التصميم سريع الاستجابة: ما هو ولماذا هو مهم؟
نشرت: 2024-11-04بعد سنوات من مشاهدة العملاء وهم يعانون من التصميمات القديمة ذات المقاس الواحد الذي يناسب الجميع، تعلمنا أن موقع الويب الرائع يحتاج إلى أن يتناسب تمامًا مع أي شاشة يلبيها، بغض النظر عن مدى روعة التصميم.
يرى الكثيرون أن التصميم سريع الاستجابة بمثابة متاهة تقنية، ولكن في هذا المنشور، سنحاول إرشادك خلال بعض التحديات (وسنوضح لك كيف يمكن لـ Divi أن تجعل هذه الرحلة ممتعة بشكل مدهش). دعونا نبدأ.
- 1 ما هو التصميم سريع الاستجابة؟
- 2 ما الذي يجعل التصميم سريع الاستجابة حقًا؟
- 3 لماذا يكون للتصميم سريع الاستجابة مثل هذا التأثير الكبير؟
- 4 اجعل التصميم سريع الاستجابة سهلاً: لماذا يختار الآلاف من المصممين Divi
- 4.1 التصميم سريع الاستجابة: الجيد والسريع والذكاء الاصطناعي
- 5 تحديات شائعة في التصميم سريع الاستجابة (وكيفية حلها)
- 5.1 1. القوائم غير المستجيبة بشكل كامل
- 5.2 2. النص صغير جدًا (أو يسيطر على الشاشة)
- 5.3 3. التخطيطات التي لا تتدفق
- 5.4 4. تحجيم الصورة بشكل غير صحيح
- 5.5 5. النماذج والجداول التي تتعثر
- 6 نقاط توقف لتحقيق الاختراقات: التصميم سريع الاستجابة أمر لا بد منه
ما هو التصميم سريع الاستجابة؟
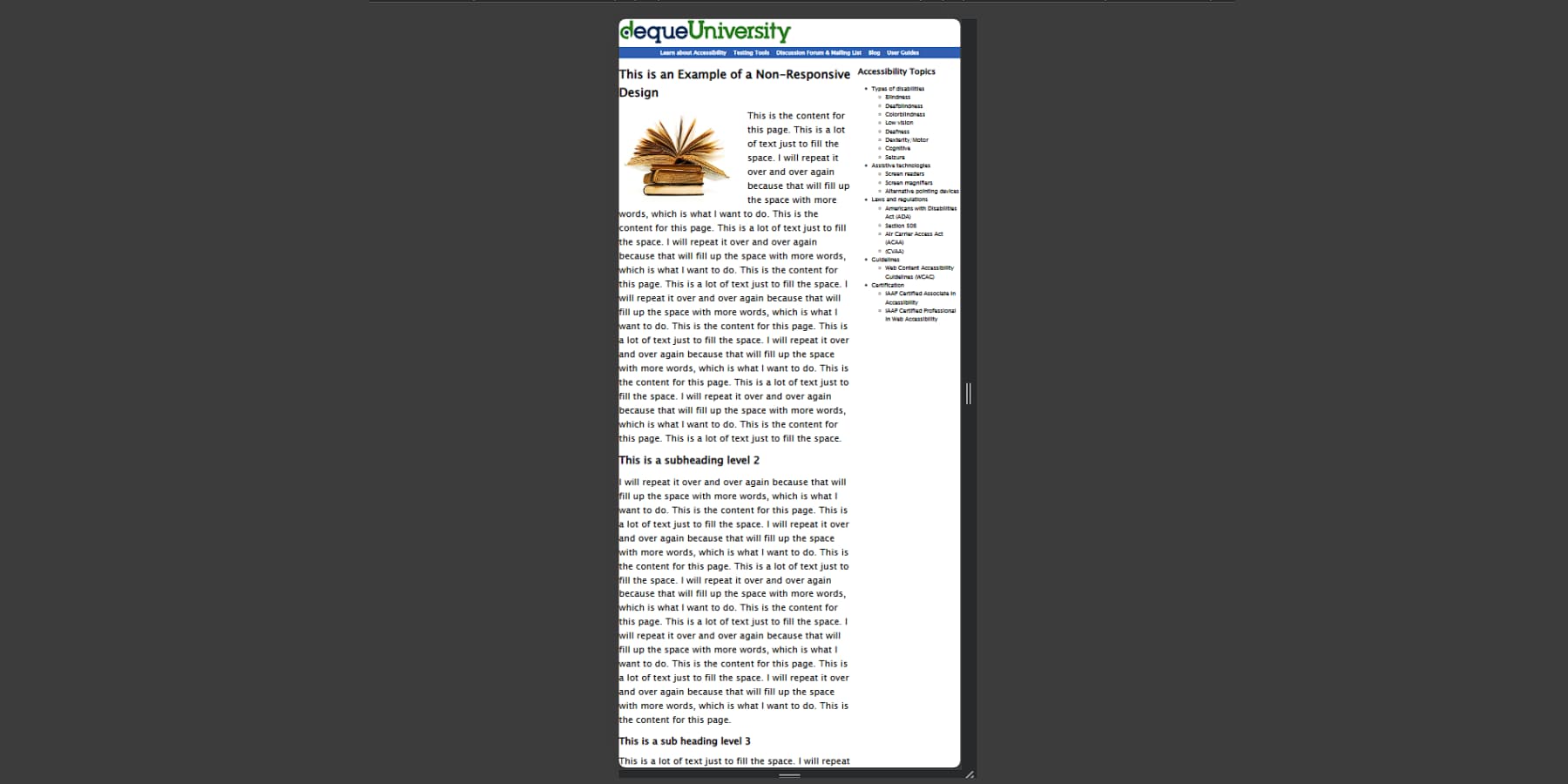
عند تصفح مواقع الويب على هاتفك، ربما تكون قد واجهت صفحات تحتاج فيها إلى الضغط والتكبير/التصغير والتمرير الجانبي فقط لقراءة المحتوى. يحدث هذا عادةً على مواقع الويب القديمة أو المواقع ذات الصلة بالحكومة.

