كيفية إجراء اختبار سرعة الموقع (2025 البرنامج التعليمي)
نشرت: 2025-02-14نحن نعيش في مجتمع الإشباع الفوري. يتوقع الناس الهبوط على موقع ويب ، والحصول على ما يريدون ، والمضي قدمًا - كل ذلك في بضع ثوان. يمكن أن يؤدي موقع الويب البطيء إلى الإحباط والتخلي عن الفرص وفقدانه. لن ينتظر أحد من أجل تحميل موقع ويب ؛ يريدون العثور على ما يريدون بسرعة. في هذا المنشور ، سنشرح سبب أهمية موقع الويب السريع ونرشدك من خلال إجراء اختبار سرعة موقع الويب.
لنبدأ.
- 1 لماذا يجب أن تهتم بسرعة الموقع
- 1.1 موقع بطيء يدمر سمعتك
- 2 أدوات لإجراء اختبار سرعة الموقع
- 2.1 Google PageSpeed Insights
- 2.2 GTMetrix
- 2.3 pingdom
- 2.4 موقع الويب
- 3 كيفية إجراء اختبار سرعة الموقع
- 4 فهم النتائج
- 4.1 درجة الأداء الإجمالية
- 5 اختر موضوع WordPress تم تصميمه للسرعة
- 5.1 Divi هو خيار ممتاز لبناء مواقع الويب السريعة
- 6 على استعداد لتسريع موقع الويب الخاص بك؟ اكتشف Divi اليوم
لماذا يجب أن تهتم بسرعة الموقع
سرعة الموقع هي حجر الزاوية في تجربة المستخدم الإيجابية (UX) وعامل كبير في مدى نجاح موقع الويب الخاص بك. هناك رابط مباشر بين مدى سرعة تحميل موقع الويب الخاص بك ومدى رضا زوارك. أوقات التحميل البطيئة تؤدي إلى الإحباط ، وفي النهاية التخلي. في عالم اليوم الرقمي ، ليس لدى الناس سوى القليل من التسامح مع مواقع الويب التي تستغرق وقتًا طويلاً لتحميلها. سوف ينقرون ببساطة على زر العودة والتوجه إلى موقع المنافس. معدل الارتداد هذا - النسبة المئوية للزوار الذين يغادرون موقعك بعد مشاهدة صفحة واحدة فقط - تزداد بشكل كبير مع كل ثانية إضافية ، فإنها تأخذ موقعك لتحميلها.
تلعب سرعة الموقع أيضًا دورًا مهمًا في تصنيفات محركات البحث (SERPs). محركات البحث مثل Google النظر في سرعة الموقع عامل رفيع المستوى. إنها تعطي الأولوية لمواقع الويب السريعة لأنهم يعرفون أن المستخدمين يفضلونها. يمكن أن يؤثر موقع الويب البطيء سلبًا على هذه الرؤية ، مما يجعل من الصعب على العملاء المحتملين العثور عليك. فكر في الأمر بهذه الطريقة: إذا قدم موقعان على موقعين أو خدمات مماثلة ، فمن المحتمل أن يكون موقع الويب الأسرع أعلى.
ترتبط سرعة الموقع مباشرة بمعدلات التحويل. سواء كان هدفك هو توليد العملاء المتوقعين أو قيادة المبيعات أو تشجيع تسجيلات النشرة الإخبارية ، يمكن لموقع الويب السريع تحسين النتائج. عندما يتم تحميل موقعك كما هو متوقع ، يمكن للزوار استكشافه ، والتفاعل مع محتواه ، والتحويل في النهاية إلى عملاء.
موقع بطيء يضر بسمعتك
هناك عيوب أخرى لموقع ويب بطيء التحميل. يمكن أن يؤثر على صورة علامتك التجارية ومصداقية. يمكن لمواقع الويب التي تستغرق تحميلها إلى الأبد أن تجعل عملك يبدو غير مهني أو قديم أو غير موثوق به. يمكن أن يخلق انطباعًا سلبيًا أوليًا ، مما يجعل بناء الثقة مع العملاء المحتملين أكثر صعوبة. قد يربط المستخدمون أيضًا أداء موقعك بالاهتمام بالتفاصيل أو عدم الاستثمار ، مما يسبب إتلاف سمعة علامتك التجارية.
صدق أو لا تصدق ، يمكن أن يؤثر موقع الويب البطيء أيضًا على مستخدمي الأجهزة المحمولة. نظرًا لأن معظم مستخدمي الإنترنت الذين يصلون إلى مواقع الويب على هواتفهم ، فإن توفير موقع ويب سريع التحميل أكثر أهمية من أي وقت مضى. غالبًا ما يكون لدى مستخدمي الهاتف المحمول اتصالات أبطأ عبر الإنترنت من تلك الموجودة على أجهزة الكمبيوتر المكتبية. بدون موقع سريع ، تخاطر بفقدان جمهور أوسع وتوفر تجربة مستخدم إيجابية للجميع ، بغض النظر عن أجهزتهم.
أدوات لإجراء اختبار سرعة الموقع
تتوفر العديد من الأدوات (المجانية والمدفوعة) لمساعدتك في تقييم سرعة موقع الويب الخاص بك وتحديد مجالات التحسين. لديهم جميعا نفس المقاييس مع طرق مختلفة لواجهة المستخدم. دعونا نلقي نظرة على عدد قليل لنرى ما يقدمونه.
