كيفية إنشاء رابط للدفع المباشر من WooCommerce
نشرت: 2020-09-18هل ترغب في زيادة معدلات التحويل وتحسين صفحات المبيعات الخاصة بك؟ أفضل خيار لتحقيق ذلك هو إنشاء رابط للدفع المباشر لـ WooCommerce . بهذه الطريقة ، ستحصل على عملية شراء مباشرة تتجنب الانحرافات والخطوات غير الضرورية للمتسوقين.
يمكن أن يكون تسهيل شراء المستخدمين لمنتجاتك هو الفرق بين ربح العميل وفقدانه. غالبًا ما يكون الحال مع المتاجر عبر الإنترنت حيث يتعين على المتسوقين الوصول إلى صفحات متعددة لشراء منتج. بالنظر إلى أن معظم المتاجر عبر الإنترنت لديها معدلات تحويل تبلغ 2٪ -3٪ ، يجب عليك التأكد من أنك لا تفقد عملائك في موقع الويب> صفحة المتجر> صفحة المنتج> عربة التسوق> مسار تحويل الخروج.
لماذا لا تقصر القمع وتجعله أكثر مباشرة بدلاً من ذلك؟ يمكنك تحقيق ذلك بسهولة باستخدام رابط WooCommerce Direct Checkout البسيط. باستخدام رابط السحب المباشر ، يمكنك إنشاء روابط مخصصة لمنتجاتك والتي ستأخذ عملائك مباشرة من صفحة المنتج إلى صفحة الخروج . بهذه الطريقة ، ستتجنب الخطوات غير الضرورية وستحسن تجربة عملائك.
لماذا تنشئ رابط الخروج المباشر في WooCommerce؟
إن إنشاء رابط الخروج المباشر هو كل ما يتعلق بالراحة لعملائك. تخيل سيناريو حيث يتعين على عملائك الانتقال من خلال صفحة المنتج الخاصة بك ثم إضافة المنتج إلى عربة التسوق ثم الانتقال عبر سلة التسوق لشراء العنصر الخاص بك. بدلاً من ذلك ، لماذا لا تختار جعل العملية أسهل بكثير من خلال تزويد عملائك ببساطة برابط مخصص سينقلهم مباشرةً إلى صفحة الخروج من المنتج.
هناك طرق عديدة يمكنك من خلالها تنفيذ ذلك على موقع الويب الخاص بك. يمكنك اختيار إضافة هذا الرابط إلى الصفحة الرئيسية لمتجرك لتمييز عنصر معين وزيادة مبيعاته. يمكنك اختيار مشاركة هذا الرابط في محتوى آخر مثل منشورات المدونة حتى يتمكن عملاؤك من شراء العناصر مباشرة بعد القراءة عنها. يمكن للمنتجات الرقمية ، على وجه الخصوص ، الاستفادة بشكل كبير من هذا لأنه يمكنك جعل عملية تنزيل منتجاتك أسهل بكثير بمجرد إضافة مسار بسيط بنقرة واحدة لسحب منتجك.
كيفية إنشاء روابط الدفع المباشر لـ WooCommerce
هناك طريقتان رئيسيتان لإنشاء روابط الخروج المباشر:
- يدويا
- مع البرنامج المساعد
دعونا نلقي نظرة على كل منهما ومزاياها وعيوبها.
1. إنشاء ارتباط مباشر للخروج يدويًا
في هذا القسم ، سنوضح لك كيفية إنشاء روابط سحب مباشرة في WooCommerce من أجل:
- منتجات بسيطة
- منتجات متغيرة
- المنتجات المجمعة
دعونا نلقي نظرة على كيفية القيام بذلك لكل منهم.
1.1) قم بإنشاء رابط WooCommerce Direct Checkout للمنتجات البسيطة
إن أبسط طريقة لإنشاء رابط للدفع المباشر لـ WooCommerce هي إنشائه يدويًا باستخدام معرّف المنتج الخاص بك. يمكنك إنشاء رابط دفع مباشر باستخدام هذا الرابط كقاعدة:
https://www.yourwebsite.com/checkout/؟add-to-cart=ID
ما عليك سوى استبدال عنوان URL بنطاقك وإضافة معرف المنتج الخاص بك إلى قسم المعرف الخاص بعنوان URL.
