كيفية استخدام WooCommerce Checkout Hooks
نشرت: 2020-06-23في هذا الدليل ، ستتعلم كيفية استخدام أدوات السداد في WooCommerce . سنلقي نظرة على بعض الخطافات الرئيسية ونعطيك بعض الأمثلة على ما يمكنك فعله بها. لذلك ، استعد لتخصيص صفحة الخروج الخاصة بك وزيادة معدلات التحويل الخاصة بك.
ما هي خطاطيف WooCommerce؟
الخطافات هي وظائف قوية تسمح لك بتغيير أو إضافة التعليمات البرمجية دون الحاجة إلى تعديل الملفات الأساسية. توفر الخطافات الكثير من المرونة ويستخدمها المطورون لتغيير وظائف WooCommerce الافتراضية.
هناك نوعان مختلفان من الخطاف:
- تتيح لك أدوات ربط الإجراءات إضافة كود مخصص للقيام بإجراءات معينة عند وقوع حدث ما.
- يقوم عامل التصفية بتغيير سلوك المتغير أو الوظيفة الحالية.
بفضل WooCommerce hooks ، يمكن للمطورين إنشاء حلول مخصصة للغاية بطريقة عملية ومرنة للغاية. بعض أهم عوامل الجذب في WooCommerce هي أدوات الدفع. وإذا كان لديك متجر على الإنترنت ، فستحتاج إلى استخدامه لتخصيص عملية الدفع وتحسين معدلات التحويل.
خطافات الخروج من WooCommerce
خطافات الخروج هي مجرد نوع واحد من الخطافات المتعددة التي يدعمها WooCommerce ويتم تشغيلها على صفحة الخروج. يمكنك استخدام أدوات السحب هذه لتحرير الملاحظات وإضافة بعض المحتوى قبل حقول الفوترة ، قبل مراجعة الطلب أو بعد نموذج الخروج ، وتطبيق بعض المنطق لزيادة السعر أو تقييد المستخدمين حسب الدور ، وأكثر من ذلك بكثير.
تعمل WooCommerce hooks تمامًا مثل خطافات WordPress الأصلية. لذلك ، إذا كنت معتادًا على استخدام خطافات WordPress ، فسيكون إتقان خطافات WooCommerce أمرًا سهلاً.
قبل أن نبدأ
قبل القفز إلى الخطافات ، نوصيك بإنشاء سمة فرعية. هناك العديد من الأدوات التي يمكنك استخدامها. يمكنك التحقق من قائمتنا لأفضل المكونات الإضافية للقوالب الفرعية لـ WordPress أو دليلنا التفصيلي حول كيفية إنشاء سمة فرعية باستخدام مكون إضافي أو يدويًا.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها الخطافات ، يمكنك ببساطة نسخ هذه البرامج النصية ولصقها مباشرةً في ملف function.php الخاص بقالب الطفل الخاص بك. في نهاية المنشور ، ستجد بعض الأمثلة للأشياء التي يمكنك فعلها باستخدام خطافات الخروج لإعطائك بعض الأفكار.
كيفية استخدام WooCommerce Checkout Hooks؟
كما رأينا من قبل ، هناك خطافات عمل WooCommerce وخطافات التصفية وكلاهما لهما نفس البنية.
هذا مثال على خطاف العمل:
add_action ('woocommerce_after_checkout_billing_form'، 'QuadLayers_callback_function') ؛
الوظيفة QuadLayers_callback_function () {
# أضف الكود الخاص بك هنا
}
حيث يكون woocommerce_after_checkout_billing_form هو الخطاف و QuadLayers_callback_function هي الوظيفة التي ننشئها لإضافة البرامج النصية المخصصة الخاصة بنا.
