كيفية إعداد موقع ويب باستخدام WordPress Block Editor 2023
نشرت: 2023-04-07هل ترغب في إنشاء موقع ويب باستخدام محرر قوالب WordPress و Block Themes؟ ثم هذه المدونة لك. في هذه المدونة ، سنتعرف على كيفية إنشاء موقع ويب باستخدام WordPress Block Editor.
لإنشاء موقع ويب لتحرير الموقع بالكامل يستند إلى الكتل ، نحتاج إلى سمات بلوك جيدة تلبي تصميمنا وعمليتنا.
باستخدام WordPress 6.2 Release ، يمكنك الآن إنشاء موقع WordPress قائم على الكتلة. سنخبرك أيضًا عن إنشاء موقع ويب باستخدام WordPress Block Editor و Block Themes.
لذلك لنبدأ أولاً بمعرفة WordPress Block Editor.
جدول المحتويات
ما هو WordPress Block Editor؟
محرر قوالب WordPress ، المعروف أيضًا باسم Gutenberg ، هو محرر الموقع الافتراضي لـ WordPress منذ الإصدار 5.0. وتم إصداره رسميًا مع دعم كامل للكتلة في الإصدار 6.2
إنه محرر محتوى مرئي يستخدم نهجًا قائمًا على الكتلة لإنشاء المحتوى وتحريره على مواقع WordPress الإلكترونية.
يسمح محرر الكتلة للمستخدمين بإنشاء المحتوى وتخصيصه باستخدام أنواع مختلفة من الكتل ، مثل النصوص والصور ومقاطع الفيديو والجداول والمزيد. يمكن تصميم كل كتلة وترتيبها بشكل فردي لإنشاء محتوى جذاب وفريد من نوعه.
يوفر محرر الكتلة الجديد هذا للمستخدمين أيضًا أدوات متقدمة مثل الكتل القابلة لإعادة الاستخدام والكتل المخصصة ووضع التحرير بملء الشاشة لتحسين تجربة التحرير.
قام محرر الكتلة بتحسين عملية إنشاء المحتوى على WordPress بشكل كبير ، مما يجعلها أكثر سهولة ومرونة وفعالية.
هل من السهل إنشاء موقع ويب WordPress باستخدام محرر كتلة ؟
نعم ، أصبح من السهل الآن على أي شخص إنشاء موقع ويب WordPress باستخدام محرر كتلة. تم تصميم Block Editor المعروف أيضًا باسم Gutenberg Editor لتسهيل إنشاء وتعديل كل جزء من موقع WordPress على الويب على المستخدمين.
يستخدم محرر الكتلة نهجًا قائمًا على الكتلة لإنشاء المحتوى ، مما يعني أنه يتم إنشاء أنواع مختلفة من المحتوى وتحريرها باستخدام كتل فردية.
هذا يجعل من السهل إنشاء المحتوى وتنسيقه دون الحاجة إلى معرفة كيفية البرمجة. بشكل عام ، جعل محرر الكتلة إنشاء المحتوى وإدارته في WordPress أكثر سهولة وسهولة في الاستخدام ، خاصة لأولئك الذين ليسوا على دراية بـ HTML أو CSS.

كيفية إنشاء موقع باستخدام WordPress Block Editor؟
يعد إنشاء موقع ويب باستخدام محرر قوالب WordPress أمرًا سهلاً للغاية ، وسنخبرك هنا عن تثبيت السمة وإعداد موقع الويب الخاص بك باستخدام محرر الكتلة.
