رؤوس الموقع: يجب أن تكون العناصر والأفكار والمزيد
نشرت: 2025-03-10فكر في آخر مرة دخلت فيها إلى متجر شعرت بالراحة. المدخل ، التصميم ، الخطوات القليلة الأولى - كل شيء تم النقر عليه. رأس موقع الويب الخاص بك يعمل بنفس الطريقة. إنها تلك اللحظة الأولى الحاسمة عندما يهبط شخص ما على موقعك ، ويخبرهم أمعاءهم ما إذا كان يجب الالتزام أو يرتد.
بعض من أكبر العلامات التجارية على الويب تضع هذه اللحظة بشكل مثالي ، في حين أن البعض الآخر يتخبط تمامًا. يعد تدوين الملاحظات وتكرار هذه الأفكار أسهل من أي وقت مضى ، خاصة إذا كنت قد حصلت على Divi في صندوق الأدوات الخاص بك. دعونا نستكشف ما الذي يجعل الرؤوس تعمل بالفعل والأفكار التي يمكنك تكييفها لموقع الويب الخاص بك اليوم.
- 1 علم النفس وراء الرؤوس التي لا تنسى
- 2 بناء رأس يعمل
- 2.1 وضع الشعار: حيث تنتقل العيون بشكل طبيعي
- 2.2 التنقل الذي يبدو وكأنه محادثة
- 2.3 الأزرار التي تهمس (وأحيانًا تصرخ)
- 2.4 إنشاء مسارات بصرية تشعر بديهية
- 3 قابل ديفي: تصميم الرأس أصبح سهلاً
- 3.1 بناء مواقع الويب المذهلة بشكل أسرع
- 3.2 دع Divi AI يقوم بالعمل
- 4 أفكار رأس موقع ويب تستحق وقتك
- 4.1 ثقة الرأس الهادئة في الحد الأدنى
- 4.2 الرؤوس اللاصقة التي لا تختفي أبدًا
- 4.3 رؤوس شفافة بعمق مخفي
- 4.4 رؤوس الرسوم المتحركة مع الغرض
- 4.5 رؤوس مع التخصيص
- 4.6 الرؤوس التي تكسر التقاليد
- 5 قم ببناء رأس محترف اليوم
علم النفس وراء الرؤوس التي لا تنسى
يضع رأس موقع الويب الخاص بك النغمة عندما يهبط شخص ما على صفحتك. بالتأكيد ، يمكنك تجميع قائمة شعار وتنقل ، ولكن السحر الحقيقي يحدث عندما تقوم بالبحث في علم النفس لكيفية تفاعل الناس مع الرؤوس.
فكر في المشي في غرفة مصممة جيدًا. لا شيء يشعر بأنه مضطر أو خارج المكان. هذا بالضبط كيف يعمل رأس جيد:
- أدمغتنا كسول - بطريقة جيدة. لقد أمضينا سنوات في تعلم مكان البحث عن أشياء معينة على مواقع الويب. ضع التنقل حيث يتوقع الزوار ذلك ، وسوف يتصفحون موقعك دون أن يفقدوا إيقاعًا. حارب هذه الأنماط ، وسوف تفقدها قبل أن تبدأ.
- ضربت الألوان أصعب مما يدرك معظمهم. تلك العقدة في بطنك عندما ترى علامة تحذير حمراء ساطعة؟ هذا هو رد فعل عقلك الفوري على اللون في العمل. تصميم رأس ذكي الصنابير في هذه المشاعر الأمعاء لتعيين الحالة المزاجية الصحيحة.
- غرفة التنفس مهمة أكثر مما تعتقد. حزم رأسك ضيقًا جدًا ، وعيون الزوار ضيقة. امنح كل عنصر مساحة كافية ، وفجأة ، يتدفق كل شيء-مثل محادثة جيدة بدلاً من شخص يتحدث بسرعة كبيرة.
عندما تتجمع هذه العناصر بشكل طبيعي ، لا يلاحظ الزوار رأسك - فهم يعرفون بشكل حدسي إلى أين يذهبون بعد ذلك. هذا هو المكان الجميل.
بناء رأس يعمل
الرؤوس تصنع أو كسر الانطباع الأول لموقع الويب الخاص بك. لديك حوالي ثلاث ثوان لربط شخص ما قبل أن يرتد. دعنا نتخطى الزغب وننظر إلى ما يجعل الزائرين يلتصقون - وما الذي يرسلهم للترشح لزر الخروج.
وضع الشعار: حيث تنتقل العيون بشكل طبيعي
يحتاج شعار موقع الويب الخاص بك إلى منزل حيث ينظر الزوار بشكل طبيعي أولاً - عادة في الزاوية اليسرى العليا. ولكن إليك ما يفتقده معظم المصممين: حجم الشعار وموضعه ينشئون نقطة مرساة غير مرئية لكل شيء آخر على صفحتك. فكر في الأمر مثل إعداد Dominos - تحدد هذه القطعة الأولى كيف ستنخفض الباقي.
عندما يكون الشعار مرتفعًا جدًا ، فإنه يخلق مساحة ميتة محرجة أدناه. منخفض للغاية ، ورأسك يشعر بالثقيلة. البقعة الحلوة؟ حوالي 20-30 بكسل من الحافة العلوية ، مما يعطي مساحة تنفس كافية دون أن تطفو في الفضاء. العرض مهم أيضًا - يجب أن يستغرق شعارك ما يقرب من 15 ٪ من عرض رأسك على شاشات سطح المكتب. أي أكبر وتغمر الملاحة الخاصة بك. أي أصغر ويفقد السلطة.
