كيفية تحرير صفحة الخروج من WooCommerce؟ (دليل المبتدئين)
نشرت: 2022-09-27حاولت الأسبوع الماضي شراء قميص من متجر إلكتروني. اخترت التصميم والحجم واللون الذي أعجبني ، وحاولت مسح العربة. كانت صفحة الخروج هائلة وتم تقسيمها على عدة صفحات. في كل مرة اعتقدت أنني انتهيت من العملية ، كنت بحاجة لملء المزيد من المعلومات. بعد 10 دقائق من هذا ، سئمت وذهبت إلى موقع آخر.
في حين أن هذه قد لا تكون تجربتك بالضبط ، فمن المحتمل أنك واجهت بعض الإزعاج الذي منعك من شراء منتج عبر الإنترنت. كن مطمئنًا ، سيكون عملاؤك كذلك. هذا هو السبب في أن إنشاء تجربة سداد رائعة أمر مهم لمبيعاتك. تحتوي هذه المقالة على كل ما تحتاج إلى معرفته في تخصيص صفحة الخروج من WooCommerce لتكون أسرع وأكثر سرعة وأفضل للمشترين.
TL ؛ DR: صفحة WooCommerce بأكملها قابلة للتخصيص بسهولة باستخدام إضافات منشئ الصفحات مثل SeedProd أو Elementor. ولكن ، قبل إجراء أي تغييرات على موقعك ، نوصيك بعمل نسخة احتياطية من موقع WordPress الخاص بك باستخدام BlogVault. تم تصميم نُسخ BlogVault الاحتياطية في الوقت الفعلي خصيصًا لحماية مواقع WooCommerce. إنه يجعل النسخ الاحتياطي والاستعادة أمرًا سهلاً ، ببضع نقرات فقط ، مما يضمن أن موقعك آمن بغض النظر عما يحدث.
كيف تبدو صفحة الخروج الافتراضية لـ WooCommerce؟
صفحة الخروج الافتراضية لـ WooCommerce ليست سيئة ؛ إنه ليس رائعًا. تم تصميمه ليكون صفحة تسجيل خروج عامة تعمل عبر العديد من المنتجات. لذا ، بينما نتحدث عن كيفية تخصيص صفحة الخروج من WooCommerce ، فإننا بالتأكيد لن نحذف الصفحة الافتراضية. إنها نقطة انطلاق رائعة ، ونوصي بتعديلها بناءً على معرفتك بمنتجاتك وعملائك وسلوكهم.
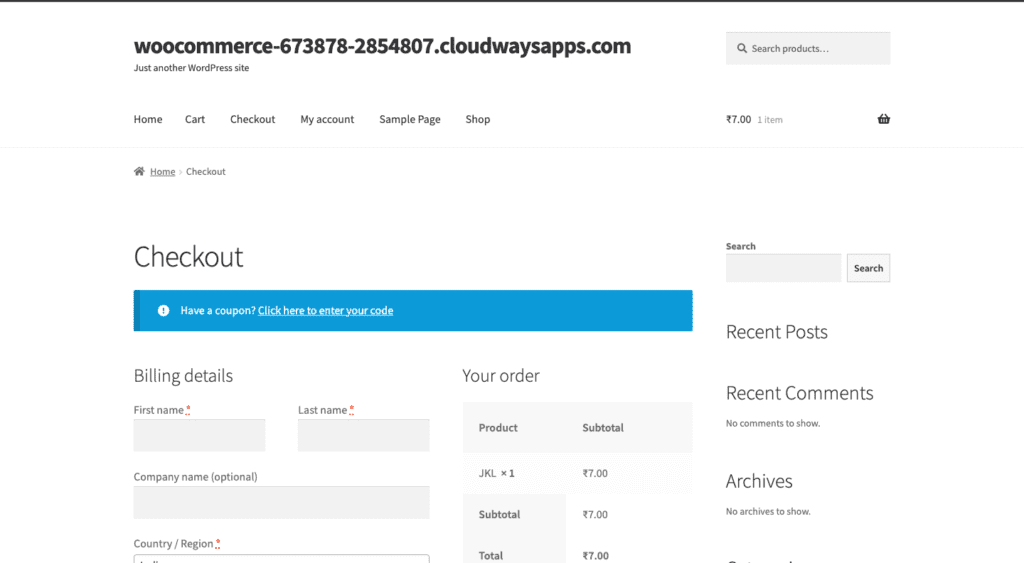
افتح موقعك في علامة تبويب للتصفح المتخفي وأضف منتجات إلى سلة التسوق الخاصة بك. تابع إلى الخروج ودعنا نلقي نظرة على صفحة الخروج الافتراضية:

بشكل افتراضي ، تطلب صفحة الخروج من WooCommerce من عميلك تفاصيل الفوترة الأساسية مثل الاسم والعنوان ورقم الهاتف. يحتوي أيضًا على تفاصيل حول طلبك وطريقة الدفع. هذا هو أقل ما تحتاج إليه ولكنه لا يخلق أفضل تجربة لعملائك. ستوضح لك هذه المقالة كيفية تحرير صفحة الخروج من WooCommerce بطرق مختلفة.
ملاحظة : قبل البدء في تحرير صفحة الخروج من WooCommerce ، ضع بعض المنتجات في سلة التسوق. هذه طريقة ممتازة لمعرفة تأثير التغييرات على صفحة الدفع الخاصة بك.
كيفية تخصيص صفحة الخروج من WooCommerce بسهولة باستخدام Elementor
يمكنك إما تحرير صفحة الخروج الافتراضية لـ WooCommerce أو استخدام قالب موجود. يمكنك تجربة القوالب المختلفة بالنقر فوق " قالب " في الشريط الجانبي. إذا كنت ترغب في تحرير صفحة الخروج الافتراضية ، فهذا القسم مناسب لك. الطريقة الأسهل والأسرع لتجميل صفحة الخروج الخاصة بك هي استخدام أداة إنشاء الصفحات. نحن نستخدم Elementor الشهير للقيام بذلك ، على الرغم من أن أي منشئ صفحات آخر سيعمل بطريقة مماثلة. نحن نحب Elementor لأنه سهل الإعداد والاستخدام ، بالإضافة إلى أنه يأتي مع مجموعة كاملة من أدوات WooCommerce المحددة.
لتحرير صفحة الخروج ، كل ما تحتاجه هو عنصر واجهة الدفع الخاص بـ Elementor. استبدل الرمز المختصر woocommerce_checkout بالأداة ، وسيترك لك ذلك صفحة دفع قابلة للتخصيص بالكامل. إنه يعمل بشكل رائع جنبًا إلى جنب مع عنصر واجهة عربة Elementor أيضًا ، مما يجعل عملية التصميم بأكملها سهلة. ضع في اعتبارك أن هذا الحل الشامل يأتي بسعر. أنت بحاجة إلى إصدار Pro من Elementor لاستخدام هذه الأدوات. إذا كنت ترغب في الاستثمار في Elementor ، فإليك الخطوات:
- تثبيت وتنشيط Elementor: في لوحة معلومات WordPress الخاصة بك ، انقر فوق الإضافات ثم إضافة جديد. ابحث عن العنصر. انقر فوق تثبيت وتنشيط عندما يُطلب منك ذلك. سيؤدي هذا إلى تثبيت Elementor Pro.

- إضافة مفتاح الترخيص: انقر فوق Elementor في الشريط الجانبي. انقر فوق الترخيص ، وأضف مفتاح الترخيص ، وانقر فوق تنشيط. البرنامج المساعد جاهز الآن للاستخدام.
