23 أفضل أمثلة لتذييل موقع الويب في عام 2024
نشرت: 2024-01-26في هذه المقالة، سوف نستكشف بعضًا من أمثلة تذييلات مواقع الويب الأكثر إبداعًا وعملية وإثارة للإعجاب من جميع أنحاء الويب.
في الوقت الحاضر، لم يعد تذييل موقع الويب مجرد مساحة لحشر الروابط القانونية أو تفاصيل الاتصال. إنها فرصة للعلامة التجارية، وتوفير معلومات مفيدة وتفاصيل الأعمال لتعزيز تجربة المستخدم.
باختصار، لا تهمل منطقة التذييل!
وهنا يأتي دور هذه الأمثلة لتعزيز إلهامك وأفكارك، مما يساعدك على تعزيز تواجدك عبر الإنترنت.
اكتشف كيف يمكن تحويل الجزء السفلي من صفحة الويب إلى تحفة فنية آسرة وقيمة.
إذًا، هل أنت مستعد للتعمق في عالم تذييلات مواقع الويب الذي غالبًا ما يتم تجاهله ولكنه مهم للغاية؟
يغطي هذا المنشور:
- أفضل أمثلة تذييل الموقع
- مجلة اليوغا
- تناول طعام الطيور
- هو
- ميتشل آدم
- نيون يانغ
- كودي
- شانلي كوكس
- أويشي
- ليفسو
- الأعياد
- مستحضرات التجميل كايلي
- دقيق الشوفان
- جيمشارك
- بي آند كو
- مدونة HubSpot
- ديفون ستانك
- استقبال
- التروك
- تاتلي
- تراكر
- الجبار
- سبا الملجأ
- بحيرة زرقاء
- ما الذي يجعل تذييل موقع الويب رائعًا
- الأسئلة الشائعة حول تذييل موقع الويب
- ما الذي يجب تضمينه في تذييل موقع الويب؟
- هل من الضروري وجود تذييل لكل صفحة ويب؟
- كيف يمكنني أن أجعل تذييل موقع الويب الخاص بي مميزًا؟
- هل من المهم تضمين المعلومات القانونية في التذييل؟
- هل يمكنني استخدام التذييل لأغراض ترويجية؟
- كم مرة يجب أن أقوم بتحديث تذييل موقع الويب الخاص بي؟
أفضل أمثلة تذييل الموقع
دون مزيد من اللغط، دعونا نكشف عن نجوم عرضنا - أفضل تذييلات مواقع الويب التي تعمل على الارتقاء بتجربة المستخدم.
كل منها عبارة عن مزيج فريد من التصميم والوظيفة والإبداع، مما يضمن وصول إلهامك إلى أعلى المستويات.
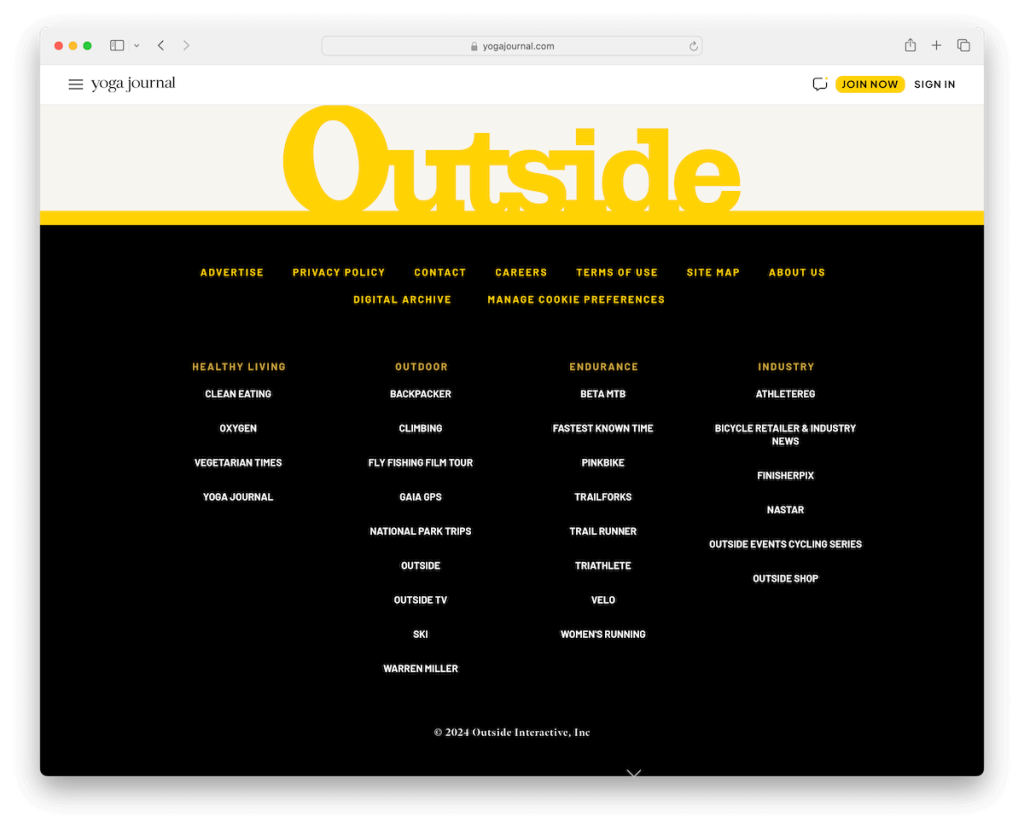
1. مجلة اليوغا
بنيت مع : ووردبريس

تحتوي مجلة Yoga Journal على قسم تذييل لطيف ومتباين يبرز بشكل جيد عن بقية الموقع.
يظهر النص الأبيض والأصفر على خلفية سوداء، بينما تضمن المساحة البيضاء الإضافية (أو السوداء؟) إمكانية قراءة أفضل.
بفضل هيكل متعدد الأعمدة وروابط رئيسية في الأعلى، تضمن Yoga Journal تنظيمًا رائعًا للتذييل للحصول على أفضل تجربة للمستخدم.
ملحوظة : يعد استخدام لون خلفية متباين أسلوبًا رائعًا لتضخيم تذييل موقع الويب.
لماذا اخترناها : تمزج Yoga Journal بين البساطة والجرأة في مثال تذييل واحد قوي يمكن أن يعمل مع أي موقع ويب تقريبًا.
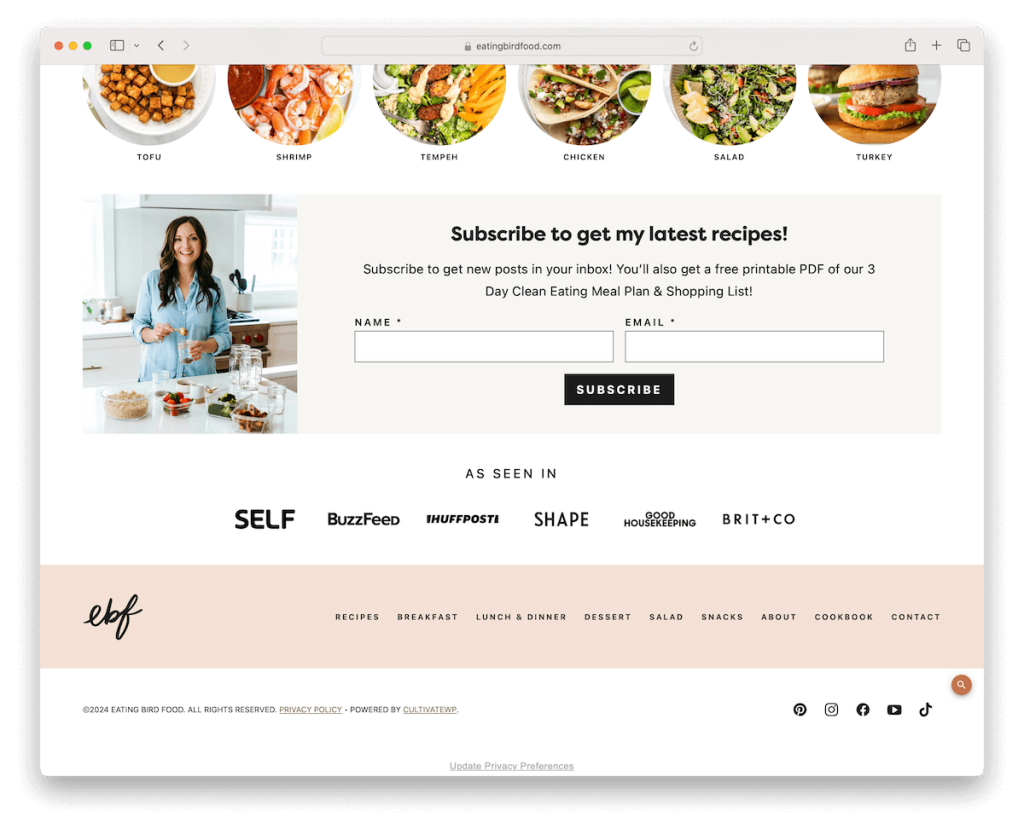
2. تناول طعام الطيور
بنيت مع : ووردبريس

يمكننا أن نقول تقريبًا أن موقع Eating Bird Food يحتوي على منطقة قدم متعددة الأقسام، بدءًا من نموذج الاشتراك في النشرة الإخبارية البارزة، يليه "كما رأينا في" ثم روابط التنقل.
يوجد في الأسفل نص حقوق الطبع والنشر والروابط الأساسية على اليسار وأيقونات الوسائط الاجتماعية على اليمين. يتم أيضًا تصميم العلامة التجارية مع مراعاة البساطة للحفاظ على نفس الأجواء التي يتمتع بها باقي الموقع.
ملاحظة : أضف روابط القائمة إلى منطقة التذييل إذا لم تكن متأكدًا مما تريد تضمينه ولا تريد تركها فارغة.
لماذا اخترناه : يظل تذييل موقع Eating Bird Food بسيطًا وعمليًا مع روابط التنقل ووسائل التواصل الاجتماعي وقسم كبير للاشتراك أعلاه.
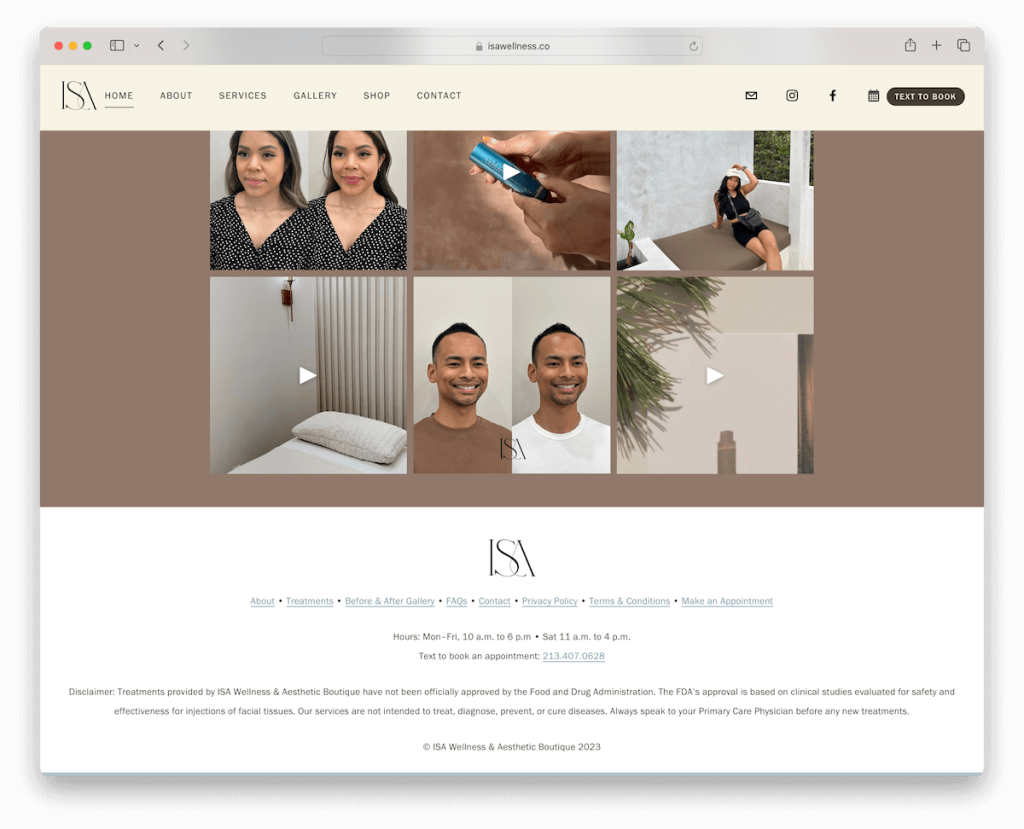
3. عيسى
بنيت مع : Squarespace

