ما الجديد في WordPress 6.2: 11 الميزات الرئيسية وما بعدها!
نشرت: 2023-03-09لنبدأ العد التنازلي!
من المقرر إصدار WordPress 6.2 في 28 مارس 2023. وهذه المرة ، ركز مطورو WordPress بشكل أساسي من مستوى الجذر إلى الأعلى للقضاء على التعقيدات!
والهدف هو تسهيل التنقل في الخطوات والإعدادات والأنماط المعقدة من أجل زيادة تجربة المستخدم.
علاوة على ذلك ، يأتي WordPress 6.2 مع 11 ميزة جديدة بعد إكمال 4 إصدارات تجريبية ، و 354 إصلاحًا للأخطاء للمحررين ، و 292 تحسينًا ، وأكثر من 195 تذكرة.
في كتابة اليوم ، سأقدم نظرة عامة كاملة على ما هو جديد في WordPress 6.2 جنبًا إلى جنب مع مقدمات الميزات الرئيسية وإجراءات الاختبار. هيا بنا نبدأ!
11 ميزات جديدة في WordPress 6.2: نظرة عامة كاملة

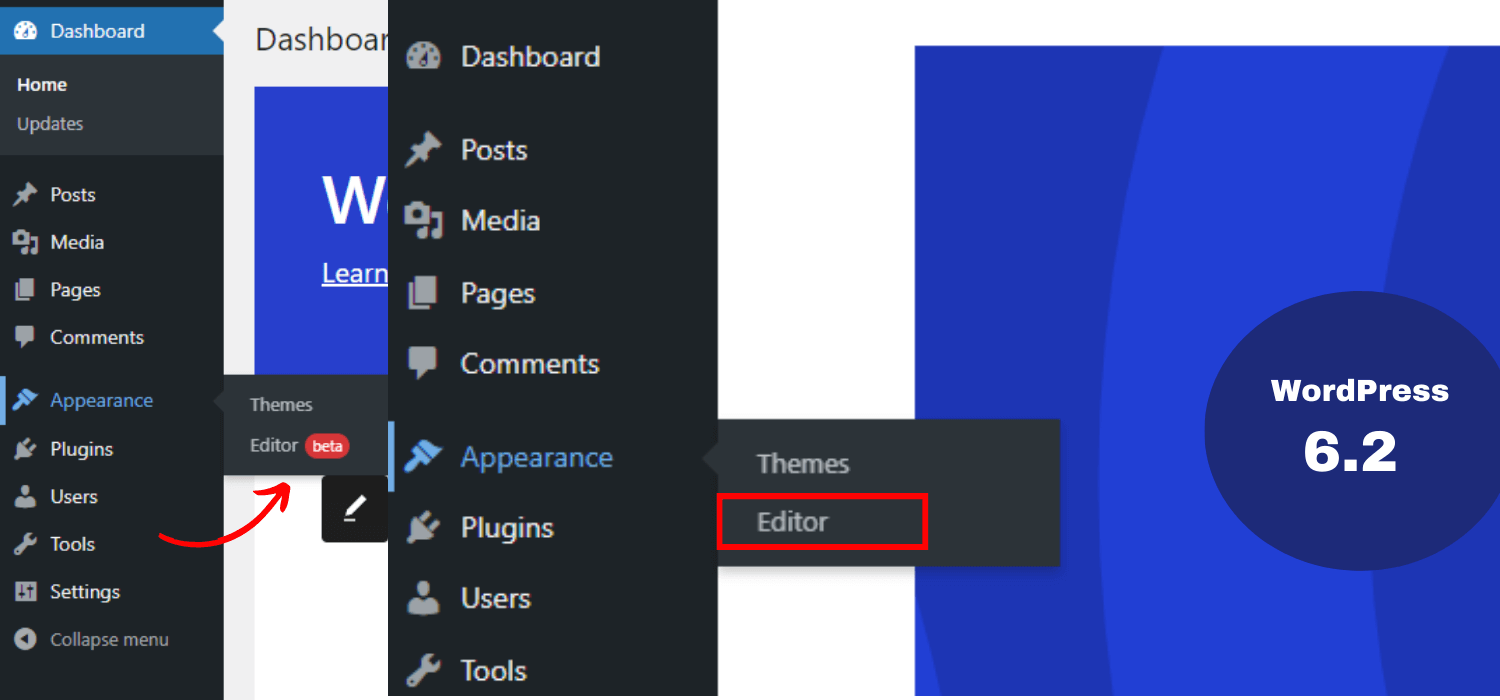
1. تمت إزالة التسمية "بيتا" من محرر الموقع
أول شيء ستلاحظه هو المحرر بدون ملصق "بيتا". حتى إصدار WordPress 6.1 ، كنا نتنقل في المحرر باسم Appearance -> Editor (تجريبي).
وهذه المرة ، ليس الأمر مجرد تغيير في الاسم ، فهذه العملية تتضمن مناقشة مستفيضة وإصدارات عديدة منذ 5.9. الآن سوف نحصل على محرر كامل وأنيق.
إلى جانب ذلك ، ستتلقى جميع إصلاحات الأخطاء والتحسينات لمحرر الموقع هذا مثل الأجزاء الأخرى من WordPress.

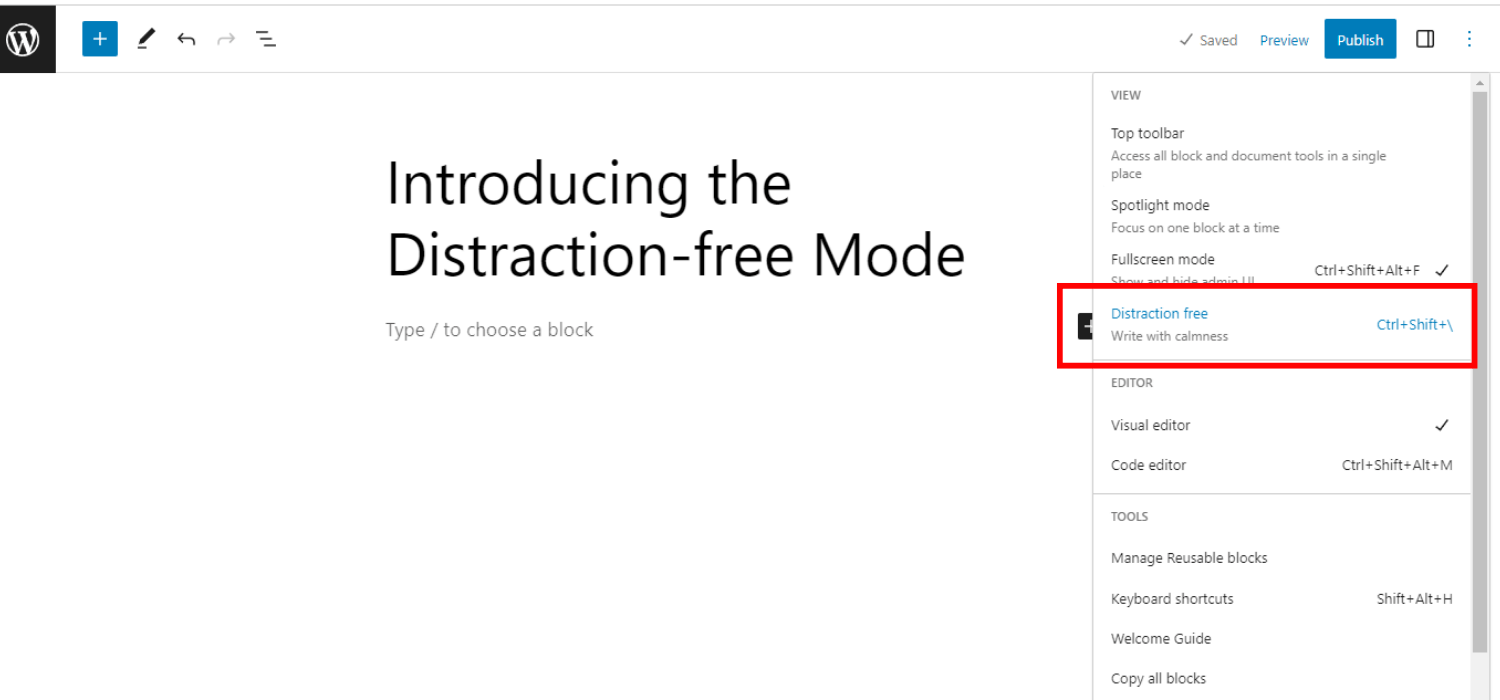
2. تقديم الوضع الخالي من الإلهاء
بعد ذلك ، يقدم هذا الإصدار وضع كتابة خالٍ من الإلهاء. هذا يعني أنه يمكنك رؤية محرر ملء الشاشة بعنوان ومحتوى الصفحة / المنشور الذي تعمل عليه.
على الرغم من أن WordPress 5.4 يحتوي على محرر ملء الشاشة افتراضيًا ، إلا أنه لا يحتوي على وضع خالٍ من الإلهاء. لهذا السبب يأتي WordPress 6.2 مع هذه الواجهة الأنظف للكتابة والتحرير.

