Gutenberg E01: ما هو WordPress Gutenberg؟
نشرت: 2018-07-09مرحبًا بكم في الحلقة الأولى من سلسلة تطوير WordPress Gutenberg بواسطة Pressidium. سنوجهك هذا الموسم من مشروعنا عبر واجهة محرر WordPress الجديدة. في نهايته ، سيكون لديك فهم جيد لماهية Gutenberg وما يمكن أن يفعله بالمحتوى الخاص بك.
لكن لماذا يجب أن تهتم بـ WordPress Gutenberg في المقام الأول؟
إذن ، ما هو WordPress Gutenberg ولماذا تم إنشاؤه ؟؟
WordPress Gutenberg هو محرر WordPress الجديد ، والذي سيتم تقديمه في الإصدار 5.0. يأتي اسمها من يوهانس جوتنبرج ، مخترع المطبعة. تمامًا مثل مطبعة Gutenberg ، يهدف محرر WordPress Gutenberg إلى إحداث ثورة في طريقة نشر الأشخاص لمحتوياتهم الرقمية وجعل العملية برمتها بديهية وسهلة الاستخدام.
"إدراكًا أن هذا يعد تغييرًا كبيرًا لمجتمع WordPress ، أعلن فريق التطوير الرسمي أن التحديث سيحدث فقط بمجرد أن يصبح Gutenberg جاهزًا ويتم اختباره بشكل كافٍ."
شاشة تحرير Gutenberg الجديدة الخاصة بك!
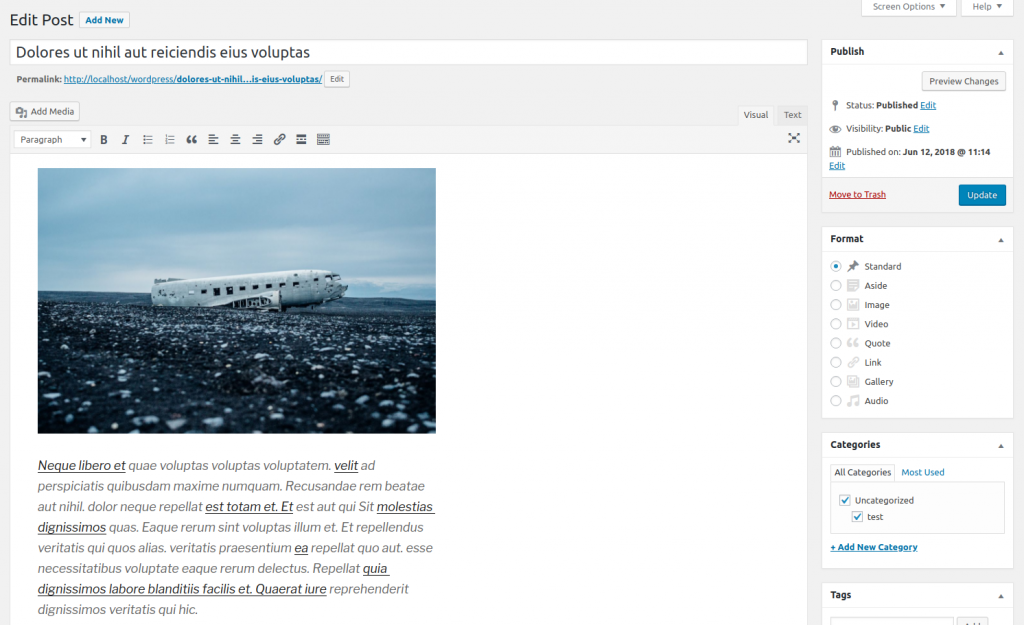
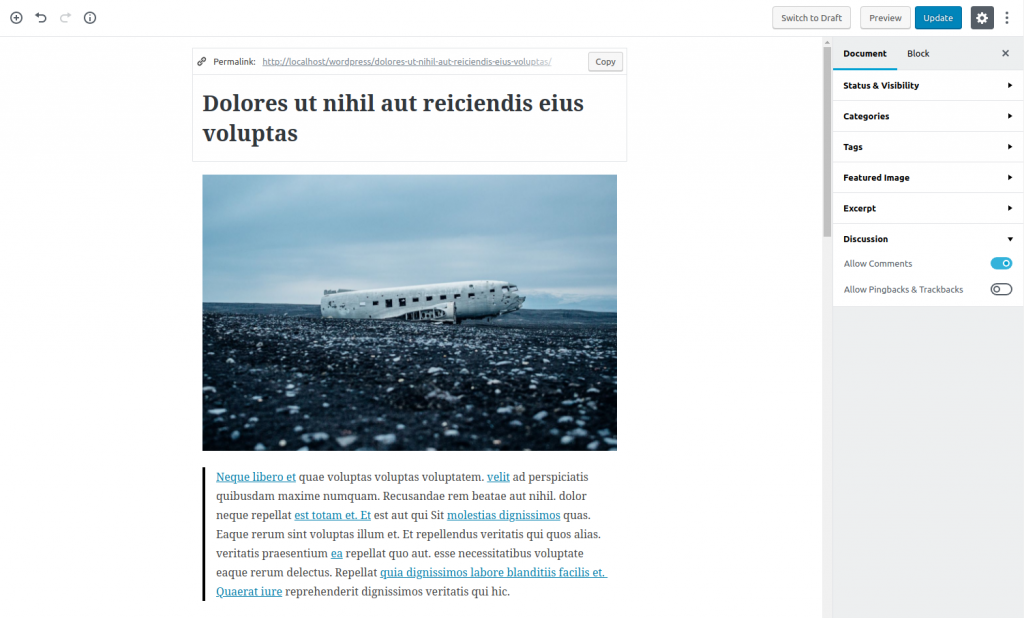
