كيفية إنشاء نموذج طلب جملة بسيط على WordPress
نشرت: 2020-04-06هل تبحث عن طريقة لتقديم خصومات على منتجاتك إذا أراد العملاء شراء كمية كبيرة مما تبيعه؟
خلال الأوقات التي يتدافع فيها الأشخاص للحصول على أعمالهم عبر الإنترنت ، لا يتوفر لدى معظم أصحاب الأعمال الوقت لإنشاء متاجر تجارة إلكترونية كاملة على منصات مثل WooCommerce.
لذلك سيوضح لك هذا المنشور بالضبط كيفية إنشاء نموذج طلب جملة بسيط على WordPress ، دون استخدام WooCommerce.
انقر هنا لعمل نموذج طلب البيع بالجملة الخاص بك
فيما يلي جدول محتويات لمساعدتك في التنقل في هذا البرنامج التعليمي:
- قم بإنشاء نموذج طلب بسيط
- تكوين إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- تخصيص تأكيدات النموذج الخاص بك
- تكوين إعدادات الدفع
- أضف نموذج طلب البيع بالجملة إلى موقعك
لماذا استخدم نموذج طلب البيع بالجملة؟
إذا كان لديك متجر على الإنترنت وكنت قادرًا على تلبية الطلبات بكميات كبيرة ، فقد ترغب في إعداد نموذج طلب بالجملة مع تسعير الجملة للعملاء للشراء بالجملة.
أيضًا ، تعد أسعار الجملة دائمًا جيدة لتقديمها لشركات دروبشيبينغ وشركات B2B.
لكن لا يمكنك فعل ذلك في WooCommerce افتراضيًا ، وليس لدى جميع أصحاب الأعمال الوقت الكافي لإعداد متجر WooCommerce للتجارة الإلكترونية بالكامل في الوقت الحالي.
لماذا لا يمكنني استخدام WooCommerce لتسعير الجملة؟
هناك سببان رئيسيان وراء رغبتك في تخطي تمكين أسعار الجملة على WooCommerce.
