تحسين سرعة موقع الويب لعام 2020
نشرت: 2022-06-30من تحسين محركات البحث إلى التحويلات ، إلى تجربة المستخدم وما بعدها ، ترتبط سرعة الصفحة ارتباطًا مباشرًا بنجاح موقع الويب الخاص بك. إن استثمار الوقت والموارد في تطوير خطة مدروسة جيدًا من خلال خطة تحسين سرعة موقع الويب يستحق الجهد المبذول - لأنه عندما يتم القيام بذلك بشكل صحيح ، يمكن للإجراءات التي تتخذها أن توسع مدى وصولك ، وتزيد من نسبة النقر إلى الظهور ، وتؤدي في النهاية إلى تحقيق أرباح.
برزت سرعة الصفحة لأول مرة في عام 2010 ، عندما أعلنت Google رسميًا أنها ستشارك في حسابات ترتيب البحث . بدأ خبراء تحسين محركات البحث (SEO) بسرعة في تحسين العناصر الموجودة على الصفحة للحفاظ على تصنيفات الصفحات وتحسينها. أولئك الذين لم يتخلفوا عن الركب.
قبل ذلك ، كانت السرعة مهمة لسبب واحد محدد: التحويلات. يتوقع العديد من المستخدمين اليوم أن يتم تحميل الصفحات في ثانيتين أو أقل ، مع التخلي عن الزيارات إذا استغرقت أوقات التحميل وقتًا طويلاً. يمكن أن يؤدي التأخير لمدة ثانية واحدة في استجابة الصفحة إلى تقليل التحويلات بنسبة 7٪ .
دعنا نلقي نظرة على تحسينات مواقع الويب التي يمكن لأي شخص القيام بها. سنستكشف الأدوات والتقنيات والتكنولوجيا المتاحة لأصحاب المواقع ، ونقدم استراتيجيات قابلة للتنفيذ لتنفيذ تحسينات السرعة. بهذه الطريقة ، يمكنك إنشاء تجربة المستخدم التي تريدها والدفع نحو نمو الموقع الذي تبحث عنه.
تحسين الصور
في كثير من الأحيان يقوم مصممو الويب بإنشاء وتحميل ملفات صور بدقة عالية. الصور عالية الدقة تعني أحجام ملفات أكبر. تعني أحجام الملفات الكبيرة أوقات تحميل أطول.
يمكن أن يؤدي التأخير لمدة ثانية واحدة في استجابة الصفحة إلى تقليل التحويلات بنسبة 7٪.
يعد ضغط الصور أحد أسرع (وأسهل) تقنيات تحسين سرعة مواقع الويب. من المهم مراعاة سمتين أساسيتين أثناء عملية التحسين:
- بحجم
- جودة

إذا تم تحسين الصور بشكل مفرط ، فستتأثر جودتها. وفقًا لـ ConversionXL ، يقضي المستخدمون في المتوسط 5.94 ثانية في النظر إلى الصورة الرئيسية للموقع . إذا لم تكن هذه الصورة عالية الجودة ، فسيبحث هؤلاء المستخدمون على الفور في مكان آخر. يمكن أن تكون الصور والتصميمات ذات الجودة الرديئة مشكلة من حيث معدل الارتداد حيث لا يتم تحميلها في المقام الأول.
تحسين الصور بسيط مع الاستضافة المدارة . تأتي جميع خطط WordPress و WooCommerce مع مكون إضافي لتحسين الصورة يبدأ تلقائيًا في كل مرة تقوم فيها بتحميل أصل جديد. يعمل هذا على تحسين وقتك ويسمح لك بالعمل على ما تريد ، بدلاً من الاضطرار إلى التركيز على أفضل طريقة لتحسين الصورة.
إذا كنت تريد إدارة ملفات الصور يدويًا:
- تعد ملفات PNG مفيدة للرسومات والرسوم التوضيحية لأنها مصممة لضغط الصور قدر الإمكان دون فقدان الجودة.
- تعد ملفات JPEG هي الأفضل للصور الفوتوغرافية. يعمل ضغط JPEG جيدًا مع الصور المعقدة - فقط تأكد من التحقق من أنها تظل بجودة مناسبة.
- قم بقياس مقدار المساحة التي تتطلبها الصورة مسبقًا. إذا كانت ستجلس في مساحة 100 × 100 بكسل ، فاستخدم لوحة قماشية بهذا الحجم عند بنائها.
