ما هو تصميم واجهة المستخدم؟ دليل المبتدئين
نشرت: 2025-01-31في عالمنا الرقمي ، نتفاعل بانتظام مع واجهات المستخدم (UIS) - من مواقع الويب والتطبيقات إلى البرامج وحتى الساعات الذكية. ما الذي يجعل بعض التطبيقات سهلة الاستخدام بينما يشعر الآخرون بالشكل والارتباك؟ يكمن جزء كبير من الإجابة في تصميم واجهة المستخدم (UI). تصميم واجهة المستخدم هو كل شيء عن إنشاء واجهات المستخدم البديهية والجذابة بصريًا - الجسر بينك وبين التكنولوجيا التي تستخدمها.
في هذا المنشور ، سنقوم بتفكيك كل ما تحتاج إلى معرفته حول تصميم واجهة المستخدم ، من مبادئها الأساسية إلى النصائح والأمثلة العملية. سنقدم لك أيضًا بعض أدوات تصميم واجهة المستخدم الشائعة التي يمكنك استخدامها ، مثل Divi و Figma. لنبدأ.
- 1 ما هو تصميم واجهة المستخدم؟
- 1.1 ما الفرق بين تصميم واجهة المستخدم وتصميم UX؟
- 1.2 لماذا تصميم واجهة المستخدم الجيدة مهم؟
- 2 المبادئ الأساسية لتصميم واجهة المستخدم
- 2.1 قابلية الاستخدام
- 2.2 جماليات
- 2.3 وظيفة
- 3 العناصر الرئيسية لتصميم واجهة المستخدم
- 3.1 نظرية اللون
- 3.2 الطباعة
- 3.3 الصور
- 3.4 التصميم والتكوين
- 4 عملية تصميم واجهة المستخدم
- 4.1 البحث والتخطيط
- 4.2 النماذج الأولية والاختبار
- 5 ما هي بعض الأدوات الجيدة لتصميم واجهة المستخدم؟
- 5.1 نظرية اللون
- 5.2 النماذج الأولية
- 5.3 مخزون الصور
- 5.4 خط الاقتران
- 6 قم بإنشاء واجهات مستخدم فعالة مع الأدوات الصحيحة
ما هو تصميم واجهة المستخدم؟
تصميم واجهة المستخدم (UI) هو فن وعلم إنشاء واجهات جذابة وسهلة الاستخدام للمنتجات الرقمية. فكر في الأمر باعتباره "نظرة وشعور" لموقع ويب أو تطبيق أو برنامج. يركز مصممو واجهة المستخدم على اللون والطباعة والصور والتخطيط لإنشاء تجربة مستخدم ممتعة وبديهية.
ما الفرق بين تصميم واجهة المستخدم وتصميم UX؟
غالبًا ما يستخدم الناس المصطلحات واجهة المستخدم و UX ويفترضون أنها متطابقة. في حين أن كلاهما ضروريان للتصميم ، إلا أنه لهما تركيز مختلف تمامًا. كما ذكرنا ، فإن تصميم واجهة المستخدم يدور حول المظهر والمظهر - العناصر المرئية والمكونات التفاعلية التي يتفاعل معها المستخدمين. من ناحية أخرى ، فإن تصميم تجربة المستخدم (UX) يأخذ منظورًا أوسع ، مع التركيز على رحلة المستخدم بأكملها من اللحظة التي يواجهون فيها أولاً منتجًا مستمرًا وما بعده. يتضمن تصميم UX البحث لفهم احتياجات المستخدم ، واستراتيجية لتحديد أهداف المنتج ، واختبار قابلية الاستخدام ، وإمكانية الوصول.
للمساعدة في توضيح الفرق بين الاثنين ، فكر في مطعم. UX هي تجربة تناول الطعام - من إجراء الحجوزات والاستقبال عند الباب إلى الأجواء والخدمة وجودة الطعام ودفع الفاتورة. تشبه واجهة المستخدم القائمة ، وإعداد الجدول ، ونظام الدفع - المجالات المحددة التي يتفاعل فيها العميل مباشرة. تساهم قائمة مصممة جيدًا (UI) في تجربة أفضل لتناول الطعام (UX). ومع ذلك ، فإن التجربة العامة تعتمد أيضًا على عوامل مثل جودة الطعام والانتباه إلى موظفي الانتظار. وبالمثل ، تعد واجهة المستخدم جزءًا مهمًا من UX في المنتجات الرقمية ، لكن واجهة المستخدم الرائعة وحدها لا تضمن UX رائعة.
لماذا تصميم واجهة المستخدم الجيدة مهم؟
واجهة مصممة جيدًا ممتعة وسهلة الاستخدام ، مما يزيد من رضا المستخدم ومشاركته. عندما يتمكن المستخدمون من التنقل والتفاعل مع منتج بسهولة ، فمن الأرجح أن يقضوا المزيد من الوقت معه ، واستكشاف ميزاته ، والعودة للاستخدام في المستقبل. هذا لا يعزز رضا المستخدم فحسب ، بل يعزز أيضًا الاحتفاظ بالمستخدم والولاء.
بالإضافة إلى ذلك ، فإن تصميم واجهة المستخدم المتسق عبر موقع ويب أو تطبيق يعزز التعرف على العلامة التجارية ويبني ثقة المستخدم. يطور المستخدمون الذين يواجهون مظهرًا ثابتًا ويشعرون عبر موقع الشركة أو التطبيق ارتباطًا قويًا بالعلامة التجارية. يعزز هذا الاتساق هوية العلامة التجارية ويعزز الثقة ، مما يجعلها أكثر عرضة للتفاعل مع العلامة التجارية للآخرين والتوصين بها. في نهاية المطاف ، يمكن أن تؤثر الواجهة السهلة الاستخدام بشكل كبير على نجاح العلامة التجارية.
