ما هو أفضل حجم شعار لمواقع WordPress؟
نشرت: 2024-05-31بالنسبة لمواقع WordPress، يعتبر حجم الشعار 250 × 100 بكسل قياسيًا بشكل عام. ومع ذلك، تختلف أحجام شعار موقع الويب بشكل كبير في الممارسة العملية، سواء على مواقع WordPress أو في أي مكان آخر.
في هذه المقالة، سأغطي أفضل الممارسات لاختيار أحجام الشعار المناسبة لموقع WordPress الخاص بك وأقدم أمثلة حقيقية للشعارات التي تستخدمها مواقع الويب الشهيرة كمرجع.
في هذه المقالة
- ما هي المبادئ التوجيهية لشعارات ووردبريس؟
- أمثلة على الشعارات ذات الحجم الجيد على مواقع WordPress
- إرشادات للشعارات في إشعارات البريد الإلكتروني
- إضافة شعار إلى إشعارات النموذج الخاص بك
ما هي المبادئ التوجيهية لشعارات ووردبريس؟
يعتمد حجم الشعار المناسب لرأس موقع الويب الخاص بك على موضوع موقعك، ولهذا السبب تختلف أحجام الشعار بشكل كبير عبر الويب.
ستقترح العديد من سمات WordPress حجم الشعار المناسب الذي يجب عليك استخدامه للحصول على أفضل النتائج. في الواقع، ستعمل معظم القوالب على تغيير حجم شعارك تلقائيًا لضمان أفضل ملاءمة.

إذا لم تكن متأكدًا، فإن أفضل طريقة هي البدء بالمبادئ التوجيهية العامة لاستخدام شعار بحجم 250 × 100 بكسل ثم إجراء التعديلات حسب الحاجة.
دعونا نتفحص الإرشادات العامة للشعارات وكيفية استخدامها في أجزاء مختلفة من الموقع.
رأس
رأس موقعك هو المكان الأكثر طبيعية لظهور شعارك. فيما يلي بعض الأشياء المهمة التي يجب عليك الانتباه إليها عند إضافة شعارك إلى الرأس:
- النسب: الشعار الأفضل يكون متناسبًا بشكل جيد مع العناصر الأخرى في رأسك. تجنب ملاحقة رقم سحري عشوائي لحجم شعارك؛ بدلاً من ذلك، استهدف الحجم الذي يناسب موضوع موقعك ورأسه.
- الحد الأقصى للأبعاد: ليس المقصود من الشعارات أن تشغل العرض الكامل لرأس موقعك. لترك مساحة كافية لعناصر التنقل الخاصة بك، حاول ألا تجعل شعارك أكبر من 500 بكسل عرضًا و200 بكسل ارتفاعًا.
- تنسيق الملف: استخدم تنسيق ملف SVG لشعاراتك. تعتبر شعارات SVG مثالية للتصميم سريع الاستجابة حيث يمكن تكبيرها أو تصغيرها بشكل لا تشوبه شائبة دون أن تظهر منقطات.
- حجم الملف: نادرًا ما يتجاوز حجم ملف الشعارات الحديثة (يجب عدم الخلط بينه وبين الحجم البعدي) 50 كيلو بايت. إذا لم تتمكن من إبقاء حجم الصفحة منخفضًا، فاستهدف الوصول إلى 100 كيلو بايت كحد أقصى لتجنب إبطاء سرعة تحميل صفحتك.
- رابط الصفحة الرئيسية: ترتبط الشعارات دائمًا بالصفحة الرئيسية لموقع الويب الخاص بك، لتكون بمثابة عنصر تنقل مفيد لتجربة المستخدم.
الرمز المفضل
الأيقونة المفضلة هي نسخة صغيرة من شعار موقع الويب الخاص بك والتي تظهر في علامات تبويب المتصفح. يرى الزائرون أن الرموز المفضلة هي علامة على الثقة نظرًا لأن معظم مواقع الويب المهنية والشرعية تمتلكها.
كما أن أحجام الأيقونات المفضلة هي أيضًا أكثر توحيدًا، لذا فإن اتباع القاعدة العامة هنا أسهل. عادةً ما تستخدم مواقع الويب هذه الأحجام لأيقوناتها المفضلة:
- 16 × 16 بيكسل
- 32 × 32 بيكسل
- 48 × 48 بيكسل.
تذييل
إن وجود شعار في تذييل الصفحة ليس أمرًا ضروريًا. هناك العديد من الأمثلة على مواقع الويب المصممة جيدًا والتي لا تحتوي على شعار في تذييل الصفحة.
ومع ذلك، إذا كنت تريد استخدام شعار في التذييل، تنطبق نفس النصيحة هنا على الرؤوس - ركز على النسب وملاءمة الموضوع.

