كيفية إضافة محدد لغة موقع الويب في WordPress
نشرت: 2023-01-24يمكن أن يكون محدد لغة موقع الويب أحد أهم الأدوات التي يمكنك إضافتها إلى موقع الويب الخاص بك. إذا كنت ترغب في الوصول إلى جمهور عالمي بالمحتوى الخاص بك ، ومنحهم أفضل تجربة مستخدم ممكنة ، فأنت بحاجة أولاً إلى التأكد من أنه يمكنهم عرض موقعك باللغة الصحيحة.
تأتي أدوات محدد اللغة في مجموعة من التنسيقات المختلفة. يمكنك إضافة ارتباط نصي إلى موقعك ، أو زر ، أو قائمة منسدلة ، حسب تفضيلاتك. عادة ، ستجد أدوات تحديد لغة WordPress الموجودة في رأس أو تذييل الموقع.
بشكل أساسي ، ما تفعله هذه الأدوات هو السماح للمستخدمين بترجمة المحتوى الخاص بك على الفور إلى لغتهم المفضلة. سواء كنت تدير متجرًا للتجارة الإلكترونية أو مدونة ، ستعمل أداة محدد اللغة على تحسين تجربة المستخدم لعملائك.
في البرنامج التعليمي اليوم ، سننظر في كيفية إضافة محدد لغة موقع ويب إلى WordPress ، وكيف يمكنك استخدام هذه الأداة بشكل فعال.
فوائد استخدام محدد لغة الموقع
الميزة الأكثر وضوحًا لمحدد لغة موقع الويب هي أنه يسمح للمستخدم بتخصيص تجربته على موقعك وفقًا لاحتياجاته. في أي تصميم ويب أو مشروع تطوير ، يجب أن ينصب تركيزك الأساسي بصفتك صاحب عمل على تقديم تجربة مستخدم مذهلة. كلما كانت "تجربة المستخدم" أفضل لموقعك على الويب ، زادت احتمالية زيارة عملائك لصفحاتك والتفاعل مع علامتك التجارية.
باستخدام محدد لغة WordPress ، يمكنك إنشاء موقع عالمي يقدم للعملاء تجربة محلية. سيتمكنون من اختيار اللغة التي يريدون رؤية صفحاتك بها بنقرة زر واحدة. في بعض الحالات ، يمكنك حتى استخدام ميزات التحديد التلقائي للغة على صفحاتك. يسمح هذا للموقع باكتشاف موقع المستخدم وتحويل لغتك تلقائيًا.
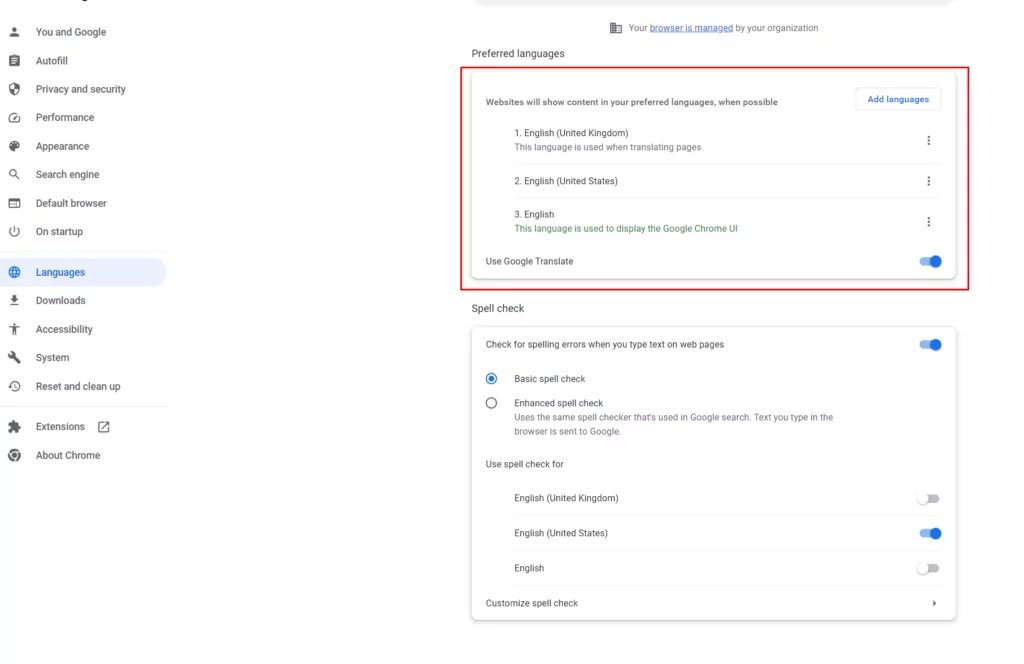
على سبيل المثال ، سيرى مستخدمو Google الذين لديهم حساب Google تلقائيًا كل المحتوى المقدم باللغة ذات الصلة بهم بناءً على إعداداتهم.