سيكون هذا مثالًا رئيسيًا لموقع ويب لا يستجيب. قبل أن يجتاح التصميم سريع الاستجابة مجال تصميم الويب، في عام 2010 تقريبًا، تم إنشاء كل موقع ويب مع الأخذ في الاعتبار شاشات سطح المكتب فقط، وكانت مواقع الويب المشابهة لتلك المواقع من بقايا ذلك الوقت.
إذا كنت على سطح المكتب، فامسك زاوية المتصفح واسحبه إلى حجم أصغر - ولاحظ كيف تعيد عناصر مشاركة المدونة هذه ترتيب نفسها. قد تنهار القائمة إلى أيقونة همبرغر، ويتم تصغير حجم الصور، وتتكدس الأعمدة عموديًا.
تضمن هذه التعديلات التلقائية عدم معاناة الزائرين أبدًا من النصوص غير القابلة للقراءة أو التمرير الأفقي غير المناسب، بغض النظر عن أجهزتهم. هذه هي الاستجابة.
يسمح التصميم سريع الاستجابة لمواقع الويب بضبط تخطيطها وصورها ووظائفها تلقائيًا بناءً على حجم شاشة الزائر. يحدث السحر من خلال الشبكات المرنة التي تستخدم النسب المئوية بدلاً من العروض الثابتة، والصور التي يتم قياسها داخل حاوياتها، وقواعد CSS المحددة التي يتم تطبيقها بأحجام مختلفة للشاشات.
ما الذي يجعل التصميم سريع الاستجابة حقًا؟
عند تصفح مواقع الويب على هاتفك، هل سبق لك أن لاحظت كيف يشعر البعض بأنه مناسب بشكل طبيعي للجوال بينما يقاوم البعض الآخر إبهامك؟ غالبًا ما يكمن الاختلاف في مدى عمق تطبيق مبادئ التصميم سريعة الاستجابة في جميع أنحاء الموقع.
في هذه الأيام، يجب تصميم كل موقع ويب على الهاتف المحمول أولاً بدلاً من الطريقة القديمة للتخطيط لسطح المكتب ثم تحسينه للجوال. علينا أن نتقن الأساسيات من خلال البدء بأصغر الشاشات قبل التوسع إلى شاشات أكبر. يغير هذا النهج بشكل أساسي كيفية هيكلة المحتوى والتعليمات البرمجية، مما يؤدي إلى إنشاء مواقع ويب أصغر حجمًا وأسرع تحميلًا.
يعتمد التميز في التصميم سريع الاستجابة على عدة مكونات مهمة. يعتمد التصميم سريع الاستجابة على ثلاث ركائز أساسية. أولاً، يجب أن يتكيف التنقل بسلاسة - يجب أن تتحول قوائم سطح المكتب الموسعة هذه إلى شيء يعمل على الهاتف المحمول دون فقدان الوظائف أو إرباك المستخدمين. ثانيًا، يجب تغيير حجم المحتوى بشكل مناسب - حيث يظل النص قابلاً للقراءة، وتظل الصور واضحة، وكل شيء مناسب دون الحاجة إلى التمرير الأفقي. يجب أن يتم تغيير حجم مقاطع الفيديو بسلاسة أيضًا، وبلا عيوب، بغض النظر عن حجم الشاشة.
