أفضل 24 اتجاه لتصميم مواقع الويب في عام 2023
نشرت: 2023-06-30هل تحاول اكتشاف أفضل اتجاهات تصميم مواقع الويب وأكثرها تأثيرًا اليوم؟
تتطور الاتجاهات باستمرار لتلبية متطلبات المشهد الرقمي المتغير باستمرار. لذلك من المهم أن تظل على اطلاع دائم بما هو ساخن الآن.
وبدلاً من إجراء البحث بنفسك ، أمضينا الشهر ونصف الشهر الماضيين في البحث بعناية في أكثر اتجاهات تصميم الويب تأثيرًا وإدراجها في هذه المجموعة.
من البساطة والجرأة إلى المؤثرات الخاصة والرسوم المتحركة وغيرها الكثير فيما بينها ، هناك شيء للجميع.
سواء كنت مصممًا يبحث عن الإلهام أو صاحب عمل يتطلع إلى تجديد وجودك عبر الإنترنت ، ستوفر هذه المقالة رؤى لا تقدر بثمن حول اتجاه تصميم الويب الحديث.
نرحب بتطبيق أي شيء يثير اهتمامك والاستمتاع بالمرطبات.
أفضل اتجاهات تصميم مواقع الويب
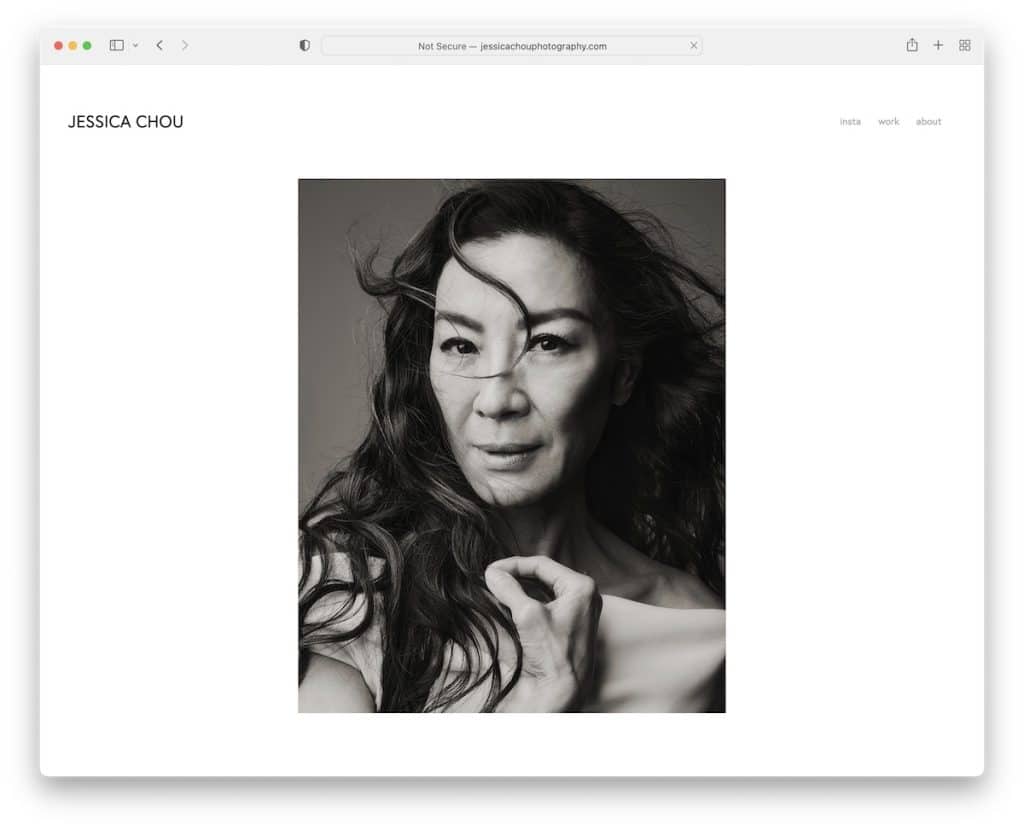
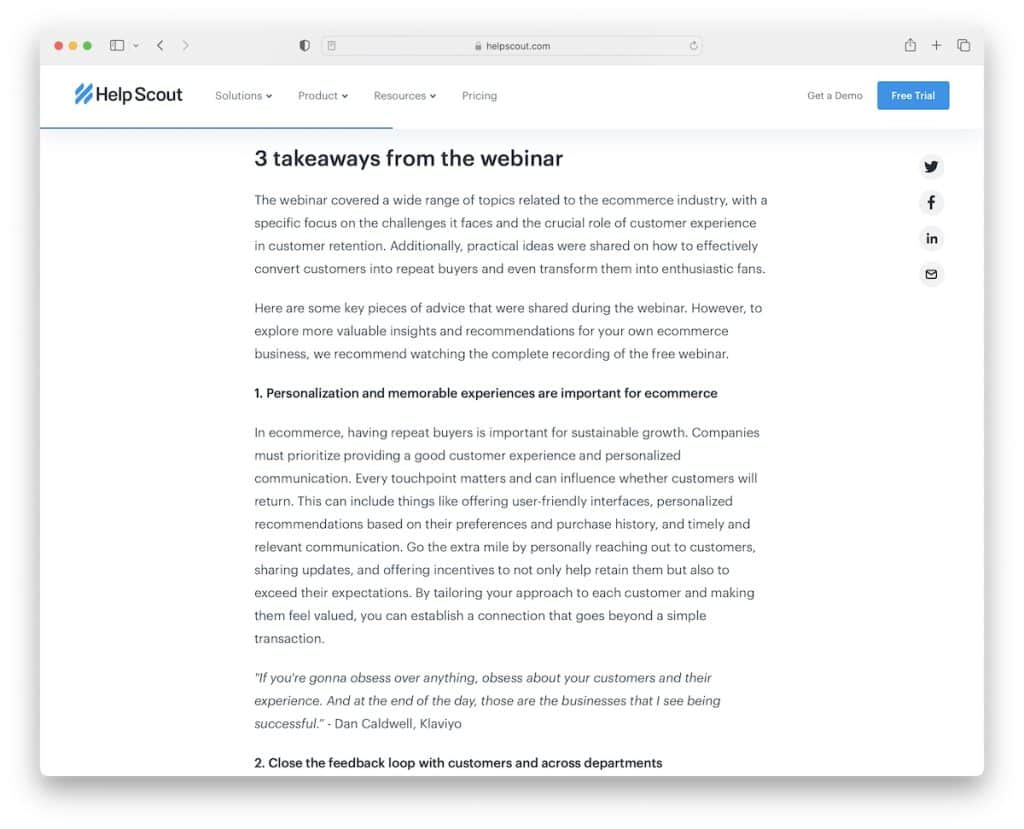
1. الفضاء الأبيض

تكمن قوة المساحة البيضاء في أنها تجعل كل المحتوى في المقدمة وفي المنتصف - دون تشتيت الانتباه. إنها تقنية مجربة ومثبتة تعمل مع أي موقع ، بغض النظر عن التخصص.
يعمل هذا النهج على تحسين قابلية القراءة ، وإنشاء تنقل أكثر متعة وإبراز العناصر الأساسية لتجربة مستخدم أفضل بكثير (UX).
بالإضافة إلى ذلك ، عند إنشاء موقع ويب مع التركيز على المساحة البيضاء ، سيظهر تواجدك عبر الإنترنت تلقائيًا بشكل أكثر احترافًا وحداثة (وليس عليك فعل الكثير لتحقيق نتيجة أفضل).
2. التفاعلات الدقيقة

هذا الاتجاه وتصميم مواقع الويب التالي يجذب الانتباه بشكل رائع. تعمل التفاعلات الصغيرة على تحسين التفاعل والتفاعل في الموقع ، مما يساهم في إطالة أوقات تصفح الصفحة (نظرًا لمدى متعة هذه التفاعلات!) وتجارب لا تُنسى.
ترشد هذه المؤثرات الخاصة الزائرين لأداء إجراءات محددة وتوجيههم "للقيام" بأشياء معينة.
وبالتالي ، يجب عليك وضع تفاعلات صغيرة على موقع الويب الخاص بك بشكل استراتيجي ومتعمد وإنشاء تجربة مستخدم أكثر تركيزًا. خلاف ذلك ، قد يضيفون سخامًا غير ضروري ويشتت انتباه الزائرين.
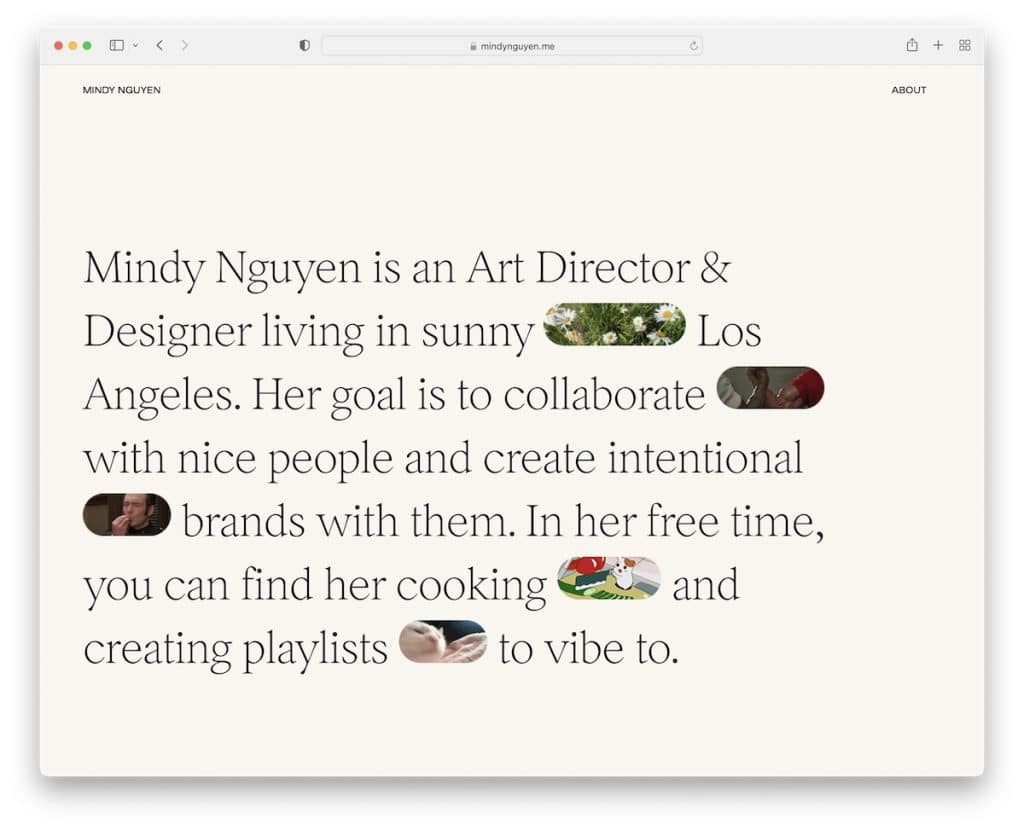
3. الرسوم المتحركة الدقيقة