كيفية إضافة محدد لغة WordPress إلى موقعك: 3 طرق
إذا كان لديك موقع WordPress خاص بك ، فإن أسهل طريقة لإضافة محدد لغة هي باستخدام مكون إضافي. أفضل مكون إضافي موجود حتى الآن هو TranslatePress. يمنحك مجموعة من الطرق المختلفة لإضافة أدوات محدد اللغة إلى صفحاتك ، والتي سنغطيها أدناه.
الخطوة الأولى: تثبيت TranslatePress
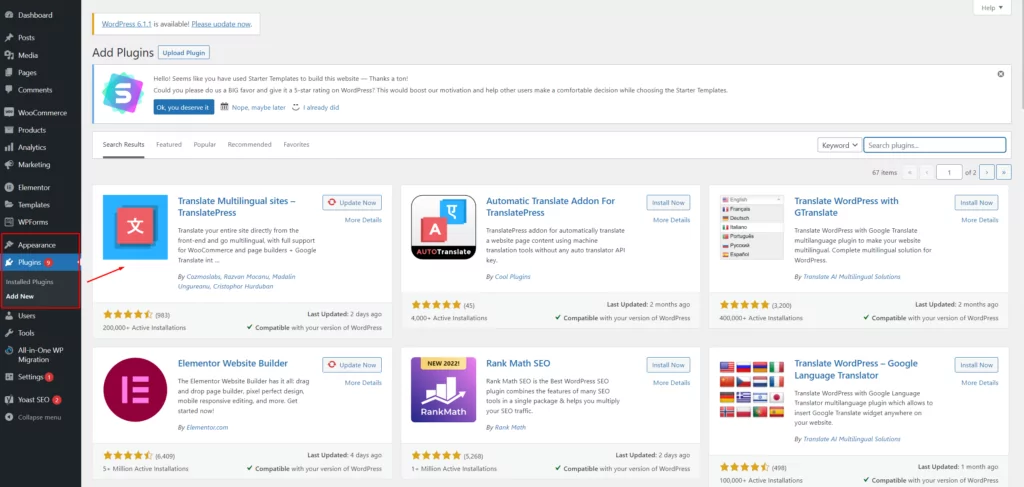
قبل أن تبدأ في إجراء تغييرات على موقعك ، بالطبع ، ستحتاج إلى إضافة المكون الإضافي. انتقل إلى حساب WordPress الخاص بك ، وانقر فوق المكونات الإضافية . باستخدام شريط البحث ، اكتب "TranslatePress" ثم انقر فوق "تثبيت" ثم "تنشيط" .

بعد تنشيط المكون الإضافي الجديد ، ستتمكن من ترجمة موقع WordPress بالكامل بسهولة ، باستخدام واجهة مرئية سهلة الاستخدام. يدعم المكون الإضافي TranslatePress ترجمة كل شيء بدءًا من أنواع المنشورات المخصصة وحتى نماذج الاتصال والصور التي تحتوي على نص.
تعمل هذه الأداة سهلة الاستخدام أيضًا بسلاسة مع المكونات الإضافية الشائعة الأخرى مثل Elementor أو WooCommerce. يعمل الحل باستخدام DeepL أو Google Translate لترجمة المحتوى تلقائيًا. يمكنك أيضًا إجراء تعديلات على ترجماتك بمجرد إنشائها.
الخطوة 2: اختر لغاتك
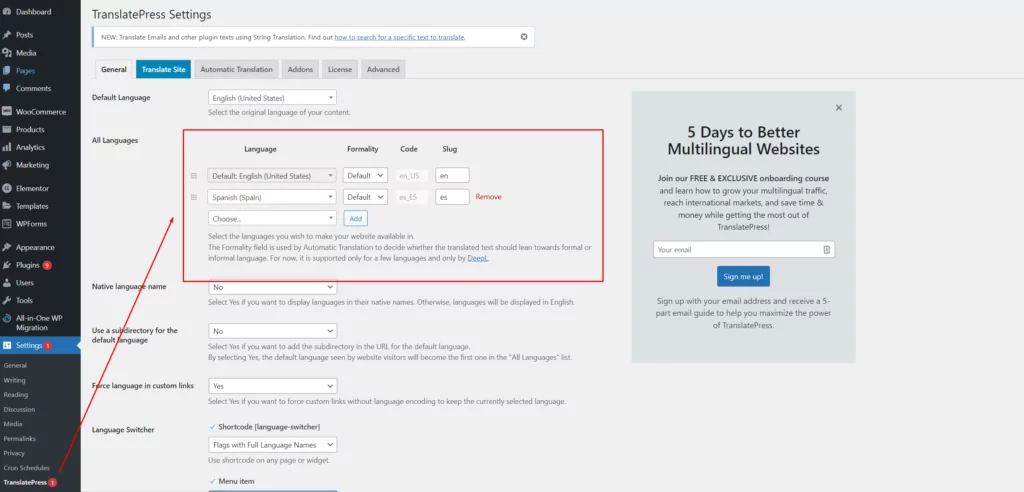
أولاً ، ستحتاج إلى تحديد اللغات التي تريد إضافتها إلى موقع الويب الخاص بك. توجه إلى صفحة إعدادات WordPress الخاصة بك ، ثم انقر فوق TranslatePress. في صفحة الإعدادات العامة ، ستتمكن من تحديد لغتك الرئيسية ، ثم أي لغات أخرى تريد إضافتها إلى صفحات WordPress الخاصة بك.
في هذا المثال ، أنا أستخدم اللغة الإسبانية ، ولكن يمكنك إضافة العديد من اللغات كما تريد مع TranslatePress premium.

