ما هو موقع التدريج في WordPress وكيف تقوم بإعداده؟
نشرت: 2022-06-15عندما تقوم بتحديث موقعك أو إضافة ميزات جديدة أو طرح تصميم جديد ، فأنت تريد أن تجعل العملية سلسة وآمنة قدر الإمكان. وعلى الرغم من أنه يمكنك دائمًا استعادة نسخة احتياطية إذا كان لديك واحدة في متناول اليد ، فمن الأفضل تجنب ذلك في المقام الأول.
أفضل طريقة للقيام بذلك هي باستخدام موقع التدريج WordPress (يشار إليه أيضًا باسم بيئة التدريج) ، والذي يمكنك استخدامه لاختبار ونشر التغييرات الرئيسية. لذلك إذا أدى التغيير الذي تقوم به إلى تعطيل أي شيء - سواء كان ذلك بإضافة مكون إضافي جديد أو تحرير رمز أو تبديل السمات - فلن يؤثر ذلك على موقعك المباشر. هذا يعني أنك لا تزال تحقق مبيعات وتوفر تجربة ممتازة للعملاء المحتملين.
ما هو موقع الانطلاق؟
مواقع التدريج هي نسخ من موقعك المباشر المستضاف على عنوان URL منفصل (يُعرف أيضًا باسم عنوان URL للاختبار أو التدريج). عادةً ما تكون الخطوة الأخيرة في عملية التطوير قبل نشر موقع ويب جديد أو تغييرات مهمة يتم إجراؤها على موقع موجود. على موقع التدريج ، يمكنك اختبار المكونات الإضافية والميزات الجديدة وتغييرات التصميم كل ذلك دون التأثير على موقعك المباشر.
لن ينخفض متجرك المباشر فقط إذا ارتكبت خطأً ، بل يمكنك أيضًا قضاء أي وقت تحتاجه للاختبار والتجربة دون إرباك زوار الموقع.
المكونات الرئيسية لموقع التدريج
بينما يجب أن تكون بيئة التدريج أقرب ما يمكن إلى نسخة طبق الأصل من موقعك المباشر قدر الإمكان ، إلا أن هناك بعض الاختلافات الرئيسية:
- سيتم استضافة موقعك المباشر على “yourdomain.com” ، وسيحتاج موقع التدريج الخاص بك إلى استخدام اسم مجال مختلف (مثل yourdomainname.staging395312.com).
- يجب ألا يكون موقع التدريج خاصًا للجمهور.
- اعتمادًا على كيفية إعدادك لموقع التدريج ، قد تحتاج إلى تكرار جوانب معينة من بيئتك الحية يدويًا مثل شهادات SSL وإصدارات PHP وإعدادات الخادم الأخرى.
ما نوع التغييرات التي يجب إجراؤها باستخدام موقع التدريج؟
إذا كنت تقوم بإصلاح خطأ إملائي أو تحديث سعر منتج أو إجراء تغييرات طفيفة أخرى على موقعك ، فلن يكون من المفيد نسخ موقعك المباشر إلى بيئة مرحلية وإجراء التغيير وإعادة النشر مرة أخرى للعيش مرة أخرى . ما عليك سوى إجراء تغييرات طفيفة على موقعك المباشر والاستمرار في يومك.
يجب عليك استخدام موقع التدريج عند إجراء التغييرات التالية:
- تحديث الإضافات أو السمات أو نواة WordPress يدويًا
- إضافة ملحقات جديدة
- تمكين وظائف جديدة مهمة مع المكونات الإضافية الحالية
- إجراء تغييرات رئيسية في التصميم والمحتوى على الصفحات والمشاركات الموجودة
- إعادة تصميم موقعك بالكامل
- تبديل بوابات الدفع أو إجراء تغييرات وظيفية رئيسية أخرى
أين موقع انطلاق مستضاف؟
عادةً ما تتم استضافة بيئات التدريج من خلال موفر استضافة الويب - غالبًا ما يكون هو نفسه الذي يستضيف موقعك المباشر. يمكنك إنشاء موقع مرحلي بنقرة واحدة من خلال مضيفك ، أو إنشاء موقع يدويًا مع موفر استضافة ، أو استخدام المضيف المحلي على جهاز الكمبيوتر الخاص بك.
فيما يلي بعض الفوائد والعيوب لكل نوع من أنواع مواقع التدريج:
بنقرة واحدة التدريج
عادةً ما يتم تقديم التدريج بنقرة واحدة على خطط استضافة WordPress المُدارة.
الايجابيات:
- إنه سريع ومباشر للنشر من لوحة إدارة الشركة المضيفة.
- غالبًا ما يتضمن النشر المباشر بنقرة واحدة.
- يقوم تلقائيًا بإنشاء عنوان URL مرحلي ، لذلك لا يتعين عليك شراء مجال مختلف للاختبار ، أو العبث بالنطاقات الفرعية ونظام أسماء النطاقات.
- يتم تضمينها عادةً في خطة الاستضافة الخاصة بك ، لذلك لا توجد تكاليف إضافية.
- يقوم تلقائيًا بتحديث عناوين URL الجذرية في قاعدة بيانات الموقع التدريجي.
- يمكن للمتعاونين الوصول إليها بسهولة.
- يتم تثبيط محركات البحث تلقائيًا عن الزحف إلى المحتوى.
- يستخدم اتصال https: // آمنًا.
سلبيات:
- قد يستخدم بعض المضيفين المكونات الإضافية للنشر المرحلي بنقرة واحدة التي تتعارض مع المظهر الخاص بك أو المكونات الإضافية الأخرى على موقعك.
- ليس لديك أي سيطرة على الطرق المستخدمة لإنشاء موقع التدريج.
التدريج اليدوي على مضيف الويب
إذا لم يكن لديك استضافة بنقرة واحدة أو إذا لم تعجبك الطريقة التي يقوم بها مزود الاستضافة بإعداد مواقع التدريج الخاصة به ، فلا يزال بإمكانك إعداد مواقعك الخاصة.
الايجابيات:
- يمكنك التحكم في كيفية نسخ موقعك المباشر إلى بيئة التدريج.
- يمكنك اختيار عنوان URL المخصص للاختبار الخاص بك.
- يمكنك استخدام أي شركة استضافة تريدها.
- يمكن للمتعاونين الوصول إليه بسهولة.
سلبيات:
- يستغرق إعداد موقعك المباشر وإعادة نشره وقتًا أطول.
- قد تضطر إلى دفع رسوم استضافة وتسجيل نطاق إضافية.
- قد لا يتم تمكين شهادة SSL الخاصة بك تلقائيًا لمجال الاختبار الخاص بك.
- يمكن أن يكون هذا أكثر عرضة للأخطاء.
- قد لا يخصص موفر الاستضافة موارد كافية لنشر موقع مرحلي سريعًا إلى موقع مباشر. هذا شائع بشكل خاص في خطط الاستضافة المشتركة.
- ستحتاج إلى التحقق يدويًا من "تثبيط محركات البحث عن فهرسة هذا الموقع" في إعدادات ووردبريس ← القراءة.
- ستحتاج إلى جعل موقع التدريج غير متاح للجمهور باستخدام وضع الصيانة أو مكون إضافي للخصوصية.
التدريج مع المضيف المحلي
يمكن أن يكون التدريج المحلي للمضيف خيارًا رائعًا إذا كنت معتادًا على التطوير محليًا ولا تحتاج إلى الاتصال بفريق من الأشخاص للاختبار. بالرغم من ذلك ، فإنه يحتوي على بعض العيوب التي يجب أن تضعها في اعتبارك.
الايجابيات:
- لست مضطرًا لأن تكون متصلاً بالإنترنت للعمل على عناصر معينة من موقعك أو اختبارها - يمكنك العمل في رحلة جوية أو في رحلة مترو الأنفاق أو التخييم في وسط الصحراء.
- قد يتم تحميل موقعك بسرعة أكبر مما يتم تحميله على مضيف الويب ، مما يجعل التطوير والاختبار أسرع.
- موقع الاختبار الخاص بك خاص ولا يمكن للجمهور الوصول إليه بشكل افتراضي.
- لا توجد رسوم تسجيل أو استضافة مجال إضافي.
سلبيات:
- يمكن أن يستغرق الإعداد الأولي للمضيف المحلي وقتًا طويلاً وهو عملية فنية إلى حد ما. إذا كنت تحاول نشر موقع مرحلي بسرعة ولم يتم تطويره محليًا من قبل ، فلا ينبغي أن يكون هذا الخيار هو خيارك الأول.
- يستغرق الإعداد وإعادة النشر إلى موقعك المباشر وقتًا أطول مما يستغرقه موقع التدريج بنقرة واحدة.
- ستحتاج إلى إضافة شهادة SSL يدويًا.
- يمكن أن يكون النشر إلى موقع مباشر أكثر عرضة للأخطاء.
- لن تتمكن من اختبار معاملات بوابة الدفع أو رسائل البريد الإلكتروني الخاصة بالإشعارات أو أي خدمة متصلة عبر واجهة برمجة التطبيقات (API) بدون اتصال بالإنترنت.
- إنه ليس في متناول المتعاونين.
كيفية إنشاء موقع التدريج
في هذا القسم ، سنغطي إعداد موقع مرحلي مع مضيفك يدويًا واستخدام مكون إضافي في بيئة مستضافة. يجب أن تُترجم هذه الخطوات أيضًا إلى إعداد موقع مرحلي على مضيف محلي. إذا كنت جديدًا في استخدام المضيف المحلي ، فإن لدى Jetpack مقالًا يحتوي على توصيات جيدة لأدوات تطوير المضيف المحلي.
قبل ان تبدا
بغض النظر عن كيفية إعدادك لموقع التدريج ، تأكد من أن لديك:
- استضافة الويب التي تفي بمتطلبات WooCommerce . إذا كانت استضافتك لا تفي بمتطلبات WordPress ، فقد لا تتمكن من نسخ موقعك المباشر بنجاح.
- اسم مجال مرحلي مرتبط بمضيف الويب الخاص بك. قد تسمح لك بعض شركات الاستضافة بإعداد مثيلات جديدة من موقعك على عناوين URL الاختبارية التي تمتلكها. قد يطلب الآخرون منك استخدام اسم المجال الذي اشتريته. إذا كنت تستخدم عنوان URL تملكه ، فتأكد من أنه متصل بحساب الاستضافة الخاص بك من خلال سجلات DNS الخاصة بك.
- تفاصيل تسجيل الدخول للوحة تحكم الاستضافة الخاصة بك. عادة ما تكون هذه التفاصيل هي نفسها معلومات تسجيل الدخول لحساب الاستضافة الخاص بك. إذا لم تكن متأكدًا ، فتحقق من مزود الاستضافة الخاص بك.
- بيانات اعتماد بروتوكول نقل الملفات الآمن (SFTP). يمكن العثور على هذه في لوحة تحكم الاستضافة الخاصة بك. إذا لم تكن متأكدًا من مكان العثور عليها ، فاطلب دعم مضيفك. التفاصيل التي ستحتاجها هي:
- المضيف (عنوان IP الخاص بخادمك المباشر)
- اسم المستخدم
- كلمة المرور
- رقم المنفذ
حتى إذا كنت تنوي استخدام مكون إضافي لنسخ موقعك المباشر إلى بيئة مرحلية ، فقد لا تتم عملية الترحيل بسلاسة. يجب أن تكون مستعدًا لنسخ موقعك يدويًا. للقيام بذلك ، ستحتاج إلى تطبيق SFTP مثل:
| طلب | نظام | مجاني أو مميز |
| WinSCP | شبابيك | حر |
| فيليزيلا | ويندوز ، ماك ، لينوكس | خيارات مجانية ومتميزة |
| سايبرداك | ويندوز وماك | حر |
| بث | ماك | الممتازة |
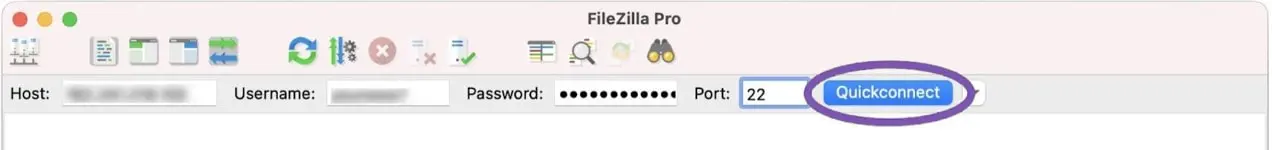
في هذا المثال ، سنستخدم Filezilla ، لكن معظم عملاء SFTP يعملون بشكل مشابه.
إنشاء موقع مرحلي لـ WordPress مع مضيفك
يقدم العديد من مزودي الاستضافة بيئات مرحلية بنقرة واحدة ، خاصة كجزء من خطط WordPress المُدارة. هذه هي أسهل طريقة لإعداد موقع مرحلي لأن مضيفك يتولى معظم العمل نيابة عنك. يمكنهم أيضًا تقديم الدعم في حالة مواجهة أي مشكلات.
ستختلف الخطوات الدقيقة التي ستحتاج إلى اتخاذها بناءً على مزود الخدمة الخاص بك ، لذا تحقق من وثائقهم للحصول على جميع التفاصيل التي تحتاجها. في هذا المثال ، سنقوم بإعداد موقع مرحلي باستخدام Siteground.
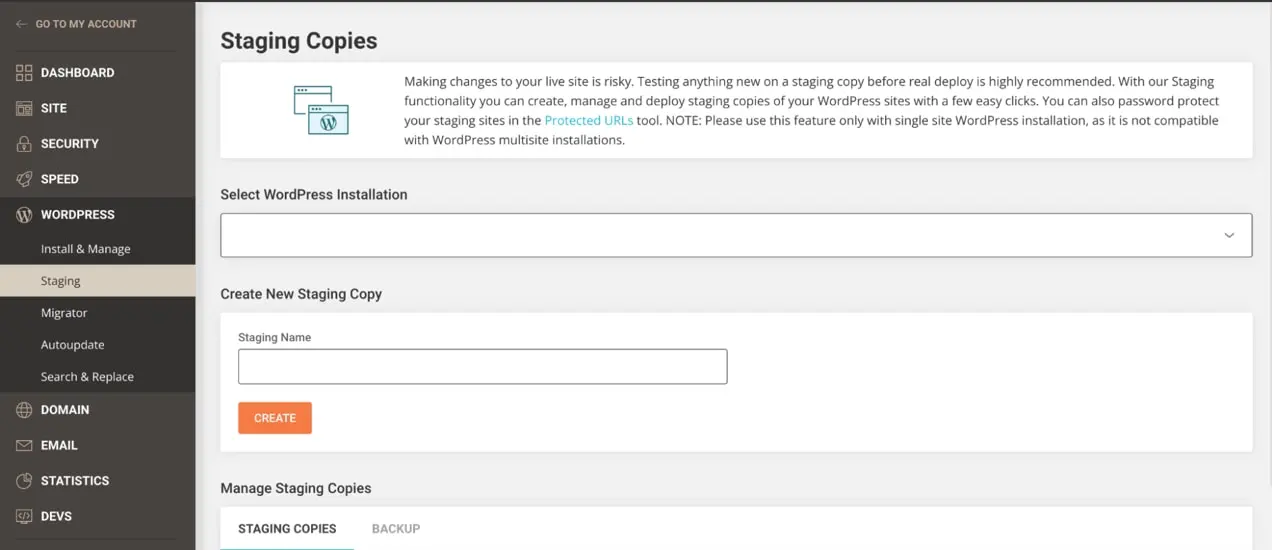
في حساب Siteground الخاص بك ، انتقل إلى علامة التبويب مواقع الويب وانقر فوق أدوات الموقع أسفل موقع الويب الذي تريد تكراره. انتقل إلى WordPress → Staging.
في القائمة المنسدلة Select WordPress Installation ، اختر الموقع الذي تعمل عليه. بعد ذلك ، أضف اسمًا لموقع التدريج الخاص بك وانقر فوق إنشاء.