- قد لا ترغب في قضاء كل هذا الوقت في إنشاء موقع ويب للتجارة الإلكترونية بالكامل عندما ترغب فقط في بيع أوامر البيع بالجملة ، خاصة أثناء الأزمات الاقتصادية.
- لا يمكنك الحصول على أسعار الجملة على WooCommerce افتراضيًا وستحتاج إلى أدوات إضافية.
WooCommerce عبارة عن منصة رائعة لإنشاء متاجر قوية عبر الإنترنت مع العديد من المنتجات وصفحات المنتجات ، ولكن إذا كنت تبحث عن حل أبسط للحصول على أسعار الجملة على موقع WordPress الخاص بك بمجرد تثبيته ، فقد قمنا بتغطيتك.
دعنا نلقي نظرة على كيفية إنشاء نموذج طلب بالجملة على WordPress حتى تتمكن من المساعدة في الحصول على الطلبات المجمعة لعملائك بسرعة.
كيفية إنشاء نموذج طلب بيع بالجملة على WordPress
إذا لم يكن لديك الوقت لإعداد متجر WooCommerce عبر الإنترنت بالكامل وترغب في إنشاء نموذج بسيط لطلب البيع بالجملة بسهولة على WordPress ، فإليك الخطوات:
الخطوة 1: إنشاء نموذج طلب بسيط
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
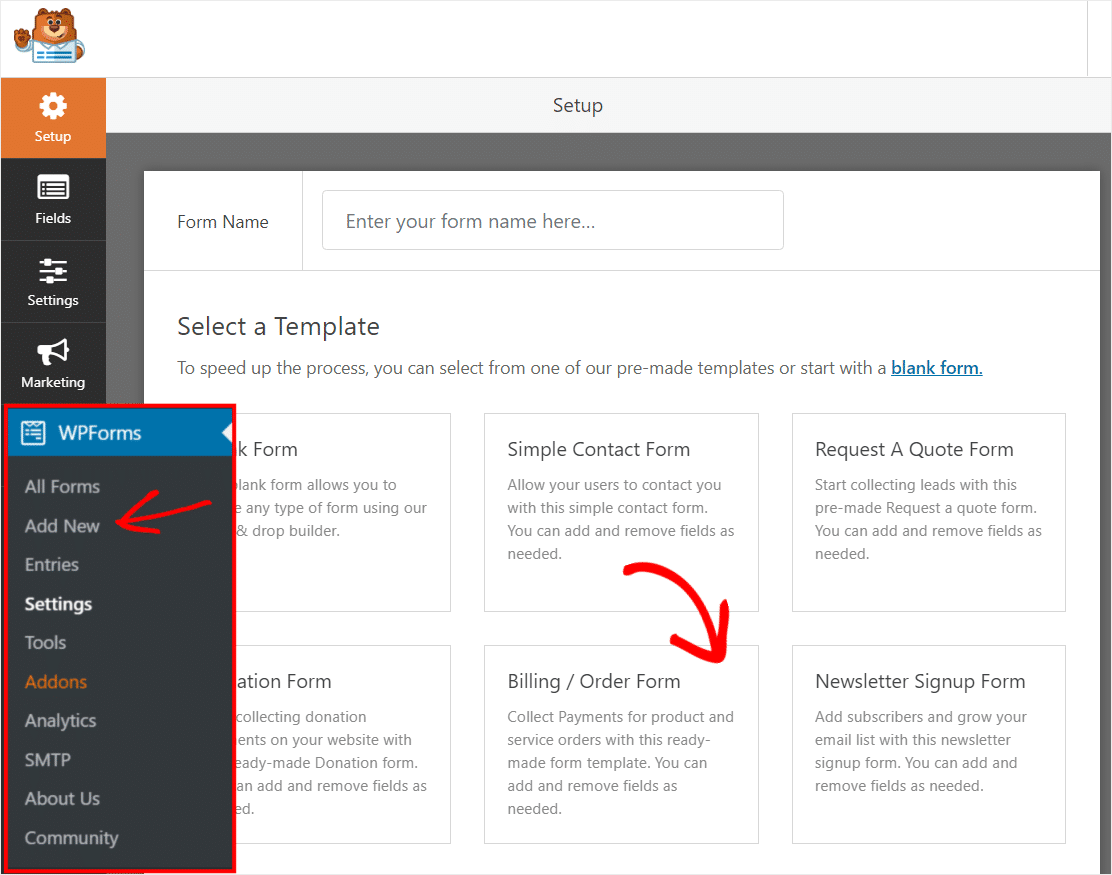
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
في شاشة الإعداد لمنشئ نموذج الطلب ، قم بتسمية النموذج الخاص بك وحدد قالب نموذج الفواتير / الطلب.

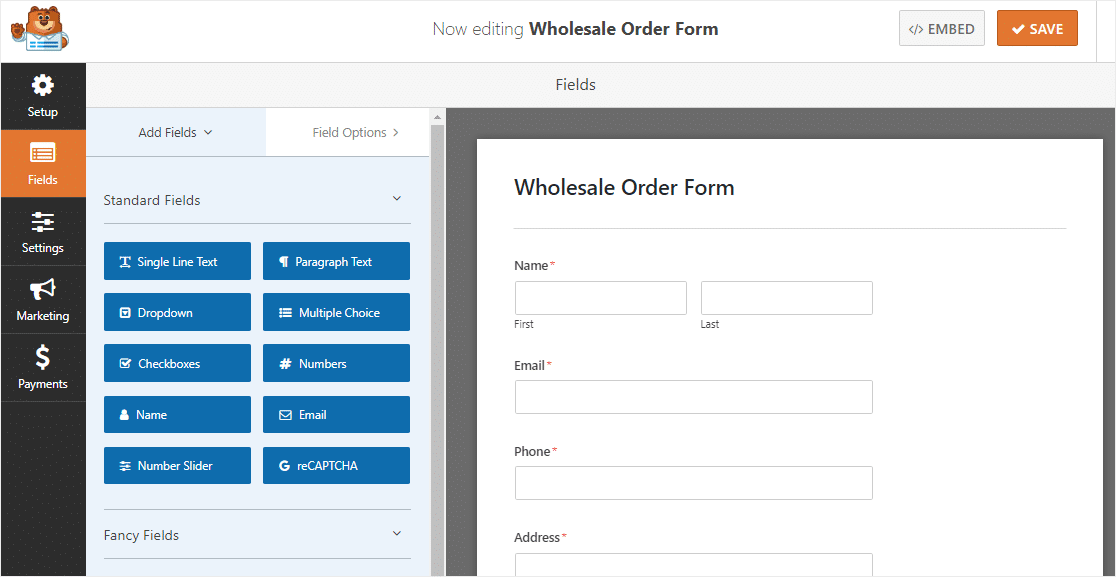
بعد ذلك ، سيتم إنشاء قالب نموذج الطلب لك. رائع جدا ، أليس كذلك؟

دعنا نمضي قدمًا ونخصص هذا النموذج.
