ما هو Wireframing؟ دليل المبتدئين
نشرت: 2022-08-02ما هو التخطيط الشبكي؟ ببساطة ، إنه أحد أهم جوانب عملية تصميم تجربة المستخدم (UX). إذا كنت قد انغمست في العالم المعقد لتصميم تجربة المستخدم ، فمن المحتمل أنك سمعت على الأقل مصطلح "إطارات سلكية" يطفو على السطح.
ولكن ما هي الإطارات الشبكية بالضبط ، ولماذا تعتبر جزءًا مهمًا من عملية تصميم تجربة المستخدم؟
في هذا الدليل ، ستتعرف بالضبط على ماهية الإطار السلكي. سنبدأ بإظهار تركيبة الإطار السلكي وشرح كيف تتناسب الإطارات السلكية مع عملية التصميم الشاملة. ستتعرف أيضًا على الميزات التي يجب أن تتضمنها الإطارات الشبكية.
بعد ذلك ، سنعرض لك أنواع الأطر السلكية المختلفة والأدوات التي ستحتاجها لإنشاء الإطار الخاص بك.
في الختام ، ستنتقل من التساؤل ، "ما هو التخطيط الشبكي؟" لتكون قادرًا على إنشاء واستخدام إطارات الأسلاك الخاصة بك بسهولة.
الآن ، دعنا نلقي نظرة.
ما هو الهيكل الشبكي؟
لنبدأ من المربع الأول بالسؤال البسيط "ما هو الإطار السلكي؟"
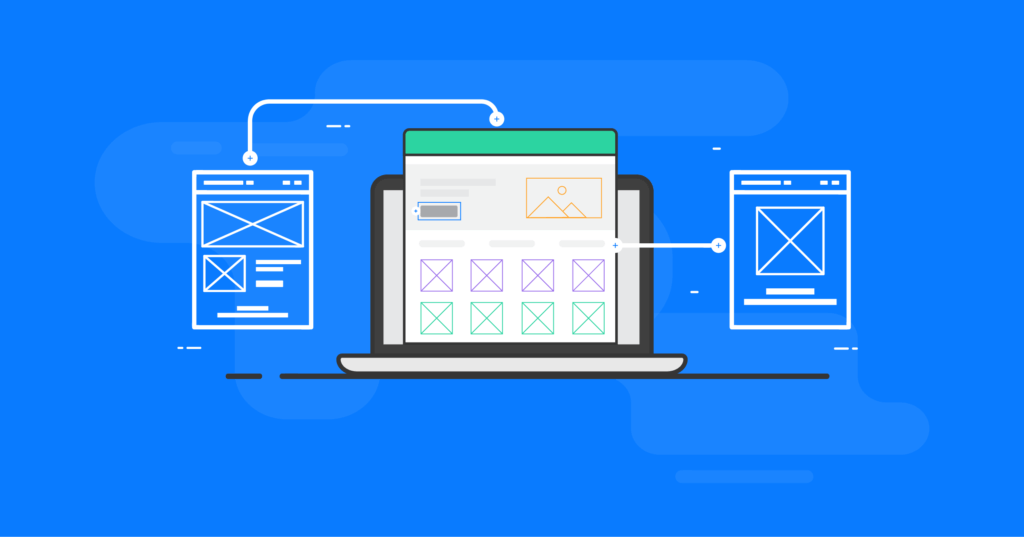
في الواقع ، لا يختلف الأمر كثيرًا عن المخطط الذي يستخدمه المهندسون المعماريون. إنه مخطط ثنائي الأبعاد لتطبيق أو صفحة ويب سيستخدمها المصمم لبناء المنتج النهائي حوله. الهدف من الإطار السلكي هو إعطاء المصمم نظرة عامة واضحة على الصفحة:
- تَخطِيط
- بنية
- تدفق المستخدم
- السلوكيات المقصودة
- هندسة المعلومات
- وظائف
سيمثل الإطار السلكي دائمًا المفهوم الأولي لمشروع التصميم. على هذا النحو ، يتم الاحتفاظ بأشياء مثل الرسومات واللون والتصميم في حده الأدنى.