إذا كانت لديك ملفات موجودة خارج إعداد WordPress النموذجي - على سبيل المثال JavaScript مخصص - فسيظهر مربع يسألك عما إذا كنت تريد تضمين تلك الموجودة في بيئة التدريج الخاصة بك. قم بتضمينها إذا كانت جزءًا من وظائف موقعك أو تصميمه. هذا سوف يختلف لكل إعداد. ثم انقر فوق "تأكيد".
وهذا كل شيء! يمكنك الوصول إلى موقع التدريج من نفس المنطقة في لوحة التحكم الخاصة بك ودفع التغييرات إلى موقعك المباشر ببضع نقرات أيضًا.
إنشاء موقع مرحلي باستخدام مكون إضافي
إذا كان موفر الاستضافة الخاص بك لا يقدم التدريج ، فإن أفضل خيار هو استخدام مكون إضافي لعمل نسخة من موقعك المباشر وترحيله إلى بيئة مرحلية. إنها ليست أسهل من الطريقة اليدوية فحسب ، بل إنها تستغرق وقتًا أقل وتنتج أخطاءً أقل. سنستخدم المكون الإضافي WP Staging في هذا المثال ، لكن الخيارات الأخرى تشمل Jetpack و BackupBuddy و Transferito.
ستختلف العملية الخاصة بكل مكون إضافي ، لذلك إذا قررت استخدام شيء آخر غير WP Staging ، فستحتاج إلى قراءة وثائق المكون الإضافي قبل متابعة عملية الترحيل. بالطبع ، قبل أن تفعل أي شيء ، قم بعمل نسخة احتياطية من موقعك المباشر!
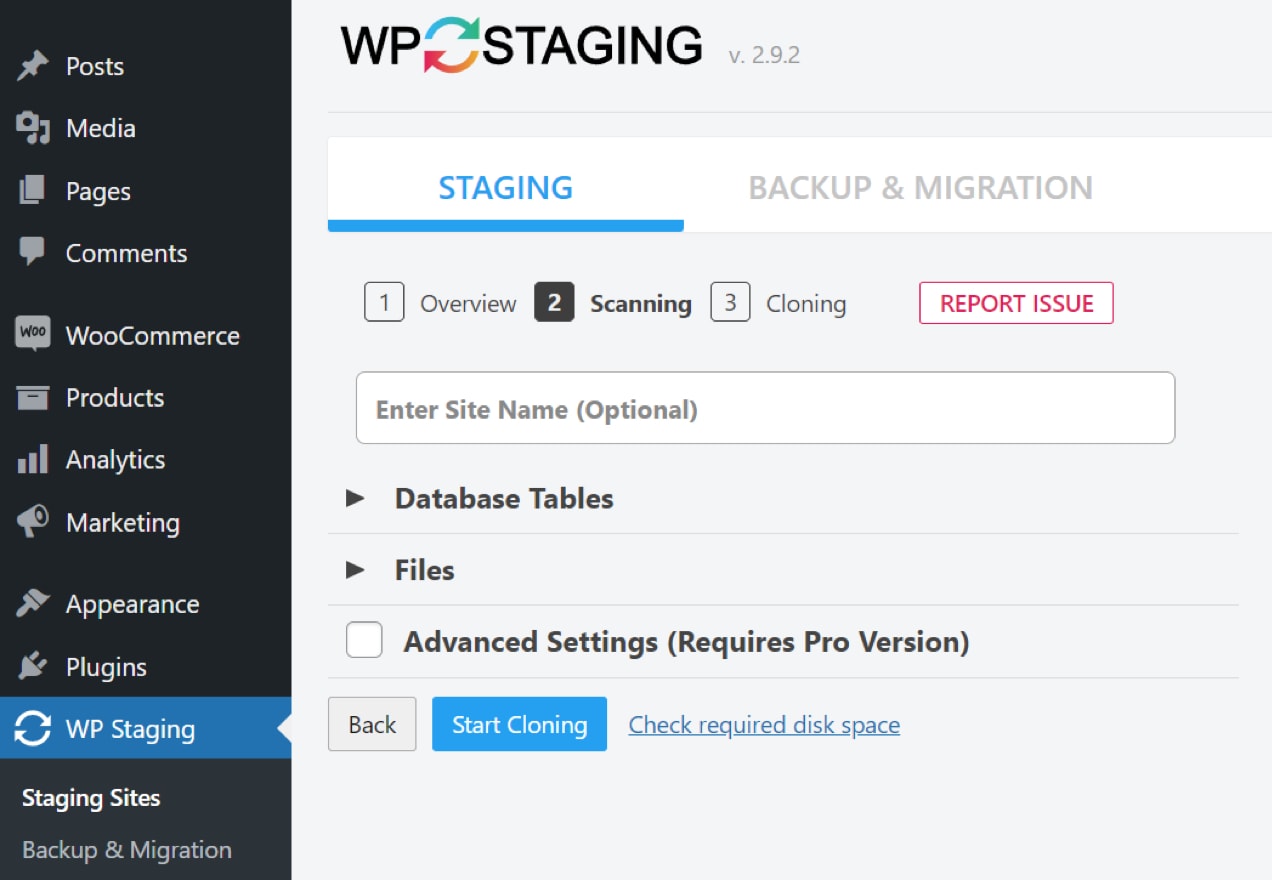
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى WP Staging → Staging Sites في لوحة معلومات WordPress الخاصة بك. هناك ، يمكنك تحديد أجزاء قاعدة البيانات والملفات التي تريد تضمينها في بيئة التدريج. سيتم تحديد كل شيء افتراضيًا ، وهذا هو الخيار الصحيح لغالبية المواقع.

