ما هو تصميم تجربة المستخدم؟ دليل المبتدئين
نشرت: 2025-01-23هل تتذكر المرة الأولى التي استخدمت فيها خرائط Google أو Etsy أو Facebook؟ إن التنقل السهل والواجهة البديهية والطريقة التي تعمل بها - هذا هو سحر تجربة المستخدم الجيدة. تصميم تجربة المستخدم هو فن وعلم إنشاء منتجات وخدمات رقمية سهلة الاستخدام وممتعة وفعالة لجميع المستخدمين. الأمر كله يتعلق بالفهم العميق لكيفية تفكير الأشخاص وشعورهم وتصرفاتهم عند التفاعل مع الواجهة، ثم تصميم تلك الواجهة لمنحهم ما يريدون.
في هذا المنشور، سنستكشف ماهية تصميم تجربة المستخدم ونتعمق في بعض المبادئ التوجيهية الأساسية. سنقدم لك أيضًا بعض الأدوات، مثل Divi، التي تساعدك على التعامل مع تصميم تجربة المستخدم على موقع الويب الخاص بك. دعونا الغوص في!
- 1 ما الفرق بين تصميم تجربة المستخدم وواجهة المستخدم؟
- 2 المبادئ الأساسية لتصميم تجربة المستخدم
- 2.1 1. بحث المستخدم
- 2.2 2. تصميم التفاعل
- 2.3 3. التصميم المرئي
- 2.4 4. اختبار سهولة الاستخدام
- 2.5 5. إمكانية الوصول
- 3 ما هي فوائد التصميم الجيد لتجربة المستخدم؟
- 4 أفضل الأدوات لتصميم تجربة المستخدم لموقع الويب
- 4.1 تصميم وبناء المواقع
- 4.2 النماذج الأولية
- 4.3 بحث المستخدم واختباره
- 5 ارتقِ بتصميم تجربة المستخدم لموقع الويب الخاص بك إلى المستوى التالي
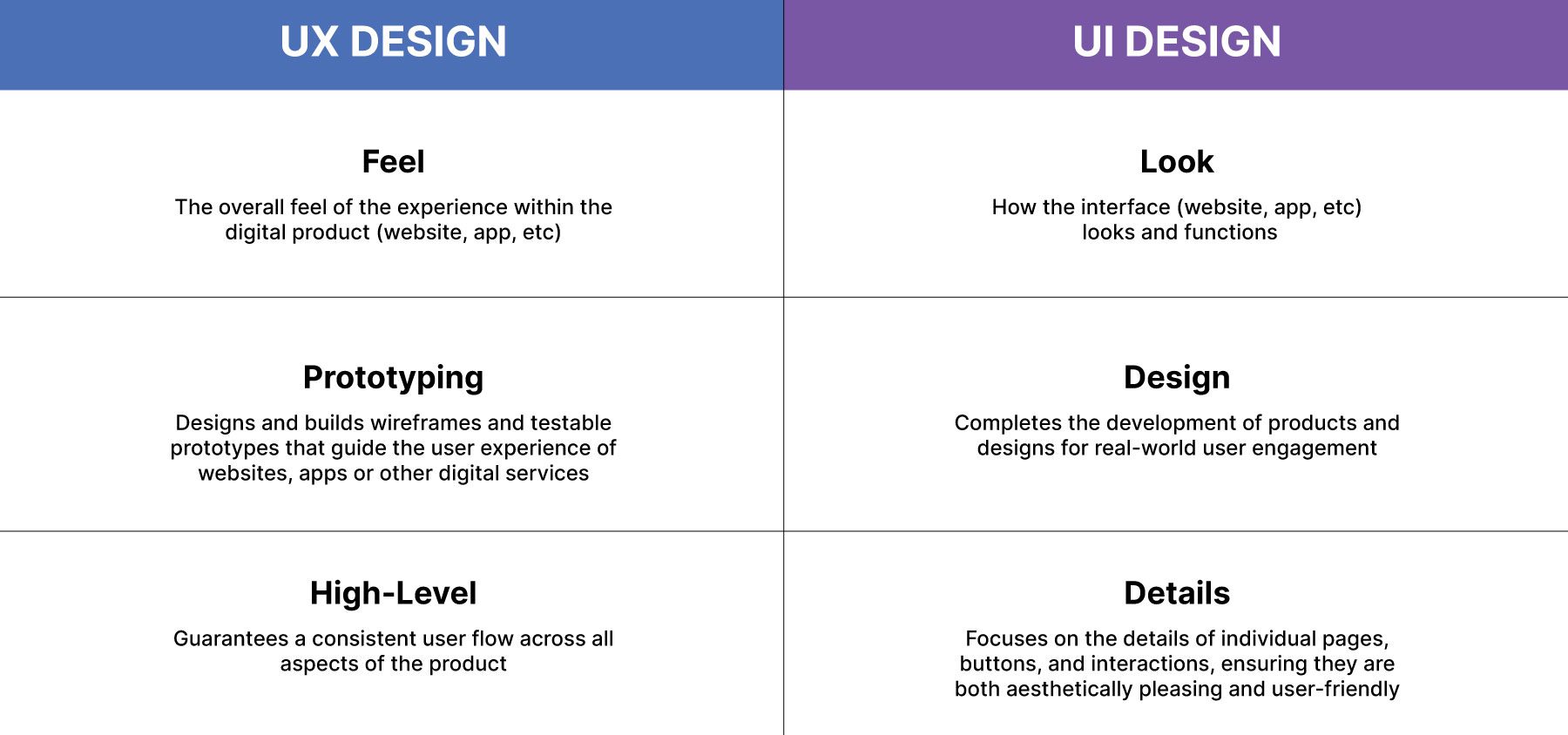
ما هو الفرق بين تصميم تجربة المستخدم وواجهة المستخدم؟

هناك فكرة خاطئة مفادها أن تصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) متماثلان. وفي الواقع، فهم يعملون معًا لإنشاء تجارب جميلة وفعالة للويب والتطبيقات والمزيد.
يركز تصميم تجربة المستخدم على تجربة المستخدم الشاملة مع موقع الويب أو المنتج الرقمي أو الخدمة. يتعلق الأمر بفهم احتياجات المستخدم وسلوكياته ودوافعه لإنشاء منتجات رقمية سهلة الاستخدام وفعالة وتشجع الأشخاص على التصرف. فكر في الأمر على أنه الصورة الكبيرة – كيف يشعر المستخدم ويفكر ويتصرف أثناء تفاعله مع المنتج.
من ناحية أخرى، تركز واجهة المستخدم على العرض المرئي للمنتج والعناصر التفاعلية. يتعلق الأمر بكيفية ظهور المنتج وإحساسه – الألوان والطباعة والصور والأزرار والعناصر المرئية الأخرى التي يتفاعل معها المستخدمون مباشرةً. يهدف تصميم واجهة المستخدم إلى إنشاء واجهة ممتعة وبديهية يسهل التنقل فيها وفهمها.
لتوضيح الأمر بشكل واضح، فإن تجربة المستخدم تدور حول سبب وكيفية تجربة المستخدم، في حين أن واجهة المستخدم تدور حول ماهية شكل الواجهة ومظهرها.
المبادئ الأساسية لتصميم تجربة المستخدم

