لماذا يجب أن تهتم متاجر WooCommerce بالأداء
نشرت: 2021-11-23يتأثر نجاح متجر WooCommerce بشكل مباشر بأداء موقعك. من خلال موقع سريع وسهل الاستخدام ، ستستمتع بتصنيفات بحث أفضل ، وعملاء أكثر سعادة ، والأهم من ذلك ، زيادة المبيعات.
يعترف أكثر من 70٪ من المستهلكين بأن سرعة الصفحة تؤثر بشكل مباشر على رغبتهم في الشراء من بائع تجزئة. تظهر دراسات متعددة أن العديد من مواقع التجارة الإلكترونية تخسر المبيعات بسبب بطء سرعات الموقع. نحن على يقين من أنك لا تريد أن تكون واحدًا منهم.
في حين أن هناك العديد من التقنيات التي يمكن استخدامها لتحسين سرعة الموقع وأدائه ، فقد يكون من الصعب الوصول بسرعة إلى جذر المشكلة. إذا كنت في حيرة من أين تبدأ ، فيمكن لمكوِّن إضافي مثل Jetpack Boost تحديد مجالات التحسين وحل العديد من المشكلات الرئيسية التي تؤثر على أداء موقعك تلقائيًا.
في هذه المقالة ، ستتعرف على كيفية تأثير أداء الموقع على مبيعاتك ، وما يمكنك القيام به لتحسينه ، وكيف يمكن لأداة مثل Jetpack Boost أن تساعدك.
كيف يؤثر أداء الموقع البطيء على عملك
أوقات التحميل الطويلة تعني مبيعات أقل
تؤدي سرعة الموقع البطيئة إلى كارثة لأي موقع ويب للتجارة الإلكترونية. تشير الدراسات إلى أن 57٪ من عملائك سيغادرون إذا احتاجوا إلى الانتظار أكثر من ثلاث ثوانٍ حتى يتم تحميل الصفحة. من هذا العدد ، لن يعود 80٪ لإلقاء نظرة ثانية.
إن جاذبية التسوق عبر الإنترنت لمعظم الناس هي أنه سريع وغير معقد. إذا جعلت هذه العملية بطيئة ومؤلمة ، فيمكنك المراهنة على مخزونك بالكامل على أنهم سيأخذون أموالهم التي حصلوا عليها بشق الأنفس إلى متجر آخر عبر الإنترنت مع أوقات تحميل أسرع.
أظهرت دراسة حديثة أن التحسن بمقدار 0.1 ثانية في وقت التحميل أدى إلى زيادة عدد مشاهدات الصفحة ومعدلات التحويل ومتوسط قيمة الطلب. في الواقع ، أدى هذا التغيير الطفيف في سرعة الموقع إلى دفع العملاء إلى زيادة الإنفاق بنسبة 10٪ تقريبًا. في حين أن التغييرات في سرعة موقعك لا تحتاج إلى أن تكون جذرية ، حتى التحسينات الطفيفة يمكن أن تزيد من عائدات متجر WooCommerce الخاص بك.
تؤدي المواقع البطيئة إلى عملاء غير سعداء
يوفر انتظار ما يبدو أنه أعمار حتى يتم تحميل موقع ويب تجربة سيئة للمستخدمين. تدعم الإحصائيات التي ذكرناها هذا الأمر ، لكننا نعلم أنك شعرت بذلك في تجارب التسوق عبر الإنترنت الخاصة بك. خذ ثانية وفكر في جميع المرات التي نقرت فيها بعيدًا عن موقع ويب قبل الأوان لأنه استغرق وقتًا طويلاً في التحميل. من المحتمل أنك فعلت ذلك مرات عديدة لدرجة أن حسابها جميعًا سيكون مستحيلًا.
لم تكن فقط غير راضٍ عن العلامة التجارية ، ولكن من المحتمل أنك لم تعد أبدًا لمعرفة ما إذا كان موقع الويب الخاص بهم قد تسارع. نتيجة لذلك ، بغض النظر عن مدى جودة منتجاتهم ، ربما أدت تجربتك إلى فقدان الثقة في هذه العلامة التجارية.
