لماذا موقع WordPress الخاص بي بطيء جدًا؟ (وكيفية تسريعها)
نشرت: 2019-12-21تؤدي المواقع الإلكترونية البطيئة إلى فقدان حركة المرور والإيرادات. وفقًا لـ Pingdom ، ترتبط أوقات التحميل ارتباطًا مباشرًا بمعدل الارتداد - النسبة المئوية للأشخاص الذين يغادرون موقع الويب الخاص بك دون زيارة أكثر من صفحة واحدة.
يتصفح المزيد والمزيد من الأشخاص الإنترنت على الأجهزة المحمولة ، والتي غالبًا ما يكون لديها اتصالات إنترنت أقل موثوقية. ولا يعيش الجميع في منطقة بها اتصال جيد. إذا كان وقت تحميل موقع الويب الخاص بك طويلاً ، فلن تتمكن من الوصول إليهم.
بغض النظر عن كيفية عثور الأشخاص عليك والأجهزة التي يستخدمونها ، لا يوجد جانب سلبي للحفاظ على وقت تحميل موقع الويب الخاص بك منخفضًا قدر الإمكان. سنستكشف لماذا قد يكون موقع WordPress الخاص بك بطيئًا إلى جانب بعض العلاجات الممكنة.
1. اختبر سرعة موقع WordPress الخاص بك
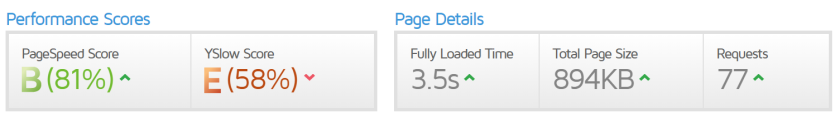
نظرًا لوجود العديد من العوامل التي تؤثر على وقت التحميل ، ابدأ بإجراء اختبارات لتحديد أكبر المساهمين. إحدى الأدوات الشائعة هي GTmetrix ، والتي تجري اختبارين متزامنين - PageSpeed من Google و Yslow من Yahoo. يمنحك كل منها درجة بالحرف ونسبة مئوية. عادة ما يبدو ملخص GTmetrix كما يلي:

ابدأ بالتحقق من قسم "تفاصيل الصفحة" ، الموضح أعلاه ، والذي يوفر معلومات مهمة حول موقعك. يشير "وقت التحميل الكامل" إلى مقدار الوقت الذي يستغرقه تحميل الصفحة بالكامل في متصفح المستخدم. على الرغم من عدم وجود معيار رسمي ، يجب أن تسعى جاهدًا للحصول على وقت تحميل أقل من ثانيتين.
نظرًا لأن قرب خادم الويب الخاص بك من الزائرين يمكن أن يؤثر على وقت التحميل ، فأنت تريد أن تتم استضافة موقعك في أقرب وقت ممكن من معظمهم. تجدر الإشارة إلى أن خادم الاختبار ، في هذه الحالة ، كان في كندا. إذا كان خادم الويب الخاص بك في أوروبا ، فقد لا يكون وقت التحميل الكامل دقيقًا بشكل خاص أو يمثل تجربة المستخدمين الأوروبيين.
"إجمالي حجم الصفحة" هو مؤشر أولي ممتاز للأداء. وفقًا لـ GTmetrix ، يبلغ متوسط حجم الصفحة الإجمالي 3.25 ميغابايت. إذا كان رقمك أعلى بشكل ملحوظ ، فقد يشير ذلك إلى وجود مشكلات. ومع ذلك ، يختلف كل موقع عن الآخر ، لذا ضع في اعتبارك هذا في سياق غرض موقعك ومحتوى صفحتك.
قيمة "الطلبات" هي عدد طلبات HTTP التي يتم إجراؤها من العميل (أنت) إلى الخادم (موقع الويب الخاص بك). في الواقع ، كل طلب عبارة عن ملف يتم تنزيله - HTML أو CSS أو JavaScript أو صورة. يستغرق كل طلب وقتًا للمعالجة ، لذلك ، بشكل عام ، تريد أن يكون هذا الرقم أقل ما يمكن ؛ متوسط عدد الطلبات لكل صفحة وفقًا لـ GTmetrix هو 91.
