ما هو تصميم الويب؟ ما يستلزمه وكيفية إتقانه
نشرت: 2025-01-02ما هو تصميم الويب؟ تبدو الإجابة بسيطة بما فيه الكفاية حتى تبدأ في التساؤل عما يعنيه ذلك بالفعل. هل يجعل الأشياء تبدو جميلة؟ كتابة الكود؟ كلاهما؟
إنه فن وعلم بناء مواقع الويب التي تعمل. يتضمن الأمر أخذ كل هذه القطع – التخطيط، والألوان، والصور، والنص، والأزرار – وتحويلها إلى شيء يؤدي وظيفته. الخبر الجيد؟ تصميم موقع على شبكة الإنترنت لم يعد علم الصواريخ بعد الآن. في هذا المنشور، سنشرح تصميم الويب ونوضح كيف تجعل Divi إنشاء مواقع الويب أمرًا سهلاً للغاية.
- 1 ماذا يعني تصميم الويب حقًا؟
- 2 مصمم أو مطور؟
- 2.1 المهارات الأساسية التي تصنع تصميم الويب
- 2.2 العثور على النقطة الحلوة بين كليهما
- 3 تأثير تصميم الويب على النجاح
- 3.1 التواجد عبر الإنترنت غير قابل للتفاوض
- 3.2 كيف تدفع مواقع الويب نمو الأعمال
- 3.3 إحصائيات موقع الأعمال الصغيرة
- 4 لماذا يهيمن WordPress على تصميم الويب
- 4.1 مصمم للتخصيص
- 4.2 ميزة البرنامج المساعد
- 4.3 فوائد تحسين محركات البحث والأداء
- 4.4 حرية التصميم بدون تعليمات برمجية
- 5 تصميم الويب باستخدام Divi: من الصفحة الفارغة إلى الإطلاق
- 5.1 الذكاء الاصطناعي + تصميم الويب: كيف يجعل Divi كلاهما يعملان معًا
- 5.2 أنشئ بصريًا، وابني بقوة
- 6 جعل تصميم الويب يعمل لصالح عملك
- 6.1 فهم أهداف موقع الويب الخاص بك
- 6.2 البحث في معايير الصناعة الخاصة بك
- 6.3 اختيار التصميم المناسب
- 6.4 اختر أدوات التصميم الخاصة بك
- 6.5 قم بإعداد الهيكل والتخطيط الخاص بك
- 6.6 اجعل موقعك جاهزًا للإطلاق
- 7 ما هي الخطوة التالية لموقع الويب الخاص بك؟
ماذا يعني تصميم الويب حقًا؟
يعتقد معظم الناس أن تصميم الويب يتوقف عند اختيار الألوان وترتيب الصور على الصفحة. ألق نظرة فاحصة على أي موقع ويب تزوره، وستلاحظ العشرات من القرارات الصغيرة التي تؤثر على استخدامك.
خذ موقع المقهى المفضل لديك. القائمة سهلة القراءة، وزر الطلب بارز، والصور تجعلك جائعًا. أو قم بزيارة موقع صالة الألعاب الرياضية المحلية - جداول الفصول الدراسية في المقدمة وفي المنتصف، والأسعار شفافة، ونماذج الاشتراك بسيطة للغاية. هذه ليست اختيارات عشوائية - إنها قرارات محسوبة توجه الزائرين بالضبط إلى المكان الذي يريدون الذهاب إليه.
يبدأ تصميم الويب الجيد قبل إنشاء أي شيء. إنها تخطط لكيفية عثور الزائرين على ما يحتاجون إليه، والتأكد من أن النص قابل للقراءة سواء كنت تستخدم الهاتف أو الكمبيوتر المحمول، وإنشاء الأزرار التي يرغب الأشخاص في النقر عليها. يخدم كل اختيار للخط ومجموعة الألوان وتخطيط الصفحة غرضًا يتجاوز مجرد المظهر الجميل.
التصميم السيئ يحبط الزوار ويقتل المبيعات. مواقع المطاعم التي تخفي ساعات عملها تدفع العملاء الجائعين إلى أماكن أخرى. نماذج الاتصال التي لا تعمل بشكل صحيح تفقد العملاء المحتملين. المتاجر عبر الإنترنت ذات عمليات الدفع المربكة تشاهد المتسوقين وهم يتخلون عن عرباتهم. حتى الأخطاء البسيطة مثل بطء تحميل الصور أو الروابط المعطلة يمكن أن تؤدي إلى إبعاد الزائرين نهائيًا.
لا يقتصر تصميم الويب على جعل الأشياء جميلة فحسب، بل يتعلق أيضًا بإنشاء مواقع ويب تناسب الشركات وعملائها. عندما يتم تنفيذه بشكل صحيح، يصبح التصميم الجيد غير مرئي. يجد الزائرون ما يحتاجون إليه، ويتخذون الإجراءات اللازمة، ويعودون للحصول على المزيد.
مصمم أم مطور؟
غالبًا ما يجتمع مصممو ومطورو الويب معًا، لكنهم مختلفون مثل المهندسين المعماريين وعمال البناء. يلعب كلاهما أدوارًا أساسية في بناء مواقع الويب، لكن مهاراتهما ومجالات تركيزهما بالكاد تتداخل. بينما يقوم المصممون بصياغة التجربة المرئية ورحلة المستخدم، يقوم المطورون ببناء الأساس التقني الذي يجعل كل شيء يعمل. يساعد فهم هذه الاختلافات الشركات على معرفة من يحتاجون إليه بالضبط لمشاريع مواقعهم الإلكترونية:
| مصمم | المطور |
|---|---|
| ينشئ تخطيطات مرئية | يكتب ويدير التعليمات البرمجية |
| يركز على تجربة المستخدم | يبني وظائف الموقع |
| يعمل مع نظرية اللون والطباعة | يعمل مع لغات البرمجة |
| تصميم تخطيطات سريعة الاستجابة | تنفذ أطر الاستجابة |
| يستخدم أدوات مثل Figma وSketch | يستخدم أدوات مثل VS Code وGit |
| اختبارات سهولة الاستخدام والتدفق | اختبارات الوظائف والأداء |
هل تحتاج إلى مساعدة في موقع الويب الخاص بك؟ فيما يلي دليل سريع لمعرفة من يجب الاتصال به بالضبط للقيام بمهام محددة:
| مهمة | مصمم | المطور |
|---|---|---|
| الشعار وهوية العلامة التجارية | ||
| وظائف مخصصة | ||
| تخطيطات الصفحة والإطارات السلكية | ||
| إعداد معالجة الدفع | ||
| تحسينات واجهة المستخدم | ||
| تحسين الأمن | ||
| تصميم نموذج الاتصال | ||
| وظائف نموذج الاتصال | ||
| استجابة المحمول | ||
| تحسين السرعة | ||
| العلامات التجارية المرئية | ||
| إدارة قاعدة البيانات |
المهارات الأساسية التي تجعل تصميم الويب
لا يقتصر تصميم موقع الويب على جعل الأشياء تبدو جميلة فحسب، بل إنه عبارة عن مزيج من المهارات المختلفة التي تعمل معًا. بينما لا يتوقع أحد منك إتقان كل شيء، فإن فهم هذه الكفاءات الأساسية يساعد في إنشاء مواقع ويب تبدو جيدة وتحقق النتائج. إليك ما يهم في تصميم الويب الحديث:
- التصميم المرئي: يبدأ تصميم الويب الجيد بأساسيات مرئية قوية. إن فهم كيفية عمل الألوان معًا واختيار الخطوط القابلة للقراءة وإنشاء تخطيطات متوازنة لا يتعلق فقط بالجماليات - بل يتعلق أيضًا بإنشاء مواقع الويب التي توجه الزائرين بشكل طبيعي عبر المحتوى. يؤثر كل خيار مرئي على كيفية تفاعل المستخدمين مع موقعك.
