ما هي نماذج الرصاص؟
نشرت: 2024-08-28تعد نماذج العملاء المحتملين من بين أقوى الأدوات التي يمكن أن يمتلكها أي موقع ويب. ذكر ما يقرب من 50% من المسوقين الذين شملهم الاستطلاع أن نماذج العملاء المحتملين هي أداة التحويل الأعلى على موقعهم على الويب.
وتجربتي تؤكد هذه الإحصائية. ومع ذلك، فإن مجرد استخدام نموذج العملاء المحتملين من غير المرجح أن يؤدي إلى النتائج التي تسعى إليها. هناك طريقة واستراتيجية لإنشاء نماذج عملاء محتملين مؤثرة.
في هذا الدليل، سأحاول تحديد نماذج العملاء المحتملين من خلال مشاركة النصائح حول إنشاء نماذج تحقق النتائج استنادًا إلى تجربتي التسويقية السابقة.
- ما هو نموذج الرصاص؟
- السمات البارزة لنموذج العميل المحتمل الفعال
- تحسين نماذج العملاء المحتملين الخاصة بك للتحويل
- إنشاء نماذج الرصاص لموقع WordPress الخاص بك
- استراتيجيات نموذج العملاء المحتملين المتقدمة
- أسئلة القارئ حول نماذج العملاء المتوقعين
ما هو نموذج الرصاص؟
في الأساس، يعد نموذج العميل المحتمل أداة لجمع عناوين البريد الإلكتروني ومعلومات الاتصال الأخرى.

توفر هذه النماذج للزائرين طريقة بسيطة للتعبير عن اهتمامهم بنشاطك التجاري دون الالتزام الكامل بإجراء عملية شراء في هذه المرحلة.
على الرغم من أن نموذج العملاء المحتملين لا يساهم بشكل مباشر في إيرادات نشاطك التجاري، إلا أنه يقرب العملاء المحتملين خطوة واحدة من التفكير جديًا في شراء منتجك أو خدمتك.
لهذا السبب، غالبًا ما يكون العملاء الذين ينتهي بهم الأمر بالتحويل على موقع الويب الخاص بك يأتون بأغلبية ساحقة من العملاء المحتملين الذين اكتسبتهم من خلال النماذج الخاصة بك.
السمات البارزة لنموذج العميل المحتمل الفعال
أشكال الرصاص تأتي في جميع الأشكال والأنماط. ولكن عندما تبحث عن أمثلة ناجحة لنماذج العملاء المحتملين، ستصادف دائمًا بعض الميزات المشتركة المشتركة بينهم جميعًا:
- عنوان ملفت للنظر: هذا هو انطباعك الأول. اجعله مهمًا عن طريق كتابة عنوان رئيسي وصفي بشكل معقول.
- حقول النموذج المختصرة: اطلب المعلومات الأساسية فقط، مثل الاسم وعنوان البريد الإلكتروني والموقع الإلكتروني ورقم الهاتف. تؤدي إضافة الحقول غير الضرورية إلى زيادة معدلات الترك والمخاطرة بضعف التحويلات.
- مسح العبارة التي تحث المستخدم على اتخاذ إجراء (CTA): يجب أن يكون من المستحيل تفويت زر الإرسال الخاص بك. ويجب أن تكون بارزة وتتكون من نص ذي صلة بخلاف "إرسال" فقط.
- عرض القيمة: اذكر بوضوح ما يحصل عليه المستخدم مقابل معلوماته، سواء كان كتابًا إلكترونيًا مجانيًا أو رسالة إخبارية تحتوي على معلومات قيمة.
تحسين نماذج العملاء المحتملين الخاصة بك للتحويل
إن إنشاء نموذج عميل محتمل هو مجرد خطوة أولى. لتسخير قوتهم حقًا، تحتاج إلى تحسينهم للتحويلات. فيما يلي بعض الاستراتيجيات الممتازة وأفضل ممارسات جذب العملاء المحتملين التي أثبتت فعاليتها بالنسبة لي:
1. اجعلها قصيرة وحلوة
في تجربتي، فإن النماذج الأقصر تعمل بشكل أفضل بشكل عام. اطلب فقط المعلومات التي تحتاجها بشدة. إذا كنت قد بدأت للتو، فحاول الالتزام بالاسم وعنوان البريد الإلكتروني.
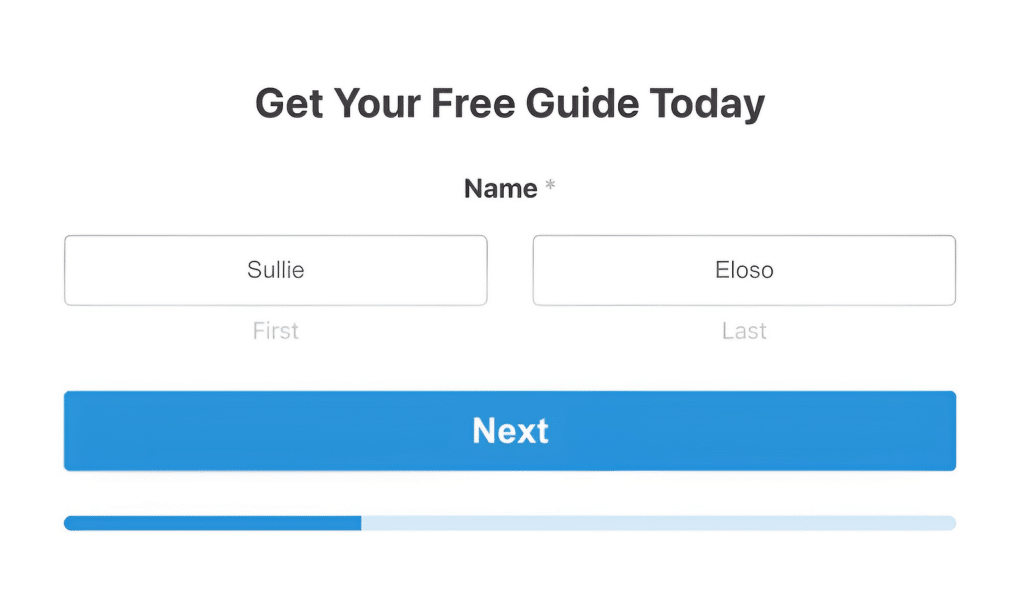
يعد هذا مثالًا جيدًا لنموذج يحتوي فقط على حقول الاسم وعنوان البريد الإلكتروني. لا أكثر ولا أقل.