- إن أمكن ، تكون SVGs فعالة لتقليل حجم الملف والحفاظ على الجودة نظرًا لكونها رمزًا.
تبسيط تصميم الويب
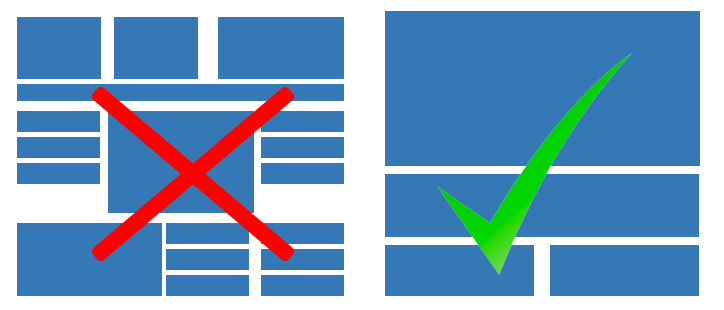
عندما يتعلق الأمر بتحسين سرعة موقع الويب ، فدائمًا ما يكون القليل أكثر. بدلاً من إضافة وظائف إضافية حيث لا تكون هناك حاجة إليها ، ضع في اعتبارك كيف ستؤثر الميزات على تسليم الموقع للمستخدمين.
ومع ذلك ، فإن تصميم موقع الويب البسيط لا يعني أنه لا يمكن تمييزه. بدلاً من ذلك ، فهذا يعني التفكير في المكان الذي تريد أن يذهب إليه المستخدم وكيف يمكنك جعل رحلته إلى هذه النقطة بسيطة وذات صلة قدر الإمكان.
يتم الحكم على المواقع المعقدة بصريًا على أنها أقل جمالًا من نظيراتها الأبسط.
من الأفضل أيضًا ألا يكون تصميم موقع الويب معقدًا. في دراسة UX مبكرة أجرتها Google ، والتي مهدت الطريق لتصميم UX في السنوات العديدة الماضية ، وجد أن المستخدمين يميلون إلى الحكم على جماليات موقع الويب في غضون 1/50 - 1/20 من الثانية. تم دائمًا الحكم على المواقع المعقدة بصريًا على أنها أقل جمالًا من نظيراتها الأبسط.

نحن نعتقد بشكل أساسي أن إنشاء مواقع ويب بسيطة يجب أن يكون أمرًا سهلاً. تحقيقًا لهذه الغاية ، قمنا بتجميع المكون الإضافي Beaver Builder مع جميع خطط الاستضافة المُدارة من WordPress و WooCommerce. يساعد Beaver Builder مصممي المواقع من خلال أداة إنشاء صفحات السحب والإفلات البسيطة وسهلة الاستخدام ، جنبًا إلى جنب مع خيارات التخصيص التي يحتاجها مالكو المواقع.
أثناء تبسيط تصميم موقع الويب الخاص بك ، انتبه إلى هذه الأشياء:
- ما هو الهدف من موقع الويب الخاص بك؟ أين تريد أن يهبط المستخدمون؟ يعتبر التفكير في كيفية نقلهم من النقطة أ إلى النقطة ب أمرًا بالغ الأهمية ، ليس فقط لتبسيط الموقع ، ولكن أيضًا لتحسين تجربة المستخدم.
- في وقت سابق من هذا العام ، وجدنا أن 85٪ من متاجر المؤسسات لا تستخدم الصور البطل . هذا عنصر أساسي في إستراتيجية تحسين سرعة موقع الويب الخاص بهم. ما هي أهمية صور بطلك؟ هل يمكن أن تكون أبسط؟
- غالبًا ما تعمل شفرة جافا سكريبت خلف الكواليس على مواقع الويب الحديثة. هل شفرة JavaScript الموجودة على موقعك ملائمة ومطلوبة؟
تمكين التخزين المؤقت
التخزين المؤقت هو الحل السحري لسرعة الموقع. يساعد مالكي مواقع الويب على تقديم المحتوى تلقائيًا إلى المزيد من المستخدمين بسرعة أكبر ، ويعمل عن طريق تخزين عناصر الصفحة على كمبيوتر الزائر في المرة الأولى التي يزورون فيها أحد المواقع. خلال الزيارات اللاحقة ، بدلاً من الاضطرار إلى إعادة تنزيلها من الخادم ، سيتمكن المستخدم من استخدام النسخة المخزنة على جهاز الكمبيوتر الخاص به.