يحتوي تصميم تجربة المستخدم على العديد من المبادئ الأساسية التي توجه المصممين في إنشاء تجربة مستخدم فعالة. يتضمن إجراء بحث شامل حول سلوكيات المستخدم، والتصميم بشكل تفاعلي، والتركيز على المظهر الجمالي للواجهة، واختبارها بدقة بمجرد إنشائها. دعنا نستكشف بعض المبادئ الأساسية لتصميم تجربة المستخدم حتى تتمكن من فهم كيفية عمل كل شيء بشكل أفضل.
1. بحث المستخدم
يعد فهم المستخدمين أمرًا أساسيًا لتصميم تجربة المستخدم الناجحة. يتضمن بحث المستخدم جمع البيانات حول احتياجات المستخدم وسلوكياته ودوافعه. ومن خلال تحديد أهداف المستخدم وتحدياته وكيفية تفاعله مع المنتجات المماثلة، يمكنك إنشاء تجربة تتمحور حول المستخدم حقًا.
تشمل طرق البحث الرئيسية ما يلي:
- مقابلات المستخدم: محادثات متعمقة مع المستخدمين الفرديين للكشف عن وجهات نظرهم وتجاربهم ودوافعهم.
- الاستطلاعات والاستبيانات: جمع البيانات من جمهور أكبر للحصول على نظرة ثاقبة حول تفضيلات المستخدم ومواقفه وسلوكياته.
- اختبار قابلية الاستخدام: مراقبة تفاعل المستخدمين مع النماذج الأولية أو المنتج الفعلي لتحديد مشكلات قابلية الاستخدام.
- التحليل التنافسي: تحليل منتجات المنافسين لفهم نقاط القوة والضعف لديهم وتحديد فرص التمايز.
هندسة المعلومات

هندسة المعلومات (IA) هي مخطط لتنظيم المحتوى داخل موقع ويب أو تطبيق أو منتج رقمي. إنه يركز على إنشاء بنية واضحة ومنطقية ويمكن العثور عليها تتيح للمستخدمين التنقل بسهولة والوصول إلى المعلومات الضرورية.
تعتمد بنية المعلومات الفعالة (IA) على ثلاثة مبادئ رئيسية: هيكل واضح ومتسق ينظم المعلومات في تسلسل هرمي محدد جيدًا من الفئات والفئات الفرعية؛ التنقل القوي الذي يوفر خيارات بديهية ومتسقة، مثل القوائم، ومسارات التنقل، ووظائف البحث؛ ووظيفة بحث فعالة تتيح للمستخدمين العثور بسرعة على معلومات محددة.
تتضمن مكونات IA الشائعة ما يلي:
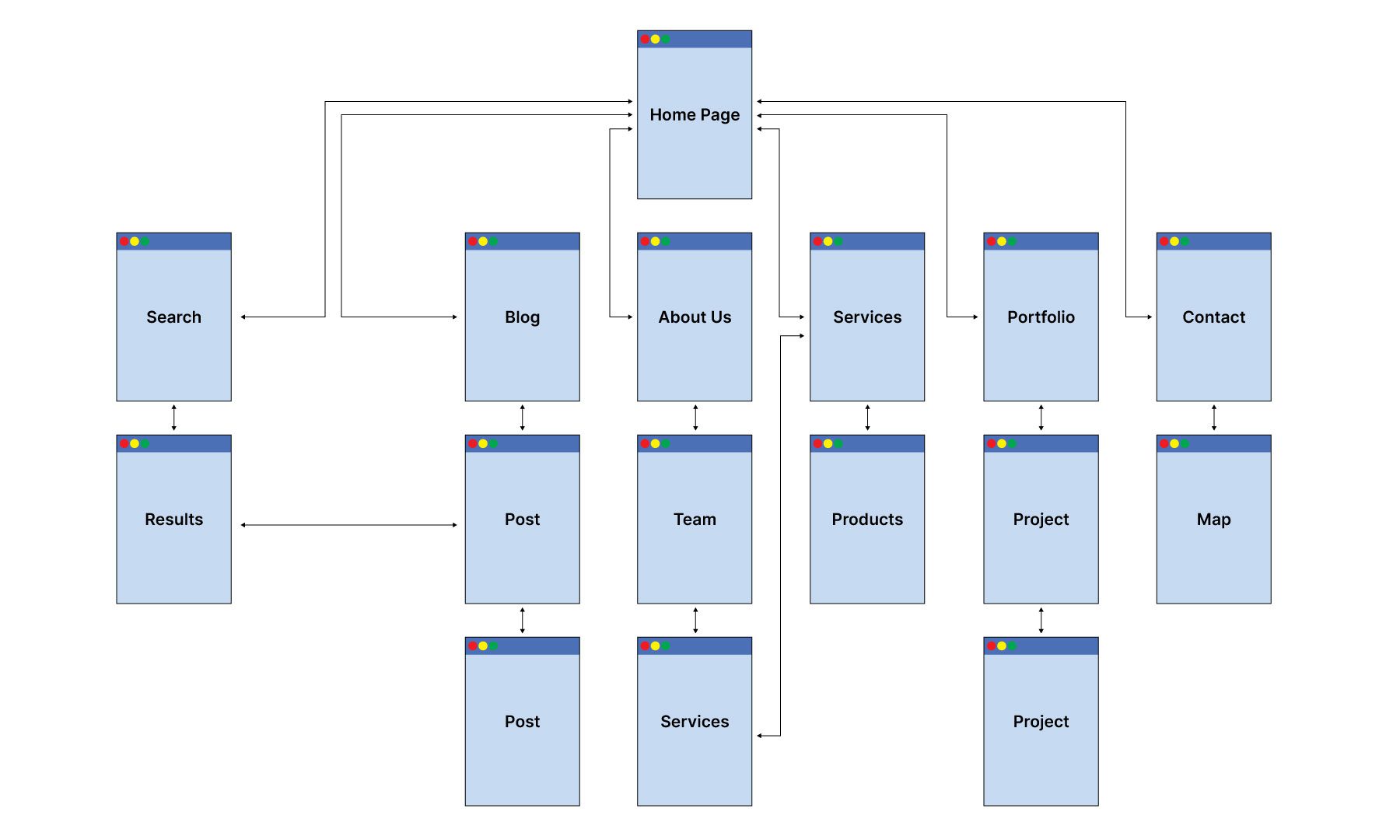
- خرائط الموقع: تمثيلات مرئية لبنية موقع الويب، توضح العلاقات بين الصفحات.
- التصنيفات: أنظمة التصنيف لتنظيم المحتوى، مثل الفئات والعلامات في WordPress.
- قوائم التنقل: الوسيلة الأساسية للمستخدمين للتنقل بين الأقسام المختلفة للموقع أو التطبيق.
فكر في IA باعتباره خريطة الطريق لموقعك على الويب أو تطبيقك. عندما يكون مصممًا جيدًا، يمكن للمستخدمين التنقل فيه بسهولة. فهو يساعدهم على فهم كيفية تنظيم الأشياء، ويجعل العثور على ما يبحثون عنه أمرًا بسيطًا، ويتيح لهم إنجاز الأمور بسرعة وسهولة. إن IA الجيد يجعل تجربة المستخدم بأكملها أكثر سلاسة ومتعة.
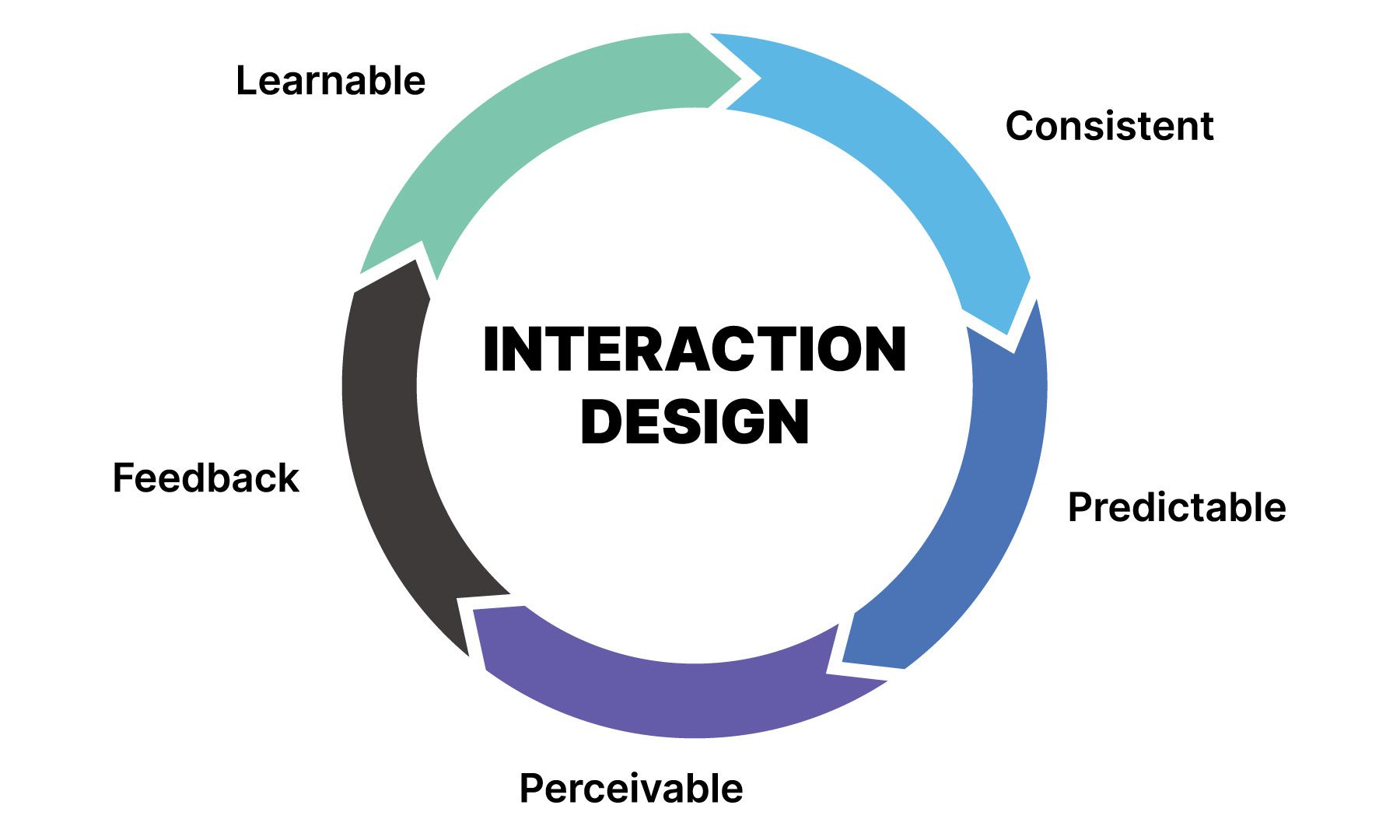
2. تصميم التفاعل