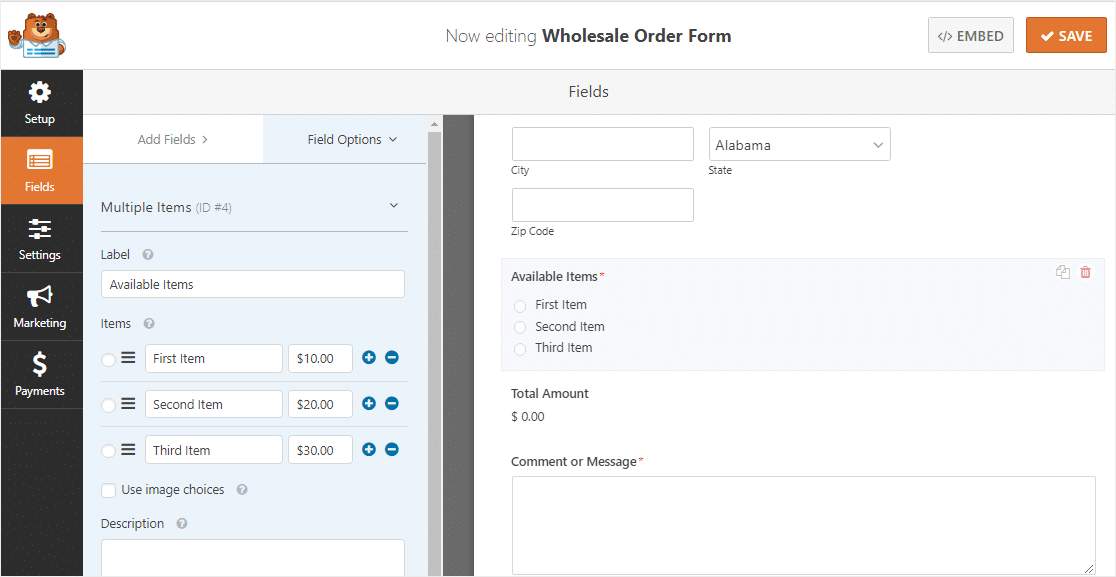
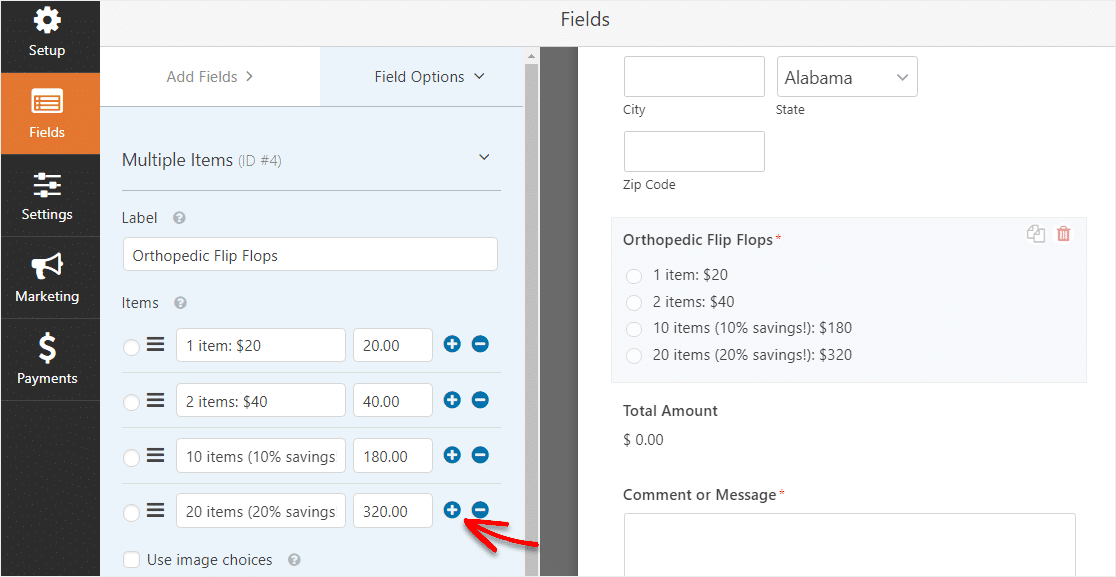
أولاً ، قم بالتمرير لأسفل في النموذج الخاص بك إلى حقل العناصر المتعددة المسمى العناصر المتاحة وانقر فوقه لفتح إعداداته في اللوحة اليمنى.

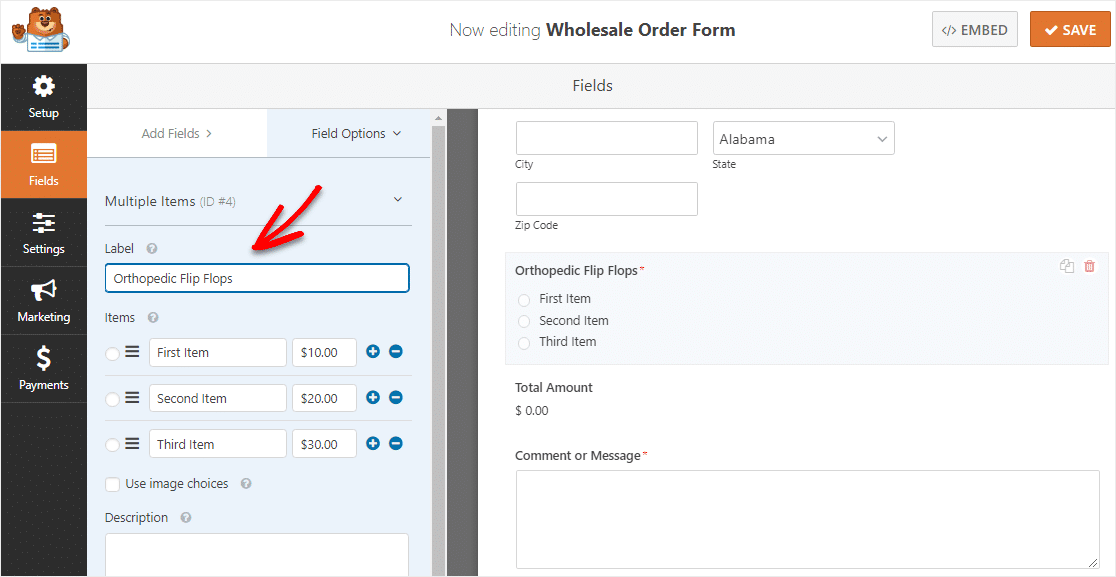
الآن ، أعد تسمية Label لأي منتج هو منتجك.

