قم بتحسين موقع Elementor الخاص بك باستخدام عناصر واجهة مستخدم مجانية لملحقات سعيدة
نشرت: 2020-03-13دائمًا ما يترك موقع الويب المصمم جيدًا تأثيرًا كبيرًا على الزوار. كما هو الحال في هذا العصر الرقمي ، يتوقع المستخدمون دائمًا شيئًا غير عادي. على وجه الخصوص ، لإنشاء علاقة مستدامة مع حركة المرور ، يعد موقع الويب ذو المظهر الملحوظ نقطة إيجابية.
لا تخف ، إذا كنت مبتدئًا أو شخصًا غير تقني. باستخدام Elementor ، يمكنك تصميم موقع ويب دون أن يكون لديك أي معرفة مسبقة بالترميز. لكن في بعض الأحيان لا يستطيع Elementor بمفرده توفير جميع التسهيلات لتصوير خيالك في العالم الحقيقي.
في هذه الحالة ، يمكن أن تنقذك إضافات Happy Elementor ، والتي تعد مُحسِّنًا لسير عمل Elementor. لأنه يأتي مع مكتبة غنية من الميزات الفريدة والحاجيات. لذلك ، يمكن أن يساعدك في بناء تصميم موقع ويب عالي الوظائف من البداية. ؟
خلال هذه المقالة ، سنوضح كيف يمكنك إلقاء نظرة فريدة على موقع الويب الخاص بك باستخدام بعض عناصر واجهة المستخدم المجانية من Happy Addons ، مثل Image Compare و Image Carousel و Slider و Image Grid و Logo Grid .
على أي حال ، يكفي الحديث! دعونا نتعمق في المناقشة.
تصميم الموقع من الصفر باستخدام القطعة المجانية للملحقات السعيدة

في هذا القسم ، سنوضح كيف يمكنك تنفيذ عناصر واجهة المستخدم المجانية لـ Happy Addons ، خطوة بخطوة. ولكن قبل عرض الإجراء ، دعنا نعرف قريبًا ما هي الإضافات السعيدة بالفعل وكيف تعمل.
هناك الكثير من الوظائف الإضافية الرائعة لـ Elementor المتاحة في السوق. لكن Happy Addons تلقت استجابة كبيرة من المستخدمين لأدواتها القوية وميزاتها المذهلة خلال فترة زمنية قصيرة.
بشكل عام ، الغرض الرئيسي من Happy Addons هو نقل تصميم موقع Elementor الخاص بك إلى المستوى التالي. لهذا السبب يعمل بشكل مثالي مع أي موقع ويب Elementor. نتيجة لذلك ، يساعد المستخدمين على إنشاء بعض التصميمات الاستثنائية في غضون ثوانٍ قليلة.
ومع ذلك ، يمكنك مشاهدة الفيديو التالي لمعرفة المزيد عن Happy Addons ؟
حسنًا ، دعنا نقدم بعض الأدوات المجانية الشائعة لـ Happy Addons واحدة تلو الأخرى. وتعرف أيضًا على كيفية تنفيذها بشكل مثالي على موقع الويب الخاص بك.
ومع ذلك ، تحقق من المتطلبات التالية قبل البدء.
متطلبات
- ووردبريس
- العنصر
- إضافات سعيدة (مجاني)
لنفترض أنك قمت بالفعل بتثبيت WordPress و Elementor & Happy Addons بنجاح على موقعك.
؟ كيفية استخدام مقارنة الصور
أداة مقارنة الصور هي ميزة مفيدة لـ Happy Addons. إذا كنت عارض منتج أو مصمم أو صاحب متجر للتجارة الإلكترونية ، فيمكن أن يكون أداة مثالية لك لعرض منتجاتك. باستخدام هذا يمكنك عرض كل من العرض التوضيحي الحالي والسابق في وقت واحد.
للقيام بذلك ، ستحتاج إلى صفحة ويب. يمكنك أيضًا تطبيقه على صفحة الويب الحالية الخاصة بك.
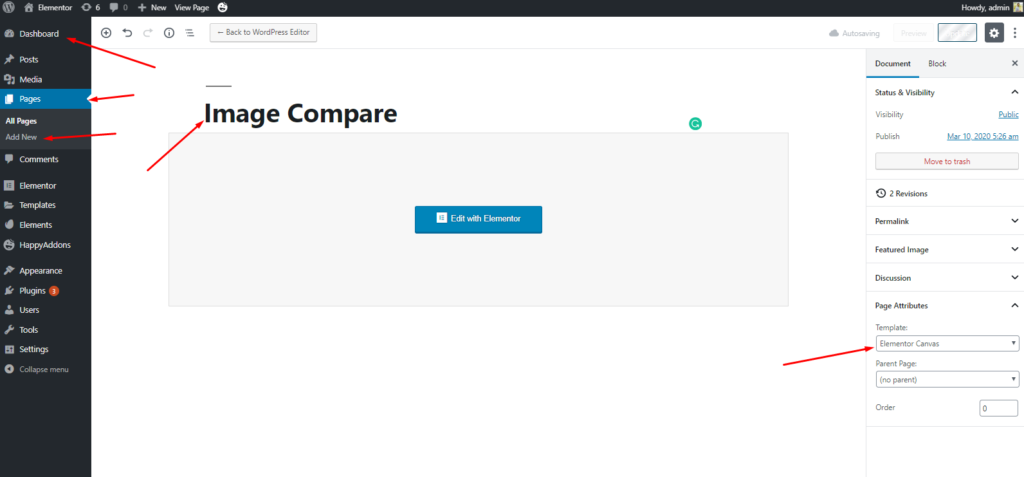
أولاً ، انتقل إلى Dashboard> Pages> Add new page> Title> Select Elementor Canvas> Edit With Elementor

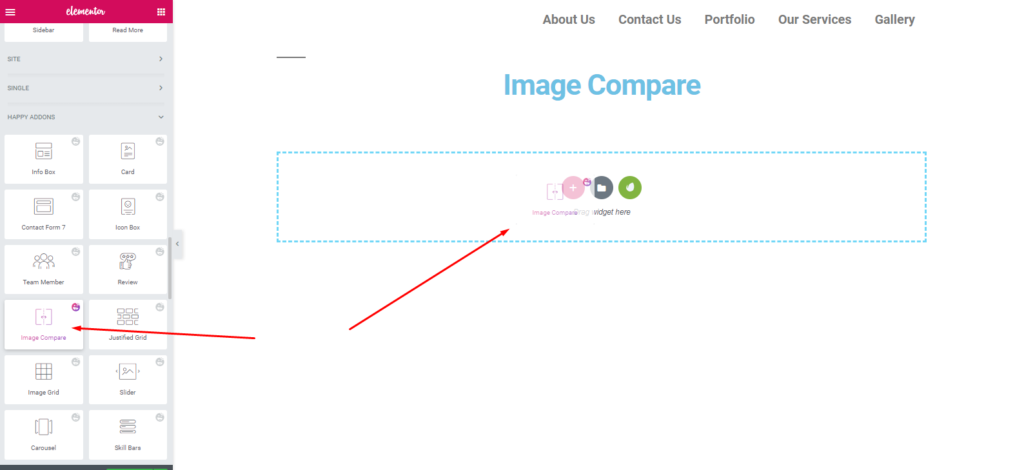
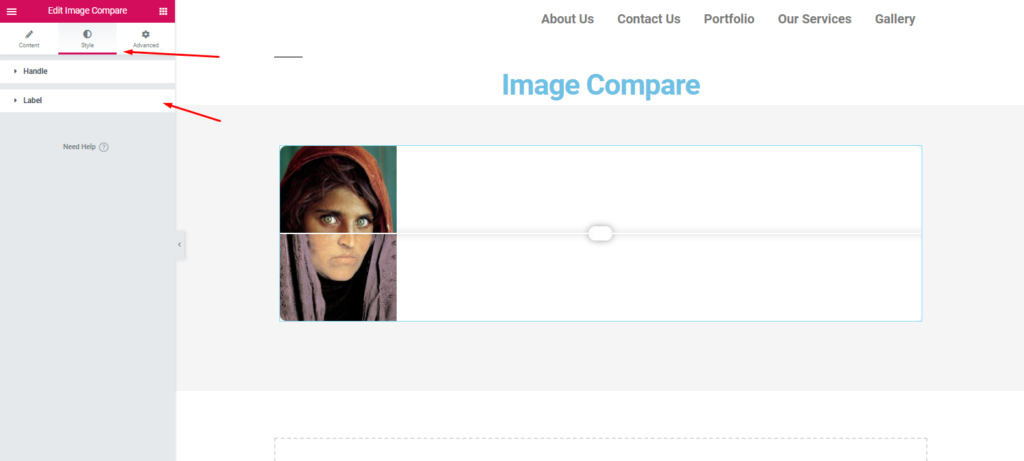
بعد ذلك ، حدد أداة " مقارنة الصور " من الشريط الجانبي الأيسر. واسحبه إلى المنطقة المحددة.

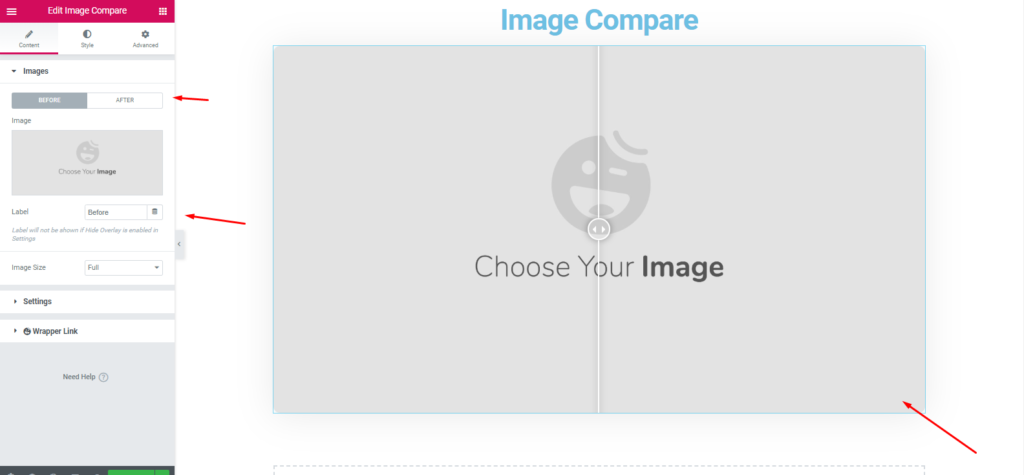
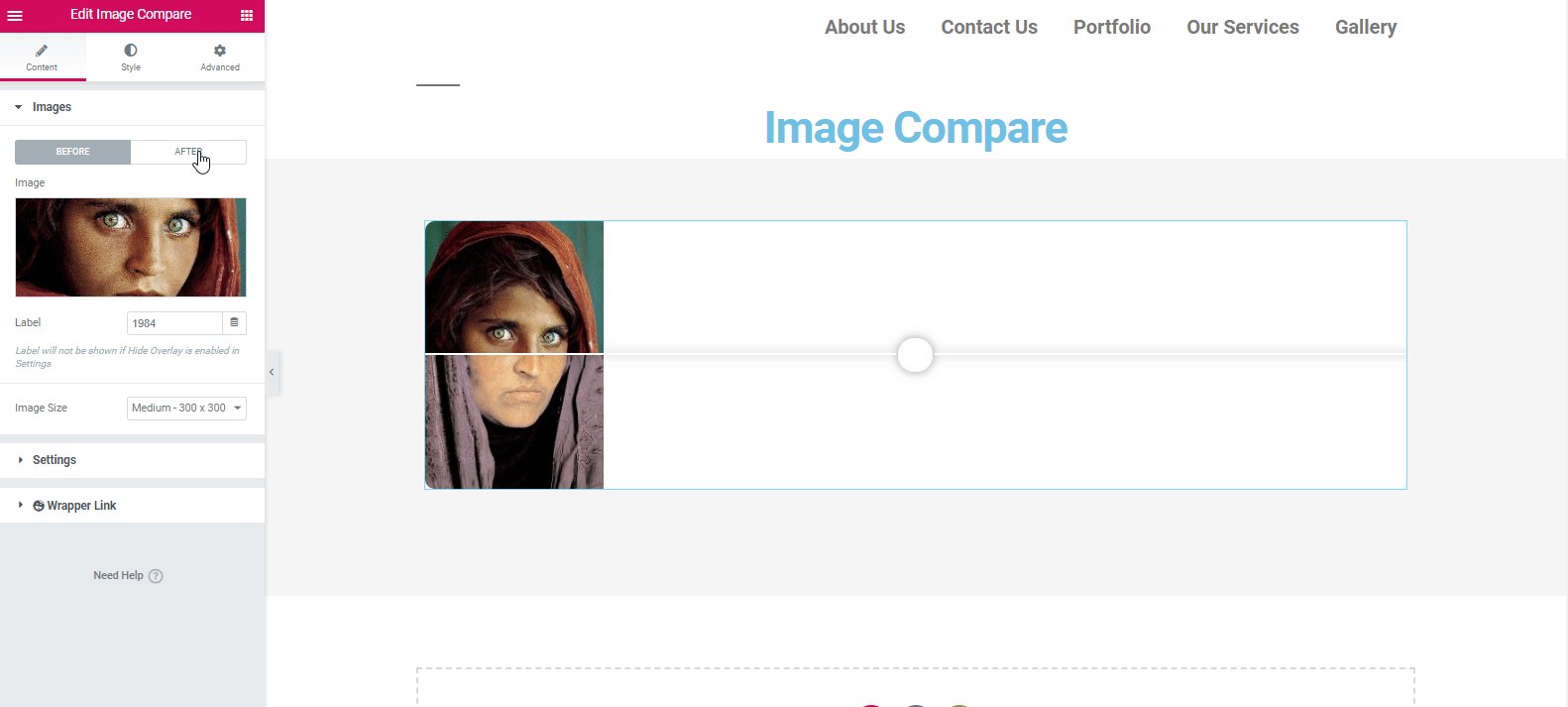
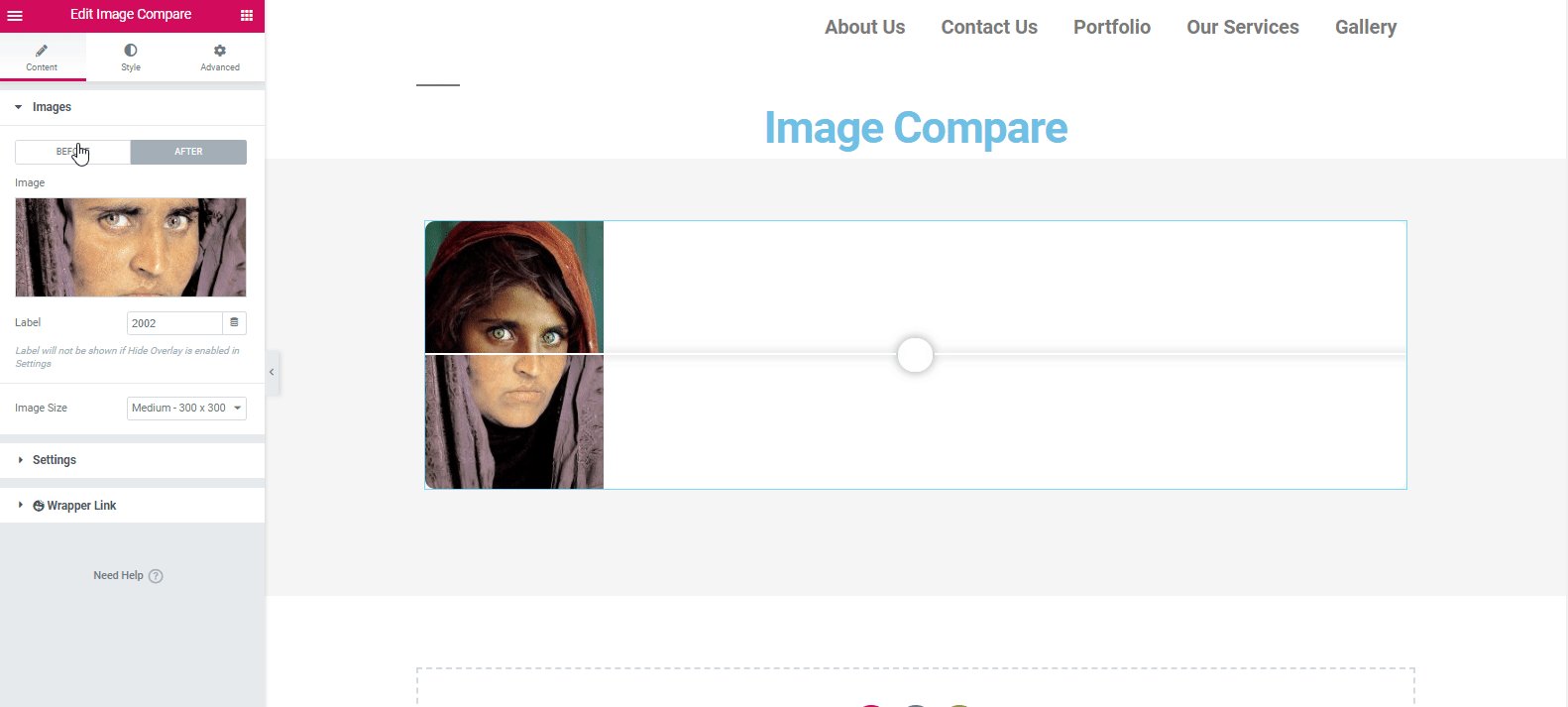
ثم ستفتح نافذة عامة. من هنا يمكنك رؤية الخيارات المتاحة للتخصيص. الصور والإعدادات ورابط الغلاف .

