تصميم تذييل موقع الويب: أفضل الممارسات والمحتوى والأمثلة
نشرت: 2022-01-26تذييل موقع الويب هو القسم الذي يظهر أسفل كل صفحة من صفحات موقعك. يتضمن عادةً ميزات مهمة مثل إشعار حقوق النشر أو التقاط بريد إلكتروني أو روابط إلى الموارد.
التذييل هو قطعة قيمة من العقارات على موقعك. لماذا ا؟ لأنه يوفر فرصة للتواصل مع الزوار للمرة الأخيرة وتشجيعهم على الاستمرار في التفاعل مع موقع الويب الخاص بك. بالإضافة إلى ذلك ، إنها طريقة سلسة لتضمين المعلومات المطلوبة - مثل إخلاء المسؤولية القانونية وسياسات الخصوصية - في كل صفحة.
لسوء الحظ ، غالبًا ما يتم تجاهل التذييلات أو جمعها معًا في الثانية الأخيرة ، مما يؤدي إلى ضياع الكثير من الفرص والتحويلات.
فكيف يمكنك تحقيق أقصى استفادة من تذييل موقع الويب الخاص بك؟
لماذا تذييلات الموقع مهمة؟
1. يؤسسون الاتساق
يوفر تذييل موقع الويب لزوار الموقع إحساسًا بالاتساق ، حيث ستظهر نفس المعلومات في الجزء السفلي من كل صفحة من صفحاتك. يساعد هذا الأشخاص في معرفة أنهم موجودون بالفعل على موقعك ويسهل على الزائرين المتكررين العثور على ما يبحثون عنه.
2. أنها تحافظ على مشاركة الزوار
حتى زوار الموقع الذين يقرؤون بعناية المحتوى الكامل لصفحة ما قد يصلون إلى نهاية المقالة ويغلقون الصفحة. لمنع حدوث ذلك ، يمكنك تقديم طريقة للقراء لاكتشاف محتوى إضافي - مثل الأسئلة الشائعة ومنشورات المدونة الشائعة ومعلومات الاتصال وسياسات الإرجاع - في أسفل الصفحة.
3. أنها تلبي التوقعات
هناك أشياء معينة سيبحث عنها زوار الموقع بنشاط في تذييل الصفحة - سياسات الخصوصية ومعلومات الحساب وروابط الوسائط الاجتماعية على سبيل المثال لا الحصر. لا تخيب ظنهم وتجعل بحثهم أكثر صعوبة من خلال عدم تضمين العناصر التي يتوقعونها.
4. إنها تجعل من السهل تضمين المعلومات المطلوبة في كل صفحة
يلزم تضمين العديد من أنواع مواقع الويب ، خاصة في مجالات مثل العقارات والطب ، إشعارات في كل صفحة. يوفر التذييل طريقة سهلة للقيام بذلك دون الحاجة إلى إضافة المعلومات يدويًا مرارًا وتكرارًا.
5. يسمحون لك بأن يكون لك القول الفصل
إذا قرأ شخص ما منشور المدونة بالكامل ، أو استهلك صفحتك بالكامل ، أو تصفح المحتوى الخاص بك ، فإن آخر شيء يراه هو تذييل الصفحة. وهذا يجعلها فرصة مثالية لطلب نهائي واحد للبيع أو التبرع أو الاشتراك في النشرة الإخبارية.
ما يجب تضمينه في تذييل موقع الويب
تختلف المحتويات الدقيقة لتذييل الصفحة بناءً على الغرض من موقعك. لكن من المهم أن تفكر في ما سيكون أكثر قيمة لجمهورك وموقعك على الويب. على سبيل المثال ، هل هناك متطلبات قانونية معينة يتعين عليك الوفاء بها؟ هل هدفك هو إرشاد الزائرين إلى مناطق مهمة في موقعك؟ أم أنك تركز أكثر على تحقيق المبيعات واكتساب المشتركين؟
فيما يلي بعض العناصر الشائعة التي يجب تضمينها في التذييل الخاص بك:
1. دعوة إلى العمل (CTA)
توجّه العبارات التي تحث المستخدم على اتخاذ إجراء زوار الموقع إلى اتخاذ الإجراءات اللازمة. فيما يلي بعض الأمثلة على عبارات الحث على اتخاذ إجراء:
- اشتري الآن
- اشترك في نشرتنا الإخبارية
- يتعلم أكثر
- ابقى على تواصل
- ترك التعليق
- شارك هذا المنشور
- أدخل هباتنا
يعد تضمين CTA في التذييل الخاص بك إستراتيجية رائعة لأنه مرئي في كل صفحة ويمنح زوار الموقع فرصة أخيرة لاتخاذ إجراء قبل الانتقال إلى أي مكان آخر. في مثال التذييل أدناه ، تضمنت فرقة Sacramento Ballet زري CTA في تذييلها: "تبرع" و "اشترك الآن".

2. معلومات الاتصال
اجعل من السهل على زائري الموقع الاتصال بك من خلال تضمين معلومات الاتصال في تذييل الصفحة. قد يبدو هذا كقائمة من طرق الوصول ، أو ارتباط إلى صفحة جهة اتصال ، أو حتى نموذج مضمّن مباشرةً في تذييل الصفحة.
في المثال أدناه ، يتضمن تذييل موقع تقديم مستشفى ماساتشوستس العام العنوان ورقم الهاتف وعنوان البريد الإلكتروني.