بعد ذلك ، أعد تسمية العناصر لإدراج خصوماتك لعناصر متعددة في الحقل مباشرةً. انقر فوق علامة الجمع الزرقاء لإضافة عنصر آخر.
على سبيل المثال:
- عنصر واحد: 20 دولارًا
- عنصران: 40 دولارًا
- 10 عناصر (توفير 10٪!): 180 دولارًا
- 20 عنصرًا (توفير 20٪!): 320 دولارًا

يمكنك تكرار هذه الخطوة إذا كنت تبيع عدة عناصر.
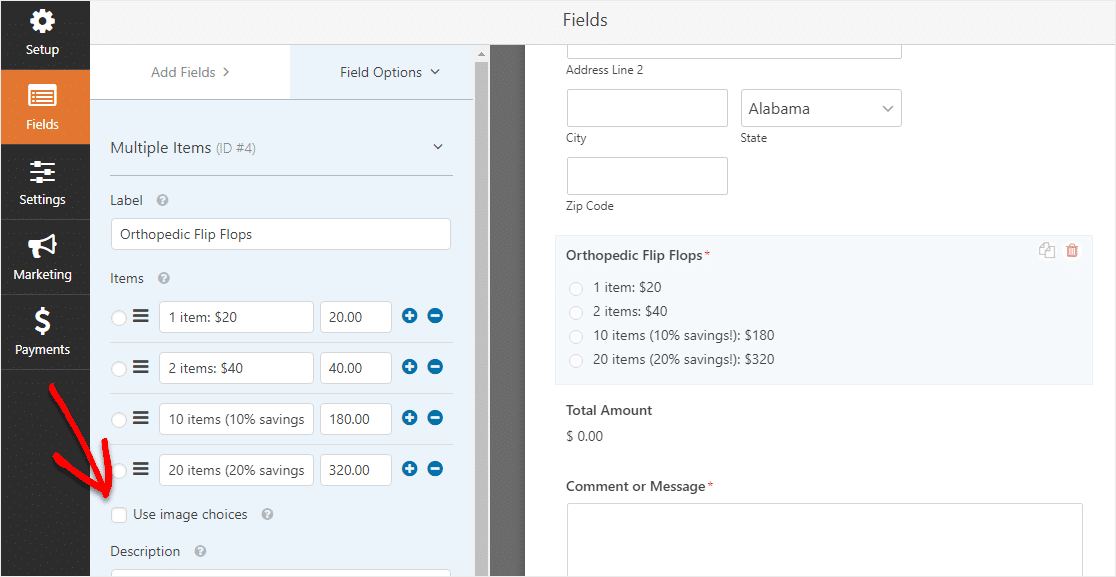
يمكنك أيضًا إضافة صور إلى عناصرك بالنقر فوق استخدام اختيارات العنصر.

عند القيام بذلك ، ستتمكن من تحميل الصور لتتوافق مع العناصر الخاصة بك حتى يتمكن الأشخاص من رؤية ما يشترونه مباشرة في نموذج الطلب.
للمساعدة في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة اختيارات الصور إلى نماذج WordPress الخاصة بك.
يمكنك أيضًا جعل النماذج تبدو رائعة باتباع الخطوات الواردة في منشورنا حول كيفية إنشاء نموذج متعدد الخطوات في WordPress. ولكن من أجل هذا البرنامج التعليمي ، سنلتزم بصفحة واحدة.
أخيرًا ، يمكنك إضافة أي حقول إضافية إلى نموذج الطلب الخاص بك عن طريق سحبها من الجانب الأيسر إلى الجانب الأيمن. على سبيل المثال ، إذا لم تكن بحاجة إلى العنوان الكامل للعميل ، فمن السهل إضافة قائمة منسدلة للبلدان بدلاً من ذلك.
عندما تنتهي من تخصيص نموذج طلب الجملة الخاص بك ، انقر فوق حفظ في الزاوية اليمنى العليا.