عادةً ما تكون الشعارات الموجودة في التذييلات بنفس حجم تلك الموجودة في رأسك أو أصغر منها. ومع ذلك، الشيء المهم هو إعطاء شعارك النسب الصحيحة في سياق التذييل العام.
أمثلة على الشعارات ذات الحجم الجيد على مواقع WordPress
بعد تحليل العديد من شعارات مواقع الويب، وجدت أنه لا توجد قاعدة ثابتة لحجم الشعار المثالي.
انحرفت معظم مواقع الويب التي قمت بفحصها عن قياسات الشعار القياسية الموصى بها بشكل عام لمواقع الويب. فيما يلي بعض الأمثلة البارزة:
نماذج الفسفور الأبيض

حجم الشعار: 260 × 70 بكسل
يكون شعار WPForms تقريبًا بنفس عرض شعار WordPress القياسي، ولكنه أقصر بكثير في الارتفاع. تستخدم الغالبية العظمى من مواقع الويب المصممة بشكل احترافي شعارات عريضة ولكن ليست طويلة جدًا.
WPBeginner

حجم الشعار: 140 × 40 بكسل
WPBeginner هو المرجع المطلق لكل ما يتعلق بـ WordPress، لذا فإن شعاره يستحق دراسة متأنية. قد تبدو أبعاد الشعار صغيرة عندما تنظر إلى الأرقام، لكن الشعار يتناسب تماماً مع رأس الموقع.

إنه أفضل مثال على الشعار الذي يناسب موضوع موقع الويب بدلاً من فرضه على حجم محدد مسبقًا بناءً على الإرشادات العامة.
الآلي الغريب

حجم الشعار: 200 × 65 بكسل
يعد شعار Uncanny Automator مثالًا آخر على الشعار ذي نسبة العرض إلى الارتفاع العالية (أو ببساطة نسبة العرض إلى الارتفاع العالية). على الرغم من أن اسم العلامة التجارية يشغل سطرين في الشعار، إلا أنه لا يتجاوز ارتفاعه 65 بكسل.
الماخذ الرئيسية
من هذه الأمثلة (وغيرها الكثير التي بحثت عنها)، يمكننا استخلاص بعض الاستنتاجات المحددة حول اتجاهات حجم الشعار.
على الرغم من الاختلافات الكبيرة في أحجام شعارات المواقع عبر الويب، تظهر بعض السمات المشتركة بوضوح تام:
- نسبة عرض إلى ارتفاع عالية: تتمتع الشعارات الحديثة دائمًا بنسبة عرض إلى ارتفاع عالية مع تصميم مستطيل. من الشائع جدًا رؤية نسب العرض إلى الارتفاع 3:1، 4:1، 5:1، وحتى أعلى من ذلك بالنسبة لشعارات الويب. في الماضي، كانت الشعارات أكثر مربعة، وكانت نسب العرض إلى الارتفاع 1:1 و4:3 أكثر شيوعًا.
- الحجم الإجمالي الصغير: على الرغم من أن نسب العرض إلى الارتفاع أعلى بكثير اليوم، إلا أن الحجم الإجمالي للشعارات أصبح أصغر. في التصميمات الحديثة، لا تشغل الشعارات سوى مساحة صغيرة في الزاوية اليسرى، مما يتيح مساحة كافية للتنفس لعناصر الرأس الأخرى. يتأثر هذا التغيير باتجاهات العلامات التجارية الحديثة التي تفضل البساطة.
إرشادات للشعارات في إشعارات البريد الإلكتروني
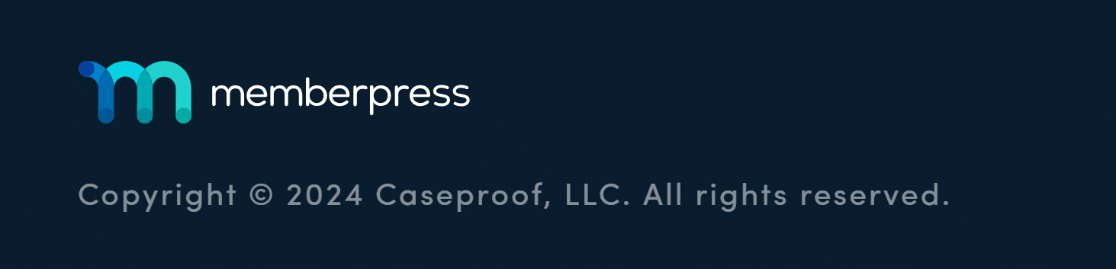
يعد استخدام الشعارات داخل إشعارات البريد الإلكتروني ممارسة ممتازة للعلامة التجارية. تتشابه أحجام شعارات البريد الإلكتروني تمامًا مع تلك الموجودة في رؤوس مواقع الويب، وتتميز بنسب عرض إلى ارتفاع عالية في معظم الحالات.
يُظهر بحثي الذي يحلل شعارات البريد الإلكتروني من مختلف العلامات التجارية (Uncanny Automator، وWP Mail SMTP، وDrip، وغيرها) أن حجم شعارات البريد الإلكتروني عادةً ما يكون أقل من 300 × 100 بكسل .

