كيفية تغيير عدد المنتجات المعروضة لكل صفحة في WooCommerce
نشرت: 2023-10-13هل تبحث عن طرق لتغيير عدد المنتجات التي تظهر لكل صفحة في متجر WooCommerce الخاص بك؟
العدد الافتراضي للمنتجات التي تظهر على صفحة WooCommerce Shop هو 16، موزعة على 3-4 صفوف. ومع ذلك، فإن هذا النوع من التخطيط ليس مناسبًا للعديد من مواقع WooCommerce.
لنفترض، على سبيل المثال، أنك قمت بزيادة حجم صورة منتجك وأضفت تفاصيل المنتج أو مربعات الرسائل الإخبارية إلى صفحة المتجر. ونظرًا لوجود 16 منتجًا في الصفحة، فستبدو فوضوية وغير احترافية.
إحدى الطرق الفعالة لإصلاح هذه المشكلة هي تقليل عدد المنتجات على صفحة المتجر وكذلك تعديل عدد الصفوف التي تظهر في كل صفحة.
في هذا البرنامج التعليمي، سأوضح لك كيفية تغيير عدد المنتجات والصفوف التي يعرضها WooCommerce على صفحات المتجر والكتالوج الخاصة بك.
خيارات WooCommerce الافتراضية
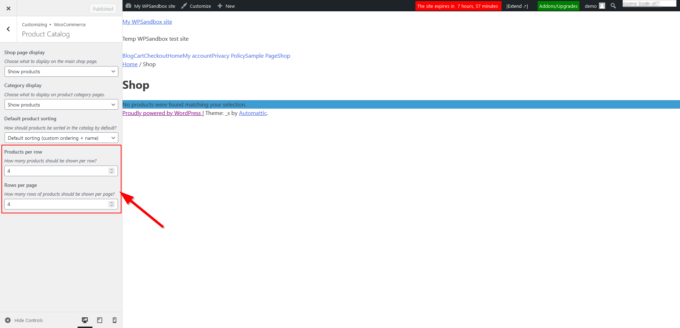
يحتوي WooCommerce على ميزة أساسية تتيح لك تغيير عدد المنتجات والصفوف في صفحة المتجر الخاصة بك. يمكنك الوصول إليه من قائمة المظهر → التخصيص → WooCommerce → كتالوج المنتج في منطقة إدارة WordPress الخاصة بك.
في لقطة الشاشة أدناه، يمكنك رؤية كيف يبدو الأمر مع السمة الأساسية لـ Automattic (المشرف على WordPress)، والتي لا تضيف أي خيارات إضافية إلى أداة التخصيص:

في هذا البرنامج التعليمي، سأعرض لك حلاً أكثر مرونة - قالب Botiga WooCommerce المجاني الخاص بنا.
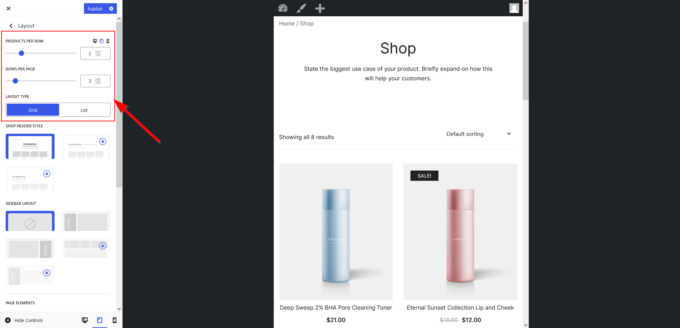
بالإضافة إلى توفر خيار تغيير الصفوف والأعمدة باستخدام شريط تمرير بديهي، يمكنك أيضًا الاختيار بين تخطيط كتالوج المنتجات على شكل شبكة أو قائمة.
بالإضافة إلى ذلك، يمكنك تحديد قيم مختلفة لـ "المنتج لكل صف" و "الصفوف لكل صفحة" لشاشات الأجهزة اللوحية والجوالة، مما يؤدي إلى تحسين تجربة العملاء بشكل كبير للمتسوقين الذين يصلون إلى متجرك من الأجهزة ذات الشاشات الصغيرة:

الآن دعونا نرى كيفية استخدام سمة Botiga المجانية لتغيير عدد المنتجات المعروضة لكل صفحة في متجر WooCommerce الخاص بك.
1. قم بتثبيت وتفعيل سمة Botiga
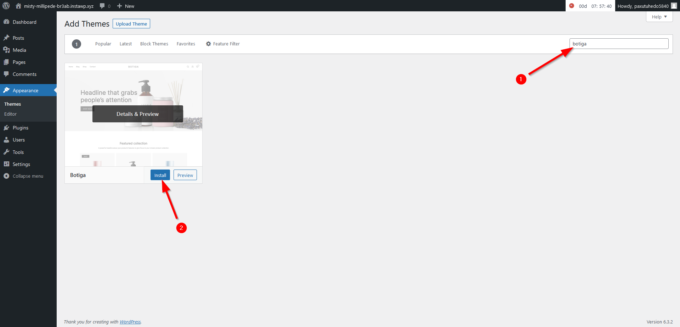
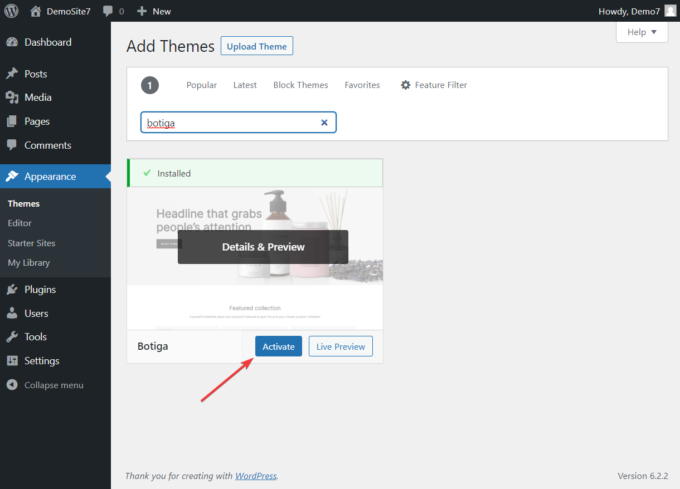
لتثبيت Botiga وتنشيطه، افتح لوحة تحكم WordPress، وانتقل إلى المظهر → السمات → إضافة جديد ، وأدخل " Botiga " في شريط البحث.
بمجرد ظهور السمة على الشاشة، انقر فوق تثبيت ثم أزرار التنشيط :

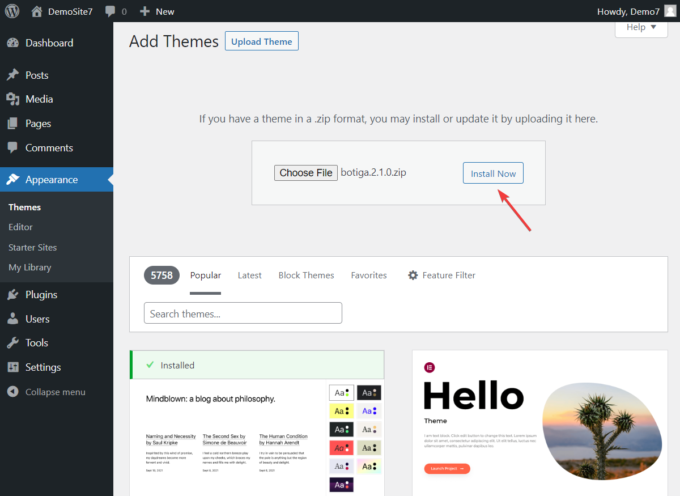
وبدلاً من ذلك، يمكنك تنزيل Botiga من موقعنا الإلكتروني ثم الانتقال إلى المظهر → السمات → إضافة جديد والنقر فوق الزر تحميل السمة .
بمجرد ظهور برنامج تحميل الملف على الشاشة، قم بتحميل السمة بالنقر فوق الزر "اختيار ملف" :

ثم انقر فوق زري التثبيت والتنشيط لتثبيت السمة وتنشيطها:

2. استيراد موقع Botiga Starter (اختياري)
المواقع المبتدئة هي تصميمات مواقع ويب تم إنشاؤها مسبقًا ويمكنك استيرادها ببضع نقرات.
تشتهر مواقع Botiga المبتدئة بتصميماتها الأنيقة والمهنية التي تعمل بسلاسة مع محرر قوالب WordPress (Gutenberg) وأداة إنشاء الصفحات Elementor. تم تصميم هذه المواقع للتحويل.
لا يعد استيراد موقع Botiga المبدئي خطوة إلزامية، ولكنه يمكن أن يساعد كثيرًا في إعداد متجر WooCommerce الخاص بك.
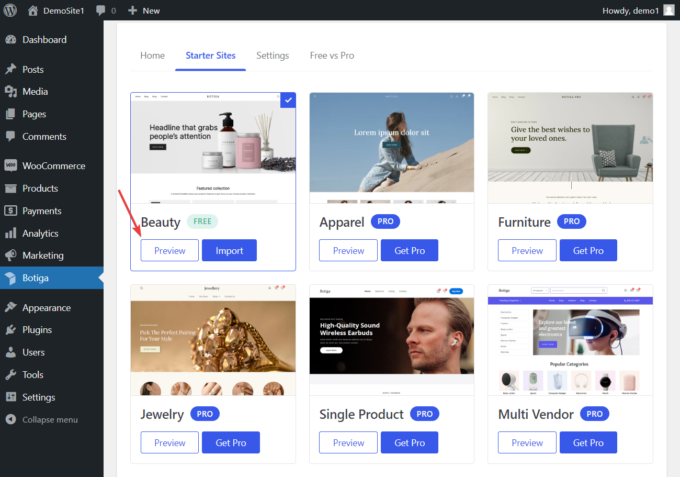
يمكنك معاينة مواقع البدء بالانتقال إلى Botiga → Starter Sites والنقر على أزرار المعاينة :

لاستيراد موقع بداية إلى متجر WooCommerce الخاص بك، انقر فوق الزر "استيراد " - بالنسبة لهذا البرنامج التعليمي، سأقوم بتثبيت الإصدار التجريبي المجاني من Beauty.
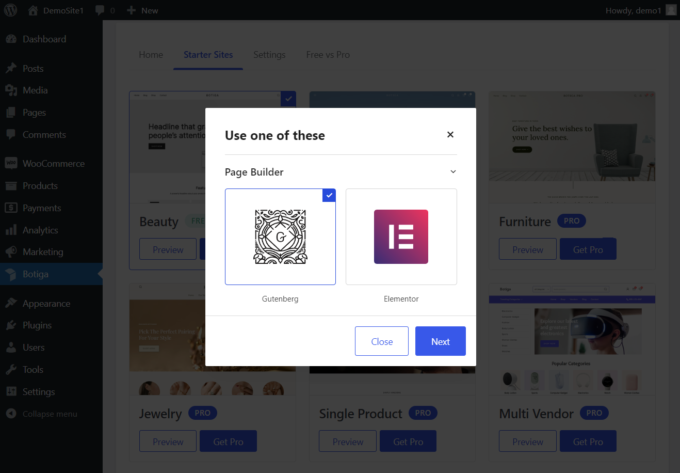
بعد ذلك، اختر بين إصداري Gutenberg وElementor، اعتمادًا على الطريقة التي تريد بها تخصيص موقع الويب الخاص بك:

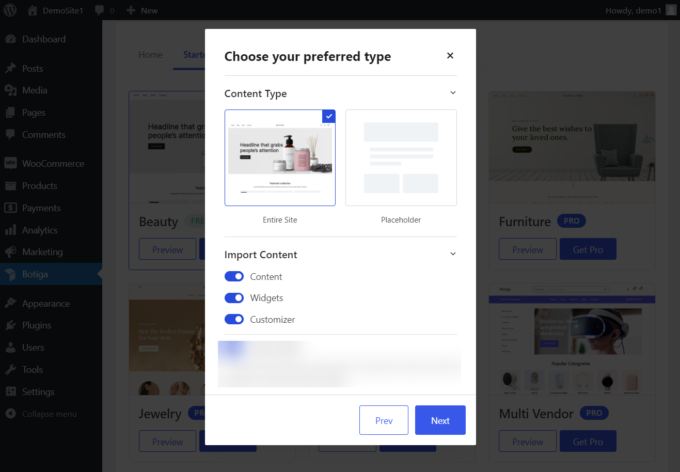
الآن، قرر ما إذا كنت تريد استيراد الموقع بأكمله، والذي يتضمن الصور والعناوين والنصوص وما إلى ذلك، أو محتوى العنصر النائب فقط.
إذا لم يكن لديك أي تفضيل، فإنني أوصيك باستيراد موقع الويب بالكامل بالإضافة إلى كل المحتوى والأدوات وتكوينات أداة التخصيص، حيث لا يزال بإمكانك إزالة العناصر أو تغييرها لاحقًا:

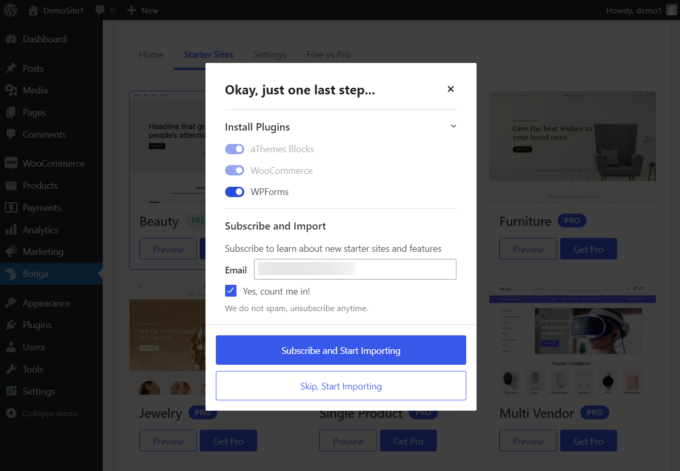
في الخطوة الأخيرة، ستظهر لك المكونات الإضافية التي يريد Botiga تثبيتها على موقع الويب الخاص بك.
لديك أيضًا خيار إلغاء تحديد بعض المكونات الإضافية غير الضرورية قبل بدء عملية الاستيراد:

سوف يستغرق Botiga بضع ثوان لاستيراد موقع البداية. عندما تنتهي العملية، افتح موقع الويب الخاص بك للتحقق من شكل تصميمك الجديد.

3. افتح أداة التخصيص
يمكنك تغيير عدد المنتجات والصفوف التي تظهر على صفحة المتجر الخاصة بك من أداة تخصيص WordPress. أضافت Botiga خياراتها الخاصة إلى أداة التخصيص أثناء عملية التثبيت (الخطوة 1).
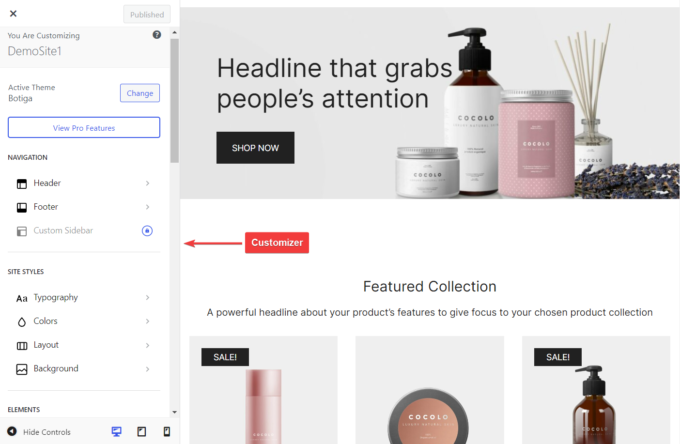
لفتح أداة التخصيص، انقر فوق قائمة المظهر في منطقة إدارة WordPress الخاصة بك وحدد خيار التخصيص .
سينقلك WordPress إلى صفحتك الرئيسية حيث سيظهر أداة التخصيص على يسار الشاشة:

4. قم بتغيير عدد المنتجات والصفوف
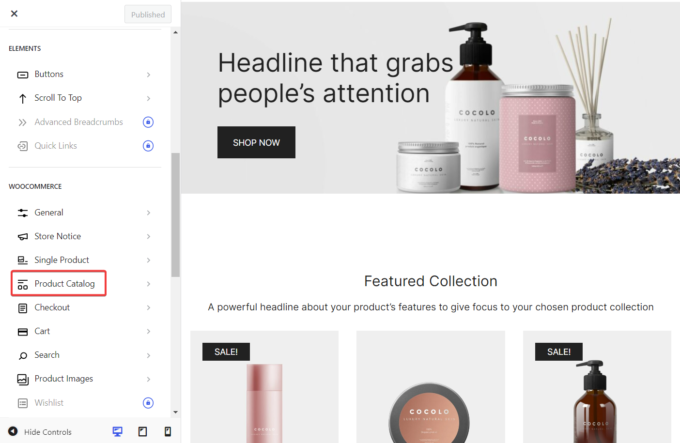
لتغيير عدد المنتجات المعروضة لكل صفحة على متجرك وصفحات الكتالوج الأخرى، انقر فوق خيار WooCommerce → كتالوج المنتج في أداة التخصيص:

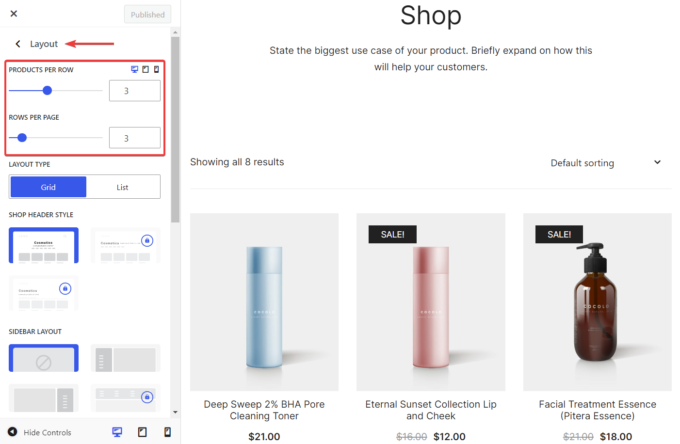
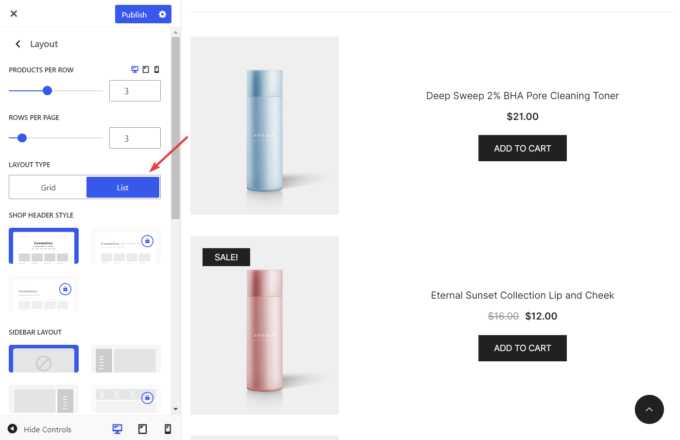
في اللوحة التالية، انقر فوق علامة التبويب تخطيط لفتح إعدادات التخطيط لكتالوج المنتجات.
الخياران الأولان اللذان ستشاهدهما هما خياري "المنتجات لكل صف" و "الصفوف لكل صفحة" .
سيؤدي تكوين هذين الخيارين إلى تغيير عدد المنتجات والصفوف التي تظهر في كل صفحة على صفحات المتجر والكتالوج في متجر WooCommerce الخاص بك.
يمكنك أيضًا إعداد أعداد مختلفة من المنتجات والصفوف لمستخدمي الأجهزة المحمولة والأجهزة اللوحية من خلال النقر على أيقونات الأجهزة اللوحية والأجهزة المحمولة في الزاوية العلوية اليمنى من لوحة Layout وتكوين خيارات المنتجات لكل صف والصفوف لكل صفحة التي تنتمي إلى الهاتف المحمول والكمبيوتر اللوحي الآراء:

بمجرد تكوين الخيارات، انقر فوق الزر نشر الموجود أعلى أداة التخصيص لحفظ الإعدادات.
5. قم بتخصيص صفحة متجرك بشكل أكبر
لدى Botiga بعض الخيارات الأخرى في لوحة Layout التي تتيح لك تخصيص تخطيط صفحة المتجر الخاصة بك.
على سبيل المثال، تعرض صفحة WooCommerce Shop الافتراضية المنتجات في تخطيط الشبكة. مع Botiga، يمكنك تغيير تخطيط صفحة المتجر من شبكة إلى أخرى.
يتيح لك تخطيط القائمة إضافة المزيد من التفاصيل إلى بطاقات المنتج الخاصة بك.
لتغيير نوع تخطيط صفحة المتجر الخاصة بك، انتقل إلى المظهر → المُخصص → WooCommerce → كتالوج المنتج → التخطيط → نوع التخطيط وحدد خيار القائمة :