الخطوة 2: تكوين إعدادات النموذج الخاص بك
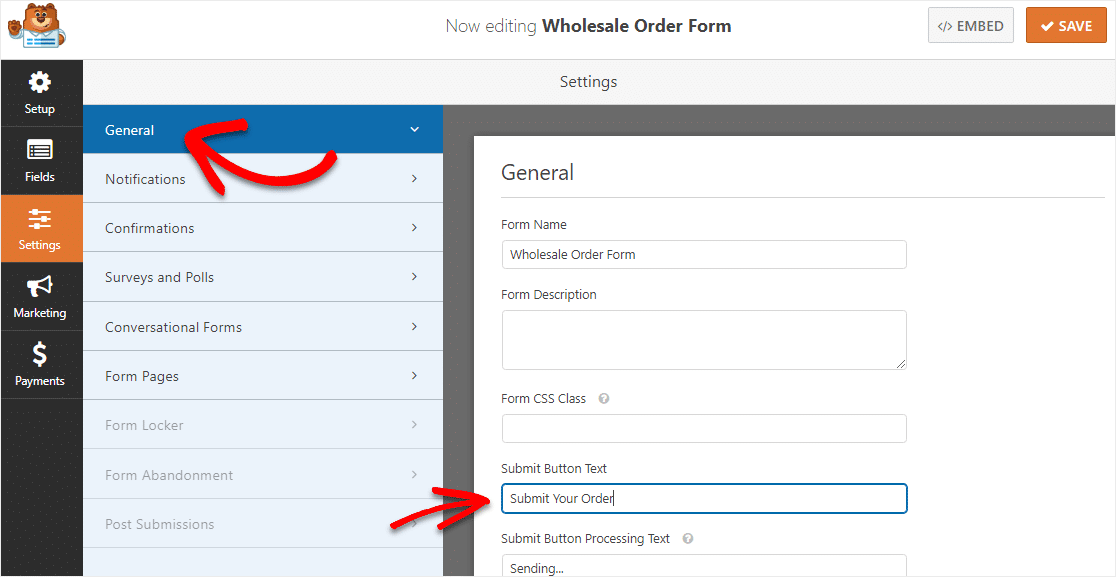
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .

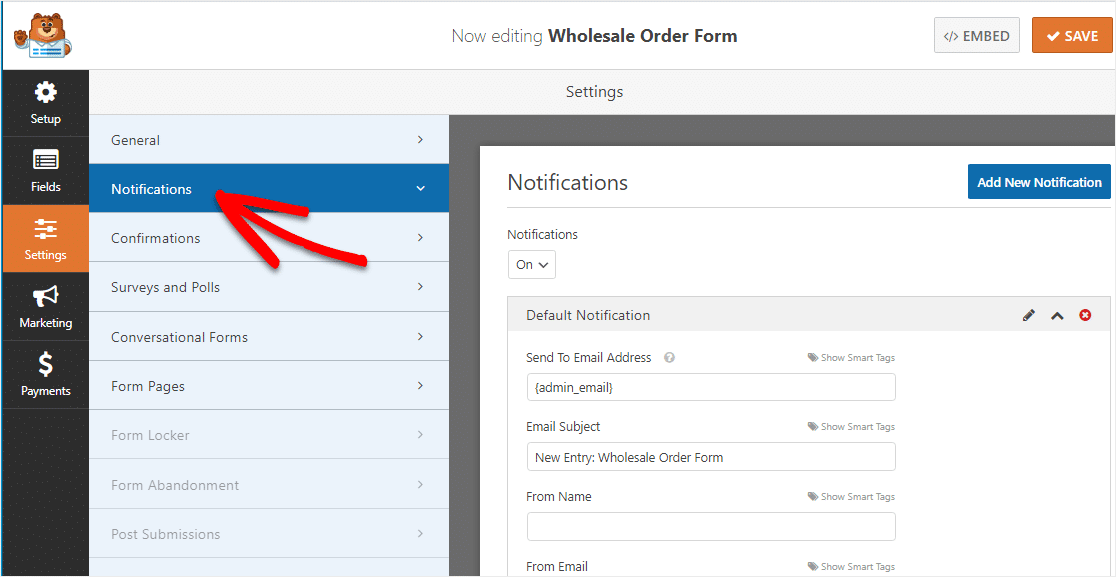
الخطوة 3: تكوين إخطارات النموذج الخاص بك
عندما تتلقى طلبًا جماعيًا من موقع الويب الخاص بك ، فمن المهم أن يتم إخطار فريقك على الفور.
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عند تقديم نموذج طلب بيع بالجملة عبر الإنترنت على موقع الويب الخاص بك.

إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند قيامه بملء ذلك ، لإعلامه بأنك تلقيت طلبه وسيبدأ شخص ما في العمل عليه قريبًا. هذا يؤكد للناس أن طلباتهم قد مرت.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

هذه طريقة رائعة لإرسال الطلبات الجماعية إلى نفسك أو إلى موظفيك للتأكد من أنهم يقفزون على الأشياء بسرعة!
