أهمية الوصول لمتجرك على الإنترنت
نشرت: 2016-11-16كل من يتسوق عبر الإنترنت يفعل ذلك بشكل مختلف قليلاً. نتخذ القرارات وفقًا لسرعتنا الخاصة ، ونستخدم أجهزة مختلفة ، ونتفاعل مع المتاجر بالطرق التي تشعرنا براحة أكبر.
بالنسبة لبعض المتسوقين ، تختلف عملية عرض المنتج أو شرائه اختلافًا كبيرًا عما قد تتوقعه. قد يكون اتصالهم بالإنترنت بطيئًا بسبب العيش في دولة نامية ، وقد يعتمدون على قارئ الشاشة بسبب ضعف البصر ، أو قد يتنقلون باستخدام لوحة المفاتيح بسبب عدم القدرة على استخدام الماوس بشكل موثوق.
تخلق هذه الاختلافات الحاجة إلى تصميم وصيانة متجر يمكن للجميع الوصول إليه . هذا هو هدف الوصول للتجارة الإلكترونية: إنشاء متجر على الإنترنت يمكن للجميع استخدامه ، بغض النظر عن العمر أو مستوى المهارة أو الموقع أو وجود إعاقة.
سنلقي اليوم نظرة على سبب جعل متجر WooCommerce الخاص بك أكثر سهولة ، وبعض الموارد التي يمكنك استخدامها لتحسين تصميمه ووظائفه لجميع المتسوقين لديك.
مستعد للتعلم؟ لنبدأ بإلقاء نظرة فاحصة على ما نعنيه عندما نتحدث عن إمكانية الوصول.
إمكانية الوصول إلى التجارة الإلكترونية: ما هي ولماذا هي مهمة
يقول اتحاد شبكة الويب العالمية (W3C باختصار) أن " إمكانية الوصول تعني أن الأشخاص ذوي الإعاقة يمكنهم استخدام [الإنترنت] ." توضح مقدمة مبادرة الوصول إلى الويب (WAI):
تشمل إمكانية الوصول إلى الويب جميع الإعاقات التي تؤثر على الوصول إلى الويب ، بما في ذلك الإعاقات البصرية والسمعية والجسدية والكلامية والإدراكية والعصبية.
يمكن أيضًا أن تتأثر قدرة العميل على الوصول إلى متجر عبر الإنترنت أو استخدامه بعوامل خارجية ، مثل سرعة اتصاله بالإنترنت أو توفر أجهزة الكمبيوتر. قد يتأثر أيضًا بعوامل مؤقتة ، مثل كسر في الذراع أو وصفة طبية غير صحيحة للنظارات أو الشيخوخة.

سواء كنت مطورًا أو باني متجر أو صاحب متجر ، تقع على عاتقك مسؤولية ضمان أن يتمكن الجميع من استخدام متجرك بفعالية. هذا لا يجعل عملائك سعداء فقط: كما يوضح W3C ، يمكن أن يكون له تأثيرات حقيقية جدًا على ربحيتك ، وظهور محرك البحث ، وعائد الاستثمار على المدى الطويل .
تتضمن إمكانية الوصول أكثر بكثير من مجرد إضافة نص بديل إلى الصور وتحسين متجرك للتحميل بسرعة. حتى تتمكن من فهم أفضل ، دعنا نلقي نظرة على مدى اختلاف تجارب عملائك عبر الإنترنت.
استكشاف الاختلافات الشاسعة بين التجارب عبر الإنترنت
بينما كنا في مراحل التخطيط المبكرة لهذا المنشور ، كان لدينا لقاء مثير مع عميل WooCommerce الذي اتصل بنا للحصول على الدعم. طلب أحد أعضاء فريقنا من العميل أن يرسل لنا لقطة شاشة لخطأ. لم يستطيعوا ، وأعطونا السبب:
نحن عميان ، الكمبيوتر يقرأ لنا.
قام هذا العميل المعين ببناء متجره بالكامل باستخدام قارئ شاشة وتقنية مساعدة أخرى. ثم تفاعلوا مع WooCommerce لعملائهم وفريق الدعم لدينا من خلال استخدام الصوت.
كانت هذه لحظة رائعة لفريق الدعم لدينا للتأكد. ولكنه كان أيضًا تذكيرًا رائعًا ببناء متاجر يسهل الوصول إليها - لأنه إذا كان بإمكان شخص كفيف أن يبني متجرًا قابلاً للاستخدام مع قارئ شاشة ، فيجب أن يكون بمقدور الأشخاص الذين يتمتعون برؤية كاملة أو جزئية إنشاء متجر يمكن استخدامه مع برامج قراءة الشاشة .

