ما هي أحجام الصور في WordPress وكيفية تغييرها؟
نشرت: 2024-02-29
تعد أحجام صور WordPress عاملاً رئيسياً في أداء أي موقع. اكتشف خبير التسويق جيف بولاس أن صفحات الويب التي تحتوي على صور تحصل على إجمالي مشاهدات أكبر بنسبة 94% تقريبًا.
ولكن على الرغم من فوائد الصور، فإن استخدام حجم الصورة الخاطئ يمكن أن يؤثر على شكل ومظهر موقع الويب الخاص بك. يمكن أن تؤثر الصور الكبيرة على سرعة التحميل وتصنيف محرك البحث، في حين أن الصور الصغيرة جدًا يمكن أن تجعل موقع الويب الخاص بك يبدو فوضويًا.
على هذا النحو، من المهم التعرف على أحجام صور WordPress وكيفية تطبيقها بشكل صحيح. تشرح هذه المقالة كل ما تحتاجه للتحكم في أحجام صورك وتحسين أدائها الإجمالي.
قائمة المحتويات:
- ما هو حجم الصورة؟
- لماذا تعتبر أحجام الصور في WordPress مهمة؟
- كيف يقوم ووردبريس بمعالجة الصور؟
- كيفية تغيير أحجام الصور الافتراضية
- كيفية تغيير حجم الصورة باستخدام محرر الصور في ووردبريس
- كيفية تغيير حجم الصورة في منشوراتك أو صفحاتك
- كيفية إضافة أحجام صور ووردبريس مخصصة
- كيفية إضافة أحجام صور ووردبريس مخصصة باستخدام البرنامج المساعد للصور المثالية
- كيفية إضافة أحجام صور WordPress المخصصة يدويًا
- كيفية تحسين صورتك
- اختر أفضل تنسيق لملف الصورة
- ضغط صور ووردبريس الخاصة بك
- خاتمة
- أسئلة مكررة
ما هو حجم الصورة؟
يشير مصطلح "حجم الصورة" إلى الأبعاد (العرض والارتفاع) لأحجام صور WordPress بالبكسل . يعد حجم الصورة سمة مهمة تحدد الدقة المرئية والجودة الشاملة للصورة.
يمكن أن يشير حجم الصورة أيضًا إلى حجم الملف الخاص بها. قد تكون الصورة ذات الأبعاد 8000 × 8000 بكسل كبيرة جدًا بالنسبة لصفحة الويب. وبالمثل، فإن الصورة التي يبلغ حجم ملفها 9 ميغابايت تعد أيضًا كبيرة جدًا بالنسبة لصفحة ويب.
عند العمل على حجم صورة WordPress، تحتاج إلى إنشاء توازن بين الأبعاد وحجم الملف.
لماذا تعتبر أحجام الصور في WordPress مهمة؟
يمكن أن تؤدي الصور ذات الحجم غير المناسب إلى الإضرار بموقعك بعدة طرق. فيما يلي الأدوار التي تلعبها أحجام صور WordPress على مواقع WordPress.
- سرعة تحميل الصفحة : يمكن أن تؤدي الصور الكبيرة إلى إبطاء سرعة تحميل موقع الويب الخاص بك بشكل كبير. يمكن أن تؤدي الصور الكبيرة إلى أوقات تحميل أطول على موقعك.
- تجربة المستخدم: تزداد فرص مغادرة الزائر لموقع WordPress الخاص بك مع كل ثانية يستغرقها التحميل. يضمن تحسين حجم صورك تجربة تصفح أسرع للزائرين.
- استجابة الهاتف المحمول: غالبًا ما يكون لدى مستخدمي الهاتف المحمول خطط بيانات محدودة واتصالات أبطأ. عندما تقوم بتحسين أحجام الصور للشاشات الأصغر حجمًا والنطاق الترددي الأقل، فإن ذلك يساعد في تقديم تجربة أفضل للزائرين عبر الأجهزة المحمولة.
- تحسين محركات البحث (SEO): تعد سرعة الصفحة أحد عوامل التصنيف الرئيسية على Google ومحركات البحث الأخرى. تتمتع الصفحات سريعة التحميل بفرصة أكبر للتصنيف في نتائج البحث. يؤدي استخدام أحجام الصور الصحيحة إلى زيادة سرعة موقعك واحتمال حصوله على تصنيف عالٍ في محركات البحث.
كيف يقوم ووردبريس بمعالجة الصور؟
عندما تقوم بتحميل صورة إلى مكتبة صور WordPress، يقوم WordPress بإنشاء ثلاثة أحجام افتراضية إضافية للصور؛ الصورة المصغرة والمتوسطة والكبيرة والكاملة الحجم.
على هذا النحو، سوف ينتهي بك الأمر مع 4 صور. الثلاثة الأولى هي الصور التي تم إنشاؤها، في حين أن "الحجم الكامل" هو الصورة الأصلية التي قمت بتحميلها. قد تكون الدقة الافتراضية لأحجام الصور التي تم إنشاؤها كما يلي:
- الصورة المصغرة: 150 بكسل مربع
- الحجم المتوسط: الحد الأقصى للعرض والارتفاع 300 بكسل
- حجم كبير: 1024 بكسل أقصى عرض وارتفاع
- الحجم الكامل: الحجم الأصلي الذي قمت بتحميله
يستخدم WordPress أحجام صور مختلفة لمناطق مختلفة. تُستخدم الصور المصغرة عادةً لمعاينات المدونة، بينما تُستخدم أحجام صور WordPress الكبيرة لصور رأس WordPress.
ومع ذلك، قد تختلف أحجام الصور الافتراضية على موقع الويب الخاص بك قليلاً عما لدينا هنا، اعتمادًا على الموضوع الذي تستخدمه.
ولحسن الحظ، يمكنك تغيير أحجام الصور كما تريد.
كيفية تغيير أحجام الصور الافتراضية
يمكنك ضبط حجم صورة WordPress الافتراضي على ما تريد.
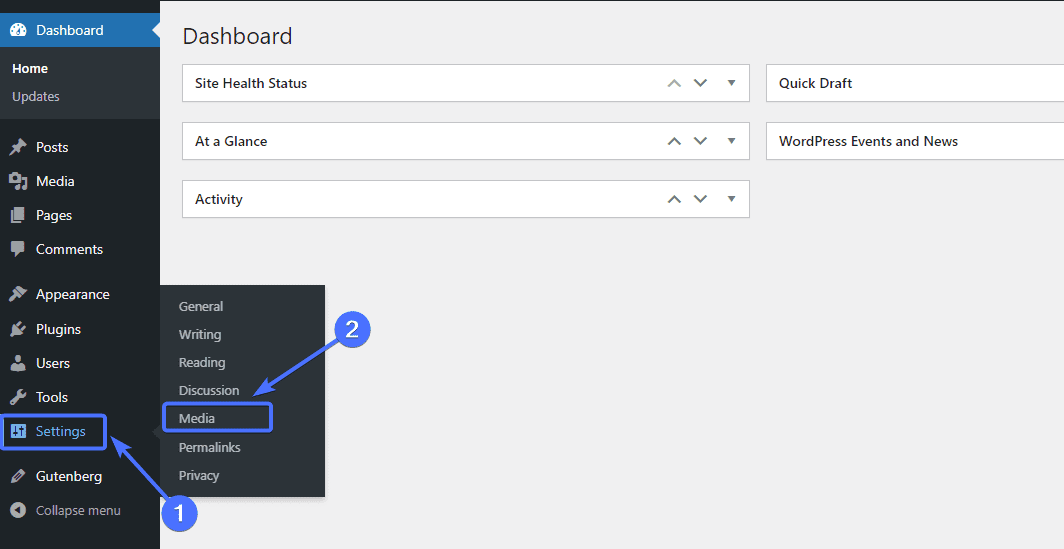
للقيام بذلك، انتقل إلىالإعدادات >> الوسائط من لوحة تحكم WordPress الخاصة بك.

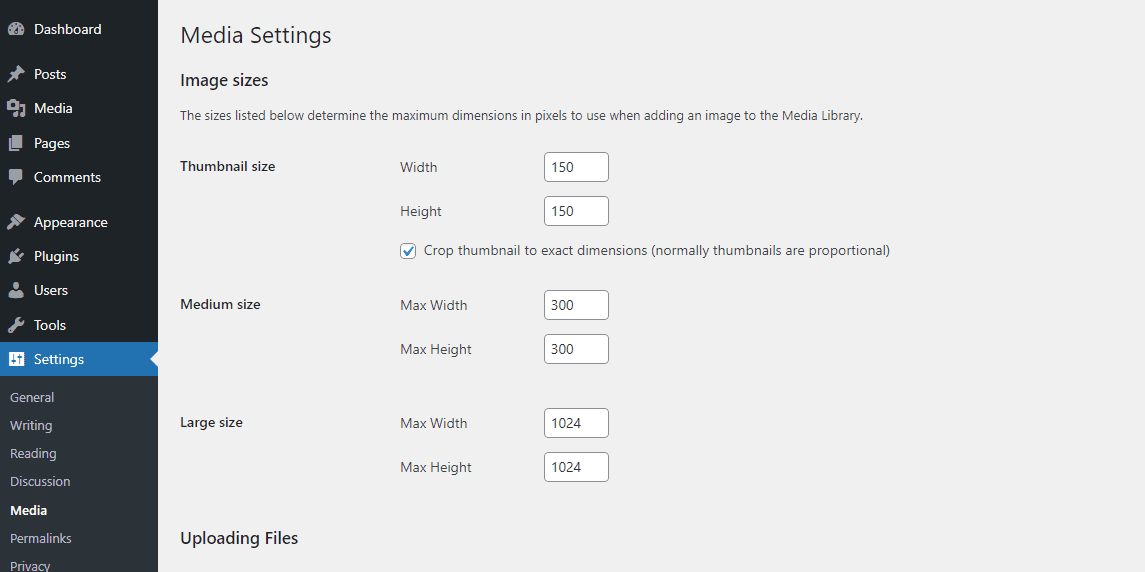
سينقلك هذا إلى صفحة "إعدادات الوسائط"، حيث يمكنك تغيير أحجام الصور الافتراضية.

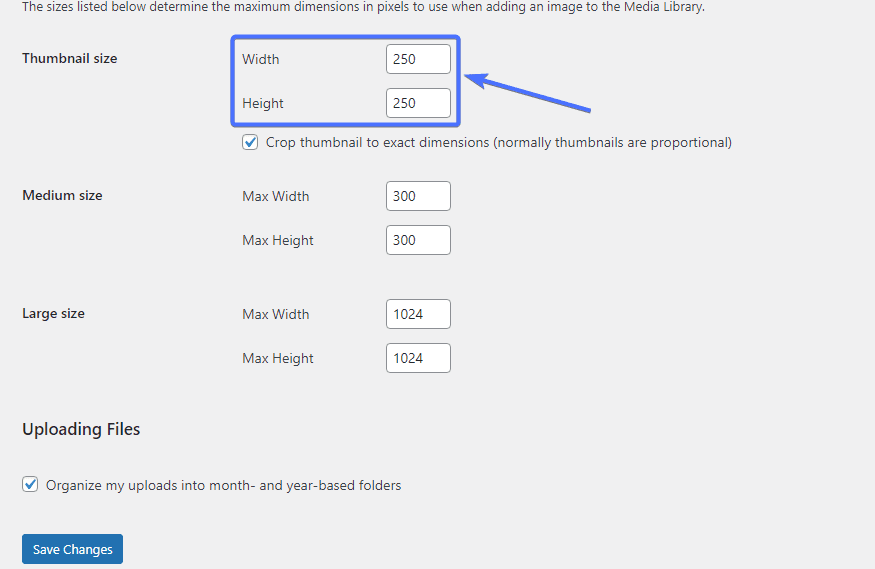
على سبيل المثال، إذا كنت تريد تغيير حجم الصورة المصغرة، فما عليك سوى كتابة الارتفاع والعرض الجديد.