Google PageSpeed Insights

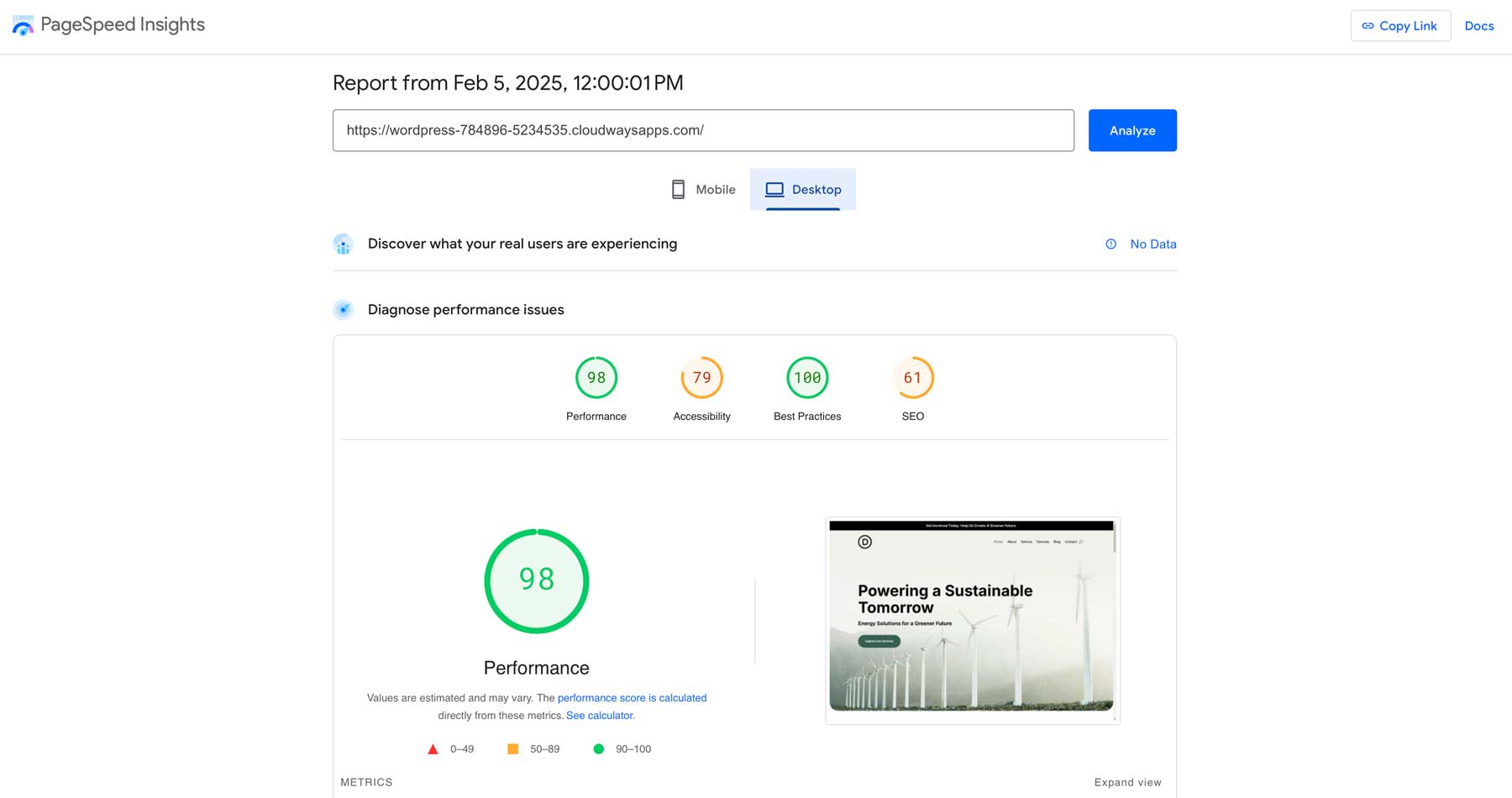
PageSpeed Insights ، التي تعمل بها Google ، هي أداة مجانية تحلل سرعة وتجربة المستخدم لموقع الويب الخاص بك. يوفر بيانات المختبر والحقل بناءً على تجارب المستخدم التي يتم التحكم فيها في العالم الحقيقي. ويوفر توصيات عملية للتحسين ، وإعطاء الأولوية لها بناءً على تأثيرها المحتمل. يساعدك هذا على معرفة كيفية إدراك Google سرعة موقعك وتحديد المناطق التي يمكنك فيها تحسين شبكة الويب الأساسية الخاصة بك (المزيد حول ذلك لاحقًا).
GTMetrix

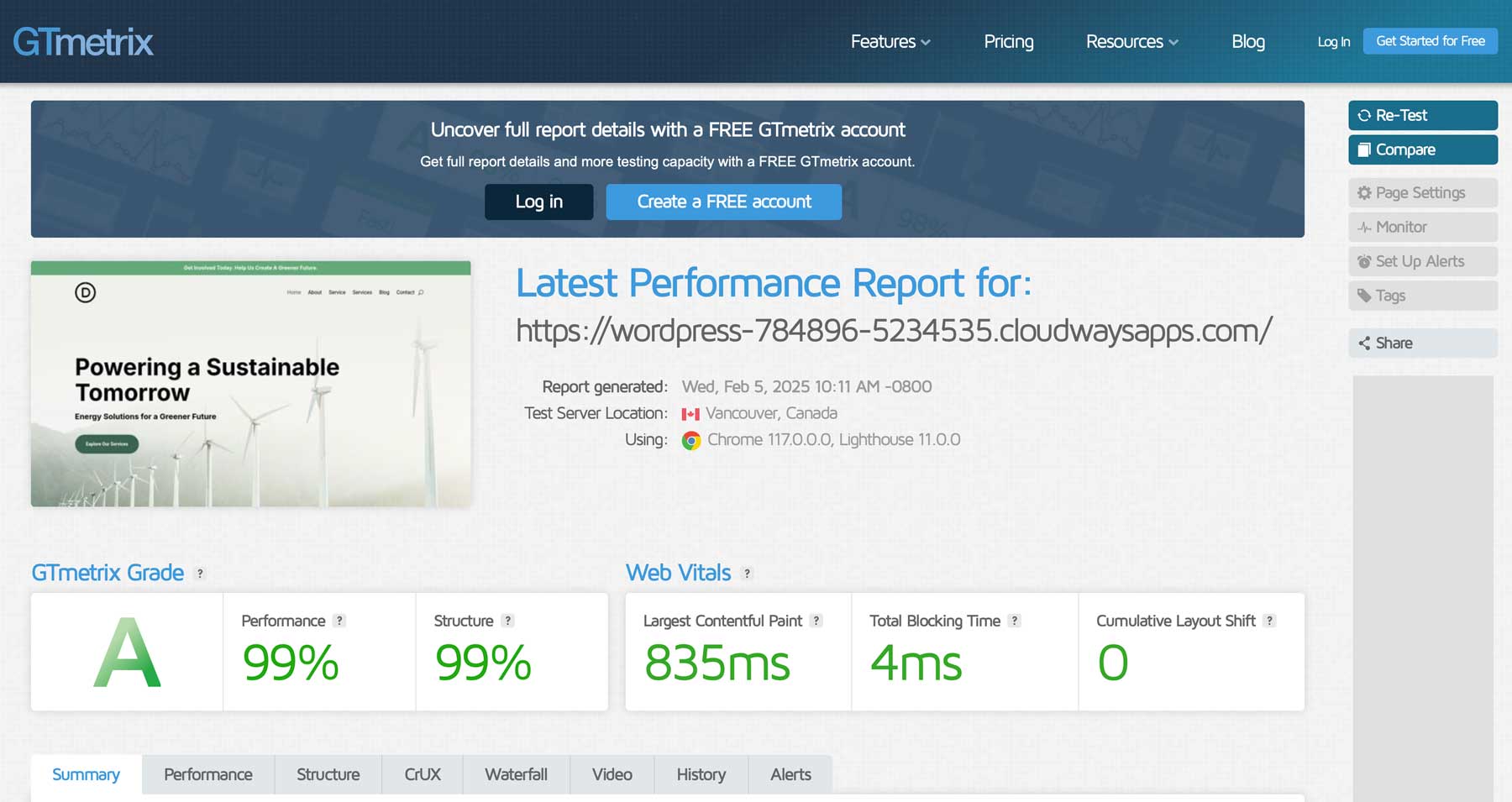
يجمع GTMetrix بين البيانات من Google PageSpeed Insights وأداة تحليل أداء قابلة للمقارنة لتوفير نظرة عامة على سرعة موقع الويب الخاص بك. يقدم تقارير مفصلة ، بما في ذلك درجات الأداء ، ومخططات الشلال (تصور كيفية تحميل الموارد) ، وتوصيات التحسين. يتيح لك GTMetrix مراقبة أداء موقع الويب الخاص بك بمرور الوقت وتتبع التأثير. كما يتيح لك الاختبار من مواقع مختلفة ، مما يتيح لك رؤى للمستخدمين في جميع أنحاء العالم.
