أنظمة ألوان موقع الويب التي تبدو مذهلة: 30 لوحة ألوان
نشرت: 2023-02-10لماذا تعتبر مخططات ألوان موقع الويب مهمة جدًا؟
كل شيء ، كل التفاصيل الصغيرة التي تشكل جزءًا من تصميم موقع الويب الخاص بك مهمة وتؤثر على تجربة المستخدم بطريقة ما. أحد الأشياء التي يتم التغاضي عنها بسهولة هو مخطط الألوان لأن الناس غالبًا ما يستخفون به.
قد لا يبدو اختيار مخططات الألوان الصحيحة لموقع الويب كثيرًا ، ولكنه يمكن أن يقطع شوطًا طويلاً. ستجعل أنظمة الألوان الرائعة المستخدم يشعر بمزيد من الترحيب والراحة على موقع الويب الخاص بك مع تحسين تجربة المستخدم الإجمالية.
بالنسبة إلى Amelia ، المكون الإضافي للحجز في WordPress ، اخترنا نظام الألوان الأزرق الهادئ والمحايد مع لمسات مشرقة. في وقت لاحق ، سوف تكتشف السبب.
أهمية استخدام نظام ألوان موقع الويب المناسب
أفضل لوحة ألوان لموقع الويب هي التي ستساعدك على:
- جذب انتباه المستخدم ؛
- إشراك جمهورك المستهدف ؛
- تحويل الزوار إلى عملاء ؛
- انشروا الكلام الشفهي.
- اجعل الزوار مهتمين بعلامتك التجارية
في السوق التنافسي اليوم ، هناك العديد من الشركات والمفتاح هو التميز من المجموعة بطريقة ما إذا كنت ترغب في تحويل الزوار إلى عملاء.
مع وضع ذلك في الاعتبار ، عليك أن تعلم أن جميع العناصر الموجودة على الموقع تؤثر على القرار النهائي للزائر. إذا كنت ترغب في مساعدتهم على عبور الخط الفاصل بين الزوار والعملاء ، فعليك التفكير في كل شيء ، لا سيما حول نظام ألوان موقع الويب.
نصائح نظام ألوان الموقع
حدد المنتج / الخدمة التي تبيعها

يتعلق الأمر دائمًا بالمنتج أو الخدمة التي تبيعها وعليك اختيار ألوان جميلة تتوافق جيدًا مع المنتج.
على سبيل المثال ، إذا كنت تبيع منتجات بيئية ، فإن الطريقة المنطقية للذهاب هي اختيار نظام ألوان أخضر بدلاً من ، على سبيل المثال ، لوحة ألوان حمراء. يجب أن يكون مخطط ألوان موقع الويب مستوحى من المنتج أو الخدمة.
تعرف على جمهورك المستهدف
مخطط ألوان موقع الويب الجيد هو الذي يريد جمهورك المستهدف رؤيته. ستعمل لوحة الألوان الحديثة بشكل رائع مع الجمهور الأصغر سنًا بينما قد تكون لوحة الألوان الأكثر حيادية أفضل للأشخاص الأكبر سنًا.
شيء آخر يجب مراعاته هو أن مخطط ألوان موقع الويب المشرق المليء بالألوان النابضة بالحياة يمكن أن يتسبب في إجهاد العين ودفع الزوار بعيدًا.
اختيار لون الخلفية
عند اختيار نظام ألوان موقع الويب ، ضع في اعتبارك أن الغرض من لون الخلفية هو توجيه جسم الصفحة للأمام والحفاظ على التركيز على المحتوى.
اجعل نصك أسود

قراءة النص الأسود أمر سهل للعين وهو شيء اعتاد الناس على رؤيته. يمكنك الحصول على القليل من الإبداع والتلاعب في ذلك ، ولكن لا داعي للابتعاد كثيرًا عما نعرف جميعًا أنه يعمل.
ماذا يخبرنا كل لون؟
الألوان المختلفة لها معاني مختلفة ، حيث اعتدنا على رؤيتها في سياقات محددة. فيما يلي بعض الألوان الأكثر شيوعًا والقصص التي تكمن وراءها:
- الأحمر هو اللون الذي يستدعي عاطفة قوية. إنه لون قوي يستخدم غالبًا مع عناصر دعوة لاتخاذ إجراء مثل "اشتر الآن" و "احجز الآن" وما شابه. يمكن ملاحظته بسهولة ولكن يجب استخدامه بحذر لأنه قد يكون مربكًا بعض الشيء إذا كان لديك مواقع ويب حمراء بالكامل.
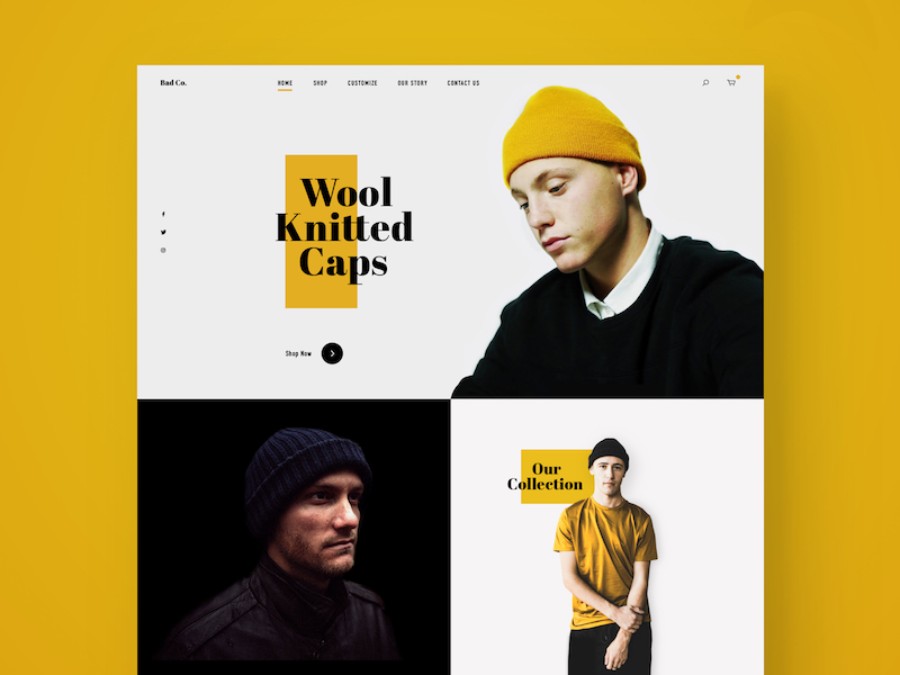
- غالبًا ما يتم استخدام Orange في مواقع الويب التي تروج للمنتجات الغذائية أو تبيعها. إنها لوحة ألوان دافئة مرتبطة بزيادة الإبداع والتفكير الإيجابي ، وتحظى بشعبية خاصة بين جيل الشباب.
- غالبًا ما يكون اللون الأصفر جزءًا من مخططات الألوان الحديثة ، وبينما يمكن دمجه في أي موقع ويب تقريبًا ، إلا أنه يجذب الأطفال بشكل خاص. ومع ذلك ، ضع في اعتبارك أنه لا ينبغي أن يكون اللون السائد لأنه قد يكون مرهقًا للعيون. بدلاً من ذلك ، يجب استخدامه كلون مميز لإبراز عناصر معينة ولإضافة بعض السمات لتصميم موقع الويب.
- غالبًا ما يرتبط اللون الأخضر بالطبيعة ، والسياحة ، والمنتجات البيئية "الخضراء" ، وما إلى ذلك. لكن قصة اللون الأخضر تتجاوز ذلك. غالبًا ما يكون اللون الأخضر جزءًا من أفضل أنظمة الألوان لأنه يرضي عين الإنسان ، ويرمز إلى الثروة والازدهار ، وهو أحد أكثر الألوان العصرية.
- اللون الأزرق هو لون محافظ معروف بإرخاء الجهاز العصبي بينما يستدعي الثقة أيضًا. يمكن دمجها بسهولة في أي موقع ويب تقريبًا. هناك شيء واحد يجب مراعاته على الرغم من أنه لا ينبغي استخدامه للنص لأنه ليس اللون القياسي الذي يمكن للعين البشرية أن تقرأ به.
- يعد اللون الأسود من أكثر الألوان المفيدة في تصميم مواقع الويب ، خاصة عندما يتعلق الأمر بالنص. كما أنه يرتبط بالفن والتصوير الفوتوغرافي. إنه يعمل بشكل رائع خاصة عندما يكون لديك لون لهجة زاهية.
- يستخدم اللون البنفسجي في المواقع الدينية والعطلات.
التقط إحساسًا بأنظمة ألوان موقع الويب المناسبة
لوحات ألوان موقع الويب تثير إعجاب الجمهور

يمكن أن يؤدي إجراء استجابة عاطفية لدى الجمهور إلى العديد من الأشياء - أحدها إكمال عملية الشراء. أفضل مثال على كيفية عمل ذلك هو الطريقة التي تستخدم بها العلامات التجارية للأطفال اختيارات الألوان لإثارة جمهورهم المستهدف. باختصار ، إذا تمكنت من إثارة اهتمام العميل المحتمل بمنتجك أو خدمتك ، فهناك فرصة أفضل بكثير لبيعها.
لخلق الإثارة ، غالبًا ما تستخدم الألوان الحديثة والظلال الساطعة كجزء من تصميم الويب. على سبيل المثال ، من المرجح أن تثير مخططات اللون الأحمر استجابة عاطفية أكثر من لوحة الألوان الرمادية البسيطة أو موقع الويب بالأبيض والأسود. ضع ذلك في الاعتبار عند اختيار الألوان لمشروع تصميم الويب الخاص بك.
نظام ألوان موقع الويب الذي يزيد من ثقة العلامة التجارية
تحدثنا من قبل عن مراعاة الجمهور المستهدف عند اختيار أفضل الألوان لموقع ويب. ومع ذلك ، هناك بعض الألوان التي يمكن دمجها بسهولة في أي مخطط ألوان لموقع الويب لأنها محبوبة عالميًا في جميع المجالات.
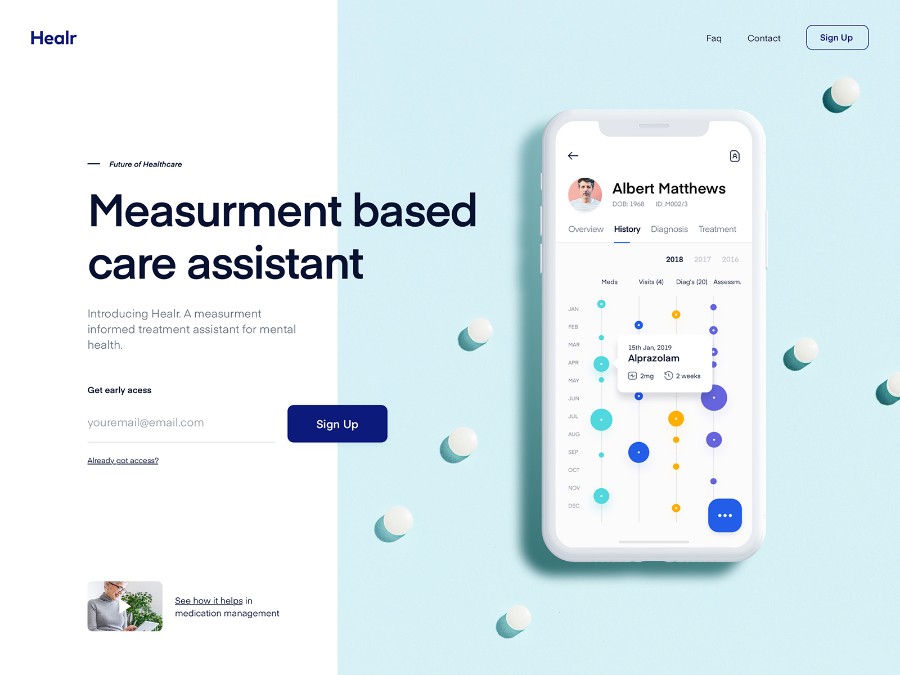
يعد نظام الألوان الأخضر ونظام ألوان البط البري ولوحة الألوان الزرقاء الفاتحة ولوحة الألوان الزرقاء البحرية بعض الأمثلة على الألوان التي تجذب جميع الأجيال والجماهير.
أنظمة ألوان موقع الويب التي تضيف المصداقية

