ما هو ووردبريس فافيكون؟
نشرت: 2022-06-28قد يبدو وجود رمز WordPress المفضل مرفقًا بموقع WordPress الخاص بك بمثابة تفاصيل صغيرة في الصورة الأكبر لبناء موقع ناجح وصيانته. لكن الرموز المفضلة هي جزء حيوي في جعل موقع الويب الخاص بك لا يُنسى واحترافيًا لزوار موقعك.
يعتبر الاعتراف أمرًا بالغ الأهمية إذا كنت تريد أن ينجح موقع الويب الخاص بك على المدى الطويل. منذ البداية عندما أنشأت (أو صنعت لك) الشعار المثالي ، إلى إنتاج رسائل ومحتوى مذهلين ، كلما كان زوار موقعك أسرع في التعرف على علامتك التجارية الدقيقة ، زادت احتمالية تذكرهم لموقعك على الويب.
وعندما يكون موقعك قابلاً للتذكر للمستخدمين ، فمن المرجح أن ينتقلوا من فضول موقع الويب إلى تحويل كامل.
لكن من المهم أن تفهم أن العثور على المستوى الصحيح من الاعتراف الموثوق به لا يتعلق دائمًا بالعناصر الكبيرة والواضحة لموقعك. عندما تنشئ موقعًا يمكن التعرف عليه ، حتى أدق التفاصيل ستساعده على الفور في التميز عن منافسيك ، وجلب المزيد من الإشعارات من العملاء المحتملين.
وهذا هو الدور الدقيق لأيقونة WordPress المفضلة (اختصار لـ "الرمز المفضل") التي يتم عرضها لمستخدمي موقعك على:
- علامات تبويب مستعرض الويب
- إشارات مرجعية
- الأجهزة المحمولة (سيظهر الرمز المفضل كصورة التطبيق على هاتف العميل عند إضافة موقع الويب الخاص بك كاختصار على الشاشة الرئيسية)
ومع ذلك ، يتجاهل العديد من مالكي مواقع WordPress تمامًا أهمية وجود رمز مفضل فريد على مواقعهم. علاوة على ذلك ، لا يعرف البعض كيف يتم إضافتهم أو تغييرهم أو كيفية تطبيق واحد بالضبط على مواقع WordPress الخاصة بهم.
إذا لم تكن متأكدًا من كيفية عمل مفضلات WordPress أو كيفية إنشاء واحدة وتشغيلها على موقع الويب الخاص بك ، فقد وصلت إلى المكان الصحيح. في هذا الدليل الكامل ، سنغطي بالتفصيل ماهية الأيقونة المفضلة بالضبط ، ولماذا هي مهمة للغاية ، وكيف يمكنك تمكينها داخل منصة WordPress.
لنلقي نظرة.

ما هو ووردبريس فافيكون؟
إذا توجهت إلى صفحة الدعم الرسمية لـ WordPress ، فسترى أنها تعرف الرموز المفضلة على أنها: "أيقونات مرتبطة بصفحة ويب أو موقع ويب معين."ومع ذلك ، فإن هذا الوصف التبسيطي لا يحقق بالضرورة الكثير من العدالة للمفضلة. الحقيقة هي أن الرموز المفضلة موجودة في كل مكان ، وتحدق فيك طوال الوقت ، وترتبط ارتباطًا وثيقًا بالعلامة التجارية لكل موقع ويب تزوره.