بينما تساهم التفاعلات الصغيرة في مواجهة موقع ويب أكثر تركيزًا وتوجيهًا ، يمكن للرسوم المتحركة الصغيرة أن تضيف طبقة من المرح والترفيه.
ومع ذلك ، فإنها تعمل أيضًا بشكل رائع في إثارة المشاعر أو التعبير عن مشاعر وأحاسيس معينة قد يكون من الصعب استحضارها من خلال النص.
أحد أنماط الرسوم المتحركة المصغرة التي تعمل بشكل جيد للغاية هي ملفات GIF ، والتي تدركها ميندي جيدًا.
4. Parallax Scrolling

يعمل تأثير التمرير المنظر على تحسين المظهر المرئي أولاً وقبل كل شيء. إنه يضيف عمقًا وأبعادًا للموقع ، مما يجعله أكثر جاذبية ولا يُنسى. تأتي القدرة على التذكر من التصفح الفريد والمبتكر الذي قد يجده الزوار منعشًا.
يمكن أن يعزز تأثير المنظر أيضًا سرد القصص ، مما يحافظ على انتباه الزوار ويشجعهم على مواصلة التنقل عبر موقع الويب.
أضف بُعدًا لإحساس غامر يرفع من جمالية التصميم بشكل عام.
هل تحتاج إلى إلهام؟ تحقق من هذه المواقع الرائعة للتمرير المنظر.
5. زوايا مدورة

أصبحت الزوايا الدائرية شائعة بسبب تطبيقات (الهاتف المحمول) ولكن سرعان ما تم اعتمادها في تصميم مواقع الويب أيضًا. لماذا؟ لأنهم يعملون.
بدلاً من الزوايا الخشنة ، تقلل الزوايا الدائرية الخشونة ، مما يخلق تدفقًا أفضل وأكثر طبيعية للعين.
ما يفعله هذا أيضًا هو أنه يخفف الانزعاج البصري ، مما يتطلب تجربة بصرية أكثر راحة وراحة. هذا مفيد بشكل خاص إذا تفاعل الزوار مع المحتوى لفترات أطول.
لكن الزوايا الدائرية تجعل الموقع على الفور أكثر حداثة وعصرية ، وهو ما قد يعتاد عليه المستخدمون.
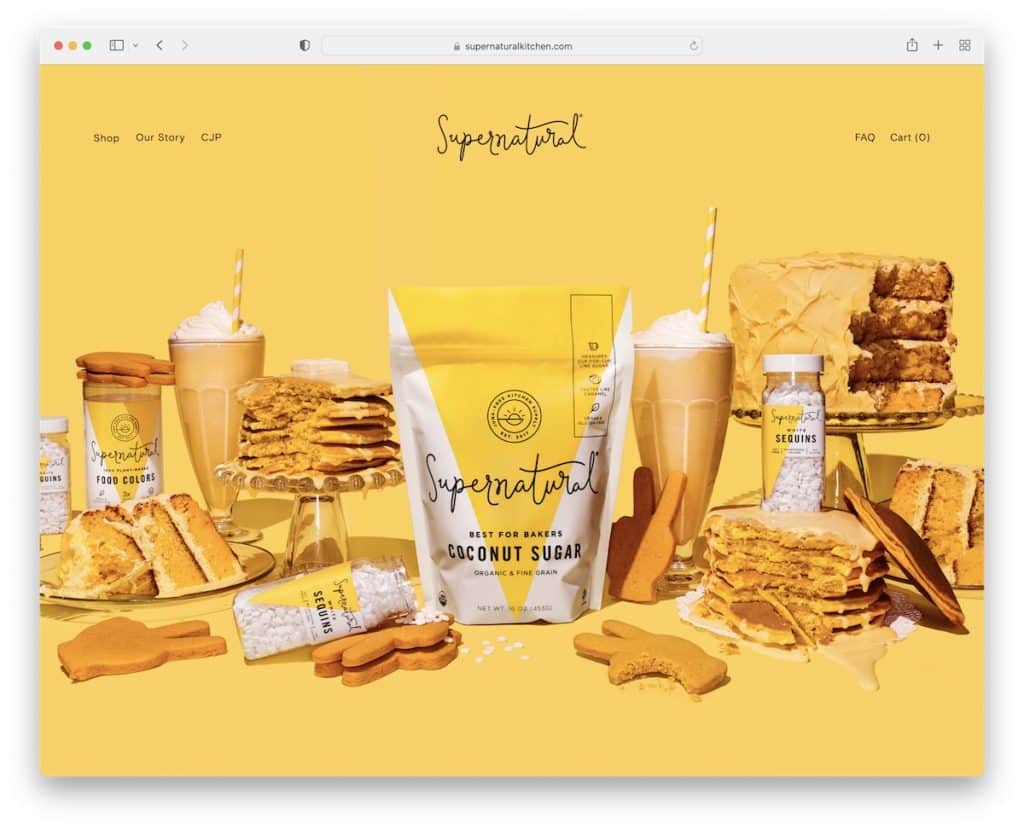
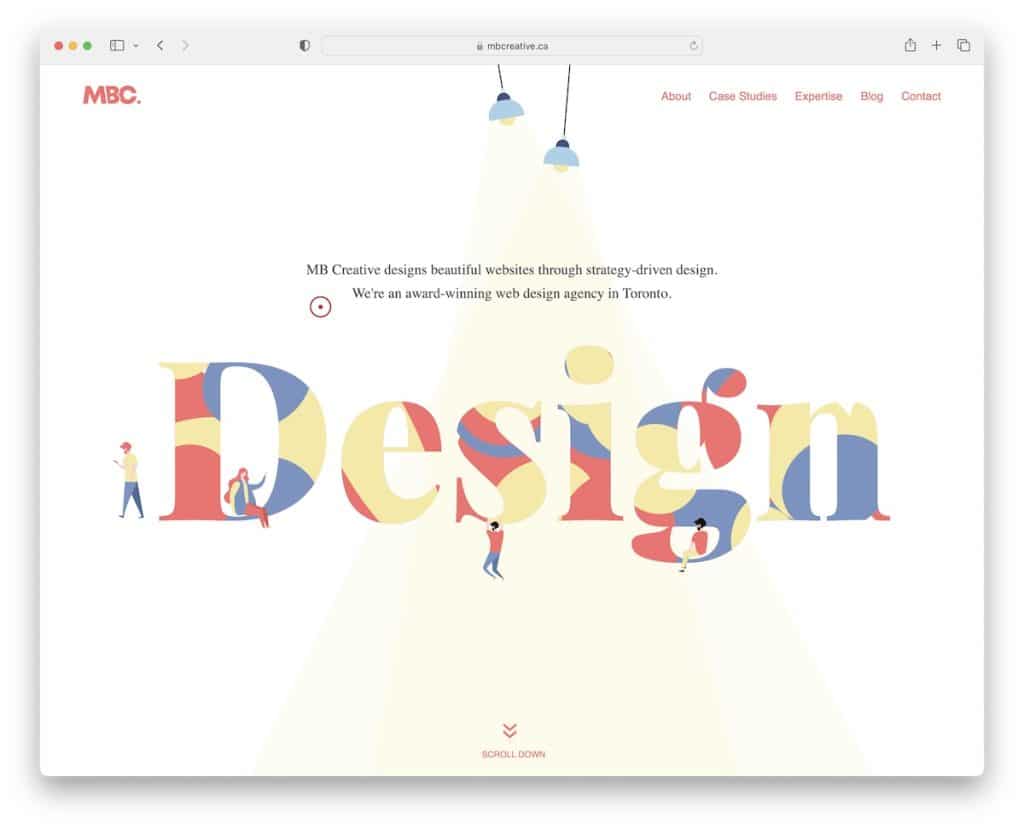
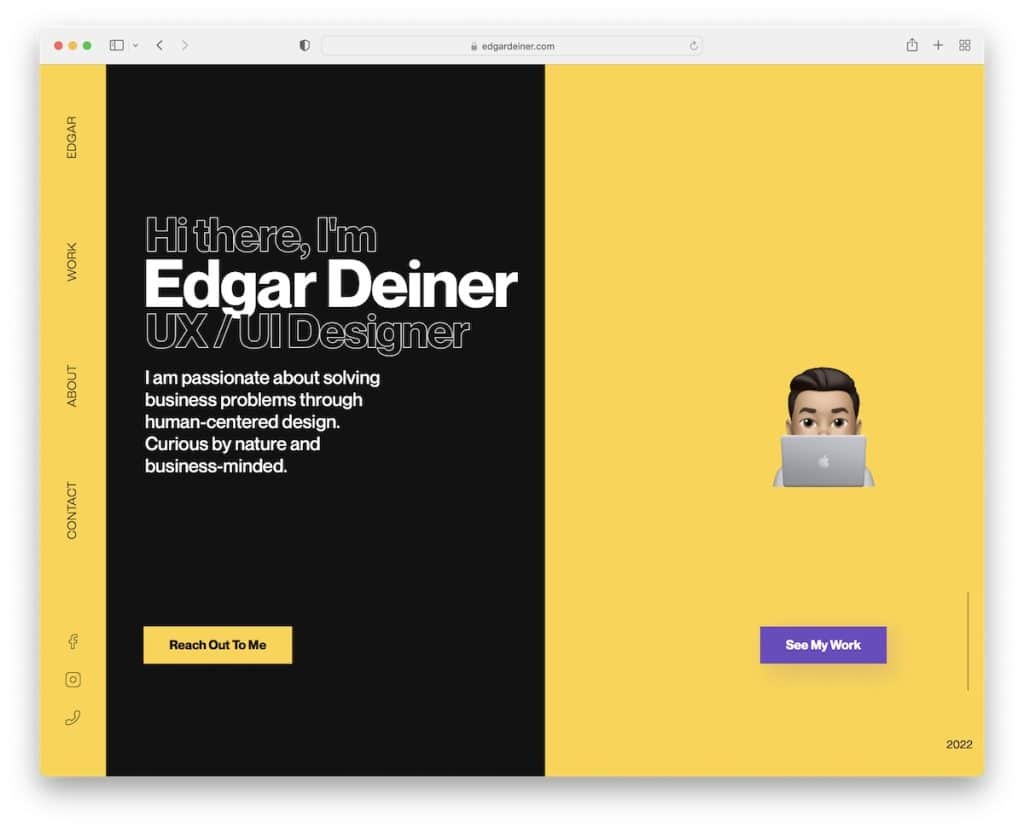
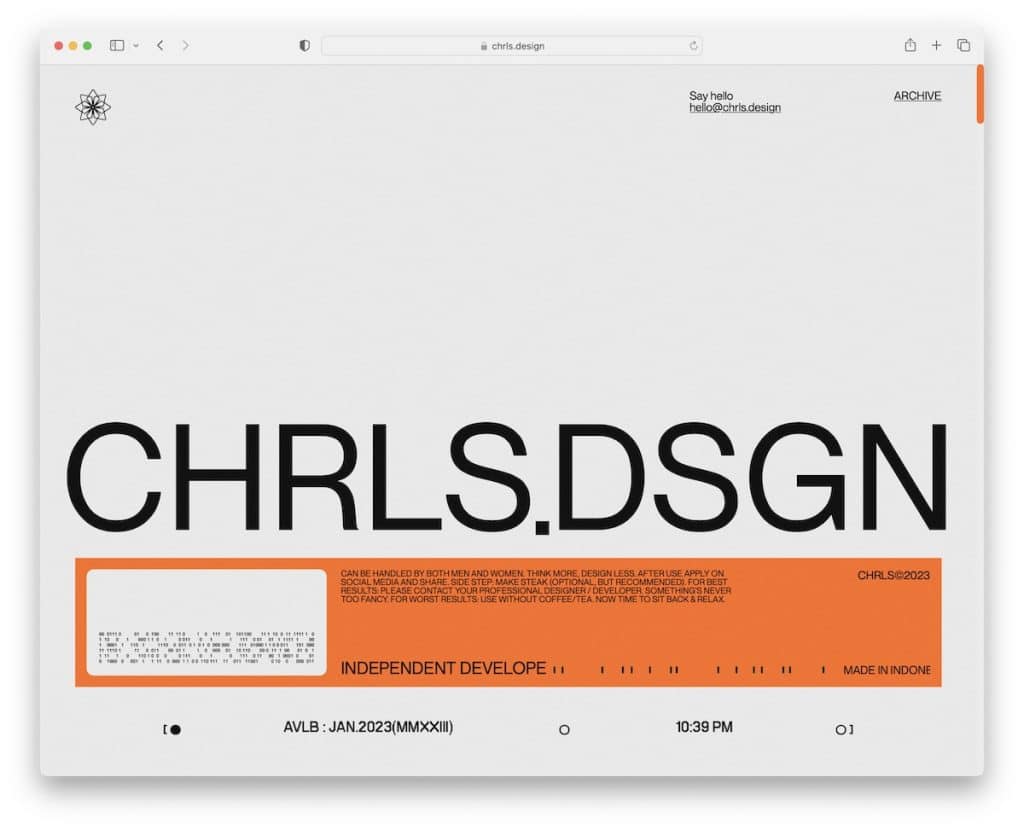
6. طباعة جريئة / كبيرة

