ما هو الموقع المصغر؟ أمثلة حقيقية وكيفية إنشاء واحد باستخدام WordPress
نشرت: 2021-12-02يمكن أن يكون استخدام الموقع المصغر طريقة فعالة لترقية هويتك على الإنترنت. ومع ذلك ، هذا لا يعني بالضرورة أنه مفهوم معروف على نطاق واسع. إذا كنت تسأل نفسك ، "ما هو الموقع المصغر؟" ، فأنت لست وحدك.
لحسن الحظ ، قد تكون الإجابة أكثر وضوحًا مما تعتقد. من خلال التعرف على المواقع المصغرة وكيف يمكن أن تفيد علامتك التجارية ، يمكنك البدء في الاستفادة من هذه الأدوات المفيدة.
في هذه المقالة ، سنشرح ماهية الموقع المصغَّر ونغطي بعض الأسباب التي قد تجعلك ترغب في استخدام واحد. سنغطي أيضًا بعض الميزات الرئيسية لموقع صغير ناجح ونوضح لك كيفية إنشاء موقع في WordPress في خمس خطوات سهلة. لنذهب!
ما هو الموقع المصغر؟
لنبدأ بالأساسيات: ما هو الموقع المصغر على أي حال؟ ببساطة ، إنه امتداد مستقل لموقعك. لا يشترك في نفس عنوان URL ، وقد لا يشترك حتى في نفس العلامة التجارية.
ومع ذلك ، على الرغم من وجود المواقع الصغيرة بشكل منفصل عن المجال الرئيسي ، إلا أنها ليست منفصلة تمامًا. عادة ما يدعمون العلامة التجارية الرئيسية بعدة طرق.
تتضمن بعض الأمثلة على المواقع المصغرة ما يلي:
- ترقيات حملة تسويقية جديدة
- محاور لاختبار تكنولوجيا الموقع الجديد
- منصات لمحتوى مشابه ولكنه مميز
بالإضافة إلى ذلك ، تجدر الإشارة إلى أن المواقع المصغرة ليست مثل الصفحات المقصودة. عادة ما تركز الصفحات المقصودة على غرض واحد وتوجد دائمًا في المجال الرئيسي.
لماذا قد ترغب في إنشاء موقع مصغر لـ WordPress
هناك عدة أسباب تدفعك إلى التفكير في إطلاق موقع WordPress المصغر. أولاً ، يمكن أن يساعدك على التركيز على تحقيق هدف محدد.
على سبيل المثال ، تخيل أنك تحاول الترويج لخط إنتاج واحد. يمكن للموقع المصغر تتبع نجاحه بشكل مستقل عن بقية المحتوى الخاص بك.
بدلاً من ذلك ، قد لا ترغب دائمًا في ربط موقع ما بعلامتك التجارية. إذا كنت ستختبر محتوى جديدًا قائمًا بذاته قبل دمجه ، فإن الموقع المصغر يساعدك على القيام بذلك في بيئة معزولة.
أخيرًا ، يمكن للمواقع الصغيرة أيضًا تعزيز تحسين محرك البحث (SEO). وذلك لأن امتلاك موقع مصغر يزيد من فرصتك في تضمين الكلمات الرئيسية ذات الصلة في عنوان URL. هذا يعني أنه يمكنك الاستفادة من مصطلحات البحث هذه لتعزيز ظهور علامتك التجارية.
لحسن الحظ ، من السهل أيضًا إطلاق موقع مصغر. على هذا النحو ، لا داعي للقلق بشأن إنفاق الكثير من الوقت أو الموارد عليها - يمكن أن تكون الاستفادة من هذه الأداة بسيطة بقدر ما هي مفيدة.
الملامح الرئيسية للموقع المصغر الفعال
لقد غطينا بعض الأسباب التي قد تجعلك تريد موقعًا مصغرًا. ومع ذلك ، ليست كل المواقع الصغيرة فعالة بنفس القدر. قد ترغب في التأكد من وجود بعض العناصر قبل بدء تشغيل نسختك الخاصة.