يدور تصميم التفاعل حول كيفية استخدام المستخدمين لموقع الويب أو التطبيق. لا يتعلق الأمر بالمظهر فحسب، بل يتعلق أيضًا بكيفية التفاعل معه. نحن نناقش تصميم التدفق والتأكد من أن كل شيء يبدو سلسًا وبديهيًا.
بعض الأشياء الأساسية التي يجب تذكرها هي سهولة الاستخدام وإمكانية الوصول وكيفية تنقل المستخدمين عبر الواجهة. دعنا نستكشف هذه الأمور بشكل أكبر لنرى سبب أهميتها للحصول على تجربة مستخدم رائعة.
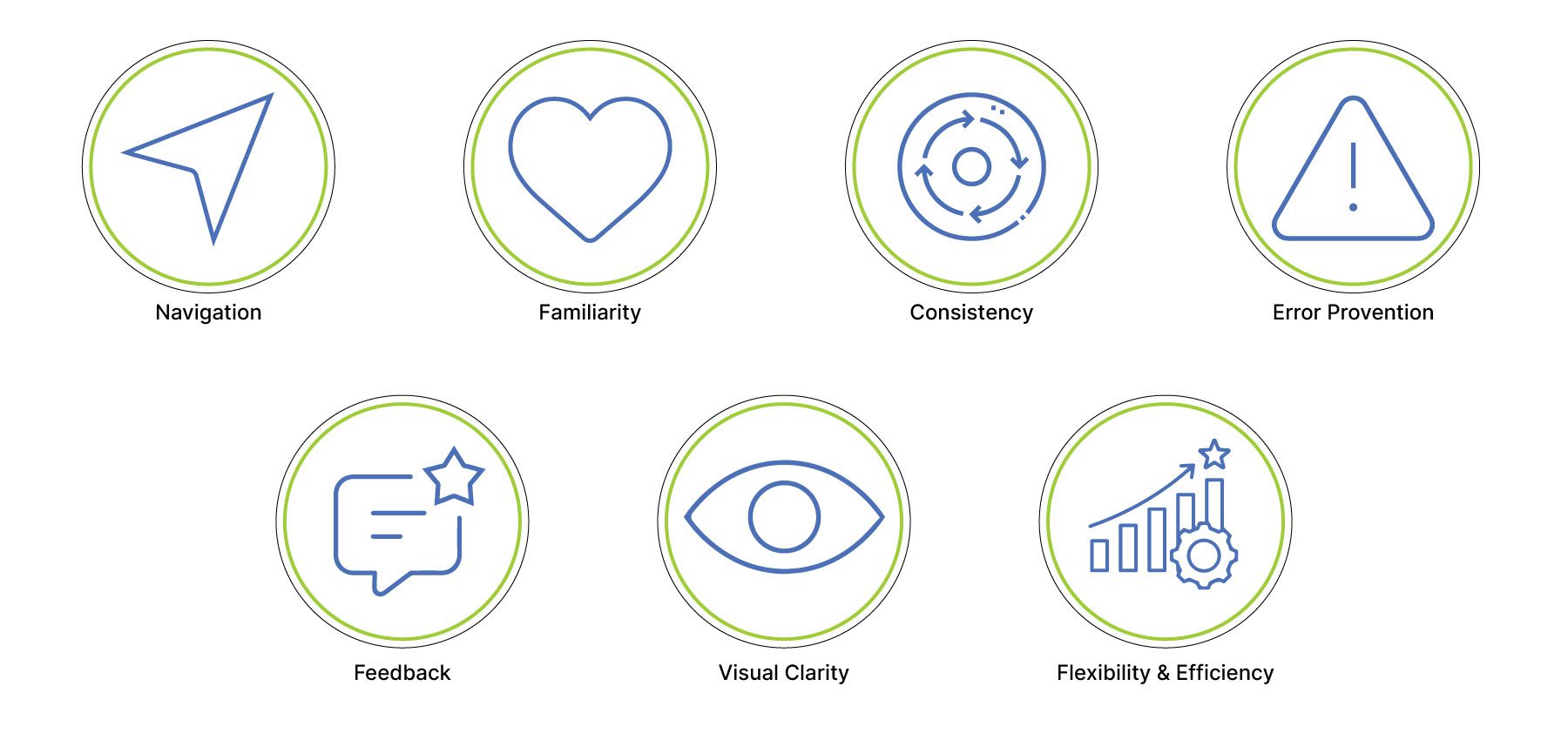
سهولة الاستخدام