أحد الاتجاهات في تصميم مواقع الويب هو استخدام الطباعة الجريئة والكبيرة. يعمل هذا إذا كنت تخطط لإضافة نص صغير إلى صفحتك (لتجنب الكثير من المساحات البيضاء) أو للإدلاء ببيان وإنطباع أول قوي على زوارك.
تساهم الطباعة المحسّنة في الوضوح والتركيز وتوجيه انتباه الزائرين من خلال تسلسل هرمي أفضل.
ثم هناك الهاتف المحمول - فالشاشات الأصغر والخطوط الصغيرة لا تعمل معًا بشكل جيد. لذلك يمكنك الحفاظ على قابلية القراءة الرائعة والتأثير من خلال تكبيرها.
باختصار ، إذا كنت تريد إبراز شيء ما - فقم بتوصيله من خلال خطوط عريضة وكبيرة.
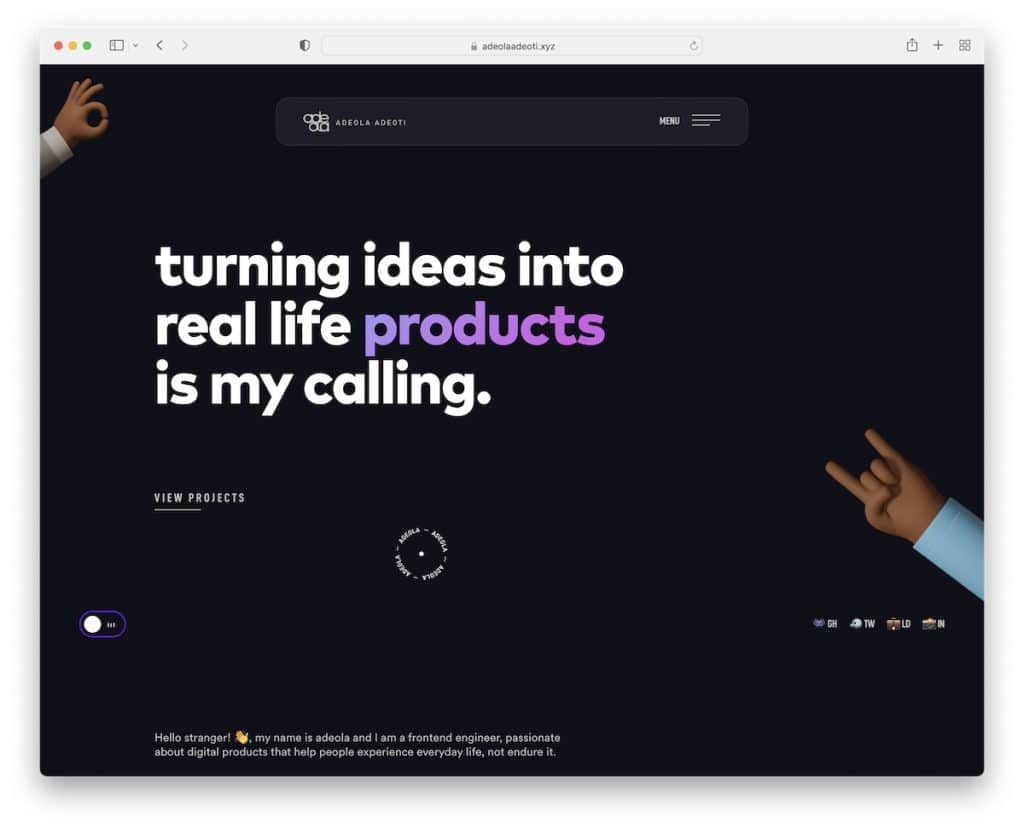
7. الوضع المظلم

الوضع المظلم هو اتجاه لتصميم مواقع الويب كان موجودًا منذ فترة. إنه يوفر فوائد مثل تقليل إجهاد العين (خلال ساعات الليل) ، وتحسين إمكانية القراءة (لا تستخدم الطباعة المعقدة) ، وكفاءة الطاقة ، والتركيز البصري (العناصر الأكثر إشراقًا تبرز أكثر) ، وجماليات حديثة وتخصيص المستخدم.
تذكر أن إضافة مفتاح تبديل (موجود عادةً في إحدى الزوايا) يعد مفيدًا ، حتى إذا قمت بإنشاء موقع ويب بمظهر داكن بشكل افتراضي. امنح الزائر حرية التبديل إلى الوضع الخفيف أو النهاري لأنه لا يتخيل الجميع تصميم الويب المظلم / الليلي.
تتمثل إحدى طرق إنشاء موقع الويب هذا في استخدام سمة WordPress داكنة. (إنه سهل ولا يتطلب خبرة.)
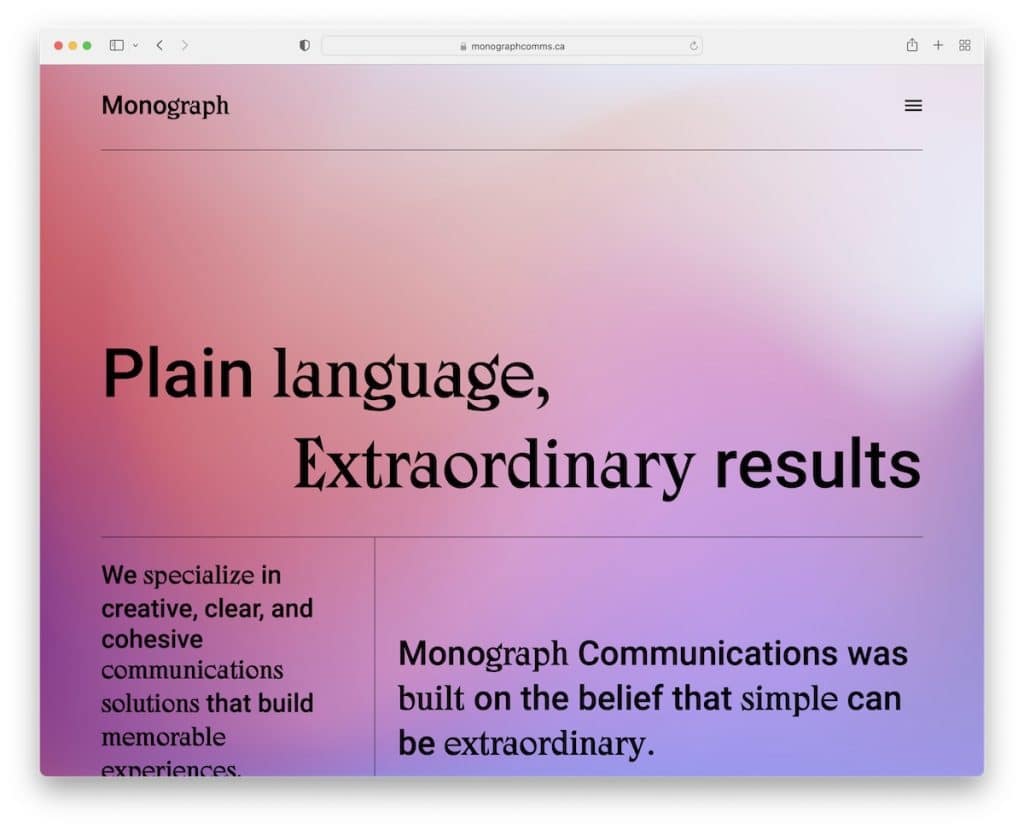
8. التدرجات وانتقالات اللون

تمامًا مثلما يضيف تأثير المنظر عمقًا وانغمارًا أقوى ، فإن التدرجات وانتقالات الألوان تخلق "بُعدًا جديدًا".
يؤدي ذلك إلى إنشاء انتقالات سلسة وسلسة بين أقسام وعناصر موقع الويب المختلفة ، سواء كانت أجزاء كبيرة من النص أو مساحة بيضاء أو أي شيء آخر.
تسمح التدرجات والانتقالات أيضًا للمصممين بإنشاء ألوان مخصصة لتكثيف العلامة التجارية والتخصيص.
نصيحة ودية: قم بتضمين الرسوم المتحركة والتأثيرات بعناية كبيرة عند استخدام التدرجات وانتقالات الألوان لأنه يمكنك بسهولة المبالغة في ذلك (وإنشاء فوضى).
9. بساطتها (تعمل دائمًا!)