أيضًا، يجب أن تكون أهداف اللمس بحجم مناسب للأصابع الفعلية، وليس مؤشرات الماوس المثالية للبكسل. تحتاج الأزرار والروابط وعناصر النموذج إلى تباعد وحجم مناسبين لمنع النقرات الخاطئة المحبطة.
تنظر مواقع الويب سريعة الاستجابة إلى هذه العناصر بشكل كلي بدلاً من التعامل معها باعتبارها اهتمامات منفصلة. يجب أن يعمل كل مكون بانسجام مع المكونات الأخرى مع التكيف مع أحجام الشاشات المختلفة وطرق التفاعل.
لماذا يكون للتصميم سريع الاستجابة مثل هذا التأثير الكبير؟
تهيمن حركة مرور الأجهزة المحمولة الآن على الويب، حيث يتصفح ما يقرب من 60% من الزوار عبر الهواتف والأجهزة اللوحية. لقد أدى هذا التحول إلى تحويل التصميم سريع الاستجابة من ميزة لطيفة إلى استثمار تجاري مهم يؤثر بشكل مباشر على الإيرادات ومشاركة المستخدم وتصور العلامة التجارية.
تفضل فهرسة Google للجوال أولاً بشكل كبير مواقع الويب سريعة الاستجابة في تصنيفات البحث. تشهد المواقع ذات الأداء الضعيف على الأجهزة المحمولة انخفاضًا في ظهورها في نتائج البحث، مما يؤدي إلى انخفاض عدد الزيارات العضوية. مع استمرار ارتفاع تكاليف الإعلانات المدفوعة عبر المنصات، فإن فقدان حركة المرور العضوية المجانية يخلق مشكلة باهظة الثمن بشكل متزايد للشركات التي تعتمد على التواجد الرقمي.
عند فحص سلوك المستخدم، تصبح العلاقة بين التصميم سريع الاستجابة والإيرادات أكثر وضوحًا. تُظهر سرعة التحميل، وهي أحد المكونات الأساسية للتصميم سريع الاستجابة، أن كل ثانية تأخير تقلل التحويلات بنسبة تصل إلى 20%. يتخلى مستخدمو الأجهزة المحمولة عن المواقع التي يستغرق تحميلها أكثر من ثلاث ثوانٍ، مما يجعل الصور سريعة الاستجابة والتخطيطات المحسنة ضرورية للحفاظ على تفاعل العملاء المحتملين.
تُترجم جهود التحسين هذه مباشرةً إلى معدلات تحويل أفضل. يتم تحويل المواقع المُحسّنة للجوال بمعدل 2-3 أضعاف معدل نظيراتها غير المستجيبة. بالنسبة لمواقع التجارة الإلكترونية، يعني هذا تحقيق آلاف الإيرادات الإضافية من خلال صور المنتجات ذات الحجم المناسب، وعربات التسوق سهلة الاستخدام، وعمليات الدفع سهلة اللمس. تستفيد مواقع جذب العملاء المحتملين بالمثل، حيث تشهد زيادة في عمليات إكمال النماذج من خلال حقول الإدخال ذات الحجم المناسب والأزرار التي يمكن الوصول إليها.
بالإضافة إلى التأثيرات المباشرة على الإيرادات، يعمل التصميم سريع الاستجابة على تقليل تكاليف الصيانة المستمرة بشكل كبير. تلغي قاعدة التعليمات البرمجية الواحدة التي تخدم جميع الأجهزة الحاجة إلى إصدارات منفصلة للهواتف المحمولة وسطح المكتب. تتم التحديثات وتغييرات المحتوى وإضافات الميزات مرة واحدة، مما يؤدي إلى توفير كبير في موارد التطوير بمرور الوقت.
إن إدراك العلامة التجارية يخفض بشكل أعمق من مجرد خسارة المبيعات. لقد أصبح مستخدمو الهاتف المحمول أذكياء بشكل لا يصدق، حيث تخلصوا من المواقع القديمة وسيئة التحسين دون تفكير آخر. لا يغادر الزائرون المحبطون المكان فحسب، بل يغادرون مع انطباع دائم عن معايير عملك واحترافيته. فكر في الأمر مثل إدارة متجر من الطوب وقذائف الهاون مع لافتات مكسورة وباب أمامي محشور. إن منافسيك الذين يتمتعون بمواقع سلسة وسريعة الاستجابة لا يكسبون النقرات فحسب، بل يبنون اتصالات حقيقية مع كل زائر راضٍ عبر الهاتف المحمول.
