لماذا يحتاج موقع WordPress الخاص بك إلى صورة CDN
نشرت: 2021-11-16الصورة تساوي ألف كلمة ، لذلك عندما يتعلق الأمر بموقعك على الويب ، فأنت تريد أفضل الصور الممكنة. يمكن للعناصر المرئية الموجودة على موقعك أن تخلق استجابة عاطفية للزائرين ، وتوصيل رسالتك بسرعة ، وتجاوز حواجز اللغة ، وزيادة المشاركة.
تساعد الصور في سرد قصتك ، ولكن قد تكون بعض المواقع مليئة بالصور بشكل خاص. في الواقع ، بغض النظر عن نوع الموقع لديك ، في المتوسط ، ستشكل الصور غالبية وزن صفحتك. قد يكون هذا مشكلة بالنسبة للبعض لأنه على الرغم من أن نجاحهم قد يعتمد على صور عالية الجودة ، فكلما زاد عدد الصور الموجودة في الموقع ، كان تحميله أبطأ.
يعد حجم الصفحة الكبير خبرًا سيئًا بالنسبة لسرعة الصفحة - وهو مقياس مهم عندما يتعلق الأمر بتحسين محرك البحث (SEO). سيساعدك العثور على طرق لتسريع أوقات تحميل الصور دون التضحية بالجودة أو التأثير الكلي في تحقيق أفضل ما في العالمين - الصور التي تبدو رائعة ويتم تحميلها بسرعة.
ما هو CDN؟
شبكة توصيل المحتوى (CDN) هي خدمة تعمل على تسريع موقع الويب الخاص بك عن طريق تحسين كيفية تخزين الصور والملفات الأخرى وتسليمها للزائرين.
يتم نسخ الصور والملفات الثابتة الأخرى إلى شبكة من الخوادم الدولية. يمكن لهذه الخوادم الاستجابة بسرعة للزائرين من خلال تسليم الملفات من أقرب موقع مادي ، ومن خلال تقييم أجهزة وبرامج الزائر للتأكد من حصولهم على أفضل حجم ممكن للصورة وتنسيقها ، في كل مرة.
على سبيل المثال ، عند عرض موقع الويب نفسه ، سيتلقى شخص يستخدم جهاز كمبيوتر محمول في ولاية كارولينا الشمالية ملفات مختلفة من خوادم مختلفة عن تلك التي يستخدمها شخص يستخدم هاتفًا خلويًا في ألاسكا. لكن سيحصل كلاهما على أسرع وأفضل تجربة مستخدم ممكنة ، حيث سيتم تقديم هذه الملفات من خلال أي خادم أقرب إليهما وفي التنسيق والحجم الأمثل لجهازهما.
وظائف CDN للصور:
- تخزين ملفات الصور مؤقتًا وخدمتها بسرعة من مراكز بيانات مخصصة عالية السرعة في جميع أنحاء العالم
- تقديم تنسيقات ملفات الصور وأحجامها ديناميكيًا بناءً على منصة الزائر وقدرات الجهاز
- ضغط الصور وحفظها تلقائيًا بأحجام مختلفة للتسليم السريع
- السماح بتنزيل ملفات متعددة في وقت واحد بواسطة متصفح الزائر
ستقدم خدمة CDN الجيدة أيضًا تحميلًا كسولًا إلى موقعك تلقائيًا. التحميل الكسول يعني أن الصور لا يتم عرضها حتى تكون مرئية بالفعل ؛ يمكن تحميل المحتوى الموجود أعلى الشاشة بسرعة ، وسيستمر تحميل الصور الموجودة في الجزء السفلي من الشاشة في الخلفية. إن إعطاء الزائرين محتوى مرئيًا بأسرع ما يمكن يعني أنه من غير المرجح أن يتصفحوا بعيدًا في حالة من الإحباط.
