ما المقصود بـ CDN للصور ولماذا يتم استخدامه لتحسين الصورة؟
نشرت: 2022-04-20تعد شبكات توصيل المحتوى (CDN) للصور من بين أفضل الأدوات المتاحة لتحسين الصورة. تعد الصور غير المحسّنة والثقيلة أحد الأسباب الرئيسية التي تجعل موقع الويب الخاص بك بطيئًا ، مما يؤدي إلى تجربة مستخدم سيئة.
لتجنب أي مشكلات محتملة في الأداء ، لماذا لا تحاول تنفيذ صورة CDN؟ وفقًا لموقع web.dev ، يمكن أن يؤدي ذلك إلى توفير 40-80٪ من حجم ملف الصورة!

في هذا المنشور ، نوضح الفرق الرئيسي بين صورة CDN والصورة التقليدية. نوضح أيضًا كيف يمكن أن تساعد CDN في تحسين الصورة. كمكافأة ، نشارك طرقًا إضافية لإعداد الصور وتحسينها للويب باستخدام Imagify.
ما هو CDN للصور؟
تتخصص شبكة CDN للصور في تحسين الصور وتحويلها وتقديمها في جميع أنحاء العالم. إنها تشبه شبكة API التي تعدل الصور لتوزيعها بشكل أسرع من الخوادم إلى شاشة الزائر. تقلل CDN للصورة حمولة الصورة وترسل على الفور صورًا محسّنة من نقطة التواجد (PoPs) إلى المستخدم.
ما الفرق بين CDN التقليدي و CDN للصور؟
يتمثل الاختلاف الأساسي بين CDN للصورة والصورة التقليدية في القدرة على تحسين الصور وتحويلها أثناء التنقل بدلاً من تقديمها كما هي. تقوم شبكة CDN التقليدية بتخزين جميع الأصول مؤقتًا مثل CSS و JS والصور ، بينما تحتوي CDN للصورة على مجموعة مضمنة من الميزات المخصصة للصور: الاقتصاص ، وتغيير الحجم ، والمحاذاة ، والتدوير ، والوجه ، والتحويل إلى تنسيق آخر ، وتطبيق المرشحات ، العلامات المائية ، وما إلى ذلك ، كما يكتشف جهاز المستخدم لتقديم حجم الصورة الصحيح على الهاتف المحمول أو سطح المكتب.
| شبكة CDN تقليدية (مثل RocketCDN) | صورة CDN (مثل Cloudimage) |
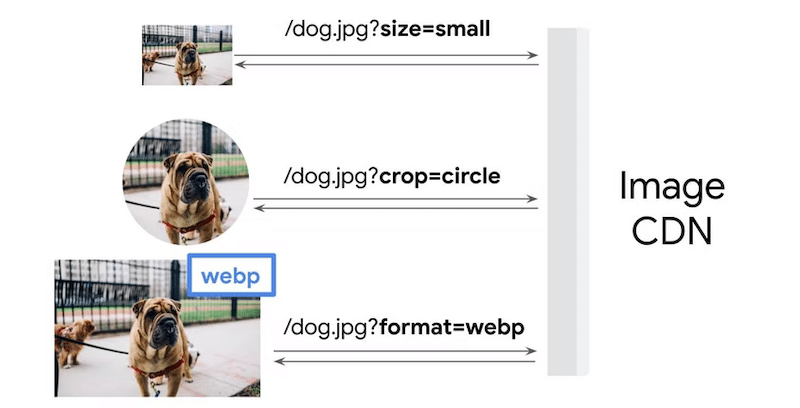
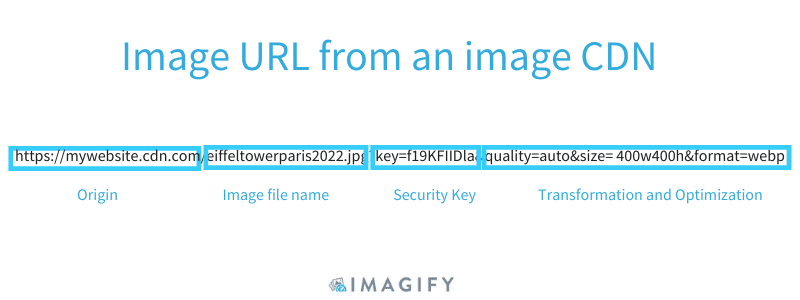
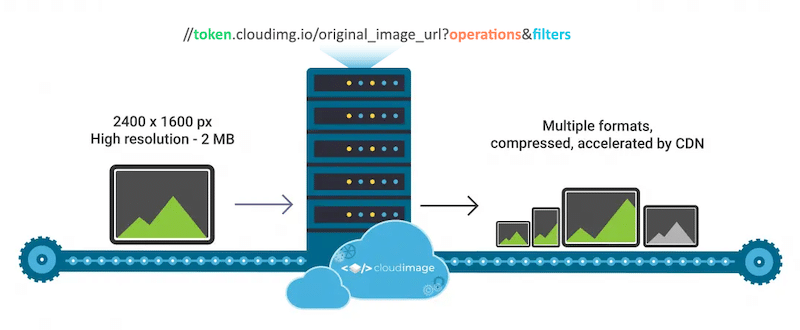
تعمل شبكة CDN التي تركز على الصور على تحسينها أثناء معالجة طلبات المستخدمين. تقوم CDN للصورة تلقائيًا بتعيين أبعاد الصورة والمرشحات والعلامات المائية باستخدام سلاسل استعلام URL (تسمى أيضًا المعلمات). على سبيل المثال ، هذا ما يبدو عليه عنوان URL من صورة CDN:

تستخدم CDN للصورة عنوان URL للصورة للإشارة إلى خيارات التحسين مثل:
- الصورة المراد تحميلها
- التنسيق (على سبيل المثال ، jpg ، png ، WebP)
- الحجم والجودة (الطول والوزن ، التحسين ، الاقتصاص ، المحاذاة ، التدوير)
- الاستجابة: تقديم الحجم الأمثل وفقًا لشاشة المستخدم (iPhone أو كمبيوتر محمول عادي)
- واجهة برمجة تطبيقات الصور البديهية لإنشاء متغيرات (علامة مائية ، اقتصاص ذكي ، إلخ.)

| للتذكر: تقدم شبكات CDN التقليدية أيضًا الصور من خلال نظامها ، لكنها لا تقوم بتعديلها. تعمل CDN للصور على تحسين الصور ومعالجتها في الوقت الفعلي لتقديمها بشكل أسرع للمستخدم. |
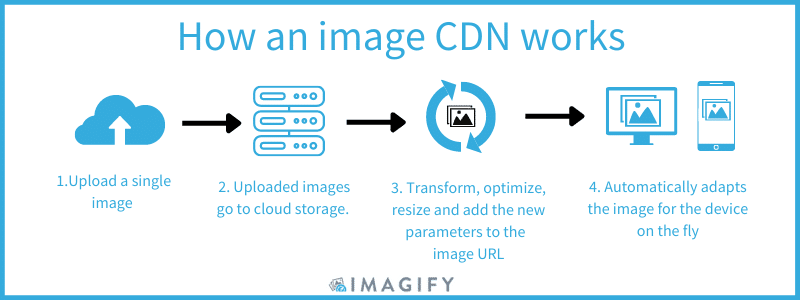
كيف تعمل صورة CDN
تقوم CDN للصور بتخزين الصور مؤقتًا وتعديلها لتقديم الصور بسرعة أكبر وفقًا لجهاز المستخدم وموقعه. مثل CDN التقليدية ، تقدم CDN الصورة الصورة للمستخدم وتخزنها مؤقتًا على خوادمها للطلبات المستقبلية.
تعتمد العملية برمتها على 4 خطوات رئيسية:

- تحميل - نسخة واحدة من الصورة بدلاً من تخزين عدة إصدارات من نفس الصورة للجوال وسطح المكتب والجهاز اللوحي.
- المتجر - يتم تخزين الصور في السحابة ، وعندما يأتي طلب المستخدم ، تقوم CDN تلقائيًا بإنشاء الصورة للجهاز المناسب. عندما يتم طلب نفس الصورة مرة أخرى من نفس نوع الجهاز ، يتم تخزينها مؤقتًا بالفعل بواسطة CDN. يوفر هذا الكثير من الوقت ، وسيتم عرض الصورة بشكل أسرع هذه المرة.
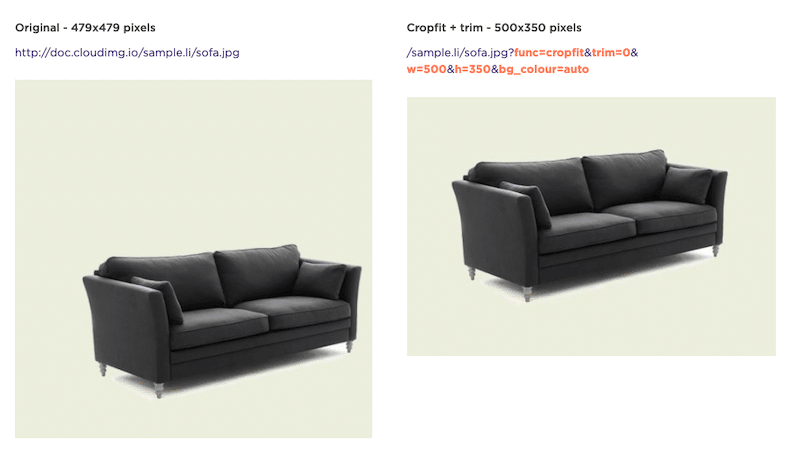
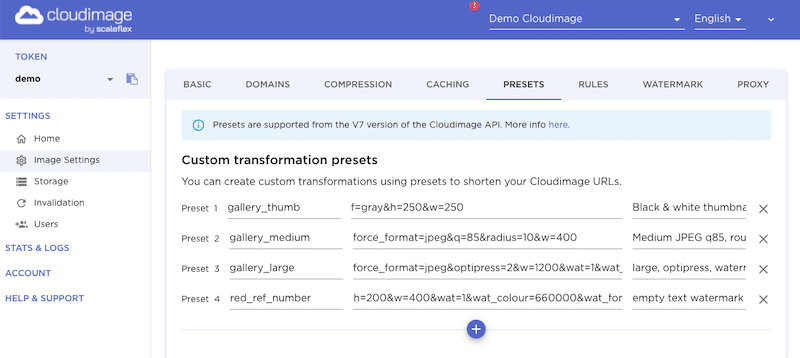
- التحويل - باستخدام عنوان URL للصورة ، تطبق CDN الخاصة بالصورة معلمات جديدة لتحسين الصورة بالعمليات والمرشحات. على سبيل المثال ، هذا هو نوع القواعد والإعدادات التي يمكنك تطبيقها باستخدام Cloudimage:

- تسليم - يتم تسليم الصورة المحسَّنة الجديدة إلى المستخدم النهائي عبر أقرب خادم (يُسمى أيضًا نقطة التواجد).
في الختام ، يمكن لشبكة CDN للصور تحويل مكتبة الصور بالكامل وتحسينها وتخزينها مؤقتًا لتقديم المحتوى بشكل أسرع للمستخدمين في جميع أنحاء العالم.
هل تعلم أن كل هذه التحسينات والتحولات تفيد أيضًا في سرعة وتحسين محركات البحث لموقعك على الويب؟ يأخذنا هذا إلى القسم التالي: لماذا يجب عليك استخدام CDN للصور لتحسين الصورة.
لماذا تستخدم صورة CDN لتحسين الصور
عندما يتعلق الأمر بتحسين الصورة ، فإن شبكات CDN للصور لها فوائد مهمة:
1. تحسين وقت التحميل
سيؤدي ضغط الصور وتغيير حجمها باستخدام CDN للصور إلى تقليل حجم الملف ، مما يؤدي إلى موقع تحميل أسرع. تسمح لك شبكات CDN الخاصة بالصور بضغط الصور وتغيير حجمها وتحسينها في الوقت الفعلي: يمكنك ضبط الإعدادات الرئيسية والحصول على أصغر ملف متاح بناءً على المحتوى والجهاز دون المساس بالجودة.
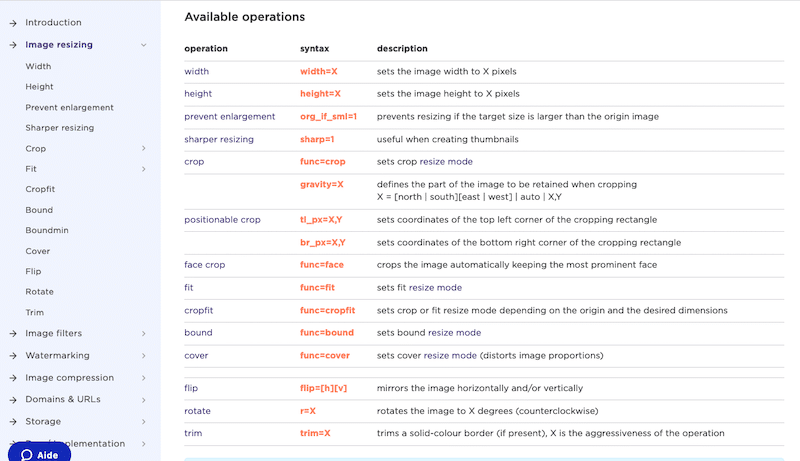
على سبيل المثال ، فيما يلي عمليات تغيير حجم الصورة المتاحة لـ Cloudimage:

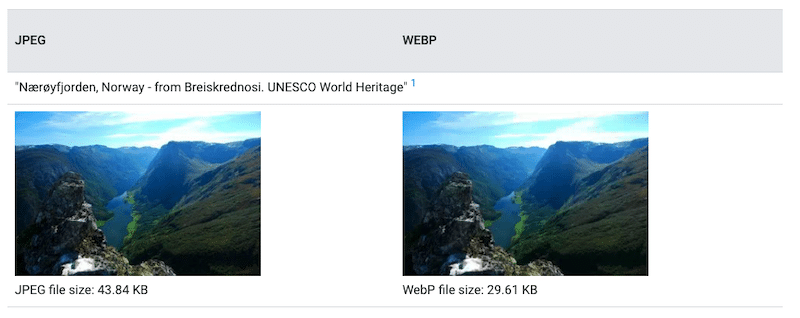
علاوة على ذلك ، تعمل شبكات CDN الخاصة بالصور على تحسين أوقات التحميل لأنها يمكن أن تتحول من تنسيقات JPEG أو PNG إلى تنسيقات الجيل التالي مثل WebP أو AVIF. يعمل التنسيقان الأحدثان على تقليل حجم ملف الصورة بشكل كبير وتسريع موقعك - وفقًا لدراسة أجرتها Google. يوضح الجدول أدناه أن تحويل صورة إلى WebP قلل حجم الملف بنسبة 25٪.

| في معظم الأوقات ، يمكنك تغيير مستوى ضغط الصورة (الجودة والتنسيق النهائي) باستخدام مرشحات الضغط من لوحة معلومات CDN للصورة. |
2. تحسين نتائج PageSpeed Insights وأساسيات الويب الأساسية
بفضل CDN للصور ، يمكنك زيادة درجة أدائك بسرعة على PageSpeed Insights وحتى تحسين "أساسيات الويب الأساسية".
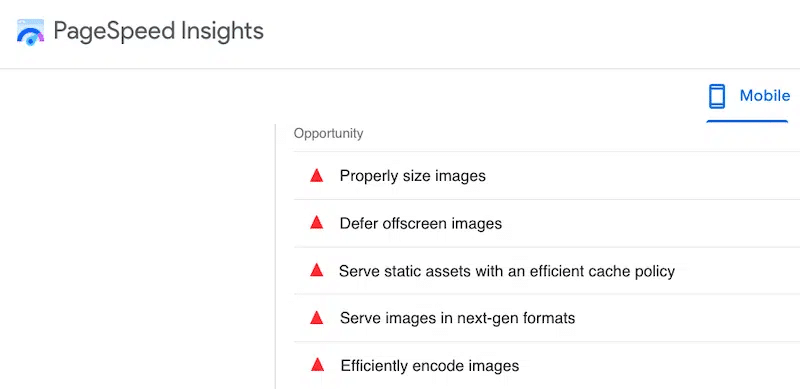
عند إجراء تدقيق للأداء باستخدام Google PageSpeed Insights ، فإنه غالبًا ما يشير إلى العديد من مشكلات تحسين الصور لإصلاحها:
- WebP وتنسيقات الجيل التالي
- حجم الصورة
- سياسة التخزين المؤقت
- التشفير والاستجابة
- تأجيل الصور خارج الشاشة مع التحميل البطيء
إذا لم تكن معتادًا على PSI ، فهذا ما يبدو عليه قسم الفرصة:

يمكن عادةً إصلاح المشكلات المذكورة أعلاه بفضل Image CDN مما يؤدي إلى تحسين درجة الأداء في PageSpeed Insights. تستخدم CDN للصور التخزين المؤقت وتسمح لك بتغيير حجم الصور لكل نوع من الأجهزة. يمكنه أيضًا تحويل صور JPG إلى تنسيقات الجيل التالي مثل WebP.
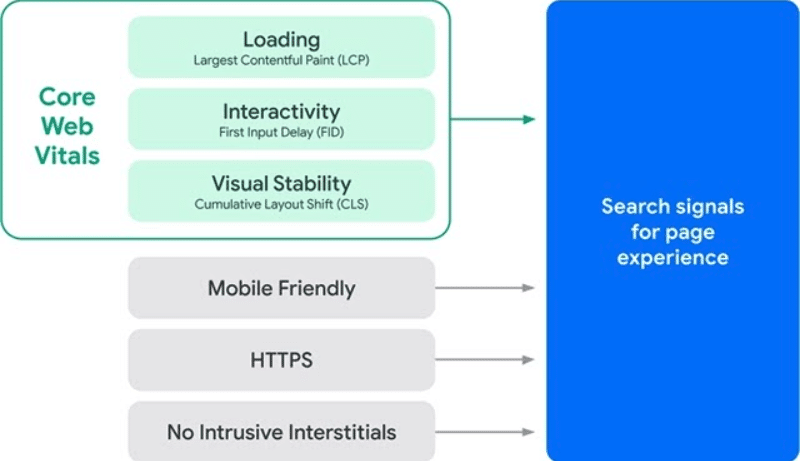
والأكثر من ذلك ، أن صورة CDN تعزز "حيوية الويب الأساسية " ، وهي مقاييس الأداء المرتكزة على المستخدم التي قدمتها Google في عام 2021. تولد شبكة CDN للصورة الإصدار الأمثل من الصورة لكل جهاز ، مما يؤدي إلى تجربة مستخدم أفضل. باختصار ، ستحسن نتيجة أداء Lighthouse وتحصل على درجات Core Web Vitals أفضل إذا قمت بتحسين صورك. إليك تأثير استخدام صورة CDN على كل من "العناصر الحيوية الأساسية للويب":
- تأخير الإدخال الأول (التفاعلية): يمكن أن يؤدي التحميل البطيء للصور إلى تأخير أوقات التنفيذ. يؤدي استخدام CDN للصور إلى تجنب هذه المشكلة بشكل أساسي بفضل التخزين المؤقت وتغيير حجم الصورة.
- أكبر رسم مضمون (تحميل): بواسطة تقليل حمولة الصورة وتحسين محتوى الصورة ، سيتم عرض المحتوى الأكبر بشكل أسرع.
- التحول التراكمي في التخطيط (الاستقرار المرئي): من خلال إنشاء عدة إصدارات من الصور بالأبعاد الصحيحة ، سيعرف المتصفح المقدار المثالي من "الشاشة" الذي يجب أن يحتفظ به أثناء تحميل الصورة الفعلية. لا حركات مفاجئة للمحتوى!
3. تعزيز تحسين محركات البحث
يمكن أن تساعد شبكة CDN للصورة أيضًا في تحسين تصنيف SEO الخاص بك. تعد "أساسيات الويب الأساسية" مجرد جزء من تجربة صفحة Google بأكملها - والعوامل الأخرى هي التوافق مع الأجهزة المحمولة والتصفح الآمن و HTTPS وتجنب الإعلانات المتطفلة.


