12+ أمثلة على رسائل الترحيب الخاصة بالموقع لجذب زوار جدد
نشرت: 2023-04-10هل تبحث عن أمثلة لرسالة الترحيب على موقع الويب لإشراك زوار موقعك؟
تعد رسالة الترحيب على موقع الويب مكونًا مهمًا لأي موقع ويب ، حيث إنها تحدد نغمة تجربة المستخدم ويمكن أن تترك انطباعها الأول عن علامتك التجارية أو يكسرها.
في هذه المقالة ، سوف نستكشف العناصر الأساسية لرسالة الترحيب ، ونقدم أمثلة ، ونقدم نصائح لصياغة تحية دافئة وجذابة للحفاظ على عودة المستخدمين للمزيد.
- ما هي رسالة ترحيب الموقع؟
- العناصر الأساسية لرسالة الترحيب الخاصة بموقع الويب
- أمثلة على رسالة الترحيب بموقع الويب الفعال التي يمكنك استخدامها
ما هي رسالة ترحيب الموقع؟
رسالة الترحيب هي نص تمهيدي موجز على الصفحة الرئيسية لموقع الويب الخاص بك أو الصفحة المقصودة. إنه بمثابة تحية للزوار وغالبًا ما يتضمن نظرة عامة سريعة على غرض موقع الويب الخاص بك أو مهمته أو منتجاته / خدماته.
يمكن لرسالة الترحيب المصممة جيدًا أن تجعل المستخدمين يشعرون بالتقدير والإطلاع والدافع لاستكشاف موقعك بشكل أكبر. يمكنه أيضًا إخبار الزائرين بما يجب عليهم فعله بعد ذلك وتشجيعهم على اتخاذ إجراء ، مثل:
- انضم إلى النشرة الإخبارية عبر البريد الإلكتروني
- قم بتسجيل الدخول إلى موقع الويب الخاص بك
- استفد من البيع
- المطالبة برمز الخصم أو القسيمة
- قم بزيارة صفحات معينة على موقعك
- و اكثر.
ولكن ما الذي يجب عليك تضمينه في رسالة الترحيب الجيدة؟ هيا نكتشف!
العناصر الأساسية لرسالة الترحيب الخاصة بموقع الويب
يجب أن تحتوي رسالة الترحيب الخاصة بالموقع الإلكتروني الناجح على بعض أو كل العناصر التالية:
إضفاء الطابع الشخصي
أفضل رسائل الترحيب مصممة خصيصًا للمستخدم ، باستخدام اسمه أو أي معلومات أخرى ذات صلة لجعله يشعر بأنه مرئي ومُحظى بالتقدير. يمكنك تحقيق التخصيص من خلال ملفات تعريف الارتباط أو عن طريق مطالبة المستخدمين بإدخال أسمائهم أو تفضيلاتهم عند وصولهم لأول مرة إلى موقع الويب الخاص بك.
هوية العلامة التجارية
يجب أن تعكس رسالة الترحيب الخاصة بموقعك على الويب قيم علامتك التجارية ومهمتك وصوتك. يجب أن تكتب الرسالة بنبرة تتوافق مع صورتك العامة ، سواء كانت مرحة أو احترافية أو في مكان ما بينهما.
وضوح
اجعل رسالة الترحيب الخاصة بك واضحة ، وقم بتوصيل الغرض من موقعك أو العروض الرئيسية. تجنب استخدام المصطلحات أو اللغة التقنية المفرطة التي قد تؤدي إلى إرباك الزائرين أو تنفيرهم.
دعوة إلى العمل
قم بتضمين عبارة واضحة للحث على اتخاذ إجراء (CTA) في رسالة الترحيب الخاصة بك لتشجيع المستخدمين على اتخاذ إجراء ، مثل الاشتراك في رسالة إخبارية أو استكشاف صفحة منتج. يمكن أن يوجه هذا المستخدمين نحو الخطوات التالية في رحلتهم على موقعك.
أمثلة على رسالة الترحيب بموقع الويب الفعال التي يمكنك استخدامها
الآن بعد أن عرفت ما يجب تضمينه ، إليك بعض الأمثلة على رسائل الترحيب الفعالة على موقع الويب التي تتضمن العناصر الأساسية المذكورة أعلاه.
1. ما قبل الإطلاق للموقع
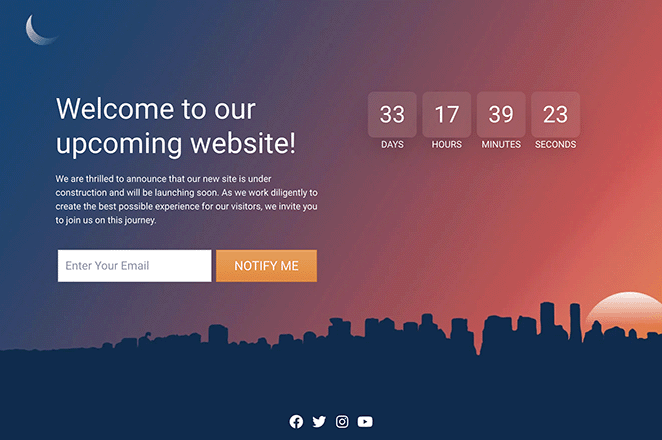
إذا كنت تطلق موقعًا إلكترونيًا جديدًا ، فإن رسالة الترحيب قبل الإطلاق هي طريقة ممتازة لبناء الإثارة والترقب لدى جمهورك. يمكن أن تساعدك أيضًا رسالة التشغيل المسبق المقنعة في توليد ضجة وجذب الزوار وتشجيعهم على العودة عندما يتم نشر موقعك على الويب.
في ما يلي مثال على الشكل الذي قد تبدو عليه رسالة الترحيب الخاصة بالإطلاق التجريبي:

كما ترى ، يتضمن عنوانًا واضحًا ووصفًا و CTA يشجع الزوار على الاشتراك لمعرفة وقت إطلاق موقع الويب. كما أنه يحتوي على مؤقت للعد التنازلي يمنح المستخدمين تذكيرًا مرئيًا وروابط اجتماعية لاستكشاف العلامة التجارية على وسائل التواصل الاجتماعي.
والأفضل من ذلك ، لقد صنعنا هذه الصفحة بأكملها بدون رمز باستخدام SeedProd ، أحد أفضل منشئي صفحات السحب والإفلات لـ WordPress.

يأتي SeedProd مزودًا بوظيفة Coming Soon Page المضمنة ، مما يجعل إنشاء صفحة ما قبل التشغيل أمرًا سهلاً. يمكنك أيضًا استخدام مكتبتها الخاصة بقوالب الصفحة الاحترافية التي ستأتي قريبًا للحصول على السبق في بناء التصميم المثالي.
من هناك ، إنها مجرد حالة سحب وإسقاط عناصر التصميم لإنشاء صفحتك وتخصيصها. على سبيل المثال ، في المثال أعلاه ، استخدمنا كتل SeedProd التالية:
- العنوان
- نص
- نموذج Optin
- العد التنازلي
- لمحات اجتماعية
تحقق من هذا الدليل المفصل خطوة بخطوة لمعرفة كيفية إنشاء صفحة قادمة قريبًا لإطلاق موقع الويب الجديد الخاص بك.
2. تنبيه الصيانة
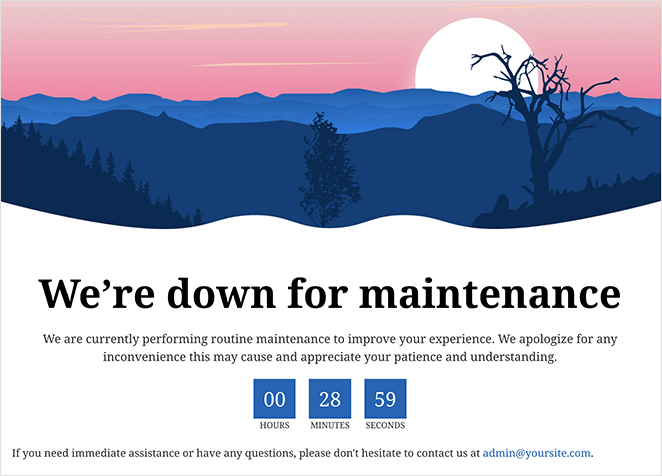
إذا كان موقع الويب الخاص بك يتطلب صيانة روتينية ، فمن الضروري التواصل مع زوارك لتقليل أي ارتباك. هناك طريقة سهلة للقيام بذلك وهي من خلال تنبيه الصيانة ، والذي يخبر زوار موقع الويب عن الصيانة ومتى يمكنهم توقع عودة موقعك وتشغيله.
فيما يلي مثال على رسالة الترحيب الخاصة بالصيانة التي قمنا بإنشائها باستخدام SeedProd:

إلى جانب الصفحات القادمة قريبًا ، يأتي SeedProd أيضًا مع وضع الصيانة المدمج ، مما يسمح لك بإنشاء وتخصيص صفحة صيانة WordPress جذابة دون كتابة رمز. بالإضافة إلى ذلك ، يمكنك تشغيل وإيقاف رسالة ترحيب الصيانة الخاصة بك بنقرة واحدة.
يمكنك جعل رسالة الصيانة الخاصة بك بسيطة أو معقدة كما تريد. على سبيل المثال ، يمكنك إضافة نموذج اتصال للمستخدمين للتواصل وطرح الأسئلة ، أو توجيه المستخدمين إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك ، أو حتى تشجيعهم على الانضمام إلى قائمة البريد الإلكتروني الخاصة بك.
3. تسجيل الدخول الودي
تشبه صفحات تسجيل الدخول شاشات الترحيب التي ترحب بمستخدمي موقع الويب الحاليين أثناء قيامهم بتسجيل الدخول إلى موقع الويب الخاص بك وهي طريقة رائعة لجعلهم يشعرون بالتقدير. إنها طريقة بسيطة ولكنها فعالة لخلق تجربة مستخدم إيجابية وتشجيع الزيارات المتكررة.
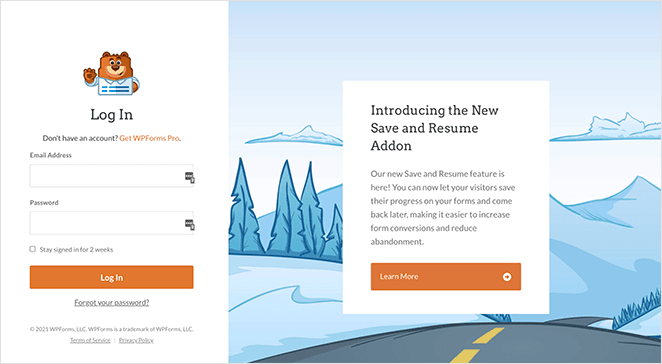
فيما يلي مثال على كيفية استخدام WPForms لشاشة تسجيل الدخول لتحسين عملية الإعداد:

كما ترى ، تخبر المستخدمين عن ميزات المنتج الجديدة التي قد لا تكون على دراية بها. نتيجة لذلك ، يمكن لهؤلاء المستخدمين الحصول على قيمة أكبر من المنتج ، بينما تحافظ WPForms على تفاعل المستخدمين.
يمكنك بسهولة إنشاء صفحة مثل هذه باستخدام وضع صفحة تسجيل الدخول في SeedProd وكتلة نموذج تسجيل الدخول. ستجد أيضًا العديد من قوالب صفحات تسجيل الدخول المعدة مسبقًا لتسهيل عملية التصميم.
بمجرد العثور على القالب الذي يعجبك ، اتبع هذا الدليل لتخصيص رسالة الترحيب الخاصة بصفحة تسجيل الدخول إلى WordPress.
4. تنمو قائمة البريد الإلكتروني الخاص بك
يعد إنشاء قائمة بريد إلكتروني قوية أمرًا ضروريًا لنجاح أي شركة صغيرة ، ويعد التسويق عبر البريد الإلكتروني أحد أكثر الطرق فعالية لتوليد الإيرادات. ومع ذلك ، يبقى التحدي: كيف يمكنك جذب المزيد من العملاء المحتملين المؤهلين إلى قائمة بريدك الإلكتروني؟
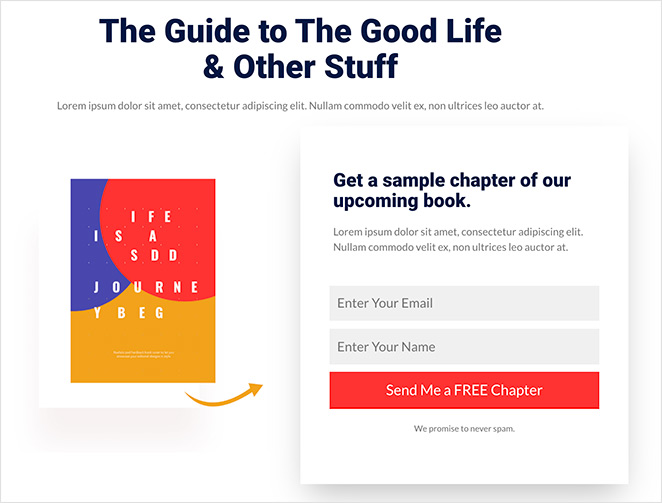
تعد الصفحة المضغوطة طريقة رائعة لاستقبال المشتركين الجدد. إليك واحدة أنشأناها مع منشئ الصفحة المقصودة لـ SeedProd لتكون بمثابة تحية دافئة للمشتركين الجدد:

باستخدام صفحة مقصودة مثل هذه ، يمكنك جذب الانتباه برسالة لافتة للنظر تدعو مستخدمين جدد للاشتراك.
لجعل عرضك أكثر إقناعًا ، يمكنك الترحيب بالمشتركين المحتملين بمغناطيس رئيسي. هذا جزء من المحتوى الذي تقدمه مقابل عنوان بريد إلكتروني ويوضح للمستخدمين مدى قيمة عملك على الفور.
هل تحتاج إلى مساعدة للبدء؟ تحقق من هذا الدليل حول كيفية إنشاء صفحة ضغط في WordPress.
5. الترويج لبيع
هناك طريقة أخرى لإنشاء رسالة ترحيب مقنعة على موقع الويب وهي دفع الإخطارات. إشعارات الدفع عبارة عن رسائل قصيرة تظهر على جهاز المستخدم المحمول أو سطح المكتب أو مستعرض الويب ، حتى لو لم يكن يستخدم التطبيق أو موقع الويب.
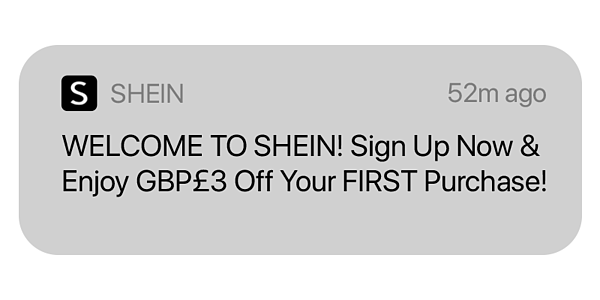
فيما يلي مثال على كيفية استخدام موقع Shein ، وهو موقع إلكتروني شهير للتجارة الإلكترونية ، إشعارات الدفع للترحيب بالعملاء المحتملين بخصم:

يشجع موقع Shein العملاء لأول مرة على التسجيل بخصم 3 جنيهات إسترلينية من طلبهم الأول. إن تقديم خصم لعملاء جدد لمتجرك عبر الإنترنت ، حتى لو كان صغيراً ، يمكن أن يساعد جمهورك المستهدف على الشعور بأنه مرغوب فيه ومُقدَّر.

سنقوم بتحسين هذا النوع من رسائل الترحيب عن طريق إضافة رمز تعبيري لجذب انتباه المستخدم. يمكنك أيضًا استخدام رسالة الترحيب هذه للترويج لدورة تدريبية عبر الإنترنت أو خدمات احترافية.
إحدى أسهل الطرق لإنشاء إشعارات الدفع هي PushEngage ، وهو أفضل برنامج إعلام دفع.

إنه سهل الاستخدام للغاية ويقدم أيضًا حملات رسائل ترحيب للمساعدة في إعداد العملاء.
6. اجمع الملاحظات
تعد رسائل الترحيب على موقع الويب أيضًا طريقة رائعة لجمع تعليقات المستخدمين. من خلال الترحيب بالزوار من خلال استبيان أو نموذج منبثق ، يمكنك معرفة المزيد عن احتياجاتهم وتفضيلاتهم ونقاط الألم.
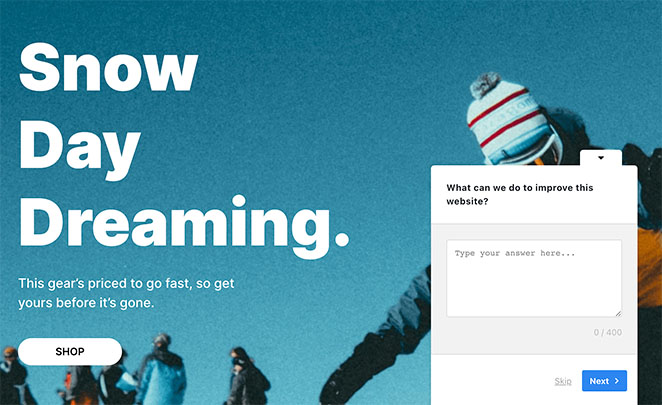
في هذا المثال ، استخدمنا مكونًا إضافيًا لبرنامج WordPress يسمى UserFeedback لعرض استطلاع ترحيبي:

عندما يصل الزوار إلى الصفحة ، سيرون نافذة منبثقة تسأل عن آرائهم ، والتي يمكنك استخدامها لتحسين محتوى موقع الويب الخاص بك ، ومبيعات التجارة الإلكترونية ، والتحويلات.
يأتي هذا المكون الإضافي الخاص مع العديد من القوالب ، من استطلاعات الرأي الأساسية لتجربة موقع الويب إلى أبحاث المشتري الأكثر تفصيلاً. كما أنه سهل الاستخدام بشكل لا يصدق ، ويستغرق إعداده بضع دقائق فقط.
7. الترحيب بالزائرين العائدين
من أكثر الطرق فعالية لزيادة ولاء المستخدم هو تخصيص الرسائل على صفحات الويب الخاصة بك. هناك طريقة رائعة للقيام بذلك وهي إرسال رسالة ترحيب للمستخدمين العائدين.
فيما يلي مثال لكيفية ظهور هذا النوع من رسائل الترحيب مع نافذة منبثقة منزلق:

عند زيارة المستخدمين العائدين لموقعك على الويب ، يمكنك مخاطبتهم بالاسم وإظهار العروض الخاصة لهم أو أحدث محتوى لديك. هذا يحفظهم من الاضطرار إلى البحث في موقع الويب الخاص بك ويسمح لك بوضع أفضل عروضك في مركز الصدارة.
يمكنك إنشاء حملة تسويقية مثل هذه باستخدام OptinMonster ، أفضل أداة لتوليد العملاء المحتملين في السوق.

من خلال قوالب الحملة المعدة مسبقًا والعلامات الذكية ، يمكنك تخصيص طريقة تواصلك مع جمهورك بسرعة وسهولة.
تحقق من هذا البرنامج التعليمي حول كيفية تخصيص النوافذ المنبثقة بأسماء العملاء الخاصة بك لجميع الخطوات.
بدلاً من ذلك ، يمكنك استخدام chatbot لعرض رسائل الترحيب للزائرين العائدين. فيما يلي قائمة بأفضل المكونات الإضافية للدردشة المباشرة لمساعدتك على الاختيار.
8. تحقق من عمر الزائر
إذا كنت تدير متجرًا عبر الإنترنت يبيع منتجات للبالغين ، فستحتاج إلى التأكد من أن المستخدمين فوق السن القانوني فقط يمكنهم الوصول إلى موقعك. يساعدك هذا على البقاء ضمن القانون ويبقيك في مأمن من التعقيدات القانونية التي يمكن أن تنشأ عن محاولة المستخدمين دون السن القانونية شراء منتجاتك.
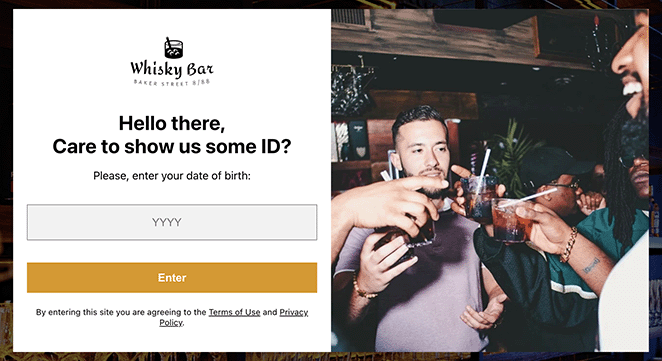
تتمثل إحدى طرق مكافحة ذلك في إضافة رسالة ترحيب تطلب من المستخدمين إدخال أعياد ميلادهم للتحقق من أعمارهم بسرعة. يقوم Whiskey Bar بهذا من خلال نموذج منبثق في المثال أدناه:

مع وجود مثل هذه الإجراءات ، يمكنك أن تطمئن وأنت تعلم أن عملك في مأمن من المشكلات القانونية المحتملة. إنها أيضًا طريقة رائعة لطمأنة الزائرين بأنك تأخذ سلامتهم على محمل الجد.
إذا لم تكن متأكدًا من أين تبدأ ، فيمكنك الاطلاع على هذا الدليل حول إضافة التحقق من العمر إلى أي موقع ويب في بضع دقائق فقط.
9. تحسين تسجيلات الويبينار
هناك طريقة أخرى ممتازة لاستخدام رسالة ترحيب على موقع الويب وهي الترويج لحدث أو ندوة عبر الإنترنت. نظرًا لأن الندوات عبر الإنترنت تساعدك على بناء سلطة في مجال تخصصك ، فهي ضرورية لمسار مبيعاتك.
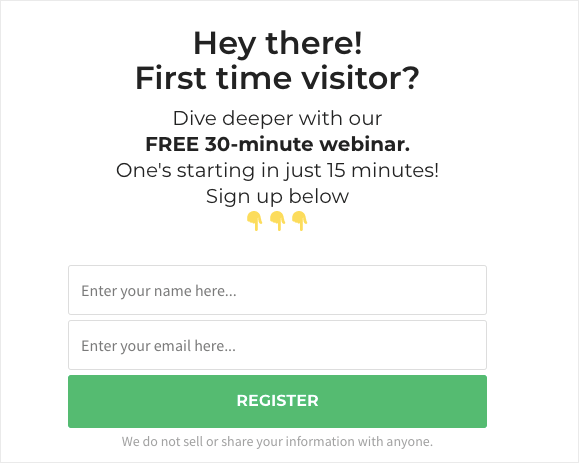
فيما يلي مثال على الشكل الذي قد تبدو عليه رسالة الترحيب الخاصة ببرنامج تعليمي عبر الإنترنت:

بعد أن يقوم المستخدمون بإدخال عناوين بريدهم الإلكتروني ، يمكنك المتابعة برسالة ترحيب عبر البريد الإلكتروني وتفاصيل حول برنامجك التعليمي على الويب. بالإضافة إلى ذلك ، ستتمكن أيضًا من إرسال حملات بريد إلكتروني في المستقبل لتعزيز علاقتك بهؤلاء المستخدمين بناءً على تقسيمهم.
هناك عدة طرق يمكنك من خلالها إرسال رسالة ترحيب كهذه. يمكنك إنشاء صفحة هبوط مخصصة لتسجيل الندوة عبر الإنترنت أو استخدام مكون إضافي منبثق لعرض رسالة الترحيب الخاصة بك في نافذة منبثقة Lightbox.
10. تسليط الضوء على الشحن المجاني
تتمثل الإستراتيجية الإضافية التي يجب استخدامها في رسالة الترحيب في تقديم شحن مجاني للمستخدمين لأن تكاليف الشحن غالبًا ما تكون عائقًا أمام إجراء عملية شراء. من خلال تقديم الشحن المجاني في رسالتك الترحيبية ، يمكنك تشجيع المستخدمين على الاستفادة من هذا العرض وشراء المنتجات التي يرغبون فيها.
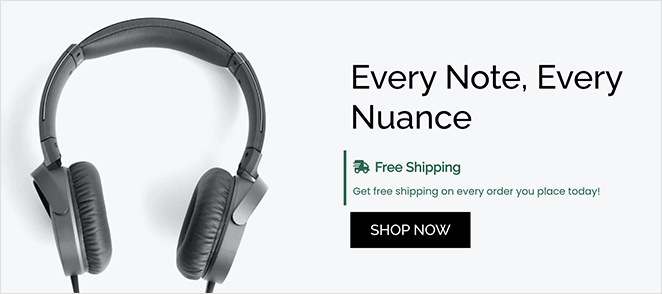
عند صياغة رسالة الترحيب الخاصة بك ، قم بتمييز عرض الشحن المجاني بشكل بارز. في هذا المثال ، استخدمنا مربع تنبيه SeedProd لإبراز الرسالة:

هذا ترحيب ممتاز للأشخاص الذين يدخلون موقعك. إن معرفة أن السعر الذي يرونه هو السعر الذي سيدفعونه هو حافز إضافي لإضافة المزيد من العناصر إلى سلة التسوق.
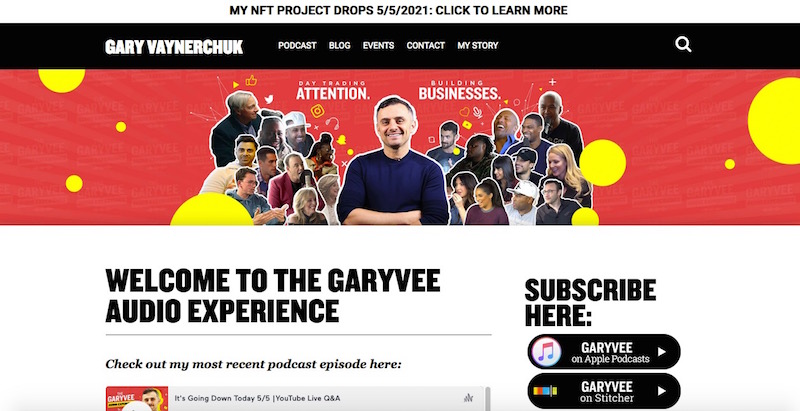
11. زيادة المشتركين في البودكاست
يعد إنشاء رسالة ترحيب على موقع الويب أيضًا طريقة رائعة لزيادة مشتركي البودكاست وجعل المستمعين يشعرون بالترحيب. عندما يكتشف شخص ما البودكاست الخاص بك ، سترغب في ترك انطباع جيد ومنحه سببًا لمواصلة الاستماع.
تتمثل إحدى طرق القيام بذلك في تخصيص صفحة مقصودة للبودكاست للزوار الجدد. يمكنك تضمين رسالة ترحيب تشرح سبب وجوب الاستماع إلى برنامجك ودعمه من خلال الاشتراك.

على سبيل المثال ، قد تذكر أن المشتركين يحصلون على وصول مبكر إلى حلقات جديدة أو محتوى إضافي حصري. يمكنك أيضًا إخبارهم بكيفية الاشتراك ، سواء من خلال تطبيق البودكاست المفضل لديهم أو عن طريق الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني.
12. إعادة التوجيه إلى الصفحات الهامة
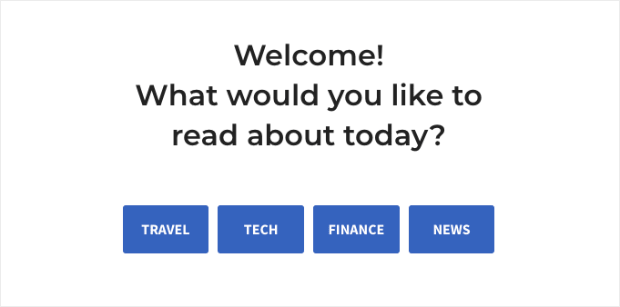
يمكن أن تساعد رسائل الترحيب أيضًا في توجيه الزائرين إلى الصفحات المهمة على موقع الويب الخاص بك حتى يعثروا على المعلومات التي يحتاجون إليها.
عندما يهبط شخص ما على موقعك لأول مرة ، فقد يحتاج إلى المساعدة في معرفة إلى أين يذهب أو ما يجب القيام به بعد ذلك. لذلك ، يمكن أن تساعدهم رسالة الترحيب في البدء وتوجيههم إلى أهم الصفحات على موقعك.
تتمثل إحدى طرق القيام بذلك في تضمين روابط للصفحات الرئيسية في رسالة الترحيب الخاصة بك. على سبيل المثال ، يمكنك الارتباط بصفحتك الرئيسية أو صفحة المنتجات أو الخدمات أو الصفحة الخاصة بك أو صفحة الاتصال.

