كيفية إنشاء وتخصيص قالب صفحة الخروج من WooCommerce باستخدام ProductX
نشرت: 2022-12-21صفحة الخروج قابلة للتخصيص للغاية ، والتي يمكن أن تكون مفيدة في سياقات مختلفة. على سبيل المثال ، تعد زيادة معدل تحويل متجر WooCommerce أمرًا بسيطًا مثل تعديل تجربة السداد لتناسب احتياجاتك بشكل أفضل. إنها أخبار رائعة للجميع عندما يكون هناك المزيد من التحويلات لأنه يعني المزيد من المال للجميع.
سيشرح هذا البرنامج التعليمي سبب أهمية تغيير مظهر عربة التسوق وأسلوبها. سنستعرض بعض النصائح لتحسين عملية تسجيل الخروج WooCommerce ككل.
احصل على المزيد من الأشخاص للشراء من متجرك وتقليل التخلي عن عربة التسوق.
سنعرض لك اليوم كيف يمكنك إنشاء وتخصيص صفحات الخروج من WooCommerce بطريقة سهلة للغاية.
ما هي صفحة الخروج في WooCommerce؟
عند استخدام WooCommerce ، يتم إدخال معلومات الدفع والشحن في صفحة الخروج. يمكن للمستخدمين إدخال معلومات الدفع الخاصة بهم وإنهاء عمليات الشراء الخاصة بهم.
لا يمكن أن تنتهي عملية الشراء حتى تكتمل هذه الخطوة الأخيرة. وبالتالي يجب أن تجعل الأمر سهلاً قدر الإمكان بالنسبة لهم للقيام بذلك.
إذا كانت عملية الشراء سهلة ، فسيشتري المزيد من الناس. بكل بساطة.
لماذا يجب عليك تخصيص WooCommerce Checkout Page؟
المحطة الأخيرة للعملاء قبل إتمام الصفقة هي صفحة الخروج. قد يكون العامل الحاسم فيما إذا كانوا يشترون من موقعك أم لا.
لذلك ، يجب أن تكون صفحة الدفع الخاصة بك في WooCommerce ممتعة من الناحية الجمالية وسليمة وظيفيًا لزيادة المبيعات إلى أقصى حد. يمكنك تحسين التجربة بعدة طرق ، بما في ذلك:
- تخصيص قالب صفحة الخروج
- تجميع صفحة الخروج من صفحة واحدة
- إضافة الحقول أو إزالتها أو نقلها
- بدء الشحن المجاني تلقائيًا
- ربط المنتجات مباشرة بصفحة الدفع
الشيء الأساسي هو أنه يمكنك إجراء أي تغييرات تريدها على الصفحة الافتراضية. يوفر لك ProductX العديد من البدائل القابلة للتطبيق.
كيفية إنشاء وتخصيص قالب صفحة الخروج من WooCommerce باستخدام ProductX
يمكن أن تساعدك أحدث إضافة لـ ProductX ، "منشئ الموقع الديناميكي" ، على إنشاء وتخصيص قوالب مختلفة مثل صفحة الخروج. سيوضح لك هذا الدليل كيفية تخصيص مظهر صفحات الخروج من WooCommerce بدون أي رمز.
الخطوة 1: تثبيت وتنشيط ProductX
أولاً ، قم بتثبيت وتنشيط ProductX. إليك دليل تفصيلي للقيام بذلك:

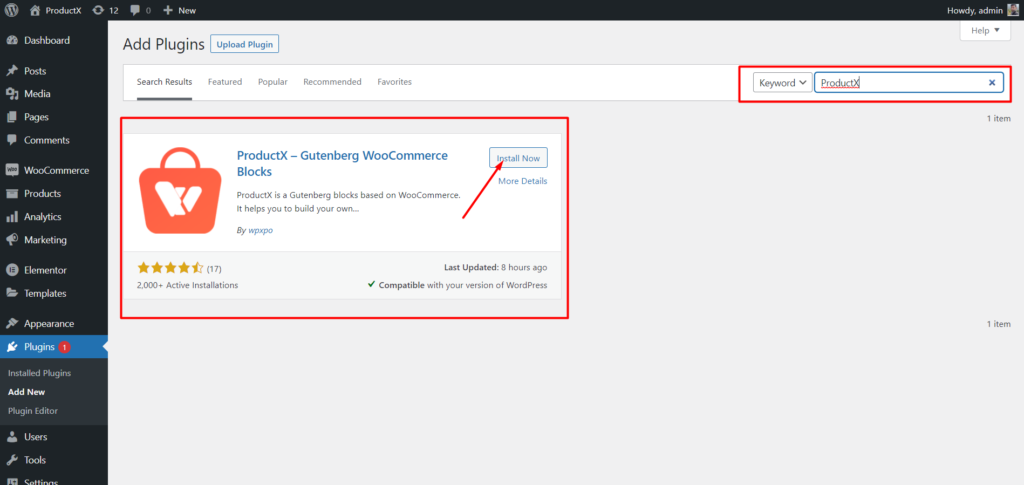
- افتح قائمة الإضافات في لوحة معلومات WordPress.
- الآن قم بتثبيت البرنامج المساعد بالنقر فوق خيار "إضافة جديد".
- اكتب "ProductX" في شريط البحث ثم اضغط على زر "تثبيت".
- انقر فوق الزر "تنشيط" بعد تثبيت المكون الإضافي ProductX.
الخطوة 2: قم بتشغيل Builder
بعد تثبيت ProductX ، تحتاج إلى تنشيط المنشئ. لتشغيله ، تحتاج إلى:

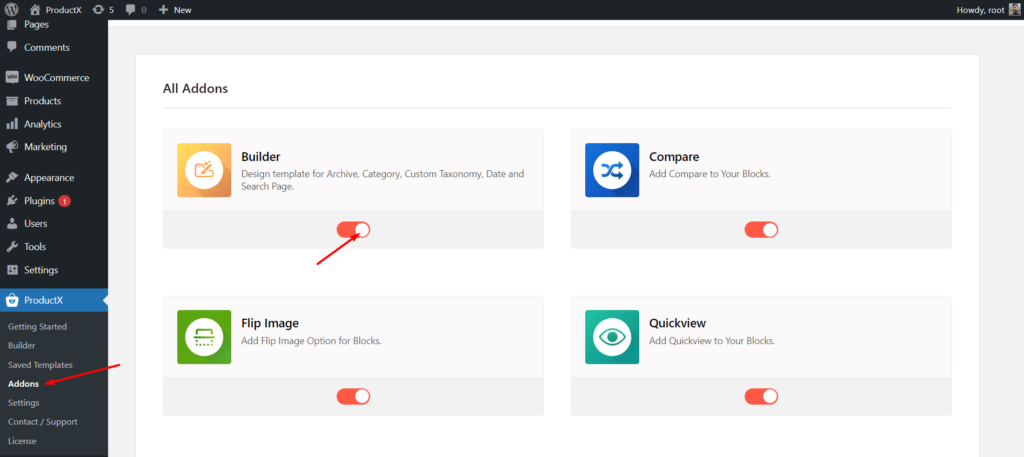
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب الوظائف الإضافية
- قم بتمكين Builder عبر خيار التبديل.
الخطوة 3: إنشاء قالب صفحة الخروج
بعد تشغيل Builder ، يجب عليك إنشاء صفحة الخروج. للقيام بذلك:

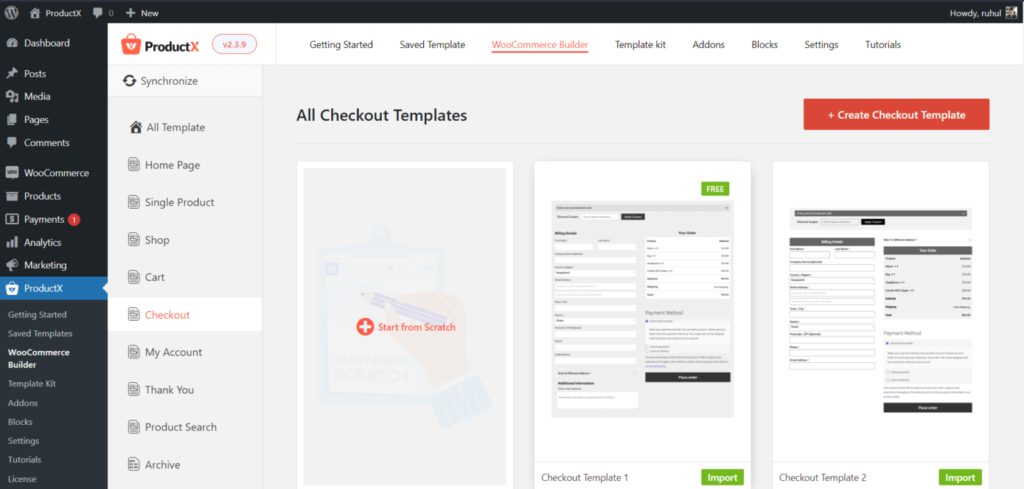
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب المنشئ.
- حدد إضافة السحب.
- حدد البدء من البداية (إذا كنت ترغب في إنشائه من البداية) أو استيراد قالب (إذا كنت تريد نموذجًا جاهزًا).
وقد انتهيت من إنشاء قالب صفحة WooCommerce Checkout.
الخطوة 4: ترتيب صفحة الخروج من WooCommerce
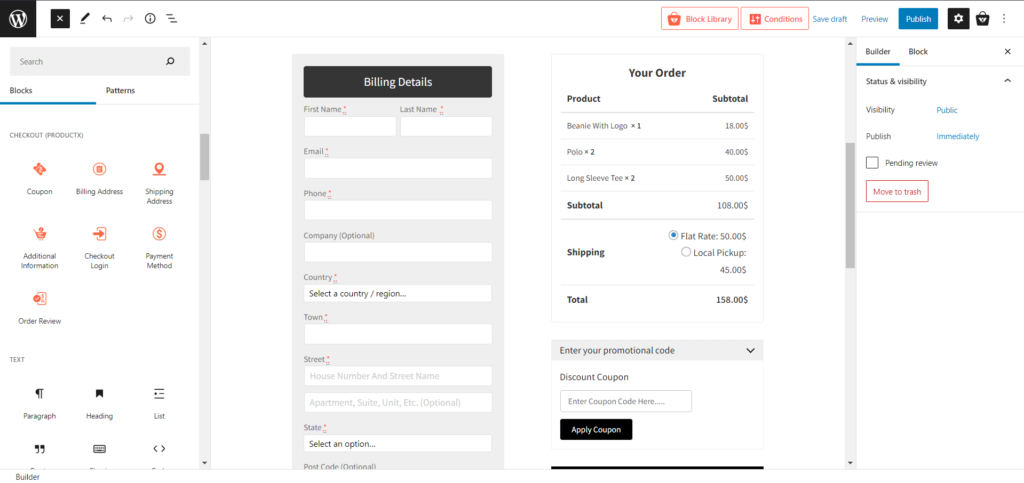
لقد قمت بعمل قالب لصفحة الخروج. الآن عليك إعداده. أولاً ، خطط لصفحة WooCommerce Checkout الخاصة بك عن طريق إضافة بعض الكتل بمساعدة هذا الدليل.

لتسهيل العملية على الجميع ، قدمنا قسمًا محددًا مخصصًا للكتل المطلوبة. و هو:
- قسيمة
- عنوان وصول الفواتير
- عنوان الشحن
- معلومات إضافية
- الخروج تسجيل الدخول
- طريقة الدفع او السداد
- مراجعة الطلب
يمكنك تصميم صفحة الخروج الخاصة بك كما تريد مع هذه الكتل.
الخطوة 5: تخصيص قالب صفحة WooCommerce Checkout
لقد قمت بالفعل بإنشاء وتصميم صفحة الفئة ، لذلك سننتقل إلى التعديلات الآن. لذلك ، دعونا لا نضيع الوقت وننتقل إلى خيارات التخصيص.
بشكل افتراضي ، عند إنشاء صفحة دفع باستخدام ProductX ، تمنحك الكتل خيارات تخصيص متنوعة. لذا ، دعنا نكتشف ما هو التخصيص الذي يوفره ProductX للكتل الخاصة به.
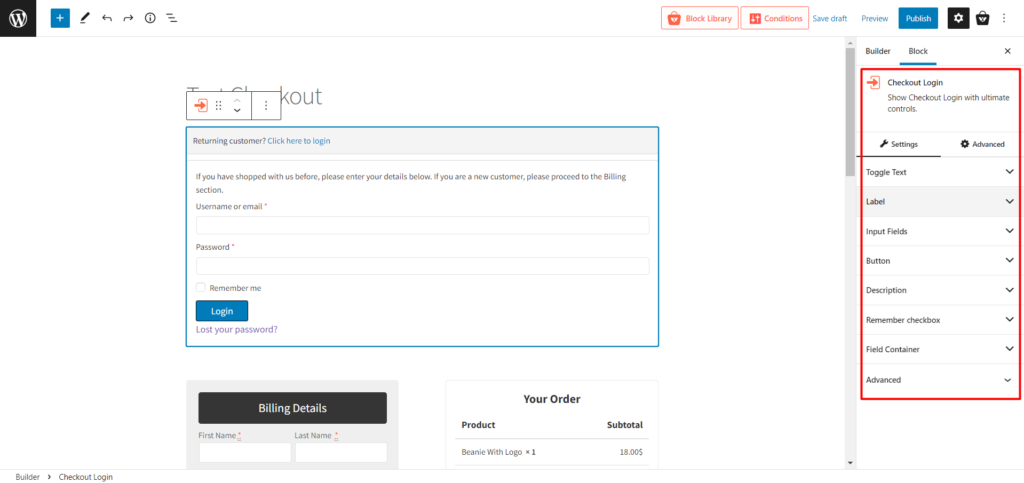
الخروج تسجيل الدخول
هذا حقل تسجيل دخول للعملاء العائدين مع مربع الاختيار تذكرني.