عند تمكين هذا الوضع ، فإنه سيخفي جميع عناصر التحكم في المحرر. وستكون جميع أشرطة الأدوات أقل وضوحًا للحفاظ على تركيزك على المحتوى فقط.
يمكنك تشغيل / إيقاف هذا الوضع حسب متطلباتك. بشكل عام ، سيوفر لك هذا الوضع تجربة كتابة واضحة ومركزة.
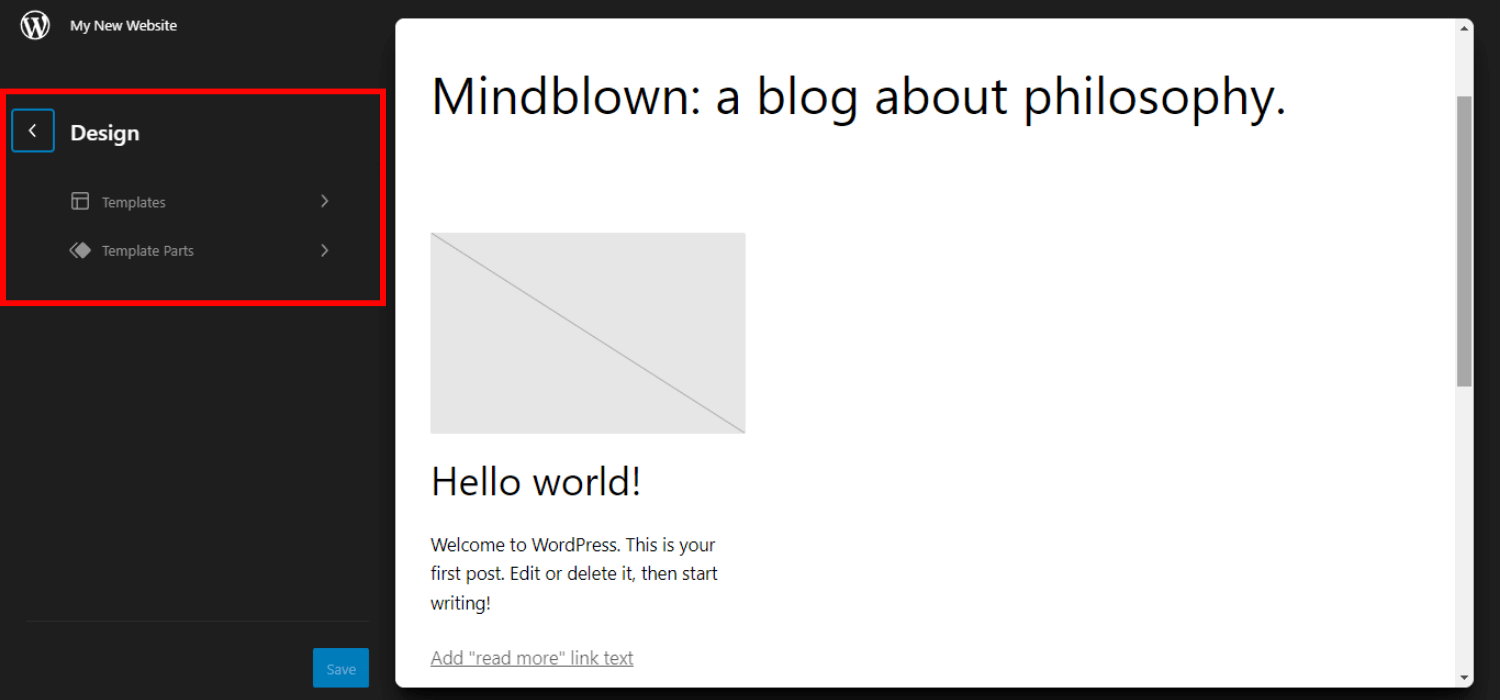
3. إظهار معاينة أجزاء القالب والقالب أولاً
ميزة أخرى رائعة لهذا الإصدار هي إظهار معاينة القوالب وأجزاء القالب أولاً. نتيجة لذلك ، يمكنك تحديد الجزء / القسم المحدد الذي تريد تحريره.
في الإصدارات السابقة من WordPress ، لم يكن ذلك ممكنًا. قام محرر الموقع بتحميل القالب الرئيسي كنسق افتراضي. ويبدو الأمر صعبًا خاصة بالنسبة للمبتدئين الذين يرغبون في تحرير أي جزء من القوالب.
للتخلص من هذه المشكلات ، يتيح لك WordPress 6.2 تحميل نافذة معاينة القالب أولاً. نتيجة لذلك ، يمكنك تصفح العديد من القوالب والحصول على فهم أفضل لمزيد من التحرير.
يذهب مثل هذا -
- انتقل إلى المظهر -> المحرر
- يمكنك رؤية خيارات القوالب وأجزاء النماذج
- اضغط على زر "تحرير" عن طريق اختيار النموذج
- قم بسحب وإسقاط أجزاء القالب
- انقر فوق حفظ بعد التحرير اللازم لمشاهدة المعاينة المباشرة
- انقر فوق شعار WordPress (الزاوية العلوية اليسرى) لتحميل الشريط الجانبي لمتصفح القالب