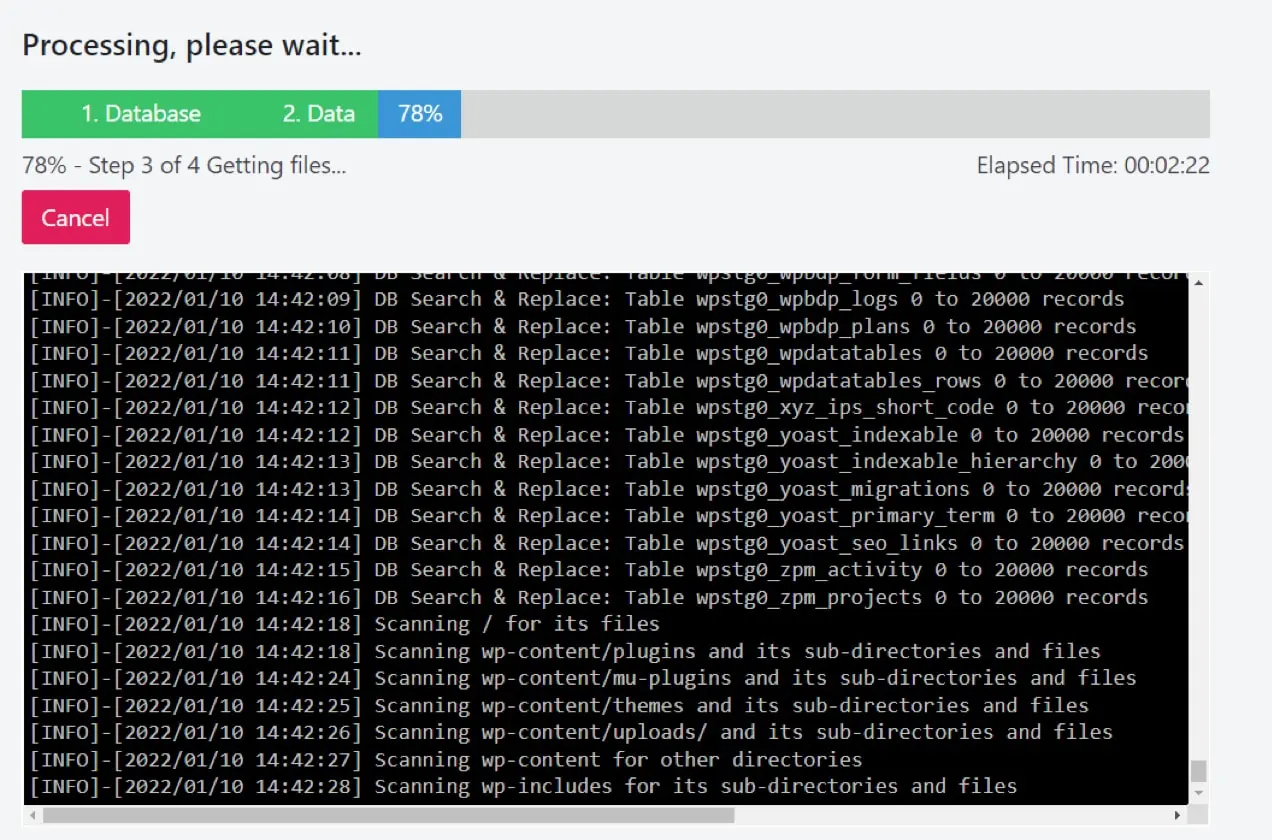
الآن ، انقر فوق بدء الاستنساخ. سيختلف الوقت الذي يستغرقه إنشاء موقع التدريج بناءً على حجمه ، ولكن البرنامج الإضافي سيبقيك على اطلاع دائم طوال العملية.