إذا كان هدفك هو إنشاء موقع ويب تجاري أكثر احترافًا ، فيجب عليك الابتعاد عن الألوان الزاهية والنابضة بالحياة. يعد استخدام نظام ألوان موقع الويب الذي يضيف مصداقية خيارًا أفضل في مثل هذه الحالات.
فكر في استخدام الألوان القديمة كجزء من لوحة الألوان القديمة ، أو لوحة الألوان الناعمة ذات الدرجات اللطيفة ، أو لوحة الألوان ذات الألوان الترابية كجزء من نظام الألوان الدافئ.
إذا كنت تستخدم لوحة ألوان داكنة في تصميم الويب ، فتأكد من إضافة لمسة ناعمة مع لون أفتح لجعل موقع الويب يبدو أقل برودة ولإضفاء بعض السمات.
مخططات ألوان مواقع الويب التي تزيد من الثقة

في حين أن هناك العديد من مجموعات الألوان الرائعة المناسبة للاستخدام ، إذا كان هدفك الأول هو أن يُنظر إليك على أنك علامة تجارية جديرة بالثقة ومستقرة ، فاستخدم اللون الأزرق.
من المعروف أن اللون الأزرق ، كجزء من مخطط ألوان موقع الويب ، يزيد من مشاعر الثقة. ليس من قبيل المصادفة أن حوالي 53٪ من العلامات التجارية للشركات في أمريكا تستخدم اللون الأزرق كجزء من شعارها.
فكر في مجال عملك
يمكنك استخدام الكثير من خيارات مخطط ألوان موقع الويب ولكن ضع في اعتبارك دائمًا مجال عملك والألوان المرتبطة به.
الأخضر للعلامات التجارية الصديقة للبيئة

قد يبدو هذا واضحًا ، لكن علينا أن نذكره على أي حال. إذا كنت تقوم بتطوير علامة تجارية صديقة للبيئة ، فلا يوجد نظام ألوان أفضل لموقع الويب لتستخدمه من مخطط الألوان الأخضر.
الأزرق للمياه
على الرغم من أن الماء ليس أزرقًا من الناحية الفنية ، فإن أول ارتباط للجميع عندما يتعلق الأمر بالمحيط هو اللون الأزرق. إذا كانت علامتك التجارية لها علاقة بالمياه ، فاستخدم درجات مختلفة من اللون الأزرق في نظام الألوان الخاص بك لإنشاء تأثير الموجة الذي يتوقع الجميع رؤيته.
بلو للتمويل

عندما يتعلق الأمر بالتمويل ، فأنت تريد أن يُنظر إلى علامتك التجارية على أنها مستقرة وجديرة بالثقة - ولهذا السبب يجب عليك استخدام اللون الأزرق في نظام ألوان موقع الويب الخاص بك.
الأحمر للبيع بالتجزئة
يحظى استخدام اللون الأحمر في مخطط ألوان العلامة التجارية وموقع الويب بشعبية كبيرة بين تجار التجزئة ؛ 59٪ من بائعي التجزئة لديهم اللون الأحمر في شعارهم . السبب وراء ذلك هو حقيقة أن هذا اللون يولد الإثارة بسهولة ويجعل العملاء يرغبون في إكمال الشراء.
مخططات ألوان موقع الويب الرائعة
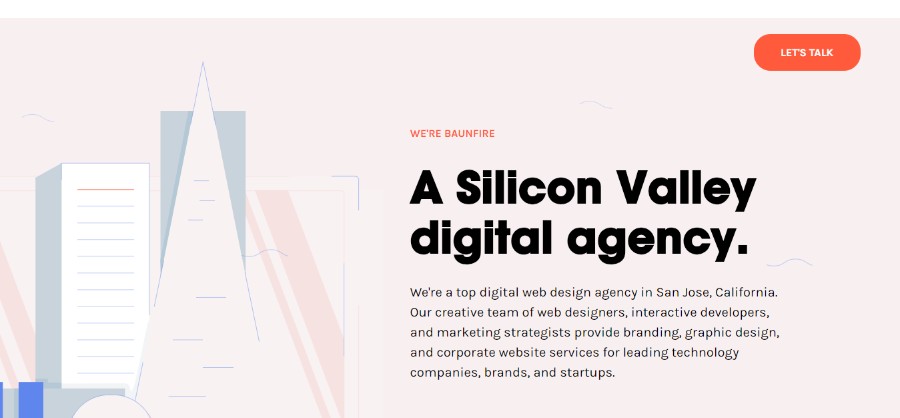
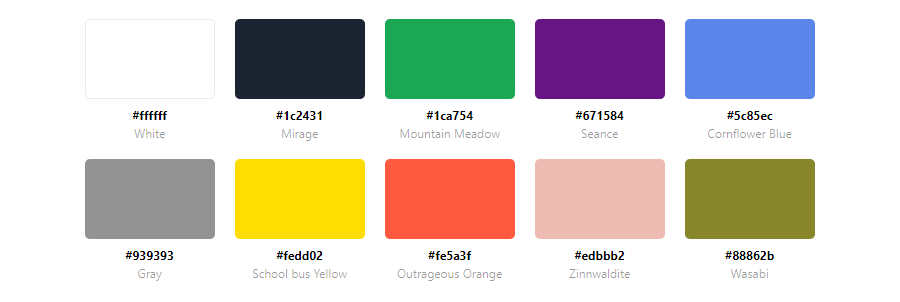
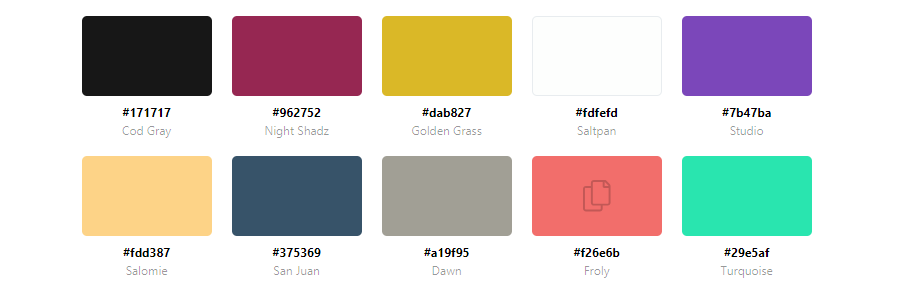
بونفير


BAUNFIRE هي أفضل وكالة لتصميم مواقع الويب الرقمية في سان خوسيه ، كاليفورنيا. يقدم فريقهم الإبداعي من مصممي الويب والمطورين التفاعليين واستراتيجيي التسويق خدمات العلامات التجارية والتصميم الجرافيكي وخدمات مواقع الويب للشركات لشركات التكنولوجيا الرائدة والعلامات التجارية والشركات الناشئة. لديهم نظام ألوان موقع الويب الذي يمكن تكراره بسهولة.
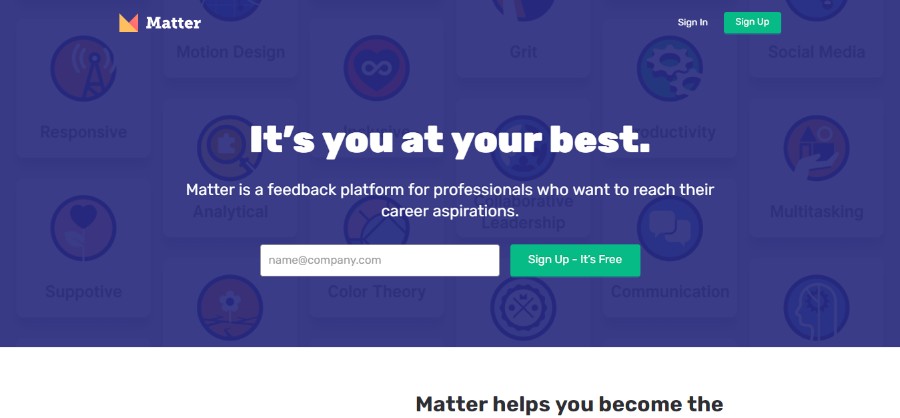
موضوع


Matter عبارة عن منصة ملاحظات للمهنيين الذين يرغبون في الوصول إلى تطلعاتهم المهنية.
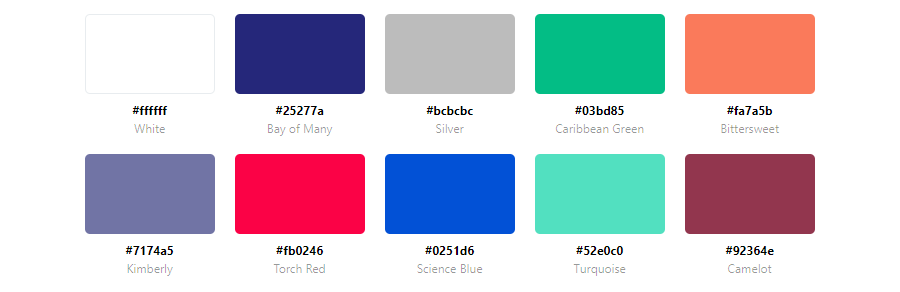
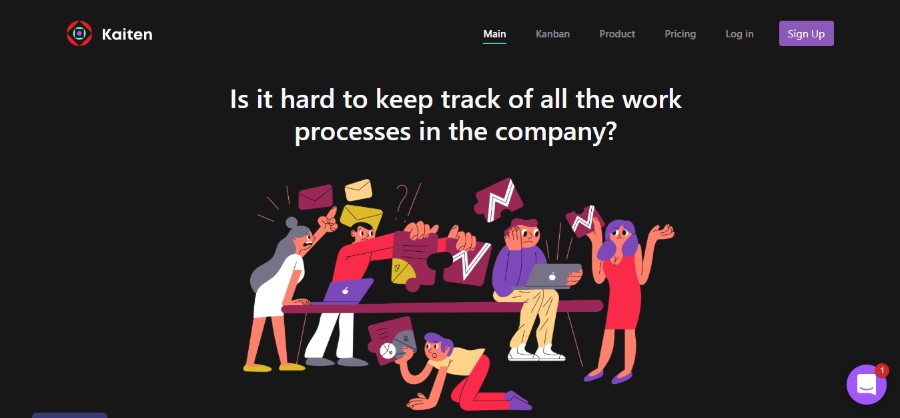
كايتن


تساعد Kaiten الأشخاص على تصور عمليتهم باستخدام لوحات متعددة ومراقبة الفعالية واتخاذ قرارات مستنيرة.
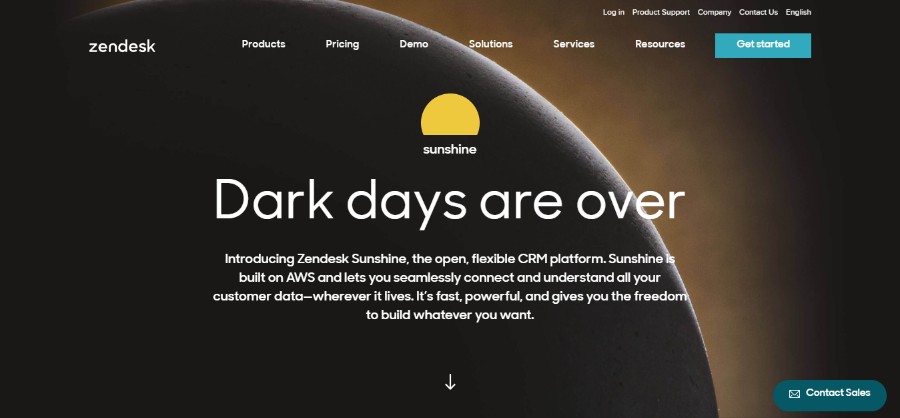
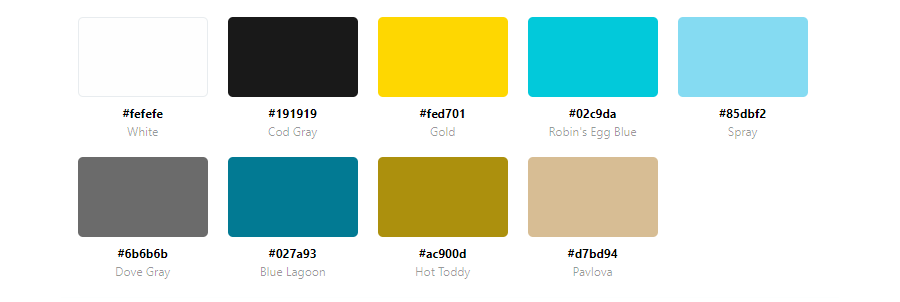
زينديسك


تقديم Zendesk Sunshine ، منصة CRM المفتوحة والمرنة. صن شاين مبني على AWS ويتيح لك الاتصال وفهم جميع بيانات العملاء بسلاسة أينما كان.
طفل مجنون