ستجد هنا إعدادات التخصيص التالية:
- تبديل النص (الإعدادات لتخصيص كل نوع من أنواع الطباعة)
- التسمية (تغيير لون وحجم الملصقات)
- حقول الإدخال (تغيير اللون والخلفية والطباعة لكل من العرض العادي والمركّز)
- زر (تغيير لون وحجم الأزرار)
- الوصف (تغيير مطبعات الوصف)
- تذكر خانة الاختيار (تخصيص الألوان والمطبوعات)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
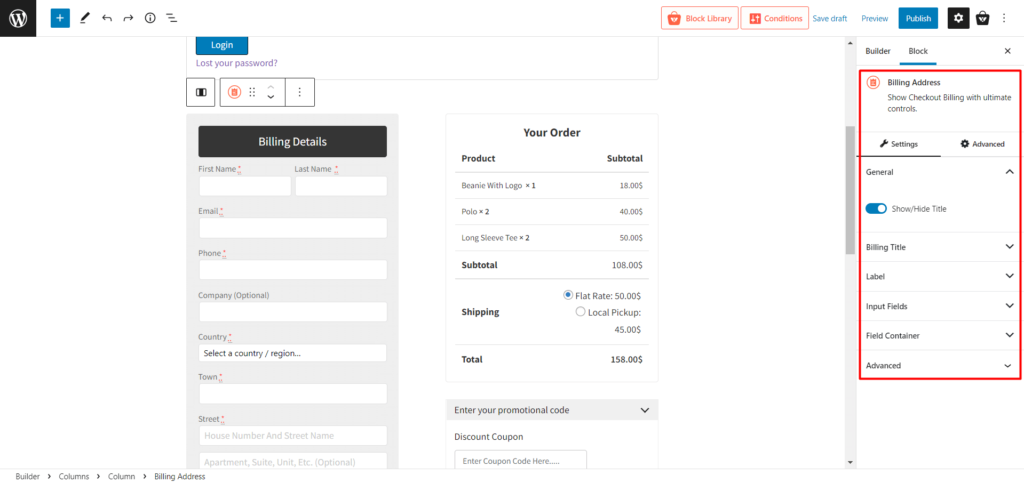
عنوان وصول الفواتير
هذا هو حقل عنوان الفواتير المعتاد مع الكثير من التخصيصات.