ابحث عن معرّف المنتج لمنتجات بسيطة
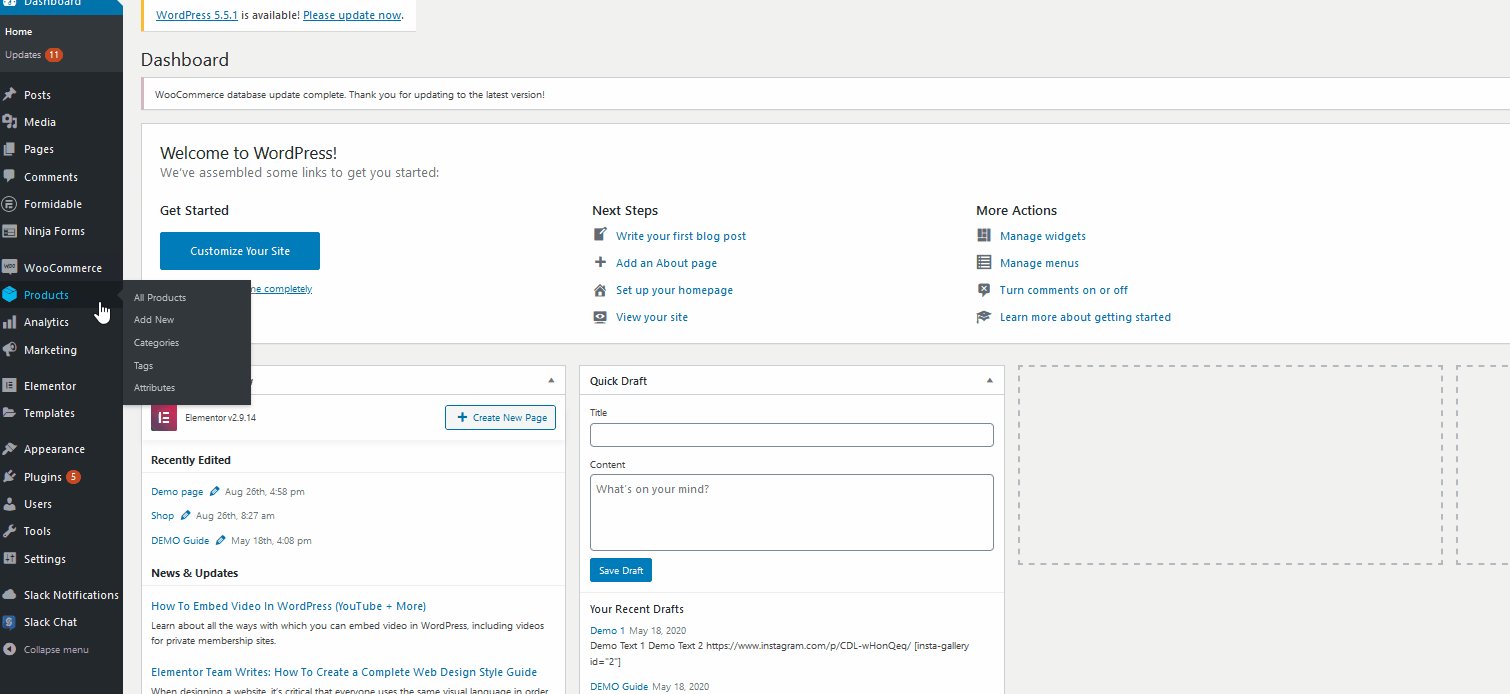
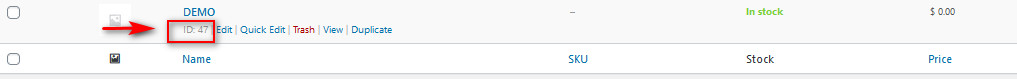
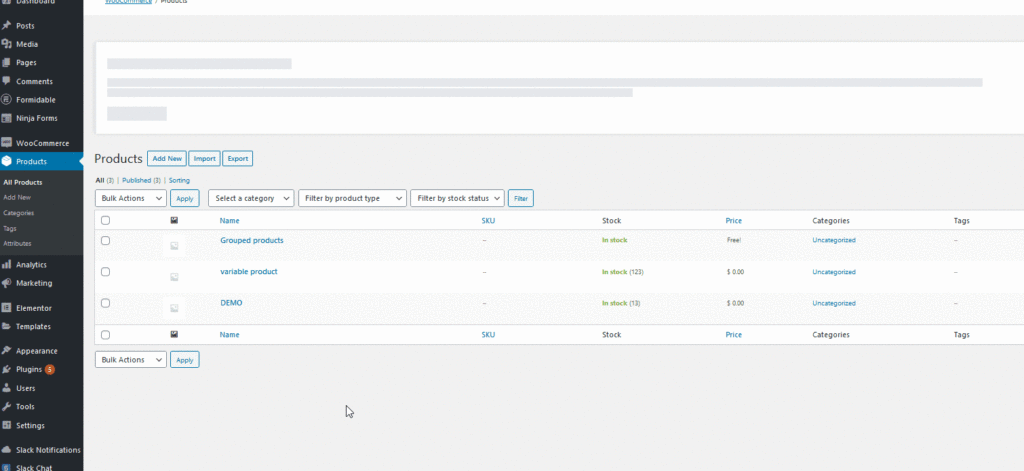
الآن ، دعنا نتحقق من كيفية العثور على معرّف المنتج لمنتجاتك الفردية . أولاً ، افتح لوحة تحكم مسؤول WordPress وانتقل إلى المنتجات على الشريط الجانبي. بعد ذلك ، تصفح المنتج الذي تريد إنشاء رابط سداد مباشر له.

