أفضل أدوات تطوير مواقع الويب: دليل كامل للمبتدئين
نشرت: 2023-03-23إذا كنت جديدًا في عالم تطوير مواقع الويب ، فمن المحتمل أنك واجهت شعورًا غامرًا بالحاجة إلى الاختيار من بين مجموعة متنوعة من أدوات تطوير الويب الجيدة. لقد كنا هناك وهي ليست جميلة تمامًا. لهذا السبب ، في هذه المقالة ، سنعرض لك أفضل اختياراتنا لأفضل أدوات تطوير الويب - والتي استخدمنا بعضها لأنفسنا عندما كنا لا نزال نبدأ - لذلك لا يتعين عليك اختبار كل منها بنفسك!
سواء كنت طالبًا أو محترفًا تنتقل إلى تطوير الويب ، أو مجرد شخص يتطلع إلى إنشاء موقع ويب جديد لأعماله أو للمتعة ، فإن قائمتنا أدناه ستساعدك على اختيار الأداة التي تناسب ما تبحث عنه.

جدول المحتويات
أفضل أدوات تطوير الويب

عندما يتعلق الأمر بتطوير الويب ، فإن امتلاك الأدوات المناسبة يمكن أن يحدث فرقًا كبيرًا. هذه هي أفضل اختياراتنا لأفضل أدوات تطوير مواقع الويب للمبتدئين:
- أدوات مطوري Chrome
- نص سامي
- كود الاستوديو المرئي
- جيثب
- كود
بالطبع ، هناك مجموعة من المعايير التي استخدمناها للتوصل إلى القائمة. هذه كالتالي:
- سهولة الاستخدام - يجب أن تكون الأداة سهلة الاستخدام ، خاصة للمبتدئين.
- الوظيفة - يجب أن توفر الأداة مجموعة واسعة من الوظائف والقدرات لتلبية متطلبات مشروعك.
- التكامل - يجب أن تكون الأداة قادرة على الاندماج بسلاسة مع الأدوات والبرامج الأخرى لإنشاء عملية تطوير ويب سلسة.
- التكلفة - يجب أن تكون الأداة ميسورة التكلفة ، والأفضل من ذلك ، أن يكون لديها إصدارات مجانية متاحة للمبتدئين لتجربتها دون كسر البنك.
دعونا نحفر في كل واحد!
1. أدوات مطوري Chrome- أدوات تطوير مواقع الويب

الأفضل لتصحيح أخطاء صفحات الويب وتحسينها
| سهولة الاستعمال | ★★★★ |
| وظائف | ★★★★★ |
| اندماج | ★★★★ |
| يكلف | ★★★★★ |
Chrome Developer Tools هي مجموعة من أدوات تطوير الويب المدمجة مباشرة في متصفح Google Chrome. إنه الأفضل لتصحيح أخطاء صفحات الويب واختبارها وتحسينها.
إنه سهل الاستخدام إلى حد ما بالنسبة للمبتدئين لأنه يعمل بشكل جيد مع متصفح Chrome. وإذا كنت تستخدم أدوات ويب أخرى مثل Visual Studio Code أو Sublime Text أو AngularJS ، فإن Chrome Developer Tools تعمل معها أيضًا بسهولة.
هذه هي الأشياء الأخرى التي نحبها في أداة تطوير الويب هذه:
- تُعد أداة Inspect Element الخاصة بها طريقة رائعة يمكنك استخدامها لعرض أنماط وهياكل مواقع الويب الأخرى ، والتي يمكن استخدامها
- يمنحك شرارة الإلهام لكيفية الانتقال إلى موقع الويب الخاص بك.
- يمكنك تحرير ومعاينة تعليمات HTML و CSS و JavaScript في الوقت الفعلي.
- يسمح لك باختبار استجابة موقع الويب على أحجام الشاشات المختلفة.
- إنه مجاني تمامًا!