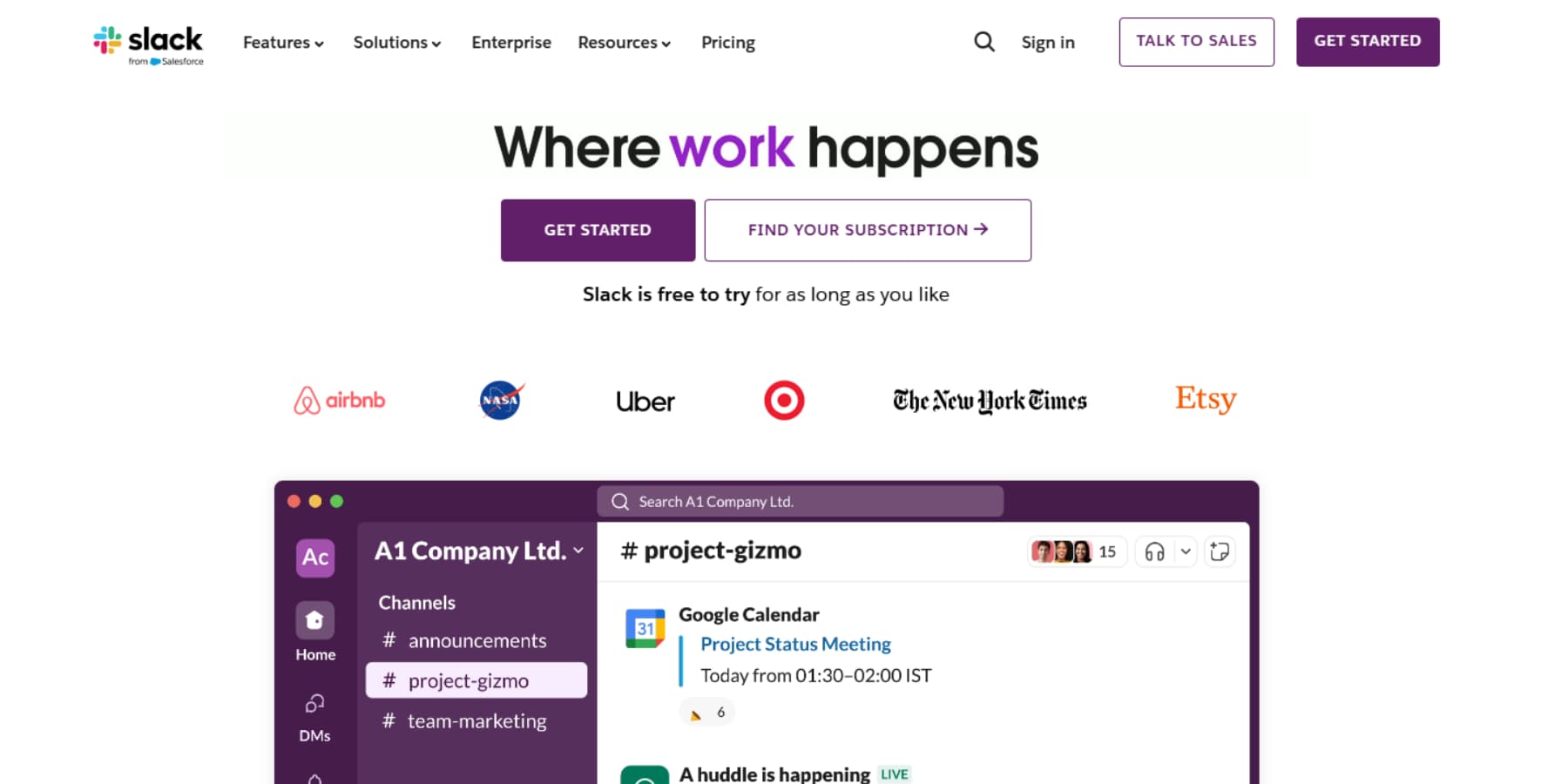
تقوم بعض العلامات التجارية بتحطيم هذه القاعدة بنجاح من خلال توسيط شعاراتها ، ولكن هناك صيد - إنه يعمل فقط عندما يتبع تخطيطك بالكامل مع هذا التماثل المتمركز. بعض مواقع الويب تسحب هذا بشكل جميل لأن الواجهة بأكملها تدور حول تلك النقطة البؤرية المتمركزة. المفتاح هو فهم هذه "القواعد" ليست قواعد على الإطلاق - فهي أشبه بالإرشادات التي تعمل حتى يكون لديك سبب وجيه لكسرها.
التنقل الذي يبدو وكأنه محادثة
فكر في آخر محادثة رائعة أجريت. لم يسلمك أحد سيناريوًا - لقد عرفت بشكل طبيعي متى تستمع ، ومتى تستجيب ، وحيث كانت الدردشة متجهة. يعمل التنقل في موقع الويب الرائع بنفس الطريقة. إنها ليست مجرد قائمة. إنه حوار مع زوارك.
تقع معظم قوائم التنقل في نفس الفخ - إما محشوة بكل خيار ممكن أو تم تجريدهم إلى حد عدم الجدوى. البقعة الحلوة؟ خمسة إلى سبعة عناصر القائمة الرئيسية. هذا ليس رقمًا عشوائيًا - إنه يعتمد على كيفية معالجة أدمغتنا معلومات في قطع. هل لاحظت يومًا كيف يتم تقسيم أرقام الهواتف إلى مجموعات ثلاثية وأربعة أرقام؟ نفس المبدأ.

الأمر مهم أكثر مما تعتقد. ضع صفحاتك الأكثر قيمة أولاً والأخير - هذا هو المكان الذي لا تزال فيه عيون الناس. تلك العناصر في الوسط؟ إنهم بحاجة إلى التدفق منطقياً ، مثل خطوة الحجارة عبر دفق. وعلى الرغم من أن الملصقات الواضحة ، تعمل بشكل أفضل ("قصةنا" تتفوق على "حول" حول "حول") ، لا تصبح مبدعة للغاية. لا أحد يريد النقر على "شاهد رحلتنا من بدء التشغيل المتواضع إلى أفرط الربح" للتعرف على شركتك. اجعل الأمر بسيطًا ، وابقيه واضحًا ، ولكن اجعله مثيرًا للاهتمام بما يكفي للنقر.
الأزرار التي تهمس (وأحيانًا تصرخ)
أزرار Call-to-action في رأسك ليست مجرد عناصر زخرفية-إنها مبتدئين في المحادثة. لكن معظم مواقع الويب تخطئها من خلال تشويش رؤوسها مع العديد من الخيارات ، مما يزعج الزوار بالتعب في القرار.
ها هي القاعدة الذهبية: التمسك بزرين كحد أقصى. واحد يصرخ (فكر "ابدأ" في لون جريء ومتباين) وواحد يهمس (ربما "تسجيل الدخول" كرابط نصي دقيق أو زر شبح). هذا ليس مجرد تفضيل جمالي - إنه علم النفس. يوضح قانون هيك أن كل خيار إضافي يزيد من وقت القرار اللوغاريتميين.
وبعبارة أخرى ، فإن إضافة هذا الزر الثالث أو الرابع يضاعف الجهد العقلي المطلوب. يبدو الأمر كما لو كنت في مطعم به قائمة من 20 صفحة (نعم ، نحن ننظر إليك ، مصنع تشيزكيك) مقابل جهاز نهر واحد أصغر. أي واحد يجعلك أكثر عرضة لطلب بسرعة وثقة؟
التوظيف يهم بقدر الكمية. تشعر الأزرار المحاذاة اليمنى بأنها طبيعية لأنها تجلس حيث تنهي معظم اللغات جملها. المسافة بين التنقل الخاص بك وهذه الأزرار؟ هذه ليست مساحة فارغة - إنها غرفة تنفس تساعد الزوار على معالجة خياراتهم.
وتذكر شاشات الهاتف المحمول هذه: تحتاج الأزرار إلى ما يكفي من الحشو لتكون صديقة للإبهام دون السيطرة على الرأس بأكمله.
إنشاء مسارات مرئية تشعر بديهية
انظر ، رأسك ليس مجرد مربع في الجزء العلوي من صفحتك - إنها نقطة انطلاق رحلة كل مستخدم. في حين أن معظم المصممين يهتمون بالألوان والخطوط ، إلا أنهم يفوتون شيء حاسم: كيف توجه العناصر الانتباه.
الرؤوس الأكثر فعالية تخلق حركة طبيعية دون محاولة بجد. لا يتعلق الأمر بالسهام التي تشير إلى تأثيرات CTA أو Overdone التي تحوم. بدلاً من ذلك ، يتعلق الأمر بفهم كيف تعمل التفاصيل الدقيقة مثل التباعد والمواءمة والتباين معًا لتحريك عيون المكان الذي تريده بالضبط.
إليك ما ينجح: استخدم شعارك كنقطة انطلاق. دع المساحة البيضاء تخلق فواصل طبيعية بين العناصر. قم بمحاذاة عناصر NAV الخاصة بك مع الغرض ، ليس فقط لأنه يبدو أنيقًا. والأهم من ذلك - اختباره. شاهد كيف يتحرك المستخدمون الحقيقيون من خلال رأسك. ستكتشف الأنماط التي لم تلاحظها من قبل ، ويصبح إصلاح هذه البقع المحرجة واضحًا.
