دليل WooCommerce Checkout Optimization السريع
نشرت: 2020-12-20 يقضي مالكو متجر WooCommerce كثيرًا من الوقت والمال في توجيه حركة المرور إلى متجرك ثم تحويل الزوار. ومع ذلك ، فإن غالبية الزوار يغادرون دون شراء. الجدير بالذكر أن 69.57٪ من عربات التسوق اليوم مهجورة.
يقضي مالكو متجر WooCommerce كثيرًا من الوقت والمال في توجيه حركة المرور إلى متجرك ثم تحويل الزوار. ومع ذلك ، فإن غالبية الزوار يغادرون دون شراء. الجدير بالذكر أن 69.57٪ من عربات التسوق اليوم مهجورة.
لزيادة مبيعات متجرك وتحسين الأرباح ، يجب عليك تحسين عملية الدفع. يعد تحسين صفحة الخروج منطقة يتم تجاهلها بشكل متكرر لتجار التجزئة الذين يبحثون عن طرق لزيادة الإيرادات عبر الإنترنت.
في هذا المنشور ، ستتعلم بعض أفكار تحسين صفحة الخروج لمساعدتك على زيادة الإيرادات والتأكد من حصول عملائك على تجربة سداد جيدة. ستساعدك هذه المقالة على زيادة كل تحويلاتك. تتضمن بعض الأفكار استخدام بعض التعليمات البرمجية ، بينما يمكن عمل البعض الآخر باستخدام مكون إضافي.
تحسين الدفع لـ WooCommerce
فيما يلي النصائح القابلة للتنفيذ التي يمكنك استخدامها لتحسين تجربة الدفع في متجرك وكسب المزيد من الإيرادات على المدى الطويل:
1. قم بإزالة الرأس والشريط الجانبي والتذييل في صفحة الخروج
الهدف النهائي لصفحة الخروج هو إجراء المزيد من التحويلات والمبيعات والعملاء. إذا كان هذا هو الهدف ، فلا تعرض أي شيء لا يلزم عرضه. كلما زاد عدد الأزرار التي تعرضها قابلة للنقر ، زاد احتمال قيام العملاء بالنقر فوق صفحة الخروج ومغادرتها. 
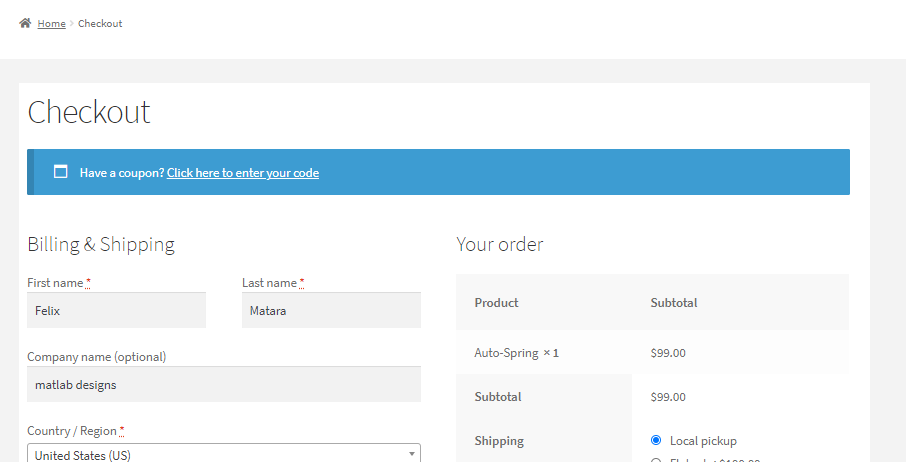
