كيفية إضافة قائمة جديدة في قائمة صفحة MyAccount في Woocommerce
نشرت: 2020-01-29 هل تبحث عن طريقة مباشرة لإضافة علامة تبويب جديدة في صفحة حسابي في WooCommerce يمكن تنفيذها بسرعة وسهولة بواسطة أي مستخدم WooCommerce بغض النظر عن مستوى مهارته؟ يستلزم الحل السريع لإضافة علامة تبويب جديدة في صفحة حسابي إضافة خطافين لفلتر WooCommerce يعتنيان بإضافة القائمة والآخر يهتم بإعادة التوجيه إلى الصفحة الجديدة المضافة إلى عنوان URL المعني.
هل تبحث عن طريقة مباشرة لإضافة علامة تبويب جديدة في صفحة حسابي في WooCommerce يمكن تنفيذها بسرعة وسهولة بواسطة أي مستخدم WooCommerce بغض النظر عن مستوى مهارته؟ يستلزم الحل السريع لإضافة علامة تبويب جديدة في صفحة حسابي إضافة خطافين لفلتر WooCommerce يعتنيان بإضافة القائمة والآخر يهتم بإعادة التوجيه إلى الصفحة الجديدة المضافة إلى عنوان URL المعني.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إضافة قائمة بالضبط في قائمة حسابي في WooCommerce ثم إنشاء عامل تصفية إعادة توجيه لإعادة توجيه المستخدمين إلى أي صفحة تفضلها بما في ذلك إعادة توجيه خارجية. لذلك دعونا نبدأ من خلال فهم كيفية عمل صفحة قائمة حسابي.
كيف تعمل قائمة صفحة MyAccount WooCommerce

علامات التبويب هذه في WooCommerce هي في الأساس قوائم ومن الممكن تصفية محتوى تلك الصفحة والحصول على المصفوفة التي تعرض القوائم ثم إضافة المحتوى إلى المصفوفة وإرجاع المحتوى.
WooCommerce / WordPress Filter Hooks
إذا لم تكن قد عملت مع المرشحات من قبل ، فقد كتبت مقدمة مفصلة للتصفية في هذا البرنامج التعليمي application_filters و do_action حيث ذكرت كيفية عمل مرشحات WordPress .
مثال جيد آخر هو عامل التصفية الذي طبقناه على the_content في هذا البرنامج التعليمي لـ WordPress ، لإضافة محتوى قبل أو بعد منشور WordPress الافتراضي أو محتوى الصفحة .
معلومات كافية حول عوامل التصفية ، دعنا الآن نركز على كيفية إضافة قائمة في صفحة حسابي في WooCommerce.
أحب أن أبدأ جميع دروسي التعليمية بملخص سريع خطوة بخطوة لمساعدتك على تعلم وفهم ما يحدث في الكود. لا أحب مجرد مشاركة الكود وأطلب منك نسخه ولصقه دون توضيح ما يفعله الرمز. يعد هذا أسلوبًا جيدًا حيث يمكن للقراء أن يكونوا أكثر إبداعًا ويضيفون ميزات أكثر تحديدًا إلى مقتطف الشفرة.
خطوات كيفية إضافة علامة تبويب جديدة في صفحة حسابي WooCommerce

لإضافة علامة تبويب جديدة في صفحة حسابي ، فإنها تستلزم ثلاث خطوات كالتالي:
- قم بإنشاء خطاف مرشح لإضافة علامة التبويب الجديدة في صفحة حسابي ويجب أن يجمع المرشح جميع البيانات التي يتم عرضها في القائمة ثم دفع بياناتك الجديدة . (يرجى تذكر هذه الكلمة PUSH ، وسوف أشرح بمزيد من التفاصيل لاحقًا في هذا المنشور)
- قم بإنشاء مرشح ثانٍ يضيف عنوان URL لإعادة توجيه القائمة التي أضفتها في الخطوة الأولى إلى الصفحة التي قمت بإنشائها.
- أضف هذا الرمز إلى ملف jobs.php الخاص بك في قالبك أو يمكنك إضافة هذا الرمز إلى فئة أو وظيفة البرنامج المساعد ، وسوف تضيف بنجاح القائمة الجديدة في صفحة حسابي في WooCommerce.