بمجرد الانتهاء، قم بالتمرير لأسفل وانقر فوق"حفظ التغييرات" لحفظ الأحجام المعدلة.

كيفية تغيير حجم الصورة باستخدام محرر الصور في ووردبريس
يوفر محرر الصور WordPress إحدى أسهل الطرق لتعيين أحجام الصور المميزة وصور المدونات وتطبيقات الصور الأخرى على موقعك. يتيح لك المحرر تحرير حجم كل صورة تقوم بتحميلها إلى مكتبة وسائط WordPress يدويًا.
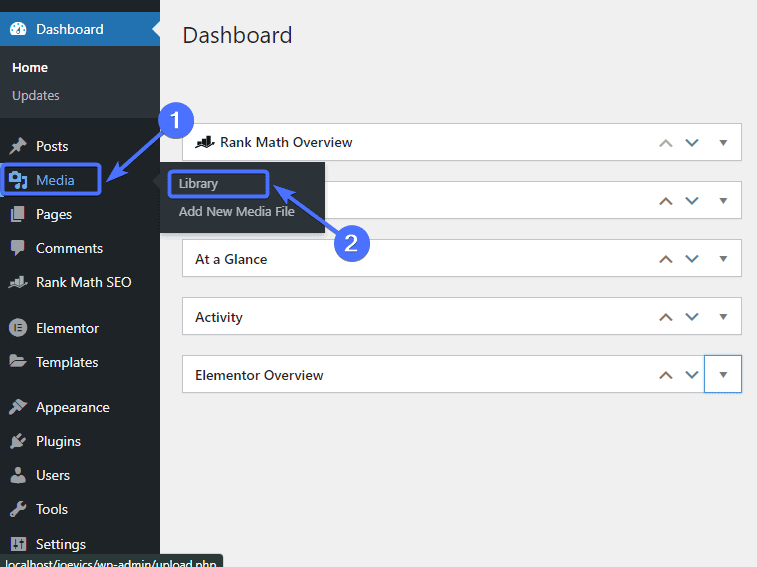
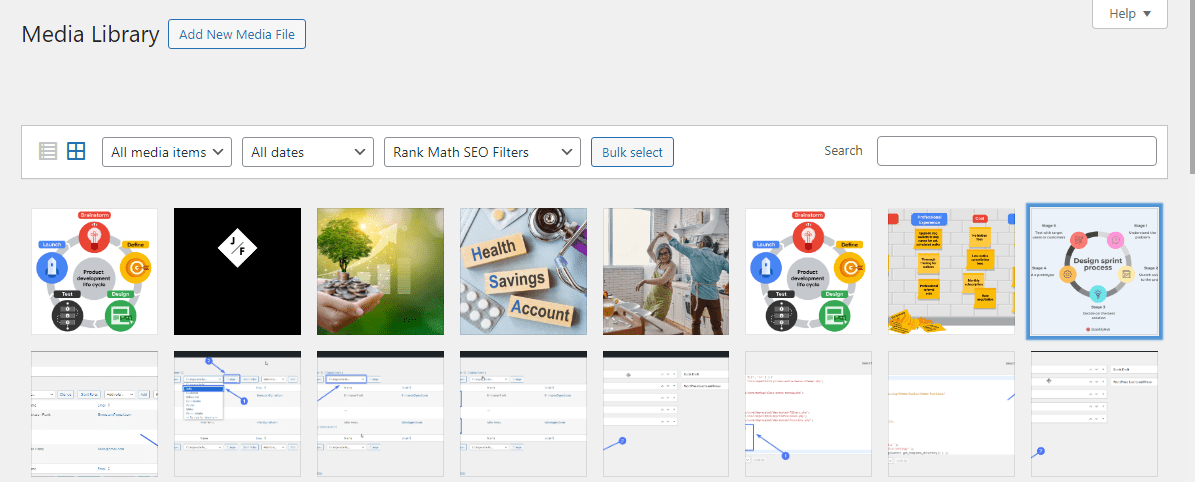
لتحرير صورة باستخدام المحرر، انتقل إلىالوسائط >> المكتبة .

ثم اضغط على الصورة التي تريد تعديلها.

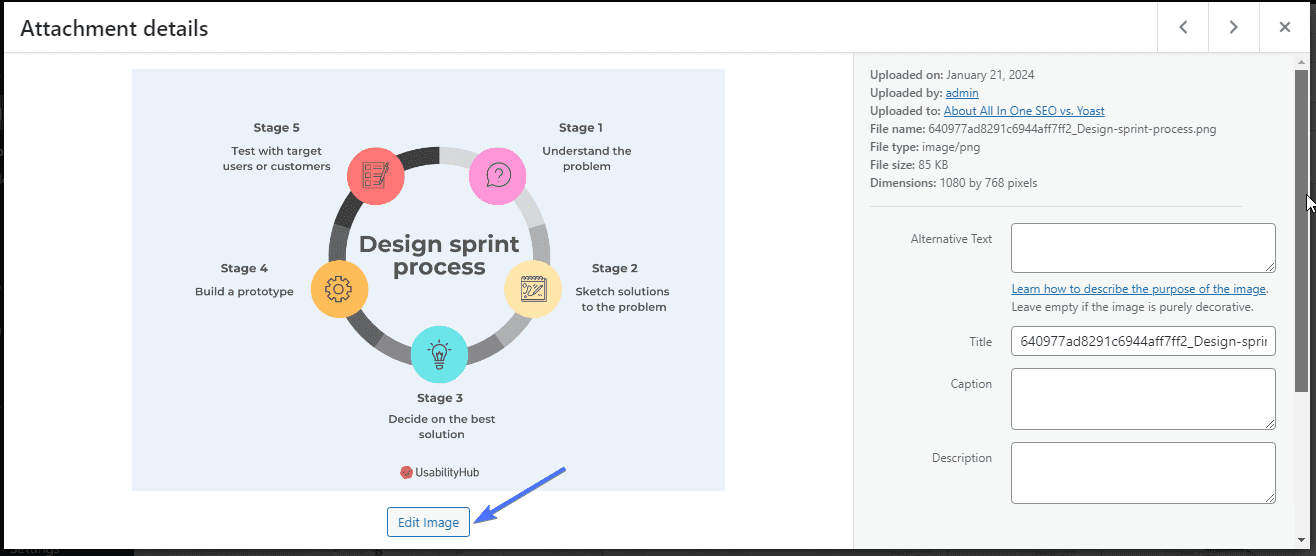
بعد ذلك، انقر علىتحرير الصورة .

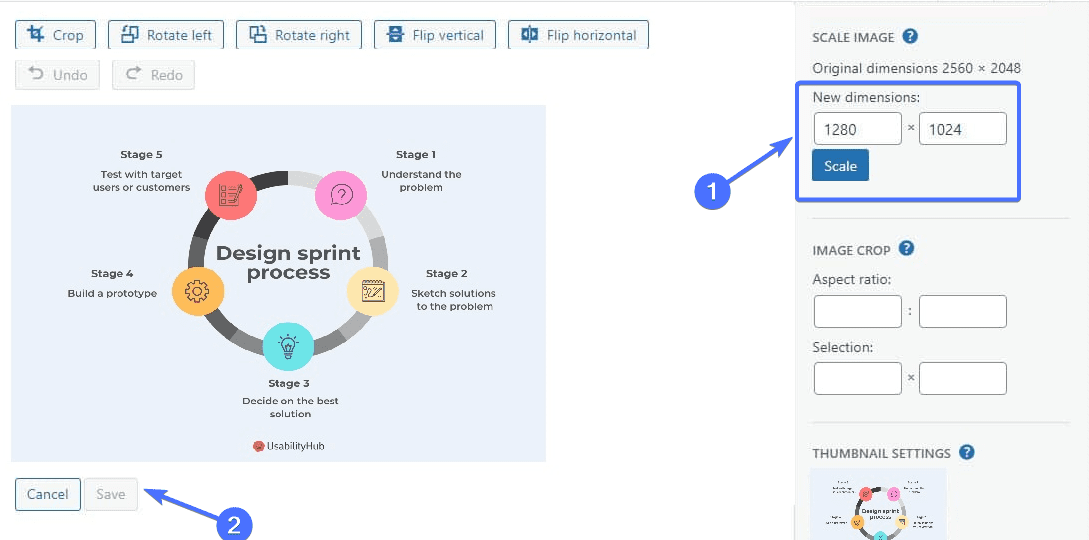
سيؤدي هذا إلى فتح محرر الصور. الآن، يمكنك ضبط العرض والارتفاع المخصصين.
على سبيل المثال، الحجم الأصلي للصورة أدناه هو 2560 × 2048. لنفترض أننا نريد تغيير حجم الصورة إلى 1380 × 1024. سنقوم بإدخال الحجم ثم انقر فوق "قياس" لمعالجة تحرير الصورة.
ثم انقر فوق حفظ .

الآن، سيتغير الحجم الكامل للصورة إلى 1380 × 1024.
كيفية تغيير حجم الصورة في منشوراتك أو صفحاتك
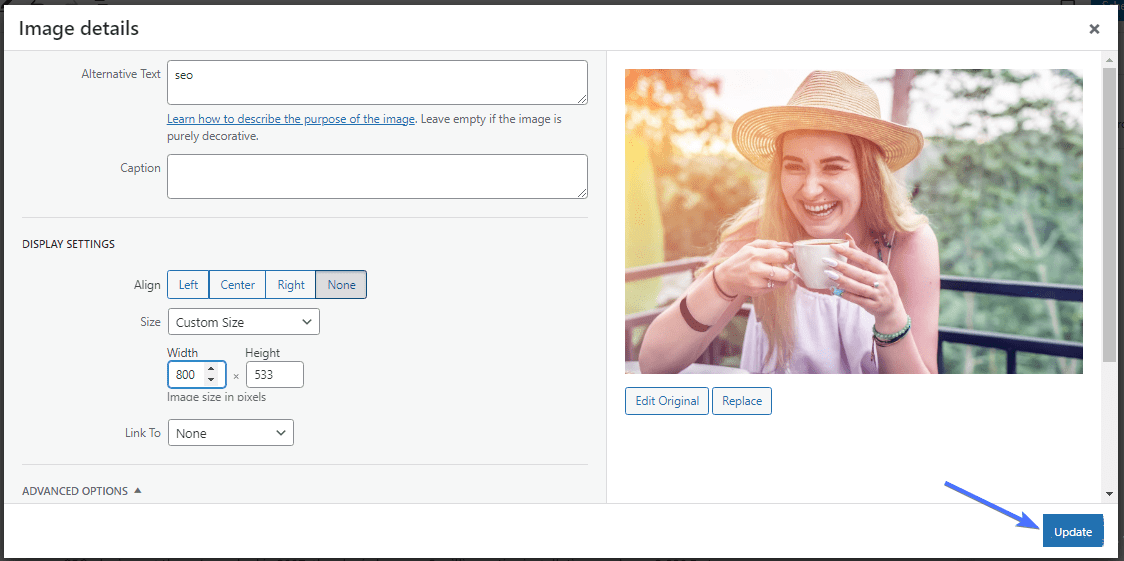
يتيح لك WordPress تعديل حجم الصور عند إضافتها إلى المنشورات أو الصفحات. عادةً، سترى أيقونة التحرير عندما تحدد الصورة التي تريد تحريرها.
انقر على الأيقونة.