إذا كنت عميلاً مخلصًا لموقع معين ، فقد يكون لديك المزيد من الصبر ، ولكن الموقع البطيء يمكن أن يبتعد حتى عن المتسوقين الأكثر إخلاصًا. إذا كنت تتصفح عددًا كبيرًا من المنتجات ، فتخيل الإحباط الناتج عن الاضطرار إلى الانتظار لمدة خمس ثوانٍ حتى يتم تحميل كل صفحة ويب إضافية.
كشف أصدقاؤنا في Ericsson Mobility أن الإجهاد الذي يشعر به المستخدمون عند انتظار تحميل صفحة ويب يمكن مقارنته بمشاهدة فيلم رعب بمفردهم أو قلقهم عند إجراء اختبار الرياضيات.
إذا لم يكن هذا هو الدافع لتسريع أداء الموقع ، فنحن لا نعرف ما هو.
يؤدي الأداء البطيء إلى تصنيفات سيئة عبر الإنترنت
لا يوجد التفاف حولها. المواقع البطيئة لا تحصل على ترتيب جيد في محركات البحث. تقدر محركات البحث تجربة المستخدم لأنها تريد تقديم النتائج الأكثر صلة وسهلة الاستخدام.
وجدت إحدى الدراسات التي أجرتها Google أن معدلات الارتداد تزيد بنسبة 32٪ عندما تتغير أوقات التحميل من ثانية واحدة إلى ثلاث ثوانٍ. إذا كان وقت التحميل خمس ثوانٍ ، فسترى أن هذا التحرك يصل إلى 90٪. باستخدام مثل هذه الأرقام ، فلا عجب أن تكافأ محركات البحث مواقع الويب الأفضل أداءً ذات معدلات الارتداد المنخفضة وتحصل على تصنيفات أعلى.
حتى إذا كنت تعتقد أن موقعك سريع جدًا ، فلا يوجد شيء مثل السرعة العالية جدًا في عالم سرعة الصفحة. مع كل وقت تقلل فيه من سرعة موقعك ، فإنك تزيد من احتمالية أن يحتل موقعك مرتبة أعلى في نتائج البحث.
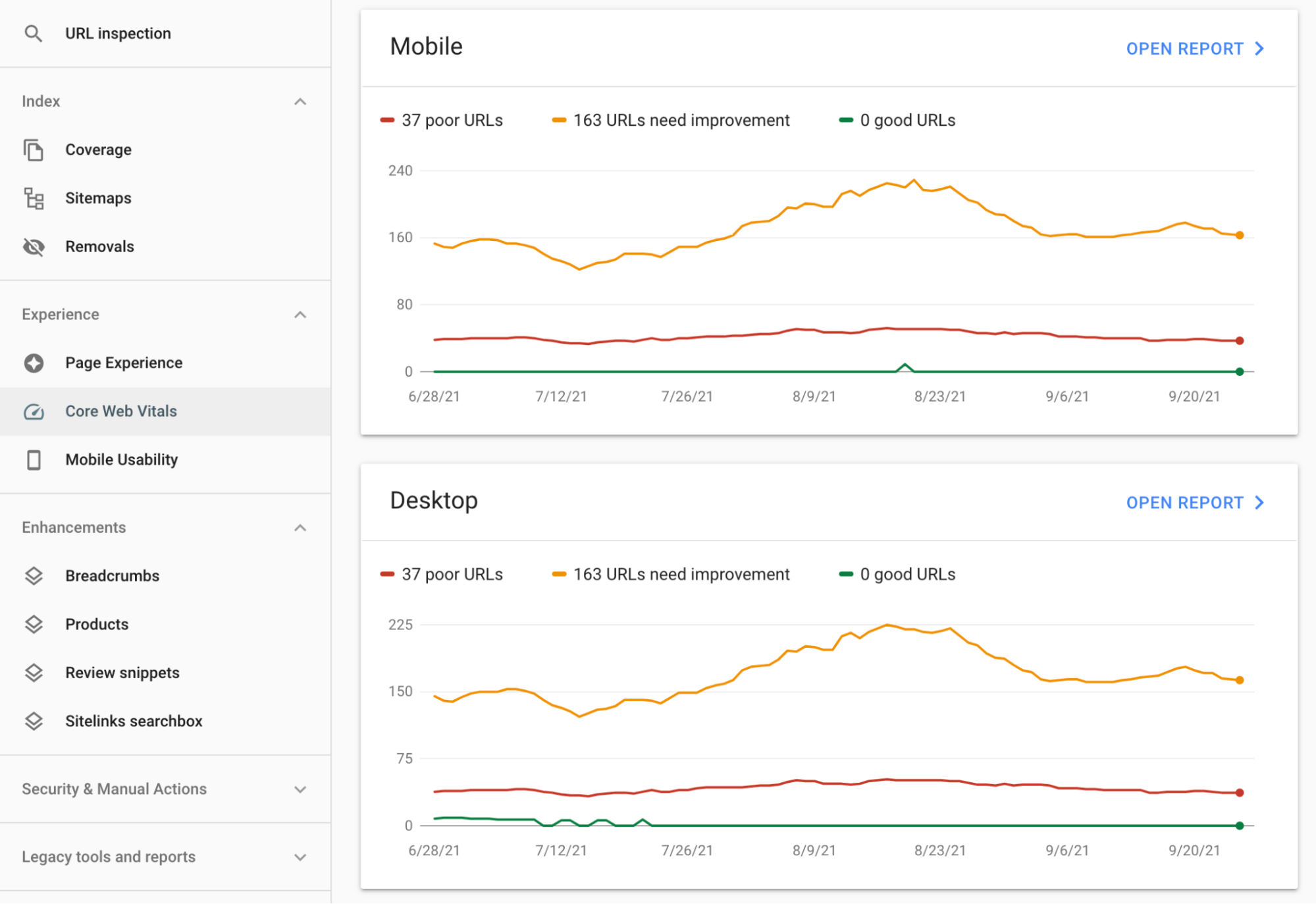
تعطي Google Core Web Vitals الأولوية لمواقع الويب ذات الأداء الأعلى في نتائج البحث
