خطافات أرشيف WooCommerce [الدليل الكامل]
نشرت: 2022-05-28 في منشور اليوم المختصر ، سنشارك روابط صفحة أرشيف منتج WooCommerce. الهدف الرئيسي من هذا الدليل هو مساعدة المبتدئين والمطورين المتقدمين على تخصيص صفحة المتجر.
في منشور اليوم المختصر ، سنشارك روابط صفحة أرشيف منتج WooCommerce. الهدف الرئيسي من هذا الدليل هو مساعدة المبتدئين والمطورين المتقدمين على تخصيص صفحة المتجر.
من المهم معرفة كيفية تخصيص هذه الصفحة دون تحرير الملفات الأساسية. تحتوي صفحة أرشيف المنتج على قائمة بالمنتجات ذات الصلة بفئة.
يأتي WooCommerce مع خطافات مختلفة لصفحة المتجر وصفحات المنتج وصفحة عربة التسوق وصفحة الخروج. إنها تساعد في إضافة محتوى في أماكن مختلفة على هذه الصفحات.
لقد قمنا بتجميع خطاطيف أرشيف WooCommerce حتى تتمكن من معرفة مواقعها الفعلية. ومن الجدير بالذكر أنه يمكنك أيضًا نسخها ولصقها ثم وضع وظائفك المخصصة.
خطافات أرشيف WooCommerce
فيما يلي قائمة بجميع الخطافات:
- woocommerce_before_main_content - يتم وضعه في بداية صفحة المتجر.
- woocommerce_archive_description - يتم وضعه بعد عنوان العنوان "Shop" في صفحة المتجر.
- woocommerce_before_shop_loop - يتم وضعه قبل قائمة المنتجات في صفحة المتجر.
- woocommerce_before_shop_loop_item - يتم وضعه أعلى كل منتج في القائمة.
- woocommerce_before_shop_loop_item_title - يتم وضعه فوق صورة المنتج.
- woocommerce_shop_loop_item_title - يتم وضعه فوق اسم المنتج.
- woocommerce_after_shop_loop_item_title - يتم وضعه أسفل اسم المنتج.
- woocommerce_after_shop_loop_item - يتم وضعه فوق اسم "إضافة إلى عربة التسوق".
- woocommerce_after_shop_loop - يتم وضعه أسفل قائمة المنتجات مباشرةً.
- woocommerce_after_main_content - يتم وضعه بعد كل محتوى الصفحة.
WooCommerce add_action لصفحة أرشيف المنتج
من المهم معرفة كيفية استخدام هذه الخطافات لإضافة وظائف مخصصة للمشغل في أقسام مختلفة على صفحة الأرشيف في WooCommerce. يمكنك فك / إزالة كل واحد منهم:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
مثال لإضافة خطاف إلى صفحة الأرشيف
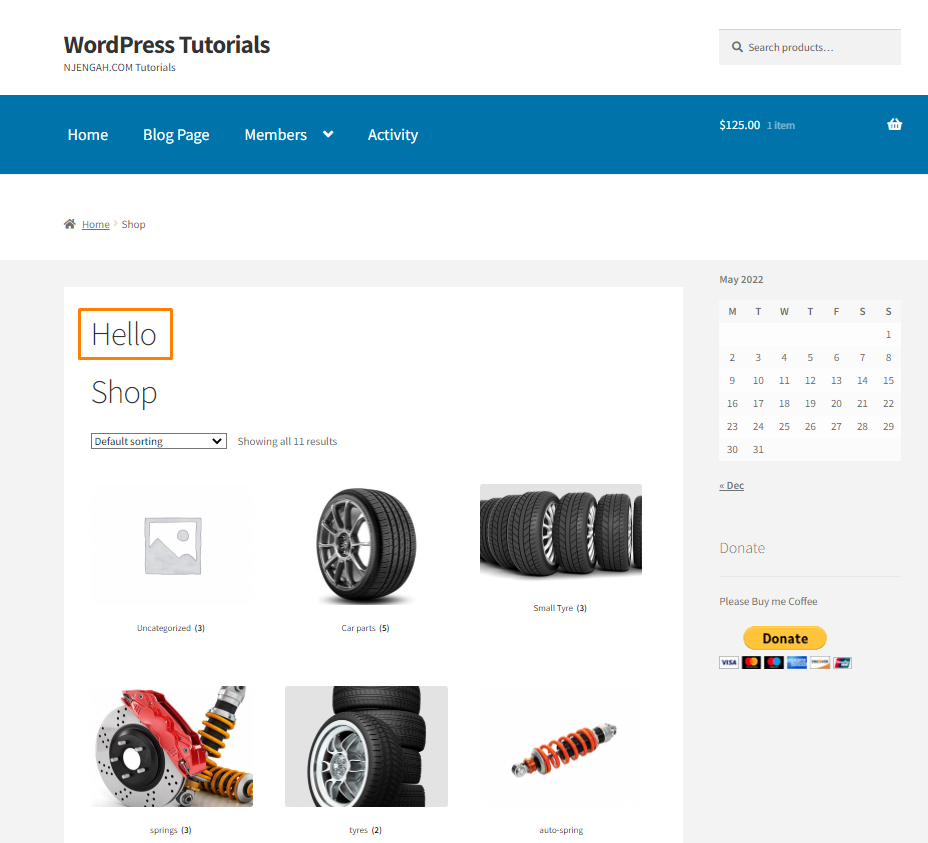
في هذا القسم ، سنوضح كيف يمكنك إضافة وصف متجر أعلى عنوان "المتجر". من المهم لصق الكود في ملف jobs.php الخاص بالقالب الخاص بك. هذا يضمن عدم فقدان التغييرات أثناء التحديث.

فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك كمسؤول.
- من لوحة القيادة ، انتقل إلى المظهر> محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة لإضافة وصف المتجر أسفل عنوان "المتجر".
- أضف الكود التالي إلى ملف fuctions.php:
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- هذه هي النتيجة:

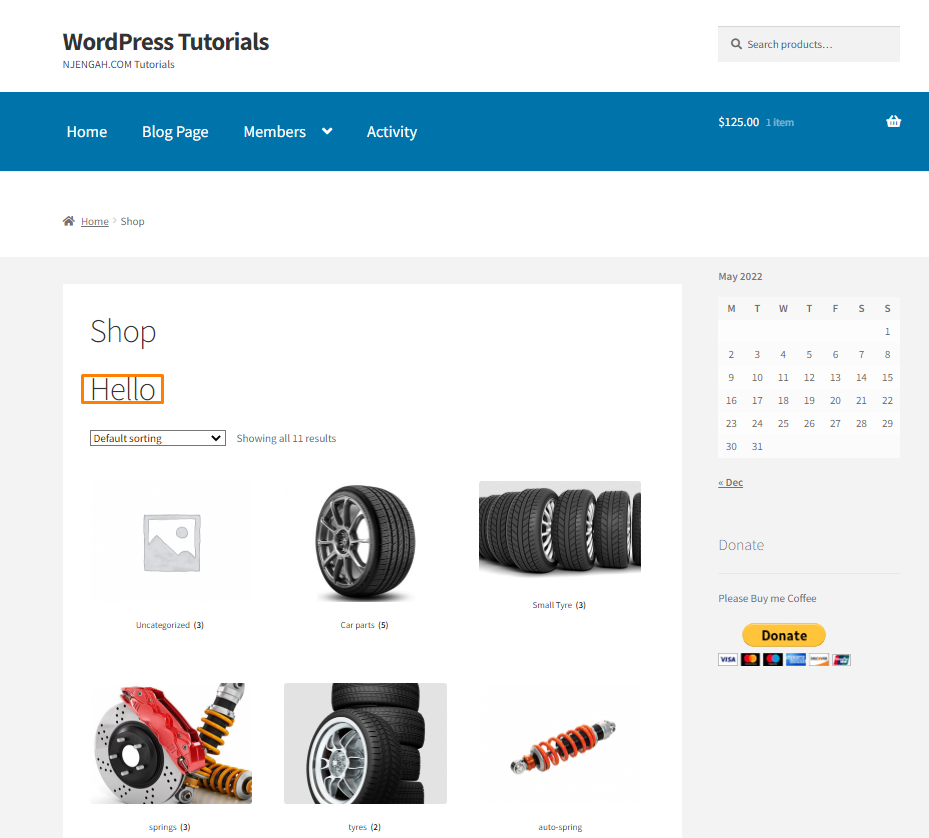
- بدلاً من ذلك ، إذا كنت تريد إضافة نص أسفل صفحة "المتجر" ، أضف الكود التالي في ملف jobs.php:
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- هذه هي النتيجة:

استنتاج
في هذا المنشور ، قمنا بمشاركة جميع روابط أرشيف WooCommerce. يمكنك استخدامها لتخصيص صفحة المتجر عن طريق إضافة نص أو قسم دون تعديل الملفات الأساسية.
من المهم لصق الكود الخاص بك في ملف function.php الخاص بقالب طفلك. سيضمن هذا عدم فقدان التغييرات أثناء التحديث.
إذا كنت بحاجة إلى مزيد من التخصيص على صفحة المتجر ، فلا تتردد في الاتصال بنا للحصول على عرض أسعار مخصص. نأمل أن يكون هذا المنشور قد ساعدك في تخصيص صفحة المتجر.
مقالات مماثلة
- كيفية تغيير رابط العودة إلى المتجر في Woocommerce
- كيفية إضافة بحث إلى صفحة التسوق في WooCommerce
- كيفية إخفاء سمة واجهة متجر WooCommerce من الفئة
- كيفية تصميم صفحة الخروج من WooCommerce
- كيفية الحصول على آخر طلب بواسطة معرف المستخدم WooCommerce
- تسجيل الخروج من دليل WooCommerce المرئي
- كيفية التحقق مما إذا كانت صفحة المنتج في WooCommerce
- كيفية إظهار القائمة المنسدلة تنويعات القائمة المنسدلة على صفحة المتجر WooCommerce
- كيفية إضافة معلومات إلى صفحة تسوق WooCommerce
- كيفية عرض فئات المنتجات في WooCommerce
- كيفية إظهار فئة واحدة فقط في WooCommerce
- كيفية الحصول على اسم العلامة التجارية للمنتج في WooCommerce
- كيفية التغيير أضف إلى عربة التسوق نص دليل WooCommerce مع أمثلة
- كيفية إخفاء التسوق في WooCommerce
- كيفية إضافة منتجات الأمازون التابعة إلى WooCommerce
- كيفية إضافة نص بعد السعر في WooCommerce »إضافة لاحقة السعر
- 80+ حيل لتخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص مظهر واجهة المتجر النهائي
- كيفية إضافة زر الشراء الآن WooCommerce بدون البرنامج المساعد
- كيفية إصلاح الخروج غير متاح بينما سلة التسوق الخاصة بك فارغة WooCommerce