فيما يلي خياراتك لإعداد أحد خيارات محدد لغة موقع الويب الثلاثة التي تقدمها TranslatePress.
الخطوة 3: اختر محدد اللغة الخاص بك
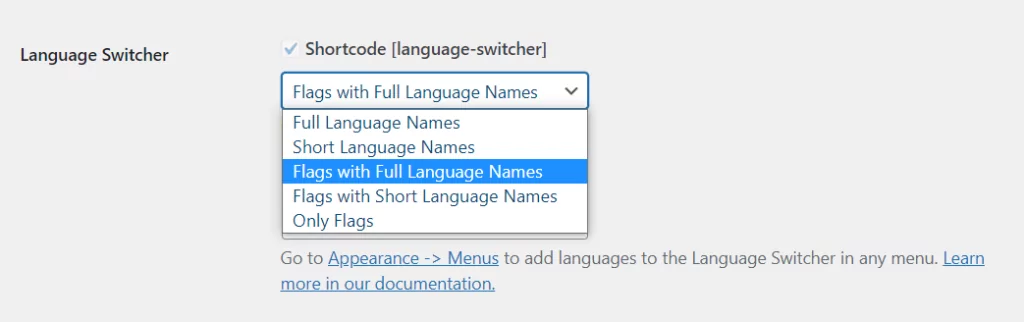
بمجرد تعيين اللغات الخاصة بك ، قم بالتمرير لأسفل في الصفحة العامة حتى ترى قسم محوّل اللغة . هذا هو المكان الذي يمكنك فيه اختيار الطريقة التي ستضيف بها محدد اللغة إلى موقعك. هناك ثلاثة خيارات:
- الرمز القصير : يعرض محدد اللغة في أي صفحة أو عنصر واجهة مستخدم.
- عنصر القائمة: يسمح لك هذا بإضافة عنصر قائمة إلى موقعك بلغات متعددة للاختيار من بينها.
- تحديد اللغة العائمة: يضيف هذا قائمة منسدلة عائمة تظهر في جميع الصفحات في جميع أنحاء موقع الويب الخاص بك.
دعنا نلقي نظرة فاحصة على كل خيار.
1. محدد لغة الرمز القصير
يتيح لك محدد لغة الرمز القصير إضافة محدد لغة WordPress إلى أي جزء من موقعك يسمح باستخدام الرموز القصيرة. للوصول إلى هذه الوظيفة ، قم بالتمرير لأسفل إلى قسم مُبدِّل اللغة في الصفحة العامة لـ TranslatePress وحدد المربع بجوار الرمز القصير .
في القائمة المنسدلة أدناه ، ستتمكن من تحديد الطريقة التي تريد أن يظهر بها محدد اللغة. على سبيل المثال ، يمكنك استخدام العلامات بأسماء لغات قصيرة أو طويلة ، أو الأسماء فقط.

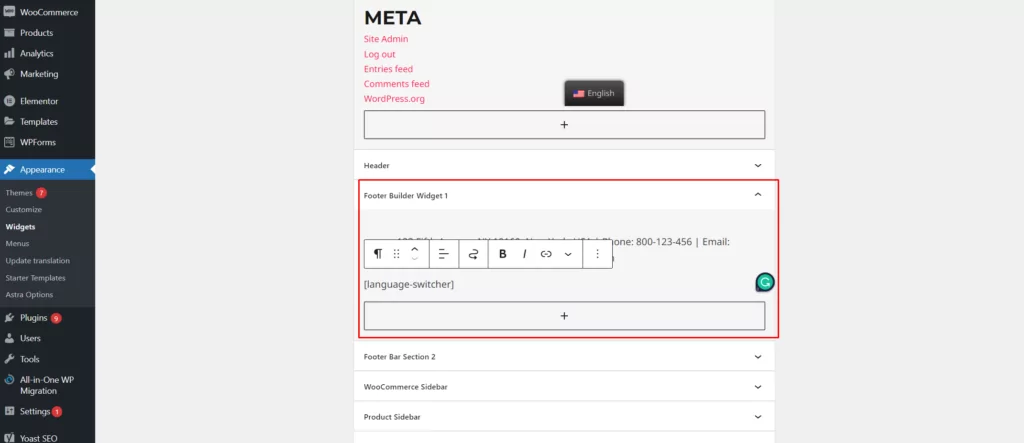
حدد الخيار الخاص بك وانقر فوق حفظ التغييرات . بعد ذلك ، استخدم الرمز المختصر [language-switcher] في أي صفحة تريد ظهور أداتك فيها. في هذا المثال ، نضيف محدد اللغة إلى تذييل موقعنا على الويب. للقيام بذلك ، انتقل إلى المظهر → قسم الحاجيات في موقعك. اسحب أداة النص إلى التذييل ، وأدخل الرمز القصير:

في الواجهة الأمامية ، يجب أن يعرض موقعك زر لغة جديد يفتح قائمة منسدلة عند التمرير:

2. محدد لغة عنصر القائمة
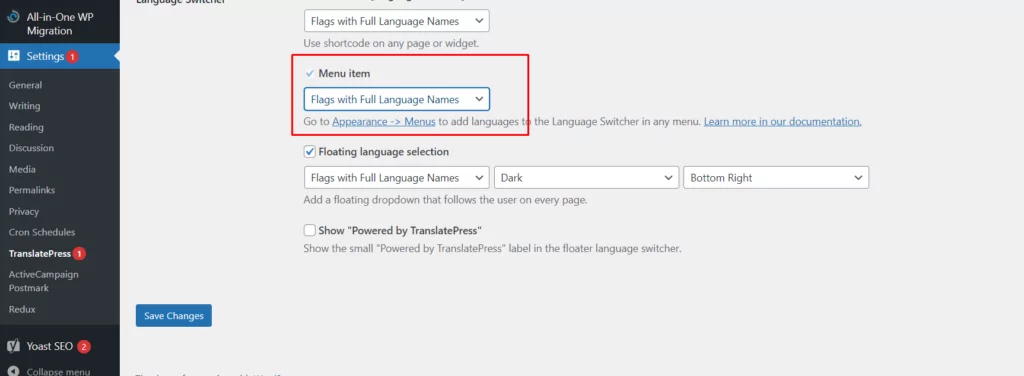
سيسمح لك خيار عنصر القائمة بإضافة خيارات اللغة إلى قائمة التنقل على موقعك. هناك عدة خيارات مختلفة مرة أخرى لما سيعرضه محدد اللغة في WordPress. يمكنك اختيار إظهار الأعلام فقط أو الأعلام ذات الأسماء الطويلة أو القصيرة أو الأسماء الطويلة أو القصيرة فقط.

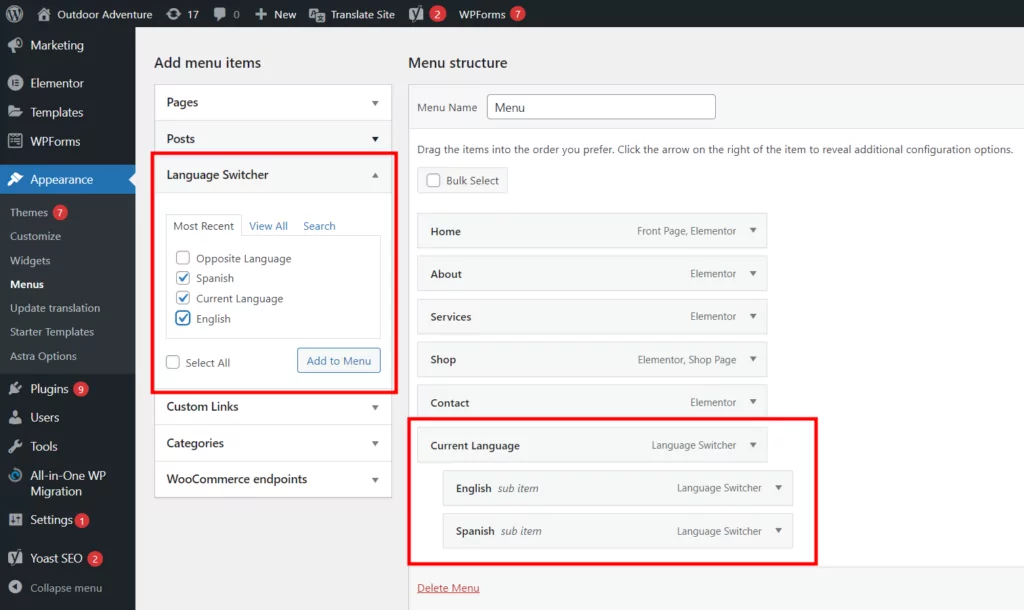
حدد أحد هذه الخيارات ، ثم توجه إلى Appearance → Menus لإضافة خيار التنقل إلى موقعك. في علامة التبويب تحرير القوائم ، ما عليك سوى النقر فوق مُحوّل اللغة لتحديد كافة المربعات الخاصة باللغات التي تريدها. بعد ذلك ، انقر فوق إضافة إلى القائمة.

ستؤدي إضافة عنصر اللغة الحالية وعناصر اللغة التي اخترتها لقائمتك إلى عرض محوّل اللغة الكلاسيكي الذي يفتح عند التمرير.
يمكنك أيضًا إضافة خيار اللغة المقابلة الذي سيعرض زرًا للغة الثانوية فقط. على سبيل المثال ، إذا كان موقع الويب الأساسي باللغة الإنجليزية ، فسيعرض الزر "الإسبانية" فقط ولن تكون هناك قائمة منسدلة. هذا يعمل فقط إذا كان موقع الويب الخاص بك ثنائي اللغة.
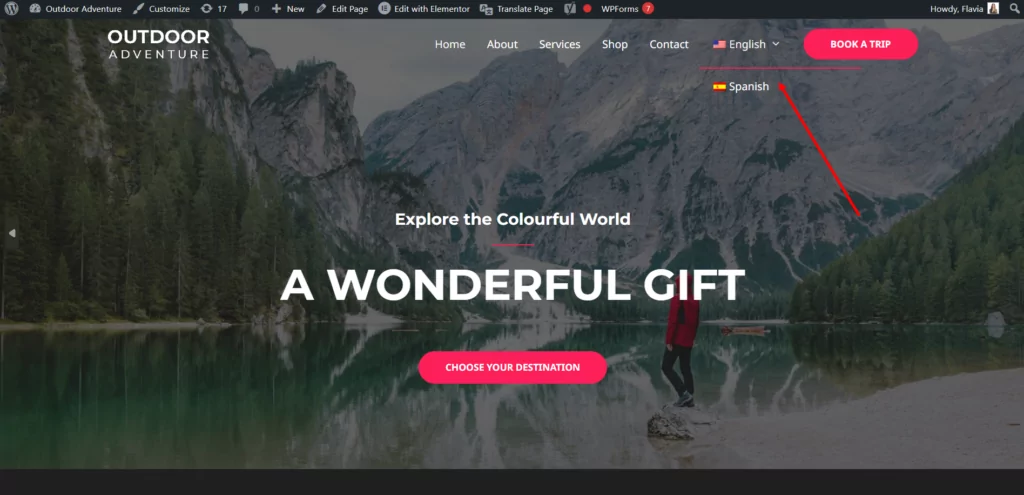
في الواجهة الأمامية لموقع الويب الخاص بك ، من المفترض أن ترى عنصر قائمة محوّل لغة جديدًا ، بجانب عناصر القائمة الموجودة لديك.


