لماذا تحتاج CDN لـ WordPress
نشرت: 2020-01-31السرعة والموثوقية من الأولويات التي لا يمكن إنكارها لأي موقع ويب: يتوقع 47 بالمائة من المستهلكين أن يتم تحميل المتاجر عبر الإنترنت في أقل من ثانيتين ، كما أن التأخير لمدة ثانية واحدة في وقت التحميل يقلل من مشاهدات الصفحة بنسبة 11 بالمائة. علاوة على ذلك ، مع زيادة تحديد أولويات محركات البحث لأوقات التحميل ، فإن زيادة سرعة موقعك إلى الحد الأقصى أمر بالغ الأهمية لتحسين محرك البحث (SEO).
في حين أن هناك مجموعة متنوعة من الطرق لتحسين سرعة موقع الويب ، فإن أحد الحلول الأكثر فاعلية هو استخدام شبكة توصيل المحتوى (CDN). من خلال دمج CDN ، يمكنك تقليل الضغط على الخادم الخاص بك وتمكين الزوار من تحميل الصفحات على موقع الويب الخاص بك بشكل أسرع.
في هذه المقالة ، سنشرح ماهية CDN ونناقش فوائدها الرئيسية. سنوضح لك أيضًا كيفية استخدام Jetpack's WordPress CDN. هيا بنا نبدأ!
ما هو CDN؟
يقدم معظم مضيفي الويب طلبات الصفحة لجميع الزوار من خادم واحد ، بغض النظر عن موقعهم. إذا كان خادم موقع الويب الخاص بك موجودًا في أمريكا الشمالية وحاول زائر من أستراليا الوصول إليه ، فإن جميع البيانات تحتاج إلى قطع مسافة طويلة للوصول إليها. كلما زادت المسافة ، زاد الوقت الذي يستغرقه تحميل موقع الويب الخاص بك.
شبكة CDN هي شبكة من الخوادم الموزعة استراتيجيًا حول العالم. إنه يزيل الضغط عن الخادم الخاص بك عن طريق تنزيل الأصول - الصور ومقاطع الفيديو و CSS - من موقع الويب الخاص بك وخدمتها من خلال شبكته الخاصة.
إذا كان خادم شركة الاستضافة المعتادة في سان فرانسيسكو وقام أحد المستخدمين بزيارة موقعك في لندن ، فستقوم شبكة CDN بتحميل موقع الويب الخاص بك من أقرب خادم (والذي قد يكون في لندن نفسها) بدلاً من كل المسافة من الولايات المتحدة ، حيث توفر شبكة CDN وقت تشغيل أعلى وتحسين الوسائط وتسليم الأصول بشكل أسرع.
هناك الكثير من الفوائد لاستخدام CDN ، ولكن من الجدير بالذكر أنه في معظم الحالات ، لا تكون شبكات CDN مجانية. تقدم بعض الأنظمة الأساسية وظائف CDN مجانية محدودة ، ولكن إذا كنت تريد الوصول إلى مجموعة كاملة من الميزات الخاصة بها ، فستحتاج إلى الدفع مقابل ذلك.
أربع فوائد لاستخدام CDN مع WordPress
يمكن لأي موقع ويب تقريبًا الاستفادة من دمج CDN ، سواء كنت تستخدم WordPress أم لا. فيما يلي أربع فوائد رئيسية لاستخدام CDN:
1. صفحات أسرع
تعد سرعة الصفحة أحد أكبر مؤشرات جودة تجربة المستخدم التي يقدمها موقع الويب. إذا استغرق تحميل الصفحة ثلاث ثوانٍ أو أكثر ، فإنك تبدأ في فقدان عدد هائل من الزوار.
في هذه الأيام ، يتمتع معظم المستخدمين بإمكانية الوصول إلى اتصالات الإنترنت عالية السرعة نسبيًا. هذا يعني أن أجهزتهم يمكنها تحميل صفحات معقدة في غضون ثوانٍ. إذا استغرق تحميل الصفحة وقتًا طويلاً ، فعادةً ما لا تكون المشكلة في نهاية الزائر. بدلاً من ذلك ، يقع ضمن إعداد الخادم أو موقع الويب الخاص بك.
هناك العديد من الأسباب التي تجعل الخادم يستغرق وقتًا طويلاً جدًا لخدمة البيانات عندما يحاول الزائر الوصول إلى موقع الويب الخاص بك:
- مسافات طويلة بين الزائر وموقع الخادم الخاص بك. كلما زادت المسافة بين المستخدم والخادم ، زاد الوقت الذي تستغرقه صفحاتك في التحميل.
- الخادم غارق في الطلبات. إذا كان موقع الويب الخاص بك يحصل على عدد كبير جدًا من الزوار في وقت واحد ، فيمكن للخادم البدء في إسقاط الطلبات أو يستغرق وقتًا طويلاً لعرض البيانات.
- تحتوي صفحاتك على عدد كبير جدًا من أصول الوسائط غير المحسّنة. يمكن أن تحتوي الصور ومقاطع الفيديو عالية الجودة على أحجام ملفات ضخمة ، لذلك يمكن أن تستغرق الصفحات ذات الوسائط الثقيلة وقتًا أطول للتحميل.
يمكن أن يؤدي استخدام CDN إلى حل جميع المشكلات الثلاثة بضربة واحدة. باستخدام CDN ، يمكنك الوصول إلى شبكة عالمية من مراكز البيانات التي يمكنها تخزين موقع الويب الخاص بك مؤقتًا. عندما يحاول زائر الوصول إلى موقع الويب الخاص بك ، يعترض CDN هذا الطلب ويعيد توجيهه إلى أقرب مركز بيانات.
عند القيام بذلك ، تقلل CDN المسافة التي يجب أن تقطعها البيانات للوصول إلى المستخدم. يمكن لمعظم شبكات CDN أيضًا تخزين أصول الوسائط وتحسينها ، مما يعني أن الصفحات تستغرق وقتًا أقل في التحميل.
أخيرًا ، تم تحسين مراكز بيانات CDN للتعامل مع كميات هائلة من حركة المرور. إذا كنت تستخدم خطط الاستضافة المشتركة ، فقد تتباطأ أوقات استجابة الخادم بشكل كبير إذا حصلت على قدر معتدل من حركة المرور.
إذا بدأت في مواجهة مشكلات الأداء مع موقع الويب الخاص بك ، فقد ترغب في التفكير في الترقية إلى خطة أو مضيف ويب أفضل. من خلال إضافة CDN إلى هذا المزيج ، سيكون موقع الويب الخاص بك أكثر استعدادًا للتعامل مع زيادة حركة المرور مع تقديم تجربة مستخدم أفضل.
2. التحسين المدمج لملفات الوسائط
تعمل الكثير من شبكات CDN تلقائيًا على تحسين أصول وسائط موقع الويب الخاص بك قبل تخزينها مؤقتًا. إذا سبق لك استخدام مكون إضافي لتحسين وسائط WordPress ، فمن المحتمل أن تكون على دراية بالعملية:

تأخذ أدوات ضغط الصور الرسومات وتضغطها باستخدام نهج "ضياع" أو "بدون فقدان". يحافظ الضغط بدون فقدان كل جودة الصورة ، ولكن غالبًا ما تحصل على مدخرات أقل من حيث حجم الملف. من ناحية أخرى ، يمكن أن يؤدي الضغط مع الفقد إلى تقليل جودة الصورة إلى حد ما ، لكنك تحصل على أحجام ملفات أصغر بكثير.