تدور سهولة الاستخدام في تصميم تجربة المستخدم حول تسهيل الأمور على المستخدمين. يريد مصممو تجربة المستخدم منهم إنجاز الأمور بسرعة وسهولة دون إحباط.
ولتحقيق ذلك، يركزون على بعض الأمور الأساسية:
- سهولة الاستخدام: ما مدى سهولة تعلم المنتج واستخدامه؟
- التفاعلات البديهية : هل تبدو طبيعية ويمكن التنبؤ بها؟
- رضا المستخدم: هل المستخدمون راضون عن تجربتهم؟
إن المنتج القابل للاستخدام حقًا يشبه الآلة المزيتة جيدًا. يجب أن يكون المستخدمون الجدد قادرين على اكتشاف الأشياء بسرعة. يجب أن تكون التفاعلات متسقة ويمكن التنبؤ بها حتى يعرف المستخدمون ما يمكن توقعه. يجب أن يشعر المستخدمون العائدون بالراحة والألفة مع الواجهة.
وفي نهاية المطاف، فإن سهولة الاستخدام الجيدة تمكن المستخدمين من تحقيق أهدافهم بثقة. وهذا يؤدي إلى تجربة إيجابية وممتعة، والتي نسعى جميعًا لتحقيقها.
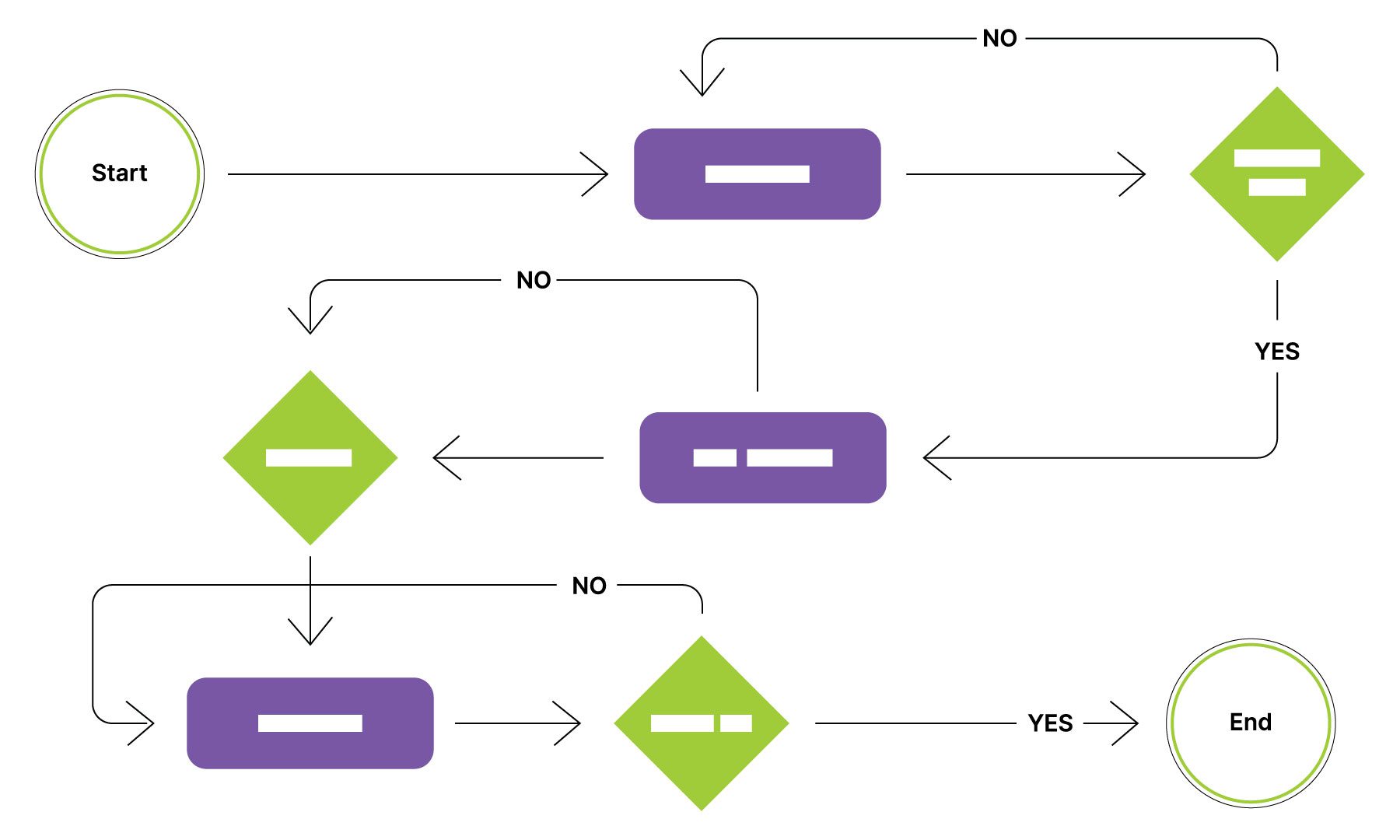
تدفق المستخدم