فيما يلي قائمة سريعة بالخطوات التي سنتخذها لإنشاء موقع ويب قائم على الحظر:
- اختيار وتثبيت الموضوع
- تثبيت المكونات الإضافية الموصى بها للحصول على ميزات إضافية
- انشاء الموقع
لنبدأ أولاً بتثبيت قالب WordPress قائم على الكتلة-
1. اختيار وتثبيت موضوع
لإنشاء موقع WordPress لتحرير الموقع بالكامل ، نحتاج إلى سمة Block سريعة وعملية تقدم أفضل ميزات الجودة. لذلك سنقوم بتثبيت قالب بلوك سريع وخفيف الوزن يسمى Blockline
لتثبيت سمة Blockline ، اتبع الخطوات التالية:
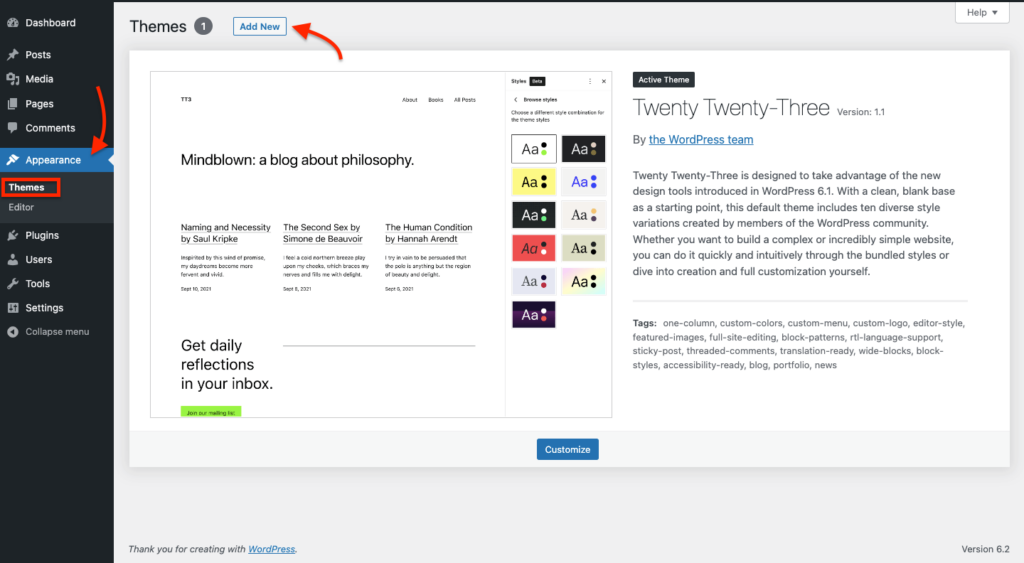
انتقل إلى لوحة معلومات WordPress الخاصة بك >> مظهر >> ثيمات >> إضافة جديد كما ترى في لقطة الشاشة أدناه.

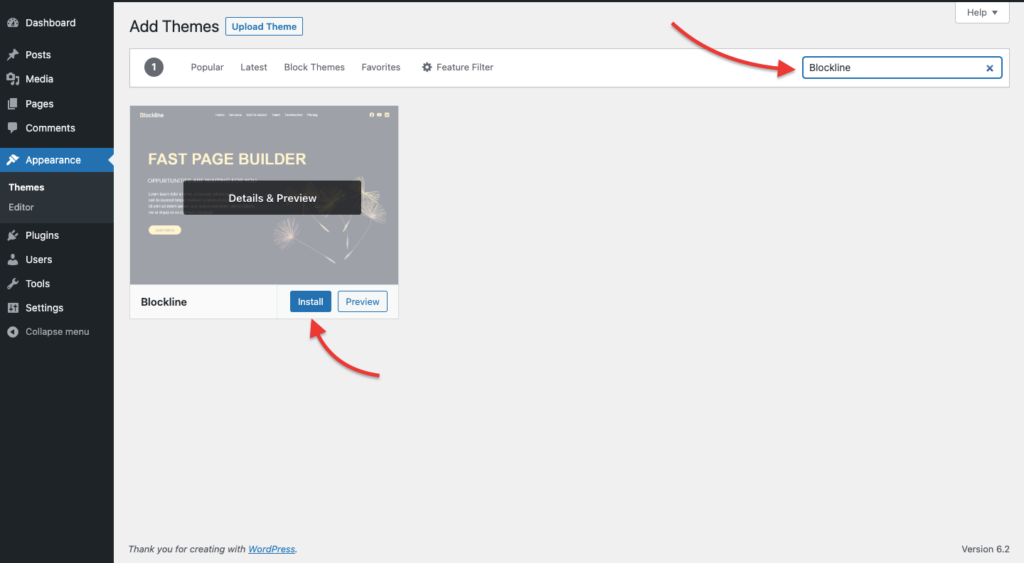
الآن ابحث عن Blockline Theme على شريط البحث الأيمن. وانقر على زر التثبيت.