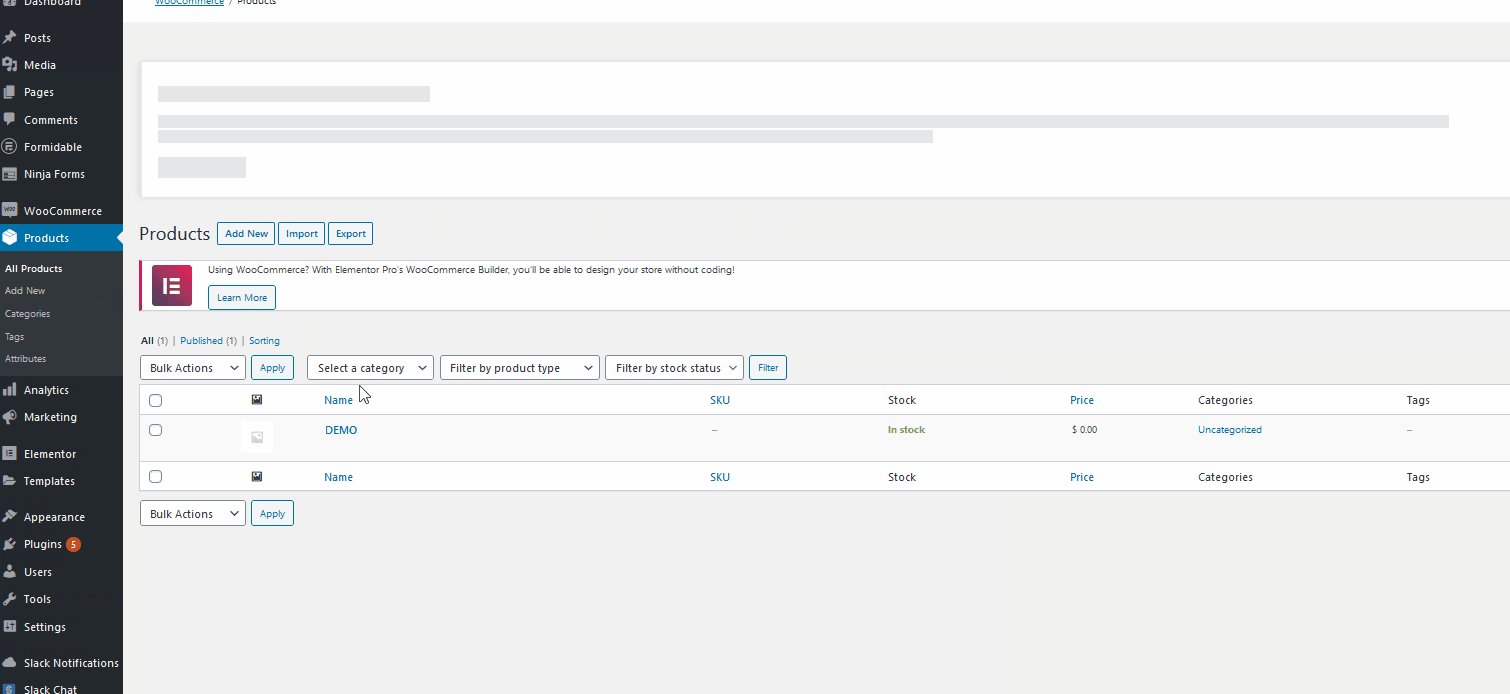
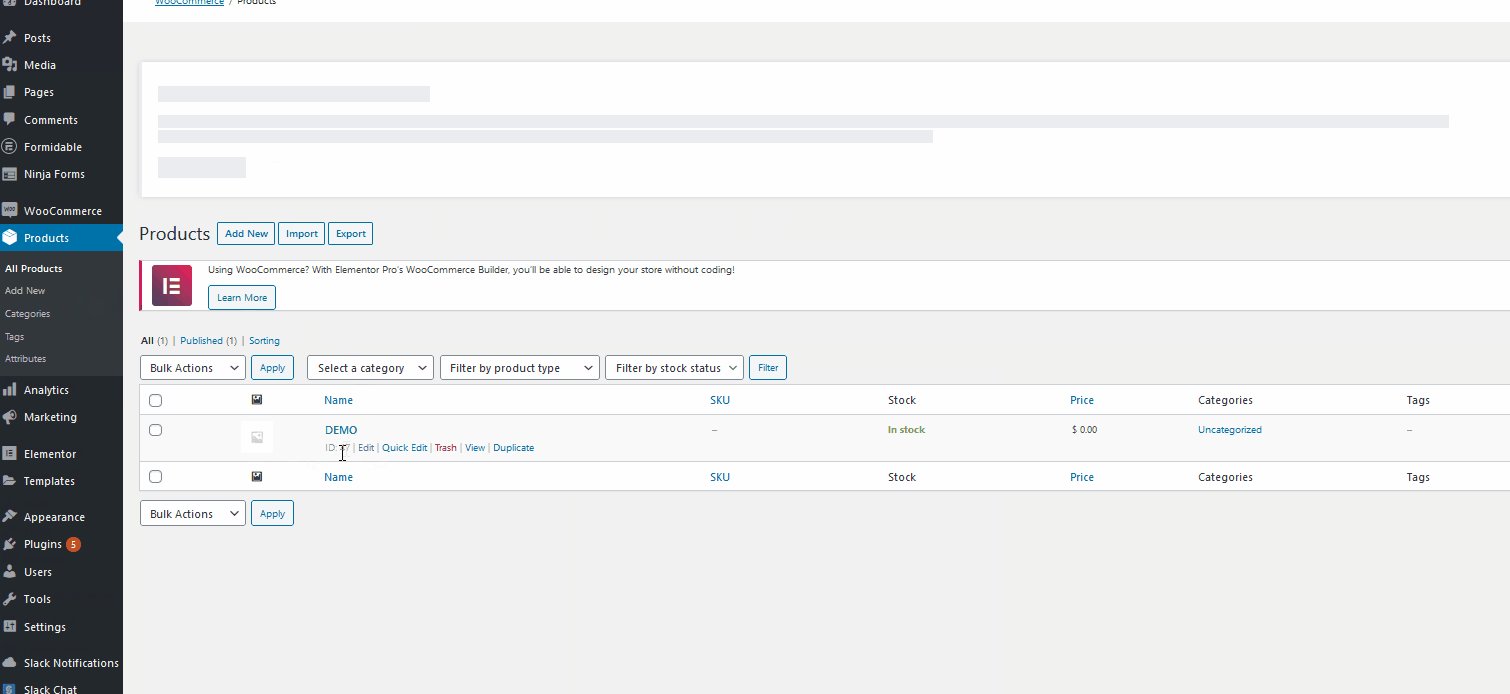
بمجرد التمرير فوقه ، ستتمكن من رؤية معرف المنتج أسفل اسم المنتج. لاحظ هذا لرابط الخروج المباشر الخاص بك.