pingdom

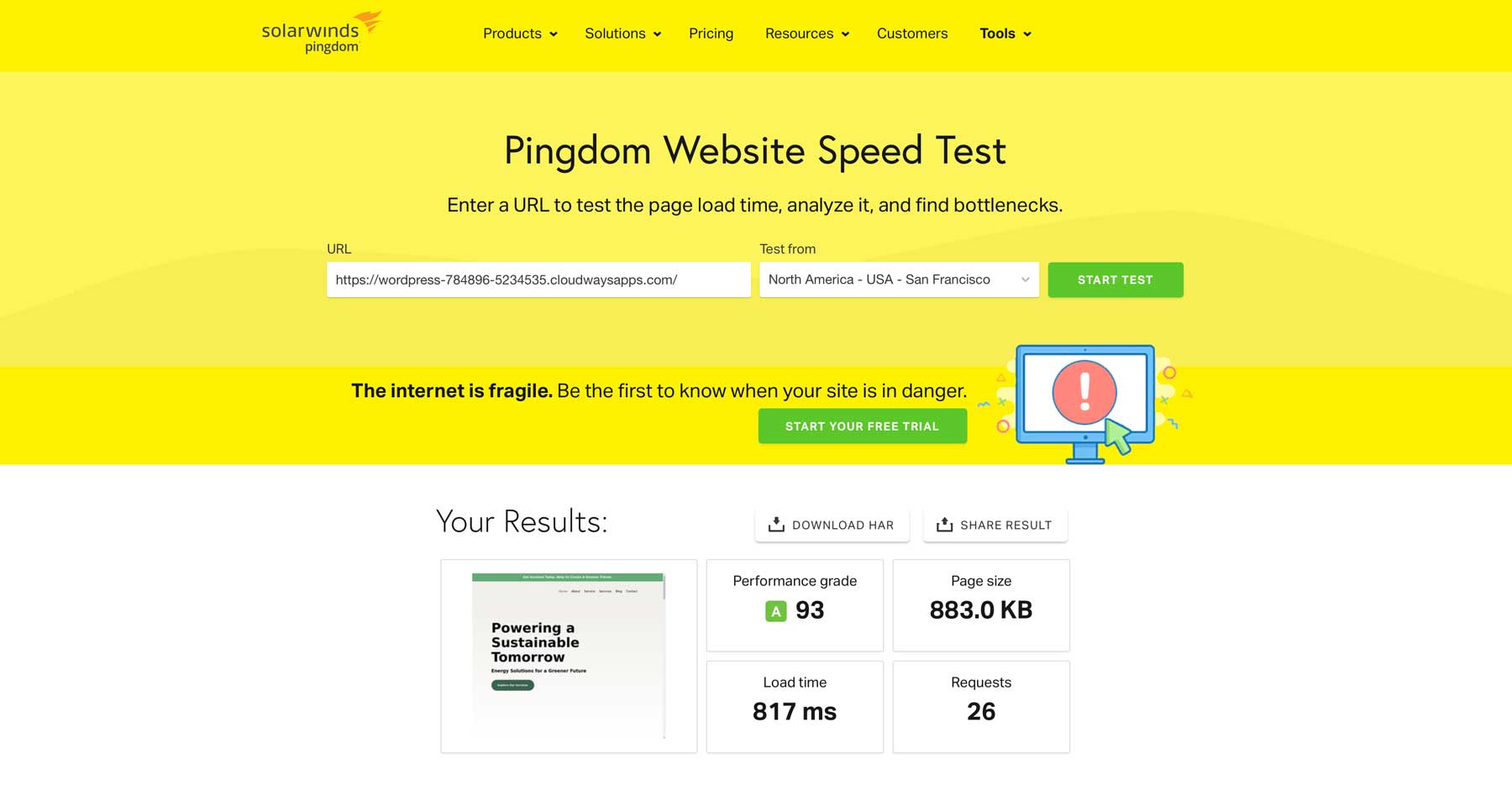
Pingdom هي خدمة مراقبة موقع الويب تتيح لك اختبار سرعة موقعك من مواقع ومتصفحات مختلفة. يمنحك مخططات شلالات مفصلة ومقاييس الأداء ، وهو أمر مفيد إذا كنت ترغب في الحصول على عرض محبب لسرعة موقعك. ستجد بيانات عن كل شيء بدءًا من توصيات الأداء وحجم الصفحة وحتى وقت تحميل طلبات HTTPS. لذلك ، إذا كنت بحاجة إلى اختبار سرعة متعمق ، فإن Pingdom هو خيار جيد.