3. محدد اللغة العائم
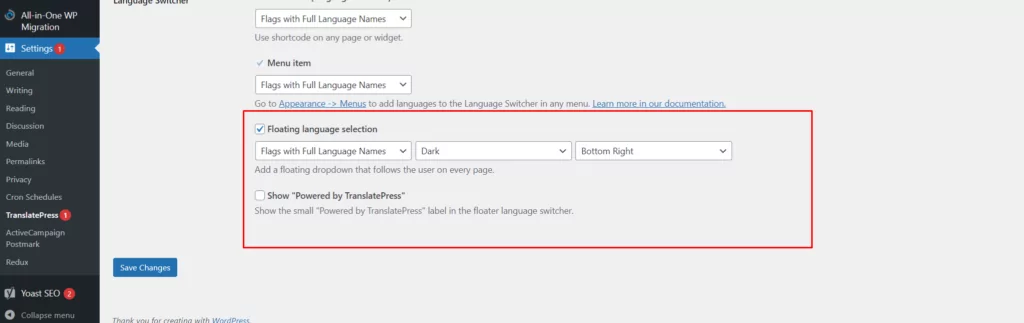
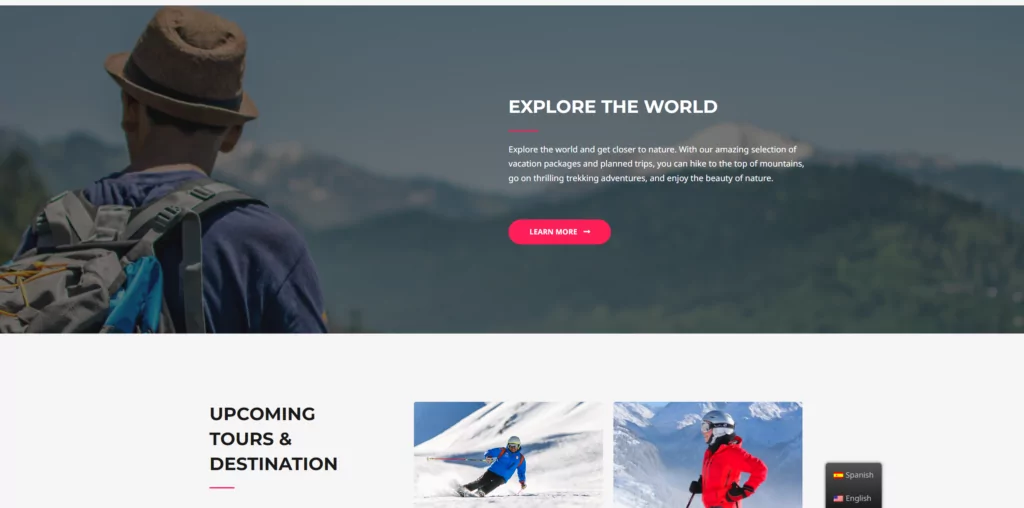
توفر القوائم المنسدلة العائمة في متجرك طريقة ملائمة للمستخدمين للوصول إلى لغتهم المفضلة. تظهر في كل صفحة من صفحات موقع الويب الخاص بك. باستخدام TranslatePress ، يمكنك اختيار كيفية عمل المحدد العائم وظهوره.
ستتمكن من اختيار ما إذا كنت تريد إظهار اسم اللغة الكامل والاسم المختصر والعلم. بالإضافة إلى ذلك ، يمكنك اختيار السمات الداكنة أو الفاتحة اعتمادًا على تصميم موقع الويب الخاص بك. هناك أيضًا خيار لتحديد المكان الذي سيتم فيه تصوير شريط اللغة الخاص بك بالضبط.