ومع ذلك ، هناك حدود لما يمكن أن يفعله التخزين المؤقت وما لا يمكنه فعله. يؤثر التخزين المؤقت التقليدي فقط على العناصر الثابتة. يتضمن هذا الصور وبعض أنواع التعليمات البرمجية. لا يساعد مع العناصر الديناميكية مثل عربات التسوق.

تتوفر خيارات تخزين مؤقت ديناميكي لمتاجر التجارة الإلكترونية ، ولكنها تتطلب المزيد من التخصيص والإعداد المتعمق.

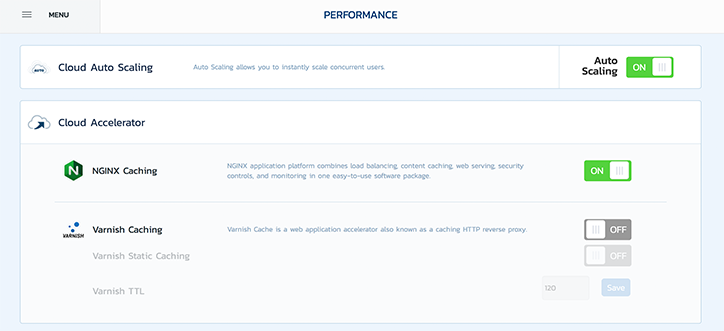
تأتي حلول Nexcess مع تمكين خيارات التخزين المؤقت وتحسينها افتراضيًا. يسمح Nexcess Cloud Accelerator بتنشيط نظام التخزين المؤقت المتقدم Nginx بنقرة واحدة في بوابة العميل ، مما يؤدي إلى تحسين سرعة موقع الويب بشكل ملحوظ.
عندما تفكر في أدوات التخزين المؤقت لموقعك على الويب ، فكر في العناصر التالية:
- ما هي أدوات التخزين المؤقت المتاحة لك وأيها مناسب لموقعك؟ إذا لم تكن متأكدًا ، فتحدث مع مزود الاستضافة. يسعد خبراؤنا التقنيون دائمًا بشرح خياراتك لمساعدتك في اتخاذ قرار جيد.
- هل يجب عليك أيضًا تخزين الأصول الديناميكية مؤقتًا؟ غالبًا ما تكون هذه فكرة جيدة لمتاجر التجارة الإلكترونية. الورنيش هو خيار جيد لواجهات متاجر Magento.
- لا يقل أهمية التخزين المؤقت عن عدد العاملين في PHP الذين يدعمون موقعك (إنه أكثر أهمية لمتاجر التجارة الإلكترونية). تحقق من عدد عروض الحل الخاص بك ومعرفة ما إذا كنت بحاجة إلى الترقية.
اكتشف خيارات التكامل المختلفة
يمكن أن تكون عمليات التكامل والوظائف الإضافية ضارة لسرعة الموقع مثل العناصر الموجودة على الصفحة. تأخذ إستراتيجية التحسين المُنفذة جيدًا في الاعتبار تأثير أي عمليات تكامل يتم استخدامها وما إذا كان قد تم تنفيذها بشكل مناسب.
يمكن أن تتضمن عمليات الدمج المكونات الإضافية أو الإضافات أو الوظائف الإضافية ، وقد تكون موجودة على نفس الخادم مثل موقعك ، أو قد تكون موجودة في حاوية خارجية. بغض النظر عن مكان وجودها ، من المهم مراعاة شيئين:
- ما هي متطلبات موارد التكامل؟
- ما هو تأثير التكامل على تجربة المستخدم؟
تأتي حلول Nexcess بخيارين لتحسين عمليات الدمج الخاصة بك. أولها هو الحاويات الإضافية . تم تصميم هذه لتعمل خارج حساب الاستضافة الأساسي الخاص بك ، مما يوفر الموارد لزوار الموقع وسرعة الموقع.
يمكن لعمليات التكامل ، عند استخدامها بفعالية ، أن توفر وظائف قوية دون التضحية بالموارد التي تشتد الحاجة إليها.