موقع الصف

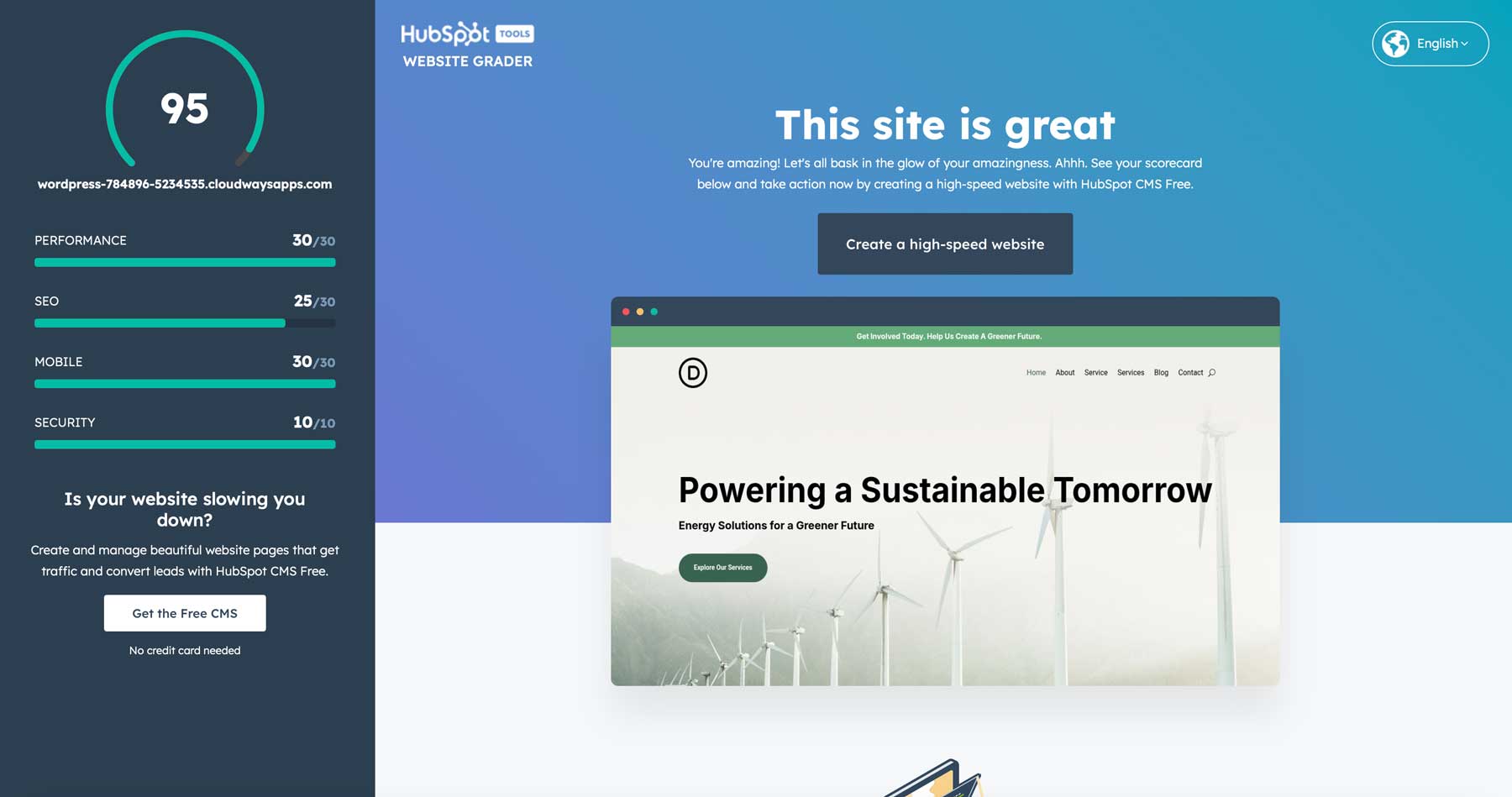
يقوم Grader Grader ، وهي أداة مجانية من HubSpot ، بفحص موقع الويب الخاص بك ويعطيك تقريراً عن كيفية عملها مع الأداء وكبار المسئولين الاقتصاديين وسهولة المحمول والأمان. إنها طريقة رائعة لمعرفة ما يفعله موقعك بشكل جيد وأين يمكن أن يكون أفضل. حتى أنه يوفر دروسًا مجانية في أكاديمية HubSpot. ومع ذلك ، يجب أن نلاحظ أنه يتطلب التسجيل للوصول.
كيفية إجراء اختبار سرعة الموقع
لا يوجد الكثير للاختبار نفسه ، ولكن فهم النتائج هو قصة مختلفة. دعنا نسير من خلال إجراء اختبار سرعة موقع الويب باستخدام Google PageSpeed Insights. لإجراء الاختبار ، سنستخدم مثال موقع Divi السريع متاحًا مع Divi. سنتجنب إضافة الإضافات إلى موقعنا للحفاظ على نظافة الأمور.
أدخل عنوان URL لموقع الويب الذي تريد اختباره ، ثم انقر فوق الزر تحليل .

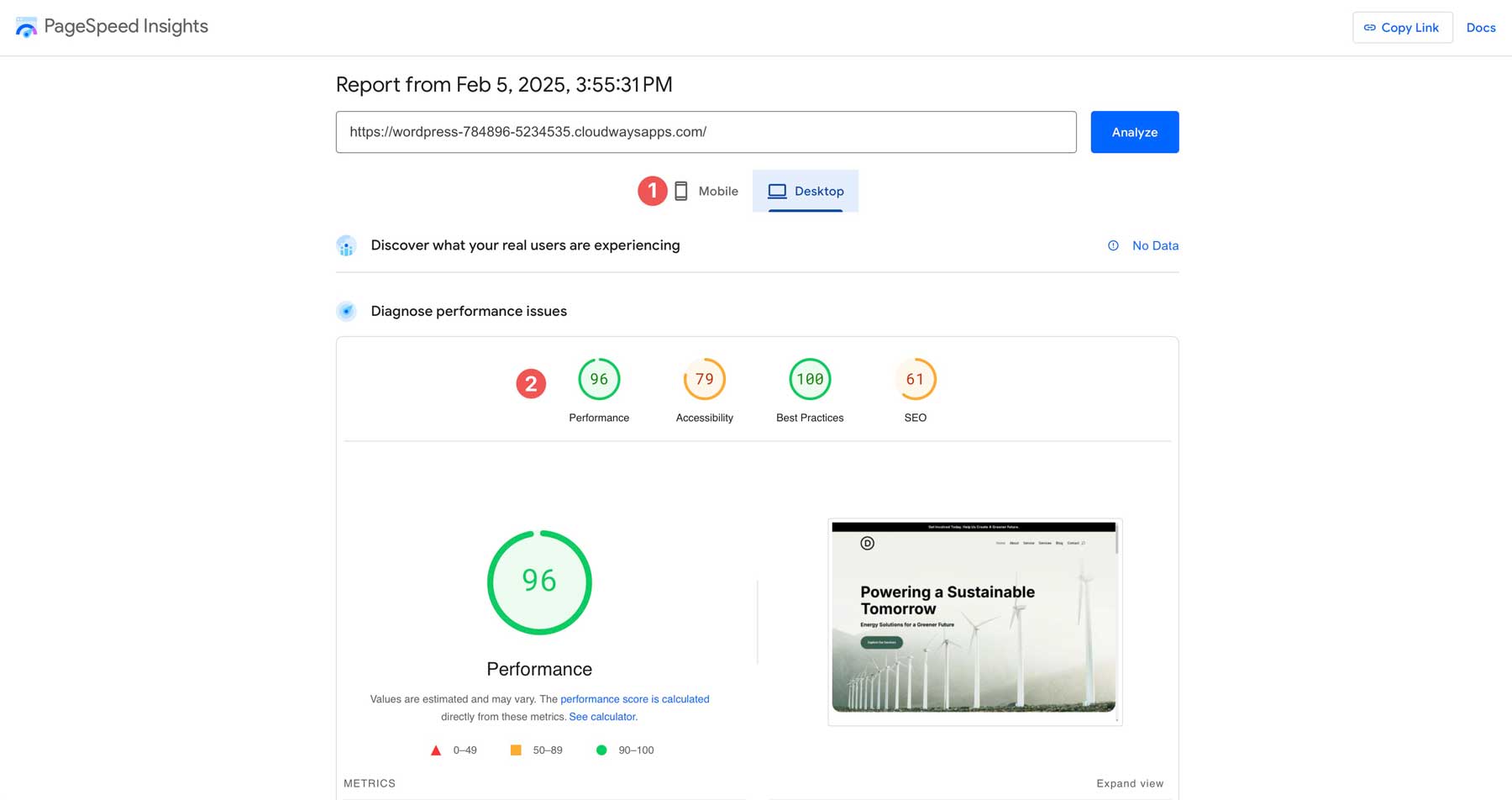
ستتبع Google الخطوات اللازمة لاختبار موقعك ، واكتشاف أولاً ما يختبره المستخدمون الحقيقيون عند الهبوط عليه ثم تشخيص مشكلات الأداء. يوفر أربع مقاييس لأجهزة الأجهزة المحمولة وسطح المكتب: الأداء ، إمكانية الوصول ، أفضل الممارسات ، وكبار المسئولين الاقتصاديين. لا يحتوي موقع الاختبار الخاص بنا على كبار المسئولين الاقتصاديين ، وبالتالي فإن النتائج ستعكس ذلك. ومع ذلك ، حتى بدونها ، يكون WordPress صديقًا للبحث ، وذلك بفضل الكود المحسّن لكبار المسئولين الاقتصاديين.