على الرغم من أن موقع ISA يبدو حديثًا ومبدعًا للغاية، إلا أن تذييله بسيط جدًا، ولكن هذا ما يجعله يعمل.
ويتميز بشعار ISA في الأعلى، متبوعًا بروابط القائمة وساعات العمل وتفاصيل الاتصال. يوجد أيضًا قسم لإخلاء المسؤولية قبل نسخ النص.
ملاحظة : يعد قسم تذييل موقع الويب مكانًا ممتازًا لتضمين ساعات عملك.
لماذا اخترناه : تلتزم ISA بتذييل بسيط لعرض جميع الروابط الأساسية وتفاصيل الأعمال، حتى يتمكن العملاء المحتملون من الحصول على المعلومات الضرورية بسرعة.
لا تنس التحقق من بعض الأمثلة الرائعة لمواقع Squarespace والتذييلات الخاصة بها.
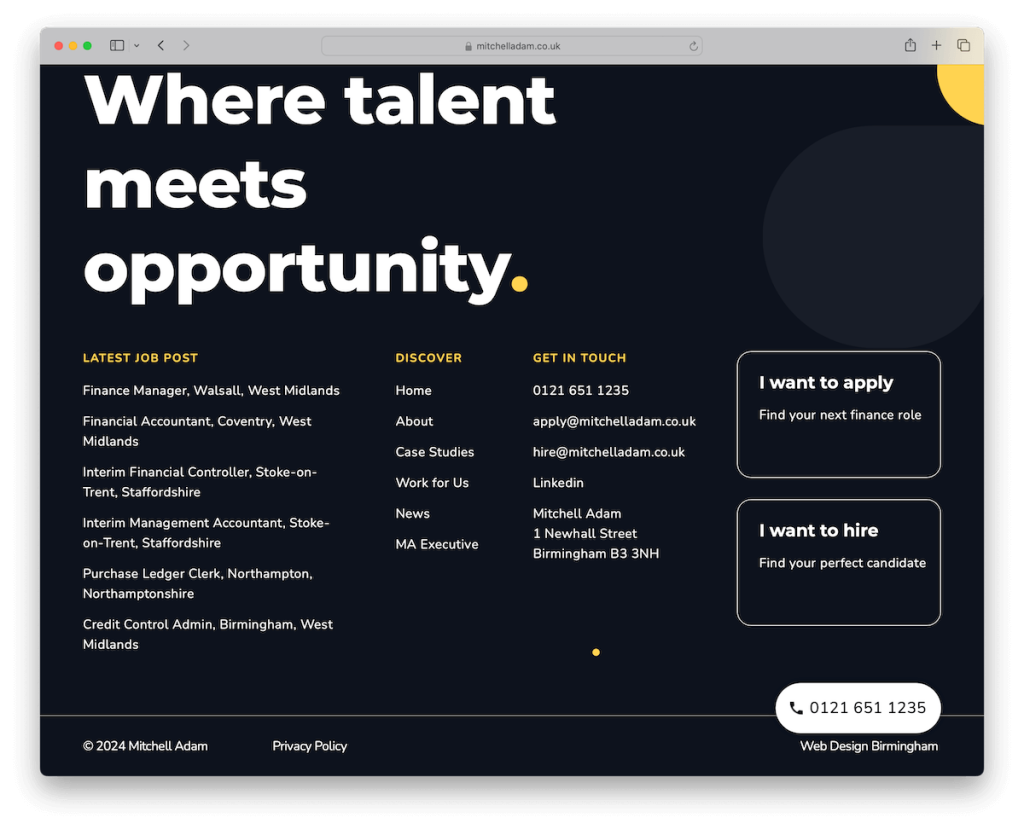
4. ميتشل آدم
بنيت مع : Elementor

على غرار Yoga Journal، يحتوي موقع Mitchell Adam أيضًا على قسم تذييل موسع بخلفية داكنة ومتناقضة. الأمر الرائع هو أنه يحتوي على بعض الأنماط لإضفاء جاذبية إضافية بدلاً من لون الخلفية الصلب.
ويضم أقسامًا متعددة تعرض أحدث منشورات الوظائف والروابط وتفاصيل الأعمال والاتصال والعبارات التي تحث المستخدم على اتخاذ إجراء لـ "أريد التقديم" و"أريد التوظيف".
ملاحظة : قم بتضمين أزرار الحث على اتخاذ إجراء (CTA) في تذييل موقع الويب - فأنت لا تعرف أبدًا متى يكون زوار موقعك على استعداد لاتخاذ إجراء.
لماذا اخترناه : يخصص Mitchell Adam جزءًا كبيرًا من موقعه على الويب للتذييل، مما يثبت أنه يعمل.
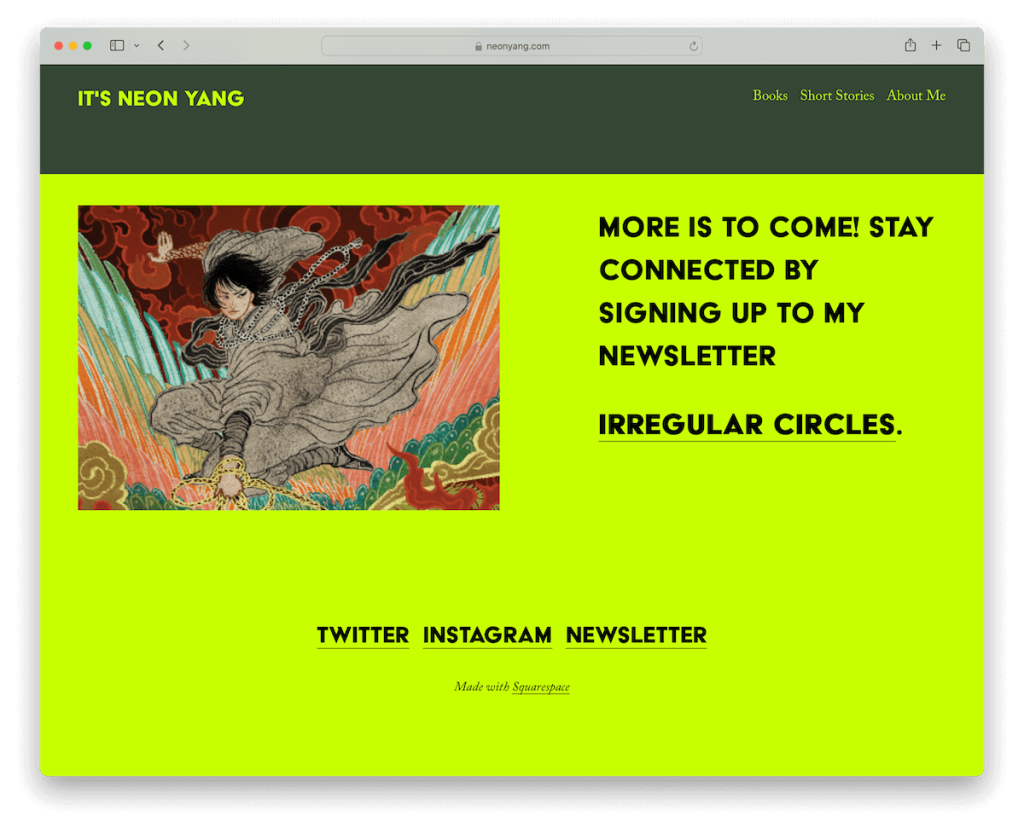
5. نيون يانغ
بنيت مع : Squarespace

يعد تذييل موقع Neon Yang مثالًا بارزًا للأناقة البسيطة التي تلبي الذوق النابض بالحياة. لون خلفيتها الجذاب يجذب الانتباه على الفور، مما يضفي طابعًا حيويًا.
التصميم أنيق ومرتب، مع التركيز على سهولة التنقل. تضيف الصورة الساحرة لمسة شخصية، بينما يشجع رابط النشرة الإخبارية على المشاركة المستمرة. كما يتم عرض أيقونات الوسائط الاجتماعية بشكل أنيق لسهولة الاتصال.
وأخيرًا، يضيف نص "Made with Squarespace" إشارة دقيقة إلى النظام الأساسي، مما يعرض شفافية العلامة التجارية والذكاء التكنولوجي.
ملحوظة : يعد قسم التذييل مكانًا ممتازًا لإضافة أيقونات اجتماعية لأولئك الذين فاتهم وجودها في رأسك.
لماذا اخترناه : يمثل تذييل موقع Neon Yang مزيجًا من الجماليات النابضة بالحياة والتصميم البسيط والميزات سهلة الاستخدام.
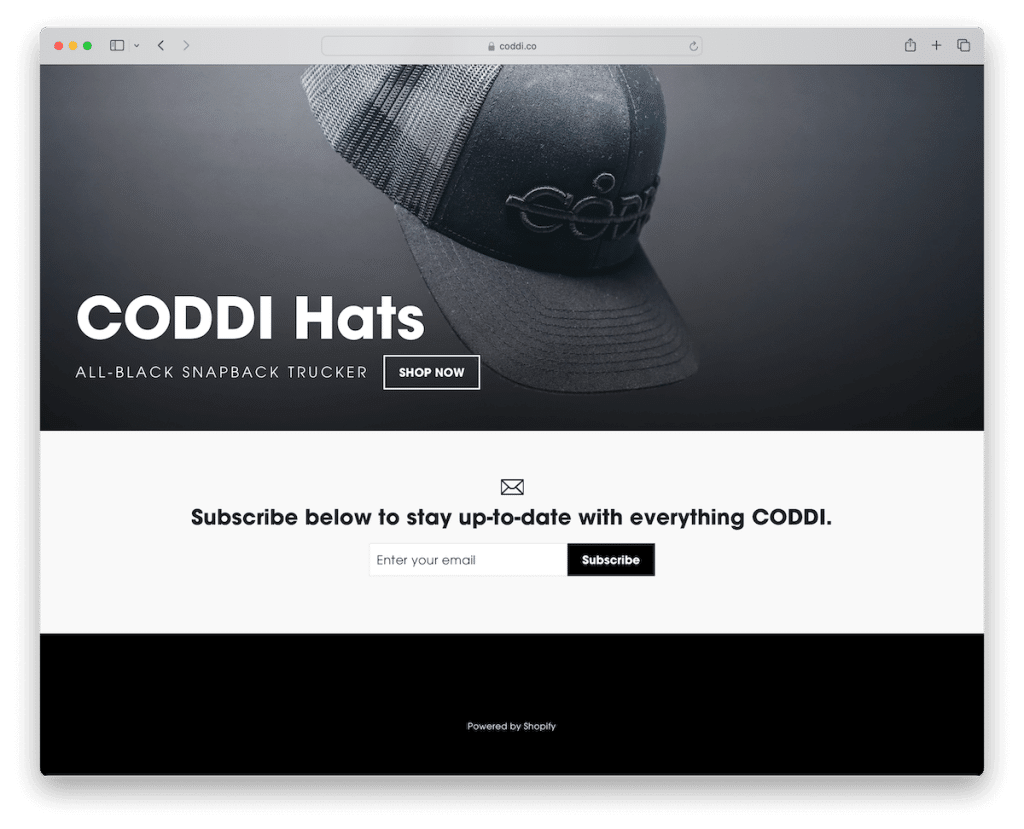
6. كودي
بنيت مع : Shopify