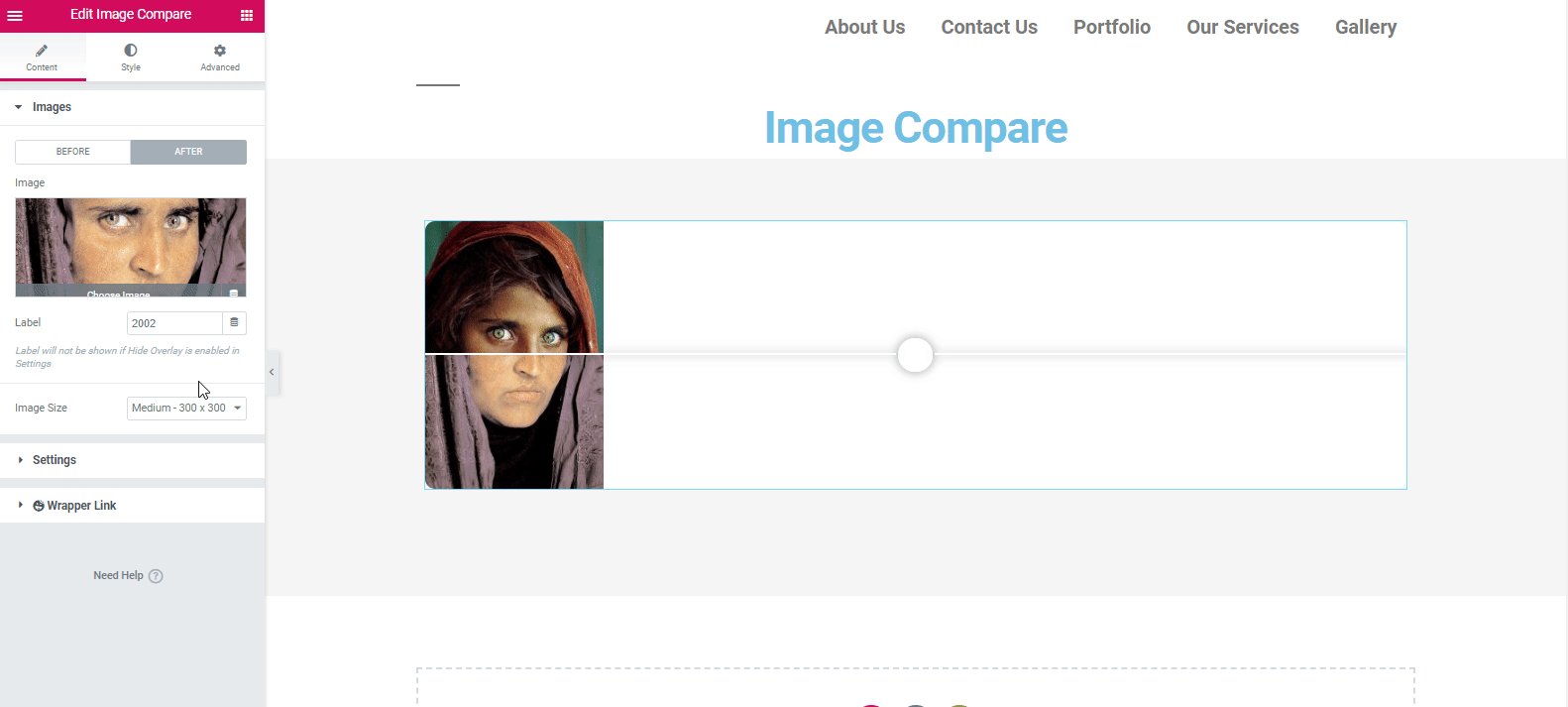
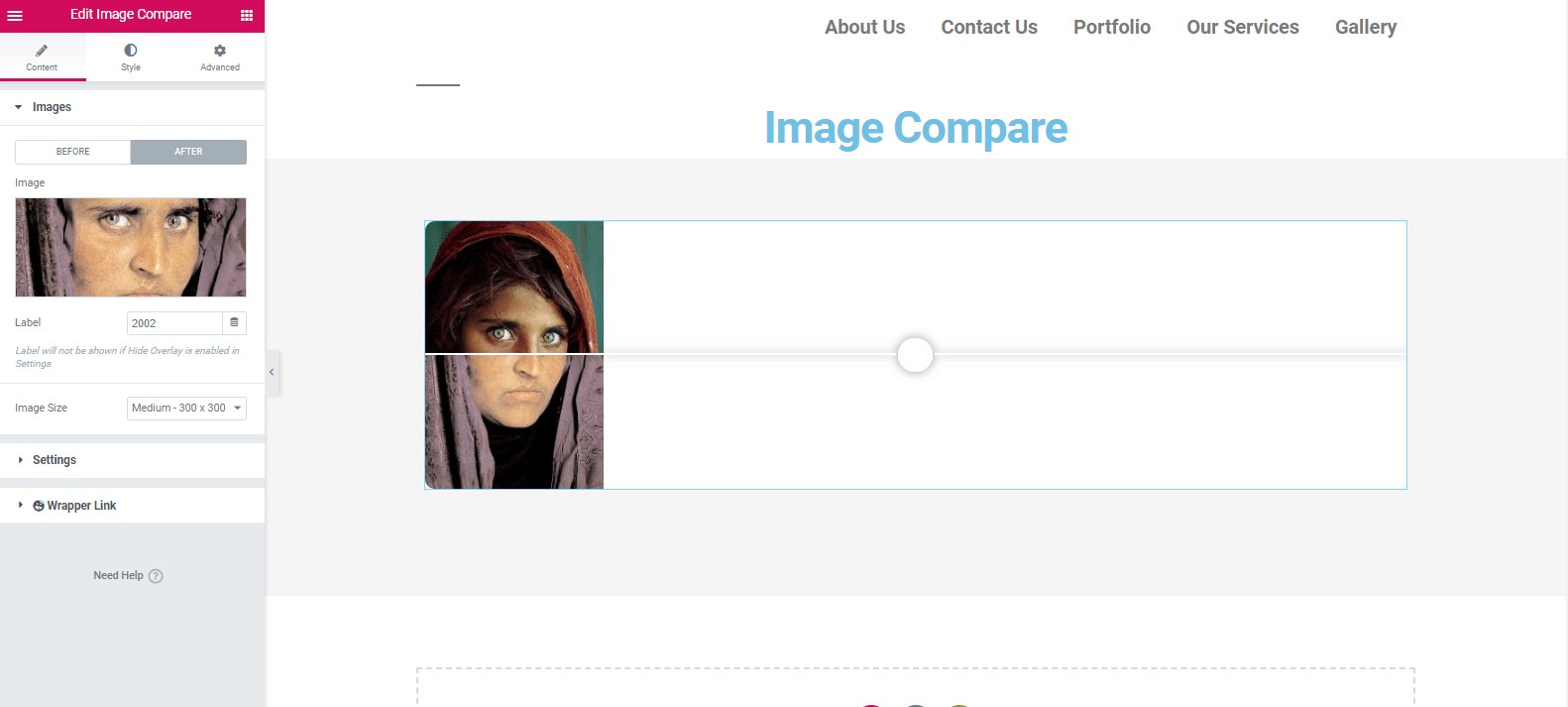
الآن ، أضف الصور في كلا القسمين "بعد" و "قبل". وسيبدو مثل التالي. اختر النسبة وفقًا لتخطيط موقع الويب الخاص بك. هنا ، اخترنا الحجم المتوسط 300 * 300. ثم قم بإضافة تسمية.

بعد ذلك ، حان الوقت لتبسيط المحتوى. للقيام بذلك ، انقر على زر " النمط ". هنا يمكنك تجربة الخيارات التي تناسبك بشكل أفضل.

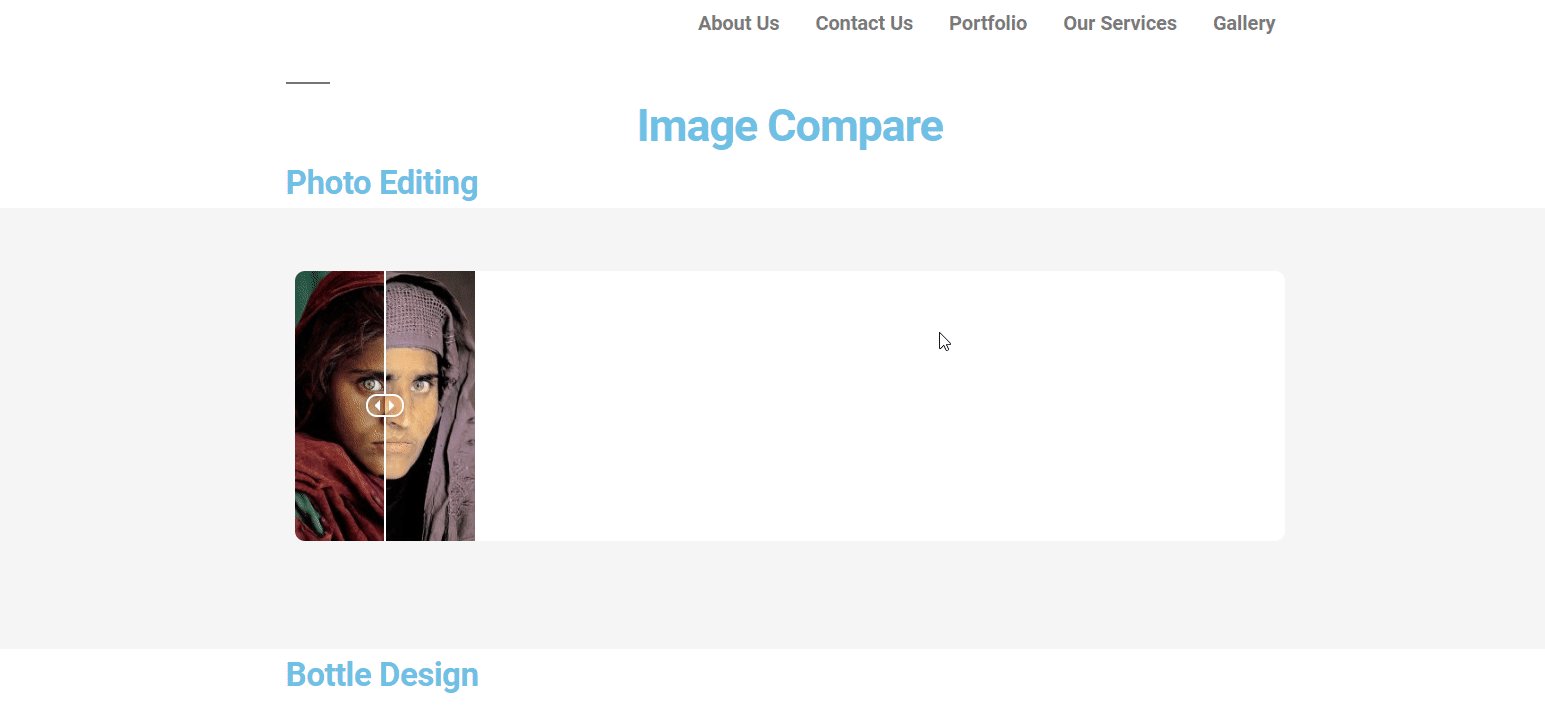
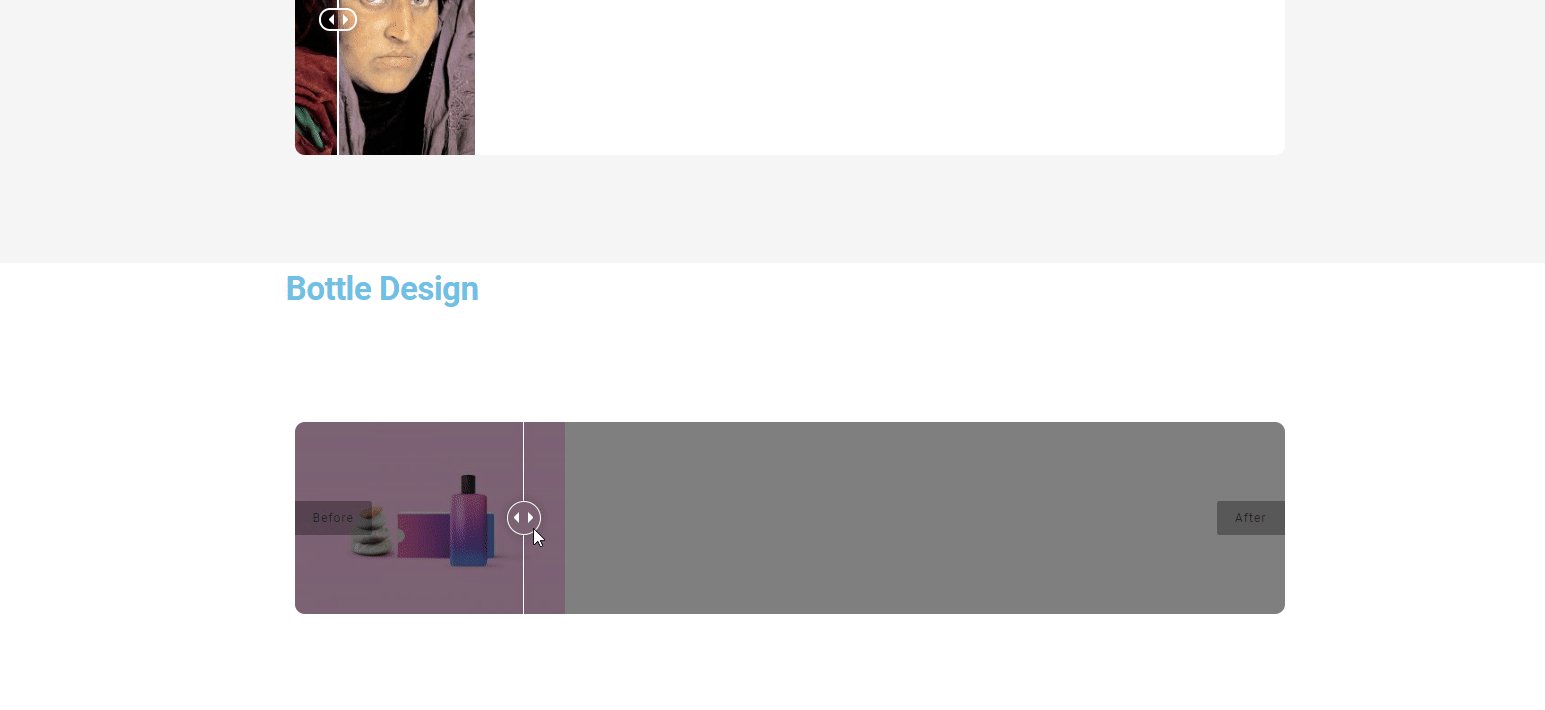
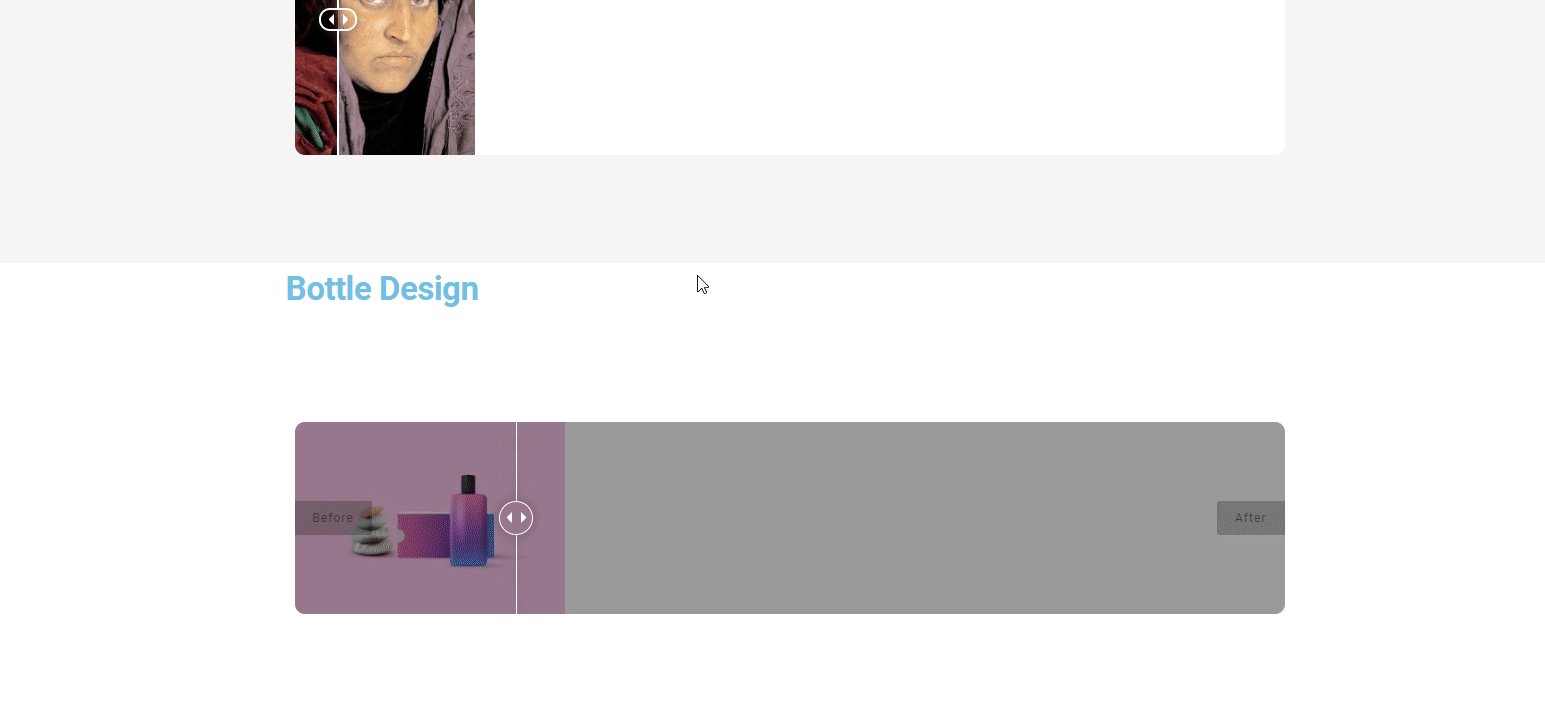
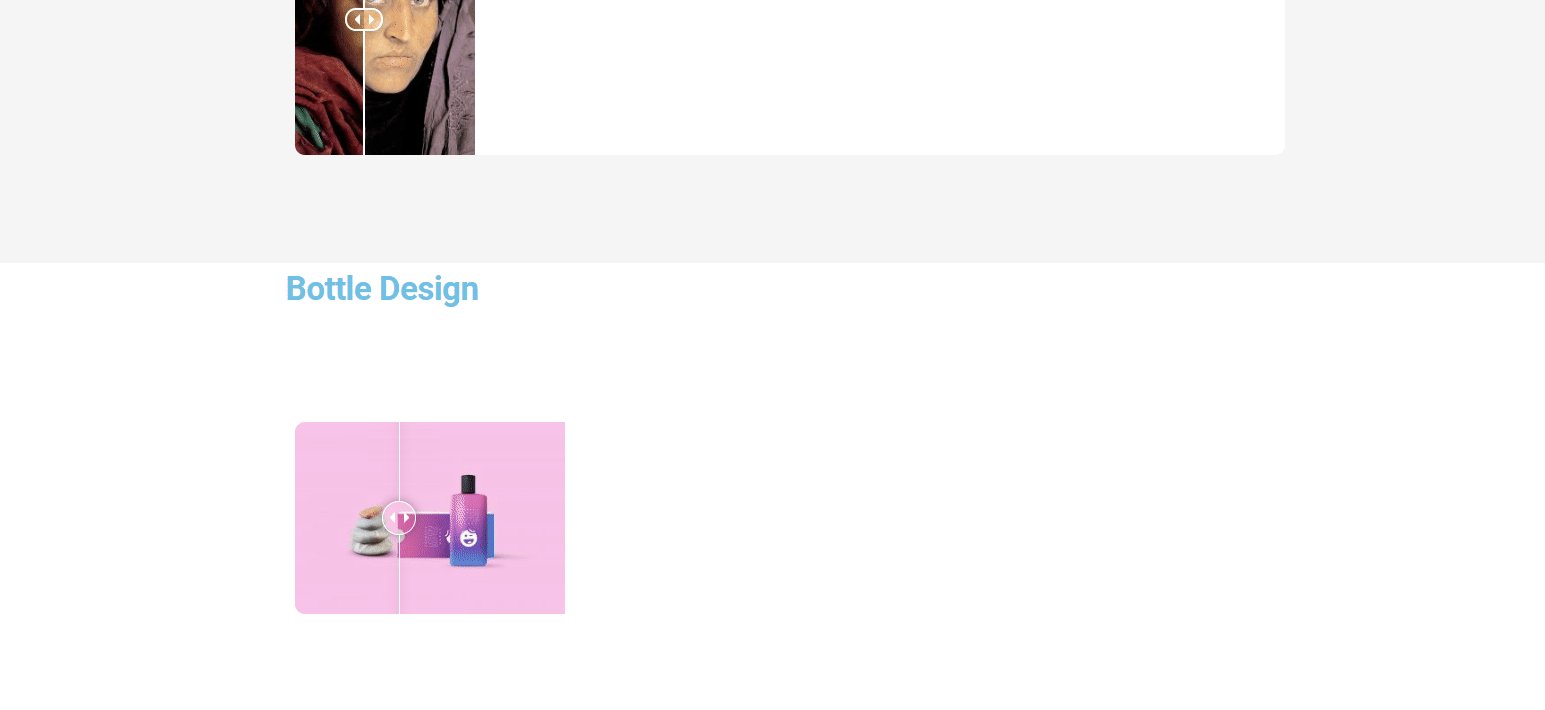
المعاينة النهائية