فهم النتائج
مع نتائج اختبار سرعة الموقع في متناول اليد ، سترى الكثير من المقاييس التي قد يكون من الصعب فهمها ، خاصة إذا كنت مبتدئًا. هذا جيد لأننا سنقوم بالسير عبر كل واحد للمساعدة في رفع السرعة.
درجة الأداء الإجمالية

عند إجراء اختبارنا ، نرى أن درجة الأداء الإجمالية لدينا هي 96 ، وهو أمر جيد جدًا. إنه يوضح أن موقع الويب الخاص بنا يتم تحميله بسرعة ويوفر تجربة مستخدم جيدة. تتراوح الدرجات من 0 إلى 100 ، مع وجود درجات أعلى. كما أن لديها بعض المقاييس التي تستند إليها درجاتك. وتسمى هذه العناصر الحيوية على شبكة الإنترنت من Google ، وتؤثر نتائجها بشكل مباشر على مدى جودة أداء موقعك في نتائج البحث.

Core Web Hitals
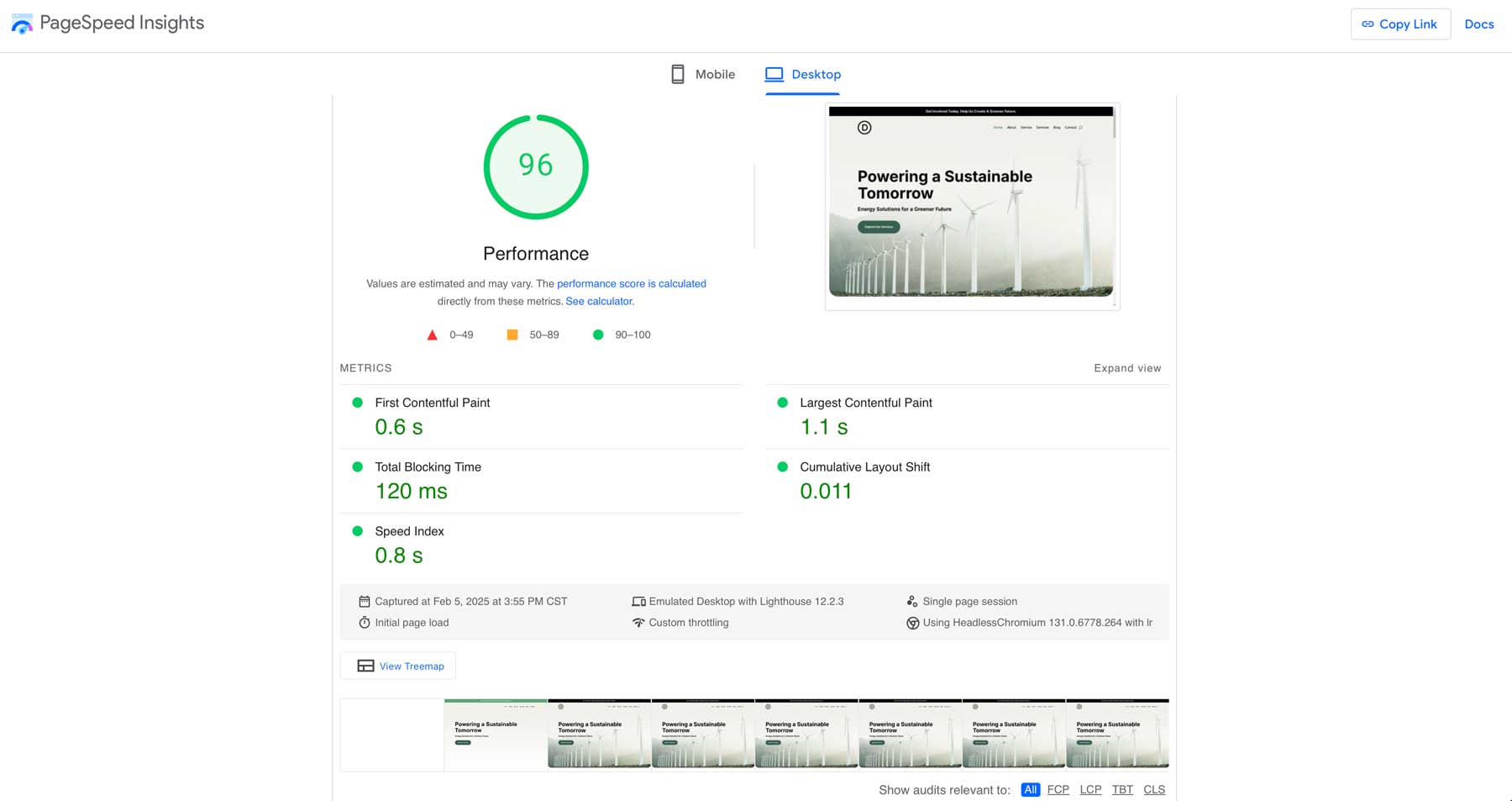
تقوم Google بتقييم موقعك بناءً على بعض مقاييس الأداء الرئيسية التي تؤثر على درجاته الإجمالية. إنها أول طلاء محتوى (FCP) ، وأكبر طلاء محتوى (LCP) ، ووقت الحظر الكلي (TBT) ، وتحول التصميم التراكمي (CLS) ، وفهرس السرعة. دعنا نلمس بإيجاز ما يعنيه كل منهما:
- الطلاء الأول للمحتوى: هذا يقيس مدى سرعة تصنيع المتصفح أول قطعة من المحتوى على الصفحة (النص ، الصورة ، إلخ). 0.6 هو FCP جيد للغاية ، مما يعني أن المستخدمين يرون شيئًا على الشاشة بسرعة.