من الناحية المثالية ، يجب عليك تحسين كل صورة تقوم بتحميلها على WordPress. تميل المواقع الإلكترونية الحديثة إلى استخدام عدد كبير من الصور. إذا كانت جميع هذه الملفات عالية الجودة وعالية الدقة ، فيمكنها زيادة أوقات تحميل صفحتك بشكل كبير.
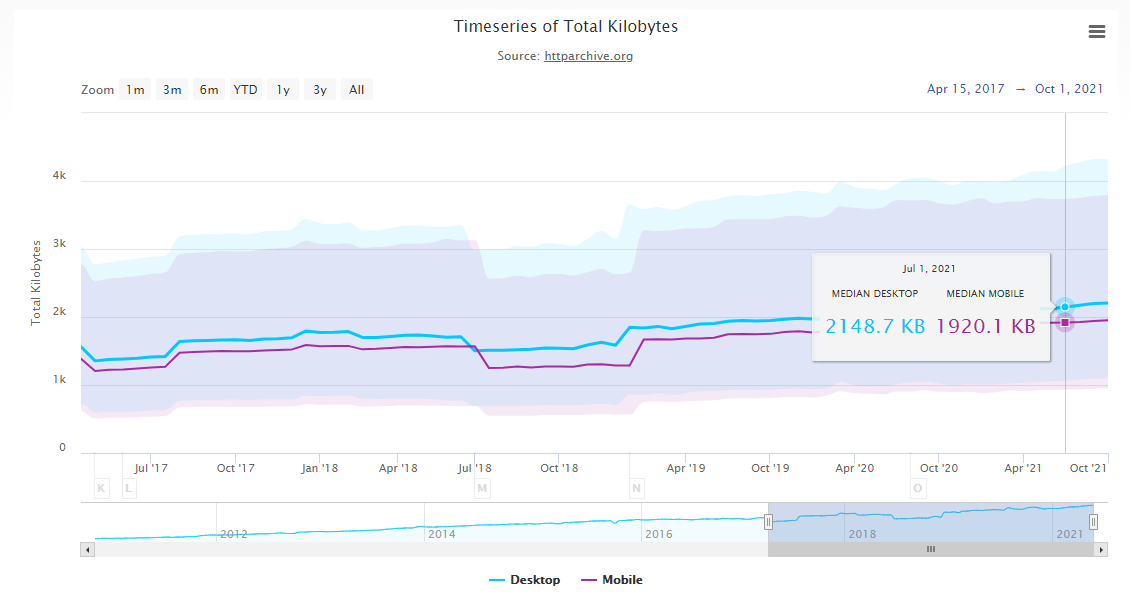
منذ عام 2017 ، ارتفع متوسط حجم الصفحة من حوالي 1.3 ميجا بايت إلى 2.1 ميجا بايت. هذا يرجع بشكل أساسي إلى التعقيد المتزايد لمواقع الويب الحديثة واستخدام المزيد من ملفات الوسائط:

كلما زاد عدد ملفات الوسائط التي تستخدمها على موقع الويب الخاص بك ، يمكنك الاستفادة أكثر من CDN. ومع ذلك ، إذا كان لديك ملفات فيديو على موقع الويب الخاص بك ، فمن الأفضل لك استضافتها على منصة مخصصة. إذا كنت تستخدم Jetpack CDN ، يمكنك الوصول إلى خدمة استضافة فيديو خالية من الإعلانات والتي تمكنك من خدمة ملفات الوسائط من خوادمنا.
3. الحماية من هجمات رفض الخدمة (DDoS)
هجمات رفض الخدمة (DDoS) هي عندما تقصف شبكة منسقة من الروبوتات خادمًا بعدد كبير جدًا من الطلبات دفعة واحدة. زادت هذه الهجمات بنسبة 55 في المائة من عام 2020 إلى عام 2021. وتقول بعض الاستطلاعات أن ما يصل إلى 35 في المائة من الشركات عبر الإنترنت تتعرض لهذه الهجمات في وقت أو آخر.
هناك العديد من الطرق للتخفيف من هجمات DDoS. بعض مضيفي الويب استباقيون بشأن الأمان ويحظرون تلقائيًا عناوين IP المشبوهة أو محاولات اقتحام موقعك. للأسف ، يمكن أن يكون هجوم DDoS كبيرًا في كثير من الأحيان كافيًا لجلب خوادم مخصصة قوية على ركبتيهم.
إذا كان موقع الويب الخاص بك يتعرض للهجوم ، فقد لا يتمكن الزوار من الوصول إليه. في أحسن الأحوال ، سيواجهون أوقات تحميل أطول بكثير وهناك القليل الذي يمكنك فعله باستثناء الانتظار حتى انتهاء الهجوم أو التواصل مع مضيف الويب الخاص بك لمعرفة ما إذا كان بإمكانهم المساعدة.
باستخدام CDN ، فإنك تضيف طبقة أمان بين بقية الويب وموقعك. تم تصميم شبكات CDN لتحمل كميات هائلة من حركة المرور. ببساطة عن طريق دمج CDN ، فأنت تتخذ بالفعل خطوة كبيرة لحماية موقع الويب الخاص بك.
4. زيادة الجهوزية موقع الويب
يقدم معظم مضيفي الويب ذوي السمعة الطيبة وقت تشغيل شبه مثالي. ليس من غير المألوف رؤية خدمات استضافة الويب ببيانات وقت التشغيل التي تُظهر أن خوادمها متاحة 99.9٪ من الوقت.

إذا واجهتك مشكلة في خدمة الاستضافة السيئة ، فقد يكون التوقف أكثر تكرارا. تتمثل إحدى المزايا العديدة لاستخدام CDN في أن الخدمة تخزن نسخًا من موقع الويب الخاص بك مؤقتًا عبر مراكز البيانات الخاصة بها. إذا كان الخادم الخاص بك غير متاح فجأة ، فسيظل الزوار قادرين على الوصول إلى تلك النسخ من موقعك بفضل CDN.
بطريقة ما ، يمكن أن تعمل CDN كنسخة احتياطية أثناء العمل مع مضيف الويب الخاص بك لإعادة تشغيل موقع الويب الخاص بك مرة أخرى. الأمر نفسه ينطبق إذا واجهت خطأ WordPress يمنع المستخدمين من الوصول إلى موقعك. بفضل CDN ، يمكنك استكشاف الأخطاء وإصلاحها بالسرعة التي تريدها دون خسارة حركة المرور.
من يجب أن يستخدم شبكة توصيل المحتوى؟
1. مواقع WordPress مع جمهور عالمي
قد تأتي معظم حركة المرور الخاصة بك من الولايات المتحدة الأمريكية ، لذلك فمن المنطقي استضافة موقع الويب الخاص بك هناك. إذا كان جزء كبير من حركة المرور يأتي من أوروبا أو آسيا أو أوقيانوسيا ، فإن WordPress CDN من شأنه تحسين أوقات التحميل من خلال خدمة أصول موقع الويب من خادم قريب جغرافيًا من كل فرد. بهذه الطريقة ، يحصل كل زائر على تجربة مستخدم ممتازة ، بغض النظر عن مكان وجوده.