ضع في اعتبارك أيضًا جعل عناوين البريد الإلكتروني وأرقام الهواتف قابلة للنقر ، بحيث يمكن للزوار إرسال رسالة إليك بسهولة أو الاتصال بك.
3. المواقع أو الخرائط
إذا كان لديك متجر فعلي أو منشأة أو مكتب أو موقع آخر قد يزوره شخص ما ، فيجب عليك تضمين عنوان أو خريطة في تذييل الصفحة. قد ترغب أيضًا في التفكير في إضافة الساعات التي تفتحها لمنع أي ارتباك.
يمكن أن يساعد ذلك في نتائج البحث المحلية وتقوية ارتباط Google بين موقع الويب الخاص بك وبطاقة بيانات "نشاطي التجاري على Google" الخاصة بك. يُعد الدليل القوي لعنوان الشارع ومعلومات الاتصال الخاصة بك أمرًا مهمًا لـ Google لأنها تريد توفير معلومات دقيقة وشرعية للباحثين. كلما كان الارتباط أقوى الذي يمكنك تقديمه ، زاد احتمال ظهور قائمتك في نتائج البحث وعلى خرائط Google.
لكنك تريد سرد كل هذه المعلومات بنفس التنسيق الدقيق الذي تستخدمه في ملفك الشخصي في "نشاطي التجاري على Google".
يتميز Northwest Eye Design بكل من عنوان موقع مكتبهم بالإضافة إلى رابط لخرائط Google لتسهيل الأمور على مرضاهم.

4. روابط إلى حساباتك الاجتماعية
تعد الوسائط الاجتماعية أداة مهمة للمدونين والشركات القائمة على الخدمات والمتاجر عبر الإنترنت على حد سواء. وعلى الرغم من أنه يمكنك إرسال متابعين على مواقع التواصل الاجتماعي إلى موقع الويب الخاص بك ، إلا أن هناك فوائد أيضًا لإرسال زوار الموقع إلى حسابات الوسائط الاجتماعية الخاصة بك.
على سبيل المثال ، إنها طريقة رائعة لجذب العملاء المحتملين ومشاركة النصائح والصور وإظهار ما يلي الذي أنشأته حول علامتك التجارية. وبالطبع ، إذا كانت وسائل التواصل الاجتماعي هي أحد مصادر دخلك ، فهي أكثر أهمية!
لذلك ، ضع في اعتبارك تضمين أيقونات الوسائط الاجتماعية أو حتى الصور من موجز التواصل الاجتماعي مثل Instagram في تذييل الصفحة. فعل موقع Boston Market هذا بالضبط ، ففصل بين أيقونات وسائل التواصل الاجتماعي الخاصة به بحيث يبرز عن باقي محتوى التذييل.

5. استمارات الاشتراك في النشرة الإخبارية
لا تقلل من أهمية قائمة البريد الإلكتروني! بخلاف موقع الويب الخاص بك ، فإنه يوفر أقوى أداة اتصال لجمهورك ، والتي تمتلكها بنسبة 100٪. استخدم قائمة بريد إلكتروني لإعلام المشتركين بالمبيعات ومنشورات المدونة الجديدة والنصائح والعروض الأخرى.
ولإنشاء قائمة البريد الإلكتروني هذه ، قم بتضمين نموذج اشتراك في تذييل الصفحة. كل ما عليك فعله هو تضمين النموذج باستخدام رمز من أداة التسويق عبر البريد الإلكتروني المفضلة لديك. أو استخدم إحدى كتل Jetpack لإضافة نموذج رسالة إخبارية بسهولة إلى صفحتك ، دون الحاجة إلى رمز.
أضاف Heggerty مربعًا باللون الرمادي الفاتح حول نموذج الرسائل الإخبارية عبر البريد الإلكتروني لمساعدته على التميز ويتضمن لغة بسيطة حتى يعرف الأشخاص بالضبط ما يشتركون فيه.

6. المشاركات أو المقالات الشعبية
إذا كان التدوين يمثل جزءًا كبيرًا من موقع الويب الخاص بك ، ففكر في تضمين المنشورات في التذييل الخاص بك. قد ترغب في إضافة منشورات شائعة أو حديثة ، أو حتى تمييز تلك المنشورات الأكثر أهمية لمدونتك أو عملك.
بدلاً من عرض المنشورات الفردية ، لدى Kylie M Interiors قائمة بالفئات ، بحيث يمكن لزوار الموقع العثور بسهولة على نوع المحتوى الذي يبحثون عنه.

لست مضطرًا إلى إضافة روابط منشورك يدويًا أيضًا. يمكنك استخدام أدوات مثل أهم المنشورات وأداة الصفحات لتحديث المعلومات باستمرار.
7. المعلومات القانونية
هناك أنواع معينة من المعلومات القانونية التي يجب أن ترتبط بها غالبية مواقع الويب: معلومات حقوق النشر ، والشروط والأحكام ، وسياسات الخصوصية. ولكن إذا كنت تعمل في صناعات محددة - مثل العقارات أو اتفاقية التنوع البيولوجي أو الطب - فقد يُطلب منك تضمين إخلاء مسؤولية أو بيانات قانونية إضافية.
يعد تذييل الصفحة هو المكان المثالي لتضمينها لأنها تظهر في كل صفحة على حدة. شركة Best Bud من شركة CBD ، على سبيل المثال ، تتضمن بيان FDA في تذييلها ، إلى جانب الشروط والأحكام ، وسياسات الشحن ، وسياسات الخصوصية ، وسياسات الإرجاع.