يتميز تذييل موقع Coddi ببساطته الصارخة وتصميمه المؤثر. ويضم قسمًا كبيرًا وبارزًا مخصصًا للاشتراك في الرسائل الإخبارية على خلفية بيضاء نظيفة، مما يشجع على مشاركة المستخدمين.
أدناه، خلفية سوداء متباينة تسلط الضوء على نص "Powered by Shopify"، مما يشير بجرأة إلى النظام الأساسي وإنشاء تأثير ثنائي اللون مذهل بصريًا يجسد جوهر تصميم الويب الحديث البسيط.
ملاحظة : استهدف البساطة إذا لم تكن متأكدًا من كيفية تصميم تذييل موقع الويب الخاص بك. إنه شيء مشترك بين معظم أمثلة تذييل موقع الويب في هذه القائمة.
لماذا اخترنا ذلك : يعد تذييل موقع Coddi على الويب مثالًا رئيسيًا للأناقة البسيطة.
هل تحتاج إلى مزيد من الإلهام؟ ألق نظرة خاطفة على مواقع Shopify هذه وكيف تهز تذييلها.
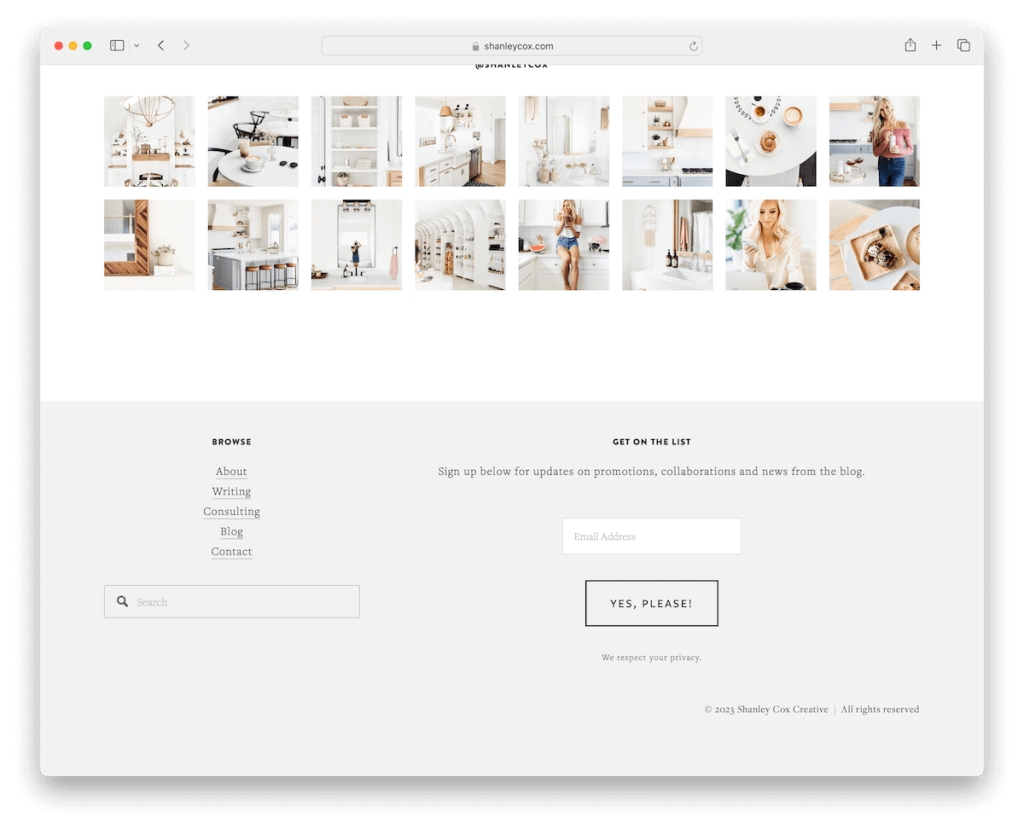
7. شانلي كوكس
بنيت مع : Squarespace

تذييل موقع Shanley Cox عبارة عن تصميم جميل مكون من عمودين يتناغم بشكل استثنائي مع الجمالية العامة للموقع.
يحتوي عمود واحد بكفاءة على روابط القائمة وشريط البحث، مما يوفر سهولة التنقل. تم تخصيص العمود الثاني لنموذج الاشتراك في النشرة الإخبارية، والذي يتضمن عبارة "نعم، من فضلك!" زر، وتعزيز تفاعل المستخدم.
بالإضافة إلى ذلك، توجد فوق التذييل شبكة موجزات Instagram مذهلة تدمج التواجد على وسائل التواصل الاجتماعي بسلاسة، مما يضيف عنصرًا جذابًا بصريًا.
ملاحظة : اسمح للزائرين بإجراء بحث سريع حتى بعد التمرير إلى أسفل الصفحة (حتى لا يضطروا إلى التمرير إلى الأعلى أولاً).
لماذا اخترناه : يدمج تذييل موقع Shanley Cox بين الوظائف والتصميم، ويجمع بشكل أنيق بين التنقل والبحث وتفاعل المستخدم.
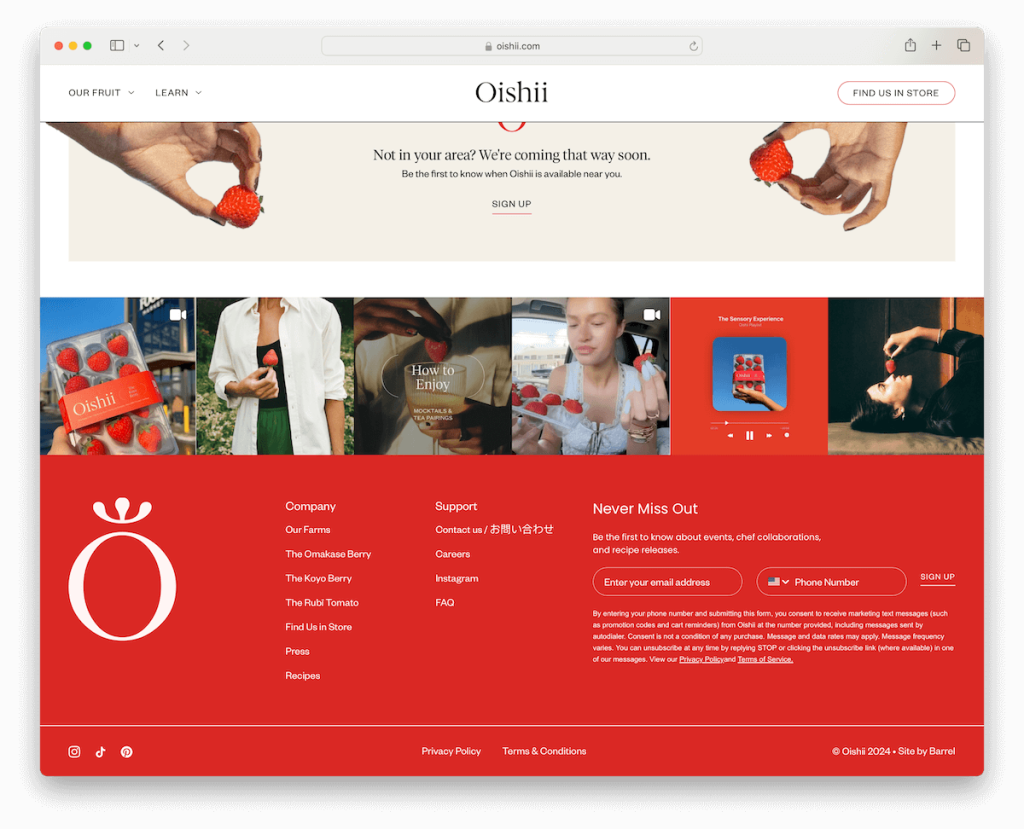
8. أويشي
بنيت مع : Shopify

يمثل تذييل موقع Oishii عرضًا نابضًا بالحياة لهوية العلامة التجارية بخلفيته الحمراء المذهلة. ويتميز بخلاصة Instagram كاملة العرض، مما يضيف عنصرًا مرئيًا ديناميكيًا.
تم تنظيمه في أربعة أعمدة، ويتضمن شعار العلامة التجارية والروابط الأساسية ونموذج الاشتراك، مما يضمن الأداء الوظيفي وسهولة التنقل.
يضم الشريط السفلي أيقونات الوسائط الاجتماعية، وروابط الخصوصية والمصطلحات، ونص حقوق الطبع والنشر، مما يوفر معلومات شاملة وخيارات الاتصال.
ملاحظة : استخدم أعمدة متعددة في التذييل لضمان التنظيم.
لماذا اخترنا ذلك : يعد تذييل موقع الويب الخاص بـ Oishii مثالًا ديناميكيًا لهوية العلامة التجارية ووظائفها.
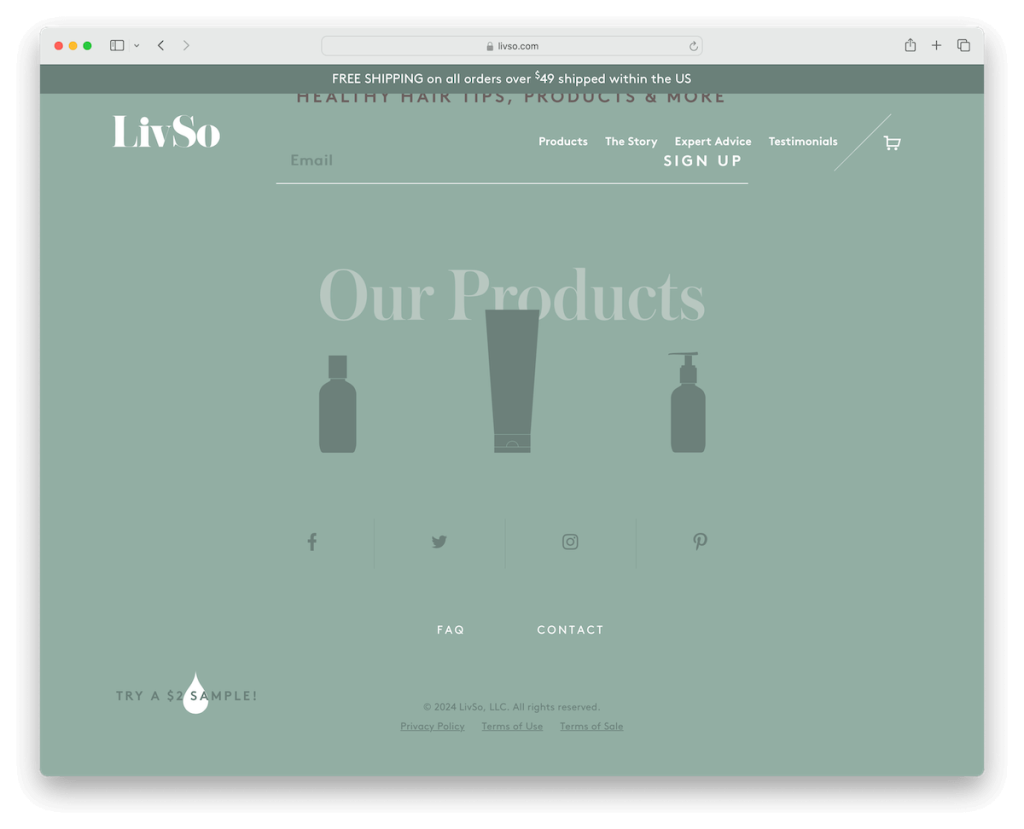
9. ليفسو
بنيت مع : Shopify