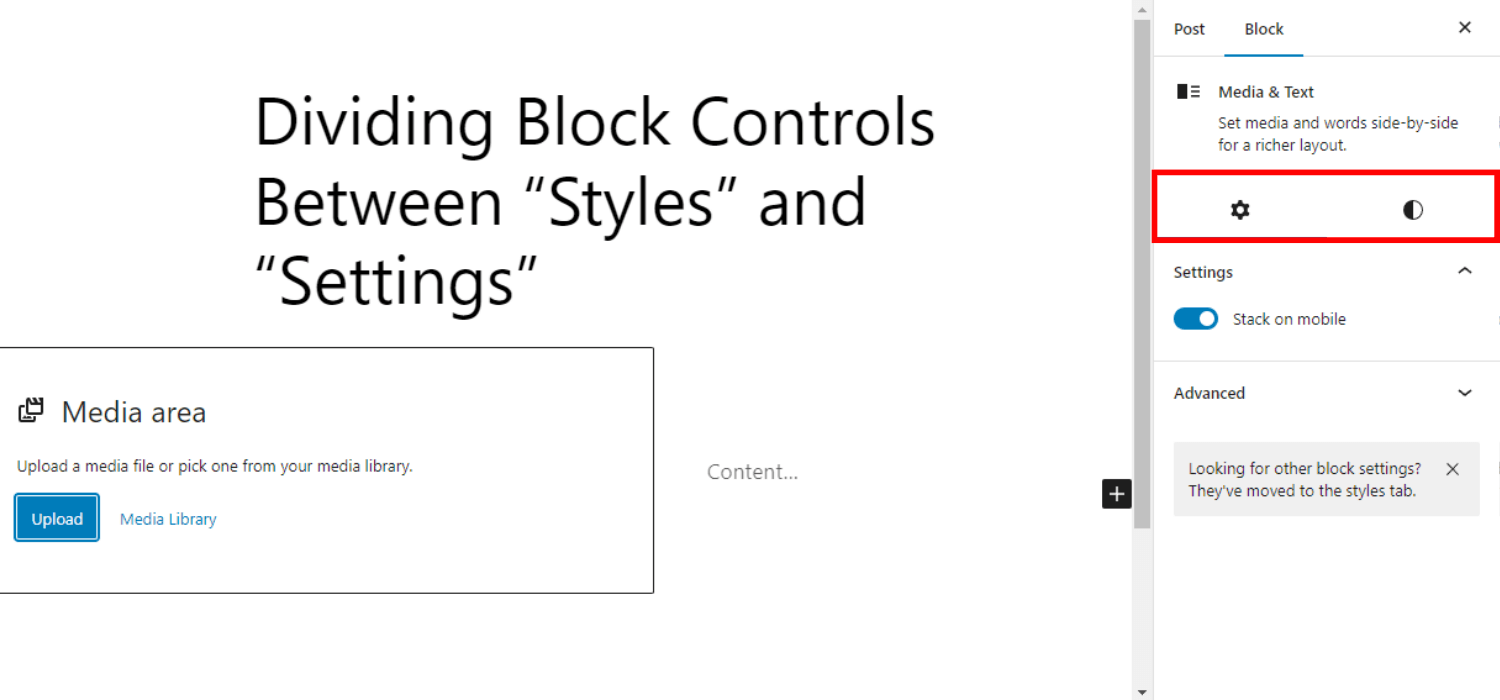
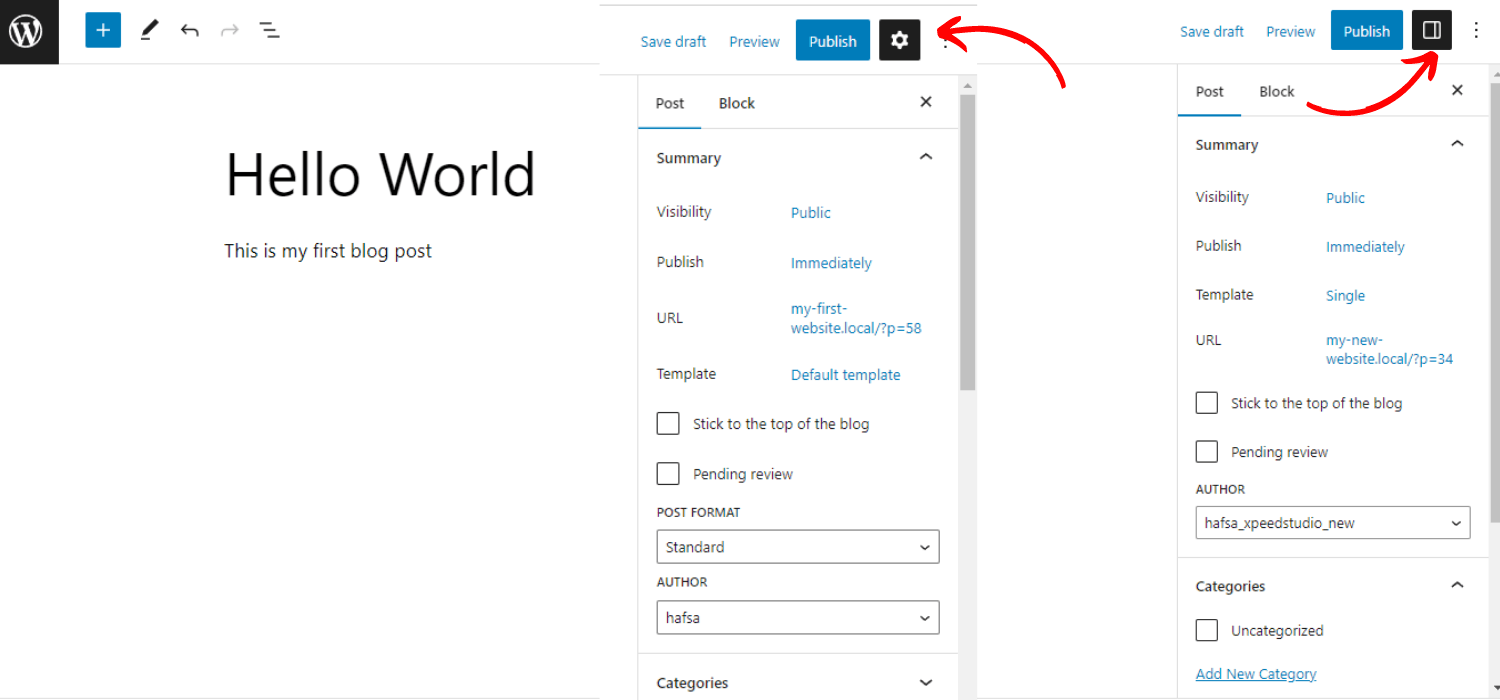
4. تقسيم عناصر التحكم في الكتلة بين "الأنماط" و "الإعدادات"
تنقسم إعدادات الكتلة إلى لوحتين فرعيتين في WordPress 6.2. يمكنك التنقل في إعدادات الحظر مثل "الإعدادات" و "الأنماط".
في الإصدارات السابقة ، يمكنك التنقل في إعداد كتلة واحد فقط. لذلك ، كان العثور على الإعدادات أو الأنماط المرغوبة مستهلكًا للوقت. أيضًا ، بدا من الصعب على المبتدئين معرفة جميع الأنماط أو ضبط عناصر التحكم.
الآن ، WordPress 6.2 يجعلها منفصلة. وبالنسبة للوحتين الفرديتين ، يمكنك رؤية كل شيء بوضوح يمكن أن تفعله كل كتلة. يمكنك أيضًا توفير وقتك عن طريق تقليل التمرير غير الضروري للعثور على ما تحتاجه.
بشكل عام ، سيسمح لك تقسيمها إلى فئتين بتخصيص إعدادات الحظر وإدارتها بشكل أكثر دقة.

5. ملصقات مشفرة بالألوان لأجزاء النموذج والكتل القابلة لإعادة الاستخدام
خمن ماذا ، يتضمن إصدار WordPress 6.2 أيضًا تسميات مميزة مرمزة بالألوان لأجزاء القالب وكتل قابلة لإعادة الاستخدام للتعرف عليها بسرعة!
كانت هذه الخاصية غائبة في إصدارات WordPress السابقة. نتيجة لذلك ، كان من الصعب فهم التغييرات الفعلية التي أجريتها عند التنقل بعد وقت طويل.
لتسهيل التعرف على أي تغييرات غير مرغوب فيها ومنعها ، ستساعدك ميزة الملصقات المشفرة بالألوان في WordPress 6.2 بالتأكيد.