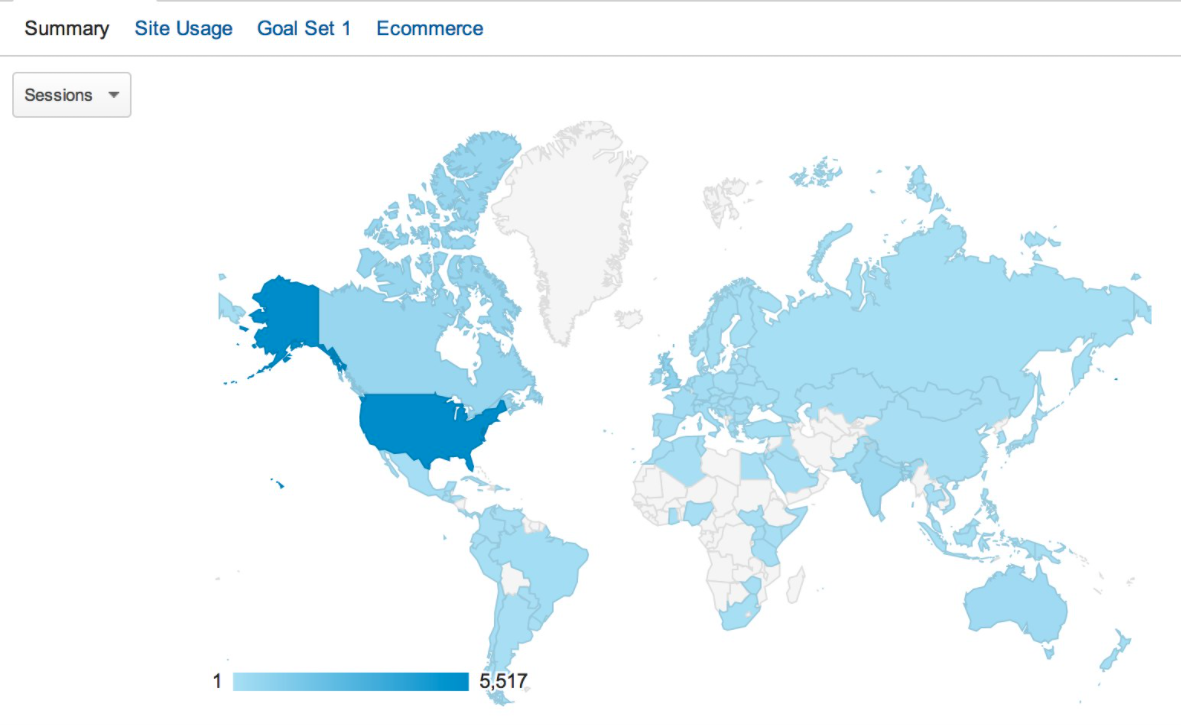
في معظم الحالات ، لن يقتصر جمهورك على بلد واحد. يمكن أن يمنحك إلقاء نظرة سريعة على تحليلاتك نظرة ثاقبة لمواقع زوارك.

حتى إذا كان جزء صغير فقط من جمهورك ليس "محليًا" ، فلا يزال بإمكانك الحصول على الكثير من الفوائد عند استخدام شبكة توصيل المحتوى. سيستمر المستخدمون القريبون من موقع الخادم الخاص بك في تجربة أوقات تحميل أفضل.
2. مواقع الويب التي تحتوي على مكتبة كبيرة من ملفات الوسائط
يوفر Jetpack طرقًا فعالة لتحسين موقع الويب الخاص بك ، ولكن قد يكون CDN هو نجم العرض فقط. هذا لأنه يمكن أن يساعدك في تخزين أكبر ملفاتك ، بما في ذلك الصور.
لا تعمل شبكة CDN على تحسين أوقات التحميل من خلال خدمة الأصول من الخوادم الموزعة فحسب ، بل تقوم أيضًا بتغيير حجم الصور تلقائيًا للأجهزة المحمولة. الهواتف والأجهزة اللوحية معرضة بشكل خاص لاتصالات الإنترنت الضعيفة أو غير الموثوق بها ، لذا فإن الصور المحسّنة سريعة التحميل ضرورية لتجربة مستخدم جيدة.
يتضمن Jetpack أيضًا التحميل البطيء. هذا يعني أنه يقوم فقط بتحميل الصور التي تظهر على الشاشة ، أثناء تحميل الصور الأخرى أثناء التمرير لأسفل الصفحة. يمكن أن يؤدي هذا إلى تقليل أوقات تحميل الصفحة الأولية بشكل كبير.
3. مواقع الويب التي تعاني من طفرات في حركة المرور
إنه حلم كل شركة - تحصل على مقابلة على شبكة تلفزيونية كبرى ، أو تغريدة من كبار المشاهير حول علامتك التجارية ، أو الفيديو الذي أنشأته ينتشر على نطاق واسع. ولكن إذا كان موقعك لا يستطيع التعامل مع التدفق المفاجئ لحركة المرور ، فقد يتم تحميله ببطء أو يتعطل تمامًا ، مما يؤدي إلى إيقاف تشغيل المعجبين الجدد المحتملين أو يكلفك المبيعات.
تعتبر الشركات الصغيرة معرضة للخطر بشكل خاص ، حيث يمكن للعملاء الأفراد الذين يبتعدون عن موقع ويب معطل مؤقتًا أن يضروا بنتائجك النهائية بشكل أكبر بكثير مما قد يلحق بشركة راسخة.
تعمل شبكات CDN على موازنة طلبات الموقع عبر شبكة الخوادم الموزعة بالكامل. يتيح لك ذلك استيعاب المزيد من الزوار في وقت واحد ، من خلال نشرهم عبر مواقع متعددة.
قد يشهد موقعك أيضًا ارتفاعًا مفاجئًا في حركة المرور لأسباب أكثر شنيعة: هجمات DDoS. تعمل شبكات CDN كنوع من حماية DDoS وبالتالي فهي جزء أساسي من ميزات أمان أي موقع جيد.
كم تكلفة CDN؟
تختلف التكاليف من مزود إلى مزود ، ولكن عادةً ما تتقاضى شبكات CDN رسومًا لكل جيجابايت من نقل البيانات ، مع أسعار مختلفة لكل منطقة (على سبيل المثال ، قد تكلف آسيا أكثر من أمريكا الشمالية). تتقاضى الكثير من شبكات CDN أيضًا رسومًا شهرية.
لإعطائك فكرة ، تبدأ رسوم CDN الشهرية بحوالي 20 دولارًا في المتوسط لموقع ويب صغير لا يحصل على الكثير من حركة المرور. مع نمو موقع الويب الخاص بك ، سترتفع هذه الرسوم. ليس من غير المألوف أن تكلف CDN مئات أو حتى آلاف الدولارات شهريًا إذا كنت تدير موقعًا إلكترونيًا مشهورًا.
أحد الأسباب الأكثر شيوعًا التي تجعل بعض المستخدمين لا يستثمرون في CDN هو أنها يمكن أن تكون مكلفة. في كثير من الحالات ، يمكن أن تكون CDN أكثر تكلفة من خطة الاستضافة ، ولكنها تقدم الكثير من الفوائد. وتتراوح هذه من أوقات التحميل الأسرع إلى زيادة أمان الموقع.
مع Jetpack ، لا داعي للقلق بشأن هياكل التسعير المعقدة. يتوفر CDN WordPress الخاص بـ Jetpack لأي موقع ويب WordPress. كل ما عليك فعله هو تثبيت المكون الإضافي والاتصال بحسابك (والذي سنوضح لك كيفية القيام به في غضون دقيقة).
على عكس شبكات CDN المجانية الأخرى ، لا تقدم Jetpack ميزات محدودة. يمكن لـ CDN تخزين كل صفحة على موقع الويب الخاص بك مؤقتًا ، ومساعدتك في تسليم ملفات الوسائط بشكل أسرع ، وحماية موقع الويب الخاص بك من هجمات القوة الغاشمة.
ما الذي يجعل Jetpack أفضل CDN؟
Jetpack هو مكون إضافي لبرنامج WordPress يقدم CDN مجانيًا. ستستفيد من التسليم الأمثل للصور والملفات الثابتة ، ولكن دون الحاجة إلى القلق بشأن إنشاء مناطق دفع وسحب ، أو إعادة توجيه الأصول ، أو أي من الخطوات التقنية الأخرى المطلوبة لإعداد معظم شبكات CDN الأخرى.
