كيفية إنشاء صفحة حسابي المخصصة لـ WooCommerce
نشرت: 2021-05-11 هل تبحث عن طريقة لتخصيص صفحة "حسابي" في WooCommerce؟ يعد تحرير صفحة الحساب أحد أهم الصفحات في أي متجر WooCommerce. يجب أن تتمتع هذه الصفحة بتصميم مذهل لأنها ضرورية للتشغيل السلس لمتجرك عبر الإنترنت بالكامل.
هل تبحث عن طريقة لتخصيص صفحة "حسابي" في WooCommerce؟ يعد تحرير صفحة الحساب أحد أهم الصفحات في أي متجر WooCommerce. يجب أن تتمتع هذه الصفحة بتصميم مذهل لأنها ضرورية للتشغيل السلس لمتجرك عبر الإنترنت بالكامل.
يجب أن يتم تصميمه بطريقة تسمح للمستخدمين بالاستفادة بشكل كامل من إدارة الحساب ، وتحويل المزيد من المبيعات ، أو إغراء العملاء بإجراء عملية شراء متكررة.
يمكن عرض صفحة "حسابي" وصفحاتها الفرعية في أي مكان على موقعك باستخدام رمز قصير. الرموز القصيرة هي طريقة سهلة لإضافة محتوى ديناميكي إلى منشورات WordPress والصفحات والأشرطة الجانبية.
WooCommerce تخصيص صفحة حسابي
في هذا البرنامج التعليمي الموجز ، نعرض لك كيف تقوم بتخصيص الشكل والمظهر والتخطيط والمحتوى والتصميم لصفحة "حسابي" باستخدام البرامج النصية PHP المخصصة. هذا يعني أنك بحاجة إلى معرفة بعض الترميز قبل المتابعة.
يمكنك تحقيق أي شيء تقريبًا في WooCommerce إذا كنت معتادًا على تخصيص PHP. هذا يعني أنه يمكنك إضافة علامة تبويب مخصصة أو إعادة تسمية علامة تبويب أو إزالة علامة تبويب أو دمج محتويات علامة تبويب.
دعونا نلقي نظرة على كيفية تحقيق ذلك.
خطوات تحرير صفحة حسابي باستخدام قصاصات PHP
في هذا القسم ، سنستخدم خطافات WooCommerce. هذا لأنها واحدة من أفضل الممارسات التي يوصي بها WordPress عند تخصيص موقعك.
سنقوم بإضافة علامة تبويب مخصصة ، وإعادة تسمية علامة تبويب ، وإزالة علامة تبويب ، ودمج محتويات علامة التبويب.
فيما يلي الخطوات التي يجب عليك اتباعها لتحرير صفحة حسابي برمجيًا:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف مقتطفات كود PHP.
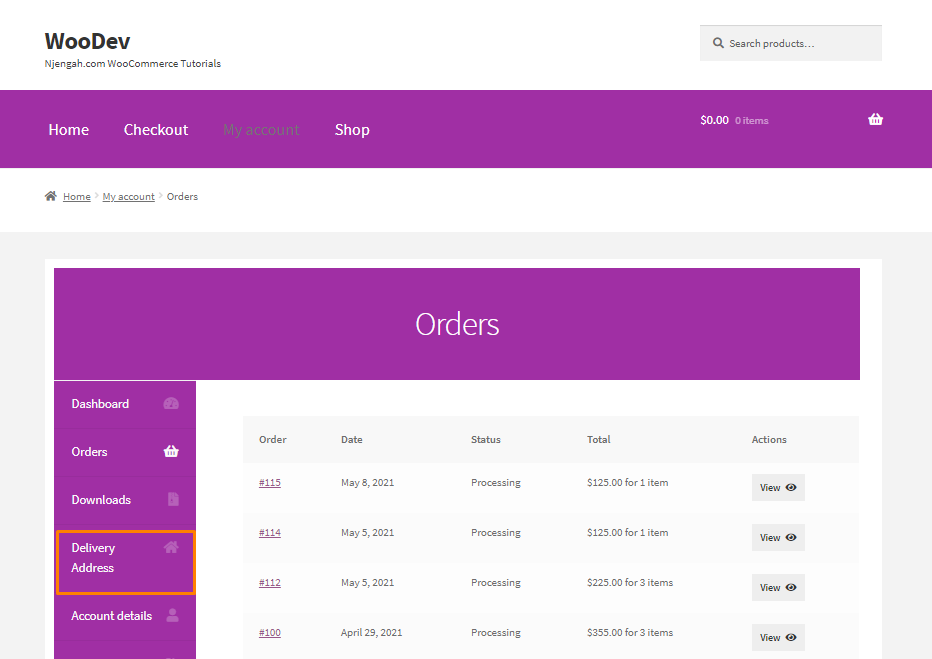
- إذا كنت تريد إعادة تسمية علامة التبويب "العنوان" إلى "عنوان التسليم" ، فقم بإضافة الكود التالي إلى ملف php . يمكنك استخدام نفس الرمز لإعادة تسمية أي علامة تبويب.