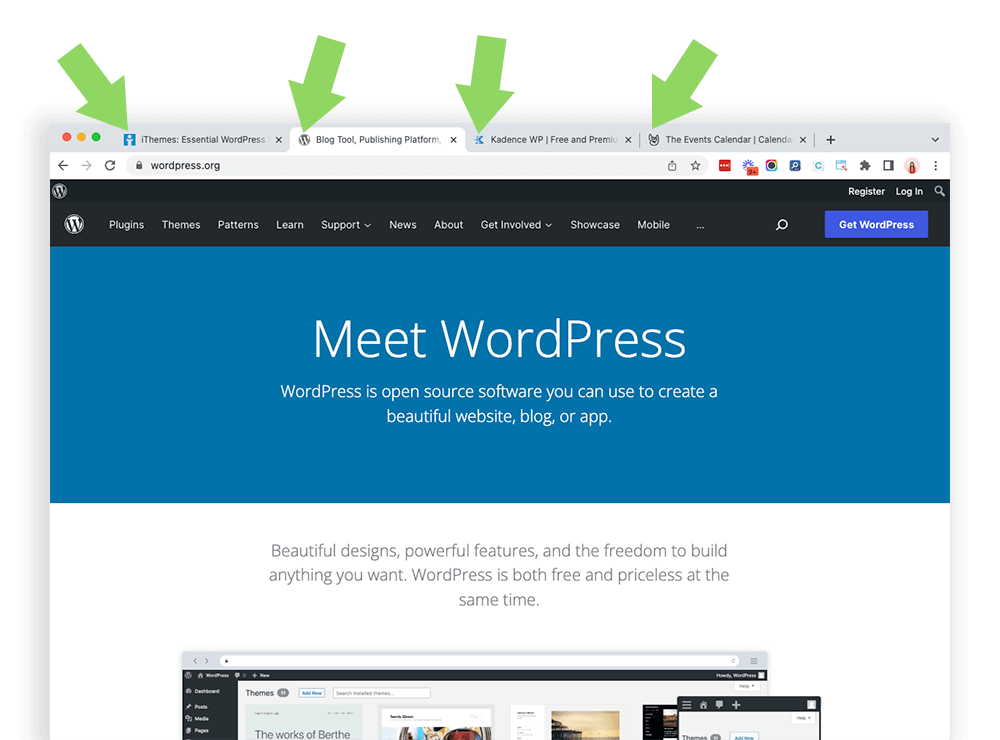
كيف يبدو الأيقونة المفضلة وظيفيًا؟ إذا كنت تستخدم جهاز كمبيوتر سطح مكتب أو كمبيوتر محمول ، فقم بإلقاء نظرة سريعة على علامة تبويب المتصفح في موقع الويب هذا. إذا كنت تستخدم جهازًا محمولاً ، فابحث أسفل شريط العناوين مباشرةً.
ماذا ترى؟ الصورة المربعة الزرقاء مع صورة ظلية لشخص ما هي أيقونة iThemes المفضلة ، وستظهر في نفس المكان في كل مرة تهبط فيها على موقع iThemes. هذا رمز مفضل.

في كثير من الحالات ، يكون الرمز المفضل هو نفسه (أو مشابه جدًا) لشعار العلامة التجارية. الفرق هو أنه تم تصغيره ليلائم متصفحات الجوال والويب. عندما لا يكون من الممكن استخدام شعار كرمز مفضل (على سبيل المثال ، إذا كان شعارك مفصلاً للغاية أو معقدًا بحيث لا يمكن تصغيره إلى حجم الأيقونة المفضلة) ، سيختار مالكو مواقع الويب الذكية عناصر موضوعية وأنظمة ألوان مماثلة تضمن استمرار الاتساق في العلامة التجارية.
بمجرد أن تبدأ في ملاحظة الرموز المفضلة ، يكاد يكون من المستحيل عدم رؤيتها ؛ من تطبيقات الجوال إلى الإشارات المرجعية وصفحات الويب ، فإن رمز الأيقونة المفضل الذي اخترته مرتبط تمامًا بعلامتك التجارية وموقعك.
هذا يعني أنه من المهم أن تضع تفكيرًا حقيقيًا ومراعاة في الأيقونة المفضلة لديك وأن تختار بحكمة.
الحجم الموصى به للرمز المفضل
الحجم الموصى به للرمز المفضل في WordPress هو 512 × 512 بكسل. ويتم تخزين أيقونة الأيقونة المفضلة التي تقوم بتحميلها إلى موقعك كملف .ico داخل الدليل الجذر لخادم WordPress الخاص بك.