8. روابط للصفحات الهامة
اعتمادًا على موقعك ، يمكن أن تتضمن الصفحات المهمة كل شيء بدءًا من صفحات الحساب وتسجيل الدخول إلى فئات المنتجات والأسئلة الشائعة وصفحات الخدمة ونماذج الاتصال. متجر التجارة الإلكترونية Wild Mountain Wax ، على سبيل المثال ، يقسم المحتوى المهم إلى ثلاث فئات: المساعدة والتعلم والبيع بالجملة.

ومع ذلك ، لا تكرر فقط قائمتك الرئيسية. بدلاً من ذلك ، اختصر فقط الصفحات الأكثر قيمة أو ركز على المحتوى الذي قد يبحث عنه زوارك.
أفضل ممارسات تذييل موقع الويب
لذلك تحدثنا قليلاً عن أنواع المعلومات التي يمكنك تضمينها في التذييل الخاص بك. الآن دعنا نناقش الطرق التي يمكنك من خلالها تحقيق أقصى استفادة منها. فيما يلي بعض أفضل ممارسات تذييل موقع الويب:

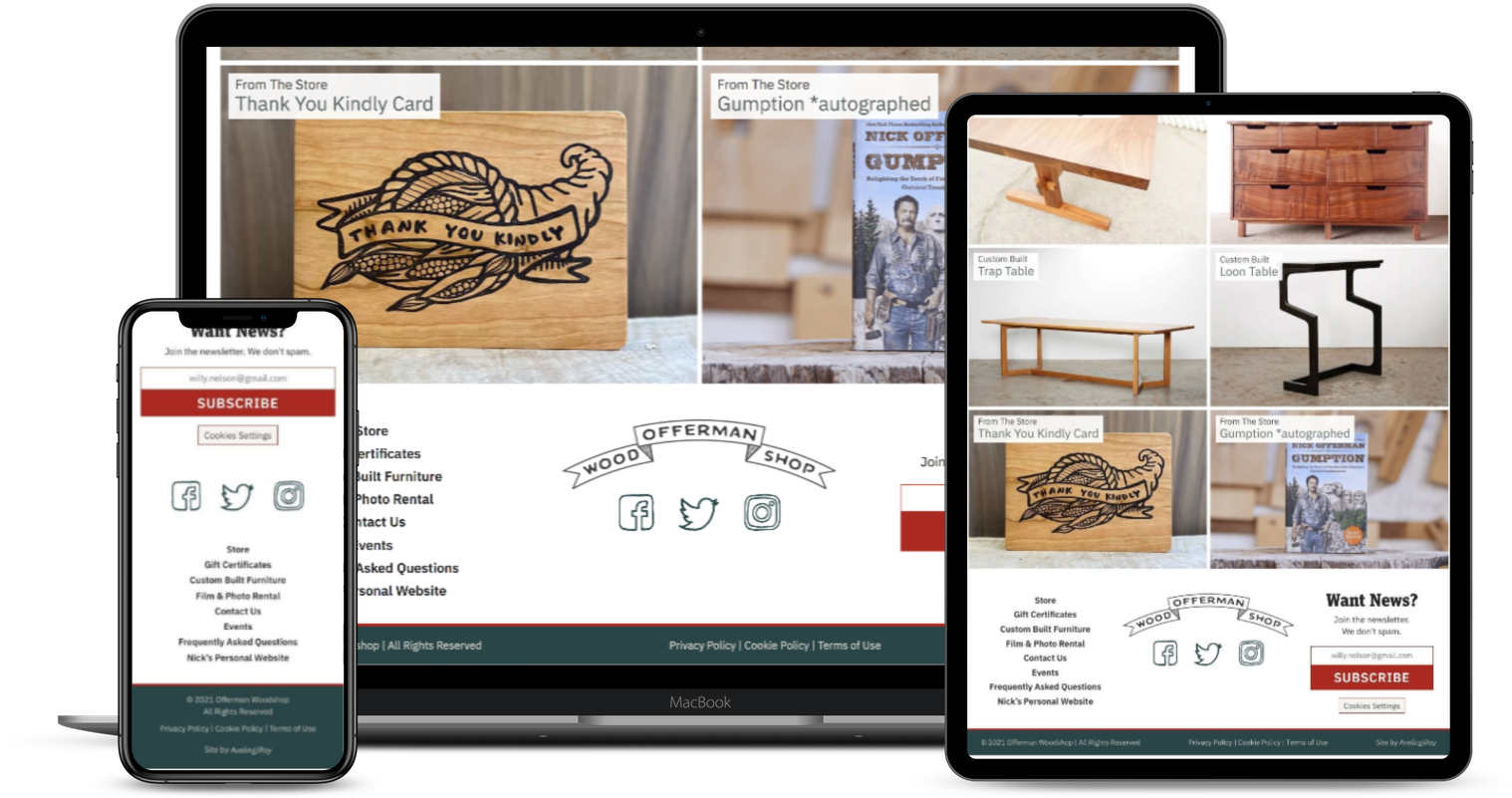
1. تصميم التذييل الخاص بك للأجهزة المحمولة
لا تدع الجوّال يكون فكرة متأخرة عند تصميم التذييل الخاص بك. تذكر أن الأشخاص سيزورون الأجهزة من جميع الأنواع والأحجام! وغالبًا ما يتم تشغيل التذييلات وتشغيلها عند عرضها على جهاز محمول - قد لا يقوم الزائرون بالتمرير لمشاهدة جميع معلوماتك.
قام Offerman Woodshop بعمل ممتاز في بناء تذييل يعمل بشكل جيد على الهاتف المحمول. تصميمها نظيف وسهل التنقل على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف.