إضافة قائمة في صفحة حسابي في Woocommerce
في الأيام القليلة الماضية ، طلب مني أحد العملاء إضافة قائمة جديدة في صفحة حسابي في موقع WooCommerce موجود. من الناحية المثالية ، كان من المفترض أن تعيد القائمة التوجيه إلى المنتدى الذي أضفناه مسبقًا باستخدام BuddyPress.
في هذا البرنامج التعليمي ، أريد أن أفترض أن هذه هي الحالة وسنمضي قدمًا ونضيف القائمة إلى صفحة حسابي ويجب إعادة توجيهها إلى المنتدى.
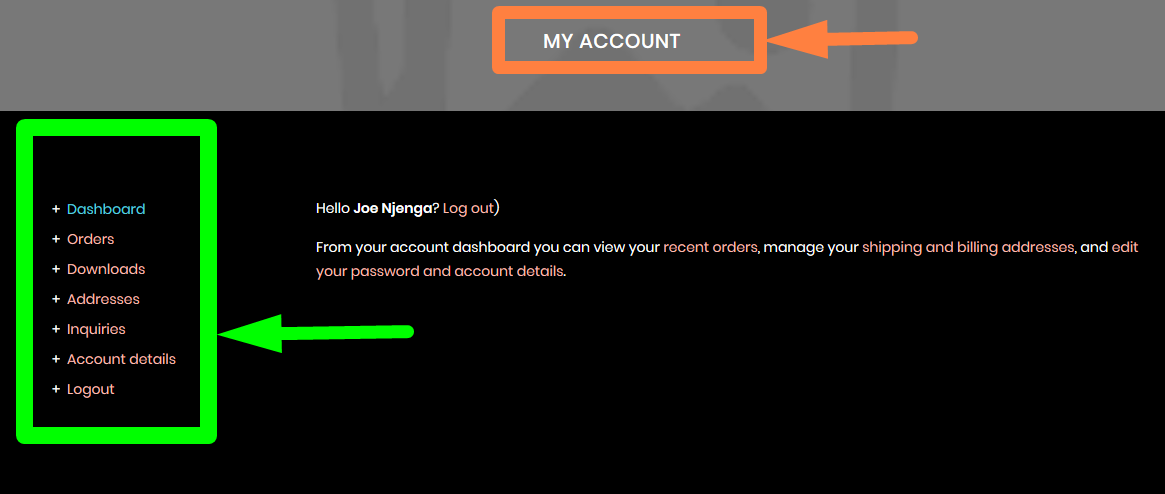
كبداية ، تشير الصورة أدناه إلى المنتج النهائي لكيفية إضافة علامة التبويب الجديدة في صفحة حسابي في موقع WooCommerce وإعادة توجيه المستخدمين إلى المنتدى.

أضف الفلتر الأول لإضافة قائمة إلى صفحة حسابي
يشتمل رمز إضافة علامة تبويب جديدة في صفحة حسابي على فلتر ربط ووظيفة رد اتصال كما هو موضح أدناه:
// الخطاف الأول الذي يضيف عنصر القائمة إلى قائمة WooCommerce الخاصة بحسابي