على الرغم من أن Jetpack CDN مجاني ، إلا أنه يتفوق على العديد من المنافسين المدفوعين من حيث الميزات وسهولة الاستخدام.
فيما يلي خمسة أسباب تجعل Jetpack أفضل WordPress CDN:
1. من السهل اقامة
تقليديًا ، يمكن أن يكون دمج CDN مع WordPress عملية تستغرق وقتًا طويلاً. قد تحتاج إلى تغيير خوادم أسماء المجال الخاص بك ، وتعطيل أدوات التخزين المؤقت على موقعك ، وقضاء الوقت في التحقق من تحميل صفحاتك بشكل صحيح بعد ذلك.
يقوم Jetpack بعمل الأشياء بشكل مختلف. نظرًا لأنها خدمة تركز على WordPress ، فكل ما عليك فعله هو تثبيت مكون إضافي. بمجرد تنشيط المكون الإضافي ، يمكنك تشغيل وظيفة CDN الخاصة بـ Jetpack في أي وقت دون مغادرة لوحة معلومات WordPress.
2. يمكنك الوصول إلى مراكز بيانات WordPress.com
توفر Jetpack محتوى من مراكز بيانات مخصصة عالية السرعة ، وهي نفس الشبكة التي تشغل الآلاف من أفضل مواقع WordPress.com ويثق بها ملايين المستخدمين.
حتى إذا كان لديك موقع WordPress مستضاف ذاتيًا ، فلا يزال بإمكانك الاستفادة من استخدام Jetpack CDN. التحذير الوحيد هو أنك ستحتاج إلى حساب WordPress.com للوصول إلى وظائف Jetpack (على الرغم من أنه يمكنك اختيار حساب مجاني).
باستخدام حساب مجاني ، يمكنك تمكين Jetpack على موقع WordPress الخاص بك والبدء في الاستمتاع بوقت تحميل أقل للصفحة وأمان في غضون دقائق.
3. يمكن أن يقلل من رسوم الاستضافة الخاصة بك
إلى جانب توزيع محتوى موقع الويب عبر خوادم متعددة ، تقوم شبكة CDN أيضًا بإلغاء تحميل الملفات الثابتة. هذا يعني أنه يتم تحميل الصور ، بالإضافة إلى أي CSS وجافا سكريبت ، من شبكة CDN ، وليس من خادمك.
سيحاول الكثير من مضيفي الويب إقناعك باختيار خطط أكثر تكلفة بناءً على سعة التخزين المتزايدة وتخصيص النطاق الترددي. باستخدام CDN ، يمكنك الحصول على نفس الأداء (أو حتى أفضل) مع الاستمرار في الدفع مقابل خطة استضافة رخيصة نسبيًا.
ذلك لأن شبكات CDN مثل Jetpack تتحمل الكثير من العبء الثقيل من الخادم الخاص بك. يمكنهم تحميل الصور وملفات الوسائط الأخرى التي يراها الزوار ، وخدمة النسخ المخزنة مؤقتًا من موقع الويب الخاص بك من مراكز البيانات الخاصة بهم.
لكي تكون واضحًا ، ما زلت بحاجة إلى الدفع مقابل الاستضافة حتى إذا كنت تستخدم CDN. ولكن بمرور الوقت ، ستوفر لك Jetpack CDN الكثير من المال على ترقية خطة الاستضافة الخاصة بك.
4. إنه مجاني وغير محدود
لا يوجد حد لعدد الملفات التي يمكنك تقديمها مع Jetpack. سواء كان موقعك يحتوي على خمس صفحات أو خمسة آلاف ، أو عشر صور أو عشرة آلاف ، فإن Jetpack قد قمت بتغطيته.
تفرض معظم شبكات CDN رسومًا عليك اعتمادًا على مقدار حركة المرور التي تحصل عليها ، بالإضافة إلى الرسوم الشهرية. يمكن أن تضيف هذه الرسوم إلى النقطة التي تدفع فيها مقابل CDN أكثر مما تدفعه مقابل الاستضافة. مع Jetpack ، لا داعي للقلق بشأن مستويات الأسعار المعقدة أو الرسوم الزائدة.
5. تم تصميمه لـ WordPress
بدلاً من الحاجة إلى تكوين CDN لجهة خارجية للعمل مع موقع WordPress الخاص بك ، تم تصميم Jetpack خصيصًا لـ WordPress. لست مضطرًا إلى تخمين الإعدادات الأفضل للسيناريو المحدد - يعتني Jetpack بذلك نيابة عنك ، بغض النظر عن السمات أو المكونات الإضافية التي تستخدمها.

تطلب شبكات CDN الأخرى منك تكوين إعداداتها. اعتمادًا على الإعدادات التي تستخدمها ، قد ترى نتائج أفضل أو أسوأ عندما يتعلق الأمر باختبارات الأداء. مع Jetpack ، لا داعي للقلق بشأن إعدادات التكوين المعقدة.
كان Jetpack CDN موجودًا منذ Jetpack 2.0 (تم إصداره في عام 2012) عندما تم تسميته فوتون. لقد تم اختباره على مدار الوقت وثبت أنه يعمل على تسريع موقعك بشكل فعال.
كيفية إعداد CDN
هناك العديد من مزودي خدمة CDN ، وكلهم بتكاليف وميزات وإجراءات إعداد مختلفة. في معظم الحالات ، يعد إعداد CDN للعمل مع موقع الويب الخاص بك عملية معقدة قد تستغرق ساعات.
علاوة على ذلك ، أنت بحاجة إلى بعض المعرفة التقنية لتهيئة CDN للعمل مع WordPress. على الأقل ، ستحتاج إلى قراءة وثائق الخدمة للتأكد من أنك تفعل كل شيء من خلال الكتاب.
يتضمن إعداد CDN عادةً الخطوات التالية:
- اشترك في خدمة CDN . هناك العديد من الخيارات. تعد Amazon Cloudfront و KeyCDN و MaxCDN من أكثرها شيوعًا.
- قم بإنشاء منطقة سحب. لإنشاء منطقة سحب ، تحتاج إلى إعطاء المنطقة اسمًا ثم تعيين عنوان URL يجب على CDN "سحب" المحتوى منه. لا تحتاج عادةً إلى أي بروتوكول نقل ملفات (FTP) ، ولكن بدلاً من ذلك يجب عليك استخدام عنوان URL لموقع الويب الخاص بك. قد تحتوي مناطق السحب أيضًا على خيارات أكثر تقدمًا ، مثل تمكين شهادة طبقة مآخذ التوصيل الآمنة (SSL).
- إنشاء منطقة دفع. من غير المعتاد أن يكون لديك أي صور أو ملفات CSS أو ملفات جافا سكريبت يزيد حجمها عن 100 ميغابايت ، ولكن إذا كان لديك مقاطع فيديو تحتاج إلى تسليمها عبر CDN ، فقد تكون منطقة الدفع ضرورية. لدفع الملفات ، ستحتاج عادةً إلى استخدام عميل تابع لجهة خارجية.
- قم بإنشاء عنوان URL مخصص لـ CDN الخاص بك. غالبًا ما توفر شبكات CDN عنوان URL لك (على سبيل المثال ، user54334.thecdn.com/yourasset.css) ، ولكن معظم الناس يفضلون أن يكون هذا نطاقًا فرعيًا لهم. في هذا السيناريو ، ستحتاج إلى تحرير إعدادات DNS الخاصة بك وإنشاء CNAME الذي يشير من المجال الفرعي الذي اخترته إلى المجال الذي تم إنشاؤه بواسطة CDN.
