لماذا يجب عليك تحسين صورك باستخدام Imagify (وتحسين مُحسّنات محرّكات البحث ونقاط PageSpeed الخاصة بك)
نشرت: 2021-07-26غالبًا ما يتم تجاهل تحسين الصورة. الحقيقة هي أن تحسين صورك للأداء سيجعل موقعك أسرع - والأهم من ذلك - سيوفر للمستخدمين تجربة رائعة. تجربة مدهشة تعني مستخدمين سعداء ومشاركين والمزيد من التحويلات.
تبدو واعدة ، أليس كذلك؟
هذا ما حدث لمستخدمي Imagify ، Lee Mac و Christian Eichhorn. كلاهما مستشار تحسين محركات البحث (SEO) ، ويمكنك المراهنة: إنهم يعرفون ما يلزم لتحسين حركة المرور والتحويلات العضوية.
وإليك تجربتهم مع Imagify منذ البداية.
الأشياء الأولى أولاً: لماذا تحسين الصور؟
الكل يريد موقعًا أسرع. لكن ... ماذا يترتب عليه؟ يتمثل أحد تحديات الأداء الرئيسية في تحسين مقاييس الأداء ذات الصلة وتحسين حركة مرور محركات البحث (SEO) . ربما تعلم بالفعل أن Core Web Vitals قد تم طرحه كجزء من Google Page Experience Update - وهو عامل تصنيف جديد. بمعنى آخر ، يمكن أن يؤثر أداء Core Web Vital على أداء تحسين محركات البحث أيضًا.
كان هذا هو السبب الرئيسي لبدء Lee في تحسين الصور. ويوضح: "يبدو أن Google تولي مزيدًا من الاهتمام لسرعة الصفحة ، مع تحسين إعداد التقارير عن تغيير التخطيط التراكمي (CLS) و First Contentful Paint (FCP). أثناء تحسين sendmyrepair.com لهذه المعلمات ، أدركت أن هناك مكاسب في تحسين السرعة يمكن تحقيقها من خلال تحويل وتحميل الصور بتنسيق WebP ".
ربما تعرف ذلك بالفعل: يعد تحويل الصور إلى تنسيق WebP أحد تقنيات التحسين الأكثر صلة التي تقلل حجم صورك مع الحفاظ على نفس الجودة. في المقابل ، سيكون موقعك أسرع ، وسيستمتع المستخدمون بتجربة مستخدم رائعة.
أراد كريستيان تحسين الصور لتعزيز أداء تحسين محركات البحث أيضًا. في هذا الصدد ، يعد تحويل الصور إلى تنسيق WebP نقطة أساسية: "كنا بحاجة إلى طريقة مريحة لتحسين الصور من أجل تحسين محركات البحث لموقعنا على الويب ومواقع عملائنا على الويب. أردنا على وجه التحديد تحسين صور المنتجات لمحلات التجارة الإلكترونية. ترميز HTML لهذه الصور مهم جدا. أولاً ، أردنا تشفير جميع الصور بتنسيق WebP ولفها بعلامة <picture>. هذا خيار تحسين قياسي في Imagify ، والذي وجدناه مفيدًا جدًا. السبب الثاني هو أننا كنا بحاجة إلى أداة لضغط جميع صور المنتجات الحالية لعملاء المتجر عبر الإنترنت بكميات كبيرة ".
حول سهولة تحسين الصور بشكل مجمّع ، يضيف لي: "كانت الأتمتة هي المفتاح. أردت تحسين صور الموقع دون الحاجة إلى نقلها يدويًا إلى خدمة أو أداة - مع أكثر من 7000 صورة ، أردت فقط تعيينها ونسيانها ".
وغني عن القول تقريبًا ، أن تحسين عدد كبير من الصور بكميات كبيرة يوفر وقتًا ثمينًا ، ويتيح لك Imagify القيام بذلك دون أي جهد على الإطلاق!