تنطبق اعتبارات التلوين على:
- عرض القائمة (الحالات النشطة ، الراحة ، التمرير)
- تذييل الرأس
- قماش (مخططات / تراكبات في وضع التحديد)
- شريط أدوات الحظر
- الواضع (رمز الكتلة)
- المفتش (رمز في وصف الكتلة)
هل تشعر بالفضول بشأن عملية إصدار هذا الإصدار من WordPress؟
يمكنك التحقق من جدول إصدار WordPress 6.2.
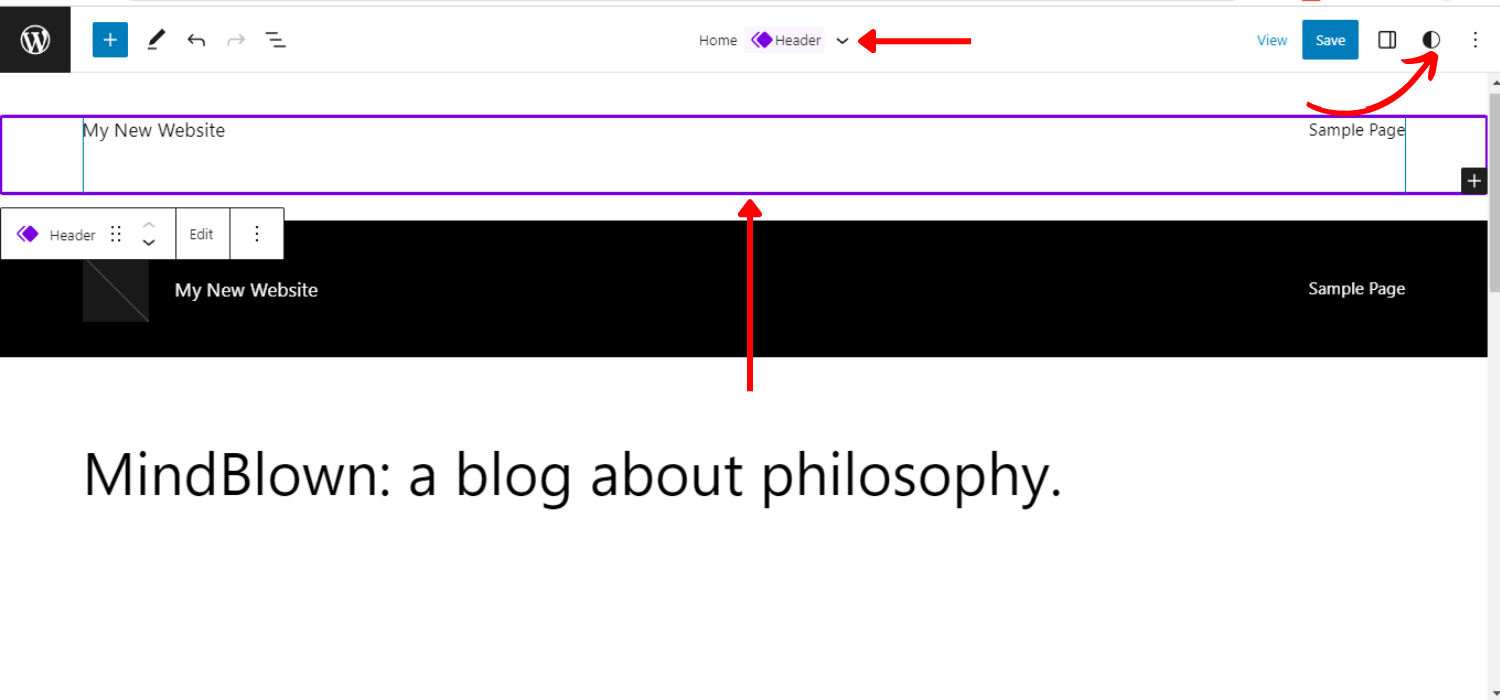
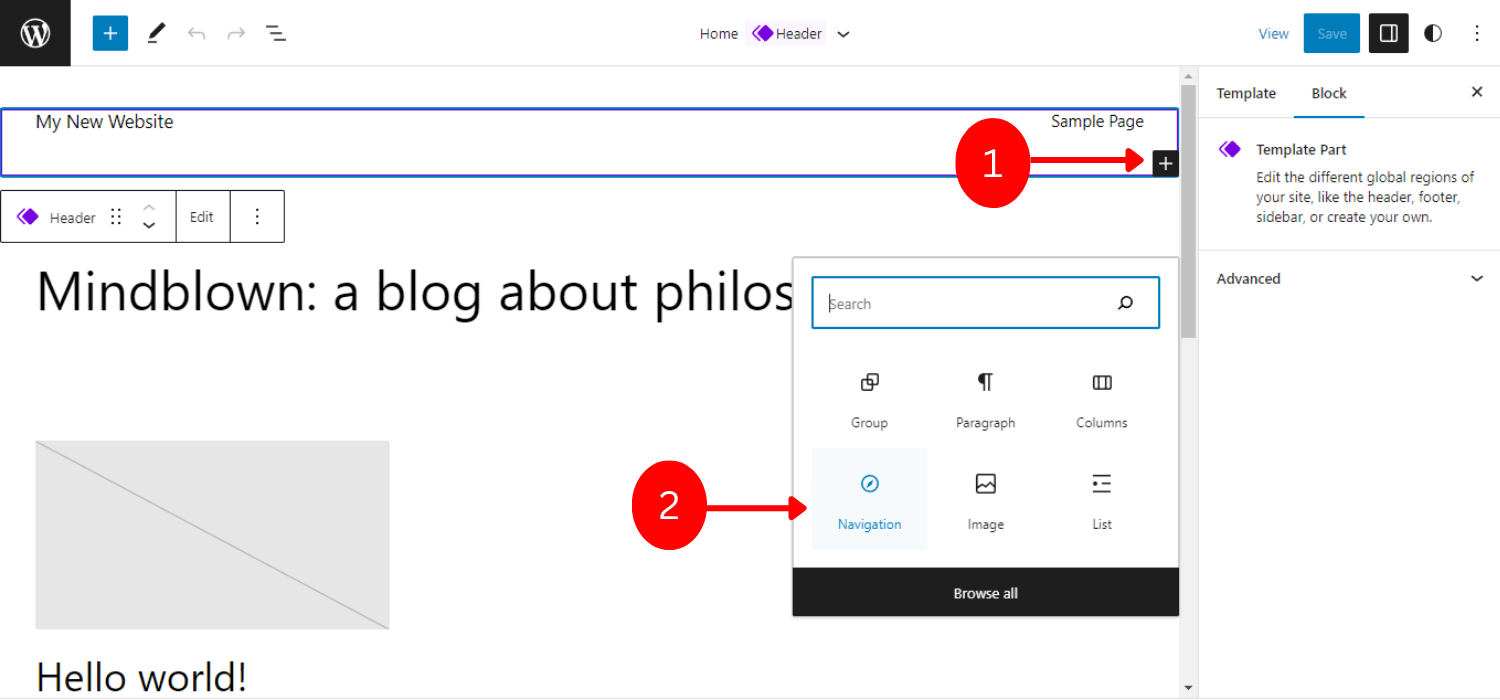
6. تقديم تنقل محسن للقوائم
يركز إصدار WordPress 6.2 هذا أيضًا على خاصية التنقل في القائمة. يأتي مزودًا بقائمة تنقل محسنة لإنشاء عناصر القائمة وإدارتها بشكل أكثر كفاءة.
في السابق ، كان على المستخدمين إضافة قوائم التنقل في محرر الموقع الكامل. لجعل هذه العملية أكثر سهولة في الاستخدام ، أضاف هذا الإصدار لوحة فرعية ضمن مجموعة التنقل.
نتيجة لذلك ، يمكنك إضافة عناصر قائمة جديدة ، وتحريرها / إزالتها من كتلة التنقل هذه بدلاً من تحرير عناصر القائمة في الصفحة مباشرةً.
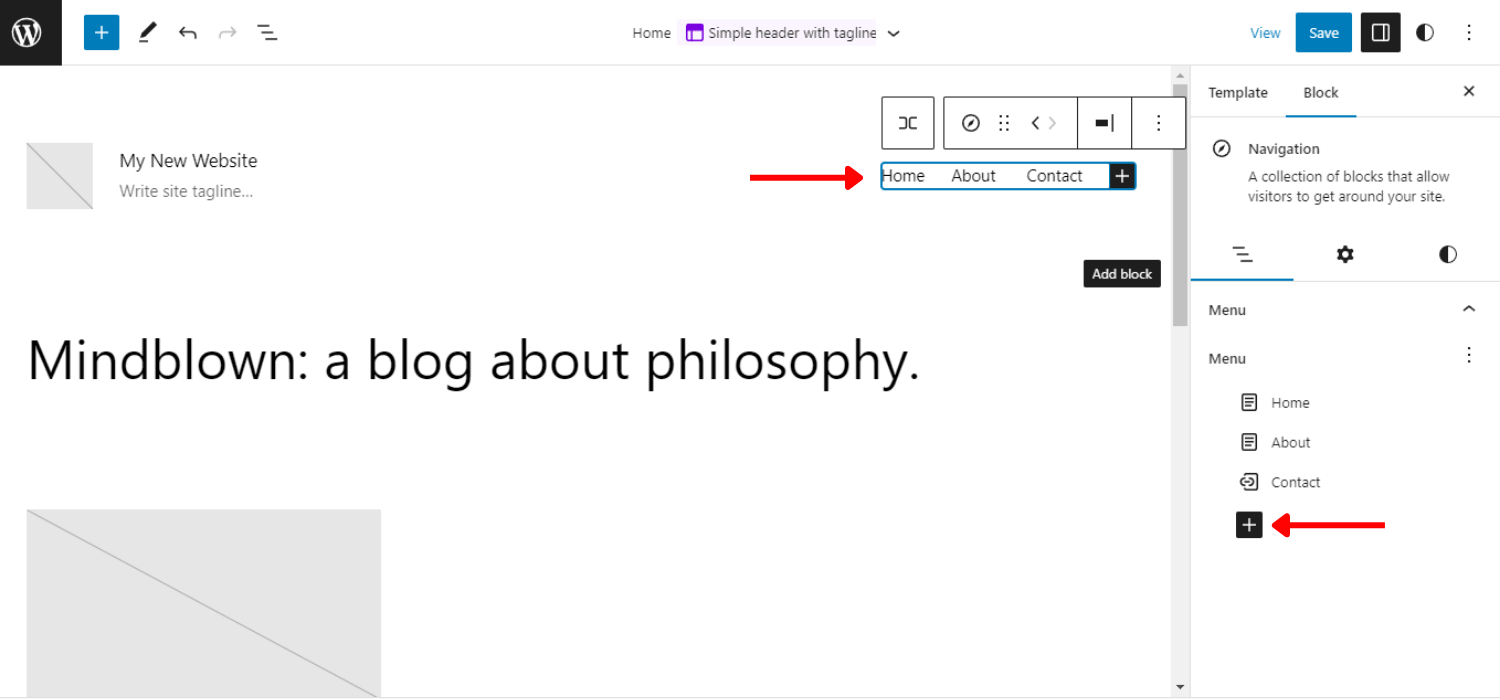
- انتقل إلى المظهر → المحرر
- حدد قالب الرأس للتحرير
- اختر مجموعة التنقل

- انقر فوق إضافة كتلة (+) لإضافة عنصر قائمة جديد
- يمكنك إضافة روابط الصفحات والروابط المخصصة
- قم بتعيين خصائصها أو تحرير العناصر أو إعادة ترتيبها
- انقر فوق النقاط الثلاث لإنشاء قائمة فارغة جديدة أو إعادة تحميل القائمة السابقة

لهذه الميزة الرائعة للتنقل في القائمة ، يمكنك إنشاء وتحرير وإدارة من إعداد الكتلة الصحيح لشريط مهام WordPress الخاص بك.