اجعل التصميم سريع الاستجابة سهلاً: لماذا يختار الآلاف من المصممين Divi
يعيش تصميم الويب الحديث أو يموت من خلال تجربته على الهاتف المحمول - وهي حقيقة تشكل كيفية تعامل Divi مع التصميم سريع الاستجابة من الألف إلى الياء. تم تطوير Divi بواسطتنا في Elegant Themes، وهو في طليعة سمات WordPress، حيث يعمل على تشغيل الآلاف من مواقع الويب سريعة الاستجابة.

بدلاً من التعامل مع تخطيطات الأجهزة المحمولة كفكرة لاحقة، تعمل إمكانات Divi سريعة الاستجابة على نسج القدرة على التكيف في كل جانب من جوانب عملية التصميم، مما يساعد في إنشاء مواقع ويب تبدو وكأنها في المنزل تمامًا على أي حجم شاشة.
يبدأ السحر بنظام التخطيط التكيفي الخاص بـ Divi. تتحول قوائم التنقل على سطح المكتب بسلاسة إلى أيقونات همبرغر موفرة للمساحة على الهاتف المحمول، بينما تعيد كتل المحتوى تنظيم نفسها بناءً على مساحة الشاشة. بدلاً من فرض تخطيطات سطح المكتب على شاشات الهاتف، تساعد Divi المحتوى في العثور على تدفقه الطبيعي.
من خلال عناصر التحكم الخاصة بجهاز أداة الإنشاء المرئي، يمكنك ضبط كل شيء بدءًا من أحجام الخطوط وحتى التباعد دون لمس التعليمات البرمجية. هل تريد عناوين أكثر وضوحًا على الأجهزة اللوحية ولكن مع هوامش أقل على الهواتف؟ تتعامل بضع نقرات مع ما كان يتطلب جمباز CSS مخصصًا.
يعمل وضع المعاينة سريع الاستجابة على إضفاء الحيوية على هذه التعديلات، مما يعرض التغييرات في الوقت الفعلي عبر أحجام الأجهزة. قد يؤدي التغيير والتبديل في تخطيط سطح المكتب إلى الكشف عن فرص لتحسين تجربة الهاتف المحمول، وكلها مرئية في نفس الواجهة. تساعد هذه المرونة، جنبًا إلى جنب مع الأدوات المرئية، في إنشاء مواقع تبدو مصممة بشكل هادف لتناسب كل أحجام الشاشات - وليس مجرد تعديلها كفكرة لاحقة.
التصميم سريع الاستجابة: الجيد والسريع والذكاء الاصطناعي
يعمل Divi على تسريع سير عمل التصميم سريع الاستجابة بشكل أكبر من خلال ثلاث ميزات قوية. توفر المكتبة الشاملة للتخطيطات المعدة مسبقًا ما يزيد عن 2000 قسم جاهز للاستجابة وتصميمات للصفحة الكاملة، تم تحسين كل منها ليناسب كل حجم شاشة. تعمل هذه التخطيطات كعناصر أساسية، مما يتيح لك مزج المكونات ومطابقتها مع الحفاظ على سلوك متسق وسريع الاستجابة عبر الأجهزة.

تأخذ Divi Quick Sites هذا النهج إلى أبعد من ذلك، حيث توفر حزم موقع ويب كاملة مع رؤوس وتذييلات وقوالب صفحات متطابقة مع وصف فقط.
يأتي كل موقع يتم إنشاؤه مستجيبًا تمامًا، مع نقاط توقف مصممة بعناية وعناصر محسنة للجوال تحافظ على سلامة التصميم عبر أحجام الشاشات. يؤدي هذا إلى تقليل وقت التطوير بشكل كبير مع ضمان النتائج الاحترافية.
كما أوضحنا بالفعل، تساعد الاستجابة حقًا في إجراء التحويلات على موقع الويب الخاص بك. تعمل النسخ والرسومات التسويقية الرائعة أيضًا على تعزيز التحويلات. هذا هو المكان الذي يكون فيه Divi AI مفيدًا. في أي وقت من الأوقات، يمكن لـ Divi AI إنشاء محتوى وصور تراعي السياق وتتوافق مع العلامة التجارية.
يمكنك أيضًا تحرير الصور وتحسينها باستخدام Divi AI.

يمكن لـ Divi AI أيضًا إنشاء تخطيطات مخصصة لموقع الويب الخاص بك. تحافظ هذه التخطيطات أيضًا على تكامل الاستجابة مع مطابقة نمط علامتك التجارية. يأخذ الذكاء الاصطناعي في الاعتبار مبادئ الهاتف المحمول أولاً أثناء عملية الإنشاء، مما يؤدي إلى إنشاء تصميمات تتكيف بشكل طبيعي مع أحجام الشاشات المختلفة.
توقف عن المصارعة مع نقاط التوقف واستعلامات الوسائط. انضم إلى المصممين الذين سمحوا لـ Divi بالتعامل مع التصميم سريع الاستجابة تلقائيًا.