لماذا تعتبر الرموز المفضلة لـ WordPress مهمة جدًا؟
فكر في رمز WordPress المفضل لديك باعتباره العملة المرئية لعلامتك التجارية. الأيقونات موجودة تمامًا في كل مكان ، من متصفحات الويب على سطح المكتب إلى تطبيقات الأجهزة المحمولة. وأصبحت على الفور جزءًا أساسيًا من استراتيجية العلامة التجارية الشاملة لموقع WordPress الخاص بك.
لهذا السبب ، يوفر لك التصميم والنشر الفعال لرمزك المفضل هذه الفوائد الثلاث:
1. تحسين التعرف على العلامة التجارية
يمكن اعتبار رمز WordPress المفضل لديك هو بطاقة الاتصال الخاصة بك: يجب أن يكون الرمز المفضل دائمًا سهل التعرف عليه وبسيط ومتسق.
وكلما زاد عدد الأماكن التي يظهر فيها الرمز المفضل لمستخدمي الموقع ، كان ذلك أفضل. هذا لأن المستخدمين سيبدأون في توصيل صورة الرمز بموقعك على WordPress بشكل عام.
السبب وراء أهمية الاتساق مع الرمز المفضل لديك هو أن العديد من الأشخاص لديهم أكثر من مجرد علامة تبويب متصفح واحدة مفتوحة. وعندما يفعلون ذلك ، تكون هناك مساحة أقل للأوصاف النصية لموقعك في علامة التبويب المفتوحة الخاصة بهم. في الواقع ، إذا كان لدى المستخدم علامات تبويب كافية مفتوحة في متصفحه ، فإن غرفة العرض الوحيدة المتاحة هي للأيقونة المفضلة.
2. زيادة ثقة المستهلك الخاص بك
بينما ربما لا يستطيع مستخدمو موقع الويب الخاص بك تحديد ماهية الرموز المفضلة بالضبط أو كيفية عملها ، إلا أن رموز الأيقونات المفضلة لا تزال مألوفة لهم. في الواقع ، هم مألوفون جدًا لمستخدمي مواقع الويب لدرجة أن المواقع التي تفتقر إلى الرموز المفضلة ستبرز من بين الحشود لجميع الأسباب الخاطئة.
على غرار تأمين اتصالات الموقع ومحتوى الوسائط الاجتماعية ذي الصلة ، تعد الرموز المفضلة جزءًا مهمًا من اللغز الذي يعزز ثقة المستهلك في الخدمات والمنتجات التي تعيش على موقع WordPress الخاص بك.
3. الاتساق على الأجهزة المحمولة
كما يفهم معظمنا الآن ، لم يعد بإمكاننا تجاهل التأثير الهائل الذي أحدثته الأجهزة المحمولة على عادات المستخدم. في الواقع ، تتفوق الأجهزة اللوحية والهواتف الذكية الآن تمامًا على أجهزة سطح المكتب باعتبارها الطريقة الأولى التي يتفاعل بها المستهلكون عبر الإنترنت.
يتيح لك استخدام الأيقونة المفضلة ضمان ترجمة علامتك التجارية بسهولة إلى جميع الأجهزة المحمولة. وعندما ينشئ المستخدم إشارات مرجعية إلى موقعك على شاشاته الرئيسية للجوّال ، سيتم عرض الرمز المفضل الذي تستخدمه بدلاً من ارتباط.
إرشادات لإنشاء أيقونة WordPress المفضلة
إذا لم تكن متأكدًا بالضبط من كيفية بدء إنشاء الرمز المفضل لموقع WordPress الخاص بك ، فهذا هو القسم المناسب لك.
دعنا نحلل بعضًا من أفضل إرشادات الممارسات لإنشاء الرموز المفضلة في WordPress.
1. تأكد من الحصول على الحجم المناسب
كما تمت مناقشته سابقًا في هذه المقالة ، سيكون حجم الأيقونة المفضلة عادةً بحجم 512 × 512 بكسل. في حين أنه من الممكن استخدام حجم أكبر للأيقونة المفضلة في WordPress ، فمن المحتمل أن يطلب النظام الأساسي اقتصاص الصورة وفقًا لهذه المواصفات الدقيقة.