Crazybaby Air 1S هي سماعات رأس لاسلكية حقيقية مصممة للألعاب الرياضية ، وتوفر جودة صوت Hi-Fi لا تضاهى لإبقائك مضغوطًا أثناء التعرق.
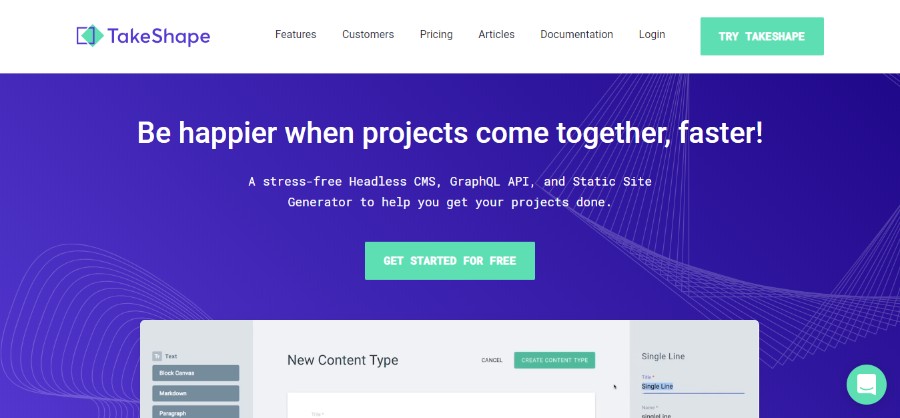
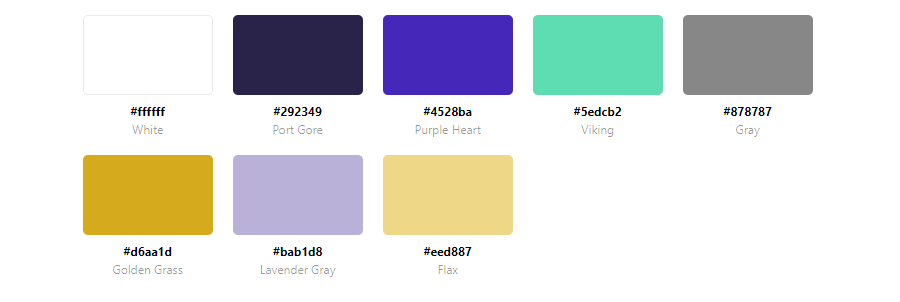
أخذ شكل


نظام إدارة محتوى خالٍ من الإجهاد ، وواجهة برمجة تطبيقات GraphQL ، ومولِّد موقع ثابت مع مخطط ألوان رائع لموقع الويب لمساعدتك في إنجاز مشاريعك.
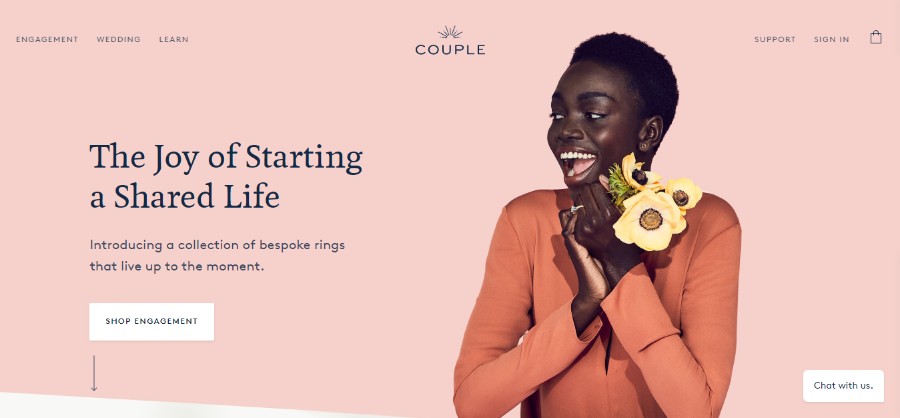
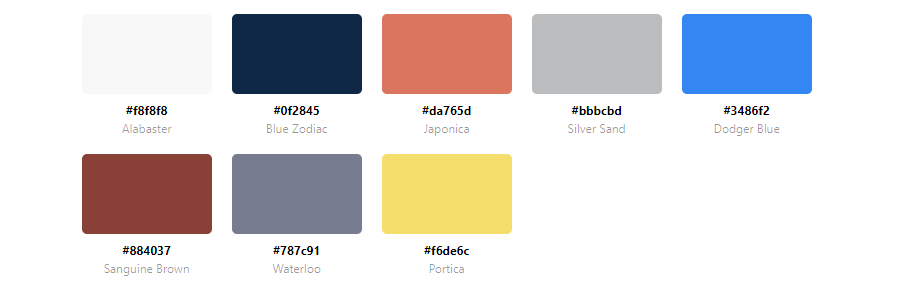
زوج


نقدم مجموعة من الخواتم المصممة حسب الطلب والتي ترقى إلى مستوى اللحظة. لكن هذا لا يهم كثيرًا بالنسبة لك. نظام ألوان موقع الويب الخاص به جميل على أقل تقدير.
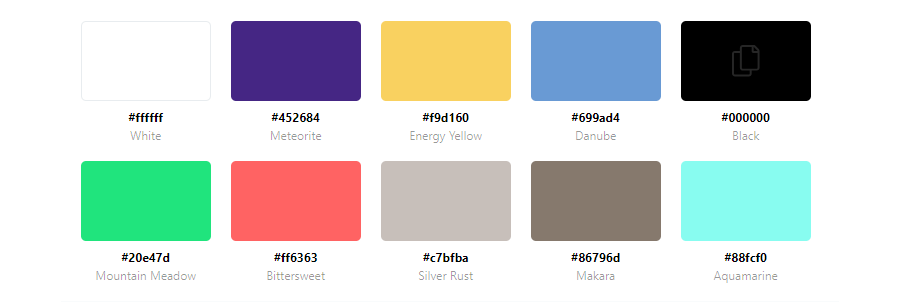
مدرسة تصميم الحركة


لا توجد دورة هراء حول الرسوم المتحركة وتصميم الحركة في After Effects. نظام ألوان موقع الويب الخاص به مليء بالألوان الزاهية.
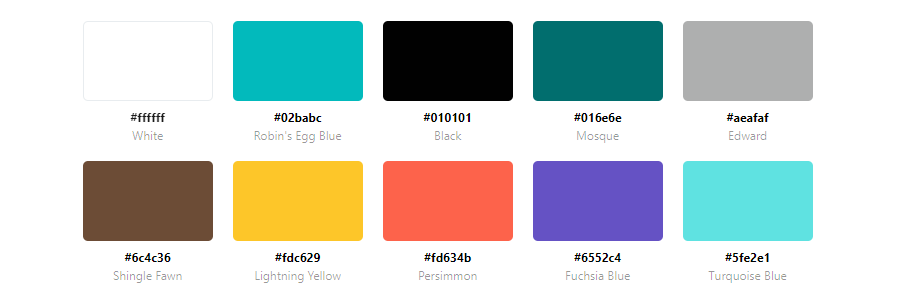
فلك


مشروع ARK الأول في ديسمبر هو مشاركة السعادة مع أكبر عدد ممكن من الناس. يعتقدون أن السعادة حقيقية فقط عند مشاركتها.
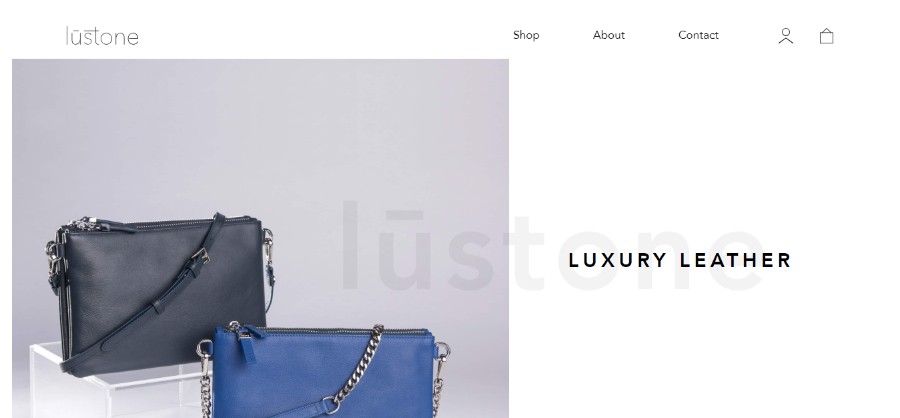
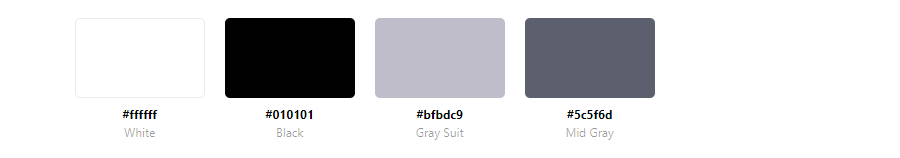
لوستون


من حب الحد الأدنى من الأشكال والتفاصيل المثيرة ، ولدت ماركة lustone مع مهمة إنشاء حقائب وإكسسوارات جلدية أنيقة للسوق الأسترالي.
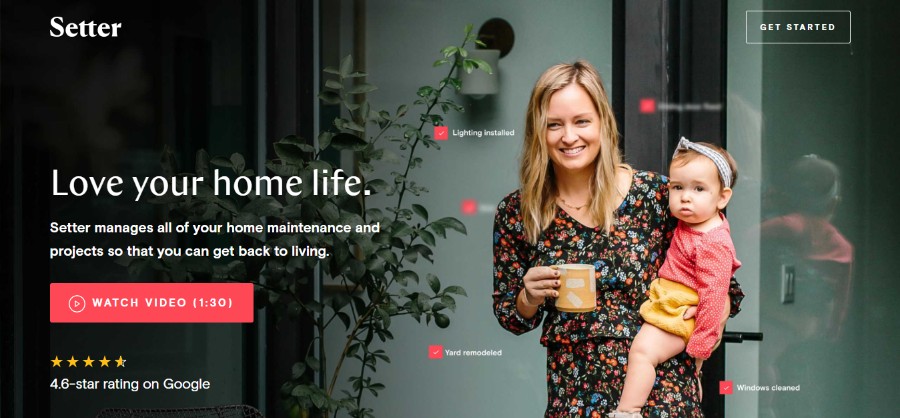
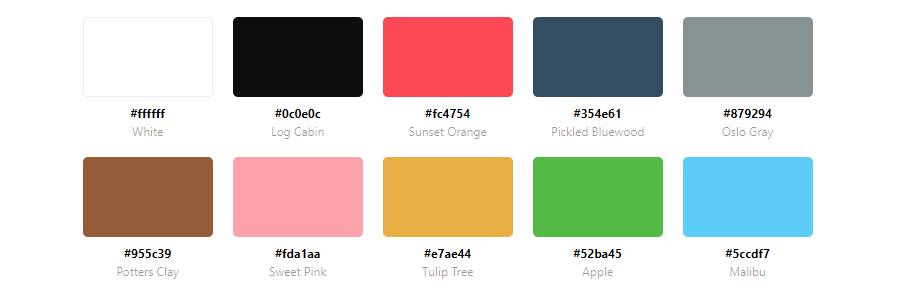
واضعة


تدير Setter جميع أعمال صيانة منزلك ومشاريعك حتى تتمكن من العودة إلى الحياة.
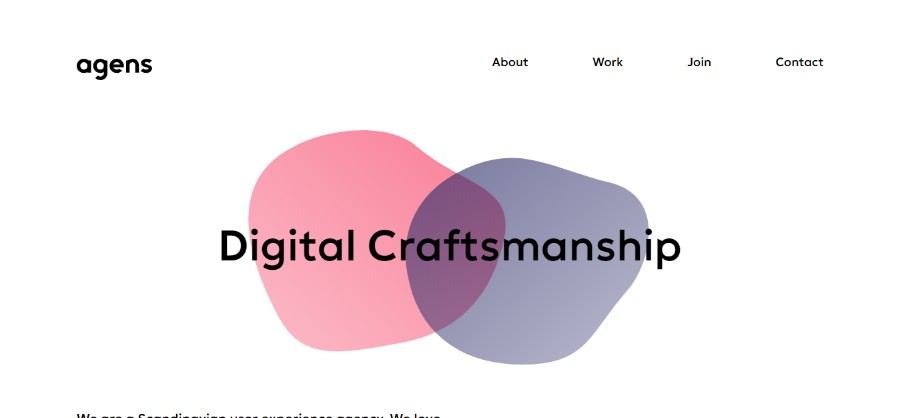
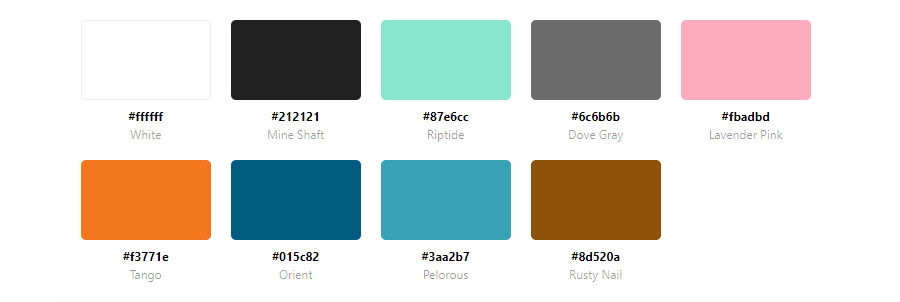
أجنس