الوظيفة example_forum_link ($ menu_links) {
// سنربط "منتدى نسائي" لاحقًا
$ new = array ('example-forum' => 'Forum Example')؛
// أو في حال احتجت إلى رابطين
// $ new = array ('link1' => 'Link 1'، 'link2' => 'Link 2') ؛
// array_slice () جيد عندما تريد إضافة عنصر بين العناصر الأخرى
$ menu_links = array_slice ($ menu_links، 0، 1، true)
+ $ جديد
+ array_slice ($ menu_links، 1، NULL، true)؛
العودة $ menu_links؛
}
add_filter ('woocommerce_account_menu_items'، 'example_forum_link') ؛
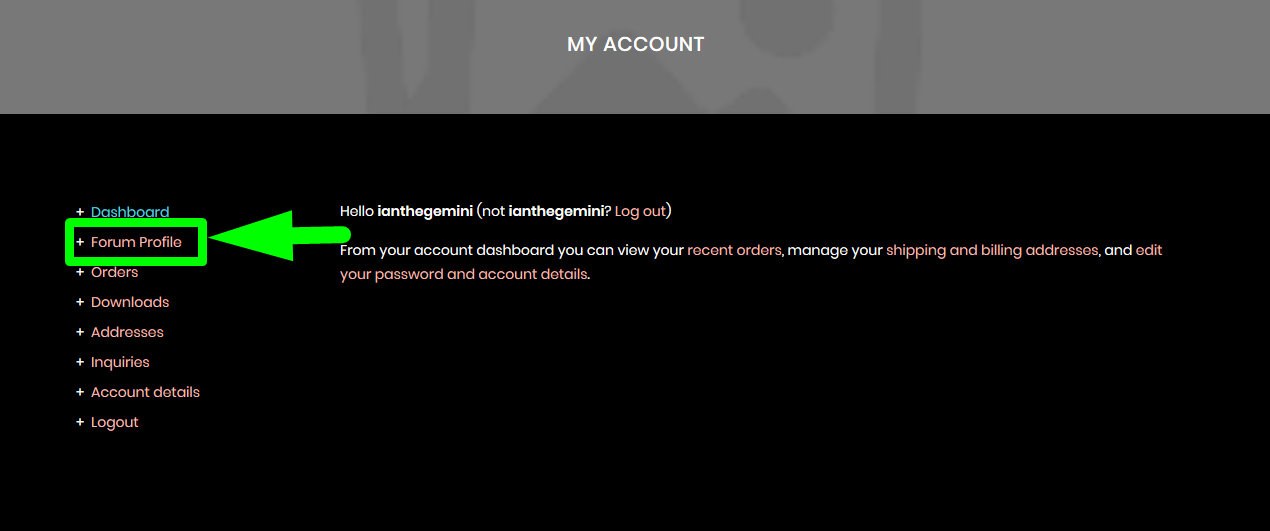
عند إضافة هذا الرمز إلى jobs.php سترى القائمة الجديدة في صفحة حسابي كما هو موضح في الصورة أدناه:


كيف تعمل المدونة
- في هذا الفلتر ، نستخدم المتغير menu_links $ الذي نمرره إلى وظيفة رد الاتصال للحصول على جميع القوائم في صفحة حسابي في مصفوفة.