يعد تذييل موقع LivSo تحفة فنية شاملة، بدءًا من منطقة الاشتراك البارزة
ثم يضم ثلاثة أيقونات تفاعلية تعرض منتجاتهم، مما يضيف لمسة مبتكرة. تتبعها أيقونات وسائل التواصل الاجتماعي، مما يعزز الاتصال.
يتضمن التذييل بشكل مدروس روابط للأسئلة الشائعة ومعلومات الاتصال، لتلبية احتياجات المستخدم.
كما أنه يغطي جميع القواعد، بما في ذلك الروابط القانونية الأساسية مثل سياسة الخصوصية وشروط الاستخدام وشروط المبيعات، مما يجعله قسمًا غنيًا بالمعلومات وسهل الاستخدام.
ملاحظة : لا يوجد نهج واحد يناسب الجميع عندما يتعلق الأمر بتذييل موقع الويب - افعل ما يناسبك ويناسب جمهورك.
لماذا اخترنا ذلك : تذييل موقع LivSo عبارة عن مساحة متعددة الوظائف، تجمع بين الاشتراك وعرض المنتجات والاتصال الاجتماعي والمعلومات الأساسية.
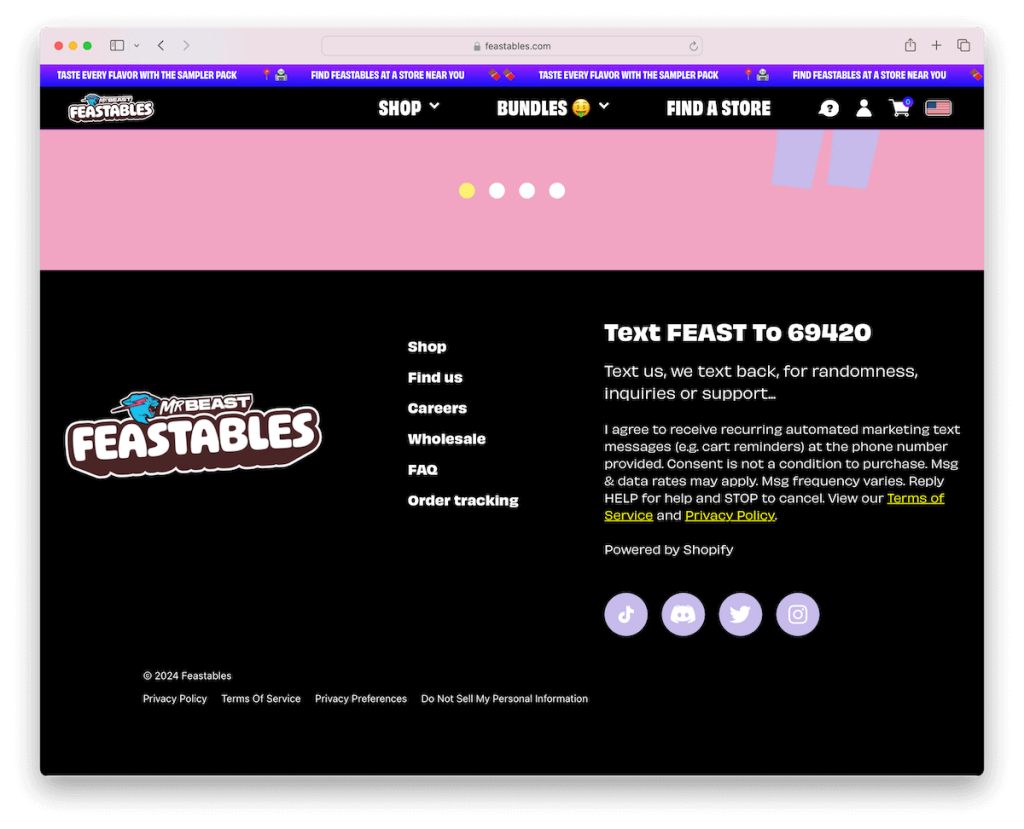
10. الأعياد
بنيت مع : Shopify

يأسر تذييل موقع Feastables تصميمه العصري والأنيق على خلفية سوداء، مما يخلق تباينًا بصريًا مذهلاً.
ويتميز بشعار العلامة التجارية بشكل بارز، مما يعزز هوية العلامة التجارية. يضيف الاستخدام المبتكر لبنية قائمة الهامبرغر للروابط لمسة فريدة وموفرة للمساحة.
يتم وضع تفاصيل الاتصال بشكل ملائم ليسهل الوصول إليها باستخدام رقم قابل للنقر. علاوة على ذلك، يتم دمج أيقونات الوسائط الاجتماعية بسلاسة، مما يشجع على الاتصال الرقمي.
ينتهي التذييل بالروابط الأساسية ومعلومات حقوق الطبع والنشر، مما يجعله مزيجًا مثاليًا من الأسلوب والوظيفة وسهولة وصول المستخدم.
ملحوظة : إذا كنت تستخدم رقم هاتف للاتصال في التذييل، فاجعله قابلاً للنقر عليه لسهولة الاستخدام.
لماذا اخترناه : يتميز تذييل موقع Feastables بتصميمه الحديث والموفر للمساحة، حيث يجمع بين العناصر الأساسية مثل تفاصيل الاتصال وروابط الوسائط الاجتماعية وقائمة همبرغر فريدة من نوعها.
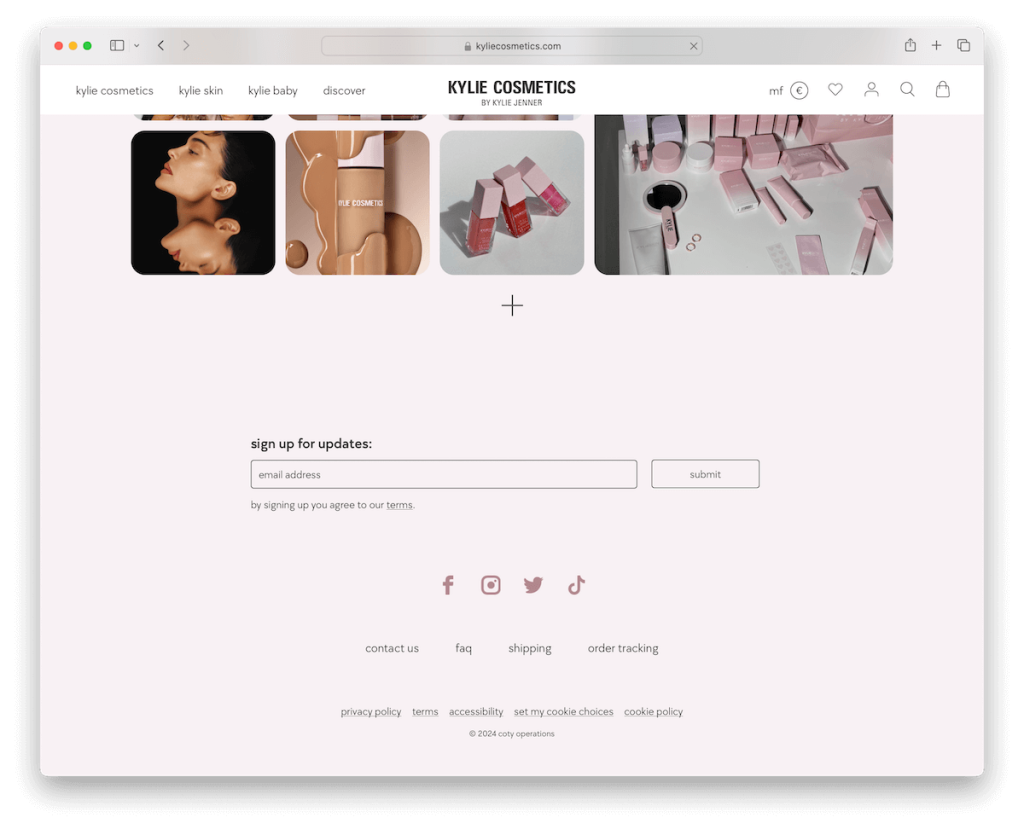
11. كايلي لمستحضرات التجميل
بنيت مع : Shopify

يعد تذييل موقع Kylie Cosmetics على الويب بمثابة شهادة على الأناقة البسيطة. فهو ينتقل بسلاسة من قاعدة الموقع إلى التذييل بدون الحدود التقليدية، باستخدام خلفية متماسكة لتجربة بصرية سلسة.
يتضمن التذييل نموذج اشتراك غير مزعج، مما يشجع مشاركة المستخدم بمهارة.
تم دمج أيقونات الوسائط الاجتماعية بشكل أنيق، مما يوفر سهولة الوصول إلى المنصات الرقمية. يتم توفير الروابط الأساسية، مع الحفاظ على الأداء الوظيفي مع الالتزام بروح التصميم النظيف، مما يجعله مكونًا أنيقًا وسهل الاستخدام.
ملحوظة : احصل على مظهر تذييل نظيف وأنيق باستخدام نفس لون الخلفية كما في القسم السابق. (يمكنك أيضًا استخدام نفس لون الخلفية للرأس والقاعدة والتذييل.)
لماذا اخترناه : يجسد تذييل موقع الويب الخاص بشركة Kylie Cosmetics البساطة الأنيقة والتكامل السلس.
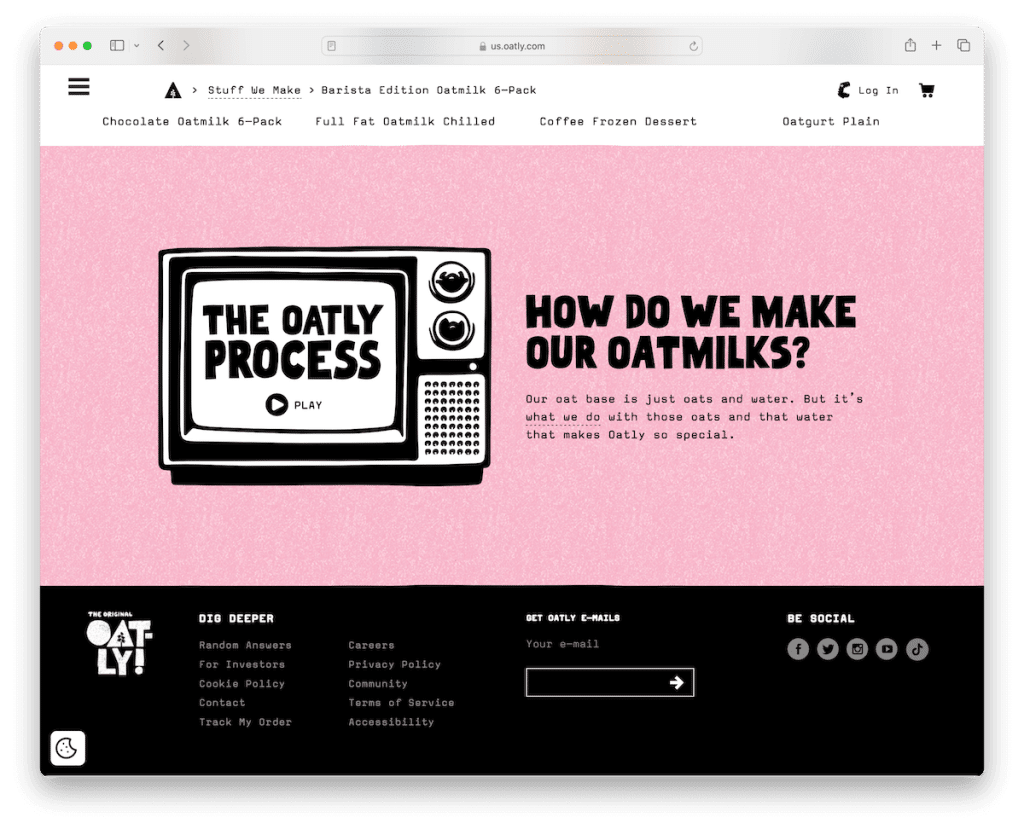
12. الشوفان
بنيت مع : Shopify