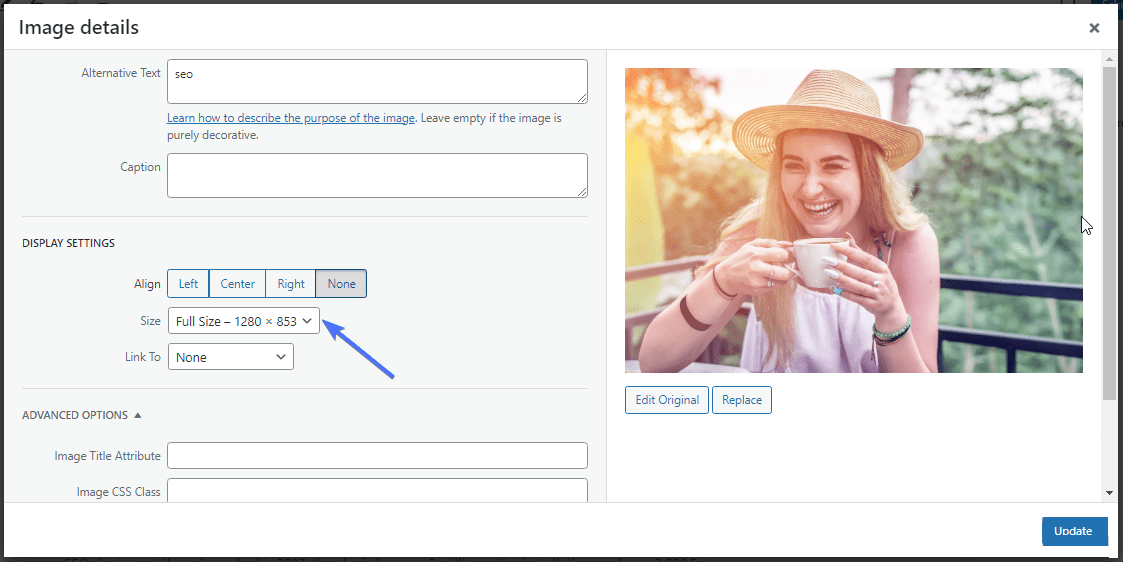
سينقلك هذا إلى محرر الصور.
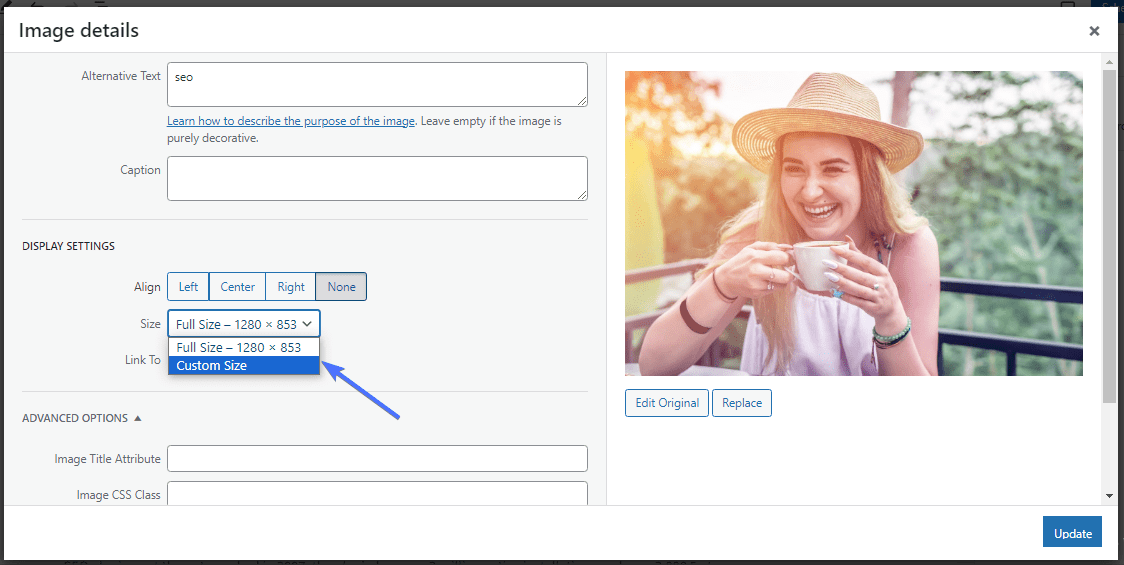
انقر على قسم "الحجم" للكشف عن القائمة المنسدلة.

اخترحجم مخصص من القائمة المنسدلة.

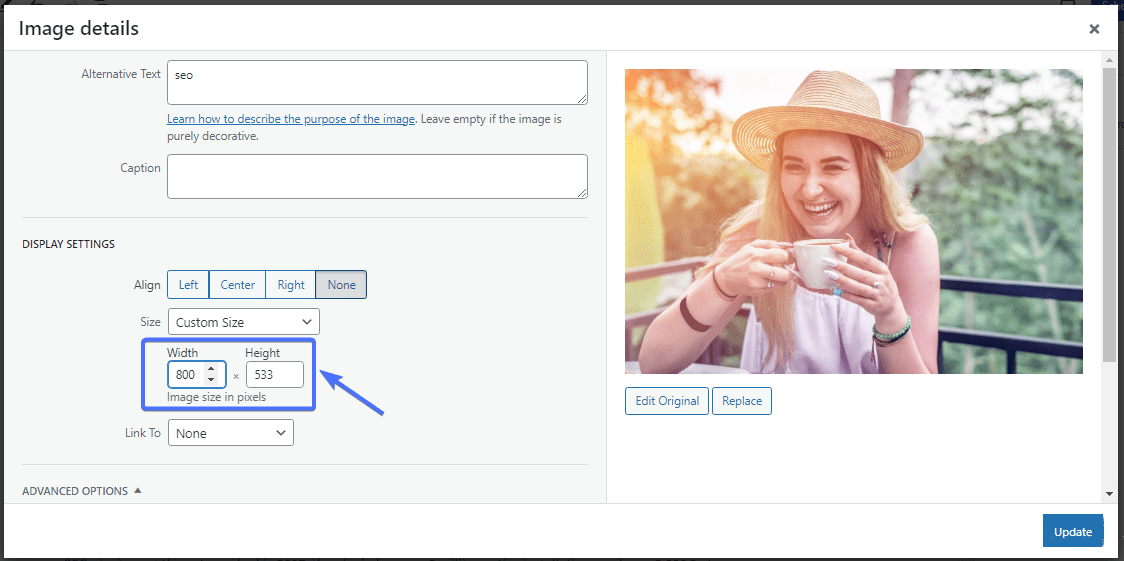
الآن، أدخل العرض والارتفاع الجديد الذي تريده للصورة.

انقر فوقحفظ .

وهذا هو عليه. سيتم تطبيق حجم الصورة الجديد على المدونة أو الصفحة.
كيفية إضافة أحجام صور ووردبريس مخصصة
في أغلب الأحيان، قد لا تكون أحجام الصور الافتراضية الثلاثة كافية لتلبية جميع احتياجاتك. لحسن الحظ، يمكنك إضافة أحجام صور مخصصة إلى موقعك.
يمكنك القيام بذلك إما باستخدام مكون إضافي لأحجام الصور في WordPress أو عن طريق تحرير كود القالب الخاص بك.
كيفية إضافة أحجام صور ووردبريس مخصصة باستخدام البرنامج المساعد للصور المثالية
يعد Perfect Images مكونًا إضافيًا استثنائيًا يمنحك التحكم في أحجام الصور الخاصة بك. يتيح لك البرنامج المساعد إنشاء أحجام صور مخصصة بسهولة، وتجديد الصور الموجودة، وتحسين صورك.
للبدء ، تحتاج أولاً إلى تثبيت البرنامج الإضافي Perfect Images.
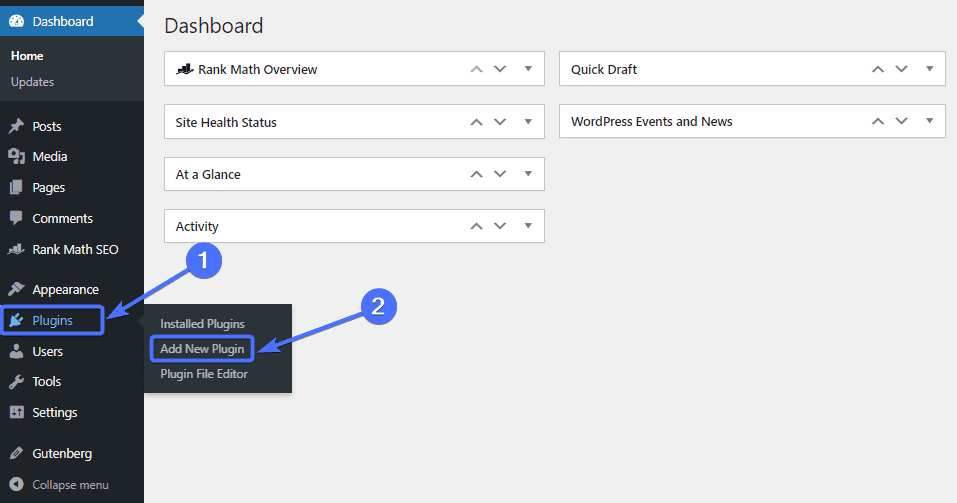
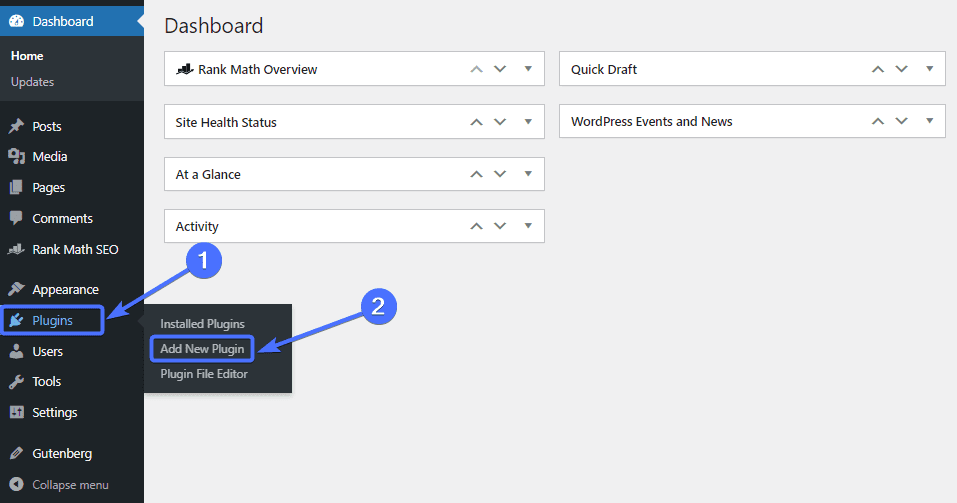
انتقل إلىالمكونات الإضافية >> إضافة مكون إضافي جديد .