- أكبر طلاء محتوى: هذا يقيس المدة التي تستغرقها لأكبر عنصر محتوى (صورة البطل ، العنوان الرئيسي ، إلخ) لتصبح مرئية في إطار العرض (عرض عين المستخدم). 1.1 هو LCP جيد ، يوضح لنا المحتوى الرئيسي في الموقع يتم تحميله بسرعة.
- إجمالي وقت الحظر: هذا يقيس إجمالي الوقت الذي يتم فيه حظر الخيط الرئيسي (العامل الأساسي في محرك عرض متصفح الويب) ، مما يمنع الصفحة من الاستجابة لإدخال المستخدم. 120 ميلي ثانية هو TBT لائق ، ولكن أقل هو دائما أفضل.
- تحول التصميم التراكمي: هذا يقيس الاستقرار البصري للصفحة. تعني درجة CLS المنخفضة أن العناصر الموجودة في الصفحة لا تتحول بشكل غير متوقع مع تحميل الصفحة ، والتي يمكن أن تكون مزعجة للمستخدمين. 0.011 هي درجة ممتازة.
- فهرس السرعة: يوضح هذا مدى سرعة عرض محتوى الصفحة بصريًا. الصفحة بأكملها تم تحميلها في 0.8 ثانية ، وهو أمر رائع.
التشخيص

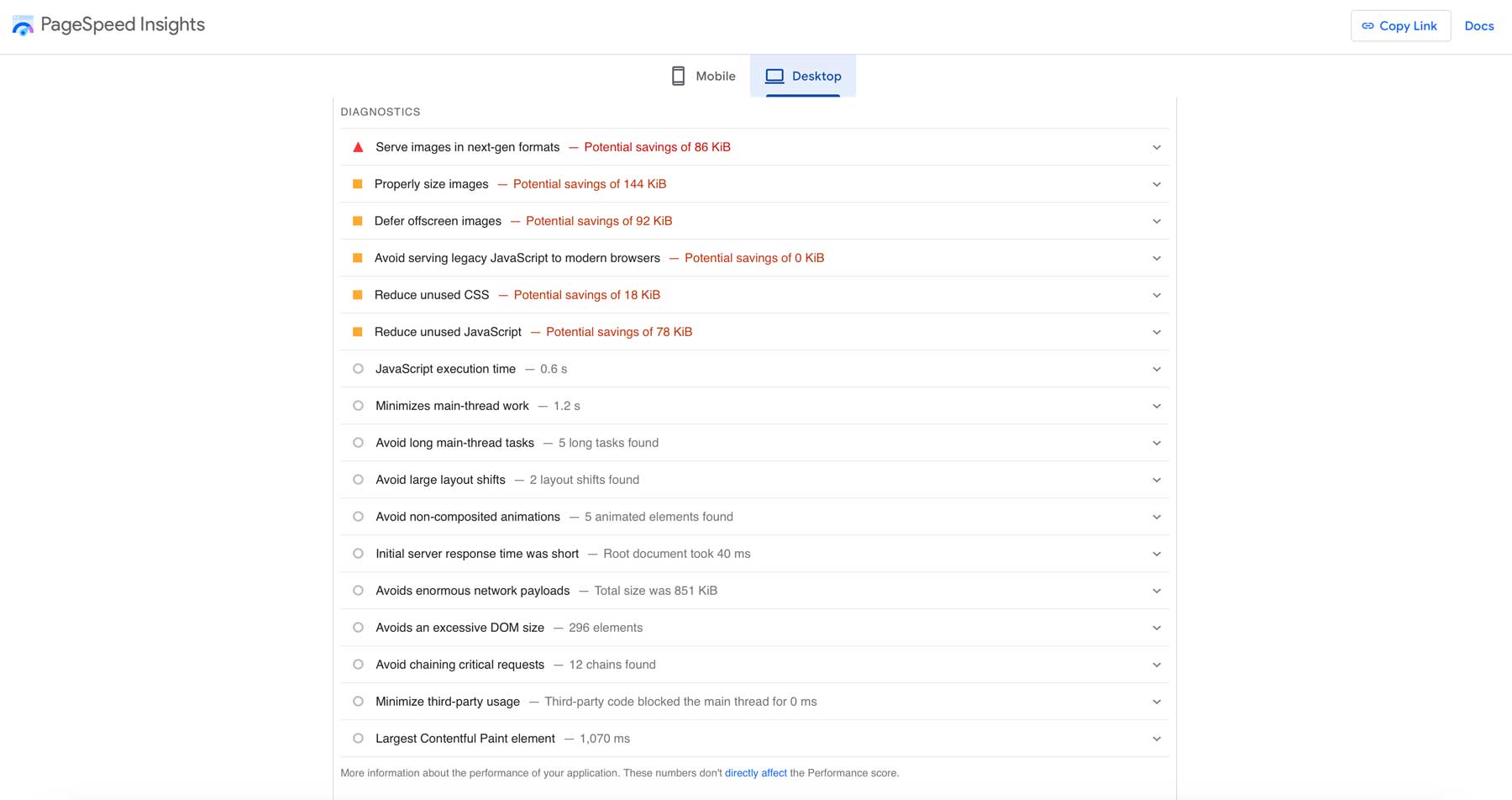
يمنحك PageSpeed Insights نصائح محددة لجعل موقع الويب الخاص بك بشكل أسرع. يتحقق من أجزاء مختلفة من موقعك ويخبرك بما يجب إصلاحه. دعونا نلقي نظرة على كل من مجالات التحسين هذه وشرح ما تعنيه.
- تقدم الصور بتنسيقات الجيل التالي: يشير هذا إلى أن موقع الويب يستخدم تنسيقات الصور الأقدم (مثل JPEG أو PNG) حيث يمكن استخدام تنسيقات أحدث وأكثر كفاءة (مثل WebP). من شأن التبديل إلى هذه التنسيقات أن يقلل من أحجام ملفات الصورة ويسرع التحميل.
- الصور ذات الحجم الصحيح: من المحتمل أن يستخدم الموقع صورًا أكبر من اللازم لحجم العرض. تغيير حجم الصور لتتناسب مع أبعاد العرض الخاصة بهم من شأنها أن تقلل من أحجام الملفات وتحسين أوقات التحميل.
- الصور خارج الشاشة: هذا يعني أن الصور الموجودة أسفل الطية (غير مرئية على الفور عند تحميل الصفحة) يجب أن تكون محملة كسول. يعني التحميل الكسول أن يتم تحميل هذه الصور فقط عندما تكون على وشك أن تصبح مرئية في منفذ العرض ، مما يحسن تحميل الصفحة الأولية.