بعد تثبيت السمة ، انقر فوق الزر "تنشيط" .
2. تثبيت الإضافات الموصى بها للحصول على ميزات إضافية
الآن يتعين علينا تثبيت مكون إضافي موصى به لمحرر قوالب WordPress والذي سيعطي بعض الميزات الإضافية لتخصيص موقعنا على الويب.
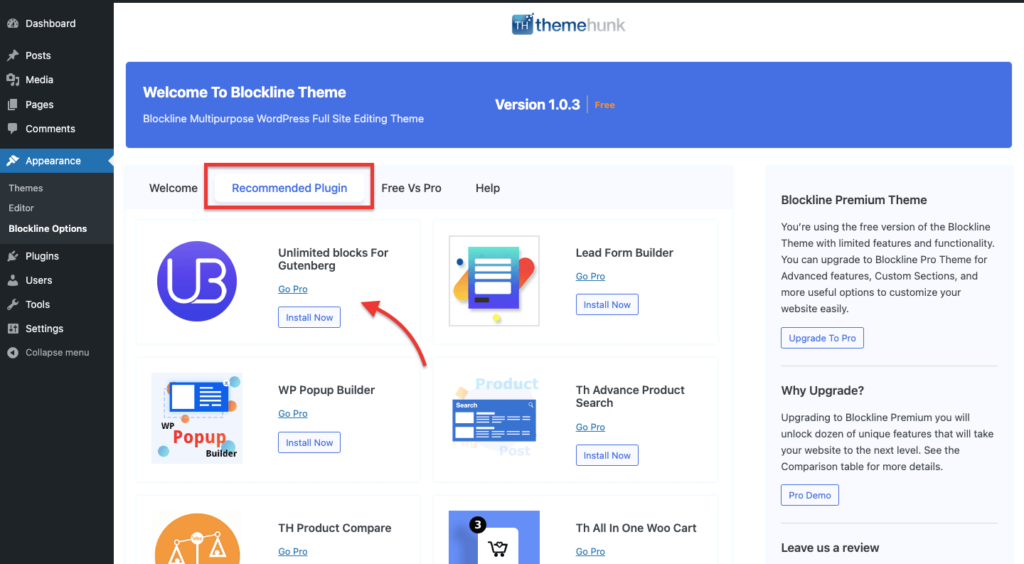
من لوحة القيادة الخاصة بك ، انتقل إلى لوحة القيادة >> مظهر >> خيارات Blockline ومن هنا قم بتثبيت المكون الإضافي الموصى به Unlimited Block لـ Gutenberg كما ترى في لقطة الشاشة أدناه.

3. إنشاء الموقع
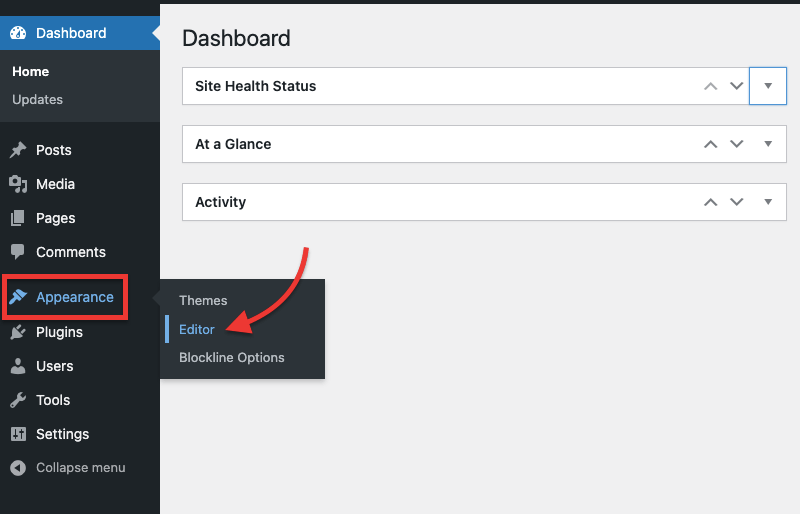
الآن علينا إعداد موقعنا باستخدام محرر قوالب WordPress. لتحرير موقع الويب الخاص بك ، انتقل إلى لوحة القيادة >> مظهر >> محرر كما هو موضح في لقطة الشاشة أدناه.