- اختبر عنوان URL الجديد الخاص بك. للاختبار ، ما عليك سوى أخذ عنوان الويب الخاص بأصل معروف (على سبيل المثال yourjetpack.blog/picture.jpg) واستبداله بعنوان URL لـ CDN (مثل cdn.yourjetpack.blog/picture.jpg). إذا تم تحميل الرابط ، فهذا يعني أن عنوان URL الخاص بك يعمل بشكل صحيح.
- إعادة توجيه الأصول الخاصة بك. في هذه المرحلة ، لا يزال موقع الويب الخاص بك يشير إلى عناوين URL غير CDN. ستحتاج إلى العثور على جميع عناوين URL غير التابعة لـ CDN واستبدالها بعناوين URL لـ CDN.
في كثير من الحالات ، قد تقوم بإعداد CDN بشكل مثالي ولكن الخدمة لن تقوم بتحديث ذاكرة التخزين المؤقت بعد إجراء تغييرات على موقع الويب الخاص بك. إذا حدث ذلك ، فستحتاج إلى مسح ذاكرة التخزين المؤقت لـ CDN يدويًا.
يمكّنك معظم موفري CDN من تكوين المدة التي تستغرقها الخدمة لمسح ذاكرة التخزين المؤقت وتخزين نسخ جديدة من موقع الويب الخاص بك. من الناحية المثالية ، يجب أن يحدث ذلك يوميًا ، لكن خياراتك ستختلف اعتمادًا على نوع CDN الذي تستخدمه.
إذا كنت تستخدم WordPress ، فستقدم الكثير من خدمات CDN إرشادات خاصة حول كيفية تكوين خدماتها للعمل مع CMS. لديك أيضًا خيار استخدام CDN المصمم مع وضع مستخدمي WordPress في الاعتبار ، والذي لا يتطلب منك الخضوع لعملية إعداد معقدة.
كيفية إعداد Jetpack CDN
إذا كنت تستخدم Jetpack بالفعل للنسخ الاحتياطي الآلي في الوقت الفعلي أو الحماية من القوة الغاشمة أو بعض الميزات الأخرى المتاحة ، فيمكنك تمكين CDN الخاص به على الفور. إذا كنت لا تستخدم Jetpack بعد ، فابدأ بتسجيل الدخول إلى WordPress والانتقال إلى الإضافات → Add New التبويب.
استخدم شريط البحث الموجود على اليمين للبحث عن المكون الإضافي "Jetpack" وانقر على " التثبيت الآن " بجانب الخيار الأول:

بمجرد انتهاء WordPress من تثبيت المكون الإضافي ، حدد خيار تنشيطه على الفور. بعد تثبيت Jetpack ، سيطالبك بتسجيل الدخول إلى حساب WordPress.com أو تسجيل حساب جديد.

بمجرد القيام بذلك ، اتبع الخطوات التالية:
- انتقل إلى Jetpack → Settings في قائمة لوحة معلومات WordPress الخاصة بك.
- انقر فوق الأداء التبويب.
- اختر تمكين Site Accelerator .
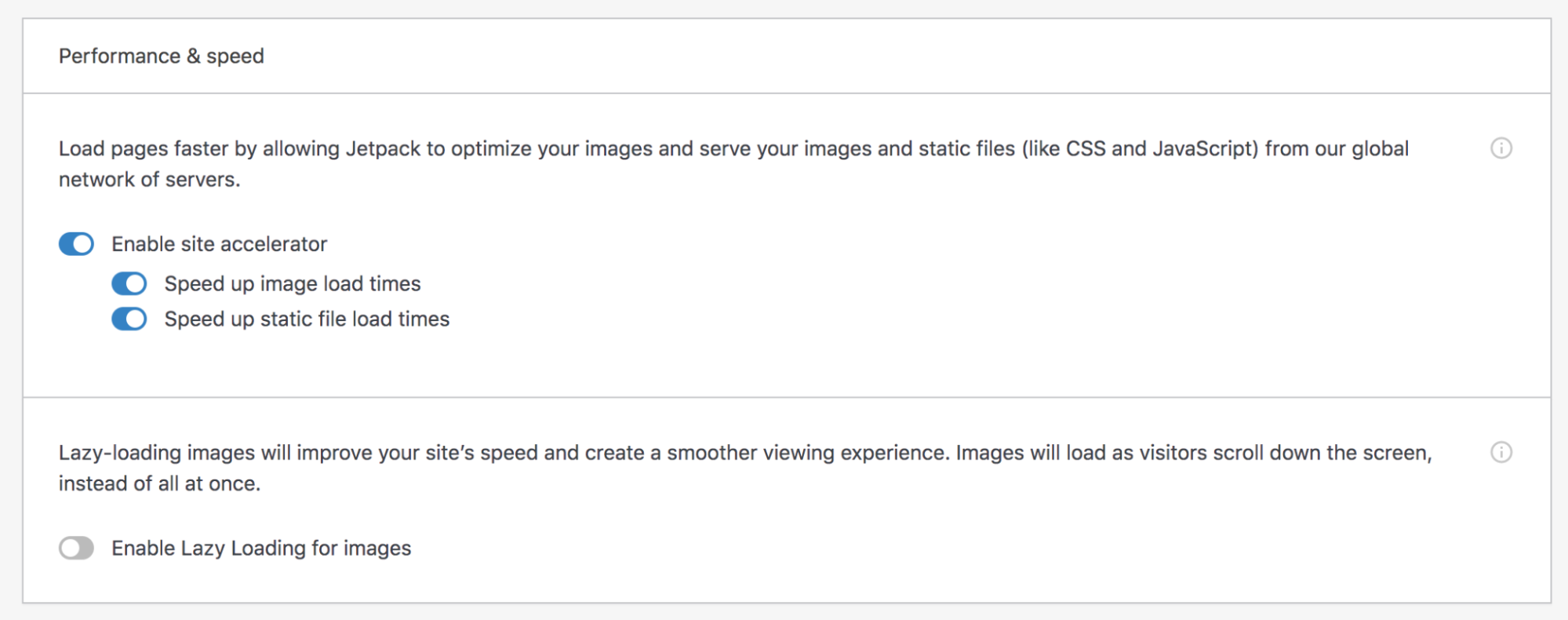
هذا ما هو الأداء تبدو علامة التبويب عند تكوين إعدادات Jetpack:

سيستغرق ذلك بضع ثوانٍ للتحميل ، وبعد ذلك سيبدأ موقعك في عرض الصور والملفات الثابتة الأخرى ، مثل CSS و JavaScript ، من شبكة CDN العالمية. سيؤدي تمكين شبكة CDN الخاصة بـ Jetpack أيضًا إلى تشغيل الإعدادات لتسريع أوقات تحميل الصور والملفات الثابتة. يمكنك أيضًا اختيار تشغيل أيٍّ من الإعدادات بشكل فردي إذا كنت لا ترغب في الاستفادة من مجموعة Jetpack الكاملة لميزات CDN.
بالإضافة إلى ذلك ، يمكنك تمكين ميزة التحميل البطيء من الأداء التبويب. بهذه الطريقة ، سيتم تحميل الصور بينما يقوم الزوار بالتمرير لأسفل في كل صفحة على موقع الويب الخاص بك ، بدلاً من تحميلها كلها مرة واحدة. يمكن أن يؤدي التحميل البطيء إلى تحسين أوقات التحميل بشكل كبير للمواقع ذات الوسائط الثقيلة ، لذلك نوصي باستخدامه.