بمجرد اكتمال العملية ، من الجيد أن تبدأ! سترى تعليمات للوصول إلى النسخة المرحلية ويمكنك تسجيل الدخول باستخدام نفس بيانات الاعتماد الخاصة بموقعك المباشر.
لاحظ أنك ستحتاج إلى الإصدار المتميز من المكون الإضافي لدفع التغييرات من التدريج إلى البث المباشر. ومع ذلك ، إذا لم تكن مطورًا وليس لديك أدوات مرحلية كجزء من خطة الاستضافة الخاصة بك ، فمن المرجح أن تكون سهولة الاستخدام تستحق الاستثمار.
إعداد موقع مرحلي لـ WordPress يدويًا
تستند الخطوات التالية إلى مضيف يستخدم cPanel. إذا كان مضيفك يستخدم بديلاً مثل Plesk أو لوحة تحكم خاصة ، فيجب أن تظل الخطوات متشابهة تمامًا. ومع ذلك ، إذا لم تكن متأكدًا ، فمن المحتمل أن تجد المساعدة في وثائق مساعدة موفر الاستضافة أو عن طريق التواصل مباشرة مع فريق دعم العملاء.
الخطوة 1: قم بعمل نسخة احتياطية من موقعك المباشر
قم بعمل نسخة احتياطية من موقعك المباشر قبل أن تبدأ في نسخ موقعك إلى التدريج في حالة حدوث أي خطأ.
الخطوة 2: انسخ ملفاتك من الخادم المباشر إلى سطح المكتب
ستحتاج إلى عميل SFTP وبيانات اعتماد تسجيل الدخول. إذا لم تكن متأكدًا من هذه الأشياء ، فاسأل مقدم خدمة الاستضافة الخاص بك.
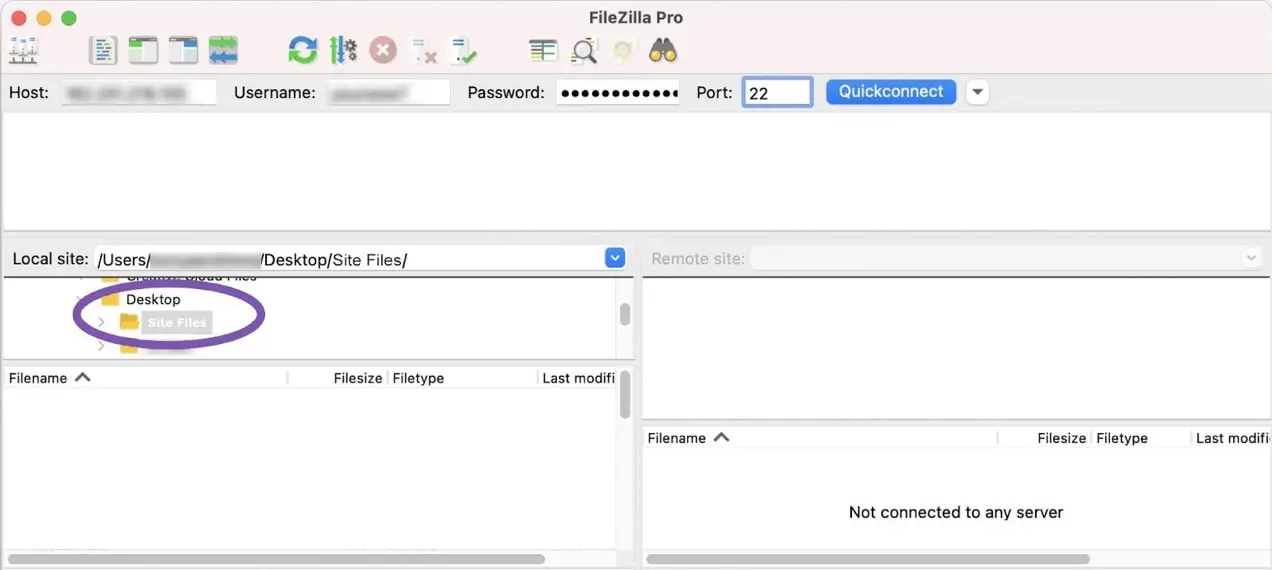
- سجّل الدخول إلى خادم الويب الخاص بك باستخدام عميل SFTP. أدخل بيانات الاعتماد التي قدمها لك مضيفك لحقول المضيف واسم المستخدم وكلمة المرور والمنفذ.

- انتقل إلى مجلد على جهاز الكمبيوتر الخاص بك حيث تريد تنزيل ملفات موقعك. في معظم عملاء SFTP ، تظهر الملفات المحلية في الجزء الأيمن وملفات الخادم الخارجية على اليمين.

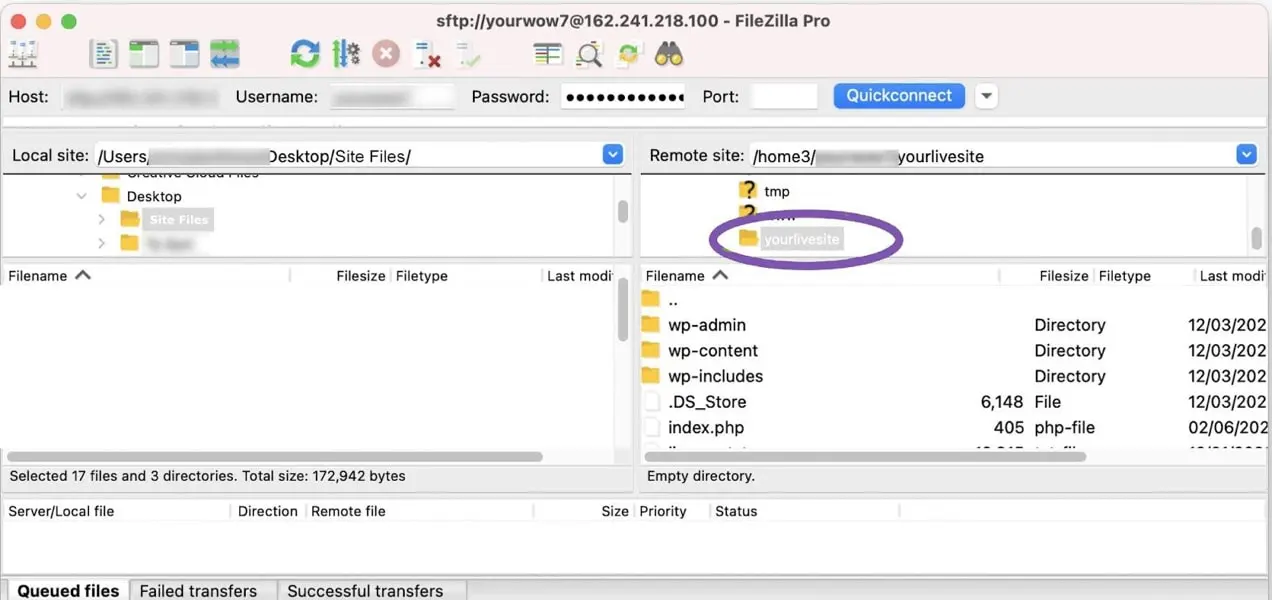
- انتقل إلى الدليل العام على خادم الويب (الجزء الأيمن) . عادة ما يسمى هذا المجلد " public_html " أو " www ." يمكن أن يختلف اسم الدليل ، ومع ذلك ، تحقق من مزود الاستضافة إذا لم تكن متأكدًا.

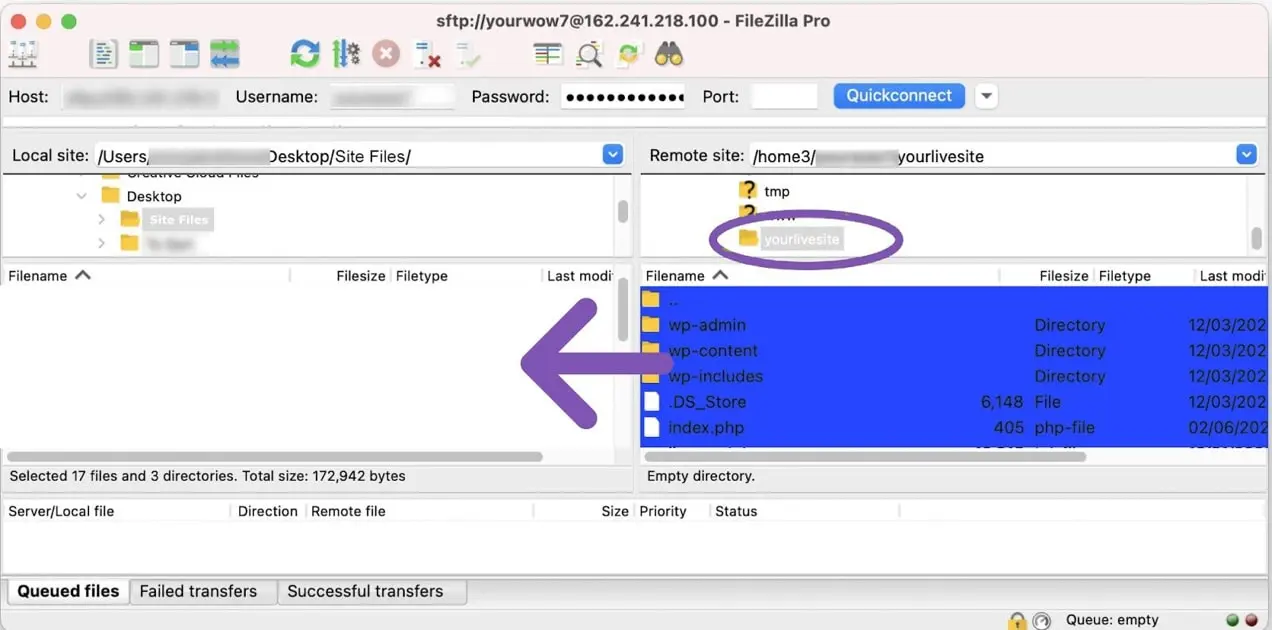
- حدد كل الملفات من الجزء الأيمن واسحبها إلى الجزء الأيسر. سيستغرق ذلك بعض الوقت بناءً على عدد الملفات لديك وسرعة الاتصال لديك.