وهذا يتماشى مع الإرشادات العامة لشعارات البريد الإلكتروني.
في الواقع، يوصى باستخدام شعار بحجم 300 × 100 أو أقل عند إعداد قالب إشعار البريد الإلكتروني في WPForms.
هل تتساءل عن كيفية إضافة شعار إلى إشعارات WPForms الخاصة بك؟ إنه أسهل مما تظن!
إضافة شعار إلى إشعارات النموذج الخاصة بك
يتيح لك WPForms إنشاء إشعارات بريد إلكتروني مخصصة يتم إرسالها تلقائيًا في كل مرة يتم فيها إرسال نموذج.
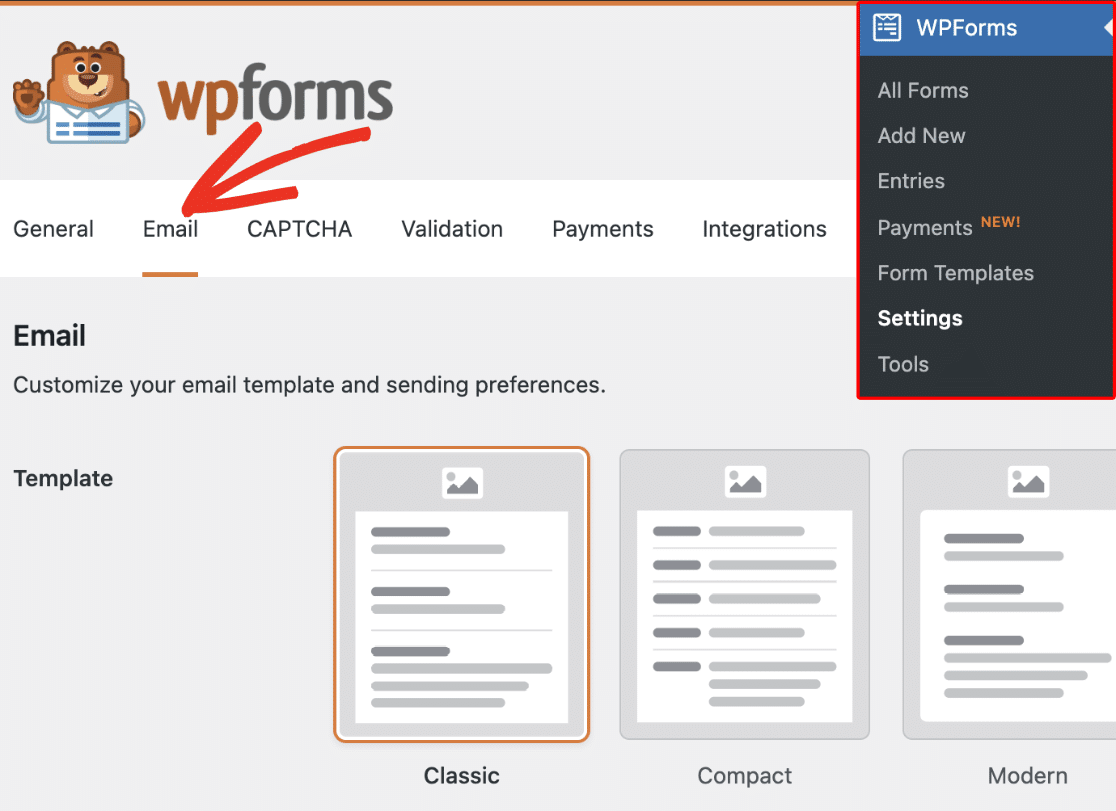
يمكنك بسهولة تصميم المظهر العام لإشعارات النماذج الخاصة بك باستخدام قوالب إشعارات WPForms الجاهزة. ما عليك سوى الانتقال إلى WPForms »الإعدادات من محرر WordPress الخاص بك والنقر فوق علامة التبويب البريد الإلكتروني .