عندما تكون في شك حول كيفية التعامل مع تصميم موقع الويب ، فابدأ بالحد الأدنى ووفر على نفسك الكثير من الوقت والجهد.
لماذا؟ كلمتين: هو. يعمل.
تخلص من العناصر غير الضرورية وقم بإنشاء تصميم أكثر انسيابية وهادفة لتجربة تتمحور حول المستخدم مع القليل من الإلهاءات أو بدونها.
يوفر التصميم البسيط في تصميم مواقع الويب تجربة مخصصة من خلال التصميم النظيف والمشاركة المحسنة والقراءة المحسنة وأوقات التحميل الأسرع (بدون ميزات ووظائف إضافية) والتركيز على العناصر الأساسية والجمالية الخالدة.
أخيرًا ، إنه اتجاه تصميم ويب متعدد الاستخدامات يعمل مع أي عمل وأي صناعة.
احصل على جرعة من البساطة من خلال أمثلة مواقع الويب المبسطة هذه.
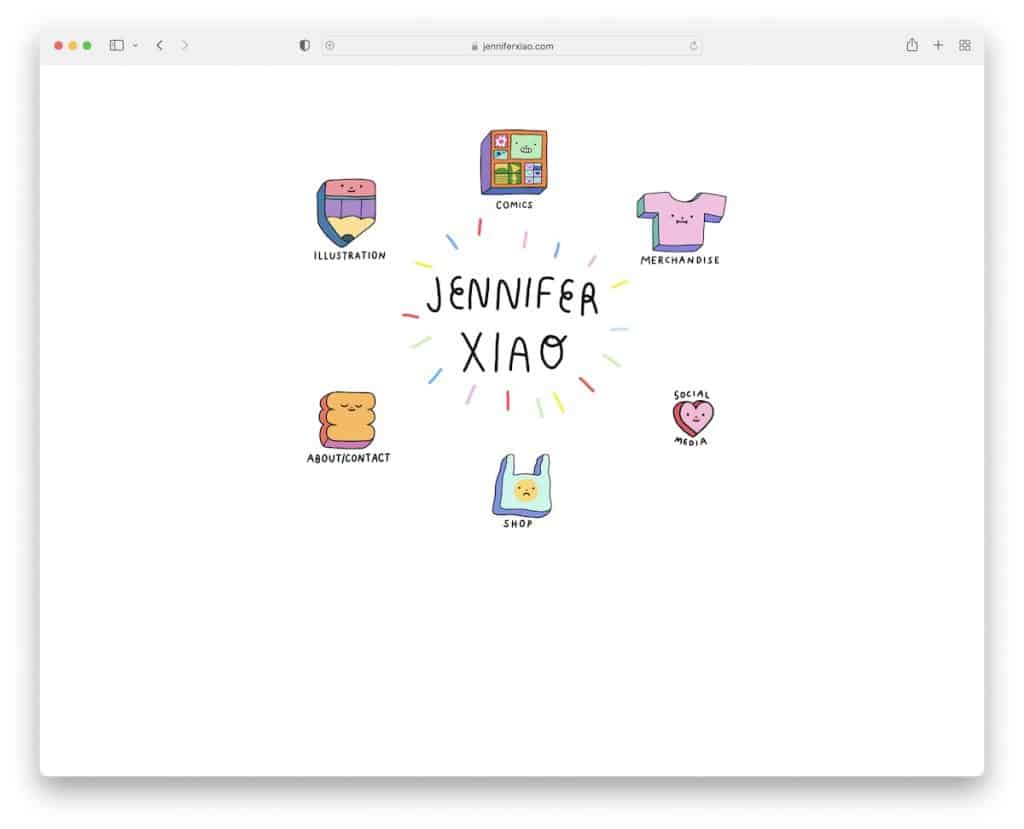
10. الرسوم التوضيحية والرسومات المخصصة

إذا كنت تريد التميز عن الآخرين ، أضف الرسوم التوضيحية والرسومات المخصصة إلى موقع الويب الخاص بك. بسيط.
من خلال الاستفادة من العناصر المرئية المخصصة بشكل فعال ، يمكنك إنشاء تجارب موقع ويب جذابة بصريًا ولا تُنسى وشاملة والتواصل بشكل فعال (تلميح: تبسيط المفاهيم المعقدة وإثارة المشاعر وإنشاء سرد) مع المستخدمين.
تسمح الرسومات المخصصة للمصممين بتخصيص الصور المرئية لهوية العلامة التجارية وإنشاء لغة مرئية متماسكة ومميزة.
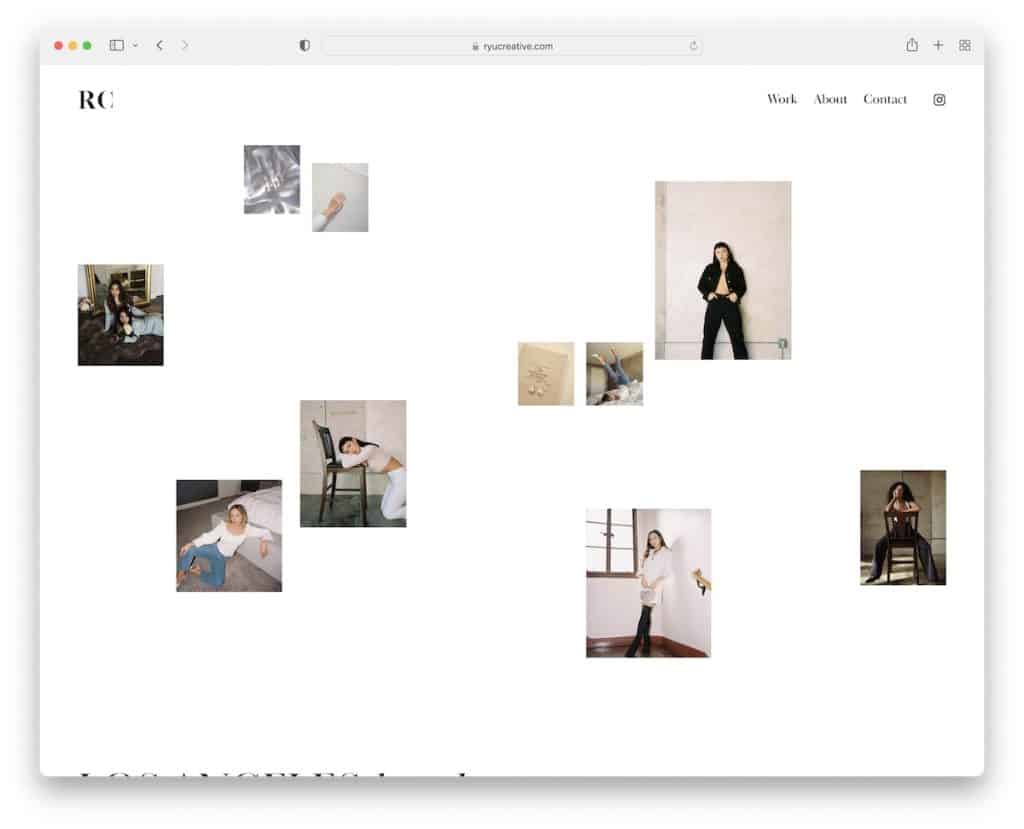
11. تخطيطات غير متماثلة

إذا كان كل شخص يستخدم أشكالًا متناظرة ، فاذهب عكس الاتجاه بأشكال غير متماثلة. على الرغم من أن هذا ليس اتجاهًا لتصميم مواقع الويب قد تراه كثيرًا ، إلا أنه بدأ في الظهور في كثير من الأحيان.
ما هي الصفقة وراء إنشاء تخطيطات غير متكافئة؟
إنهم يمنحون موقع الويب طاقة من خلال إنشاء عروض تقديمية ممتعة بصريًا تلفت الانتباه. هذا هو السبب في أن استخدام عدم التناسق يمكن أن يعمل بشكل رائع لتسليط الضوء على مناطق أو عناصر معينة في الموقع (تلميح: المنتجات والخدمات).
اجعلها أكثر ديناميكية وتميز عن البقية.
12. مؤشرات مخصصة

أحد الأسباب الرئيسية لاستخدام المؤشرات المخصصة على موقع الويب الخاص بك هو تحسين تجربة المستخدم. يمكنهم تعزيز التفاعل والمشاركة ، مما قد يتسبب في بقاء الزائر على موقع الويب الخاص بك لفترة أطول.
(ربما أنا فقط ، لكني ألعب دائمًا بالمؤشر المخصص أولاً لبضع ثوانٍ قبل أن أبدأ حتى في تصفح الصفحة.)
أيضًا ، كمطعم بيتزا ، يمكنك إنشاء مؤشر مخصص على شكل بيتزا (نعم ، موجود ، لكن لا يمكنني العثور على موقع الويب) كإمتداد لعلامتك التجارية.
اجعل زوار موقعك يذهبون: "هذا المؤشر رائع!"
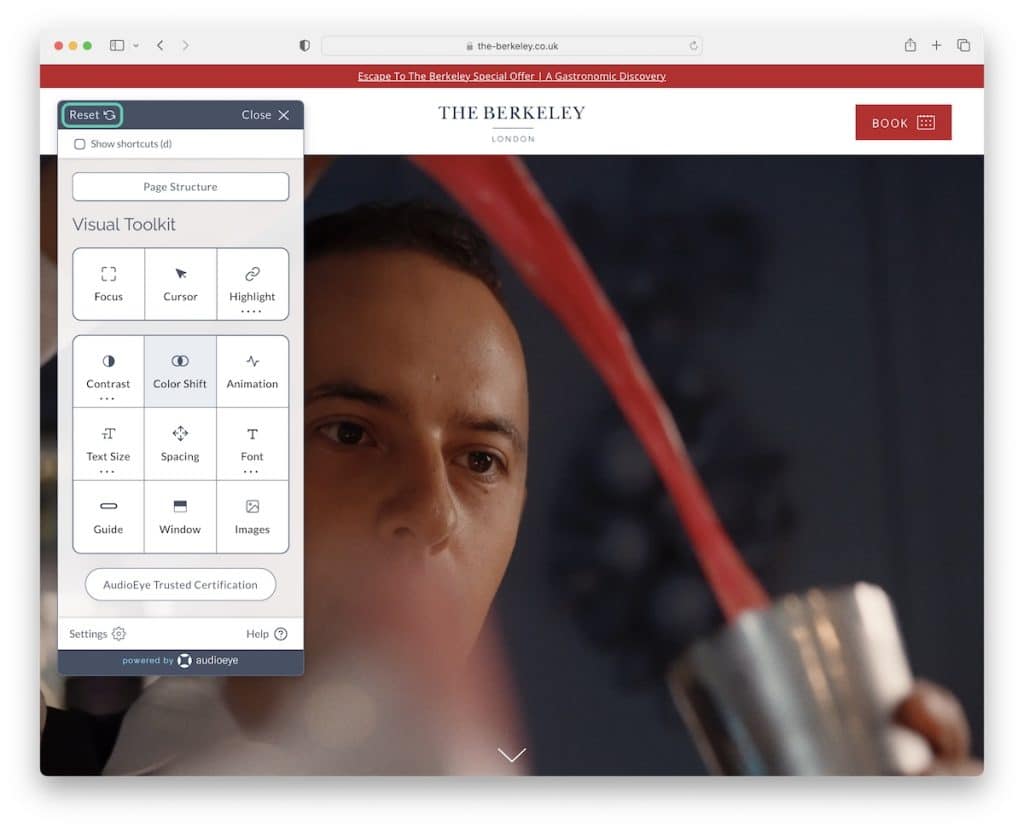
13. تصميم يركز على إمكانية الوصول

يعزز النهج الذي يركز على إمكانية الوصول في تصميم مواقع الويب الشمولية ، ويوسع نطاق الوصول والجمهور المستهدف ، ويحسن تجربة المستخدم لجميع المستخدمين ، ويوفر مزايا تحسين محركات البحث (SEO) وإثباتات مستقبلية لموقع الويب.