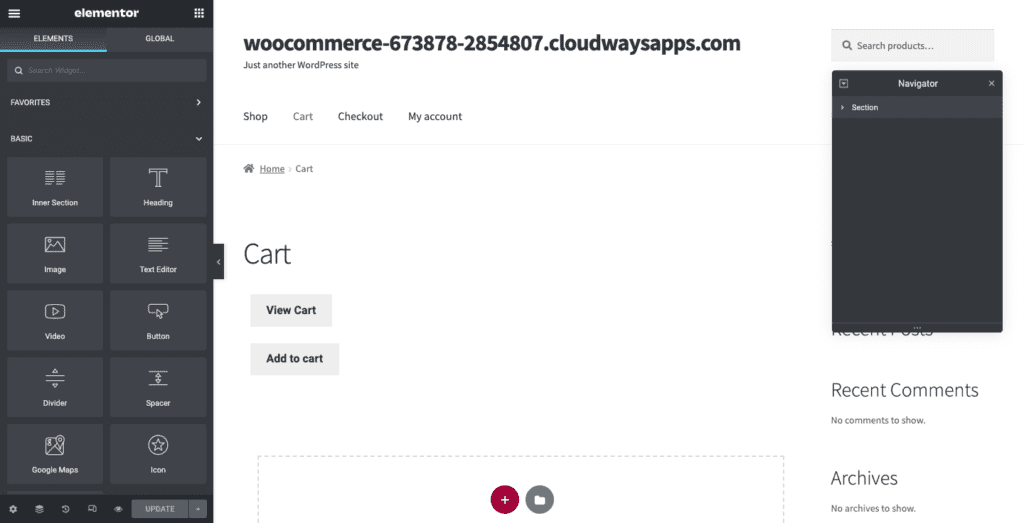
- افتح صفحة السحب في محرر Elementor: مرر مؤشر الماوس فوق Pages وانقر فوق All Pages . مرر مؤشر الماوس فوق صفحة الخروج وانقر فوق تحرير . في الجزء العلوي ، انقر على تعديل باستخدام Elementor . انتظر ثانية وسيتم فتح الصفحة في محرر Elementor.

- تعرف على التحرير باستخدام Elementor: يعمل Elementor في أقسام أفقية يمكنك تخصيصها عن طريق اختيار عدد الأعمدة التي سيحتويها كل قسم. انقر فوق + في محرر الصفحة لإضافة قسم ويطالبك باختيار رقم وتخطيط الأعمدة التي تريدها في هذا القسم. اسحب العناصر من الشريط الجانبي لإضافتها إلى الأعمدة. تخصيص كل عنصر من الشريط الجانبي. سترى الإعدادات القابلة للتطبيق عند تحديد كل عنصر على حدة.
- استبدل رمز الخروج القصير بأداة الدفع: احذف الرمز القصير وأضف أداة الدفع من المكتبة على اليسار. سيعطيك هذا معاينة لما تبدو عليه صفحة الخروج الخاصة بـ Elementor.
- تخصيص صفحة الخروج: يمكنك استكشاف العديد من إعدادات Elementor Checkout Widget في الشريط الجانبي.
فيما يلي بعض الإعدادات التي يمكنك تغييرها:
- عام: اختر من تخطيط واحد أو اثنين من مخططات الأعمدة ، بل واجعل عمودًا واحدًا ثابتًا.
- تغيير نماذج الفوترة أو الشحن: قم بتحرير رأس كل من هذه النماذج وكل عنصر نائب وكل حقل.
- معلومات إضافية: توفير قسم خاص لعملائك لإضافة تعليمات أو معلومات لطلبهم.
- إعدادات القسيمة: تخصيص محاذاة وطباعة القسائم الخاصة بك.
يمكنك تحرير المزيد من الأشياء بالنقر فوق النمط :
- زر الشراء: يمكنك تغيير الألوان والنص والتباعد وما إلى ذلك لزر الشراء.
- ملخص الطلب: يمكنك اختيار الطباعة والتباعد بين قائمة المنتجات المطلوبة.
- أسلوب الطباعة: يمكنك تخصيص كل النص باستثناء النماذج.