2. حافظ على فافيكون WordPress الخاص بك بسيطًا ونظيفًا
بينما يمكنك بسهولة إضافة التخصيصات وألوان الخلفية إلى الأيقونة المفضلة لديك ، فإنه غالبًا ما يكون الخيار الأفضل لإبقائها بسيطة قدر الإمكان. وببساطة ، نعني أنه يجب عليك اختيار الشفافية على ألوان الخلفية الجريئة.
من الممارسات الجيدة أيضًا الاحتفاظ بعدد ألوان المقدمة الموجودة في الرمز المفضل لديك إلى لون واحد فقط (أو اثنين على الأكثر).
في عالم مثالي ، يجب أن تبدو أيقونة WordPress المفضلة لديك مشابهة تمامًا لشعار علامتك التجارية. ولكن إذا لم يكن من الممكن القيام بذلك ، فمن المهم سحب العناصر التي يمكن التعرف عليها من شعارك (مثل مخططات الألوان أو الأشكال) التي تساعد على الارتباط مع الرمز المفضل الذي تقوم بإنشائه.

3. كن ذكيًا بشأن قرارك المفضل في المرة الأولى
بينما يمكنك بالتأكيد تغيير صورة الأيقونة المفضلة الخاصة بك في أي وقت (سنرشدك خلال خطوات كيفية القيام بذلك قبل نهاية هذه المقالة) ، فمن المؤكد أنها فكرة ذكية للحفاظ على عدد المرات التي تقوم فيها بتغييرها إلى مجرد. الحد الأدنى.
وها هو السبب:
عندما يتعرض المستخدم لأيقونة مفضلة مختلفة في كل مرة يهبط فيها على موقع WordPress الخاص بك ، فلن تتاح له الفرصة أبدًا لربط صورة معينة بعلامتك التجارية. والعلامة التجارية هي أحد أهم العوامل في سبب أهمية استخدام الأيقونة المفضلة في المقام الأول.
خلاصة القول هي: من الأفضل في الواقع ترك موقعك دون أي رمز مفضل على الإطلاق حتى تقوم بتضييقه إلى الخيار الذي يعمل بشكل أفضل لموقعنا. وعندما تقوم بتحميله ، لا تخطط لتغييره على الطريق ما لم يكن ذلك ضروريًا للغاية.
تمكين الرموز المفضلة في ووردبريس
عندما يحين وقت تحميل أيقونة WordPress المفضلة لديك وتشغيلها على موقع الويب الخاص بك ، سيكون لديك ثلاثة خيارات مختلفة للقيام بذلك:
- استخدم ميزة أيقونة الموقع في WordPress
- قم بتثبيت إضافة فافيكون ووردبريس
- قم بتحميل رمز WordPress المفضل الخاص بك بنفسك
دعنا نلقي نظرة على كل خيار من هذه الخيارات بالتفصيل الكامل.
1. استخدم ميزة أيقونة الموقع في WordPress
منذ إصدار WordPress الإصدار 4.3 ، تضمن WordPress CMS (نظام إدارة المحتوى) وظيفة Site Icon التي ستمكّن الرموز المفضلة. كل ما عليك فعله هو تجهيز ملف صورتك وفقًا للمواصفات ، والتي يمكن أن تكون .ico أو .jpeg أو .png أو .gif.
عندما تكون جاهزًا مع ملف صورتك ، انتقل إلى منطقة المسؤول في موقع WordPress الخاص بك.