هذا هو! لا توجد تكلفة ، ولا إعداد صعب ، ولا يوجد خطر حدوث تعطل - فقط الأصول المسرعة التي يتم تحميلها من CDN عالمي.
تشمل الميزات الإضافية لـ Jetpack ما يلي:
- روابط تلقائية إلى عناوين URL لـ CDN . ليست هناك حاجة لإعادة كتابة معقدة ؛ يقوم Jetpack بكل ذلك من أجلك.
- تغيير حجم الصورة. هذه طريقة سريعة لتقليل حجم ووقت تحميل موقع ويب.
إذا كنت تستضيف محتوى فيديو ، ففكر في استخدام VideoPress ، والذي يتضمن استضافة فيديو WordPress غير محدودة. عند استخدام هذه الميزة ، ستكون جميع مقاطع الفيديو الخاصة بك على نفس الشبكة العالمية مثل الأصول الأخرى الخاصة بك.
اختبارات سرعة CDN
السبب الأكثر إقناعًا لاستخدام CDN هو أنه يمكن أن يحسن أداء موقع الويب الخاص بك بشكل كبير. مع وضع ذلك في الاعتبار ، أردنا أن نوضح لك الفرق بين موقع ويب لا يستخدم CDN وآخر يستخدم.
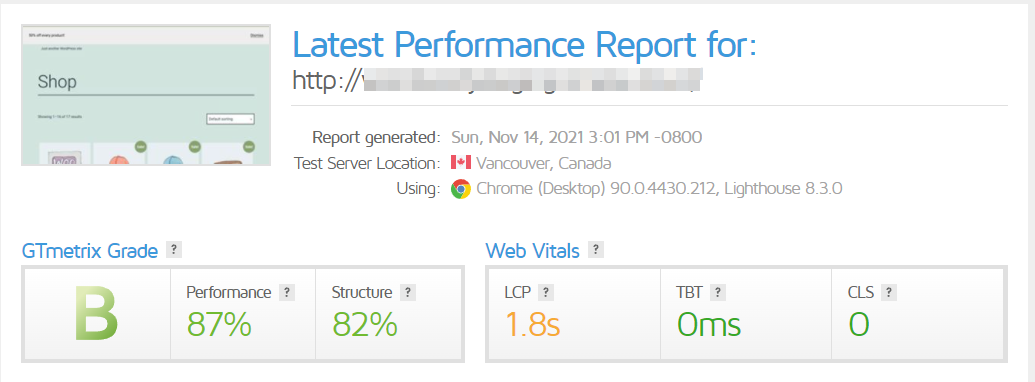
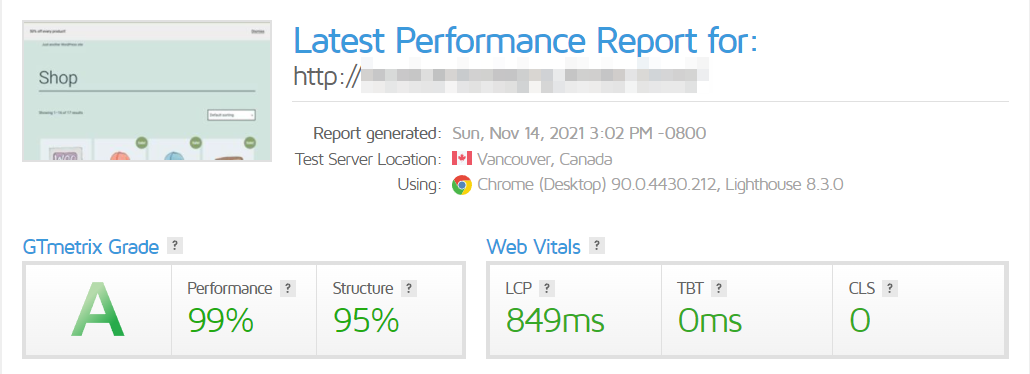
قمنا بإعداد موقع ويب WordPress اختباري على أحد مضيفي الويب المفضلين لدينا. فيما يلي نظرة سريعة على كيفية قياس هذا الموقع من وجهة نظر الأداء قبل تنشيط Jetpack CDN:

يتم تحميل موقع الويب التجريبي الخاص بنا بالفعل بسرعة نسبيًا دون أي تحسين. بشكل عام ، يبلغ أكبر رسم محتوى (LCP) 1.8 ثانية. عادةً ما يكون أي LCP أقل من 1.2 ثانية مثاليًا. إذا تجاوزت هذا الخط ، فسيبدأ معدل الارتداد لموقع الويب الخاص بك في الارتفاع. لذلك ، نود أن يكون هذا أقل.
الآن ، دعنا نلقي نظرة على ما يحدث بعد تمكين Jetpack CDN:

بصرف النظر عن تمكين Jetpack CDN ، لم نجري أي تغييرات على أي جزء من موقع الويب أو تكوينه. يعني تمكين CDN أن Jetpack سيخزن مؤقتًا جميع الوسائط والملفات الثابتة على موقع الويب. هذا يؤدي إلى انخفاض ثانية واحدة في LCP.
من المهم ملاحظة أن استخدام CDN هو مجرد إحدى الطرق العديدة التي يمكنك من خلالها تحسين أداء موقعك. هذا يعني أنه إذا كنت تحصل على أوقات تحميل رائعة مع CDN ، فيمكنك تحسينها بشكل أكبر إذا كنت ترغب في البحث في إعدادات موقع الويب الخاص بك وربما تفكر في التبديل إلى مضيف ويب جديد.
في نفس الملاحظة ، قد لا تكون النتائج التي تحصل عليها عند استخدام CDN هي نفسها نتائجنا. ستشهد معظم مواقع WordPress زيادة ملحوظة في الأداء من استخدام Jetpack. ستختلف نتائجك بناءً على موقعك وتكوينه ومضيف الويب الذي تستخدمه.
سبب آخر يجب أن تفكر فيه في استخدام CDN هو أنه سيمكن موقع الويب الخاص بك من الحفاظ على ذروة الأداء حتى عندما يكون تحت الضغط. اعتمادًا على مضيف الويب والخطة التي تستخدمها ، قد يتم تحميل صفحات موقعك بسرعة ، ولكن فقط إذا لم تحصل على هذا القدر من الزيارات.