لقاء Divi: تصميم الرأس أصبح سهلاً
Divi هو منشئ موقع WordPress كامل يضعك في السيطرة. أثناء بناءك ، سترى موقع الويب الخاص بك يتشكل في الوقت الفعلي ، تمامًا مثل مشاهدة رسم ينبض بالحياة.

مع وحدات تصميم Divi 200+ ، يمكنك الإشارة والنقر وتشغيل كل جزء من موقع الويب الخاص بك بالضبط كيف تريده.
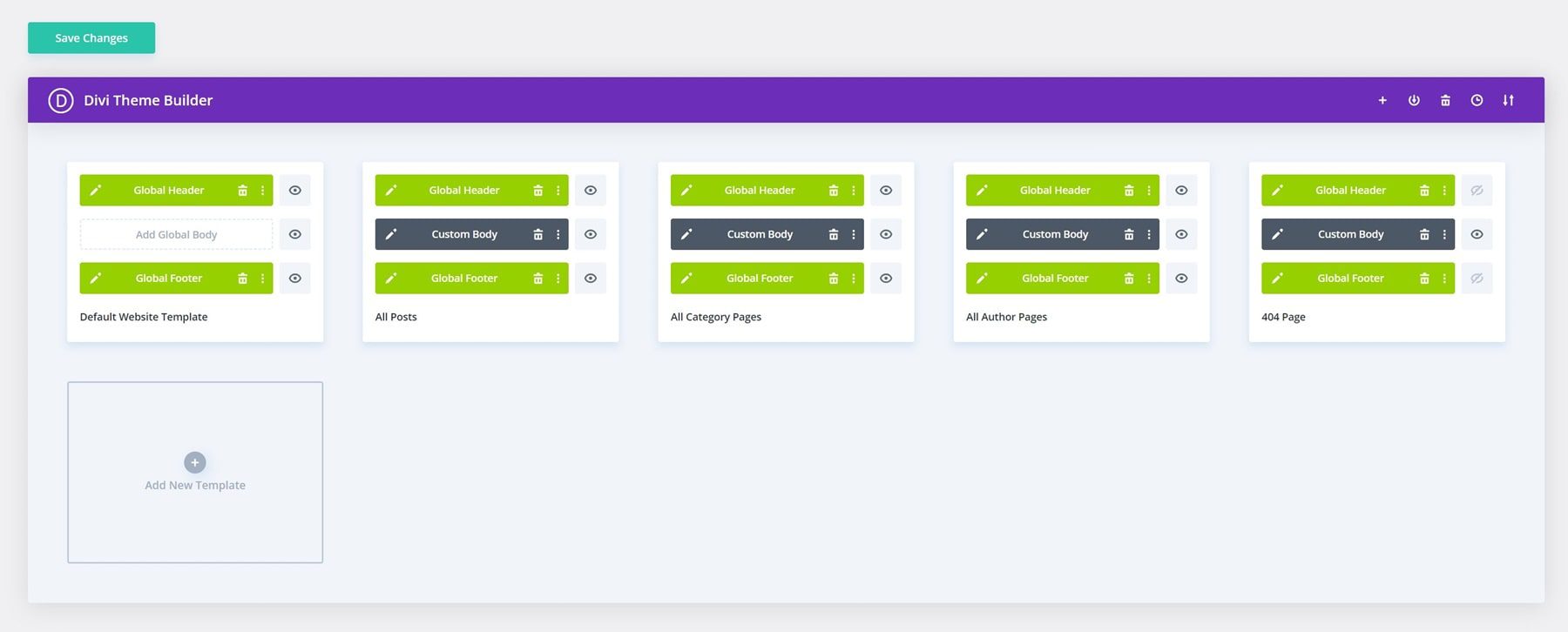
يتيح لك منشئ موضوع Divi إنشاء تصميمات قابلة لإعادة الاستخدام لكل قسم رئيسي من موقع الويب الخاص بك - مع كون الرؤوس العنصر الأكثر أهمية الذي يظهر في جميع الصفحات. ينطبق قالب رأسك ، بمجرد تصميمه ، على موقع الويب الخاص بك تلقائيًا. بالإضافة إلى ذلك ، يمكنك إنشاء تصميمات رأس مختلفة لأقسام محددة ، مثل رأس فريد لصفحات متجرك وآخر لمدونتك.

هل تريد تحديث مظهر موقعك؟ تعني إعدادات Divi العالمية نقرة واحدة تغير كل شيء - من الألوان إلى الخطوط عبر موقع الويب الخاص بك. وعندما يتعلق الأمر بتصميم الهاتف المحمول ، سترى بالضبط كيف ينظر موقعك على كل جهاز أثناء العمل. لا مزيد من التخمين أو تبديل المعاينة المستمرة.
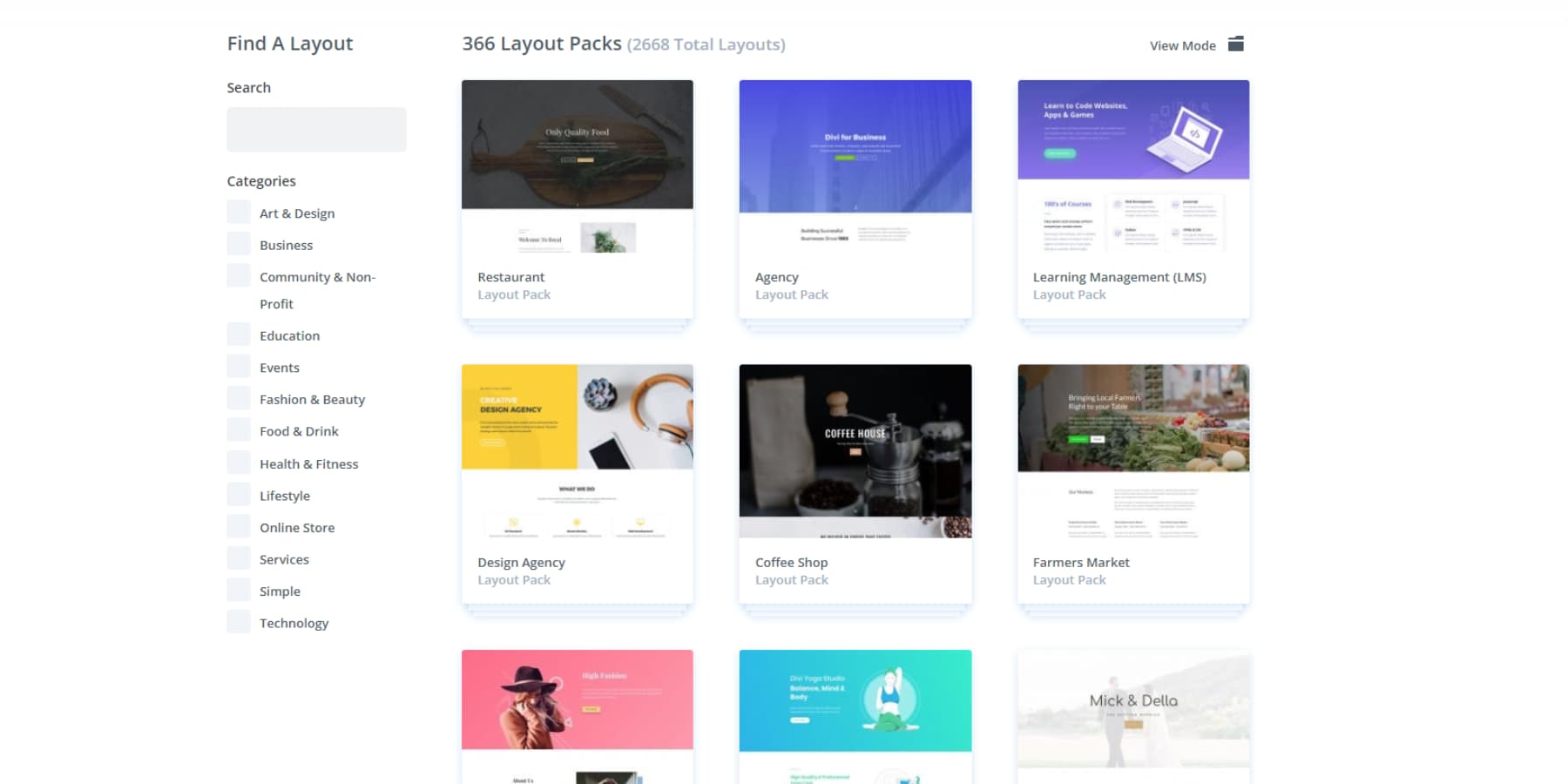
بناء مواقع ويب مذهلة بشكل أسرع
لا تبدأ أبدًا في التحديق في قماش فارغ مع مكتبة Divi الضخمة التي تضم 2000+ تخطيط موقع على الويب. يأتي كل منهما بتصميمات مصنوعة بعناية يمكنك تعديلها لتتناسب مع أسلوبك. اختر تخطيطًا تحبه وجعله لك - تغيير الألوان ، ومبادلة الصور ، وضبط التباعد. نحن نضيف دائمًا تصميمات جديدة أيضًا ، لذلك لن تتخلف أبدًا عن أحدث اتجاهات الويب.