يتألق تذييل موقع Oatly ببنيته المدمجة والفعالة.
تم تعيينه على خلفية سوداء متباينة، ويحتوي على أعمدة متعددة تنظم المحتوى بشكل أنيق دون إغراق المساحة.
يتم عرض شعار العلامة التجارية بشكل بارز، مما يعزز التعرف على العلامة التجارية. يتم توفير روابط مفيدة، مما يوفر سهولة التصفح وراحة المستخدم.
علاوة على ذلك، تم تضمين أداة الاشتراك في النشرة الإخبارية البسيطة، والتي تدعو المستخدمين للانضمام بمهارة. كما أن أيقونات وسائل التواصل الاجتماعي موجودة أيضًا، مما يضمن الاتصال وبناء المجتمع.
الجدير بالذكر أن Oatly لا يحتوي على تذييل في الصفحة الرئيسية بسبب التمرير الأفقي.
ملحوظة : يمكن أيضًا أن يعمل التذييل الصغير والمدمج بشكل جيد جدًا - قم بالتركيز على بقية موقع الويب بدلاً من ذلك.
لماذا اخترناه : يوازن تذييل Oatly بين الوظيفة وهوية العلامة التجارية والجاذبية الجمالية.
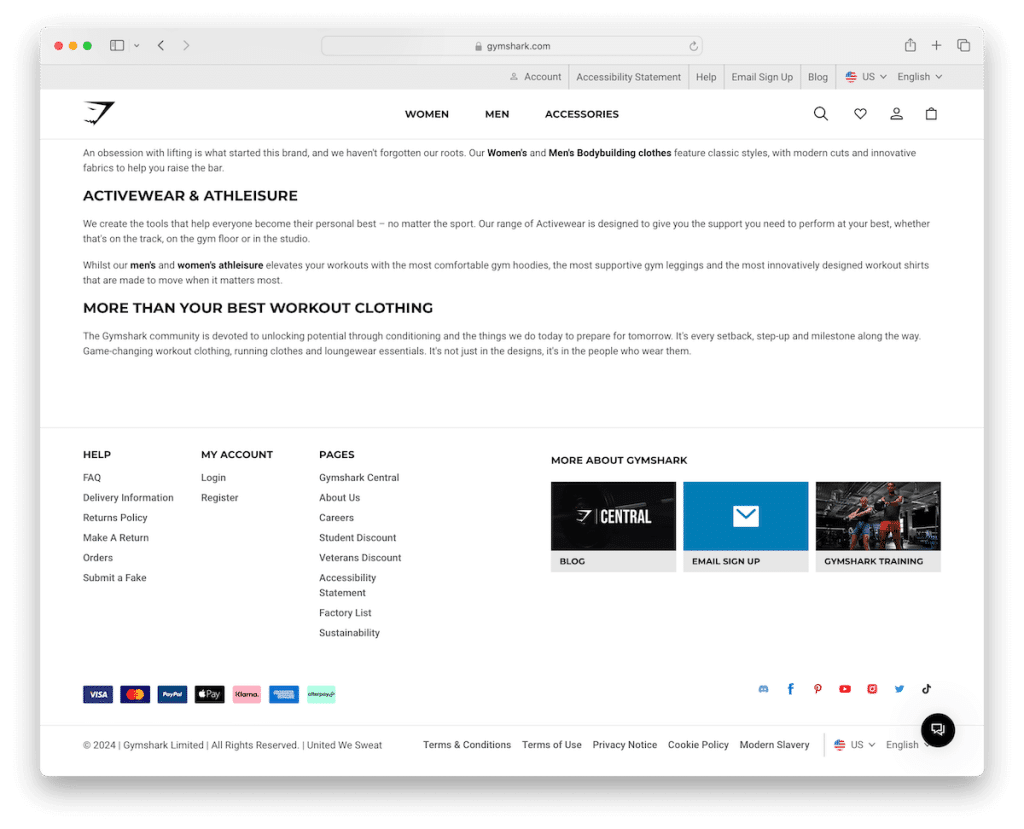
13. جيمشارك
بنيت مع : Shopify


تذييل موقع Gymshark عبارة عن مزيج منظم جيدًا من التطبيق العملي والتصميم، ويتميز بخط رفيع يفصله عن قاعدة الصفحة.
فهو ينظم المحتوى في ثلاثة أعمدة، ويقدم روابط مفيدة متنوعة لـ "المساعدة" و"حسابي" وصفحات إضافية، مما يسهل التنقل بسهولة.
تضيف الصور المصغرة القابلة للنقر لأقسام المدونة والتسجيل بالبريد الإلكتروني والتدريب عناصر تفاعلية.
توفر شعارات طريقة الدفع ضمانًا للمعاملات. علاوة على ذلك، تعمل الرموز الاجتماعية والشريط السفلي الذي يحتوي على روابط أساسية ومحدد المنطقة على تعزيز التطبيق العملي.
ملحوظة : تحتوي العديد من مواقع التجارة الإلكترونية على أدوات تحديد اللغة والعملة في التذييل - والتي قد تناسبك أيضًا.
لماذا اخترنا ذلك : يقدم تذييل موقع Gymshark مجموعة شاملة من الميزات، بدءًا من الروابط المفيدة وحتى العناصر التفاعلية.
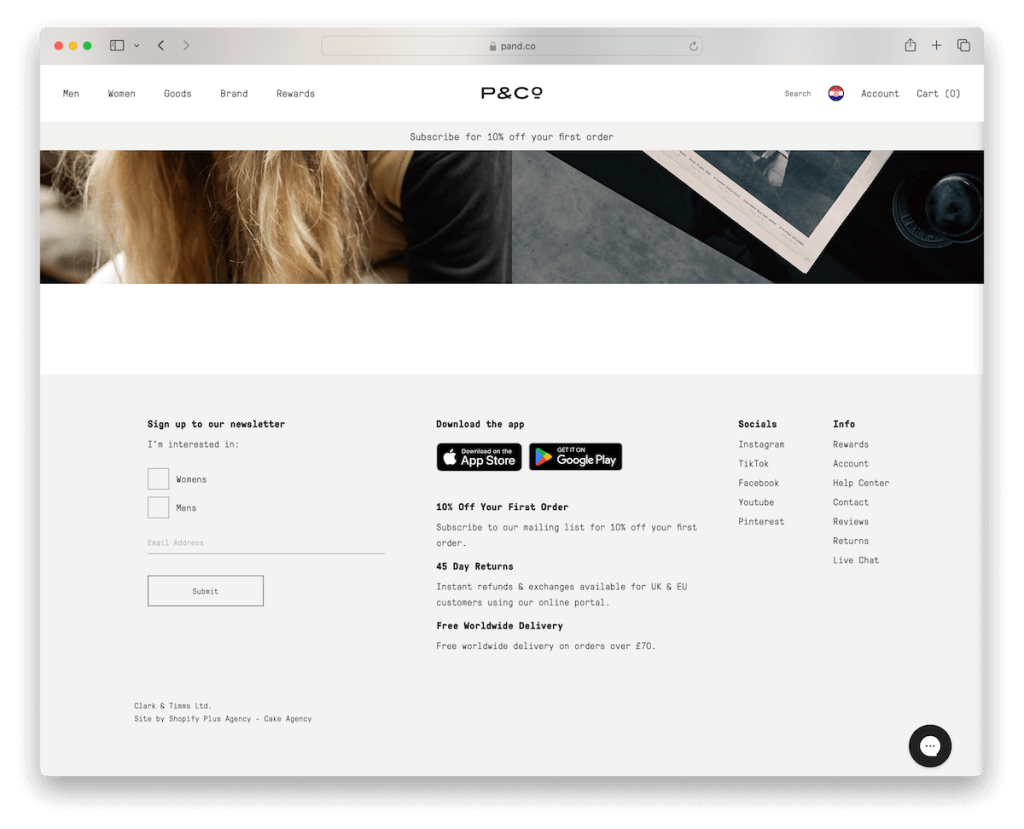
14. بي آند كو
بنيت مع : Shopify

يحتوي تذييل موقع P&Co على نموذج اشتراك مبتكر مع أداة تحديد الجنس التي تلبي احتياجات الجماهير المتنوعة.
يتميز التذييل أيضًا بأزرار CTA بارزة لتطبيقاتهم، مما يضمن سهولة الوصول مع روابط التواصل الاجتماعي وروابط القائمة المدمجة بسلاسة لتبسيط التنقل.
علاوة على ذلك، تعرض P&Co تفاصيل الأعمال الشاملة لتحقيق الشفافية. والجدير بالذكر أن التذييل يعرض شعارات دفع موثوقة، مما يغرس الثقة في المستخدمين.
بفضل اهتمامها بالتفاصيل والنهج الذي يركز على المستخدم، تجسد P&Co التميز في تصميم صفحات الويب، مما يوفر تجربة جذابة عبر الإنترنت.
ملحوظة : هل لديك تطبيق؟ أضف زر CTA إلى App Store أو Google Play في التذييل.
لماذا اخترناه : يظهر تذييل موقع الويب الخاص بشركة P&Co نظرًا لميزاته الشاملة والتنقل السلس وتفاصيل الأعمال الشفافة.
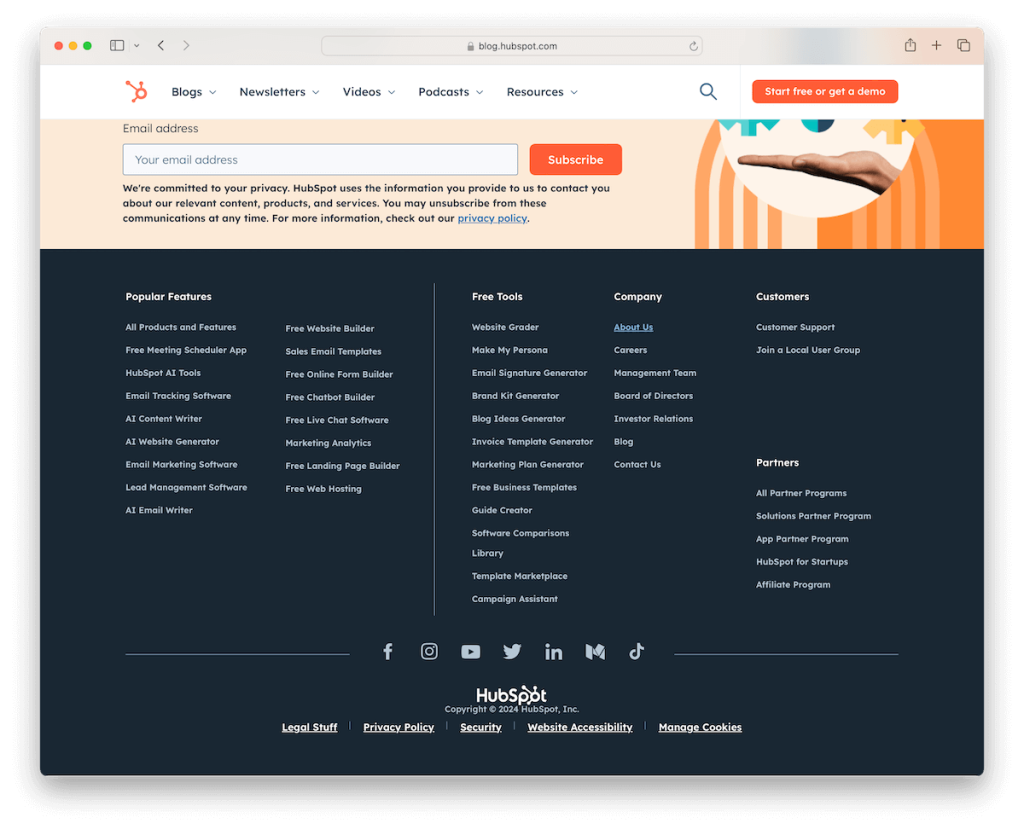
15. هوب سبوت
بنيت مع : HubSpot CMS