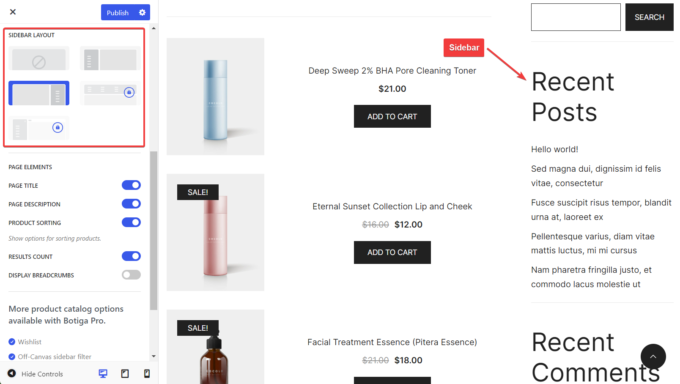
لدى Botiga أيضًا خيار يتيح لك إضافة شريط جانبي إلى الجانب الأيسر أو الأيمن من صفحة المتجر الخاصة بك حتى تتمكن من عرض مربع رسالة إخبارية، أو أداة "أحدث المنشورات"، أو أداة "المنتجات الأعلى تقييمًا"، أو أي محتوى داعم آخر بعد ذلك. إلى كتالوج المنتجات الخاصة بك.
لإضافة شريط جانبي إلى صفحة المتجر الخاصة بك، قم بالتمرير لأسفل في لوحة Layout ، وابحث عن إعداد Sidebar Layout ، ثم حدد أحد تخطيطات الشريط الجانبي المتوفرة:

بمجرد اكتمال التكوينات، انقر فوق الزر نشر الموجود أعلى أداة التخصيص لحفظ التغييرات.
6. تحقق من صفحة متجرك
على الرغم من أن أداة التخصيص تعرض التغييرات في الوقت الفعلي، إلا أنه لا يزال من الممكن أن تبدو صفحة المتجر الخاصة بك غير جذابة عند إغلاق لوحة أداة التخصيص.
لذا أنصحك بمراجعة صفحة المتجر الخاصة بك دون فتح أداة التخصيص على شاشتك.
إذا لم يعجبك ما تراه، فارجع إلى أداة التخصيص وقم بتكوين خيارات المنتجات لكل صف والصفوف لكل صفحة وخيارات كتالوج المنتجات الأخرى في لوحة التخطيط .
هذا كل شيء. لقد قمت الآن بتغيير عدد المنتجات والصفوف التي تظهر على صفحة WooCommerce Shop الخاصة بك.
ملخص
قد يكون تعديل عدد المنتجات والصفوف في صفحة WooCommerce Shop الخاصة بك ضروريًا عندما تحاول تحسين التصميم ومعدل التحويل لمتجرك.
Botiga، قالبنا السريع وسهل الاستخدام والمليء بالميزات المصمم لمواقع WooCommerce يسمح لك بتغيير عدد المنتجات والصفوف في كتالوج المنتجات الخاصة بك مع تمكينك أيضًا من التبديل إلى تخطيط القائمة وإضافة شريط جانبي إلى صفحة المتجر ، و اكثر.
يمكنك تغيير عدد المنتجات والصفوف في المتجر وصفحات الكتالوج الأخرى في متجر WooCommerce الخاص بك باتباع الخطوات التالية:
- قم بتثبيت وتفعيل سمة Botiga المجانية.
- استيراد موقع بداية (اختياري).
- افتح أداة التخصيص.
- قم بتغيير عدد المنتجات والصفوف في كتالوج المنتجات الخاص بك.
- غيّر التخطيط و/أو أضف شريطًا جانبيًا إلى صفحة المتجر الخاصة بك.
- تحقق من صفحة المتجر وقم بإجراء المزيد من التعديلات إذا لزم الأمر.
قم بتنزيل سمة Botiga المجانية الخاصة بنا وقم بإنشاء متجر WooCommerce غني بالميزات وسهل الاستخدام ومُحسّن للتحويل.
هل لديك أي أسئلة حول كيفية تغيير عدد المنتجات والصفوف في صفحة WooCommerce Shop؟ أخبرنا بذلك في قسم التعليقات أدناه.