ومع ذلك ، يمكنك قراءة الوثائق الموجودة على أداة مقارنة الصور. وتحقق أيضًا من الفيديو التعليمي التالي للحصول على فكرة مرئية. ؟
؟ كيفية استخدام مكتبة الصور
إجراء استخدام Image Carousel يشبه إلى حد ما عناصر واجهة المستخدم الأخرى لـ Happy Addons. لذلك لا شيء يدعو للقلق. إذا اعترفت بالعملية الأولى ، فستكون هذه العملية أسهل بالنسبة لك. ما عليك سوى اتباع الخطوات والتعود عليها.
بشكل عام ، تساعد هذه الأداة على إنشاء صورة شيقة ونص دائري بطريقة شاملة. مرة أخرى ، ستسمح لك هذه الأداة بعرض الصور بطرق مختلفة. على سبيل المثال ، صور المنتج ، الملفات الشخصية ، صور الخدمة ، إلخ. لذلك ، ستحصل على الكثير من الخيارات لتخصيصها بشكل مثمر.
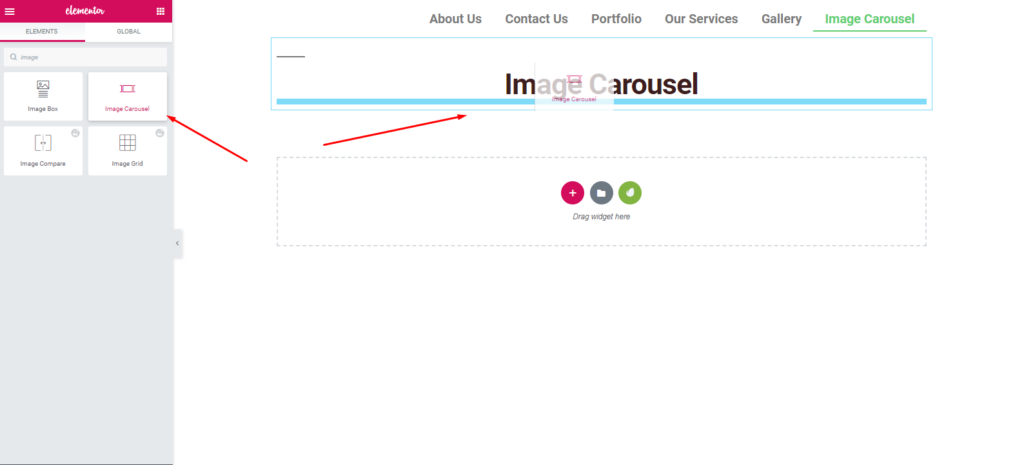
لاستخدام هذه الأداة ، انتقل إلى الصفحة حيث تريد استخدام الأداة. ثم انقر فوق " تحرير باستخدام Elementor ". سيتم فتح صفحة حيث تحتاج فقط إلى تحديد الأداة وسحبها إلى المنطقة المحددة.

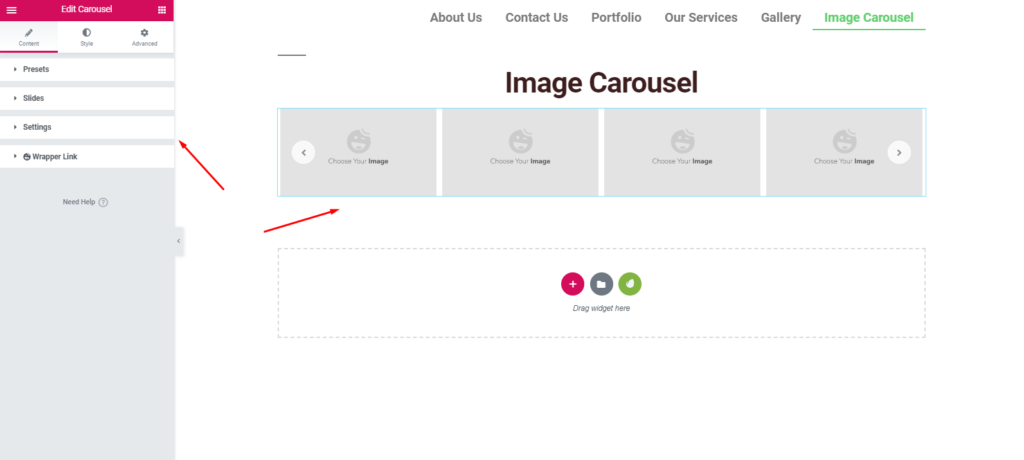
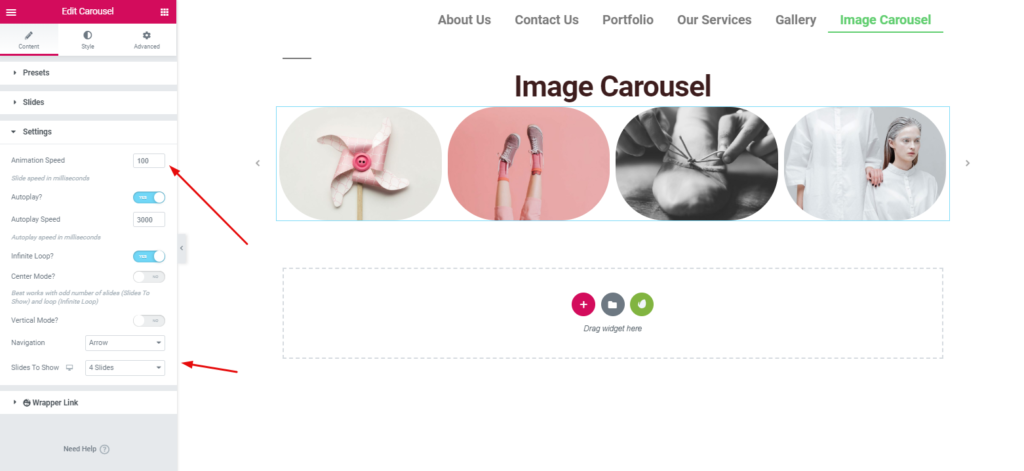
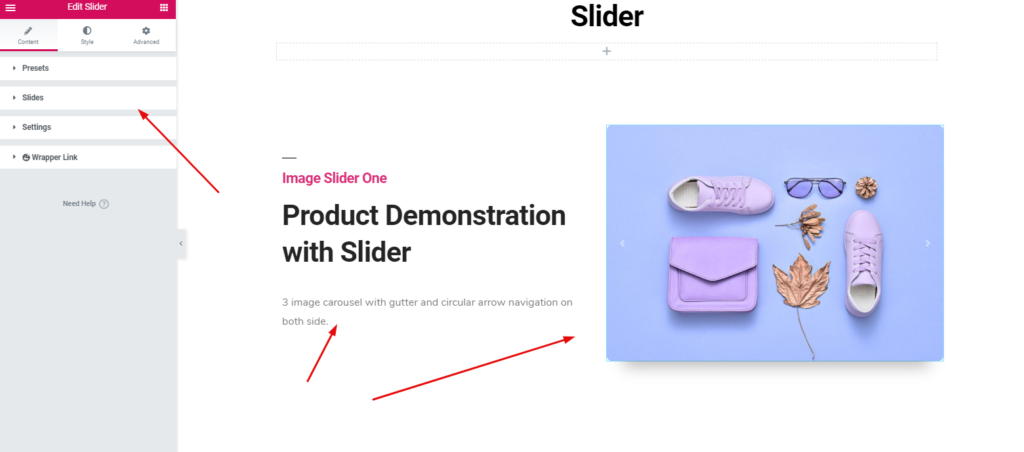
ستجد هنا بعض الخيارات المفيدة لتخصيص الأداة الكاملة. مثل " الإعداد المسبق " و " الشرائح " و " الإعدادات " و " رابط الالتفاف ". باستخدام هذه الخيارات ، يمكنك إنشاء أي نوع من أنواع التصميم.

ملاحظة: الإعداد المسبق عبارة عن مجموعة من التصميمات المبنية مسبقًا ، حيث تحتاج فقط إلى التحديد من القائمة ثم يتم تطبيقه تلقائيًا على تصميمك.
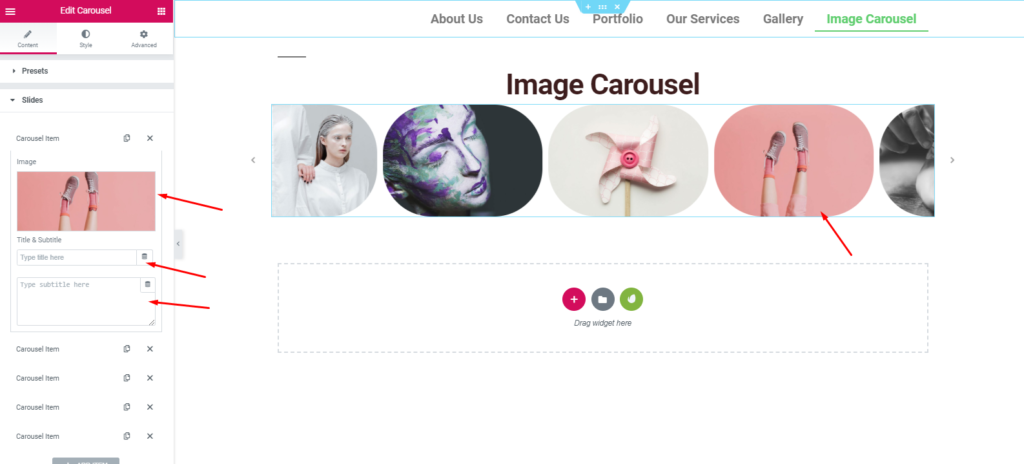
الخطوة التالية هي إضافة الصور داخل الشرائح وتخصيصها. لذلك بعد إضافة الصور ، يمكنك تعديلها أكثر. على سبيل المثال ، عنوان الصورة والوصف وما إلى ذلك.