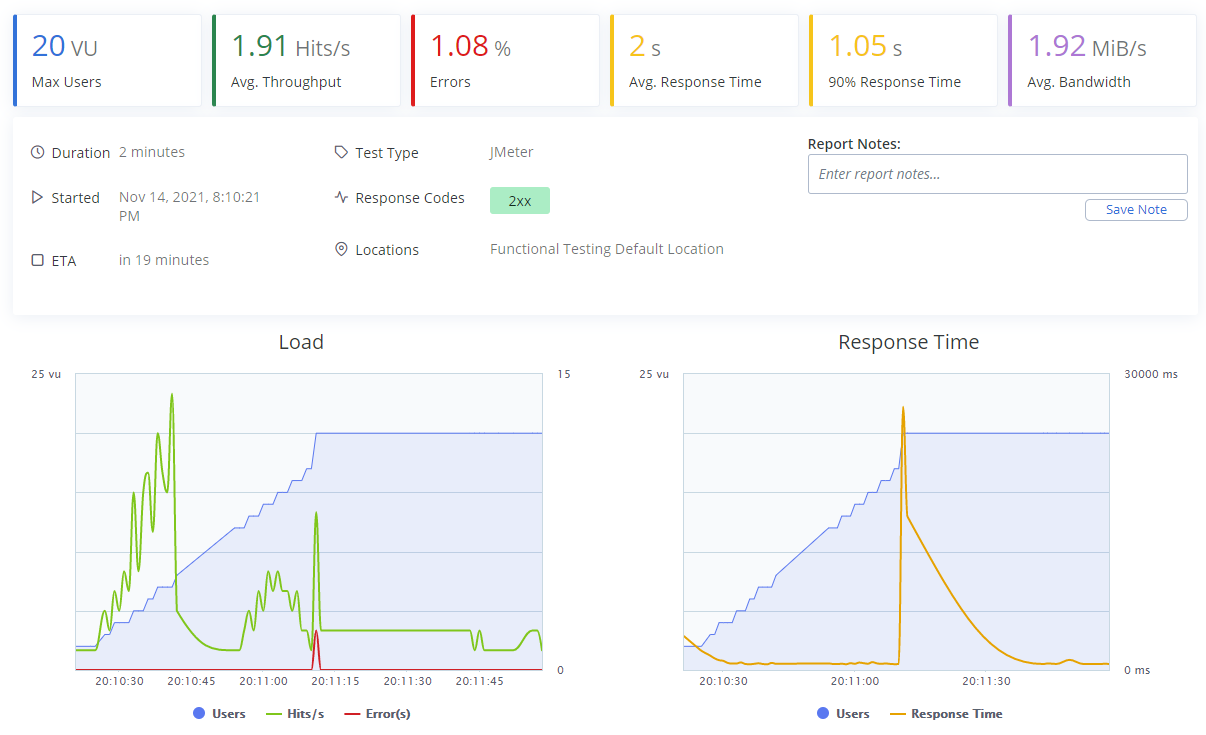
مع وضع ذلك في الاعتبار ، قررنا تشغيل موقع الويب التجريبي الخاص بنا بعد اختبار التحمل أثناء استخدام Jetpack CDN. بدون CDN ، ستختلف أوقات التحميل مع زيادة عدد المستخدمين الذين يحاولون الوصول إلى موقعك في نفس الوقت. مع CDN ، يجب أن تظل النتائج ثابتة إلى حد ما.

خلال اختباراتنا ، رأينا متوسط أوقات التحميل 1.05 ثانية. هذا أكثر قليلاً من الأرقام التي رأيناها أثناء اختبارات سرعة الصفحة العادية. لكن هذا أمر متوقع ، مع الأخذ في الاعتبار أننا استخدمنا موقع اختبار مختلف وأننا وضعنا موقع الويب تحت الضغط من خلال تكوين 20 روبوتًا للوصول إليه في وقت واحد.
بشكل عام ، أدى استخدام Jetpack CDN إلى تحسين أوقات تحميل موقعنا بشكل كبير وظلت النتائج متشابهة عند وضعها تحت الضغط. كل ذلك أثناء استخدام خطة الاستضافة الأساسية.
الأسئلة المتداولة حول شبكات توصيل المحتوى
تتمثل إحدى أكبر مزايا استخدام Jetpack في تبسيط عملية اختيار وإعداد CDN لـ WordPress بالكامل. ومع ذلك ، من المهم أن تفهم كيفية عمل شبكات CDN بشكل عام.
مع وضع ذلك في الاعتبار ، قمنا بتجميع قائمة ببعض الأسئلة الأكثر شيوعًا بخصوص شبكات CDN بشكل عام لضمان حصولك على جميع المعلومات التي تحتاجها.
1. كيف يمكنني معرفة ما إذا كان موقعي يستخدم بالفعل CDN؟
لا تقدم معظم شبكات CDN خدمات مجانية. هذا يعني أنك ستعرف أنك تستخدم CDN إذا كنت تحصل على فاتورة مقابل ذلك. مع Jetpack ، يمكنك الوصول إلى وظائف CDN الكاملة مجانًا. لا يذكرك المكون الإضافي بأنك تستخدم CDN ، لكنك ستلاحظ ذلك بسبب أوقات التحميل الأسرع والأداء الأفضل في جميع المجالات.
إذا كنت تستخدم Jetpack ، فيمكنك التحقق مما إذا كانت وظيفة Site Accelerator CDN ممكنة عن طريق الوصول إلى إعدادات المكون الإضافي. يتيح لك المكون الإضافي تشغيل CDN عن طريق تبديل مفتاح ، مما يجعل من السهل رؤيته عندما يعمل.
أو يمكنك استخدام ميزة الشلال لأداة اختبار السرعة المفضلة لديك ، مثل GTMetrix أو Pingdom Page Speed. ألقِ نظرة سريعة على عناوين URL للملفات الثابتة التي يتم تحميلها - إذا كانت CDN نشطة ، فيجب أن تكون عناوين URL التي قمت بإعدادها أو عناوين URL الافتراضية من CDN الخاص بك.
2. كيف يمكنني اختبار أداء CDN الخاص بي؟
أفضل طريقة لاختبار أداء CDN هي من خلال الاستخدام اليومي. بعد تمكين CDN ، قد ترى انخفاضًا في معدل الارتداد لموقعك بسبب قلة عدد المستخدمين الذين يغادرون أثناء تحميل الصفحات. إذا كان لديك بالفعل معدل ارتداد منخفض ، فستظل تستفيد من أوقات تحميل أقل لك ولزوار موقعك.
تشمل الطرق الأخرى لاختبار أداء CDN استخدام أدوات مثل PageSpeed Insights أو GTMetrix. تمكّنك هذه الخدمات المجانية من التحقق من الوقت الذي يستغرقه تحميل الصفحات داخل موقعك. سيقدمون أيضًا اقتراحات حول الطرق التي يمكنك من خلالها تحسين الأداء في جميع المجالات (بصرف النظر عن استخدام CDN).