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- هذه هي النتيجة:

- إذا كنت تريد إزالة علامة التبويب العنوان ، أضف الكود التالي إلى ملف php :
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- فيما يلي قائمة كاملة بعلامات التبويب الثابتة في مصفوفة العناصر $ ، بحيث يمكنك اختيار العلامة التي تريد إزالتها:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
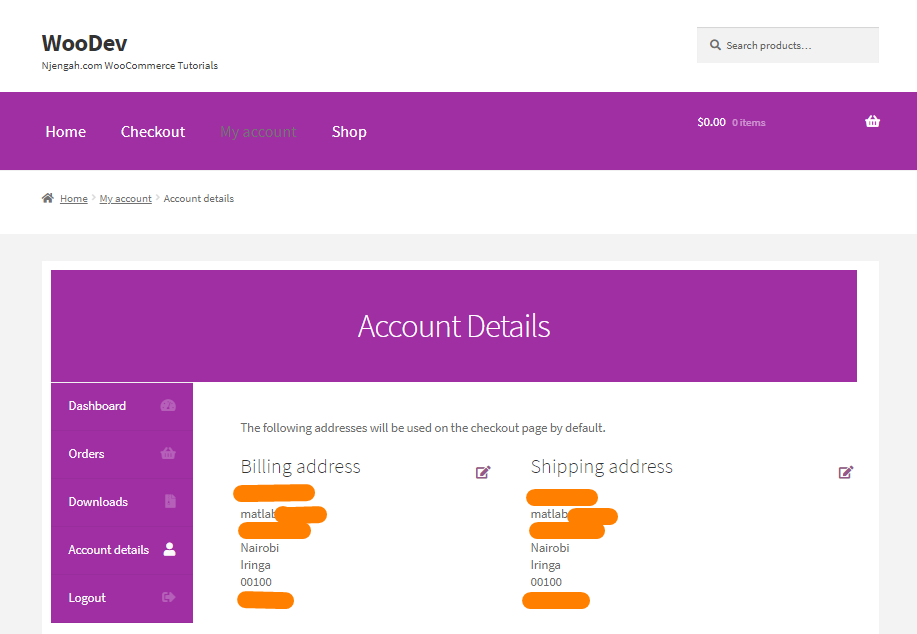
- من الممكن أيضًا دمج علامات التبويب والمحتوى. على سبيل المثال ، يمكنك إزالة علامة التبويب "العناوين" ونقل محتواها إلى علامة التبويب "الحساب". يمكنك تحقيق ذلك عن طريق إضافة الكود التالي إلى ملف php :
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- هذه هي النتيجة:

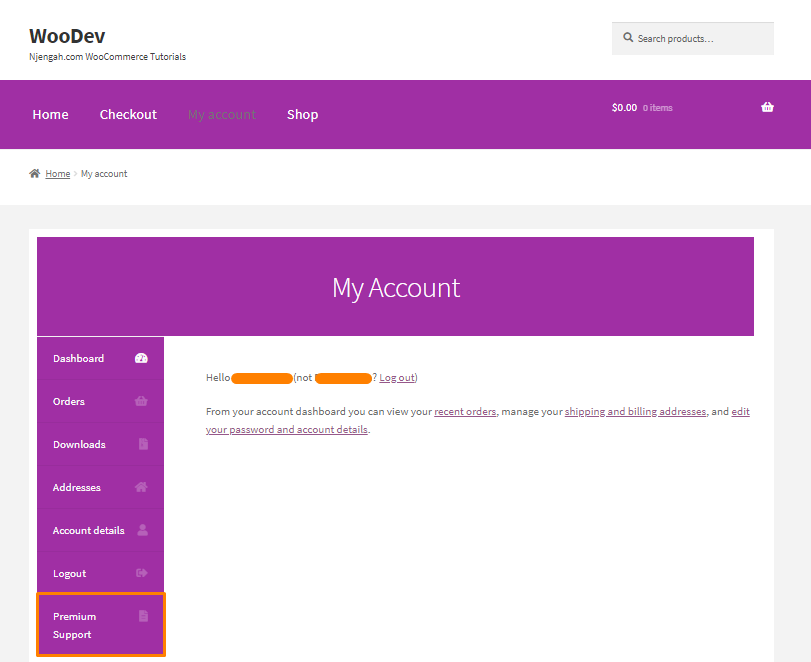
- يمكنك أيضًا إنشاء علامة تبويب مخصصة في هذه الصفحة. على سبيل المثال ، يمكنك إضافة علامة تبويب جديدة تسمى الدعم حيث يمكن للمستخدمين بسهولة إلقاء نظرة على تذاكر الدعم الخاصة بهم. لتحقيق ذلك ، قم بإضافة الكود التالي إلى ملف php :
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- يمكنك استخدام مكون إضافي تابع لجهة خارجية مثل WPForms لإنشاء صفحة الدعم. بعد ذلك ، يمكنك لصق الرمز القصير في السطر الأخير. هذه هي النتيجة:

استنتاج