في خيار الإعداد ، يمكنك التحكم في سرعة نقل الصور. ويمكنك أيضًا تعديل سرعة التشغيل التلقائي وسرعة الشرائح والمزيد.

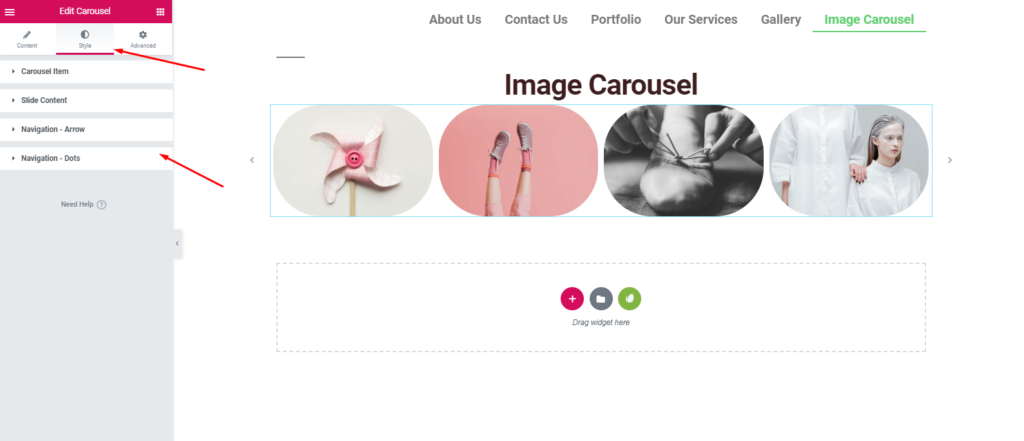
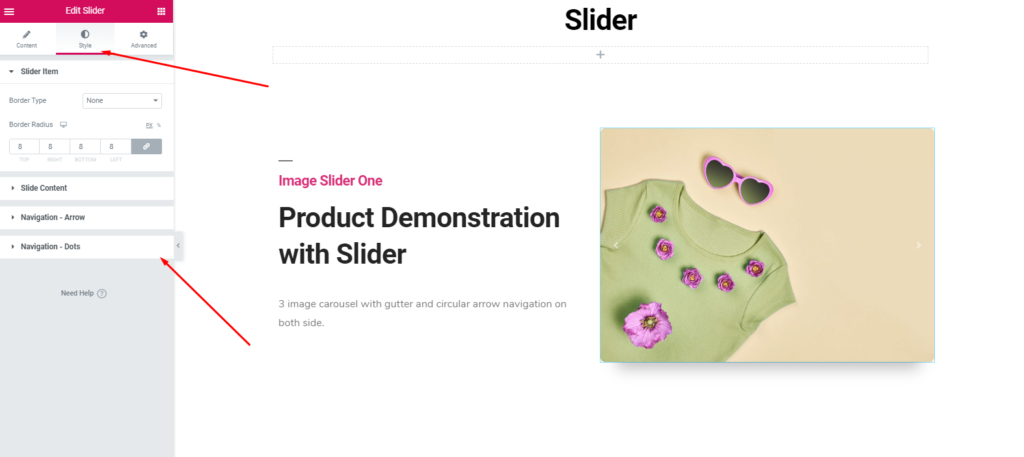
بعد ذلك ، لتصميم موقع الويب الخاص بك من البداية ، ستحتاج إلى تنسيقه. نعم ، من خيار " الأسلوب " ، يمكنك فعل ذلك. إذن ماذا يمكنك أن تفعل في هذا الجزء؟
يمكنك تحرير عنصر دائري ومحتوى الشريحة وسهم التنقل والنقاط وما إلى ذلك.

بعد الانتهاء من العملية بأكملها ، انقر فوق الزر "نشر" عند الانتهاء من تصميمك.
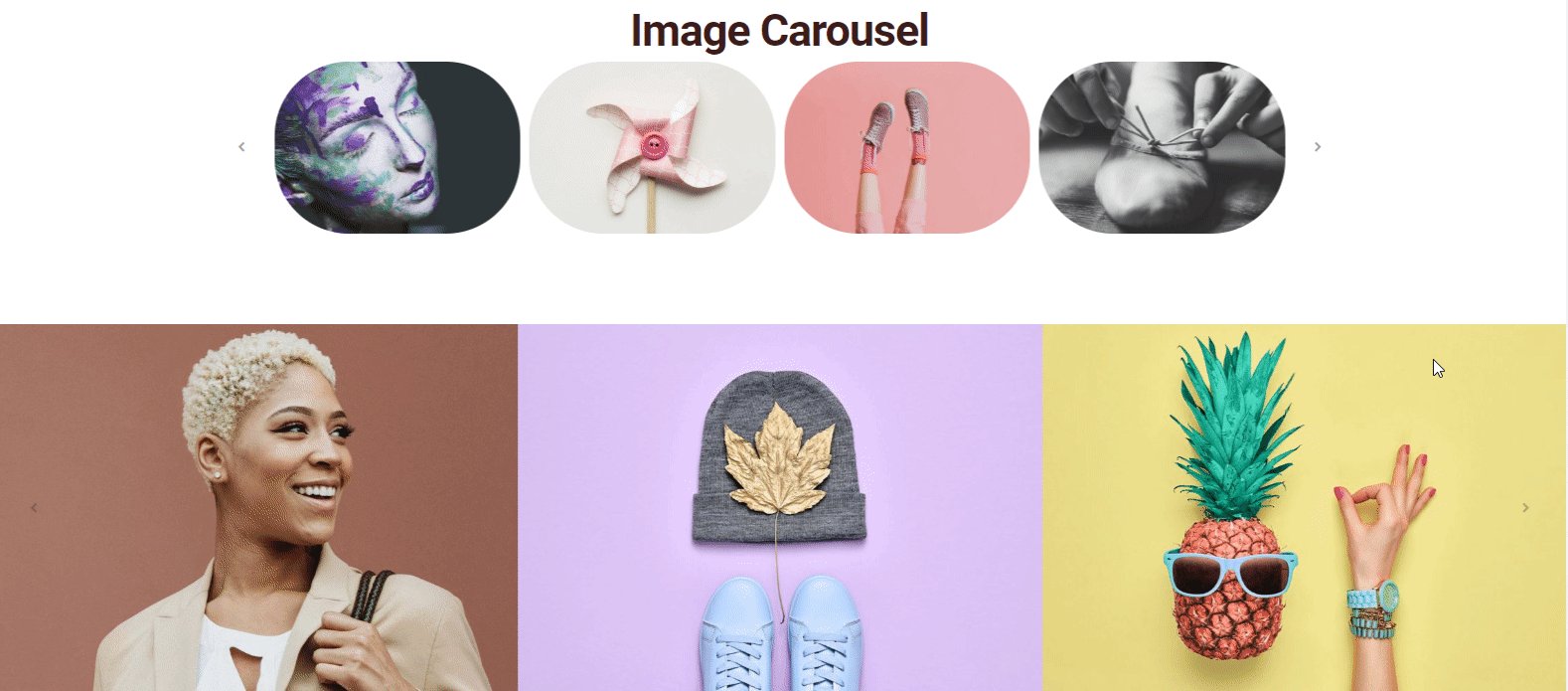
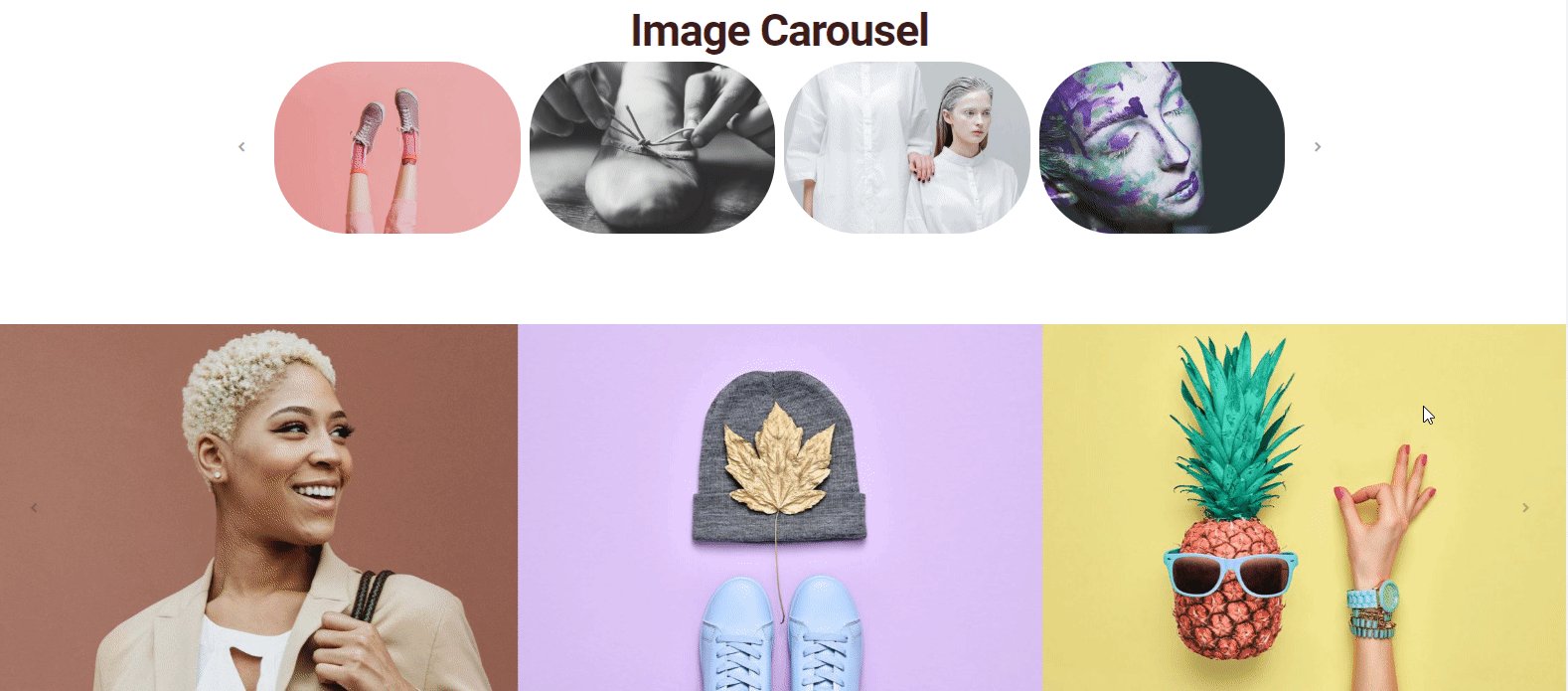
المعاينة النهائية بعد تطبيق Happy Addons Image Carousel

ومع ذلك ، يمكنك العثور على المزيد في وثائقنا للحصول على فكرة واضحة ومبادئ توجيهية خطوة بخطوة.
؟ كيفية استخدام شريط التمرير
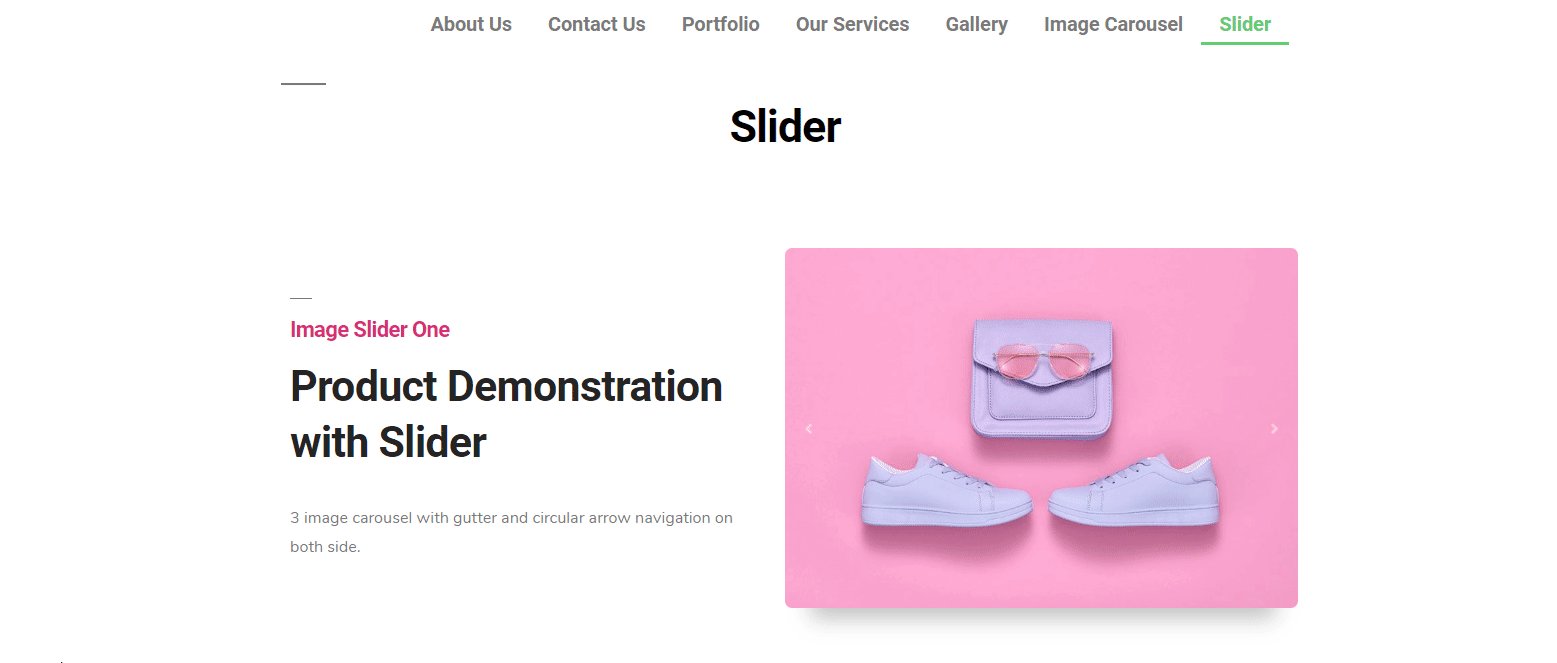
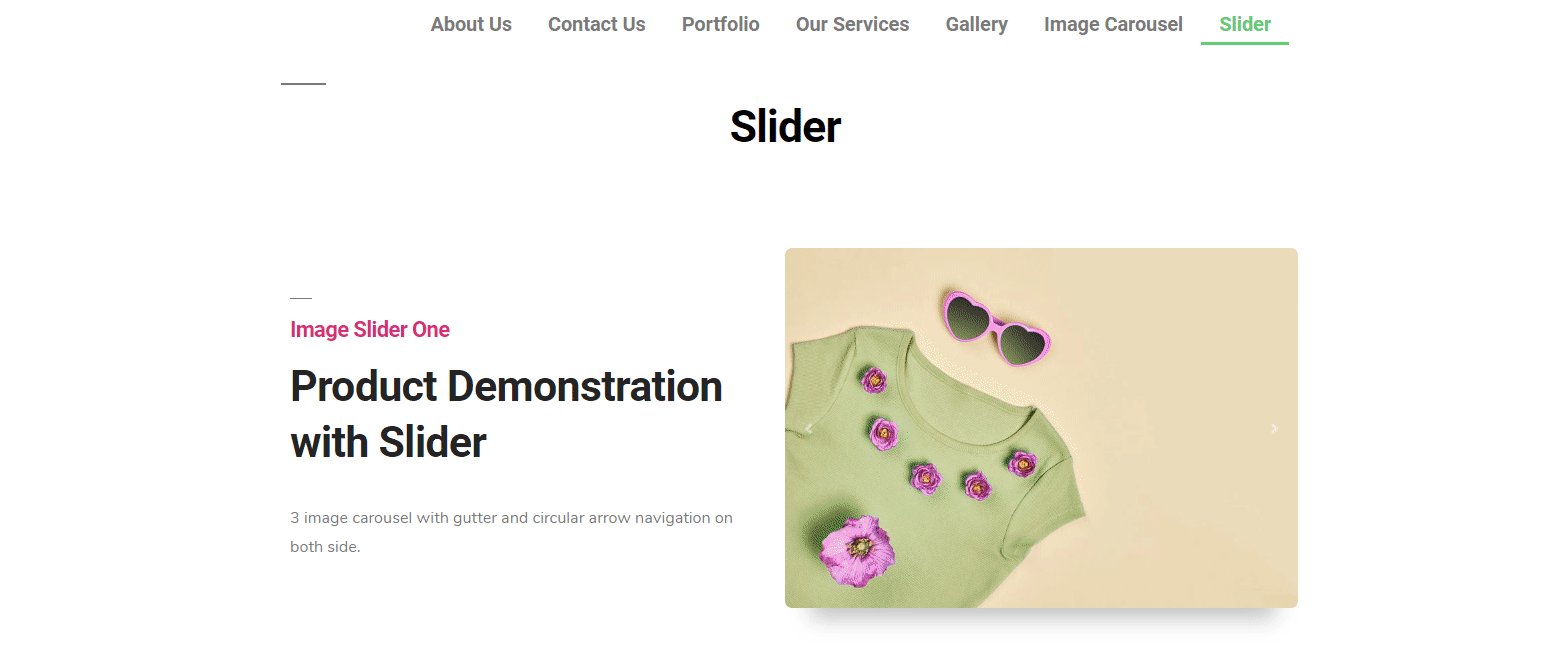
نعلم جميعًا ما هو شريط التمرير أو ما هي الوظائف الأساسية له. ومع ذلك ، بشكل عام ، يتكون شريط التمرير من الصور ويتم استخدامه في بداية موقع الويب ، خاصة بعد جزء الرأس أو بدلاً من شعار البطل.
يعد تصميم شريط التمرير بلغات برمجة مختلفة محمومًا للغاية. ولكن باستخدام هذه الأداة ، يمكنك إنشاء بعض أشرطة التمرير الجميلة في غضون ثانية. لذلك سنوضح كيف يمكنك فعل ذلك.
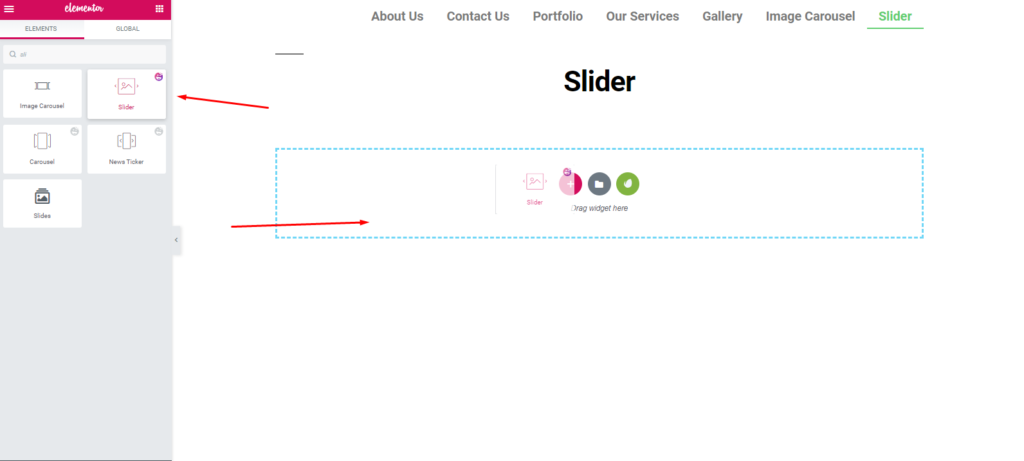
للقيام بذلك ، أولاً ، حدد الأداة من الشريط الجانبي الأيسر واسحبه إلى المنطقة المحددة.