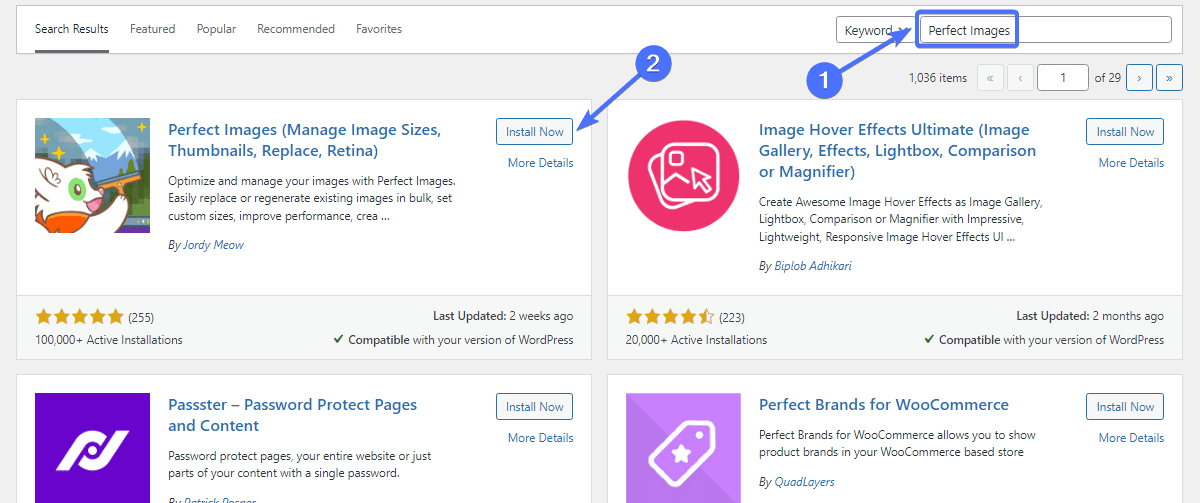
اكتب "صور مثالية" في شريط البحث. ثم ابحث عنالصور المثالية (إدارة أحجام الصور، الصور المصغرة، الاستبدال، شبكية العين) وانقر فوق التثبيت الآن.

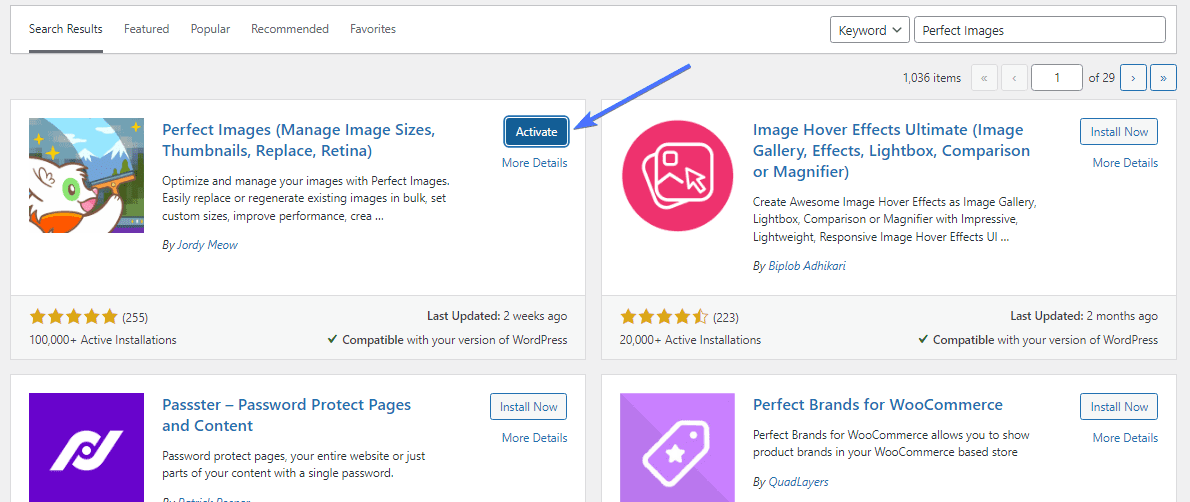
بعد ذلك، انقر فوق"تنشيط" .

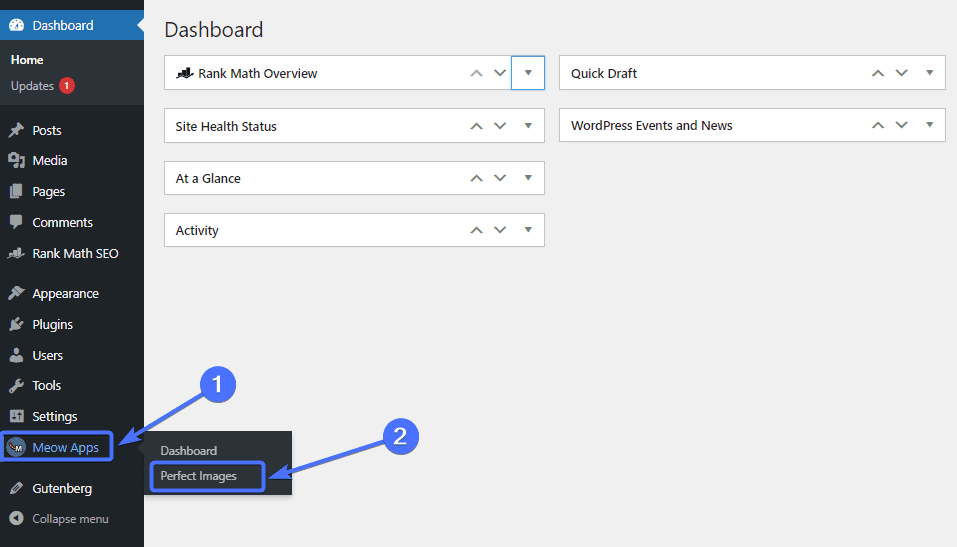
بمجرد تنشيطه، سيظهر المكون الإضافي باسم "Meow Apps" على لوحة تحكم WordPress.
لإنشاء حجم صورة WordPress جديد، انتقل إلىMeow Apps >> Perfect Images .

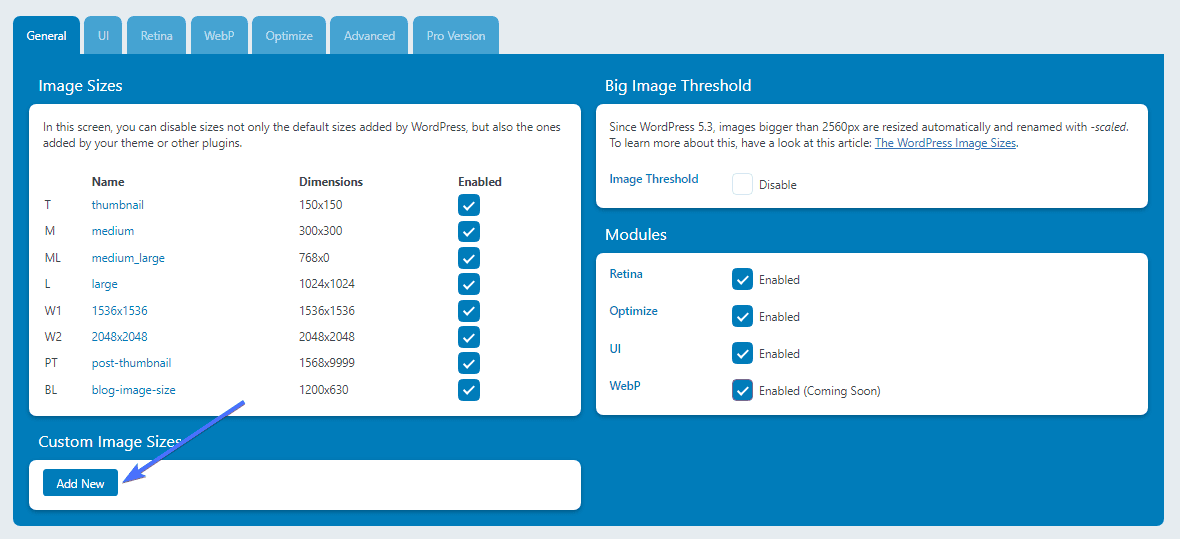
في صفحة "الصور المثالية"، قم بالتمرير لأسفل وانقر على "إضافة جديد" .

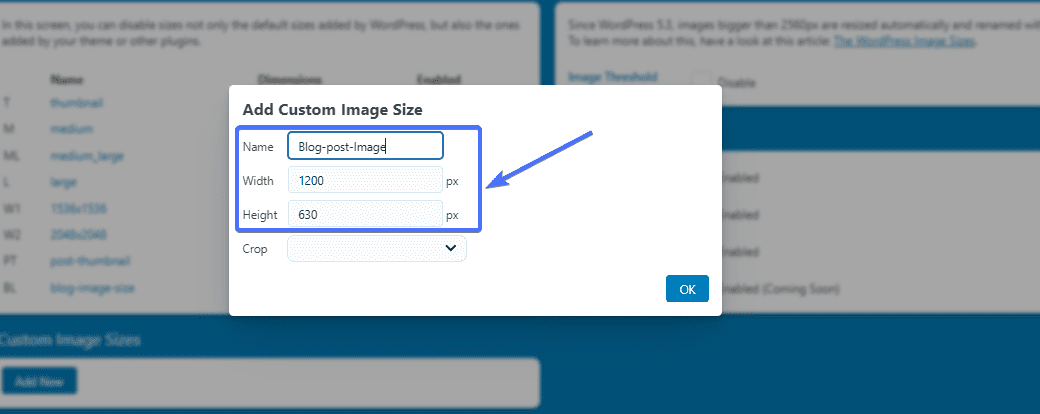
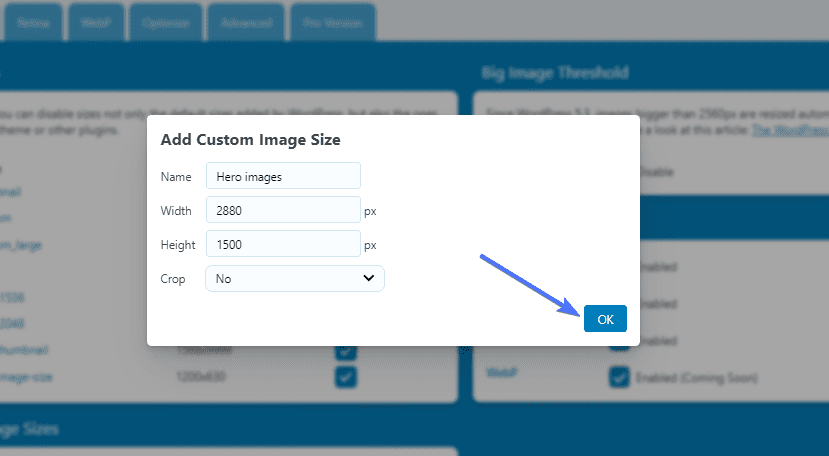
سيؤدي هذا إلى ظهور نموذج لملءه. أدخل اسم حجم الصورة المخصص الجديد، بالإضافة إلى الوزن والطول.