يتميز تذييل موقع HubSpot بتصميم منظم جيدًا يتكون من ثلاثة أقسام متميزة، مما يوفر تنقلًا سهلاً عبر مجموعة من الموارد القيمة.
بالإضافة إلى ذلك، تعمل الأيقونات الاجتماعية المركزية على تعزيز التواصل.
تضيف الخلفية الداكنة تباينًا بصريًا وتعزز بروز التذييل، مما يضمن سهولة الوصول إلى المعلومات والروابط الحيوية.
ملحوظة : لا تخف من إضافة روابط متعددة في التذييل.
لماذا اخترناه : يجمع تذييل موقع HubSpot بين التنقل السهل والتكامل الاجتماعي والتصميم المذهل بصريًا.
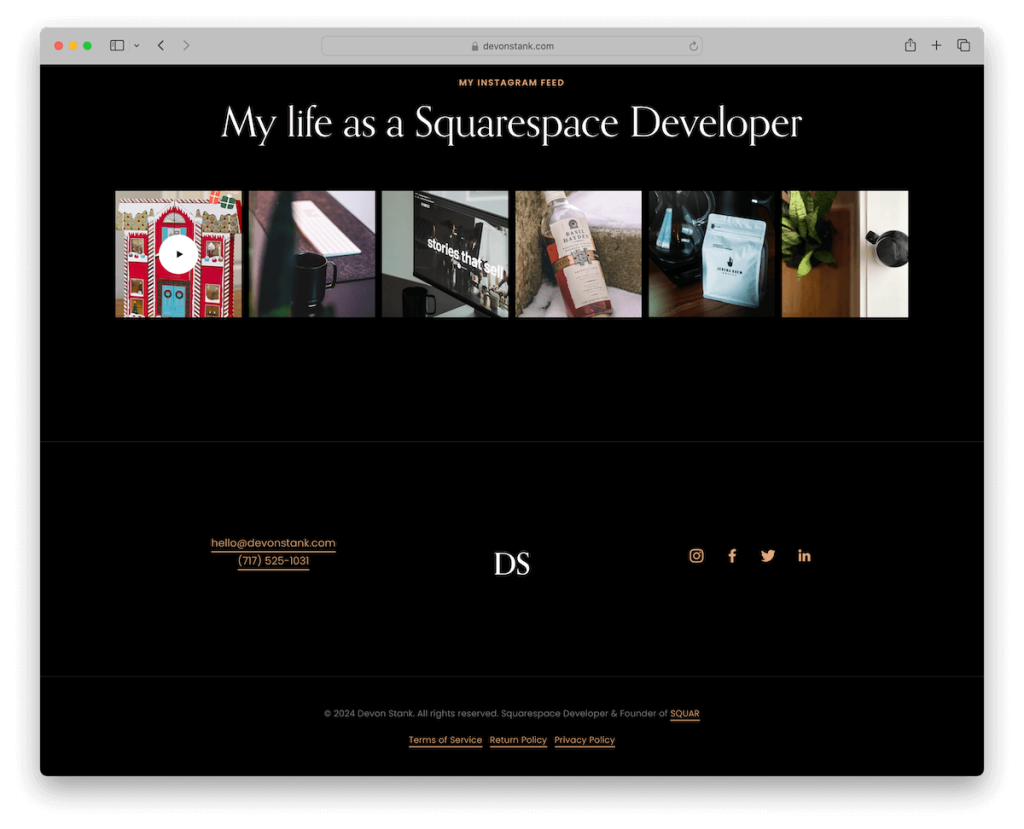
16. ديفون ستانك
بنيت مع : Squarespace

يجسد تذييل موقع الويب الخاص بـ Devon Stank الأناقة والبساطة بتصميمه النظيف والبسيط.
والجدير بالذكر أنه يتميز ببريد إلكتروني ورقم هاتف قابلين للنقر على اليسار للاتصال الفوري. يضفي الشعار المركزي لمسة احترافية، بينما يوفر القسم الأيمن وصولاً سهلاً إلى ملفات تعريف الوسائط الاجتماعية.
في الجزء السفلي، يتضمن التذييل معلومات حقوق الطبع والنشر والروابط الأساسية، مما يضمن تجربة مستخدم سلسة ومرتبة.
ملاحظة : يمكن أن يتفاعل كل من البريد الإلكتروني ورقم الهاتف الموجود في التذييل عند النقر للاتصال الفوري.
لماذا اخترناه : يضع تذييل موقع الويب الخاص بـ Devon Stank معيارًا للتصميم غير المزعج والعملي في المشهد الرقمي.
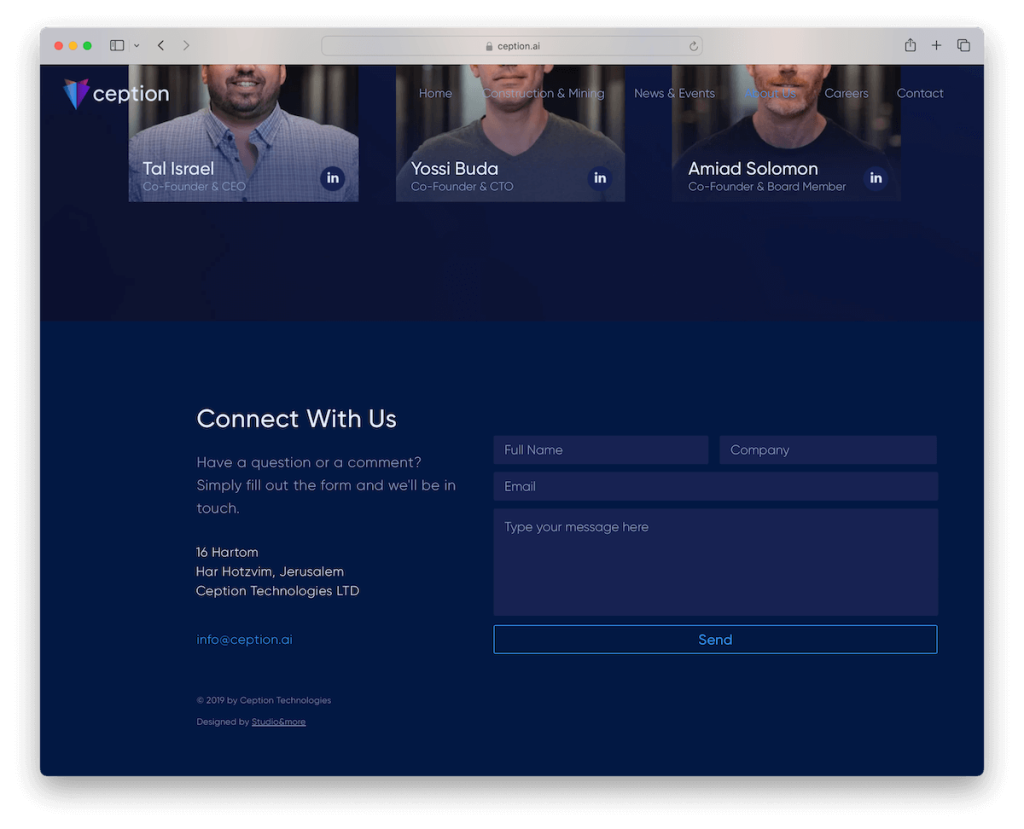
17.الاستقبال
بنيت مع : ويكس

تذييل موقع Ception احترافي وقابل للتنفيذ، مما يضمن اتباع نهج شامل في العلاقة مع المستخدم.
والجدير بالذكر أنه يتميز بنموذج اتصال سهل الاستخدام، مما يسمح للزوار بالتواصل دون عناء. يتم عرض تفاصيل الأعمال الحيوية بشكل بارز من أجل الشفافية، كما يوفر عنوان البريد الإلكتروني القابل للنقر عليه بسهولة خيارات اتصال سريعة. (ولكن قد لا يكون هذا الأخير ضروريًا بسبب النموذج.)
يضيف نص حقوق الطبع والنشر لمسة احترافية، مما يضمن الحماية القانونية.
ملحوظة : قم بدمج نموذج اتصال بسيط في التذييل حتى يتمكن الزوار من التواصل على الفور.
لماذا اخترناه : يوضح تذييل Ception البساطة والوظيفة، مما يؤدي إلى إنشاء تجربة مستخدم شاملة مع التركيز على إمكانات الاتصال ومشاركة المعلومات.
النظر في ويكس؟ هذا رائع، ولكن تحقق من مواقع الويب المبنية على منصة Wix أولاً للحصول على المزيد من أمثلة التذييلات الرائعة.
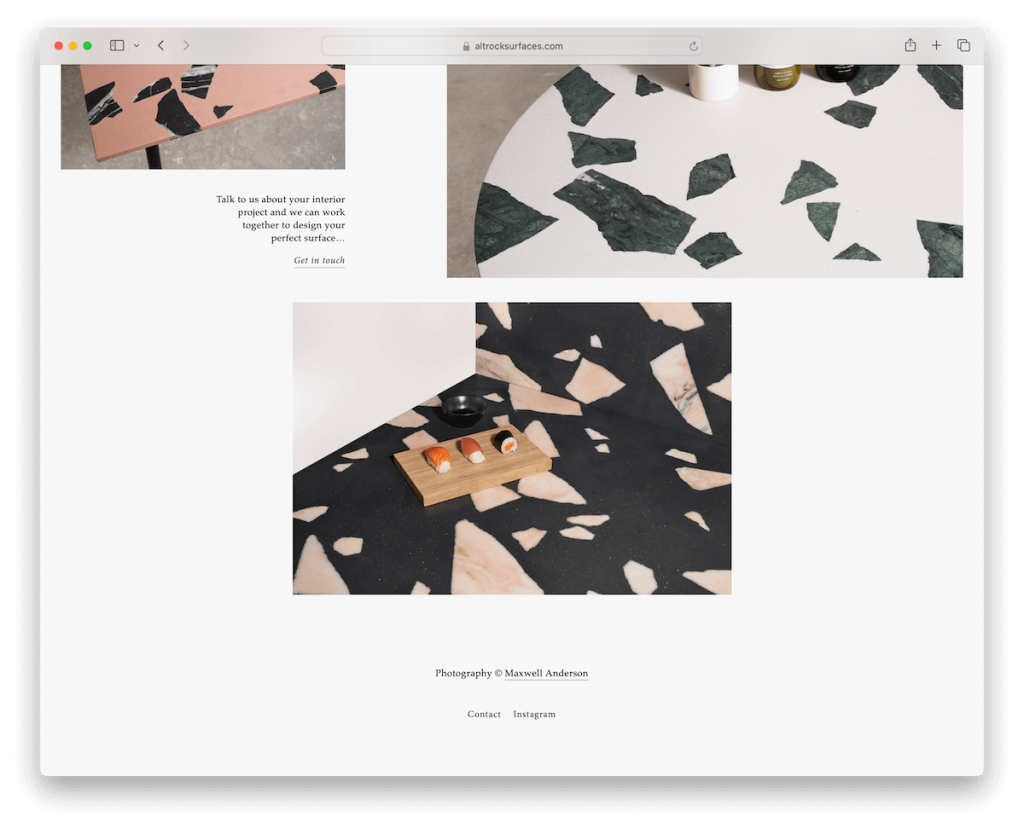
18. التروك
بنيت مع : Squarespace