- بعد أن نحصل على مجموعة روابط القائمة ، نستخدم الدالة array_slice () لاستخراجها ثم PUSH في عنصر القائمة الجديد الخاص بنا ، ثم نقوم جميع القوائم في مصفوفة واحدة بإرفاقها بربط woocommerce_account_menu_items WooCommerce.
- في هذه المرحلة ، يتم الآن عرض عنصر القائمة في قائمة حسابي
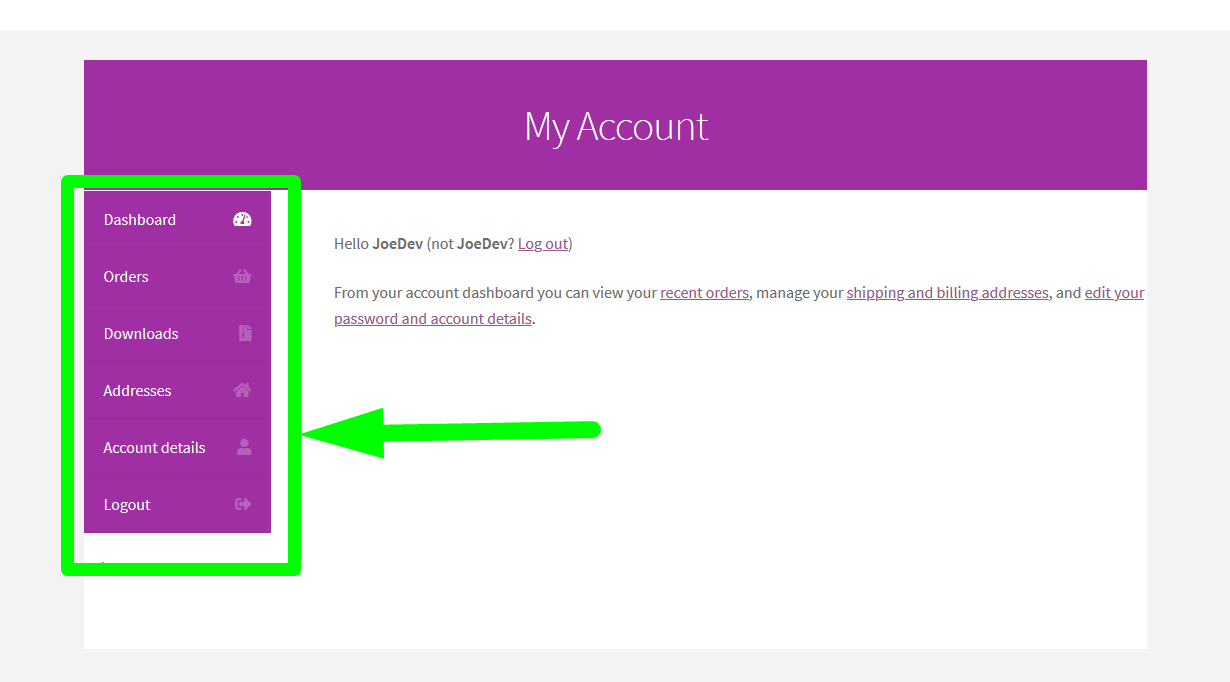
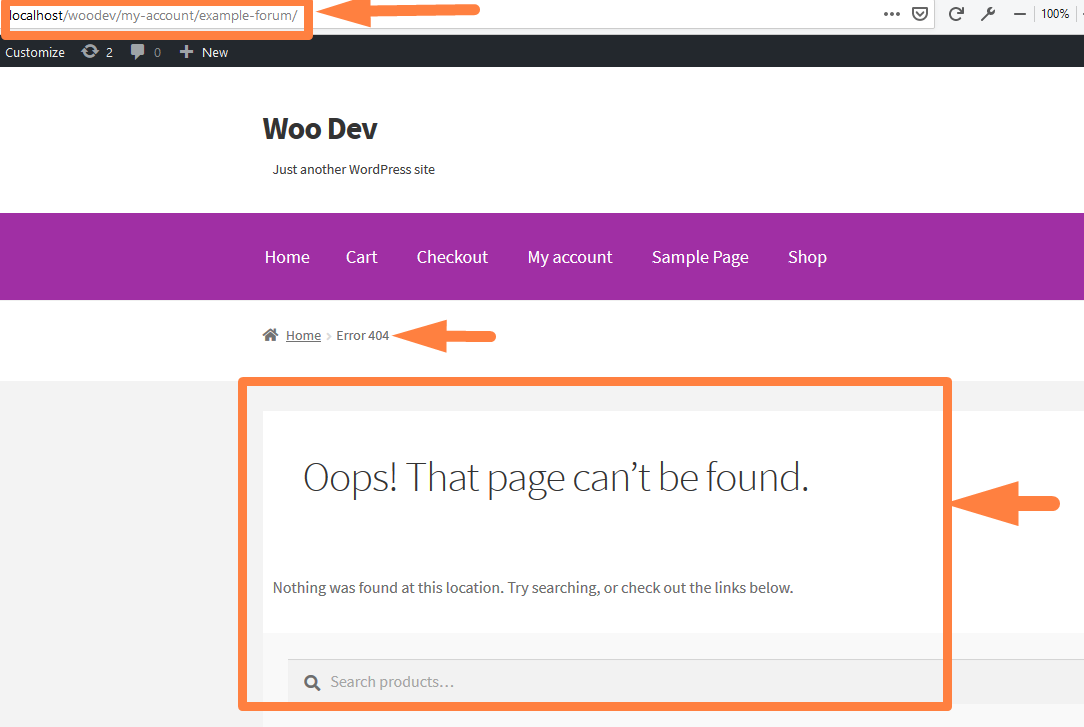
كما ترى ، أضاف الفلتر القائمة الجديدة في قائمة حسابي الافتراضية. عند النقر فوق القائمة ، ستتم إعادة توجيهك إلى صفحة 404 نظرًا لأن إعادة التوجيه على عنصر القائمة الجديد هذا يعمل الآن كما هو موضح في الصورة أدناه:

هذه الصفحة غير موجودة في لوحة معلومات WooCommerce ولكن يمكنك مشاهدة نموذج منتدى slug ، وقد أضفناه في الفلتر الأول وسنستخدمه في الفلتر الثاني لإعادة التوجيه إلى صفحة المنتدى.