2. استخدم CTA مقنعة
زر الإرسال الخاص بك أكثر أهمية مما تعتقد. بدلاً من "إرسال" الممل، جرب شيئًا أكثر جاذبية مثل "احصل على دليلي المجاني" أو "ابدأ تجربتي المجانية".
إليك مثالًا أحب مشاركته حول نص CTA بسيط ولكنه مقنع.

على الرغم من أن هذا النموذج ليس مثاليًا، إلا أن CTA تقوم بعمل رائع في جذب اهتمام الزائرين من خلال التأكيد على نتيجة محددة ومثيرة للغاية يمكنهم تحقيقها من خلال إكمال الإجراء.
3. تقديم شيء في المقابل
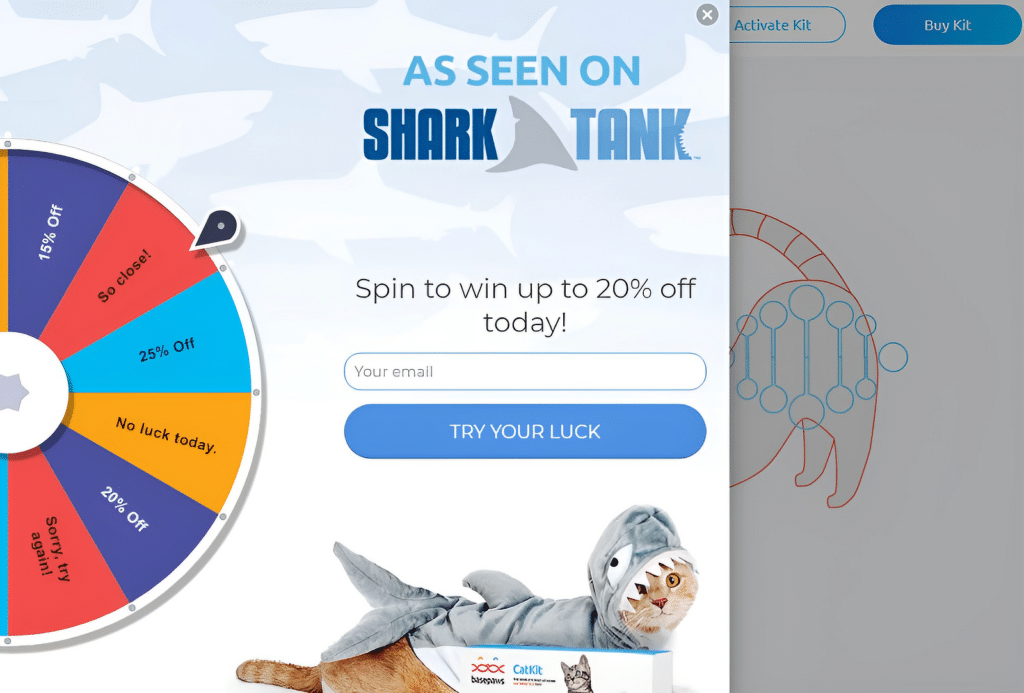
من المرجح أن يشارك الأشخاص معلوماتهم إذا كانوا يحصلون على شيء ذي قيمة في المقابل. يمكن أن يكون هذا كتابًا إلكترونيًا مجانيًا أو رمز خصم أو محتوى حصريًا.
أحب هذا المثال الرائع لخدمة اختبار الحمض النووي للحيوانات الأليفة، والذي يقدم خصمًا مسليًا مقابل عنوان البريد الإلكتروني للزائر فقط.