في عام 2020 ، أعلنت Google عن تحديثات لنظام التصنيف الخاص بها والتي استمرت في طرحها طوال عام 2021. والغرض الأساسي من هذا الطرح هو تحسين تجربة جميع المستخدمين عبر الإنترنت ، ولكن قد تتساءل عن كيفية تأثير هذه التغييرات على مكانة موقع الويب الخاص بك في نتائج البحث.
يعد مشروع Core Web Vitals أحد تحديثات Google التي قد تؤثر على تصنيفات البحث الخاصة بك. تحدد هذه المقاييس مكونات موقع الويب مثل وقت التحميل والتفاعل والاستقرار البصري لقياس تجربة المستخدم.
يستخدم تقرير "أساسيات الويب الأساسية" من Google ثلاثة عناصر عند تقييم تجربة المستخدم على صفحة الويب:
- أكبر رسم محتوى (LCP): يرتبط هذا العنصر بوقت التحميل المتصور للزائر. إنه يقيس الوقت الذي تستغرقه صفحة الويب لتحميل أبرز سماتها المرئية. في أي مكان ما بين صفر ثانية إلى 2.5 ثانية ، تكون النتيجة ممتازة ، في حين أن أي أكثر من أربع ثوانٍ يعني أن موقع الويب الخاص بك يمكن أن يستخدم بعض التحسينات في هذا المجال.
- أول تأخير للإدخال (FID): يقيس تأخير الإدخال الأول تفاعل موقعك والمدة التي يستغرقها الاستجابة لأمر الزائر. إنه يبحث في التأخير بين نقر الزائر على زر أو رابط على موقع الويب الخاص بك والمدة التي يستغرقها موقع الويب الخاص بك للتفاعل. لكي يقدم موقع الويب الخاص بك تجربة مستخدم جيدة ، يجب أن يكون لديه درجة FID تبلغ 100 مللي ثانية أو أقل. إذا سجلت أكثر من 300 مللي ثانية ، فإن تصنيف FID الخاص بك يكون أقل من ممتاز وستحتاج إلى إجراء تغييرات.