إذا كنت ترغب في تقليل عدد طلبات الموقع ، فيمكنك دمج ملفات CSS و JS. يقدم مستودع WordPress.org مجموعة متنوعة من خيارات المكونات الإضافية التي يمكن أن تعتني بذلك نيابةً عنك.
تقدم نتائج Pagespeed و Yslow الكثير من التفاصيل المفيدة ، ولكن يمكن أيضًا أن تصبح تقنية تمامًا. سنرشدك عبر طرق بسيطة لتسريع موقعك والتي توفر أكبر المكاسب بأقل جهد.
2. تحسين الصور الخاصة بك للحصول على سرعات تحميل أسرع
مع أي عمل لتحسين الأداء ، ابدأ بالأساسيات. غالبًا ما تكون الصور أكبر مساهم في موقع ويب بطيء. إذا كان لديك أي صور على موقع الويب الخاص بك ، فمن المحتمل أن تكون هناك تحسينات يمكنك إجراؤها لتقليل أحجام الملفات:
- اضغط على صورك. يمكن أن تكون الصور إما "مضغوطة بدون فقد" (لذلك لا يوجد انخفاض في جودة الصورة) أو "مضغوطة ضائعة" (مما يقلل من جودة الصورة). قد تندهش من مقدار ضغط الصورة دون أن تلاحظ فقدًا كبيرًا في الوضوح.
- لا تقم بتحميل ملف صورة أكبر مما تحتاج. إذا كان تخطيطك يستخدم صورة بعرض 300 بكسل ، فلا تقم بتحميل صورة يبلغ حجمها 1200 بكسل.
- استخدم التنسيق الصحيح. يجب أن تكون الرموز البسيطة عبارة عن SVGs ، وأي شيء يتطلب الشفافية يجب أن يكون بتنسيق PNG ، ويجب أن تكون الصور الأخرى بتنسيق JPEG.
- أضف تحميل كسول إلى موقعك . إذا قمت بعرض جميع صورك عند تحميل موقعك ، فسيقوم موقع الويب الخاص بك حتماً بعرض صور لن يراها العديد من المستخدمين - على سبيل المثال ، الصور الموجودة في الجزء السفلي من الصفحة التي تتطلب التمرير للعثور عليها. التحميل الكسول يعني أنه إذا لم تكن الصورة معروضة على شاشة المستخدم ، فلن يتم تحميلها. يمكن أن يكون لهذا تأثير كبير على سرعة موقعك. قد يكون التحميل البطيء صعبًا بعض الشيء في الإعداد ، ولكن لحسن الحظ ، يتم تضمين هذه الوظيفة مع Jetpack.
إذا كنت تريد التعمق أكثر ، فإن WooCommerce لديها مقال رائع عن تحسين الصورة.
3. استضافة الفيديو والصوت خارجيًا
يعد الفيديو والصوت طرقًا رائعة لجذب زوار الموقع. لسوء الحظ ، فإنها تأتي بتكلفة: الملفات أكبر وتستغرق وقتًا أطول للتحميل. ما لم تكن تريد تحكمًا متقدمًا في الوسائط الخاصة بك ، ففكر في استضافة الفيديو والصوت خارجيًا. تتوفر مجموعة متنوعة من الخدمات بميزات وأسعار مختلفة. تعمل استضافة الفيديو والصوت خارج الموقع أيضًا على توفير استهلاك النطاق الترددي ، مما قد يقلل من تكاليف استضافة موقعك.
يوفر Jetpack الحل الأكثر سلاسة لموقع WordPress وهو خالي تمامًا من الإعلانات. يتكامل مباشرة مع مكتبة الوسائط ومحرر المنشورات ، وهو مُحسَّن خصيصًا لـ WordPress. تعرف على المزيد حول كيفية مساعدة Jetpack في استضافة الفيديو لمواقع WordPress.
4. اختر الاستضافة المناسبة لـ WordPress
من المهم اختيار مزود الاستضافة المناسب لاحتياجاتك الخاصة. بعض العوامل التي يجب مراعاتها:
- أين يقع جمهورك؟ سيتم تحميل موقع الويب الخاص بك بشكل أسرع للمستخدمين الأقرب إلى الخادم الخاص بك. اختر مضيفًا به خوادم بالقرب من جمهورك المستهدف.