الشيء الذي يجب مراعاته حول Chrome Developer Tools هو أنه ليس الخيار الأفضل لتخصيص موقع الويب الخاص بك - فهو مصمم بشكل أساسي لتصحيح أخطاء صفحات الويب وتحسينها. لذلك ، سيكون من الأفضل لك التفكير في أدوات الويب الأخرى.
لقد لخصنا إيجابيات وسلبيات هذه الأداة أدناه.
الايجابيات
- يحتوي على مجموعة واسعة من الميزات
- تصحيح أخطاء الواجهة الأمامية الجيدة ، ويمكنه إجراء تصحيح أخطاء الخلفية أيضًا
- تحرير وعرض الكود في الوقت الحقيقي
- حر
سلبيات
- سيستغرق الأمر بعض الوقت للمبتدئين للتعرف على جميع أدوات المطورين المتاحة
- يعمل فقط على جوجل كروم
- خيارات تخصيص محدودة للغاية.
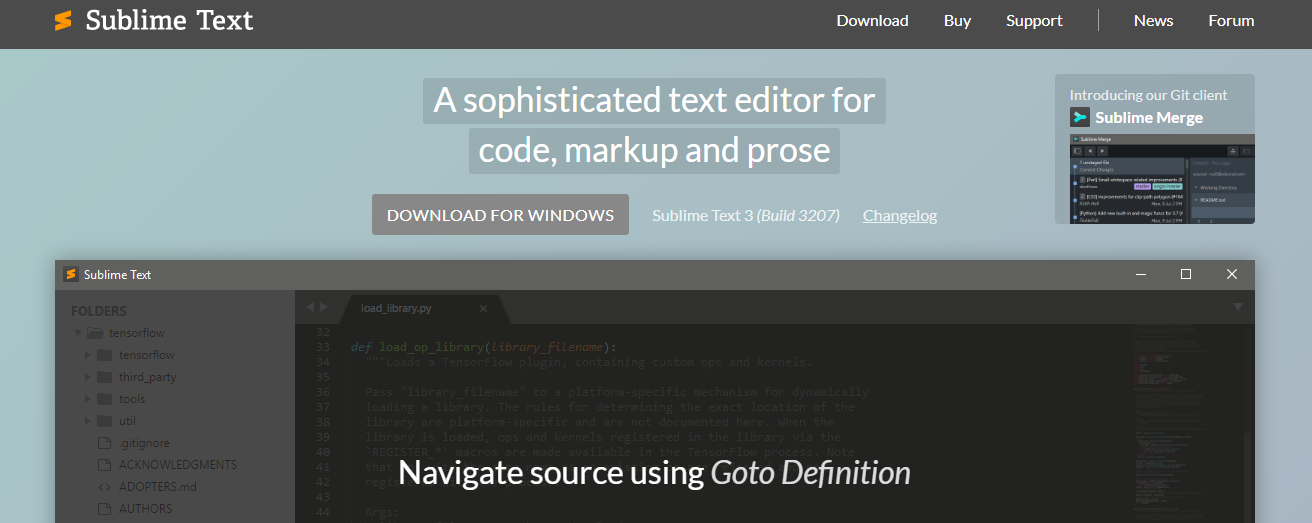
2. نص سامية- أدوات تطوير الموقع

| سهولة الاستعمال | ★★★★★ |
| وظائف | ★★★★★ |
| اندماج | ★★★★ |
| يكلف | ★★★ |
الأفضل لتحرير الكود وتنظيمه
Sublime Text هو محرر كود شائع على نطاق واسع يوفر وظائف متقدمة وخيارات التخصيص. إنها أفضل أداة لتحرير الكود وتنظيمه ، مع ميزات تسهل على المبتدئين إدارة مشاريعهم.
أحد أفضل الأشياء في Sublime Text هو أنه يسمح لك بتخصيص بيئة التطوير الخاصة بك. يمكنك تغيير مخططات الألوان ، بالإضافة إلى إضافة مكونات إضافية وميزات تتكامل جيدًا مع أدوات تطوير الويب الأخرى.