تريد إنشاء قائمة عمودية؟
تحقق من هذا - كيفية إنشاء قائمة عمودية في WordPress
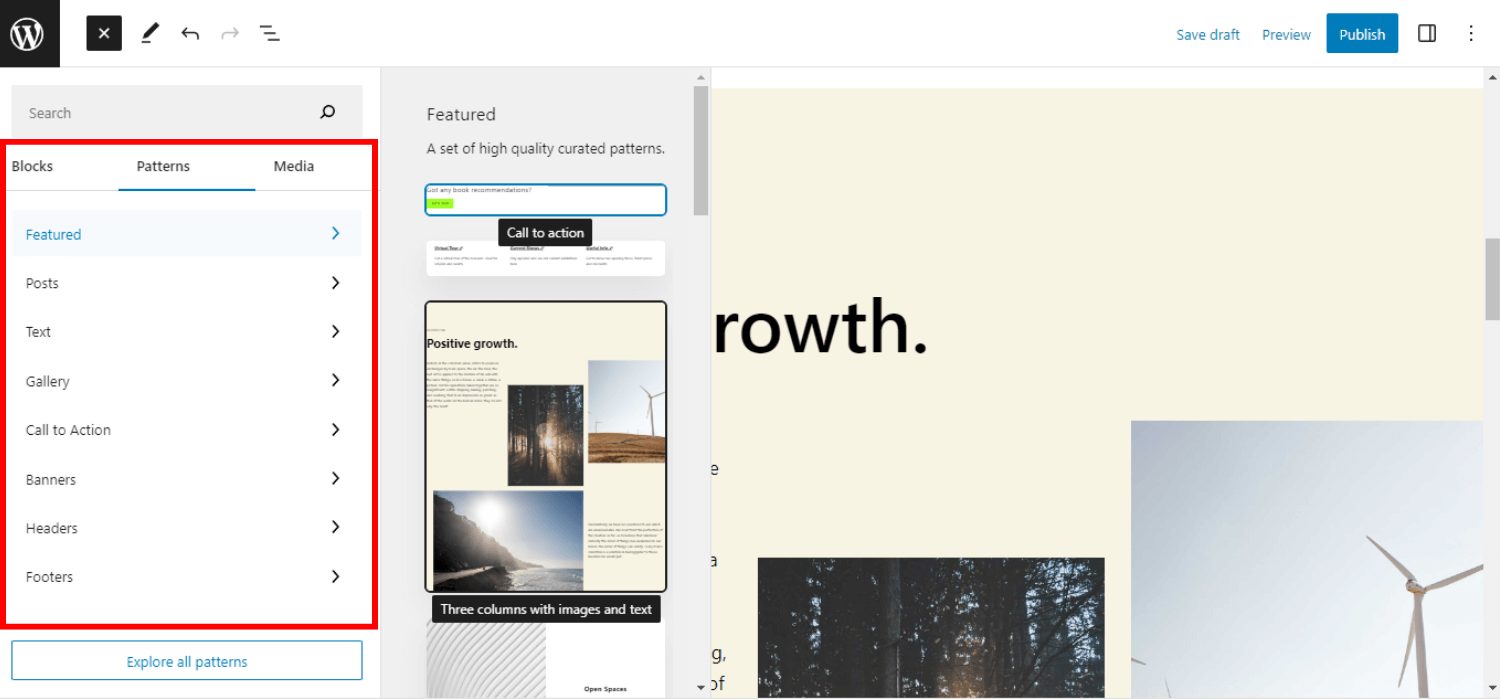
7. إدراج نمط بلوك مبسط
يعد تبسيط إدراج نمط الكتلة ميزة أخرى جديرة بالملاحظة في إصدار WordPress 6.2.
أنماط الكتلة هي اللبنات الأساسية لإنشاء تخطيط المحتوى في مواقع WordPress. تحتوي أنماط الكتلة هذه على تبديل قائمة منسدلة بين فئات النمط. ولكن تم تغيير هذه الواجهة في ملاحظات الإصدار 6.2.
يجعل إصدار WordPress 6.2 الأمر بسيطًا من خلال سرد الأنماط. نتيجة لذلك ، يمكنك مشاهدة معاينة النمط قبل إدراجه في صفحتك أو منشورك.

إلى جانب ذلك ، هناك فئتان جديدتان لأقسام الرأس والتذييل التي تمت إضافتها أيضًا. يمكنك رؤية الأنماط المتاحة من خلال النقر على هذه الفئات. ثم انقر فقط لإدراج النمط في منشورك.
8. إضافة أسلوب كتاب جديد
مع الإعدادات الأخرى وتعديلات التحكم ، أضاف إصدار WordPress 6.2 أيضًا كتاب نمط جديدًا لرؤية كتلة بها جميع الأنماط معًا.
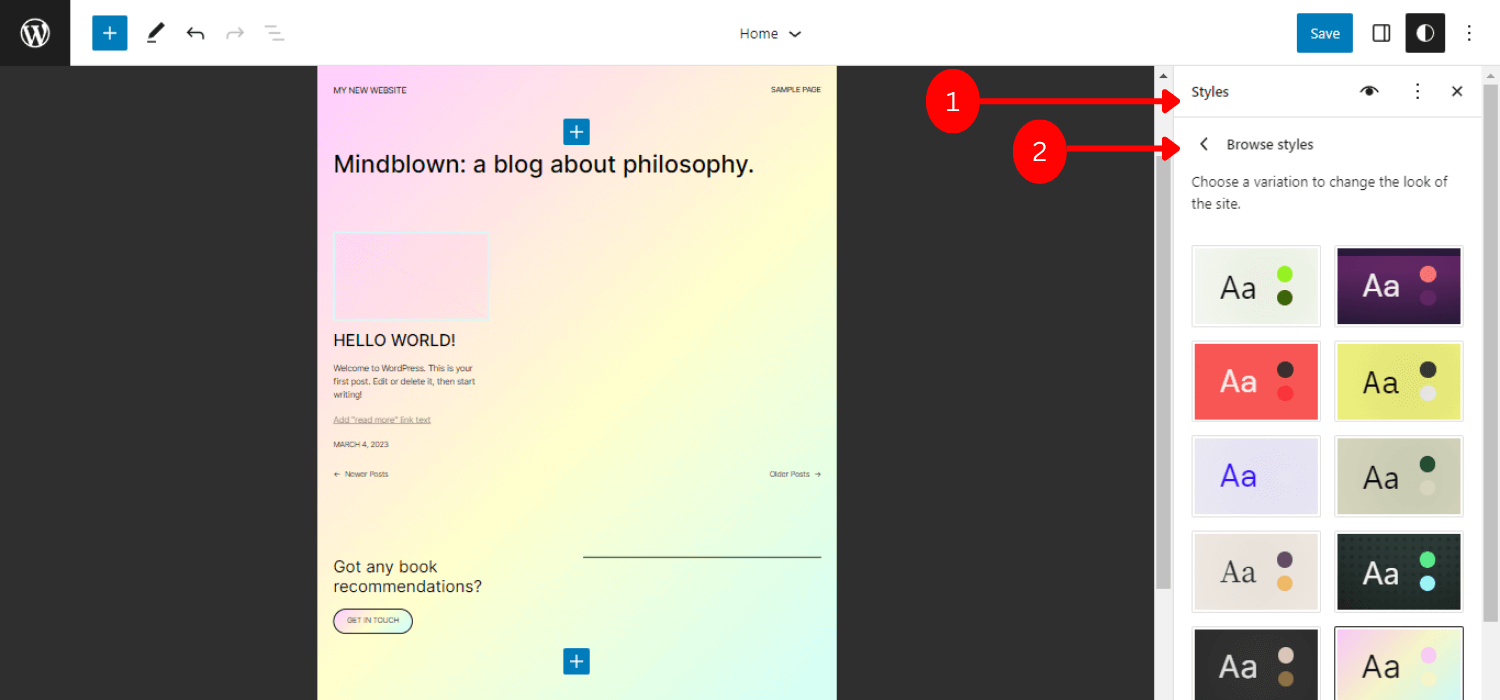
لاستخدام كتاب الأنماط ، انتقل إلى الأنماط -> تصفح الأنماط -> اختر شكلًا لتغيير مظهر الموقع.
الهدف الرئيسي من كتاب الأنماط هذا هو مساعدة المستخدمين على فهم تأثيرات التغييرات للكتلة. يساعد أيضًا في الحصول على فكرة أفضل حول أنماط الكتلة لتحديد النمط أو التخصيص الذي يناسب المتطلبات.
5 عناصر من كتاب الأسلوب:
- السمة - تعرض أنماط شعار الموقع وكتل العنوان والتنقل في الموقع
- نص - يحتوي على نمط المحتوى المستند إلى النص مثل العناوين والفقرات والجداول وما إلى ذلك.
- الوسائط - تعرض معاينة ملفات الوسائط المدرجة مثل الصور ومقاطع الفيديو والصوت.
- التصميم - يصور تصميمات الأعمدة والأزرار والمجموعات.
- الحاجيات - تعرض معاينات الأدوات مثل التقويمات وقوائم الصفحات والمحفوظات وما إلى ذلك.