هم 45 من المصممين والمطورين والمبدعين. إنهم يحولون الأفكار إلى منتجات وتجارب يستمتع بها الناس.
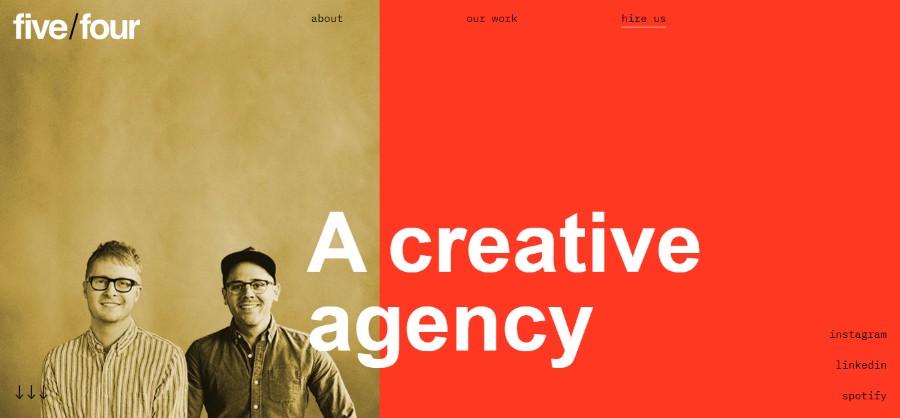
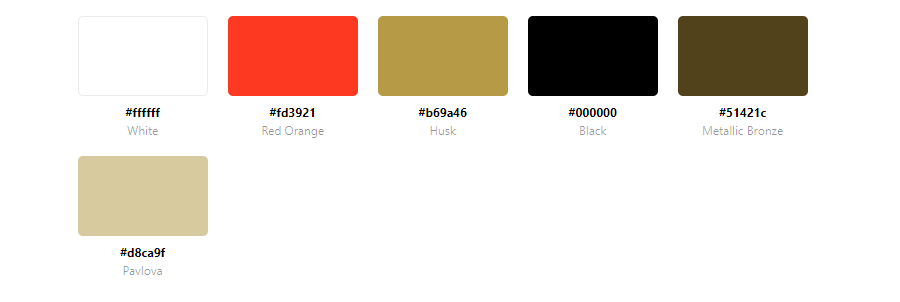
خمسة / أربعة


رواد الأعمال وأصحاب الأعمال وقادة المنظمات غير الربحية. إنهم جميعًا يحبون الابتكار وتحدي الوضع الراهن.
ميستريتا


تحديد تلك الشرارة الفريدة والفردية التي تضيء جمال كل امرأة. هذا هو مفتاح إبداعنا في Mistretta Coiffure ، وهو "مختبر اتجاهات" راق وحصري حيث تمتزج الأشكال والألوان لخلق تجربة جمالية فريدة وشخصية.
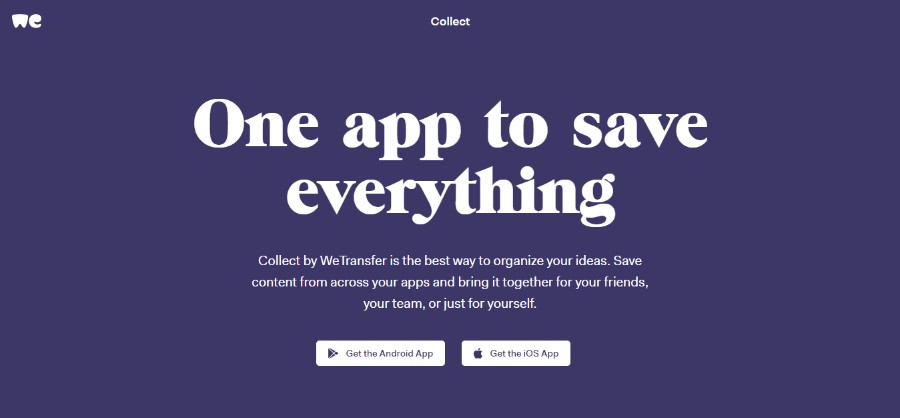
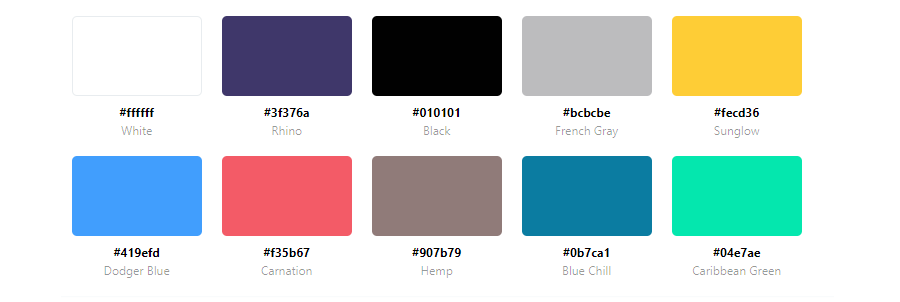
اجمع بواسطة WeTransfer


التجميع بواسطة WeTransfer هو أفضل طريقة لتنظيم أفكارك. احفظ المحتوى من جميع تطبيقاتك واجمعه معًا لأصدقائك أو لفريقك أو لنفسك فقط.
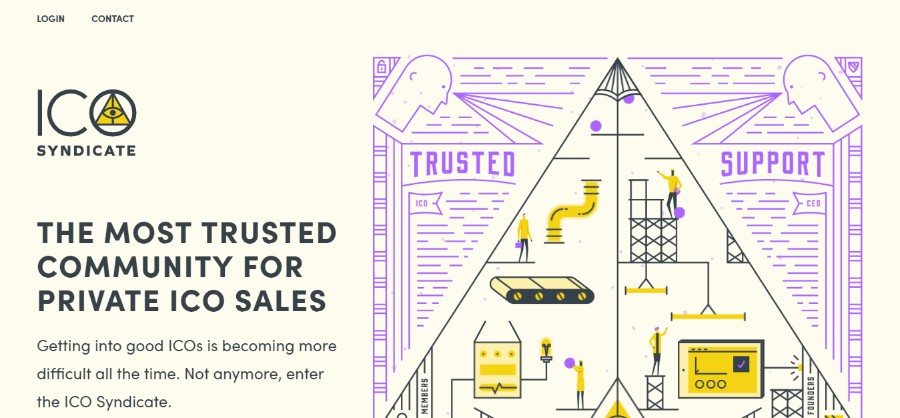
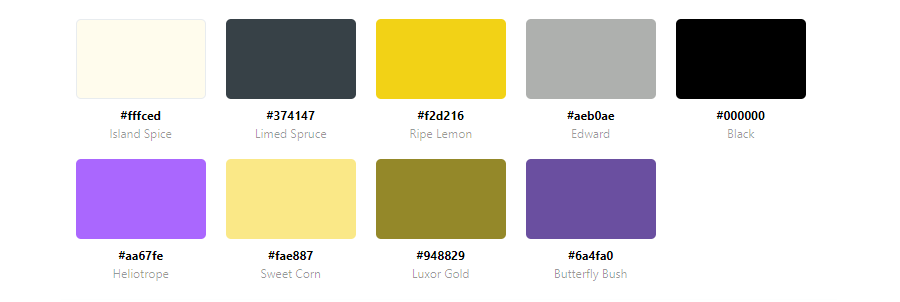
نقابة ICO


أصبح الحصول على ICO الجيد أكثر صعوبة طوال الوقت. ليس بعد الآن ، أدخل نقابة ICO.
تونيك مانترا


ينقل TONIK + إعلانات * I AM * القوية (Mantras) بأجواء هادئة. يتم تقديم كل تعويذة كجرعة صغيرة متكررة (الجرعات الدقيقة).
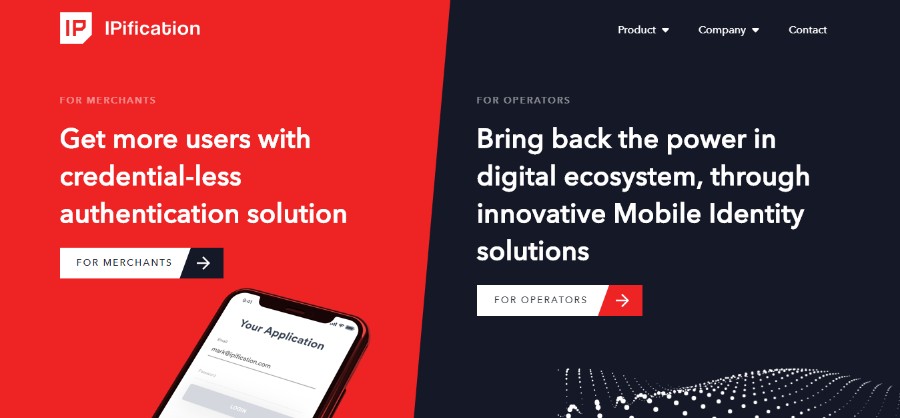
Ipification


Benefit Vantage Limited - شريكك الموثوق به لتكنولوجيا الهاتف المحمول. نظرًا لأن التكنولوجيا تعمل باستمرار على تعطيل المعايير ، خاصة في عالم الأجهزة المحمولة ، فنحن هنا لإرشادك خلال التحول الرقمي الناجح ونجاح الأعمال المتنقلة.
ثبت


إنهم فريق متعدد التخصصات ولهم سجل حافل. إنهم يحبون توحيد الجهود مع زملائهم الاستراتيجيين ومفكري التصميم والمبتكرين لإنشاء تطبيقات تسعد المستخدمين وتتجاوز التوقعات.
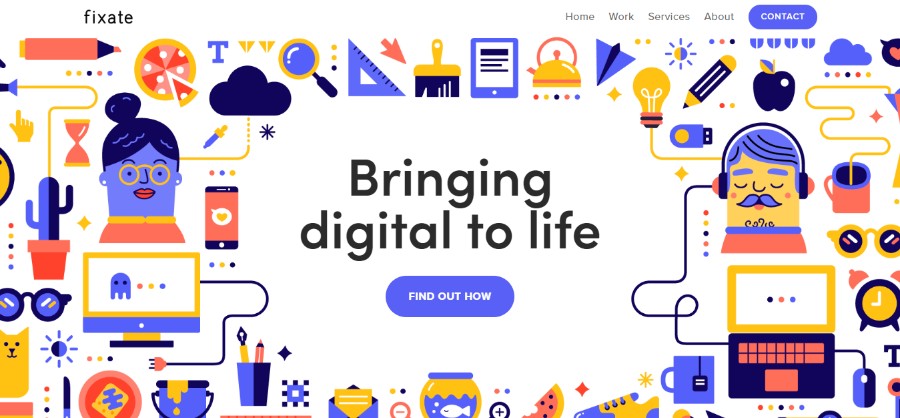
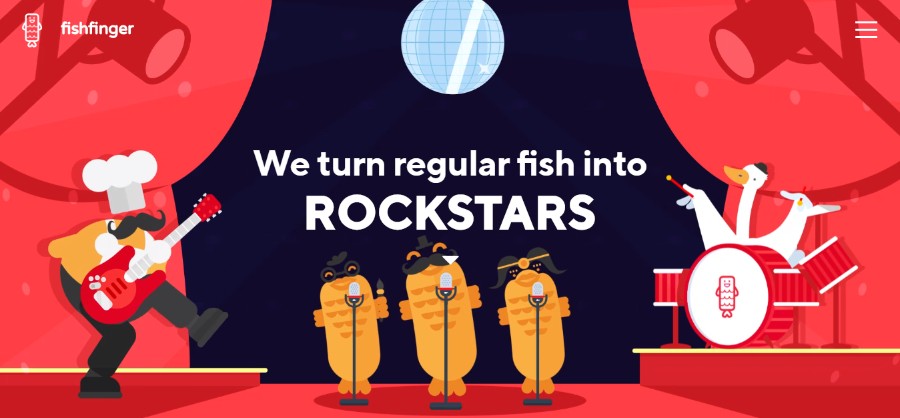
اصبع السمك