الخطوة 3: قم بتصدير قاعدة بيانات موقعك المباشر
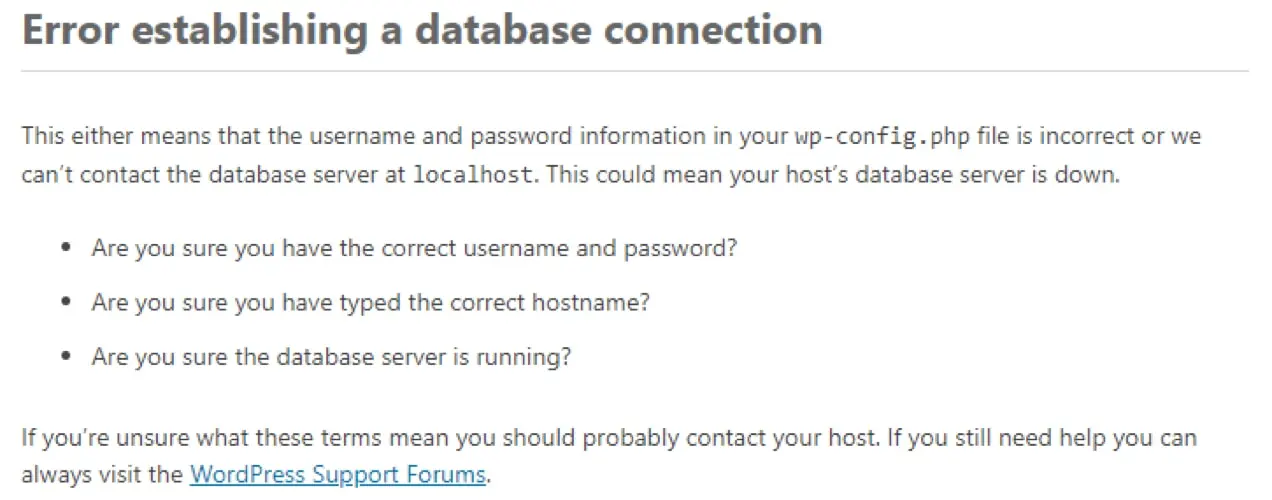
بمجرد نقل ملفاتك من الخادم المباشر إلى سطح المكتب ، ستحتاج إلى تصدير قاعدة البيانات الخاصة بك واستيرادها إلى بيئة التدريج الخاصة بك. إذا حاولت زيارة عنوان URL المرحلي قبل استيراد قاعدة البيانات ، فسترى الرسالة "خطأ في إنشاء اتصال بقاعدة البيانات".


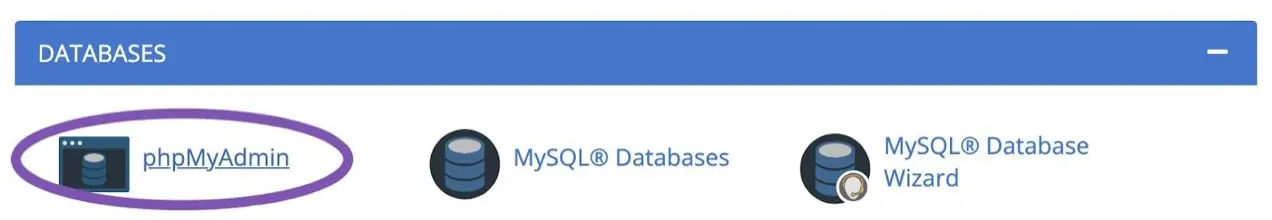
على عكس ملفات WordPress الخاصة بك ، لا يمكن الوصول إلى قاعدة البيانات من خلال SFTP أو مدير ملفات cPanel. للوصول إلى قاعدة البيانات الخاصة بك وتصديرها ، ستستخدم phpMyAdmin. يمكنك العثور على phpMyAdmin في cPanel ضمن قواعد البيانات .

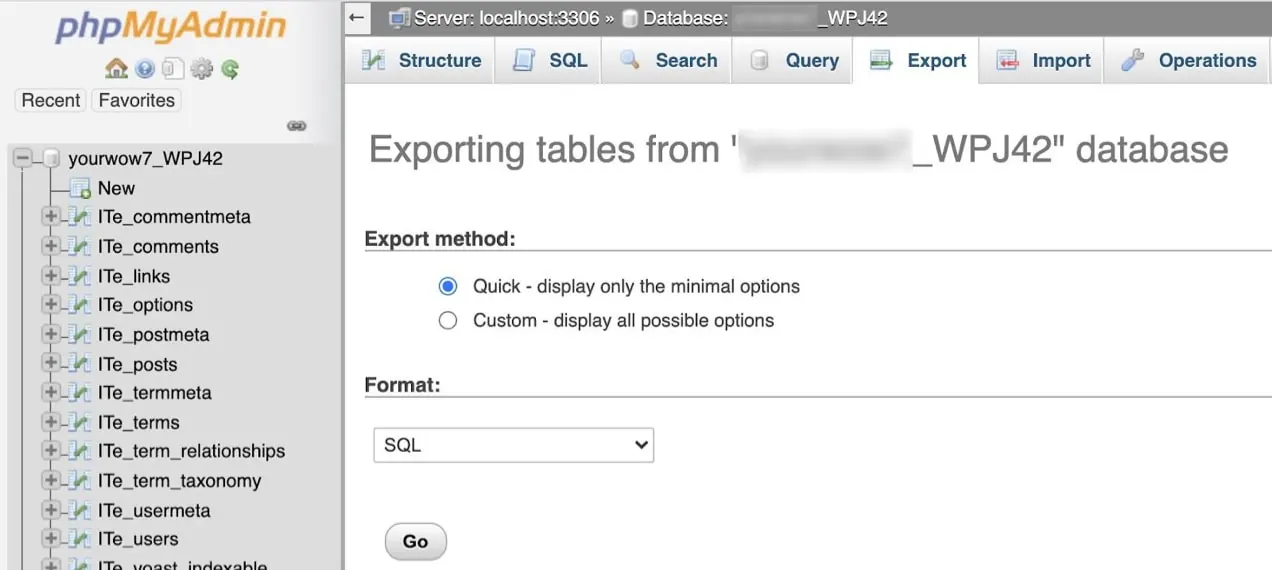
في phpMyAdmin:
- حدد قاعدة البيانات الخاصة بك.
- انقر فوق علامة التبويب تصدير .
- حدد سريع كطريقة تصدير ، اختر SQL كنوع الملف ، ثم انقر فوق انتقال .

سيؤدي هذا إلى تنزيل ملف .sql على جهاز الكمبيوتر الخاص بك. قم بتدوين مكان حفظ هذا ، حيث ستحتاج إلى استيراده على خادم الويب المرحلي.
الخطوة 4: استيراد قاعدة بيانات موقعك المباشر إلى خادم الترحيل
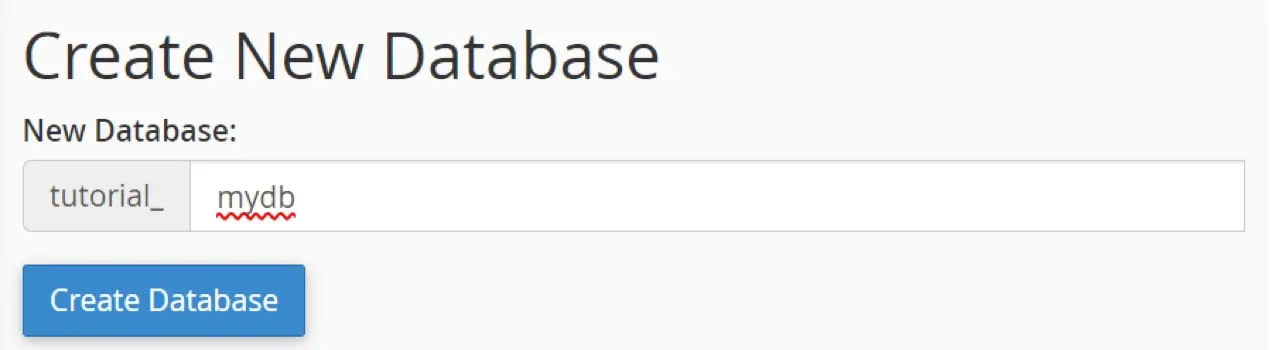
لتحميل قاعدة بيانات موقعك المباشر ، ستحتاج أولاً إلى إنشاء قاعدة بيانات جديدة وفارغة على الخادم المرحلي.
- في لوحة تحكم الاستضافة الخاصة بك ، انتقل إلى قسم "قواعد البيانات" وانقر فوق قواعد بيانات MySQL .
- أنشئ قاعدة بيانات جديدة. في هذه الحالة ، تسمى قاعدة البيانات "tutorial_mydb."