المبادئ الأساسية لتصميم واجهة المستخدم
يتبع المصممون المبادئ الرئيسية لإنشاء واجهات مستخدم فعالة ، بما في ذلك قابلية الاستخدام ، والجمال ، والوظائف. يرشد هذا الأساس من المبادئ مصممي واجهة المستخدم في بناء واجهات جميلة وعملية ، مما يعزز في نهاية المطاف تجربة المستخدم.
قابلية الاستخدام
يجب أن يكون المستخدمون قادرين على العثور بسهولة على ما يبحثون عنه والتنقل في الواجهة دون تشويش أو إحباط. يتضمن ذلك استخدام تفاعلات يمكن التنبؤ بها وبديهية ، مما يتيح للمستخدمين تعلم كيفية استخدام الواجهة بسرعة. يجب أن تكون الواجهة متاحة لجميع المستخدمين ، بما في ذلك الأشخاص ذوي الإعاقة. النظر في دمج توافق قارئ الشاشة ، والتنقل في لوحة المفاتيح ، وأحجام النص القابل للتعديل.
جماليات
واجهة المستخدم الجيدة جذابة وجذابة بصريًا ، مما يجعلها أكثر جاذبية. يستخدم لونًا متسقًا ، طباعة ، وتباعد لإنشاء مظهر متماسك ومهني. لإلقاء نظرة ثابتة ، يجب أن تعكس واجهة المستخدم الجيدة شخصية وقيم العلامة التجارية في جميع العناصر المرئية.
الوظيفة
يتضمن تصميم واجهة المستخدم الجيدة أيضًا تقديم المعلومات بوضوح ودخل ، وتجنب الفوضى والانحرافات التي تحبط المستخدم. يجب أن ينقل أيضًا بشكل فعال الغرض من الواجهة والإجراءات التي يجب على المستخدم اتخاذها. أخيرًا ، يجب أن يكون فعالًا. نسعى جاهدين لمساعدة المستخدمين في العثور على ما يريدون بسرعة وكفاءة.
العناصر الرئيسية لتصميم واجهة المستخدم
الآن بعد أن نفهم الفرق بين واجهة المستخدم و UX ، دعنا نغوص في العناصر الأساسية لتصميم واجهة المستخدم. يستخدم المصممون هذه اللبنات الأساسية لإنشاء واجهات جذابة وسهلة الاستخدام. يمكننا تصنيفها إلى ثلاثة مجالات رئيسية: التصميم البصري ، تصميم التفاعل ، بنية المعلومات.
نظرية اللون

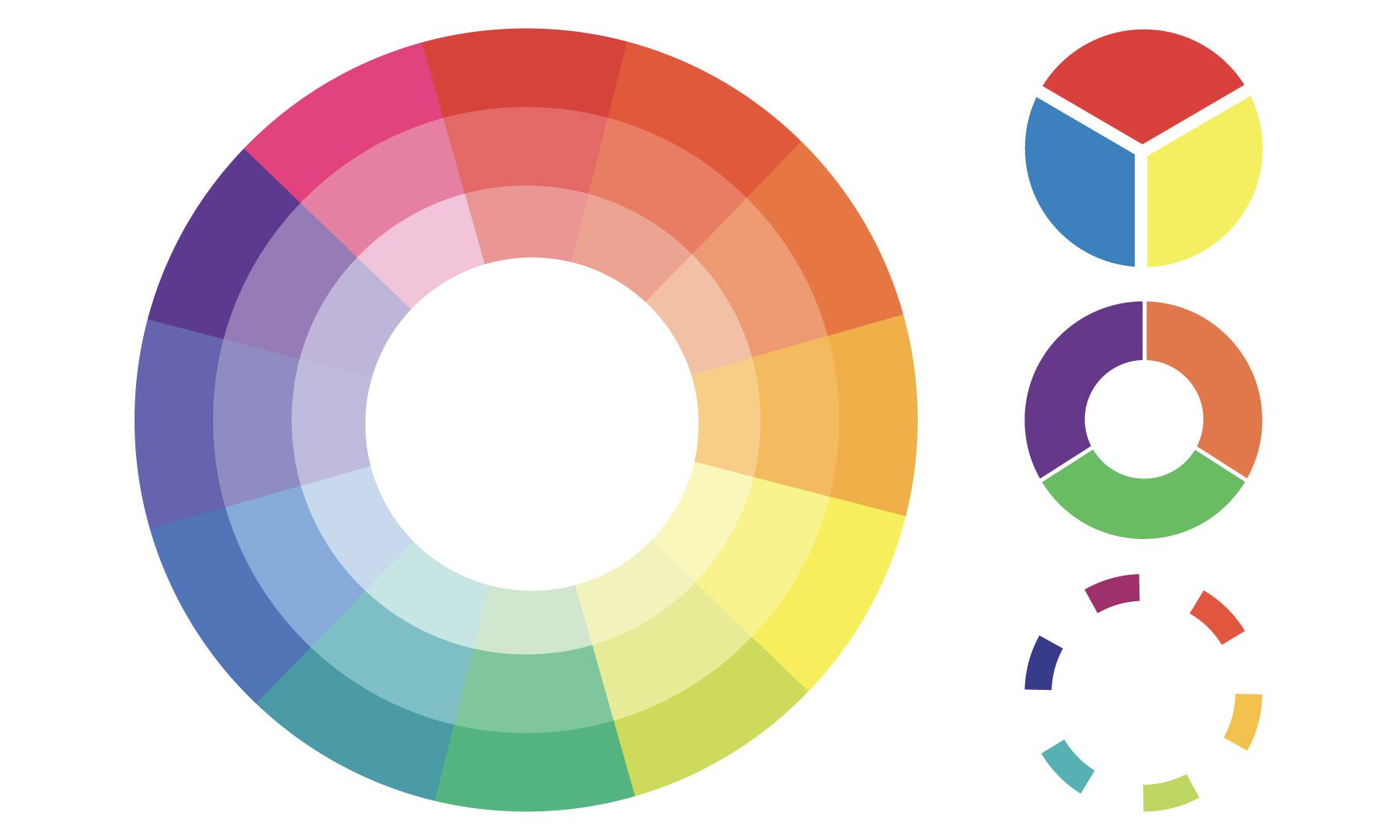
تثير الألوان المشاعر ولها تأثير كبير على تصور المستخدم. على سبيل المثال ، غالبًا ما ينقل الأزرق الثقة والهدوء ، بينما يمكن أن يرمز الأحمر إلى الإلحاح أو الخطر. يساعد فهم علم نفس اللون المصممين على اختيار الألوان التي تتماشى مع تجربة المستخدم المطلوبة وشخصية العلامة التجارية.