- تغيير التنسيق التراكمي (CLS): يقيس CLS استقرار صفحات الويب الخاصة بك أثناء تحميلها. لا تريد أن تتحول العناصر الموجودة على موقع الويب الخاص بك كثيرًا أثناء التحميل. إذا كان ترتيب CLS الخاص بك هو 0.1 أو أقل ، فربت على ظهرك. إذا كان أعلى من 0.25 ، فقد حان الوقت للعودة إلى لوحة الرسم.
تعرف على المزيد حول كيفية تأثير مؤشرات الويب الأساسية على تحسين محركات البحث.
اعتبارًا من منتصف يونيو 2021 ، أعلنت Google أنها ستدرج نتائج Core Web Vitals كمقياس في نظام التصنيف الخاص بها. في أغسطس 2021 ، أصدروا تحديثًا إضافيًا (حاليًا لعناوين URL للجوال فقط) يسمى تجربة الصفحة.
ستحصل الآن مواقع الويب التي تقدم تجارب مستخدم وصفحة استثنائية ، وفقًا لتقارير "أساسيات الويب الأساسية" و "تجربة الصفحة" من Google ، على الأفضلية في التصنيف عبر الإنترنت.
إذا كنت قد أضفت موقعك بالفعل إلى Google Search Console ، فيمكنك عرض مقاييس موقعك ضمن Core Web Vitals ومراجعة مناطق موقعك التي تحتاج إلى تحسين.

إذا كنت تقوم بإنشاء موقع ويب جديد ، فهدف إلى إنشائه باستخدام Core Web Vitals في طليعة التصميم الخاص بك. ابحث عن خطة استضافة قوية توفر سرعة كبيرة لموقع الويب وتناسب متطلبات حركة المرور الخاصة بك. تأكد من قدرته على التعامل مع الزيادات في حركة المرور مثل تلك التي تحدث في يوم الجمعة الأسود وإثنين الإنترنت لتجنب أوقات التحميل البطيئة.
تجنب موضوعات مواقع الويب شديدة التعقيد والتي يمكن أن تتسبب في اختناق التحميل أو تؤدي إلى اختراق وظائف الموقع. ركز بدلاً من ذلك على إبقاء المظهر خفيفًا ، وتحسين صورك من حيث الحجم ، وتقليل عدد المكونات الإضافية التي تستخدمها إلى الحد الأدنى الذي يتطلبه موقعك. ستساعد هذه الجهود تقارير Core Web Vitals الخاصة بك ، وتحسين السرعة الإجمالية لموقع الويب الخاص بك ، وتساعدك على الصعود في تصنيفات Google.
إذا كنت تشعر بالإرهاق قليلاً بشأن كيفية تحسين درجة FID الخاصة بك أو خفض أرقام CLS الخاصة بك ، فلا داعي للقلق كثيرًا. هذا هو المكان الذي يأتي فيه Jetpack Boost لمنحك نتائج Core Web Vital المحسنة دون الحاجة إلى معرفة كل المصطلحات الفنية.
كيف ستعمل Jetpack Boost على تحسين أداء موقعك
لذلك قررت أن موقع الويب الخاص بك يمكنه استخدام القليل من المساعدة في أدائه. بينما يمكن أن تساعدك المكونات الإضافية الأخرى في تحسين مقاييس سرعة موقعك ، فإنها تتطلب غالبًا بعض المعرفة التقنية لتحقيق أقصى استفادة منها. استخدم Jetpack Boost لتحسين مشكلات موقع الويب الخاص بك بدون مطور مكلف.

سوف Jetpack Boost:
- تحقق من أداء موقعك: بأقل جهد من جانبك ، يمنحك Jetpack Boost تقريرًا مفيدًا ويقدم اقتراحات قوية لسرعة موقعك.
- تحسين مُحسّنات محرّكات البحث الخاصة بك: ترتبط التحسينات التي يتم إدخالها على أداء موقعك ارتباطًا مباشرًا بـ SEO الخاص بك. شاهد موقع الويب الخاص بك يرتفع في الترتيب على الإنترنت واحصل على المزيد من الحركة.
- تسريع موقعك: مواقع الويب الأسرع تساوي المزيد من المبيعات والتحويلات. استخدم لوحة أدوات وأدوات Boost البسيطة لجعل موقعك على الويب سريعًا.