- تجربة المستخدم: يعمل تصميم UX على تحويل مواقع الويب ذات المظهر الجيد إلى مواقع فعالة. وهذا يعني التخطيط لكيفية تنقل الزوار عبر موقعك، وتنظيم المحتوى بشكل منطقي، والتأكد من أن كل شيء يعمل بسلاسة سواء تم عرضه على الهواتف أو الأجهزة اللوحية أو أجهزة الكمبيوتر المكتبية.
- الأساسيات التقنية: على الرغم من أنك لا تحتاج إلى البرمجة مثل المطور، فإن فهم كيفية عمل مواقع الويب يساعد في اتخاذ خيارات تصميم أفضل. إن معرفة أساسيات HTML وCSS، بالإضافة إلى كيفية عرض المتصفحات المختلفة للمحتوى، يمنع أخطاء التصميم الشائعة.
- حل المشكلات: غالبًا ما يعني تصميم موقع الويب إيجاد حلول إبداعية للتحديات الفريدة. سواء أكان دمج المحتوى المعقد في تخطيط نظيف أو جعل التنقل مفيدًا للزائرين الجدد والعائدين، فإن المهارات القوية في حل المشكلات تحول المواقف الصعبة إلى فرص.
- التواصل: تم تصميم أفضل مواقع الويب من خلال فهم ما يحتاجه المستخدمون بالضبط. وهذا يعني طرح الأسئلة الصحيحة، وتفسير التعليقات بشكل صحيح، وترجمة أهداف العميل إلى خيارات تصميم فعالة.
العثور على البقعة الحلوة بين كليهما
هذا هو المكان الذي يقوم فيه منشئو مواقع الويب الحديثة بسد الفجوة. بدلاً من الاستعانة بمصمم ومطور، تختار العديد من الشركات الآن الحلول التي تجمع بين أدوات التصميم المرئي والوظائف المضمنة. تتيح لك أفضل المنصات إمكانية سحب العناصر وإسقاطها أثناء التعامل مع المهام التقنية الثقيلة خلف الكواليس.
يمكنك الحصول على الحرية الإبداعية لأدوات التصميم المقترنة بميزات التطوير القوية - دون كتابة سطر واحد من التعليمات البرمجية أو التوفيق بين العديد من المحترفين. أحدثت هذه الأدوات ثورة في إنشاء الويب من خلال دمج الجوانب المرئية والتقنية في سير عمل واحد مبسط، مما يجعل تصميم الويب الاحترافي في متناول الشركات من جميع الأحجام.
تأثير تصميم الويب على النجاح
المواقع الجميلة جميلة، ولكن دعونا نتحدث عن الأرقام الصعبة. تُظهر البيانات كيف يؤثر تصميم الويب على كل شيء بدءًا من المبيعات وحتى ثقة المستخدم. هذه ليست مجرد ادعاءات تسويقية - إنها إحصائيات حقيقية من الشركات التي ترى نتائج قابلة للقياس من خيارات التصميم الخاصة بها.
التواجد عبر الإنترنت غير قابل للتفاوض
هل تتذكر آخر مرة أردت فيها تجربة مطعم جديد؟ من المحتمل أنك أخرجت هاتفك ونظرت إليه. عملاؤك يفعلون نفس الشيء.
في حين أن بعض الشركات لا تزال تعتمد على حركة المرور، فإن معظم الأشخاص يتعرفون الآن على العلامات التجارية من خلال شاشاتهم أولاً. وهم يصدرون أحكامًا سريعة - وجدت Google أن الزائرين يشكلون آراء حول تصميم موقعك خلال 50 مللي ثانية فقط.
يعمل موقع الويب الخاص بك كالانطباع الأول في اجتماع العمل. تظهر ببدلة مجعدة، ويلاحظ الناس ذلك. قم بتشغيل موقع ويب قديم، وسيقوم العملاء بالنقر بعيدًا. الأمر بهذه البساطة.
كيف تدفع مواقع الويب نمو الأعمال
هل لاحظت يومًا كيف تبدو بعض مواقع الويب على ما يرام؟ ستجد القائمة في المكان الذي تتوقعه، حيث يستغرق حجز الخدمة نقرتين، ويصبح العثور على معلومات الاتصال أمرًا سهلاً.
هذا ليس حظًا، إنه تصميم بارع في العمل. يقوم كل موضع للزر واختيار اللون وتخطيط الصفحة بتوجيه الزائرين نحو أن يصبحوا عملاء أو يرسلهم إلى المنافسين.
انظر إلى الأرقام الواردة من معهد إدارة التصميم - الشركات التي تتقن تصميم مواقعها الإلكترونية تتفوق على غيرها بنسبة 219% على مؤشر ستاندرد آند بورز (S&P) 500. هذا منطقي، أليس كذلك؟ عندما يعمل موقع الويب الخاص بك بشكل أفضل، فإن عملك يعمل بشكل أفضل.
إحصائيات موقع الأعمال الصغيرة
غالبًا ما تعتقد الشركات الصغيرة أنها لا تستطيع التنافس مع مواقع الويب الخاصة بالشركات الكبيرة. خطأ. لقد غيرت أدوات تصميم الويب الحديثة اللعبة تمامًا. يمكن الآن لمقهى محلي إنشاء موقع يبدو ويعمل بسلاسة مثل ستاربكس - دون ميزانية المؤسسة.