الخطوة 4: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسالهم لطلب البيع بالجملة على موقع الويب الخاص بك. إنهم يخبرون الناس أن طلبهم قد تم تنفيذه ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع طلبًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأن طلبه قد تمت معالجته. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على الطلب. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من قراءة مقالتنا حول إنشاء صفحات فعالة لشكرك.
- انتقل إلى URL (إعادة توجيه) - هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند ملء النموذج الخاص بك.
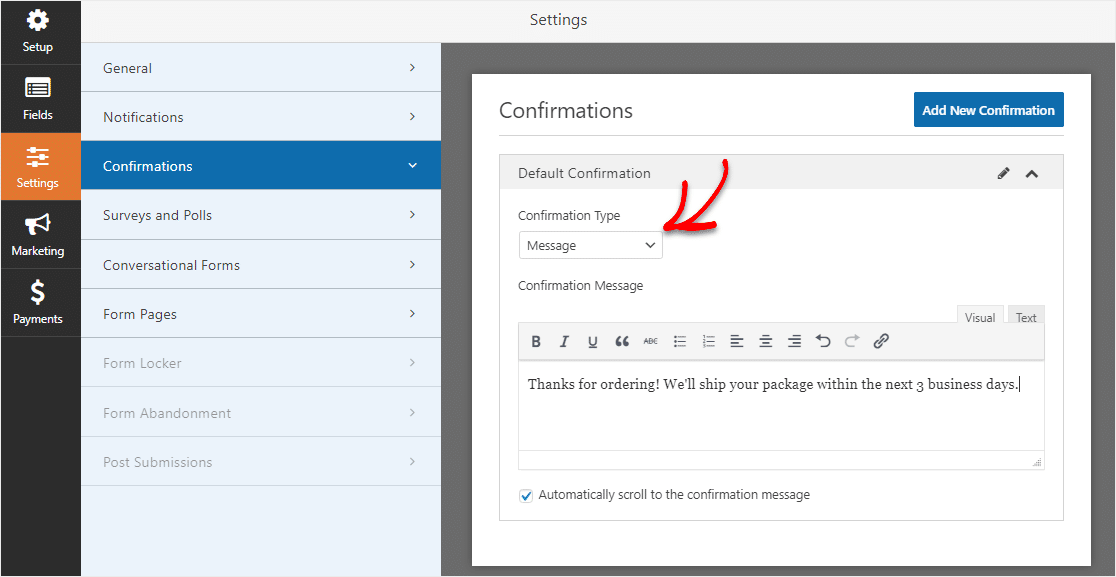
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
الخطوة 5: تكوين إعدادات الدفع
لكي يقوم العملاء بالدفع مقابل طلبهم بالجملة عبر الإنترنت ، ستحتاج إلى أن يكون لديك منصة دفع واحدة على الأقل على موقع الويب الخاص بك.
يمكنك الاختيار بين Stripe أو Paypal أو حتى Authorize.Net. أو استخدم أكثر من واحد.
تحقق من كيفية استخدام Stripe على موقع الويب الخاص بك أو انشرها ، أو تعرف على كيفية استخدام PayPal على موقع WordPress الخاص بك.
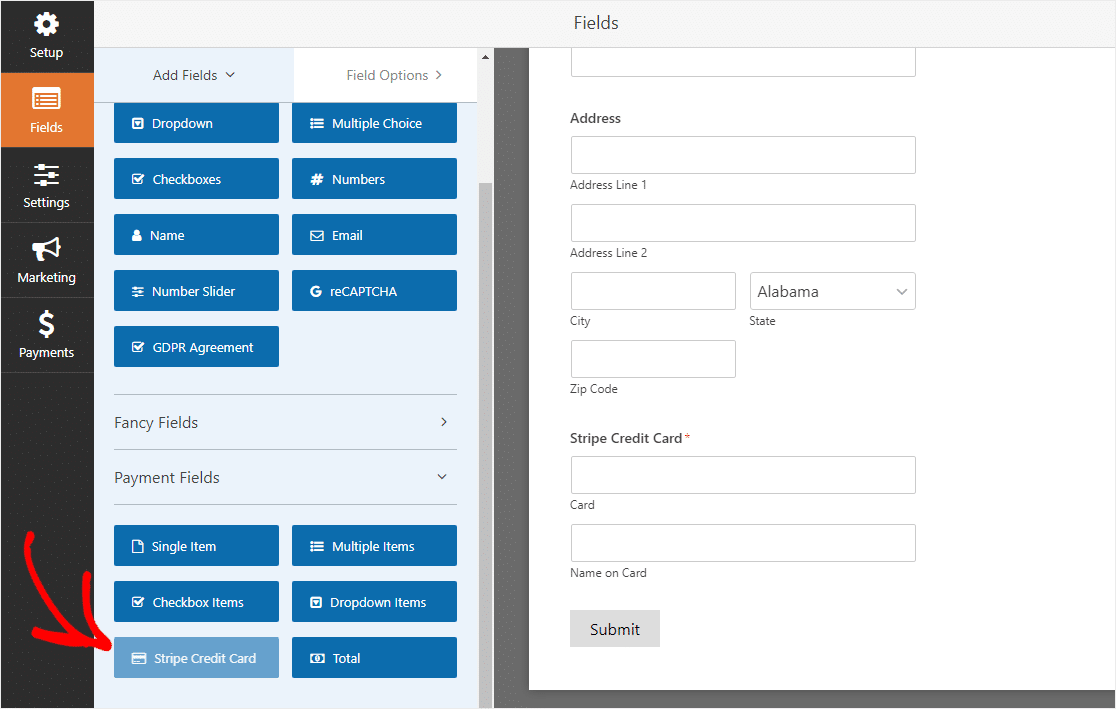
في هذا المثال ، سنستخدم Stripe. بمجرد الانتهاء من إعداد Stripe عبر البرامج التعليمية أعلاه ، ما عليك سوى سحب حقل بطاقة الائتمان Stripe من حقول الدفع إلى النموذج.