بلغة إنجليزية بسيطة ، إذا كنت ترغب في جعل موقع الويب الخاص بك في متناول جمهور أوسع ، اجعله سهل الوصول إليه.
يمكنك القيام بذلك عن طريق دمج قائمة / أداة تهيئة بسيطة للوصول بحيث يمكن للمستخدم تعديل مظهر موقع الويب وفقًا لاحتياجاته.
إظهار الالتزام بالمساواة في الوصول وسهولة الاستخدام ، مما يفيد الزوار ذوي الإعاقة والنجاح الشامل للموقع والأعمال.
14. عناصر ثلاثية الأبعاد

هل تشعر أن التصميم المسطح ممل وغير ممتع؟ هذا جيد لأنه يمكنك دمج (بشكل مرضٍ!) عناصر ثلاثية الأبعاد على الفور من أجل:
- اجذب الانتباه
- زيادة مشاركة العملاء
- أضف العمق
- ولفت انتباه الزوار
يتيح لك اعتماد العناصر ثلاثية الأبعاد إنشاء موقع ويب فردي لا مثيل له. ما هو الأفضل؟ يمكنك استخدامها بغض النظر عن مدى "مملة" أو مدى "متعة" الصناعة التي تعمل فيها.
تأسر وفتن.
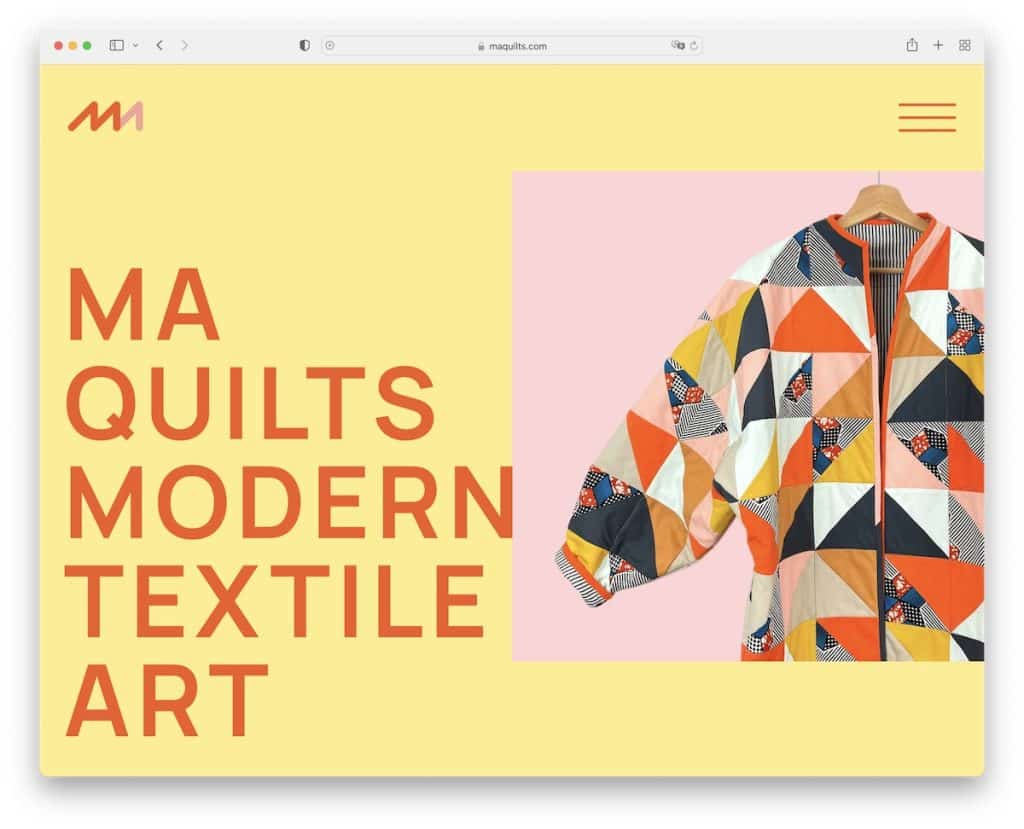
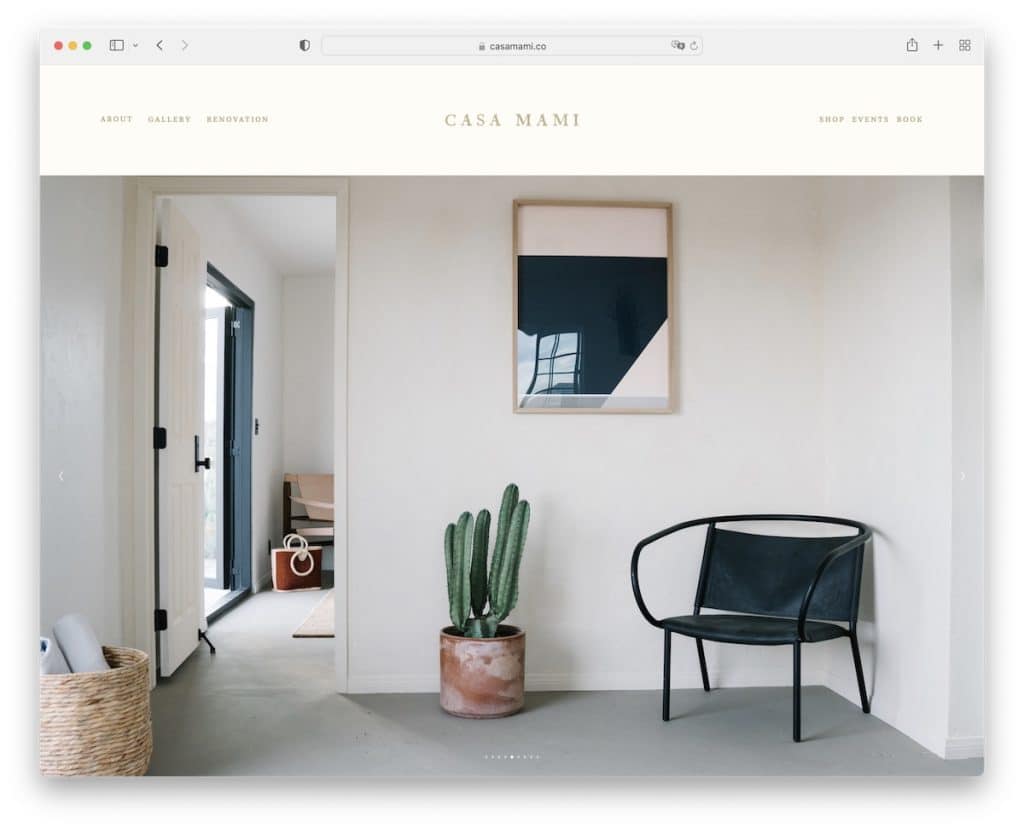
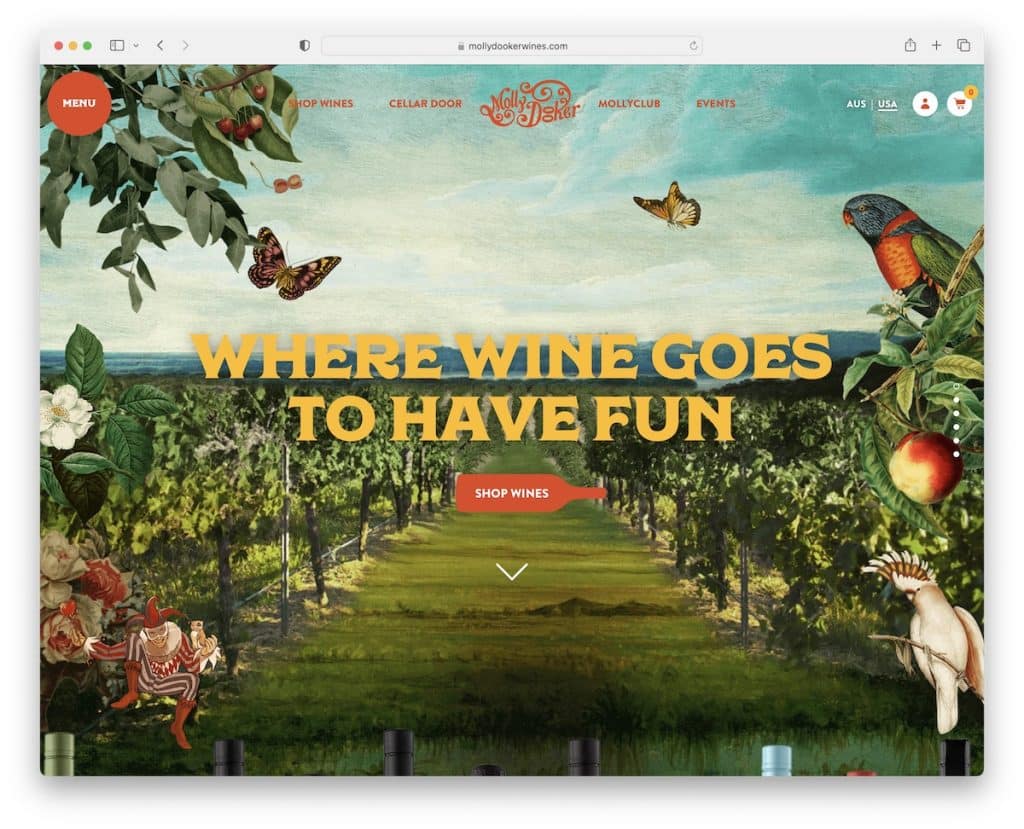
15. رؤوس ملء الشاشة

رأس ملء الشاشة أو على الأقل قسم رأس / بطل كبير جدًا مخصص لكل من يريد إنشاء بيان مرئي مؤثر. سيؤدي ذلك إلى انطباع أول ملفت للنظر يجعل الزائرين متعطشين للمزيد.
بالإضافة إلى ذلك ، إذا كنت ترغب في جعله أكثر ديناميكية ، فيمكنك تبديل رأس ملء الشاشة الثابت باستخدام عرض شرائح لضمان سهولة ملاحظة واستيعاب العديد من المعلومات المهمة.
يضمن الرأس الكبير أن يحافظ موقع الويب على تأثيره المرئي ووظائفه عبر جميع الأجهزة ، مما يوفر تجربة مستخدم متسقة وسلسة.
يعجبني بشكل خاص شريط تمرير Casa Mami ، والذي يتكون فقط من صور جميلة ولا يبدو باهظًا على الإطلاق.
16. تمرير الرسوم المتحركة المشغلة