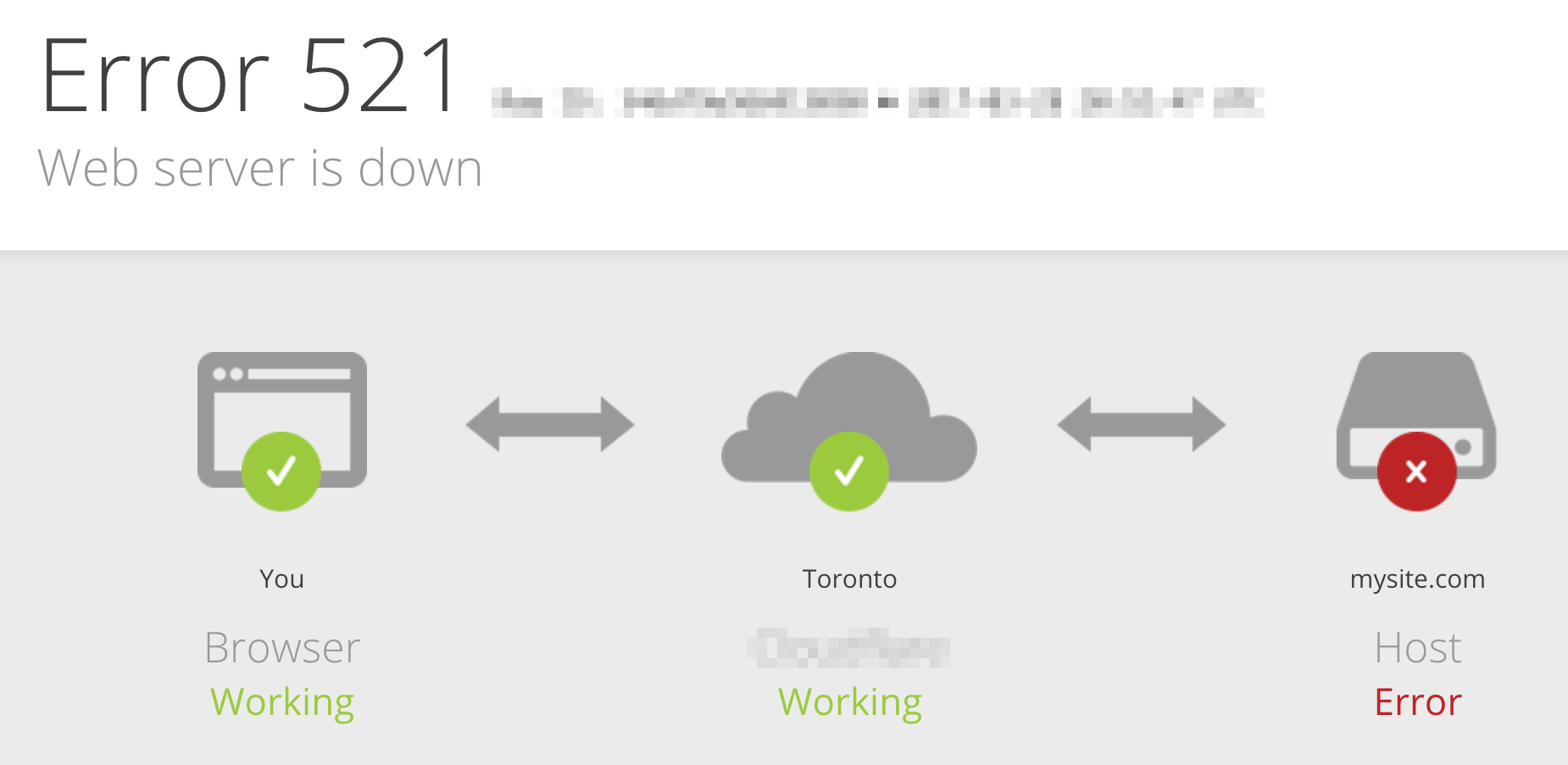
3. كيف أتحقق من وجود أخطاء في CDN الخاص بي؟
ستعرض الكثير من شبكات CDN شاشات خطأ مخصصة إذا واجهت مشكلة في خدماتها. فيما يلي مثال لما قد تبدو عليه شاشة خطأ CDN:

إذا واجهت خطأ ، فإن التحقق من وثائق CDN الخاصة بك يجب أن يقدم معلومات حول كيفية إصلاحه. مع Jetpack ، من غير المألوف الوقوع في أخطاء لأن المكون الإضافي يعتني بتكوين CDN للعمل بشكل مثالي مع موقع WordPress الخاص بك. ما لم تنخفض خوادم WordPress.com (وهو أمر لا يحدث) ، يجب ألا تواجه أي مشكلات في CDN مع موقعك.
ملاحظة: في بعض الأحيان ، لن يكون القالب أو المكون الإضافي متوافقين مع CDN الخاص بك ، خاصة إذا تم استخدامه لإنشاء ملف ثابت. ومع ذلك ، هذا نادر جدا.
4. هل يجب أن أستخدم CDN لموقع محلي صغير؟
لا يوجد موقع ويب لا يمكنه الاستفادة من استخدام CDN. حتى لو حصلت على حركة مرور معتدلة فقط ، فإن استخدام CDN سيحسن تجربة المستخدم بشكل كبير. وهذا بدوره ينبغي أن يُترجم إلى زيادة المشاركة والتحويلات.
بالإضافة إلى ذلك ، يعمل أيضًا على تحسين مؤشرات الويب الأساسية الخاصة بك ، والتي أصبحت مؤخرًا عامل تصنيف لـ Google.
التحذير الوحيد عندما يتعلق الأمر باستخدام CDN هو التكلفة. تفرض الكثير من خدمات CDN رسومًا شهرية باهظة بالإضافة إلى تكاليف إضافية ، اعتمادًا على مقدار حركة المرور التي تحصل عليها. بالنسبة إلى موقع ويب صغير ، يمكن أن تتطابق وتتجاوز ما تدفعه بالفعل مقابل الاستضافة.
باستخدام Jetpack ، يمكنك الوصول إلى وظائف CDN المجانية التي تستفيد من مراكز بيانات WordPress.com لتحسين أداء موقعك. بمجرد إخراج التكلفة من المعادلة ، لا يوجد سبب لعدم استخدام CDN مع WordPress.
5. متى يجب ألا أستخدم CDN؟
في إيران أو السودان أو سوريا أو كوبا ، قد يؤدي استخدام CDN إلى حظر المحتوى الخاص بك بسبب القيود الحكومية. لذلك ، إذا كان جمهورك المستهدف في إحدى تلك البلدان ، فقد ترغب في تجنب استخدام أحد هذه البلدان.
بخلاف ذلك ، نادرًا ما يكون هناك سبب لعدم استخدام CDN لموقعك على الويب. تعمل شبكات CDN على تحسين أداء الموقع عبر اللوحة وتساعدك على خدمة الصفحات والملفات للزائرين بشكل أسرع.
عند استخدام CDN ، من الممكن أن تواجه مشكلات أثناء إجراء تغييرات على موقع الويب الخاص بك. يمكن لـ CDN تخزين الإصدارات القديمة من موقعك وتفشل في تحديث تلك النسخ المخبأة بعد تحرير موقعك. لحسن الحظ ، هذا شيء يمكنك إصلاحه بسهولة عن طريق إجبار CDN على مسح ذاكرة التخزين المؤقت يدويًا.
بدلاً من ذلك ، نوصي إذا كنت تقوم بإجراء تغييرات على موقع الويب الخاص بك ، يمكنك القيام بذلك باستخدام بيئة التدريج. بهذه الطريقة ، يمكنك تحرير موقعك بسلام ومسح ذاكرة التخزين المؤقت لـ CDN بمجرد دفع هذه التغييرات إلى الإنتاج.
عند استخدام Jetpack ، لا تمثل مشكلات التخزين المؤقت مشكلة. يقوم المكون الإضافي تلقائيًا بمسح ذاكرة التخزين المؤقت عند إجراء تغييرات على موقع WordPress الخاص بك.
6. لماذا تتغير عناوين URL للملفات الثابتة عند استخدام CDN؟
لا يقوم أفضل موفري CDN بتخزين موقع الويب الخاص بك مؤقتًا فحسب ، بل يقومون أيضًا بتخزين نسخ من الوسائط والملفات الثابتة في مراكز البيانات الخاصة بهم. تظل الملفات الأصلية على الخادم الخاص بك ، ولكن عندما يصل الزائر إلى صفحة ما ، يقوم CDN بتحميل نسخه الخاصة.
نظرًا لأن هذه الملفات موجودة على خوادم CDN ، فإن لها عناوين URL الخاصة بها والتي لن تتضمن المجال الأصلي الخاص بك. من الناحية العملية ، لن يلاحظ معظم المستخدمين التغيير ، لكنهم سيستفيدون من أوقات التحميل الأسرع.
تحسين سرعة الموقع مع Jetpack CDN
إذا كان موقعك يتم تحميله ببطء ، أو لديه جمهور عالمي ، أو يتوقع طفرات في حركة المرور ، فإن Jetpack CDN يمكن أن تحدث فرقًا كبيرًا. قم بتثبيت Jetpack واتبع دليل البدء المفيد لإعداده في دقائق!
نظرًا لأن CDN مجاني تمامًا ، فلن تخسر شيئًا ، وستستفيد من العديد من مزايا الأمان والسرعة والأداء الأخرى في Jetpack. يعد تثبيت وتفعيل Jetpack أمرًا بسيطًا وستبدأ في رؤية التحسينات في أداء موقعك على الفور تقريبًا.
تعرف على المزيد حول Jetpack CDN.