تعمل شبكة CDN الخاصة بالصور على تحسين المحتوى بناءً على جهاز المستخدم النهائي من خلال مراعاة كل عامل: حجم الشاشة ، ونسبة البكسل ، ونظام التشغيل ، وما إلى ذلك. ونتيجة لذلك ، ستجعل صورك متوافقة مع الأجهزة المحمولة.
بالإضافة إلى ذلك ، يضمن CDN التسليم الآمن للمحتوى إلى مواقع الويب لأنه يحمي من هجمات DDoS. تتمتع شبكة CDN التي تم تكوينها بشكل صحيح بميزة حماية حركة المرور من المتسللين بفضل الخوادم الطرفية (نقاط التواجد). يخفف CDN عدد الهجمات الواردة التي عادةً ما تصيب الخادم الأصلي بسرعة كبيرة.
يعد التصفح الآمن والتوافق مع الأجهزة المحمولة وأساسيات الويب الأساسية ثلاثة عناصر رئيسية تحدد موقعك على Google. يرتبط استخدام CDN للصورة بشكل إيجابي مع تلك العوامل ويمكن أن يساعدك في الحصول على ترتيب أفضل.
4. خفض تكلفة عرض النطاق الترددي الخاص بك مع الصور سريعة الاستجابة
في كثير من الأحيان ، تكون الصور دائمًا أكبر مما يجب أن تكون عليه ، مما يؤدي إلى استخدام غير مجدي لعرض النطاق الترددي. عند استخدام CDN للصورة ، يضمن الكود حصول كل مستخدم على صور مناسبة بناءً على حجم الشاشة. تعمل ميزة "اكتشاف الجهاز" هذه على تقليل موارد النطاق الترددي مع الحصول على تنسيق مثالي يتم تعديله وفقًا لشاشة المستخدم.

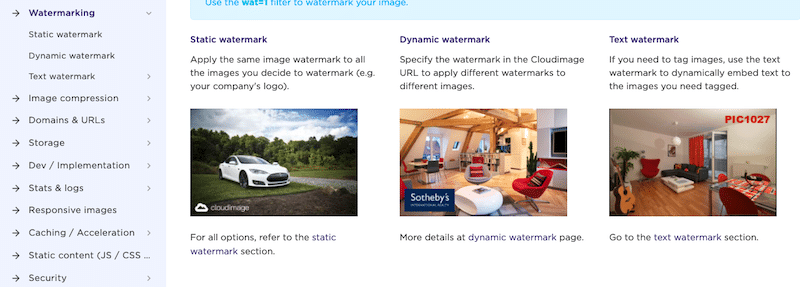
5. إنشاء متغيرات الصور (العلامات المائية وتراكبات النص)
يمكن لشبكة CDN للصورة أن تضع تلقائيًا علامة مائية على صورك إذا كنت تريد حمايتها أو إضافة شعارك أو بعض النصوص المخصصة. هذا حقًا يوفر الوقت!