حسنًا ، دعنا نقارن صفحة تحرير المنشور الحالية بمحرر WordPress Gutenberg الجديد.
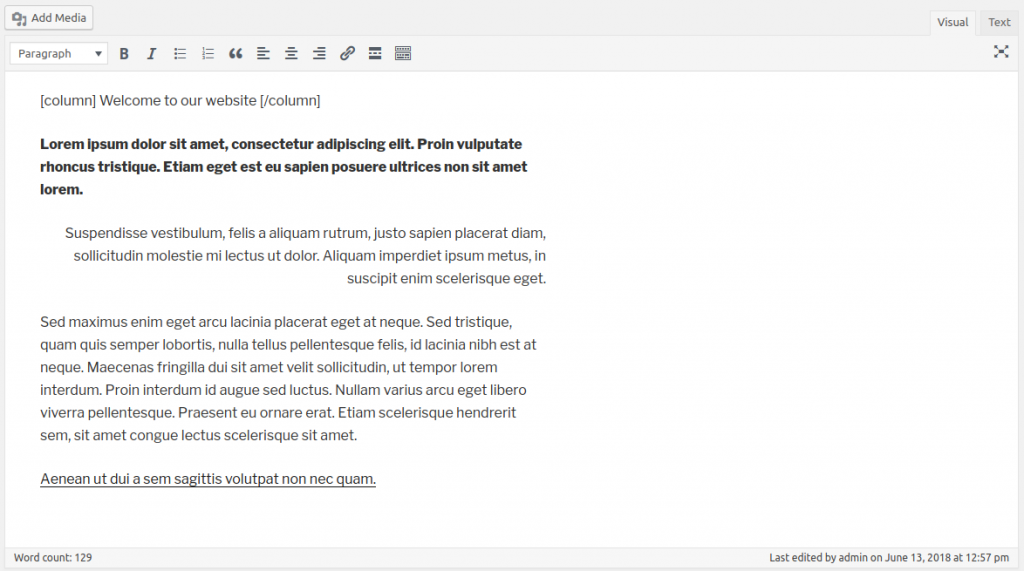
قبل

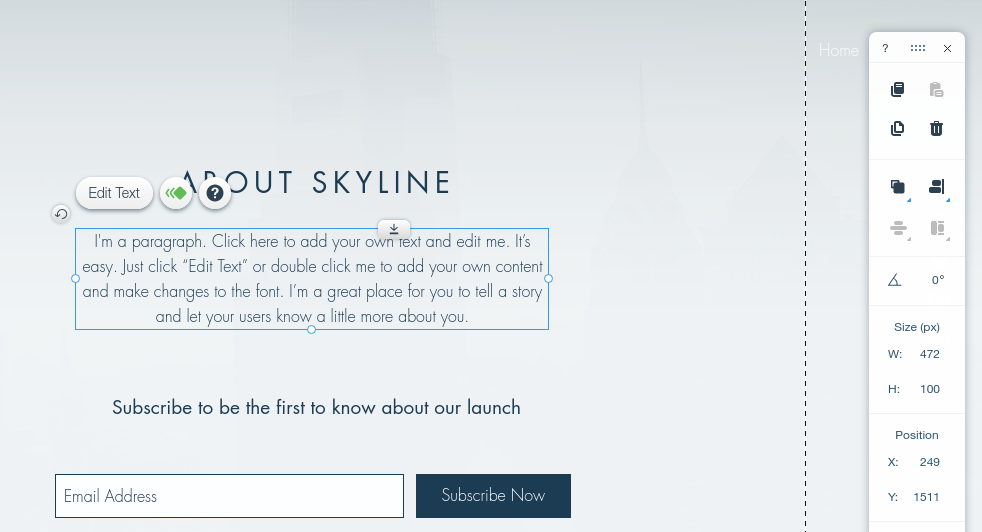
بعد، بعدما

فرق كبير ، إيه؟
كيفية إضافة محتوى في WordPress Gutenberg
الكتل هي صديقك الجديد
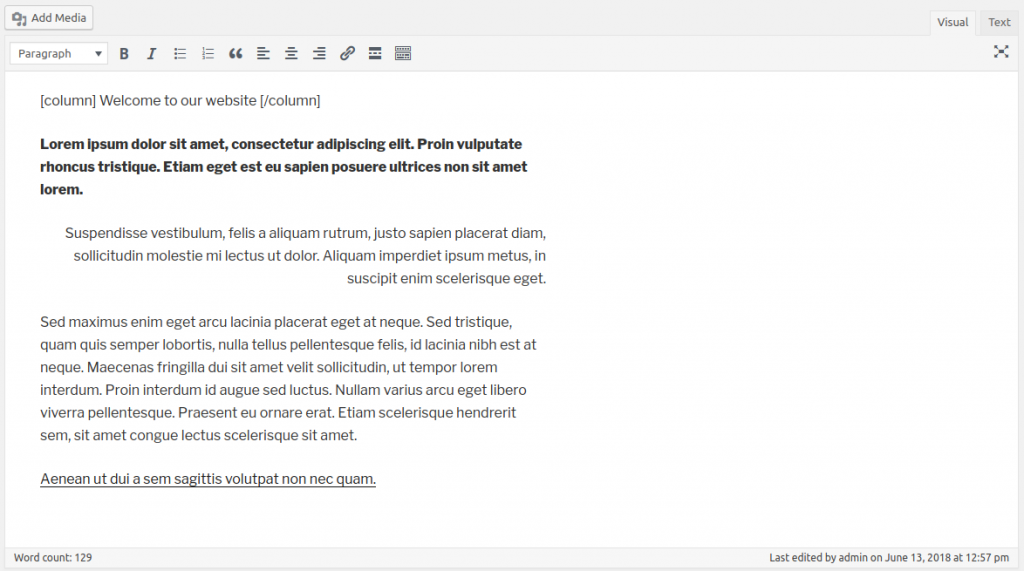
مع TinyMCE لديك حقل نص منشور به منطقة نص منسق واحدة حيث يمكنك إضافة رموز قصيرة ونص وعناوين وروابط وملفات وصور وما إلى ذلك.

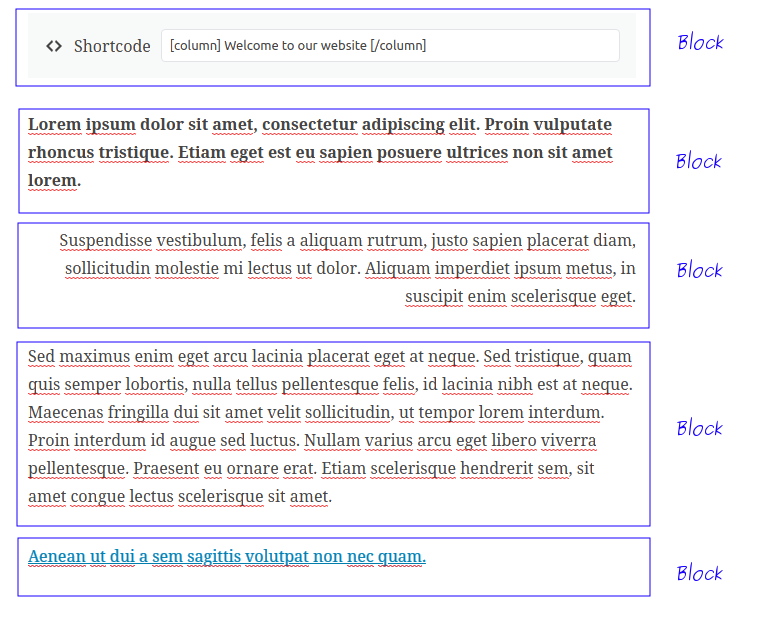
من ناحية أخرى ، يحول Gutenberg جسم المنشور الخاص بك إلى مجموعة من الكتل .