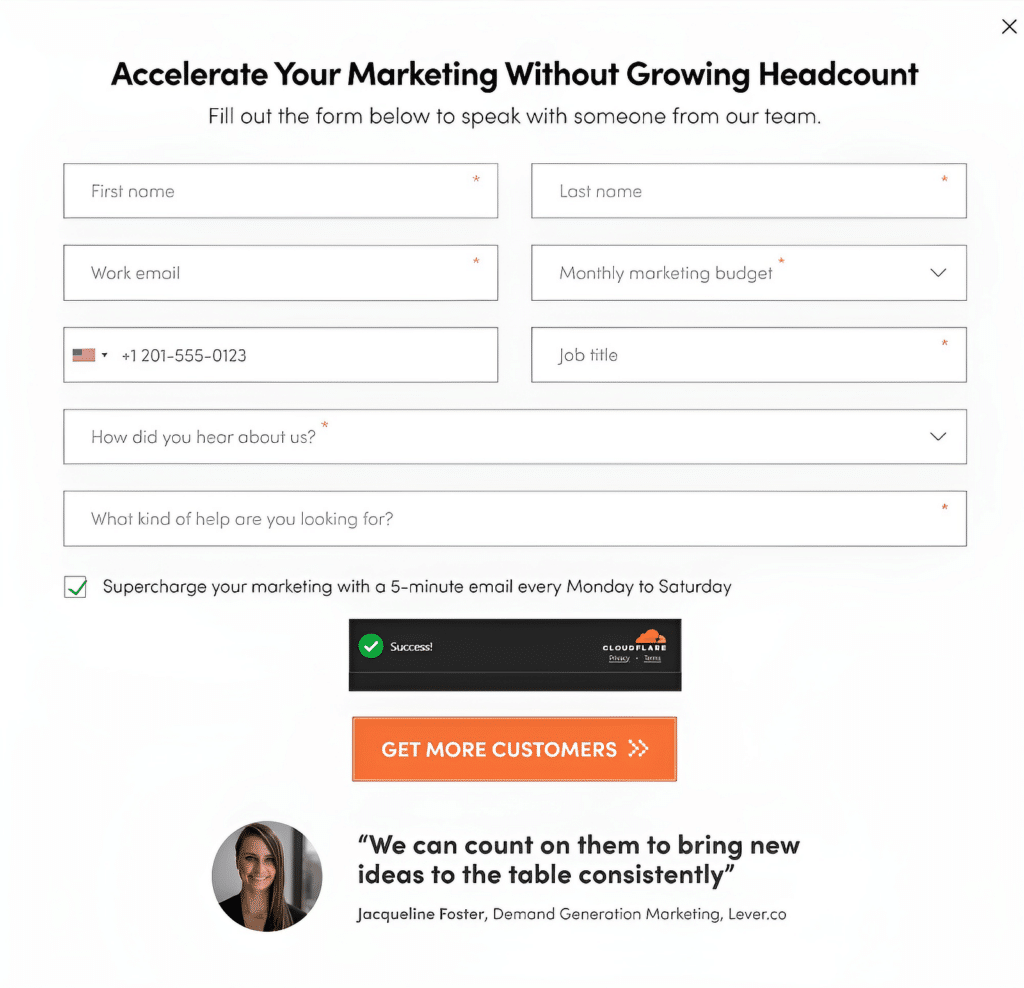
4. استخدم الدليل الاجتماعي
إذا كانت لديك إحصائيات أو شهادات مثيرة للإعجاب، فاعرضها بالقرب من النموذج الخاص بك. على سبيل المثال، "انضم إلى أكثر من 10000 عميل راضٍ!".
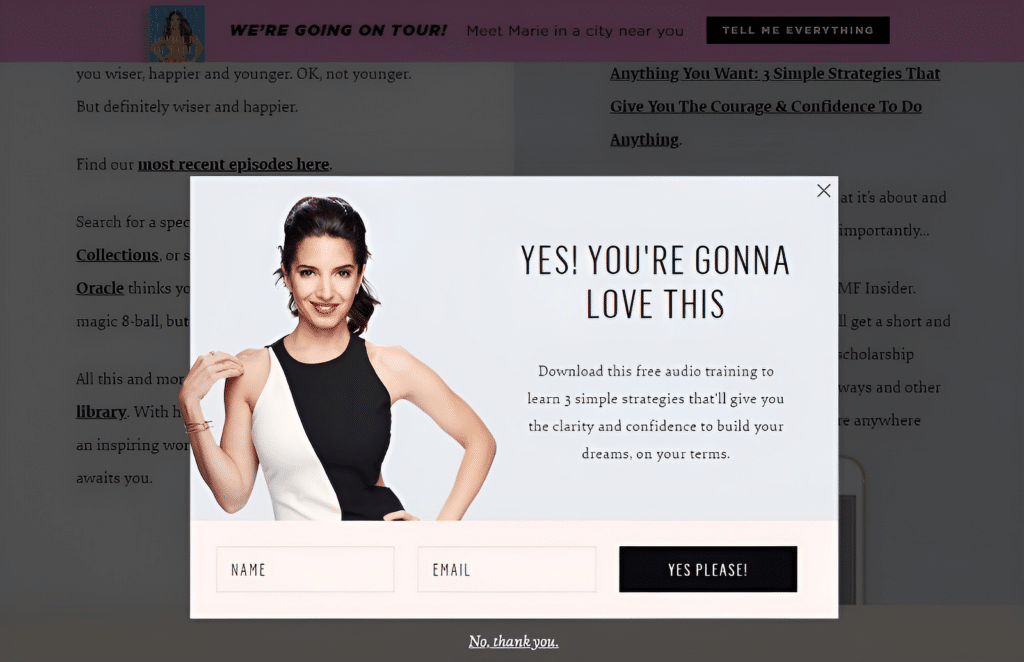
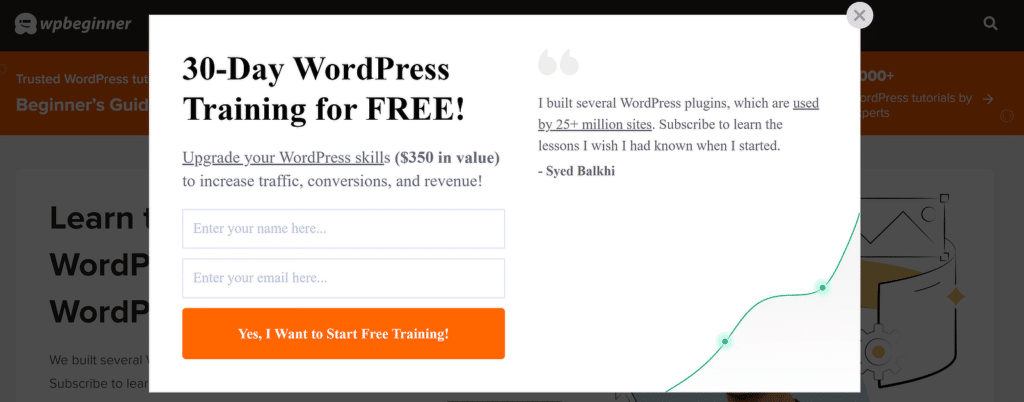
يستخدم WPBeginner بشكل كبير الأدلة الاجتماعية في نموذجهم الرئيسي، وحقيقة أن لديهم أرقامًا مجنونة جدًا يتباهون بها تجعل من الصعب تفويتها!