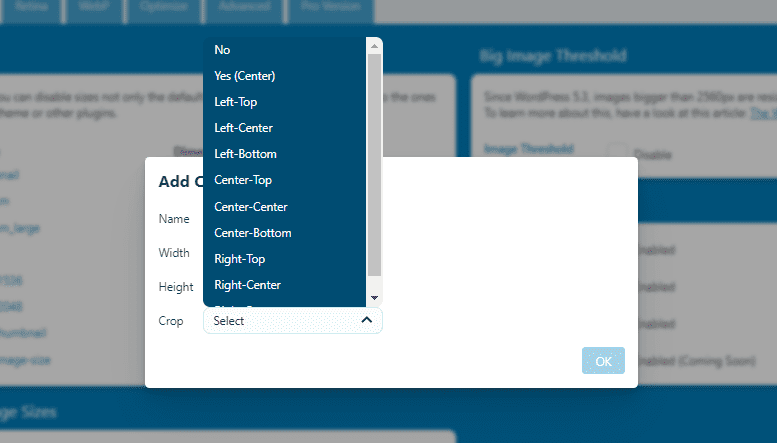
بعد ذلك، قرر ما إذا كنت تريد اقتصاص الصور بهذا الحجم. تعتبر الصور التي تم اقتصاصها جيدة للصور المميزة وصور الملف الشخصي. يؤدي تحديدنعم إلى اقتصاص الصورة.اخترلا إذا كنت لا تريد الاقتصاص.

انقر فوق"موافق" بمجرد ملء كل شيء.

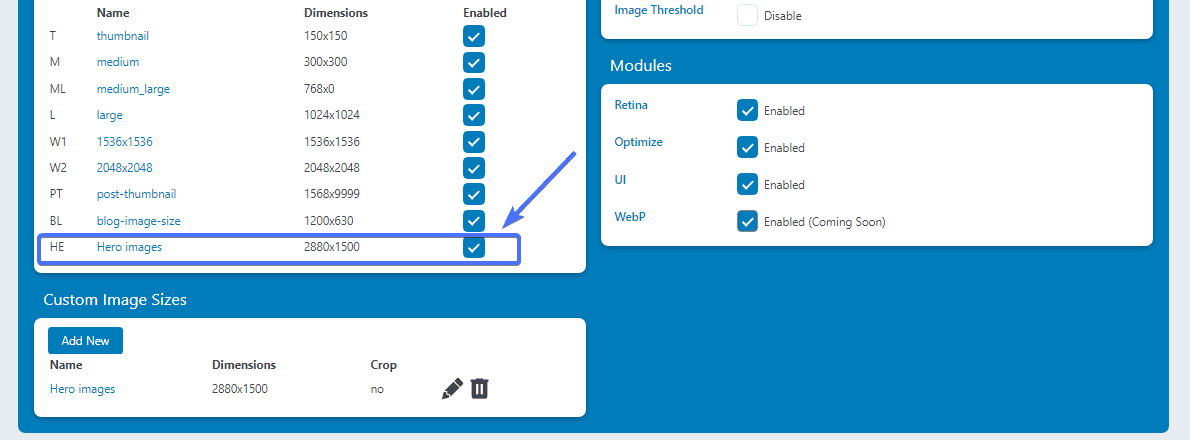
سيقوم البرنامج المساعد بإنشاء حجم صورة WordPress الجديد لموقع WordPress الخاص بك.

وهذا كل شيء. لقد قمت بنجاح بإضافة حجم صورة جديد إلى موقع الويب الخاص بك. يمكنك اتباع نفس الخطوات لإضافة أحجام صور إضافية.
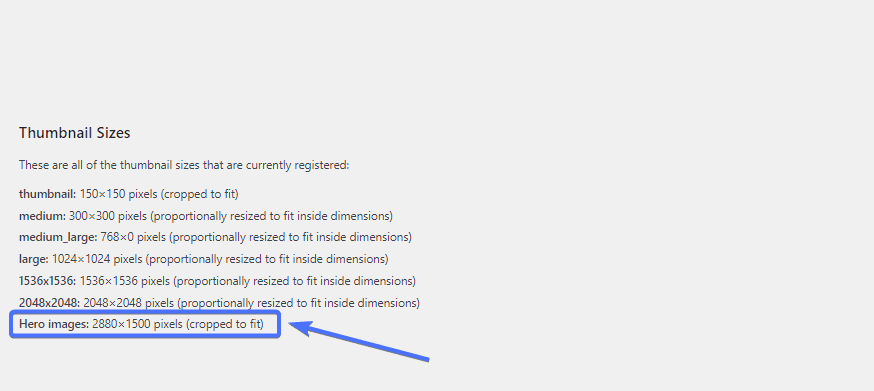
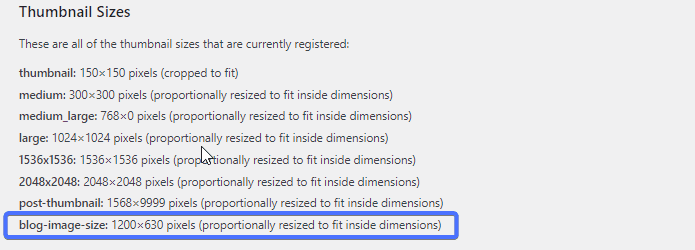
ليس لدى معظم مكونات WordPress الإضافية طريقة للتحقق من أحجام الصور. على هذا النحو، يمكنك استخدام مكون إضافي مثل Regenerate Thumbnails لهذا الغرض. يسرد البرنامج المساعد جميع أحجام الصور على الموقع.

كيفية إضافة أحجام صور WordPress المخصصة يدويًا
الآن دعونا نلقي نظرة على خطوات إضافة صور مخصصة عن طريق تحرير كود القالب الخاص بك. على الرغم من أنها بسيطة، إلا أن هذه العملية تتطلب بعض المعرفة التقنية. لذا من الأفضل ترك الأمر لمحترف إذا لم تكن لديك خبرة في البرمجة.

للبدء ، عليك أولاً إنشاء نسخة احتياطية لموقعك على الويب. من المهم القيام بذلك لحماية بياناتك في حالة حدوث أي خطأ أثناء العملية. تشرح هذه المقالة كيفية إجراء نسخة احتياطية عادية من WordPress لموقعك على الويب .
بمجرد الانتهاء من عملية النسخ الاحتياطي، انتقل إلى لوحة تحكم WordPress.
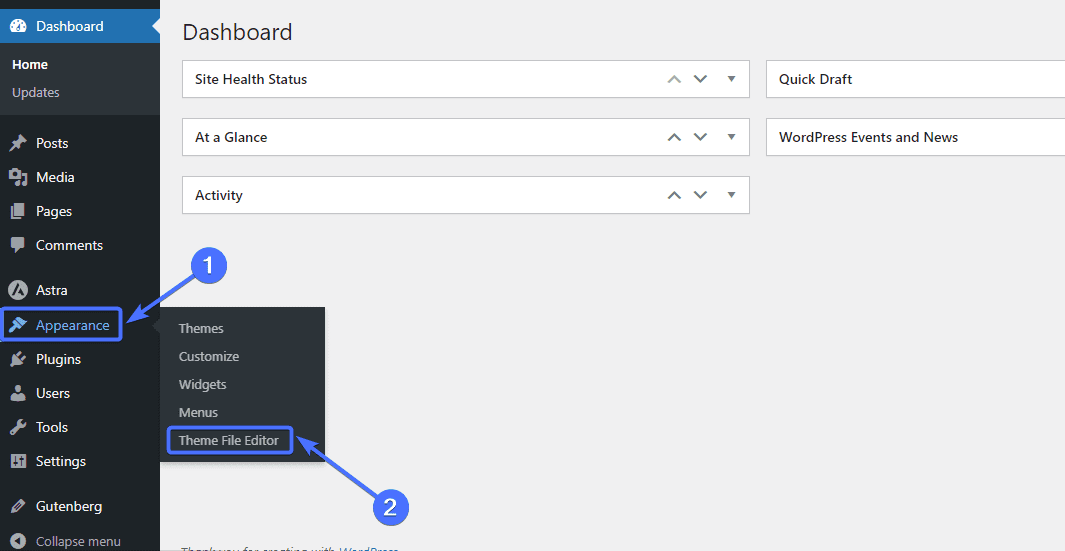
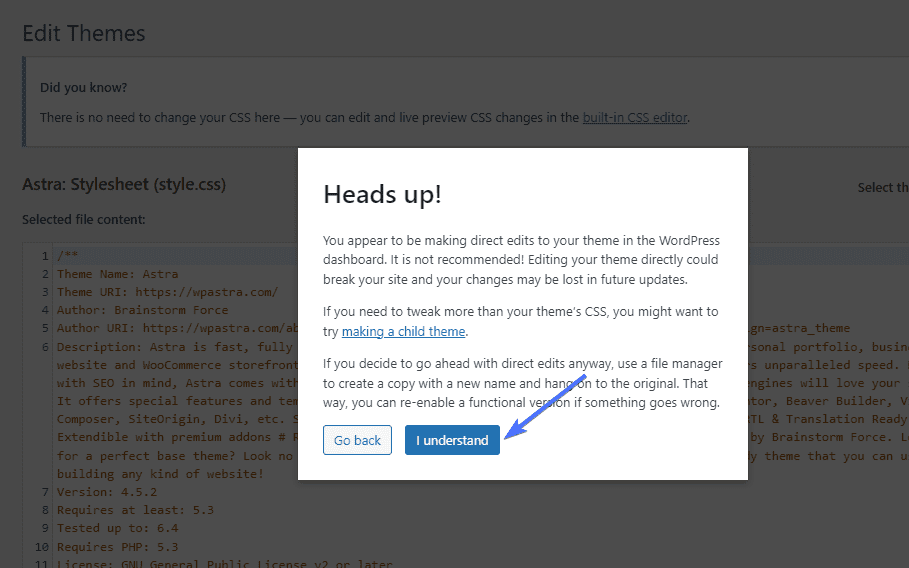
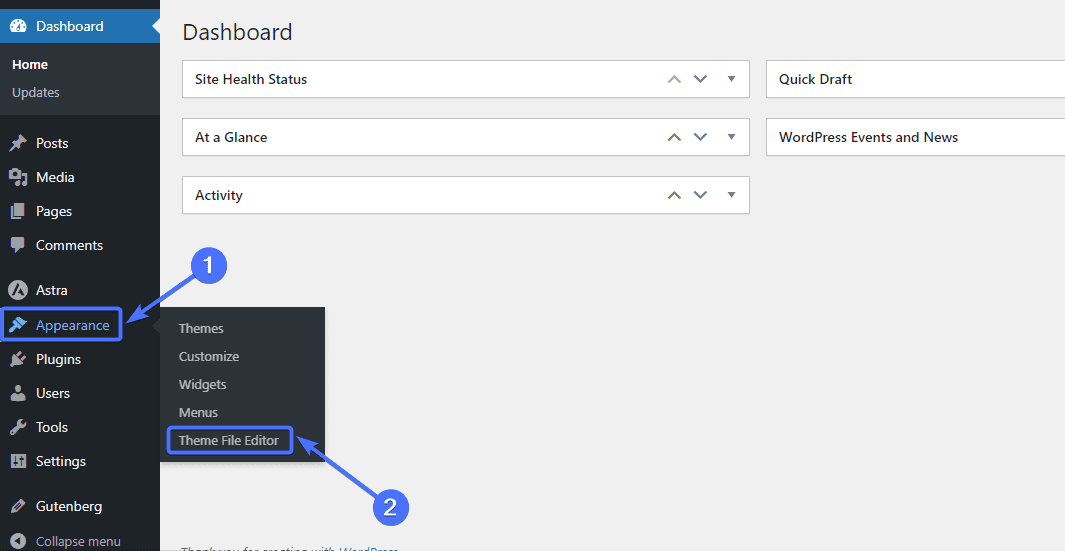
ثم انتقل إلىالمظهر >> Editor أو محرر ملف السمة.