إذا كان هناك شيء واحد يجعلني دائمًا أكثر تنبيهًا عند التمرير في موقع ويب ، فهو عبارة عن رسوم متحركة يتم تشغيلها بواسطة التمرير.
عادة ما تكون هذه تأثيرات خاصة صغيرة تظهر أو تتحرك أو تتفاعل بطريقة ما أثناء التمرير. إنها تجعل موقع الويب أكثر ديناميكية وإثارة للاهتمام.
ومع ذلك ، لا يستخدمها المصممون بالضرورة بشكل زخرفي بحت ، ولكن الرسوم المتحركة التي يتم تشغيلها بالتمرير يمكنها أيضًا توجيه انتباه المستخدمين لجعل أقسام وعناصر معينة أكثر قابلية للتنفيذ.
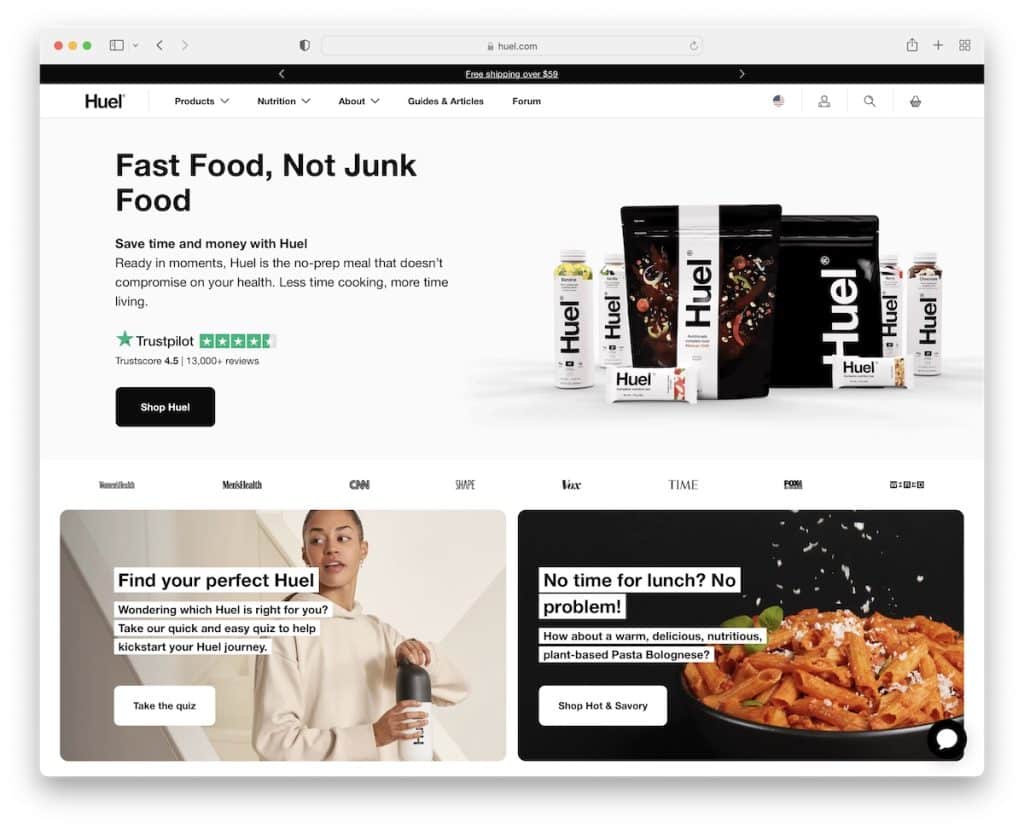
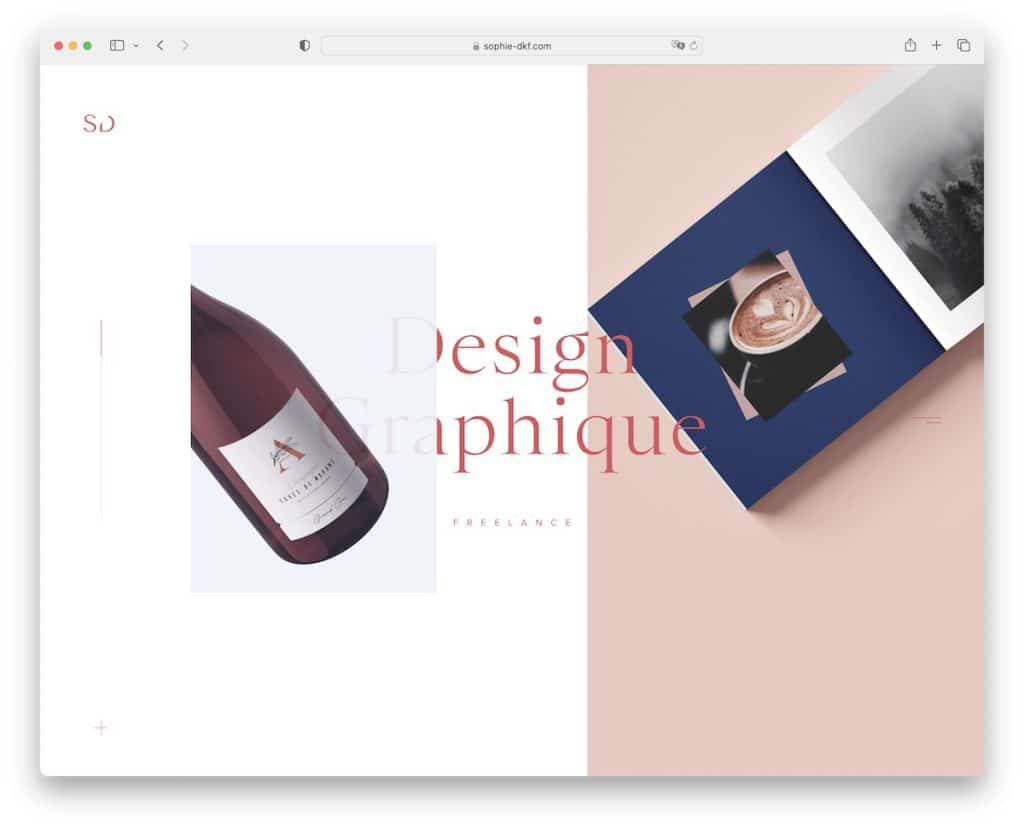
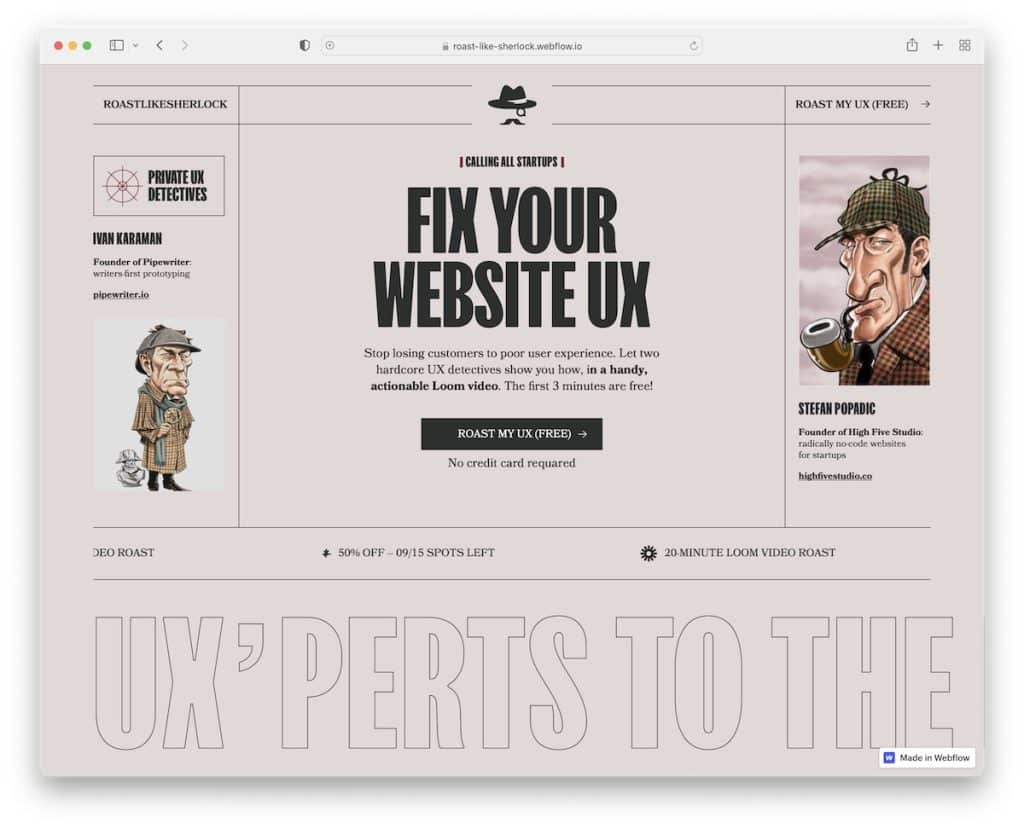
17. تخطيطات تقسيم الشاشة

تخطيطات تقسيم الشاشة ليست جديدة ، لكنها لن تختفي في أي وقت قريبًا. في الواقع ، هناك نسبة كبيرة من مواقع الويب التي تستخدم هذه البنية وترى نتائج رائعة.
يتميز تصميم الشاشة المنقسمة بقسمين يوفران معًا الوضوح والبساطة ، مما يضمن تصفحًا سريعًا وفعالًا عبر موقع الويب.
يمكن للزوار تحديد المعلومات الأكثر أهمية بسهولة أكبر عندما يتم إقران الأقسام بشكل استراتيجي (عادةً مع المحتوى المرئي من جانب والنص على الجانب الآخر).
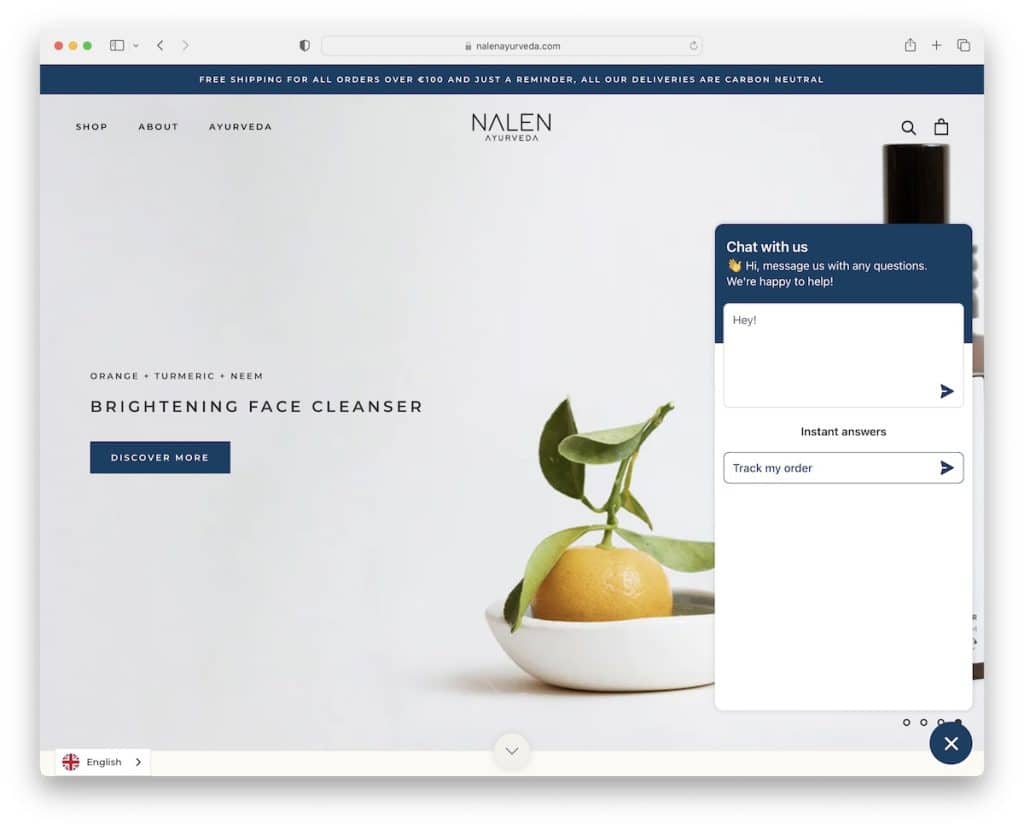
18. روبوتات المحادثة والمساعدون الافتراضيون