الآن ، يجب أن تكون قادرًا على تخصيص صفحة الحساب. نوصي بإنشاء سمة فرعية قبل تحرير هذه الصفحة. سيضمن ذلك عدم فقدان التغييرات أثناء التحديث. نأمل أن يكون هذا البرنامج التعليمي قد قدم لك أفضل حل.

مقالات مماثلة
- 100+ تلميحات وحيل ومقتطفات دليل إخفاء WooCommerce النهائي
- إعادة توجيه WooCommerce بعد الخروج: إعادة التوجيه إلى صفحة الشكر المخصصة
- كيفية تغيير صفحة شكر WooCommerce
- كيفية إخفاء العلامات في موضوع واجهة المتجر WooCommerce
- كيفية تعطيل طريقة الدفع لفئة معينة
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية إضافة WooCommerce إعادة توجيه صفحة حسابي
- كيفية إخفاء لوحة التحكم على صفحة حسابي WooCommerce
- كيفية الحصول على طرق الدفع في WooCommerce »رمز مثال
- كيفية إعداد WooCommerce اشترِ واحدًا واحصل على الآخر
- كيفية تصدير المنتجات في WooCommerce
- كيفية تكرار منتج في WooCommerce
- كيفية تحديد الكل باستثناء آخر طفل في CSS »ليس CSS مثالًا ثانويًا
- كيفية إزالة قائمة التنزيلات صفحة حسابي WooCommerce
- كيفية إعداد WooCommerce الحد الأقصى أو الأدنى لكمية الطلب
- كيفية إعداد WooCommerce Upload File عند الخروج
- كيفية إخفاء الفئة من صفحة التسوق WooCommerce
- كيفية تغيير WooCommerce Checkout Field Placeholder Text
- كيفية إخفاء التنزيلات من حسابي WooCommerce
- كيفية تغيير WooCommerce لرمز الكوبون