يبدو مثل السحر؟ نوع من. لكنه ليس حلاً سريعًا من شأنه أن يحل جميع مشكلات سرعة الصورة. قبل أن تبدأ مع CDN ، ستحتاج إلى القيام ببعض الأشياء من جانب الخادم: اختبار أوقات تحميل الصور الخاصة بك ، وتحديد أحجام الصور والضغط ، والتأكد من أنك تستخدم تنسيقات الملفات الأكثر فاعلية. ستساعد شبكة CDN على سرعة موقعك بغض النظر ، لكنها ستؤدي وظيفة أفضل إذا أجريت هذه التحسينات على موقعك أولاً.
اختبر أوقات تحميل صورتك
أول شيء يجب عليك فعله هو معرفة كيفية أداء موقعك في اختبار سرعة الصفحة ، وكيف يمكن أن تؤثر الصور على أوقات التحميل.
ابدأ بتشغيل صفحتك الرئيسية من خلال موقع اختبار سرعة الموقع. فقط أدخل عنوان URL الخاص بك ، وانتظر بضع لحظات ، وسيتم إنشاء تقرير كامل عن أداء موقعك.

تشمل بعض الأشياء المفضلة لدينا:
- Google PageSpeed Insights . توفر أداة PageSpeed Insights من Google نظرة متعمقة على جميع المصادر المحتملة لمشاكل السرعة على موقع الويب الخاص بك وتقترح طرقًا لتحسين نتائجك. انظر لأسفل في قائمة المشاكل المبلغ عنها للعناصر المتعلقة بالصور على وجه التحديد.
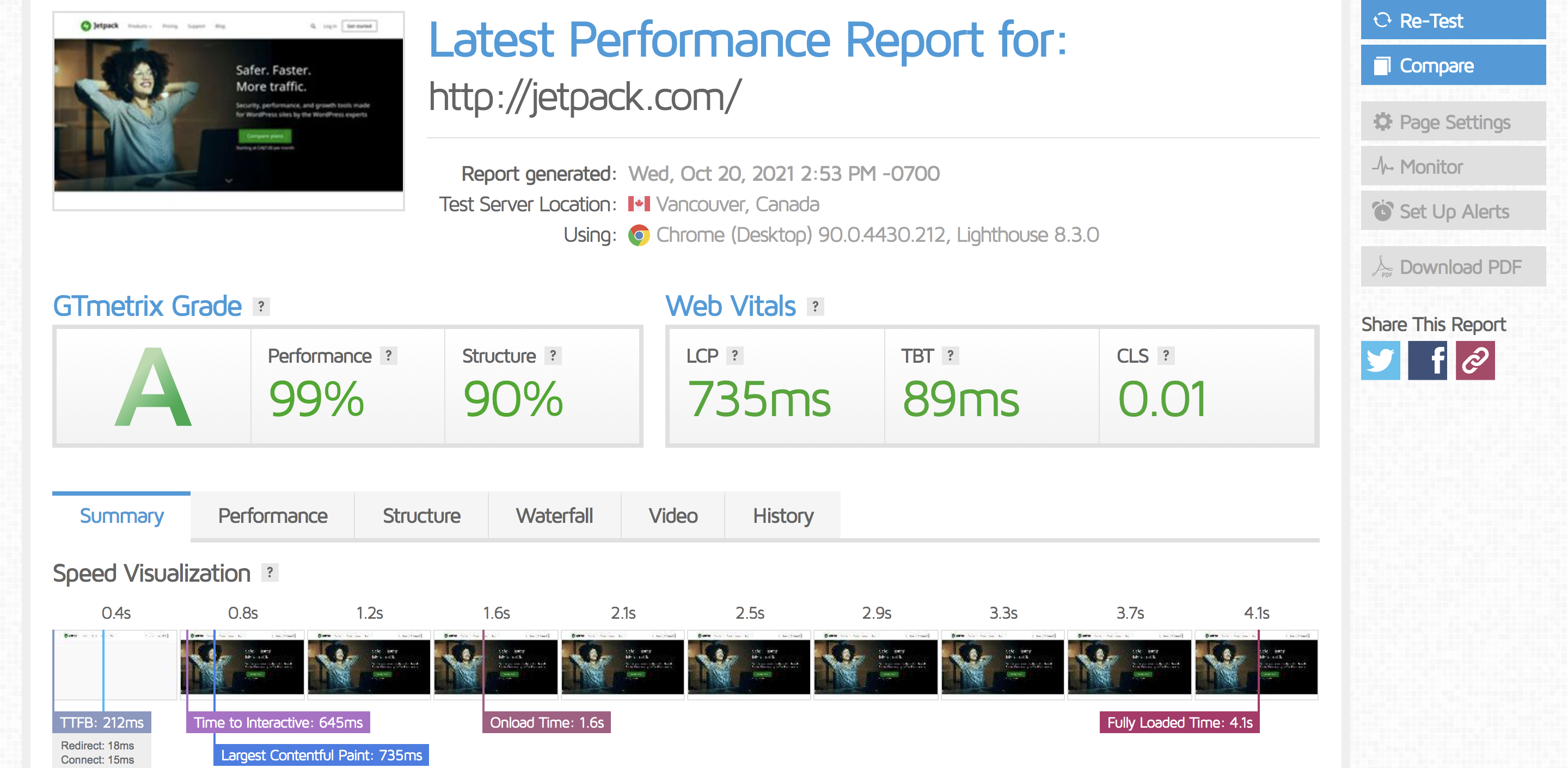
- GTMetrix . ستمنح GTMetrix موقع الويب الخاص بك درجة إجمالية ستوفر إحساسًا جيدًا بمدى سرعة رؤية زوارك لموقعك. جرب علامة تبويب الهيكل للبحث عن التحذيرات الخاصة بالصور التي يمكنك معالجتها.
- بينغدوم . يعد Pingdom مفيدًا بشكل خاص لمواقع الويب ذات الجماهير الدولية ، حيث يمكنك تعيين موقع خادم الاختبار وتقييم الأداء من أجزاء مختلفة من العالم. كما يوفر مخطط النسبة المئوية للمحتوى في متناول يدي ؛ قم بالتمرير لأسفل لمعرفة النسبة المئوية التي تمثلها صور الصفحة حاليًا.