اجعل التصميم سريع الاستجابة سهلاً مع Divi
تحديات التصميم سريع الاستجابة الشائعة (وكيفية حلها)
حتى المصممين المتمرسين يواجهون صداعًا متكررًا بسبب تحديات التصميم سريعة الاستجابة التي يمكن أن تحول المشاريع البسيطة إلى ألغاز تستغرق وقتًا طويلاً. دعونا نتصدى للتحديات الأكثر شيوعًا ونستكشف كيف تحول مجموعة أدوات Divi هذه العوائق المحتملة إلى إبحار سلس.
1. القوائم التي لا تستجيب بشكل كامل
هل تتذكر آخر مرة حاولت فيها النقر على القائمة المنسدلة على هاتفك فقط لتضغط على العنصر الخطأ؟ وهذا مجرد واحد من العديد من تحديات التنقل التي يواجهها المصممون على الهواتف المحمولة. قوائم سطح المكتب، خاصة تلك التي تحتوي على مستويات متعددة وتفاعلات معقدة، غالبًا ما تنهار على الأجهزة المحمولة. على الرغم من أن قائمة الهامبرغر أصبحت حلاً قياسيًا، إلا أن الأبحاث تظهر أنها ليست الحل الأمثل دائمًا.
يتطلب التصميم سريع الاستجابة أنماط تنقل أكثر سطوعًا تتكيف بشكل طبيعي مع أحجام الشاشات المختلفة. تحافظ بعض المواقع على العناصر الهامة مرئية، مثل روابط الصفحات المهمة وأزرار CTA، بينما تقوم بتكثيف العناصر الأخرى بأناقة في الهامبرغر واستخدام علامة الشعار على الهواتف بدلاً من الشعارات الكاملة للاستفادة بشكل أفضل من العقارات المحدودة.
مع ظهور الهواتف المحمولة، والتي أصبحت أكثر أهمية من أي وقت مضى، أصبح تثبيت قوائم الطعام الخاصة بك في الأسفل بدلاً من الأعلى المعتاد على الهواتف المحمولة هو القاعدة. ويكمن المفتاح في إيجاد التوازن الصحيح بين الوظيفة والبساطة دون التضحية بسهولة الاستخدام.
تجعل Divi هذا التحول سلسًا، مما يسمح لك بالحفاظ على سهولة الاستخدام عبر جميع الأجهزة مع الحفاظ على الهوية المرئية لعلامتك التجارية. سواء كنت تفضل قائمة همبرغر تقليدية أو التنقل المبتكر القائم على الأولويات، فإن أداة الإنشاء المرئي تتيح لك تنفيذ واختبار أساليب مختلفة دون الغوص في تعليمات برمجية معقدة.