من المحتمل أن تحصل على إرشادات حول تحرير الكود.
فقط انقر فوقأنا أفهم للمتابعة.

تفعيل دعم الصور المخصصة
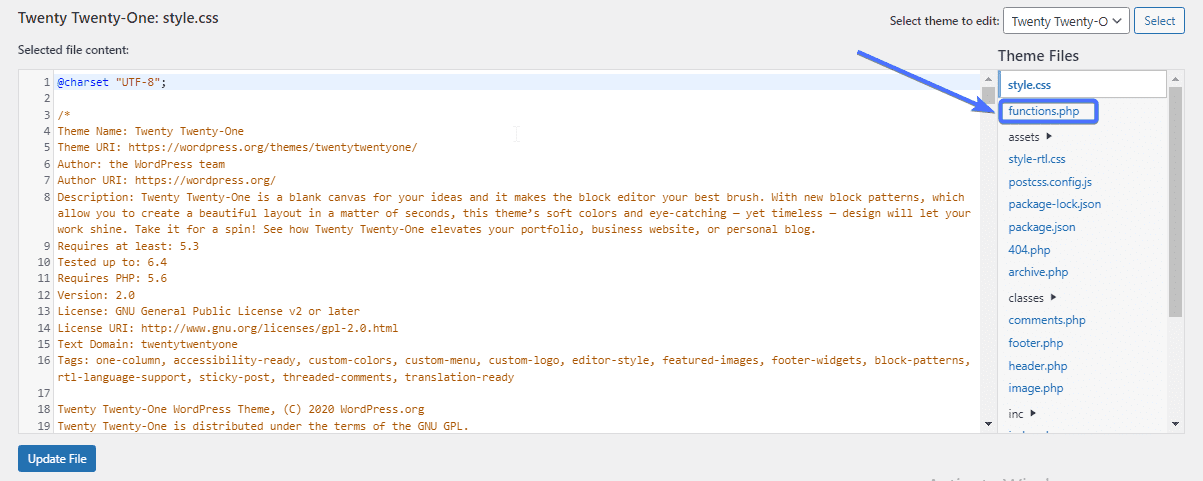
الخطوة الأولى لإضافة صور مخصصة إلى موقع الويب الخاص بك هي تنشيط الدعم للصور المصغرة للنشر. للقيام بذلك، تحتاج إلى إضافة سلسلةadd_theme_supportأدناه إلى ملف php لأحجام الصور في WordPress الخاص بموقعك على الويب:
add_theme_support( 'ما بعد الصور المصغرة' );انقر على ملفjobs.php .

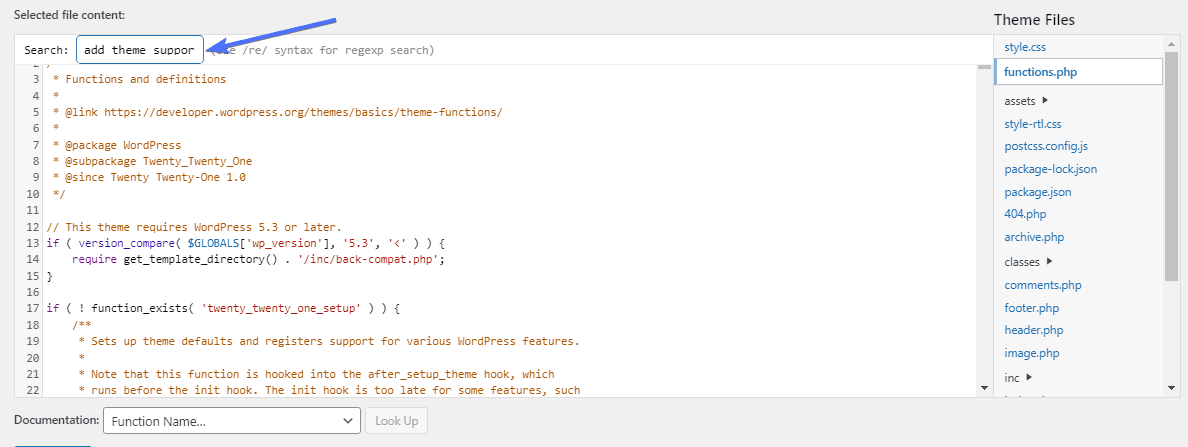
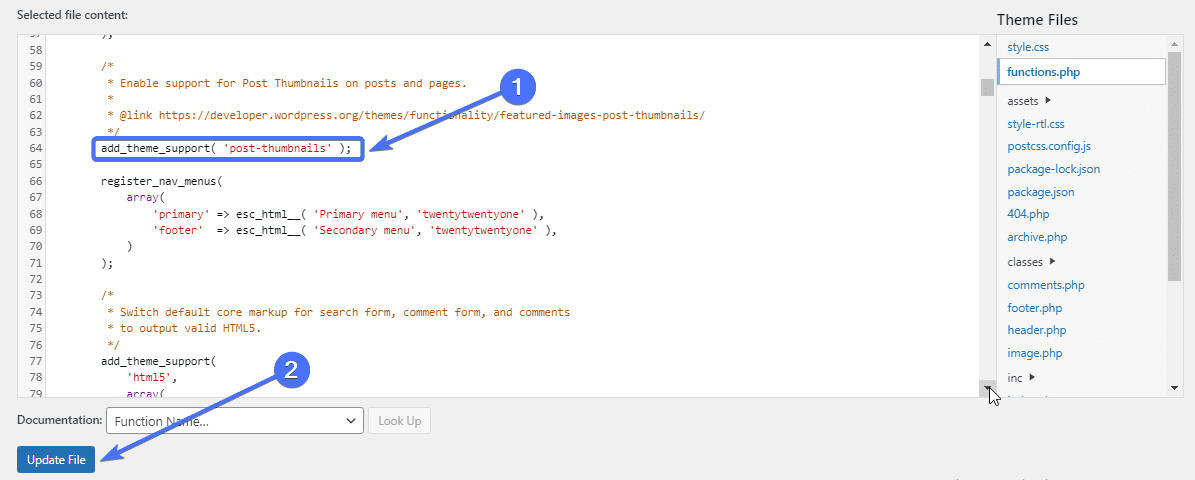
بعد ذلك، ابحث لمعرفة ما إذا كانت سلسلةadd_theme_supportموجودة بالفعل أم لا.

إذا لم يكن الرمز موجودًا، فالصقه. ثم انقر فوق"تحديث الملف" .

سيؤدي هذا إلى تنشيط الوظيفة التي تسمح لك بإضافة صور مخصصة إلى موقعك.
إضافة رمز الصورة المخصصة
الخطوة التالية هي إضافة الكود لحجم الصورة المخصص الذي تريد إنشاءه.
للقيام بذلك، يجب عليك تحديد موقع رمز "add_image_size" وتحريره في ملف jobs.php.
أولاً، تحقق مما إذا كان الرمز موجودًا بالفعل باستخدام وظيفة البحث للعثور عليه. إذا لم يكن هناك، فيمكنك إضافته. إليك رمز "add_image_size":
add_image_size( 'name', width, height, true/false);الآن دعونا نلقي نظرة على المعلمات في الكود. الوسيطة الأولى هي "الاسم"، الذي يمثل الاسم الذي تريده لحجم الصورة. من المهم اختيار اسم وصفي لأحجام الصور.
الوسيطتين الثانية والثالثة هي العرض والارتفاع بالبكسل. يمكنك اختيار أي حجم محدد للصورة تريده. المعلمة الأخيرة هي الاقتصاص. يتيح لك هذا تحديد نوع الاقتصاص أو موضعه (سنناقش هذا لاحقًا).
كيفية إضافة صورة مخصصة باستخدام الكود
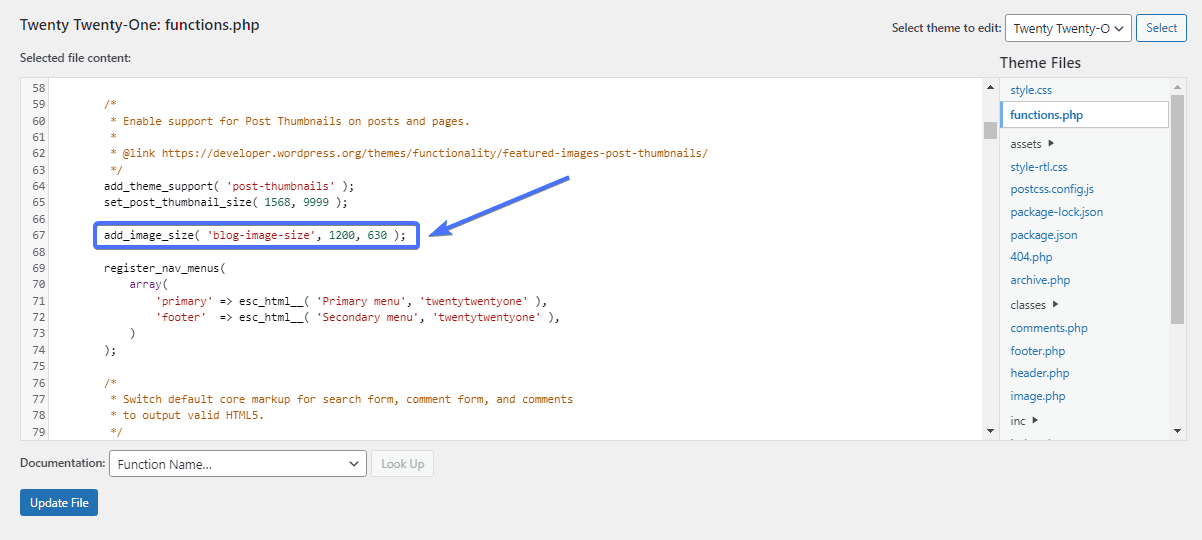
على سبيل المثال، لنفترض أنك تريد إضافة حجم صورة جديد لمنشورات المدونة بارتفاع ووزن 1200 × 630 بكسل.
في هذه الحالة، سيبدو الكود بهذا الشكل دون تطبيق أي اقتصاص:
add_image_size( 'حجم صورة المدونة', 1200, 630 ); 
بمجرد لصق الكود، انقر فوقتحديث الملف .