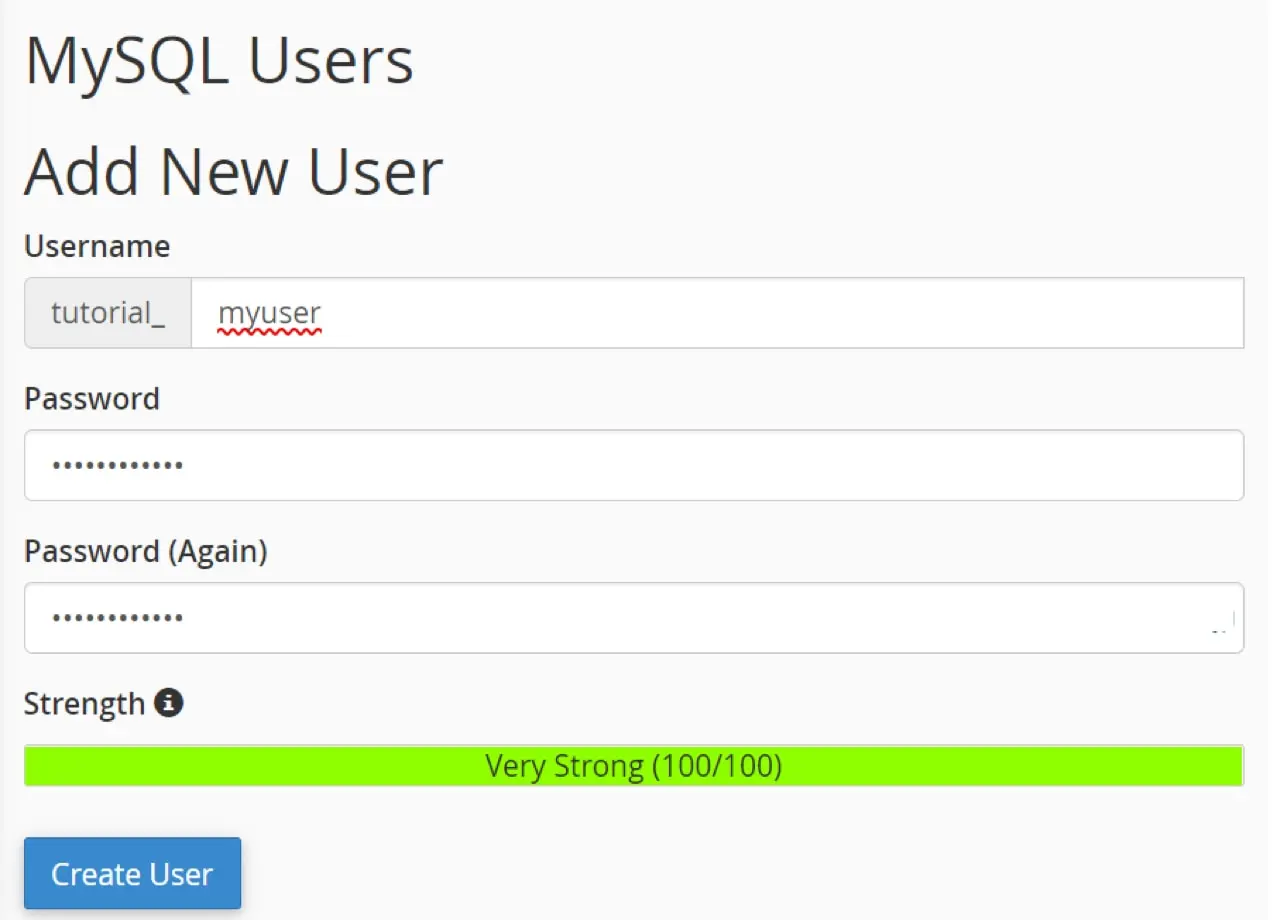
- قم بإنشاء مستخدم قاعدة بيانات. في قسم مستخدمي MySQL ، ستنشئ مستخدمًا جديدًا. استخدم اسم مستخدم فريدًا (وليس "admin" - كن مبدعًا) وكلمة مرور قوية.

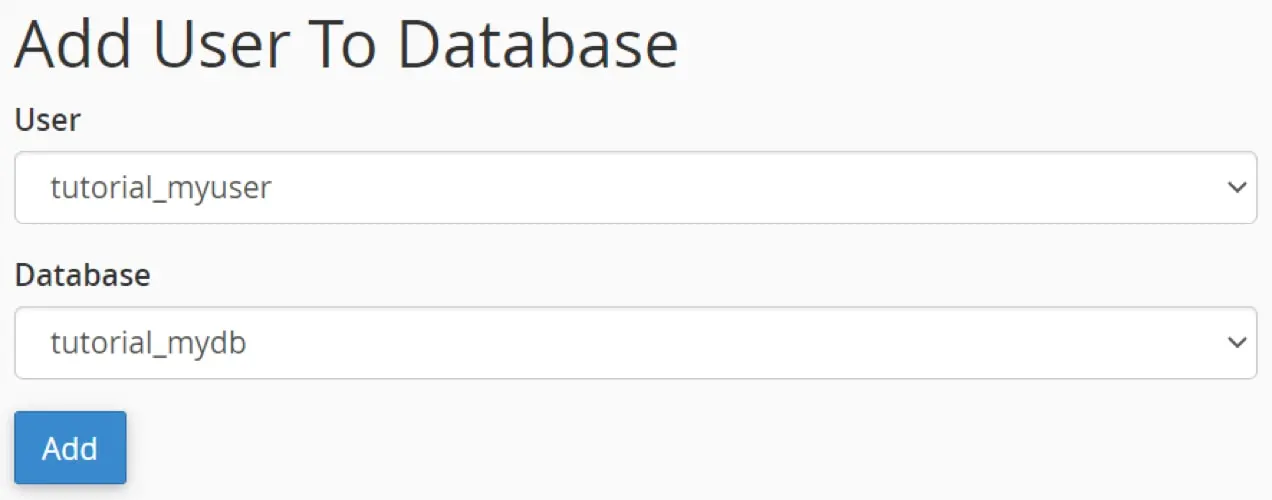
- أضف قاعدة البيانات إلى المستخدم. في قسم إضافة مستخدم إلى قاعدة البيانات ، حدد المستخدم وقاعدة البيانات اللذين أنشأتهما للتو ، ثم انقر على إضافة .

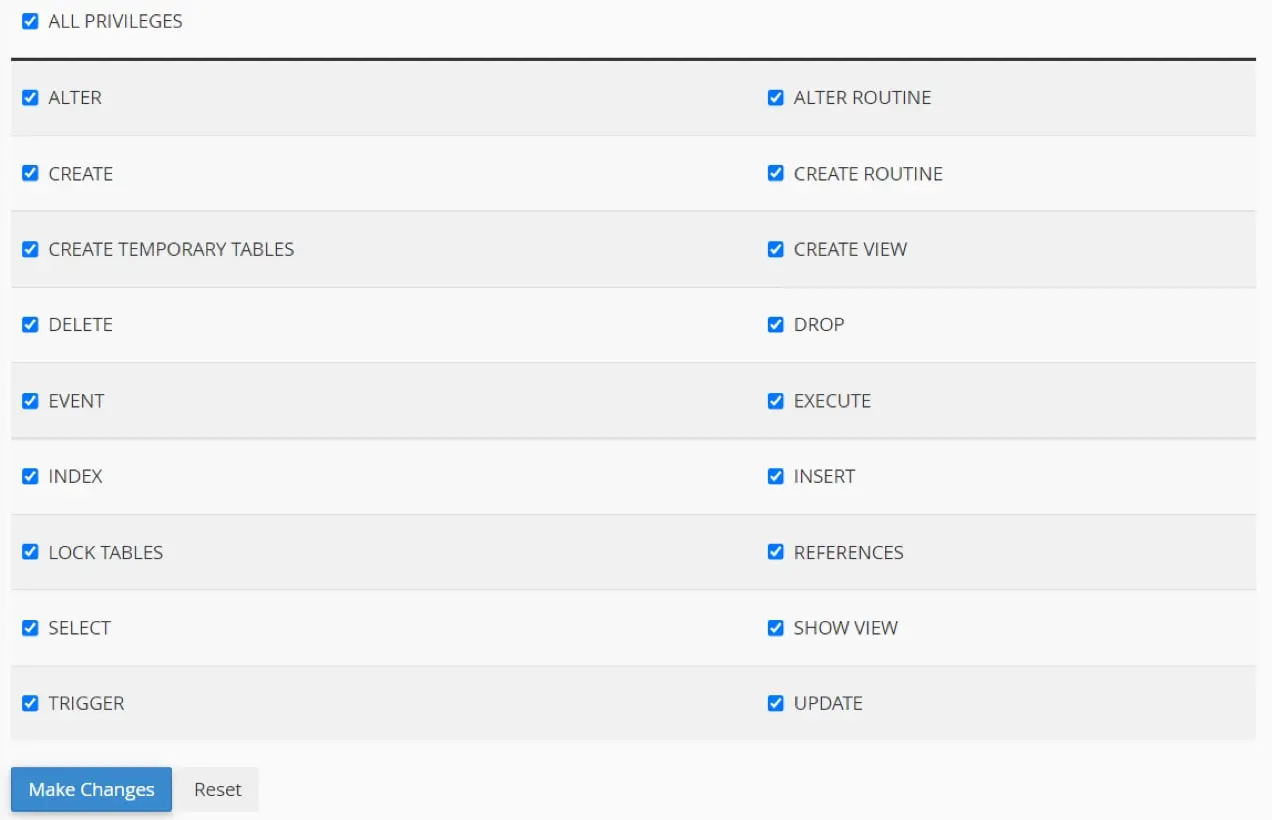
5. قم بتعيين كافة الامتيازات لحساب المستخدم ، ثم انقر فوق إجراء التغييرات .