إنهم فريق من المبدعين لا يحبون شيئًا أكثر من إنشاء قصص لا تصدق. إنهم متخصصون في العلامات التجارية والرسوم المتحركة والويب ؛ الجمع الفريد بين مهاراتنا لإنتاج تجارب رقمية سحرية.
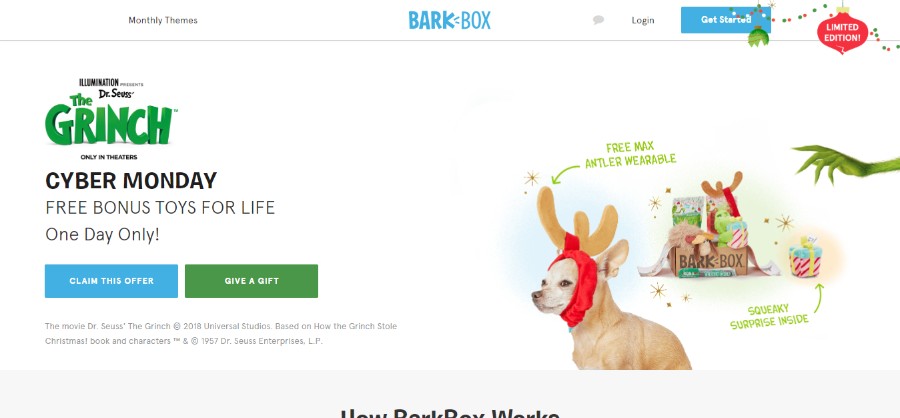
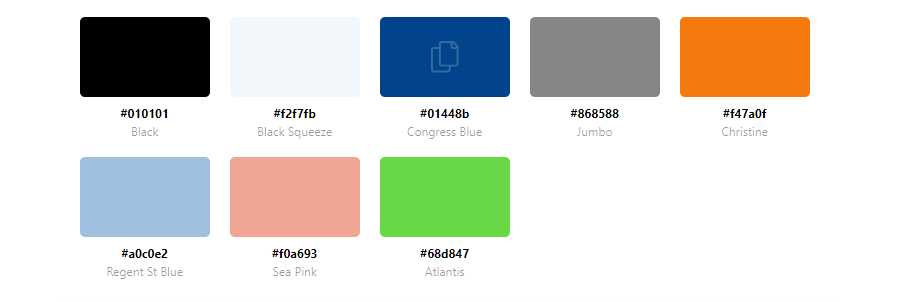
بارك بوكس


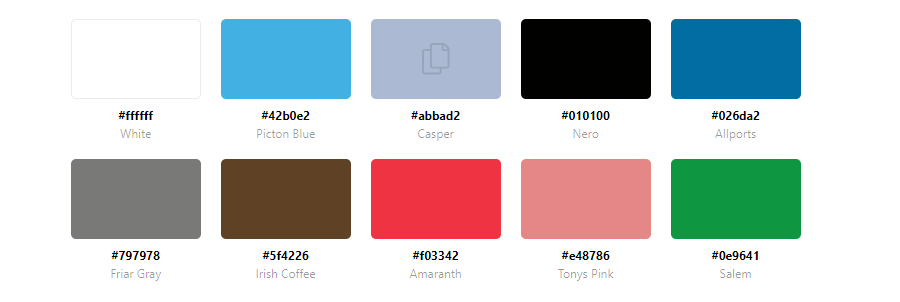
BarkBox هو مثال رائع لموقع يستخدم لوحة ألوان جذابة لموقع الويب تجعل الزوار يشعرون بالترحيب والراحة. تتكرر درجات اللون الوردي المهدئة في جميع أنحاء الصفحة لأنها تتناقض بشكل جميل مع ظلال اللون الأزرق المستخدمة في تصميم موقع الويب وكذلك في شعار العلامة التجارية.
اللون الأحمر هو الخيار الأفضل عندما يتعلق الأمر باختيار لون عناصر الحث على اتخاذ إجراء. إنه يثير بشكل طبيعي الإثارة ويجبر الزائرين على الشراء. ستجده غالبًا كجزء من مواقع البيع بالتجزئة ، خاصةً عندما يتعلق الأمر بالعناصر التي من المفترض أن تلفت انتباه الزائر على الفور.
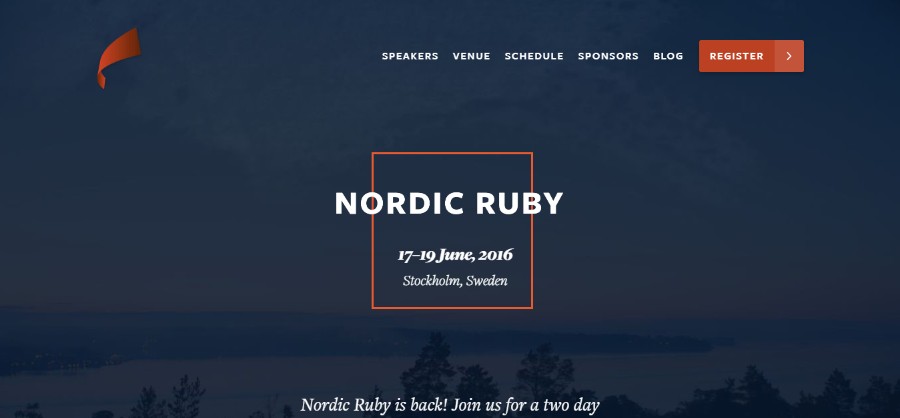
نورديك روبي


يستخدم Nordic Ruby ، وهو مؤتمر في ستوكهولم ، مخطط ألوان موقع ويب باللونين الأزرق والبرتقالي الجميل الذي يضيف أناقة معينة وتطورًا للتصميم العام.
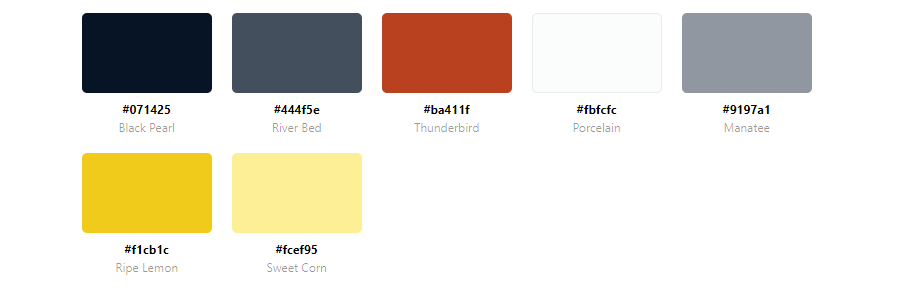
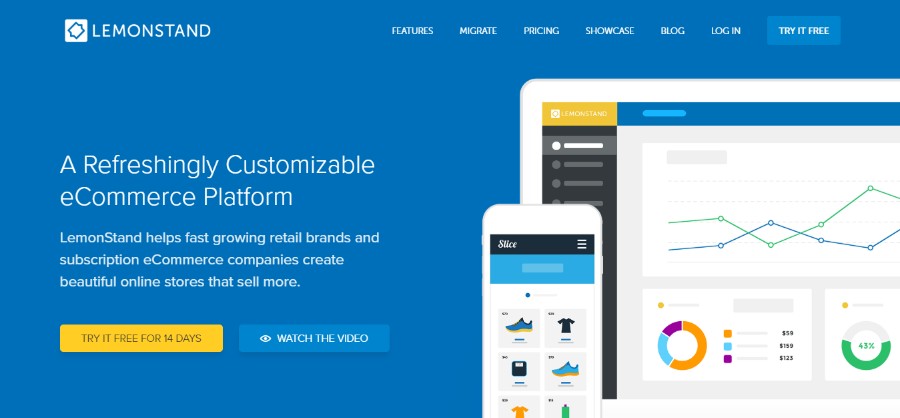
الليمون



إذا كان هناك موقع ويب يمكن أن يستفيد من استخدام نظام ألوان موقع الويب الأزرق والأصفر ، فهو موقع ويب يسمى LemonStand. ومع ذلك ، فقد تمكنوا من دمج هذا اللون النابض بالحياة في اللوحة بشكل جميل ، دون جعله ساحقًا ومزعجًا.
لسوء الحظ ، تم إغلاق LemonStand اعتبارًا من 5 يونيو 2019. باتباع هذا الرابط ، يمكنك معرفة المزيد عن بدائل LemonStand التي قد تكون مناسبة لك.
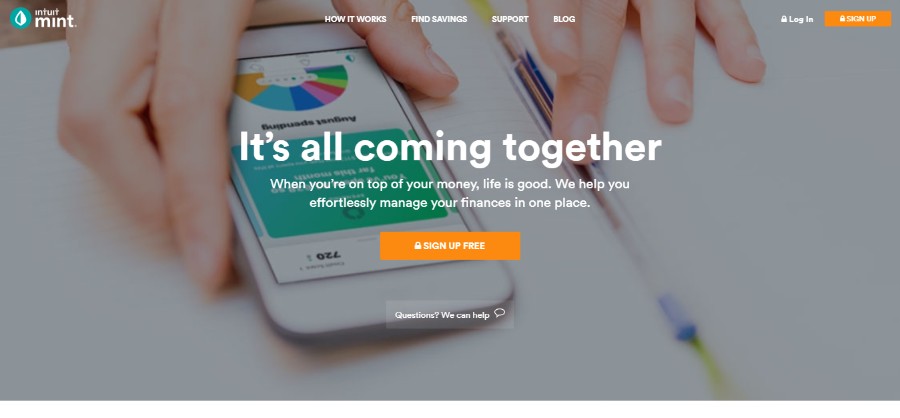
نعناع


نظرًا لأن Mint هو موقع ويب مخصص للتمويل ، فليس من المستغرب أن نرى الكثير من موسيقى البلوز والخضر هنا. ومع ذلك ، من خلال إضافة لمسات ناعمة من اللون البني إلى المزيج ، قاموا بإنشاء لوحة ألوان ترابية جميلة لموقع الويب تهدئ وتوحي بالثقة.
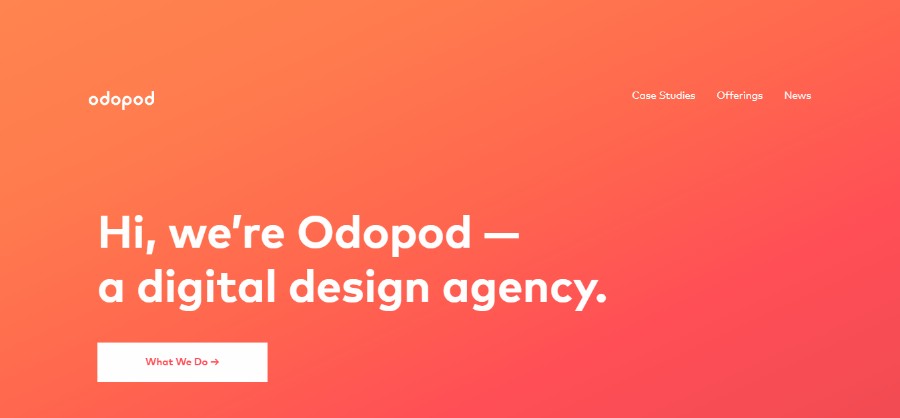
أودوبود


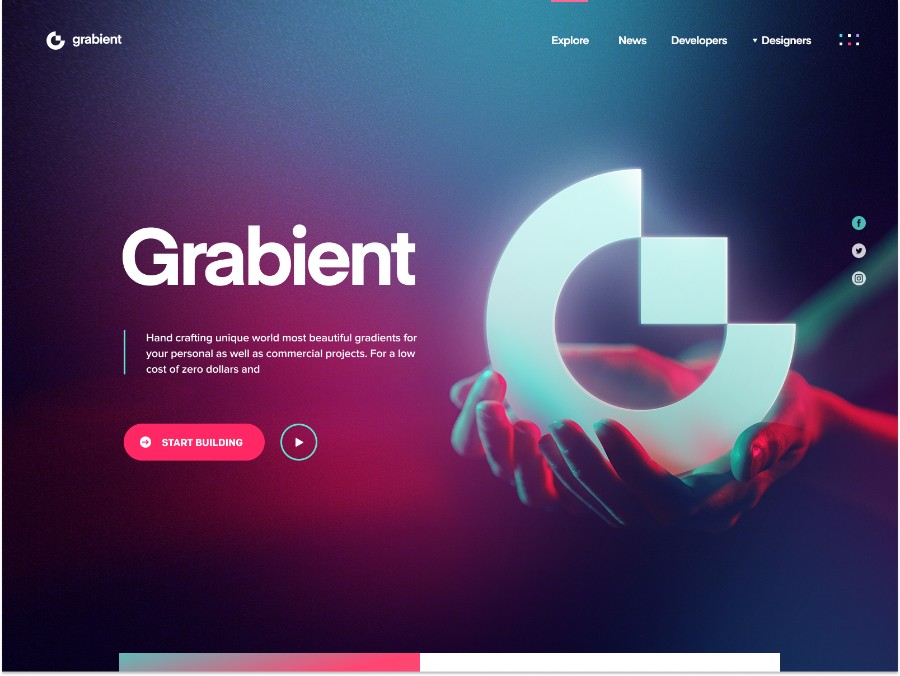
قرر Odopod استخدام قوالب ألوان بسيطة ، لكنهم أضافوا جرعة من الشخصية من خلال دمج التدرج اللوني في الصفحة الرئيسية ، بالإضافة إلى الطباعة الكبيرة.
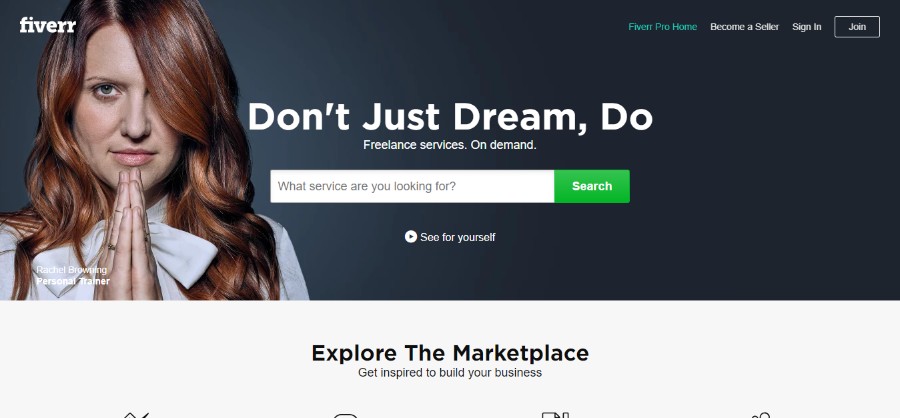
فايفر