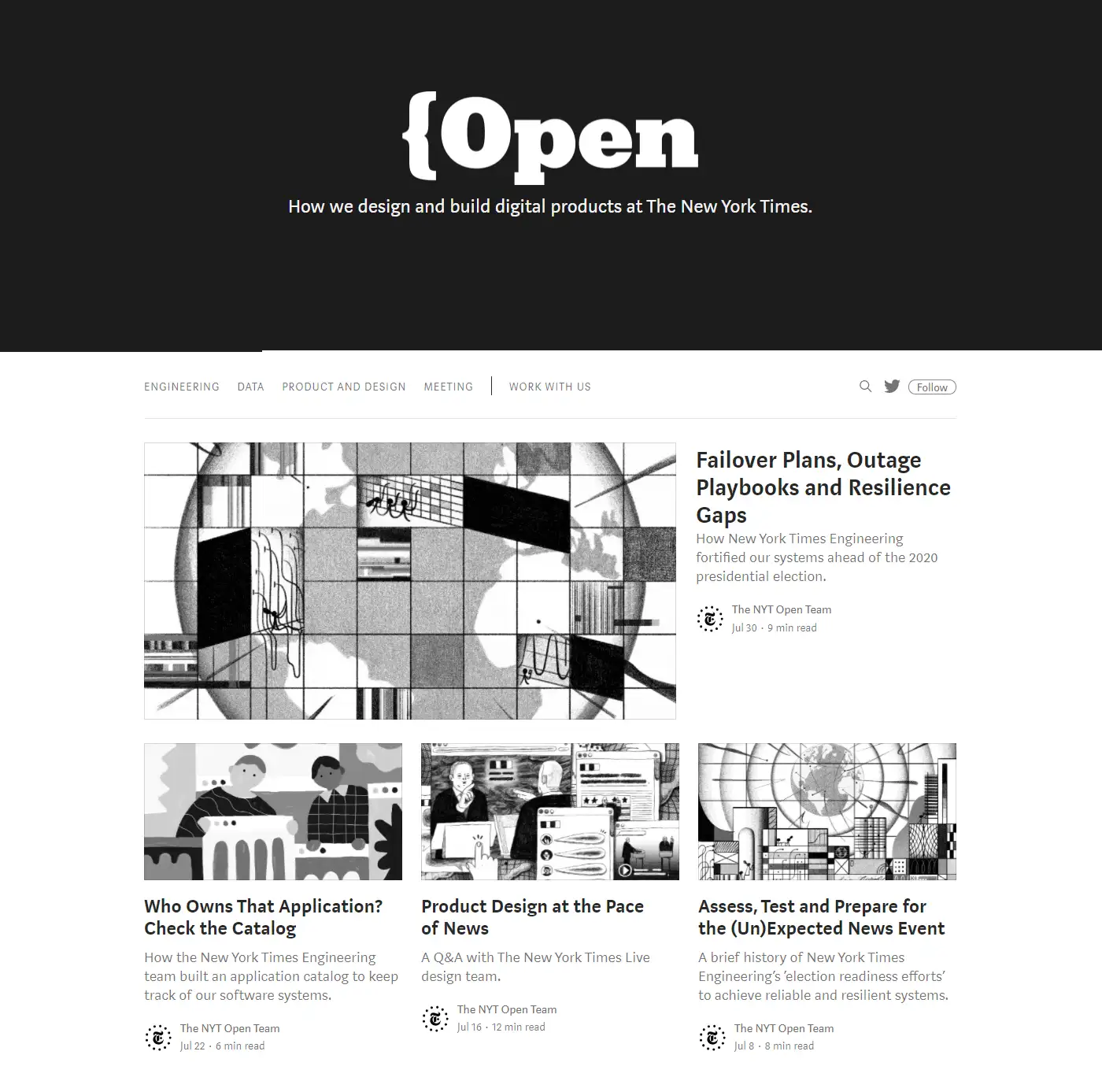
دعنا نستخدم بعض أمثلة المواقع المصغرة لتوضيح ما قد ترغب في استهدافه. يمكننا أن نبدأ بـ Open ، وهو موقع مصغر لصحيفة The New York Times ، والذي يستكشف تصميم وإنشاء المشاريع الرقمية للموقع:

أولاً ، تعد العلامة التجارية عنصرًا حاسمًا في هذا الموقع المصغر. يحاكي Open لوحة الألوان الكلاسيكية بالأبيض والأسود لصحيفة New York Times. ومع ذلك ، فإن عدم وجود أي لون يجعلها تبرز بعيدًا عن موقعها الأصلي.