بخلاف برامج قراءة الشاشة ، هناك عملاء لا يمكنهم استخدام فأرة الكمبيوتر ، ربما بسبب إعاقة جسدية. يتنقل هؤلاء المتسوقون في مواقع الويب باستخدام علامات التبويب ومفاتيح الأسهم و "النقر" على الروابط باستخدام مفتاح الإدخال.
هناك أيضًا متسوقون يحتاجون إلى مساعدة في تقديم طلب. يشعر بعض العملاء ببساطة براحة أكبر عند تقديم معلومات الفواتير الخاصة بهم عبر الهاتف. لا يمكن للآخرين رؤية أو استخدام نموذج الطلب عبر الإنترنت. والبعض الآخر لديه فقط إمكانية الوصول إلى التكنولوجيا التي لا تدعم الطلب عبر الإنترنت بشكل موثوق.
هذه مجرد عينة من الطرق العديدة التي يستخدمها مختلف الأشخاص للإنترنت والتسوق عبر الإنترنت . يضمن تعدد الخلفيات والتجارب والأجهزة أننا جميعًا نقوم بأشياء مختلفة بعض الشيء ... وننشئ الحاجة إلى المتاجر التي تناسب الجميع.
الخطوة الأولى نحو متجر يسهل الوصول إليه: تجربة ما لديك بالفعل
مع فهم أفضل لأهمية إمكانية الوصول ، قد تسأل "كيف أعرف ما إذا كان يمكنني الوصول أم لا؟"
أول شيء يجب عليك فعله هو محاولة استخدام متجرك بنفسك . ضع نفسك مكان المتسوق المصاب بعمى الألوان أو عدم القدرة على استخدام الماوس أو ضعف البصر.
أثناء تصفحك لمتجرك ، هل تلاحظ أي صور أو أزرار قد تبدو غريبة دون إدراك الألوان الكاملة؟ هل يمكنك استخدام لوحة المفاتيح للتنقل أم أنها عملية شاقة؟ إذا قمت بزيادة التكبير إلى 150٪ أو أكثر ، فهل لا يزال متجرك قابلاً للاستخدام؟
اعتمادًا على الوسائط الموجودة في متجرك ، قد تجد بعض المخاوف هناك أيضًا. إذا كانت لديك مقاطع فيديو للمنتج ، فهل لها ترجمات؟ هل توضح أوصاف منتجك كيف يبدو القميص (من حيث الملمس) وكذلك لونه؟
يمكنك غالبًا العثور على نقاط ضعف بمجرد التباطؤ والانتباه . غالبًا ما يكون من السهل إصلاح نقاط الضعف هذه - على سبيل المثال ، تغيير لون الزر أو دفع التنقل أعلى الصفحة - ولكنها تتطلب استعدادًا لتعيش حياتك ، حتى مؤقتًا كشخص ذي قدرات مختلفة.
استخدم ملاحظات المتسوق الحقيقية والأدوات المجانية عبر الإنترنت والموارد الرسمية لتحسين متجرك
بالطبع ، ما لم تكن لديك إعاقة ، أو محرومة ، أو في موقف آخر يمنعك من استخدام متجر على الإنترنت بطريقة نموذجية ، فقد يكون من الصعب أن تعرف بالضبط كيف تتحدى المتسوقين لديك للقيام بأشياء بسيطة .
نحن نشجعك على استخدام - وربما التماس - تعليقات حقيقية من المتسوقين لمعرفة كيف يمكنك تسهيل عملية الوصول إلى متجرك. قد يكون الحصول على هذه التعليقات أمرًا صعبًا ، ولكن إذا طلبت ذلك بنشاط (على سبيل المثال ، في رسائل البريد الإلكتروني بعد الشراء؟) فسيأتي ذلك مع مرور الوقت.
يمكنك أيضًا تجربة خدمة مثل UserTesting.com أو العمل مع وكالة محلية تقدم اختبارًا لجمع التعليقات ، على الرغم من أنك سترغب في السؤال عن اختبارات محددة لإمكانية الوصول أولاً .

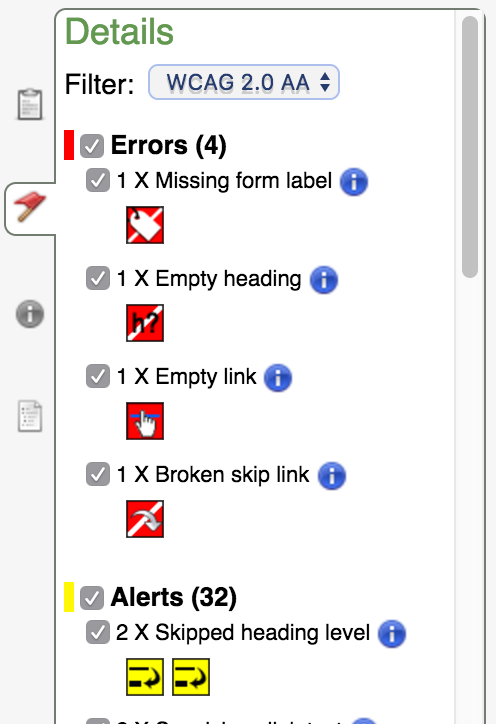
إحدى الأدوات المجانية التي نوصي بها هي WAVE ، أداة الوصول إلى الويب. قم بتوصيل أي عنوان URL بهذه الأداة وستظهر لك قائمة بالأخطاء والتنبيهات التي قد تمثل مشكلة للمتسوقين ، بدءًا من فقدان النص البديل (ضروري لقارئات الشاشة) إلى الروابط المعطلة أو الفارغة (مجرد تصميم سيء بشكل عام).