من ناحية أخرى ، تعمل أدوات الترشيح بنفس الطريقة ولكنها تحتاج إلى تلقي وإرجاع معلمة في الوظيفة. فمثلا:
add_filter ('woocommerce_breadcrumb_defaults'، 'quadlayers_change_breadcrumb') ؛
وظيفة quadlayers_change_breadcrumb ($ content) {
محتوى $. = "QuadLayers" ؛
إرجاع محتوى $؛
}
قائمة خطافات الخروج لـ WooCommerce
هناك العديد من أدوات WooCommerce التي يمكنك استخدامها في صفحة الدفع. بعض أهمها:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
كل منهم لديهم أسماء لا تحتاج إلى شرح. إذا كنت تريد إلقاء نظرة على القائمة الكاملة لخطافات WooCoommerce ، فراجع هذه الوثائق. ولمعرفة كيفية عمل كل خطاف ، ألق نظرة على هذا المنشور.
على سبيل المثال ، لنفترض أنك تريد إضافة بعض المحتوى بعد نموذج الفوترة وقبل عنوان قسم الشحن. يمكنك استخدام شيء مثل هذا:
add_action ('woocommerce_after_checkout_billing_form'، 'QuadLayers_callback_function') ؛
الوظيفة QuadLayers_callback_function () {
صدى "هنا يذهب محتوى النص أو html" ؛
}
في هذه الحالة ، نقوم فقط بإضافة بعض النصوص ، ولكن يمكنك إضافة هياكل HTML معقدة وإنشاء منطقك المخصص باستخدام وظائف PHP. دعنا نلقي نظرة على بعض الأمثلة لنقدم لك بعض الأفكار حول كيفية تحقيق أقصى استفادة من أدوات الدفع الخاصة بـ WooCommerce.
كيفية تخصيص صفحة الخروج باستخدام خطافات WooCommerce
هنا ، سنعرض لك بعض الأمثلة لما يمكنك القيام به لتخصيص صفحة الخروج باستخدام خطافات WooCommerce على موقعك.
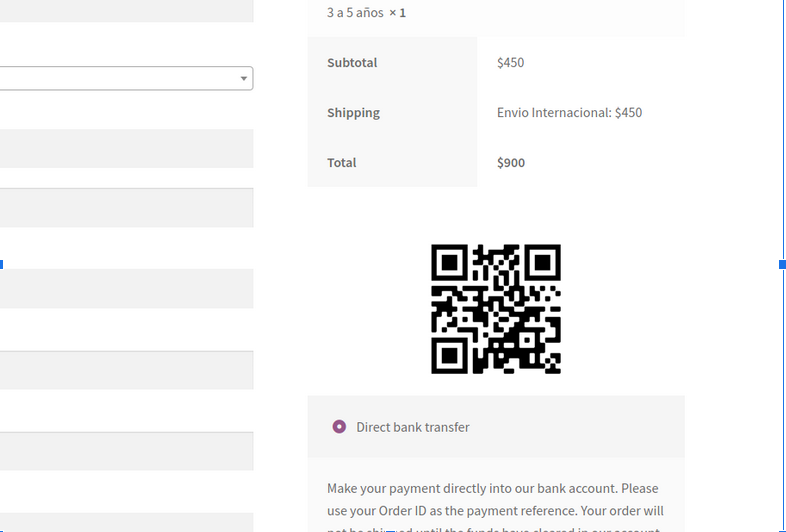
أضف صورة لمراجعة الطلب
يمكنك إضافة صورة إلى صفحة مراجعة الطلب. في هذه الحالة ، أضفنا رمز الاستجابة السريعة ولكن يمكنك تضمين صور أخرى أو صورة GIF متحركة أو صور خلفية.