في بعض الحالات ، قد يتم رسم إطار سلكي يدويًا على قطعة من الورق. يتم إنشاء إطارات سلكية أخرى في العالم الرقمي. يعتمد الأمر حقًا على التفاصيل المطلوبة في الإطار السلكي المحدد. يعتمد ذلك أيضًا على مقدار التفاصيل التي سيتم إدخالها في التصميم النهائي لصفحة الويب أو التطبيق.
بمعنى آخر ، كلما كانت صفحة الويب أكثر تفصيلاً ، زاد تفصيل الإطار السلكي.
غالبًا ما تستخدم فرق تصميم UX ممارسة التخطيط الشبكي. سيسمح إجراء العملية لجميع الأطراف المعنية (أصحاب المصلحة) بالتوصل إلى اتفاق حول مكان وجود المعلومات على الصفحة قبل تسليم المشروع إلى المطورين للبناء.
غالبًا ما يوفر الإطار السلكي للمشروع قبل تسليمه للمطورين الكثير من المتاعب على الطريق. هذا لأن المخطط الأولي للمشروع (الإطار السلكي) يمكن (ويجب) أن يكون دائمًا أول نقطة مرجعية لما يجب أن تبدو عليه النتيجة النهائية.

ما هو أفضل وقت للإطار السلكي؟
في معظم الحالات ، ستحدث عملية التخطيط الشبكي خلال مرحلة دورة حياة المنتج التي تسمى المرحلة الاستكشافية.
المرحلة الاستكشافية هي الوقت الذي يكون فيه المصممون:
- التعاون في الأفكار
- تحديد المتطلبات التجارية
- اختبار النطاق العام للمشروع
بعبارة أخرى ، فإن التأطير الشبكي لصفحة ويب يمنحها أول تكرار لها ، والذي يتم استخدامه كنقطة انطلاق للتصميم العام للمشروع.
تعتبر الإطارات الشبكية ذات قيمة أيضًا لأنه يمكن تقديمها لمستخدمي الموقع في المستقبل من أجل الحصول على تعليقات حول فعالية التصميم. بناءً على تعليقات المستخدمين ، سيقوم مصممو المشروع بعد ذلك ببناء تكرار تصميم أكثر تفصيلاً ، مثل نموذج بالحجم الطبيعي أو نموذج أولي.
من هناك ، سيبدأ المشروع العام في الظهور.
لماذا الإطارات السلكية مفيدة؟
هناك ثلاثة أغراض وفوائد مهمة تجلبها الإطارات الشبكية إلى عملية التصميم:
- إنها غير مكلفة وسهلة الإنشاء.
- فهي تحدد وتساعد في توضيح ميزات معينة لموقع ويب أو صفحة ويب.
- يحافظون على تركيز عملية التصميم على المستخدم النهائي.
لتقسيم الأمور أكثر ، دعنا نلقي نظرة تفصيلية على كل نقطة من هذه النقاط المهمة.
1. إنها غير مكلفة وسهلة الإنشاء
لماذا تقوم فرق التصميم بالكثير من التخطيط الشبكي عند بدء مشاريعهم؟ الجواب بسيط: إنها سهلة الإنشاء ولا تكلف شيئًا تقريبًا. في الواقع ، إذا كان لديك إمكانية الوصول إلى قلم ولوحة من الورق ، فستتمكن من رسم تفاصيل إطار سلكي جديد دون إنفاق أي شيء على الإطلاق.
عندما يتعلق الأمر بالإطارات السلكية الرقمية ، فإن النطاق الواسع من الأدوات المتاحة في متناول يدك يعني أنك ستتمكن من بناء إطار سلكي رقمي خاص بك في بضع دقائق فقط.
المزيد عن هذه الأدوات لاحقًا في هذا الدليل.
تتمثل إحدى مزايا الهيكل السلكي في شكل وملمس عظامهم المجردة. كما ترى ، فإن المشكلة في تقديم منتج مصقول للمستخدمين للحصول على آرائهم هي أن الناس تقل احتمالية أن يكونوا صادقين بشأن آرائهم الحقيقية عندما يبدو المشروع قد اكتمل بالفعل.