- النماذج: قم بتخصيص طباعة ولون النماذج الخاصة بك. استخدم إعدادات Rows Gap لزيادة التباعد.
- راجع الصفحة في Mobile View: التصميم سريع الاستجابة مهم للغاية ، ويمكنك استخدام عرض Elementor المدمج لترى كيف تبدو صفحاتك على أحجام الشاشات المختلفة.
إن تحرير صفحة الخروج يؤدي فقط إلى خدش السطح. يعد Elementor و WooCommerce مزيجًا قويًا يمكنك استخدامه لجعل متجرك متميزًا حقًا.
لذلك ، تحدثنا عن مدى سهولة تخصيص صفحة الخروج بالكامل باستخدام Elementor. ولكن ، ماذا لو كنت لا تريد استخدام مكون إضافي مثل Elementor وتفضل فقط استخدام المحرر المدمج؟ استمر في القراءة لترى كيف يمكنك فعل ذلك.
كيفية تخصيص تصميم صفحة الخروج الخاصة بك باستخدام المحرر المدمج
في هذا القسم ، سنتحدث عن كيفية استخدام محرر Gutenberg لإجراء تغييرات على صفحة تسجيل الخروج WooCommerce. لفتح الصفحة في المحرر ، مرر مؤشر الماوس فوق صفحة Checkout وانقر فوق تحرير.
سيقودك هذا إلى محرر جوتنبرج بلوك. يعمل محرر الكتلة في كتل أفقية لأنواع مختلفة من المحتوى. يمكنك إضافة نص أو صور أو عناوين عن طريق إضافة كتلة من المكتبة على اليسار. يمكن تخصيص كل كتلة بشكل منفصل. سترى مكتبة الحظر في الشريط الجانبي ، من خلال النقر على + في أعلى اليسار. يمكنك تغيير إعدادات كل كتلة عن طريق النقر فوق زر الترس في أعلى يمين علامة التبويب "الحظر".
سترى أيضًا بعض النصوص ، الرمز القصير ، على الصفحة الفعلية. الرمز المختصر هو طريقة WooCommerce لتضمين حقول الخروج في صفحتك. تبدو هكذا:
woocommerce_checkout
لا تحذف هذا الرمز القصير. يمكنك إضافة صور أو نص أسفل هذا الرمز القصير وفوقه. لاحقًا في هذه المقالة ، سنتحدث عن تحرير تلك الحقول. لكن في الوقت الحالي ، دعنا نتحدث عن كيفية إجراء تغييرات على التصميم العام. فيما يلي خطوات القيام بذلك:
أضف نصًا
- إضافة عنصر واجهة مستخدم الفقرة: يمكنك إضافة نص أسفل الرمز القصير وفوقه. سترى نصًا يقول "اكتب / اختر كتلة". يمكنك إما سحب عنصر واجهة الفقرة وإفلاته أو البدء في كتابة النص الذي تريده. انقر نقرًا مزدوجًا للانتقال إلى كتلة مختلفة.
- تخصيص النص: يمكنك تحرير الطباعة والألوان في علامة تبويب الكتلة على اليمين. فقط حدد النص أو الكتلة.
لإضافة رأس ، يمكنك تغيير إضافة عنصر واجهة مستخدم Header وتحريره بنفس الطريقة. هناك أحجام مختلفة مثل H1 و H2 وما إلى ذلك يمكنك الاختيار من بينها أيضًا.
إضافة الصور
- إضافة أداة الصورة: انقر فوق + في الجزء العلوي الأيسر واكتب صورة في شريط البحث. حدد نوع أداة الصورة التي تريدها وانقر عليها أو اسحبها وأفلتها في عمود.
- اختر صورة: اختر صورة من مكتبة الوسائط الخاصة بك عن طريق النقر فوق مكتبة الوسائط ، أو انقر فوق تحميل لتحديد ملف من جهاز الكمبيوتر المحلي لديك. يمكنك إضافة تعليق إذا كنت ترغب في ذلك.