فكر في المتاجر المحلية التي تحبها. ربما يصنعون أفضل السندويشات في المدينة أو يقدمون تدريبًا شخصيًا يحقق نتائج حقيقية. إن خبرتهم في إدارة الأعمال لا تُترجم دائمًا إلى إنشاء مواقع الويب. وهنا يأتي دور أدوات التصميم المبتكرة، فهي تسد الفجوة بين المعرفة التجارية الصغيرة والتواجد الاحترافي على الويب.
تجذب الشركات الصغيرة التي تستثمر في تصميم مواقع ويب قوية عملاء محتملين أكثر بكثير من تلك التي لديها مواقع قديمة. إن الأموال التي يتم إنفاقها على التصميم الجيد ليست مجرد نفقات، بل إنها تجلب عملاء جدد عبر بابك الرقمي.
وهذا أمر مهم بشكل أكبر بالنسبة للشركات المحلية التي تتنافس في الأسواق المزدحمة حيث يمكن أن يعني التميز عبر الإنترنت الفرق بين الازدهار والبقاء على قيد الحياة.
لماذا يهيمن WordPress على تصميم الويب؟
هل تتذكر عندما كان إنشاء مواقع الويب يعني الصراع مع التعليمات البرمجية أو القبول بقوالب قطع ملفات تعريف الارتباط؟ لقد ولت تلك الأيام، ويرجع الفضل في ذلك إلى حد كبير إلى WordPress. إنها ليست مجرد منصة أخرى لبناء مواقع الويب - إنها المنصة التي غيرت أفكارنا تمامًا حول تصميم الويب.

في حين أن الحلول الأخرى تقيدك برؤيتها لما يجب أن يكون عليه موقع الويب، فإن WordPress يسلمك المفاتيح ويقول: "اجعله ملكًا لك". وهذا هو السبب وراء تشغيلها لـ 43% من جميع مواقع الويب، بدءًا من مقاهي الركن وحتى Disney وThe New York Times. لكن الأرقام الأولية لا تخدش سوى السطح.
ظل WordPress عالقًا ونما لأنه حل مشاكل حقيقية لأشخاص حقيقيين. لقد نجح في سد الفجوة بين المطورين المحترفين الذين يتقاضون أسعارًا مميزة وأصحاب الأعمال الذين يريدون موقعًا إلكترونيًا ناجحًا. والأفضل من ذلك، أنها خلقت نظامًا بيئيًا كاملاً يمكن أن يزدهر فيه كلاهما.
يسميها البعض إضفاء الطابع الديمقراطي على تصميم الويب. نحن نسميها الفطرة السليمة. تحدث أشياء مذهلة عندما تمنح الأشخاص الأدوات المناسبة وحرية استخدامها على طريقتهم.
بنيت للتخصيص
فكر في WordPress كمبنى به كتل LEGO بدلاً من نحته من الحجر. هل تحتاج إلى معرض للصور؟ انقر. تريد متجر على الانترنت؟ انقر. تبحث لإضافة الدردشة الحية؟ لقد خمنت ذلك – انقر. لا يتعلق الأمر بإجراء تغييرات بسيطة على القوالب الصلبة. يتعلق الأمر ببناء ما تريده بالضبط، قطعة قطعة.
يقدم لك معظم منشئي مواقع الويب حزمة تقبلها أو تتركها. يقلب WordPress هذا النموذج رأسًا على عقب. يمكن تعديل كل جزء من موقعك - بدءًا من شكله إلى كيفية عمله - وتخصيصه. هذا هو جمال WordPress - فهو ينمو معك. ابدأ بشكل بسيط، ثم قم بإضافة الميزات حسب الحاجة - بدون إعادة البناء من الصفر، وبدون الاصطدام بجدران التصميم.
ميزة البرنامج المساعد
المكونات الإضافية تجعل WordPress على ما هو عليه - منصة تتكيف مع احتياجاتك بدلاً من إجبارك على الالتزام بها. في حين أن الأنظمة الأساسية الأخرى تجمع كل شيء في حزمة واحدة متضخمة، يتيح لك WordPress إنشاء تصميم بسيط وبسيط، وإضافة ما يحتاجه موقعك بدقة من خلال مكتبته التي تضم أكثر من 60.000 مكون إضافي.

فكر في هاتفك. لقد بدأ الأمر بسيطًا، ثم أصبح أكثر فعالية مع كل تطبيق تقوم بتنزيله. تعمل مكونات WordPress الإضافية بنفس الطريقة. مدونة بسيطة تتحول إلى متجر على الإنترنت.
يتطور موقع الأعمال الأساسي إلى مركز قوي للحجز، وتبدأ محفظة الفنان في التعامل مع مدفوعات العملاء. على عكس الأنظمة الأساسية المقفلة، يحافظ WordPress على فعالية هذه الأدوات من خلال التحديثات المستمرة والمنافسة الشرسة بين المطورين.
يكمن الجمال في هذه البساطة - ابدأ صغيرًا، واكبر، واحمل فقط الميزات التي يستخدمها عملك.
فوائد تحسين محركات البحث والأداء
السرعة الأولية وتصنيفات البحث تصنع مواقع الويب أو تحطمها. في حين أن بعض المنصات تتعامل مع هذه الوظائف كإضافات متميزة، فإن WordPress يدمجها في جوهرها. تمنح بنية التعليمات البرمجية النظيفة للمنصة كل موقع بداية طبيعية مع محركات البحث - وهو بالضبط السبب الذي يجعل منافذ الأخبار والعلامات التجارية الكبرى تختاره لوجودها الرقمي.
عادةً ما يتم تحميل مواقع WordPress بشكل أسرع لأنها تقدم بالضبط ما تحتاجه المتصفحات - لا أكثر. يتم تحسين كل صورة وصفحة ومنشور مباشرة بمجرد إخراجها من الصندوق.
بالإضافة إلى ذلك، تتوافق بنية النظام الأساسي بشكل طبيعي مع كيفية قراءة Google لمواقع الويب. إعدادات الرابط الثابت الذكية، والتسلسل الهرمي للمحتوى النظيف، والتصميمات المتوافقة مع الهاتف المحمول ليست إضافات - إنها ميزات قياسية.