طريقة أخرى فعالة لتحسين الصور
إذا كنت ترغب في المضي قدمًا في عملية تحسين الصورة وإضافة العديد من طبقات الضغط إلى صورك ، فيمكنك استخدام أداة مثل Imagify (جنبًا إلى جنب مع CDN الخاص بك ).
يمكن أن تكون صورة CDN مكلفة ، لذا يمكنك اختيار حل أرخص والتمسك بـ Imagify بدلاً من ذلك إذا كنت تستخدم ميزانية.
Imagify هو مكون إضافي لتحسين الصور به ميزات مشابهة جدًا لشبكة CDN للصورة: يمكنه أيضًا تحسين الصور وضغطها وتغيير حجمها في بضع ثوانٍ.
دعنا ننتقل إلى ميزات Imagify الرئيسية التي يمكن أن تساعدك على تحسين صورك بشكل أكبر:
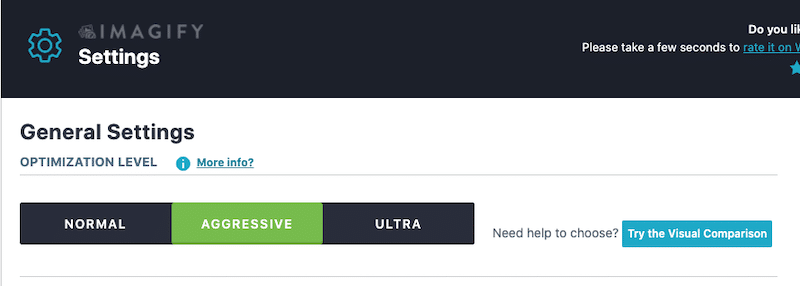
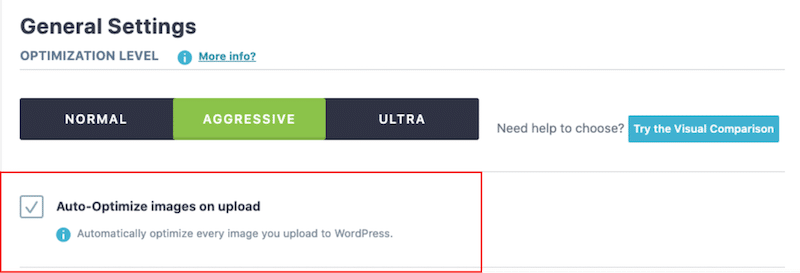
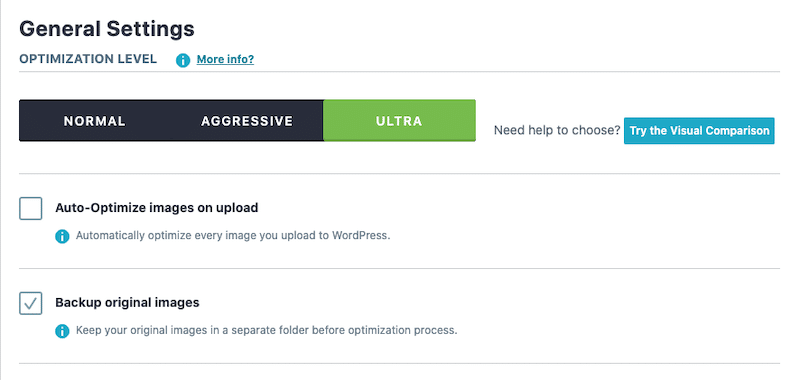
- ثلاثة مستويات للضغط
يمكنك استخدام ما يصل إلى ثلاثة مستويات من الضغط دون المساس بجودة صورتك:

- عادي (ضغط بلا خسارة)
- عدواني (ضغط ضياع)
- Ultra (ضغط أكثر قوة مع فقدان البيانات لتحقيق أقصى قدر من التوفير في الملف)
على سبيل المثال ، هذا هو نوع التوفير الذي يمكننا تحقيقه في حجم ملف الصورة (الوضع الفائق) دون المساس بالجودة. انتقلنا من صورة غير محسّنة (PNG) بحجم 797 كيلوبايت إلى صورة WebP بحجم 240 كيلوبايت (وضع الضغط الفائق مع Imagify):

- الضغط والتحسين بالجملة والانتقائي
باستخدام Imagify ، لديك خيار تغيير حجم الصور وضغطها بشكل مجمّع أو تحسينها واحدة تلو الأخرى.
| التحسين بالجملة | تحسين حسب الطلب (من مكتبة وسائط WordPress) |
- مكون إضافي لبرنامج WordPress وتطبيق ويب
إذا كنت من مستخدمي WordPress ، فمن الأنسب تنزيل البرنامج المساعد Imagify المجاني لتحسين صورك وتحويلها إلى WebP.
يتوفر أيضًا تطبيق ويب مجانًا (للملفات التي يصل حجمها إلى 2 ميجابايت) إذا كنت ترغب في تحسين صورك دون استخدام WordPress.

- التنسيقات المدعومة
Imagify يمكنه ضغط وتحسين تنسيقات PNG و JPG و GIF و PDF و WebP.
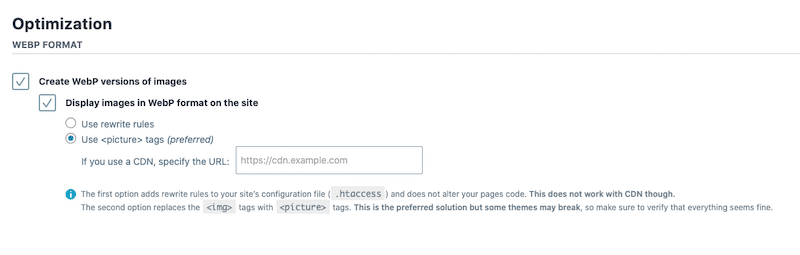
- التحويل إلى WebP
وفقًا لتوصية Google ، فإن تقديم الصور في تنسيقات الجيل التالي مثل AVIF أو WebP يتيح ضغطًا فائقًا وتوفيرًا في الجودة مقارنة بأسلافهم من JPEG و GIF و PNG.