بالإضافة إلى ذلك ، يساعد هذا الاختلاف أيضًا في الاستهداف. قد لا يرغب الأشخاص الذين يذهبون إلى New York Times بحثًا عن الأخبار في الاطلاع على معلومات حول التسويق الرقمي. وبالتالي ، يمكن أن يعمل الموقع المصغر المفتوح كمنزل لهذا المحتوى المميز. بهذه الطريقة ، يمكن أن تركز على جذب جمهور مستهدف محدد.
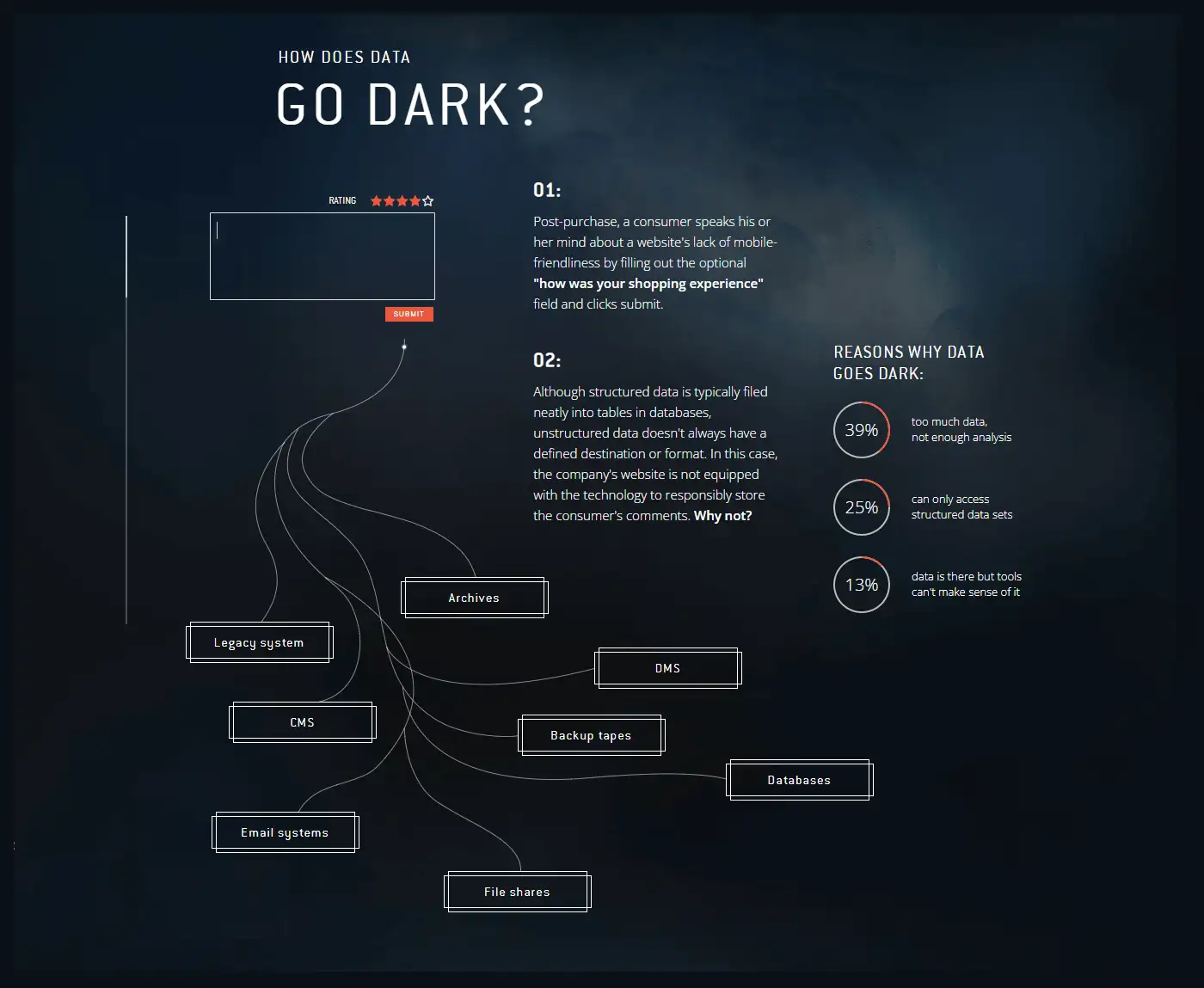
بعد ذلك ، دعنا نبدل التروس ونلقي نظرة على البيانات الموجودة أسفلها. هذا موقع مصغر مقدم من Lucidworks:

يتخذ هذا الموقع المصغّر نهجًا مختلفًا: فهو يجلب رسمًا بيانيًا واحدًا إلى الحياة بدلاً من العمل كمحور لمحتوى مختلف. بخلاف الشرح التفاعلي ، لا توجد مادة أخرى لهذه الصفحة.