- مشتركة أم سحابية أم مخصصة؟ تقسم الاستضافة المشتركة الخوادم بين مئات أو آلاف المواقع ، وغالبًا ما تكون الخيار الأكثر اقتصادا. عادة ما يكون ذلك جيدًا بالنسبة للمواقع ذات حركة المرور المنخفضة. أصبحت الاستضافة السحابية شائعة جدًا في السنوات القليلة الماضية وتوفر موارد مضمونة خاصة بالخطة التي تختارها والقدرة على التوسع أو التصغير بسهولة. يعد هذا أمرًا رائعًا إذا كان لديك ارتفاع مفاجئ في حركة المرور. الخادم المخصص هو ملكك بالكامل ، جنبًا إلى جنب مع جميع موارد الخادم - محرك الأقراص الثابتة ووحدة المعالجة المركزية وذاكرة الوصول العشوائي والنطاق الترددي والمزيد. عادةً ما يكون هذا هو الخيار الأفضل للمواقع الكبيرة ولكنه أغلى ثمناً وأقل قدرة على التعامل مع الارتفاع المفاجئ في حركة المرور من الاستضافة السحابية.
- ما هي الموارد التي تحتاجها؟ قد لا تعرف هذا في البداية ، وسوف يتغير مع نمو موقع الويب الخاص بك. من السهل حساب بعض الموارد ، لكن البعض الآخر ، مثل وحدة المعالجة المركزية وذاكرة الوصول العشوائي ، أكثر تعقيدًا لأنها تعتمد على العديد من العوامل. إذا تجاوزت مرحلة الخادم المشترك ولكنك غير متأكد مما تحتاجه بالضبط ، فقد تكون الاستضافة السحابية خيارًا مثاليًا نظرًا لقدرتها على التوسع.
- ما هو إصدار PHP الذي يقدمه مضيفك؟ PHP هي لغة البرمجة التي يُبنى عليها WordPress. لا تحتوي أحدث إصدارات PHP على أحدث ميزات اللغة وتحديثات الأمان فحسب ، بل تعمل أيضًا بشكل أسرع وأكثر كفاءة. يمكنك عادةً معرفة إصدار PHP الذي تقوم بتشغيله من خلال النظر إلى لوحة تحكم مضيف الويب أو تثبيت مكون إضافي مثل Display PHP Version. إذا كان مضيفك لا يزال يعمل 5.6 ، فأنت بحاجة إلى دفعهم للترقية أو البحث عن حل جديد. تعرف على المزيد حول متطلبات WordPress PHP.
- هل تعاني من توقف؟ إذا تعطل موقعك بشكل متكرر ، فقد يكون لديك مضيف غير مستقر وتريد تغيير مقدمي الخدمة. يساعدك Jetpack Backup على ترحيل موقع الويب الخاص بك ويوفر مراقبة مجانية لوقت التوقف عن العمل.
5. استخدم CDN متوافقًا مع WordPress
إنها لفكرة جيدة أن يكون الخادم الخاص بك قريبًا من جمهورك. ولكن ماذا لو كان هذا الجمهور من جميع أنحاء العالم؟

إذا كان الأمر كذلك ، فقد تساعد شبكة توصيل المحتوى بشكل كبير. تأخذ CDN الأصول من الخادم الخاص بك (الصور و CSS و JavaScript ومقاطع الفيديو والصوت وما إلى ذلك) وتفريغها إلى شبكة خوادم موزعة عالميًا. هذا يعني أنه يمكن تقديم أصولك من مواقع قريبة من المستخدمين وسيتم تحميل موقعك بشكل أسرع.
هناك العديد من شبكات CDN ، ولكل منها تكاليف متفاوتة. يقدم البعض ، مثل BunnyCDN ، مكونات WordPress الإضافية ، لكن البعض الآخر يتطلب إعدادًا يدويًا أو حلًا تابعًا لجهة خارجية. يتضمن Jetpack شبكة CDN مجانية تسمى Site Accelerator ، والتي يمكن إعدادها ببضع نقرات.
