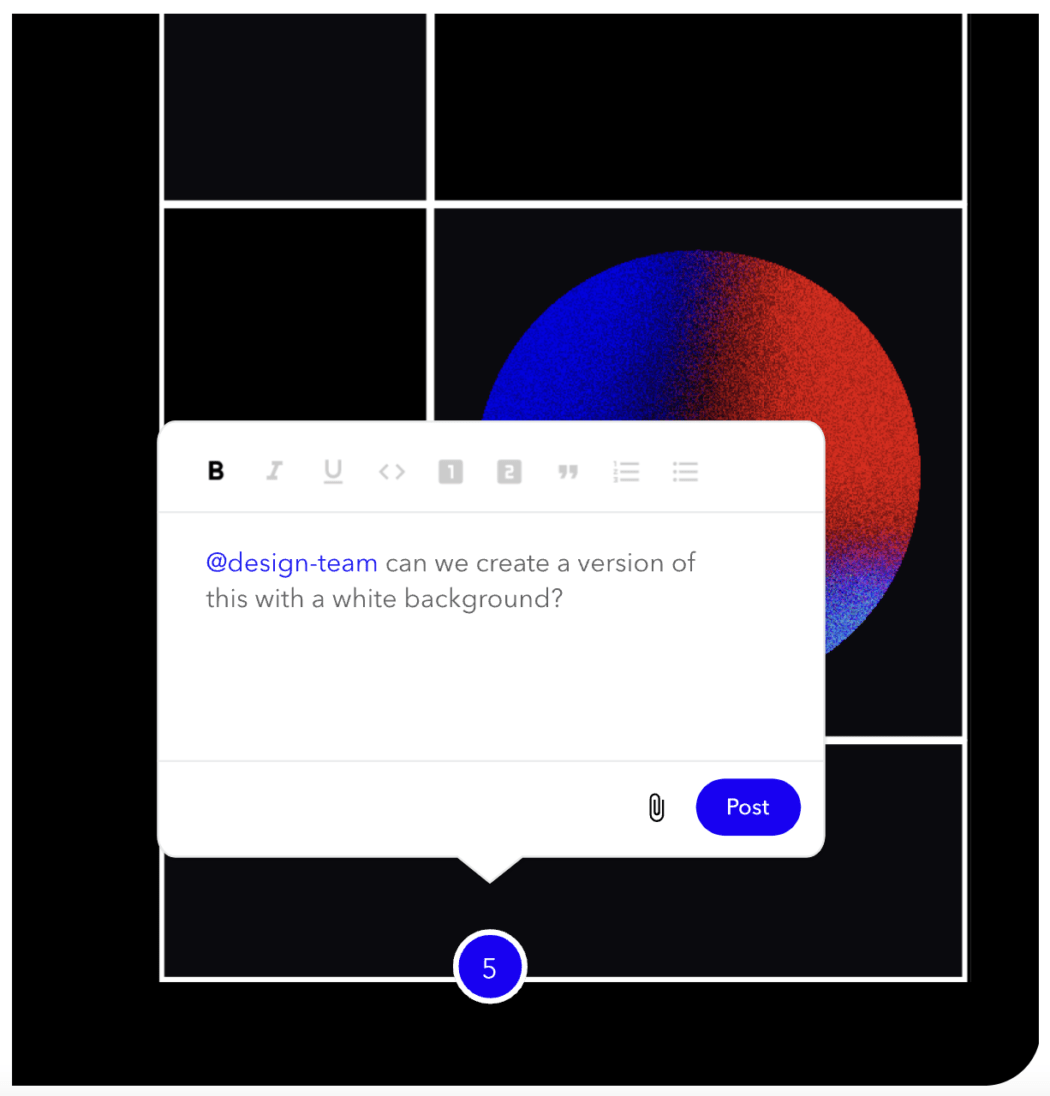
MarkUp.io

"نستخدم الآن Markup.io . كانت الخطة المجانية رائعة لاحتياجاتنا ".
كيث ، عضو WPMU DEV
باستخدام MarkUp.io ، يمكنك دعوة أي عدد تريده من الأشخاص كأعضاء في الفريق أو ضيوف - حتى بدون تسجيل. يدعم أكثر من 30 نوعًا مختلفًا من الملفات ويسمح بالتعليقات على أي شيء خلال مشروعك.
إنه يمكّن الأفراد والفرق من تقديم ملاحظات في الوقت الفعلي على مواقع الويب الحية. إنه سهل الاستخدام ويبسط العملية الكاملة للعمل مع العملاء.
بالإضافة إلى ذلك ، لديهم امتداد Chrome ، والذي يسمح لك بتحويل أي موقع ويب أو صورة إلى تعليقات من متصفحك.

أيضًا ، إنه مجاني للاستخدام ، أو يمكنك الترقية إذا كان لديك الكثير من العلامات.
دييجو

"من خلال خدمة Diigo الشهيرة جدًا ، حتى مع وجود حساب مجاني ، يمكننا إنشاء مجموعات خاصة ، وصفحات ترميز ، ثم مشاركة الملاحظات في المجموعة."
توني جي ، عضو WPMU DEV
لدى Diigo العديد من الميزات الرائعة التي تعمل بشكل جيد للتعليق التوضيحي لموقع الويب. كل شيء بدءًا من وضع علامات على الموارد عبر الإنترنت لسهولة الوصول إلى إمكانات مشاركة المعرفة الشخصية.
مثل MarkUp.io ، لديهم امتداد Chrome حتى تتمكن من وضع إشارة مرجعية وأرشفة ولقطة شاشة وترميز والمزيد من أجل تعاون لا تشوبه شائبة.
بالإضافة إلى ذلك ، يمكنك إضافة النقاط البارزة وأرشفة صفحات الويب والوصول إلى مكتبة شخصية.
تتضمن الخطة المجانية إعلانات وتحد من الإشارات المرجعية السحابية والميزات البارزة. ومع ذلك ، فإن خطط الاشتراك السنوية والشهرية ميسورة التكلفة بشكل لا يصدق.
أدوات شرح موقع الويب = تطوير ويب ناجح
يجب أن تكون لديك فكرة جيدة عن بعض أدوات التعليقات التوضيحية لموقع الويب والتي ستفيدك أنت ووكالتك. يمكنهم جعل حياة التطوير أسهل بكثير من نواح كثيرة ، مما يضمن تصميم ويب ناجحًا.
وليس عليك أن تكلفك سنتًا لاستخدامها اليوم! هناك الكثير من الخيارات المجانية (كما غطينا) والإصدارات التجريبية المجانية. بعد ذلك ، يمكنك تحديد ما إذا كانت هناك حاجة إلى ترقية أم الأفضل.
شكر خاص لـ ON | Data Marketing لاقتراح هذا المنشور ولأعضائنا للمساهمة بآرائهم في هذه المقالة.