فوائد Jetpack Boost
واجهة بسيطة - لا حاجة للمطور
من أكثر الميزات الجذابة في Jetpack Boost أنها لا تتطلب معرفة مسبقة. لست مضطرًا لأن تكون مطورًا لتتعلم تفاصيل المكون الإضافي أو تثبته على موقعك. الواجهة مباشرة ، وسترى مدى سرعة موقع الويب الخاص بك من خلال أداة القياس.

سهولة فهم تقارير أداء الموقع
باستخدام هذه التقارير ، يمكنك معرفة كيفية أداء موقعك بسرعة. تمنح Jetpack Boost أداء موقعك درجة من A إلى F. ستحصل على النتيجة الأولية عند تثبيتها لأول مرة ونقاط محدثة بعد تنفيذ أي تحسينات.
تخطي التكوينات المعقدة
تجنب التكوينات المعقدة التي تستغرق وقتًا طويلاً والتي تأتي مع ملحقات السرعة الأخرى. يمكن أن تؤدي هذه المكونات الإضافية إلى تعطل موقعك ، أو تكون مربكة للغاية ، أو حتى إبطاء الأمور إذا تم إعدادها بشكل غير صحيح. يمكنك فقط تشغيل Jetpack Boost ، وهو يعمل دون الحاجة إلى أي كود إضافي أو معرفة تقنية.
كيفية استخدام Jetpack Boost
واجهة Jetpack Boost بسيطة وسهلة الاستخدام. لنلقِ نظرة على قسمين:
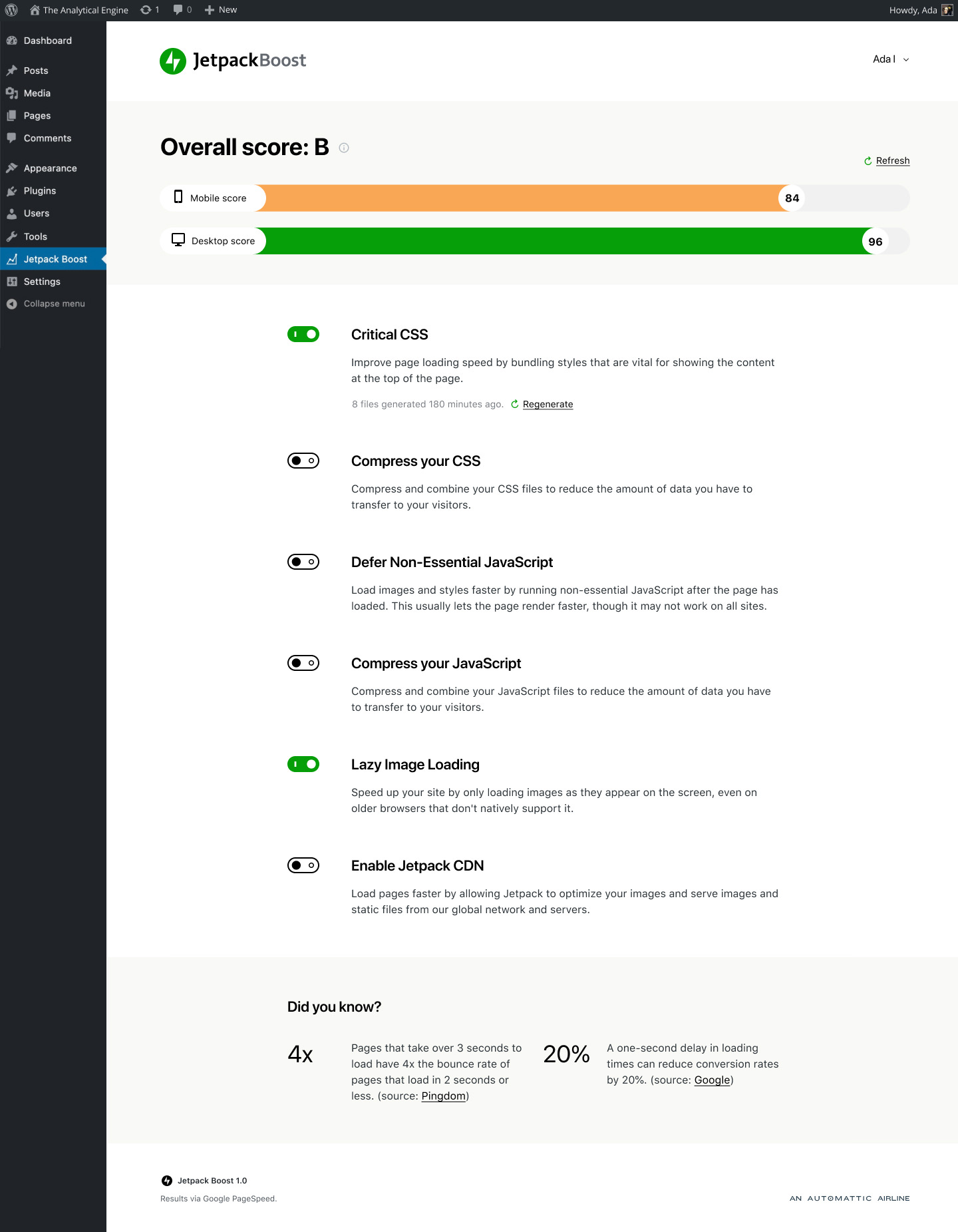
النتيجة الإجمالية - درجة الأداء
النتيجة الإجمالية للأداء هي متوسط درجة موقع الويب الخاص بك من شاشات أجهزة سطح المكتب والجوّال.
للحصول على فكرة أفضل عن كيفية حساب متوسط النقاط ، دعنا نقول أن نقاط هاتفك المحمول هي 54 ، بينما درجة سطح المكتب هي 91. 54 + 91 = 145. 145/2 = 72.5. لذا ستكون النتيجة الإجمالية لأدائك ج. على الرغم من أن هذا ليس سيئًا ، إلا أن أداء موقعك على الهاتف المحمول قد يحتاج إلى بعض التحسينات.
وحدات التحسين