حدد اختياراتك ، وانقر فوق حفظ التغييرات.
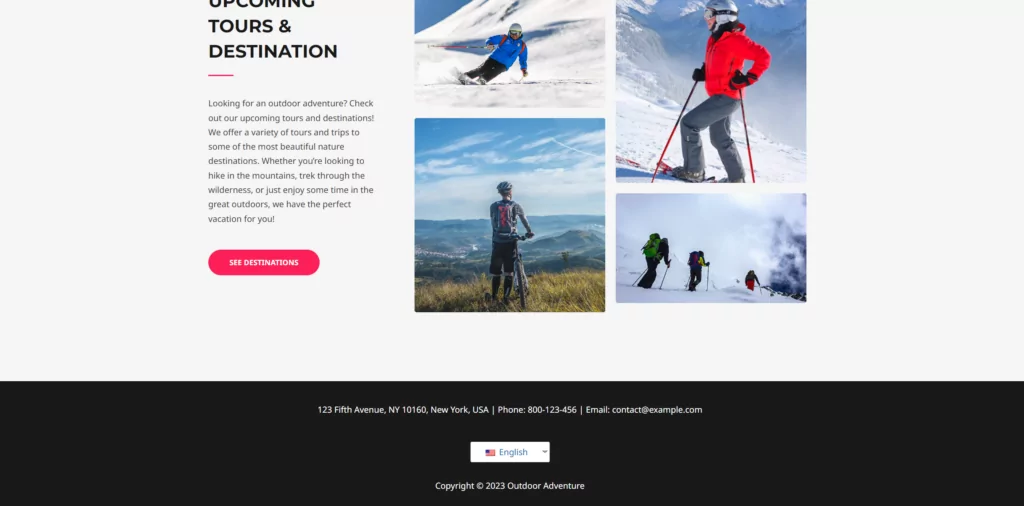
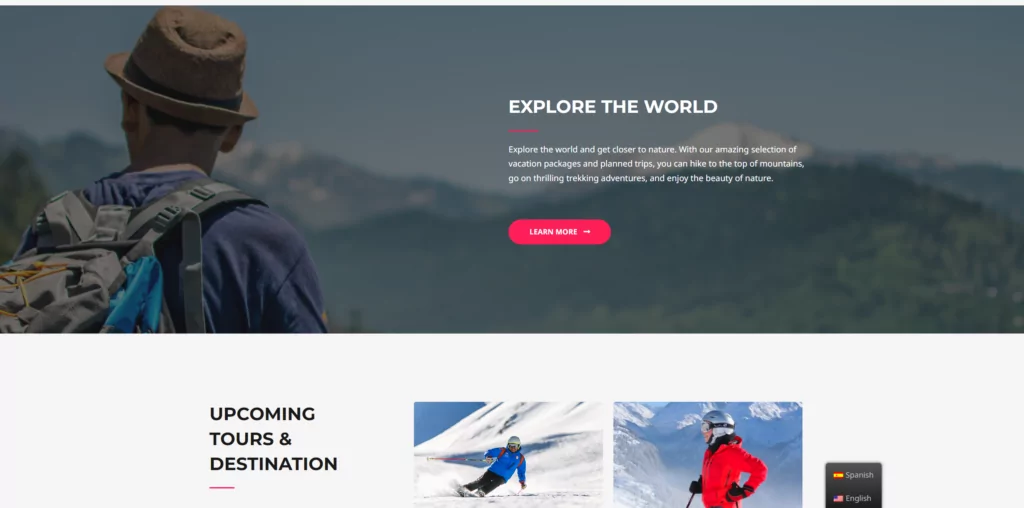
بمجرد الانتهاء ، قم بتحديث الواجهة الأمامية لموقعك ، وسترى كيف يبدو الشريط العائم للزائرين:

بسيط جدا أليس كذلك؟
بغض النظر عن الخيارات الثلاثة التي تختارها ، فأنت مضمون لمنح زوار موقع الويب تجربة أفضل. تذكر أنه يمكنك أيضًا تكوين بقية الإعدادات في المكون الإضافي Translate Press. سيسمح لك ذلك بتحديد ما إذا كنت تريد استخدام الترجمة الآلية أم لا. للقيام بذلك ، انتقل إلى الإعدادات → الترجمة الآلية.
بمجرد اكتمال الإعداد ، كل ما عليك فعله هو تصفح موقعك ، صفحة واحدة في كل مرة ، وستتم ترجمتها تلقائيًا. ستتمكن أيضًا من استخدام محرر الترجمة المرئية لتحديد جزء معين من النص وتعديله إذا لم تكن راضيًا عن الترجمة الآلية. يمكنك العثور على مزيد من النصائح حول كيفية إنشاء موقع WordPress متعدد اللغات في هذا الدليل.
أهم النصائح لاستخدام محدد لغة WordPress
يجعل TranslatePress من السهل إنشاء موقع ويب متعدد اللغات نهائيًا في أي وقت من الأوقات. ومع ذلك ، لا تزال هناك بعض الخطوات الإضافية التي قد ترغب في اتخاذها للتأكد من أن محدد لغة موقع الويب الخاص بك فعال قدر الإمكان. إليك بعض النصائح السريعة لوضعك على المسار الصحيح.
1. اختر الموضع الصحيح
تمنحك TranslatePress الحرية الكاملة في تحديد المكان الذي ستضع فيه محدد لغة موقع الويب الخاص بك. أفضل شيء يمكنك القيام به هو التأكد من أنه من السهل على عملائك العثور على الأداة. إذا لم يتمكن عملاؤك من العثور على محدد اللغة ، فقد يضغطون فقط على زر الرجوع.
في معظم الأحيان ، يتوقع مستخدمو موقع الويب رؤية خيارات اللغة في أعلى أو أسفل صفحاتهم. عادة ما تكون إضافة محدد اللغة إلى التذييل أو الرأس فكرة جيدة. من منظور قابلية الاكتشاف ، عادةً ما يكون الجزء السفلي الأيمن من الصفحة هو الخيار الأفضل. ومع ذلك ، لا توجد قواعد صارمة وسريعة هنا. كل هذا يتوقف على ما يصلح لعملائك.
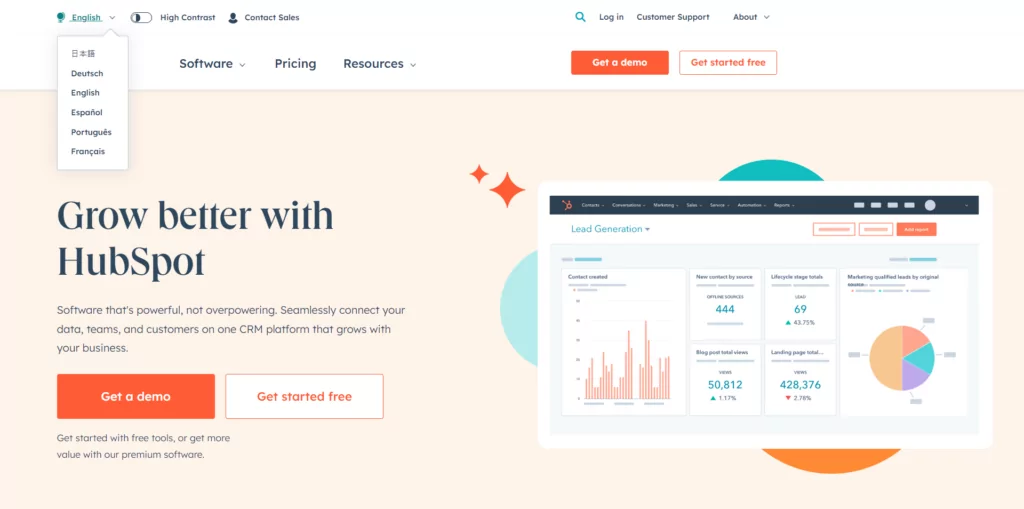
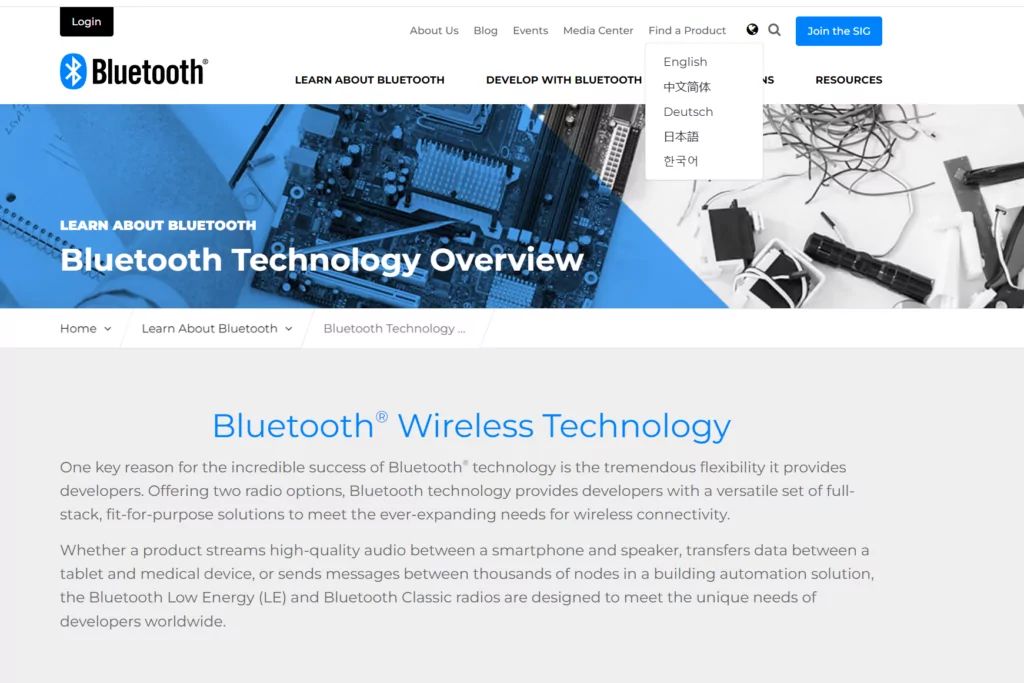
وضع HubSpot محدد اللغة الخاص به على شريط التنقل العلوي.

2. تأكد من أن النمط يطابق موقعك
تذكر أن كل عنصر واجهة مستخدم أو أداة جديدة تضيفها إلى موقع الويب الخاص بك يجب أن تتطابق مع تصميم موقعك. من منظور واجهة المستخدم ، من المهم التأكد من تناسق كل شيء. انتبه للألوان والخطوط والمظهر العام للأزرار والقوائم.
تتطلب منك بعض أدوات محدد اللغة في WordPress تعديل ملف CSS لموقع الويب الخاص بك ، أو السمة لتهيئة مظهر الزر. من ناحية أخرى ، تستخدم TranslatePress التصميم الحالي لموقعك لإنشاء زر لغة تكميلي. هذا يعني أنك لست مضطرًا إلى تعديل أي كود بنفسك.
يمكنك أيضًا التفكير في إضافة رمز زر اللغة إلى موقعك ، مثل الكرة الأرضية أو فقاعة الكلام. ومع ذلك ، إذا كنت تعرض علامة باستخدام المكون الإضافي TranslatePress ، فلن تحتاج إلى رمز إضافي لتحسين إمكانية الاكتشاف.