ولكن عندما تستخدم إطارًا سلكيًا لفضح جوهر تخطيطات الصفحة ، فإن نقاط الألم والعيوب الواضحة يسهل التعرف عليها واستدعاؤها. يمكن بعد ذلك تصحيح هذه المشكلات من قبل فريق التصميم دون إنفاق الكثير من المال أو الوقت في إعادة التطوير.
بعد كل شيء ، كلما حصلت في وقت لاحق من عملية تصميم المنتج ، زادت تكلفة وصعوبة إجراء التغييرات التي كان من الممكن إجراؤها بسهولة في مرحلة التخطيط الشبكي.
2. تحدد وتساعد في توضيح ميزات معينة لموقع ويب أو صفحة ويب
عندما يقوم مصمم الويب بتوصيل الأفكار إلى عملائه ، قد لا يكون لدى العميل دائمًا الكثير من الفهم التقني. غالبًا ما يستخدم المصممون كلمات مثل "عبارة تحث المستخدم على اتخاذ إجراء" أو "صورة رئيسية" ، ولا يتابع العديد من العملاء اللغة.
من خلال وضع إطار سلكي لميزات صفحة محددة ، يمكن للمصمم أن يتواصل بشكل أوضح مع العملاء حول كيفية عمل هذه الميزات والغرض المحدد الذي ستخدمه.
تسمح الإطارات الشبكية أيضًا لأصحاب المصلحة بفهم مقدار المساحة التي ستحتاج إلى تخصيصها لكل ميزة من ميزات الصفحة. تساعد العملية على ربط التصميم المرئي بهندسة معلومات الموقع ، وتوضح الوظيفة العامة للصفحة.
عندما ترى جميع ميزات الصفحة على الإطار السلكي ، ستحصل أيضًا على فهم أفضل لكيفية عمل كل هذه الميزات في انسجام تام. قد تؤدي عملية التخطيط الشبكي إلى إزالة بعض الميزات إذا رأيت أنها لا تعمل بشكل جيد مع بقية العناصر في الصفحة.
يمكن أن يتسبب هذا في بعض الخلافات الرئيسية بين أصحاب المصلحة في المشروع مع بدء عملية التخطيط الشبكي. لكن من الأفضل بكثير أن تحدث هذه الخلافات (ويتم حلها) الآن ، بدلاً من حدوثها لاحقًا في عملية التصميم عندما يلزم إعادة كتابة الكود.
3. تعمل الإطارات الشبكية على إبقاء عملية التصميم مركزة على المستخدم النهائي
الإطارات السلكية هي أجهزة رائعة للاتصال. هذا لأنها تسهل التعليقات القيمة من المستخدمين ، وتقاسم الأفكار بين المصممين ، وتطلق محادثات مهمة بين أصحاب المصلحة.
من خلال الانخراط في اختبار المستخدم خلال المراحل الأولى من عملية التصميم ، فإن التخطيط الشبكي يعزز ملاحظات المستخدم الأكثر صدقًا. إنه يحدد بشكل أفضل نقاط الألم الرئيسية التي ستساعد في تطوير مفهوم ناجح ومنتج نهائي.
يعتبر Wireframing طريقة لا تقدر بثمن لمصممي الويب لمعرفة بالضبط كيف سيتفاعل المستخدمون مع الواجهة المقترحة. تُظهر الأفكار التي تم جمعها للمصمم ما يبدو بديهيًا للمستخدم. يمكن للمصممين بعد ذلك إنشاء نتائج نهائية سهلة الاستخدام ومريحة ، بناءً على ملاحظات المستخدم.
ما أنواع الإطارات الشبكية التي يمكنك استخدامها؟
هناك ثلاثة أنواع مختلفة من الإطارات الشبكية. يتم تحديد نوع الإطار السلكي من خلال مقدار التفاصيل التي يحتوي عليها الإطار السلكي.
1. Lo-Fi Wireframes
هذا هو مجرد تمثيل أساسي للغاية لصفحة ويب. ستعمل دائمًا كنقطة انطلاق للتصميم.
لهذا السبب ، عادةً ما تكون إطارات lo-fi السلكية خشنة للغاية. لقد تم إنشاؤها دون الشعور بدقة البكسل أو الشبكة أو المقياس.