add_action ('woocommerce_review_order_before_payment'، 'example_callback') ؛
الوظيفة example_callback () {
صدى '<img src = "https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width = "200px" height = "200px">'؛
} 
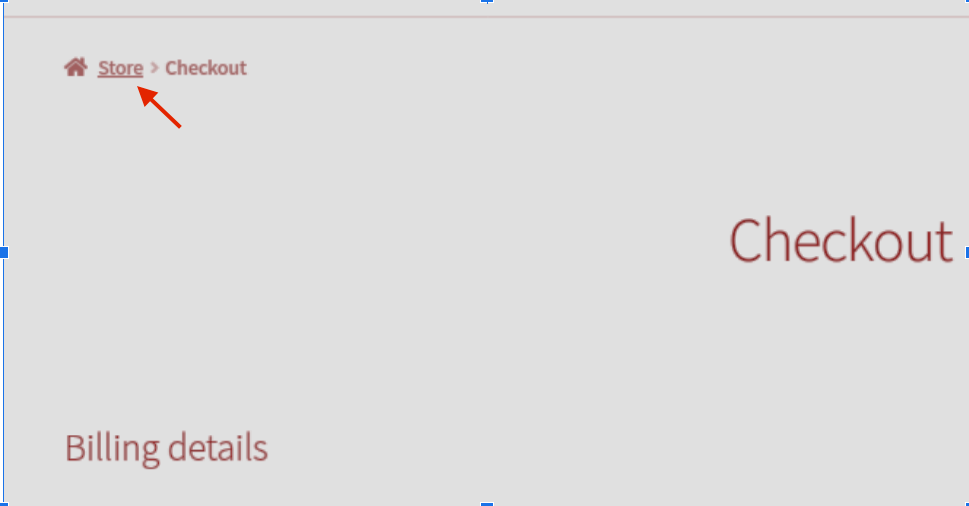
تغيير فتات الخبز في صفحة الخروج
يمكنك منع المستخدمين من العودة إلى الصفحة الرئيسية عن طريق تحرير فتات التنقل. في هذا المثال ، سنوضح لك كيفية تغيير نص الصفحة الرئيسية في مسار التنقل لـ Store .

add_filter ('woocommerce_breadcrumb_defaults'، 'quadlayers_change_breadcrumb') ؛
الوظيفة "quadlayers_change_breadcrumb" (افتراضي $) {
$ default ['home'] = 'Store'؛
عودة $ الافتراضي؛
}

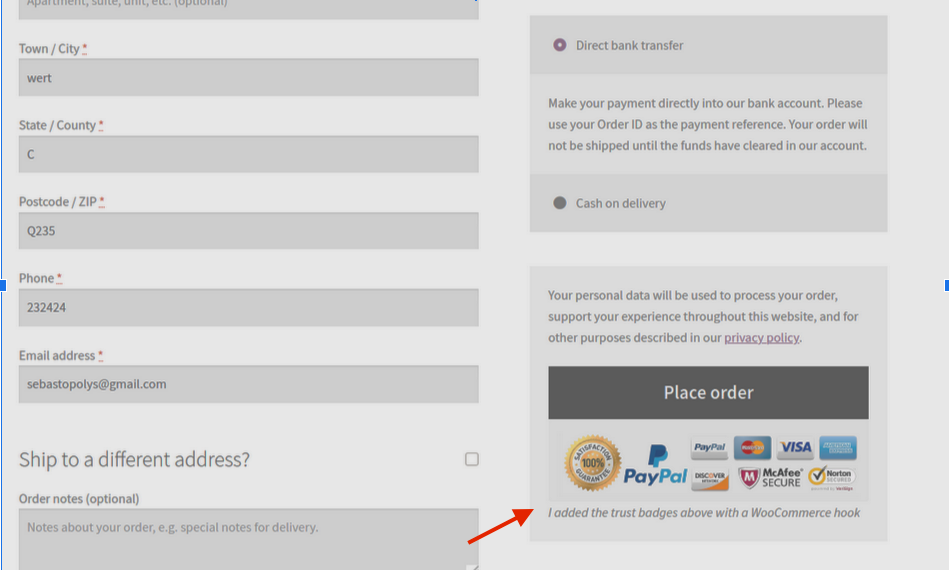
اعرض شارات الثقة بجوار زر "تقديم الطلب"
توفر أدوات الدفع الخاصة بـ WooCommerce بعض الخيارات الرائعة لبناء الثقة ومنح العملاء راحة البال عندما يكونون على وشك الشراء. من خلال إظهار شارات الثقة بجوار زر تقديم الطلب ، يمكنك تحسين معدلات التحويل وبناء الثقة حول علامتك التجارية.