هناك ست وحدات تحسين يمكنك التبديل بين تشغيلها وإيقاف تشغيلها:
- CSS الحرجة: حزم الأنماط الحيوية التي تنطبق على المحتوى في أعلى الصفحة.
- ضغط CSS: لضغط ملفات CSS ودمجها لتقليل كمية البيانات المنقولة.
- Defer Non-Essential Javascript: يساعد موقعك على التحميل بشكل أسرع عن طريق تشغيل JavaScript غير أساسي بعد تحميل الصفحة.
- ضغط Javascript: ضغط ملفات JavaScript ودمجها لتقليل كمية البيانات المنقولة.
- تحميل الصور الكسولة: تحميل الصور كما تظهر على الشاشة بدلاً من تحميلها دفعة واحدة.
- تمكين Jetpack CDN: لعرض الصور والملفات الثابتة الأخرى من شبكة خوادم Jetpack العالمية.
هذا هو! لا يوجد شيء آخر يمكنك تخصيصه ، مما يجعل التنقل في هذا المكون الإضافي أمرًا يسيرًا.
ميزات Jetpack Boost الرئيسية
لتحقيق أقصى استفادة من المكون الإضافي Jetpack Boost ، ستحتاج إلى تنشيط ثلاث وحدات تحسين على الأقل. فيما يلي نظرة عامة موجزة عن كل وحدة وما حققته على موقعك.
تحسين بنية CSS باستخدام CSS الحرج
أوراق الأنماط المتتالية ، أو CSS ، هي إرشادات تخبر المتصفح بكيفية تصميم صفحة ويب. يتحكم CSS في أشياء مثل ألوان الخطوط وأحجام الصور.
نظرًا لأن CSS عبارة عن مورد لحظر العرض ، فلا يمكن عرض صفحة الويب حتى يتم تنزيلها بالكامل وإتاحتها للمتصفح.
لمكافحة هذا ، يستخدم Jetpack Boost تقنية تسمى Critical CSS. تعمل هذه التقنية عن طريق استخراج CSS المطلوب لعرض المحتوى إلى الجزء المرئي من الموقع دون التمرير. نتيجة لذلك ، يمكن الآن تحميل الصفحة بشكل أسرع دون الحاجة إلى تحميل ملف CSS بأكمله.