الغرض من Lo-fi wireframe هو حذف التفاصيل التي قد تصرف الانتباه عن التخطيط العام. سوف تشمل:
- كتلة الأشكال
- محتوى وهمي (نص حشو للعناوين والتسميات)
- صور بسيطة
تُستخدم إطارات Lo-fi wireframes لبدء المحادثات ، وتخطيط تدفق المستخدم ، وتحديد تخطيط التنقل. ببساطة ، يعد الإطار السلكي Lo-fi هو الحل الأمثل عندما يكون لديك عملاء أو أصحاب مصلحة يجلسون في غرفة معك وترغب في رسم شيء ما بسرعة أثناء الجلوس في اجتماع.
كما أنها تعمل بشكل رائع للمصممين الذين يفكرون في العديد من المفاهيم المختلفة ويريدون تحديد الاتجاه الذي يجب أن يسلكوه مع المشروع.

2. إطارات Mid-Fi Wireframes
هذا هو الإطار السلكي الأكثر استخدامًا في عملية التصميم.
سيعرض الإطار السلكي المتوسط تمثيلاً أكثر شمولاً لتخطيط الصفحة. على الرغم من أنه لا يحتوي على أشياء مثل الطباعة أو الصور ، إلا أنه يتم تقديم الكثير من التفاصيل للمكونات المحددة. ويتم تحديد ميزات الصفحة وفصلها بشكل أكثر وضوحًا.
في معظم الحالات ، سيكون للإطار السلكي متوسط الحجم أوزان نصية مختلفة تفصل محتوى النص عن العناوين. على الرغم من أن الإطارات السلكية المتوسطة لا تزال بالأبيض والأسود ، إلا أن المصمم غالبًا ما يستخدم ظلال رمادية مختلفة لعرض العناصر المختلفة للتصميم.
يتم إنشاء إطار سلكي متوسط النطاق باستخدام أداة التخطيط الشبكي الرقمي ، مثل Balsamiq أو Sketch.
بالنسبة لمالكي مواقع WordPress ، تمنحك ميزة Wireframe Blocks في المكون الإضافي Kadence Blocks أسهل طريقة لإنشاء إطار سلكي. أكثر قليلا عن ذلك لاحقا.
3. Hi-Fi Wireframes
أخيرًا وليس آخرًا ، هي إطارات شبكية عالية الدقة. هذه لها تخطيطات خاصة بالبكسل. على سبيل المثال ، من المحتمل أن يحتوي الإطار السلكي Lo-fi على حشوات نص "lorem ipsum" ومربعات رمادية مملوءة بعلامات X تشير إلى موضع الصورة. ومع ذلك ، سيتضمن الإطار السلكي عالي الدقة محتوى مكتوبًا بالكامل والصور الفعلية التي سيتم عرضها على الصفحة.
التفاصيل الواردة في إطار شبكي عالي الدقة تجعله مثاليًا لتوثيق واستكشاف مفاهيم التصميم المعقدة ، مثل الخرائط التفاعلية أو أنظمة القوائم. نظرًا للوقت الذي يستغرقه تجميع إطار سلكي عالي الدقة ، يجب حجزها للمراحل الأخيرة من دورة التصميم الخاصة بك.
ما الذي يتضمنه الإطار السلكي؟
سيعتمد عدد الميزات التي يشتمل عليها الإطار السلكي إلى حد كبير على ما إذا كان الدقة المنخفضة أم المتوسطة أم عالية الدقة. ومع ذلك ، بشكل عام ، فإن العناصر الرئيسية التي سيشملها كل إطار شبكي هي:
- حقول البحث
- أزرار المشاركة
- الشعارات
- الرؤوس
- نص العنصر النائب Lorem ipsum
سيتضمن الإطار السلكي عالي الدقة أيضًا معلومات الاتصال وأنظمة الملاحة والتذييلات.
تذكر أن الصور والطباعة لا تحتاج أبدًا إلى تضمينها في إطار سلكي صغير أو متوسط. ومع ذلك ، سيختبر العديد من المصممين تغيير حجم النص للمساعدة في تمثيل التسلسل الهرمي للمعلومات أو للإشارة إلى مكان وضع الرأس.
تقليديا ، يتم إنشاء الإطارات السلكية دائمًا بتدرج الرمادي. لهذا السبب ، سيختبر المصمم أيضًا تظليل التدرج الرمادي باستخدام ظلال رمادية فاتحة للإشارة إلى الألوان الفاتحة. ستشير الظلال الداكنة من اللون الرمادي إلى ألوان جريئة.