إذا ألقيت نظرة على العروض التوضيحية على صفحتهم ، فسترى أن لديها واجهة مستخدم سريعة وسريعة الاستجابة للغاية. إنه الطريق النهائي لتصبح محترفًا في الكفاءة إذا سألتنا!
ولكن هنا تكمن المشكلة. إنها أداة مدفوعة. إنهم يقدمون نسخة تجريبية مجانية يمكنك استخدامها لاختبارها ، لكننا نعتقد أنها محدودة للغاية.
ألق نظرة على إيجابيات وسلبيات هذه الأداة أدناه.
الايجابيات
- واجهة مستخدم بديهية وسريعة الاستجابة
- لديه مكتبة كبيرة من المكونات الإضافية للاستخدام
- مجتمع كبير من المطورين الذين ينشئون مكونات إضافية لتحسين سير عمل المستخدم
- يمكن دمجه بسهولة مع أدوات تطوير الويب الأخرى
سلبيات
- يحتوي الإصدار التجريبي المجاني على ميزات محدودة ، لذلك يتعين عليك اختيار الإصدار المدفوع
- لا توجد قدرات تصحيح الأخطاء المضمنة
- قد لا تكون المكونات الإضافية المزودة بميزات تصحيح الأخطاء متفوقة مثل أدوات مطوري Chrome.
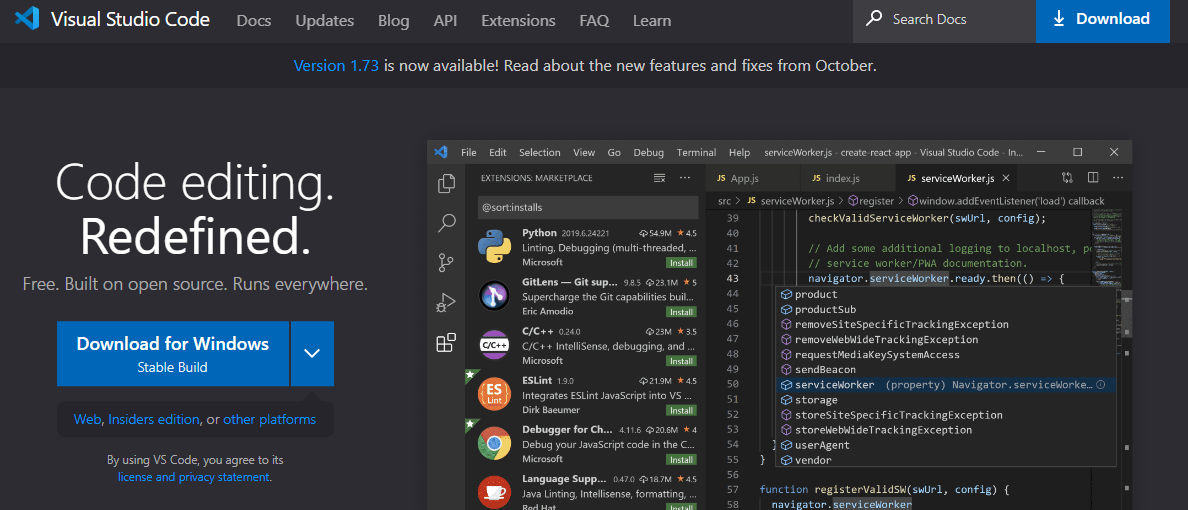
3. كود الاستوديو المرئي

أفضل أداة مجانية الكل في واحد لتحرير التعليمات البرمجية
| سهولة الاستعمال | ★★★★★ |
| وظائف | ★★★★★ |
| اندماج | ★★★★★ |
| يكلف | ★★★★★ |
مثل Sublime Text ، يعد Visual Studio Code (أو VS Code) محرر كود يستخدم على نطاق واسع لأسباب وجيهة.