قص صورتك
الاقتصاص هو الوسيطة الأخيرة لرمز add_image_size. يتيح لك هذا ضبط حالة الاقتصاص لحجم الصورة عن طريق اختيار صواب أو خطأ.
add_image_size( 'name', width, height, true/false);عندما لا تقوم بتطبيق الاقتصاص على التعليمات البرمجية الخاصة بك، يتم تقليص الصورة إلى الحجم الجديد. ومع ذلك، عندما تقوم بقص صورة، يتم قطع جزء منها بينما يتم ضبط الجزء المتبقي على الحجم الجديد.
إذا كان هدفك هو تقليل حجم الصورة، فقد لا يكون الاقتصاص مناسبًا لك لأنه يتضمن إزالة عناصر الصورة. يعد الاقتصاص أمرًا منطقيًا إذا كان قطع جزء من الصورة لن يؤثر على الإخراج الإجمالي.
كيفية إضافة الاقتصاص لحجمك
لإضافة الاقتصاص إلى صورة ما، عليك إضافة "صحيح" إلى نهاية رمز حجم الصورة.
إذا كنت لا تريد اقتصاص الصور، فقم بإضافة "خطأ" في نهايتها أو قم بإزالة الوسيطة بأكملها. لن يقوم WordPress بتطبيق الاقتصاص إذا تركته بالكامل.
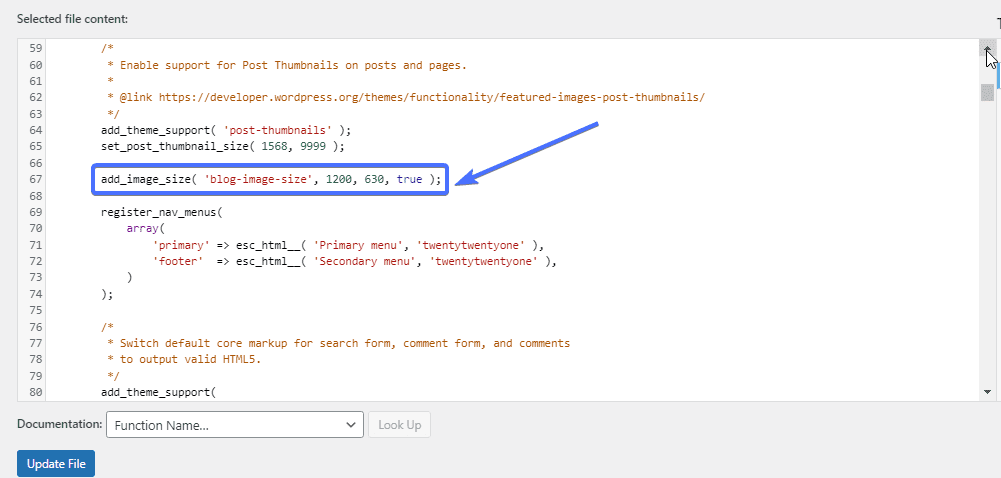
على سبيل المثال، لنفترض أننا لا نزال نفكر في اقتصاص حجم صورة منشور المدونة بحجم 1200 × 630 بكسل. في هذه الحالة، سيكون جانب الاقتصاص من الكود "صحيحًا"، كما يلي:
add_image_size( 'حجم صورة المدونة', 1200, 630, صحيح ); 
سيبدو الكود الخاص بك مثل أي من هذا إذا كنت لا تريد الاقتصاص لحجم الصورة.
add_image_size( 'حجم صورة المدونة', 1200, 630, خطأ ); add_image_size( 'حجم صورة المدونة', 1200, 630, );أضف أحجام صور مخصصة جديدة إلى المظهر الخاص بك
بمجرد إضافة حجم الصورة المخصص، فإن الشيء التالي هو جعل المظهر الخاص بك يعرضه. للقيام بذلك، تحتاج إلى تحرير ملف السمة Index.php، الذي يحتوي على حلقة المنشورات، وإضافة هذا الكود إليه:
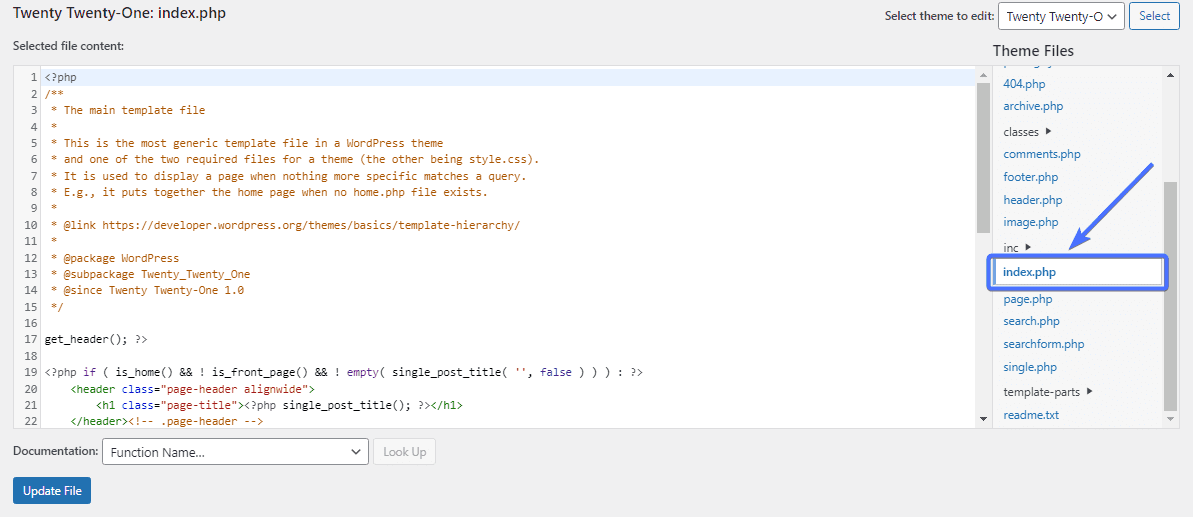
the_post_thumbnail( 'اسم حجم الصورة' );انتقل إلىالمظهر >> محرر أو محرر ملف الموضوع.

ثم انقر على ملف Index.php.

أضف الآن الكود أعلاه لعرض حجم الصورة الجديد لموضوعك.
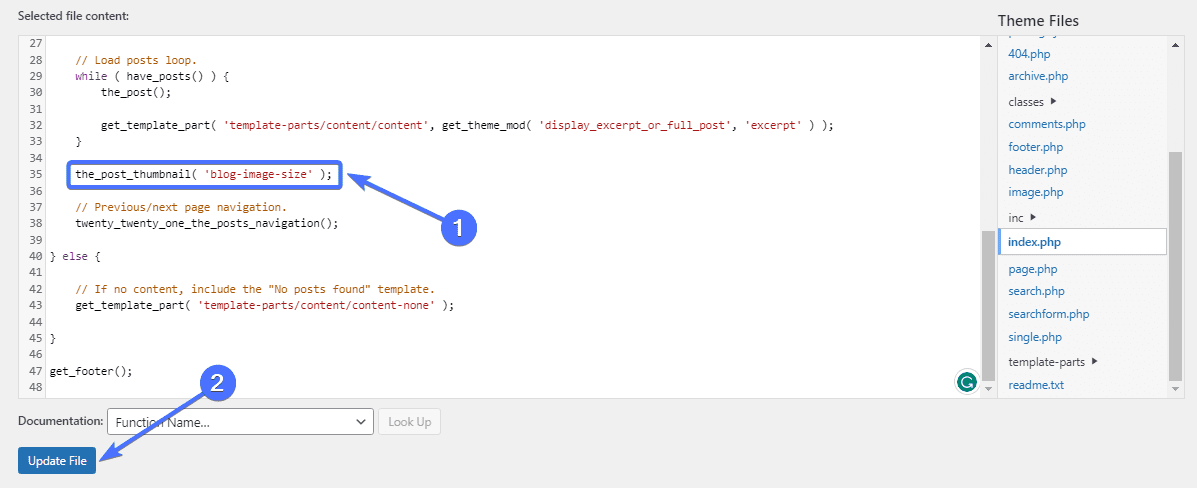
استبدل اسم حجم الصورة باسم حجم الصورة الذي استخدمته في الخطوات السابقة. في حالتنا، كان اسم حجم الصورة هو blog-image-size. لذلك سيبدو الكود الخاص بنا كما يلي:
the_post_thumbnail( 'حجم صورة المدونة' ); 
وهذا كل شيء. سترى الآن حجم الصورة الجديد كخيار عند تحميل صورة جديدة إلى موقع الويب الخاص بك.

تطبيق حجم الصورة الجديد على الصور القديمة
تكمن مشكلة هذا التكوين اليدوي في أنه ينطبق فقط على الصور الجديدة. ستحتفظ الصور القديمة بأحجامها الحالية، وستحتاج إلى تحديثها لتطبيق حجم الصورة الجديد.
ولحسن الحظ، تسمح لك بعض المكونات الإضافية بالقيام بذلك. أحد هذه الميزات هو Regenerate Thumbnails، وهو مكون إضافي مجاني يسمح لك بتحديث أحجام صورك.
تحديث أحجام الصور باستخدام إعادة إنشاء الصور المصغرة
يقوم المكون الإضافي Regenerate Thumbnails، كما يوحي الاسم، بإعادة إنشاء أحجام الصور المصغرة في WordPress للصور الموجودة في مكتبة الوسائط الخاصة بك. وبما أننا أضفنا حجمًا جديدًا للصورة، فإن ميزة Regenerate Thumbnails سوف "تعيد إنشاء" هذا الحجم الجديد للصور القديمة.
للبدء، تحتاج أولا إلى تثبيت البرنامج المساعد.انتقل إلى المكونات الإضافية >> إضافة مكون إضافي جديد .

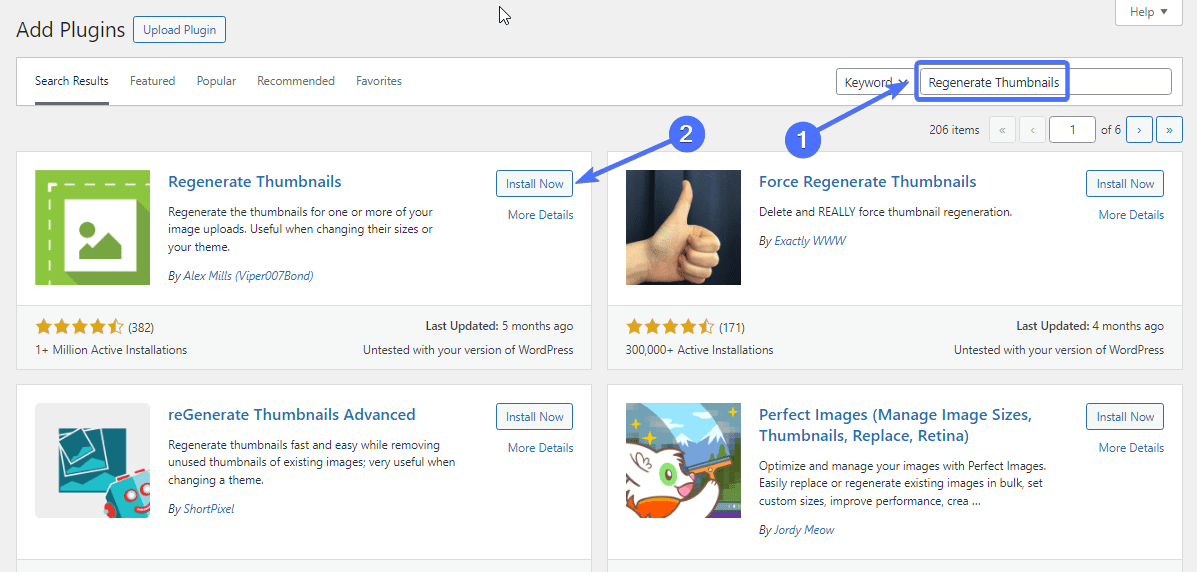
اكتب الآن "إعادة إنشاء الصور المصغرة" في مربع البحث. ابحث عن المكوّن الإضافي Regenerate Thumbnails وانقر على"التثبيت الآن" .