add_action ('woocommerce_review_order_after_submit'، 'quadlayers_trust_badges') ؛
دالة quadlayers_trust_badges () {
صدى '<div class = "trust-badges">
<img src = "https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div> <div class = "trust-شارة-message"> <i> لقد أضفت شارات الثقة أعلاه باستخدام خطاف WooCommerce </i> </div> '؛
} 
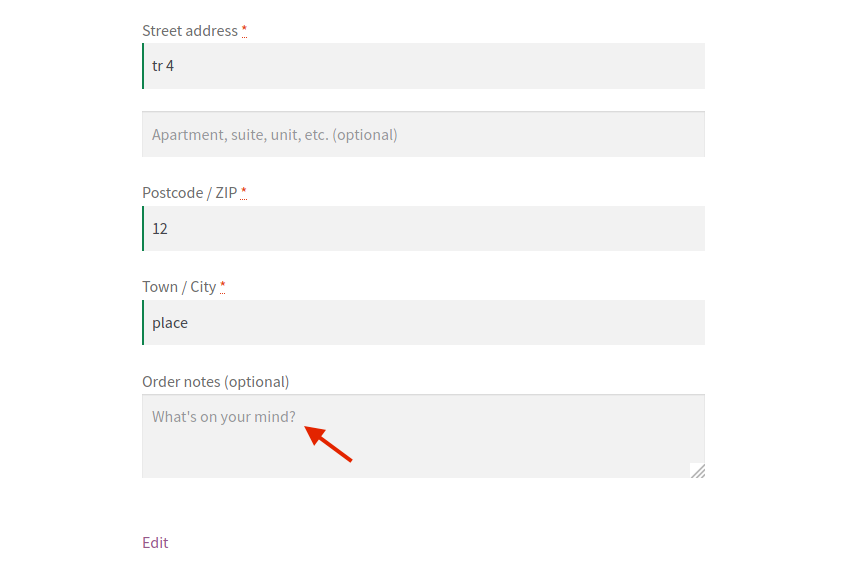
تحرير حقول الخروج الموجودة
أفضل طريقة لتخصيص صفحة الخروج بالكامل هي تحرير الملصقات والعناصر النائبة للحقول. في هذا المثال ، سنقوم بتحرير تسمية الاسم الأول والعنصر النائب لملاحظة الطلب باستخدام خطاف woocommerce_checkout_fields .
add_filter ('woocommerce_checkout_fields'، 'quadlayers_labels_placeholders'، 9999) ؛
الدالة quadlayers_labels_placeholders ($ f) {
$ f ['billing'] ['billing_first_name'] ['label'] = 'ما اسمك؟'؛
$ f ['order'] ['order_comments'] ['placeholder'] = 'ما الذي يدور في ذهنك؟'؛
عودة $ f؛
} 
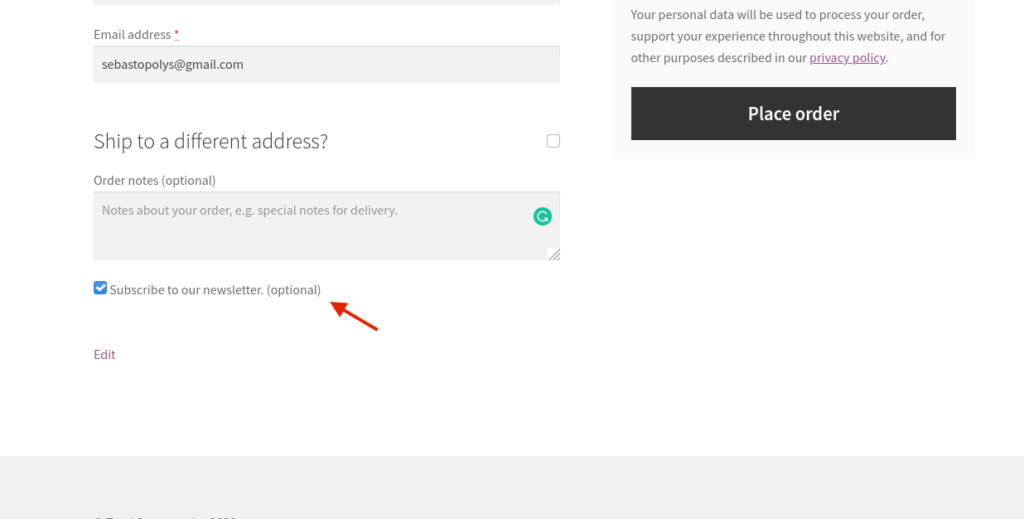
إضافة حقل مخصص الخروج
أخيرًا ، إليك مثال أكثر تعقيدًا. سنوضح لك كيفية إنشاء حقل مخصص جديد يسمح للعملاء بالاشتراك في رسالتك الإخبارية عند الخروج. لذلك ، سنستخدم خطافين: أحدهما لعرض الحقل للاشتراك ، والآخر لحفظ حالة الزر في قاعدة البيانات (سواء تم تحديده أم لا).