تدفق المستخدم هو خارطة الطريق التي توجه المستخدم عبر موقع الويب الخاص بك أو تطبيقك. على سبيل المثال، إذا كنت تستخدم موقع ويب للطهي وترغب في العثور على وصفة لملفات تعريف الارتباط الخاصة برقائق الشوكولاتة، فإن تدفق المستخدم سيحدد رحلتك من لحظة وصولك إلى الصفحة الرئيسية إلى النقطة التي تضيف فيها الوصفة إلى مفضلاتك.
إليك مثال بسيط:
- البداية: تصل إلى الصفحة الرئيسية للموقع.
- البحث: يمكنك استخدام شريط البحث للعثور على "ملفات تعريف الارتباط الخاصة برقائق الشوكولاتة".
- النتائج: تقوم بتصفح نتائج البحث واختيار الوصفة.
- صفحة الوصفة: تقرأ المكونات والتعليمات.
- الإجراء: يمكنك إضافة الوصفة إلى المفضلة لديك، أو طباعتها، أو حتى بدء قائمة تسوق البقالة الخاصة بك هناك.
يجب أن يكون التدفق الجيد للمستخدم واضحًا وسهل المتابعة وخاليًا من الانعطافات غير المتوقعة أو العوائق المربكة. من خلال التخطيط الدقيق لرحلات المستخدم هذه، يمكن لمصممي تجربة المستخدم اكتشاف المشكلات المحتملة وجعل التجربة الشاملة أكثر سلاسة ومتعة.
3. التصميم المرئي
يدور التصميم المرئي حول الشكل والمظهر لموقع الويب أو التطبيق الخاص بك. إنها تشبه شخصية وأسلوب منتجك الرقمي. يتضمن الألوان والخطوط والصور والأجواء المرئية العامة. وهذا ما يجعل منتجك جذابًا وجذابًا بصريًا.
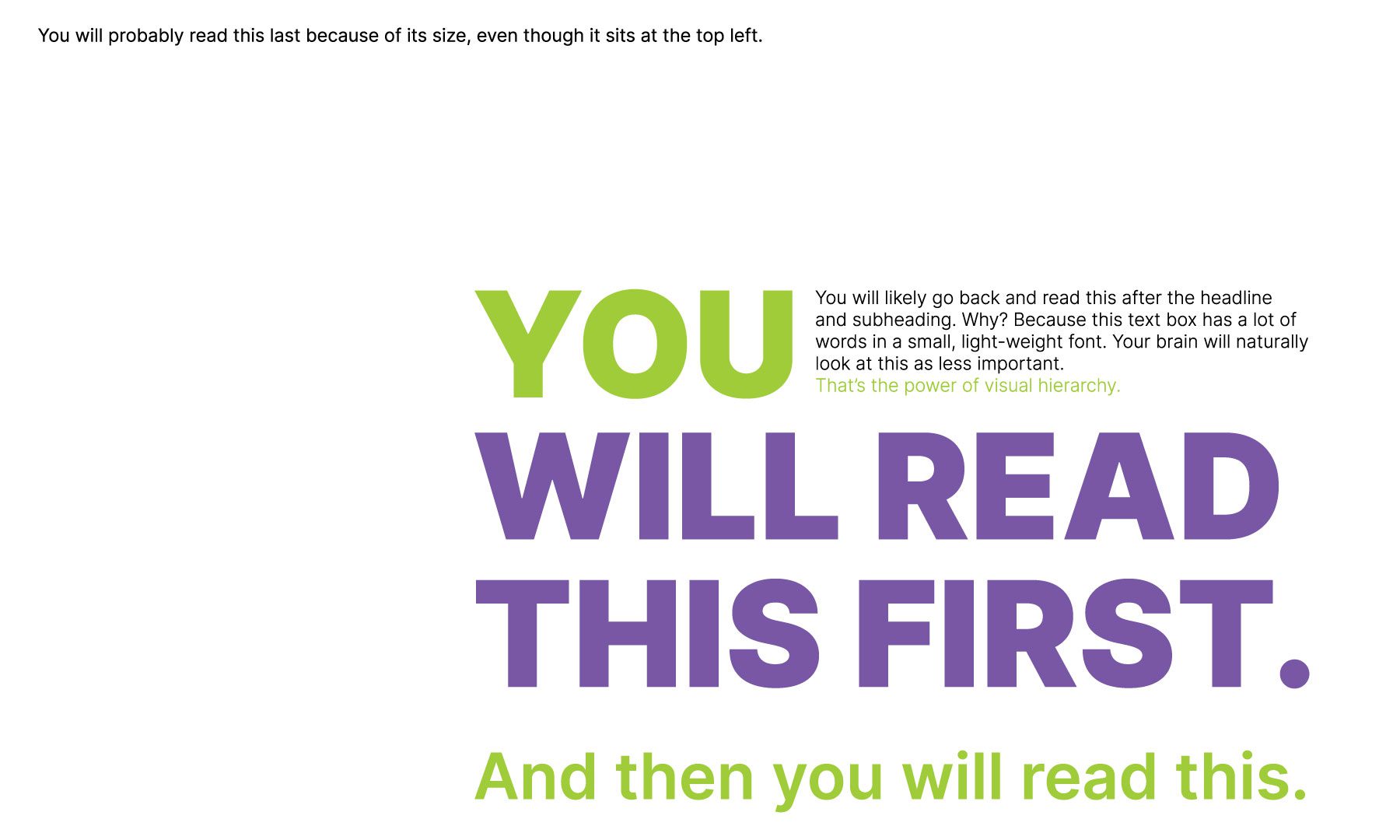
التسلسل الهرمي البصري
التسلسل الهرمي المرئي هو ما يوجه عينيك حول الصفحة. الأمر كله يتعلق بكيفية ترتيب المصممين للأشياء - النصوص والصور والأزرار - لتظهر لك ما هو الأكثر أهمية.
فكر في الأمر على هذا النحو: كلما كان الشيء أكبر وأكثر جرأة، كلما جذب المزيد من الاهتمام. لذلك، عادةً ما تظهر الأشياء المهمة مثل العناوين الرئيسية، بينما يسهل تجاهل النص الأصغر حجمًا.
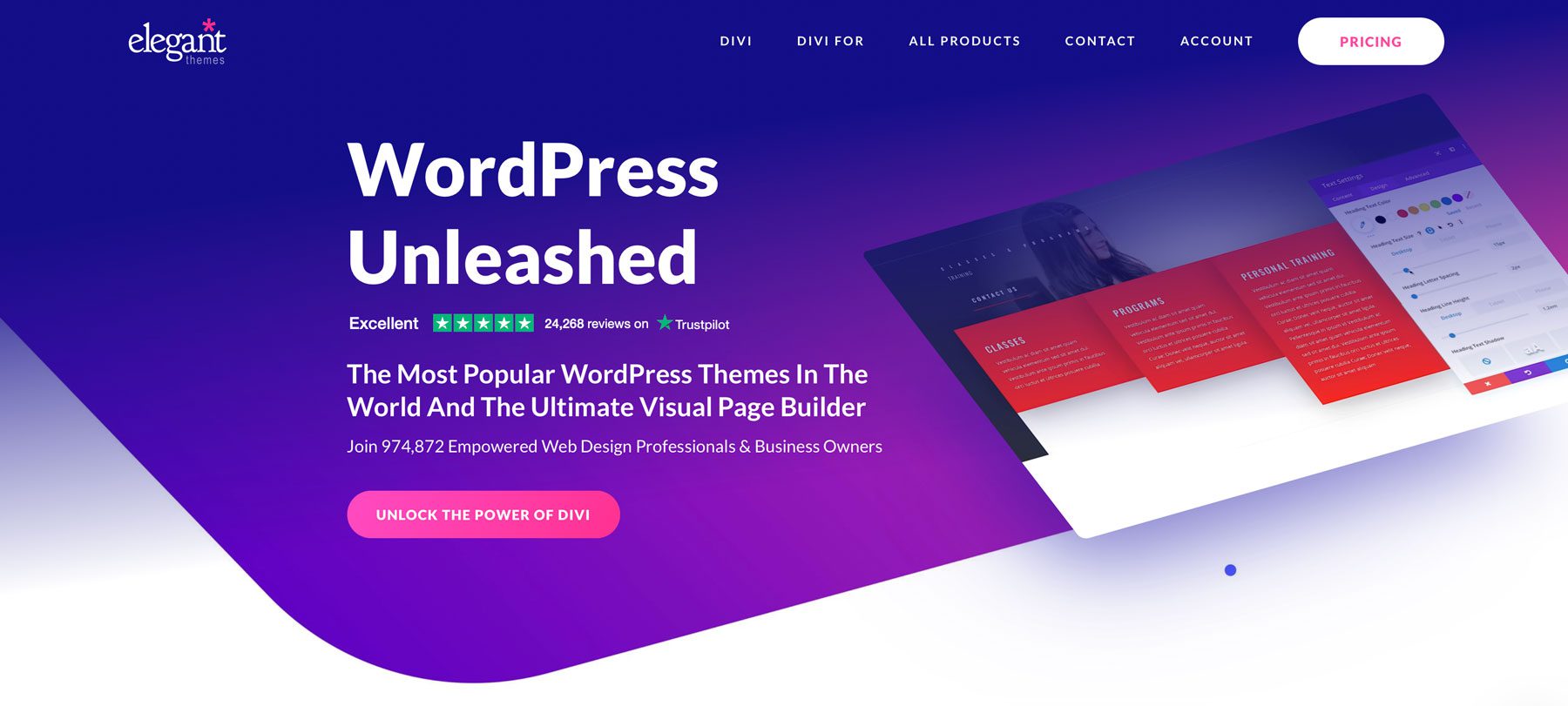
انظر إلى الصورة أدناه. تنجذب عيناك بشكل طبيعي إلى هذا العنوان الكبير والملون أولاً، أليس كذلك؟ بعد ذلك، ربما تلاحظ العنوان الفرعي الأصغر والخط الصغير في الزاوية اليسرى العليا. هذه هي الطريقة التي تعمل بها أدمغتنا – فنحن نميل إلى ملاحظة الأشياء الأكبر أولاً ونتعامل مع الأشياء الأصغر على أنها أقل أهمية.