تتمثل إحدى الممارسات الجيدة في تصميم مواقع الويب في الاحتفاظ بلون معين للحث على اتخاذ إجراء - وعدم استخدامها في أي مكان آخر على موقع الويب. قام Fiverr بذلك أيضًا وفي حالتهم ، فإن اللون الأخضر هو الذي يظهر فقط على عناصر الدعوة إلى اتخاذ إجراء.
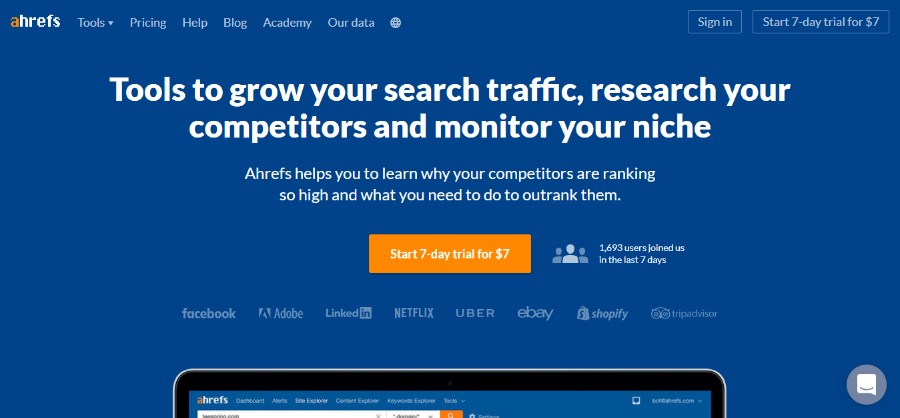
Ahrefs


ابتكر Ahrefs ما يمكن تسميته لوحة ألوان ليبرالية إبداعية ومثيرة للاهتمام ، ولكن لا يزال من السهل النظر إليها.
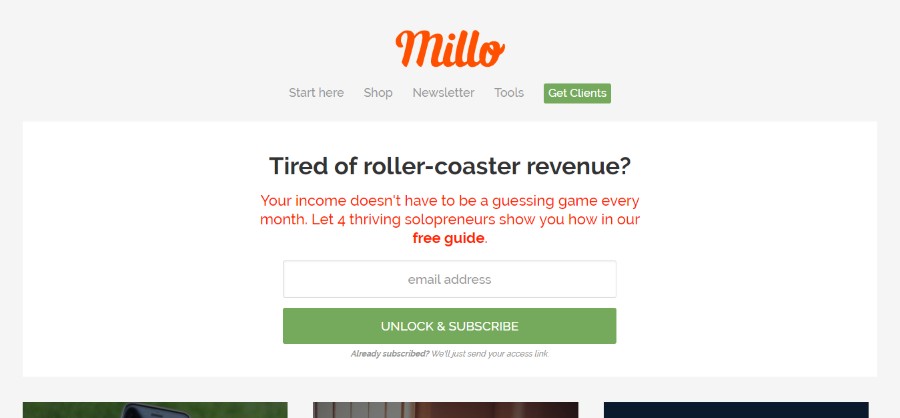
Millo.co


يستخدم Millo.co لوحة ألوان موقع الويب الخاص بهم ليجعلك تنظر إلى المكان الذي من المفترض أن تبحث فيه بالضبط. إنها لوحة ألوان بسيطة والتصميم بديهي للغاية.
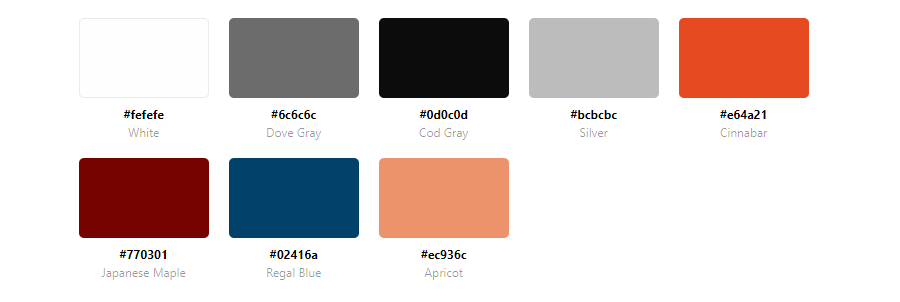
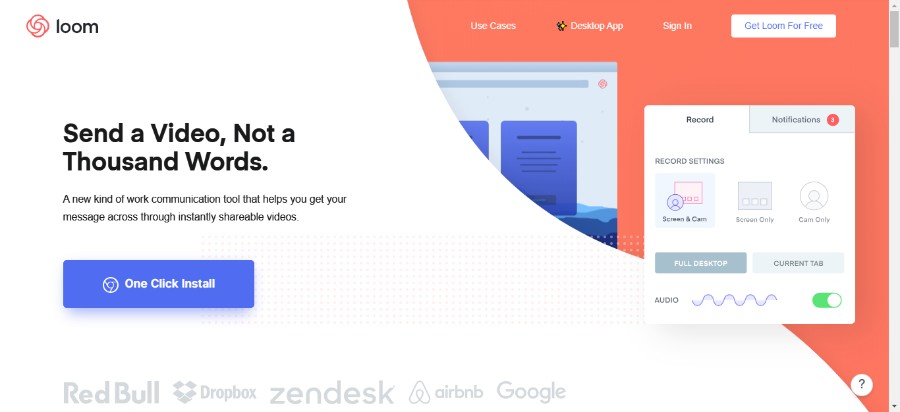
تلوح في الأفق


غالبًا ما تكون أفضل لوحات الألوان هي اللوحات التي تجعل الزائر يشعر بالراحة. قام Loom بعمل ذلك بشكل جميل باستخدام الطفل الأزرق مع لمسة من سمك السلمون. كما أنه يستخدم ألوانًا زرقاء مختلفة للحث على اتخاذ إجراء مما يجعل التصميم أكثر تشويقًا وبديهية.
مولدات لوحة الألوان على الإنترنت
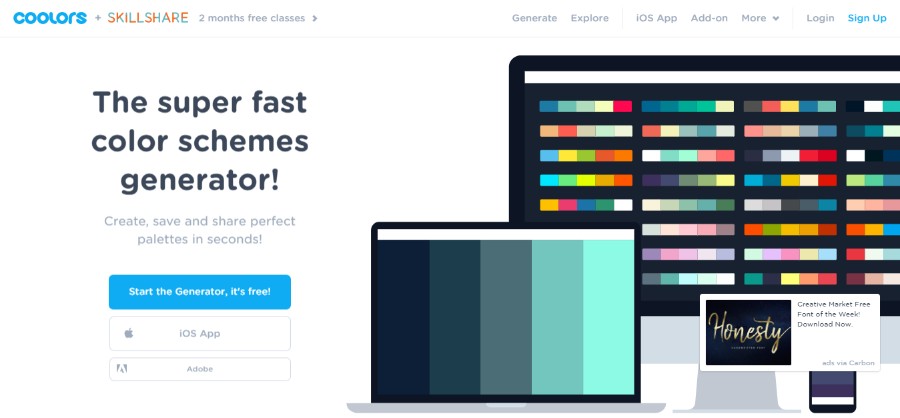
مبردات

Coolors هو مولد ألوان فائق السرعة مجاني وسيساعدك بالتأكيد على نظام الألوان المناسب. تشمل الميزات الرئيسية ما يلي:
- سريع وبسيط - لا يتطلب الأمر سوى الضغط على مفتاح المسافة لإنشاء أنظمة ألوان جميلة تعمل معًا بشكل مثالي
- التصدير والمشاركة - قم بتصدير مخططاتك بتنسيقات متعددة سهلة الاستخدام مثل PNG أو PDF أو SCSS أو SVG أو انسخ عناوين URL الدائمة
- صورة إلى ألوان - اختر ألوانًا أولية من صورك واحصل على المجموعة المثالية تلقائيًا
- مجموعة اللوحات - قم بإنشاء ملف التعريف الخاص بك وحافظ على تنظيم جميع مخططات الألوان الخاصة بك جيدًا باستخدام الأسماء والعلامات
- الضبط والتحسين - خصص ألوانك بدقة عن طريق ضبط درجة الحرارة ، ودرجة اللون ، والتشبع ، والسطوع ، وما إلى ذلك.
- الألوان في السحابة - قم بتسجيل الدخول إلى حسابك والوصول إلى إبداعاتك في كل مكان
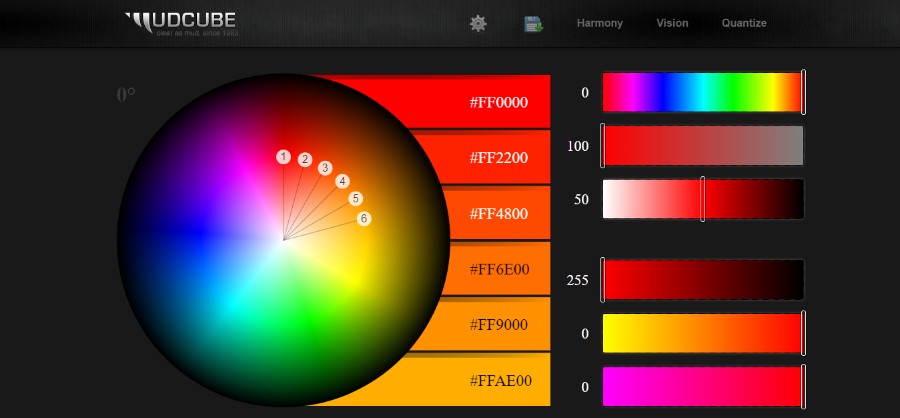
Mudcube اللون المجال

Mudcube هو مولد لوح ألوان يأخذ عجلة الألوان إلى ثلاثي الأبعاد حيث يمكنك تدوير كرة حولها للحصول على الألوان المثالية. يأتي مع 10 إعدادات مسبقة للتناغم ، و 9 إعدادات مسبقة للرؤية ، و 3 إعدادات مسبقة للتكميم. يحتوي أيضًا على مجموعة مختارة من السمات من القائمة المنسدلة للاختيار من بينها إذا كنت لا ترغب في إنشاء واحدة من البداية. يمكنك تنزيل لوحات الألوان الخاصة بك في ملفات .AI أو .ACO
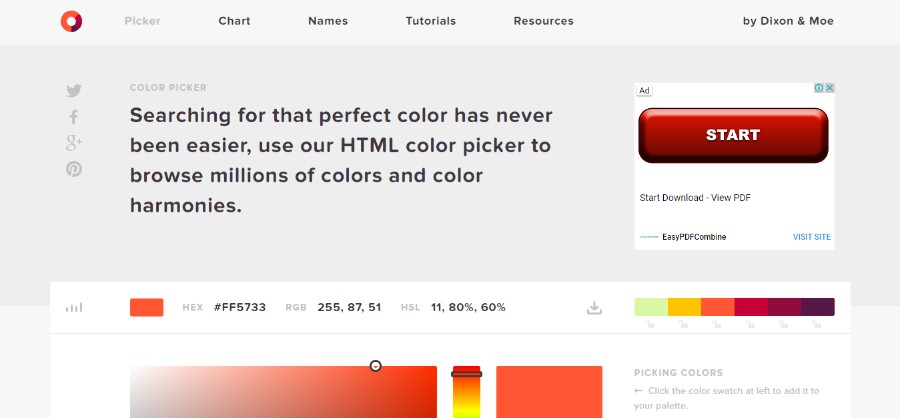
أداة انتقاء اللون