بالنسبة لمنتجنا التجريبي ، معرف المنتج هو 47. والآن ، ما عليك سوى أخذ عنوان URL من أعلى واستبدال المعرف بمعرف المنتج الخاص بمنتجك. على سبيل المثال ، في مثالنا ، عنوان URL الخاص بنا هو quadlayers-demo.com ، ومعرف المنتج هو 47. لذا فإن رابط الخروج المباشر لـ WooCommerce لمعرف منتجنا هو:
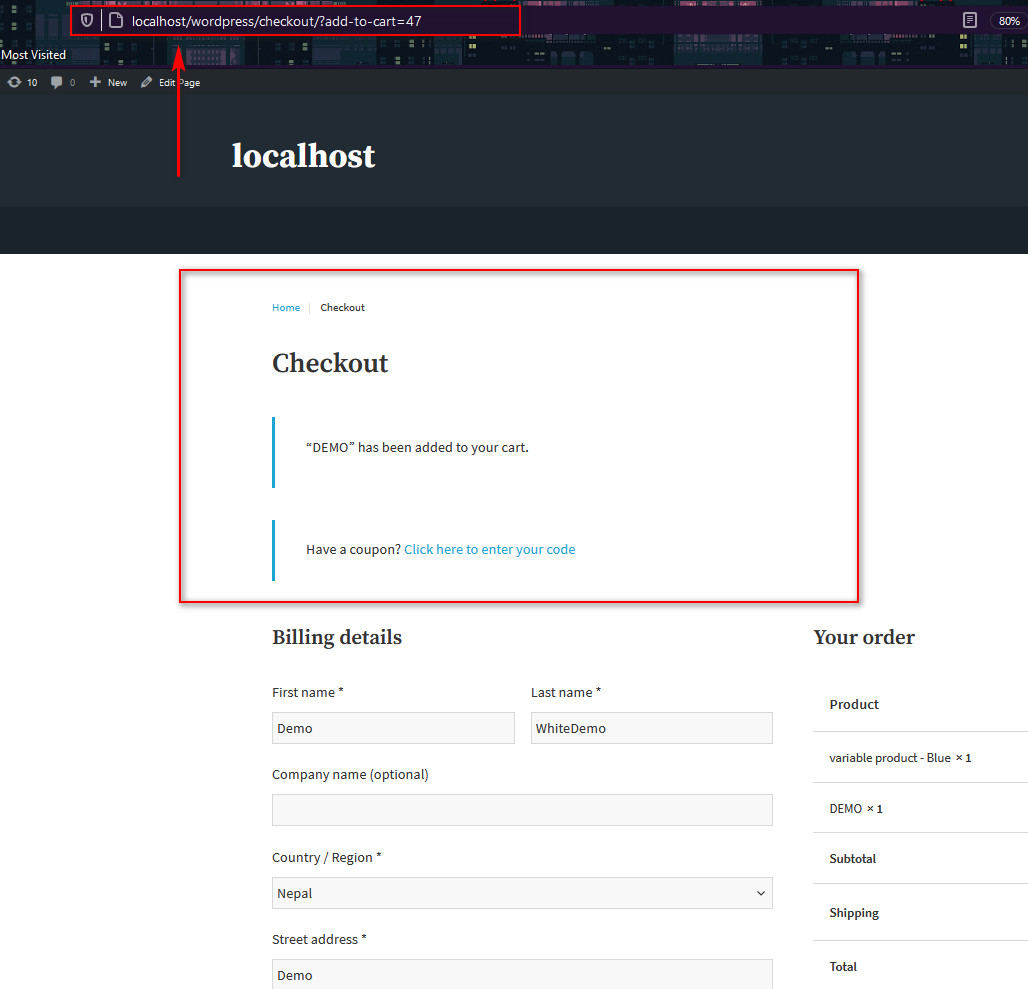
https://www.quadlayers-demo.com/checkout/؟add-to-cart=47
بمجرد أن ينقر عملاؤك على هذا الرابط ، سوف ينتقلون مباشرةً إلى الخروج من هذا المنتج. يمكنك الآن استخدام هذا الرابط لتسهيل انتقال عملائك مباشرةً إلى صفحة الخروج دون اتخاذ خطوات إضافية.