أضف عامل التصفية الثاني لإضافة قائمة إلى صفحة حسابي
كما هو مذكور أعلاه ، سيضيف الفلتر الثاني الصفحة التي نريد إعادة توجيه هذه القائمة وفي هذه الحالة ، يمكننا إضافتها باستخدام الكود الموضح أدناه:
// Second Filter لإعادة توجيه نقطة نهاية WooCommerce إلى عنوان URL المخصص
الوظيفة forum_example_hook_endpoint ($ url ، $ endpoint ، $ value ، $ الرابط الثابت) {
إذا ($ endpoint === 'example-forum') {
// هذا هو المكان الذي تضيف فيه عنوان URL المخصص ، فقد يكون خارجيًا ، في هذه الحالة ، نحتاج إلى الانتقال إلى ملفي الشخصي على bbpress froum
// سأستخدم هذه الوظيفة (bp_core_get_username (bp_loggedin_user_id ()) ؛) للحصول على معرف مستخدم ملفي الشخصي وإضافته إلى عنوان URL كما هو موضح أدناه
$ url = site_url (). '/ members /'. bp_core_get_username (bp_loggedin_user_id ()) ؛
}
عودة $ url؛
}
add_filter ('woocommerce_get_endpoint_url'، 'forum_example_hook_endpoint'، 10، 4) ؛
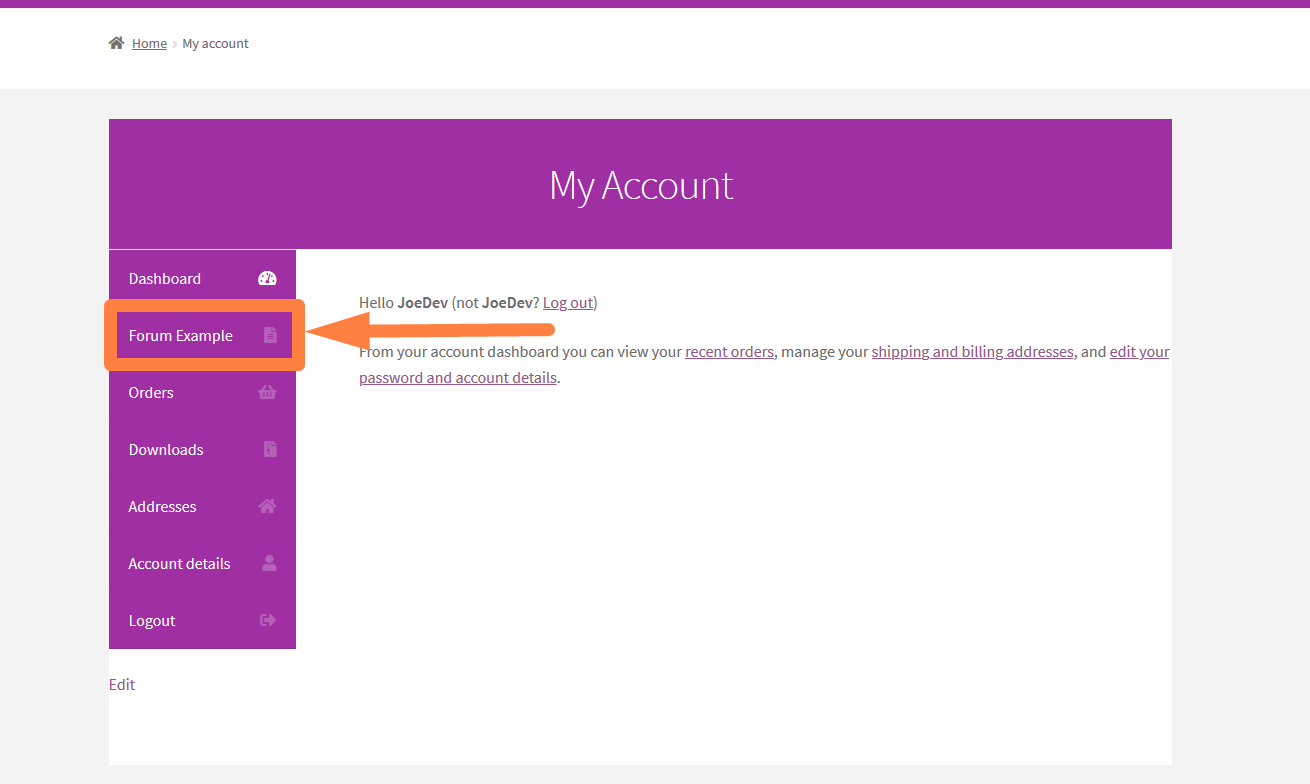
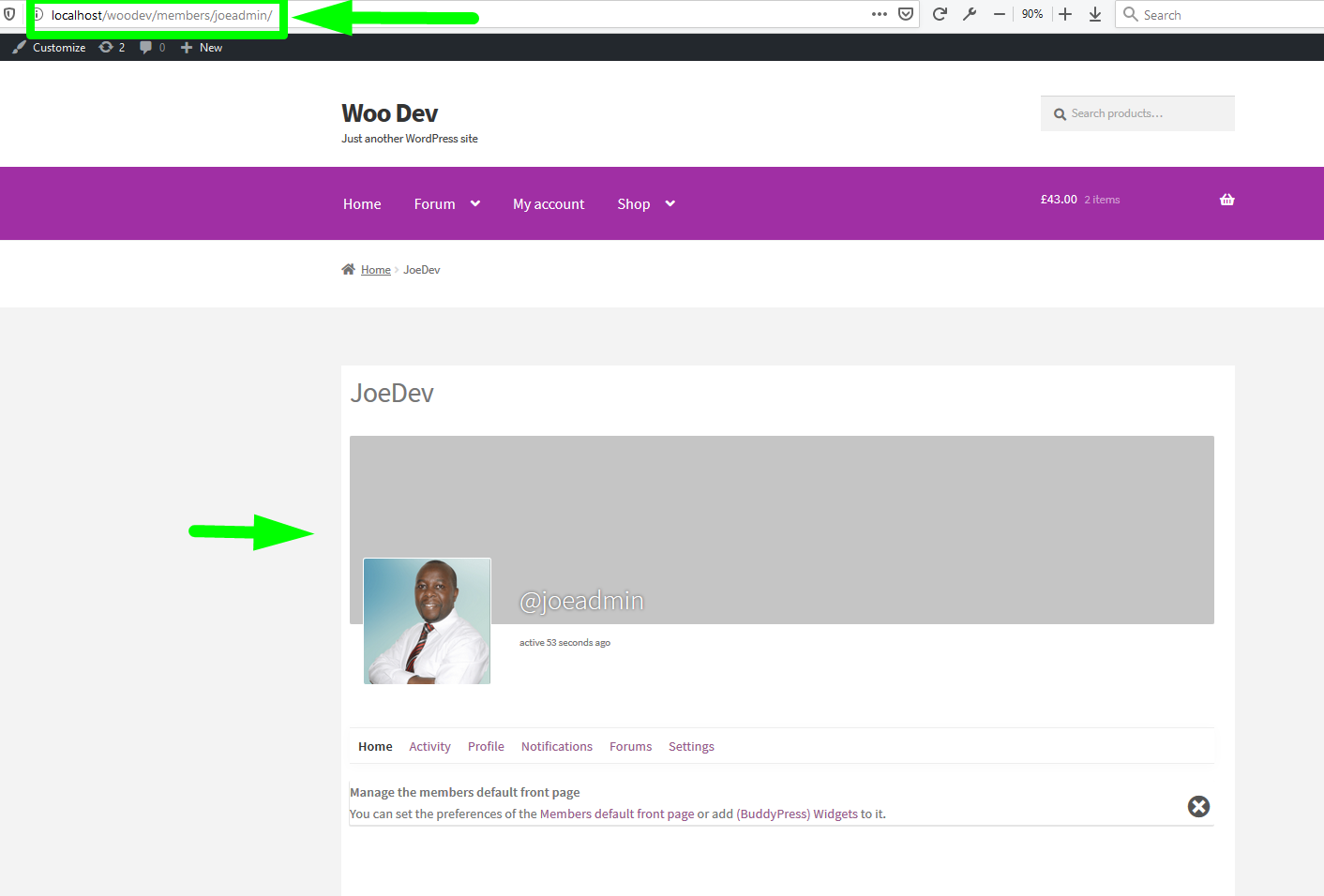
عند إضافة هذا الرمز أسفل الفلتر الأول الذي أضفناه في الخطوة أعلاه ، يجب أن تقوم قائمة مثال المنتدى بإعادة التوجيه إلى ملف تعريف المستخدم المحدد كما هو موضح في الصورة أدناه حيث قمت بإعادة توجيهي إلى ملف التعريف الخاص بي في منتدى BBPress.