الآن علينا تخصيص موضوعنا حسب احتياجاتنا. دعنا الآن نفهم العناصر الكاملة التي تتميز بها محرر الكتلة هذا.

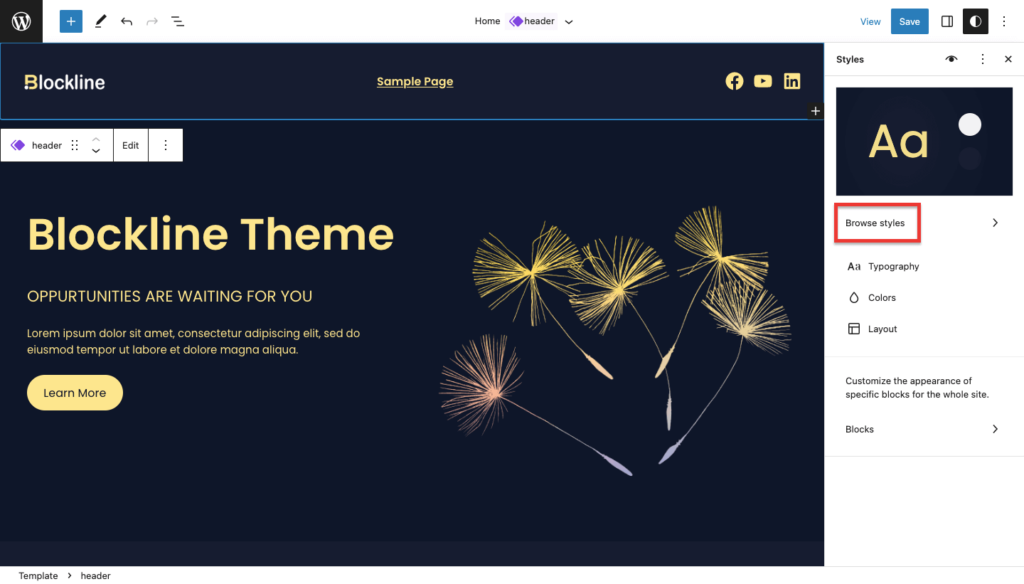
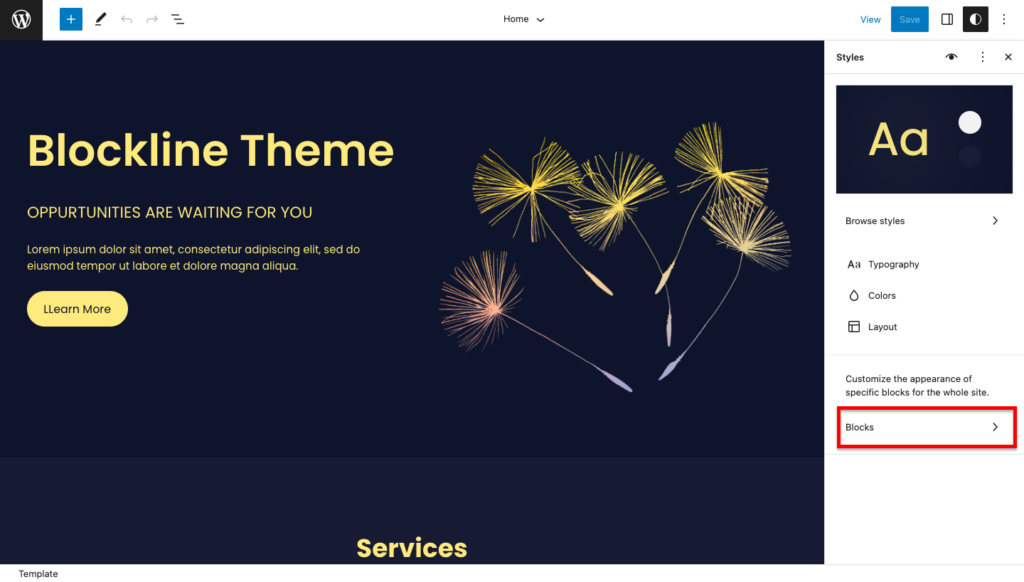
سترى الآن محررًا حيث يمكنك تخصيص صفحات موقع الويب الخاص بك. كما ترى أدناه لقطة الشاشة على الجانب الأيمن ، توجد لوحة شريط جانبي بها بعض الإعدادات.