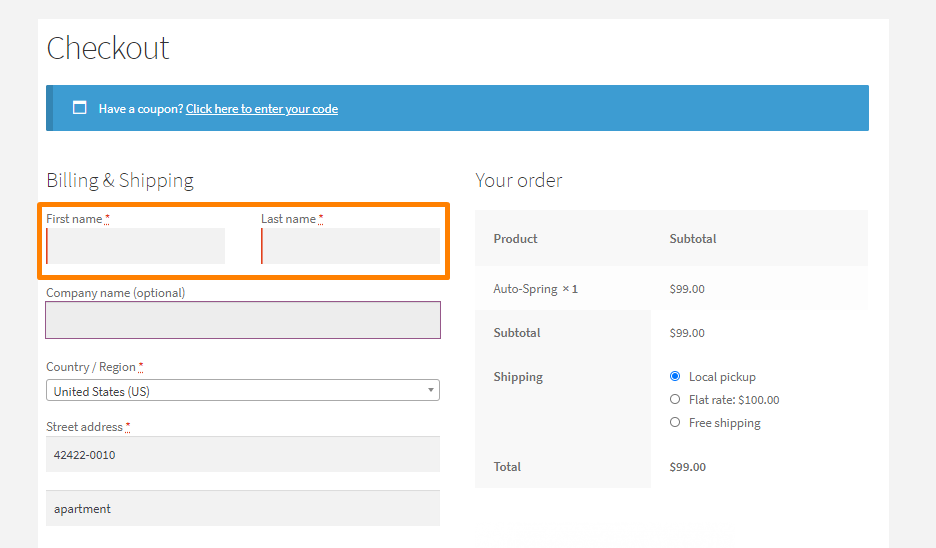
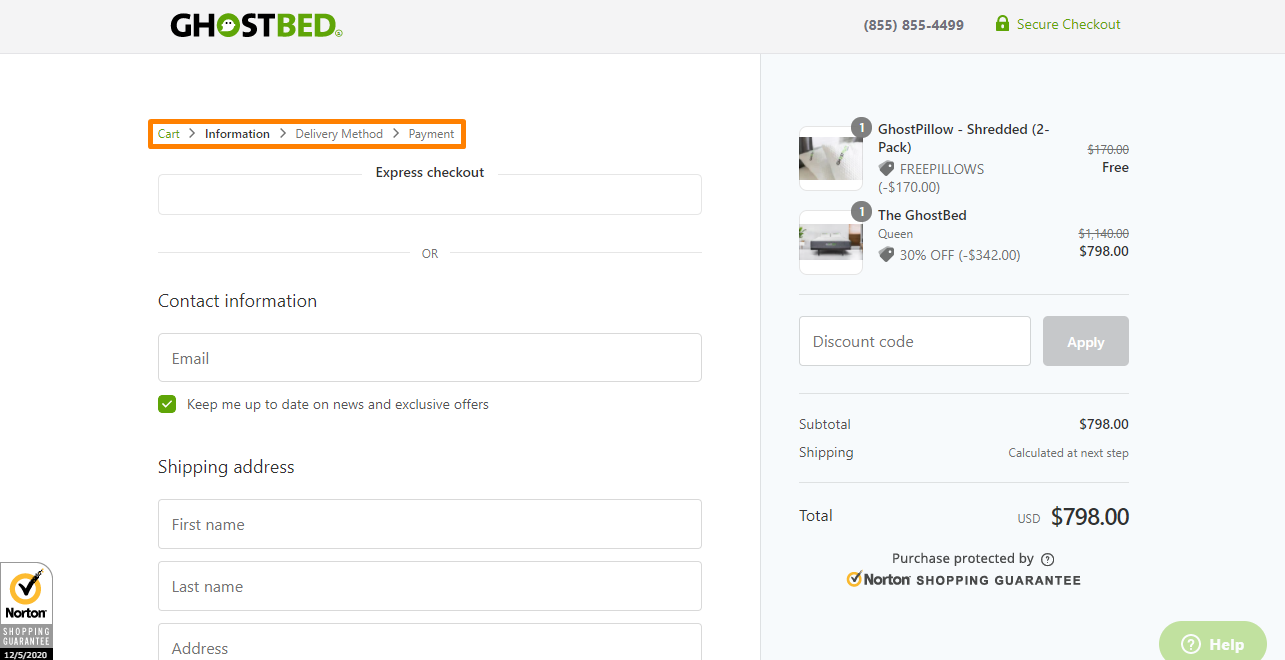
2. إخفاء الحقول غير الضرورية
سيتخلى العديد من المتسوقين عن مشترياتهم بسبب نموذج الدفع المتعدد. اعتمادًا على عملك ، قد تكون بعض حقول الخروج غير ضرورية. لا يحب المتسوقون ملء العديد من النماذج ، لأنهم يربكونهم أو يصابون بالإحباط عندما يرون كميات كبيرة من الحقول لهم لإكمال عملية الشراء المحتملة.
لذلك ، يجب عليك فقط عرض عدد أقل من حقول النموذج. لن يربك هذا الزوار ، وستكون لديك فرص أفضل لتحويلهم إلى عملاء. أوصي بوجود ثمانية حقول كحد أقصى. يحتوي البرنامج المساعد WooCommerce على ما يقرب من عشرين حقلاً في صفحة الخروج القياسية.
فيما يلي بعض الحقول التي يمكنك إزالتها لتحسين عملية السحب في متجر WooCommerce الخاص بك:
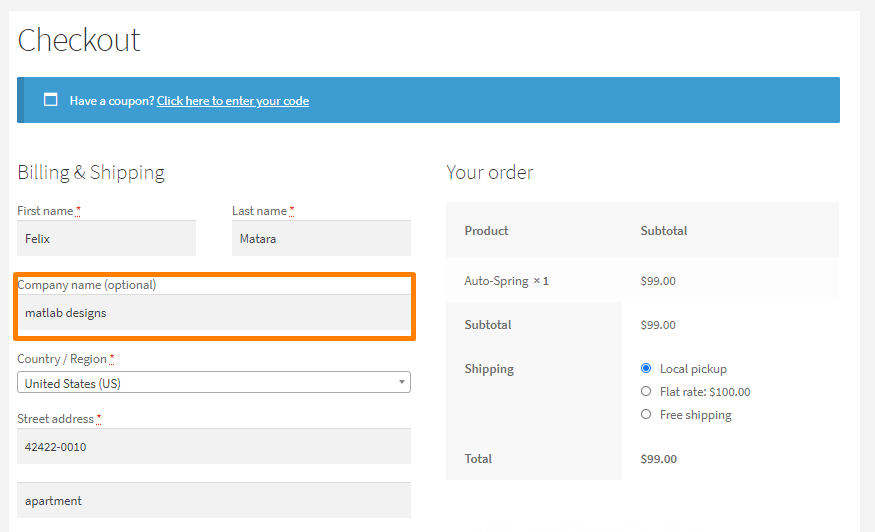
اسم الشركة
بشكل افتراضي ، يعد حقل اسم الشركة حقلاً مطلوبًا يجب على العملاء ملؤه في صفحة الخروج. ومع ذلك ، إذا كنت تبيع مباشرة للعملاء ، فإن هذا الحقل يصبح غير ذي صلة. على سبيل المثال ، إذا كان متجرك عبر الإنترنت يبيع الطعام للمستهلكين ، فلن تحتاج إلى حقول الشركة.
إذا كنت تبيع لكل من المستهلكين والشركات ، فقد ترغب في الاحتفاظ بهذا الحقل كحقل خيار بدلاً من حذفه. هذا يعني أنه سيكون للعميل خيار عند ملئه. 
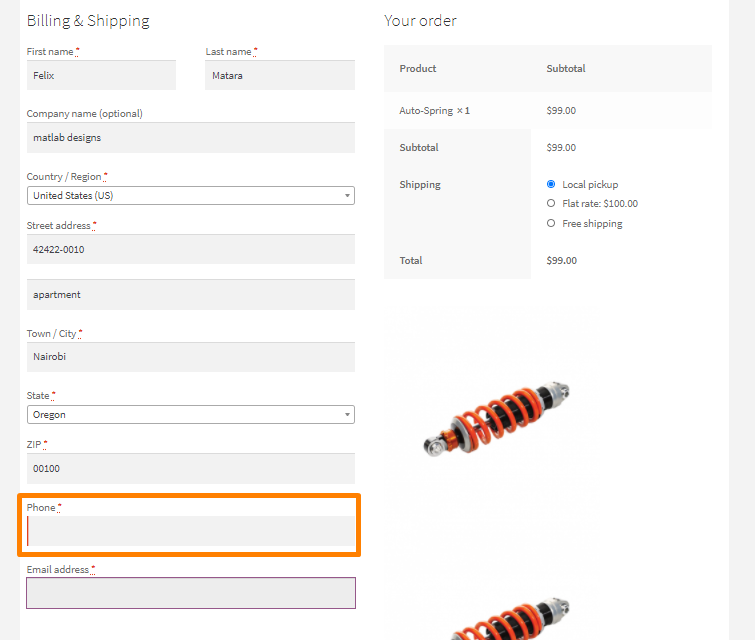
رقم الهاتف
معظم المستهلكين الذين يشترون المنتجات عبر الإنترنت لديهم قلق كبير بشأن خصوصية بياناتهم. إنهم قلقون بشأن كيفية استخدام المسوقين لبياناتهم. لذلك ، هناك موقف طبيعي من الشك وعدم اليقين بشأن مشاركة المعلومات الشخصية مثل أرقام الهواتف.