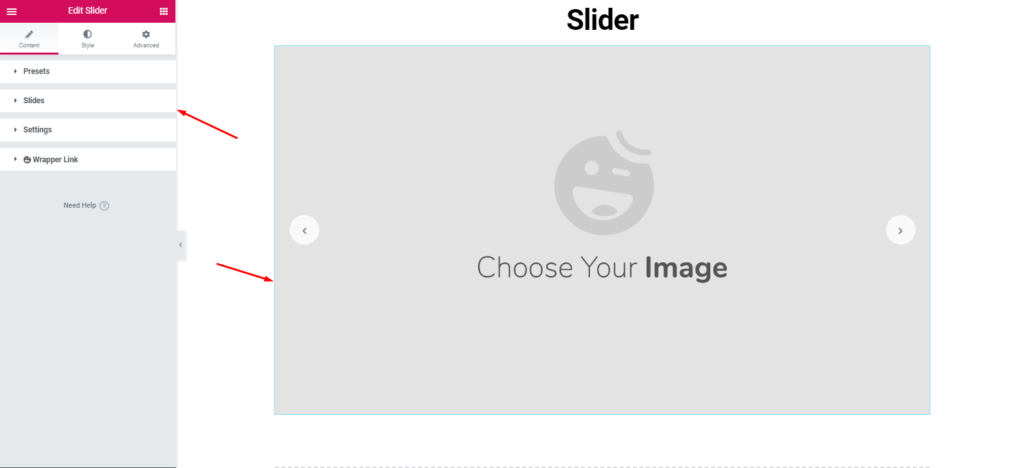
كما كان من قبل ، ستحصل على جميع الخيارات لتخصيص الأداة.

ثم أضف الصور على نوع موقع الويب الخاص بك.

بعد ذلك ، أعط أسلوبًا فريدًا وفقًا لحس التصميم الخاص بك.


لذلك من السهل جدًا التخصيص. ما عليك القيام به هو رسم إطار تصميم ثم الذهاب إليه.
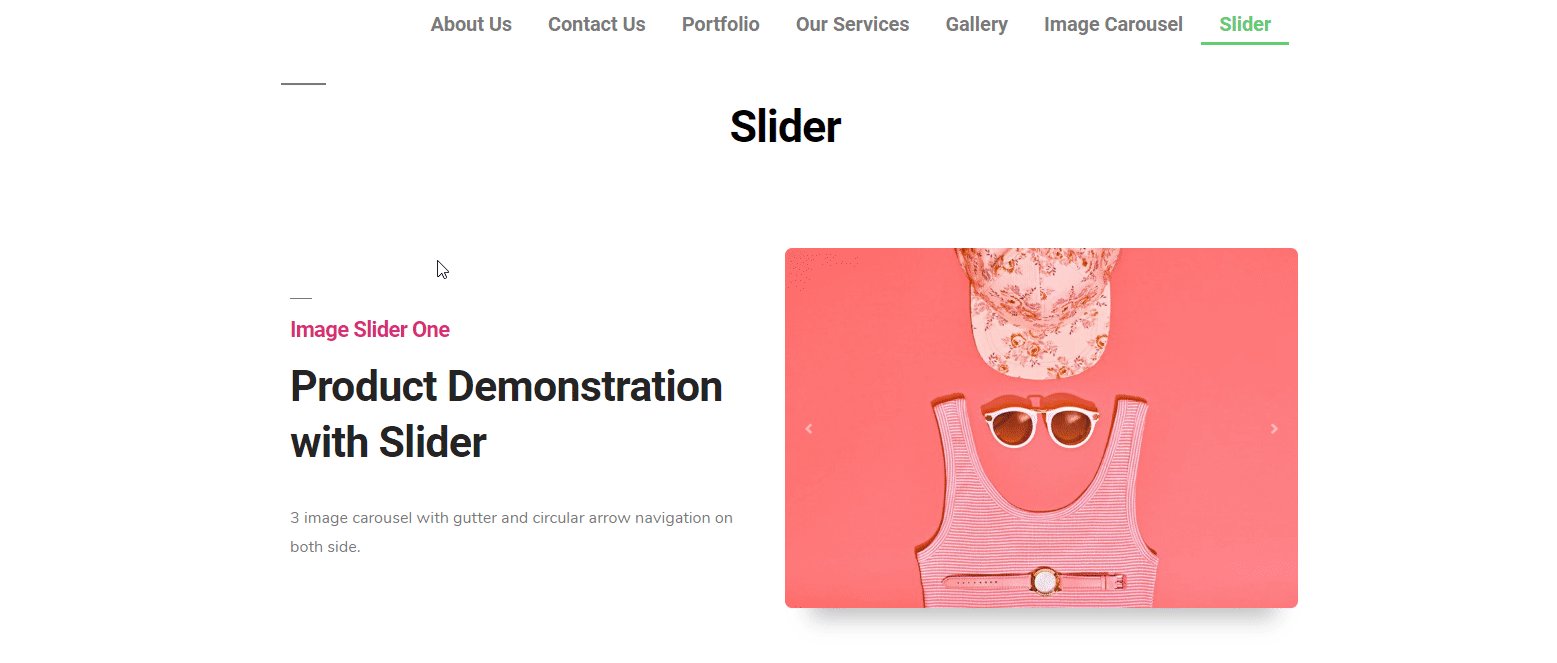
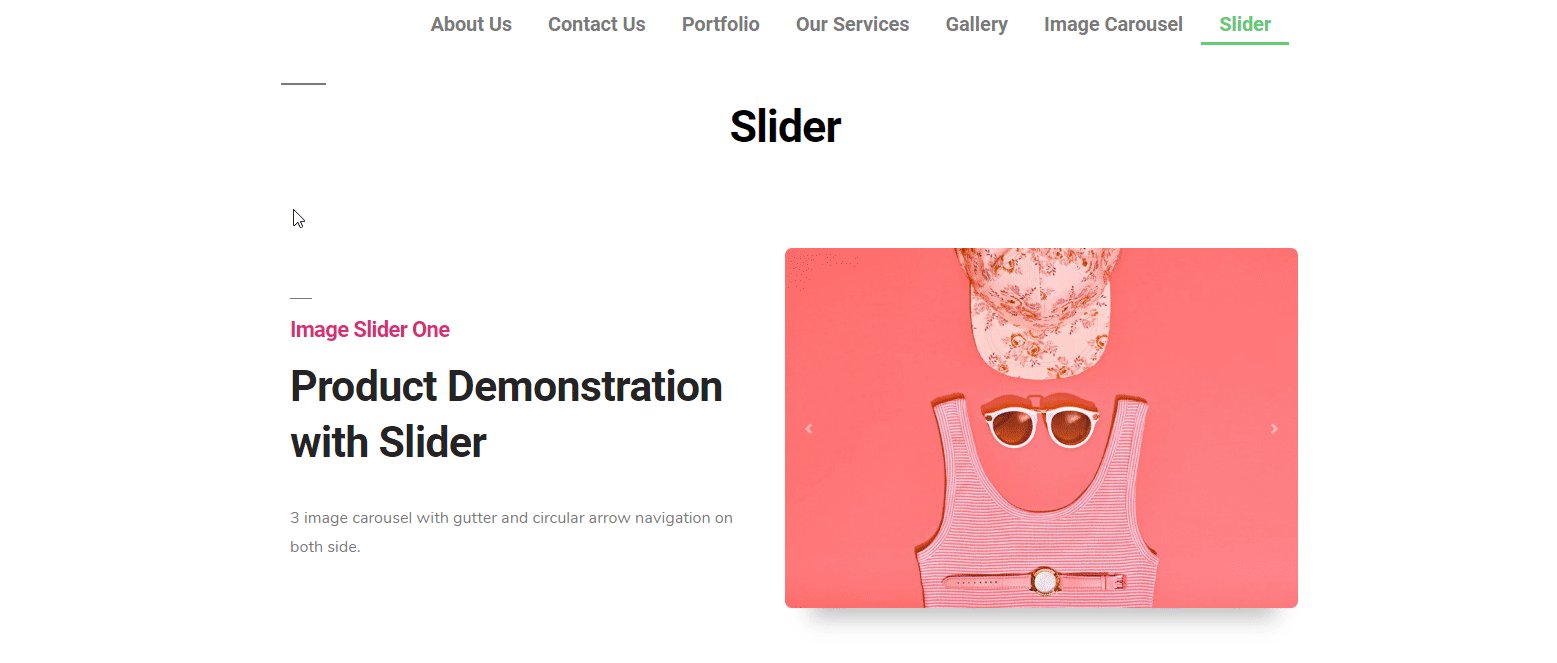
المعاينة النهائية بعد تطبيق Happy Addons Slider