إذا لم تكن متأكدًا تمامًا من كيفية ظهور موقعك على جميع الهواتف والأجهزة اللوحية وأجهزة سطح المكتب الموجودة هناك ، فحاول استخدام أداة مثل BrowserStack. يمنحك نظرة فورية على موقع الويب الخاص بك على العديد من الأجهزة ذات الأحجام والعلامات التجارية المختلفة.
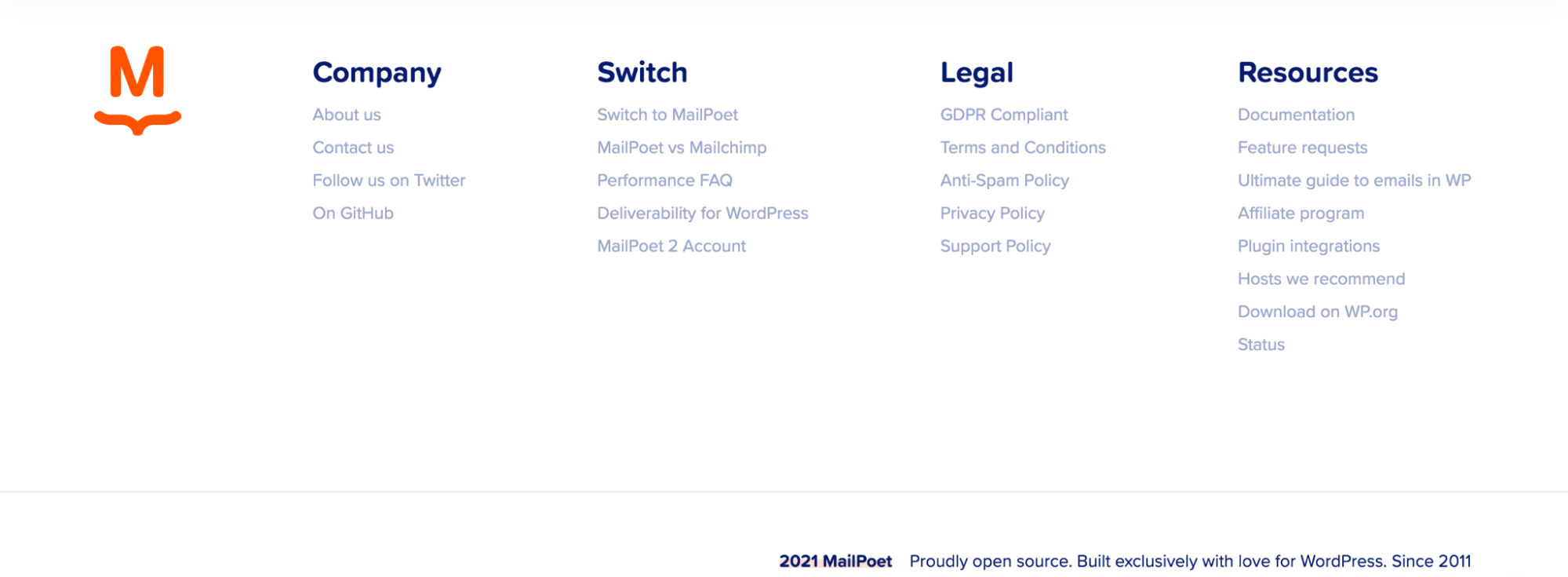
2. لا تكدس تذييل الخاص بك
قد يكون من السهل حشو الكثير من المعلومات في تذييل الصفحة ، الأمر الذي يمكن أن يصبح سريعًا للغاية بالنسبة لزوار الموقع. قلل محتوى التذييل الخاص بك إلى ما هو الأكثر فائدة والأكثر أهمية. وإذا كنت بحاجة إلى تضمين قدر مناسب من المعلومات ، فقسّمها إلى أجزاء قابلة للفهم.
هذا بالضبط ما فعله MailPoet. على الرغم من ارتباطهم بالكثير من المحتوى ، إلا أنه لا يبدو مربكًا لأنه مقسم إلى فئات واضحة وهناك الكثير من المساحات البيضاء.