يمكنك تغيير أنماط مختلفة أو تحديدها من علامة التبويب "استعراض النمط" . وأيضًا من هنا يمكنك تغيير أسلوب الطباعة واللون وتخطيط السمة.

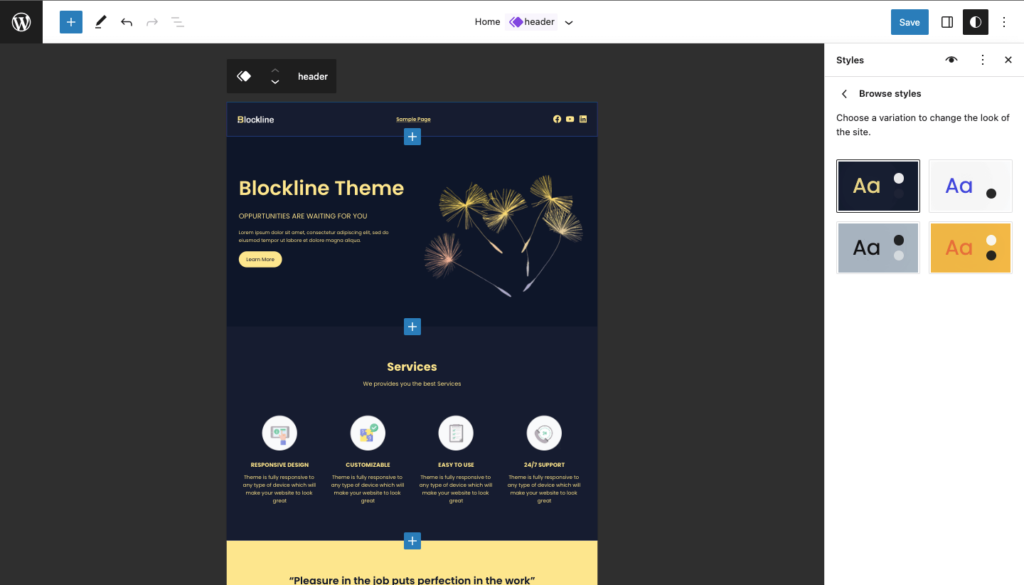
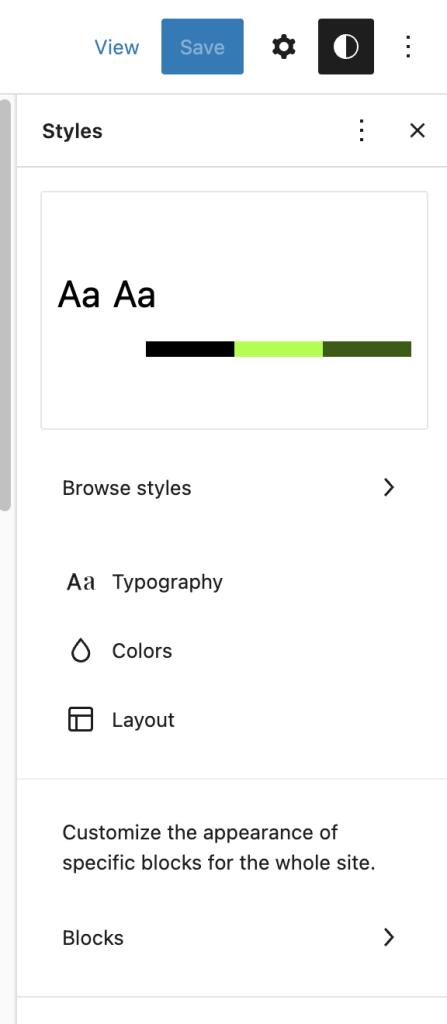
يمكنك تغيير لوحات الألوان المختلفة ، فهناك أكثر من 9+ أنماط ألوان يمكنك استخدامها لتغيير لون موقع الويب الخاص بك بالكامل. كما ترى في الصورة أدناه.