تبحث عن شيء مميز إضافي؟ قم بزيارة سوق Divi. ستجد تصميمات رأس فريدة وحزم تخطيط كاملة تم إنشاؤها من قبل المصممين الموهوبين بشكل خطير هناك.

لن تكون وحدك في رحلة التصميم الخاصة بك ، أيضًا. تجمع مجموعة Facebook لدينا مع 76000+ من مستخدمي Divi الذين يشاركون النصائح ومساعدة بعضهم البعض. وإذا وصلت إلى عقبة من أي وقت مضى ، فإن فريق الدعم لدينا يعرف أغراضهم - فسوف يساعدك على وضع تصميم رأس مثالي.
تريد إضافة المزيد من العضلات إلى رأسك؟ يعمل Divi بسلاسة مع أطنان من الإضافات WordPress. سواء كنت بحاجة إلى أدوات SEO أو تحسين السرعة أو تكامل التسويق ، فهي تعمل خارج الصندوق مع 75+ مكونات وخدمات. وبالنسبة للأشخاص الذين يتمتعون بالدهاء في الكود ، يمنحك إعدادنا مفتوح المصدر جميع الخطافات والمرشحات التي تحتاجها لإنشاء حلول مخصصة.

جرب Divi خالية من المخاطر
دع Divi AI يقوم بالعمل
Divi فقط أصبح أفضل مع المدمج في الذكاء الاصطناعى. مع بضع نقرات ، يمكنك إضافة محتوى جديد على العلامة التجارية إلى أي قسم.
يمكنك حتى تحرير صورك في Divi أو إنشاء صور جديدة تناسب مظهرك تمامًا.
بناء تخطيطات جديدة؟ أخبر Divi AI بما تحتاجه ، وسيقوم بإنشاء أقسام تتطابق مع أسلوبك.

احصل على Divi AI
هل تحتاج إلى موقع ويب كامل سريع؟ مواقع Divi السريعة لها ظهرك. أخبر Divi عن عملك ، وتبني الذكاء الاصطناعي تخطيطات مخصصة معبأة بالمحتوى والصور التي تتطابق مع علامتك التجارية. تشغيل متجر على الإنترنت؟ سوف يقوم بإعداد WooCommerce لك أيضًا. هذا يتجاوز القوالب-يمكنك الحصول على موقع ويب يشعر حسب الطلب.
لدينا أيضًا مجموعة قاتلة من مواقع المبتدئين المصنوعة يدويًا. يقوم فريق التصميم لدينا بإنشاء كل واحد مع صور ورسومات مخصصة. احصل على الشخص الذي تحبه ، وإسقاط شعارك ، ثم إطلاقه في دقائق.
كل موقع تقوم ببناءه مع مواقع Divi السريعة-التي يتم إنشاؤها من الذكاء الاصطناعي أو من مجموعتنا المدمجة مسبقًا-تأتي مع نظام تصميم صلب. قوائم وألوانك وخطوطك تعمل معًا منذ البداية. إضافة شيء جديد؟ الإعدادات المسبقة العالمية تبقي كل شيء مطابق. تتعامل إعدادات السمة الخاصة بك مع الاتساق ، وتسحب كل وحدة نمط علامتك التجارية تلقائيًا. نحن نعتني بأساسيات التصميم حتى تتمكن من التركيز على ما يهم - المحتوى والعلامة التجارية الخاصة بك.
Divi Pro: وفورات كبيرة ، نتائج كبيرة
الشركات الذكية تعرف قيمة الأدوات المهنية. يقدم Divi Pro ميزات متميزة تبسيط سير العمل الخاص بك وتعزيز الإنتاجية إلى جانب Divi AI (الذي يكلف 16.08 دولارًا/شهرًا عند الشراء بشكل منفصل):
- Divi Cloud ، عادة 6 دولارات شهرية ، تخزن تخطيطاتك وتصميماتك وعناصر العلامة التجارية في السحابة. احصل على ما تحتاجه لأي مشروع دون الحفر من خلال الملفات أو إعادة البناء من الصفر.
- عند شراؤها كما هي ، تكلف فرق DIVI 1.50 دولار/شخص شهريًا. يمنح فريقك الوصول الموحد إلى مجموعة أدوات Divi الكاملة. يمكنك الحفاظ على السيطرة الكاملة على الأذونات بينما يتعاون موظفوك بسلاسة في تحديثات الموقع ، مدعومة بدعمنا وتوثيقنا وميزات الذكاء الاصطناعي.
- Divi VIP ، أيضًا 6 دولارات شهريًا عند شراؤه بمفرده ، يوفر أوقات استجابة مضمونة لمدة 30 دقيقة ، ودعم على مدار الساعة ، ومشتريات إضافية بنسبة 10 ٪ خارج السوق.