انقر فوق حفظ. أنت الآن جاهز لإضافة نموذج طلب الجملة الخاص بك إلى موقع الويب الخاص بك.
الخطوة 6: أضف نموذج طلب الجملة إلى موقعك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
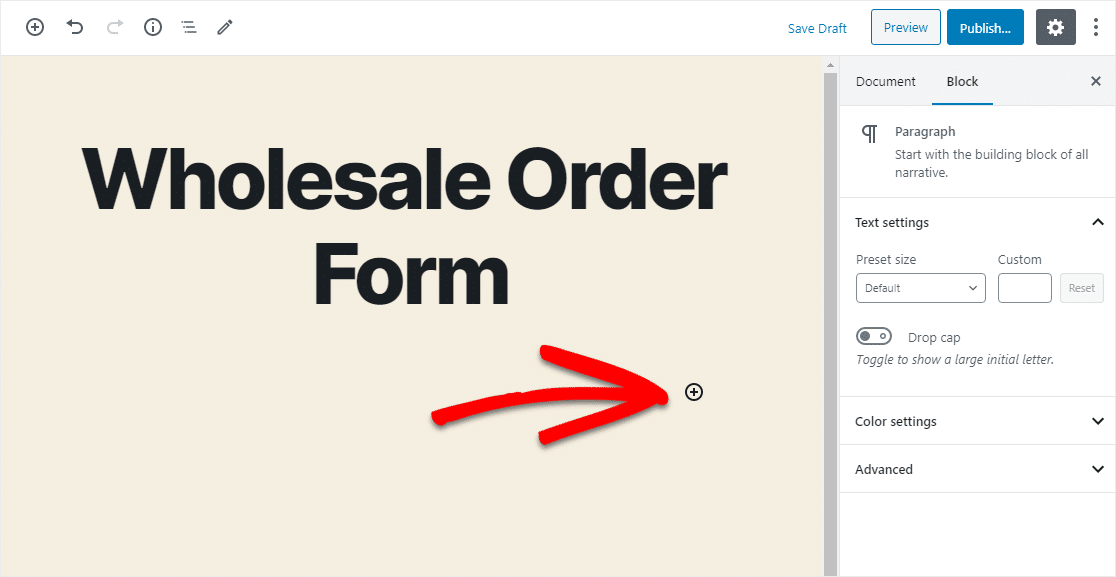
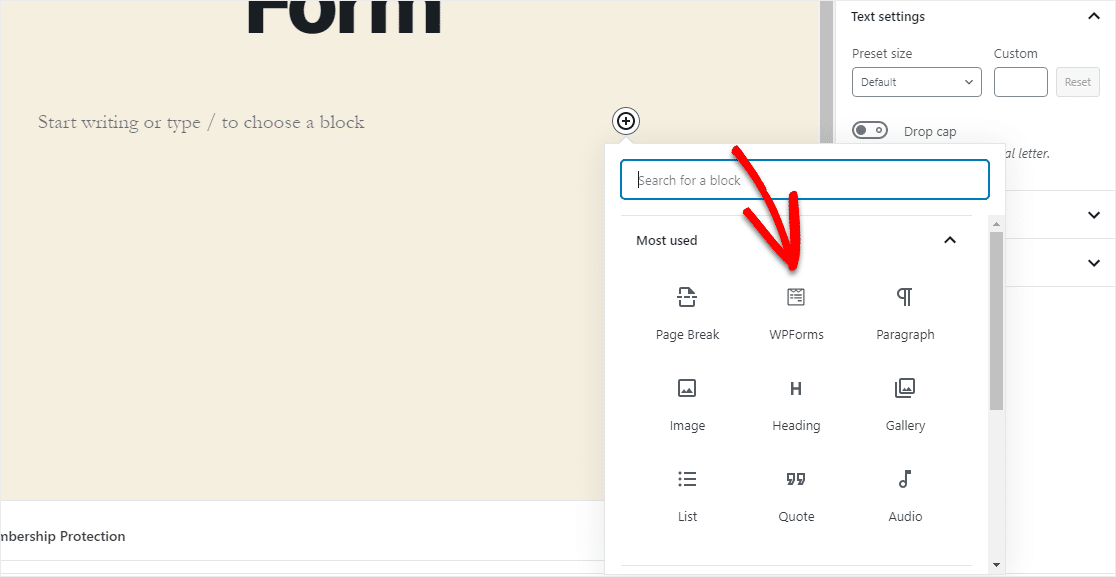
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Plus.