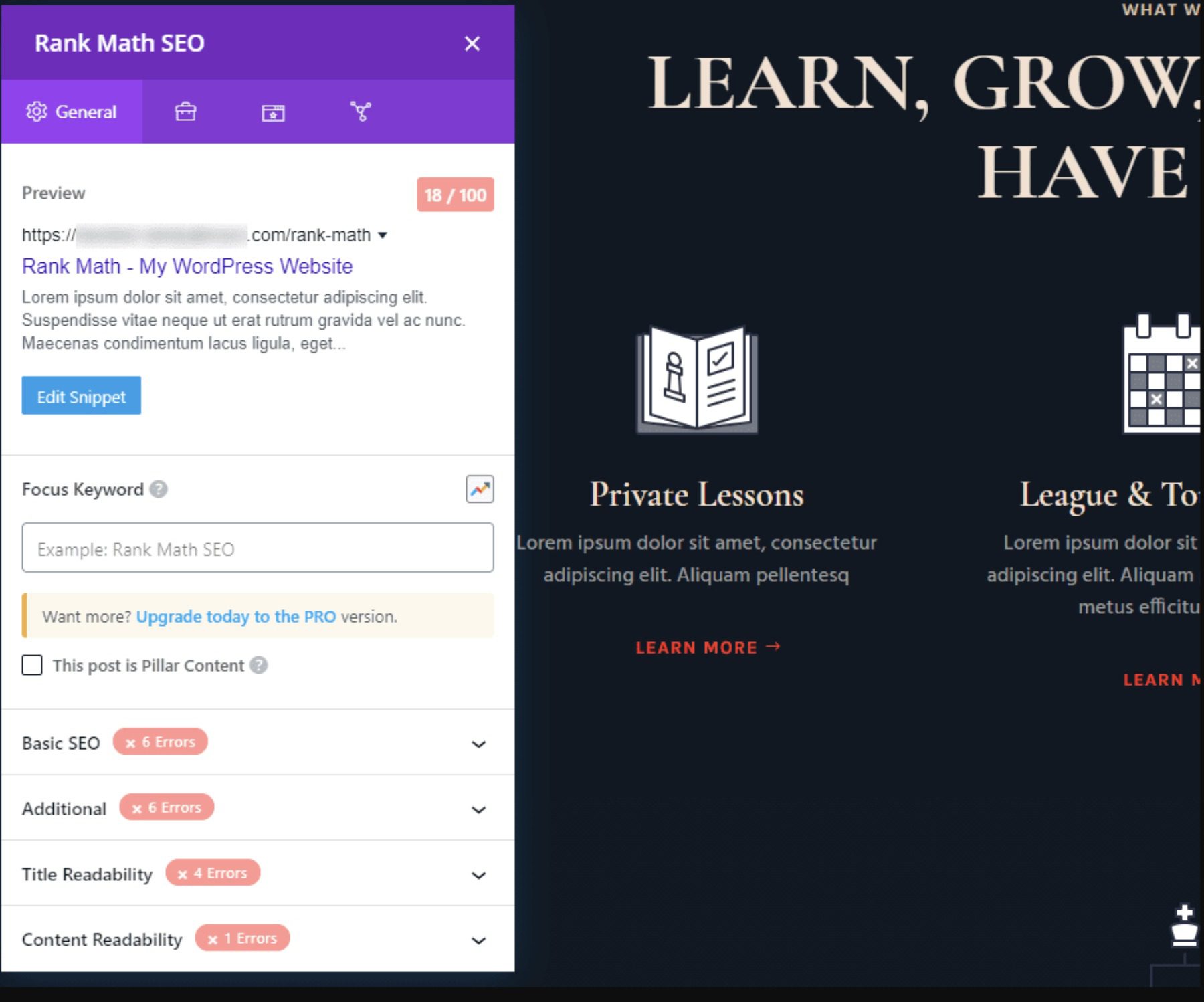
يقوم اللاعبون الرئيسيون مثل RankMath وYoast ببناء مكونات SEO الإضافية الخاصة بهم خصيصًا لـ WordPress، ويعملون على تحسينها باستمرار وفقًا لمعايير Google المتطورة. لهذا السبب غالبًا ما تتسلق مواقع WordPress تصنيفات البحث بشكل أسرع من منافسيها.

حرية التصميم بدون كود
وصل تصميم الويب إلى مفترق طرق منذ سنوات. أدى أحد المسارين إلى تعليمات برمجية معقدة ومطورين مكلفين، بينما انتهى الآخر إلى قوالب جامدة تبدو جميعها متشابهة. واجه WordPress هذا التحدي وجهاً لوجه مع محرر القوالب المدمج Gutenberg. بسيط ونظيف ومثالي للمواقع التي تركز على المحتوى، قدم Gutenberg إمكانية التحرير بالسحب والإفلات لملايين المستخدمين.
ومع ازدياد تعقيد مواقع الويب، دفع منشئو الصفحات المعاصرون هذه الحدود إلى أبعد من ذلك. لقد حولوا تصميم الويب إلى حرفة بصرية، حيث تأتي التخطيطات المذهلة من تحريك العناصر، وليس من كتابة التعليمات البرمجية. أصبحت الميزات التي كانت تتطلب في السابق معرفة تقنية عميقة - مثل الرسوم المتحركة المتقدمة أو التصميمات سريعة الاستجابة - تعتمد على التوجيه والنقر والسحب والإفلات.
ووجد المصممون المحترفون أن بإمكانهم العمل بشكل أسرع، بينما اكتشف أصحاب الأعمال أن بإمكانهم إنشاء مواقع متطورة بأنفسهم.
تصميم الويب باستخدام Divi: من الصفحة الفارغة إلى الإطلاق
يتحول تصميم الويب من البرمجة المعقدة إلى الإبداع البديهي عندما تعمل الأدوات المناسبة معًا. بناءً على أساس WordPress القوي، تجمع Divi بين التحرير المرئي والقوالب القوية وميزات الذكاء الاصطناعي الذكية في تجربة واحدة سلسة.
لقد ولت أيام الحد من أدوات السحب والإفلات. يضع Divi's Visual Builder التحكم في التصميم في الوقت الفعلي في متناول يدك من خلال أكثر من 200 وحدة متخصصة. يضيف كل واحد إمكانيات تصميم جديدة إلى موقعك - دون الحاجة إلى أي تعليمات برمجية.
لا ينبغي أن يعني بدء موقع ويب التحديق في لوحة قماشية فارغة. Divi مليئة بأكثر من 2000 تخطيط مصمم بشكل احترافي ومجموعات كاملة من مواقع الويب. يحافظ كل عنصر على التناغم البصري المثالي، بدءًا من صفحتك الرئيسية وحتى قسم متجرك.