6. تنفيذ التخزين المؤقت لتسريع موقع WordPress الخاص بك
يتم تشغيل كل موقع من مواقع WordPress بواسطة قاعدة بيانات ، ويتضمن كل تحميل صفحة استرداد المعلومات من قاعدة البيانات هذه. هذا لا يجهد الخادم فحسب ، بل يستغرق أيضًا وقتًا في التنفيذ. يعد التخزين المؤقت للصفحة طريقة شائعة لتسريع موقع الويب - فهو يقلل من عدد المرات التي تحتاج فيها البيانات إلى جلبها من قاعدة البيانات.
يعني التخزين المؤقت للصفحة أنه يتم حفظ نسخة ثابتة من صفحتك وتقديمها لكل مستخدم. يتضمن العديد من مضيفي الويب الآن التخزين المؤقت لصفحة WordPress على مستوى الخادم. إذا لم يكن لديك ، فهناك حلول إضافية متاحة مثل WP Super Cache ، لكن لاحظ أنها تتطلب بعض المعرفة والتكوين للحصول على أفضل النتائج.
7. اختر بعناية المكونات الإضافية والسمات الخاصة بـ WordPress
تحتوي المكونات الإضافية على PHP و CSS و JavaScript وصور خاصة بها ، وما إلى ذلك ، لذا فإن كل واحد تقوم بتثبيته لديه القدرة على إبطاء موقعك. اختر الإضافات بحكمة وانتبه للمراجعات.
للتأكد من أن المكونات الإضافية الخاصة بك لا تؤثر سلبًا على سرعة موقعك ، قم بفحص موقعك باستخدام أداة مثل GTmetrix بعد تثبيت المكونات الإضافية الجديدة لمعرفة ما إذا كان لها تأثير كبير على سرعتك. وإذا وجدت أنك تستخدم الكثير من المكونات الإضافية ، فقد تتمكن من الدمج باستخدام مكون إضافي واحد مع ميزات متعددة ، مثل Jetpack. إنه يوفر CDN ، وتحسين الصورة ، والنسخ الاحتياطية ، والأمان ، والتحليلات ، والعديد من الأدوات الأخرى.
يجب أن تكون حذرا بشكل خاص مع الموضوعات. قد تبدو السمات المليئة بالميزات رائعة ، ولكن هذه الميزات تأتي مع الكثير من التعليمات البرمجية. إذا كنت لا تستخدمها جميعًا ، فأنت تقوم بإبطاء موقعك دون داع. مرة أخرى ، هناك طريقة بسيطة لاختبار أداء السمة وهي فحص العرض التوضيحي للموضوع باستخدام GTMetrix. بينما ستعتمد بعض النقاط على كيفية تكوين خادم العرض التوضيحي ، قد يكون عدد الطلبات ووقت التحميل وحجم الصفحة مؤشرات جيدة للسرعة.
تسريع موقع WordPress الخاص بك
عادة لا يوجد سبب واحد لبطء موقع WordPress على الويب. في بعض الأحيان تكون المشكلة واضحة ، مثل حدوث تباطؤ بعد تثبيت مكون إضافي ، ولكن في معظم الأحيان يكون من الصعب تعقبها. هذا ينطبق بشكل خاص على مواقع الويب المزدحمة التي تقوم بشكل متكرر بتحديث المحتوى والمكونات الإضافية وتتلقى قدرًا كبيرًا من حركة المرور.
للحفاظ على أداء موقع الويب الخاص بك جيدًا ، التزم بأفضل الممارسات: قم بتحديث WordPress والمكونات الإضافية والسمات بانتظام ، وراقب أي تغييرات في السرعة باستمرار. يتضمن الحفاظ على تشغيل موقع الويب بسلاسة أيضًا تثقيف المساهمين في الموقع. تأكد من عدم قيامهم بإدراج صور ضخمة دون داع ، ومنحهم فقط المستوى المناسب من الوصول حتى لا يتمكنوا من تثبيت المكونات الإضافية بشكل تعسفي.
بشكل عام ، يمكنك تحقيق مكاسب كبيرة في السرعة في بضع خطوات بسيطة. يوفر Jetpack كل ما تحتاجه لإصلاح موقع ويب بطيء بسرعة.
تعرف على المزيد حول أدوات السرعة من Jetpack.