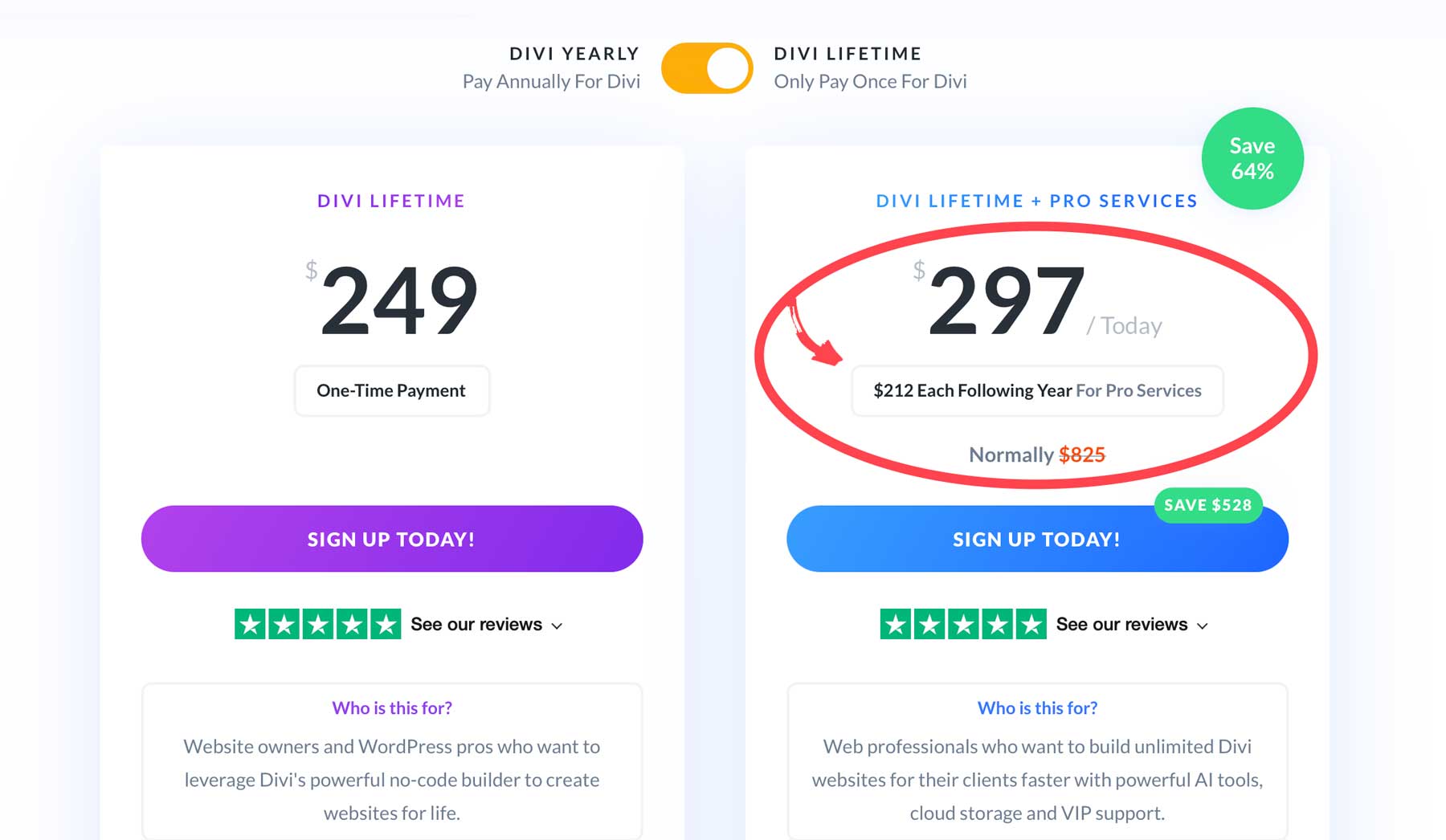
ولكن هذه هي الخطوة الذكية: تحدد عضوية Divi Pro بسعر 277 دولارًا في السنة كل شيء معًا - Divi AI ، Cloud ، VIP ، وصول الفريق لما يصل إلى أربعة أعضاء - مما يوفر لك 388 دولارًا مقارنةً بالمشتريات المنفصلة.
تريد الوصول مدى الحياة؟ احصل على حزمة Lifetime + Pro بسعر 297 دولارًا للسنة الأولى ، ثم 212 دولارًا سنويًا. ستحصل على Divi Access Plus Pro Services السنوية - توفير 528 دولارًا بشكل عام.

في حين أن الآخرين يجمعون الحلول الأساسية ، يمنحك Divi Pro مجموعة أدوات كاملة تبقي موقع الويب الخاص بك يعمل مثل الساعة.
احصل على Divi Pro اليوم
أفكار رأس الموقع تستحق وقتك
ننسى اتجاهات الرأس المبهجة التي تبدو رائعة ولكن لا تفعل شيئًا لزوارك. تركز هذه الأفكار على ما يهم: نقل الناس إلى المكان الصحيح ، بسرعة. لا حيل ، فقط الرؤوس التي تعمل.
ثقة الرأس الهادئة في الحد الأدنى
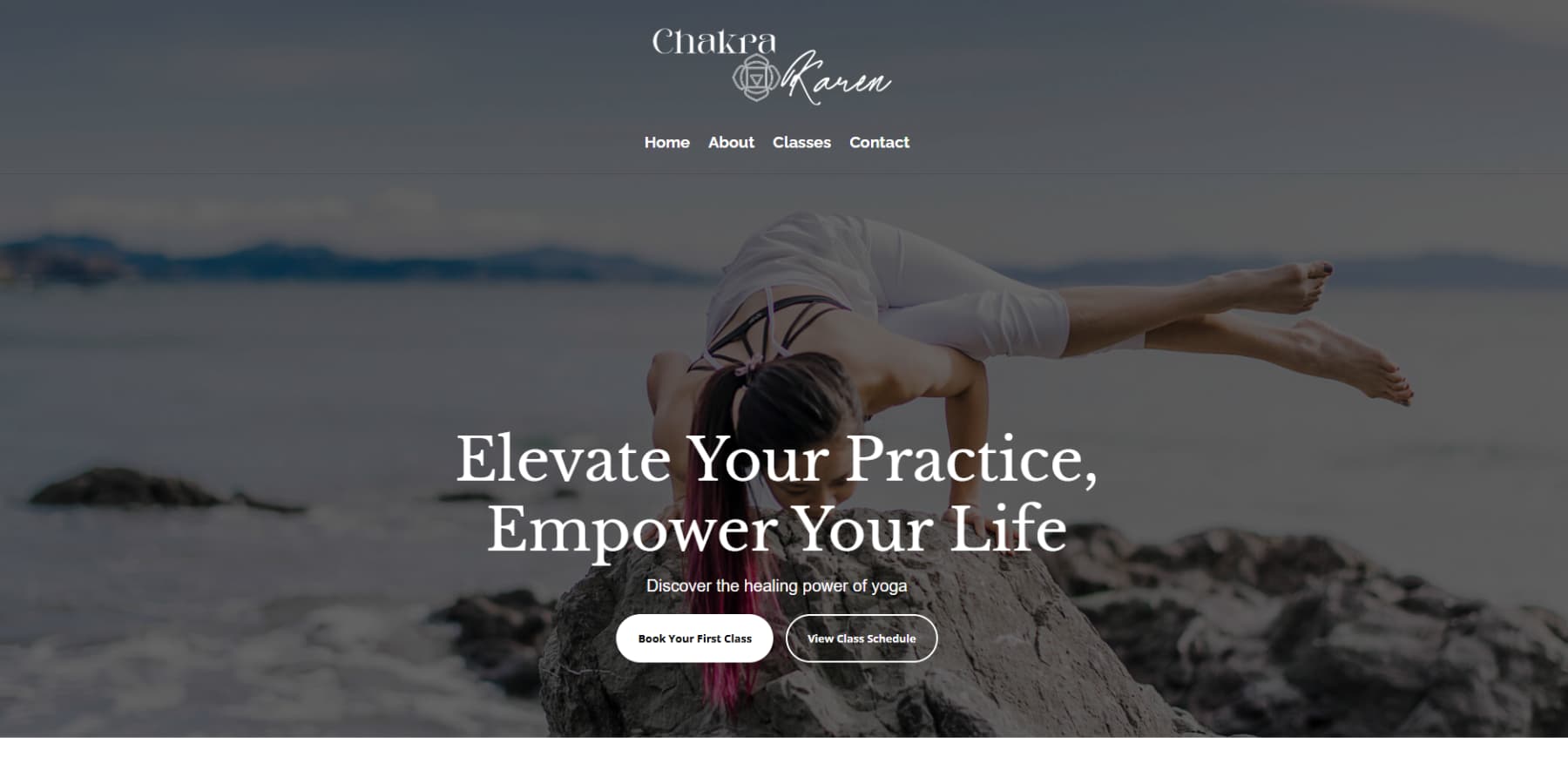
ننسى ما سمعته عن الرؤوس البسيطة كونها مملة. عند الانتهاء من ذلك بشكل صحيح ، فهي مثل مصافحة ثابتة - واثق دون محاولة بجد. أفضل رؤوس الحد الأدنى مسمار الأساسيات: التنقل الواضح ، التباعد الذكي ، وشخصية كافية لتكون لا تنسى.