قدرات Divi لا تتوقف عند هذا الحد فقط. مع الآلاف من الإضافات وحزم التخطيط المتوفرة في Divi Marketplace، يمكنك بسهولة جعل التنقل في موقعك سريع الاستجابة بأقل جهد.
2. النص صغير جدًا (أو يسيطر على الشاشة)
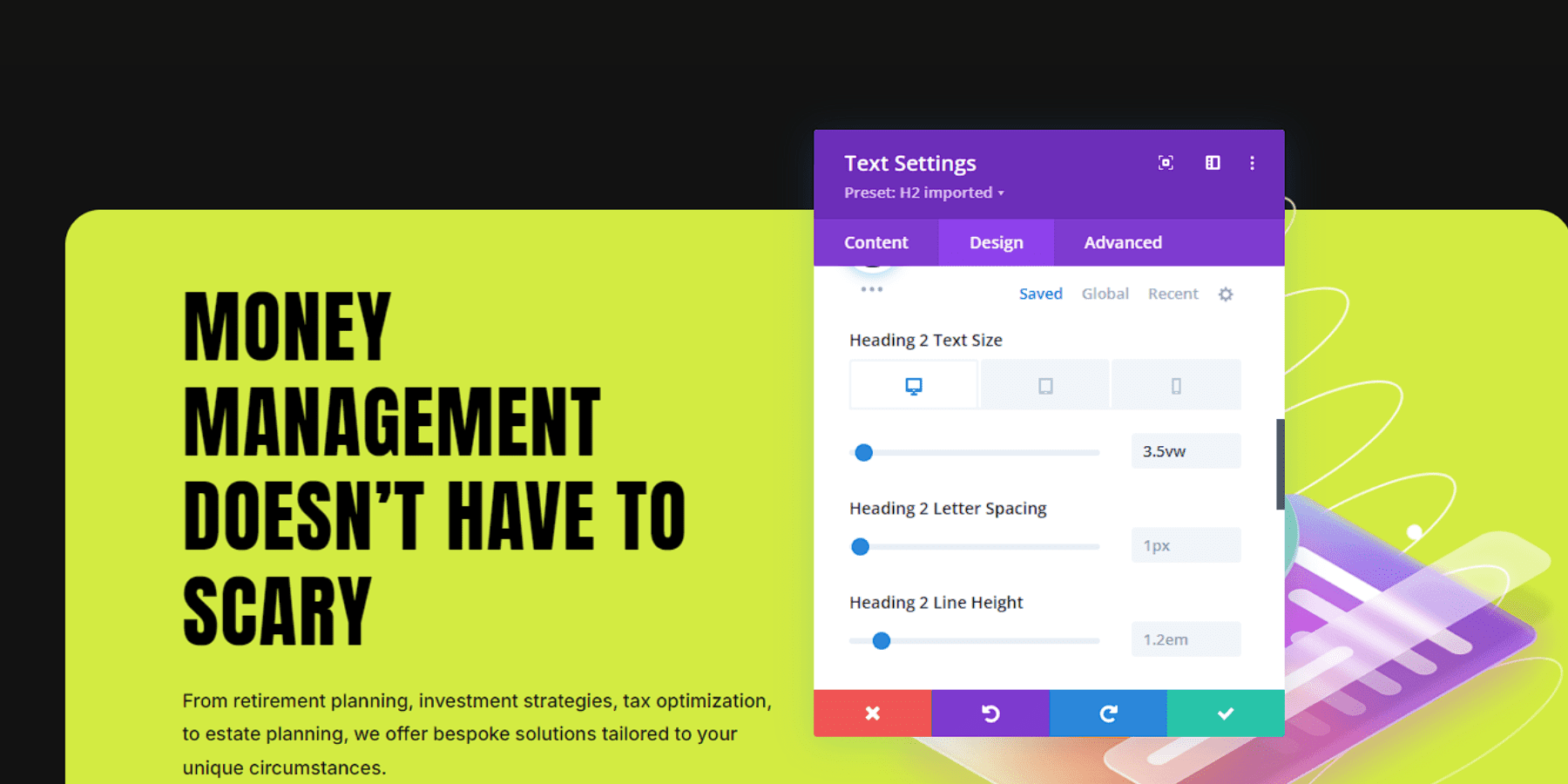
إنها معضلة التصميم سريع الاستجابة الكلاسيكية - فالنص ذو الحجم المثالي على سطح المكتب يصبح مجهريًا على الهاتف المحمول، أو تنتهي العناوين الرئيسية التي تبدو أنيقة على الشاشات الأكبر حجمًا بالسيطرة على الأجهزة المحمولة. يؤدي هذا التوازن إلى إحباط المصممين والمستخدمين، مما يؤدي غالبًا إلى مشكلات إمكانية الوصول وتجربة المستخدم السيئة.
إن العثور على المكان المثالي لتغيير حجم النص يمتد إلى ما هو أبعد من تحديد أرقام جذابة بصريًا. يتضمن ذلك التفكير بعناية في كيفية توسيع نطاق أنواع المحتوى المختلفة عبر الأجهزة. يجب تغيير حجم العناوين والنص الأساسي وعناصر التنقل عبر الأجهزة. على الرغم من أن العنوان مقاس 48 بكسل قد لا يؤثر على سطح المكتب، إلا أنه قد يستهلك مساحة ثمينة على شاشة الهاتف المحمول. على العكس من ذلك، قد يتطلب النص الأساسي مقاس 16 بكسل الذي يناسب الهاتف المحمول التحديق على الشاشات الأكبر حجمًا.
لقد تطور التصميم سريع الاستجابة نحو أنظمة الطباعة المرنة التي تتكيف بسلاسة عبر نقاط التوقف، مبتعدة عن أحجام الخطوط الثابتة التي تتنقل فجأة بين الأجهزة. ومن خلال القياس التناسبي مع حجم الشاشة، تساعد هذه الأنظمة في الحفاظ على سهولة القراءة وسلامة التصميم عبر نطاق الأجهزة.
تتعامل Divi مع عملية التوازن هذه بشكل مباشر من خلال عناصر التحكم في الطباعة سريعة الاستجابة. يتيح لك المنشئ المرئي معاينة النص وضبطه عند كل نقطة توقف.
علاوة على ذلك، يمكنك بسهولة استخدام وحدات سريعة الاستجابة مثل Viewport Width (vw)، وViewport Height (vh)، والنسب المئوية، وحتى الوحدات النسبية مثل em وrem لضبط أحجام الخطوط والابتعاد عن رتابة وحدات البكسل (px).

يمكنك أيضًا إعداد الطباعة المرنة لموقعك على الويب، على الرغم من أن الأمر قد يستغرق بعض الوقت والتجربة والخطأ لإتقانها.