يسلط Lucid الضوء على هذا التركيز من خلال وجود صفحة واحدة طويلة فقط. ليست هناك حاجة للنقر فوق أي شيء - ما عليك سوى التمرير. أداة التنقل البسيطة هذه تجعل استخدام الموقع سهلاً قدر الإمكان.
عنصر آخر قد ترغب في تقليده من هذا المثال هو الغوص العميق في موضوع واحد. وبالتالي يمكن أن يخدم المحتوى المستقل نوعين من الزوار: أولئك الذين يبحثون عن معلومات محددة وأولئك الذين يجدون الموقع المصغر من خلال موقع الويب الرئيسي.
كيفية إنشاء موقع WordPress المصغر في خمس خطوات سهلة
الآن بعد أن عرفت ما هو الموقع المصغر ، دعنا نتحدث عن كيفية إنشاء مواقعك المصغرة الخاصة بك بسهولة بواسطة WordPress.
باستخدام المكون الإضافي WP Landing Kit ، يمكنك استخدام تثبيت WordPress واحد لتشغيل عدد غير محدود من المواقع الصغيرة.
إذا كان لديك بالفعل موقع WordPress ، فيمكنك تثبيت المكون الإضافي WP Landing Kit لاستخدام تثبيت WordPress الحالي الخاص بك لإنشاء موقع مصغر له عنوان URL / اسم المجال الخاص به.
أو ، إذا لم يكن لديك موقع WordPress حتى الآن ، يمكنك إنشاء تثبيت WordPress جديد ليكون بمثابة منزل لجميع مواقعك الصغيرة. تذكر ، مع WP Landing Kit ، ستظل قادرًا على منح كل موقع صغير اسم المجال الفريد الخاص به.
وإليك كيف يعمل…
الخطوة 1: الحصول على مجال أو مجال فرعي
أولاً ، لديك خياران لعنوان URL الخاص بالموقع المصغر: مجال جديد أو نطاق فرعي. في كلتا الحالتين ، سيحتاج اختيارك إلى عنوان مميز.
يتيح لك اسم المجال الجديد إنشاء موقع فريد. قد لا يعرف الزوار حتى أنه مرتبط بعلامتك التجارية على الإطلاق. إذا كان هذا يبدو جذابًا لك ، فقد يكون الأمر يستحق الشراء.
هناك العشرات من الأماكن حيث يمكنك تسجيل اسم المجال. نوصي باستخدام نفس الخدمة مثل نطاقك الأصلي للحفاظ على بساطة العملية. ومع ذلك ، هذا ليس ضروريًا.
خيارك الآخر هو الحصول على نطاق فرعي. النطاقات الفرعية هي منبثقة عن النطاق الحالي الخاص بك. يشتركون في جزء من المجال الخاص بك ولكن لديهم بداية مميزة.
على سبيل المثال ، اسم المجال الرئيسي لدينا هو www.themeisle.com . ومع ذلك ، فإن المجال الفرعي الذي يركز على التوثيق هو docs.themeisle.com .
يمكنك أيضًا اختيار أي عدد من البدايات المختلفة:

نوصي بنطاق فرعي إذا كنت تريد إنشاء اتصال واضح بموقعك الرئيسي. بهذه الطريقة ، يمكن للزوار التعرف على علامتك التجارية بغض النظر عن كيفية عثورهم على موقع الويب الخاص بك.
بمجرد اختيار الطريقة التي تريد بها تسمية الموقع المصغر الخاص بك ، انطلق وقم بتسجيل اسم المجال الخاص بك. إذا كنت ستضيف نطاقًا فرعيًا ، فستحتاج إلى القيام بذلك من خلال موقعك الرئيسي. يمكنك مراجعة دليل النطاق الفرعي الخاص بنا للحصول على مزيد من المعلومات حول هذه العملية.
الخطوة 2: خطط لمحتوى وتصميم الموقع المصغر الخاص بك
قبل أن نذهب إلى أبعد من ذلك ، فلنتحدث عن المحتوى الخاص بك. يتم إنشاء المواقع الصغيرة الأكثر فاعلية مع وضع نوايا واضحة في الاعتبار. هذا يعني أنك ربما ترغب في قضاء بعض الوقت في تطوير المحتوى الخاص بك قبل إطلاقه.