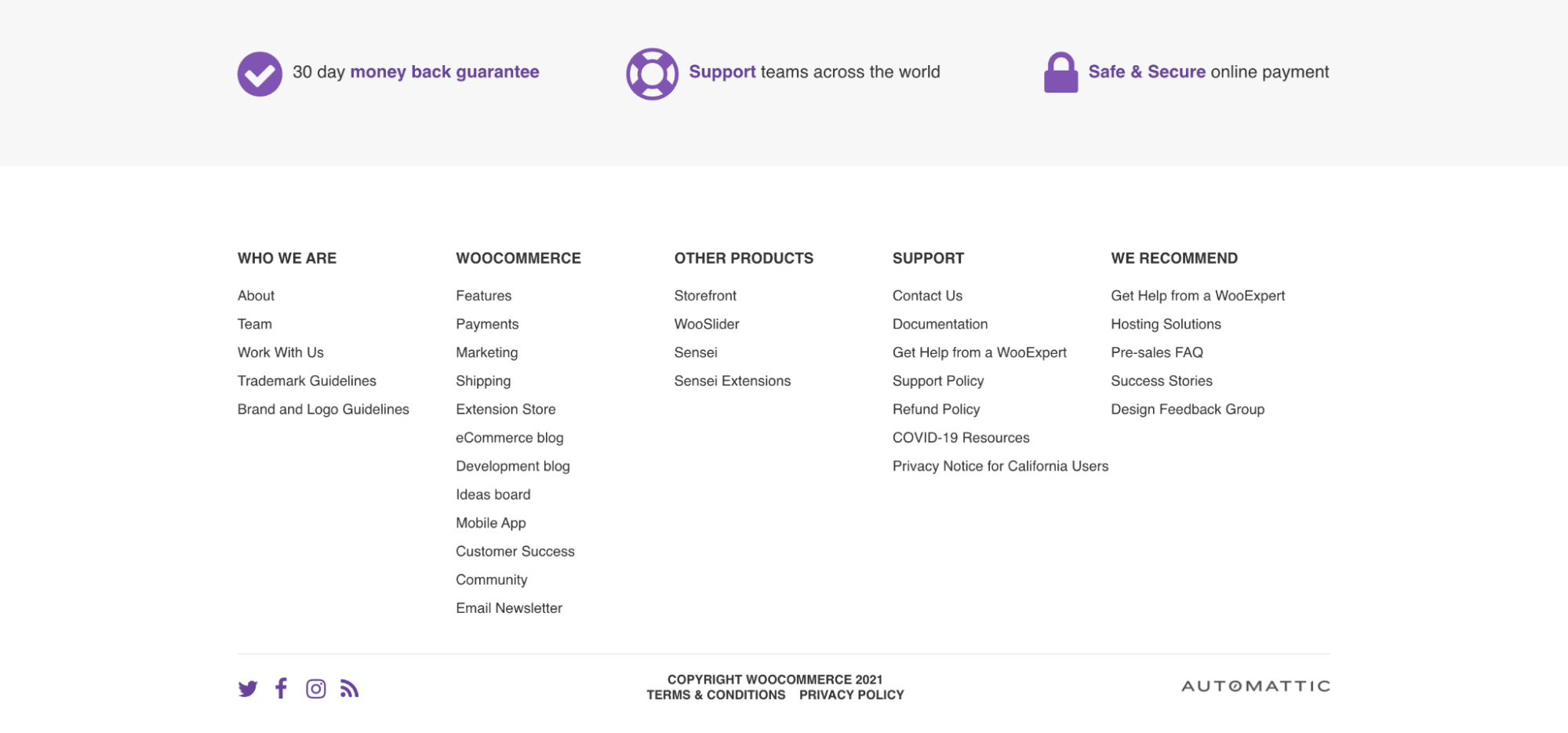
3. تنظيم المعلومات الخاصة بك
ترتبط المنظمة ارتباطًا وثيقًا بالنصيحة السابقة لأن المعلومات المنظمة تساعد في ظهور تصميم تذييل موقع الويب الخاص بك بشكل أقل تشوشًا. لكن الأمر لا يتعلق فقط بتصنيف البيانات. يتعلق الأمر أيضًا باستخدام الإشارات المرئية لتجميع المحتوى.
دعنا نلقي نظرة على ما فعله WooCommerce. قاموا بتقسيم تذييلهم إلى ثلاثة أجزاء:
- الميزات الهامة. يتميز هذا القسم بخلفية رمادية وأيقونات مرئية ونص أرجواني.
- روابط قيمة. يتم تصنيف كل هذه العناوين تحت العناوين الجريئة ذات الأحرف الاستهلالية الكاملة.
- معلومات اخرى. يتم فصل القسم الأخير عن طريق خط فاصل ويتضمن المعلومات القانونية وأيقونات الوسائط الاجتماعية وشعار Automattic.