1.2) قم بإنشاء رابط WooCommerce Direct Checkout للمنتجات المتغيرة
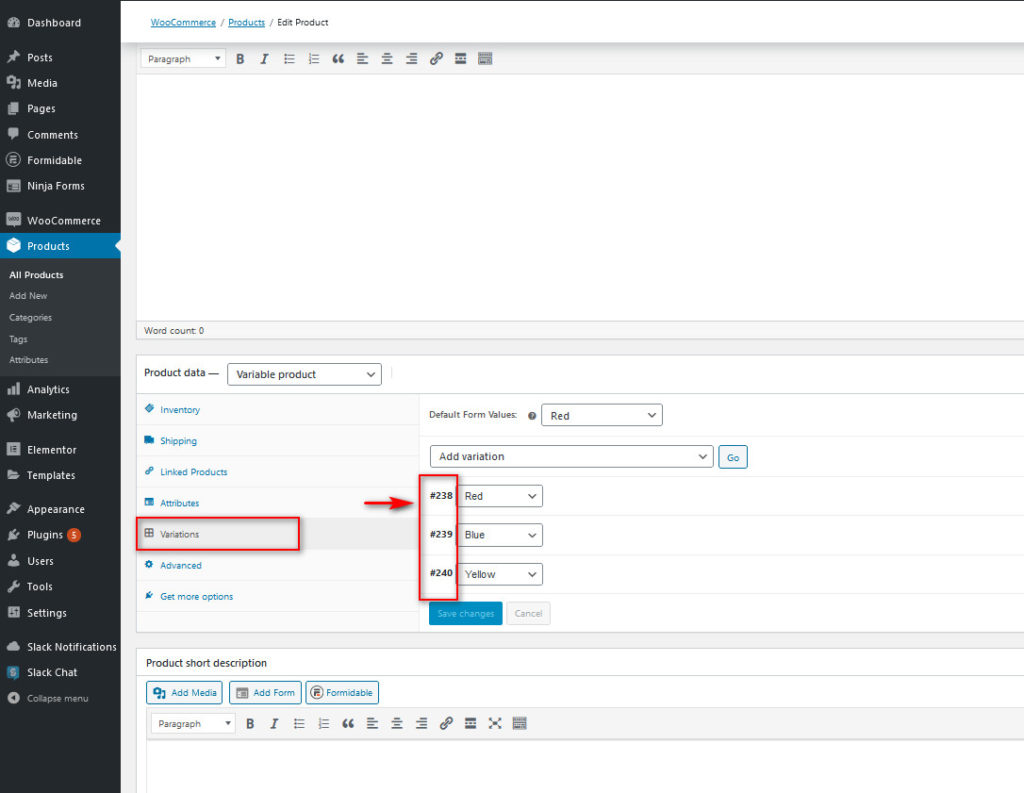
يمكنك أيضًا إنشاء رابط دفع مباشر للمنتجات المتغيرة . للقيام بذلك ، تحتاج أولاً إلى معرف منتج التباين. لذا انطلق وافتح صفحة تخصيص المنتج المتغير. ما عليك سوى النقر فوق تحرير أسفل اسم المنتج المتغير في قائمة المنتجات الخاصة بك. بعد ذلك ، قم بالتمرير لأسفل وانقر فوق الاختلافات ضمن بيانات المنتج .

سيكون لكل شكل معرّف بجانبه يمكنك استخدامه للعثور على معرّف المنتج المتغير لأشكال معينة.

باستخدام هذا المعرف ، يمكنك إنشاء عنوان URL لرابط الخروج المباشر الخاص بك. على سبيل المثال ، إذا كان معرّف المنتج المتغير هو 239 ، فسيكون الارتباط لهذا المنتج المتغير:
https://www.quadlayers-demo.com/checkout/؟add-to-cart=239
كما ترى ، فإن عنوان URL هو نفسه الذي استخدمناه للمنتجات البسيطة. يتمثل الاختلاف الرئيسي في أنه بدلاً من استخدام معرّف المنتج ، يجب عليك استخدام المعرف المحدد للصيغة التي تريد إنشاء الرابط المباشر لها.
1.3) قم بإنشاء رابط WooCommerce Direct Checkout للمنتجات المجمعة
وبالمثل ، يمكنك أيضًا إنشاء رابط سداد مباشر للمنتجات المجمعة. عملية القيام بذلك مماثلة لإنشاء رابط الخروج لمنتجات فردية. ما عليك سوى الحصول على معرف المنتج المجمع الخاص بك من صفحة منتجات WooCommerce وإضافة المعرف إلى عنوان URL المباشر للخروج.
![]()
على سبيل المثال ، معرف المنتج المجمع لدينا هو 241 ، كما ترون من لقطة الشاشة. الآن ، نضيف هذا المعرف إلى رابط الخروج المباشر المخصص لدينا:
https://www.quadlayers-demo.com/checkout/؟add-to-cart=241
والآن ، لديك رابط تسجيل خروج مخصص ينقلك إلى صفحة الخروج لمنتجك المجمع بالكامل. ستأخذ أمثلة رابط الخروج المباشر التي رأيناها للمنتجات البسيطة والمتغيرة والمجمعة المتسوقين مباشرة إلى الخروج. ومع ذلك ، سيضيفون عنصرًا واحدًا فقط من هذا المنتج. ماذا لو كنت تريد إضافة كميات إلى الروابط؟
كيفية تغيير كمية روابط الخروج المباشر
يمكنك أيضًا تحديد كمية محددة على رابط الخروج بحيث يضيف عددًا محددًا من العناصر إلى سلة التسوق ويأخذ عملاءك مباشرة إلى صفحة الخروج. يمكنك القيام بذلك عن طريق إضافة & quantity = # في نهاية رابط الخروج المباشر الخاص بك.