للحصول على فكرة أفضل ، اقرأ وثائقنا. أو يمكنك قراءة المقال التالي؟
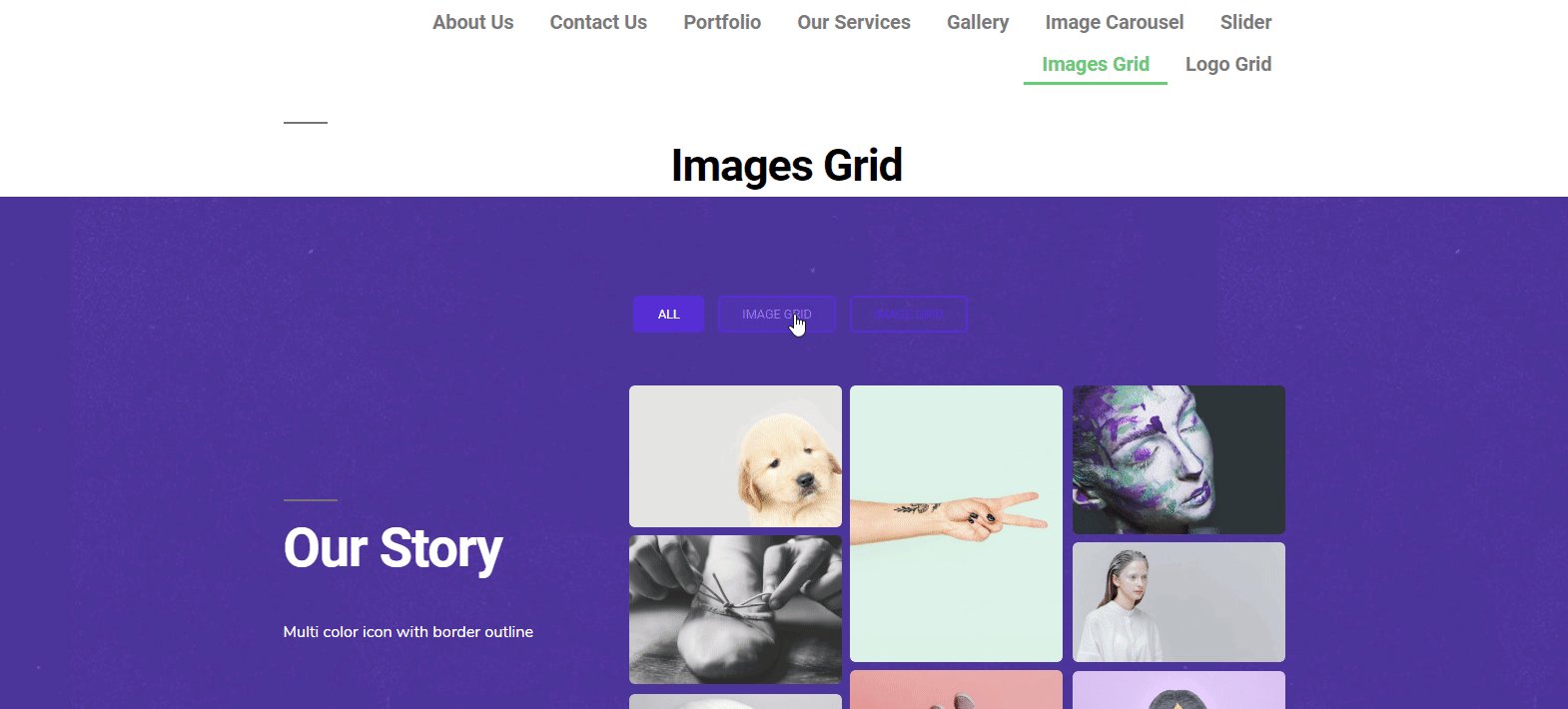
؟ كيفية استخدام شبكة الصور
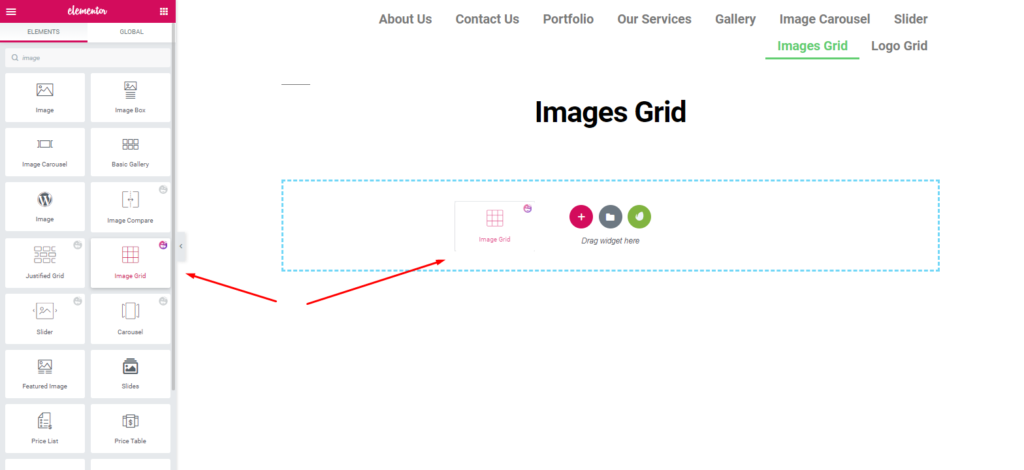
الآن ، حان الوقت لاستخدام عنصر واجهة مستخدم مجاني آخر من Happy Addons. "شبكة الصور". يمكنك استخدام هذه الأداة لعرض أهم الصور أو أي مجموعات على موقع الويب الخاص بك. وأيضًا يمكنك تطبيق رسوم متحركة جميلة وتأثيرات قوية تبدو مربحة للغاية. وبالتالي فإنه يحسن مظهر موقع الويب الخاص بك.
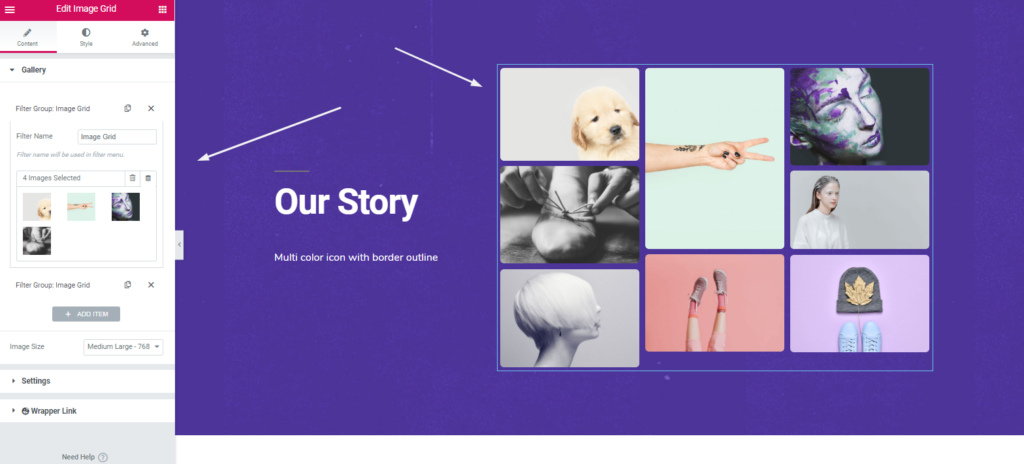
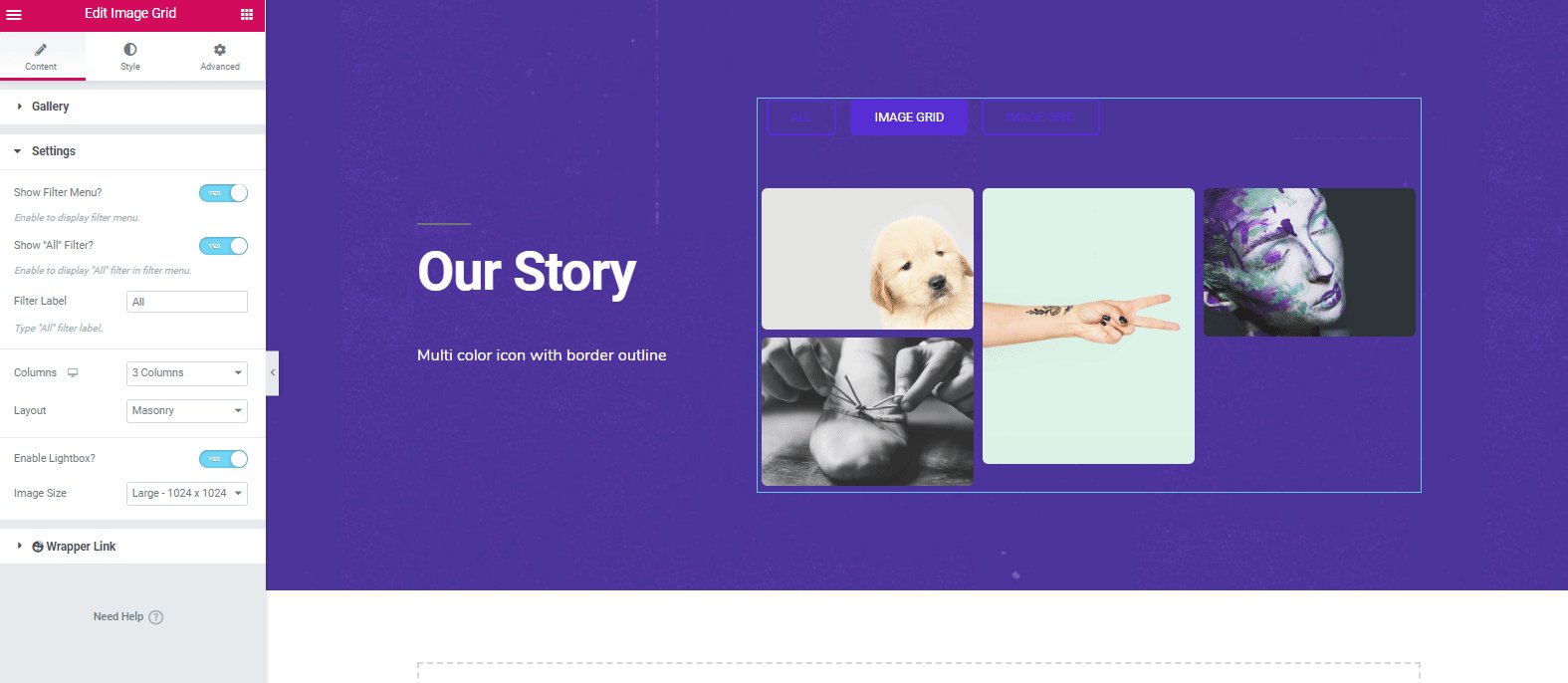
حسنًا ، لاستخدام عنصر واجهة المستخدم Image Grid ، انتقل إلى الصفحة التي تريد استخدامها فيها. ثم حدد الأداة> اسحبها إلى المنطقة المحددة.

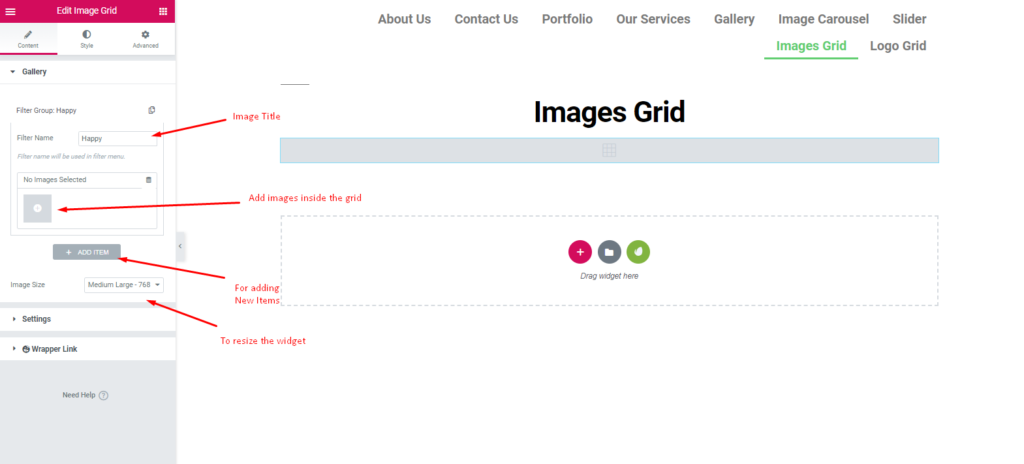
بنفس الطريقة ، ستحصل على خيار تخصيص هذه الأداة. وبعد ذلك تحتاج فقط إلى تطبيق التصميم الأنسب عليه.

بعد إضافة الصور سوف تظهر بجانب الشاشة. ويمكنك تخصيصها بسهولة. لتجميلها ، يمكنك إعطاء عنوان أو الغرض من الصور.