add_action ('woocommerce_after_order_notes'، 'quadlayers_subscribe_checkout') ؛
add_action ('woocommerce_checkout_update_order_meta'، 'quadlayers_save_function') ؛
// أدخل خانة الاختيار في woocommerce checkout
وظيفة quadlayers_subscribe_checkout ($ checkout) {
woocommerce_form_field ("مشترك" ، صفيف (
'type' => 'checkbox' ،
'class' => مجموعة ('misha-field-row-wide') ،
'label' => 'اشترك في النشرة الإخبارية لدينا.'،
)، $ checkout-> get_value ('مشترك')) ؛
}
// حفظ قيمة الحقل
دالة quadlayers_save_function ($ order_id) {
إذا (! فارغ ($ _POST ['contactmethod']))
update_post_meta ($ order_id، 'contactmethod'، sanitize_text_field ($ _POST ['contactmethod'])) ؛
إذا (! فارغ ($ _POST ['مشترك']) && $ _POST ['مشترك'] == 1)
update_post_meta ($ order_id، 'Subscribe'، 1)؛
}

تخصيص صفحة الخروج مع المكونات الإضافية
إذا لم تكن مرتاحًا لاستخدام الخطافات ، فيمكنك أيضًا تخصيص صفحة الخروج الخاصة بك باستخدام المكونات الإضافية. هناك العديد من الأدوات المتوفرة ولكننا نوصي باستخدام هاتين الأداتين:
- Checkout Manager لـ WooCommerce : مع أكثر من 70000 تثبيت نشط ، يعد هذا أحد أكثر مكونات الخروج شيوعًا لـ WooCommerce. يتيح لك Checkout Manager تخصيص الحقول وإضافتها وتحريرها وحذفها في صفحة الخروج. لديها نسخة مجانية و 3 خطط مدفوعة تبدأ من 20 دولارًا أمريكيًا.
- Direct Checkout for WooCommerce : باستخدام أداة freemium هذه ، يمكنك تبسيط عملية الخروج وزيادة معدلات التحويل الخاصة بك. يمكنك تقصير عملية الشراء وإعادة توجيه عملائك من صفحة المنتج مباشرة إلى الخروج. يحتوي Direct Checkout على إصدار مجاني وخطط مميزة تبدأ من 20 دولارًا أمريكيًا (الدفع لمرة واحدة).
لمزيد من المعلومات حول كيفية استخدام هذه المكونات الإضافية وتحسين صفحة الخروج ، راجع دليلنا التفصيلي.
استنتاج
الكل في الكل ، باستخدام خطافات WooCommerce ، يمكنك تخصيص صفحة الخروج الخاصة بك وزيادة معدلات التحويل. هنا ، أظهرنا لك بعض الأمثلة حول كيفية استخدام هذه الخطافات لتخصيص أقسام مختلفة من عملية الدفع الخاصة بك. ومع ذلك ، هناك الكثير الذي يمكنك القيام به! لذلك ، نشجعك على اللعب معهم وإطلاق العنان لإبداعك.
لمزيد من الأمثلة والمعلومات حول كيفية تخصيص صفحة الخروج من WooCommerce ، راجع هذا الدليل المفصل خطوة بخطوة.
أخبرنا في قسم التعليقات أدناه إذا كان لديك أي أسئلة. وإذا استمتعت بالقراءة ، فيرجى مشاركة هذا المنشور على وسائل التواصل الاجتماعي!