منتقي مخطط الألوان هذا مخصص لأولئك الذين لا يشعرون برغبة في قضاء الكثير من الوقت في اللعب باستخدام عجلة الألوان وضبط الألوان إلى الكمال يدويًا. تتيح لك هذه الأداة تحديد اللون الذي تختاره من المحدد بينما يقوم التطبيق بالباقي نيابة عنك.
يمكنك تجربة تناغمات مختلفة مثل معلومات HEX و HSL و RGB الكاملة. ستساعدك هذه القيم CMYK و RGB وما إلى ذلك في العثور على لون معين من العينة وعند النقر فوق الحامل. ستتم إضافته في لوحتك.
SpyColor.com

SpyColor.com هي معلومات مفيدة للغاية وأداة تحويل الألوان. كل ما عليك فعله هو كتابة كل ما يخطر ببالك وستقترح عليك نتائج البحث أفضل النتائج.
يمكنك كتابة اسم لون ، على سبيل المثال ، Amaranth Purple وستحصل على مجموعة جميلة من أنظمة الألوان الأرجواني لتختار من بينها.
كولورزيلا

ColorZilla هي أداة متقدمة رائعة لإنشاء لوحة ألوان CSS مذهلة. تشمل الميزات المتقدمة ما يلي:
- القطارة - احصل على لون أي بكسل على الصفحة
- منتقي الألوان المتقدم (على غرار Photoshop)
- مولد التدرج النهائي CSS
- محلل ألوان صفحة الويب - احصل على لوحة ألوان لأي موقع
- عارض لوحة مع 7 لوحات مثبتة مسبقًا
- تاريخ الألوان للألوان المختارة مؤخرًا
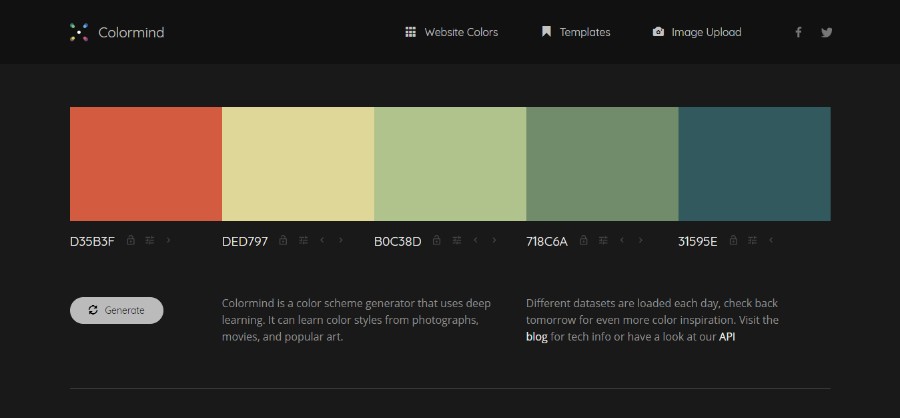
كولورميند

Colormind هي أداة فريدة تستخدم أنماط الألوان من الأفلام والفن والصور لإنشاء لوحة ألوان. إذا لم يتم قفل أي ألوان ، فسيؤدي ذلك إلى إنشاء مخططات ألوان عشوائية لموقع الويب. من ناحية أخرى ، إذا كان لديك لون بداية معين في الاعتبار ، فكل ما عليك فعله هو قفل هذا اللون وترك المولد يقوم ببقية المهمة.
اللون

ColorHexa هي أداة رائعة للمصممين تتيح لك وضع قيمة لونية في شريط البحث وستقوم بعد ذلك بعرض المعلومات المتعلقة بأنظمة الألوان والبدائل والصبغات والنغمات وما إلى ذلك.
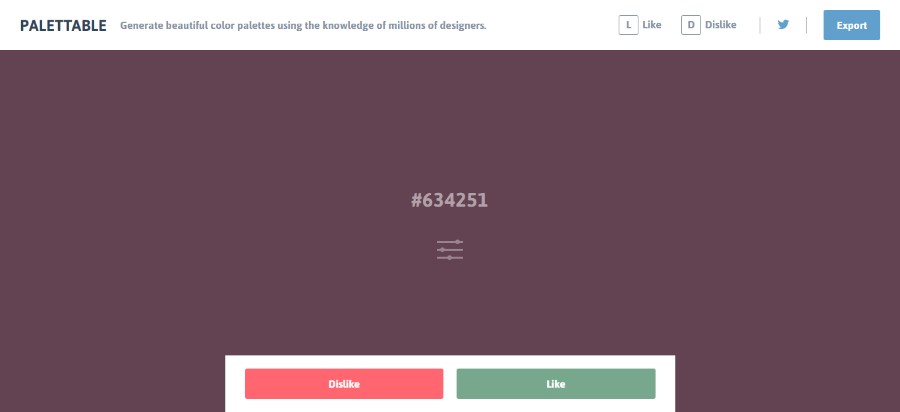
باليتابل

Palettable عبارة عن مولد ألوان مذهل يقوم بإنشاء لوحة باستخدام معرفة الآلاف من المصممين. يحتوي على شاشة عرض بملء الشاشة تساعدك على رؤية أفضل لكيفية تكامل الألوان التي تختارها مع بعضها البعض. بالإضافة إلى ذلك ، فإنه يقدم لك اقتراحات لألوان مختلفة يمكن تخصيصها حسب رغبتك.
ألوان قماشية

تعد ألوان القماش أداة رائعة لمعلومات الألوان تتيح لك معرفة كل شيء من معنى الألوان التي تختارها إلى أفضل مجموعات الألوان. يأتي مزودًا بمئات من مجموعات الألوان المعدة مسبقًا والتي تتضمن أوصاف كل لون والألوان التي يقترن بها جيدًا.
كولوردوت

عندما تفتح Colordot ، سيتم تلوين شاشتك بالكامل بلون من اختيارك يمكنك بسهولة تعديله أو تغييره ببساطة عن طريق تحريك المؤشر. بمجرد العثور على اللون الذي تفضله ، يمكنك حفظه ببساطة عن طريق النقر فوقه. تأتي هذه الأداة أيضًا في شكل تطبيق iPhone.
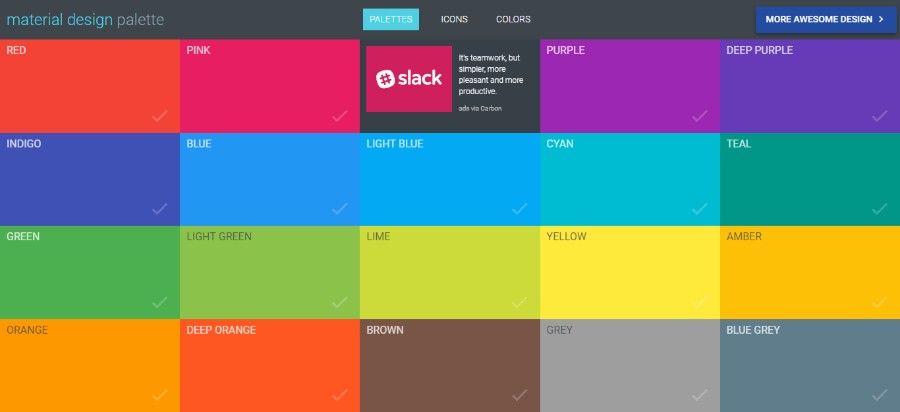
لوحة المواد

في لوحة المواد ، يجب عليك اختيار أي لونين من المربعات المحددة وسيقوم التطبيق بعد ذلك بإنشاء لوحة ألوان لك. يمكن تنزيل مخططات ألوان موقع الويب هذه أو التغريد عليها بسهولة.
عشاق الألوان

COLOURlovers هو مجتمع إبداعي حيث يقوم الناس من جميع أنحاء العالم بإنشاء ومشاركة الألوان واللوحات والأنماط ومناقشة أحدث الاتجاهات في عالم الألوان. يمكنك بسهولة الانضمام إلى المجتمع ومشاركة تصميماتك الخاصة والاستمتاع بجميع المحتويات الأخرى التي ينشئها المستخدمون. العضوية مجانية وكل شيء هنا يتم بروح المحبة.
مصور

Pictaculous هو مولد لوحة ألوان من MailChimp يتيح لك إنشاء لوحة ألوان من صورة أو صورة PNG أو JPG أو GIF. في الأساس ، كل ما يتطلبه الأمر هو تحميل صورة من اختيارك والسماح للتطبيق بالباقي. بعد ذلك ، يقوم التطبيق بإنشاء ملف Adobe swatch لمساعدتك في تنزيل لوحة الألوان بسرعة وسهولة.
Colorexplorer

تم إنشاء Colorexplorer بواسطة Kim Jensen كمشروع جانبي ممتع واتضح أنه مفيد جدًا وشائع. يتعلق الأمر باستكشاف الألوان والمجموعات المختلفة لإنشاء مخططات ألوان موقع الويب الأكثر تميزًا وجمالًا.
يأتي مع مجموعة متنوعة من الأدوات المفيدة مثل تلك الخاصة بتحميل ملفات CSS و HTML ، وتقييم الألوان والعمل بها من موقع ويب موجود ، وأدوات المطابقة مع عدد كبير من خوارزميات المطابقة ، وأداة الالتقاط المتقدمة ، وأدوات تحويل الألوان ، وغيرها الكثير.
الألوان على الويب

Colors on the Web - The Color Wizard هو تطبيق لمطابقة الألوان لأي شخص يريد إنشاء تصميمات جديدة باستخدام مخططات ألوان جميلة لموقع الويب. كل ما عليك فعله هو إدخال القيمة السداسية العشرية للون الخاص بك أو تحديد لون من القائمة المنسدلة وسيقوم التطبيق بعد ذلك بمعالجته وإرجاع مجموعة من الألوان المطابقة.
تأتي هذه الأداة أيضًا مع أداة فريدة تسمى محلل التباين والتي تتيح لك معرفة ما إذا كان لونان يفيان بإرشادات الوصول التي حددها اتحاد W3.
مجموعات الألوان

تدور مجموعات الألوان حول إنشاء مجموعات الألوان المثالية لمخططات ألوان موقع الويب الجديد الخاص بك. تم تصميمه خصيصًا لمطوري الويب لمساعدتهم على اختيار مجموعات وألواح ألوان مختلفة واختبارها بسرعة. تتضمن هذه الأداة مكتبة التحرير والسرد ، واختبار التحرير والسرد ، وصانع التحرير والسرد ، واختبار لون الخط.
COPASO

COPASO by COLOURlovers هي أداة متقدمة ستساعدك على إنشاء مخططات ألوان موقع الويب المطلوبة بسرعة وسهولة. ومع ذلك ، ضع في اعتبارك أنه يجب عليك تسجيل الدخول من أجل حفظ اللوحة التي تختارها. تأتي هذه الأداة مع العديد من الخيارات لإنشاء لوحات ألوان في شكل ألوان ثلاثية ، ورباعية ، وتكميلية ، ومتكاملة منقسمة مسبقًا.
خلاط اللون

يتضمن العمل باستخدام Color Blender عدة خطوات بسيطة:
- اختر تنسيق قيمة اللون ، وأدخل قيمتين صالحتين للون CSS بالتنسيق الذي اخترته ، واختر عدد نقاط المنتصف التي ترغب في رؤيتها. ستعرض اللوحة الألوان التي تقوم بإدخالها بالإضافة إلى العدد المطلوب من ألوان النقطة الوسطى وقيم تلك الألوان.
- سيؤدي النقر فوق مربع في شاشة عرض "الشلال" إلى ملء القيمة المناسبة لأي إدخال يتم تمييزه.
- سيؤدي التبديل بين تنسيقات القيمة إلى ترجمة أي قيم موجودة.
- يزيل "مسح" كل القيم والألوان ، لكنه لا يغير تنسيق القيمة الحالي.
- يتم تحديث عنوان URL للصفحة مع كل تغيير حتى تتمكن من مشاركة الألوان أو وضع إشارة مرجعية عليها ، وخطوات المزج ، وتنسيق القيمة المعروض حاليًا.
- إذا كنت ترغب في الحصول على Color Blender للاستخدام في وضع عدم الاتصال ، فما عليك سوى عرض المصدر وحفظه على محرك الأقراص الثابتة.
كولور مولد لوح الألوان

Colllor هو منشئ مفيد لإنشاء مخططات ألوان جميلة لموقع الويب ولوحات ألوان جميلة ببضع نقرات بسيطة. الميزة البارزة هي الأداة التي تساعدك في العثور على القيمة الدقيقة للظلال الداكنة لأي لون وهي مفيدة جدًا لإنشاء لوحة ألوان احترافية لموقع ويب.
تحقق من ألواني