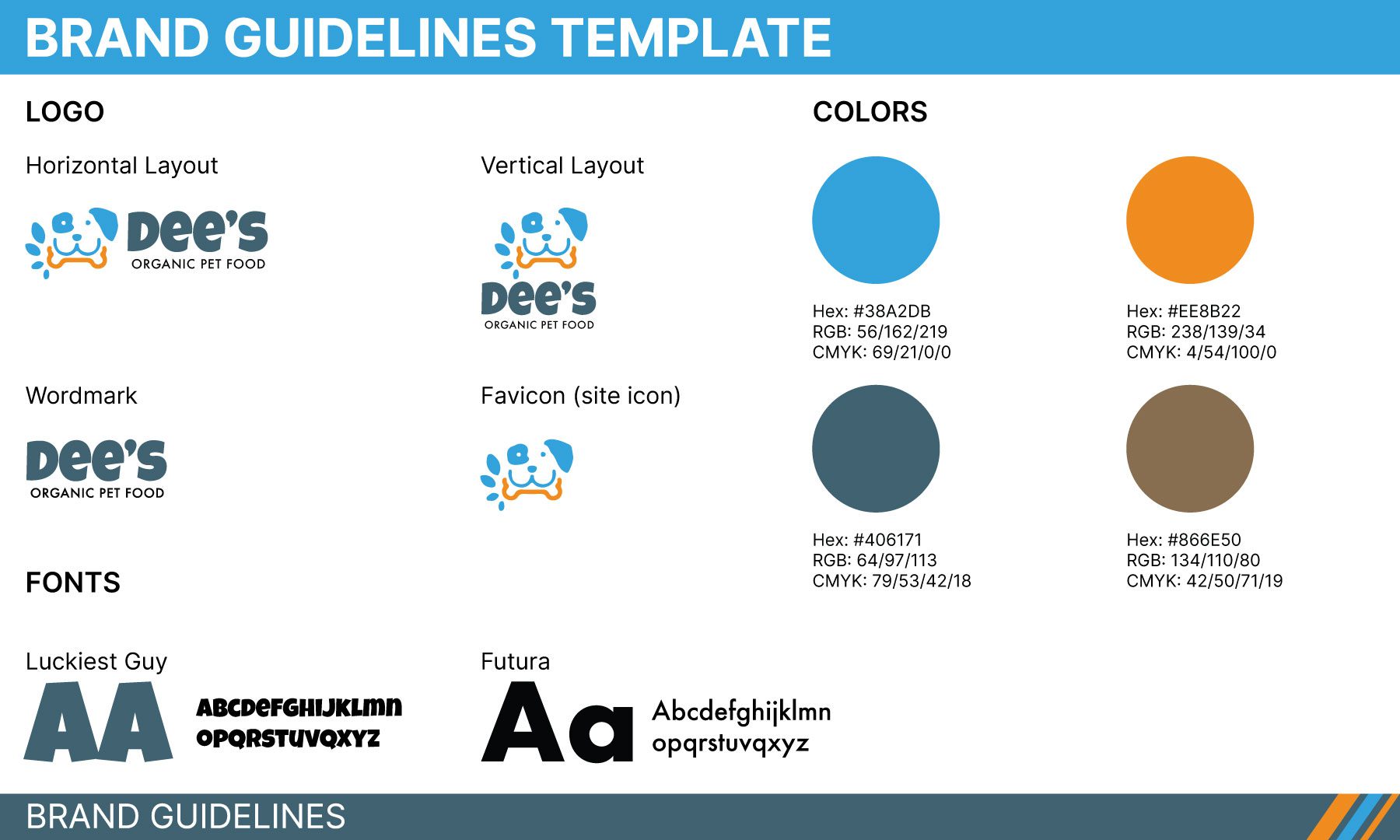
العلامة التجارية
تحتاج علامتك التجارية إلى مظهر ومظهر متسقين حتى يمكن التعرف عليها. وهنا يأتي دور العناصر المرئية مثل شعارك ونظام الألوان والخطوط. فكر فيها كأسلوب توقيع علامتك التجارية. عندما تستخدمها باستمرار، فإنها تساعد الأشخاص على التعرف على منتجك بسهولة وبناء الثقة. ولهذا السبب يعد وجود مجموعة من إرشادات العلامة التجارية أمرًا في غاية الأهمية. إنه بمثابة كتاب قواعد لمظهر علامتك التجارية، مما يضمن أن كل شيء يبدو مصقولًا واحترافيًا.
يوضح هذا المثال أدناه كيفية استخدام الشعار والألوان التي يجب استخدامها والخطوط التي يجب اختيارها. قد يبدو الأمر بسيطًا، لكن هذه الإرشادات تعمل على تبسيط عملية التصميم وتضمن الحصول على مظهر متسق عبر جميع الأنظمة الأساسية لديك.

وفي نهاية المطاف، فإنه يخلق هوية علامة تجارية قوية لا تنسى والتي يمكن للمستخدمين التعرف عليها والثقة بها بسهولة.
4. اختبار سهولة الاستخدام

يعد اختبار قابلية الاستخدام جزءًا أساسيًا من عملية تصميم تجربة المستخدم. إنه المكان الذي يتمكن فيه المصممون من رؤية كيف يستخدم الأشخاص الحقيقيون تصميماتهم. يتم تكليف المستخدمين بمهام لإكمالها ومراقبة كيفية تفاعلهم مع الواجهة. يساعد ذلك المصممين على فهم كيفية استخدام المستخدمين للمنتج، وتحديد المناطق التي قد يتعطلون فيها، ومعرفة كيفية تفكيرهم أثناء استخدام الواجهة.
أثناء الاختبار، انتبه جيدًا لعدد المرات التي يرتكب فيها المستخدمون الأخطاء، وما إذا كانوا يشعرون بالإحباط، ومدى كفاءة إكمال المهام. ويساعد ذلك في تحديد مجالات التحسين، مثل الخطوات غير الضرورية أو التفاعلات المربكة.
واستنادًا إلى نتائج اختبار قابلية الاستخدام، يمكن للمصممين إجراء التعديلات اللازمة على الواجهة. قد يتضمن ذلك إعادة تصميم التخطيط، أو تحسين التنقل، أو تحسين الوضوح البصري، أو تبسيط النص.
من المهم أن تتذكر أن اختبار قابلية الاستخدام هو عملية تكرارية. يمكن لمصممي تجربة المستخدم، بل ويجب عليهم، إجراء جولات متعددة من الاختبارات، ودمج تعليقات المستخدمين، وتحسين الواجهة بشكل مستمر لإنشاء تجربة تتمحور حول المستخدم حقًا.
5. إمكانية الوصول