فكر في البدء بسؤال: لماذا كنت تريد موقعًا مصغرًا في المقام الأول؟ هل كنت ترغب في الترويج لمشروع واحد أو استكشاف تصميم جديد قبل استخدامه على الموقع الرئيسي؟ من خلال فهم هدفك الرئيسي ، يمكنك أن تقرر بشكل أكثر فاعلية الخطوات التي يجب اتخاذها.
بعد ذلك ، ضع في اعتبارك مدى قربك من ربط الموقع المصغر بعلامتك التجارية. يمكن أن يساعد التصميم المتسق الزائرين على فهم العلاقة بسرعة. ومع ذلك ، إذا كنت تريد مشروعًا مستقلاً ، فقد ترغب في التركيز على نهج جديد تمامًا.
بعد ذلك ، نوصي بالنظر في الجدول الزمني لهذا الموقع المصغر. إذا كنت ترغب في إنشاء مشروع طويل الأجل ، فقد ترغب في التخطيط لتقويم محتوى مسبقًا. يمكن أن تساعدك هذه الأداة في ملء الصفحة من البداية والحفاظ على التناسق في المستقبل.
ومع ذلك ، قد تستهدف موقعًا مصغرًا بوظيفة واحدة. في هذه الحالة ، نوصي بشدة بإيجاد طرق للترويج لها في حين أنها الأكثر صلة بالموضوع. ضع في اعتبارك بعض الاستراتيجيات مثل:
- التعاون مع المواقع الأخرى
- كتابة مقال مصاحب على موقعك الرئيسي
- تحسين الموقع المصغر لتحسين محركات البحث
تحقق جيدًا من استعدادك للانطلاق. ثم انتقل إلى الخطوة التالية.
الخطوة 3: قم بإنشاء محتوى الموقع المصغر الخاص بك
لإنشاء محتوى الموقع المصغر الفعلي ، يمكنك إنشاء صفحة WordPress جديدة على موقعك ( الصفحات ← إضافة جديد ).
لتصميم محتوى الصفحة ، يمكنك استخدام محرر قوالب WordPress الأصلي أو المكون الإضافي المفضل لديك منشئ الصفحات. الأمر متروك لك تمامًا.
إذا كنت تريد أن يحتوي موقع الويب المصغَّر الخاص بك على صفحات متعددة ، فيمكنك تكرار العملية لإنشاء صفحات متعددة وربطها معًا.
في الوقت الحالي ، ستظهر صفحات موقعك المصغر تحت اسم المجال لموقع WordPress الخاص بك. لا تقلق بشأن ذلك لأنك ستصلح ذلك في الخطوة التالية عن طريق تعيين النطاق أو النطاق الفرعي الذي اخترته في الخطوة الأولى لمحتوى الموقع المصغر الجديد.
الخطوة 4: تعيين المجال الخاص بك
بعد ذلك ، سنلقي نظرة على الجوانب الأكثر تقنية لإنشاء الموقع المصغر الخاص بك. يمكنك البدء بإضافة المجال الجديد إلى حساب WordPress الخاص بك باستخدام WP Landing Kit.