إنه أحد الأمثلة المفضلة لدي لنماذج العملاء المحتملين ويمكنك سرقة هذه الفكرة لإنشاء نموذج جذاب للغاية يحقق النتائج التي تريدها.
5. الأمثل للجوال
مع تزايد عدد الأشخاص الذين يتصفحون على الأجهزة المحمولة، من المهم أن تكون نماذجك متوافقة مع الأجهزة المحمولة. تعمل WPForms على تسهيل ذلك من خلال النماذج سريعة الاستجابة التي تبدو رائعة على أي جهاز.
| يفعل | لا |
|---|---|
| اجعل النماذج قصيرة وبسيطة | اطلب معلومات غير ضرورية |
| استخدم عبارات الحث على اتخاذ إجراء واضحة وموجهة نحو العمل | استخدم أزرار إرسال غامضة أو عامة |
| عرض القيمة مقابل الحصول على المعلومات | توقع من المستخدمين تقديم معلومات مقابل لا شيء في المقابل |
| اختبار النماذج الخاصة بك بانتظام | تعيين ونسيان النماذج الخاصة بك |
إنشاء نماذج الرصاص لموقع WordPress الخاص بك
الآن بعد أن فهمنا أهمية نماذج العملاء المحتملين، فلنتعمق في كيفية إنشائها لموقع WordPress الخاص بك. على الرغم من وجود عدة طرق للقيام بذلك، فقد وجدت أن استخدام مكون إضافي مخصص للنماذج مثل WPForms يوفر أفضل توازن بين سهولة الاستخدام والوظائف.
سأقوم بتلخيص الخطوات الرئيسية بسرعة هنا، ولكن يمكنك قراءة هذا الدليل المفصل خطوة بخطوة حول إنشاء نماذج العملاء المحتملين في WordPress للحصول على برنامج تعليمي شامل.
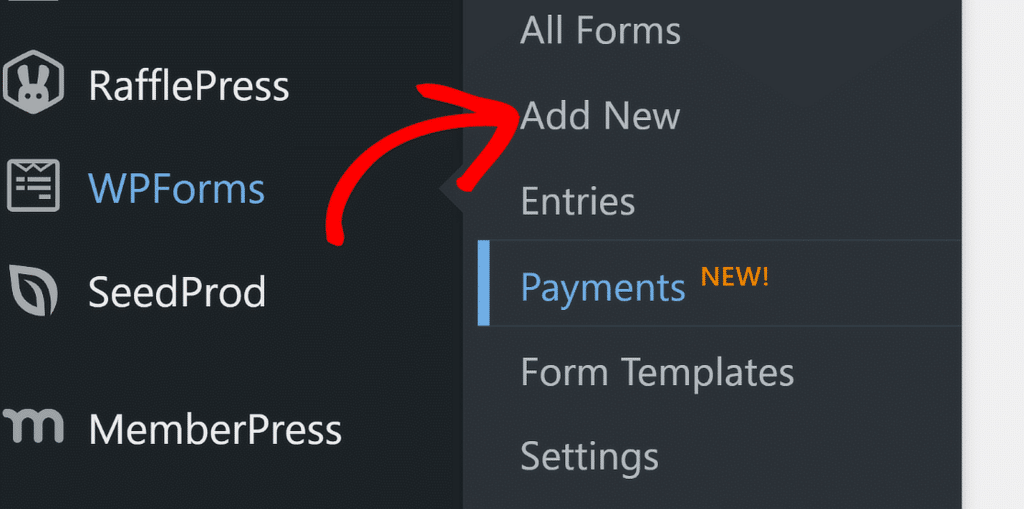
بعد تثبيت المكون الإضافي WPForms Pro وتنشيطه على موقع WordPress الخاص بك، انتقل إلى WPForms »إضافة جديد من قائمة الإدارة.

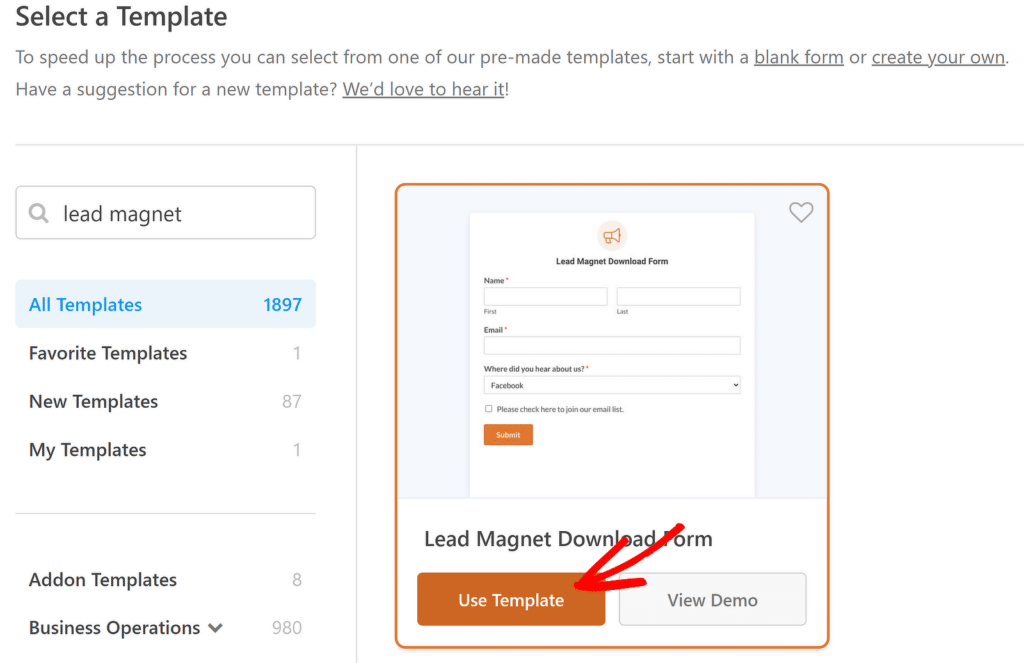
عند فتح شاشة منشئ النماذج، يمكنك إدخال اسم للنموذج الخاص بك وتحديد نموذج عميل محتمل. في هذا المثال، سأستخدم قالب نموذج تنزيل Lead Magnet.
ملاحظة : أفترض أن الملحق WPForms Lead Forms مثبت لديك. فيما يلي دليل حول تثبيت ملحقات WPForms إذا كنت بحاجة إلى المساعدة.