هل تبحث عن أفضل حل لتحسين الصور
بمجرد أن يتضح سبب وجوب تحسين الصور ، يمكنك تجربة حلول مختلفة ، من الحلول اليدوية إلى المكونات الإضافية الأخرى. هذا ما فعله "لي" و "كريستيان" بطريقة مختلفة.
بدأ Lee بحل يدوي: "كنت أقوم بتحسين صوري بعد معالجة حجم الصورة دفعة واحدة واقتصاص اللوحة القماشية في Photoshop. عند تحميلها في البداية على الموقع واختبار سرعة الصفحة باستخدام أدوات مثل WebPageTest و GTmetrix و Google Page Speed Insights ، كان من الواضح أن هناك فرصة لتحقيق المزيد من التوفير على مستوى الموقع. اتضح أنه توفير في الحجم الإجمالي لملف الصور بنسبة 70٪ ، من 239.2 ميجابايت إلى 73.9 ميجابايت ".
من ناحية أخرى ، قارن كريستيان العديد من المكونات الإضافية قبل اختيار Imagify: “كان WP Smush مرشحًا. قررنا الذهاب إلى Imagify لأننا وجدنا أنه من الأسهل تعيين جميع الخيارات . كان تنسيق WebP ومعيار <picture> سهلاً وواضحًا للغاية. أيضًا ، كان من الأسهل فهم ميزة الضغط بكميات كبيرة والخطوات الثلاث للضغط ". ويوضح:
" ما الذي جعل Imagify مختلفًا عن المكونات الإضافية الأخرى لتحسين الصور؟ سهولة الاستخدام ومدى سهولة فهمه ".
التغلب على الشكوك: لماذا التخيل هو الحل الصحيح
قد تكون لديك أيضًا أسئلة أو مخاوف قبل شراء مكون إضافي جديد - سيكون ذلك طبيعيًا تمامًا.
قبل تجربة Imagify ، كان لي قلقًا بشأن المهلات ، والمشكلات من جانب الخادم ، وإمكانية الفشل المتقطع للصور لتتم معالجتها. وبعد ذلك ، اكتشف اثنين من المكونات الإضافية المساعدة التي قدمتها Imagify للتأكد من عدم حدوث ذلك: Bulk Optimization Buffer و Don't use ImageMagick.
كان كريستيان خائفًا من احتمال تعارض Imagify مع المكونات الإضافية الأخرى المشابهة للأداء. لكن هذا لم يحدث أيضا. كما أعرب عن قلقه من أن Imagify قد يكون مشكلة في إعداد المكون الإضافي بشكل صحيح. يعترف: "ليست مشكلة بعد كل شيء".
لذا ... إذا كنت تعتقد أن Imagify قد لا يعمل بشكل صحيح ، أو يتسبب في أي تعارض مع أداء آخر ، أو يصعب إعداده: فلا تقلق . كل شيء سيعمل بشكل جيد - ما عليك سوى تجربة Imagify مجانًا!
كيف ساعدت Imagify على تحقيق أهداف العمل
والآن ، لنتحدث عن أهداف العمل. تحسين الأداء ، بما في ذلك تحسين الصورة ، له هدف نهائي واحد: مساعدة عملك من خلال زيادة حركة المرور والتحويلات العضوية وتزويد المستخدمين بتجربة رائعة.

يشرح لي: " منذ تحسين الصور على مستوى الموقع باستخدام Imagify ، لاحظت زيادة طفيفة في حركة الزوار . أعتقد أن هذا يرجع إلى مقاييس سرعة الصفحة الإجمالية التي يتم رفعها في Google Core Web Vitals.