| لدينا أيضًا دليل مخصص يشرح كيفية تحويل الصور إلى WebP بنقرة واحدة ، وذلك بفضل Imagify. |
- خيارات تغيير الحجم والضغط
يمكن إجراء تغيير الحجم والتحسين عند التحميل أو أثناء عملية التحسين على الصور المنشورة بالفعل.

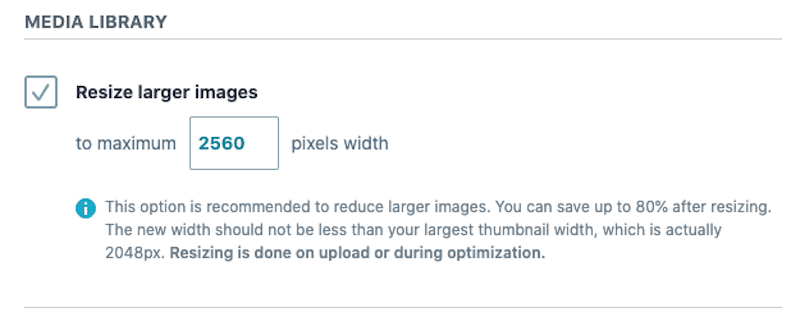
يمكنك أيضًا أن تقرر تغيير حجم الصور الأكبر تلقائيًا:

- خيارات النسخ الاحتياطي والاستعادة المتاحة
يقدم Imagify بعض خيارات الاستعادة والنسخ الاحتياطي في حالة تغيير رأيك. في أي حال ، يتم حفظ الصور حتى إذا قررت حذف المكون الإضافي.

تخيل التسعير
يسمح لك الإصدار المجاني بتغيير حجم وضغط 20 ميغابايت من الصور شهريًا. ثم ، هناك خيار ممتاز: 9.99 دولارًا أمريكيًا شهريًا للاستخدام غير المحدود.
المكافأة: التخزين المؤقت والتحميل البطيء
يعد تنفيذ التخزين المؤقت والتحميل البطيء من الطرق المعروفة لتحسين الأداء. Imagify لا يخزن صورك مؤقتًا أو يقوم بتحميلها كسولًا ولكن البرنامج المساعد الآخر ، WP Rocket ، يفعل!
تغليف
ما زلت تتساءل عما إذا كنت بحاجة إلى صورة CDN للحصول على صور أفضل؟
إذا كان موقع الويب الخاص بك مشبعًا بالصور وبدأت إدارتها في أن تكون مربكة ، فقد تكون صورة CDN مفيدة. تقوم شبكة CDN للصورة بكل الرفع الثقيل للتحسين بناءً على موقع المستخدمين وجهازهم.
| CDN التقليدية | صورة CDN | |
| قم بتسليم المحتوى من خلال شبكة خادم حول العالم باستخدام التخزين المؤقت | ||
| تحسين تحميل الصفحة عن طريق تقليل المسافة من المستخدم إلى الخوادم الأصلية باستخدام PoS | ||
| الاستجابة: مصممة خصيصًا لمعلمات جهاز المستخدمين (حجم الشاشة ، الجوال مقابل سطح المكتب) | ||
| التغييرات التي تم إجراؤها على ملف الصورة | (تغيير الحجم ، اقتصاص ، تحسين ، إلخ.) | |
| تقليل تكلفة النطاق الترددي | وفر المزيد من تكاليف المرور من خلال تقديم صور محسّنة بنسبة 100٪ |
إذا كنت ترغب في ضغط صورك وتحسينها بشكل أكبر ، فتذكر أنه يمكنك دمج CDN للصور مع Imagify. ابدأ في تحسين صورك اليوم ، بفضل الإصدار التجريبي المجاني من Imagify.