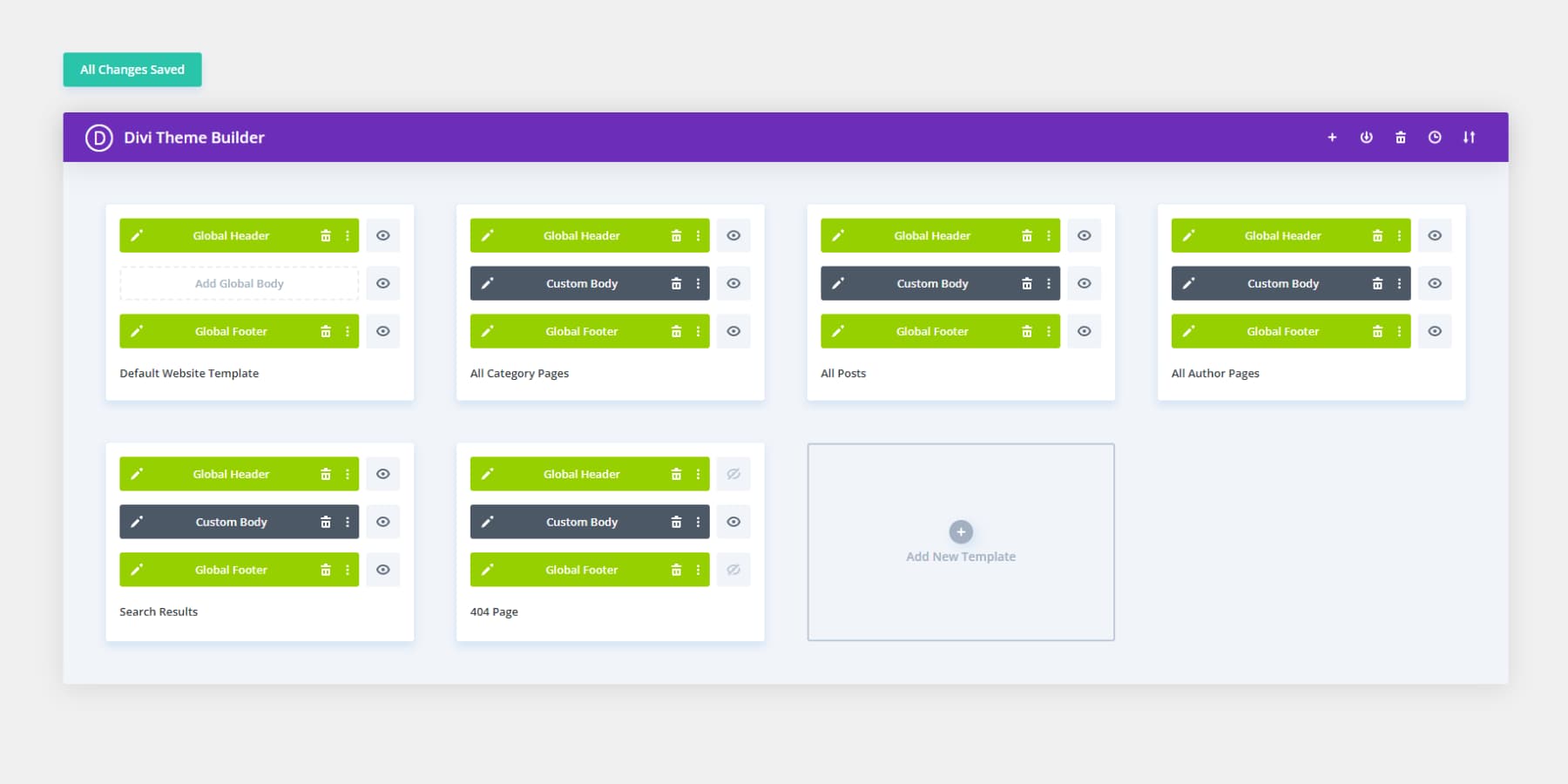
هل تريد تخصيص تلك العناصر الأساسية على مستوى الموقع؟ يتيح لك منشئ السمات تصميم كل شيء بشكل مرئي — الرؤوس والتذييلات وقوالب المدونات والمزيد. يمكنك التحكم في كيفية ظهور المحتوى الخاص بك عبر كل صفحة، مما يؤدي إلى إنشاء تجربة متماسكة تجذب الزوار.
ابدأ مع ديفي
الذكاء الاصطناعي + تصميم الويب: كيف يجعل Divi كلاهما يعملان معًا
لقد دخل تصميم الويب حقبة جديدة حيث يعمل الذكاء الاصطناعي جنبًا إلى جنب مع الإبداع البشري. الآن، أصبح Divi AI مدمجًا في ميزات Divi الأساسية، ويعمل كمساعد التصميم الشخصي لديك - حيث يقوم بصياغة محتوى مطابق للعلامة التجارية، وإنشاء صور مرئية مخصصة، وإنشاء أقسام صفحة جديدة من خلال مطالبات نصية بسيطة.
هل تحتاج إلى تحسين صور موقع الويب الخاص بك؟ تتيح لك أدوات Divi AI ضبط العناصر المرئية وتحويلها دون ترك المنشئ يتجاوز مجرد إنشائها.
لكن السحر يحدث مع Divi Quick Sites، حيث تكتمل أعمال الذكاء الاصطناعي ومواقع الويب المخصصة بناءً على احتياجات عملك.
على عكس القوالب النموذجية التي تتيح لك ملء الفراغات، تقدم Divi Quick Sites تصميمات فريدة تحتوي على محتوى ومرئيات ذات صلة تتوافق مع هوية علامتك التجارية. بالنسبة للمتاجر عبر الإنترنت، فإنه يتعامل مع إعداد WooCommerce تلقائيًا.
بينما يعمل الذكاء الاصطناعي على تشغيل العديد من الميزات، توفر Divi Quick Sites أيضًا مواقع ويب للمبتدئين مصممة بشكل احترافي. قام فريق التصميم لدينا بإنشاء هذه الصور من الصفر باستخدام صور فوتوغرافية مخصصة ورسوم توضيحية فريدة. اختر أي موقع مبدئي، وأضف معلومات عملك، وشاهده وهو يتحول إلى موقع الويب الخاص بك النهائي في دقائق.
يحتوي كل مشروع من مشاريع Quick Sites، سواء كان مبنيًا على الذكاء الاصطناعي أو قائمًا على البداية، على أنظمة تصميم متطورة بالفعل. بدءًا من قوائم التنقل المنسقة وحتى لوحات الألوان المتماسكة، يعمل كل شيء في تناغم.