الكتل هي الأجزاء الفردية من المحتوى الخاص بك ، والتي عندما يتم دمجها في مجموعة ، تشكل نص المشاركة النهائي. يمكن أن تكون الكتلة أي شيء ، مثل جزء من النص ، أو صورة ، أو قائمة ، أو جدول ، أو خريطة ، أو وصفة ، أو بطاقة ، وما إلى ذلك.

باستخدام بنية الكتلة ، يكون من الأسهل نقل المحتوى وإعادة تنظيمه وتحريره بشكل فردي. هذا ما يسعى جميع منشئي الصفحات إلى تحقيقه.
مع وضع ذلك في الاعتبار ، يمكننا أن نقول بأمان أن " Gutenberg هو منشئ صفحات متقدم وبسيط وسهل الاستخدام" . إنه يحقق بسهولة ما يسعى إليه جميع منشئي الصفحات الآخرين.
لماذا تم إنشاء محرر جوتنبرج؟
الحقيقة هي أنه على مر السنين ، كان TinyMCE خيارًا صالحًا وموثوقًا به لتحرير المحتوى. إنه يوفر كل ما تتوقعه من محرر WYSIWYG (ما تراه هو ما تحصل عليه) وقد عمل بشكل مطرد على تحسين وظائفه وموثوقيته على مر السنين.
ومع ذلك ، تفتقر TinyMCE إلى بعض الميزات المهمة.
TinyMCE لم يعد مناسبًا بعد الآن
عندما ظهر WordPress لأول مرة ، تم استخدامه بشكل أساسي كمنصة للتدوين. هذا يعني أن محتوى المنشور كان بسيطًا جدًا. في ذلك الوقت كان يكفي إضافة العنوان ونص المنشور فقط. لكن في هذه الأيام ، لم يعد هذا هو الحال.
يعد WordPress الآن نظام إدارة محتوى قويًا ومرنًا. تطورت المواقع أيضًا خلال هذا الوقت ، ولن يقطعها النص البسيط بعد الآن. أدت الحاجة إلى المحتوى الديناميكي والوسائط الغنية وكيف يمكن دمج كل هذه الأشياء في نواة WordPress ، إلى قيام فريق WordPress بالتخلي عن المحرر الذي بدأوا به رحلتهم.
على الرغم من تطورها المستمر ، لا تزال TinyMCE تبدو كما كانت عندما تم شحنها لأول مرة مع WordPress . يتكون فقط من شريط الأدوات ، ونص المنشور الرئيسي ، حيث يمكن للمستخدمين كتابة المحتوى الخاص بهم. لسوء الحظ ، لم يكن مشهد المحرر كما كان عليه من قبل. هناك العديد من الواجهات الحديثة والبديهية لتحرير المحتوى مثل medium.com و wix.com.
TinyMCE في أحدث إصدارات ووردبريس

محرر في Medium.com

محرر صفحة wix.com

الملكية وقابلية الصيانة - ميزة جوتنبرج
TinyMCE هو برنامج تابع لجهة خارجية ، تم تطويره بواسطة Ephox. بالتأكيد ، من المفيد استخدام أداة دون إعادة اختراع العجلة ، ولكن هذه الأداة ستكون دائمًا شيئًا منفصلاً لا يجب أن يتماشى مع الاحتياجات الحالية أو المستقبلية لـ WordPress.
التمدد
إنها حاجة منتظمة لمطوري السمات والمكونات الإضافية لإضافة أزرار مخصصة إلى المحرر بحيث يوفر لمحرري المحتوى وظائف مخصصة. لسوء الحظ ، TinyMCE هي أداة خارجية مكتوبة بلغة JavaScript ، وتتطلب من المطورين كتابة ملحق TinyMCE ، والذي سيربطونه بـ WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
بمعنى آخر ، هذا يعني أن مطوري WordPress يحتاجون أيضًا إلى أن يكونوا من مطوري TinyMCE ، إلى حد ما ، فقط لإضافة وظيفة بسيطة.