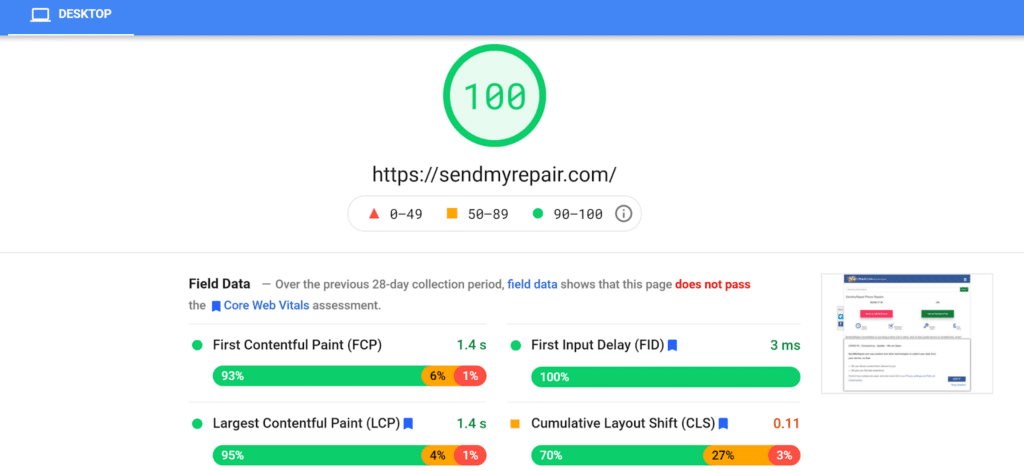
صورة يرسم ألف كلمة! هنا دليل مرئي على مكاسب السرعة الإجمالية التي تم تحقيقها. يرجى ملاحظة أن هذه الصفحة لم تمر بمؤشرات Core Web الحيوية في الأيام الـ 28 السابقة. الآن يمر ، جزئياً ، إلى Imagify " .

ويضيف: "أنا أخدم إعلانات Google أيضًا في بعض المواقع الجغرافية وشهدت ارتفاعًا طفيفًا في عائدات الإعلانات". هل قلنا أن موقع الويب الأسرع يساعد في التحويلات ، أليس كذلك؟
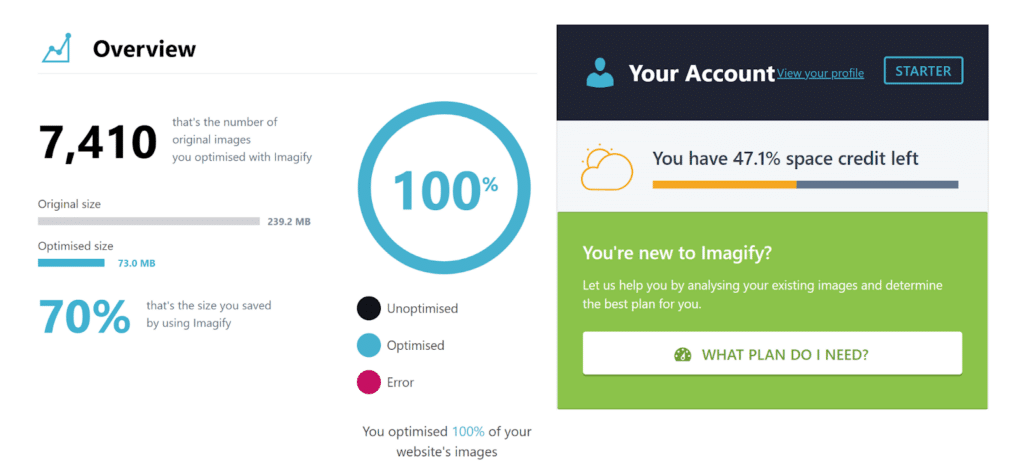
وهنا 7410 صورة تم تحسينها بشكل مجمّع باستخدام Imagify. هل يمكنك أن تتخيل ما إذا كان عليك القيام بذلك يدويًا؟

باختصار ، يتيح لك تحسين صورك بسهولة وسرعة توفير الكثير من الوقت والتركيز على استراتيجية الأعمال.
يوافق لي: "الآن لست مضطرًا للتعامل مع متاعب التحسين المسبق للصور قبل تحميلها . يمكنني إنجاز ذلك بسرعة ، والتركيز على جوانب أخرى من تحسين محركات البحث ".