تضمن الإعدادات المسبقة العامة تطابق العناصر الجديدة مع تصميمك الحالي، بينما تحافظ إعدادات السمات على الاتساق المرئي عبر موقعك. يحررك هذا الهيكل المدمج من التركيز على ما يهم حقًا - المحتوى الفريد والصور وهوية العلامة التجارية.
أنشئ بصريًا، وابني بقوة
بالنسبة للمفكرين البصريين، فإن Divi تبدو وكأنها حرية إبداعية. بالنسبة لخبراء الكود، فهو بمثابة قوة تحت الغطاء. تسمح البنية مفتوحة المصدر، المليئة بالخطافات والمرشحات، للمطورين بتخطي الحدود بينما يقوم المصممون بتصميم تخطيطات مثالية للبيكسل في نفس مساحة العمل. مع أكثر من 75 عملية تكامل مدمجة مع الأدوات والخدمات الاحترافية في متناول يدك، يمكن لمواقع الويب الاستفادة من بعض الميزات المهمة.

يتحدث WordPress بالفعل عن SEO، لكن Divi يرفع مستوى الصوت. بدلاً من التعامل مع تحسين محركات البحث (SEO) كفكرة لاحقة، تندمج أدوات مثل Rank Math SEO مباشرة في المحرر المرئي. أنشئ صفحات مذهلة ترغب محركات البحث في الزحف إليها - دون أي تنازلات بين الجمال والأداء.

آلام النمو؟ ليس هنا. قم ببناء العديد من المواقع التي تريدها بموجب ترخيص واحد - لا توجد قيود مصطنعة على المنشورات أو المنتجات أو الإمكانيات. عندما تطرح الأسئلة، يتدخل مجتمع فيسبوك البالغ عدد أفراده 76000 شخص ويقدم حلولاً حقيقية (وليس فقط "هل حاولت إيقاف تشغيله وتشغيله مرة أخرى؟"). عندما لا يكون المجتمع كافيًا، فإن دعمنا المحترم يسعد دائمًا بمساعدتك.
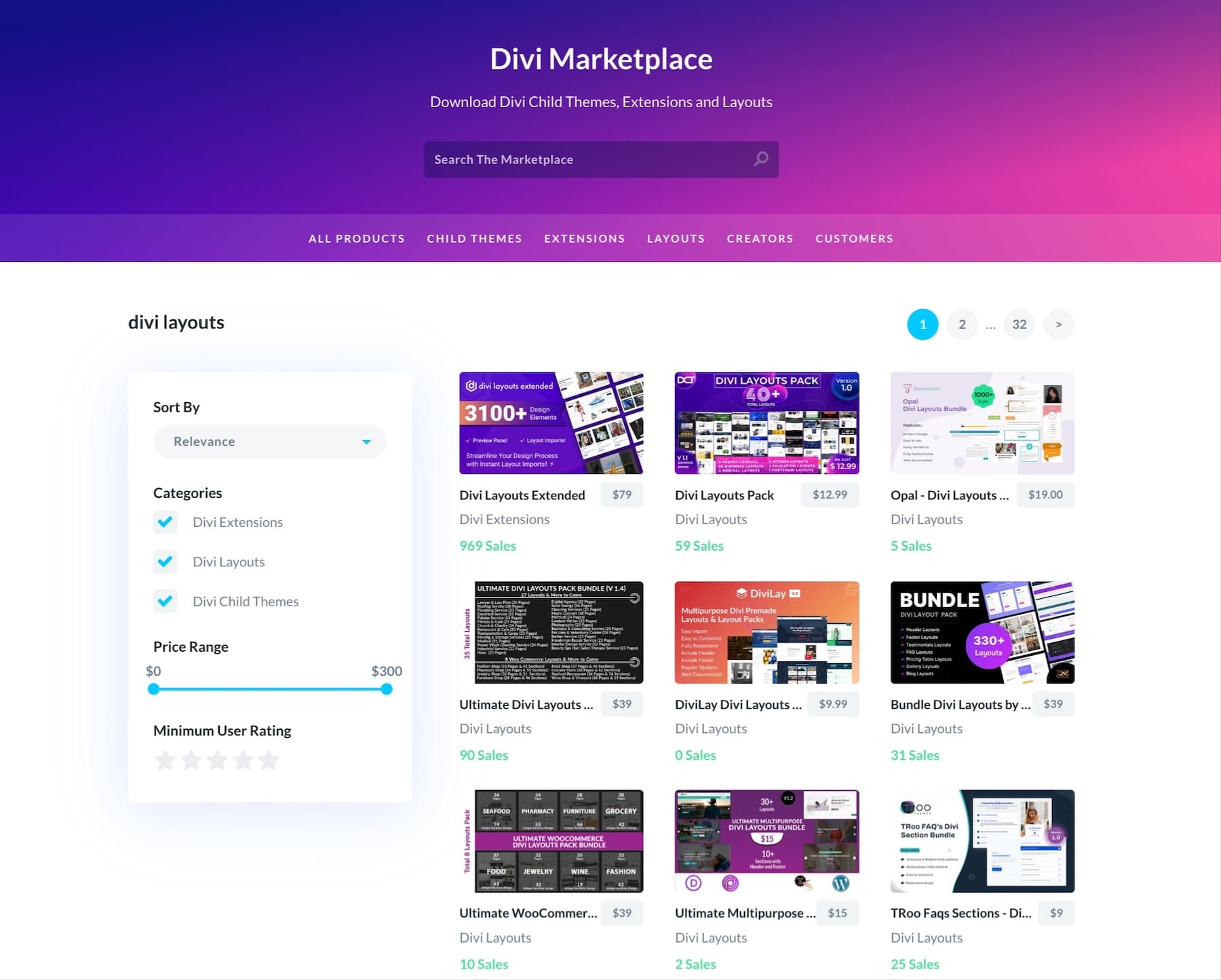
يحافظ Divi Marketplace على تحديث الأشياء من خلال السمات والإضافات الاحترافية التي تثير أفكارًا جديدة. كل تحديث للنظام الأساسي يرفع المستوى، ويحول مواقع الويب الجيدة إلى مواقع رائعة. لأننا لنواجه الأمر - فالويب لا يتوقف أبدًا، ولا ينبغي لمجموعة الأدوات الخاصة بك أن تتوقف عن العمل.

جرب ديفي اليوم!
جعل تصميم الويب يعمل لصالح عملك
إن إنجاح تصميم الويب يعني تحويل الزوار إلى عملاء. في حين أن التصميم الجيد يلفت الأنظار، فإن التصميم الرائع يحقق النتائج. دعنا نحلل كيفية جعل موقع الويب الخاص بك أداة عمل قوية، وليس مجرد صفحة جميلة أخرى على الإنترنت.