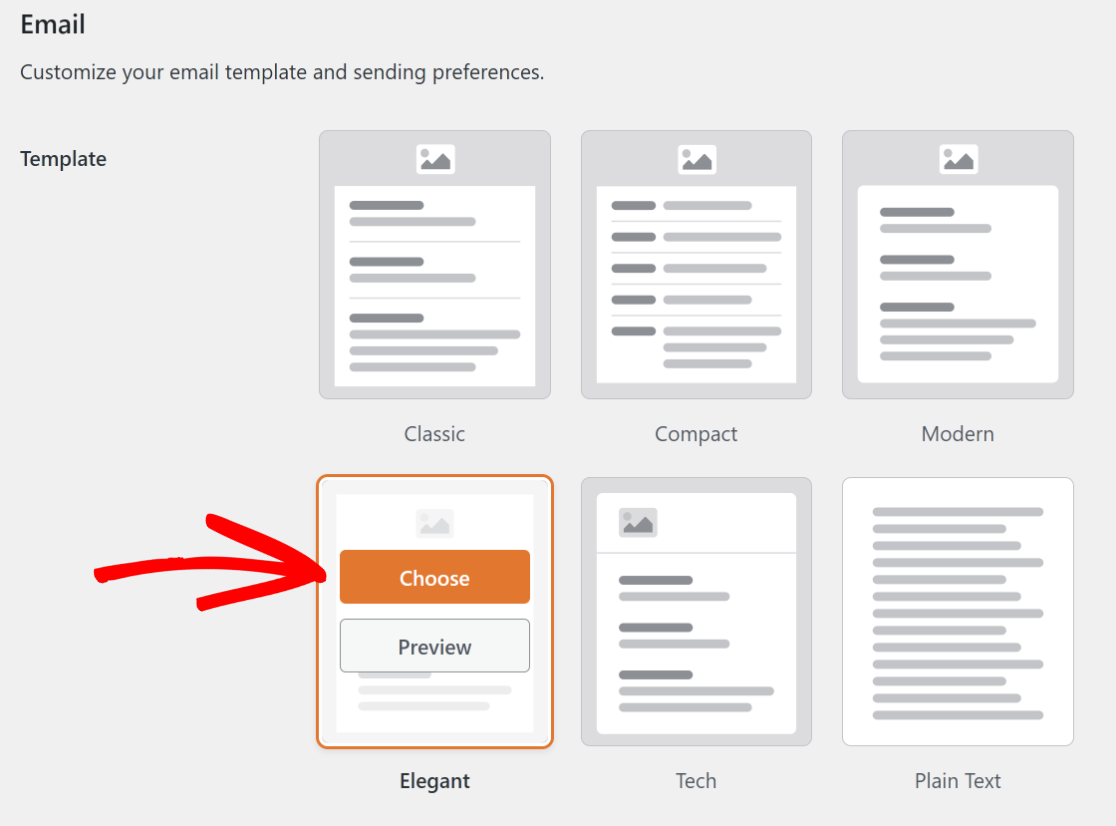
بعد ذلك، قم بالمضي قدمًا وحدد قالبًا لبريدك الإلكتروني. يمكنك تمرير مؤشر الماوس فوق النماذج المتاحة إما لاختيار واحد على الفور أو مشاهدة معاينة.
من الجيد دائمًا التحقق من المعاينة أولاً حتى تعرف بالضبط كيف سيبدو القالب لإشعارات النموذج الخاصة بك.

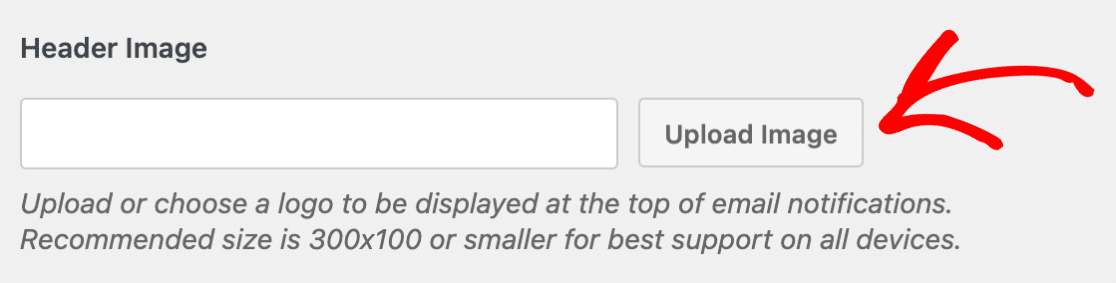
قم بالتمرير لأسفل إلى قسم صورة الرأس واضغط على الزر تحميل .