أضف الأزرار
- إضافة أداة الزر : يمكنك البحث عنها في شريط البحث في مكتبة الكتل.
- زر التخصيص: قم بتغيير تسمية الزر والمحاذاة وطباعة التسمية في النافذة المنبثقة التي تظهر. يمكنك أيضًا تغيير اللون والحد والحجم في إعدادات الكتلة.
- الارتباط التشعبي للزر: انقر فوق الزر URL في النافذة المنبثقة والصق عنوان URL للصفحة التي تريد ربط الزر بها.
استكشف عناصر واجهة مستخدم أخرى في محرر الكتلة لمساعدتك على تخصيص الصفحة بأكملها. نوصي أيضًا بمعاينة الصفحة بالنقر فوق معاينة في أعلى اليمين. بمجرد الانتهاء ، انقر فوق تحديث.

بينما يوجد الكثير الذي يمكنك القيام به باستخدام محرر Gutenberg فقط ، لا يمكنك تغيير أشياء محددة مثل الحقول. سيغطي القسم التالي كيفية إجراء هذه التغييرات.
كيفية تخصيص حقول صفحة الخروج
يمكن أن يكون تغيير حقول صفحة الخروج أكثر تأثيرًا مما تدرك. إنها تحدد تجربة عميلك حقًا. هناك طريقتان للقيام بذلك: باستخدام البرنامج المساعد للمدير الميداني أو يدويًا. سنتحدث عن كليهما في هذا القسم.
تخصيص حقول الصفحة بامتداد
نحن نستخدم Checkout Field Manager لبرنامج WooCommerce الإضافي لهذا البرنامج التعليمي. سيكون عليك شراء الامتداد. بمجرد القيام بذلك ، إليك الخطوات للبدء.
- تثبيت وتنشيط المكون الإضافي: في لوحة wp-admin ، مرر مؤشر الماوس فوق Plugins ve to Band وانقر فوق Add New . انقر فوق تحميل البرنامج المساعد واختر ملف وموضوع حدد المجلد المضغوط الذي قمت بتنزيله للتو. انقر فوق التثبيت الآن والتفعيل.

- قم بتحرير أو إضافة الحقول في إعدادات WooCommerce: قم بالمرور فوق WooCommerce وانقر فوق Checkout . انقر فوق الفوترة والشحن والإضافات في الأعلى وهنا يمكنك إدارة جميع الحقول الخاصة بك على النحو التالي:
- تعطيل الحقول: يمكنك تعطيل الحقول غير الضرورية ، عن طريق تبديل العمود معطل .
- اجعل بعض الحقول إلزامية: يمكنك التبديل إلى " مطلوب " وجعل بعض الحقول إلزامية.
- تحرير مظهر الحقل: يمكنك تغيير محاذاة الحقل بحيث تكون إما محاذاة إلى اليسار ، أو محاذاة إلى اليمين ، أو عريضة عن طريق الاختيار من القائمة المنسدلة في عمود المواضع .
- تحرير المحتوى الموجود: انقر فوق تحرير في نهاية الحقل ذي الصلة وستظهر نافذة منبثقة. يمكنك تغيير الاسم ، والنوع ، والتسمية ، والوصف ، وما إلى ذلك ، ثم انقر فوق حفظ .
- إضافة حقول جديدة : انقر فوق + إضافة حقل جديد في الجزء العلوي الأيسر. يمكنك ملء التفاصيل كما تفضل. انقر فوق حفظ .
- احفظ التغييرات: بمجرد الانتهاء ، انقر فوق حفظ في الركن الأيسر السفلي.
تخصيص حقول الصفحة بالرمز
إذا كنت معتادًا على الترميز ، فيمكنك إضافة رمز إلى ملف function.php الخاص بالقالب. بشكل عام ، عند تعديل سمة باستخدام رمز ، قم بإنشاء سمة فرعية أولاً وقم بتعديلها. سيحافظ هذا على تغييراتك وتخصيصاتك عند تحديث السمة.