في الإطار السلكي عالي الدقة ، قد يضيف بعض المصممين بعض الألوان العرضية. في أغلب الأحيان ، سيقتصر على اللون الأحمر والأزرق الداكن.
سيشير استخدام اللون الأحمر إلى رسالة خطأ أو تحذير ، بينما يمثل اللون الأزرق الداكن ما سيكون لاحقًا رابطًا نشطًا.
دائمًا ما تكون الإطارات السلكية ثنائية الأبعاد. لهذا السبب ، من المهم أن تتذكر أنهم لا يفعلون الكثير لعرض الميزات التفاعلية للتصميم المقترح ، مثل حالات التمرير أو القوائم المنسدلة أو الأكورديون التي تستخدم وظيفة إظهار الإخفاء.
Mobile Wireframes مقابل إطارات الويب الشبكية
إذا كنت مثل معظم الأشخاص الذين يقرؤون هذا الدليل ، فمن المحتمل أنك تفكر في الغالب في الإطارات الشبكية لسطح المكتب وليس كثيرًا في الإطارات السلكية للأجهزة المحمولة. ولكن في الحقيقة ، ستتطلب الإطارات السلكية المتنقلة اعتباراتها الخاصة.
مع العلم بذلك ، ما هو الفرق بالضبط بين الإطارات السلكية للهاتف المحمول والإطارات الشبكية لموقع الويب؟
1. حجم الإطار السلكي
نظرًا لوجود اختلاف واضح في الحجم بين مواقع سطح المكتب ومواقع / تطبيقات الجوال ، يجب أخذ تخطيطات كل منها في الاعتبار.
على سبيل المثال ، يحتوي موقع سطح المكتب على شاشة عريضة. لهذا السبب ، من المحتمل أن يتميز الإطار السلكي لموقع سطح المكتب بتخطيط ينتشر عبر عدة أعمدة مختلفة.
ومع ذلك ، على الهاتف المحمول ، عادةً ما يقتصر الإطار السلكي على عمود واحد أو عمودين فقط. هذا يعني أنه سيتعين عليك تحديد ما إذا كان المستخدم يرى تمريرًا لا نهائيًا ، أو إذا كنت تفضل تقليل عدد العناصر التي يتم عرضها في كل صفحة بغرض عرض محتوى إضافي تحتها.
2. السلوك
يتمثل الاختلاف الأساسي الآخر في السلوك العام لموقع سطح المكتب أو تطبيق / موقع جوال. على موقع سطح المكتب ، يستخدم مستخدم الموقع لوحة التتبع أو الماوس للتنقل في صفحة الويب. بالإضافة إلى ذلك ، يمكن للمستخدم النقر فوق الميزات التي تهمه للكشف عن مزيد من المعلومات.
على سطح المكتب ، يمكن للمستخدمين التمرير فوق عناصر معينة للكشف عن قوائم الموقع.
ومع ذلك ، عندما يكون المستخدم على الهاتف المحمول ، يتعين على المستخدمين النقر على شاشاتهم لفتح الميزات.
هذا يعني أنه عندما تقوم بالتخطيط الشبكي للجوال ، سيتعين عليك التفكير بشكل نقدي أكثر حول الطريقة التي تريد بها تشجيع المستخدمين على النقر على أزرار محددة للوصول إلى أهداف معينة.
3. التفاعل
سيتفاعل المستخدمون بشكل مختلف تمامًا على موقع أو تطبيق الجوال الخاص بك عن تفاعلهم على موقع سطح المكتب.
بينما يقوم إصدار الجوال لموقعك بسحب البيانات والمحتوى بنفس طريقة موقع سطح المكتب ، فإن تطبيقات ومواقع الجوال غالبًا ما يكون لديها خيار للمستخدمين لتنزيل المحتوى لاستخدامه في وضع عدم الاتصال ، على سبيل المثال.
عند استخدام الإطارات الشبكية للجوال ، تأكد من مراعاة كيفية اختلاف التفاعل بين الهاتف المحمول وسطح المكتب.