هاجم القضايا
غالبًا ما تنخفض مشكلات الصور التي تؤثر على أوقات التحميل إلى ثلاثة عوامل:
- تنسيقات ملفات غير فعالة. احفظ دائمًا الصور الكبيرة كملفات JPG ، أو أفضل من ذلك ، تنسيق WebP الجديد نسبيًا من Google لتوفير حجم ملف إضافي. تعد التنسيقات التي لا تحتوي على فقدان مثل PNG هي الأفضل للشعارات والرسومات المتخصصة حيث يلزم وجود خلفية واضحة ، ويجب استخدام GIF باعتدال عندما تكون الرسوم المتحركة مطلوبة تمامًا.
- تحجيم غير لائق. حتى إذا قمت بعرض صورة في منطقة صغيرة على صفحة الويب الخاصة بك ، يجب أن يقوم المستعرض بتنزيل الملف الكامل قبل تقليصه ليلائم المساحة المخصصة. لا تقم بإهمال تضمين صور كبيرة على موقعك واعتمد على المتصفح لتغيير حجمها من أجلك. بدلاً من ذلك ، قم بتغيير حجمها أولاً لمطابقة الحد الأقصى لحجم العرض لصفحاتك.
- عدم وجود ضغط. يمكن ضغط الصور قبل تحميلها مع خسارة قليلة جدًا في الجودة. ما لم تكن تدير موقعًا يعتمد على التصوير الفوتوغرافي ، فمن غير المرجح أن يرى الزوار أي فرق ويمكن أن يكون توفير الحجم كبيرًا.
إذا كان لديك بالفعل موقع ويب مليء بالصور ولست حريصًا على استبدال كل منها ، فلا تقلق - فقد يكون المكون الإضافي قادرًا على المساعدة. يمكن للمكونات الإضافية تحويل صورك إلى تنسيقات أصغر مثل WebP ، وحتى تقديمها للزوار دون الحاجة إلى استبدال الروابط في صفحاتك ومنشوراتك الحالية. يمكن للمكونات الإضافية أيضًا تغيير حجم الصور في معرض الوسائط الخاص بك إلى أحجام أكثر فاعلية ، والتأكد من أنها مضغوطة بالكامل.