في عام 2018 ، قدم الاتحاد الأوروبي اللائحة العامة لحماية البيانات ، والعديد من المناطق الأخرى مثل الولايات المتحدة تحذو حذوها ببطء لحماية خصوصية المستهلكين.
من المرجح أن يؤدي سؤال الزوار عن أرقام هواتفهم في صفحة الخروج إلى تقليل معدلات التحويل. فهو يزيد من شكوكهم بشأن مخاوف الخصوصية ويزيد من احتمالات التخلي عن الشراء. أوصي بإزالة هذا الحقل ، إلا إذا طلبت رقم الهاتف لتسليم الطلبات. 
حقل عنوان الشارع الثاني
يتسبب حقل عنوان الشارع الثاني في حدوث الكثير من الارتباك وغالبًا ما يوقف عملية الشراء. إنه ليس مجالًا عالميًا ، لأنه ينطبق فقط على أقلية من المستخدمين. أوصي بحذف هذا المجال.
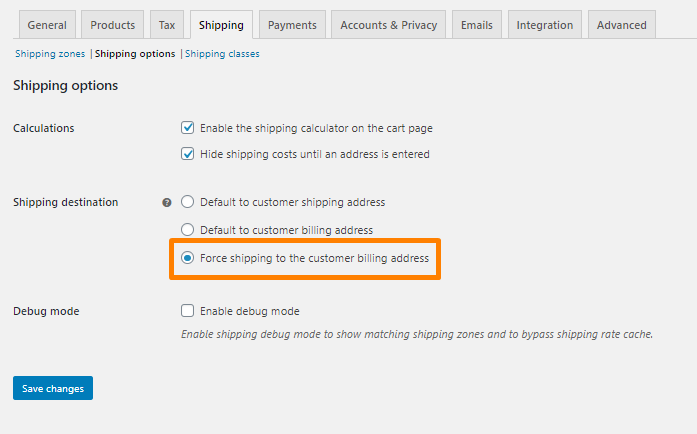
3. استخدم عنوان الفواتير كعنوان الشحن افتراضيًا
كما ذكرنا سابقًا ، سيكون من الأفضل إذا كان لديك عدد أقل من حقول النموذج حتى يتمكن زوار موقعك من إكمال عملية الدفع في غضون فترة زمنية قصيرة.
عنوان الفواتير عبارة عن مجموعة من الحقول التي يحتاج العملاء لملئها في صفحة الخروج. في معظم الحالات ، لا يطلب العملاء في متجرك تعبئتها لأن معظمهم لديهم نفس عنوان الفوترة والشحن.
السبب الرئيسي وراء طلب معظم المتاجر عبر الإنترنت للحصول على تفاصيل الفواتير هو مطابقتها مع معلومات بطاقة الائتمان. هذا يساعد على تقليل الاحتيال.
تم تحسين بوابات الدفع لـ Stripe و PayPal بالفعل. لذلك ، إذا كان متجرك يدعم هذه المدفوعات ، فلن تحتاج إلى هذه الخطوة الإضافية. 
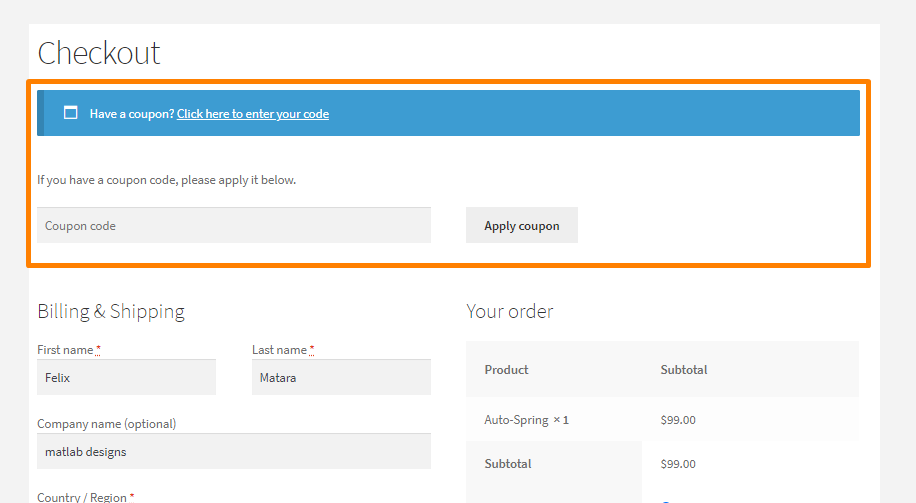
4. يجب أن تكون القسائم أقل بروزًا
تساعد القسائم متجر WooCommerce على النمو. يمكنهم جذب عملاء جدد وتشجيع "المتسوقين عبر النوافذ" على التحويل من خلال منحهم خصمًا. بالإضافة إلى ذلك ، من المحتمل أن يعود العميل إلى متجرك.
ومع ذلك ، من المهم ملاحظة أن القسائم تقلل من هامش ربح متجرك. إذا قمت بإبرازها ، فسيتم تشتيت انتباه المستخدمين وترك صفحة الخروج الخاصة بك والتوجه للبحث عن الرموز الترويجية في متجرك عبر الإنترنت.
يتم عرض قسم القسيمة في مكان بارز ، ومن الصعب تجاهله. هناك العديد من الطرق التي يمكنك من خلالها تصحيح هذا. يمكنك إخفاءه أو إعادة تسميته أو نقله إلى مكان آخر. إذا قررت نقله ، فإنني أوصي بوضعه فوق حقول النموذج المطلوبة. عندما ينقر الزائر على "هل لديك قسيمة؟" الزر يتوسع ، وهو أقل إزعاجًا. 