يضيف كريستيان: "بصفتك صاحب عمل ، أصبح من السهل الآن استشارة العملاء بشأن الأسئلة المتعلقة بتحسين الصورة. إذا سألوني: ما الذي توصي به ولماذا؟ يمكنني أن أخبرهم باستخدام Imagify للصورة لأنها سهلة الاستخدام وتحتوي على جميع الميزات المهمة ، مثل WebP وعلامة الصورة. حتى الآن ، كل العملاء سعداء به ، أيضًا لأن ضغط الصور الفوري يحدث عند التحميل ".
نصائح أخيرة لتحسين صورك
هل تريد الحصول على بعض النصائح النهائية لتحسين صورك؟
يقول لي: "لقد كنت أقوم بتحسين محركات البحث (SEO) لفترة طويلة ، ومن واقع خبرتي ، الآن أكثر من أي وقت مضى ، يتوقع المستخدمون نتائج فورية.
إذا كانت سرعة صفحتك تتأثر سلبًا بالصور المحسّنة بشكل سيئ ، على نطاق واسع ، فقد يكون لهذا تأثير كبير على صافي أرباحك ".
إليك ما يوصي به لي:
- احذف أي صور غير مستخدمة في مجلد التحميلات قبل معالجة الصور المجمعة حتى لا تضيع الوقت في تحسينها.
- بمجرد بدء عملية تحسين الصورة ، ما عليك سوى ترك الأمر يقوم بعمله دون مقاطعة والتركيز على المهام الأخرى ، مما يضمن إبقاء علامة تبويب المتصفح مفتوحة.
- إذا واجهت أي مشكلات تتعلق بانتهاء المهلة ، فاتصل بـ Imagify للاستفادة من هذين المكونين الإضافيين المساعدين: Bulk Optimization Buffer ولا تستخدم ImageMagick.
- تأكد من اقتصاص صورك بالحجم الصحيح قبل تحميلها على موقعك وتحسينها باستخدام Imagify ، بحيث يكون للصور أبعاد موحدة (خاصة لصور المنتج في WooCommerce).
يبدأ كريستيان من أفضل ممارسات تحسين محركات البحث الخاصة بالصور: "أول شيء هو التأكد من استخدام اسم وحجم مناسبين للملف ، و ALT وعلامة العنوان". ثم يضيف: "أجد أنه من المهم استخدام صور عالية الجودة غير مخزنة . الجودة العالية تعني قيمة للزائر لأن الصورة أو الرسم يشرح فقرة كاملة في صورة واحدة فقط. يجب عليك استخدام الصور والرسومات للتأثير على إشارات المستخدم حيث أن الوقت يسكن بشكل إيجابي. بهذه الطريقة ، يمكنك استخدام الصور لتحسين أداء مُحسنات محركات البحث الخاصة بك للصفحة التي يتم وضع الصورة عليها. بالنسبة للبحث عن الصور نفسه ، توصلنا إلى نتائج جيدة بوضع الصور التي من المفترض أن يتم تصنيفها لكلمات رئيسية معينة بالقرب من عناصر النص التي تعالج تلك الكلمات الرئيسية ".
الختام: لماذا يجب أن تجرب التخيل
إذا كنت بحاجة إلى ملخص عن سبب وجوب تجربة Imagify ، فإليك ذلك.
بالنسبة إلى Lee ، " Imagify هو الخيار الأفضل للحصول على مكاسب في الأداء السريع وتحسين Core Web Vitals metri c. بدوره ، سيحسن موقعك ترتيبه وسيحصل على معدل ارتداد أقل بسبب تحميل الصفحة بسرعة البرق ".
يوافق كريستيان على ذلك: "إذا كان شخص ما يبحث عن تحسين صورة لموقعه على الويب ، فإنني أوصي بالتخيل بسبب ميزاته الجيدة العديدة مثل تنسيق WebP ".
هل أنت جاهز لتحسين صورك باستخدام Imagify وتعزيز أداء تحسين محركات البحث لديك؟ يمكنك تجربة الخطة المجانية ومعرفة كيف أن Imagify سهل الاستخدام وفعال لتحسين السرعة!