أولاً ، إنه محرر كود متعدد الاستخدامات. إن VS Code ليس قابلاً للتخصيص بدرجة كبيرة فحسب ، ولكنه يأتي أيضًا بميزات مدمجة مثل مصحح الأخطاء وتكامل git. باستخدام هذا ، يمكنك العمل على الفور دون الحاجة إلى الخوض في متاعب تثبيت المكونات الإضافية وإعدادها.
شيء آخر ، VS Code يسمح بالتعاون المباشر بين المطورين. هذا يعني أنه يمكنك أنت وزملاؤك العمل على نفس قاعدة الشفرة في الوقت الفعلي ورؤية التغييرات التي يجريها الجميع عند إجرائها.
على الرغم من اكتماله بالفعل ، لا يزال بإمكانك اختيار دمج الإضافات حتى تتمكن من العمل بسلاسة مع أدوات تطوير الويب الأخرى ، وبشكل عام ، تحسين سير عملك. يحتوي VS Code على مجتمع نشط من مطوري الإضافات وغالبًا ما يكون لديك الكثير من الخيارات لحالات استخدام محددة.
لقد قمنا بإدراج جميع الإيجابيات والسلبيات أدناه:
الايجابيات
- متعدد الاستخدامات ، حيث يحتوي على تصحيح أخطاء وتكامل git
- عالية للتخصيص
- مجتمع مطوري الإضافات النشطة
- يمكن دمجه بسهولة مع أدوات تطوير الويب الأخرى
- حر
سلبيات
- يمكن أن تكون كثيفة الاستخدام لوحدة المعالجة المركزية ، خاصةً لأنظمة الكمبيوتر الأقدم
- تميل إلى العمل ببطء عند التعامل مع قواعد الرموز الكبيرة أو المعقدة
4. جيثب- أدوات تطوير الموقع

الأفضل للتحكم في الإصدار والتعاون
| سهولة الاستعمال | ★★★★ |
| وظائف | ★★★★★ |
| اندماج | ★★★★★ |
| يكلف | ★★★★ |
تخيل سيناريو قمت فيه بتحديث الكود الخاص بك ، ولكن انتهى به الأمر إلى التسبب في بعض الأخطاء في مشروعك ، والآن لا يمكنك تذكر شكل الإصدار السابق من الكود الخاص بك.
باستخدام ميزة التحكم في إصدار Github ، لا داعي للقلق بشأن ذلك حيث يمكنك بسهولة الرجوع إلى الكود السابق والتراجع عن أي تغييرات غير مرغوب فيها.
لكن هذا ليس كل ما يجعله رائعًا. ميزة طلب السحب مثيرة للإعجاب حقًا.
بشكل أساسي ، يقوم بإنشاء نوع من "مسودة" التعليمات البرمجية الخاصة بك لزملائك للتحقق منها واختبارها للتأكد من خلوها من الأخطاء قبل دمجها في المستودع.
كأداة قائمة على الويب ، فهي توفر الراحة في التخزين السحابي ، مما يعني أنه يمكن لأعضاء الفريق الوصول إلى العمل من أي مكان والحصول على نسخة احتياطية في حالة فقد الملف المحلي. لذلك ، فهي أداة مفيدة جدًا لإدارة المشاريع.
أحد الأشياء التي نحبها بشكل خاص في Github هو مجتمع مطوريها العالمي. يمكنك استكشاف ملفات تعريف المطورين الآخرين والتعرف على كيفية عملهم مع الكود ، وهي فرصة تعليمية جيدة ، خاصة للمبتدئين.
يعد الإصدار المجاني من Github طريقة جيدة لاختبار كيفية عمله. ومع ذلك ، إذا قررت استخدامه على المدى الطويل ، فسيكون من الأفضل لك الاستثمار في حزمهم المدفوعة ، والتي تقدم مجموعة أكثر شمولاً من الميزات.
إليك القائمة الكاملة للإيجابيات والسلبيات.