ستجد هنا إعدادات التخصيص التالية:
- عام (إظهار / إخفاء العنوان)
- عنوان الفواتير (تغيير النصوص والألوان وأنماط الطباعة الأخرى)
- التسمية (تغيير لون وحجم الملصقات)
- حقول الإدخال (تغيير اللون والخلفية والطباعة لكل من العرض العادي والمركّز)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
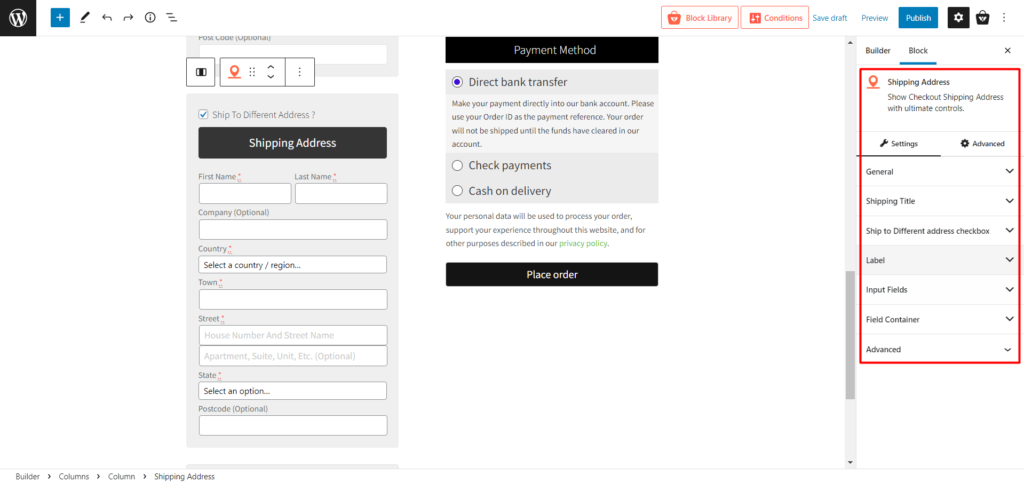
عنوان الشحن
إذا كان لديك عنوان شحن بخلاف الفوترة ، فهناك مربع اختيار قابل للنقر لإظهار حقول الإدخال لهذه الكتلة.

ستجد هنا إعدادات التخصيص التالية:
- عام (إظهار / إخفاء العنوان)
- عنوان الشحن (تغيير النصوص والألوان وأنماط الطباعة الأخرى)
- خانة الاختيار الشحن إلى عنوان مختلف (تغيير النصوص والألوان وأنماط الطباعة الأخرى في خانة الاختيار)
- التسمية (تغيير لون وحجم الملصقات)
- حقول الإدخال (تغيير اللون والخلفية والطباعة لكل من العرض العادي والمركّز)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
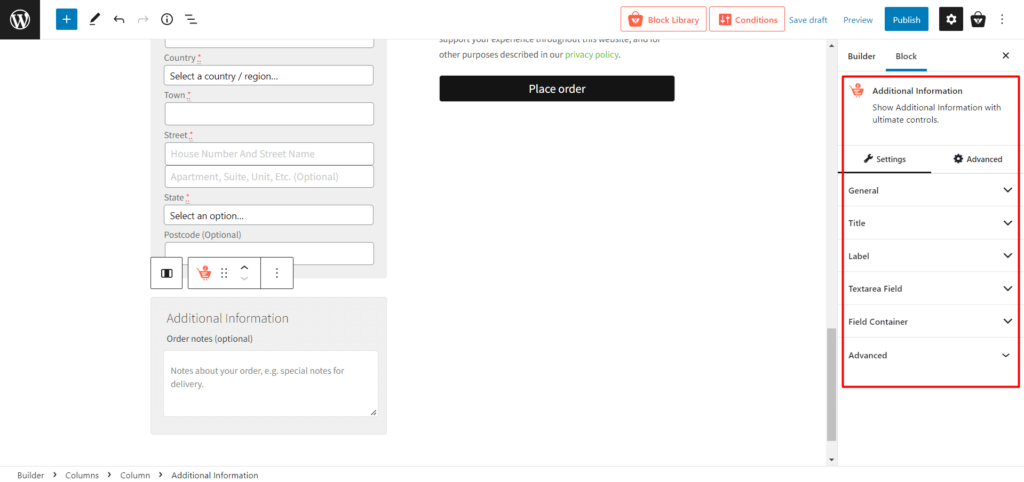
معلومات إضافية
إنه حقل Textarea للعملاء لإضافة ملاحظات إضافية لمشترياتهم أو توصيلاتهم.