فهم أهداف موقع الويب الخاص بك
قبل اختيار الألوان أو اختيار الخطوط، حدد أهداف موقع الويب الخاص بك. يحتاج موقع الويب الخاص بالمطعم الذي يجذب الحجوزات إلى ميزات مختلفة عن تلك الموجودة في مجموعة أعمال الفنان التي تعرض أعماله. ابدأ بإدراج أهداف محددة - ربما ترغب في زيادة المبيعات عبر الإنترنت بنسبة 30% أو جذب 50 مشتركًا جديدًا بالبريد الإلكتروني شهريًا.
فكر في زوار موقعك أيضًا. هل يبحثون عن المنتجات أو يتطلعون إلى الشراء على الفور؟ هل يقرأون منشورات المدونة أو يحجزون المواعيد؟ إن فهم هذه الأنماط يشكل خيارات التصميم الذكية، مثل مكان وضع الأزرار الأساسية أو المحتوى الذي يستحق تسليط الضوء عليه.
تذكر - الأهداف القابلة للقياس تؤدي إلى نتائج قابلة للقياس. يجب أن يعمل موقع الويب الخاص بك بنفس القدر الذي تعمل به.
البحث عن معايير الصناعة الخاصة بك
انظر إلى مواقع الويب الخاصة بالمنافسين الثلاثة الأوائل، ليس لتقليدها، ولكن لفهم ما ينجح منها. لاحظ المكان الذي يضعون فيه معلومات الاتصال الخاصة بهم، وكيفية عرض المنتجات، والميزات التي تظهر باستمرار عبر جميع المواقع. غالبًا ما تشير هذه الأنماط إلى ما يتوقعه عملاؤك.
انتبه إلى التفاصيل العملية: هل تستخدم معظم المواقع في مجال عملك أنظمة الحجز عبر الإنترنت؟ هل صفحات التسعير شفافة أم مخفية خلف نماذج الاتصال؟ ما هي المعلومات الموجودة في التذييل مقابل القائمة الرئيسية؟ قم بتدوين ملاحظات حول سرعات التحميل وتخطيطات الأجهزة المحمولة أيضًا - فهي ستقيس توقعات الصناعة.
ولكن لا تتبع الحشد فقط. اكتشف ما هو مفقود أو تم تنفيذه بشكل سيئ عبر المواقع المنافسة. تصبح هذه الفجوات فرصًا للتميز مع الاستمرار في تلبية معايير الصناعة.
اختيار التصميم المناسب
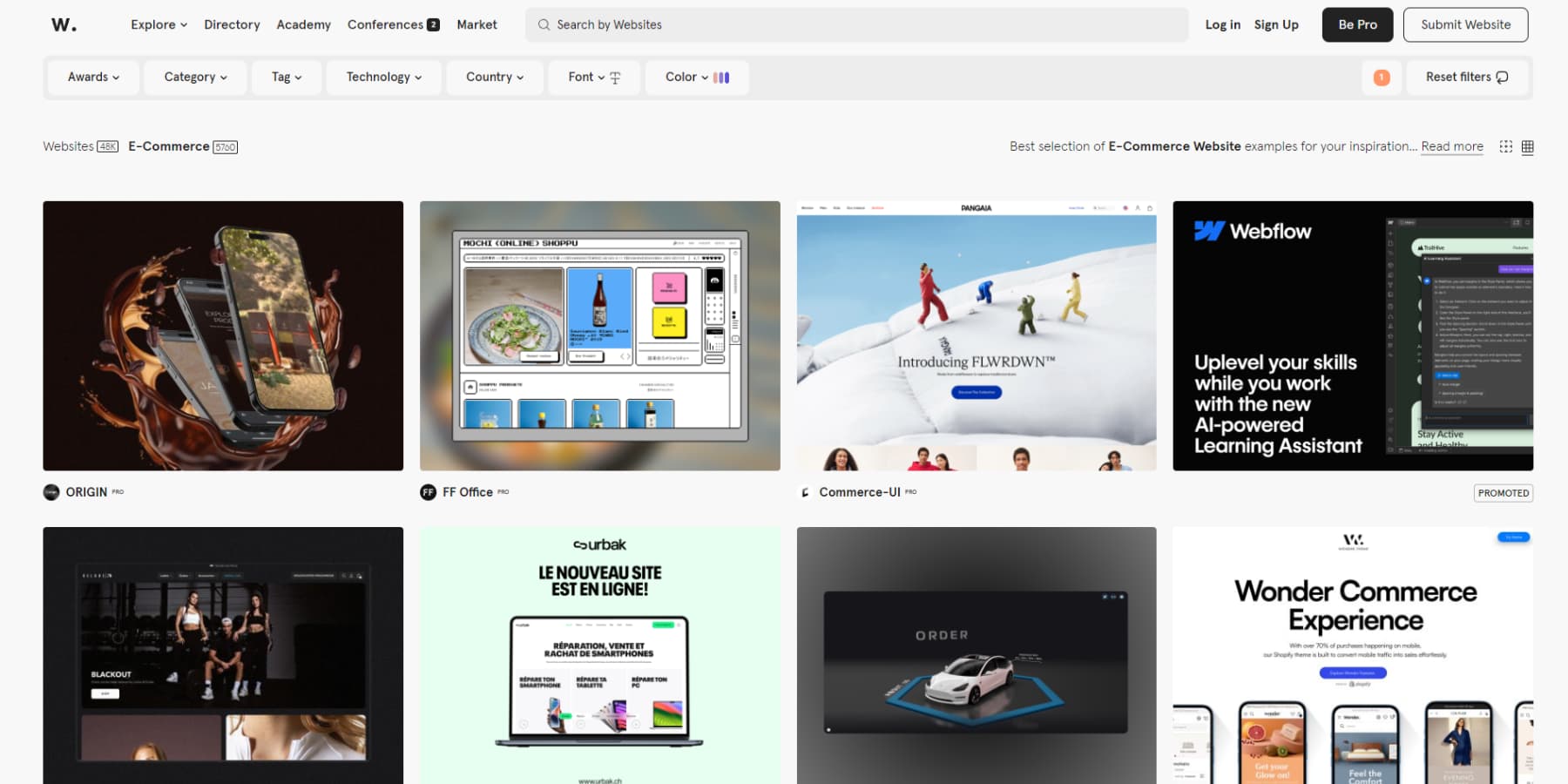
التصميم الرائع يبدأ بإلهام مشرق. تصفح المجموعات الخاصة بالصناعة على Site Inspire أو Land-book لمعرفة مدى نجاح الشركات في بناء مواقعها على الويب. للحصول على أمثلة متطورة، تحقق من جوائز تصميم CSS، حيث تدفع مواقع الويب حدود الإبداع مع الحفاظ على فعاليتها.