3. التخطيطات التي لا تتدفق
حتى أكثر تخطيطات سطح المكتب أناقة يمكن أن تخفي سرًا محبطًا - مع تقلص الشاشات، يمكن أن يصبح هذا التخطيط سريعًا نشازًا للعناصر المنحرفة والمسافات غير الملائمة. في حين أن المصممين يتقنون إنشاء تجارب مذهلة بملء الشاشة، فإن الرحلة من طرق عرض سطح المكتب الموسعة إلى شاشات الهاتف المحمول المدمجة تظل واحدة من التحديات الأكثر دقة في تصميم الويب.
بعيدًا عن تكديس العناصر البسيطة، تتطلب التخطيطات الفعالة والمستجيبة دراسة مدروسة لعلاقات المحتوى وأنماط سلوك المستخدم.
قد يعرض قسم الميزات المكون من ثلاثة أعمدة الخدمات بشكل أنيق على سطح المكتب، ولكن نفس الترتيب يمكن أن يؤدي إلى تمرير لا نهاية له على الهاتف المحمول. وبالمثل، فإن الصور والنصوص جنبًا إلى جنب التي تحكي قصة مقنعة على شاشات أكبر قد تفقد ارتباطها السردي عندما يتم إجبارها على استخدام تخطيط خطي متنقل.
يتعامل التصميم سريع الاستجابة الحديث مع هذا التحدي من خلال التفكير المعياري واستراتيجيات المحتوى أولاً، مع الأخذ في الاعتبار كيفية مساهمة كل مكون في تجربة المستخدم الشاملة عبر الأجهزة. بدلاً من إجبار تخطيطات سطح المكتب على أن تتناسب مع شاشات الهاتف المحمول، تعمل التصميمات الناجحة على تكييف بنيتها مع الحفاظ على علاقات المحتوى والسرد البصري للقصص.
يجمع أسلوب Divi في التخطيطات سريعة الاستجابة بين الإعدادات الافتراضية الذكية والتحكم الدقيق، مما يوفر أسلوبًا بدون استخدام اليدين ومرونة مخصصة. من خلال وضع المعاينة المستجيبة للمنشئ المرئي، يمكنك ضبط كيفية إعادة تدفق العناصر وتغيير حجمها عبر نقاط التوقف. يمكنك أيضًا تصميم أقسام خاصة بالجهاز وإخفائها على الأجهزة الأخرى.
يساعدك هذا على تصميم تجارب هادفة تبدو طبيعية على كل شاشة.
4. تحجيم الصورة بشكل غير صحيح
تجذب صورة البطل المثالية الانتباه وتضبط الحالة المزاجية وتجذب المستخدمين على أجهزة الكمبيوتر المكتبية. ومع ذلك، على الشاشات الأصغر حجمًا، يمكن أن تصبح الصور ذات نطاق ترددي ثقيل أو منقطة، وتتحول من صور مؤثرة إلى عقبات في التصميم. يتضمن قياس الصورة موازنة النية الفنية مع القيود التقنية. ما يعمل بشكل جيد على أجهزة الكمبيوتر المكتبية قد يفقد التركيز على الأجهزة المحمولة، في حين أن معارض المنتجات التفصيلية قد يصبح من الصعب التنقل فيها على الهواتف الذكية.
قد تتعارض الصور عالية الدقة التي توفر الوضوح مع احتياجات أداء الهاتف المحمول. بدلاً من الاعتماد فقط على CSS لتعديلات الصورة، يوصي التصميم سريع الاستجابة الحديث باتخاذ خيارات مدروسة في اختيار الوسائط وتصميمها. ولحسن الحظ، فقد جعل الذكاء الاصطناعي من معالجة هذه التحديات التي تتطلب استخداما كثيفا للموارد أمرا أقل تكلفة وأكثر قابلية للإدارة.
تتعامل Divi مع هذا التحدي من خلال تحويل معالجة الصور المعقدة إلى قرارات مرئية بدلاً من العقبات الفنية. من خلال المنشئ، يمكنك معاينة وضبط كيفية تصرف الصور عبر نقاط التوقف في الوقت الفعلي. يمكنك أيضًا تغيير التركيز من خلال التلاعب بحجمه وموضعه.
هل لديك صورة تم اقتصاصها أو تعديلها لتناسب حجم شاشة مختلف؟ قم بالتبديل بسهولة.