هناك بعض المكونات الإضافية التي تحاول اكتشاف الصور غير المرفقة أو أحجام الصور غير المستخدمة وتمنحك خيار إزالتها ، ولكن كن حذرًا - فهذه المكونات الإضافية لا تحدد دائمًا الصور المستخدمة وغير المستخدمة بدقة. يجوز لك حذف صورة أو تباين في الحجم عن طريق الخطأ مرفق بصفحة أو منشور. قم دائمًا بعمل نسخة احتياطية من موقع WordPress الخاص بك قبل تغيير حجم أو حذف أي شيء.
هل صورة CDN مناسبة لموقعك على الويب؟
الآن بعد أن أجريت بعض التغييرات على الصور الموجودة على الخادم الخاص بك ، هل ما زلت بحاجة إلى تثبيت CDN للصور على موقع الويب الخاص بك؟ إذا كان فحص سرعة موقعك يشير إلى أن الصور لم تعد تسبب مشكلة في أوقات تحميل صفحتك ، فقد لا تحتاج إلى CDN. ولكن قد يجد أي موقع يستخدم الكثير من الصور أن مجرد تحسين الملفات على الخادم لا يكفي لتحسين سرعة الصفحة بشكل كبير.
ما أنواع مواقع الويب التي قد تكون شبكة CDN مفيدة لها؟
1. مواقع بها صور عالية الجودة
تعد تنسيقات الملفات المفقودة وضغطها أمرًا جيدًا لمعظم المواقع ، ولكن عندما تكون الصور هي ما تبيعه ، فأنت بحاجة إلى الحفاظ على الجودة العالية. عادةً ما تكون المواقع التي تدور حول التصوير الفوتوغرافي أو العمل الفني مليئة بالصور عالية الدقة ، ولا يعد المساومة على الجودة خيارًا.
قد لا تعرض المواقع الأخرى صورًا للبيع ، ولكنها قد تستخدم الكثير من الصور لتحسين تجربة المستخدم. يمكن للصور أن تعزز مُحسّنات محرّكات البحث لديك ، وتجعل المحتوى الخاص بك أكثر ملاءمة لمشاركات الوسائط الاجتماعية ، وتوضح رسائلك ، وتجعل موقعك أكثر تشويقًا وجاذبية. تعتبر فوائد الصور عالية الجودة ذات قيمة بالنسبة إلى SAAS والتجارة الإلكترونية والمجلات والعديد من أنواع المواقع الأخرى. لكن العديد من الصور على الصفحة - حتى عند تحسينها - يمكن أن تضيف بسرعة ، مما يدفع بحجم صفحتك إلى منطقة المشكلة

2. مواقع مع معارض الصور
غالبًا ما تعرض المواقع التي تبيع بناءً على العناصر المرئية معارض صور في كل صفحة. إذا كان موقع الويب الخاص بك يحتوي على قوائم عقارات أو حافظات تصميم جرافيك أو حزم سفر أو عمليات تصميم داخلي أو مشاريع إرشادية ، فمن المحتمل أن يكون لديك صفحات مليئة بالصور ومشاركات مدونة بطيئة التحميل وستستفيد من صورة CDN.
3. المواقع التي تستخدم صور الأبطال أو أشرطة التمرير
شائعة في العديد من أنواع المواقع المختلفة ، صور البطل في مناطق الرأس دائمًا ما تكون لافتة للنظر ، ولكن يمكن أن تضيف الكثير من الأهمية إلى الصفحة. يمكن أن يكون لأشرطة التمرير الموجودة في الصفحات الرئيسية ، خاصة في الجزء العلوي منها ، تأثير كبير على سرعة تحميل الصفحة ، حيث يتم تحميل العديد من الصور الكبيرة مرة واحدة ومنع عرض باقي المحتوى الخاص بك. في كلتا الحالتين ، التحميل البطيء الذي توفره صورة CDN أمر لا بد منه.