يجب اختيار مجموعات الألوان بعناية للجمال وإمكانية الوصول. يعتبر التباين العالي بين النص والخلفية ضروريًا لقدرة على القراءة ، خاصة بالنسبة للمستخدمين الذين يعانون من ضعف بصري. يجب أيضًا مراعاة عمى اللون عند اختيار مجموعات الألوان.
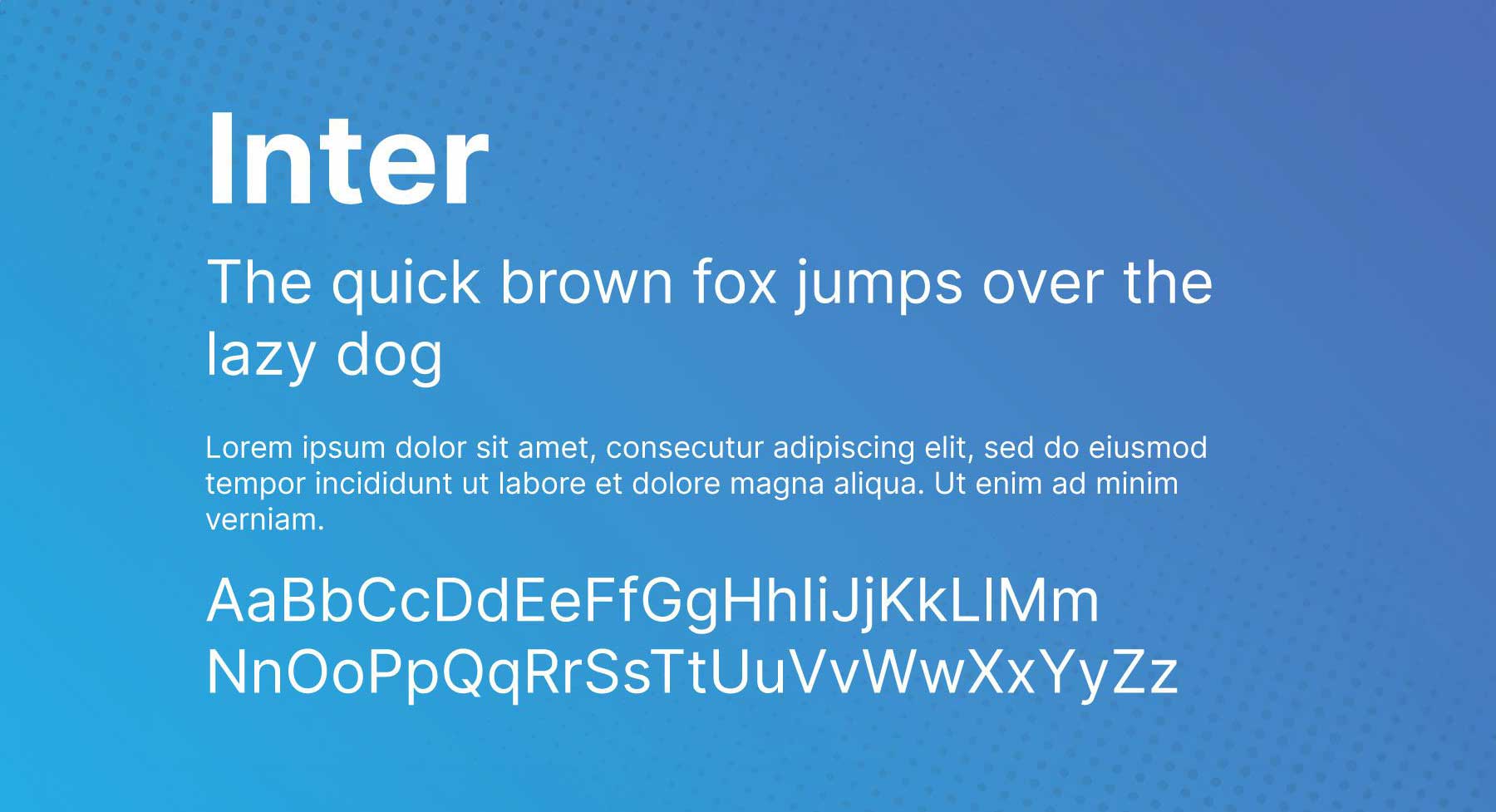
الطباعة

الطباعة أكثر من مجرد اختيار خط جميل. تساهم خيارات الخط ، والحجم ، وارتفاع الخط ، وتباعد الأحرف ، في قابلية القراءة الشاملة للنص والجاذبية البصرية. اختر الخطوط التي يسهل قراءتها على أحجام شاشة مختلفة وإنشاء تسلسل هرمي بصري واضح باستخدام أوزان وأحجام الخطوط المختلفة لجميع مجالات موقع الويب الخاص بك.