يوفر WAVE أيضًا توثيقًا لكل خطأ أو تنبيه ، بحيث يمكنك قراءة سبب تمييز شيء ما وتحديد كيفية معالجته.
على وجه التحديد على الجانب المرئي للأشياء ، يمكنك تجربة Vischeck لمحاكاة شكل موقع الويب مع عمى الألوان ، أو استخدام ACTF aDesigner للتحقق من محتوى متجرك للتوافق مع أدوات مثل قارئات الشاشة.
لاختبار السرعة - نظرًا لأن اتصالات الإنترنت البطيئة يمكن أن تؤثر على تجارب من هم في البلدان النامية - نوصي باستخدام Pingdom ، الذي سيختبر متجرك ويقدم توصيات مفصلة لتحسينه. هناك أيضًا عدد قليل من النصائح الجيدة في هذا المنشور ، والتي تتعامل بشكل خاص مع تحسين WooCommerce.
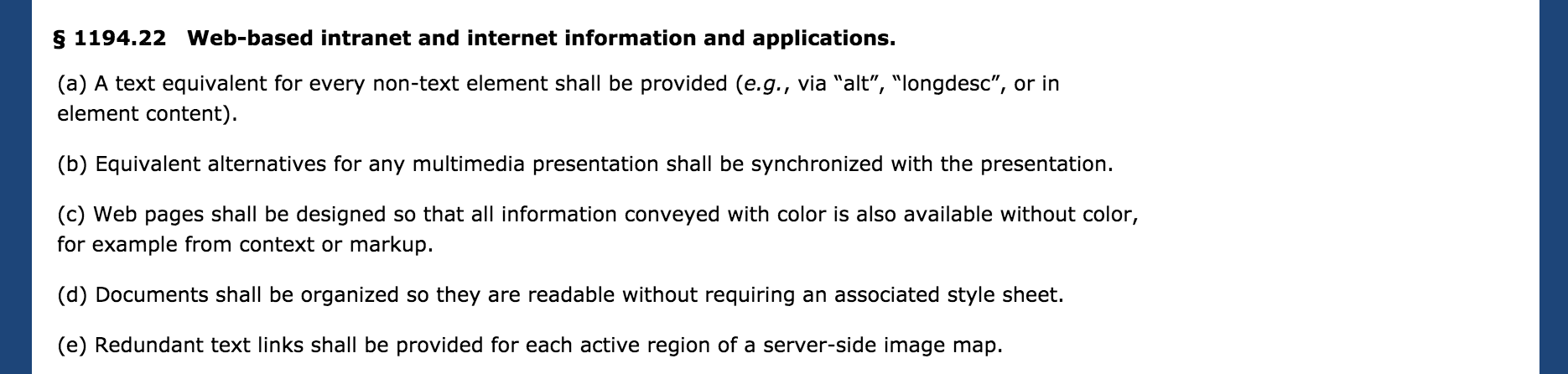
أخيرًا ، إذا كنت مقيمًا في الولايات المتحدة (أو تبيع للعملاء المقيمين هناك) ، فيمكنك قراءة القسم 508 من معايير الحكومة الإلكترونية وتكنولوجيا المعلومات. توفر هذه المعايير (خاصة تلك الواردة في القسم 1194.22) متطلبات التكنولوجيا التي يمكن الوصول إليها مثل مواقع الويب ، بما في ذلك النص البديل والعناصر التي يمكن عرضها مع عمى الألوان وتنبيهات للردود الموقوتة.

لا يتعلق الأمر بالمتجر فقط: تذكر إمكانية الوصول عند العمل باستخدام البريد الإلكتروني والوسائط الاجتماعية وغير ذلك الكثير
يشبه إلى حد كبير المثال الذي قدمناه أعلاه عن عميل WooCommerce الأعمى ، من المهم أن تتذكر مدى اختلاف تفاعل كل عميل معك. لكن إمكانية الوصول تتجاوز الصفحات الموجودة في متجرك - فهي تشمل تواجدك على الإنترنت بالكامل .