يمكنك الوصول إلى أنماط الألوان هذه من Dashboard > Appearance > Editor > Style > Browse Style

للحصول على ميزات إضافية ، يمكنك استخدام كتل غير محدودة
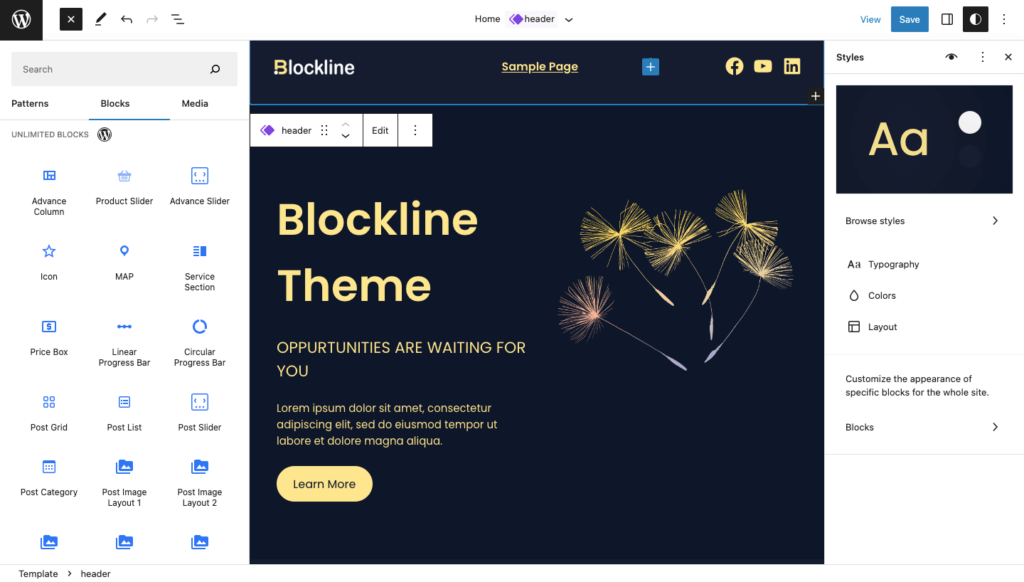
لاستخدام Unlimited Blocks ، انقر فوق Toggle block inserter وهنا سترى كتل غير محدودة كما هو مذكور في لقطة الشاشة أدناه.

هناك العديد من الكتل مسبقة الصنع مثل الأعمدة المتقدمة وشرائح التمرير المتقدمة والأيقونات والخرائط وأشرطة التقدم وتخطيطات النشر وما إلى ذلك.
يمكنك استخدام هذه الكتل حسب احتياجاتك.
تخصيص مظهر
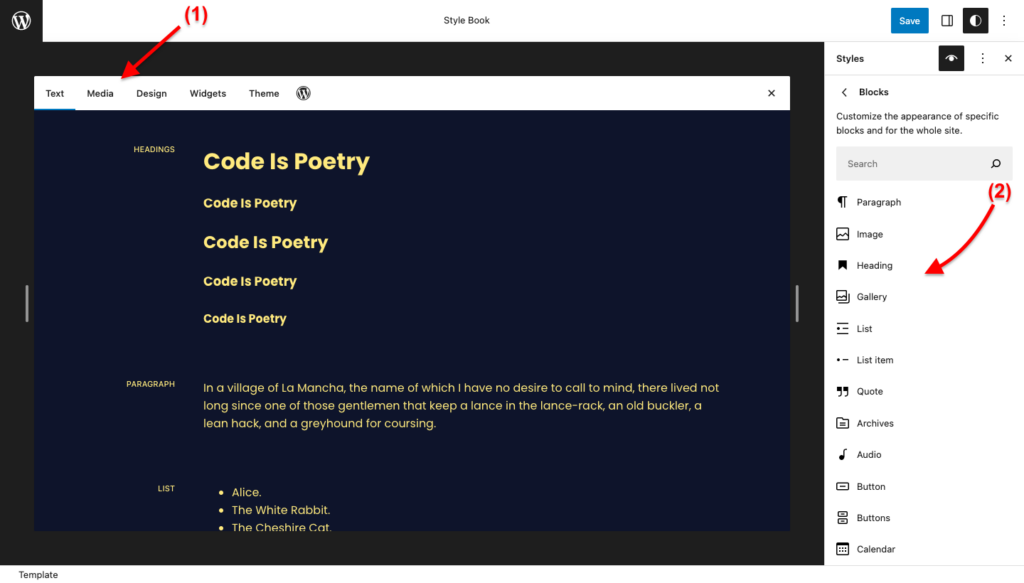
يمكنك تخصيص مظهر كتل معينة والموقع بأكمله للوصول إلى هذا الإعداد ، انقر فوق خيار Blocks كما ترى في لقطة الشاشة أدناه.