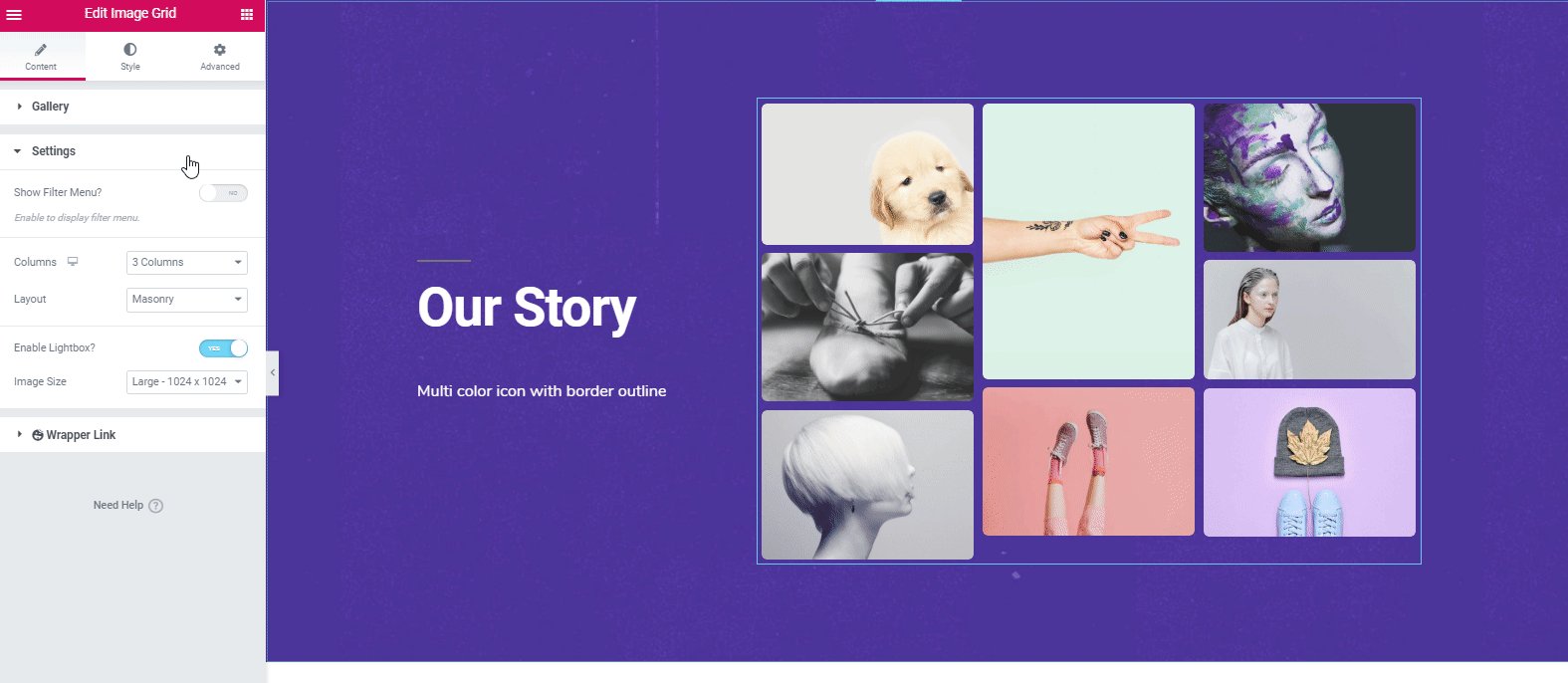
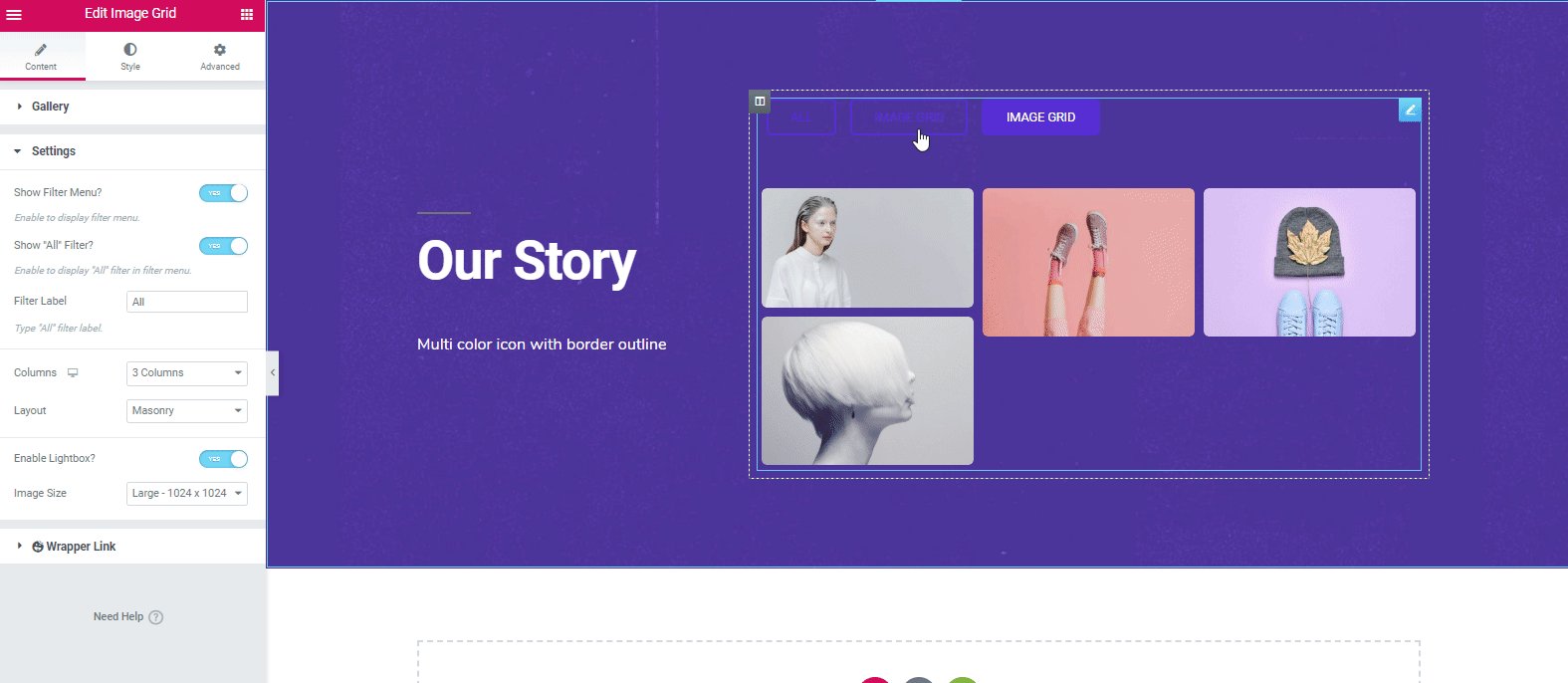
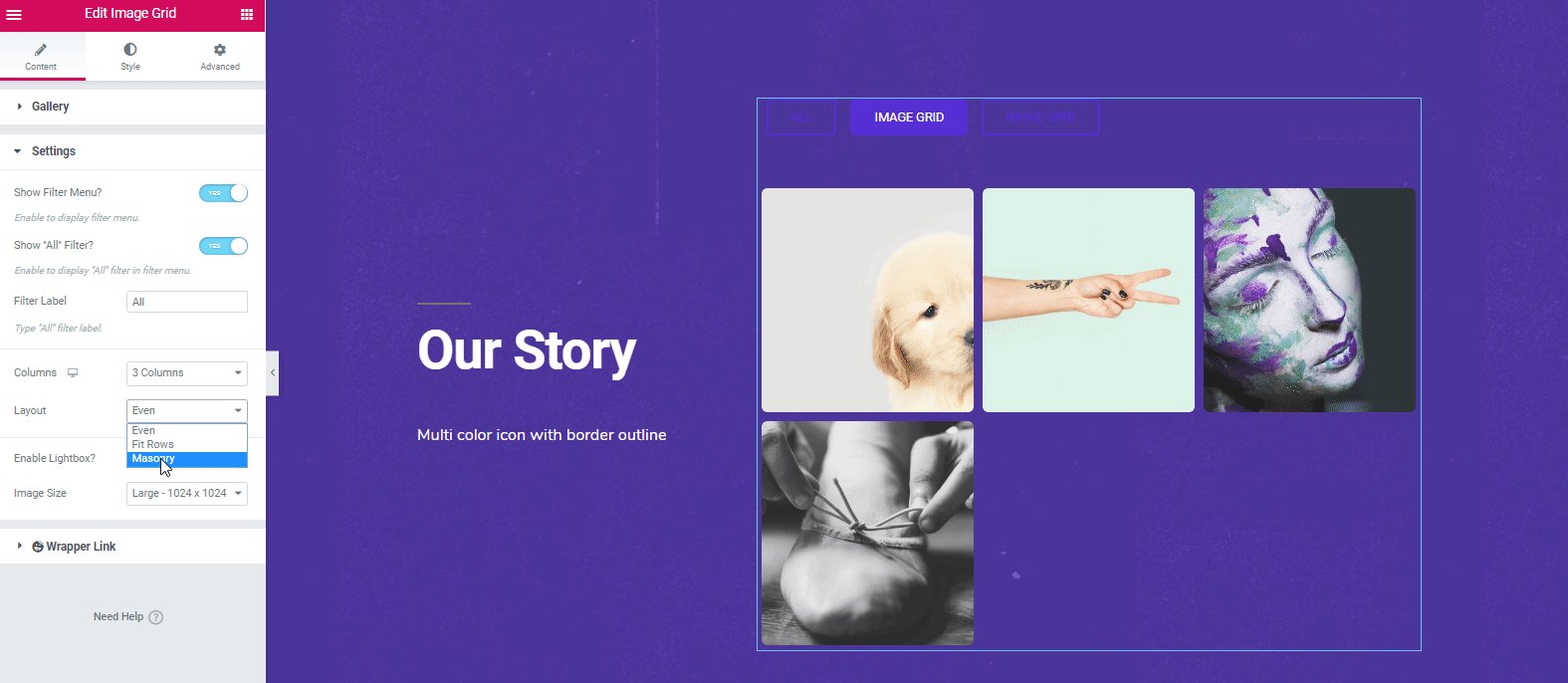
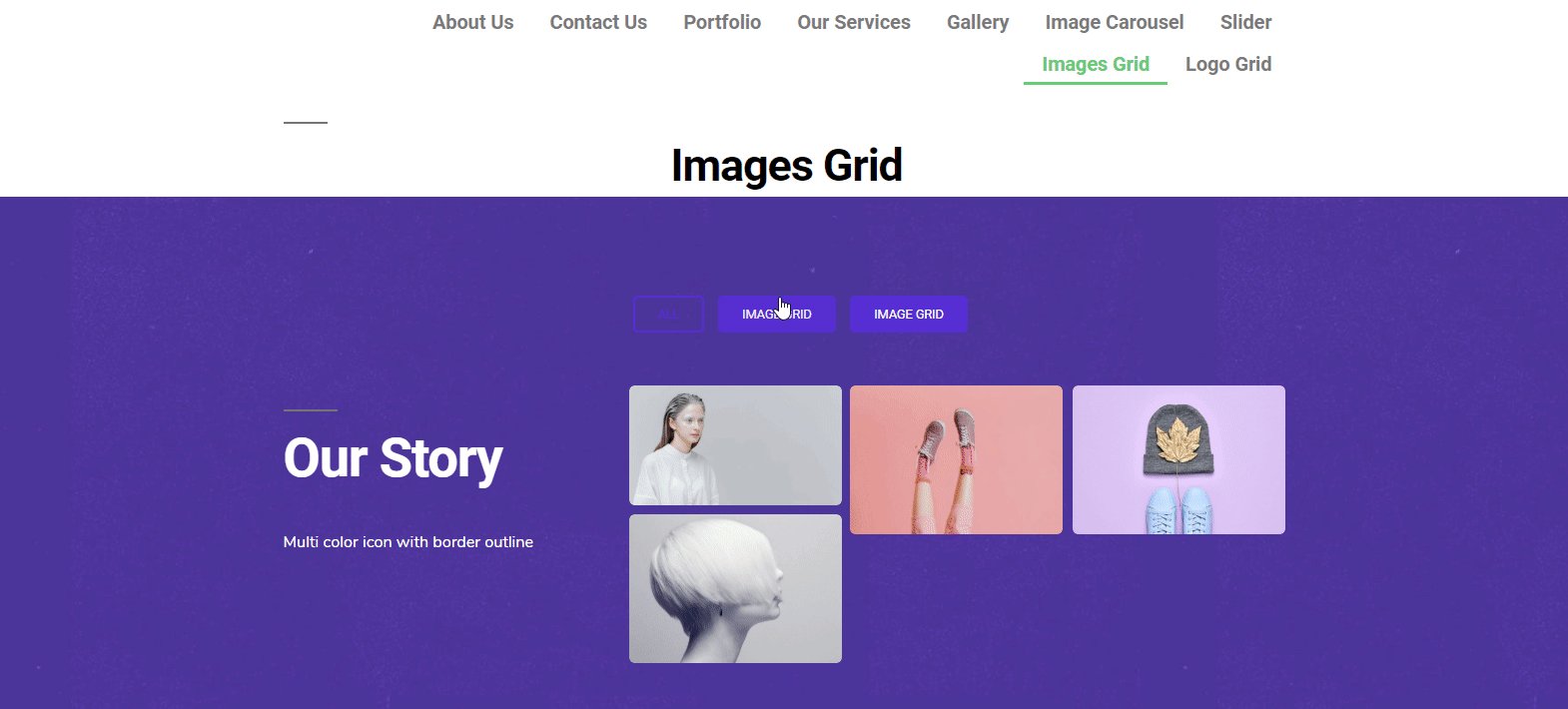
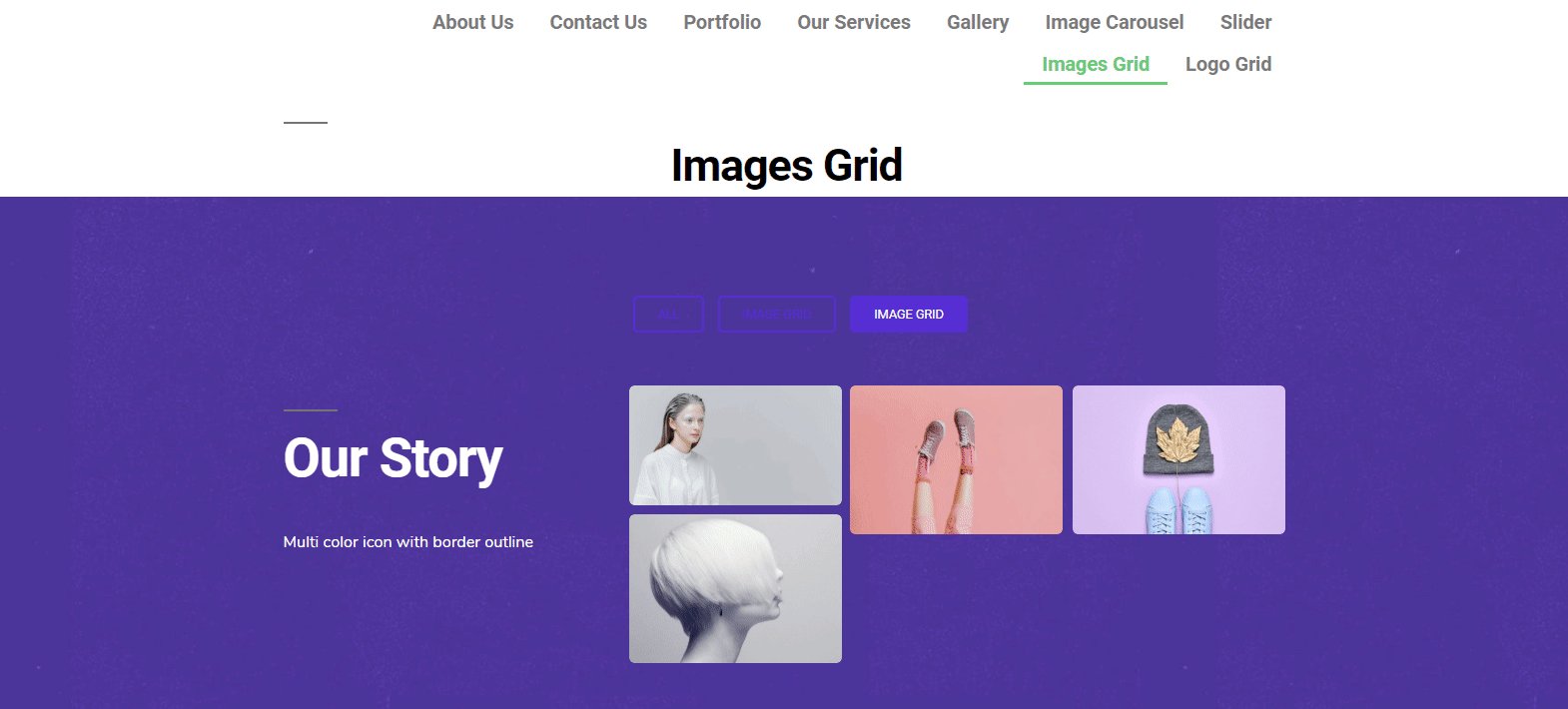
بعد ذلك ، في خيار "الإعداد" ، يمكنك القيام ببعض الأشياء الشيقة. يمكنك الاحتفاظ بالشبكة بأكملها كالمعتاد أو تصنيفها.

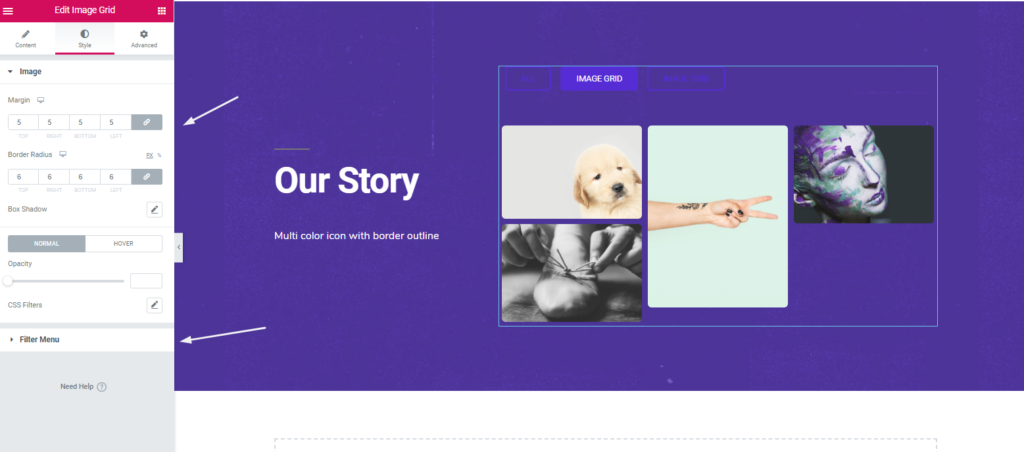
لتبسيط الأداة ، انقر فوق خيار "النمط". من هنا يمكنك تحرير الهامش ، والحشو ، ونصف قطر الحدود ، وتأثيرات الظل ، والتعتيم ، والمزيد.

لذلك بعد الانتهاء من التصميم ، انقر فوق الزر " نشر ". هذا هو.
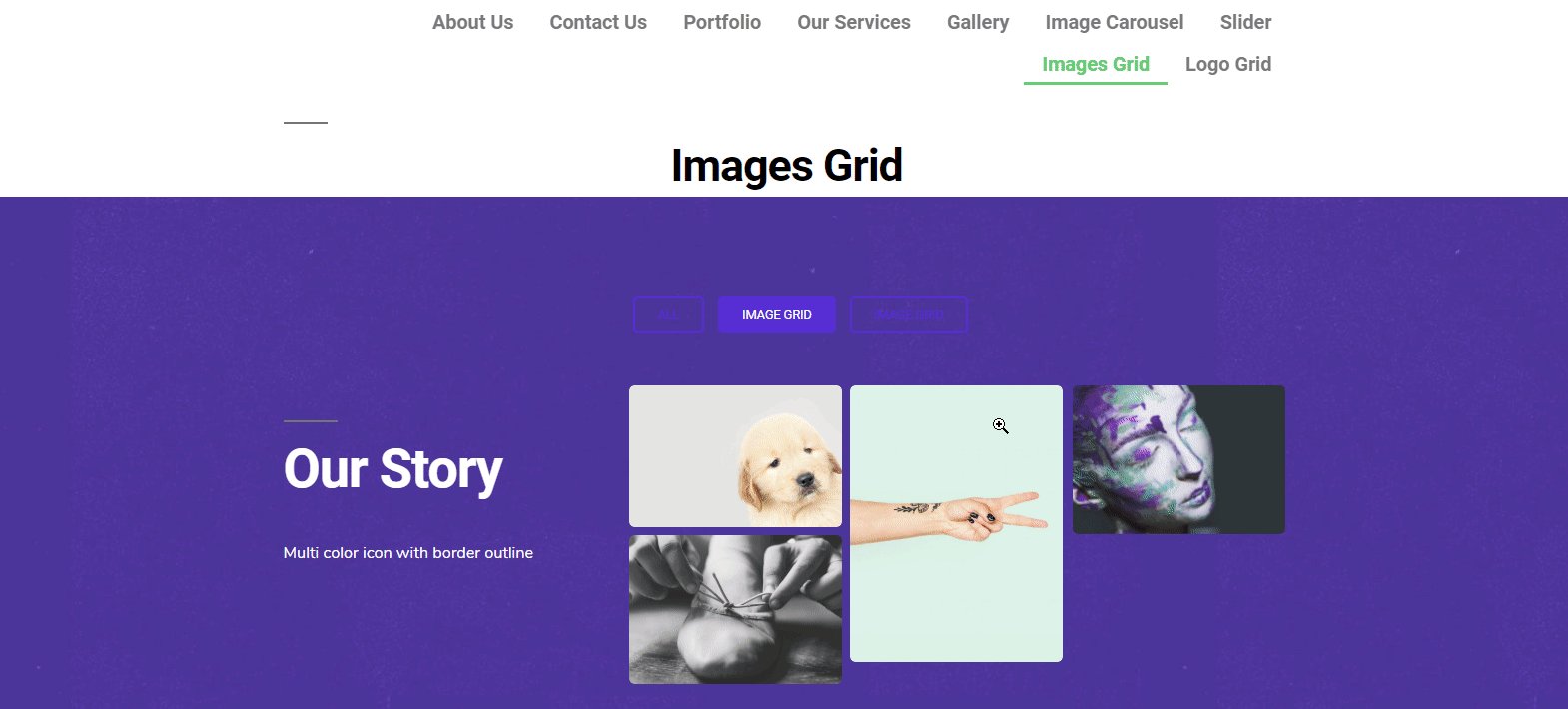
المعاينة النهائية بعد تطبيق Happy Addons Images Grid