ستجد هنا إعدادات التخصيص التالية:
- عام (تشغيل / إيقاف العنوان)
- العنوان (تغيير النص واللون والخلفية والأنماط المطبعية الأخرى)
- التسمية (تغيير لون وحجم الملصقات)
- حقل منطقة النص (تغيير اللون والخلفية والطباعة لكل من العرض العادي والمركّز)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
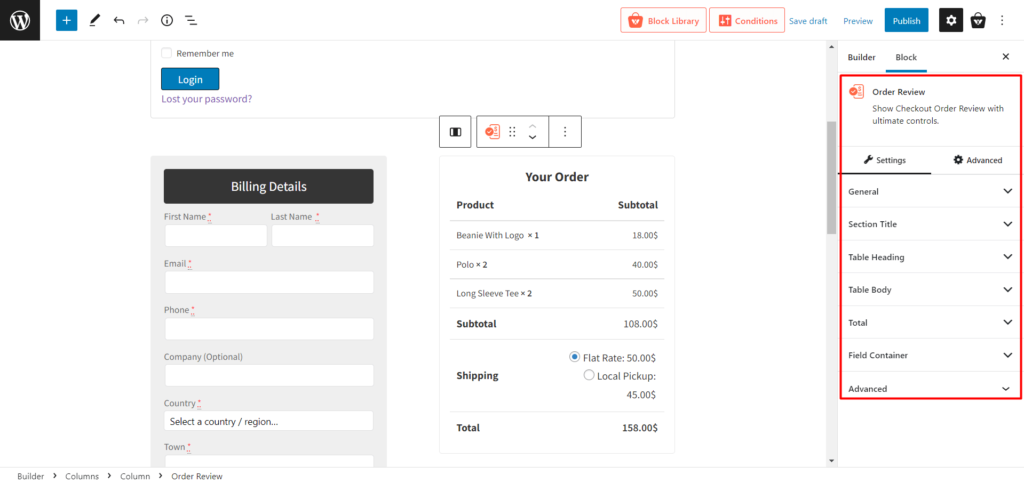
مراجعة الطلب
إنها كتلة شائعة لإظهار خيار مراجعة سلة التسوق للعملاء.

ستجد هنا إعدادات التخصيص التالية:
- عام (تشغيل / إيقاف تشغيل خيار عنوان القسم)
- عنوان القسم (تغيير النص واللون والمحاذاة وأنماط الطباعة الأخرى)
- عنوان الجدول (تغيير النص والأنماط الأخرى لعناوين هذه الكتلة)
- جسم الجدول (قم بتغيير أشكال الطباعة لجسم هذه الكتلة)
- المجموع (تغيير أسلوب الطباعة للجزء الإجمالي من هذه الكتلة)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
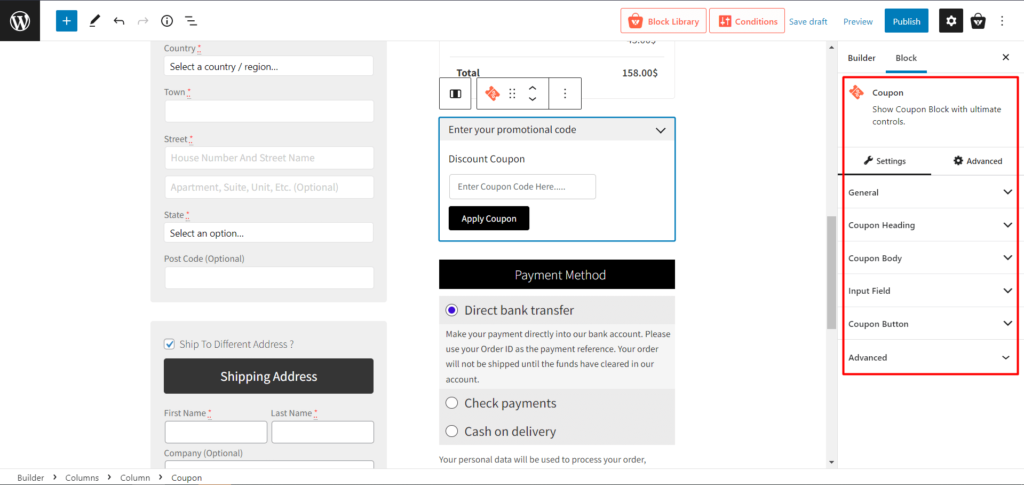
قسيمة
إنها كتلة لإدخال رموز / كوبونات الخصم.