يعد الحد من عدد الخطوط التي تستخدمها في مشروعك أفضل عند اختيار الخطوط. يمكن أن يؤدي استخدام الكثير من الخطوط إلى إنشاء مظهر مشوهة وغير مهني. التزم بحد أقصى خطين أو ثلاثة خطين والنظر في السياق. على سبيل المثال ، اختر الخطوط المناسبة لسياق مشروعك. قد يكون الخط المرح مناسبًا لصالون العناية بالكلاب ، ولكن سيكون غير مناسب لموقع مالي.
الصور

يمكن أن يؤدي استخدام الصور والرموز والرسوم التوضيحية إلى تعزيز الجاذبية البصرية للواجهة وسهولة الاستخدام بشكل كبير. يمكنهم نقل المعلومات بسرعة ، وإضافة الاهتمام المرئي ، وجعل الواجهة أكثر جاذبية.
يجب استخدام الصور بشكل استراتيجي لدعم التسلسل الهرمي المرئي وتوجيه انتباه المستخدم. يمكن أن تروي الصور أيضًا قصة ، مما يخلق تجربة مستخدم أكثر غامرة وجذابة.
التصميم والتكوين

يتضمن التصميم المنظم جيدًا مواضع استراتيجية للعناصر المرئية داخل واجهة المستخدم. إنه أكثر من مجرد وضع الأشياء على الشاشة. يتعلق الأمر بإنشاء تسلسل هرمي مرئي يوجه عين المستخدم ، ويعطي الأولوية للمعلومات ، ويشجع المستخدم على التصرف. يساعد التصميم المنظم جيدًا للمستخدمين على فهم المعلومات التي يتم تقديمها لهم بسرعة ، وسهلة التنقل ، ويلتقط انتباه المستخدم.
عند النظر في تخطيطك ، قم بدمج نظام الشبكة والتوازن البصري والاستخدام الجيد للمساحة البيضاء. تنشئ أنظمة الشبكة بنية لتنظيم العناصر على الصفحة ، وضمان الاتساق المرئي والتوازن. ضمن هذا الإطار ، يعزز التباعد المتسق بين العناصر النظام ويحسن قابلية القراءة. يضيف المحاذاة المناسبة أيضًا إلى التوازن البصري ، في حين أن التوازن غير المتماثل يمكن أن يقدم الاهتمام البصري الديناميكي. أخيرًا ، استخدم المساحة البيضاء لتعزيز قابلية القراءة ، والتأكيد على المعلومات الرئيسية ، وتقليل الفوضى المرئية.
عملية تصميم واجهة المستخدم
تتضمن عملية تصميم واجهة المستخدم التخطيط الدقيق والنماذج الأولية والاختبار والتحسين.

البحث والتخطيط
تتضمن مرحلة التخطيط هذه المراحل: أبحاث المستخدم ، تحليل المنافسين ، بنية المعلومات (IA) ، و Wireframing. أبحاث المستخدم أمر بالغ الأهمية لفهم جمهورك المستهدف. فكر في إجراء استطلاعات المستخدمين والمقابلات واختبار قابلية الاستخدام لجمع رؤى حول احتياجات المستخدم وتفضيلاتها ونقاط الألم.
لفهم الاتجاه الذي يجب أن يتخذه تصميم واجهة المستخدم بشكل أفضل ، فكر في إجراء تحليل منافس لواجهات المستخدم للشركات المماثلة. من خلال تحليل كيفية تعامل الشركات الأخرى مع تحديات تصميم مماثلة ، يمكن لمصممي واجهة المستخدم الحصول على نظرة ثاقبة على أفضل الممارسات في تلك الصناعة. يتضمن ذلك تحديد أنماط واجهة المستخدم ، وفهم توقعات المستخدم ، والتعرف على المزالق المحتملة لتجنبها. من خلال فهم ما يفعله المنافسون ، يمكن للمصممين تحديد الثغرات في السوق وتطوير ميزات واجهة المستخدم الفريدة التي توفر ميزة تنافسية.