هذا قالب نموذج بسيط إلى حد ما، تمامًا كما ينبغي أن يكون نموذج التقاط العملاء المحتملين. من المفترض أن يستغرق النموذج بضع ثوانٍ فقط ليتم تحميله وظهوره على شاشتك.
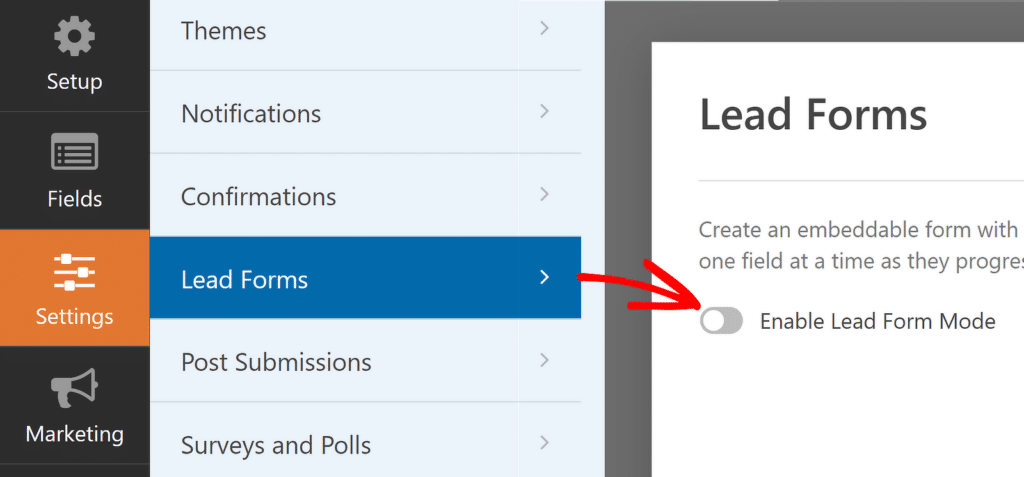
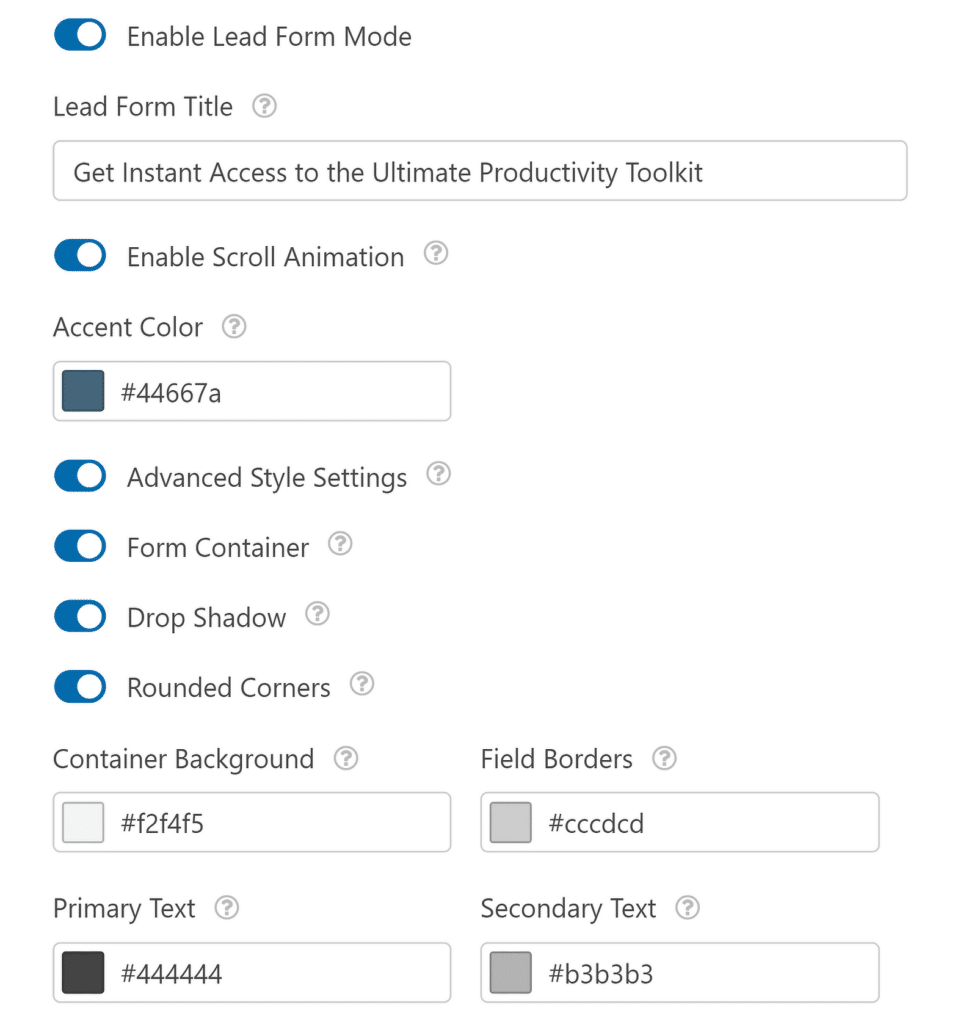
سأستخدم وضع نموذج العميل المتوقع لإضفاء مظهر أنيق على هذا النموذج، على غرار النمط المميز لمعظم نماذج العملاء المحتملين على الويب. يمكنك تمكين وضع نموذج العميل المحتمل من خلال الانتقال إلى الإعدادات »نماذج العميل المتوقع واستخدام زر التبديل المسمى تمكين وضع نموذج العميل المتوقع .

سترى خيارات إضافية تظهر بمجرد تمكين هذا الوضع. لا تنس أن تعطي النموذج الخاص بك عنوانًا جذابًا وجذابًا. أوصي أيضًا بتمكين جميع خيارات التصميم هنا، مما سيجعل النموذج الخاص بك يبدو أكثر وضوحًا ومثيرًا للإعجاب بصريًا.