4. مواقع ذات جمهور دولي
ستعمل واجهات المحلات الرقمية التي تستهدف قاعدة عملاء دولية على خدمة عملائها بشكل أفضل من خلال صورة CDN. يتم تقديم صور كبيرة للمنتجات من مراكز البيانات حول العالم ، مع وجود أقرب موقع مادي للزائر الذي يقدم المحتوى الفعلي. هذا يجعل موقعك سريعًا لجميع المتسوقين - وهو عنصر أساسي في تقليل معدلات التخلي وزيادة المبيعات.
5. المواقع التي تجذب عددًا كبيرًا من جمهور الجوال
بحلول عام 2025 ، تشير التقديرات إلى أن ثلاثة أرباع العالم على الأقل سيستخدمون الإنترنت من خلال جهاز محمول حصريًا. هل موقعك جاهز لخدمة غالبية جمهورك في المستقبل؟ توفر شبكة CDN للصور الجيدة أحجام صور مصممة لشاشة كل زائر. سيقوم مستخدمو الهاتف المحمول فقط بتنزيل الصور بالحجم الصغير الذي يحتاجون إليه ، مما يزيد من سرعة الموقع ويوفر رسوم البيانات أيضًا.
اختيار أفضل صورة CDN لـ WordPress
إذا كان موقع الويب الخاص بك يعمل على WordPress ، فإن اختيار صورة CDN أمر بسيط. توفر شبكة توصيل محتوى Jetpack تحسينًا شاملاً أثناء المزج بسلاسة مع WordPress CMS والحفاظ على وزن الرمز إلى الحد الأدنى مع مكتبة مشتركة.
لماذا تختار Jetpack CDN؟
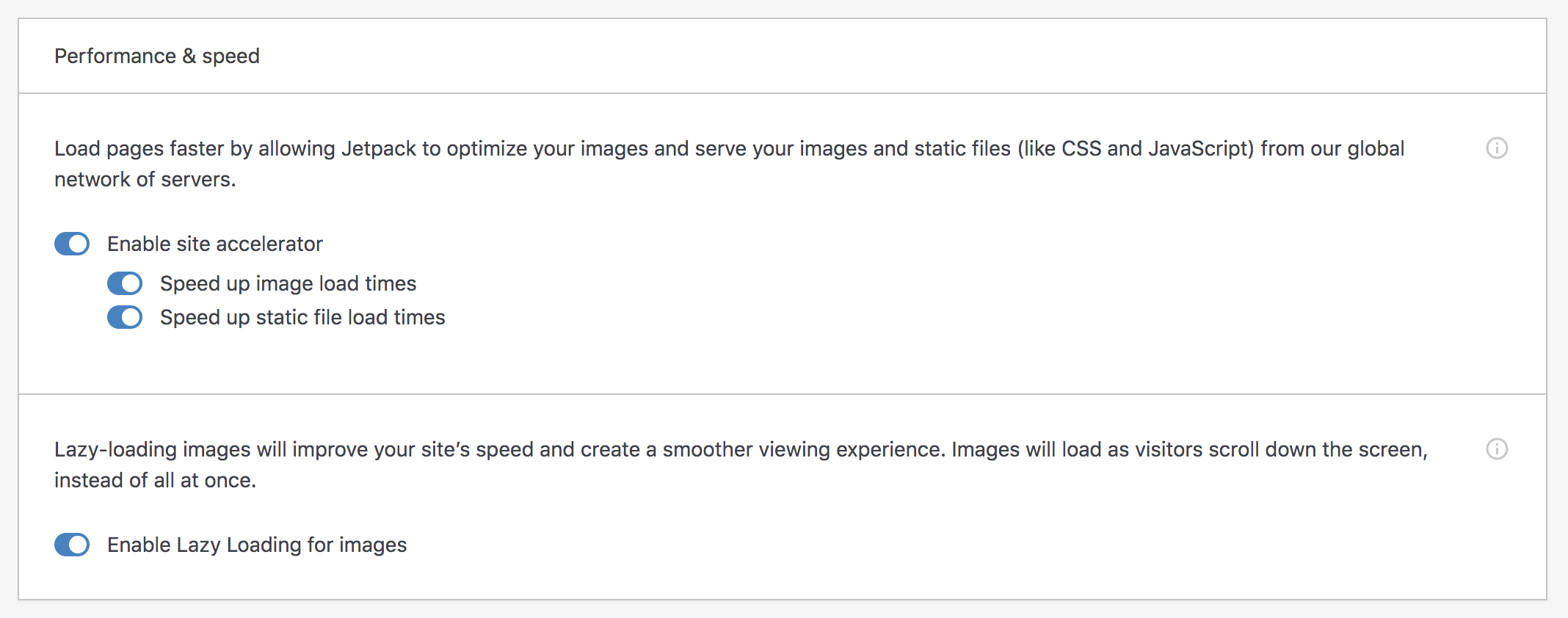
من السهل. لا يتطلب الأمر سوى بضع نقرات لإضافة المكون الإضافي إلى موقع الويب الخاص بك ، وبما أنه تم إنشاؤه بواسطة الفريق الذي يقف وراء WordPress نفسه ، يمكنك الوثوق به ليكون مستقرًا وآمنًا وسلسًا. بمجرد التثبيت ، يستغرق تشغيل CDN للصورة نقرة واحدة فقط - انظر أسفل علامة التبويب "الإعدادات"> "الأداء" وقم بتبديل خيار "تمكين مسرع الموقع". بعد بضع دقائق من المعالجة ، تكون صورتك CDN نشطة وتعمل على تحسين موقع الويب الخاص بك.

إنه قوي. يتم تضمين جميع الميزات التي تحتاجها لتسريع موقعك وتقديم الصور بطريقة ذكية ومحسّنة تلقائيًا.