يمكن أن يساعد هذا الزائرين في العثور بسرعة على المعلومات التي يحتاجون إليها والتعرف على ما يقدمه موقع الويب الخاص بك. في هذا المثال ، قمنا بإنشاء رسالة ترحيب باستخدام OptinMonster ، ولكنك أيضًا تنشئ رسالة مثل هذه على صفحتك الرئيسية باستخدام أداة إنشاء الصفحات في SeedProd.
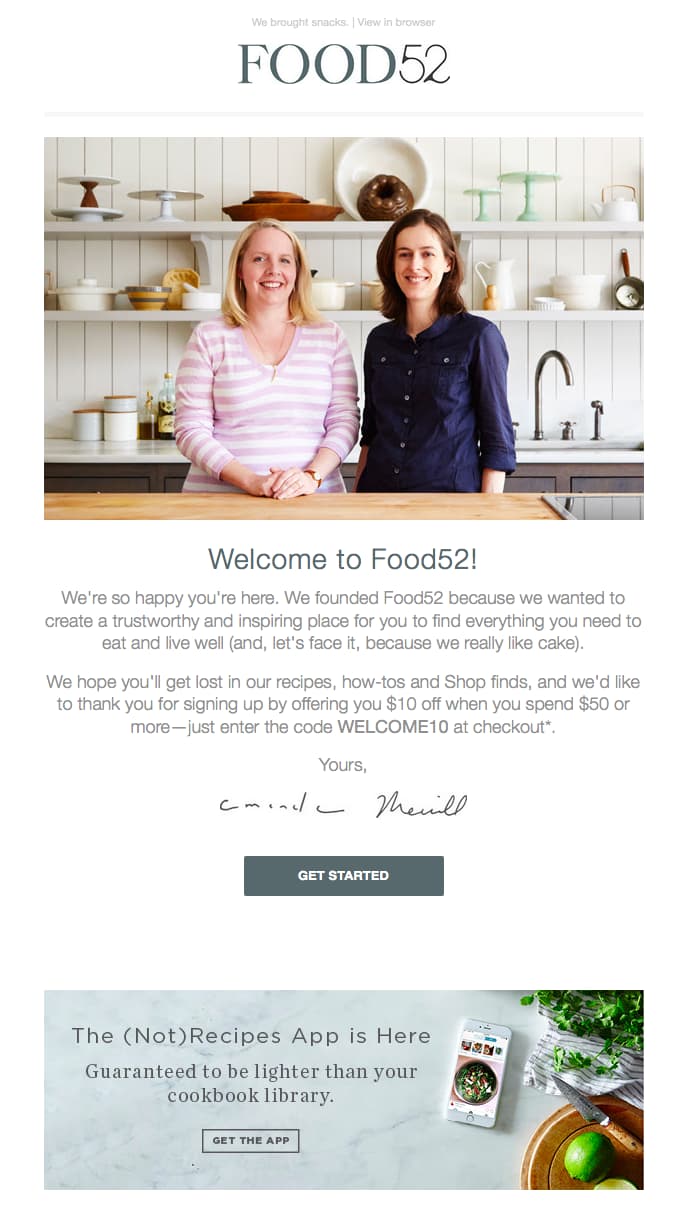
المكافأة: رسائل البريد الإلكتروني للترحيب بالموقع
النظر في معدلات فتح البريد الإلكتروني هو 2-3 مرات أعلى من الرسائل الأخرى ، بما في ذلك البريد الإلكتروني الترحيبي في مكان ما في خط أنابيب أتمتة البريد الإلكتروني الخاص بك أمر ضروري. عندما يقوم شخص ما بالتسجيل في قائمة البريد الإلكتروني الخاصة بك ، فمن الجيد المتابعة برسالة ترحيب تشكرهم على اهتمامهم وتوفر المزيد من المعلومات حول علامتك التجارية.
تتمثل إحدى طرق استخدام البريد الإلكتروني للرسالة الترحيبية في تقديم مقدمة عن نفسك وعملك.

دع المشتركين يعرفون من أنت ولماذا أنت متحمس لما تفعله. هذه فرصة رائعة لإظهار شخصيتك ومساعدة المشتركين في التعرف عليك بشكل أفضل.
من المهم أيضًا استخدام سطر موضوع مقنع لجذب الانتباه ونموذج بريد إلكتروني لافت للنظر يعرض رسالتك بأفضل طريقة ممكنة.
ها أنت ذا!
نأمل أن تساعدك هذه المقالة في العثور على أفضل أمثلة رسائل الترحيب لموقع الويب لعملك. باستخدامهم على موقعك ، يمكنك إنشاء تحية دافئة وجذابة تجعل المستخدمين يعودون للمزيد.
قبل أن تغادر ، قد يعجبك أيضًا هذا الدليل حول كيفية إنشاء صفحة مقصودة للمسح للحصول على تعليقات أفضل للعملاء.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.