يمكنك الآن تخصيص مظهر كتل معينة ونموذج الموقع بالكامل هنا.
- يمثل الشريط العلوي عناصر موقع الويب الخاص بك والتي تشمل النص والوسائط والتصميم والأدوات والموضوع. يمكنك النقر فوق أي من علامات التبويب لتغيير المظهر.
- يمكنك تحديد كتلة معينة لتخصيص مظهرها.
على سبيل المثال ، إذا قمت بتحديد Heading Block ، فيمكنك تخصيص عناوين موقع الويب الخاص بك. وإذا قمت بتغيير أي شيء مثل اللون أو الطباعة ، فسيتم تطبيقه على الموقع بأكمله.

يمكنك أيضًا تخصيص مظهر كتل معينة للموقع بأكمله. على سبيل المثال: يمكنك اختيار لون الخلفية وتعيين حجم الخط وارتفاع الخط لجميع كتل الاقتباس على موقعك.

لمعرفة المزيد عن اختلافات الأنماط ، يمكنك قراءة هذه المقالة للتعرف عليها بالتفصيل.
أنماط
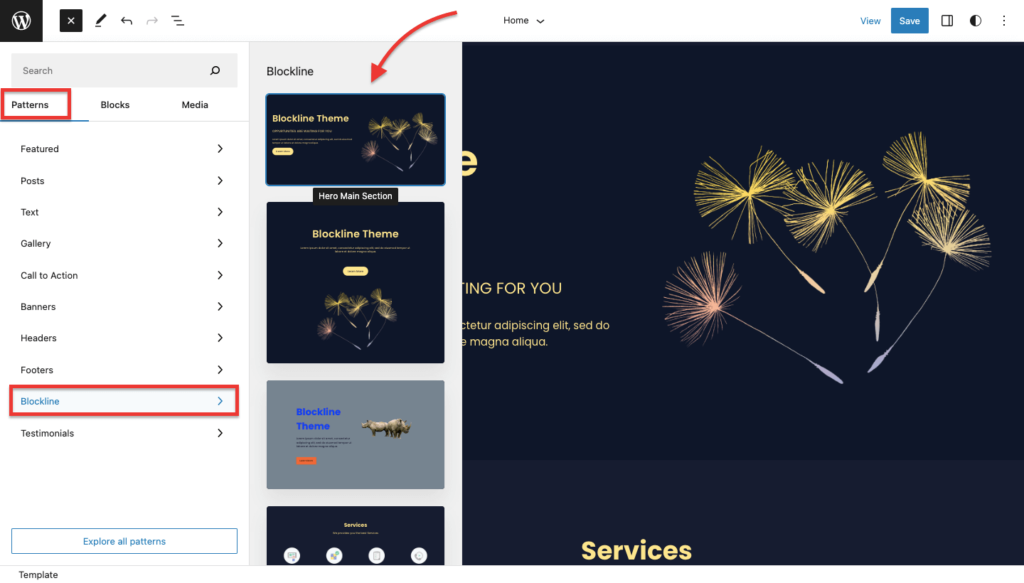
يمكنك استخدام الأنماط المعدة مسبقًا التي تقدمها جميع السمات. لاستخدام هذه الأنماط ، انقر فوق Toggle block inserter ، ثم انقر فوق الأنماط ، ثم انقر فوق Blockline كما ترى في لقطة الشاشة أدناه.