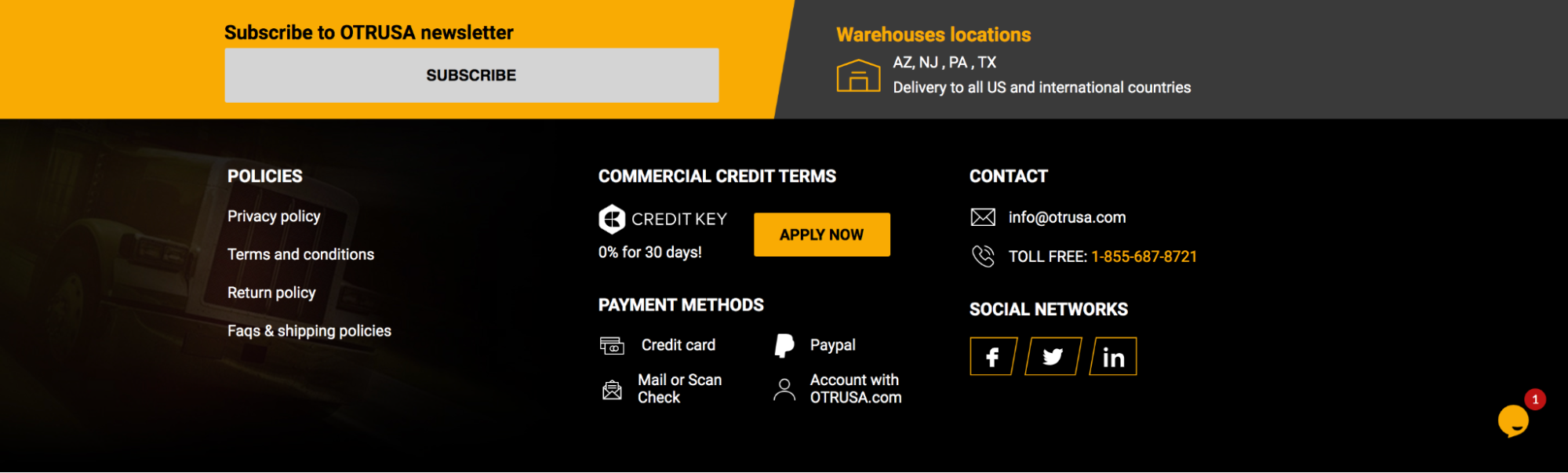
4. كن مبدعا
لا يجب أن تبدو جميع التذييلات متشابهة. فكر في علامتك التجارية وتصميم موقعك وكن مبدعًا! ضع في اعتبارك الأشكال مثل المنحنيات والمثلثات والصور والرسومات المخصصة وغيرها من الميزات الشيقة.
تربط OTRUSA عناصر تصميم علامتها التجارية من خلال تضمين صورة في الخلفية واستخدام فواصل بزاوية لبعض محتوياتها.

5. فكر في تخطيطات تذييل مختلفة
هناك العديد من الطرق المختلفة التي يمكنك من خلالها ترتيب تذييل الصفحة ولا يوجد حل واحد يناسب الجميع. إذا كان لديك القليل من المعلومات ، فقد تحتاج إلى تذييل نحيف وضيق مثل مدونة Adobe.

إذا كان لديك المزيد من المحتوى ، فيمكنك التفكير في تذييل أطول به عدة أعمدة ، مثل موقع Pressable.

أو قد تفكر حتى في تذييل أكثر وضوحًا ، مع القليل جدًا من النص والكثير من الرسومات. هذا بالضبط ما فعله Veer ، باستخدام رموز مخصصة لعرض روابطهم المهمة.

6. تذكر إمكانية الوصول
تتعلق إمكانية الوصول بجعل موقع الويب الخاص بك سهل التنقل والاستهلاك لكل زائر للموقع ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية وسمعية وعقلية وجسدية. فيما يلي بعض اعتبارات إمكانية الوصول التي تنطبق على التذييل الخاص بك:
- تباين اللون. تأكد من اختلاف النص والصور بشكل كافٍ عن خلفية التذييل بحيث يمكن استهلاكها بسهولة. تجنب النص الداكن على خلفية داكنة أو نص فاتح على خلفية فاتحة. ألست متأكدًا مما إذا كان تصميمك مناسبًا؟ قم بتشغيل ألوانك من خلال مدقق تباين الألوان في WebAIM.
- الروابط. استخدم أكثر من مجرد لون للتمييز بين الروابط والنصوص الأخرى. يمكنك القيام بذلك باستخدام التسطير والرموز والإشارات الأخرى.
- نص بديل. قم بتضمين نص بديل لأية صور أو رسومات في التذييل الخاص بك. تستخدم برامج قراءة الشاشة هذه "لقراءة" الصور لمن يعانون من إعاقة بصرية.
- الخطوط. التزم بخطوط بسيطة وسهلة القراءة يمكن للجميع استهلاكها. وأثناء وجودك فيها ، تأكد من أنها كبيرة بما يكفي بحيث يظل بإمكان أي شخص يعاني من صعوبات في الرؤية قراءة كل كلمة.
هناك الكثير الذي يدخل في إنشاء موقع ويب يمكن الوصول إليه. لمزيد من المعلومات ، راجع هذا المنشور حول إمكانية الوصول إلى الويب من WooCommerce.
كيفية تعديل تذييل الصفحة في ووردبريس
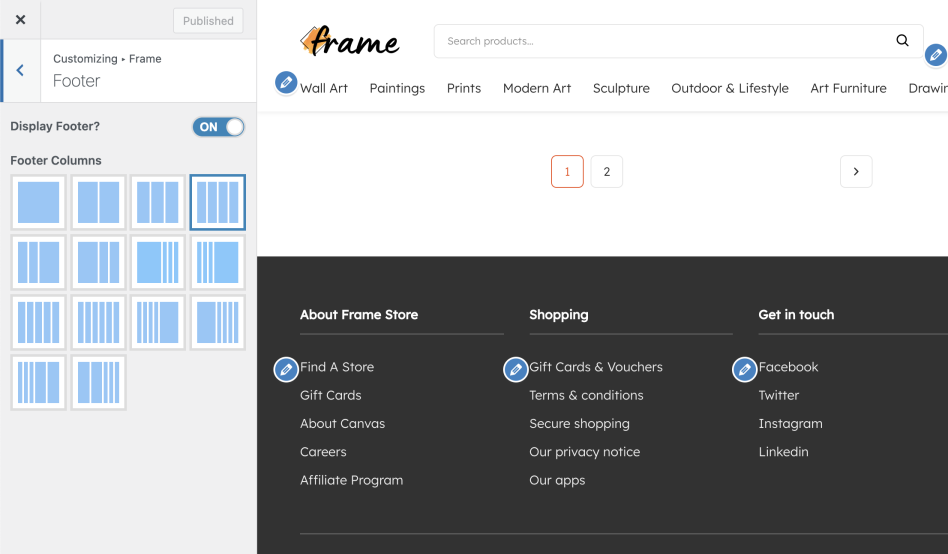
عادةً ما يعتمد تخطيط وتصميم تذييل الصفحة على النسق الذي تستخدمه. تتضمن العديد من السمات تصميمات تذييل مضمنة يمكنك الاختيار من بينها وتخصيصها بناءً على احتياجاتك. ستحتاج إلى الرجوع إلى وثائق الموضوع الخاص بك للحصول على تفاصيل حول هذا الموضوع. على سبيل المثال ، يسمح لك نسق الإطار بالاختيار من بين 14 نمطًا مختلفًا من أنماط الأعمدة لتذييل الصفحة.