بالنسبة إلى هذه العناصر الخاصة بميزة كتاب الأنماط ، ستحصل على نظرة عامة كاملة على نمط تصميم وتفاصيل أسلوب موقع الويب الخاص بك. نتيجة لذلك ، ستتمكن من إنشاء تصميم أكثر أناقة ونظافة بالإضافة إلى جعلها أكثر كفاءة في إعادة استخدامها أو إجراء مزيد من التعديل عليها.
9. إدراج CSS مخصص لموقع بأكمله أو كتل محددة
سيسمح لك إصدار WordPress 6.2 بإنشاء تصميم أكثر ديناميكية وأناقة عن طريق إضافة CSS مخصص للموقع بأكمله أو كتلة معينة.
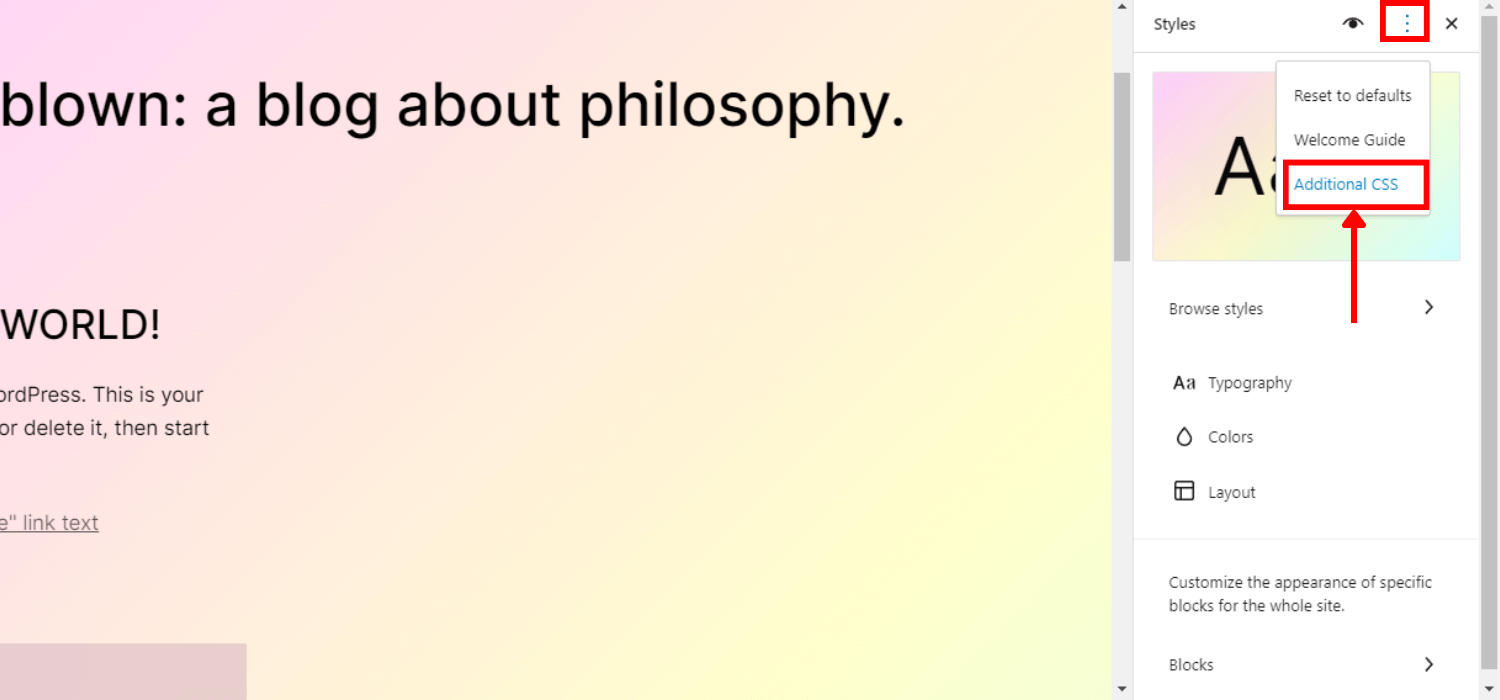
يمكنك إدراج CSS إضافية بطريقتين من قائمة الأنماط. أولاً ، يمكنك إضافة CSS مخصص لموقعك بالكامل:
- انقر فوق عنصر القائمة "إجراء المزيد من الأنماط"
- حدد "CSS إضافية"

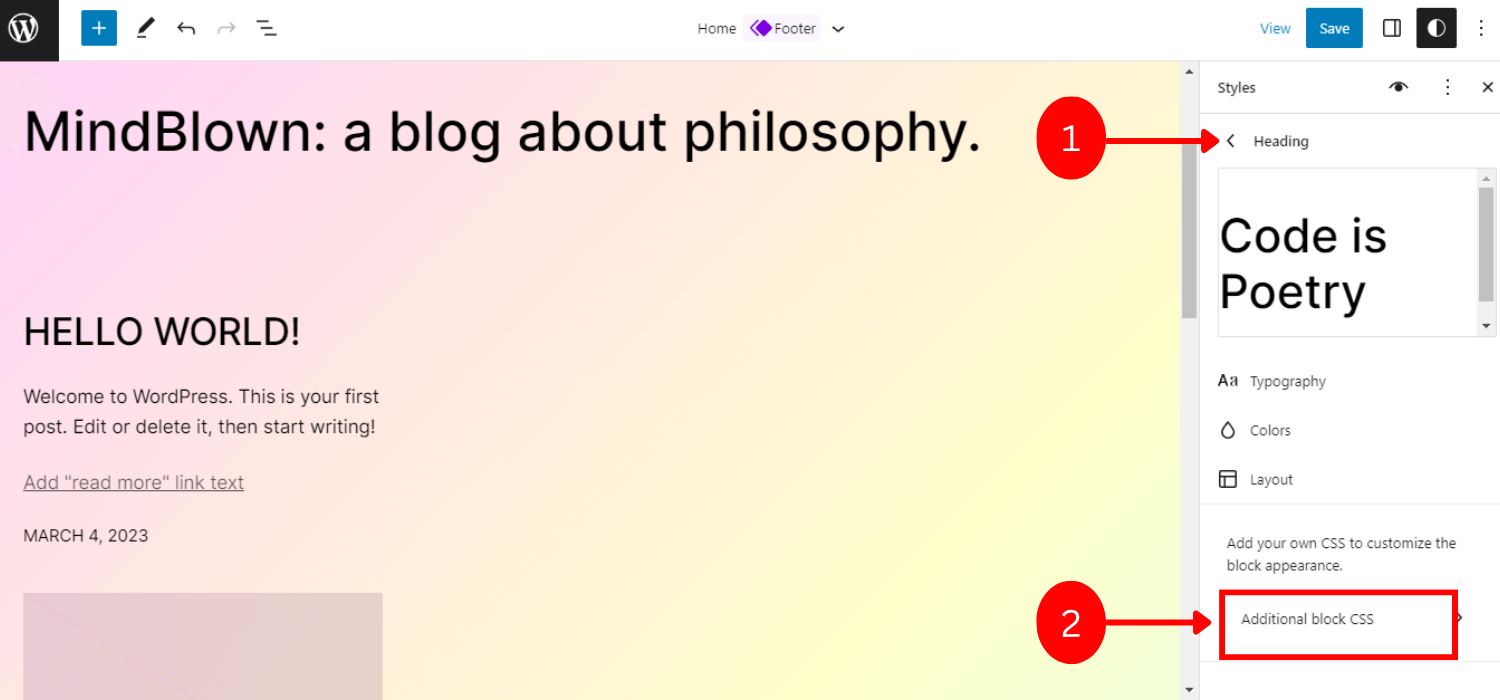
بدلاً من ذلك ، يمكنك تطبيق CSS مخصص للكتل المسبقة للتخصيص:
- التنقل بين الأنماط -> الكتل
- حدد كتلة تريد إضافة CSS مخصصة
- أضف كود CSS عن طريق تحديد حقل CSS الإضافي