التخطيط الشبكي في WordPress
في مشهد اليوم من التكنولوجيا الوفيرة لكل شيء يمكن تخيله على ما يبدو ، يمتلك مصممو الويب الكثير من برامج وأدوات التخطيط الشبكي المتقدمة المتاحة للاستخدام.
بشكل عام ، من المحتمل أن يكون Sketch أشهر أداة للتخطيط الشبكي. يستخدم مجموعة من أشكال تصميم المتجهات ولوحات الرسم التي تمكن مصممي الويب من إنشاء إطارات سلكية خاصة بهم على لوحة قماشية تعتمد على البكسل.
ومع ذلك ، بالنسبة لمستخدمي WordPress ، فإن أفضل أداة للتخطيط الشبكي هي ميزة Wireframe Blocks الجديدة تمامًا في المكون الإضافي Kadence Blocks.
كتل الإطارات الشبكية من Kadence Blocks هي مجموعة جديدة من قوالب WordPress التي ستمنحك أقسامًا نظيفة ومبنية مسبقًا من شأنها أن تساعد في توجيه بناء موقعك. أفضل ما في الأمر ، كل ذلك يتم من داخل محرر كتلة natvie WordPress.
يمنح Wireframe Blocks المستخدمين أكثر من 30 قالبًا سلكيًا مختلفًا لاستخدامها ، بما في ذلك:
- محتوى
- جداول التسعير
- التذييلات
- الشهادات - التوصيات
- البطاقات
- العد التنازلي
- المحافظ
- نماذج
- أكثر بكثير
بصفتك مالكًا لموقع WordPress ، ليست هناك حاجة لإجراء التكوين السلكي خارج محرر قوالب WordPress الأصلي. تمنحك Wireframe Blocks by Kadence Blocks الأداة الوحيدة التي تحتاجها لإنشاء إطار سلكي في WordPress.
ولا يمكن أن يكون أسهل في الاستخدام.
تتوفر كتل Wireframe الجديدة في البرنامج الإضافي المجاني Kadence Blocks. ألقِ نظرة وشاهد ما يمكن أن يفعله في عملية التخطيط الشبكي.
ما هو Wireframing؟ الآن أنت تعرف!
إليكم الأمر: "ما هو التخطيط الشبكي؟" شرح في 10 دقائق أو أقل.
قد تبدو الإطارات الشبكية وكأنها شيء يمكن التغاضي عنه بسهولة. لكنها ستمكن المصممين من الحصول على تعليقات واضحة من العملاء وأصحاب المصلحة والمستخدمين فيما يتعلق بالتنقل وتخطيط الصفحات المهمة للموقع.
وعندما تكون مسلحًا بموافقة العملاء وأصحاب المصلحة والمستخدمين في مرحلة التخطيط الشبكي ، ستتمكن من المضي قدمًا بمشروعك بثقة ، مع العلم أنك تنشئ شيئًا يوافق عليه المستخدمون والعملاء ... ونأمل الحب.

قم بتنزيل Kadence Blocks باستخدام مكتبة موقع ويب Wireframing مجانية
إذا كنت تحب إنشاء محتوى مقنع بتصميم جميل ، فإن Kadence Blocks توفر أدوات لتكون مبدعًا في محرر WordPress الأصلي. بالإضافة إلى ذلك ، استمتع بالعديد من المحتوى الذي تم إنشاؤه مسبقًا والذي يمكنك تضمينه بسهولة في موقعك ، بما في ذلك مكتبة الإطارات الشبكية من الكتل لتبدأ في تصميم الويب التالي. عظيم للإلهام والتطور السريع!
تكتب كريستين دروسًا تعليمية لمساعدة مستخدمي WordPress منذ عام 2011. بصفتها مديرة التسويق هنا في iThemes ، فهي مكرسة لمساعدتك في العثور على أفضل الطرق لإنشاء مواقع WordPress فعالة وإدارتها وصيانتها. تستمتع كريستين أيضًا بكتابة اليوميات (تحقق من مشروعها الجانبي ، The Transformation Year !) ، والمشي لمسافات طويلة والتخييم ، والتمارين الرياضية ، والطهي ، والمغامرات اليومية مع عائلتها ، على أمل أن تعيش حياة أكثر حاضرًا.