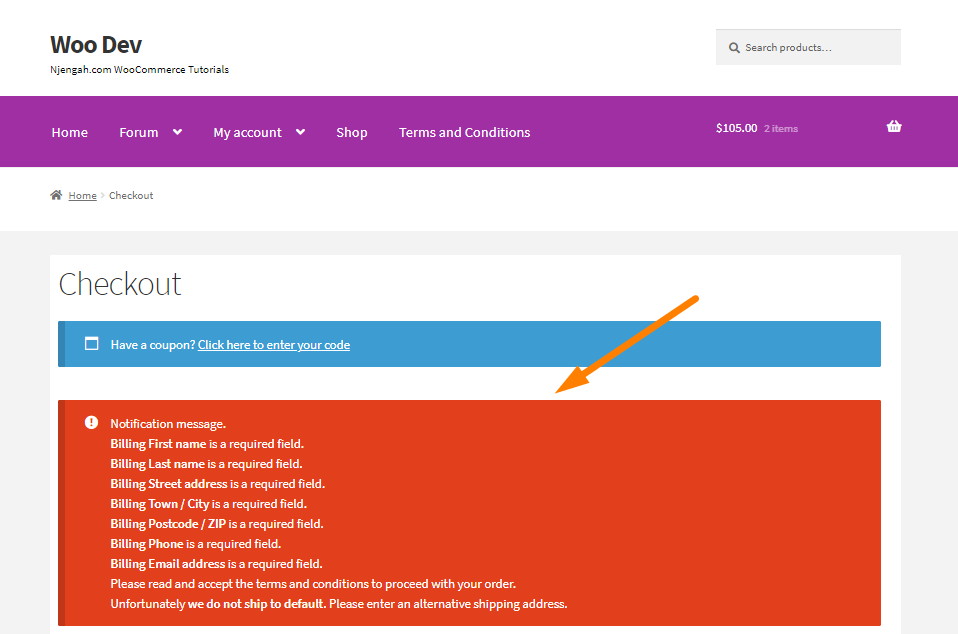
5. تغيير التحقق من الخطأ الافتراضي
بشكل افتراضي ، تعرض صفحة الخروج من WooCommerce رسائل الخطأ في أعلى الصفحة. هذا أمر محبط للمستخدمين في متجرك ، ويبطئ عملية الدفع. في حالة وجود خطأ ، يجب على المستخدم البحث عن الحقل المناسب وإجراء التغييرات اللازمة.
هذا يخلق تجربة سداد سيئة ، حيث يرى العملاء إشارة حمراء وامضة عملاقة في الأعلى. 
بدلاً من ذلك ، يمكنك استخدام التحقق المضمن. سيعرف الزائر بالضبط ما يتعين عليه فعله للانتقال إلى الخطوة التالية.
6. إزالة تسميات حقل النموذج
تستخدم العديد من المتاجر عبر الإنترنت ملصقات في حقول النموذج الخاصة بهم. ومع ذلك ، من المهم ملاحظة أن الملصقات تربك العملاء في متجرك وتجعل من الصعب على المستخدمين ملء الحقل.
وجدت دراسة حديثة أجرتها UX Matters أن الطريقة الأكثر فاعلية هي عدم وجود ملصقات مضمنة بل عرضها فوق حقول الإدخال. وهذا يعطي انطباعًا أولًا ممتازًا ، حيث أن واجهة المستخدم نظيفة. يبدو خالي من الفوضى لأنه لا يتم عرض التسميات. بالإضافة إلى ذلك ، فهي توفر تجربة دفع سهلة الاستخدام عبر الهاتف المحمول. 
7. استخدم عنوان IP لاكتشاف البلد تلقائيًا
إذا كان متجر WooCommerce الخاص بك يعمل في أجزاء مختلفة من العالم ، فيجب أن تتغير خيارات الدفع والعملة وخيارات الشحن اعتمادًا على موقع العميل.
إذا لم تتمكن من الشحن أو البيع في بلد معين ، فمن الأفضل إخبارهم مسبقًا بدلاً من السماح لهم بإضافة منتجات إلى عربة التسوق الخاصة بهم. في وقت لاحق ، اكتشفوا أن متجرك لا يشحن إلى هذا الموقع. يمكنك الكشف التلقائي عن عناوين IP للعملاء.
ستختار صفحة الخروج تلقائيًا بلدهم بناءً على عنوان IP الخاص بهم. هذا يضمن عرض المعلومات الصحيحة على صفحة الخروج.
هذا يوفر الكثير من الوقت ، ويتم إخطار الزوار على الفور إذا كان بإمكانهم شراء المنتج.
8. كشف العناوين تلقائيًا بناءً على الرمز البريدي / الرمز البريدي
يتسبب حوالي 4.7٪ من العملاء في حدوث أخطاء في الشحن على صفحة الدفع. قد يبدو هذا وكأنه رقم صغير ، ولكن هذا يتسبب في متوسط 35 إلى 70 دولارًا لأصحاب المتاجر لكل خطأ. سيؤثر هذا على هامش الربح في متجر WooCommerce الخاص بك.

ومع ذلك ، يمكنك تقديم التحقق من صحة الرمز البريدي / الرمز البريدي في صفحة الخروج لتقليل مخاطر إرسال العناصر إلى العنوان الخطأ وتقليل تكاليف الشحن الإجمالية.
بالإضافة إلى ذلك ، سيؤدي التحقق من صحة الرمز البريدي / الرمز البريدي إلى تقليل عدد حقول النموذج التي يتعين على الزائر إكمالها. يوفر الوقت ويقلل من مشكلات التخلي عن سلة التسوق. هناك العديد من امتدادات WooCommerce ، والتي تساعدك في التحقق من صحة الرمز البريدي / الرمز البريدي.
9. خيارات الدفع المتعددة
هناك العديد من خيارات الدفع ، سواء في وضع عدم الاتصال أو عبر الإنترنت ، والتي يمكنك تضمينها في صفحة الدفع الخاصة بـ WooCommerce. سيتخلى العملاء المحتملون عن سلة التسوق الخاصة بهم إذا لم يكن لدى متجرك خيارات دفع كافية أو إذا تم رفض بطاقتهم.
تحتاج إلى تزويد العملاء بالعديد من خيارات الدفع ، بما في ذلك الخيارات التقليدية مثل VISA و MasterCard. أوصي بإضافة بوابة الدفع PayPal لأنها خيار شائع للعديد من العملاء.