الايجابيات
- دعم جيد من مجتمع كبير من المطورين
- ميزات رائعة للتحكم في الإصدار والتعاون
- نسخة مجانية جيدة بالفعل
- تكامل سلس مع أدوات تطوير الويب الأخرى ، مثل Chrome Developer Tools و Sublime Text.
سلبيات
- يتطلب منك شراء حزمهم المدفوعة للوصول إلى المستودعات الخاصة
- الخطة المجانية لها سعة تخزينية ونطاق ترددي محدودان
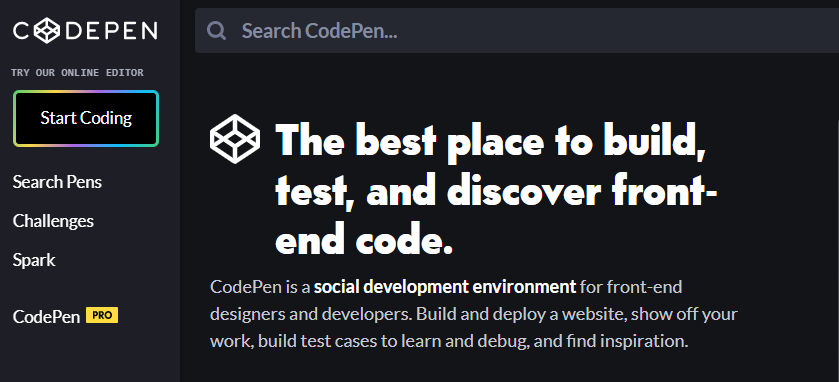
5. CodePen

الأفضل لتجربة تطوير الواجهة الأمامية
| سهولة الاستعمال | ★★★★ |
| وظائف | ★★★★ |
| اندماج | ★★★★ |
| يكلف | ★★★ |
CodePen ، في رأينا ، هو أفضل أداة ويب لتجربة تطوير الواجهة الأمامية. من السهل جدًا التنقل في واجهته ، وأفضل جزء هو أنه يسمح لك بالقيام بكل عمليات الترميز الخاصة بك في مكان واحد والاطلاع على النتائج على الفور.
يسمح Codepen أيضًا بمشاركة الكود والتعاون في الوقت الفعلي ، مما يجعل سير العمل أفضل لك ولمن تعمل معه. بصرف النظر عن ذلك ، يمكنه أيضًا استضافة أصول مشروعك ، مثل الخطوط والصور ، حتى لا تضطر إلى البحث عن استضافة في مكان آخر.
هناك خطة مجانية يمكنك البدء في العمل بها ، لكنها محدودة للغاية في عدد المشاريع التي يمكنك إنشاؤها ، ومقدار التخزين الذي يمكنك استخدامه. نوصي بالترقية إلى خطة مدفوعة حتى تتمكن من الوصول إلى المزيد من الميزات.
لقد وضعنا قائمة أدناه بإيجابيات وسلبيات CodePen.
الايجابيات
- سهل الاستخدام للغاية
- التحرير والمعاينة في الوقت الحقيقي
- مشاركة التعليمات البرمجية والتعاون المباشر
- أدوات الاختبار والتصحيح المضمنة
- يتكامل بسلاسة مع أطر عمل الواجهة الأمامية الأخرى ، مثل React و Bootstrap وما إلى ذلك.
- يحتوي على مجموعة كبيرة من المكونات الجاهزة للاستخدام ، تم تصميمها ومشاركتها بواسطة مطورين آخرين على النظام الأساسي
سلبيات
- يتم جعل العمل عامًا بشكل افتراضي ، وشراء قسط التأمين هو الطريقة الوحيدة لجعله خاصًا
- يتطلب اتصالاً ثابتًا بالإنترنت ، نظرًا لأن الأداة تعتمد على الإنترنت
كيف تختار أداة تطوير موقع الويب المناسبة لك

لقد قدمنا لك ملخصًا لما نعتقد أنه أفضل أدوات تطوير مواقع الويب المتوفرة. ولكن في نهاية المطاف ، القرار النهائي لك. عند اختيار أداة تطوير الموقع الصحيحة ، يجب عليك القيام بما يلي.