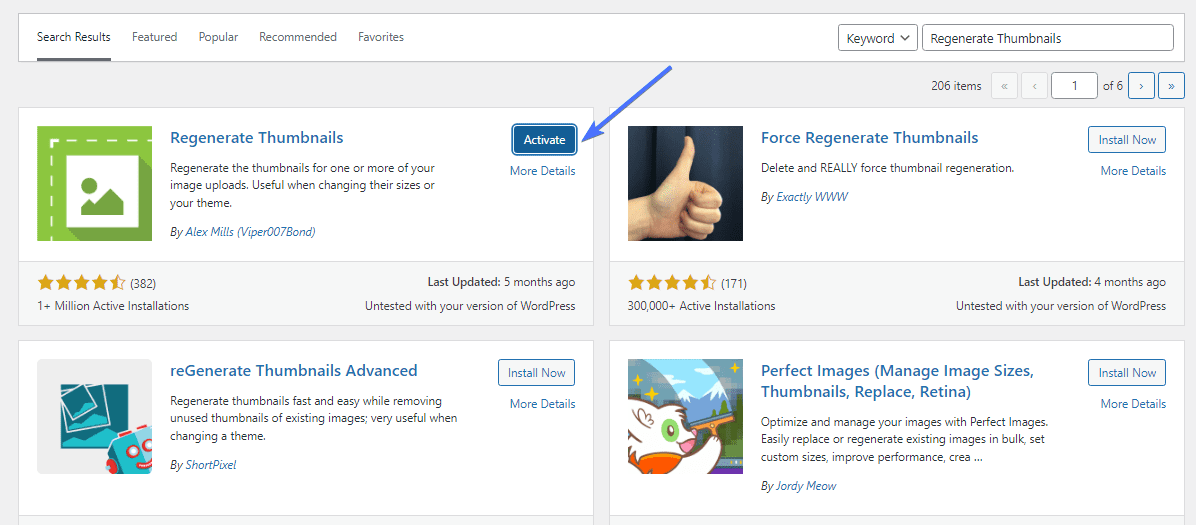
بمجرد التثبيت، انقر فوق"تنشيط" .

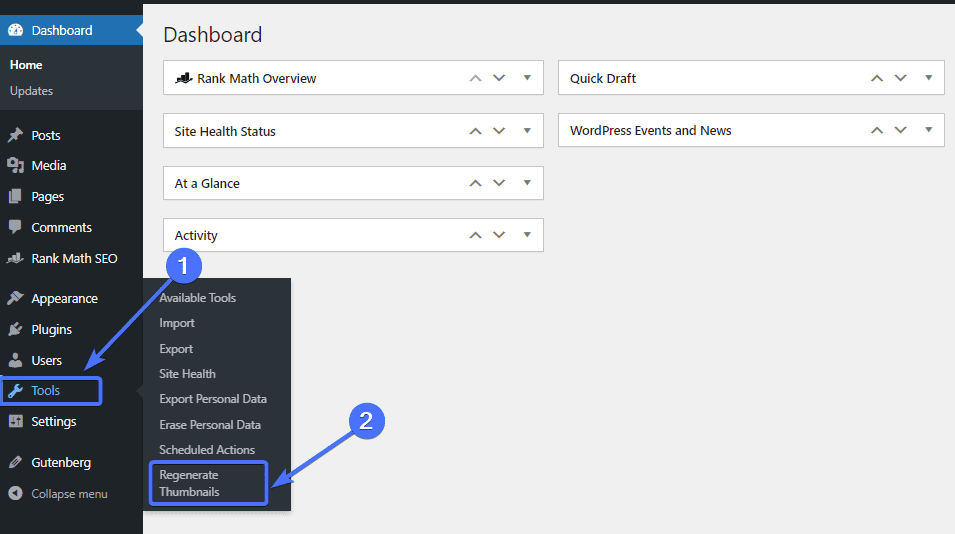
سيظهر المكون الإضافي Regenerate Thumbnails ضمن قائمة الأدوات في لوحة تحكم WordPress الخاصة بك.
لتجديد صورك، انتقل إلىالأدوات >> إعادة إنشاء الصور المصغرة .

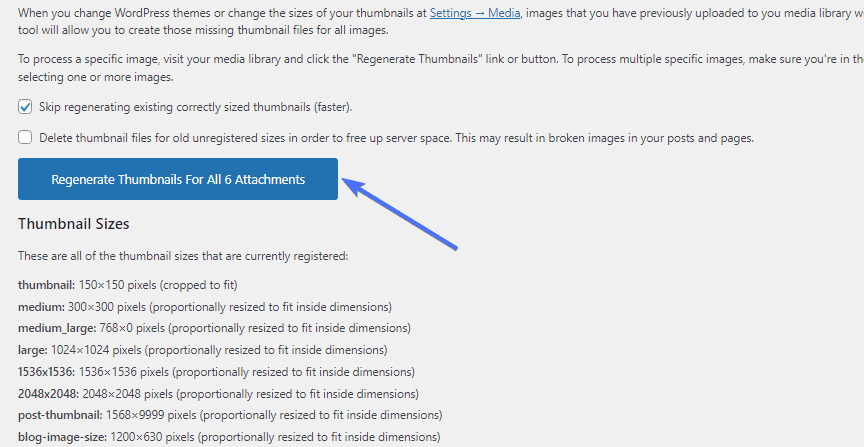
بمجرد الوصول إلى صفحة البرنامج الإضافي، ما عليك سوى النقر فوق"إعادة إنشاء الصور المصغرة لجميع المرفقات" .

سيستغرق المكون الإضافي بضع ثوانٍ/دقائق لإعادة إنشاء الصور إلى أحجام صور WordPress الجديدة. وهذا كل شيء.

كيفية تحسين صورتك
تتضمن أحجام صور WordPress أيضًا حجم ملف الصورة. في حين أن تغيير أبعاد الصورة يسمح لك بالتحكم في الحجم، فقد تحتاج إلى تحسين الصورة دون تغيير الأبعاد.
فيما يلي طريقتان يمكنك من خلالهما تحسين حجم صور WordPress الخاصة بك:
اختر أفضل تنسيق لملف الصورة
يمكن أن يؤثر تنسيق الملف الذي تختاره، سواء كان PNG أو JPEG أو WebP، على حجم الصورة. على سبيل المثال، تحتوي صور webP على أحجام ملفات أصغر مقارنة بملفات PNG.
على هذا النحو، يمكنك تحويل صور PNG إلى تنسيق WebP لتقليل حجمها. تشرح هذه المقالة المزيد عن صور WordPress WebP .
ومع ذلك، قد يؤدي تحويل صورك إلى خفض جودة الصورة. يجب عليك مقارنة جودة الصورة الأصلية بجودة الصورة المحولة لضمان عدم وجود انخفاض ملحوظ في الجودة.
تسمح لك المكونات الإضافية مثل EWWW Image Optimizer وOptimole وShortPixel Image Optimizer بالتحكم في تنسيق ملف صورة موقع الويب الخاص بك.
ضغط صور ووردبريس الخاصة بك
هناك طريقة أخرى لتقليل حجم الصورة وهي ضغطها. يتضمن ضغط الصور تقليل حجم الصورة دون المساس بجودتها.
تكون الصور المضغوطة أخف بكثير من الصور التي لم يتم تحسينها.
تسمح لك العديد من المكونات الإضافية بضغط صورك بسرعة، بما في ذلك Optimole. بمجرد إعداد المكون الإضافي، يمكنه ضغط أي صورة تقوم بتحميلها تلقائيًا.
خاتمة
تعد أحجام صور WordPress مشكلة مهمة يمكن أن تؤثر على مظهر مواقع WordPress وسرعتها وتصنيفها.
يوضح هذا الدليل الخاص بأحجام الصور في WordPress ما هي أحجام الصور وكيف يمكنك تغيير أحجام صور موقع الويب الخاص بك. لذا يمكنك اتباع الخطوات الموضحة أعلاه لتعديل أحجام الصور الافتراضية في WordPress وإضافة أحجام مخصصة.
إذا كنت تريد أيضًا معرفة المزيد حول صور WordPress، فيجب عليك مراجعة هذه المقالة حول كيفية إصلاح مشكلات تحميل الصور في WordPress . يمكن لصورة WordPress المُحسّنة جيدًا تحسين سرعة موقع الويب. ومع ذلك، هناك بعض المشكلات التي يمكن أن تنشأ مع صورة موقعك. لذلك، تشرح المقالة كيفية حل هذه المشكلات.
تذكر أن فريق FixRunner جاهز لتلبية جميع احتياجات موقع WordPress الخاص بك. نحن نقدم التطوير المخصص وصيانة WordPress والمزيد. املأ هذا النموذج للحصول على مراجعة مجانية للموقع .
أسئلة مكررة
ما هي وظائف حجم الصورة في ووردبريس؟
وظيفة حجم الصورة في WordPress هي add_image_size()، والتي تسمح لك بإضافة صور ذات حجم مخصص. الوظيفة الكاملة هيadd_image_size( 'name', width, height, true/false);. يمكنك أيضًا تغيير أحجام صور WordPress الافتراضية من خلال الانتقال إلى الإعدادات >> الوسائط.
كيف أحصل على حجم صورة مخصص في WordPress؟
يمكنك إضافة أحجام صور مخصصة على WordPress باستخدام مكون إضافي مثل Perfect Images، أو يمكنك القيام بذلك يدويًا باستخدام التعليمات البرمجية. يتيح لك add_image_size() إضافة أحجام صور مخصصة عن طريق تحرير كود القالب الخاص بك.
كيف أحصل على الصورة بالحجم الكامل في WordPress؟
عندما تقوم بتحميل صورة إلى WordPress، فإنه يقوم تلقائيًا بإنشاء ثلاث صور افتراضية بالإضافة إلى الصورة بالحجم الكامل. لذلك سيكون لديك عادةً أربعة خيارات للصور ويمكنك فقط اختيار خيار الصورة بالحجم الكامل عند إنشاء منشور أو صفحة.
هل يقوم WordPress بتقليل حجم الصورة؟
لا، لا يقوم WordPress بتقليل أحجام الصور الخاصة بك. ومع ذلك، هناك خيارات لتقليل حجم الصورة بعد تحميلها. يمكنك أيضًا استخدام المكونات الإضافية المختلفة لتقليل حجم الصورة.