على أي حال ، يمكنك الاطلاع على الفيديو التعليمي التالي لمعرفة المزيد عن عنصر واجهة المستخدم "Image Grid"؟
؟ كيفية استخدام شبكة الشعار
تتيح لك أداة Logo Grid عرض العناصر المهمة ، مثل الصور وملفات تعريف العميل ، وخاصة الشعارات ، وما إلى ذلك ، على موقع الويب. تفرد هذه الأداة يجعل موقع الويب الخاص بك جميلًا ومربحًا للغاية. لذلك ، يمكن أن يجذب انتباه المستخدم وهناك أيضًا فرصة كبيرة لتوليد عملاء محتملين.
على أي حال ، سنوضح كيف يمكنك استخدام هذه الأداة لموقعك على الويب ، في هذا القسم. هيا بنا نبدأ.
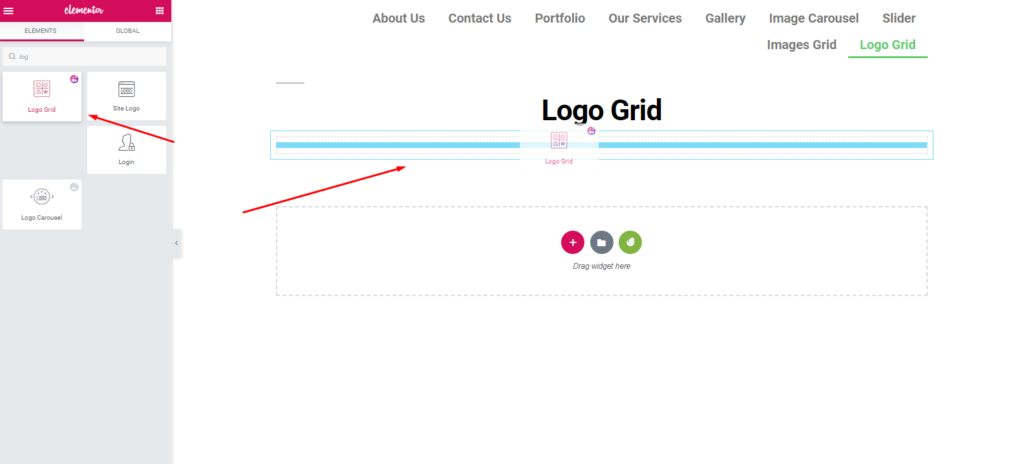
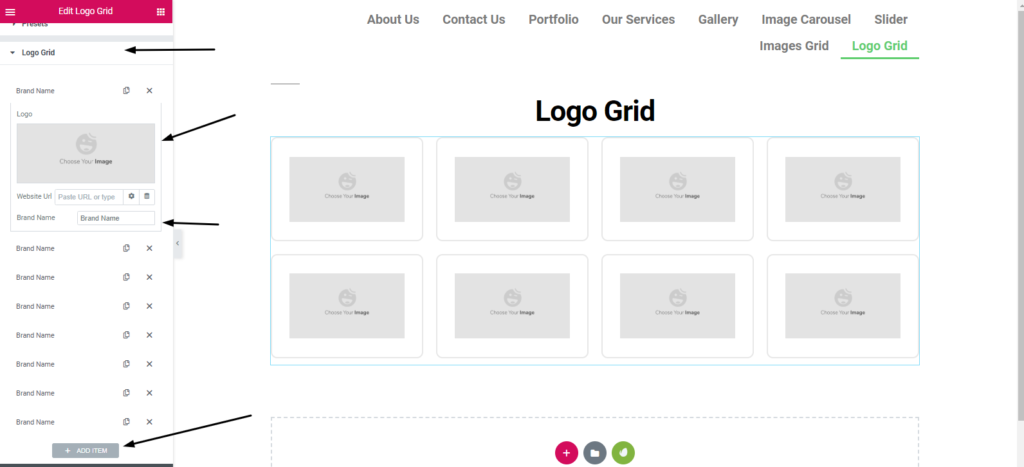
وبالمثل ، ستحتاج إلى صفحة أو صفحة موجودة حيث يمكنك تطبيقها وفقًا لذلك. انتقل إلى إضافة صفحة جديدة> انقر فوق تحرير باستخدام Elementor . ستتم إعادة توجيهك إلى لوحة بيضاء حيث ستبدأ مهمتك. ثم فقط حدد القطعة واسحبها في المنطقة المحددة.

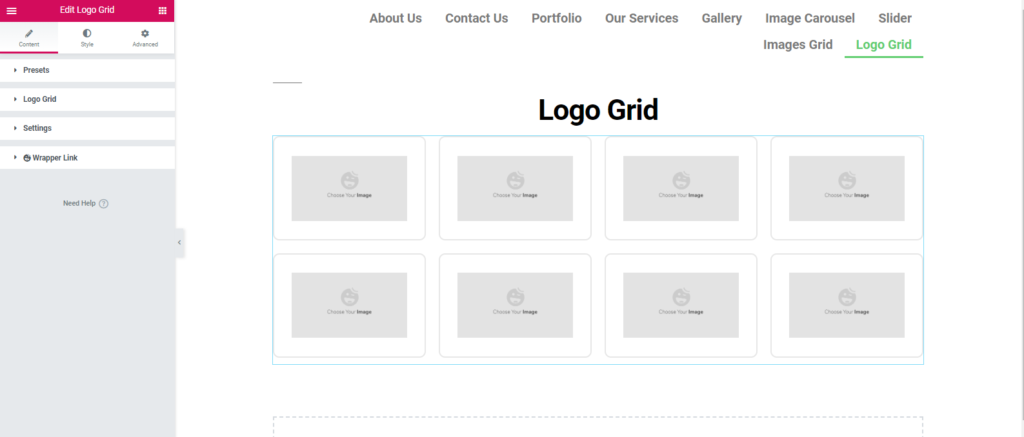
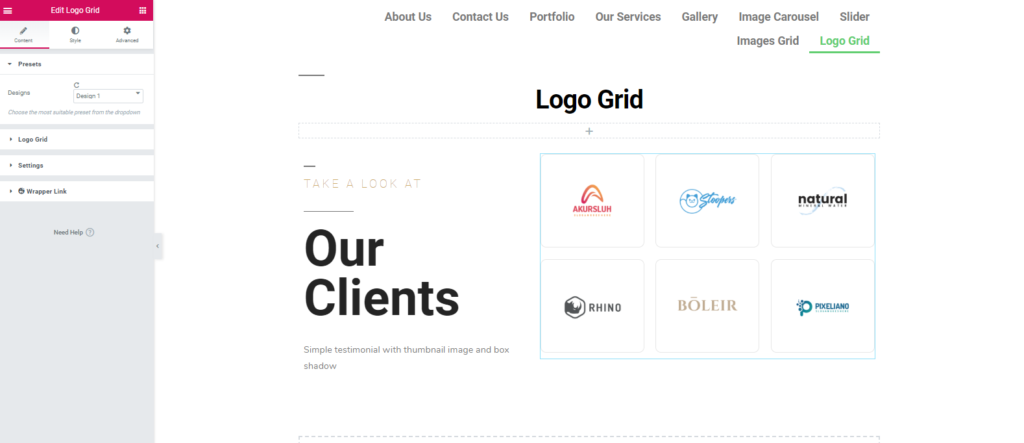
بعد إضافة الأداة ، سترى جميع الخيارات لتخصيصها. مثل ، الإعداد المسبق ، شبكة الشعار ، الإعدادات ، ورابط الغلاف . ومع ذلك ، تحدثنا عن الإعداد المسبق في القسم السابق. أتمنى أن تكون قد فهمت ذلك.

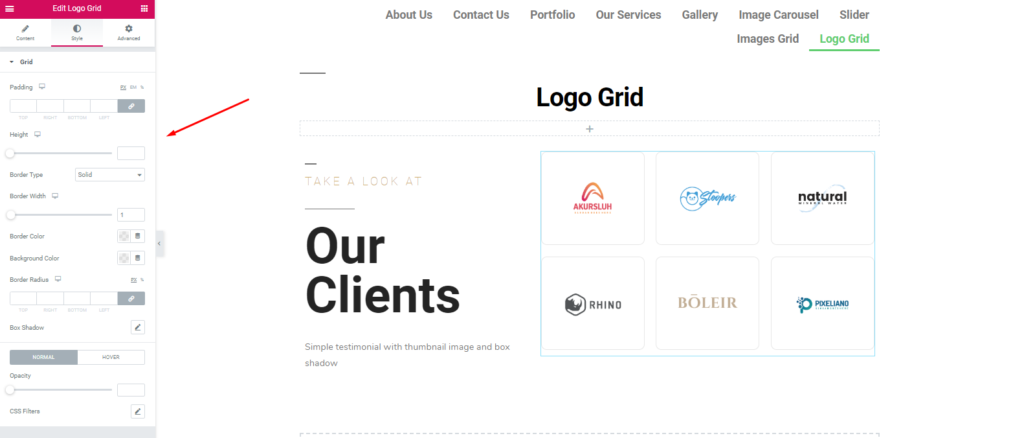
بعد ذلك ، أضف الشعارات وخصصها. أولاً ، انقر فوق خيار شبكة الشعار. قم بتحميل الصور أو اختر من معرض الصور الخاص بك. أعط اسم العلامة التجارية. باتباع نفس العملية ، ما عليك سوى إضافة المزيد من الشعارات ، والنقر فوق خيار "إضافة عنصر ".

كما ترى بعد إضافة الشعارات ستظهر. وكذلك الخيارات المتاحة لتحريرها. الأمر كله يتعلق بقدرتك على التصميم وشعورك بالإبداع الذي تريد إنتاجه.

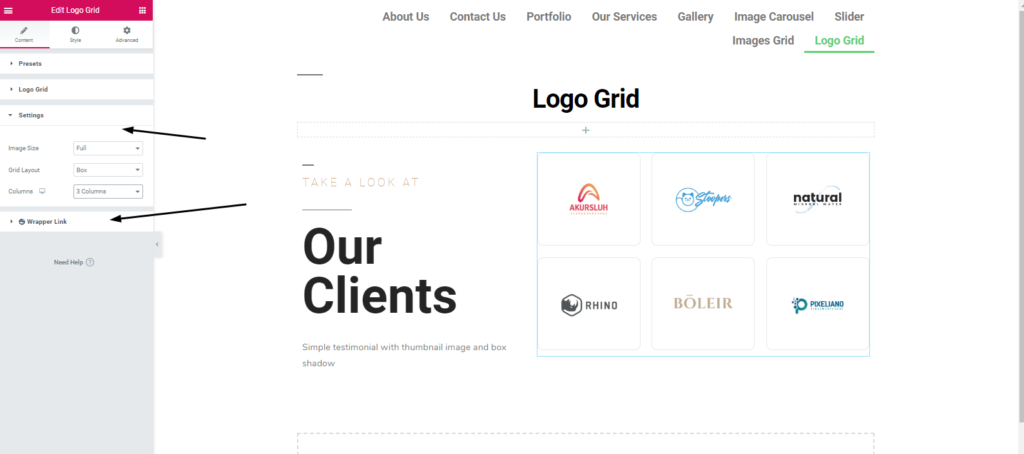
حسنًا ، في خيار الإعدادات ، ستحصل على المزيد من الخيارات للتعديل. حجم الصور وتخطيط الشبكة وعدد الأعمدة التي تريدها.

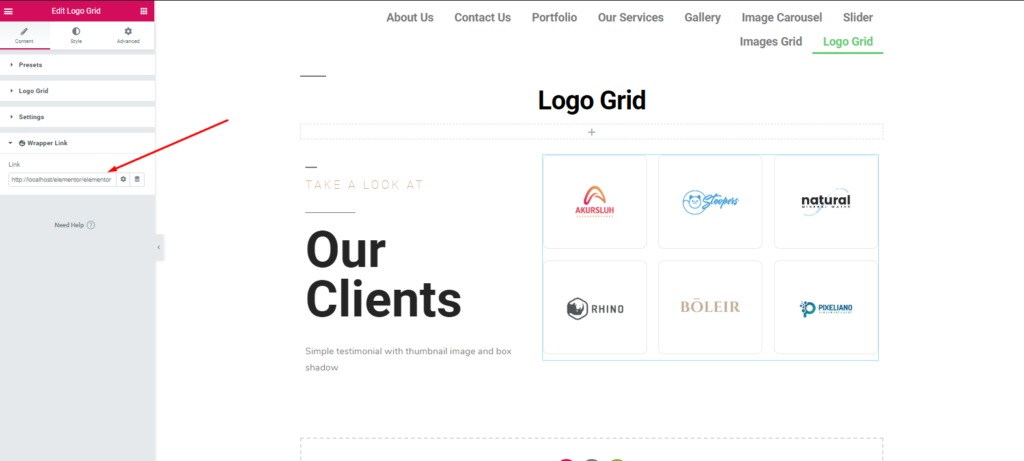
يمكنك أيضًا توفير ارتباط على الشبكة. للقيام بذلك ، انقر فوق رابط Wrapper.

لتبسيط الأداة ، انقر فوق خيار "النمط". هنا ستتمكن من تحرير الحشو والهامش والحدود وظل الصندوق ونصف قطر الحدود والألوان وما إلى ذلك.

أخيرًا ، انقر فوق الزر " نشر " إذا كنت قد انتهيت من التصميم. هذا هو!
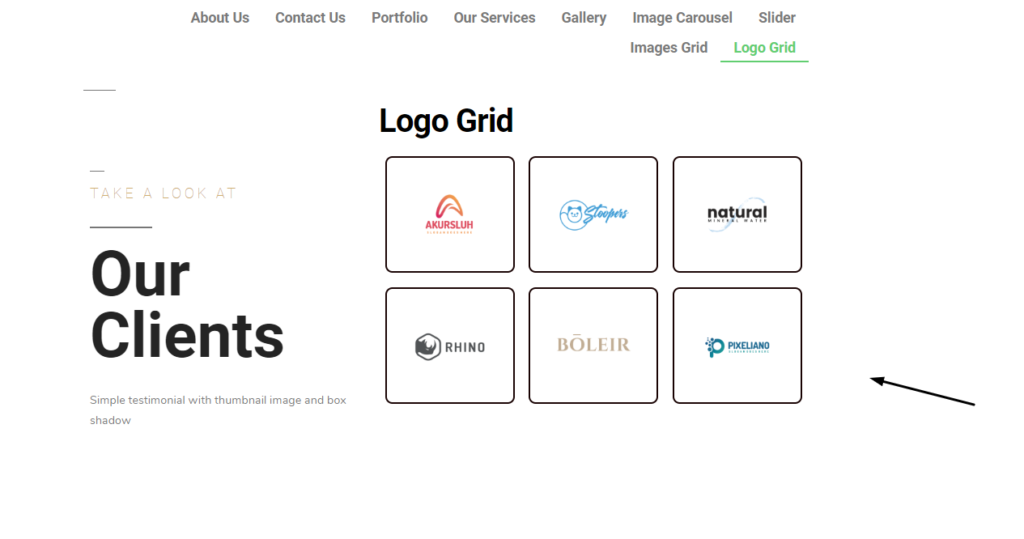
المعاينة النهائية بعد تطبيق شبكة شعار Happy Addons

ومع ذلك ، يمكنك قراءة وثائقنا للتعرف بالتفصيل على الإجراء. أو يمكنك التحقق من الفيديو التعليمي التالي "Logo Grid"؟
ستحصل على المزيد مع الإضافات السعيدة

حسنًا ، الغرض الرئيسي من هذه المقالة هو تقديم إرشادات بسيطة بحيث يمكن لأي شخص القيام بتصميم موقع ويب من البداية. ومع ذلك ، في القسم السابق ، قدمنا لك لمحة سريعة عن Happy Addons .
الآن دعنا نتعرف قريبًا على بعض ميزات 'Happy Elementor Addons' الفريدة للغاية ولكنها سهلة التطبيق.
- لصق عبر المجالات : باستخدام هذه الميزة ، يمكنك بسهولة نسخ العناصر أو لصقها من مجال إلى آخر. لذلك لا يتعين عليك القيام بنفس المهمة مرارًا وتكرارًا
- Live Copy : إذا كنت تواجه صعوبات في تصميم موقع الويب من البداية ، فيمكن أن تكون ميزة النسخ المباشر لـ Happy Addons مفيدة جدًا لك. يمكنك فقط نسخ العمل التجريبي مباشرة من موقع الويب الخاص بك.
- إخفاء الصورة: باستخدام ميزة إخفاء الصورة ، يمكنك تغيير الحجم الأصلي للصور. وقم بتطبيقه وفقًا للتصميم الخاص بك.
- رابط الغلاف : رابط في أي مكان تريد استخدامه. ستساعدك هذه الميزة على إضافة روابط إلى أي أقسام وأعمدة وعناصر واجهة مستخدم.
- حالة العرض : اعتمادًا على المتصفح ونظام التشغيل والبيانات ، يمكنك إظهار المحتوى وفقًا للحالة.
هذه بعض الميزات المثمرة لـ Happy Addons. وستعمل هذه الميزات بشكل مثالي مع أي موقع ويب Elementor. وبالتالي ، من المؤكد أنه يقلل من متاعبك في تنفيذ تصميم موقع الويب من البداية. ؟
ناهيك عن أن الأشخاص يحبون زيارة موقع بواجهة سهلة وتصميم جيد لواجهة المستخدم / تجربة المستخدم. وتساعدك الإضافات السعيدة على تصور خيالك إلى واقع ملموس. ومع ذلك ، إذا واجهت أي صعوبات في البرنامج التعليمي ، فيرجى إخبارنا في قسم التعليقات. سنرد عليك بالتأكيد ونقدم لك الحل. ؟