من المهم ملاحظة أن Checkout Field Manager ، الامتداد الذي ذكرناه في القسم السابق ، يلغي التغييرات التي تم إجراؤها على ملف function.php. لذلك ، لا يمكن استخدامها بشكل متوازي.
بالإضافة إلى ذلك ، من المهم فهم كيفية تحميل WooCommerce لحقول الصفحة في المقام الأول. تضع WooCommerce الحقول من خلال مرشح. يتيح لك هذا إضافة رمز مخصص لإجراء تغييرات على الحقول. في حالة صفحات الخروج من WooCommerce ، يكون هذا المرشح كما يلي:
$ this-> checkout_fields = application_filters ('woocommerce_checkout_fields'، $ this-> checkout_fields) ؛
هذا يعني أن الربط في woocommerce_checkout_fields يمكن أن يتجاوز أي كود موجود. الخطافات هي في الأساس أجزاء من التعليمات البرمجية التي تعدل ملفات WordPress الأساسية. يحتوي موقعك على عدد قليل من الروابط التي يأتي معها:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
بالإضافة إلى ذلك ، هناك قائمة طويلة من الخطافات التي تقدمها WooCommerce والتي يمكنك الاختيار من بينها. يمكنك أيضًا التحقق من قائمة الخطافات هذه على Business Bloomer والتي تساعدك على تصور الخطافات. الآن ، دعنا نتحدث عن كيفية تغيير الحقول.
قم بتغيير العنصر النائب في حقل order_comments
// ربط في
add_filter ('woocommerce_checkout_fields'، 'custom_override_checkout_fields') ؛
// لدينا وظيفة hooked in - يتم تمرير الحقول $ عبر المرشح
دالة custom_override_checkout_fields (حقول $)
الحقول $ ['order'] ['order_comments'] ['placeholder'] = 'العنصر النائب الجديد الخاص بي'
إرجاع $ الحقول
}
قم بتغيير تسمية حقل order_comments
// ربط في
add_filter ('woocommerce_checkout_fields'، 'custom_override_checkout_fields') ؛
// لدينا وظيفة hooked in - يتم تمرير الحقول $ عبر المرشح!
دالة custom_override_checkout_fields (حقول $)
الحقول $ ['order'] ['order_comments'] ['placeholder'] = 'العنصر النائب الجديد الخاص بي'
$ الحقول ['order'] ['order_comments'] ['label'] = 'التسمية الجديدة الخاصة بي'
عودة الحقول $؛
}
قم بإزالة حقل
// ربط في
add_filter ('woocommerce_checkout_fields'، 'custom_override_checkout_fields') ؛
// لدينا وظيفة hooked in - يتم تمرير الحقول $ عبر المرشح!
دالة custom_override_checkout_fields (حقول $) {
unset ($ الحقول ['order'] ['order_comments'])
عودة الحقول $؛
}
توجد مقالة WooCommerce حول استخدام التعليمات البرمجية لمساعدتك في تخصيص حقول الخروج الخاصة بك.
الآن ، دعنا نتحدث عن كيفية تغيير تخطيط صفحة Checkout الخاصة بك.
كيفية تغيير تخطيط صفحة الخروج
يمكنك تخصيص تخطيط صفحة WooCommerce الخاصة بك عن طريق إضافة خطافات الحركة. فيما يلي بعض الطرق التي يمكنك من خلالها تغييرها:
استخدام البرنامج المساعد لإدارة المقتطفات
سنبدأ بالطريقة الأسهل وهي إضافته باستخدام مكون إضافي لإدارة المقتطف.
- تثبيت وتفعيل المكوّن الإضافي لإدارة المقتطفات: نحن نستخدم مقتطفات التعليمات البرمجية. يمكنك العثور عليه في دليل الملحقات الخاصة بك. مرر مؤشر الماوس فوق المكونات الإضافية وانقر فوق إضافة جديد . ثم ابحث عن Code Snippets وانقر فوق تثبيت وتنشيط.