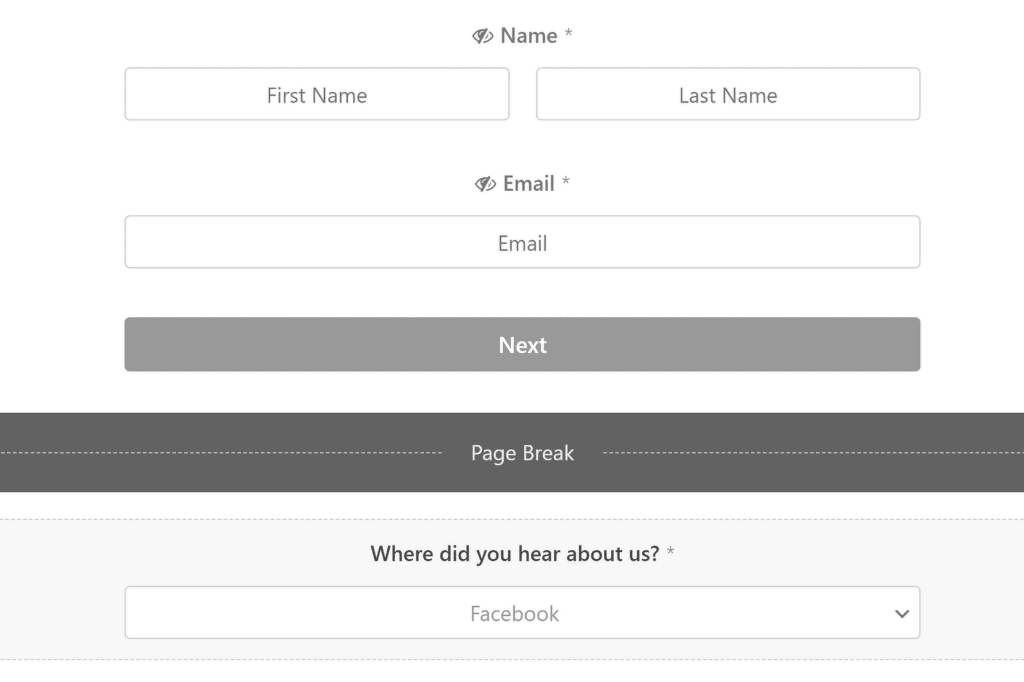
مع تمكين وضع نموذج العميل المتوقع الآن، ستلاحظ أنه تمت إضافة فاصل صفحة بجوار كل حقل في النموذج الخاص بك. يمكنك العودة إلى النموذج الخاص بك عن طريق النقر على الحقول في الشريط الجانبي. لقد قمت بإجراء العديد من التعديلات هنا عن طريق إضافة حقلي الاسم والبريد الإلكتروني أعلى فاصل الصفحة الأول (بحيث يظهر كلاهما معًا في نفس الخطوة).
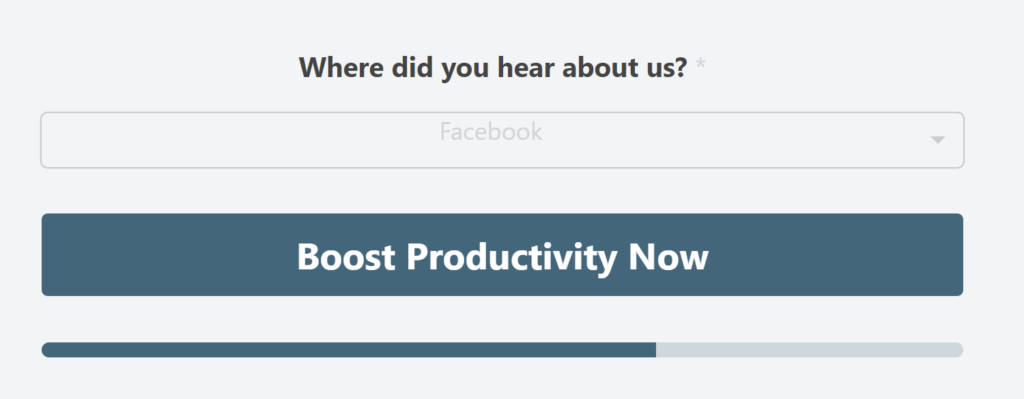
في الصفحة التالية، هناك سؤال أخير واحد فقط قبل أن يتمكن العميل المتوقع من إكمال النموذج والحصول على شيء مقابل عنوان بريده الإلكتروني.
أفضل أيضًا استخدام نص العنصر النائب لبعض أسماء الحقول وإخفاء تسمياتها الرئيسية. وهذا يعطي النموذج مظهرًا نظيفًا، ولكن الأمر متروك لك تمامًا.


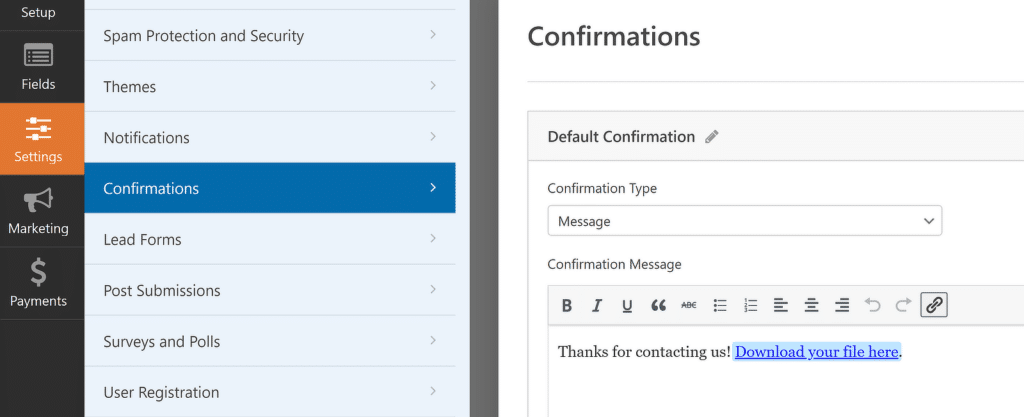
عند الانتهاء من تخصيص حقول النموذج، انتقل إلى الإعدادات » التأكيدات . هذا هو المكان الذي يمكنك فيه إدراج رابط للتنزيل لعملائك المحتملين مقابل عنوان بريدهم الإلكتروني.

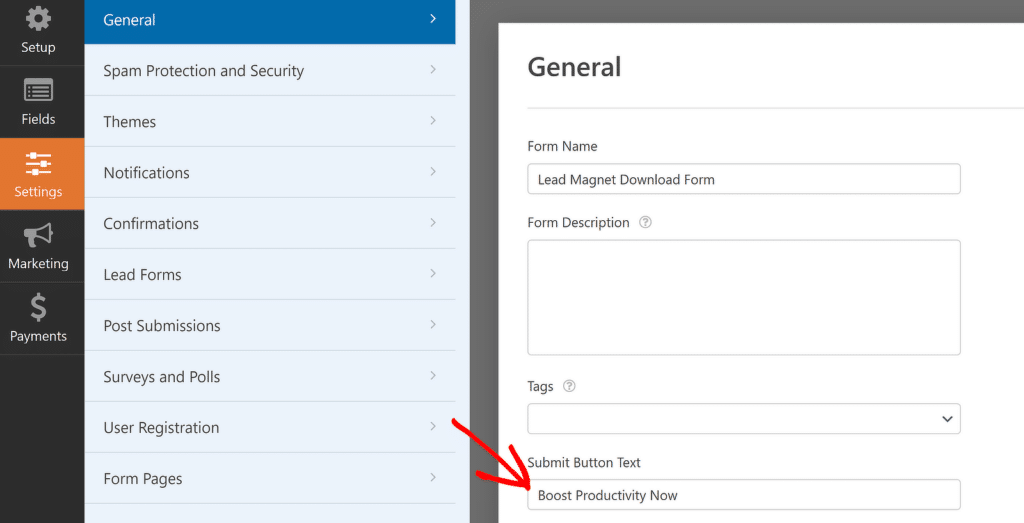
تذكر تغيير نص زر الإرسال الخاص بك عن طريق استبداله برسالة محددة للغاية وموجهة نحو العمل. يمكنك تغيير نص زر الإرسال بالانتقال إلى القائمة العامة داخل الإعدادات.