- تجنب تقديم JavaScript Legacy إلى المتصفحات الحديثة: هذا يشير إلى أن الموقع لا يقدم JavaScript Legacy ، وهو أمر جيد. غالبًا ما تكون JavaScript القديمة أكبر وأقل كفاءة من الكود المكتوب للمتصفحات الحديثة.
- تقليل CSS غير المستخدمة: يحتوي موقع الويب على رمز CSS الذي لا يتم استخدامه في الصفحة الحالية. إن إزالة هذا الرمز غير المستخدم من شأنه أن يقلل من حجم ملف CSS وتسريع التحليل.
- تقليل JavaScript غير المستخدمة: على غرار CSS غير المستخدمة ، يحتوي الموقع على JavaScript لم يتم استخدامه. إن إزالته من شأنه أن يقلل من حجم الملف وتحسين وقت التحميل.
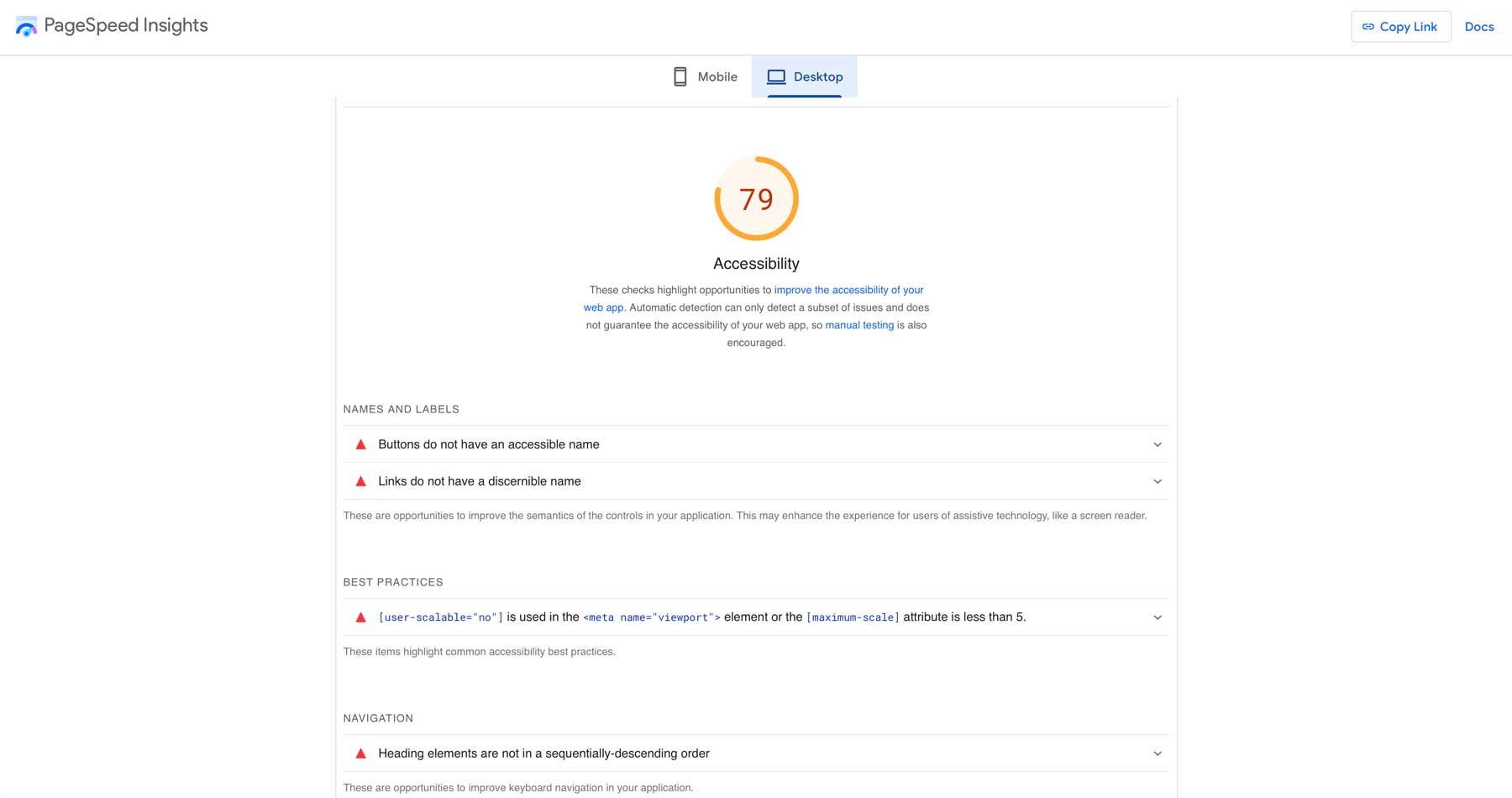
إمكانية الوصول

تقوم Google PageSpeed Insights بتقييم إمكانية الوصول إلى الموقع بالإضافة إلى الأداء. تشير درجات إمكانية الوصول المنخفضة إلى عوائق للمستخدمين الذين يعانون من ضعف بصري أو آخر. كشفت اختباراتنا عن العديد من المجالات التي تحتاج إلى تحسن. لحسن الحظ ، يمكن لأدوات مثل Userway و Divi Marketplace Access Bundle (لمستخدمي Divi) تبسيط عملية تحسين إمكانية الوصول إلى موقع الويب.
دعنا نتعمق فيهم وماذا يعني:
- لا تحتوي الأزرار على اسم يمكن الوصول إليه: من الصعب تفسير الأزرار التي لا يمكن الوصول إليها والتي يمكن الوصول إليها ، مما يجعلها غير صالحة للاستخدام للمستخدمين الذين يعانون من ضعف البصر. هذا يعني عادة أن سمة العلامات على ARIA أو نص ALT داخل عنصر الزر مفقود أو غير كافٍ.
- لا تحتوي الروابط على اسم واضح: على غرار الأزرار ، تحتاج الروابط إلى نص وصفي أو أسماء يمكن الوصول إليها حتى يتمكن قراء الشاشة من نقل هدفهم للمستخدمين. هذا يعني في كثير من الأحيان أن نص الرابط غامض أو مفقود العلامة التجارية .
- يتم تعيين قابلة للتطبيق على المستخدم على لا: هذا يشير إلى مشكلة قابلية الاستخدام المحتملة ، وخاصة بالنسبة لمستخدمي الأجهزة المحمولة. قد يؤدي تعطيل التمرير للمستخدم إلى جعل من الصعب على الأشخاص ذوي الرؤية المنخفضة تكبير المحتوى ورؤية المحتوى. على الرغم من أن هذا يتم وضع علامة عليه في ظل أفضل الممارسات ، إلا أنه له آثار إمكانية الوصول أيضًا.