ستجد هنا أنواعًا مختلفة من الأنماط المعدة مسبقًا والتي يمكنك إدراجها في منشورك أو صفحاتك.
إذن هذه هي الطريقة التي يمكنك بها إعداد موقع ويب باستخدام WordPress Block Editor. آمل أن تساعدك هذه المقالة في معرفة المزيد حول تخصيص موقع ويب قائم على الحظر.
التعليمات
س: ما هو محرر بلوك WordPress؟
الإجابة: إنه محرر محتوى مرئي يستخدم نهجًا قائمًا على الكتلة لإنشاء المحتوى وتحريره على مواقع WordPress الإلكترونية.
س: كيف يختلف WordPress Block Editor عن المحرر الكلاسيكي؟
الإجابة: يختلف محرر قوالب WordPress ، المعروف أيضًا باسم Gutenberg ، عن المحرر الكلاسيكي باستخدام نهج قائم على الكتلة لإنشاء المحتوى وتحريره ، وتوفير تجربة تحرير مرئية في الوقت الفعلي ، وتوفير المرونة والقابلية للتوسع ، وتوفير أدوات متقدمة مثل إعادة الاستخدام الكتل ووضع التحرير بملء الشاشة ، وتحسين عملية إنشاء المحتوى بواجهة مستخدم أكثر سهولة وكفاءة.
س: ما هو موضوع تحرير الموقع الكامل؟
الإجابة: يشير موضوع تحرير الموقع الكامل إلى نوع من سمات WordPress التي تتيح للمستخدمين التحكم بشكل كبير في مظهر وتخطيط موقع الويب بالكامل ، بما في ذلك ليس فقط المنشورات والصفحات الفردية ، ولكن أيضًا العناصر العالمية مثل الرؤوس والتذييلات والأشرطة الجانبية ، و اكثر. باستخدام سمة تحرير الموقع بالكامل ، يمكن للمستخدمين تخصيص تصميم ومحتوى ووظائف موقع الويب الخاص بهم بطريقة شاملة ومرنة دون الحاجة إلى كتابة تعليمات برمجية أو الاعتماد على مكونات إضافية.
خاتمة
آمل أن تكون هذه المقالة قد أعطت إجابات لأسئلتك المتعلقة بإنشاء موقع WordPress باستخدام محرر كتلة.
أصبح إنشاء موقع ويب باستخدام WordPress Block Editor الآن أسهل من أي وقت مضى مع إدخال إمكانات تحرير الموقع الكاملة في WordPress 6.2.
محرر الكتلة ، المعروف أيضًا باسم Gutenberg ، هو محرر محتوى مرئي يستخدم نهجًا قائمًا على الكتلة لإنشاء المحتوى وتحريره على مواقع WordPress الإلكترونية.
يتيح للمستخدمين إنشاء المحتوى وتخصيصه باستخدام أنواع مختلفة من الكتل ، مثل النصوص والصور ومقاطع الفيديو والمزيد ويوفر أدوات متقدمة مثل الكتل القابلة لإعادة الاستخدام والكتل المخصصة لتحسين تجربة التحرير.
لإنشاء موقع ويب قائم على الكتلة ، فأنت بحاجة إلى سمة كتلة جيدة تلبي متطلبات التصميم الخاصة بك. أحد الأمثلة على ذلك هو سمة Blockline ، وهي سمة سريعة وخفيفة الوزن وتوفر ميزات عالية الجودة.
يمكن أن يوفر تثبيت مكون إضافي موصى به ، مثل Unlimited Blocks ، خيارات تخصيص إضافية لموقع الويب الخاص بك.
يرجى الاشتراك في قناتنا على YouTube ، ونقوم أيضًا بتحميل محتوى رائع هناك وكذلك تابعنا على Facebook و Twitter
اقرأ أكثر-
- أفضل ثيمات WordPress Block