10. عرض التكامل المفتوح
يعد تضمين تكامل Openverse ميزة مثيرة حقًا في إصدار WordPress 6.2 هذا. في الأساس ، يعد Openverse مصدرًا للصور والصوت مجانًا.
الآن ، سيسمح لك هذا الإصدار بإدراج أكثر من 300 مليون صورة مرخصة بشكل علني بالإضافة إلى صور المجال العام لـ Openverse إلى موقع الويب الخاص بك.
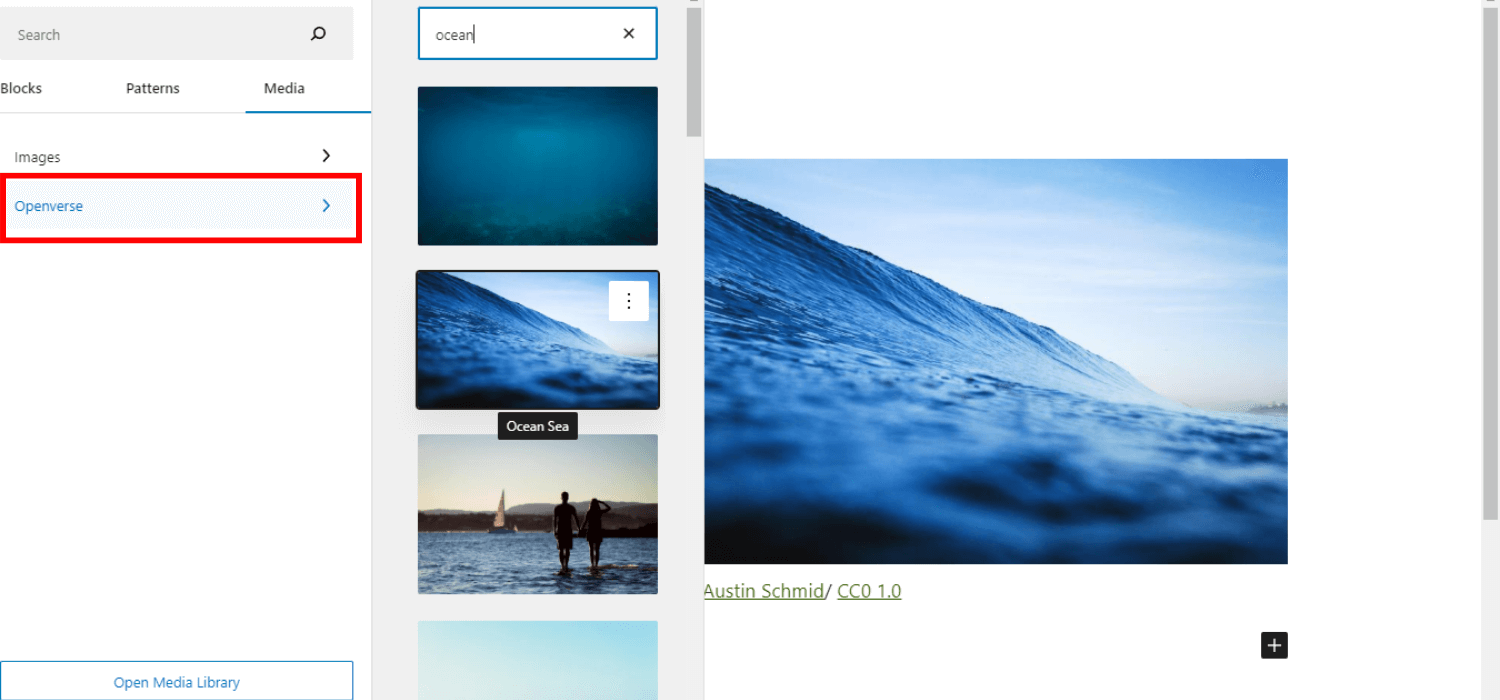
تقوم بإدراج ملفات الوسائط المجانية هذه:
- قم بتسجيل الدخول إلى WP admin ، وانتقل إلى الصفحة / المنشور -> إضافة جديد .
- انقر فوق أداة إدراج الكتلة
- بعد ذلك ، اختر علامة تبويب "وسائط" جديدة
- حدد Openverse
- قم بالتمرير أو البحث عن ملفات الوسائط التي تريدها
- حدد الملف لإدراجه في المنشور

حتى الآن ، تتيح لك هذه الميزة الرائعة عرض الصور في موقع الويب الخاص بك مباشرة. سيجعل موقع الويب الخاص بك أكثر أناقة وديناميكية مع توفير الوقت أيضًا للبحث عن الصور المناسبة.
11. تنفيذ انتقال سلس بين الأدوات والقالب
أخيرًا وليس آخرًا ميزة ملاحظات إصدار WordPress 6.2 هذه - يمكنك استيراد عناصر واجهة مستخدم كأجزاء قالب في سمات الكتلة.
في الإصدارات السابقة من WordPress ، اعتاد المستخدمون على فقد أدواتهم القديمة عند التبديل إلى سمة الحظر. لحل هذه المشكلة ، يوفر الإصدار 6.2 من WordPress احتياطيًا لطيفًا وسلسًا لتحويل الأداة القديمة إلى أجزاء من السمات الخاصة بك.
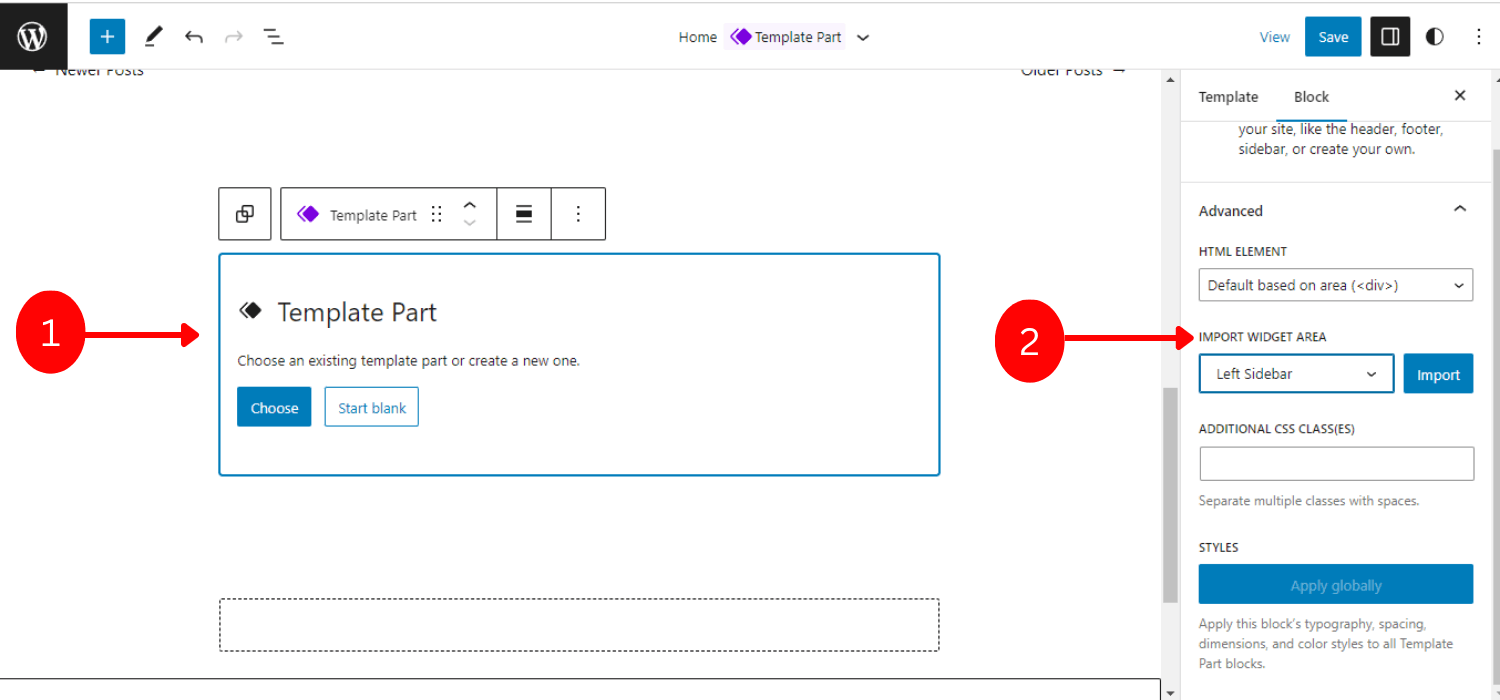
لاستيراد عناصر واجهة مستخدم كلاسيكية إلى جزء من جزء القالب في قالب الكتلة:
- تنقل المظهر -> محرر الموقع -> كتلة أجزاء القالب
- قم بإنشاء جزء قالب جديد أو اختر جزءًا افتراضيًا
- حدد إعدادات الحظر وانتقل إلى قسم "خيارات متقدمة" .
- حدد الأداة ضمن "منطقة استيراد القطعة"
- انقر فوق "استيراد"