والثاني خاص بحلول WordPress و WooCommerce - حزم المكونات الإضافية المحسّنة لسرعة الموقع. من Glew.io (التحليلات التي يتم تشغيلها خارج الخادم) إلى التحسين التلقائي للصور ، تم تحديد كل مكون إضافي بناءً على قدرته على تحسين سرعة الموقع وتجربة المستخدم.
عند اختيار عمليات الدمج المراد إضافتها إلى موقع ما ، ضع في اعتبارك:
- ما هي متطلباتها من الموارد؟ يمكن أن تكون برامج التحليلات ثقيلة الموارد بشكل خاص.
- أدوات الجدولة مثل RabbitMQ. يمكن أن يساعد ذلك في تقليل الضغط الناتج عن عمليات تكامل الموارد الثقيلة من خلال جدولتها للتشغيل في غير أوقات الذروة.
- عمليات التكامل القائمة على الحاويات والتي تعمل خارج حساب الاستضافة الرئيسي الخاص بك. استكشف خيارات الحاويات المختلفة التي تقدمها Nexcess .
استخدم CDN
هل سبق لك أن زرت موقعًا دوليًا وواجهت صفحة رئيسية تزحف؟ من المحتمل أن الموقع يقدم لك محتوى من مكان آخر في العالم. لقد حان الوقت للوصول إليك مما يتسبب في إطالة أوقات التحميل.
الجواب هو تنفيذ CDN (شبكة توصيل المحتوى). تقوم شبكة CDN بتخزين العناصر الثابتة (مثل الصور) في مواقع حول العالم ، بحيث يمكن لزوار موقعك تنزيلها من أقرب موقع لهم. هذا يمكن أن يزيد السرعة بشكل ملحوظ.
يسمح CDN بالتسليم المحلي للأصول إلى زوار الموقع في أي مكان في العالم.
تقدم Nexcess خدمة CDN مع جميع حلول الاستضافة الخاصة بنا. اعتمادًا على خطتك الأساسية ، قد يكلف ذلك تكلفة إضافية. إذا لم تكن متأكدًا من الخطة المناسبة لموقعك ، فتحدث إلى أحد أعضاء فريق Nexcess.
عند اختيار CDN ، انتبه إلى:
- كم عدد المواقع التي تقدم؟ هل هم مواقع بالقرب من جمهورك المستهدف؟
- ما هو النطاق الترددي الذي تمتلكه شبكة CDN؟ إذا لم تكن متأكدًا مما تحتاجه ، فتحدث مع أحد خبرائنا الذين يمكنهم المساعدة في تحديد ما هو الأمثل لعملك.
- هل تتضمن CDN بروتوكول SSL؟ ستساعد شهادة SSL في ضمان أمان موقعك.
إعطاء الأولوية لتحسين سرعة موقع الويب
يتم استهداف استراتيجيات فعالة لتحسين سرعة الموقع. غالبًا ما يتم إجراء التحسين مع وضع هدف أساسي في الاعتبار. لتحقيق هذه الغاية ، فكر في الصفحات الأكثر أهمية لتجربة موقعك وركز عليها كأولوية قصوى.
في معظم الحالات ، تعتبر الصفحات الرئيسية حيوية. غالبًا ما تكون بمثابة نقطة انطلاق للزوار. يمكن أن يؤدي ضمان تحميلها بكفاءة إلى جذب الزائر عند وصوله إلى موقعك لأول مرة ، وتقليل معدل الارتداد بشكل كبير.
إذا كنت تدير متجرًا للتجارة الإلكترونية ، فإن صفحات المنتج مهمة أيضًا. إنها تعمل كنقاط اتصال صلبة في أسفل مسار التحويل من أجل التحويل. إذا تم تحميلها ببطء ، فسترى معدل ارتداد أعلى من المتوقع.
يجب أن يكون للتحسين تأثير على موقعك ككل. ومع ذلك ، فإن التركيز على الصفحات الأساسية سيساعدك على تحسين تجارب مستخدم محددة عالية القيمة بسرعة وفعالية.
يعد تحسين سرعة موقع الويب أمرًا أساسيًا لتقديم تجربة المستخدم الصحيحة. هناك العديد من الطرق لتحسين الموقع ، يمكن تعديل كل منها لتتماشى مع هدفك الأساسي. يعد العمل من خلال كل منها واختبار سرعة موقعك أمرًا أساسيًا لتأمين أفضل النتائج.
ابدأ باستخدام حل استضافة مُدار يوفر تحسينات افتراضيًا. يتعلم أكثر.