أكمل مقتطف الشفرة لإضافة علامة تبويب جديدة في صفحة حسابي وأعد التوجيه إلى أي صفحة
لإضافة القائمة الجديدة إلى قائمة صفحة حسابي في WooCommerce ، يجب عليك إضافة مقتطف الشفرة الكامل الذي تمت مشاركته أدناه ، في ملف jobs.pfp الخاص بك لموضوعك واستبدال المتغيرات بالصفحة ذات الصلة والصفحة التي تريد إعادة توجيه القائمة فيها.
// الخطاف الأول الذي يضيف عنصر القائمة إلى قائمة WooCommerce الخاصة بحسابي
الوظيفة example_forum_link ($ menu_links) {
// سنربط "منتدى نسائي" لاحقًا
$ new = array ('example-forum' => 'Forum Example')؛
// أو في حال احتجت إلى رابطين
// $ new = array ('link1' => 'Link 1'، 'link2' => 'Link 2') ؛
// array_slice () جيد عندما تريد إضافة عنصر بين العناصر الأخرى
$ menu_links = array_slice ($ menu_links، 0، 1، true)
+ $ جديد
+ array_slice ($ menu_links، 1، NULL، true)؛
العودة $ menu_links؛
}
add_filter ('woocommerce_account_menu_items'، 'example_forum_link') ؛
// Second Filter لإعادة توجيه نقطة نهاية WooCommerce إلى عنوان URL المخصص
الوظيفة forum_example_hook_endpoint ($ url ، $ endpoint ، $ value ، $ الرابط الثابت) {
إذا ($ endpoint === 'example-forum') {
// هذا هو المكان الذي تضيف فيه عنوان URL المخصص ، فقد يكون خارجيًا كما في هذه الحالة نحتاج إلى الانتقال إلى ملفي الشخصي على bbpress froum
// سأستخدم هذه الوظيفة (bp_core_get_username (bp_loggedin_user_id ()) ؛) للحصول على معرف مستخدم ملفي الشخصي وإضافته إلى عنوان URL كما هو موضح أدناه
$ url = site_url (). '/ members /'. bp_core_get_username (bp_loggedin_user_id ()) ؛
}
عودة $ url؛
}
add_filter ('woocommerce_get_endpoint_url'، 'forum_example_hook_endpoint'، 10، 4) ؛
تغليف
يجب ألا يمثل إنشاء علامة تبويب قائمة جديدة في صفحة حسابي على WooCommerce تحديًا بعد قراءة هذا البرنامج التعليمي. لقد شرحت خطوة بخطوة مع مثال عملي حول كيفية إضافة علامة تبويب جديدة في صفحة حسابي وإنشاء إعادة توجيه إلى صفحة من اختيارك. لقد كتبت أيضًا دروسًا أخرى حول كيفية إضافة إعادة توجيه WooCommerce بعد الخروج وإعادة توجيه WooCommerce بعد التسجيل. إذا لم تكن قادرًا على تنفيذ هذا الحل ، فيمكنك طلب المساعدة من مطور WooCommerce محترف.