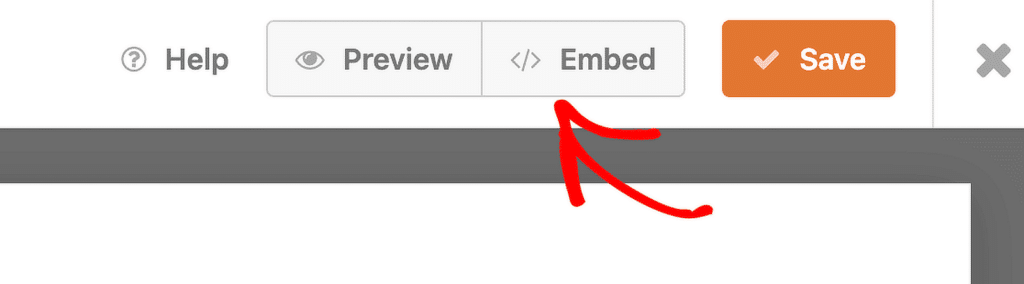
عظيم! أنت في طريقك لنشر هذا النموذج الآن. تابع واضغط على "حفظ" ثم انقر فوق الزر "تضمين" لبدء العملية.

عادةً ما يتم تضمين نموذج العميل المحتمل داخل منشور أو صفحة تحتوي على محتوى داعم لاستراتيجية جذب العملاء المحتملين. يمكنك إما تضمين النموذج في صفحة جديدة أو في صفحة موجودة - WPForms تجعل كلا الخيارين سهلين.
على الرغم من أن عملية التضمين واضحة ومباشرة إلى حد ما وسيقوم منشئ النماذج بإرشادك خلال الخطوات اللازمة، يمكنك قراءة هذه المقالة حول تضمين نموذج للحصول على تفاصيل إضافية.
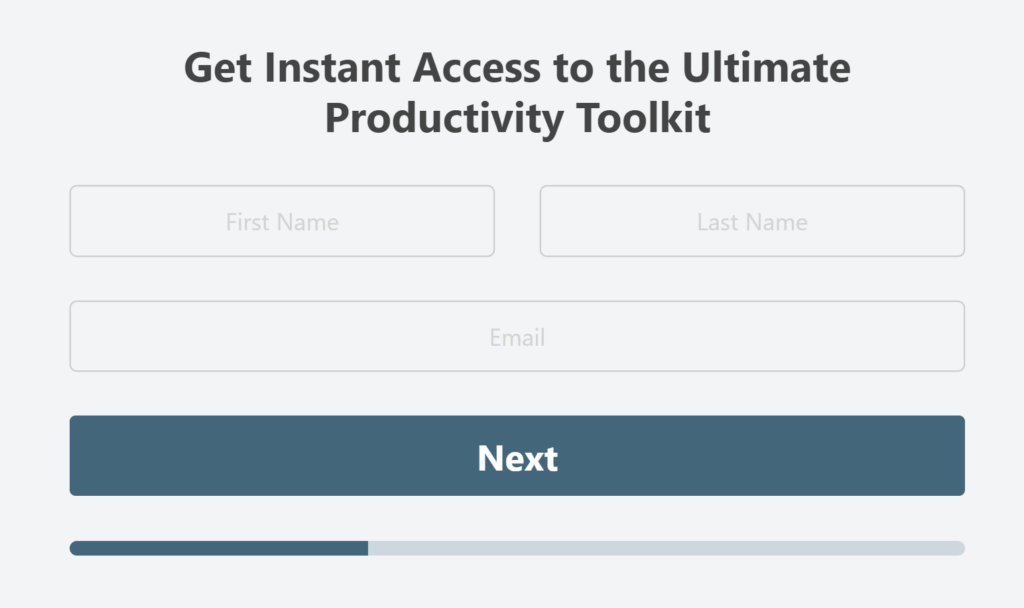
إليك ما يبدو عليه النموذج المضمن على موقع الاختبار الخاص بي:

سيظهر زر CTA في الصفحة التالية حيث يتم تقسيم هذا النموذج المحدد إلى خطوتين.

نصيحة احترافية: أقوم دائمًا باختبار النماذج الخاصة بي بدقة قبل نشرها. يمكنك استخدام ميزة المعاينة (إما مباشرة عبر منشئ النماذج أو من خلال محرر قوالب WordPress) لمراجعة النموذج الخاص بك وملء إدخال اختبار لتأكيد الوظيفة المناسبة (ذات مرة، استخدمت عن طريق الخطأ عنوانًا خاطئًا لنموذج لم يظهر تطابق التنزيل الذي كنت أعرضه، مما أثار إحباط العديد من زوار الموقع...)
استراتيجيات نموذج العملاء المحتملين المتقدمة
بمجرد أن تعتاد على الأساسيات، هناك بعض الاستراتيجيات المتقدمة التي يمكنك استخدامها للارتقاء بجيل العملاء المحتملين إلى المستوى التالي. وWPForms مجهز بالكامل ليسهل عليك تنفيذ هذه التكتيكات:
نماذج متعددة الخطوات
لقد وجدت أن تقسيم النماذج الأطول إلى خطوات متعددة يمكن أن يؤدي إلى زيادة معدلات الإكمال. إنها أقل ترويعًا للمستخدمين ويمكن أن تخلق إحساسًا بالتقدم.
ومع ذلك، تجدر الإشارة إلى أن النماذج متعددة الخطوات تكون أكثر تأثيرًا عندما تطلب تفاصيل إضافية تتجاوز مجرد الأسماء وعناوين البريد الإلكتروني. القاعدة الأساسية الجيدة هي أنه إذا كان لديك أكثر من 3-4 حقول في نموذج العملاء المحتملين الخاص بك، فعادةً ما يكون قرارًا جيدًا بتقسيمها إلى خطوات متعددة، حسب تجربتي.