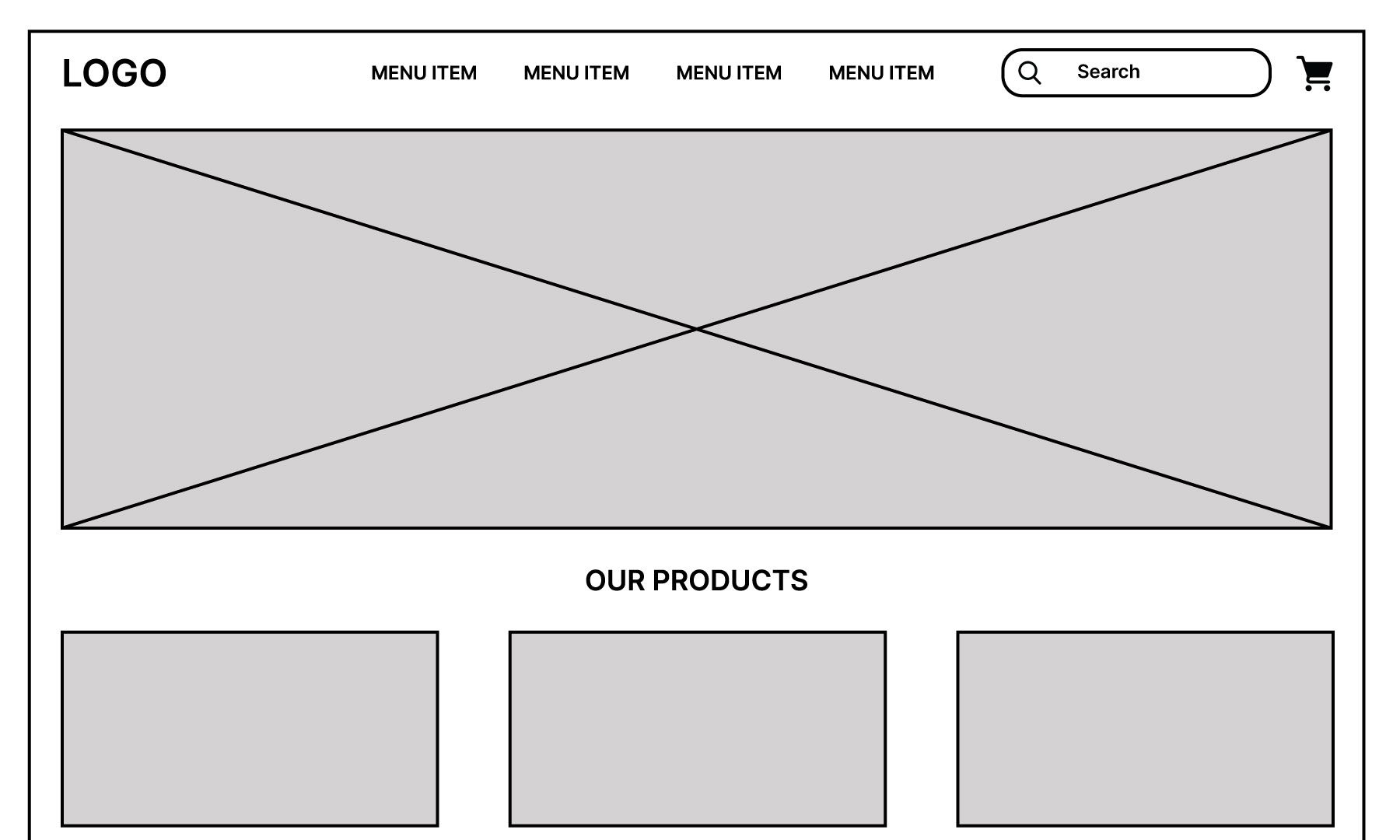
أخيرًا ، استخدم بنية المعلومات (IA) لتنظيم المحتوى الخاص بك وهيكله داخل واجهة المستخدم. تشبه بنية المعلومات إنشاء خريطة طريق لموقع الويب الخاص بك أو التطبيق. يتعلق الأمر بكيفية إدارة الأشياء لتسهيل فهم المستخدمين. فكر في الأمر على أنه الهيكل العظمي - يحدد كيف يناسب كل شيء معًا. من ناحية أخرى ، يشبه السلكية إجراء رسم تخطيطي لموقع الويب الخاص بك أو تطبيقك قبل البدء في طلاءه. إنها مجرد خطة بصرية بسيطة تعرض التصميم الأساسي وكيف سيتم ترتيب العناصر المختلفة ، مثل الأزرار ، وصناديق النص ، والصور ، على الشاشة.
النماذج الأولية والاختبار
يجب على مصممي واجهة المستخدم إنشاء نماذج أولية تفاعلية تحاكي تجربة المستخدم ، مما يسمح بالاختبار والتعليقات المبكر. ثم يتم اختبار هذه النماذج الأولية مع المستخدمين لجمع التعليقات حول قابلية الاستخدام وسهولة الاستخدام وتجربة المستخدم بشكل عام. تعتبر هذه التغذية المرتدة أمرًا بالغ الأهمية لعملية التصميم التكرارية ، والتي تتضمن دورات التصميم والاختبار والصقل المستمر. يضمن هذا النهج التفاعلي أن المنتج النهائي يلبي احتياجات المستخدمين وتوقعاتهم من خلال دمج التعليقات خلال عملية التصميم.
ما هي بعض الأدوات الجيدة لتصميم واجهة المستخدم؟
لممارسة تصميم واجهة المستخدم بشكل فعال ، يمكن للمصممين الاستفادة من مختلف الأدوات والموارد القوية للألوان والطباعة والنماذج الأولية والصور. فيما يلي بعض الأدوات التي يجب مراعاتها أثناء بدء رحلة تصميم واجهة المستخدم الخاصة بك.
نظرية اللون
تساعد أدوات نظرية الألوان المصممين على اختيار الألوان التي تتماشى مع تجربة المستخدم المرغوبة لمشروعهم وشخصية العلامة التجارية. فيما يلي بعض أدوات نظرية الألوان المفيدة لتصميم واجهة المستخدم.