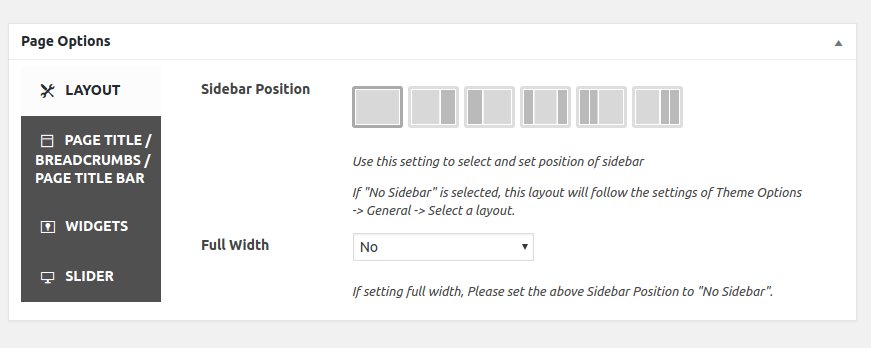
تصميم الصفحات والحقول المخصصة هو جنون ميتابوكس
نظرًا لنقاط الضعف في TinyMCE ، أنشأ مجتمع مطوري WordPress مجموعة متنوعة من المكونات الإضافية ووظائف السمات المخصصة للتغلب عليها. ومع ذلك ، إلى جانب التنوع ، يأتي نقص كبير في الاتساق.

في عالم WordPress ، لا توجد طريقة قياسية لبناء صفحات ديناميكية. لذلك ، ينتهي كل موقع WordPress باستخدام مجموعة مختلفة من السمات والإضافات لتحقيق النتيجة المرجوة.
ربما تكون قد رأيت مربعات تعريف مماثلة في صفحة تحرير المنشور ، أليس كذلك؟


من ناحية ، كما يمكنك أن تتخيل ، هذا ليس حلاً موثوقًا لأن كل صفحة WP-Admin ينتهي بها الأمر إلى أن تكون مختلفة ، ويجب على المستخدمين التعرف على سير عمل نشر مختلف .
من ناحية أخرى ، توفر الأيض درجة معينة من المرونة تجعلها لا تقدر بثمن . لهذا السبب ، قرر فريق WordPress دمجها في نواة WordPress ، وبالتالي التخلص من جميع الجوانب السلبية.