- انسخ الخطاف: انتقل إلى مكتبة WooCommerce للخطافات وانسخ الكود أو أنشئ رابطًا مخصصًا في محرر نصوص وانسخه. إذا أردت ، على سبيل المثال ، إضافة قسم "الشروط والأحكام" في الجزء السفلي ، فإليك ما تريد نسخه.
- أضف الرمز: قم بالتمرير فوق قصاصات التعليمات البرمجية على اليسار وانقر فوق إضافة جديد . أضف اسمًا معروفًا للخطاف. حدد علامة تبويب الوظائف. الصق الكود في الأسفل. تأكد من تحديد خيار تشغيل Snippet Everywhere وانقر على حفظ التغييرات والتنشيط. لقد نجحت الآن في إضافة خطاف.
إضافة الكود يدويًا
إذا كنت ترغب في إضافته إلى ملف function.php الخاص بالسمة ، فإليك الخطوات:
- فتح محرر ملف السمة: قم بالمرور فوق المظهر على الشريط الجانبي وانقر فوق محرر ملف السمة .
- نسخ كود الخطاف: يمكنك إما نسخه من مكتبة WooCommerce أو إنشاء واحدة مخصصة على محرر نصوص ونسخها. كما استخدمنا في القسم السابق ، إذا كنت ترغب في إضافة قسم الشروط والأحكام ، فإليك الرمز الذي تنسخه. يوجد المزيد في مكتبة WooCommerce hooks.
- تحرير ملف jobs.php: على اليمين ، قم بالتمرير عبر قائمة الملفات حتى تجد function.php. الصق الرمز الذي نسخته وانقر فوق Update FIle . تهانينا. لقد أضفت رابطًا لموضوعك.
الإضافات والإضافات الإضافية لصفحة الخروج الخاصة بك
فيما يلي بعض الإضافات الإضافية التي نوصي بتثبيتها لأنها ستساعدك بالتأكيد على إنشاء تجربة سداد مذهلة:
- WooCommerce Checkout Addons: يسمح هذا الامتداد للعميل بتضمين الوظائف الإضافية في طلبه مثل تغليف الهدايا ، على سبيل المثال.
- WooCommerce One Page Checkout: هذا يسمح لك بجعل أي صفحة صفحة دفع ويجعل عملية التسوق أسهل لأنه يمكن للعميل الآن اختيار وشراء منتج في نفس الصفحة.
- تسجيل الدخول إلى WooCommerce Social: يتيح هذا للعميل تسجيل الدخول باستخدام حساب وسائط اجتماعية بدلاً من بريده الإلكتروني أو رقم هاتفه.
- YITH WooCommerce Order Tracking: هذا يساعد على إدارة معلومات الشحن بسهولة. يسمح لعملائك بتتبع مشترياتهم.
- YITH نظام استرداد متقدم لـ WooCommerce: يساعدك هذا في إعداد نظام استرداد.
لماذا يجب عليك تخصيص صفحة الخروج الخاصة بك في WooCommerce؟
الهدف الرئيسي لصفحة الدفع الخاصة بك هو تشجيع عملائك على شراء أشياء من موقعك وإليك سبب قيام صفحة الخروج المخصصة بذلك:
- أسرع لعملائك: إذا كان بإمكانك إزالة الحقول غير الضرورية وجعل عملية الشراء أسرع لعملائك ، فمن غير المرجح أن يتخلوا عن سلة التسوق الخاصة بهم. كلما طالت العملية ، قل دافع العميل لشراء أي شيء على الإطلاق.
- بيع المزيد من المنتجات: يمكنك استخدام صفحة الدفع لبيع المنتجات الأخرى التي قد تكون مهتمة بها أو المنتجات ذات الصلة. هذه فرصة لك لتظهر لعملائك ما كانوا يعرفون أنهم بحاجة إليه ولكنهم لم يعرفوا أنك بعت.