ومع ذلك ، في WordPress ، تعتبر التذييلات مناطق عناصر واجهة مستخدم ، لذا يمكنك سحب وإسقاط عناصر واجهة مستخدم أو كتل فيها دون الحاجة إلى تحرير التعليمات البرمجية. فيما يلي كيفية إضافة محتوى إلى التذييل الخاص بك:
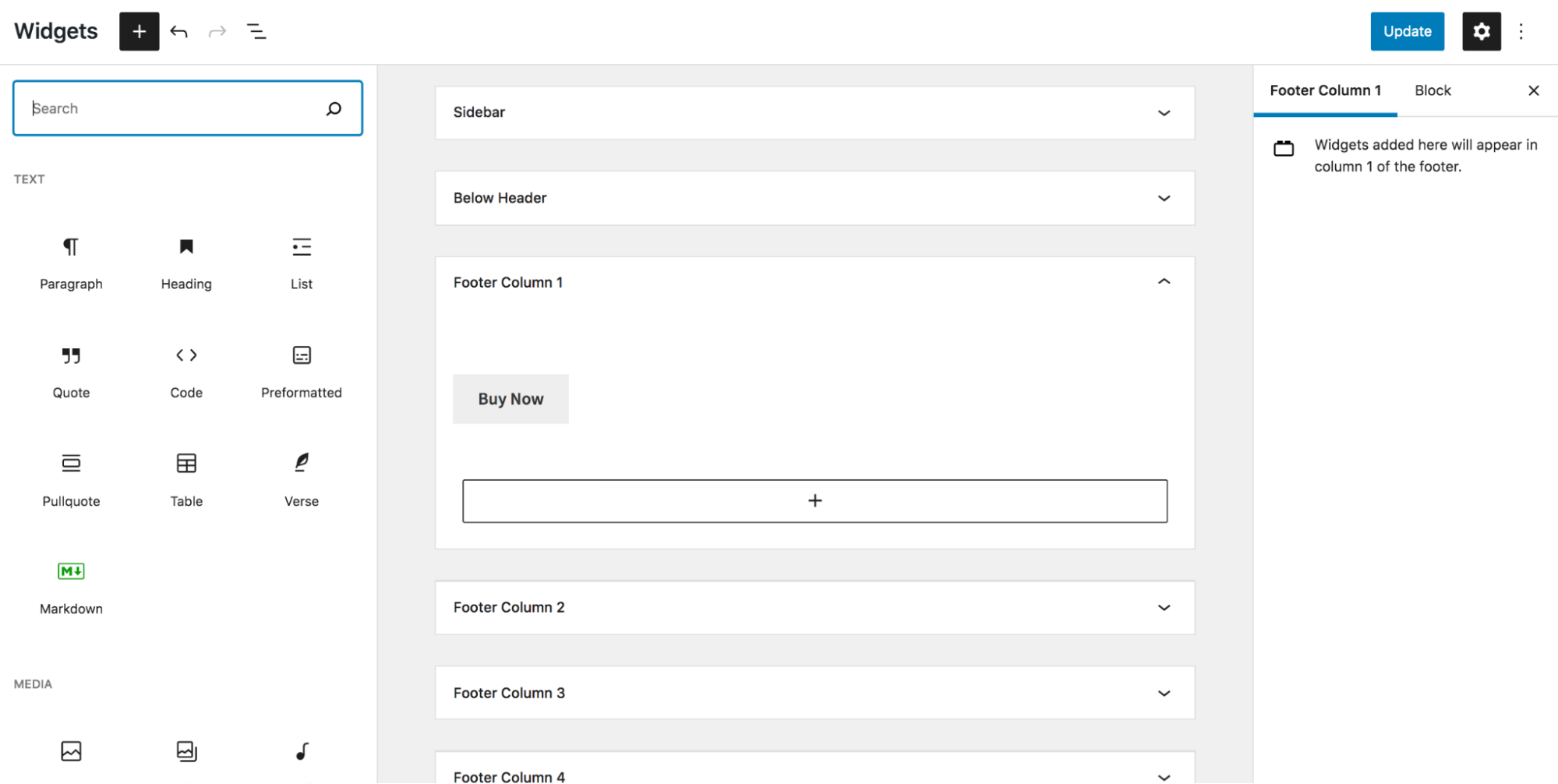
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance → Widgets. هناك ، سترى قائمة بمناطق عناصر واجهة المستخدم ، بما في ذلك أعمدة التذييل. مرة أخرى ، يمكن أن يختلف هذا قليلاً بناءً على موضوعك.
- قم بتوسيع عمود التذييل الذي تريد تحريره.
- انقر فوق رمز + لإظهار المجموعات المتاحة. من هناك ، يمكنك إما البحث عن كتلة معينة أو النقر فوق تصفح الكل لرؤية قائمة كاملة.
- اسحب الكتلة التي تريدها إلى منطقة عمود التذييل.
- تخصيص الإعدادات على أساس الكتلة. على سبيل المثال ، يمكنك تغيير لون الزر ونصه أو اختيار صورة لإضافتها.
- انقر فوق الزر " تحديث " الأزرق في الزاوية اليمنى العليا.