يجسد تذييل موقع Altrock جمال البساطة، ويختار تصميمًا فائق النقاء يركز على العناصر الأساسية.
إنه يحقق جمالية أنيقة ومرتبة من خلال نص حقوق الطبع والنشر ورابطين فقط - أحدهما للاتصال والآخر يؤدي إلى صفحة Instagram الخاصة بهم.
تعمل هذه البساطة على تحسين تجربة التصفح لدى المستخدم، مما يوضح كيف يمكن حتى للتذييل الأساسي أن ينقل المعلومات المهمة بشكل فعال.
ملحوظة : حافظ على التذييل نظيفًا ومباشرًا، مع عدد قليل من الروابط أو الرموز الاجتماعية فقط.
لماذا اخترنا ذلك : يعد أسلوب Altrock البسيط مثالًا جديرًا بالملاحظة لتصميم تذييل الويب المحسن.
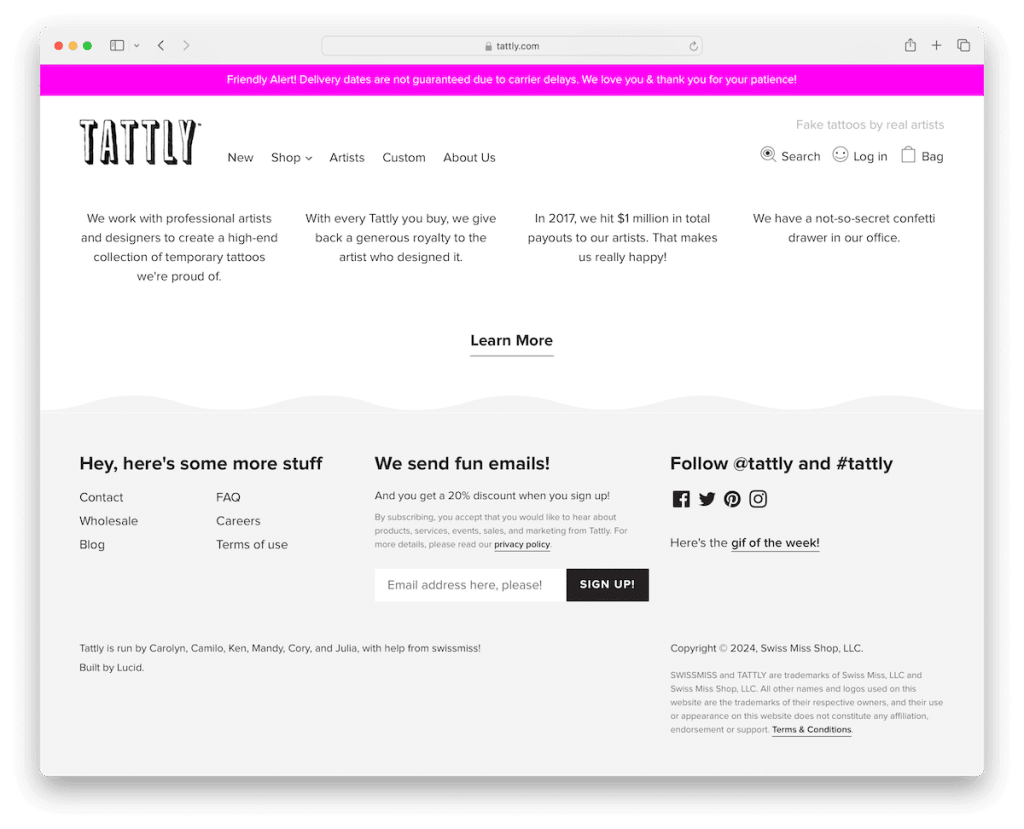
19. تاتلي
بنيت مع : Shopify

تعتبر تذييل موقع Tattly تحفة إبداعية، وتتميز بتصميم متموج رائع يفصلها بأناقة عن المحتوى الرئيسي، مما يضيف لمسة مرحة.
وعلى خلفية رمادية هادئة، يقوم بتخزين الروابط الأساسية لسهولة التصفح ونموذج اشتراك لإنشاء قائمة بريد إلكتروني.
يتم تضمين أيقونات الوسائط الاجتماعية بذكاء، مما يعزز التواصل المجتمعي. الإضافة الفريدة هي "هدية الأسبوع!" الرابط، مضيفا عنصرا من المؤامرة.
يتم وضع اللمسات النهائية على التذييل بنص حقوق الطبع والنشر، مما يضمن الامتثال القانوني مع الحفاظ على سلاسة النص.
ملحوظة : هل لديك عرض خاص أو قسيمة خصم؟ أضفه إلى التذييل!
لماذا اخترناه : تذييل Tattly مثير للإعجاب بتصميمه الفني المتموج، الذي يمزج بين التنقل الأساسي والمشاركة الاجتماعية والميزات الفريدة في تصميم جذاب بصريًا.
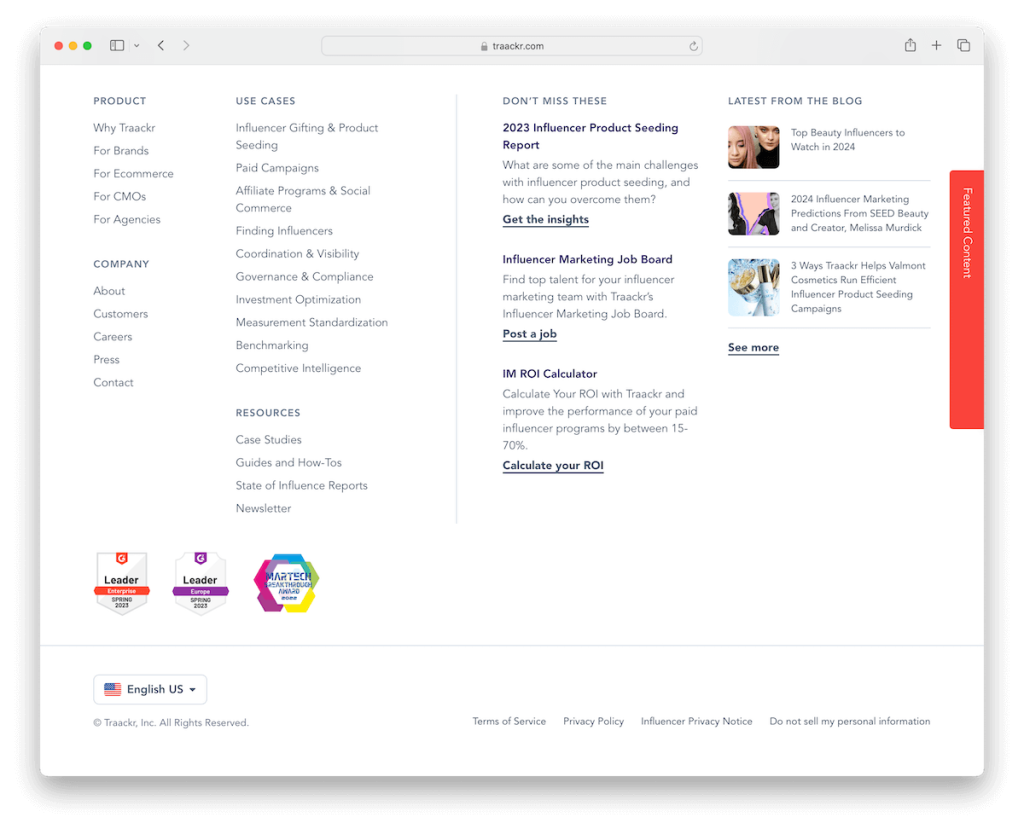
20. تراكر
بنيت مع : Webflow

يُعد تذييل موقع Traackr مركزًا شاملاً للمعلومات، ويضم قسمًا كبيرًا غنيًا بروابط المنتجات وتفاصيل الشركة والموارد الأخرى.
إنه يتجاوز التنقل الأساسي من خلال تضمين روابط إضافية مصحوبة بمقتطفات مفيدة، مما يعزز فهم المستخدم.
يوفر عمود "الأحدث من المدونة" لقطة للمحتوى الحديث، مما يبقي المستخدمين على اطلاع.
تم تضمين أيقونات اجتماعية وشارات جوائز مرموقة ومحدد لغة عملي بعناية، مما ينقلها إلى المستوى التالي.
ملحوظة : هل تدير مدونة؟ أضف روابط إلى أحدث المقالات أو أكثرها قراءة في التذييل.
لماذا اخترنا ذلك : يظهر تذييل Traackr لمزيجه الشامل من الروابط التفصيلية ورؤى المدونة وأبرز العلامات التجارية.
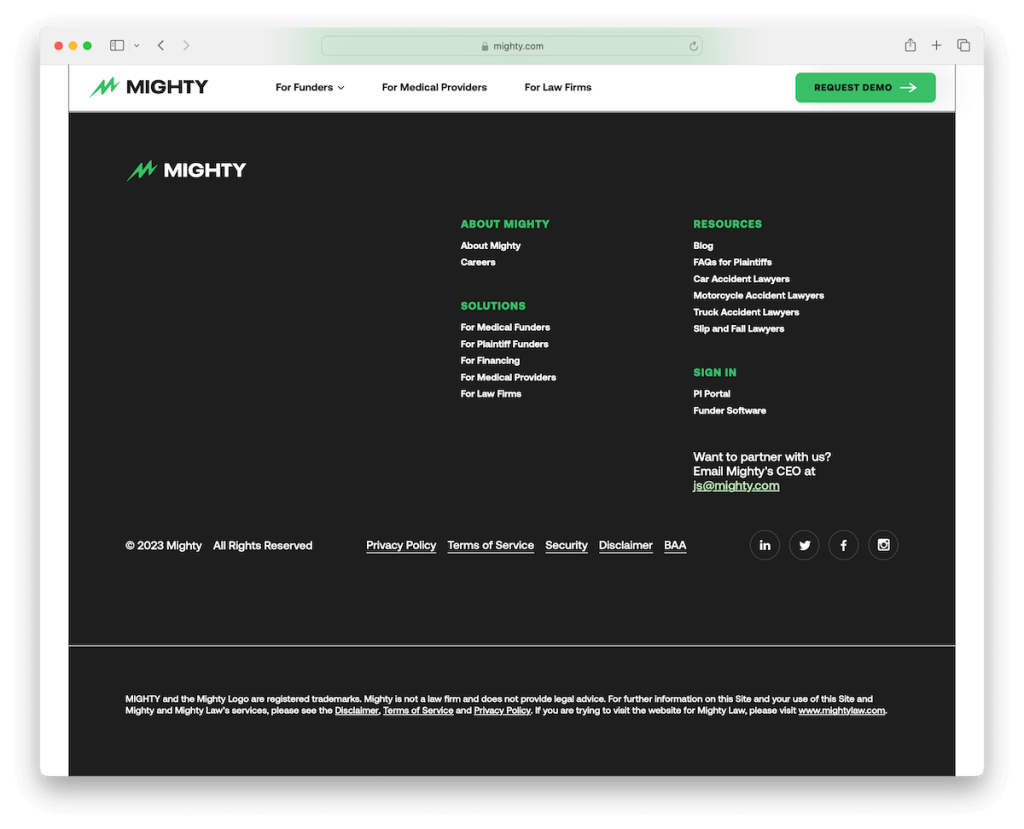
21. عظيم
بنيت مع : Webflow

يعد تذييل موقع الويب العظيم مثالًا صارخًا على البساطة والأداء الوظيفي مقابل خلفية سوداء متباينة.
فهو ينظم جميع الروابط الأساسية بدقة، ويقدم نظرة شاملة عن الشركة وحلولها ومواردها. وهذا يجعل التنقل سهلاً وسهل الاستخدام. هناك أيضًا روابط لتسجيل الدخول حتى يتمكن المستخدمون من الوصول بسرعة إلى حساباتهم.
يعزز عنوان البريد الإلكتروني القابل للنقر إمكانية الوصول، ويدعو إلى التواصل المباشر. يتم وضع أيقونات الوسائط الاجتماعية بشكل استراتيجي لسهولة الاتصال.
ملاحظة : هل لديك منطقة للأعضاء على موقع الويب الخاص بك؟ أضف روابط تسجيل الدخول إلى التذييل حتى يتمكن المستخدمون من الوصول إلى حساباتهم، حتى لو كان ذلك في أسفل الصفحة.
لماذا اخترناه : يتميز تذييل Mighty بالبساطة الأنيقة، حيث يدمج الروابط الرئيسية والاتصال المباشر ووسائل التواصل الاجتماعي.
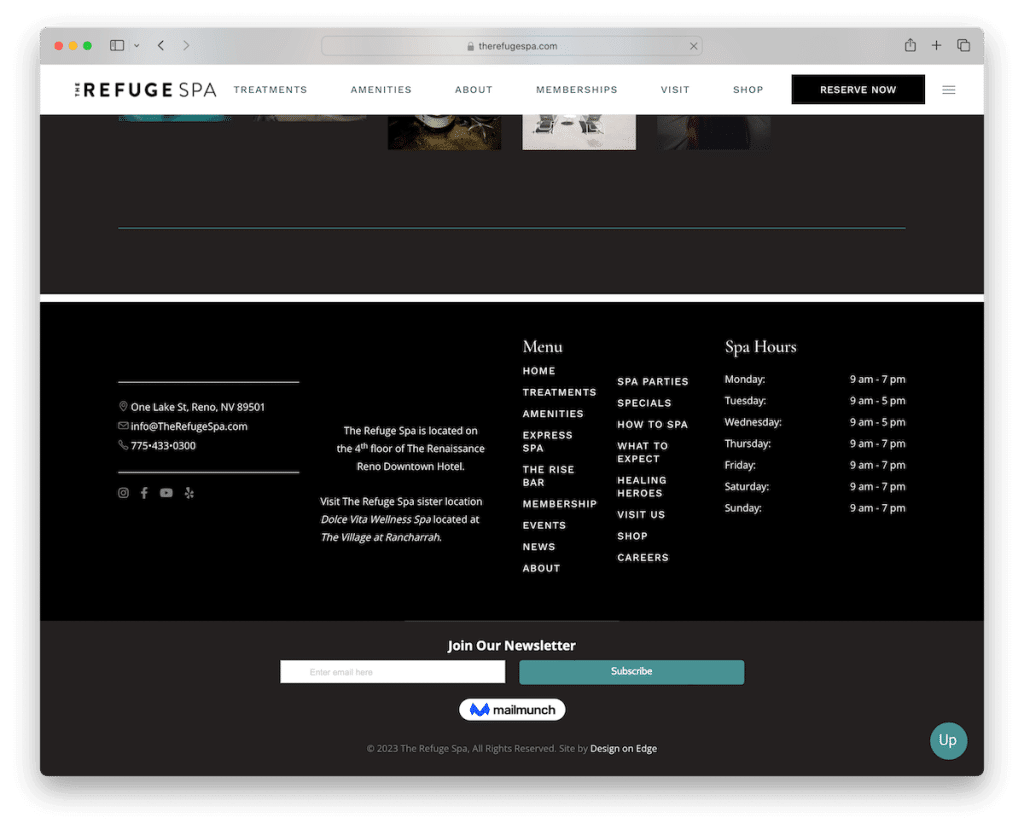
22. ذا ريفيج سبا
بنيت مع : Webflow