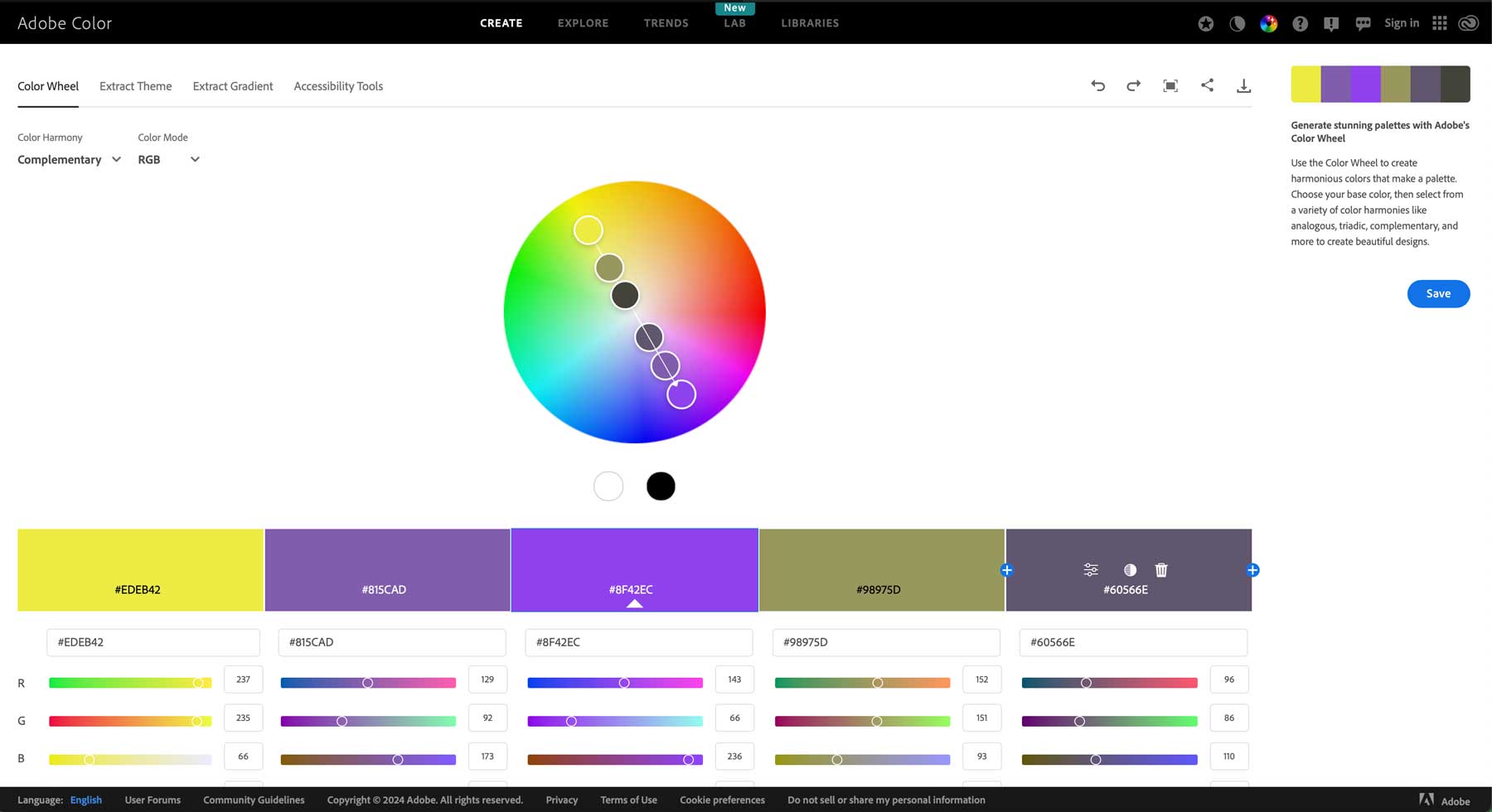
لون Adobe

يعد Adobe Color ، المعروف سابقًا باسم Adobe Kuler ، أداة قوية داخل Adobe Creative Cloud Suite تساعد مصممي واجهة المستخدم على إنشاء لوحات الألوان وحفظها ومشاركتها. تتضمن الميزات الرئيسية عجلة ملونة لاستكشاف مختلف التوافقيات للألوان (تكميلي ، مماثلة ، إلخ) ، والقدرة على استخراج الألوان من الصور ، والأدوات لضبط مخططات الألوان وصقلها. يتيح ذلك لمصممي واجهة المستخدم توليد ألوان جذابة ومتناغمة بسرعة.
الألوان

Coolors.co هو مولد لوح ألوان يعتمد على الويب مصمم لتحسين سير عمل مصمم واجهة المستخدم. إنه يوفر واجهة سهلة الاستخدام لإنشاء لوحات ألوان عشوائية مع نقرة واحدة باستخدام الذكاء الاصطناعي. يمكن للمستخدمين بعد ذلك ضبط الألوان الفردية داخل اللوحة أو قفل الألوان التي يرغبون في تجربة مجموعات مختلفة. يسمح Coolors أيضًا بتوفير ومشاركة لوحات ، مما يجعلها أداة تعاونية لفرق التصميم.
النماذج الأولية
فيما يلي بعض أدوات النماذج الأولية المفيدة التي يمكن لمصممي واجهة المستخدم استخدامها لبناء نماذج أولية فعالة وتفاعلية. تحتوي هذه الأدوات أيضًا على ميزات التعاون التي يمكن للمصممين استخدامها لاكتساب ملاحظات قيمة.