- اجعل عملية الدفع تشعر بالأمان: يمكنك إضافة شهادات وسيساعد ذلك العملاء على الشعور بأنهم يثقون بك. يمكنك أيضًا أن تتحلى بالشفافية بشأن سبب طلب معلومات معينة.
أفضل الطرق لتخصيص صفحة الخروج الخاصة بك في WooCommerce
- إنشاء حساب بسهولة: اجعل عملية إنشاء حساب سهلة بالنسبة لعميلك. خصص الوقت بين إضافة منتج إلى سلة التسوق ودفع ثمن المنتج بأسرع ما يمكن. قم بإزالة الحقول غير الضرورية مثل "الشركة". إذا أمكن ، اجعلها اختيارية.
- إضافة عوامل الثقة: هذا يبني الثقة داخل العميل بأن أمواله ستذهب إلى مكان آمن.
- أضف عناصر دليل اجتماعي: هذا يشجع العملاء على مشاركة تجربتهم مع متجرك على مواقع التواصل الاجتماعي الخاصة بهم.
- رسوم شفافة: ليس لديك رسوم إضافية دون داع. تأكد من أنك واضح بشأن أين تذهب أموالهم. على سبيل المثال ، أضف فقط رسوم الشحن بالإضافة إلى تكلفة المنتج.
- قدم خيارات سداد كافية: حقق توازنًا بين إضافة عدد كبير جدًا من خيارات الدفع وقليل جدًا منها. استخدم بوابات الدفع الشائعة بين جمهورك المستهدف. لدينا مقالات حول إضافة Stripe أو PayPal إلى صفحة WooCommerce الخاصة بك والتي يمكنك التحقق منها.
افكار اخيرة
يعد الخروج الافتراضي لـ WooCommerce أساسيًا ولكنه قابل للتخصيص. يمكن تحرير كل جانب من جوانب صفحة الدفع لإنشاء تجربة تسوق مذهلة لعملائك. ولكن قبل إجراء أي تغييرات ، من الضروري عمل نسخة احتياطية من موقعك باستخدام BlogVault. يمنحك هذا تأمينًا عندما يحدث خطأ ما أو إذا جعلت تجربة التسوق عن طريق الخطأ أسوأ. لا يأخذ BlogVault النسخ الاحتياطية في الوقت الفعلي فحسب ، بل إن عملية الاستعادة هي قطعة من الكعكة المطلقة.
التعليمات
ما هي خطافات العمل؟
تساعدك أدوات ربط الإجراءات على إضافة مقتطف من التعليمات البرمجية إلى ملفاتك الأساسية التي تؤثر على طريقة عمل موقعك. يحتوي WordPress على مكتبة كبيرة للغاية من الخطافات التي يمكنك استخدامها أو يمكنك إنشاء مكتبة مخصصة خاصة بك.
كيف تقوم بتحرير النص في WooCommerce Checkout Pages؟
يمكنك استخدام محرر WordPress المدمج الخاص بك أو مع مكون إضافي منشئ الصفحات لتعديل وتخصيص الخطوط والنصوص في جميع أنحاء موقعك. نوصي باستخدام أداة إنشاء الصفحات مثل SeedProd. إنه سهل الاستخدام ويحتوي على نسخة مجانية ومدفوعة.
أين تضيف الخطافات والمرشحات؟
يجب عليك إضافة خطافات وعوامل تصفية إلى ملف function.php الخاص بالقالب الفرعي الخاص بك. تتمتع السمات الفرعية بنفس الشكل والمظهر لموضوع الوالدين ولكنها تسمح لك بالتعديل وإضافة التعليمات البرمجية. يمكنك تحديد السمة التابعة لك بالذهاب إلى المظهر> السمات والبحث عن السمة بدون صورة مميزة. = إذا لم يكن لديك سمة فرعية ، فاطلع على هذه المقالة حول إنشاء واحدة.