هاهو! لقد نجحت في إنشاء قاعدة بيانات فارغة يمكنك استيراد قاعدة بيانات موقعك المباشر إليها.
الخطوة 5: قم بتحرير ملف wp-config.php الخاص بك
يحتوي ملف wp-config.php على معلومات مهمة حول قاعدة البيانات الخاصة بك. يربط هذا الملف WordPress بالبيانات الحيوية مثل محتوى المنشور ، ونشر التعريف ، والمستخدمين ، وإعدادات السمات والمكونات الإضافية. يجب تحديث ملف wp-config.php الخاص بك بمعلومات قاعدة بيانات الخادم المرحلي حتى يتمكن موقع التدريج الجديد الخاص بك من الاتصال بقاعدة البيانات الخاصة بك.
- على جهاز الكمبيوتر الخاص بك ، ابحث عن نسخة ملف wp-config.php الذي قمت بتنزيله من موقعك المباشر. ثم افتحه في محرر نصوص من اختيارك ، مثل VS Code أو Notepad ++.
- انتقل إلى قسم mySQL بالملف واستبدل تفاصيل قاعدة بيانات موقعك المباشر بتلك التي أنشأتها للتو.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
تحتوي بعض ملفات wp-config.php أيضًا على الأسطر التالية:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');إذا رأيت هذه الأسطر في ملفك ، فستحتاج إلى تغييرها إلى عنوان URL لخادمك المرحلي.
- احفظ ملف wp-config.php الخاص بك واستبدل الملف الذي قمت بتحميله إلى خادم الويب الخاص بك عن طريق سحبه وإفلاته باستخدام عميل SFTP.
الخطوة 6: استيراد قاعدة بيانات موقعك المباشر
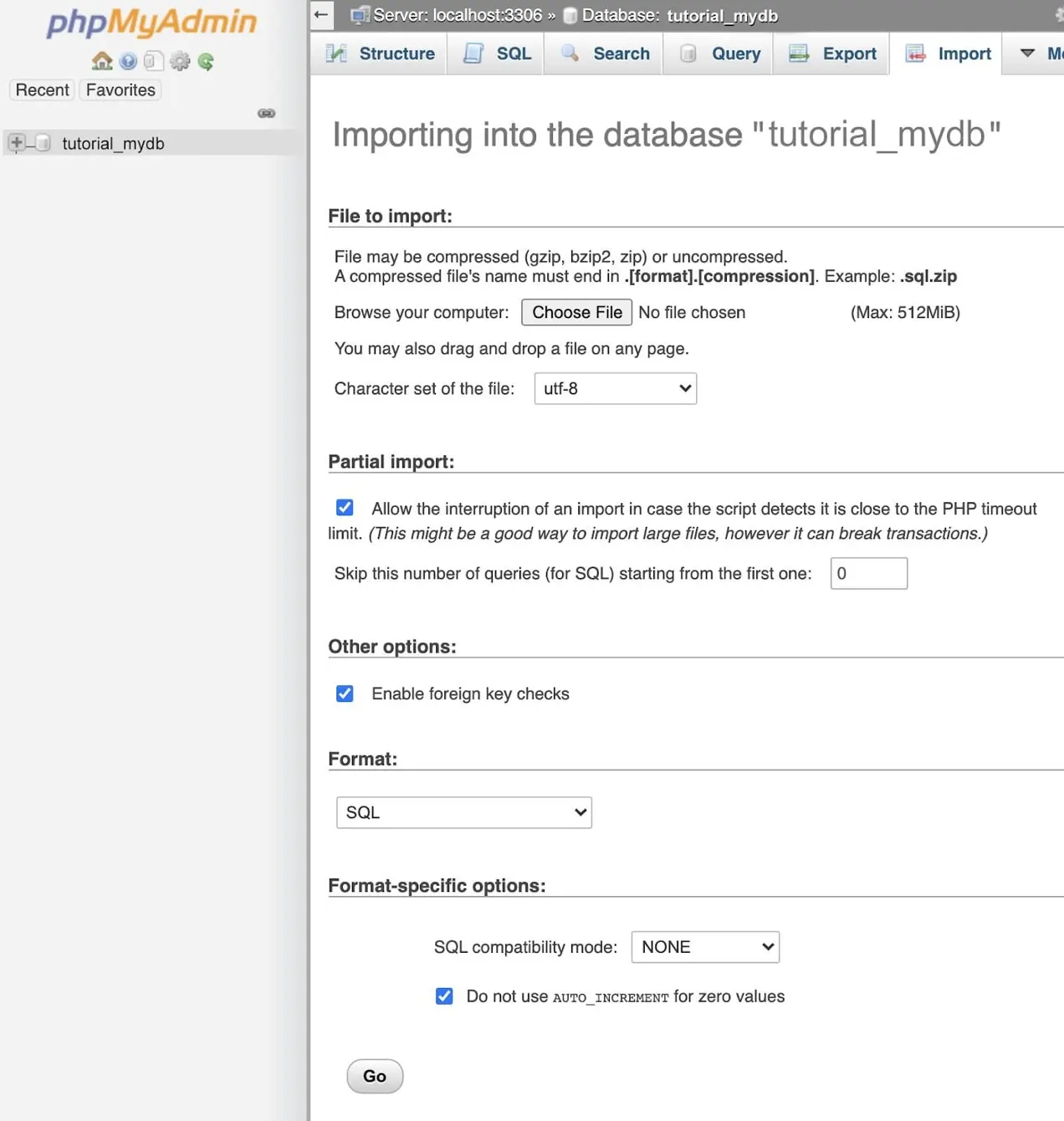
- انتقل إلى phpMyAdmin على خادم الويب الخاص بك. في cPanel ، ستجد هذا ضمن قواعد البيانات .
- حدد قاعدة البيانات التي تم إنشاؤها حديثًا ، ثم انقر فوق علامة التبويب استيراد .
- انقر فوق اختيار ملف وابحث عن ملف sql الذي قمت بتصديره مسبقًا.

4. انقر فوق " انتقال " لبدء عملية الاستيراد. بناءً على حجم قاعدة البيانات الخاصة بك ، قد يستغرق الاستيراد بعض الوقت. عند اكتمال الاستيراد ، من المفترض أن ترى جميع جداول قاعدة البيانات على اليسار.
الخطوة 7: قم بتغيير عناوين URL الجذرية في قاعدة بيانات موقعك
الآن بعد أن تم استيراد بياناتك ، ستحتاج إلى استبدال جميع مثيلات عنوان URL لموقعك المباشر بعنوان URL الجديد لموقعك المرحلي.
- افتح phpMyAdmin وحدد قاعدة البيانات الخاصة بك.
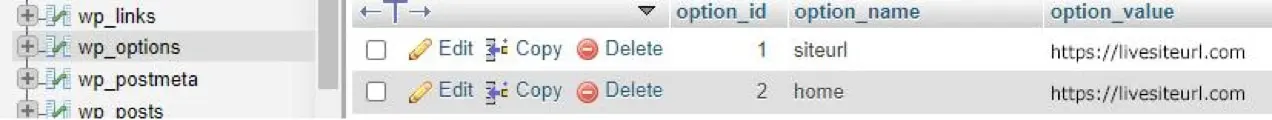
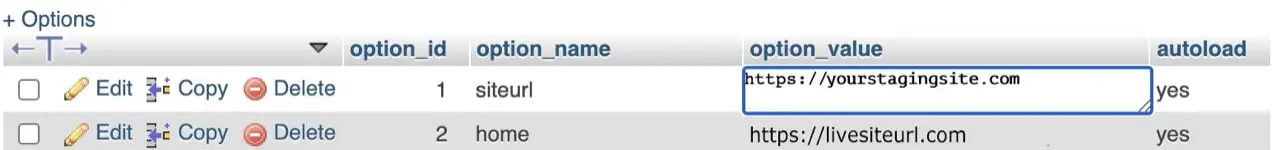
- انقر فوق جدول wp_options الخاص بك. تظهر الجداول عادة على اليسار.

3. بمجرد فتحه ، سترى الخيارين الأولين. ابحث تحت عمود option_name عن عنوان URL للتسميات والصفحة الرئيسية .
4. انقر نقرًا مزدوجًا فوق قيم خيار الموقع والصفحة الرئيسية ضمن عمود option_values وقم بتغيير كلاهما إلى عنوان URL المرحلي. تأكد من عدم تضمين الشرطة المائلة للأمام (/) في نهاية عنوان URL.