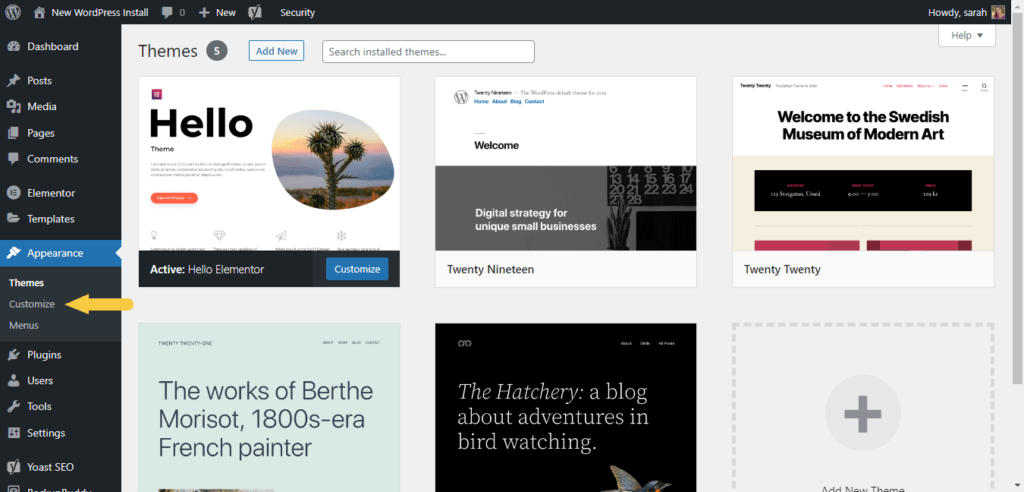
من هنا ، سترغب في النقر فوق "المظهر" ثم "تخصيص". ثم انقر على "Site Identity".
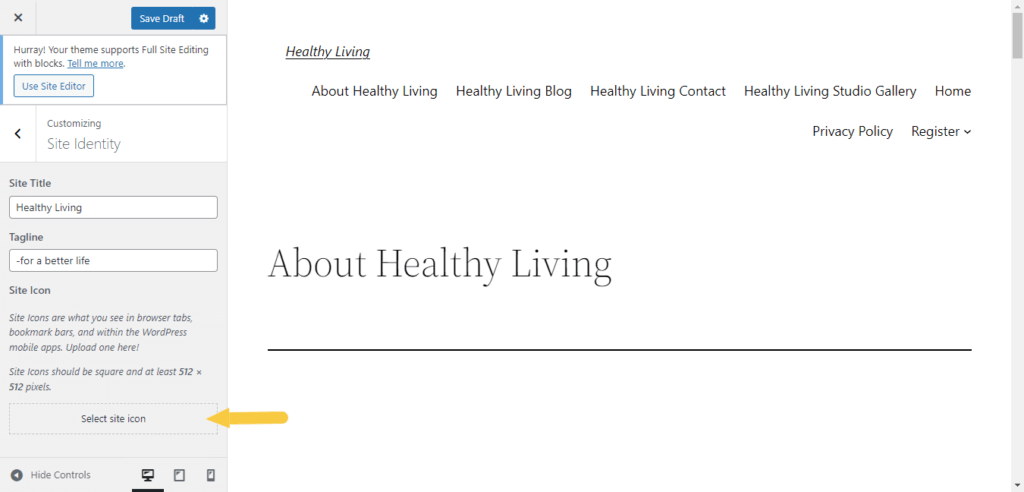
بعد ذلك ، انقر فوق "تحديد صورة" تحت العنوان الفرعي "أيقونة الموقع" ، ثم قم بتحميل ملفك المعد.
إذا كنت راضيًا عن معاينة الأيقونة المفضلة ، فلا يوجد شيء آخر عليك القيام به. سيبدأ تحميل الرمز المفضل في كل مرة تنتقل فيها أنت والمستخدمون إلى موقعك.
إذا لم يعجبك ما تراه ، فستتمكن بسهولة من إزالة الملف وتحميل ملف جديد يرضيك أكثر.
2. قم بتثبيت البرنامج المساعد Favicon WordPress
بدلاً من استخدام ميزة WordPress Site Icon ، يمكنك أيضًا استخدام مكون إضافي لتطبيق الرمز المفضل لديك على موقعك. المكوّن الإضافي الذي يقوم بعمل رائع مع هذه الوظيفة هو Favicon بواسطة RealFaviconGenerator.