- عناصر العنوان ليست بترتيب متسلسل: هذا يعني أن بنية عنوان الموقع (H1 ، H2 ، H3 ، إلخ) ليست منطقية. يعتمد مستخدمو قارئ الشاشة على العناوين لفهم بنية الصفحة ، ويمكن أن يكون ترتيبًا غير صحيح مربكًا. على سبيل المثال ، سيتم وضع علامة على الانتقال من H2 إلى H4 بدون H3 في الوسط هنا.
كما رأينا ، حتى موقع الويب الذي تم بناؤه جيدًا يمكن أن يحتوي على مجالات للتحسين. أثناء تحسين الصور و CSS و JavaScript أمر مهم ، فإن أساس سرعة موقع الويب الخاص بك يكمن في الموضوع الذي اخترته. يمكن للموضوع المشفر بشكل سيء أن ينفي حتى جهود التحسين الأكثر عدوانية. لهذا السبب يعد اختيار موضوع WordPress المصمم للسرعة أمرًا بالغ الأهمية.
اختر موضوع WordPress تم تصميمه للسرعة
يعد موضوع WordPress الخاص بك بمثابة إطار لموقع الويب الخاص بك بالكامل. إنه يملي كيفية عرض المحتوى الخاص بك ، وكيفية عمل موقعك ، ومدى سرعة تحميله. يمكن أن يؤثر السمة المتضخمة أو المشفرة بشكل غير فعال على أداء موقعك ، بغض النظر عن مدى تحسين العناصر الأخرى.
عند اختيار موضوع ، ابحث عن الميزات التالية:
- رمز خفيف الوزن: تستخدم أسرع السمات الحد الأدنى من الرمز ، وتجنب الانتفاخ غير الضروري الذي يمكن أن يبطئ أوقات التحميل.
- تم تحسينه للمواقع الأساسية لـ Core Web: اختر موضوعًا يلبي أو يتجاوز عتبات الويب Core Web Core من Google.
- النهج الأول للهاتف المحمول: اختر دائمًا موضوعًا سريع الاستجابة ، لأن سرعة الهاتف المحمول ضرورية لتجربة المستخدم وكبار المسئولين الاقتصاديين.
- الدعم النجمي: اختر موضوعًا يتم تحديثه ودعمه بنشاط من قبل مطوريها.
Divi هو خيار ممتاز لبناء مواقع الويب السريعة

بينما تم إجراء اختبار سرعة موقع الويب الخاص بنا على موقع تم تصميمه باستخدام Divi 4 ، تجدر الإشارة إلى تحسينات الأداء التي يتم تقديمها مع Divi 5. لقد كان Divi دائمًا خيارًا شائعًا لبانيه البصري ومرونة التصميم ، ولكن هناك عدد قليل الاختلافات بين Divi 4 و Divi 5. لقد كان مطورو المواضيع الأنيقة يعملون بجد لتبسيط قاعدة الشفرة ، وتحسين CSS ، وتحسين تنفيذ JavaScript ، مما أدى إلى موضوع أسرع وأكثر كفاءة بشكل ملحوظ. هناك تغييرات واسعة النطاق على البناء المرئي أيضًا ، مما يوفر مظهرًا ومظهرًا أكثر سهولة في الاستخدام. إذا كنت على دراية بـ Divi ، فإن الترقية إلى Divi 5 يمكن أن تعزز أداء موقع الويب الخاص بك. ومع ذلك ، إذا كنت تفكر في Divi لأول مرة ، فقد حان الوقت الآن لاتخاذ القفزة.
Divi هو الموضوع الأكثر تخصيصًا في العالم. يمكنك إنشاء مواقع ويب من نقطة الصفر مع البناء المرئي ، أو إنشاء موقع ويب مع Divi AI ، أو Jumpstart إبداعك مع مواقع Divi السريعة. يقدم Divi أيضًا تحريرًا كاملًا ، مما يتيح لك تصميم كل ركن من أركان موقعك مع منشئ السمة. يمكنك بناء رؤوس ، تذييلات ، صفحات النشر والأرشيف ، وصفحات WooCommerce.
Divi هو دليل مستقبلي
عند شراء Divi الآن ، يمكنك الترقية إلى الإصدارات المستقبلية من Divi مجانًا. هذا يعني أنك ستتمكن من إنشاء مواقع ويب أسرع من أي وقت مضى ، وذلك بفضل تحسينات السرعة في Divi 5. فيما يلي بعض تحسينات الأداء المتاحة في الوقت الحالي مع أحدث Divi 5 alpha - متاح مع ترخيص Divi:
- تحسين سرعة تحميل الصفحة الأمامية: قام ET بإعادة كتابة إطار Divi بالكامل من خلال الابتعاد عن بنية الرمز القصيرة القديمة لـ WordPress بالأمس. ينتج عن هذا انخفاض وقت المعالجة وسرعات تحميل الصفحة أسرع.
- قاعدة الكود المعيارية للكفاءة: تم تصميم Divi 5 مع بنية معيارية ، مما يجعلها أكثر خفيفة الوزن وقابلة للتطوير.
- واجهة المستخدم الخالية من الرسوم المتحركة: قامت واجهة Divi 5 بإزالة الرسوم المتحركة المفرطة في البناء ، مما أدى إلى تجربة بناء أكثر سلاسة وأسرع.
مستقبل ديفي مشرق. من خلال تحسينات السرعة ، إطار عمل جديد ، وتجربة بناء أسرع ، يمكنك إنشاء مواقع الويب التي تجتاز اختبارات سرعة الموقع بألوان طيران.
احصل على ديفي اليوم
هل أنت مستعد لتسريع موقع الويب الخاص بك؟ اكتشف Divi اليوم
لم يعد موقع التحميل السريع رفاهية ، ولكنه ضرورة. يمكن أن تؤدي مواقع الويب البطيئة إلى المستخدمين المحبطين والتحويلات المفقودة وسمعة العلامة التجارية التالفة. في هذا المنشور ، تعلمت أن تحسين الصور والرمز الفعال وموضوع تم اختياره جيدًا جميع الأدوار في أداء موقع الويب الخاص بك. تتيح لك أدوات مثل Google PageSpeed Insights إجراء اختبار سرعة موقع الويب بسهولة وتقديم نصائح قيمة في مجالات للتحسين.
على الرغم من أن تحسين العناصر الفردية أمر أساسي ، فإن أساس موقع الويب السريع هو اختيار موضوع تم تصميمه للأداء. يبرز Divi ، مع تطوره المستمر والتزامه بتحسين الأداء ، كخيار ممتاز. تمثل تحسينات السرعة لـ DIVI 5 - إطار عمل تم تجديده ، وحمامات الكود المبسطة ، وتجربة بناء أسرع - قفزة كبيرة إلى الأمام في الأداء.
سواء كنت مستخدم Divi محنك أو جديدًا على النظام الأساسي ، فإن الآن هو الوقت المثالي للاستفادة من قوتها وبناء مواقع الويب التي تبدو رائعة ومتسقة بسرعة.