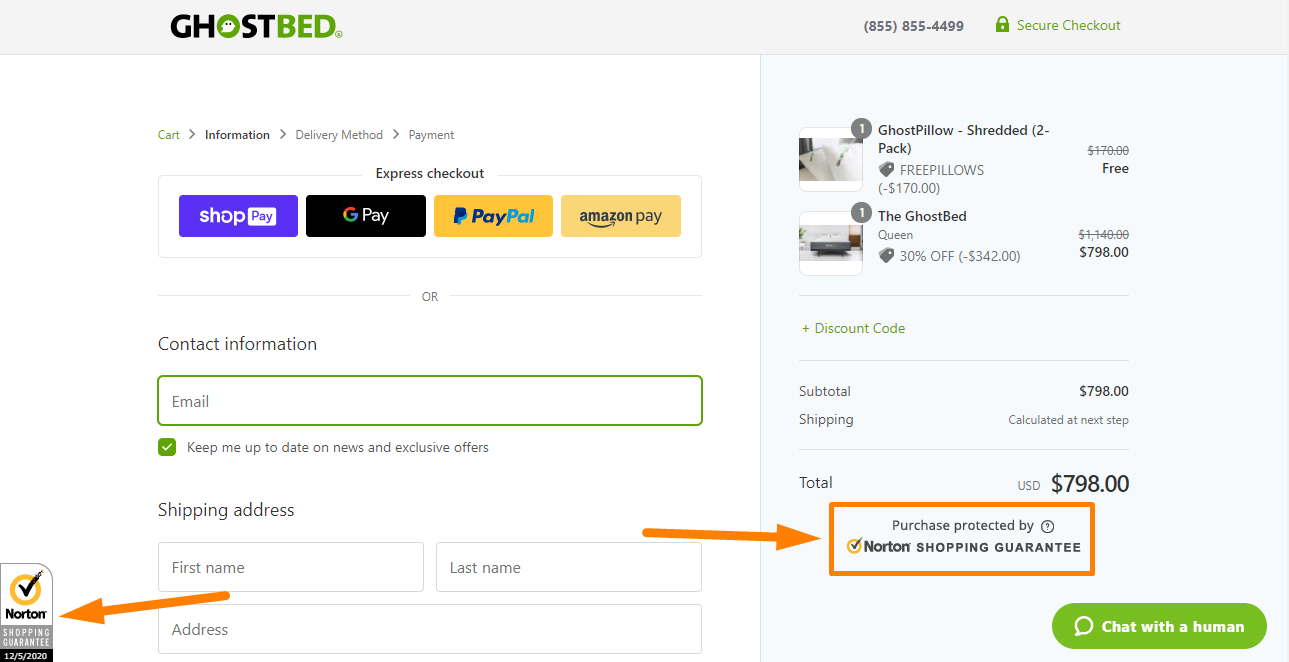
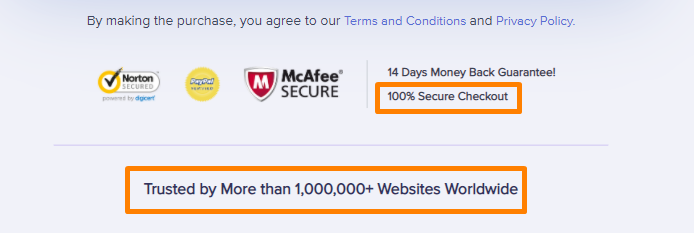
10. إضافة أختام الأمان والثقة
كما ذكرنا سابقًا ، يهتم العملاء دائمًا بشأن خصوصيتهم. سيتخلى العديد من العملاء عن عربة التسوق إذا لم يكن هناك ختم ثقة أو إذا لم يكن الموقع مشفرًا باستخدام بروتوكول SSL. هذا لأن العملاء المحتملين لا يشعرون بالأمان.
لذلك ، أوصي بإضافة أختام الثقة وتشفير SSL حتى يشعر المستخدمون بالأمان. سيؤدي ذلك إلى زيادة معدلات التحويل وزيادة مبيعاتك. 
11. طمأن العملاء بأن بيانات بطاقتهم آمنة
تستمر عمليات الاحتيال على بطاقات الائتمان في الزيادة كل عام. يحتاج العملاء في متجرك إلى التأكد من أنهم لن يكونوا ضحية للاحتيال.
بالإضافة إلى تثبيت SSL وإضافة أختام الثقة وعرض سياسة الخصوصية ، تأكد من أنها آمنة للشراء منك. يعد عرض السياسات وأختام الثقة على صفحة واحدة أمرًا فعالاً للغاية لأن الزائر يرى ذلك حتى قبل إدخال تفاصيل الدفع الخاصة به. 
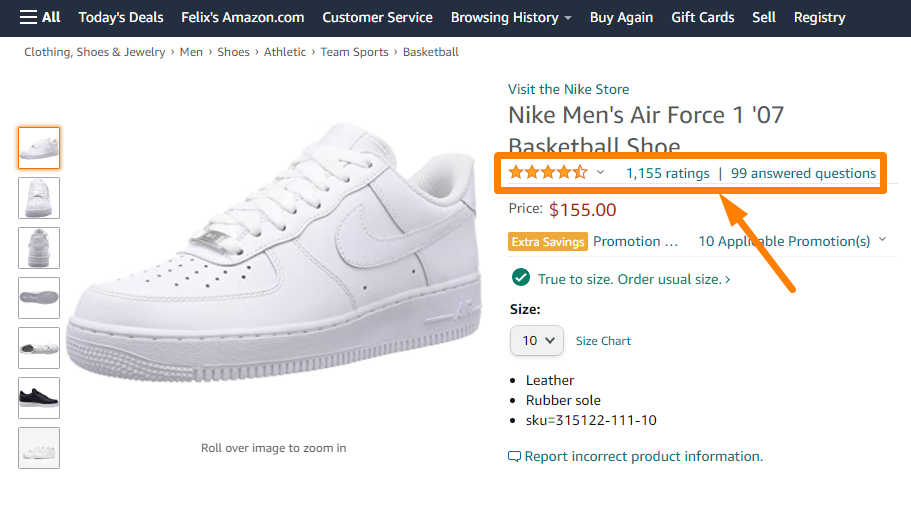
12. تسليط الضوء على أفضل آراء العملاء
نسبة كبيرة من الزوار في متجرك هم "متسوقو النوافذ" الذين يقومون فقط بفحص الأسعار. هذا يعني أنه بمجرد زيارة صفحة الخروج ، سيرتدون. ومع ذلك ، يمكنك تحويل هؤلاء الزوار من خلال عرض بعض المراجعات إلى دليل اجتماعي على منتجاتك.