يعتبر بعض مالكي مواقع WordPress أن هذا مكون إضافي لا بد منه لأنه يفعل أكثر من مجرد تحميل الأيقونة المفضلة الخاصة بك. يضمن المكون الإضافي أيضًا إنشاء العديد من إصدارات الأيقونة المفضلة التي تلبي جميع متطلبات أجهزة المستخدم وأنظمة التشغيل المختلفة.
كل ما عليك فعله هو التأكد من أن الصورة التي تستخدمها للرمز المفضل لديك بحجم 70 × 70 بكسل على الأقل. بعد ذلك ، سيعتني RealFaviconGenerator تلقائيًا بكل شيء آخر نيابة عنك.
3. قم بتحميل أيقونة WordPress المفضلة بنفسك
إذا كنت من النوع الذي يفضل القيام بالأعمال القانونية بمفردك ، يمكنك أيضًا إنشاء وتحميل أيقونة المفضلة الخاصة بك مباشرة إلى موقع WordPress الخاص بك.
للقيام بذلك ، ستحتاج أولاً إلى إنشاء صورة الأيقونة المفضلة بحجم 16 × 16 بكسل على الأقل. ثم سترغب في حفظ هذا الملف كملف .ico.
بعد ذلك ، استخدم عميل FTP مثل FileZilla لتحميل ملفك مباشرة إلى المجلد الرئيسي لموضوع WordPress الذي تستخدمه على موقعك. سيكون هذا عادةً نفس مكان مجلدات wp-content و wp-admin.
بينما يجب أن تعرض هذه العملية فورًا رمزك المفضل الجديد على معظم متصفحات الويب المستخدمة اليوم ، ستتطلب بعض الإصدارات القديمة من المتصفحات أن تقوم بتحرير كود HTML في رأس WordPress.
وماذا كانت النتيجة؟
لا نوصي بعمل مفضلات DIY إلا إذا كنت على دراية بالجانب التقني لكيفية عمل WordPress.
كيف تغير أيقونة الووردبريس المفضلة لديك
الآن بعد أن أصبح لديك فهم كامل لمدى أهمية الرموز المفضلة وكيفية تطبيقها على موقع WordPress الخاص بك ، دعنا نلقي نظرة على شرح تفصيلي سهل خطوة بخطوة حول كيفية تغيير أيقونة WordPress المفضلة لديك إذا احتجت إلى ذلك.
1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك
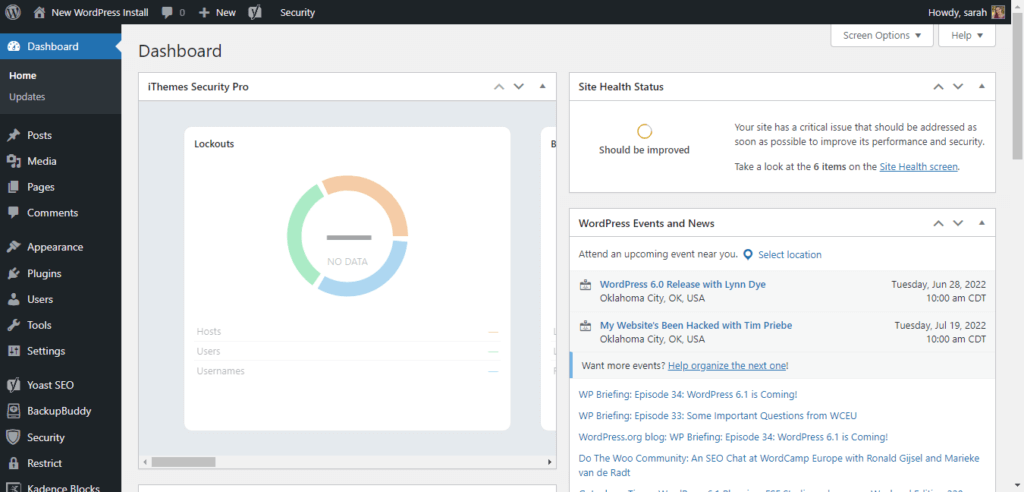
عند تسجيل الدخول بنجاح ، ستنظر إلى لوحة معلومات WordPress الخاصة بموقعك على الويب.