العمل مع وحدات Divi يجعل هذا النمط سهل التنفيذ بشكل مدهش. امنح رأسك مساحة كبيرة للتنفس مع حشوة سخية (60-80 بكسل). اختر الخطوط التي تعمل معًا بشكل طبيعي. على سبيل المثال ، قد يتم إقران SANS-SERIF نظيفة لعناصر القائمة الخاصة بك بشيء أكثر جرأة للنص البارز. التزم بالألوان التي تعني العمل - لا تحتاج إلى قوس قزح عندما تعمل ظلال أو ثلاثة ظلال بشكل مثالي.
تريد أن تعرف ما الذي يجعل الحد الأدنى للرؤوس موسيقى البوب؟ كل شيء عن تلك لهجة مثالية. يمكن أن يكون تأثيرًا سلسًا على عنصر القائمة الخاص بك أو زر CTA الذي يبرز بما يكفي لجذب الانتباه دون الصراخ. الهدف ليس تجريد كل شيء بعيدًا - إنه يتعلق بالحفاظ على ما ينجح والتخلي عن ما لا.
رؤوس لزجة لا تختفي أبدًا
تحل الرؤوس اللزجة مشكلة حقيقية - الحفاظ على التنقل في متناول يدي دون تشوش الشاشة.
ومع ذلك ، فإن معظم مواقع الويب تعبث التنفيذ عن طريق الحفاظ على رؤوسهم كما هو بالضبط أثناء التمرير. هذا مثل ارتداء معطف الشتاء في الصيف - وظيفية تقنيًا ، ولكن في عداد المفقودين هذه النقطة تمامًا.
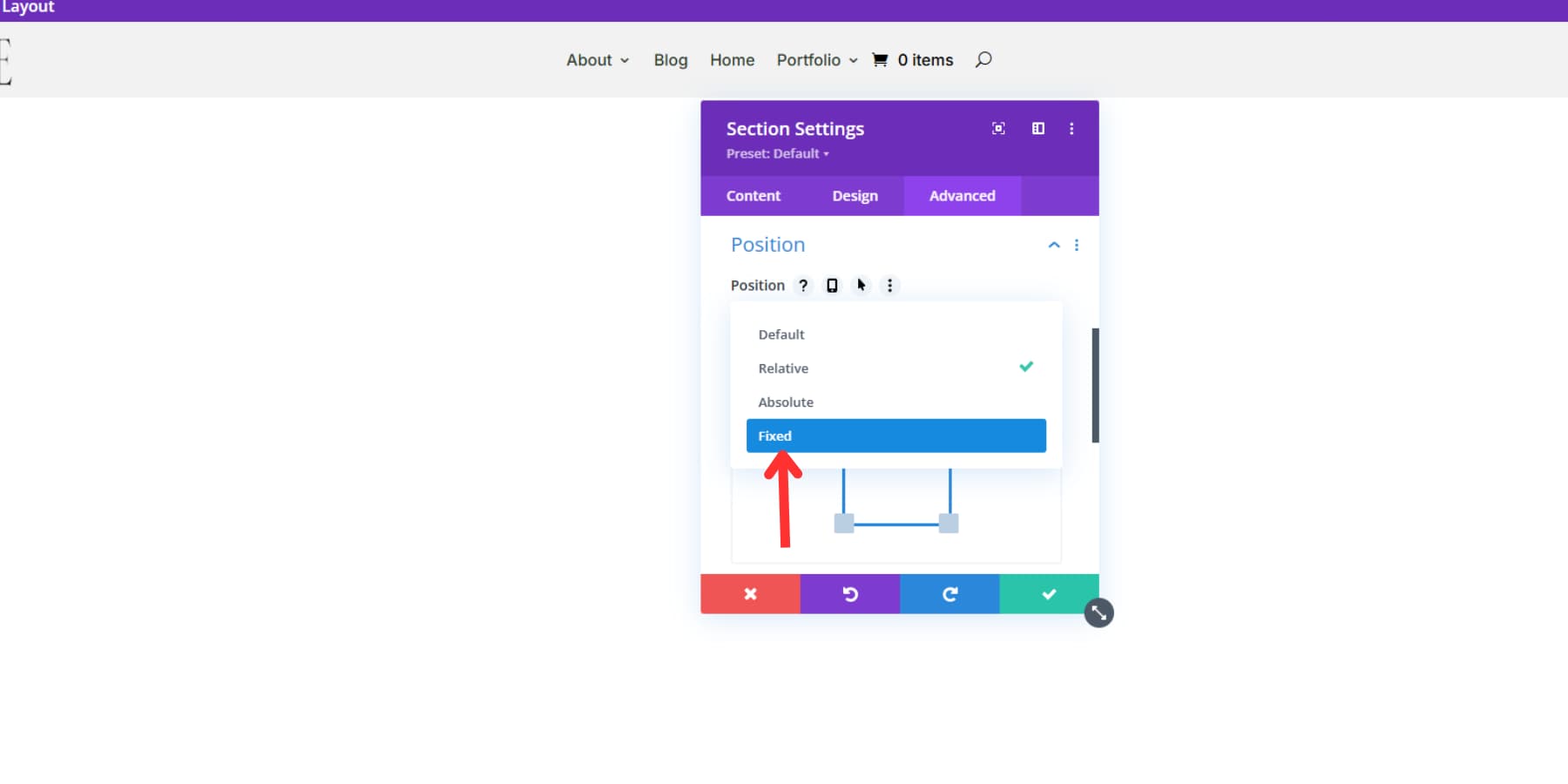
خيارات موقف DIVI هذه التحولات تماما. تريد رفع مستوى؟ اجمع بين الخصائص اللاصقة مع الرسوم المتحركة المستندة إلى التمرير للرؤوس التي تستجيب بشكل طبيعي للتمرير-فكر في التلاشي السلس التي تشعر بعملية ، وليس مجبرة.