إذا قمت بشراء أي منتج على Amazon ، فسترى عدد مراجعات العملاء.
13. إرسال رسائل بريد إلكتروني إلى المستخدم الذي تخلى عن الخروج
يحتاج مالكو متاجر WooCommerce إلى الاستثمار في التسويق عبر البريد الإلكتروني ، والذي يُعتبر القناة التسويقية الأكثر فعالية. يمكنك إرسال رسائل البريد الإلكتروني الخاصة بالتخلي عن سلة التسوق للزوار في متجرك ، حيث قد ينتهي بهم الأمر بشراء المنتجات.
هذا حل بسيط وذكي للسماح للعملاء بالعودة إلى متجرك وربما زيادة مبيعاتك.
يمكنك استخدام مكون إضافي للتخلي عن سلة التسوق سيساعدك في إنشاء بريد إلكتروني من البداية. 
14. إضافة خروج نية منبثقة في صفحة الخروج
من السهل جدًا إضافة نافذة منبثقة بغرض الخروج في صفحة الخروج باستخدام مكون إضافي. يتم استخدامها في الصفحات المقصودة ومنشورات المدونات وصفحات الويب للعديد من المتاجر عبر الإنترنت. يمكنك تقديم خصم للزوار الجدد أو جمع عناوين بريدهم الإلكتروني ورعايتها لعمليات الشراء المستقبلية.
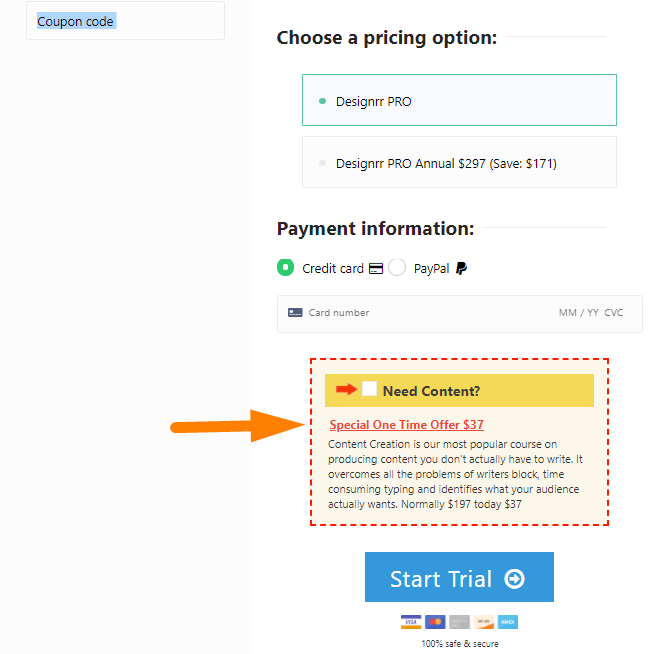
15. إضافة نتوء الطلب
تعد إضافة مطبات الطلبات على صفحة الدفع بمثابة استراتيجية تحسين ستزيد من متوسط قيمة الطلب من عميل واحد. يمكنك التوصية بمنتج تكميلي أو إضافة إلى شيء يكونون على استعداد لشرائه.
يجب ألا تخلط بين ارتفاعات الطلبات وعمليات البيع العابر أو الارتفاعات. يتم عرض مطبات الطلب على صفحة الخروج. يجب أن تكون قيمة نتوء الطلب أصغر من الشراء الأصلي. 
16. متعدد الخطوات الخروج
تساعد عمليات الدفع متعددة الخطوات متجرك على زيادة معدلات التحويل. لديها عملية دفع نظيفة وخالية من إلهاء. يحتوي Elementor على قوالب لعمليات السحب متعددة الخطوات ، والتي يمكنك استخدامها لمتجر WooCommerce الخاص بك. فيما يلي مثال على الخروج متعدد الخطوات: 
17. عرض مؤشر شريط التقدم
يساعد مؤشر شريط التقدم العميل في مساعدته على معرفة مكانه في رحلة الخروج. كما يظهر الخطوات المتبقية للذهاب. فيما يلي مثال على مؤشر شريط التقدم: 
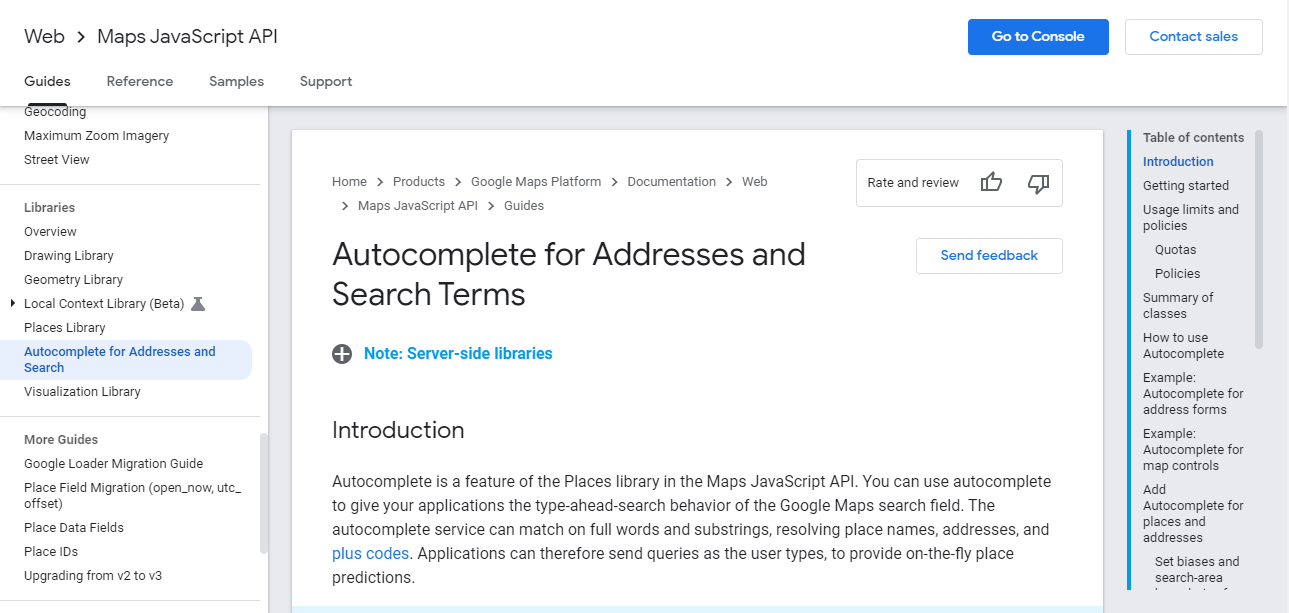
18. تمكين الإكمال التلقائي عنوان Google
قد يستغرق ملء حقول العنوان وقتًا طويلاً ، وقد تكون هذه عملية محبطة. هذا يتسبب في تخلي العملاء المحتملين عن صفحة الخروج. يمكنك تمكين الإكمال التلقائي لعنوان Google لتحسين هذه العملية. سيكتب المستخدم الأحرف القليلة الأولى من عنوانه ويرى قائمة باقتراحات العناوين المحتملة.