انت جاهز للذهاب! بشكل عام ، تعتبر عملية التحول إلى أجزاء نموذجية من عنصر واجهة مستخدم سلسة ومرنة للغاية.
WordPress 6.2 - 5 ميزات إضافية
بصرف النظر عن هذه الميزات الرئيسية الـ 11 ، يتضمن WordPress 6.2 أيضًا 5 ميزات إضافية مثيرة للاهتمام مثل:
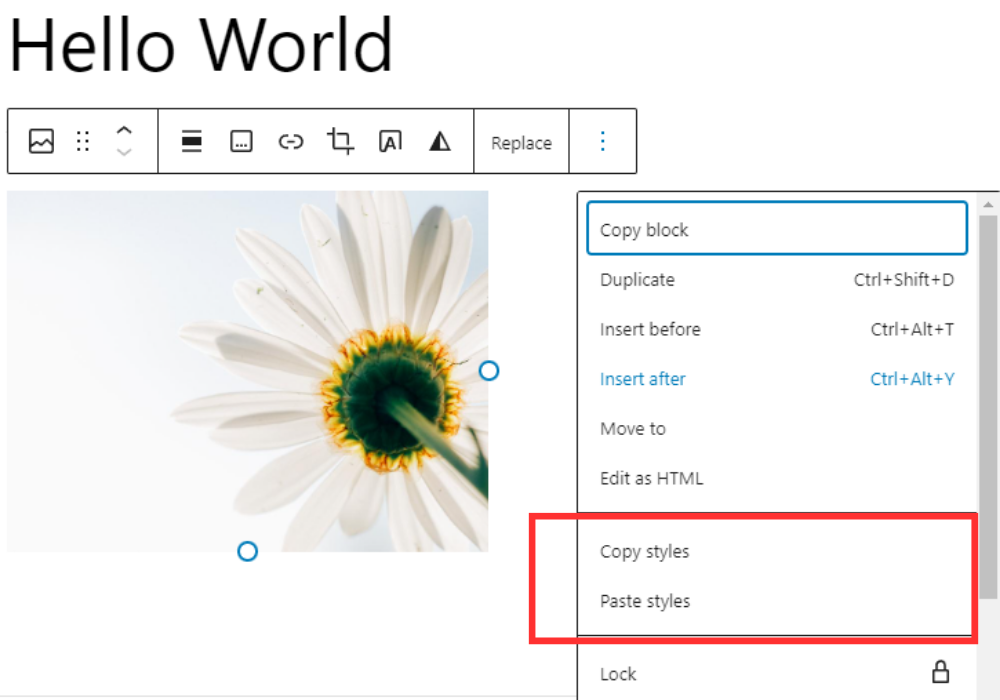
نسخ / لصق أنماط القوالب
إذا كنت تريد تطبيق نفس النمط على كتلة أخرى ، فسيتعين عليك سابقًا نسخ الكتلة بأكملها لنسخ الأنماط.
ولكن الآن ، الإصدار 6.2 يجعل العملية أسهل وأكثر مرونة. يمكنك ببساطة نسخ أي نمط من كتلة ولصقه في قالب آخر.

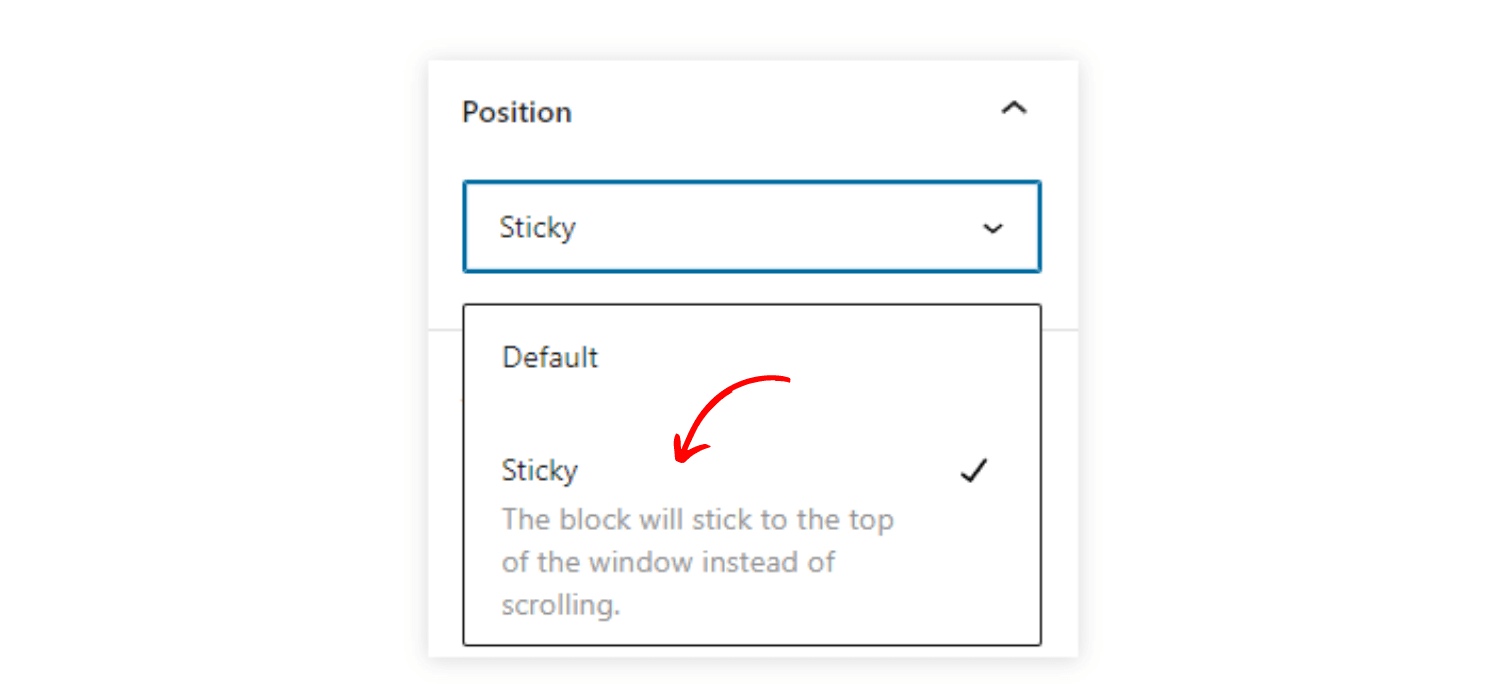
الوضعية اللزجة
يحتوي دعم كتلة الموضع الآن على خيار "مثبت". ستجعل الكتلة مرئية داخل وجهة النظر ولا يزال بإمكان المستخدم التمرير عبر المحتوى. ستكون هذه الميزات مفيدة لعرض العد التنازلي أو رسائل الحالة أو العروض الترويجية.
أفضل جزء هو أن ميزة "Sticky" هذه متوافقة مع محرر الكتلة بالإضافة إلى الواجهة الأمامية التي توفر تجربة WYSIWYG الحقيقية.

نمط البلوك العالمي
عند تنفيذ نمط الحظر العام لمواقع WordPress ، يمكنك تحديث جميع الكتل بنقرة واحدة فقط.
لتمكين هذه الميزة ، انتقل إلى الإعدادات "المتقدمة" ، ثم انقر فوق "نشر". سترى خيار نشر جميع الأنماط التي تم دفعها. هذه الميزة تجعل عملية تحديث النمط أبسط وأكثر كفاءة.
رابط التحميل لملفات الوسائط
يظهر ارتباط ملف التنزيل في شاشة الوسائط عند التنقل في عرض القائمة.
رمز جديد لإعدادات الحظر
تم تغيير رمز الترس الخاص بلوحة الإعدادات. الآن ، يظهر رمز جديد أنيق للإشارة إلى الإعدادات.

ملحوظة
وفقًا لـ WordPress 6.2 Beta 1 ، لا تزال كل هذه الميزات عرضة للتغيير قبل الإصدار النهائي.
كيفية اختبار WordPress 6.2
نظرًا لأن إصدار WordPress 6.2 قيد التطوير ، يمكنك اختبار الإصدار 6.2 beta 1 على خادم الاختبار والموقع.
يمكنك اختباره بثلاث طرق مختلفة:
الخيار 1: تثبيت وتنشيط المكون الإضافي Beta Tester
تحتاج إلى تثبيت وتفعيل المكون الإضافي WordPress Beta Tester.
- انتقل إلى Tools-> Beta Testing.
- اختر خيارات "Bleeding edge" وحدد "Beta / RC Only" .
- احفظ التغييرات
- انتقل إلى لوحة التحكم -> التحديثات
- قم بتحديث أحدث إصدار تجريبي
بمجرد التحديث ، سيمكنك هذا المكون الإضافي من استكشاف موقعك بكل ميزات الإصدار التجريبي.
الخيار 2: تنزيل إصدار Beta 1 (مضغوط) مباشرة
هذه العملية مشابهة تمامًا للعملية الأولى ، ما عليك سوى تنزيل ملف zip من الإصدار التجريبي 1 وتنشيطه على موقعك المحلي.
الخيار 3: استخدم أمر WP-CLI:
يمكنك استخدام هذا الأمر لدمج الإصدار التجريبي 1 في موقع الويب المحلي الخاص بك.
- تحديث wp core –version = 6.2-beta
ملاحظة مهمة
لا تنس عمل نسخة احتياطية من موقعك قبل الاختبار. واختبر هذا الإصدار التجريبي في سمة محلية أو فرعية.
ما الجديد في WordPress 6.2: الملاحظة النهائية
بشكل عام ، يأتي إصدار WordPress 6.2 بأفضل الميزات والتحسينات على الإطلاق لتحسين تجربة المستخدم. بالإضافة إلى ذلك ، ستجعل مواقع WordPress أكثر أناقة وسهولة في التنقل فيها.
إذن ، هل أنت مستعد لهذا الإصدار الضخم في عالم WordPress؟ وما الميزة التي تبدو أكثر فائدة بالنسبة لك؟
لا تتردد في مشاركة آرائك واقتراحاتك معنا!
شكرا للقراءة ، ترقبوا!