منتجات بسيطة
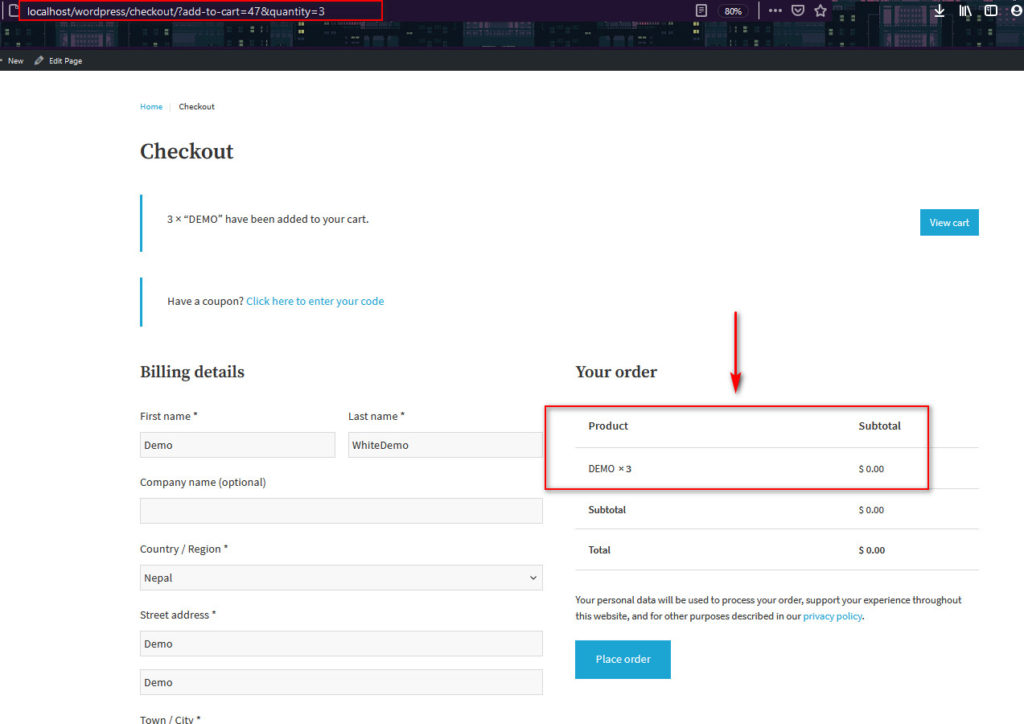
إذا كنت تريد رابط الخروج الخاص بك لإضافة كمية 3 إلى سلة التسوق ، ونقل المستخدمين مباشرة إلى الخروج ، يمكنك ببساطة استخدام رابط الخروج المباشر الذي أنشأته باستخدام معرّف المنتج الخاص بك وإضافة الكمية = 3 إلى نهاية الرابط. على سبيل المثال ، إذا كان معرف المنتج الخاص بك هو 47 ، فسيكون الرابط الخاص بإضافة كمية 3 من هذا المنتج كما يلي:

https://www.quadlayers-demo.com/checkout/؟add-to-cart=47&quantity=3

منتجات متغيرة
بالنسبة للمنتجات المتغيرة ، يمكنك فعل الشيء نفسه. باتباع مثال منتجنا المتغير (معرف المنتج = 239) ، نقوم ببساطة بإضافة الكمية إلى رابط الخروج المباشر على النحو التالي:
https://www.quadlayers-demo.com/checkout/؟add-to-cart=239&quantity=3
المنتجات المجمعة
تختلف العملية قليلاً بالنسبة للمنتجات المجمعة. تحتاج إلى تحديد الكمية للمنتجات المرتبطة المختلفة. يمكنك أيضًا اختيار تحديد كميات مختلفة لمنتج واحد وعدم تحديد أي كميات لمنتج آخر. لذلك ، لإنشاء ارتباط سحب مباشر بكميات المنتجات المجمعة ، أضف معرّف المنتج للمنتج المرتبط كـ & الكمية [id] = # .
ويمكنك إضافة سمات كمية متعددة على الرابط أيضًا. على سبيل المثال ، إذا كان لدينا منتج مجمع مرتبط بمنتجين منفصلين مختلفين (المعرّفان 47 و 48) ونريد إضافة x3 من المنتج 47 و x4 من المنتج 48 ، فسيكون رابط الخروج المباشر المخصص:
https://www.quadlayers-demo.com/checkout/؟add-to-cart=241&quantity[47]=3&quantity[48]=4
تذكر استخدام معرّف المنتج الخاص بالمنتجات المرتبطة فقط عند تحديد الكمية لمنتجاتك المجمعة.
مزايا وعيوب إنشاء روابط الخروج المباشر يدويًا
يعد إنشاء روابط السحب المباشر يدويًا أمرًا بسيطًا وفعالًا. ما عليك سوى معرفة معرّف المنتج وإضافة الكميات التي تريدها. ومع ذلك ، تحتاج إلى إنشاء روابط لكل منتج واحدًا تلو الآخر . هذه ليست مشكلة كبيرة إذا كان لديك عدد قليل من المنتجات فقط ولكن يمكن أن تصبح مشكلة كبيرة إذا كان لديك متجر كبير به العديد من المنتجات. إذا كانت هذه هي حالتك ، فإن استخدام المكون الإضافي يعد حلاً ممتازًا لك.