تعمل ميزة "الإكمال التلقائي لعنوان Google" بدقة في معظم أنحاء العالم ، ولكن يمكنك عدم السماح ببلدان معينة. 
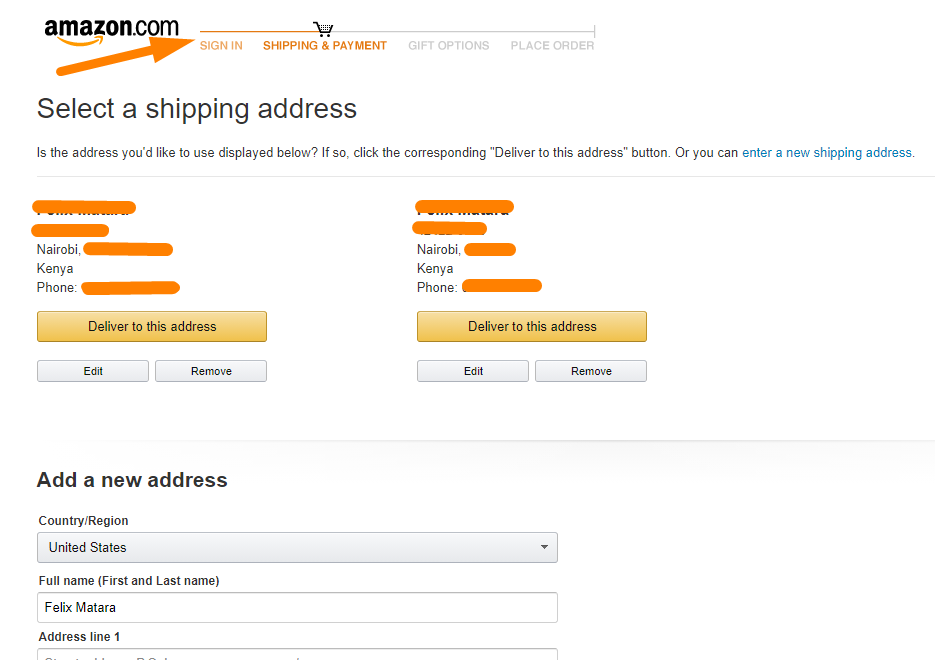
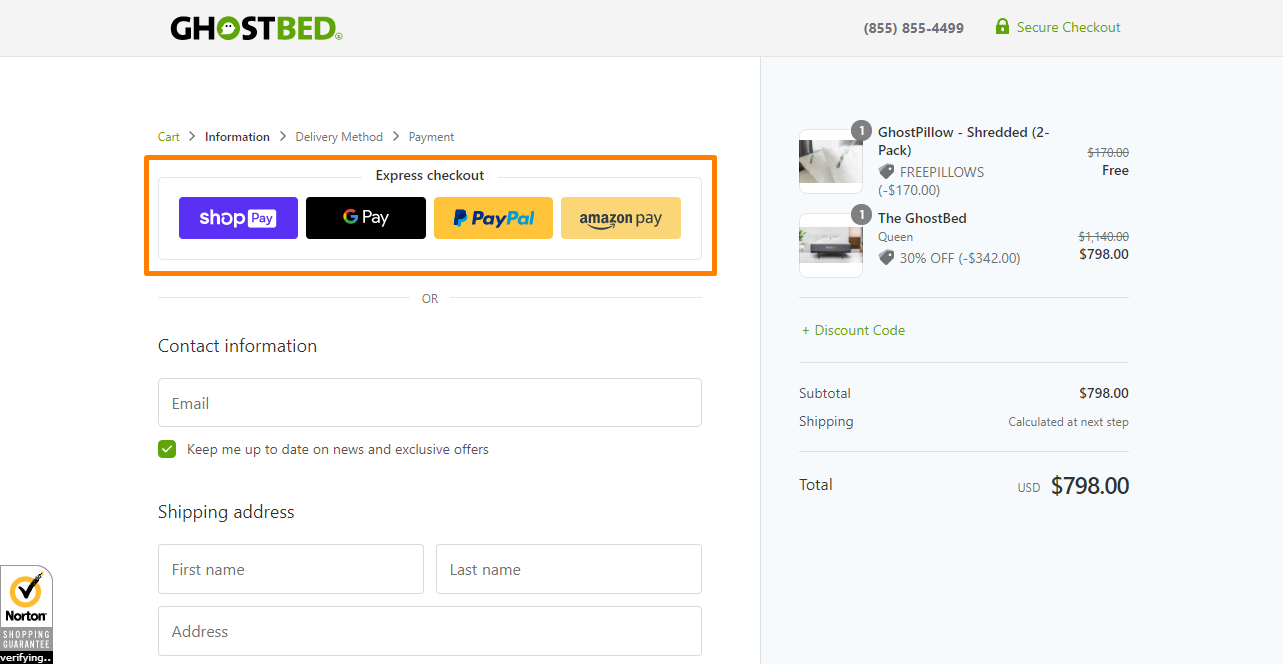
19. عرض خيارات الدفع السريع
اعتمد كبار بائعي التجزئة عبر الإنترنت خيارات الدفع السريع لمتاجرهم. هذا يعني أنه يمكن للعملاء الدفع عبر Amazon Pay و Apple Pay و Google Pay و PayPal Express والمزيد.