تتعلق إمكانية الوصول في تصميم تجربة المستخدم بضمان قدرة الجميع على استخدام موقع الويب الخاص بك أو تطبيقك، بغض النظر عن قدراتهم. ويشمل ذلك الأشخاص الذين يعانون من إعاقات بصرية أو سمعية أو حركية أو إدراكية. الهدف هو إنشاء تجربة شاملة حيث يمكن لجميع المستخدمين الوصول إلى الواجهة واستخدامها بشكل فعال ومستقل.
فيما يلي بعض الأشياء الأساسية التي يجب وضعها في الاعتبار:
- قارئات الشاشة: تخيل لو كان بإمكانك سماع موقع ويب فقط بدلاً من رؤيته. وهنا يأتي دور برامج قراءة الشاشة. فهي تقرأ النص الموجود على الشاشة بصوت عالٍ للأشخاص الذين يعانون من إعاقات بصرية.
- التنقل عبر لوحة المفاتيح: فكر في استخدام لوحة المفاتيح للتنقل في موقع الويب بأكمله - النقر على الروابط، وملء النماذج، وكل شيء. يجب أن يكون الوصول إلى كافة العناصر التفاعلية بهذه الطريقة.
- العلامات البديلة للصور: العلامات البديلة تشبه وصفًا صغيرًا للصورة. فهو يساعد قارئي الشاشة على فهم ما هو موجود في الصورة حتى يتمكن المستخدمون ضعاف البصر من فهم السياق.
- محتوى واضح وموجز: يعد استخدام لغة بسيطة أمرًا بالغ الأهمية، ليس فقط للأشخاص ذوي الإعاقات الإدراكية ولكن للجميع. فهو يجعل المحتوى الخاص بك أسهل في الفهم والتنقل وهو مفيد لتحسين محركات البحث (SEO).
من خلال النظر في هذه العوامل، يمكن لمصممي تجربة المستخدم إنشاء تجارب رقمية شاملة ويمكن الوصول إليها لجميع المستخدمين.
ما هي فوائد التصميم الجيد لتجربة المستخدم؟
لا يقتصر تصميم تجربة المستخدم الجيد على جعل الأشياء تبدو جميلة فحسب، بل إنه قرار عمل ذكي.
- عملاء سعداء، أرباح أكبر: عندما يجد المستخدمون منتجك سهل الاستخدام وممتع، فمن المرجح أن يعودوا للحصول على المزيد. يؤدي هذا إلى ارتفاع معدلات التحويل، وزيادة مشاركة العملاء، وسمعة أقوى للعلامة التجارية.
- توفير المال، توفير الوقت: الاستثمار في تجربة مستخدم جيدة مقدمًا يمكن أن يوفر لك المال على المدى الطويل. من خلال تحديد مشكلات قابلية الاستخدام وإصلاحها في وقت مبكر، يمكنك تجنب عمليات إعادة التصميم المكلفة وإصلاحات الأخطاء لاحقًا في عملية التطوير.
- العملاء المخلصون، نجاح دائم: تجربة المستخدم الإيجابية تعزز ولاء العملاء. عندما يتمتع المستخدمون بتجربة إيجابية باستمرار مع موقع الويب الخاص بك أو تطبيقك، فمن المرجح أن يصبحوا عملاء متكررين وحتى يصبحوا مناصرين للعلامة التجارية، وينشرون الكلمة لأصدقائهم وعائلاتهم.
أفضل الأدوات لتصميم تجربة المستخدم لموقع الويب
يعتمد اختيار أدوات تصميم تجربة المستخدم المناسبة على ما تقوم ببنائه. لنفترض أنك تعمل على موقع ويب - إليك بعض أفضل الأدوات التي يمكن أن تجعل حياتك كمصمم UX أسهل وأكثر كفاءة.
تصميم وبناء المواقع

Divi عبارة عن سمة WordPress قوية توفر واجهة مرئية لإنشاء تخطيطات موقع ويب معقدة دون كتابة تعليمات برمجية. على الرغم من أن Divi معروف في المقام الأول بسهولة الاستخدام ووظيفة السحب والإفلات، فإنه يقدم أيضًا مجموعة قوية من أدوات التصميم، بما في ذلك نظام الشبكة المرن، وCSS المخصص، والقدرة على إنشاء وحفظ عناصر التصميم القابلة لإعادة الاستخدام. وهذا يجعلها أداة قيمة لمصممي تجربة المستخدم الذين يعملون ضمن نظام WordPress البيئي، مما يسمح لهم بتكرار أفكار التصميم بسرعة وإنشاء واجهات جذابة بصريًا وسهلة الاستخدام.
النماذج الأولية
سواء كنت تنشئ موقع ويب باستخدام WordPress أو تستخدم HTML القديم البسيط، يمكن أن تساعدك أدوات النماذج الأولية هذه على البدء بسرعة.
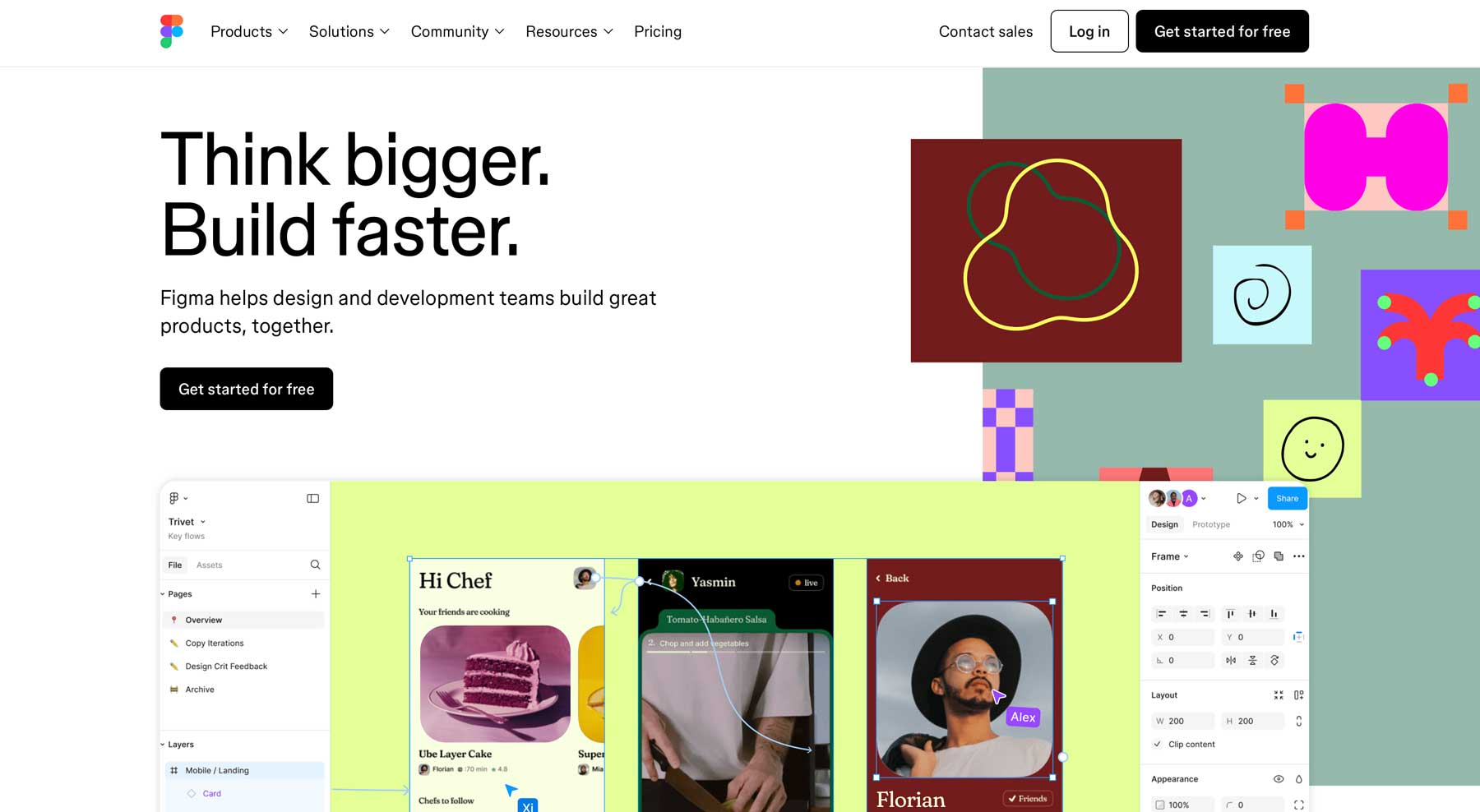
فيجما