إن إضافة روبوت محادثة أو مساعد افتراضي (هل شاهدت إحصائيات روبوت الدردشة المتعمقة الخاصة بنا؟) إلى موقع الويب الخاص بشركتك العديد من الفوائد ، مما يساهم في زيادة رضا المستخدمين والعملاء (المحتملين) والمبيعات.
على الرغم من أن برامج الروبوت قد لا تندرج في نفس فئة اتجاهات تصميم مواقع الويب الأخرى في هذه القائمة ، إلا أنني أشعر أنه يجب ذكرها.
عند استخدام روبوت محادثة ذكي ، يمكنك تقديم دعم وأتمتة على مدار الساعة طوال أيام الأسبوع ، والتمتع بتوفير التكلفة والوقت وزيادة التفاعلات والتحويلات.
قدِّم تجربة أفضل وأضف قيمة إلى رحلة الشراء الخاصة بهم من خلال المصداقية والثقة - نعم ، بسبب برنامج chatbot / المساعد الافتراضي الودي.
ملاحظة: قد تكون مهتمًا أيضًا بإحصاءات تجربة العملاء لدينا لأنه لا ينبغي الاستخفاف بتجربة العملاء.
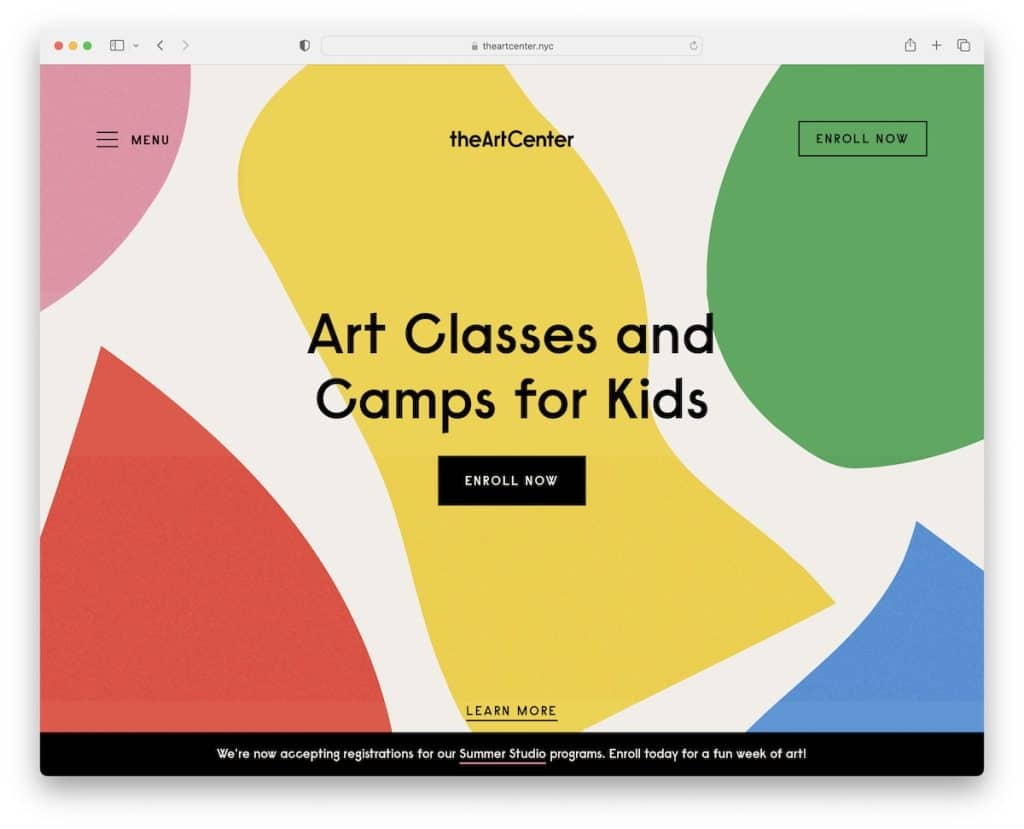
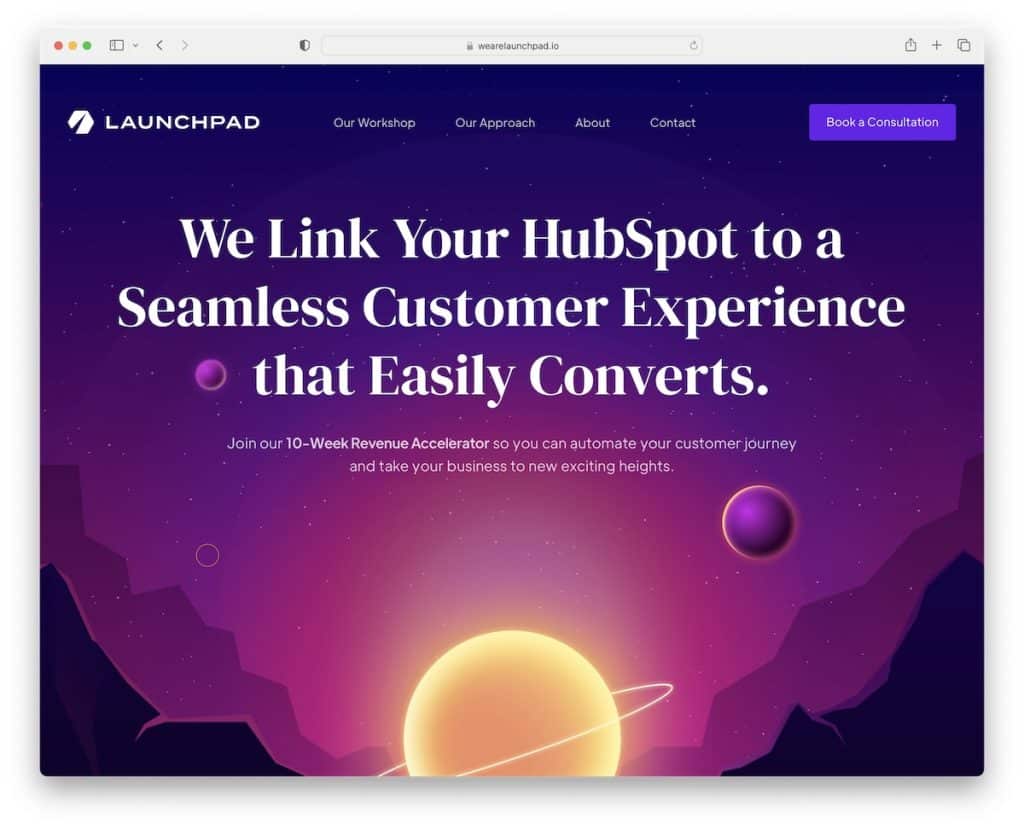
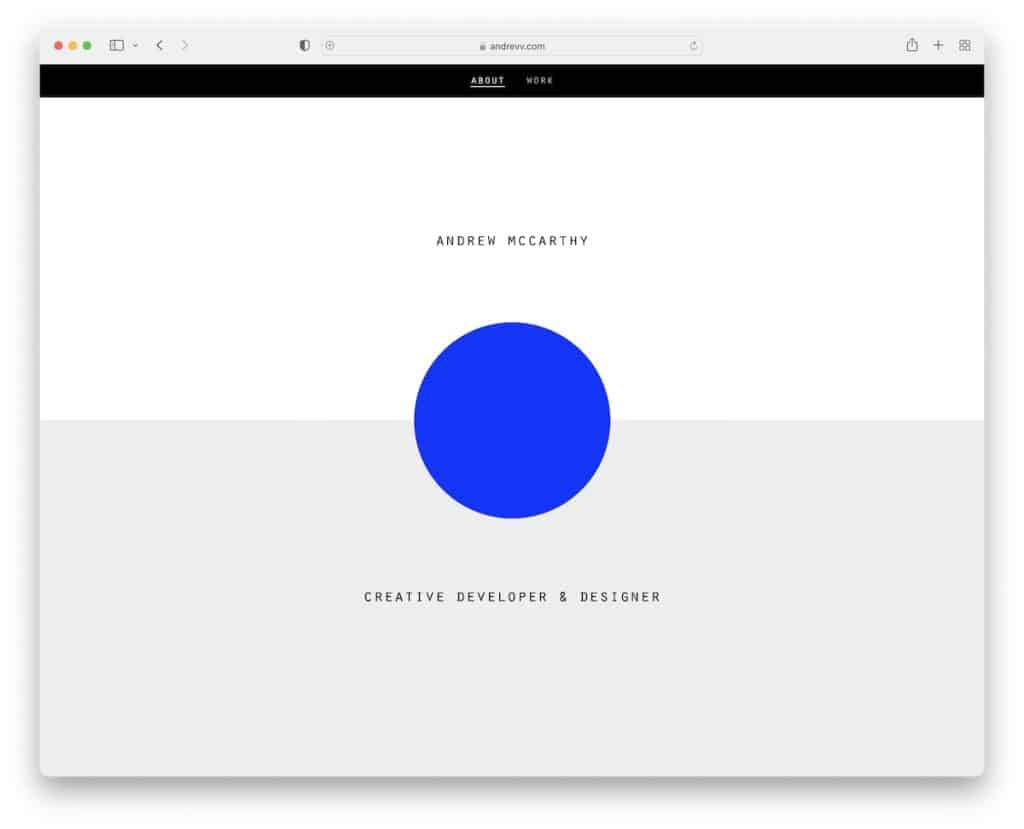
19. الأشكال الهندسية