هذه الطريقة أسرع بنسبة 60٪ وتوفر الوقت أثناء عملية الدفع. يحدد العميل خيار Express Checkout المفضل لديه ويسجل الدخول لإجراء الدفع: 
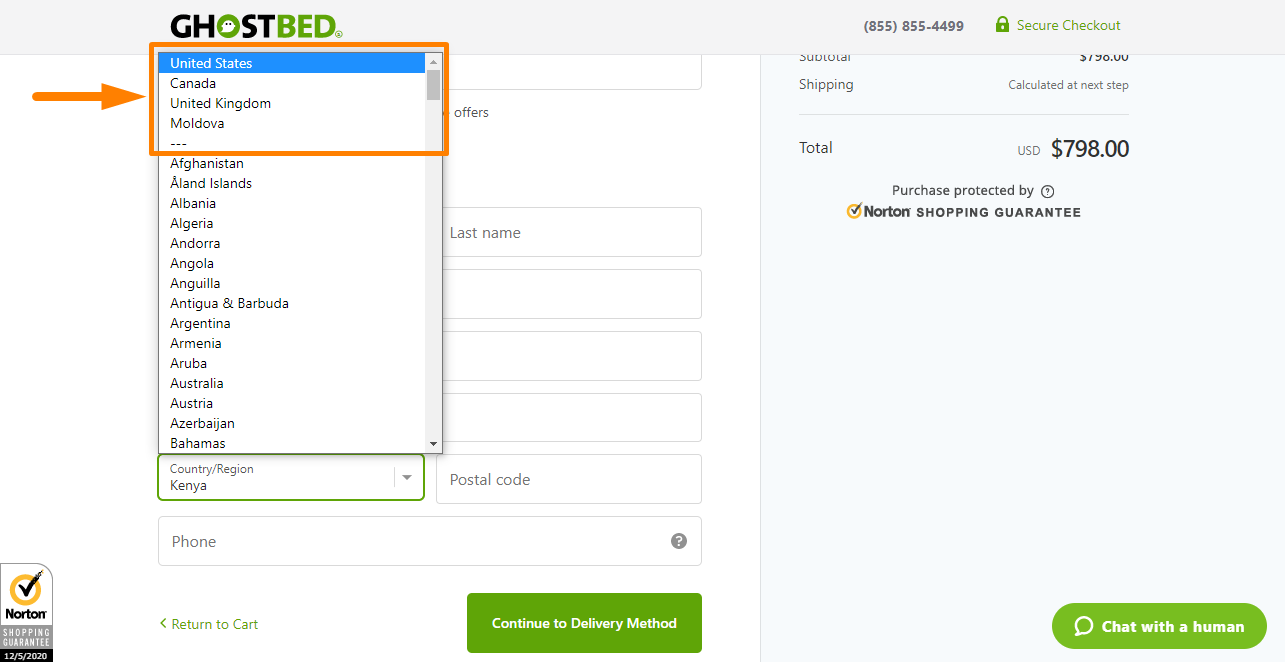
20. اعرض البلدان الأكثر مبيعًا أولاً في القائمة المنسدلة
سيساعدك إذا عرضت الأفضل مبيعًا أولاً في مجال البلد. يتيح ذلك للزوار الاختيار من القائمة المصغرة دون إضاعة الوقت في محاولة العثور على البلد.
يرى المستخدم قائمة مصغرة من البلدان في الأعلى ، والباقي يتبع بالترتيب الأبجدي: 
21. اسمح للمستخدمين بضبط الكمية وحذف العنصر
يجب على المستخدم العودة إلى صفحة سلة التسوق لضبط كمية المنتج أو حذف عنصر. يمكنك إلحاق عربة صغيرة على صفحة الخروج. سيسمح هذا للعملاء بتغيير كمية المنتج أو حذف عنصر.
22. ملء نموذج الخروج للمستخدمين العائدين مسبقًا
يعد هذا اختراقًا مثيرًا للاهتمام لصفحة الخروج من WooCommerce ، والذي يملأ صفحات الخروج مسبقًا لتجنب هجر عربة التسوق في متجرك. إنه يوفر الوقت ، حيث سيقوم العملاء فقط بملء التفاصيل المتبقية لإكمال العملية.
استنتاج
يجب أن تلهم صفحة الخروج من متجرك بالثقة. يجب ألا تربك المستخدمين بطلب الكثير من المعلومات. يمكنك تنفيذ أي فكرة في هذه المقالة لزيادة معدلات التحويل في متجر WooCommerce الخاص بك. أنا واثق تمامًا من أنك ستبدأ في ملاحظة زيادة فورية في المبيعات.
مقالات مماثلة
- كيفية إخفاء السعر عند نفاد المخزون في WooCommerce
- كيفية إضافة WooCommerce Checkout Default Country
- كيفية إنشاء حقول السحب الشرطي لـ WooCommerce
- كيفية إعداد WooCommerce ، يجب أن تقوم بتسجيل الدخول إلى الخروج
- WooCommerce تسجيل الخروج بدون تأكيد: كيفية إزالة "هل أنت متأكد أنك تريد تسجيل الخروج؟"
- كيفية إخفاء الضرائب عند الخروج إذا كانت قيمة الحقل موجودة WooCommerce
- كيفية تمكين تسجيل خروج الضيف WooCommerce
- كيفية تبسيط السداد المجاني لموضوع واجهة المتجر
- الفرق WooCommerce بين PayPal و PayPal Checkout
- كيفية تغيير عنوان صفحة الخروج من WooCommerce
- كيفية تحرير قالب صفحة الخروج من WooCommerce
- كيفية إضافة حقل التاريخ إلى تسجيل الخروج في WooCommerce
- كيفية إزالة حقل البلد من الخروج WooCommerce
- كيفية إضافة صفحة دفع فاتورة WooCommerce
- كيفية إخفاء اسم الشركة في صفحة الخروج من حقل WooCommerce
- كيفية إخفاء السعر وإضافته إلى عربة التسوق WooCommerce للمستخدمين المسجلين
- كيفية إنشاء خانة اختيار في صفحة الخروج من WooCommerce
- كيفية إضافة حقل التحديد للخروج WooCommerce
- كيفية فرض الدفع الآمن في WooCommerce