اقرأ أيضًا: 7 أدوات للأمن السيبراني تحتاجها اليوم
1. النظر في احتياجات مشروعك- أدوات تطوير الموقع
ماذا تريد أن يحقق موقع الويب الخاص بك؟ ما هي المشاكل التي يجب حلها؟ هذه أسئلة مهمة يجب مراعاتها عند تحديد أداة تطوير مواقع الويب التي يجب استخدامها.
هناك شيء آخر يجب مراعاته وهو تكلفة تطوير موقع الويب ، حيث يمكن أن يكون لها تأثير كبير على مشروعك. إذا كنت تتذكر سابقًا ، فإن العديد من أدوات الويب تتطلب الدفع مقابل الوصول إلى مجموعة الميزات الكاملة الخاصة بها. من خلال فهم تكلفة تطوير موقع الويب ، يمكنك إنشاء ميزانية تتضمن المبلغ الذي ستحتاج إلى إنفاقه على أدوات تطوير الويب.
اقرأ أيضًا: تحتاج إلى معرفة تطبيقات Chrome هذه لمصممي الويب في WordPress
2. تقييم مستوى خبرتك
ببساطة ، خذ لحظة للنظر في مهاراتك وتقدمك.
إذا كنت مبتدئًا بالكامل ، فقد ترغب في البدء بأدوات أسهل وأكثر ملائمة للمبتدئين. من ناحية أخرى ، إذا كان لديك بعض المعرفة والخبرة السابقة ، فقد ترغب في البحث عن أدوات الويب ذات الميزات والوظائف المتقدمة.
3. اقرأ عن مراجعات المستخدمين وتقييماتهم
يمكن أن تمنحك قراءة تقييمات المستخدمين (تمامًا مثل ما تفعله الآن) رؤى قيمة حول ميزات ووظائف أدوات تطوير الويب المختلفة.
ستحصل على لمحة عن تجارب المطورين الآخرين ، بما في ذلك أي تحديات قد واجهوها عند استخدام الأدوات ، والنصائح المفيدة التي يمكنهم مشاركتها. يمكن أن يشمل ذلك ، على سبيل المثال ، ما إذا كانت لغة برمجة معينة مناسبة تمامًا لأداة معينة ، أو ما إذا كانت الأداة تكافح مع الملفات الكبيرة.
سيساعدك هذا على اتخاذ قرارات أفضل بشأن اختيار أدوات تطوير الويب.
4. تواصل مع مصممي الويب والمطورين المحترفين
مصممو ومطورو الويب هم محترفون لديهم خبرة في إنشاء وتصميم مواقع الويب. إنهم على دراية بأدوات تطوير مواقع الويب المختلفة ويمكنهم تقديم رؤى حول الأدوات الأكثر ملاءمة لاحتياجاتك وأهدافك.
لذلك ، يعد الوصول إليهم والتواصل معهم أحد أفضل الطرق التي يمكنك من خلالها الحصول على رؤى حول الأدوات المختلفة المتاحة ، فضلاً عن النصائح حول أفضل الخيارات بالنسبة لك كمبتدئ.

الخطوط السفلية لأدوات تطوير الموقع
سواء كانوا من مصممي الويب في أستراليا أو مطوري الويب في الهند أو المملكة المتحدة ، يمكنك التواصل معهم بسهولة بفضل وسائل التواصل الاجتماعي والعديد من المنتديات عبر الإنترنت المتاحة على الشبكة.
قراءات مثيرة للاهتمام:
تم إصدار BuddyPress 5.0.0 "Le Gusto" مع بعض الميزات الرئيسية لواجهة برمجة تطبيقات BuddyPress Rest
أفضل ملحقات Chrome للمسوقين الرقميين
أفضل 7 ملحقات كروم لمواقع ووردبريس