من خلال التخلص من مورد حظر العرض ، يساعد Jetpack Boost على تحسين تجربة المستخدم على موقعك بالإضافة إلى نتائج Core Web Vitals الخاصة بك.
تأجيل JavaScript غير الأساسية
يؤدي هذا الإعداد في Jetpack Boost إلى إلغاء JavaScript غير الأساسي حتى بعد تحميل الصفحة. يعطي Boost الأولوية للمعلومات المرئية ويقوم بتحميلها أولاً مع ترك JavaScript أقل أهمية لوقت لاحق. عندما ينتقل الزائر عبر موقع الويب ، سيتم تحميل عناصر صفحة الويب الأخرى في الخلفية. يمنح هذا الزائرين الشعور بأوقات تحميل أسرع ، مما يمكن أن يساعد في خفض معدلات الارتداد.
تحميل الصورة كسول
يتيح تحميل الصور الكسول عرض صفحات موقعك دون تنزيل كل صورة على صفحة الويب مرة واحدة. سيتم فقط تحميل الصور المرئية للمستخدم ، وأثناء التمرير ، ستظهر صور إضافية. تعمل ميزة Boost على تقليل النطاق الترددي مع تحسين سرعة موقعك.
استخدم شبكة توصيل المحتوى
كجزء من Jetpack Boost ، يمكنك الوصول إلى شبكة CDN المجانية لـ Jetpack لـ WordPress. يستخدم هذا شبكة عالمية من الخوادم بحيث ، بغض النظر عن مكان وجود الزائر ، يتم تحميل الصور والأجزاء الثقيلة الأخرى من المحتوى من موقع قريب. إنه مجاني ، ولا يحد من عدد الملفات التي يمكنك تقديمها ، وقد تم إنشاؤه لـ WordPress و WordPress فقط. النتائج؟ يمكنك الحصول على CDN سهل الاستخدام وموثوق به يعمل على تسريع موقعك دون استنزاف محفظتك أو وقتك.
إنه أحد أهم أجزاء تحسين أداء الموقع ويتم تضمينه كجزء من Jetpack Boost.
كيفية تثبيت Jetpack Boost
يمكن إعداد المكون الإضافي Jetpack Boost في خمس خطوات سهلة:
- انتقل إلى دليل البرنامج المساعد WordPress.
- ابحث عن ملحق Jetpack Boost.
- قم بتثبيت Jetpack Boost من دليل البرنامج المساعد وقم بتنشيطه.
- انتقل إلى قسم Jetpack Boost في منطقة إدارة WordPress الخاصة بموقعك على الويب.
- قم بتشغيل الميزات التي تريد تجربتها على موقع الويب الخاص بك وشاهد أداء موقعك يتغير للأفضل.
أداء يمكنك الاعتماد عليه
يتحرك العالم من حولنا بسرعة ، ولكن يجب أن يتحرك موقع التجارة الإلكترونية الخاص بك بشكل أسرع. سواء كنت تتطلع إلى تشغيل متجر صغير أو بدء إمبراطورية ، فإن WooCommerce يسهل عليك البدء بخيارات استضافة ممتازة وموضوعات لن تعيق سرعة موقعك.
لتشغيل متجر ناجح ، ستحتاج إلى مواكبة أداء موقعك وسرعته. على الرغم من وجود العشرات من الأساليب التي يمكنك استخدامها لتحسين أداء متجر WooCommerce ، فقد يكون من الصعب تحديد كل مشكلة.
تعمل واجهة Jetpack Boost البسيطة على تسهيل عملية تحسين Core Web Vitals. يساعدك هذا البرنامج المساعد سهل الاستخدام على تحسين مُحسّنات محرّكات البحث وتصنيفات الموقع ، وتسريع موقعك ، وزيادة التحويلات.
من خلال إخراج المصطلحات الفنية من أداء الموقع ، يحدد Jetpack Boost مشاكل الموقع ويصلحها في الوقت الذي تستغرقه لتناول الغداء (ربما أقل!).
قم بتنزيل Jetpack Boost لتحسين أداء موقع WooCommerce الخاص بك ومنح عملك دفعة على المنافسة.