2. انقر على "المظهر"
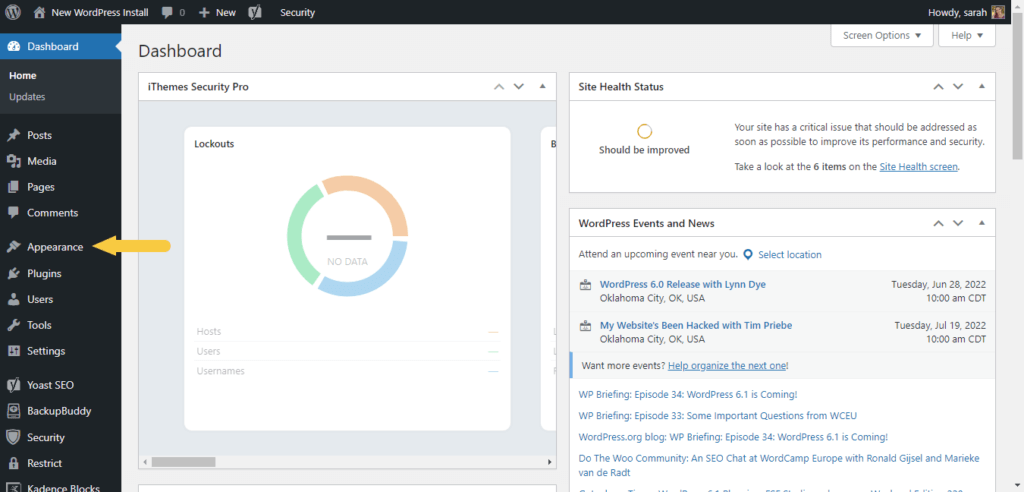
انظر إلى الجانب الأيسر من صفحتك وسترى قائمة WordPress. هنا ، انقر على "المظهر".

3. انقر على "تخصيص"
سترى أن إعدادات "المظهر" ستتوسع ، مما يمنحك خيارات إضافية. اختر "تخصيص".

4. انقر على "هوية الموقع" وأضف الرمز المفضل الجديد في WordPress أسفل "أيقونة الموقع"
هذه هي منطقة لوحة التحكم الخاصة بك حيث يمكنك تحديد اسم موقع الويب الخاص بك والشعار والشعار والأيقونة. سيتم استخدام الصورة التي تقوم بتحميلها ضمن "أيقونة الموقع" بواسطة WordPress كرمز مفضل جديد لموقعك.

ما مدى بساطة ذلك؟ حقًا ، لا توجد أعذار أخرى لعدم استخدام الرمز المفضل المثالي على موقع WordPress الخاص بك.
أهمية مفضلات WordPress
في حين أنه من الصحيح أن الرموز المفضلة لا تشكل سوى جزء صغير من إنشاء موقع الويب الخاص بك ، إلا أنها ضرورية أيضًا للتعرف على مستخدم موقع الويب الخاص بك.
ستجعل الرموز المفضلة الواضحة والمتسقة من السهل على مستخدمي الموقع تذكرك وتحمل نفس الروابط الذهنية مع موقعك عبر الأجهزة المحمولة والأجهزة اللوحية وأجهزة سطح المكتب.
ليس هناك وقت أفضل من اليوم للحصول على أيقونة ووردبريس المفضلة لديك!
تكتب كريستين دروسًا تعليمية لمساعدة مستخدمي WordPress منذ عام 2011. بصفتها مديرة التسويق هنا في iThemes ، فهي مكرسة لمساعدتك في العثور على أفضل الطرق لإنشاء مواقع WordPress فعالة وإدارتها وصيانتها. تستمتع كريستين أيضًا بكتابة اليوميات (تحقق من مشروعها الجانبي ، The Transformation Year !) ، والمشي لمسافات طويلة والتخييم ، والتمارين الرياضية ، والطهي ، والمغامرات اليومية مع عائلتها ، على أمل أن تعيش حياة أكثر حاضرًا.