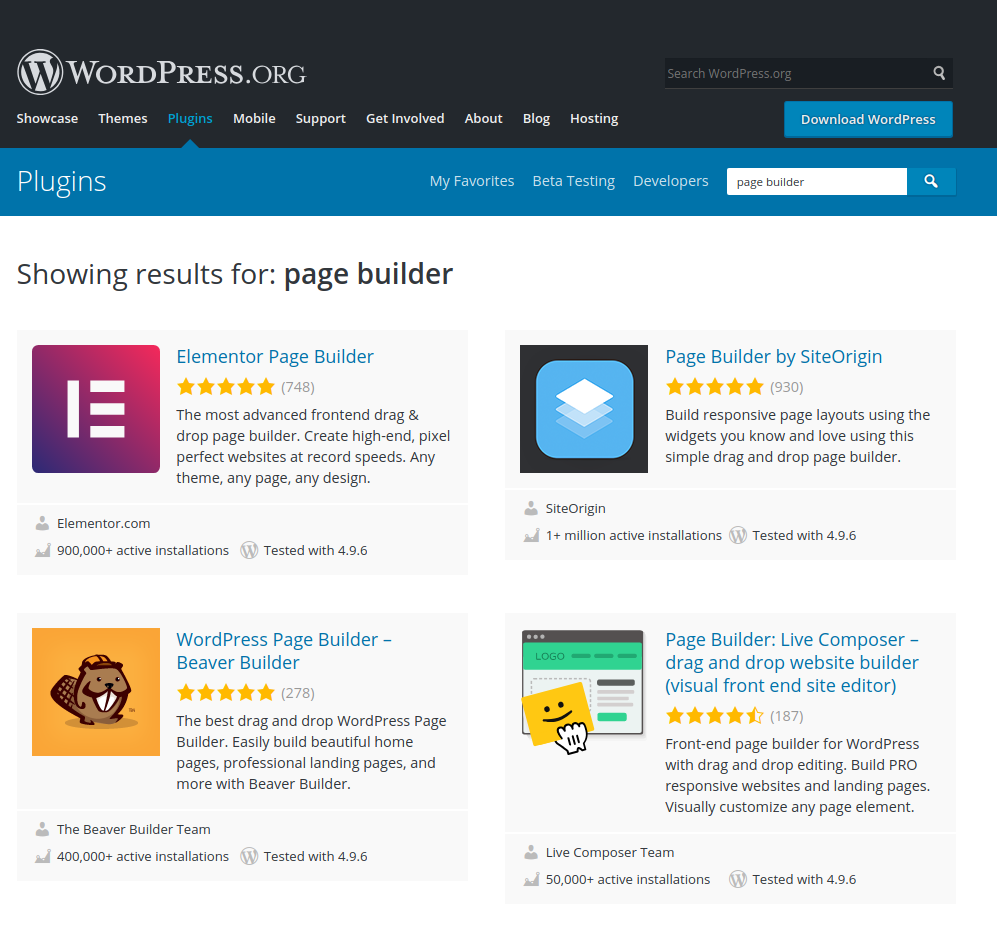
بناة الصفحة وجنون الرمز القصير

"تشمل جميع السمات العشرة الأكثر مبيعًا في Themeforest أداة إنشاء الصفحات. المكون الإضافي رقم 1 الأكثر مبيعًا في CodeCanyon هو Page Builder (والباقي عبارة عن منزلقات ... الكثير من أشرطة التمرير) "
كما ترى ، فإن الحاجة إلى منشئي المحتوى المرئي أمر لا جدال فيه في مجتمع WordPress. ومع ذلك ، فإن الاعتماد على المكونات الإضافية الخارجية لهذه الوظيفة له الكثير من الجوانب السلبية.
- يحتاج المستخدمون إلى تعلم واجهة مستخدم جديدة كل مرة يعملون فيها مع أداة إنشاء صفحات أخرى. قد يكون لديهم نفس الفلسفة وراءهم ، لكن لا يزال لديهم تدفق مختلف لإنشاء كتل جديدة من المحتوى.
- يواجه المطورون وقتًا عصيبًا عندما يتعلق الأمر بالصيانة وقابلية التوسع نظرًا لأن كل منشئ لديه واجهة برمجة تطبيقات وهندسة فريدة.

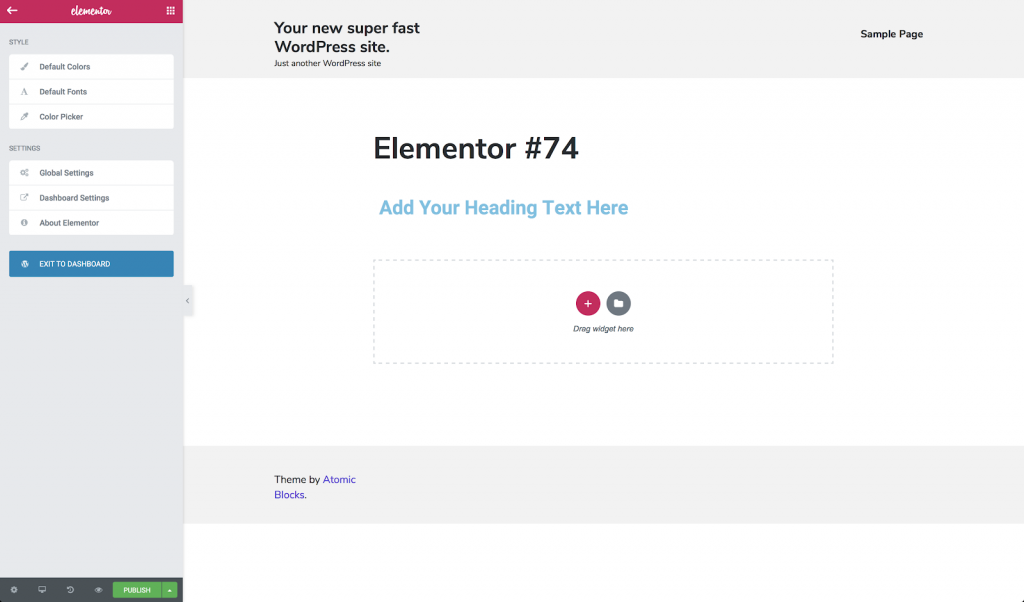
هكذا تبدو واجهة منشئ صفحة Elementor. لا يوجد توافق مع بقية مشرف WordPress.