هنا يمكن لـ Divi AI القيام بالمهمة الصعبة من خلال السماح لك بتعديل الصور مباشرة داخل أداة الإنشاء، بغض النظر عن عدد الصور التي لديك مقابل اشتراك واحد. يمكنك إنشاء صور جديدة وإعادة تصور الصور الموجودة وتغيير أنماطها. علاوة على ذلك، يمكنك ضبط تفاصيل محددة للصورة مع الحفاظ على الباقي دون تغيير. على سبيل المثال، لا يمكن لصورتك أن تغطي اللوحة القماشية بأكملها. لا شكر على واجب. قم بتوسيع الصورة ببضع نقرات فقط، بشكل طبيعي.
هل الصورة منقطة للغاية على سطح المكتب أو الهاتف المحمول الخاص بك؟ قم بترقية الوسائط الخاصة بك وإلغاء بكسلاتها دون عناء.
يعمل Divi أيضًا بشكل جيد مع جميع المكونات الإضافية لتحسين الصور تقريبًا، مثل EWWW Image Optimizer، والمكونات الإضافية للأداء مثل WP Rocket، مما يمنحك ميزة أخرى عندما يتعلق الأمر بجعل مواقع الويب التي تعتمد على الرسومات تستجيب بالفعل.
5. النماذج والجداول التي تتعثر
على الرغم من أنها قد لا تعتبر العناصر الأكثر روعة في تصميم الويب، إلا أن النماذج والجداول هي التي تقوم بالمهمة الثقيلة. يتعاملون مع تفاعل المستخدم وعرض البيانات. ومع ذلك، غالبًا ما تصبح هذه القوى العاملة الأساسية أول ضحايا التصميم سريع الاستجابة. إنهم يكافحون تحت ضغط الشاشات الأصغر حجمًا وقدرات الأجهزة المتفاوتة.
التحدي أعمق من مجرد الجماليات. قد يجبر النموذج الذي يحتوي على عدة حقول تتدفق بشكل منطقي على سطح المكتب مستخدمي الأجهزة المحمولة على التمرير بين الحقول ذات الصلة إلى ما لا نهاية. وفي الوقت نفسه، يمكن أن تصبح الجداول الغنية بالبيانات التي تقدم مقارنات واضحة على الشاشات الأكبر حجمًا غير قابلة للقراءة فعليًا عند ضغطها، مما يترك المستخدمين للتمرير أفقيًا - وهي خطيئة تجربة مستخدم متنقلة سيئة السمعة إذا لم يتم تنفيذها بشكل صحيح.
كما كنت قد خمنت، فإن تحويل الجداول إلى بطاقات أو أكورديونات أفضل من فرض تخطيطات سطح المكتب على طرق العرض المحمولة. تتكيف النماذج المعقدة مع تصميمها ويمكن توزيعها في خطوات متعددة لتجنب الاكتظاظ والإرهاق.
يعد مجتمع Divi وعمليات التكامل المفيدة مفيدة في مثل هذه الحالات. يمكن أن تساعدك العديد من الملحقات المتوفرة في Divi Marketplace، مثل Divi Form Builder بواسطة Divi Engine وTable Maker بواسطة Divi-Modules، في إنشاء نماذج متعددة الخطوات وجداول سريعة الاستجابة.
هل تريد فصل النماذج والجداول عن منشئ Divi المرئي؟ أنت لا تلتزم أبدًا بنهج واحد. يعمل Divi بشكل جيد خارج الصندوق مع المكونات الإضافية الشائعة للنماذج مثل WP Forms والمكونات الإضافية للجداول مثل wpDataTables.
نقاط التوقف لتحقيق الاختراقات: التصميم سريع الاستجابة أمر لا بد منه
لقد تطور الويب من أصوله المكتبية إلى مساحة ديناميكية حيث يجب أن يتدفق المحتوى بسلاسة عبر الأجهزة. في حين أن التصميم سريع الاستجابة قد يبدو وكأنه مجرد مطلب تقني آخر، إلا أنه يمثل شيئًا أكثر أهمية - وهو الالتزام بجعل الويب في متناول الجميع، في كل مكان.
يتحرك زوار اليوم بسلاسة بين الأجهزة، لذلك يجب على موقع الويب الخاص بك مواكبة ذلك. يعد كل عنصر، بدءًا من التنقل وحتى الصور، أمرًا ضروريًا لتقديم تجارب قابلة للتكيف. يكمن الطريق إلى التميز سريع الاستجابة في فهم التحديات والفرص التي يقدمها.
تتعامل أدوات تصميم الويب الحديثة مثل Divi مع التعقيدات التقنية وتحول تحديات الاستجابة إلى فرص من خلال أداة الإنشاء المرئي وعناصر التحكم سريعة الاستجابة والأدوات التي تعمل بالذكاء الاصطناعي. فهو يمنحك القدرة على إنشاء مواقع ويب لا تعمل في كل مكان فحسب، بل تتفوق في كل مكان أيضًا.
بناء أفضل مع Divi