بالنسبة لأولئك الذين لا يتعاملون مع عدم التماثل ، يمكن للأشكال الهندسية في تصميم الويب إنشاء عكس كامل - التوازن والتماثل. لكن كيفية استخدامك لهذه الأشكال أمر متروك لك تمامًا. تتمثل إحدى الطرق في إنشاء بنية ذات طبقات (متغيرة) ، كما في حالة أندرو.
سواء كانت الأشكال والخطوط تطفو ، تظهر كجزء من كل قسم بالموقع أو تضيفها إلى الخلفية ، يمكنها إنشاء نقاط اهتمام وإضافة المرونة والملمس.
أيضًا ، يمكن أن تتعاون الأشكال وتدعم بعضها البعض عند إنشاء نمط ، وإنشاء تدفق موقع جذاب ومركّز.
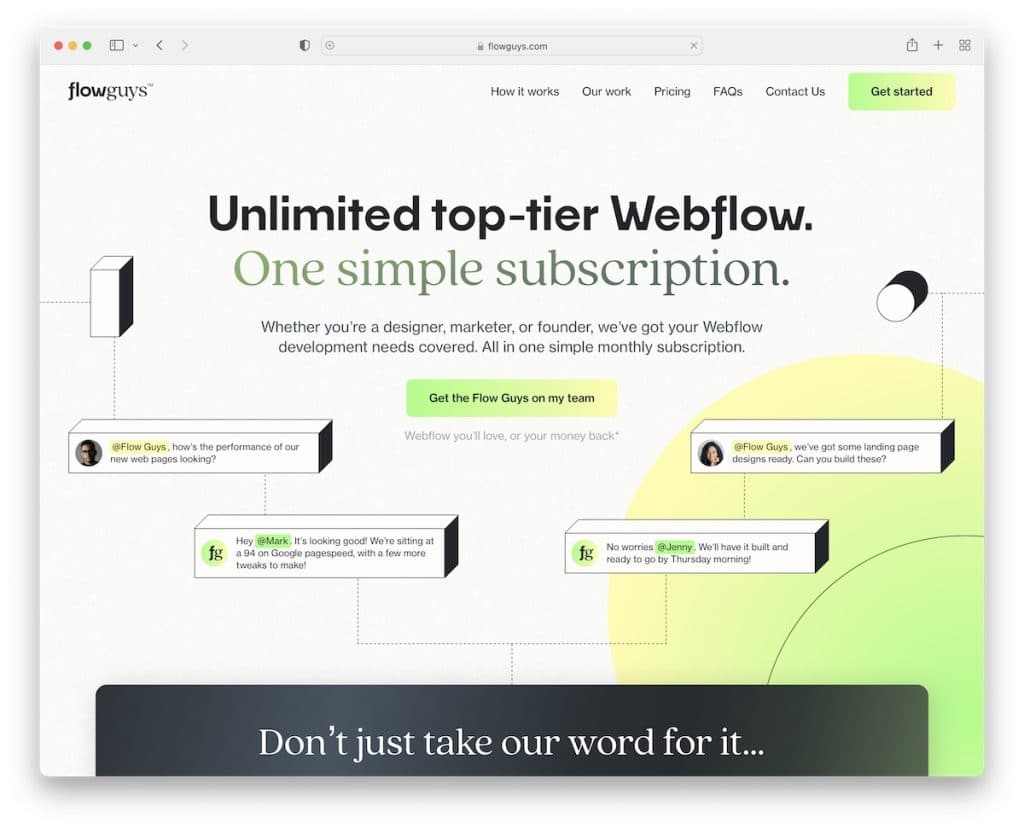
20. عناصر متداخلة متعددة الطبقات

من خلال تكديس الطبقات واحدة فوق الأخرى ، فإنك تنشئ عمقًا يستدعي مظهرًا أكثر حيوية وحيوية لموقع الويب.
يمكن أن تعمل العناصر المتداخلة أو متعددة الطبقات أيضًا بشكل رائع لتوجيه تركيز المستخدمين ، وإبراز الجوانب الرئيسية التي تريدهم أن يكتشفوها بسهولة وسرعة.
في رأيي ، تساهم الطبقات أيضًا في سرد أفضل (سياقي) للقص ، بفضل الديناميكية التي تخلقها الطبقات والعناصر المكدسة.
ملاحظة: من الأفضل استخدام هذا الاتجاه مع البساطة (ولكن يمكنك أيضًا إضفاء البهارات عليه باستخدام الرسوم المتحركة وتأثير المنظر).
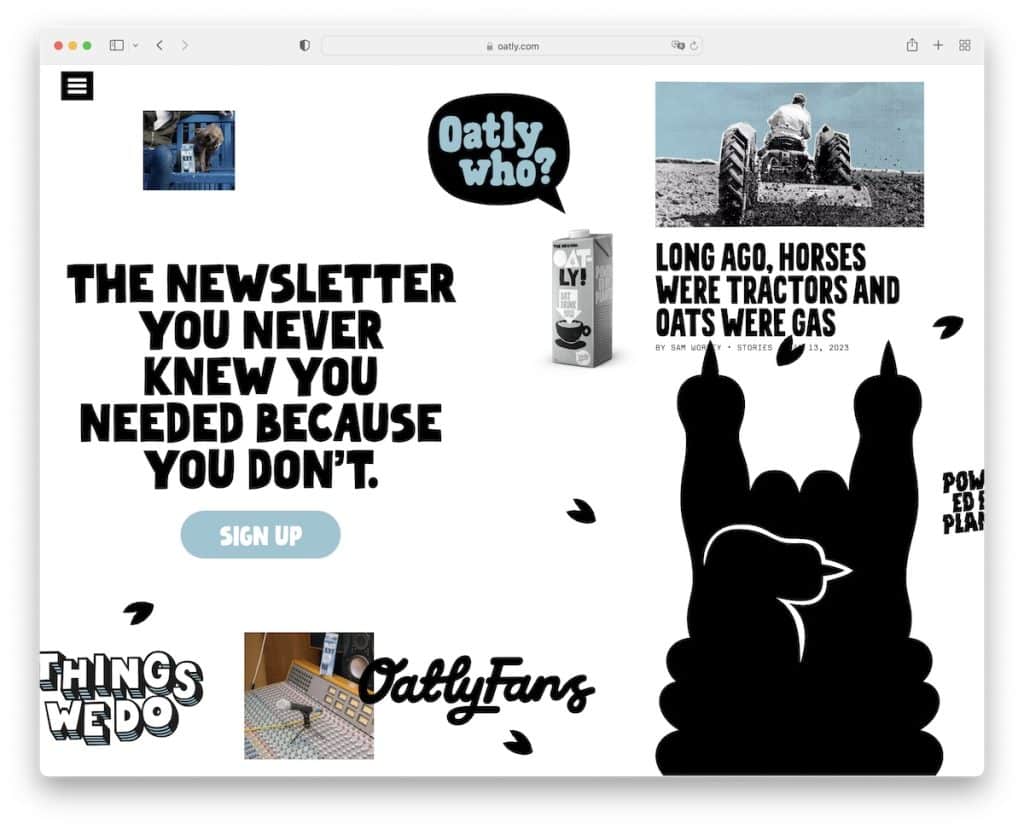
21. الوحشية

على الرغم من أن الوحشية تأتي من الهندسة المعمارية ، إلا أنها شائعة جدًا في تصميم مواقع الويب أيضًا. بينما يركز على المظهر البسيط والبسيط ، فإنه يهدف إلى جلب عناصر تصميم الويب الحيوية في المقدمة والوسط.
تتمحور الوحشية حول الوظيفة والفعالية ولكنها تزيد من حرية التعبير. بعبارة أخرى ، فإن الوحشية تشجع التجريب وتدفع حدود معايير التصميم التقليدية.
يمكن أن تؤدي هذه الحرية الفنية إلى تصميمات مواقع ويب مبتكرة ومثيرة للتفكير تجذب المستخدمين وتجذبهم.
في حين أن النهج الوحشي قد لا يكون متاحًا للجميع ، فإن أولئك الذين يسعون إلى الابتعاد عن التصميم التقليدي يمكنهم إنشاء تجربة موقع ويب مؤثرة بصريًا.
22. تصاميم الحنين والرجعية

تتمحور التصاميم الحنينية والرجعية حول إقامة علاقة عاطفية بين الناس والعلامة التجارية. يمكن أن يعزز هذا الاتصال الارتباطات الإيجابية ، ويتفاعل مع تجارب المستخدمين الشخصية ويخلق شعورًا بالراحة.
يمكن أن يؤدي استخدام العناصر أو الألوان أو الطباعة أو الصور المستوحاة من الطراز القديم إلى إنشاء تجربة آسرة بصريًا تميز موقع الويب عن المنافسين.
يعد استخدام تصميمات الحنين إلى الماضي أيضًا أسلوبًا ممتازًا لاستهداف جماهير محددة ، وبناء علاقة وجعل موقع الويب أكثر ارتباطًا وملاءمة.
لكني أحب (عادةً) الجو المرح والمرح الذي تحمله مواقع الحنين والرجعية ، مما يجعلها أكثر متعة في التصفح.
23. حدود مرئية

لقد مررنا بالفعل ببعض اتجاهات تصميم مواقع الويب التي تعمل بشكل رائع في إبراز العناصر والأقسام ، لكني أجد الزوايا المرئية واحدة من أكثرها روعة.
تفصل الأسطر البسيطة قسمًا واحدًا عن الآخر ولكن تضمن حصول كلاهما على أكبر قدر من الاهتمام الذي يستحقه. يؤدي هذا إلى إنشاء مظهر أكثر شفافية ، بحيث يمكن للزوار مسح الصفحة بسهولة للحصول على المعلومات التي يحتاجون إليها بسرعة.
تذكر ، ليس عليك استخدام حدود مرئية عبر تخطيط موقع الويب بالكامل. يمكنك إضافة حدود فقط إلى العناصر والأقسام التي تريد جذب الانتباه إليها. (في بعض الأحيان ، ينشئ مشرفو المواقع حدودًا حول الإعلانات حتى تبرز أكثر أو لفصل الرأس والتذييل.)
نصيحة ودية: استخدم الحدود في انسجام مع مظهر بسيط وبسيط. إذا كان موقع الويب الخاص بك مليئًا بالفعل بأشياء "خيالية" أخرى ، فإن إضافة حدود قد تدمر التجربة (ولكن لا يزال بإمكانك اختبارها ، رغم ذلك).
24. التمرير / مؤشر التقدم

نادرًا ما يذكر أي شخص مؤشرات التمرير أو التقدم في تصميم موقع الويب ، ولكن إذا كنت تدير موقعًا يحتوي على مقالات ومنشورات طويلة بشكل استثنائي ، فقد تؤدي هذه الإضافة البسيطة إلى تحسين تجربة المستخدم لموقعك.
يشير مؤشر التمرير إلى مقدار المحتوى المتبقي لاستكشافه ، مما يساعد المستخدمين على التنقل في الصفحات الطويلة أو الأقسام القابلة للتمرير بشكل أكثر كفاءة. يقلل من الارتباك لأن المستخدم يعرف موقعه داخل المحتوى.
كما أنهم ينشئون نوعًا من "خدعة العقل" على الزائرين ، ويشجعونهم على التمرير أكثر ، واكتشاف المزيد من المحتوى واستكشاف المزيد من الصفحة.
هل تريد تمكين استكشاف مواقع الويب؟ (من الذي لا يفعل ذلك؟) يمكن أن تؤدي إضافة مؤشر التمرير إلى حل المشكلة.