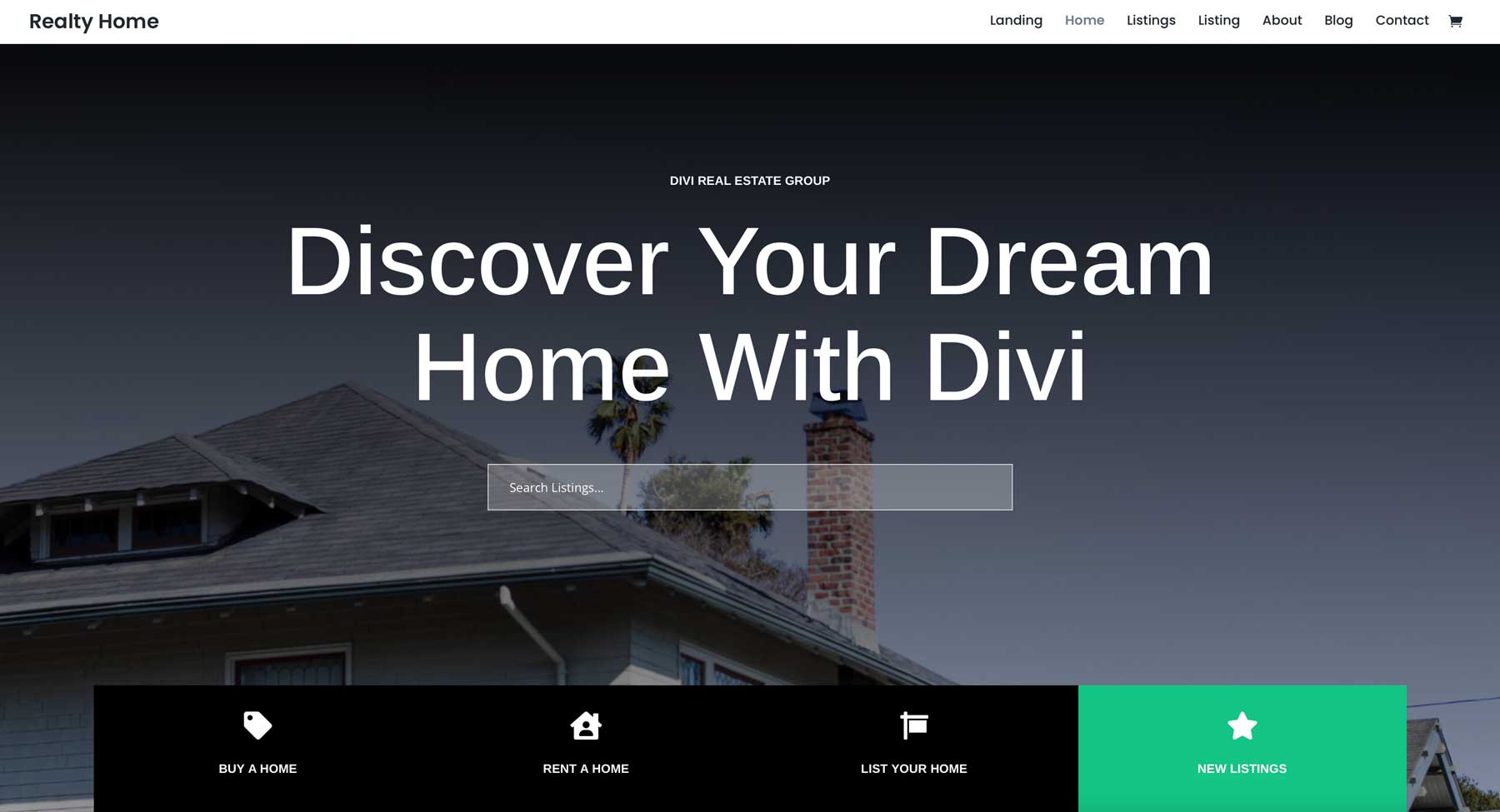
ديفي

Divi عبارة عن سمة WordPress السحب والإفلات من WordPress و Page Builder يمكن أن تكون أداة رائعة لمصممي واجهة المستخدم. إنه يوفر مجموعة كبيرة من التخطيطات وعناصر التصميم المسبقة التي تعد مثالية لإنشاء واجهات جميلة وسهلة الاستخدام. يسمح Divi أيضًا بالتخصيص العالي ، بحيث يمكن للمصممين إنشاء تصميمات فريدة وفعالة مع تأثيرات التحويم والرسوم المتحركة والرسوم المتحركة. السمة سهلة التعلم والاستخدام ، حتى بالنسبة لأولئك الذين ليسوا خبراء الترميز. هذا يجعل Divi خيارًا رائعًا لمصممي واجهة المستخدم الذين يرغبون في النموذج الأولي بسرعة واختبار تصميماتهم.
FIGMA

Figma هي أداة تصميم قائمة على السحابة التي أحدثت ثورة في كيفية عمل مصممي واجهة المستخدم. إنها منصة تعاونية حيث يمكن للمصممين العمل في وقت واحد في نفس المشروع ، بغض النظر عن الموقع. تقدم Figma ميزات رائعة ، بما في ذلك التحرير الرسومي المتجه ، والنماذج الأولية ، والمكونات التفاعلية. تتيح قدرات التعاون في الوقت الفعلي الاتصالات والتعليقات السلس داخل فرق التصميم. تمكن أدوات النماذج الأولية القوية من Figma مصممي واجهة المستخدم من إنشاء نماذج أولية تفاعلية تشبه تجربة المستخدم النهائية ، والسماح باختبار المستخدم ، وجمع ملاحظات قيمة.
مخزون الصور
تساعد الصور والأيقونات وصور المتجهات على توفير تنوع في تصميمات واجهة المستخدم الخاصة بك. هناك العديد من مواقع الصور ، ولكن الغالبية العظمى مكلفة. فيما يلي خياران ميسور التكلفة ومجاني لمساعدتك في العثور على الصور المثالية لمشاريعك.
Shutterstock

Shutterstock هو المزود الرائد للصور ذات الجودة العالية والمتجهات والأصول الإبداعية الأخرى. إنه يوفر مكتبة محتوى شاسعة ومتنوعة ، بما في ذلك الصور والرسوم التوضيحية ومقاطع الفيديو والموسيقى ، وكلها متوفرة من خلال اشتراك أو نموذج الدفع لكل استخدام. يحتوي Shutterstock أيضًا على مولد صور منظمة العفو الدولية على متن AI ، بحيث يمكنك صياغة الصور بناءً على احتياجات مشروعك. إن أدوات البحث والتصفية القوية لـ Shutterstocks ، وقدرات الذكاء الاصطناعى ، والمحتوى عالي الجودة يجعلها مورداً قيماً لإيجاد الصور المثالية لإعادة تصاميم واجهة المستخدم الخاصة بك.