يقوم وضع نموذج العميل المتوقع في WPForms بذلك بالضبط، حيث يقوم بإضافة فواصل الصفحات تلقائيًا بين كل حقل لإضافة خطوات متعددة. إذا كان لديك نموذج عميل محتمل بسيط جدًا يحتوي فقط على الاسم وعنوان البريد الإلكتروني، فليس هناك سبب لتحويل هذا النموذج البسيط إلى نموذج متعدد الخطوات، لذا استخدم حكمك بحكمة هنا!
المنطق الشرطي
يعد المنطق الذكي في WPForms ميزة قوية تسمح لك بإظهار أو إخفاء الحقول بناءً على إدخال المستخدم. إنه أمر رائع لإنشاء نماذج أكثر تخصيصًا وذات صلة تتكيف بناءً على الاستجابة المحددة. على سبيل المثال، إذا كان النموذج الخاص بك يتضمن أسئلة مثل "هل تملأ هذا النموذج كشركة أم كفرد؟"، فيمكنك بعد ذلك عرض حقول إضافية مختلفة ذات صلة بالإجابة المقدمة.
النوافذ المنبثقة لنية الخروج
يمكن القول إن النوافذ المنبثقة لغرض الخروج هي أعلى أدوات التحويل التي يمكنك استخدامها على موقع الويب الخاص بك. يظهر هذا النوع من نماذج العملاء المحتملين فقط عندما يكون الزائر على وشك مغادرة موقع الويب الخاص بك، على غرار نماذج العملاء المحتملين التي تستخدمها WPBeginner والعديد من المواقع الناجحة الأخرى.

أوصي بإعطاء النوافذ المنبثقة Exit Intent الرصاص دوامة. قد تتفاجأ بمدى جودة أدائهم بالفعل. ولكن في الوقت نفسه، احرص على عدم المبالغة في ذلك، فلا أحد يحب المواقع الإلكترونية شديدة الإلحاح!
يمكنك تجنب إزعاج الزائرين عن طريق وضع قواعد عرض معقولة لمنع ظهور هذه النوافذ المنبثقة بشكل متكرر للزوار غير المهتمين أو في مناطق موقعك التي قد لا تكون مناسبة لهم (مثل صفحات دعم العملاء).
للحصول على برنامج تعليمي كامل، قم بمراجعة إنشاء نماذج WordPress المنبثقة للبدء.
وهنا لديك! آمل أن يكون هذا المقال قد ساعدك في التعرف على نماذج العملاء المحتملين، والحصول على الإلهام من بعض الأمثلة التي شاركتها، وبناء إستراتيجيات العملاء المحتملين الخاصة بك لتنمية قائمة بريدك الإلكتروني.
أسئلة القارئ حول نماذج العملاء المتوقعين
ما هو العدد المثالي للحقول لنموذج العميل المحتمل؟
يمكن أن يكون نموذج العميل المحتمل فعالاً حتى لو كان يحتوي على حقلين فقط. ولكن، يمكن أيضًا استخدام نماذج أكثر تعقيدًا قليلاً، تحتوي على 3-5 حقول، وأحيانًا أكثر من ذلك. يعتمد العدد الدقيق للحقول في النهاية على عرضك الدقيق، وصناعتك، ومسار تحويل العملاء المحتملين، وجمهورك المستهدف.
هل يجب أن أستخدم نموذجًا واحدًا أم متعدد الخطوات؟
إذا كان النموذج الخاص بك يحتوي على حقلين فقط، فيجب عليك استخدام نموذج بسيط يحتوي على صفحة واحدة. لكن بالنسبة للنماذج الأطول، يمكن أن تؤدي إضافة خطوات متعددة إلى زيادة معدلات الإكمال من خلال جعل النموذج الخاص بك أقل إرهاقًا.
كيف يمكنني جعل نماذجي متوافقة مع القانون العام لحماية البيانات (GDPR)؟
قم بتضمين مربعات اختيار موافقة واضحة، واربطها بسياسة الخصوصية الخاصة بك، وقم بجمع المعلومات الضرورية فقط. يحتوي WPForms على ميزات امتثال للقانون العام لحماية البيانات (GDPR) مدمجة للمساعدة في هذا الأمر، ولكنني أشجع بشدة على طلب المشورة القانونية ومراجعة موقعك بالكامل أو امتثاله للناتج المحلي الإجمالي بواسطة متخصص.
هل يمكنني استخدام نفس نموذج العملاء المحتملين عبر موقعي الإلكتروني بالكامل؟
نعم، يمكنك إعادة استخدام نفس نموذج العملاء المحتملين بشكل استراتيجي عبر أجزاء مختلفة من موقع الويب الخاص بك. ولكن من الأكثر فاعلية أن تقوم بتغيير عروضك ورسائلك في النموذج اعتمادًا على المكان الذي تضعه فيه. إن وجود أشكال مختلفة في الصفحات المهمة يمكن أن يمكّنك من تنفيذ المزيد من عمليات جذب العملاء المحتملين المستهدفة.
كيف يمكنني تقليل عمليات إرسال البريد العشوائي من خلال نماذج العملاء المحتملين الخاصة بي؟
يمكنك استخدام أساليب غير جراحية لمكافحة البريد العشوائي في نموذج العملاء المحتملين الخاص بك، مثل Cloudflare Turnstile وAkismet. تعمل أدوات منع البريد العشوائي هذه بهدوء في الخلفية وتمنع روبوتات البريد العشوائي مع ضمان تجربة سلسة وآمنة للزوار الحقيقيين.
بعد ذلك، استخدام نماذج العملاء المتوقعين مقابل الصفحة المقصودة
الآن بعد أن عرفت المزيد عن نماذج العملاء المحتملين ومدى قوتها، ربما تتساءل عن المكان المناسب للصفحات المقصودة في استراتيجية التسويق الخاصة بك.
إنه سؤال مثير للاهتمام، وقد قمت باستكشافه بعمق في هذه المقالة حول الصفحات المقصودة مقابل نماذج العملاء المحتملين.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