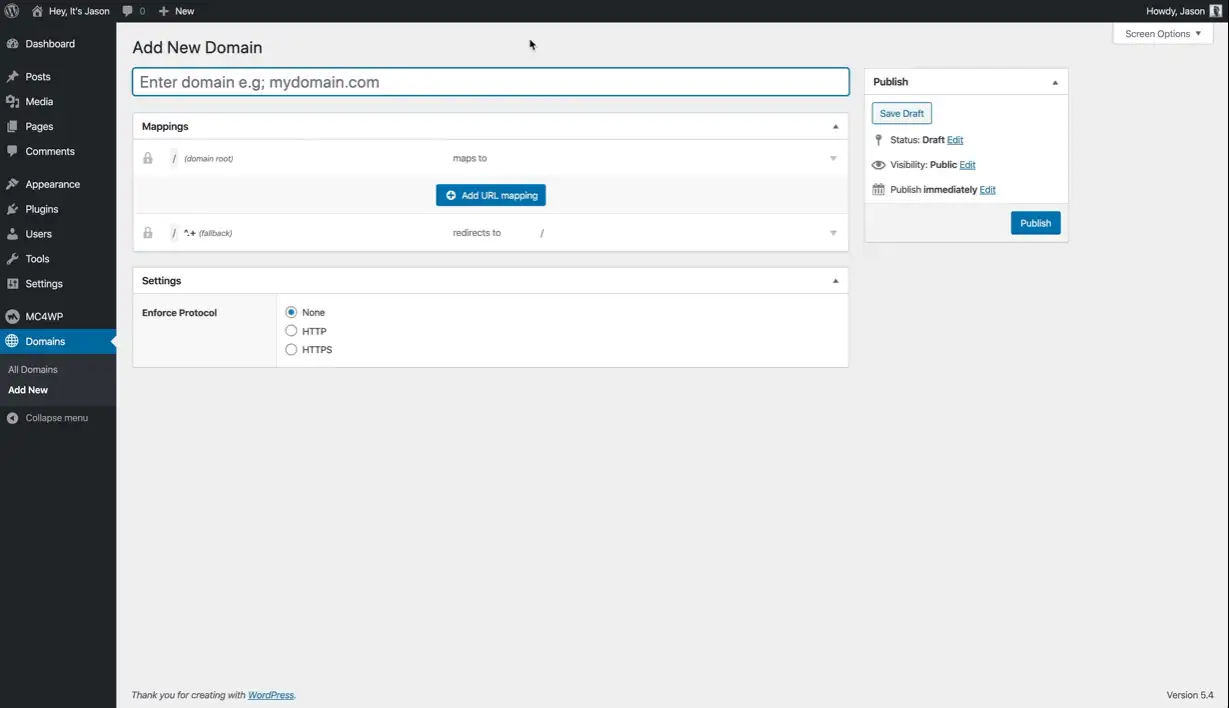
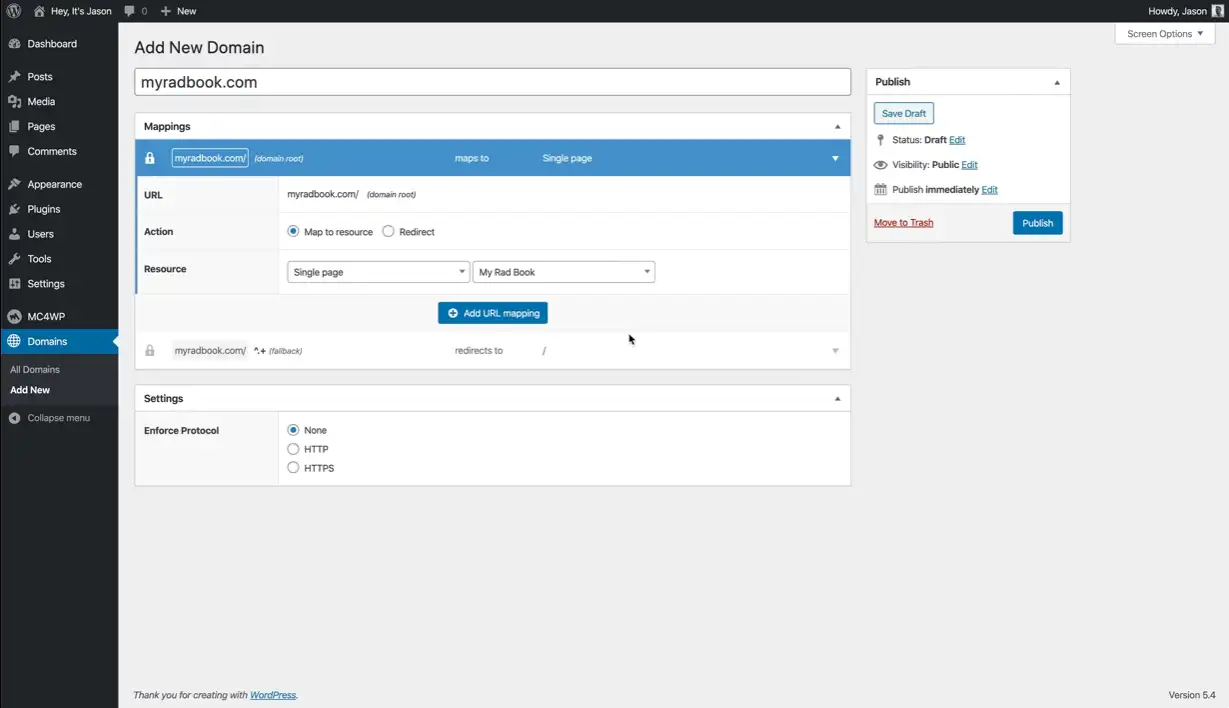
بمجرد إضافة محتوى الموقع المصغر الخاص بك كصفحة واحدة أو أكثر ، انتقل إلى المجالات ← إضافة جديد لبدء عملية تعيين المجال:

من هنا ، اكتب المجال الذي تريد إضافته. ثم قم بتوسيع قسم التعيينات وانقر على خريطة إلى المورد .