ستجد هنا إعدادات التخصيص التالية:
- عنوان القسيمة (تغيير النص والأنماط الأخرى لعناوين هذه الكتلة)
- جسم الكوبون (قم بتغيير أشكال الطباعة لجسم هذه الكتلة)
- حقول الإدخال (تغيير اللون والخلفية والطباعة لكل من العرض العادي والمركّز)
- زر القسيمة (تغيير المواضع والنصوص وأنماط الطباعة الأخرى)
- متقدم (إدخال فئات CSS إضافية)
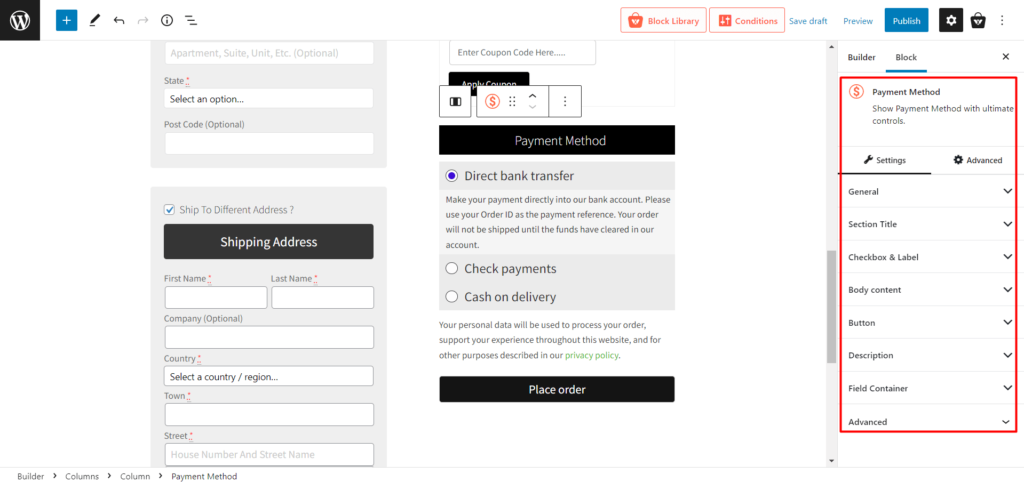
طريقة الدفع او السداد
إنها الكتلة المعتادة لإظهار نظام الدفع ولكن مع القليل من التخصيص.

ستجد هنا إعدادات التخصيص التالية:
- عام (تشغيل / إيقاف تشغيل خيار عنوان القسم)
- عنوان القسم (تغيير النص واللون والمحاذاة وأنماط الطباعة الأخرى)
- خانة الاختيار والتسمية (تغيير اللون والخلفية والمطبوعات)
- محتوى الجسم (قم بتغيير تصميمات محتويات الجسم في هذه الكتلة)
- زر (تغيير لون وحجم الأزرار)
- الوصف (تغيير مطبعات الوصف)
- حاوية الحقل (تغيير الخلفية والحدود)
- متقدم (إدخال فئات CSS إضافية)
لذا ، كما ترى ، فقد جعل مُنشئ الموقع الديناميكي ProductX الجديد الأمور أسهل وأكثر قابلية للتخصيص لأصحاب المواقع لإنشاء صفحة خروج سهلة الاستخدام للمستخدمين.
استنتاج
على الرغم من أن WooCommerce رائع للمتاجر عبر الإنترنت ، إلا أن التخصيص الافتراضي ليس هو الأفضل للعملاء.
يمكن تحسين صفحة الدفع باستخدام ProductX بغض النظر عن خبرتك أو عدد العناصر التي تعرضها للبيع.
نظرًا لأهميتها كمرحلة شراء أخيرة ، فإن هذا الإجراء يتطلب عناية فائقة. ومع ذلك ، فإن الأمر يستحق تقليل عدد العربات المهجورة وزيادة عدد المعاملات الناجحة.
ومع ذلك ، لا تقم فقط بتخصيص صفحة الدفع الخاصة بك في WooCommerce ، ولكن أيضًا في إبراز صفحات منتجك.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

قم بإنشاء متجرك عبر الإنترنت باستخدام كتل منتجات Gutenberg لـ WooCommerce

زيادة حركة المرور العضوية: تصنيف صفحات الفئات باستخدام PostX

WooCommerce Free Shipping: شجع المشترين على التسوق أكثر!

أفضل مقارنة ملحقات شبكة منتج WooCommerce