لمزيد من المعلومات ، اقرأ التعليمات الكاملة من WordPress.
حقق أقصى استفادة من تذييل موقعك
تذكر أن التذييل الخاص بك لا ينبغي أن يكون مجرد فكرة لاحقة: إنها فرصتك الأخيرة لإحداث انطباع لدى زوار الموقع وطريقة ممتازة لتقديم المعلومات الهامة في كل صفحة.
لذا خذ الوقت الكافي للتفكير حقًا في المحتوى الذي تقوم بتضمينه في التذييل الخاص بك. ضع في اعتبارك ما سيكون أكثر فائدة لأهدافك وتجربة زوارك. بعد كل شيء ، يمكن أن يكون لتذييل موقع الويب المتماسك جيدًا التصميم تأثيرًا كبيرًا على المشاركة.
بحاجة الى القليل من المساعدة؟ تقدم Jetpack مجموعة متنوعة من قوالب وعناصر واجهة مستخدم WordPress لجعل إنشاء تذييلك المثالي ممكنًا. وإذا كنت قد بدأت للتو ، فهناك العشرات من سمات WordPress الممتازة للاختيار من بينها والتي أدت بالفعل العمل الشاق من أجلك.
أسئلة وأجوبة حول تذييلات الموقع
ما الحجم الذي يجب أن يكون تذييل؟
سيعتمد الحجم الدقيق للتذييل على موقع الويب الخاص بك وحجم المحتوى الذي ترغب في تضمينه. بعض التذييلات عبارة عن شرائط رفيعة وضيقة تحتوي على سطر نصي واحد. يشغل البعض الآخر مساحة أكبر بكثير ويتضمن الكثير من المعلومات.
ومع ذلك ، عند اختيار حجم التذييل ، تأكد من مراعاة تصميم الهاتف المحمول. إذا كان التذييل طويلاً جدًا على الأجهزة المحمولة ، فقد يضطر زوار الموقع إلى التمرير والتمرير لعرض جميع المعلومات.
هل يحتاج موقع الويب حقًا إلى تذييل؟
لا ، ليس التذييل من الناحية الفنية مطلوبًا لكي يعمل موقع الويب بشكل صحيح. ومع ذلك ، فهو مكان قيم وفعال لتضمين محتوى مهم ويمكن أن يكون حاسمًا للمشاركة.
هل يمكن أن تساعدني روابط التذييل في تحسين محركات البحث؟
نعم ، يمكنهم المساعدة في تصنيفات تحسين محركات البحث لأنها تساهم في إنشاء التسلسل الهرمي للموقع والروابط الداخلية. إنها تساعد Google في فهم صفحات موقعك وكيفية ارتباطها ببعضها البعض.
ولكن الأهم من ذلك أنها تساعد في توفير تجربة مستخدم جيدة من خلال المساعدة في التنقل. وهذا أهم شيء يجب مراعاته. لا تقم فقط بتعبئة مجموعة من الروابط للمساعدة في تحسين محركات البحث - سيكون لذلك تأثير معاكس! بدلاً من ذلك ، ركز على إضافة الروابط التي تساعد زوار موقعك. هذا هو الشيء المهم حقًا لمحركات البحث.
هل أحتاج إلى تضمين إشعار حقوق النشر في تذييل؟
عادةً ما يبدو إشعار حقوق النشر كما يلي:
2022 Example.com
إنه في الأساس بيان مكتوب بأن محتوى وتصميم الموقع ملك لك. وعلى الرغم من أنه ليس مطلوبًا قانونيًا ، إلا أنه يمكن أن يساعد في منع انتهاك حقوق الطبع والنشر ويساعدك على الفوز بقضايا المحكمة إذا رفعت دعوى قضائية ضد شخص ما لسرقة محتوى موقع الويب الخاص بك.
هل يمكنني استخدام الحاجيات في تذييل الخاص بي؟
نعم ، تذييل موقع الويب عبارة عن منطقة عناصر واجهة مستخدم على WordPress. هذا يعني أنه يمكنك إضافة عناصر واجهة مستخدم وكتل لإنشاء محتوى التذييل الخاص بك.