3. عرض أسماء اللغة والأحرف الأولى بشكل صحيح
بعد إضافة محدد اللغة إلى موقعك ، سيكون لديك خيار عرض الاسم الكامل أو اختصار اللغة. يجب أن يكون أي من الخيارين بسيطًا نسبيًا حتى يتمكن الزوار من التنقل فيه. ولكن الأهم من ذلك ، هو خيار سرد كل لغة بتنسيقها الأصلي. على سبيل المثال ، بدلاً من الإسبانية ، يمكنك استخدام Espanol.

القراء الذين يستخدمون أبجدية مختلفة ، مثل المتحدثين بالروسية على سبيل المثال ، لن يتعرفوا بالضرورة على النسخ الإنجليزية من لغاتهم على الفور. يعد استخدام التنسيق الصحيح مفتاحًا لتحسين تجربة المستخدم.
4. حافظ على البساطة
إذا كنت تحاول تطوير موقع ويب عالمي ، فقد يكون من المغري إضافة أكبر عدد ممكن من اللغات إلى صفحاتك. تمنحك TranslatePress خيار إضافة لغات غير محدودة مع الخطط الاحترافية. ومع ذلك ، يجدر تذكر أن قائمة معقدة أو زرًا يمكن أن يؤثر سلبًا على قابلية الاستخدام.
كلما زاد عدد اللغات التي تقوم بتضمينها في محدد اللغة الخاص بك ، كلما كانت القائمة المنسدلة أو الأزرار أطول. التزم فقط باللغات التي تعرف أن عملائك يستخدمها في البداية. تذكر أنه يمكنك دائمًا إضافة المزيد من اللغات إلى المزيج لاحقًا ، بناءً على ملاحظات المستخدم.
5. جرب الاكتشاف التلقائي للغة
تتمثل إحدى أفضل الطرق لتحسين تجربة المستخدم على موقعك للزائرين في تقليل حجم العمل الذي يحتاجون إلى القيام به. يعني تنفيذ الاكتشاف التلقائي للغة أنهم لن يضطروا إلى القلق بشأن النقر فوق الأزرار أو العثور على المحددات.
تسمح إعادة التوجيه التلقائي للغة للموقع بإدراك المكان الذي يعتمد فيه المستخدم تلقائيًا على IP أو إعدادات المتصفح. بهذه الطريقة ، يمكن للحل ترجمة اللغة دون أي إجراءات أخرى من قبل المستخدم.
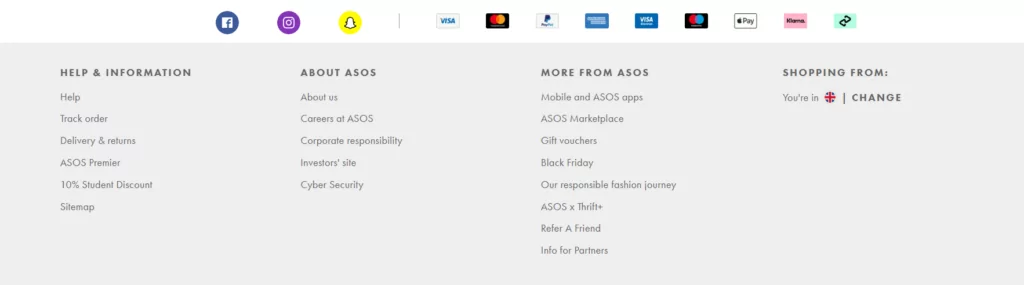
ASOS هو مثال رائع للعلامة التجارية التي استفادت من هذا النهج التلقائي. سيكتشف المتجر موقعك تلقائيًا ، ويقدم لك المحتوى بناءً على مكان وجودك.

إذا كنت تريد أن تفعل الشيء نفسه على موقعك ، فيمكنك تنفيذه باستخدام وظيفة TranslatePress Automatic Language Detection.
أضف بسهولة محدد لغة WordPress إلى موقعك اليوم
تعد إضافة محدد لغة موقع الويب إلى موقع الويب الخاص بك طريقة ممتازة لتحسين تجربة المستخدم. يمكنك التأكد من أن كل زائر لموقعك ، أينما كان ، يمكنه تخصيص تجربته لتناسبه. يمكن أن تكون النتيجة المزيد من المبيعات وسمعة أفضل للعلامة التجارية.
لحسن الحظ ، فإن TranslatePress تجعل من السهل والسريع إضافة محددات اللغة إلى موقعك في أي وقت من الأوقات. يمكنك الاختيار من بين مجموعة من الخيارات المختلفة. بالإضافة إلى ذلك ، يمكنك تخصيص محدد اللغة الخاص بك كيفما تختار.

TranslatePress متعدد اللغات
TranslatePress هي أسهل طريقة لترجمة موقع WordPress الخاص بك. إنه سريع ، ولن يبطئ موقع الويب الخاص بك ، ويعمل مع أي سمة أو مكون إضافي وهو صديق لكبار المسئولين الاقتصاديين.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا يزال لديك أي أسئلة حول محددات لغة موقع الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