رؤوس شفافة بعمق مخفي
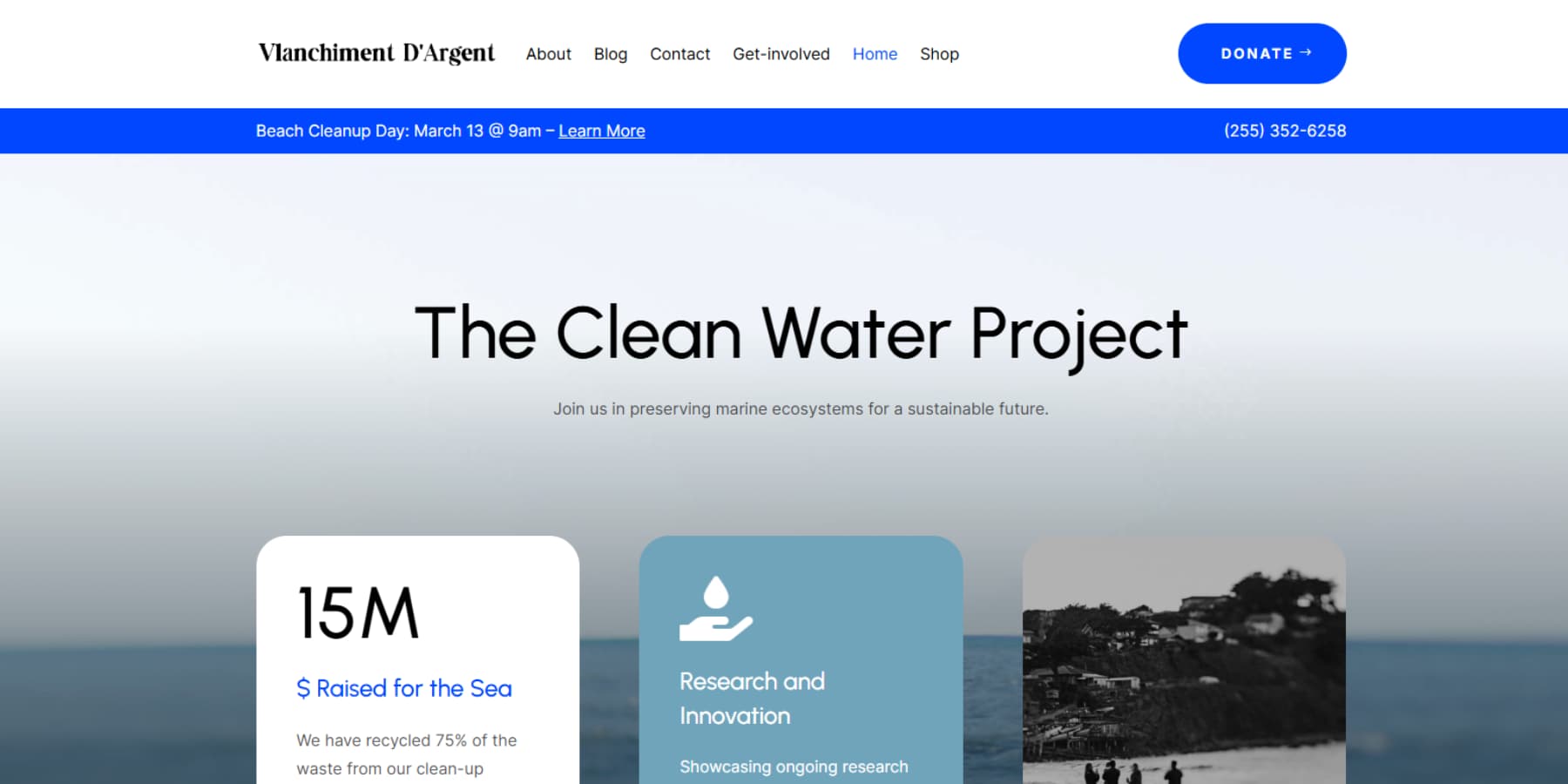
هل سبق لك أن لاحظت كيف تشعر بعض مواقع الويب بمزيد من الانفتاح ، وأكثر دعوة من الأعلى؟ هذا غالبًا ما يكون سحر رأس شفاف في العمل. بدلاً من صفع شريط صلب عبر الجزء العلوي من صفحتك ، تتيح هذه الرؤوس محتوى الخلفية الخاص بك يتألق-وهو مغير للألعاب لتصميم الويب الحديث.

فكر في المشي من خلال باب زجاجي مقابل واحد صلب. هذا هو الفرق الذي يصنعه رأس شفاف. يبقى التنقل الخاص بك في الوقت المناسب حيث يتوقع الزوار ذلك ، لكنهم الآن يحصلون على عرض متقطع لقسم البطل الخاص بك ، سواء كانت صورة مذهلة أو فيديو أو خلفية متدرجة.
Divi يجعل الرؤوس الشفافة واضحة بشكل مدهش للبناء. يحتوي منشئ السمة على جميع الإعدادات لضبط شفافية الخلفية وتباين النص. الحيلة هي العثور على تلك البقعة الحلوة حيث يبقى التنقل قابلاً للقراءة دون منع محتوى البطل الخاص بك.
إليك ما يجعل الرؤوس الشفافة تستحق وقتك حقًا: فهي تتكيف مع أي محتوى تضعه وراءها. إدارة أعمال التصوير الفوتوغرافي؟ صورك تحصل على مساحة أكبر للتنفس. إطلاق ناشئة؟ أن الأنيقة والحديثة تأتي مدمجة. بالإضافة إلى ذلك ، مع منشئ موضوع Divi ، يمكنك إنشاء أنماط رأس صفحات مختلفة - مثالية عندما تحتاج صفحتك الرئيسية إلى مظهر مختلف عن مدونتك.
رؤوس الرسوم المتحركة مع الغرض
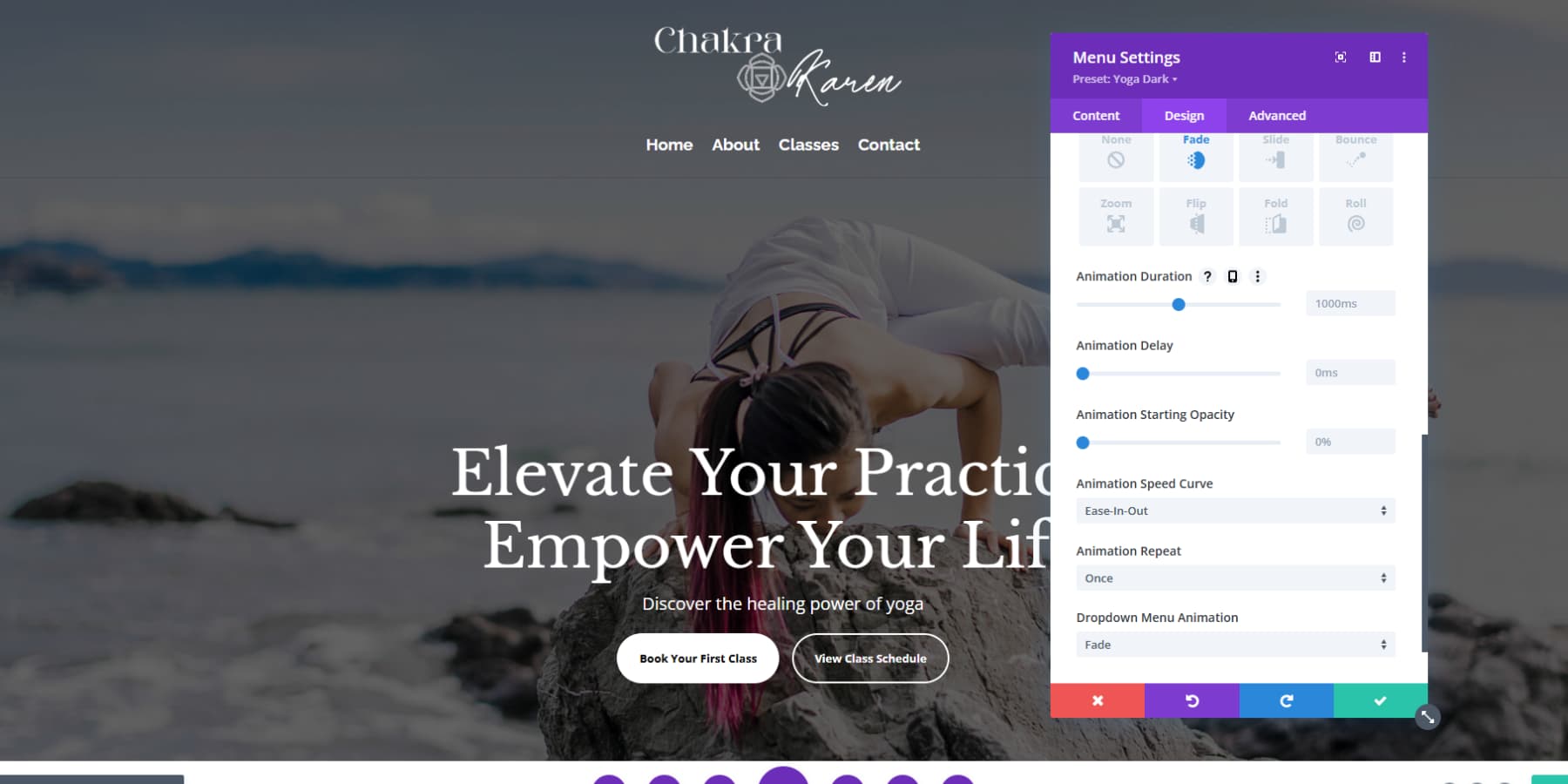
Motion يجلب المواقع الإلكترونية إلى الحياة ، ويحزم الرؤوس المتحركة قوة تحويل خطيرة عند القيام بها بشكل صحيح. هذه ليست مجرد حيل فاخرة - إنها خيارات تصميم استراتيجية توجه الزائرين من خلال المحتوى أثناء جعل مواقع الويب تشعر بمزيد من التلميع والمهني.