5. افتح المستعرض الخاص بك واكتب عنوان URL الخاص بموقع التدريج باستخدام / wp-admin / في النهاية (على سبيل المثال ، https://yourstagingsite.com/wp-admin/). سيؤدي هذا إلى إعادة توجيهك إلى صفحة تسجيل الدخول.
الخطوة 8: مسح الروابط الثابتة الخاصة بك
الروابط الثابتة هي عناوين URL الدائمة للصفحات والمنشورات على موقع الويب الخاص بك وهيكلها الأساسي. في بعض الأحيان ، قد لا تعمل روابط المنشور والصفحة الخاصة بك على موقع التدريج إلا إذا قمت بمسح الروابط الثابتة أولاً. هذا إجراء بسيط.
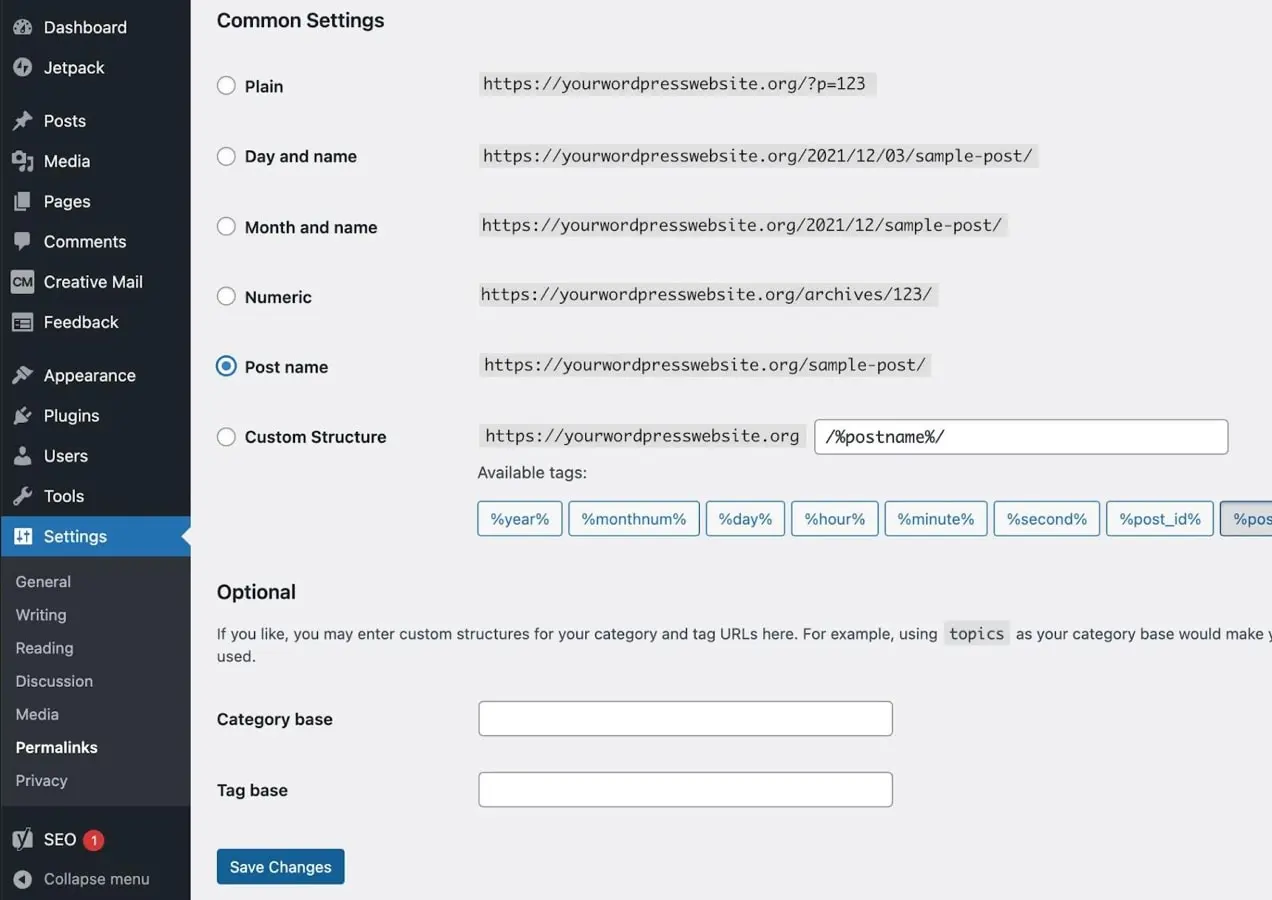
- في لوحة معلومات WordPress الخاصة بموقع التدريج ، انتقل إلى الإعدادات → الروابط الثابتة .
- انقر فوق حفظ التغييرات . لا يجب عليك تغيير أي شيء في الإعدادات.

الخطوة 9: ابحث واستبدل عناوين URL الخاصة بموقعك المباشر في قاعدة البيانات الخاصة بك
من المرجح أن يكون لموقع الويب الخاص بك على الأقل عدد قليل من الروابط المرجعية الذاتية التي تستخدم عنوان URL الجذر. على موقع التدريج الخاص بك ، لا تريد أن تظل هذه الروابط تشير إلى الموقع المباشر ، لذلك ستحتاج إلى إجراء بحث واستبدال. الطريقة الأفضل والأكثر أمانًا للقيام بذلك هي باستخدام مكون إضافي. في هذا المثال ، نستخدم المكون الإضافي Better Search Replace.
تذكير: قبل القيام بأي شيء لقاعدة البيانات الخاصة بك ، تأكد من إنشاء نسخة احتياطية.
في لوحة معلومات WordPress الخاصة بك:
- انتقل إلى الإضافات ← إضافة جديد.
- ابحث عن Better Search Replace.
- انقر فوق التثبيت الآن ← تنشيط.
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Tools → Better Search Replace .
- املأ حقل البحث بعنوان URL لموقعك المباشر (على سبيل المثال ، lifite.com).
- املأ الحقل " استبدال بـ " بعنوان URL لخادم الويب (مثل stagingsite.com).
- حدد جداول قاعدة البيانات التي تريد إجراء البحث / الاستبدال عليها. عادة ما يكون من الضروري فقط تطبيق هذا على جداول wp_posts و wp_postmeta .
- تحقق من تشغيل كمجرى جاف؟ .
- انقر فوق تشغيل البحث / الاستبدال. يعني التشغيل الجاف أن هذا لن يحدث أي تغييرات ، لكنه سيُظهر لك عدد التغييرات التي سيتم إجراؤها عندما تقوم بالفعل بتشغيل البحث والاستبدال.
- تحقق من التغييرات. عند اكتمال التشغيل الجاف ، يجب أن ترى عددًا من التغييرات. إذا لم تقم بذلك ، فقد تحتاج إلى إعادة التحقق من عناوين URL الخاصة بك. إذا كانت عناوين URL الخاصة بك صحيحة ولا يزال هناك شيء لتغييره ، فلا داعي لفعل أي شيء آخر ويمكنك حذف المكون الإضافي.
- إذا كانت هناك تغييرات يجب إجراؤها ، فقم بإلغاء تحديد الخيار هل تريد تشغيله كجفاف؟ الخيار وانقر فوق تشغيل البحث / استبدال.
- قم بإلغاء التنشيط وإلغاء تثبيت Better Search Replace. بمجرد اكتمال البحث والاستبدال والتحقق من أن الموقع يعمل بشكل صحيح ، يمكنك إلغاء تنشيط المكون الإضافي وإلغاء تثبيته.
خذ قسطًا من الراحة وشرب كوبًا من القهوة. لقد أكملت إعداد موقع التدريج اليدوي ويمكنك الآن البدء في استكشاف الأخطاء وإصلاحها والتجربة والاختبار!
اختبر موقع التدريج بحثًا عن أخطاء
بغض النظر عن الطريقة التي تستخدمها لإنشاء موقع التدريج ، يجب عليك اختباره للتأكد من عدم انحراف أي شيء أثناء عملية الإعداد ثم اختباره مرة أخرى بعد إجراء التغييرات والتحديثات . ستختلف الأشياء المحددة التي قد تختبرها من موقع ويب إلى موقع ويب ، ولكن إليك قائمة تحقق ببعض الأسئلة التي يجب طرحها أثناء عملية الاختبار:
نهاية المقدمة:
- هل يظهر موقع الويب بالشكل المتوقع على كل من سطح المكتب والجوال؟
- هل كل الروابط تعمل؟
- هل تعمل العناصر التفاعلية بشكل صحيح (مثل الدوارات والأزرار والأكورديون والنوافذ المنبثقة)؟
- هل يمكنك تقديم النماذج؟ هل تم استلام التقديمات؟
- هل تعمل صفحات سلة التسوق والدفع بشكل صحيح؟
لوحة تحكم WordPress:
- هل يتم تحميل صفحات لوحة القيادة بشكل صحيح؟
- هل يمكنك إضافة وتعديل المنشورات والصفحات والمنتجات؟
- هل يمكن فهرسة موقع الويب الخاص بك بواسطة محركات البحث؟ انتقل إلى الإعدادات ← القراءة وتأكد من عدم تحديد عدم تشجيع محركات البحث عن فهرسة هذا الموقع .
- هل يعمل المكون الإضافي وصفحات السمات والإعدادات؟
- هل يمكنك تثبيت ملحقات جديدة؟
حافظ على أمان موقعك المباشر وامنع فترات التوقف عن العمل
أيًا كان الخيار الذي تختاره ، اختبر أي تحديثات وتغييرات رئيسية لموقعك في بيئة مرحلية بدلاً من موقعك المباشر مباشرةً. سيؤدي القيام بذلك إلى الحفاظ على موقعك المباشر في مأمن من مشاكل المكونات الإضافية الجديدة ، ويمنع التوقف بسبب الأخطاء أو التعارضات ، ويضمن أن يستمتع زوارك بتجربة مستخدم سلسة ودون انقطاع.