هل تبحث عن أقرب إلى المنزل؟ استكشف الجوائز للمواقع المجمعة حسب الصناعة والأسلوب. في بعض الأحيان، تأتي أفضل الأفكار من أماكن غير متوقعة - قد تتعلم شركة محاماة من أسلوب العلامة التجارية الفاخرة في تقديم المعلومات، أو يمكن لمقهى أن يستعير أفكارًا تخطيطية من مواقع اللياقة البدنية الناجحة.

فقط تذكر: الإلهام لا يعني التقليد. خذ العناصر التي تناسب أهدافك وقم بتكييفها لتناسب الصوت الفريد لعلامتك التجارية.
اختر أدوات التصميم الخاصة بك
يبدأ كل موقع ويب ناجح بثلاثة عناصر أساسية: الاستضافة، واسم النطاق، وأدوات التصميم المناسبة. فكر في الأمر مثل بناء منزل - فأنت بحاجة إلى أرضية صلبة (استضافة)، وعنوان مناسب (نطاق)، وأدوات البناء المناسبة (منصة التصميم).
للاستضافة، ابحث عن مقدمي خدمات متخصصين في WordPress. تحافظ خوادم SiteGround المُحسّنة للأداء والأمان المدمج على تشغيل موقعك بسلاسة.

فيما يتعلق بأسماء النطاقات، يقدم المسجلون مثل Namecheap أسعارًا واضحة دون رسوم تجديد مفاجئة.

يمنحك البناء على WordPress أساسًا ينمو مع عملك. بينما يتعامل WordPress مع الأساسيات، فإن إضافة Divi يحوله إلى مساحة عمل تصميم كاملة حيث يمكنك صياغة ما تتخيله بالضبط - دون الحاجة إلى أي تعليمات برمجية.
قم بإعداد الهيكل والتخطيط الخاص بك
تخطيط هيكل موقع الويب الخاص بك يعني تحديد كيفية عثور الزوار على ما يحتاجون إليه. ابدأ بالتنقل الرئيسي — قم بتجميع المحتوى المتشابه معًا واستخدم تسميات واضحة تكون منطقية لجمهورك. تلتزم معظم المواقع الناجحة بـ 5-7 عناصر قائمة رئيسية، مما يجعل الأمور بسيطة وبديهية.
قد يبدو البدء من الصفر أمرًا شاقًا — وهنا تغير Divi Quick Sites قواعد اللعبة. يمكنك إما تسخير الذكاء الاصطناعي لإنشاء موقع ويب كامل ومخصص بناءً على احتياجات عملك أو الاختيار من بين المواقع المبتدئة المصممة بشكل احترافي والتي أنشأها فريق التصميم لدينا. يقدم كلاهما مواقع ويب كاملة بأنظمة تصميم متطورة، وليس مجرد قوالب أساسية.
ما يجعل Quick Sites فريدًا من نوعه هو كيفية عمل كل شيء معًا. تحافظ قوائم التنقل وأنظمة الألوان والرؤوس والتذييلات على التناغم البصري المثالي عبر موقعك.

يتيح لك هذا التماسك المدمج التركيز على تخصيص المحتوى مع الاحتفاظ بتنظيم على مستوى احترافي يحافظ على تفاعل الزائرين.
تذكر أن البنية الجيدة تتجاوز ما يراه الزوار. استخدم علامات عناوين متسقة، وقم بتنظيم المحتوى في أقسام منطقية، وتأكد من أن تخطيط هاتفك المحمول منطقي تمامًا مثل إصدار سطح المكتب لديك.
احصل على موقعك جاهزًا للإطلاق
قبل الضغط على زر النشر، راجع الأساسيات. تحقق من المحتوى الخاص بك على أجهزة مختلفة - ما يبدو مثاليًا على الكمبيوتر المحمول الخاص بك قد يحتاج إلى التغيير والتبديل على الهواتف أو الأجهزة اللوحية. اختبر كل رابط ونموذج وزر لاكتشاف أي اتصالات مقطوعة.
تأكد من تغطية أساسيات تحسين محركات البحث الخاصة بك - تساعد عناوين الصفحات والأوصاف التعريفية والنص البديل للصور محركات البحث على فهم المحتوى الخاص بك. تحقق جيدًا من معلومات الاتصال الخاصة بك، وروابط وسائل التواصل الاجتماعي، والصفحات القانونية، مثل سياسات الخصوصية. قم بتثبيت التحليلات لتتبع سلوك الزائر من اليوم الأول باستخدام مكون إضافي مثل MonsterInsights.

احتفظ بقائمة تحقق ما قبل الإطلاق في متناول يديك: هل يظهر الرمز المفضل لديك بشكل صحيح؟ هل قمت بإعداد النسخ الاحتياطية التلقائية؟ هل يتم تحميل موقعك بسرعة؟ التفاصيل الصغيرة مهمة. تتيح لك المعاينة سريعة الاستجابة ولوحة الإعدادات الشاملة في Divi اكتشاف المشكلات وإصلاحها قبل قيام الزائرين بذلك.
ما هي الخطوة التالية لموقع الويب الخاص بك؟
إن فهم تصميم الويب يعني إدراك أن مواقع الويب الجميلة تحتاج إلى رؤية إبداعية وتنفيذ فني. في ذلك الوقت، لم يكن الخط الفاصل بين تصميم الويب والتطوير واضحًا: فالمصممون جعلوا الأشياء جميلة، والمطورون جعلوها تعمل. ومع ذلك، فإن هذا الخط يكلف الشركات الوقت والمال ويسبب صداعًا لا يحصى عند التنسيق بين العالمين.
هذا ليس تصميم ويب بعد الآن.
لقد حطمت الأدوات الحديثة هذه الفجوة، مما يثبت أنك لا تحتاج إلى التضحية بالتميز البصري من أجل الأداء الوظيفي أو التخصيص العميق لسهولة الاستخدام. تقف Divi عند هذا التقاطع، وتحول تعقيد تصميم الويب إلى شيء يمكن لأي شخص إتقانه - دون كتابة سطر واحد من التعليمات البرمجية باستخدام أداة الإنشاء المرئية والتخطيطات المعدة مسبقًا والأدوات التي تعمل بالذكاء الاصطناعي.
أفضل موقع هو الذي يناسب عملك. البدء في بناء لك اليوم.
إنشاء بلا حدود مع Divi