من الكتل المختلفة ، ابحث عن WPForms وحدده.

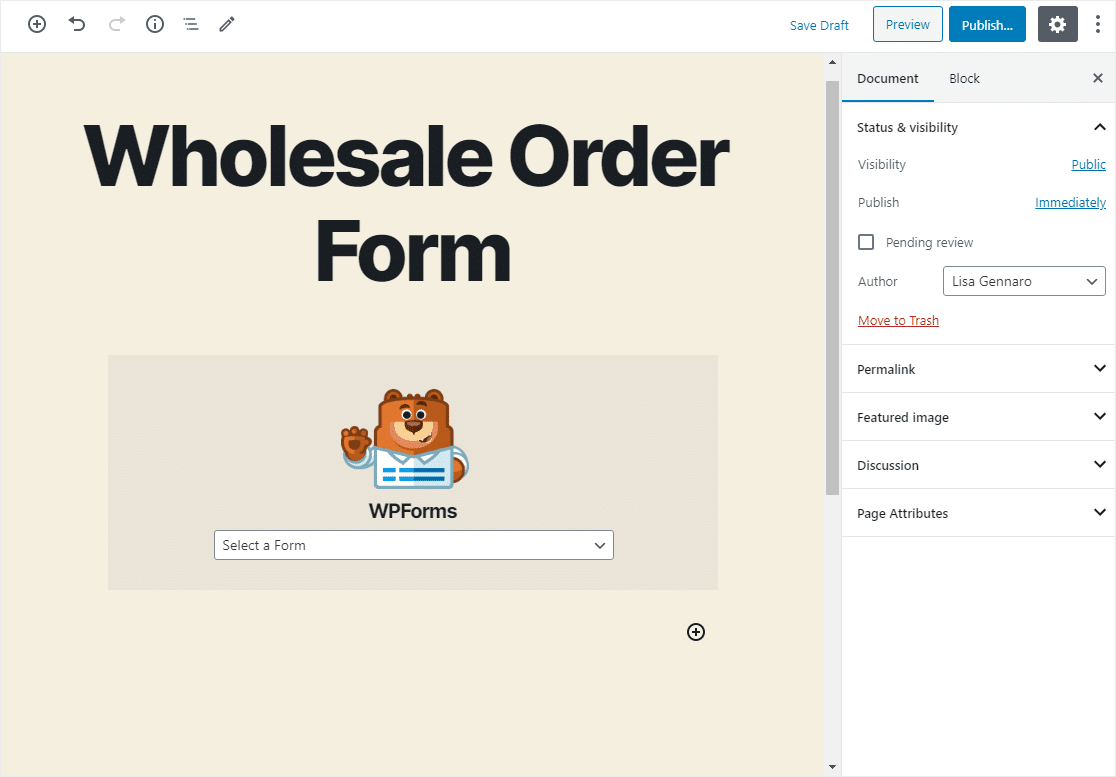
الآن ، ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك.

حدد نموذج طلب البيع بالجملة الخاص بك من القائمة المنسدلة. بعد ذلك ، قم بنشر أو تحديث المنشور أو الصفحة الخاصة بك حتى يظهر نموذج طلب البيع بالجملة الخاص بك على موقع الويب الخاص بك.
لعرض إدخالات النموذج بعد إرسالها ، راجع هذا الدليل الكامل لتكوين الإدخالات. على سبيل المثال ، يمكنك عرض أي إدخالات نموذج والبحث عنها وتصفيتها وطباعتها وحذفها ، مما يجعل عملية ترتيب الجملة أسهل بكثير.
انقر هنا لعمل نموذج طلب البيع بالجملة الخاص بك
افكار اخيرة
وهناك لديك! أنت تعرف الآن بالضبط كيفية إنشاء نموذج طلب بالجملة على WordPress بدلاً من إنشاء متجر WooCommerce كامل. نأمل أن يساعدك هذا الدليل في الحصول على العناصر السائبة الخاصة بك عبر الإنترنت في أي وقت من الأوقات.
إذا كانت لديك قائمة بالمنتجات التي تم إعدادها في WordPress بالفعل ، فحاول ملء الحقول تلقائيًا في النموذج الخاص بك لتوفير وقت الزائر.
تأكد أيضًا من مراجعة منشورنا حول كيفية إنشاء نموذج طلب مطعم في WordPress.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يشتمل WPForms Pro على قالب نموذج طلب مجاني ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا المنشور ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