تقوم مجموعة أدوات الرسوم المتحركة الخاصة بـ Divi بتحويل هذه التقنيات المتقدمة إلى بساطة نقطة ونقر.

البقعة الحلوة؟ تتلاشى 400 مللي ثانية للرأس الرئيسي ، مع حركات 600 مللي ثانية أسهل لعناصر قسم البطل. طبقة الرسوم المتحركة المختلفة التي تستخدم التأخيرات المتداخلة ، وفجأة ، يروي هذا الرأس قصة بدلاً من مجرد الجلوس هناك.
نصيحة للمحترفين: تعامل مع الرسوم المتحركة مثل التوابل - بما يكفي لتعزيز ، وليس بما يكفي للتغلب عليها. سيتفوق شعار جيد التوقيت الكشف عن الانتقالات القائمة السلس على عشرات التأثيرات العشوائية في كل مرة. تساعد عناصر التحكم في شدة Divi في الظفر هذا التوازن الكامل بين الدقيق والرقيق.
الرؤوس مع التخصيص
الرؤوس الثابتة نفايات موقع ويب العقارات. عندما يتكيف رأسك مع سياقات مختلفة وسلوكيات المستخدم ، فإنه يتحول من التنقل الأساسي إلى أداة تحويل قوية. يوجه التخصيص الذكي الزوار نحو الإجراءات ذات الصلة أثناء جعل موقعك يشعر بأنه أكثر تفكيرًا.
يتيح لك خيار شروط Divi إنشاء رؤوس تستجيب لسياق المستخدم الحقيقي. على سبيل المثال ، يمكنك عرض إعلانات حساسة للوقت خلال ساعات محددة ، أو ضبط التنقل للأعضاء الذين تم تسجيل الدخول ، أو عرض محتوى مختلف استنادًا إلى زيارات الصفحة السابقة.
بالنسبة للمتاجر عبر الإنترنت ، يمكن أن يتحول رأسك بناءً على حالة العربة-تحويل المتصفحات العادية إلى مشترين بمطالبات جيدة التوقيت.
ولكن هذا هو الشيء حول التخصيص - فوز دقة. قبل الغوص في إعدادات الحالة ، حدد بالضبط كيف يجب أن يتصرف رأسك. اختبر كل سيناريو جيدًا ، خاصة عند الجمع بين الظروف المتعددة. تخطي الحيل الفاخرة ما لم تخدم غرضًا واضحًا.
تشعر الرؤوس الأفضل بالشخصية ، وتوجيه الزوار بهدوء دون لفت الانتباه إلى التكنولوجيا التي تقف وراءهم. عند الانتهاء من ذلك بشكل صحيح ، يجب ألا يلاحظ المستخدمون التخصيص - يجب عليهم العثور على ما يحتاجون إليه بشكل أسرع.
الرؤوس التي تكسر التقاليد
تبدو معظم الرؤوس متشابهة - شعار على اليسار ، القائمة على اليمين ، عالقة في شريط أفقي في الأعلى. أفضل المواقع اليوم هي إعادة التفكير في هذا التصميم المتعب ، مما يثبت أن الرؤوس يمكن أن تفعل أكثر من مجرد تبدو جميلة.
اقسم التنقل الخاص بك إلى مناطق غير متوقعة ، وقم بقائمتك إلى لوحة جانبية ، واترك رأسك يتحول مع استكشاف الزوار أقسامًا مختلفة. هذه ليست مجرد تصميم الأعمال المثيرة - إنها طرق جديدة لتوجيه الزائرين من خلال المحتوى الخاص بك. انظر إلى المواقع التحريرية باستخدام قوائم شاشة كاملة تعرض قصصًا أو محافظًا للتصوير الفوتوغرافي حيث تسمح الحد الأدنى من الرؤوس للصور بالاهتمام.
يتيح لك منشئ موضوع Divi تجربة هذه الخيارات الأكثر جرأة دون تدمير قابلية استخدام موقعك. العب مع إعدادات الرؤية للتحكم في ما يوضح أين ، إدارة الفائض للتخطيطات الإبداعية ، واختبار أساليب مختلفة لمختلف الأقسام. ولكن تذكر - كسر الاتفاقية يعني الاختبار الإضافي. يجب أن لا يزال رأسك الفني منطقيًا على الهواتف والأجهزة اللوحية. دفع الحدود ، ولكن الحفاظ على احتياجات الزوار في المقدمة والوسط.
بناء رأس محترف اليوم
أفضل رؤوس موقع الويب تفعل أكثر من أن تبدو جيدة - فهي توجه الزوار ، وتعزيز التحويلات ، وجعل موقعك يشعر بالاحتراف. لقد رأيت الاستراتيجيات التي تعمل ، من التنقل اللزج الذكي إلى الرؤوس التي تتكيف مع احتياجات الزوار.
هل أنت مستعد لبناء لك؟ ابدأ مع أساس متين: استضافة Frightning Fast و WP من Siteground للحفاظ على كل شيء على نحو سلس. ثم ، شاهد أفكار رأسك تأتي في الحياة مع منشئ Divi المرئي. هل تحتاج إلى المزيد من القوة النارية؟ يقدم Divi Pro تخطيطات تعمل بالطاقة الذكاء ، وتخزين السحابة ، ودعم الأولوية لمجموعة الأدوات الخاصة بك وكل شخص في فريقك.
رأسك المثالي ينتظر. دعنا نبنيها معًا.
قم ببناء رأس موقع الويب الخاص بك بشكل صحيح مع Divi