2) أنشئ روابط للدفع المباشر من WooCommerce باستخدام مكون إضافي

بديل ممتاز لإنشاء ارتباط مخصص لكل من منتجاتك يدويًا هو استخدام Direct Checkout لـ WooCommerce. يعد هذا المكون الإضافي أحد أفضل المكونات الإضافية للدفع ويوفر لك نفس الراحة ولكنه يبسط العملية.
يسمح لك Direct Checkout بتقصير وتبسيط عملية السداد عن طريق إعادة توجيه العملاء من صفحة المنتج إلى صفحة الخروج. علاوة على ذلك ، يمكنك إضافة أزرار الخروج المباشر لجميع منتجاتك. يمكنك تمكين عمليات الشراء المباشرة عن طريق إضافة زر شراء مباشر إلى صفحات المنتج وإزالة الحقول من صفحة الخروج لتسريع عملية الشراء.
كيفية إضافة روابط الخروج المباشر مع WooCommerce Direct Checkout
قبل تمكين روابط الخروج المباشر ، تحتاج إلى تثبيت مكون Direct Checkout الإضافي. لذا ، انطلق وافتح لوحة تحكم مسؤول WordPress ، وانتقل إلى المكونات الإضافية> إضافة جديد . بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Direct Checkout لـ WooCommerce . انقر فوق تثبيت في بطاقة Direct Checkout for WooCommerce وبمجرد تثبيت المكون الإضافي ، اضغط على تنشيط.

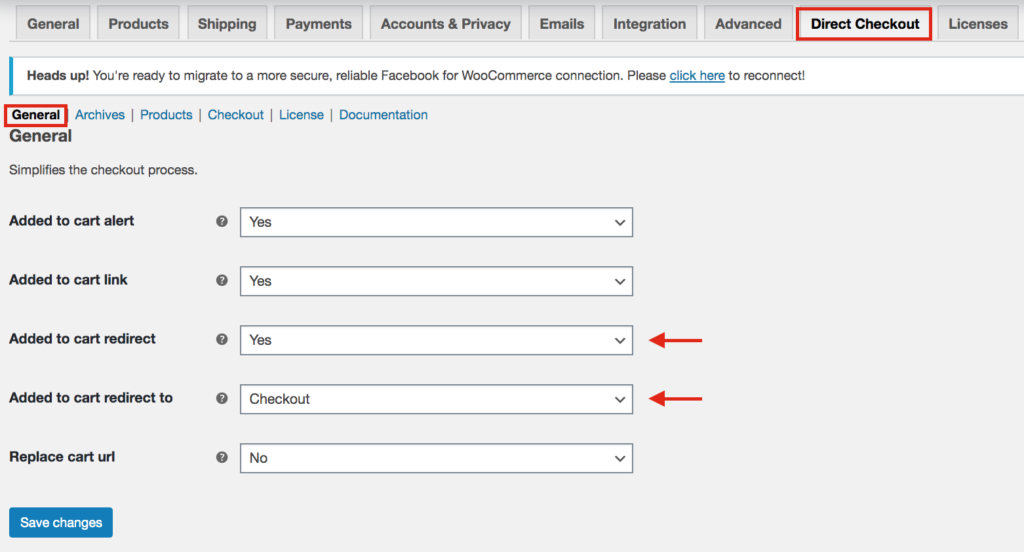
بعد ذلك ، افتح Direct Checkout لإعدادات WooCommerce بالنقر فوق WooCommerce> Direct Checkout على الشريط الجانبي للوحة القيادة .

الآن ، حان الوقت لتمكين روابط الخروج المباشر على منتجات WooCommerce الخاصة بك. للقيام بذلك ، انتقل إلى علامة التبويب " عام " وقم بتمكين خيار " تمت الإضافة إلى إعادة توجيه عربة التسوق ". بعد ذلك ، استخدم إعادة توجيه تمت الإضافة إلى عربة التسوق إلى خيار القائمة المنسدلة واختر Checkout. بعد ذلك ، احفظ التغييرات.