عند هذه النقطة، سيتم فتح تراكب تحميل ملف WordPress، حيث يمكنك تحميل صورة الشعار الخاص بك. تذكر تحميل شعار بحجم 300 × 100 أو أصغر للحصول على أفضل وضوح واستجابة عبر جميع الأجهزة.
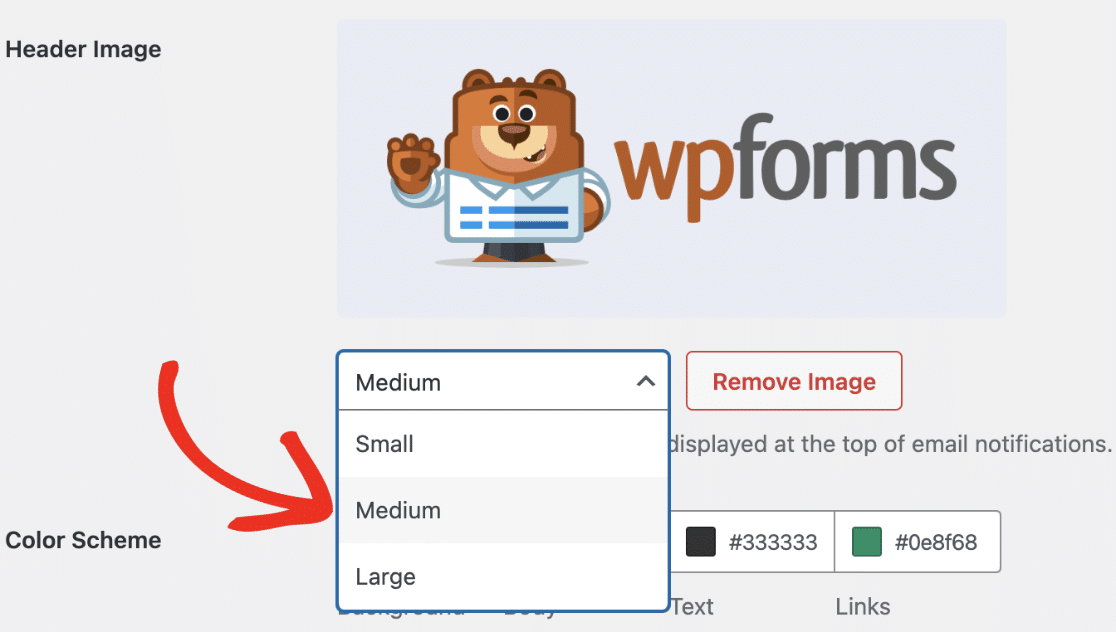
بعد تحميل الشعار، ستظهر لك قائمة منسدلة تسمح لك بتعديل حجمه. هذه طريقة سهلة للتحقق من شعار البريد الإلكتروني الخاص بنا بأحجام مختلفة والالتزام بالحجم الذي يناسبك تمامًا.

يمكنك أيضًا تغيير إعدادات البريد الإلكتروني الأخرى هنا، مثل الطباعة ونظام الألوان. يشرح هذا الدليل كيفية إنشاء قالب بريد إلكتروني مخصص بالكامل.
بعد ذلك، قم بإنشاء شعارك باستخدام الذكاء الاصطناعي
إن معرفة أفضل الممارسات والإرشادات لإنشاء الشعار بالحجم المثالي هي مجرد خطوة أولى. لا تزال بحاجة إلى إنشاء شعار جميل لعلامتك التجارية في المقام الأول.
ولحسن الحظ، جعلت أدوات الذكاء الاصطناعي هذه مهمة بسيطة جدًا. مع أفضل مولدات شعارات الذكاء الاصطناعي والمطالبات الصحيحة، يجب أن يكون شعارك جاهزًا في أي وقت من الأوقات!
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro أكثر من 1800 قالب نموذج ويقدم ضمان استرداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