غير مصممة

Unsplash هي منصة شهيرة على الإنترنت توفر مكتبة واسعة من الصور عالية الدقة مجانًا للاستخدام الشخصي والتجاري. يساهم المصورون المحترفون في هذه الصور ، والتي غالباً ما تكون ذات جودة استثنائية. يعد Unsplash موردًا قيمًا لمصممي واجهة المستخدم لأنه يوفر صورًا مختلفة مناسبة لمشاريع التصميم المتعددة ، من لقطات المنتج وصور نمط الحياة إلى الصور المجردة ومشاهد الطبيعة. يتيح هذا الوصول إلى الصور المرئية عالية الجودة للمصممين تعزيز تصميماتهم ، وإضافة الاهتمام المرئي ، وإنشاء المزيد من تجارب المستخدم الجذابة دون شراء صور مكلفة.
الخطية الاقتران
يمكن أن تساعدك أدوات إقران الخطوط في العثور على خطوط مناسبة لمشاريعك. إذا كنت تخطط لاستخدام أكثر من خط واحد ، فتأكد من أنها تكمل بعضها البعض. تتمثل المقاربة الشائعة في إقران خط رقيق للعناوين بخط SANS-SERIF لنص الجسم أو العكس.
فرح الخط

Font Joy هي أداة تعتمد على الويب مصممة لمساعدة مصممي واجهة المستخدم في العثور على أزواج الخطوط المثالية لمشاريعهم. إنه يعزز قوة الذكاء الاصطناعي لتحليل واقتراح الخطوط التي تكمل بعضها البعض. بنقرة واحدة ، يمكن للمصممين إنشاء مجموعة متنوعة من مجموعات الخطوط المتناغمة. يوفر Font Joy أيضًا ميزات التخصيص ، مما يتيح للمستخدمين قفل خطوط محددة يحبونها وتعديل نص العينة لمعرفة كيفية ظهور الخطوط المختارة.
خطوط Adobe

Adobe Fonts هي خدمة اشتراك من Adobe توفر لمصممي واجهة المستخدم الوصول إلى مكتبة واسعة من الخطوط عالية الجودة. تشمل مجموعة Adobe الواسعة خطوط من المسابك المعروفة والمصممين المستقلين ، حيث تقدم أنماطًا متنوعة لتناسب احتياجات أي مشروع. توفر Fonts Adobe أيضًا مجموعة متنوعة من حزم الخطوط التي تكمل بعضها البعض. تم تصميم هذه الحزم لجعل اختيار الخطوط سهلة ومضوية للعمل بشكل جيد معًا. سواء كنت تبحث عن مجموعة حديثة وأحد الحد الأدنى ، أو مجموعة مرحة وغريبة ، أو مجموعة كلاسيكية وأنيقة ، فإن Adobe Fonts أمر لا بد منه لمصممي واجهة المستخدم.
إنشاء واجهات مستخدم فعالة مع الأدوات الصحيحة
| أداة | سعر البدء | غاية | ||
|---|---|---|---|---|
| 1 | ديفي | 89 دولار في السنة | السحب والإفلات من صفحات البناء وموضوع WordPress الذي يجعل من السهل إنشاء واجهات مستخدم مذهلة. | يزور |
| 2 | FIGMA | 15 دولار شهريًا (لكل مقعد) | أداة النماذج الأولية التعاونية لإنشاء تصميمات واجهة المستخدم التفاعلية. | يزور |
| 3 | Shutterstock | 29 دولار شهريًا (10 صور) | ألبوم الصور وموقع المتجه مع مولد صورة AI على متن الطائرة. | يزور |
| 4 | خطوط Adobe | 59 دولار شهريًا | مكتبة الخط مع أكثر من 3000 خط متاح تجاريا (1000 مجاني). | يزور |
| 5 | لون Adobe | حر | إنشاء وحفظ ومشاركة لوحات الألوان. | يزور |
| 6 | كولورز | 3 دولارات في الشهر | توليد لوحات ألوان باستخدام الذكاء الاصطناعي. | يزور |
| 7 | غير مصممة | 16 دولارًا شهريًا | موقع مجاني للألبوم مع تراخيص تجارية. | يزور |
| 8 | fontjoy | حر | أداة إقران خطية FREEN AI. | يزور |
يعد تصميم واجهة المستخدم أكثر من مجرد جعل الأشياء تبدو جيدة - إنه يتعلق بصياغة تجارب المستخدم التي هي مبهجة للاستخدام وبديهية. منذ اللحظة التي يتفاعل فيها المستخدم مع موقع الويب الخاص بك أو التطبيق الخاص بك ، يرشد تصميم واجهة المستخدم رحلتهم ، مما يجعله سلسًا وممتعًا. من خلال فهم المبادئ الأساسية مثل قابلية الاستخدام ، والجمال ، والوظائف والاستفادة من الأدوات الصحيحة ، يمكنك إنشاء واجهات مذهلة وزيادة المشاركة.
على استعداد للغوص أعمق؟ استكشف قواعد 1O لتصميم واجهة المستخدم الجيدة لمتابعة كل مشروع لتصميم الويب لإلغاء تأمين الأسرار لبناء واجهات مستخدم استثنائية.
عند إعادة تصميم موقع الويب الخاص بك ، فكر في Divi ، وهي أداة قوية وسهلة الاستخدام لإنشاء واجهات موقع الويب.