من الصحيح أن نقول إن أدوات إنشاء الصفحات عند استخدامها ، تحل محل أبسط وظائف WordPress: تحرير المحتوى والنشر. أدى استخدامهم إلى العديد من قصص الرعب ، ويهدف WordPress Gutenberg إلى التعامل مع هذه المشكلة من خلال إعادة التفكير في وظيفة محرر المحتوى الأساسية.
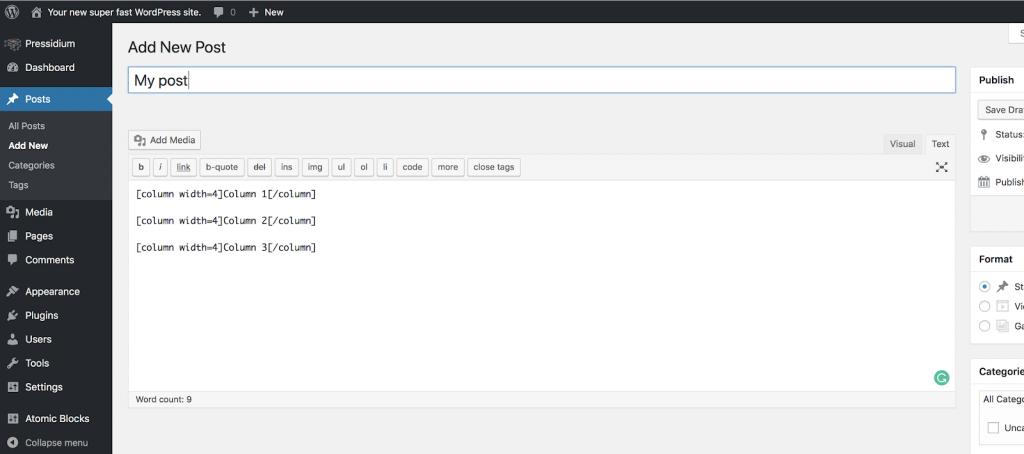
بالإضافة إلى ذلك ، تعد الرموز القصيرة ميزة أخرى قوية ولكنها مستخدمة بشكل مفرط في WordPress. تُستخدم الرموز القصيرة لإدراج أي شيء في المحتوى لا يستطيع محرر TinyMCE القيام به. على سبيل المثال ، تعد الأعمدة والأزرار المخصصة ونماذج جهات الاتصال من أكثر الرموز القصيرة شيوعًا المستخدمة. لسوء الحظ ، فإن الاستخدام المكثف للرموز القصيرة يجعل المحتوى الخاص بك غير واضح ويصعب الحفاظ عليه . يمكننا القول إنه يبدو وكأنه ترميز لأن الرموز القصيرة لا تظهر ، داخل المحرر ، كيف سيبدو المحتوى الخاص بك عند نشره.

ما الفائدة؟
يبدو أن Gutenberg مناسب بشكل كبير لـ WordPress ، حيث يغطي عيوبه ويجعله على قدم المساواة مع الأدوات الحديثة الأخرى الموجودة هناك.
ومع ذلك ، سيقدم WordPress Gutenberg تغييرات عاجلة في طريقة إنشاء المحتوى وطريقة تطوير السمات والإضافات أيضًا.
إذا كنت أحد هؤلاء الأشخاص الذين ينزعجون عندما يتم إعادة تصميم بيئتهم المفضلة وتحاول العثور على المكان الذي ذهب إليه كل شيء ، فستعجبك بالتأكيد الحلقة القادمة حيث نقدم بالتفصيل واجهة محرر WordPress Gutenberg الجديدة. انتقل إلى الحلقات التي تهمك باستخدام الروابط أدناه!
- Gutenberg E02: شاشة تحرير Gutenberg الجديدة
- Gutenberg E03: استخدام محرر Gutenberg Post الجديد
- جوتنبرج E04: الكتل الافتراضية بالتفصيل
- جوتنبرج E05: الكتل المخصصة
- Gutenberg E06: قم بتثبيت Gutenberg على موقع WordPress الخاص بك
- Gutenberg E07: موارد وأدوات إضافية لـ Gutenberg