- سيتم تخزين صورك خارج الموقع على خوادم WordPress ، حيث يمكن تسليمها بسرعة من المواقع في جميع أنحاء العالم.
- سيتم عرض كل صورة ديناميكيًا بالتنسيق والحجم المناسبين لجهاز الزائر والنظام الأساسي.
- يتم تضمين التحميل الكسول.
النتيجة النهائية؟ موقع أسرع يناسب المستخدمين لديك مثل القفازات - مما يعني تحسين محركات البحث ، ومعدل ارتداد أقل ومشاركة أفضل.
انه مجانا. حرفيًا ، مجاني. يتم تضمين ميزة CDN بدون تكلفة ؛ يمكن لأي شخص يقوم بتثبيت المكون الإضافي تشغيل الوظيفة على الفور. والأفضل من ذلك ، نظرًا لأنه يتم تحميل الصور من خوادم خارج الموقع ، فلن يتطلب خادم موقع الويب الخاص بك قدرًا كبيرًا من النطاق الترددي على أساس شهري. اعتمادًا على كيفية إعداد الاستضافة الخاصة بك ، قد ترى توفيرًا في التكلفة أيضًا.
إيجاد أفضل توازن
الصور مهمة جدًا للمشاركة والتواصل والتفاعل على موقع الويب الخاص بك. لا تدع مشكلات السرعة تجبرك على التنازل عن التصميم ؛ بدلاً من ذلك ، قم بإنشاء موقع ويب سريع وجميل مع قوة وظيفة CDN الخاصة بالصور من Jetpack.
أسئلة وأجوبة حول CDNs للصور
هل حصلت على الاسئلة؟ لدينا إجابات!
هل تؤثر CDN للصورة سلبًا على جودة الصورة؟
بصريًا ، لا يوجد فرق ملحوظ بين الصور المعروضة بتنسيقها الأصلي وتلك المقدمة بواسطة صورة CDN مثل Jetpack. يستخدم Jetpack تنسيق WebP كلما أمكن ذلك ، والذي يضغط الصور دون فقدان الجودة. إذا كنت تستخدم مستعرضًا حديثًا يدعم WebP ، فجرّب هذه المقارنة جنبًا إلى جنب ومعرفة ما إذا كان يمكنك اكتشاف الفرق!
هل ستؤدي صورة CDN إلى تحسين سرعة موقعي؟
قطعاً! في حين أن التأثيرات ستكون أكثر دراماتيكية على مواقع الويب المليئة بالصور مع الكثير من الصور أو المعارض أو أشرطة التمرير ، فسوف ترى تحسنًا قابلاً للقياس بغض النظر. بالإضافة إلى ذلك ، سيلاحظ الزوار الدوليون والأشخاص الذين يستخدمون الأجهزة المحمولة وأولئك الذين يزورون خلال أوقات الذروة تحسنًا إضافيًا في السرعة.