يعد تذييل Refuge Spa مثالاً رائعًا للوظائف المنظمة وإمكانية الوصول.
إنه مقسم إلى أربعة أعمدة جيدة التنظيم: يعرض العمود الأول الموقع وتفاصيل الاتصال جنبًا إلى جنب مع الرموز الاجتماعية لسهولة التنشئة الاجتماعية؛ ويقدم الثاني تفاصيل عمل موجزة؛ ويعرض العمود الثالث روابط القائمة بدقة للتنقل بسهولة؛ بينما يسرد الرابع ساعات السبا، مما يجعل جدولة الزيارات ملائمة للمستخدمين.
في الجزء السفلي، يدعو خيار الاشتراك في النشرة الإخبارية إلى التفاعل المستمر، مما ينهي تصميم التذييل الشامل والمرتكز على المستخدم.
ملاحظة : أضف تفاصيل موقع عملك باستخدام رابط إلى خرائط Google في التذييل لتسهيل العثور عليها.
لماذا اخترناه : يعد تذييل The Refuge Spa نموذجًا للكفاءة المنظمة، حيث يقدم مزيجًا من معلومات الاتصال وتفاصيل الأعمال وروابط التنقل وفرص المشاركة.
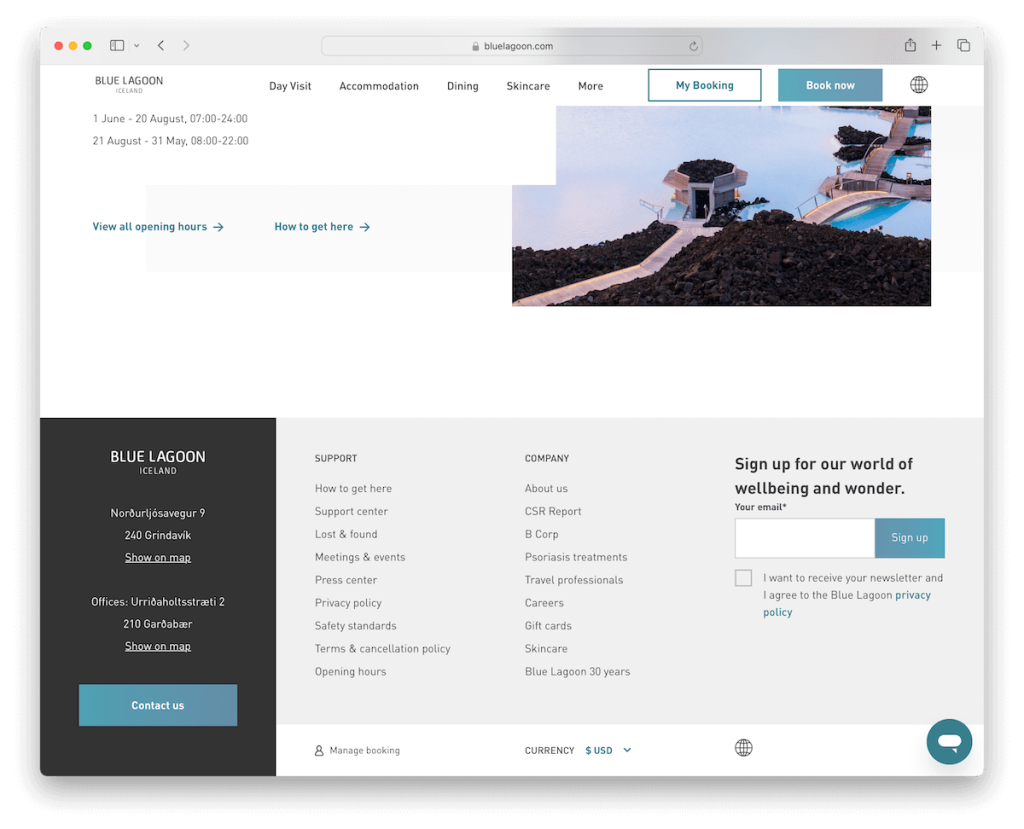
23. بلو لاجون
مبني على : قانع

موقع Blue Lagoon يبهر بخلفيته متعددة الألوان، مما يعكس هوية العلامة التجارية النابضة بالحياة.
ويتضمن بعناية مواقع الأعمال والمكاتب لتسهيل الرجوع إليها. يضمن زر "اتصل بنا" البارز إمكانية الوصول المباشر.
يشتمل التذييل على الدعم وروابط الشركة ونموذج الاشتراك للمشاركة المستمرة.
تلبي الميزات الفريدة مثل محولات العملة واللغة جمهورًا عالميًا، بينما يوفر رابط "إدارة الحجز" للمسافرين طبقة من الراحة.
ملاحظة : منطقة التذييل الخاصة بك مثالية لإضافة زر CTA واضح للاتصال بنا (بريد إلكتروني قابل للنقر عليه أو حتى نموذج اتصال كما هو الحال في حالة Ception.)
لماذا اخترناه : يُلهم تذييل Blue Lagoon بتصميمه الحيوي وميزاته المتنوعة، ومزج إمكانية الوصول، والقدرة على التكيف العالمية، وراحة المستخدم.
ما الذي يجعل تذييل موقع الويب رائعًا
لا يقتصر تذييل موقع الويب المصمم جيدًا على المظهر فقط؛ إنها أداة حاسمة لتعزيز تجربة المستخدم، وتوفير معلومات قيمة، وتعزيز هوية العلامة التجارية.
فيما يلي ست ميزات رئيسية تساهم في إنشاء تذييل رائع لموقع الويب:
- روابط تنقل واضحة : يجب أن يتضمن التذييل الرائع روابط واضحة ويسهل العثور عليها لأقسام موقع الويب المهمة. يمكن أن يتضمن ذلك روابط إلى الصفحات الشائعة وخريطة الموقع وسياسة الخصوصية وشروط الخدمة على سبيل المثال لا الحصر.
- معلومات الاتصال : يعد توفير تفاصيل الاتصال مثل أرقام الهواتف وعناوين البريد الإلكتروني والموقع الفعلي (إن أمكن) أمرًا بالغ الأهمية لإمكانية الوصول وثقة المستخدم. (يمكنك أيضًا إضافة خرائط Google في التذييل.)
- أيقونات الوسائط الاجتماعية : إن تضمين أيقونات الوسائط الاجتماعية التي ترتبط بالملفات الشخصية الاجتماعية للعلامة التجارية يشجع المستخدمين على التفاعل مع العلامة التجارية على منصات مختلفة. (علاوة على ذلك، يقوم البعض بتعزيز التذييل من خلال موجز الوسائط الاجتماعية.)
- عناصر العلامة التجارية : يساعد دمج عناصر العلامة التجارية مثل الشعارات أو الشعارات أو ملخص عن الشركة في تعزيز هوية العلامة التجارية ويمكن أن يجعل التذييل جذابًا بصريًا.
- الاشتراك في النشرة الإخبارية : يعد التذييل مكانًا رائعًا لنموذج الاشتراك في النشرة الإخبارية، مما يسمح للزائرين بالاشتراك في التحديثات أو الأخبار أو العروض الترويجية بسهولة.
- التصميم سريع الاستجابة : يجب أن يكون التذييل سريع الاستجابة ويبدو جيدًا على جميع الأجهزة. ويجب أن يتكيف بسلاسة مع أحجام الشاشات المختلفة، مما يضمن تجربة مستخدم متسقة عبر سطح المكتب والكمبيوتر اللوحي والهاتف المحمول.
إذا قمت بإنشائه من البداية، فتحقق من قوالب تذييل Bootstrap هذه ووفّر الوقت.
الأسئلة الشائعة حول تذييل موقع الويب
ما الذي يجب تضمينه في تذييل موقع الويب؟
يتضمن تذييل موقع الويب عادةً روابط التنقل، ومعلومات الاتصال، وأيقونات الوسائط الاجتماعية، وعناصر العلامة التجارية، ونموذج الاشتراك في النشرة الإخبارية، وأحيانًا ملخص عن الشركة أو موارد إضافية.
هل من الضروري وجود تذييل لكل صفحة ويب؟
نعم، يعد تضمين تذييل في كل صفحة ويب ممارسة جيدة بشكل عام. فهو يوفر بنية متسقة ويوفر للمستخدمين معلومات مفيدة وخيارات التنقل في نهاية رحلة التصفح الخاصة بهم.
كيف يمكنني أن أجعل تذييل موقع الويب الخاص بي مميزًا؟
لجعل تذييلك مميزًا، ركز على التصميم النظيف، واستخدم ألوان العلامة التجارية، وقم بتضمين رسومات أو أيقونات عالية الجودة، وتأكد من أن النص موجز وواضح. يمكن أيضًا أن يؤدي ترتيب المحتوى بشكل إبداعي وإضافة عناصر فريدة مثل المعرض المصغر أو الميزات التفاعلية إلى تعزيز جاذبيته. أو يمكنك استخدام لون خلفية متباين لجعلها أكثر وضوحًا.
هل من المهم تضمين المعلومات القانونية في التذييل؟
نعم، من المهم تضمين المعلومات القانونية مثل شروط الخدمة وسياسة الخصوصية وإشعارات حقوق الطبع والنشر. فهو يضمن الشفافية والامتثال للمتطلبات القانونية، وتعزيز الثقة بين المستخدمين.
هل يمكنني استخدام التذييل لأغراض ترويجية؟
نعم، يعد التذييل مكانًا رائعًا للترويج للعروض الخاصة، أو تسليط الضوء على المنتجات أو الخدمات الرئيسية، أو توجيه المستخدمين إلى محتوى جديد وجدير بالملاحظة. ومع ذلك، يعد تحقيق التوازن بين المحتوى الترويجي والعناصر الإعلامية أمرًا بالغ الأهمية للحفاظ على تجربة سهلة الاستخدام.
كم مرة يجب أن أقوم بتحديث تذييل موقع الويب الخاص بي؟
يوصى بالتحديثات المنتظمة، خصوصًا للحفاظ على معلومات الاتصال والروابط وتواريخ حقوق الطبع والنشر محدثة. كما أن تحديث التصميم أو المحتوى بشكل دوري يمكن أن يحافظ على توافق التذييل مع أحدث اتجاهات تصميم الويب وتحديثات الأعمال.