في أي وقت ترد فيه على رسائل البريد الإلكتروني أو ترسل رسائل تسويقية أو تنشر تغريدات ، فأنت تتفاعل مع العملاء الذين يتصلون بالإنترنت بطرق مختلفة تمامًا. فكر في:
- التواصل عبر البريد الإلكتروني - هل تقوم بتضمين نسخة نصية عادية لرسائل البريد الإلكتروني الخاصة بك؟ ماذا عن خيار "العرض على الإنترنت"؟ سيُنشئ معظم العملاء كلاهما افتراضيًا.
- كيف تدعم المتسوقين - إذا طلبت عادةً لقطة شاشة لمشكلة أو صورة لعيب ، ففكر في تقديم خيارات بديلة. على سبيل المثال ، نسمح لعملاء WooCommerce بإنشاء عمليات تسجيل دخول مؤقتة حتى نتمكن من التحقق من المشكلات بأنفسنا.
- الطلبات التي تقدمها ، خاصةً مع الروابط - قد تكون عبارات مثل "انقر هنا" أو "انقر فوق الرابط في سيرتنا الذاتية" مشكلة ليس فقط لمستخدمي قارئ الشاشة ، ولكن أولئك الموجودين على جهاز لوحي أو جهاز محمول (الذين ينقرون ، لا ينقرون! ).
- كيف تجعل العمليات أسهل - هل يمكنك قبول المكالمات الهاتفية بدلاً من رسائل البريد الإلكتروني؟ الطلبات شخصيًا أو عبر الهاتف بدلاً من الطلب عبر متجرك؟ أو ، إذا كنت تعتمد فقط على المكالمات الهاتفية ، فما العمليات التي يمكنك الانتقال إليها عبر الإنترنت لمساعدة العملاء الذين يعانون من القلق ، وما إلى ذلك؟
نصيحة أخيرة: لا تهدف إلى "الخير بما فيه الكفاية"
ربما تكون قد رأيت أشكالًا مختلفة من هذه الصورة من قبل:

قد يكون من المغري قراءة بعض النصائح حول إمكانية الوصول ، وتجربة متجرك باستخدام لوحة مفاتيح أو اختبار واحد عبر الإنترنت ، ووصفه بأنه "جيد بما فيه الكفاية". لكن الجيد بما فيه الكفاية ليس جيدًا حقًا .
يعد تحديث متجرك على وجه التحديد لمنح المتسوقين ذوي القدرات المختلفة تجربة أفضل أمرًا مثيرًا للإعجاب. لكن هذا لا يساعد بالضرورة المتسوقين الذين لديهم اتصالات أبطأ أو أجهزة ذات شاشات صغيرة جدًا. لهذا السبب نوصي بتحديد هدفك النهائي لتحسين تجربة أنواع متعددة من المتسوقين والأجهزة والاحتياجات .
هذا الهدف يتجاوز إمكانية الوصول ، كما نعتقد - إنه هدف أوسع لسعادة العملاء بشكل عام. فكر في الأمر بهذه الطريقة: ما الذي يمكنك فعله لزيادة احتمالية قيام كل عميل بالشراء منك ، سواء أكان مستخدمًا أعمى لجهاز كمبيوتر مكتبي أو متسوقًا متنقلًا كامل البصر في دولة نامية؟
قد تضطر إلى إجراء تغييرات محددة على متجرك فقط لتلك السيناريوهات المحددة. لكن لهذا السبب نعتقد أنه يجب عليك التركيز على الإنصاف مقابل المساواة - لأن إعطاء كل شخص ما يحتاجونه سيجعلهم أكثر عرضة للشراء منك .
إليك لإنشاء تجربة تسوق أكثر شمولاً
إمكانية الوصول ليست موضوعًا يسهل تغطيته ، ناهيك عن التعلم عنه. لقد بذلنا قصارى جهدنا لنوضح لك سبب أهميته ، لكننا نوصي بإجراء بعض الأبحاث الإضافية والقراءة حول هذا الموضوع . W3C مكان رائع للبدء.
في الوقت الحالي ، نأمل أن يمنحك هذا المنشور بعض الأفكار المفيدة ، وبعض النصائح أو الموارد المفيدة أثناء عملك نحو متجر يمكن للجميع استخدامه.
هل لديك أي أسئلة حول أي من أدوات الوصول أو النصائح أو الأفكار الموصى بها في هذا المنشور؟ أو أي ملاحظات خاصة بك لتقديمها حول هذا الموضوع؟ نود أن نسمع منك بشأن هذا - اترك تعليقًا أدناه لبدء المناقشة.
شكرا للقراءة!
- كيف جعلنا موضوع واجهة المتجر الخاص بنا أكثر سهولة
- ما يجب مراعاته عند التخطيط للملاحة في متجرك
رصيد صورة العنوان: #WOCinTech Chat (CC)