بعد ذلك ، حدد صفحة واحدة واكتب عنوان الصفحة التي تريد أن تعمل كموقعك المصغر:

يمكنك تكرار العملية أسفل القسم الأول لإضافة المزيد من الصفحات إلى الموقع الجديد. عند الانتهاء من كل شيء ، انقر فوق نشر وانتقل إلى الخطوة الأخيرة.
الخطوة 5: قم بتحديث سجلات DNS الخاصة بك
أخيرًا ، ستحتاج إلى تحديث سجلات DNS الخاصة بك مع مزود الاستضافة الخاص بك. تتيح سجلات DNS للمتصفحات معرفة مكان العثور على موقعك.
ستحتاج إلى تحديث سجلات DNS الخاصة بك في المكان الذي سجلت فيه اسم المجال الخاص بك. قد يكون هذا هو مزود الاستضافة الخاص بك إذا حصلت على اسم المجال الخاص بك من خلال مضيفك. أو يمكن أن يكون مسجل نطاق مخصصًا مثل GoDaddy و Namecheap و Google Domains وخيارات شائعة أخرى.
ستعتمد العملية الدقيقة على المكان الذي سجلت فيه اسم المجال الخاص بك ، لذلك نوصي باستشارة مستندات دعم المضيف / المسجل إذا كنت بحاجة إلى أي مساعدة.
ومع ذلك ، هناك بعض الخطوات الأساسية التي يمكنك توقعها بشكل معقول عبر معظم الخدمات. في هذه الإرشادات ، سنستخدم GoDaddy.
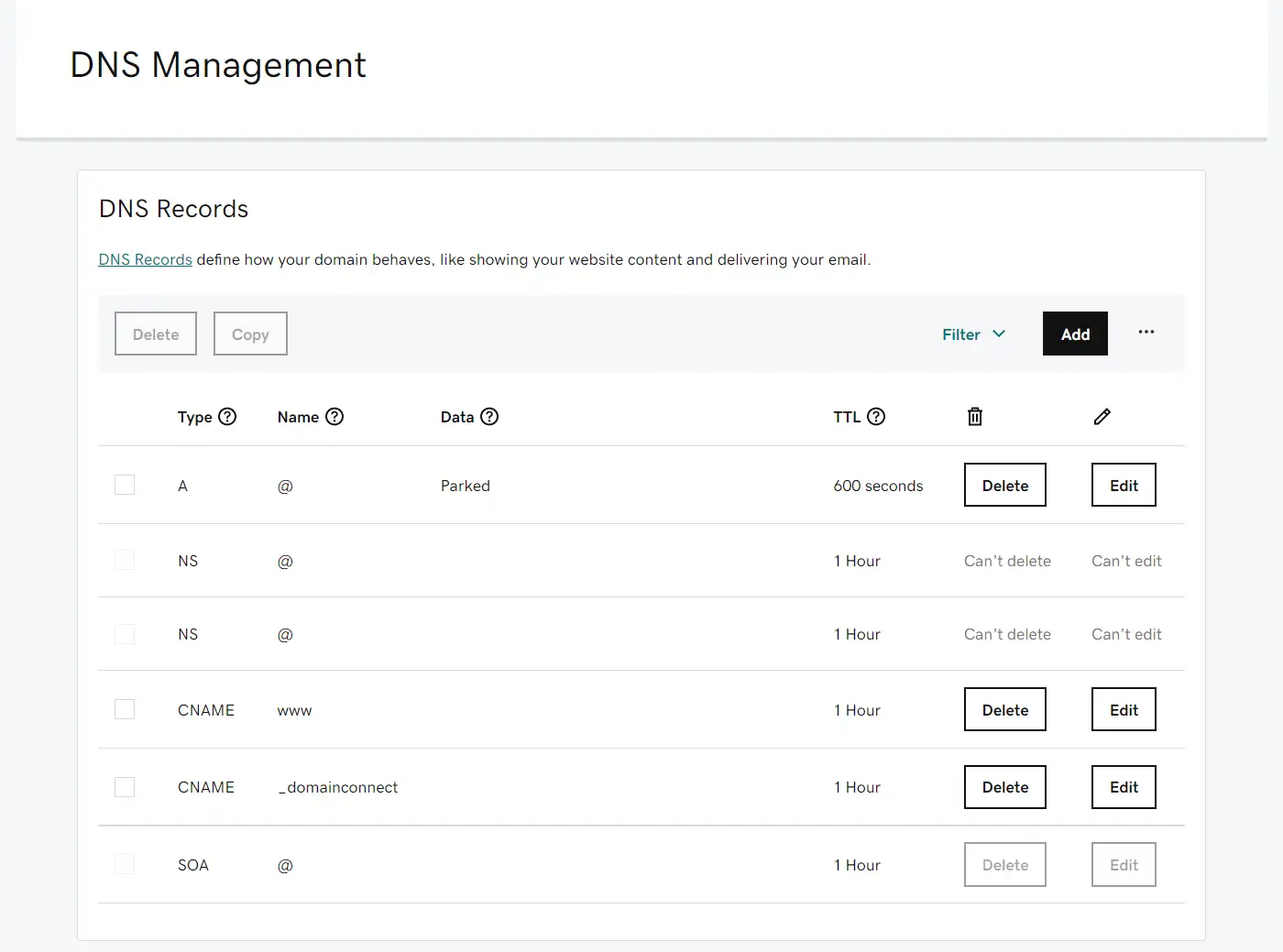
توجه إلى لوحة تحكم مجال الاستضافة الخاصة بك. ثم ، انقر فوق إعدادات المجال للمجال الذي تريد تعيينه. ابحث عن الإعدادات الإضافية وحدد إدارة DNS للوصول إلى هذه الشاشة:

ستحتاج بعد ذلك إلى إنشاء سجل A على حسابك. يمكنك البدء بالنقر فوق إضافة في الزاوية اليمنى العليا. بعد ذلك ، املأ الحقول المطلوبة التي تظهر.
إليك دليل أساسي حول ما يجب إدخاله:
- للنوع ، حدد
A. - ضمن الاسم ، أدخل