هل تساعد شبكة CDN للصور في تحسين محركات البحث؟
نعم! على الرغم من أن الصور يتم تسليمها من خوادم Jetpack المتخصصة ، إلا أن عنوان URL الأصلي لكل صورة يتم تضمينه في الصفحة. لا يزال من الممكن فهرسة الصور بشكل صحيح بواسطة محركات البحث. بالإضافة إلى ذلك ، تأخذ محركات البحث مثل Google في الاعتبار السرعة والمشاركة ومعدلات الارتداد عند تحديد تصنيف SEO الخاص بك ، وكلها ستتحسن بمجرد إضافة صورة CDN إلى موقعك.
هل توجد صورة CDN مجانية لـ WordPress؟
تتحدى. شبكة CDN الخاصة بـ Jetpack لـ WordPress. تعد جميع ميزات CDN للصور جزءًا من المستوى المجاني لخدمات Jetpack.
ما مدى سهولة إعداد CDN للصور؟
يختلف تثبيت CDN وتكوينه في درجة تعقيده اعتمادًا على الحل الذي تختاره. لكن أسهل طريقة لتثبيت CDN للصور على موقع WordPress الخاص بك هي باستخدام Jetpack. ما عليك سوى تثبيت المكون الإضافي المجاني ، ثم تشغيل وظيفة تسريع الموقع بنقرة واحدة ضمن الإعدادات ← الأداء . انه من السهل!
كيف أتأكد من أن موقع WordPress الخاص بي يحتوي على أفضل أحجام للصور؟
ستقوم CDN الخاصة بالصور بتسليم الملفات إلى جمهورك بحجم يناسب كل من التخطيط الخاص بك وقدرات أجهزتهم بطريقة سريعة الاستجابة ، لذلك لا تقلق بشأن الاضطرار إلى تحميل صورة بأحجام متعددة بنفسك. من الأفضل دائمًا عدم تحميل صورك الأولية بتنسيق ضخم. يمكن أن تنتهي مهلة شبكات CDN الخاصة بالصور أثناء محاولة تنزيل أو معالجة صورة كبيرة الحجم. حتى بالنسبة لصور البطل أو شريط التمرير ، حافظ على أحجام الملفات المرفوعة صغيرة بقدر الإمكان مع الحفاظ على الجودة المطلوبة.
هل يمكنني ضغط الصور يدويًا؟
يمكنك ويجب عليك. يمكن ضغط الصور يدويًا قبل التحميل ، أو حتى باستخدام مكون إضافي. ستقوم CDN للصور الجيدة أيضًا بضغط ملفاتك وتحويلها إلى تنسيقات محسّنة مثل WebP وإنشاء مجموعة متنوعة من الأحجام المناسبة لمنافذ العرض المختلفة قبل تسليمها إلى الزائر - كل ذلك تلقائيًا خلف الكواليس.
ما هو ضغط الصور بدون فقدان البيانات وكيف يمكن أن يساعد موقع الويب الخاص بي على WordPress؟
نظرًا لأن ملفات الصور غالبًا ما تشكل الجزء الأكبر من حجم الصفحة ، فمن المفيد ضغط صورك قدر الإمكان. تستخدم التنسيقات مثل JPG و GIF ضغطًا مع فقدان البيانات ، مما يعني فقدان بعض الجودة في التحويل. الضغط بدون فقدان يعني أنك لا تساوم على الجودة على الإطلاق ، ولكن لا يزال بإمكانك الاستفادة من أحجام ملفات الصور الأصغر. ستعمل شبكة CDN للصورة الجيدة مثل Jetpack على تحويل ملفاتك إلى تنسيق حديث مثل WebP - وهو تنسيق بدون فقدان يحتوي على معدلات ضغط ممتازة ويحدث فرقًا ملحوظًا في أوقات تحميل موقع الويب الخاص بك.