أصبح Figma مشهورًا لدى مصممي UX بفضل ميزاته التعاونية وقدراته التصميمية القوية. إنه قائم على السحابة، مما يعني أنه يمكن للفرق العمل معًا على التصميمات في الوقت الفعلي، وتوفير تعليقات فورية وتبسيط سير العمل.
تتألق Figma حقًا عندما يتعلق الأمر بالنماذج الأولية. فهو يسمح لك بإنشاء تجارب تفاعلية تبدو واقعية بشكل لا يصدق، مما يمنحك إحساسًا رائعًا بكيفية تصرف المنتج النهائي.
يأتي Figma مزودًا بمكتبة ضخمة من المكونات الإضافية والتكاملات. ضمن نظام Figma البيئي، يمكنك توصيله بأدوات مثل Trello لإدارة المشاريع، وSlack لتواصل الفريق، وحتى UserTesting لأبحاث المستخدم واختباره.
رسم

Sketch عبارة عن أداة للنماذج والتصميم لمستخدمي Mac. يحتوي على واجهة سهلة الاستخدام ومكتبة ضخمة من المكونات الإضافية، مما يجعله مصدرًا قويًا لمصممي تجربة المستخدم. إنه مثالي لإنشاء تصميمات نظيفة ومثالية للبكسل. تساعدك ميزات مثل الرموز والمكتبات على إنشاء عناصر تصميم قابلة لإعادة الاستخدام، مما يوفر عليك الكثير من الوقت ويضمن الاتساق عبر مشروعك. بالإضافة إلى ذلك، يسهّل Sketch تصدير تصميماتك بتنسيق يمكن للمطورين استخدامه بسهولة، مما يؤدي إلى تسريع عملية التصميم بأكملها.
بحث المستخدم والاختبار
بمجرد إنشاء نموذج أولي، فقد حان الوقت لاختباره. يعد البحث واختبار المستخدم أمرًا بالغ الأهمية لضمان أن تصميماتك قابلة للاستخدام وممتعة للأشخاص الحقيقيين. فيما يلي بعض الأدوات الرائعة لمساعدتك في جمع تعليقات المستخدمين القيمة.
اختبار المستخدم

UserTesting هي أداة للبحث والاختبار للمستخدم تعمل على سد الفجوة بين التصميم والمستخدمين الحقيقيين. تسمح المنصة لمصممي تجربة المستخدم بإجراء اختبار قابلية الاستخدام عن بعد مع أشخاص حقيقيين، مما يوفر رؤى لا تقدر بثمن حول كيفية تفاعل المستخدمين مع منتج رقمي أو نموذج أولي. على عكس الاختبارات الداخلية، يعرض UserTesting المصممين لمجموعة واسعة من المستخدمين ذوي الخلفيات والخبرات المتنوعة. من خلال مراقبة سلوك المستخدم من خلال التسجيلات وجمع التعليقات، يمكن للمصممين تحديد مشكلات قابلية الاستخدام في وقت مبكر من التطوير.
المتاهة

Maze عبارة عن منصة شاملة لاختبار المستخدم والنماذج الأولية واختبار A/B. إنها أحد الأصول القيمة لمصممي تجربة المستخدم لأنها تتيح لهم إنشاء نماذج أولية تفاعلية تحاكي تجارب المستخدم في العالم الحقيقي. يمكن لـ Maze تبسيط اختبار المستخدم عن طريق تجنيد المشاركين من خلال جلسات الاختبار عن بعد. كما يسمح للمصممين بمراقبة المستخدمين من خلال التسجيلات وجمع التعليقات من خلال الاستطلاعات والمجموعات، كل ذلك من خلال واجهة Maze. وأخيرًا، تتيح وظيفة اختبار A/B للمصممين مقارنة أشكال التصميم المختلفة وتحديد التصميم الذي يلقى صدى لدى المستخدمين.
خذ تصميم تجربة المستخدم لموقعك على الويب إلى المستوى التالي
| أداة | سعر | غاية | ||
|---|---|---|---|---|
| 1 | ديفي | 89 دولارًا في السنة | أداة إنشاء صفحات وموضوعات WordPress قوية مثالية لبناء تجارب مستخدم فعالة. | يزور |
| 2 | فيجما | 15 دولارًا شهريًا (لكل مستخدم) | أداة النماذج الأولية لتصميم تجربة المستخدم والتعاون بين أعضاء الفريق. | يزور |
| 3 | رسم | 10 دولارات شهريًا (يتم إصدار الفاتورة سنويًا) | أداة تصميم UX لنظام التشغيل Mac تتيح للمستخدمين إنشاء نماذج أولية للرسومات المتجهة وإنشائها. | يزور |
| 4 | اختبار المستخدم | مطلوب مكالمة هاتفية لمعرفة التسعير | يسمح لمصممي UX بإجراء اختبار المستخدم عن بعد. | يزور |
| 5 | المتاهة | 99 دولارًا شهريًا | منصة الكل في واحد لاختبار المستخدم، والنماذج الأولية، واختبار أ/ب. | يزور |
لا يقتصر تصميم تجربة المستخدم الرائعة على الجماليات فقط (رغم أن ذلك مهم)؛ يتعلق الأمر بإنشاء تجارب ممتعة تحول المتسوقين عبر النوافذ إلى عملاء يدفعون. يمكنك إنشاء منتجات يحبها المستخدمون من خلال التركيز على احتياجات المستخدم وإنشاء تفاعلات بديهية ودمج الصور المدروسة.
المفتاح هو الاستفادة من الأدوات القوية مثل Divi للتصميم المؤثر، وFigma للنماذج الأولية التعاونية، وUserTesting للحصول على تعليقات قيمة. ستساعدك هذه الأدوات على تبسيط سير عملك وتمكينك من إنشاء تجارب مستخدم استثنائية.
لا تنتظر - ابدأ رحلة تصميم تجربة المستخدم الخاصة بك اليوم! استكشف مدونتنا للحصول على مزيد من الأفكار واستكشف الأدوات المذكورة في هذا المنشور.
- 12 أفضل برامج التصميم الجرافيكي (مقارنة)
- 9 أفضل أدوات التصميم (مرتبة ومقارنة)
- 10 قواعد لتصميم واجهة المستخدم الجيد يجب اتباعها في كل مشروع تصميم ويب