@إذا كنت تستخدم اسم مجال منفصل أو بادئة المجال الفرعي إذا كنت تستخدم نطاقًا فرعيًا - بالنسبة إلى القيمة ، أدخل عنوان IP للخادم الذي تتم استضافة تثبيت WordPress عليه (نفس تثبيت WordPress حيث قمت بتثبيت WP Landing Kit)
- ضمن TTL ، يمكنك الاحتفاظ بـ Default أو تخصيص وقت ذاكرة التخزين المؤقت.
تذكر أن تحفظ السجل الخاص بك! لا تقلق إذا لم تسري التغييرات على الفور - فقد يستغرق تطبيقها ما يصل إلى 48 ساعة (على الرغم من أنها عادة ما تكون أسرع بكثير).
أنشئ أول موقع مصغر لك في عام 2022
من تحسين محركات البحث إلى المحتوى الأكثر تركيزًا ، يمكن أن تقدم لك المواقع المصغرة مجموعة متنوعة من الفوائد. لحسن الحظ ، لا يجب أن يكون إعداد واحد معقدًا. من خلال التحضير لمشروعك بعناية ، يمكنك البدء في جني ثمار موقعك المصغر الجديد المركّز.
في هذه المقالة ، أوضحنا لك كيفية إنشاء موقع مصغر باستخدام WordPress في خمس خطوات فقط:
- الحصول على المجال أو المجال الفرعي المطلوب.
- خطط بعناية لمحتوى الموقع المصغر الخاص بك.
- أضف المحتوى الخاص بك كصفحات WordPress.
- قم بتعيين المجال الخاص بك باستخدام WP Landing Kit.
- قم بتحديث سجلات DNS الخاصة بك مع مزود الاستضافة الخاص بك.
من ناحية أخرى ، إذا كنت تعتقد أن الصفحة المقصودة قد تناسب احتياجاتك بشكل أفضل من الموقع المصغر ، فلدينا أيضًا بعض الأدلة التي يمكن أن تساعدك هناك:
- كيفية إنشاء صفحة هبوط
- نصائح لتحسين صفحاتك المقصودة
- نصائح لتحسين تحويلات الصفحة المقصودة
هل لديك أي أسئلة حول المواقع المصغرة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