ابتكر جيوفاني سكالا Check my Colors مع وضع فكرة بسيطة في الاعتبار - لرؤية مزيج ألوان المقدمة والخلفية لجميع عناصر DOM ولتحديد ما إذا كانت توفر تباينًا كافيًا عند عرضها بواسطة شخص يعاني من نقص في اللون.
Colr.org

Colr.org هي أداة رائعة للمحترفين المبدعين الذين يستمتعون باللعب بألوانهم واختبار جميع التركيبات الممكنة. تتمثل إحدى الميزات الرائعة لهذه الأداة في أنها تتيح لك رؤية نطاق الألوان المتاح داخل صورة من اختيارك.
COLRD

COLRD هي أداة رائعة لا تسمح لك فقط بإنشاء خلفيات ألوان رائعة وأنظمة ألوان للتطبيق ولوحات ألوان جميلة ، ولكنها تتيح لك أيضًا مشاركة إلهامك مع العالم. تشترك هذه الأداة في العديد من الأنماط والتدرجات والصور الجميلة التي ستساعدك على إنشاء التصميمات الأكثر تميزًا.
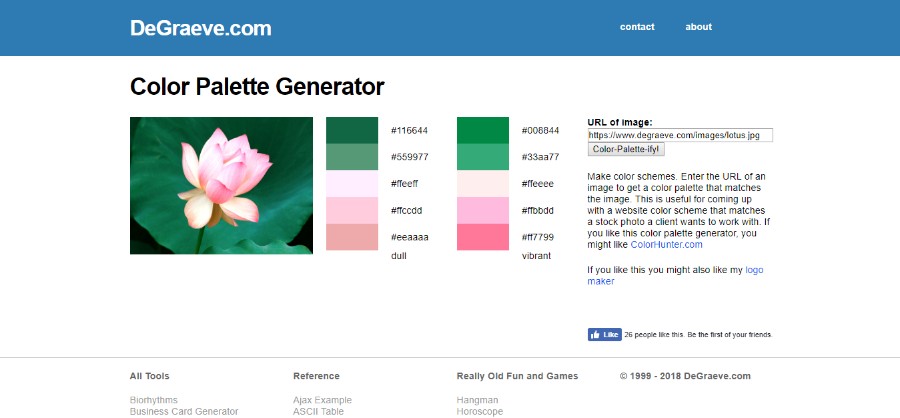
مولد لوحة DeGraeve

أداة رائعة أخرى لإنشاء مخططات ألوان موقع الويب - DeGraeve Palette Generator. إنها أداة قائمة على الويب ليست مفيدة جدًا فحسب ، ولكنها أيضًا مجانية تمامًا. كل ما عليك فعله هو لصق عنوان URL لصورة عبر الإنترنت من اختيارك وسيقوم المولد بعد ذلك بإنشاء مجموعة ألوان متعلقة بالصورة المعنية.
فوتوكوبا

PHOTOCOPA هي أداة رائعة أخرى من قبل COLOURlovers والتي ستساعدك على إنشاء لوحات ألوان جميلة لمواقع الويب المستوحاة من الصور. من أجل إنشاء أفضل مخططات ألوان موقع الويب باستخدام هذه الأداة ، سيتعين عليك تحميل صورة من الويب ثم الاحتفاظ بها في المعرض كمصدر إلهام للمستخدمين الآخرين.
تلوين

Colorion عبارة عن أداة بها 3 خيارات رئيسية: الألوان الأساسية وأزرار التدرج وصورة لوحة المواد. سيساعدك على إنشاء لوحات ألوان رائعة لمواقع الويب الاحترافية في بضع خطوات بسيطة.
أسئلة وأجوبة حول مخططات ألوان موقع الويب
1. كيف أختار نظام الألوان المناسب لموقعي على الويب؟
تشمل اعتبارات اختيار نظام الألوان المثالي لموقع الويب الخاص بك السوق المستهدف وتحديد العلامة التجارية والاستخدام المقصود للموقع. ضع في الاعتبار الارتباطات بين الأشكال المختلفة والرسائل المرتبطة بعلامتك التجارية. للتأكد من تميز موقع الويب الخاص بك ، قد ترغب أيضًا في إلقاء نظرة على مخططات ألوان منافسيك. جرب أنظمة ألوان مختلفة حتى تكتشف مخططًا يناسب موقعك على الويب بشكل أفضل.
2. ما هي أهم العوامل التي يجب مراعاتها عند اختيار مخطط ألوان لموقع الويب الخاص بي؟
يجب أن تؤخذ هوية علامتك التجارية ، والديموغرافية المستهدفة ، وهدف موقع الويب الخاص بك في الاعتبار عند اختيار نظام الألوان. أيضًا ، يجب عليك التأكد من أن مخطط الألوان الخاص بك لا يتعارض مع المعلومات الموجودة على موقع الويب الخاص بك وأنه يمكن قراءته من قبل المستخدمين الذين يعانون من مشاكل في رؤية الألوان. يجب أيضًا مراعاة التأثيرات النفسية للألوان المختلفة وكيف يمكن أن تؤثر على زوار موقع الويب الخاص بك.
3. كم عدد الألوان التي يجب أن أستخدمها في مخطط ألوان موقع الويب الخاص بي؟
سيحدد الغرض من موقع الويب الخاص بك وهوية العلامة التجارية عدد الألوان التي تستخدمها في مخطط الألوان. من أجل منع إرباك الزائرين ، يُفضل عمومًا تحديد عدد الألوان في مخططك إلى ثلاثة إلى خمسة. ابدأ باللون الأساسي إذا لم تكن واضحًا بشأن المكان الذي ستنتقل إليه من هناك ، ثم أضف ألوان مميزة حسب الضرورة.
4. ما هي بعض مجموعات الألوان الشائعة لمواقع الويب؟
غالبًا ما تستخدم مواقع الويب أنظمة ألوان أحادية اللون وأنظمة ألوان تكميلية (مثل الأزرق والبرتقالي) وأنظمة ألوان مماثلة (مثل الأخضر والأصفر) ومزيج منها (باستخدام ظلال مختلفة من نفس اللون). تقدم بعض مواقع الويب أيضًا بيانًا وتجذب انتباه المستخدمين باستخدام أنظمة ألوان قوية وعالية التباين.
5. كيف يمكنني التأكد من أن مخطط ألوان موقع الويب الخاص بي متاح للمستخدمين الذين يعانون من قصور في رؤية الألوان؟
تجنب استخدام الألوان التي يصعب تحديدها ، مثل الأحمر والأخضر ، وتأكد من أن مخطط ألوان موقع الويب الخاص بك يحتوي على تباين كافٍ ليكون في متناول الأفراد الذين يعانون من مشاكل في رؤية الألوان. يمكنك أيضًا تقييم نظام الألوان الخاص بك باستخدام أدوات محاكاة عمى الألوان وإجراء أي تعديلات ضرورية.
6. ما هي المشاعر أو المشاعر التي تثيرها الألوان المختلفة ، وكيف يمكنني استخدام هذه المعلومات لإبلاغ مخطط ألوان موقع الويب الخاص بي؟
تختلف ردود أفعال الناس ومشاعرهم تجاه الأشكال المختلفة. على سبيل المثال ، غالبًا ما يرتبط اللون الأحمر بالعاطفة والإثارة بينما يرتبط اللون الأزرق كثيرًا بالثقة والاحتراف. من خلال إدراكك لهذه الارتباطات ، يمكنك استخدام اللون لتحسين تعريف علامتك التجارية واستنباط مشاعر معينة من زوار موقع الويب الخاص بك.
7. هل يجب أن أستخدم الألوان الزاهية أو الباهتة في مخطط ألوان موقع الويب الخاص بي؟
سيحدد تعريف عملك وهدف موقع الويب الخاص بك ما إذا كان يجب عليك استخدام ألوان نابضة بالحياة أو باهتة في نظام الألوان الخاص بك. قد تكون الألوان الصامتة أكثر هدوءًا واحترافية ، بينما يمكن أن تكون الألوان الزاهية ملفتة للانتباه وحيوية.
8. كيف يمكنني إنشاء مخطط ألوان متماسك يعكس هوية علامتي التجارية؟
اختر اللون الأساسي الذي يرمز بشكل أفضل إلى علامتك التجارية من أجل بناء لوحة ألوان تتدفق معًا وتعكس هوية علامتك التجارية. بعد ذلك ، اختر لونًا أو لونين مميزين يتناسبان مع لونك الأساسي وينقلان طابع علامتك التجارية. لإنشاء مظهر موحد ومميز لموقع الويب الخاص بك ، استخدم هذه الألوان باستمرار في جميع الأنحاء.
9. كم مرة يجب أن أقوم بتحديث مخطط ألوان موقع الويب الخاص بي؟
ستحدد متطلبات علامتك التجارية وهدف موقع الويب الخاص بك مدى تكرار تحديث نظام الألوان. قد يكون الوقت قد حان لضبط نظام الألوان الخاص بك إذا تغير تعريف علامتك التجارية أو إذا كنت ترغب في تغيير الرسائل على موقع الويب الخاص بك. وبالمثل ، قد يكون الوقت قد حان للتحديث إذا بدأ موقع الويب الخاص بك في الظهور قديمًا أو لا يتبع اتجاهات التصميم الحديثة.
10. ما هي بعض الأخطاء الشائعة التي يجب تجنبها عند اختيار نظام ألوان موقع الويب؟
عند اختيار نظام ألوان لموقع الويب الخاص بك ، يجب أن تحاول تجنب ارتكاب بعض الأخطاء الشائعة مثل استخدام الكثير من الألوان ، أو اختيار الألوان التي يصعب رؤيتها أو تحديدها ، أو اختيار الألوان التي تتناقض مع الخلفية أو محتوى موقع الويب الخاص بك. علاوة على ذلك ، تأكد من أن مخطط الألوان الخاص بك يتناسب مع هوية علامتك التجارية والرسائل وأن يكون في متناول جميع المستهلكين. لمنح موقع الويب الخاص بك مظهرًا مصقولًا ، من الضروري الحفاظ على التناسق مع لوحة الألوان الخاصة بك.
أفكار إنهاء على مخططات ألوان الموقع
تلعب الألوان وظلالها المختلفة دورًا مهمًا جدًا في تصميم الويب. لن تساعدك مخططات الألوان الصحيحة لموقع الويب فقط على إبقاء الزائرين لفترة أطول ، ولكن يمكنها أيضًا التأثير على أفعالهم وتحويل الزوار إلى عملاء.
اختر لوحات الألوان الخاصة بك بحكمة مع مراعاة الصناعة التي تعمل فيها وكذلك الجمهور المستهدف. تلاعب بأدوات الألوان واكتشف أي مخططات ألوان لموقع الويب تناسب تصميمك بشكل أفضل.
إذا كنت قد استمتعت بقراءة هذه المقالة على مخططات ألوان موقع الويب ، فيجب عليك مراجعة هذه المقالة حول لوحة ألوان الباستيل.
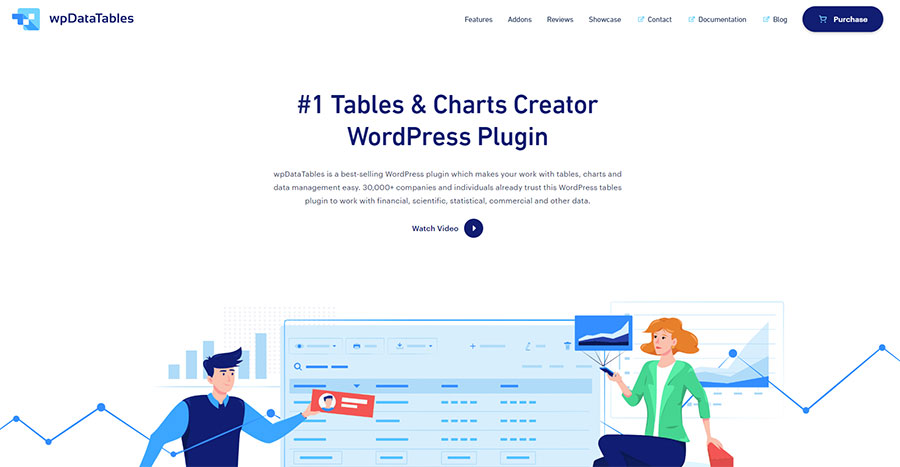
لقد كتبنا أيضًا عن بعض الموضوعات ذات الصلة مثل مواقع الويب الزرقاء وأمثلة لوحات الألوان الصفراء. ولكن أيضًا قطعة مثيرة للاهتمام مع إضافات جدول WordPress.