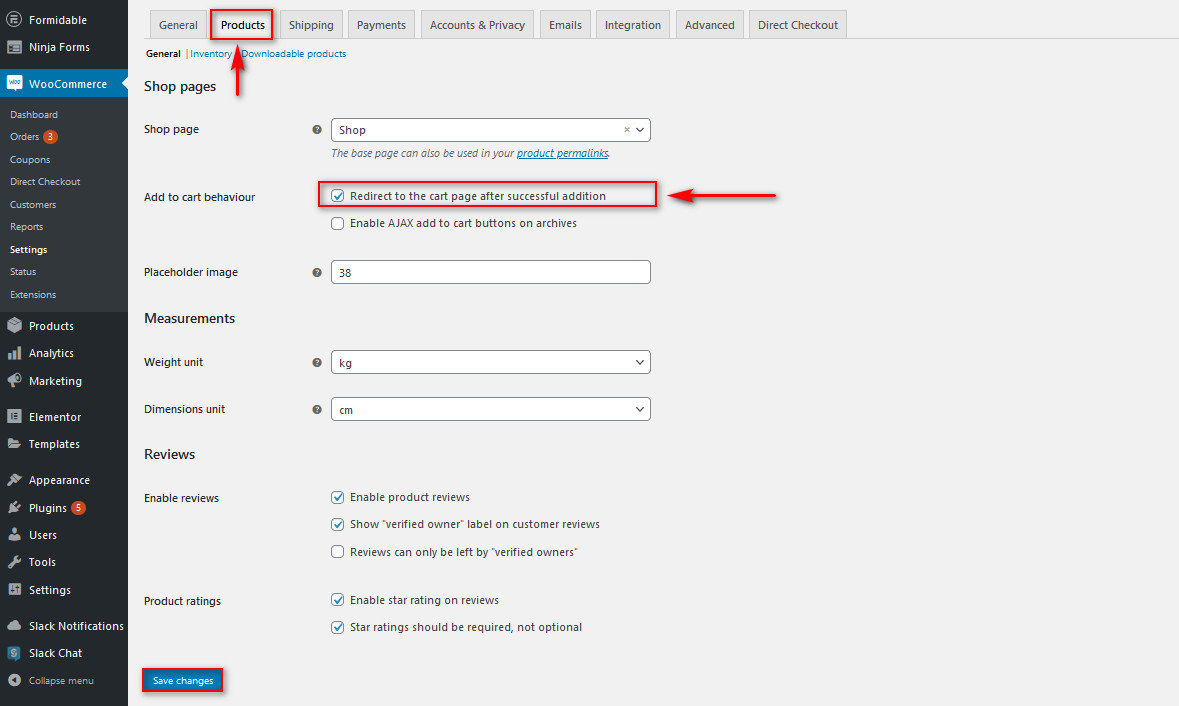
بعد ذلك ، انتقل إلى علامة التبويب " المنتجات " وقم بتمكين الخيار الذي يشير إلى إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة. انقر فوق حفظ التغييرات ، وتكون قد انتهيت!

مع هذا ، يجب إعداد مكون Direct Checkout الإضافي الخاص بك. الآن ، سيتخطى عملاؤك صفحة عربة التسوق وينتقلون من صفحة المنتج مباشرة إلى صفحة الخروج. بهذه الطريقة ، ستختصر عملية الشراء لتحسين تجربة المتسوقين وزيادة مبيعاتك. بالطبع ، لك مطلق الحرية في تخصيص المزيد من العناصر مثل نص الخروج المباشر ، وروابط إعادة توجيه عربة التسوق ، وغير ذلك الكثير. لمعرفة المزيد حول جميع الخيارات التي توفرها هذه الأداة ، ألق نظرة على الوثائق الكاملة.
التسعير (الإصدارات المجانية والمدفوعة)
إذا كنت تتطلع إلى جعل عملية السداد أسهل بكثير وتحسين معدلات التحويل ، فنحن نوصيك بشدة بمراجعة هذا المكون الإضافي. يحتوي هذا المكون الإضافي على إصدار مجاني مع ميزات أساسية و 3 خطط احترافية بوظائف أكثر تقدمًا.

- نسخة مجانية
- شخصي (موقع واحد): 19 دولارًا أمريكيًا (دفعة واحدة)
- وكالة (5 مواقع): 39 دولارًا أمريكيًا (دفعة واحدة)
- مطور (مواقع غير محدودة): 39 دولارًا أمريكيًا (دفعة واحدة)
يضيف الإصدار المتميز بعض الميزات الرائعة مثل:
- تفعيل مواقع متعددة
- أزرار الشراء السريع المميزة
- صفحة واحدة الخروج
- ظهرت AJAX إضافة إلى تنبيه عربة التسوق
استنتاج
بشكل عام ، سيساعدك إنشاء رابط WooCommerce Direct Checkout على تقصير عملية الشراء وزيادة معدلات التحويل . للقيام بذلك ، هناك خياران:
- قم بإنشاء الروابط يدويًا
- استخدم البرنامج المساعد
يعد إنشاء الروابط يدويًا أمرًا بسيطًا وفعالًا. ومع ذلك ، فأنت بحاجة إلى إنشاء روابط الخروج المباشر المخصصة لكل منتج والتي يمكن أن تستغرق وقتًا طويلاً إذا كان لديك العديد من المنتجات. إذا كنت مبتدئًا أو كنت لا ترغب في المرور بهذه المتاعب ، فنحن نوصيك بشدة بمراجعة Direct Checkout لـ WooCommerce بدلاً من ذلك للحصول على نتائج أسهل. بالإضافة إلى ذلك ، يأتي المكون الإضافي مع العديد من الميزات الرائعة الأخرى وله إصدار مجاني.
أخيرًا ، يمكنك فعل الكثير لتخصيص عملية الدفع الخاصة بك وجعلها أكثر ملاءمة. إذا كنت ترغب في تحسين عملية الدفع الخاصة بك ، فنحن نوصي بدليلنا حول كيفية تخصيص صفحة الخروج من WooCommerce والتحقق من بعض الأدوات لتضمين زر شراء سريع على موقعك.
ما الطريقة التي استخدمتها؟ هل واجهت صعوبة في إنشاء روابط الخروج الخاصة بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
