كيفية عرض المنتجات المميزة في WooCommerce (3 طرق سهلة)
نشرت: 2022-03-14هل تبحث عن طريقة سهلة لعرض منتجات WooCommerce المميزة على موقع الويب الخاص بك؟
باستخدام فئة المنتج المميز ، يمكنك عرض أهم منتجاتك حيث يمكن للمتسوقين رؤيتها بسهولة أكبر. بهذه الطريقة ، يمكنك على الفور منح المستخدمين ما يريدون ، وتحسين تجربة المستخدم وإنهاء المبيعات بشكل أسرع.
ستوضح لك هذه المقالة 3 طرق لإضافة منتجات مميزة إلى متجر WooCommerce الخاص بك.
ما هي منتجات WooCommerce المميزة؟
المنتجات المميزة هي معرف فئة في WooCommerce يتيح لك عرض عناصر محددة في متجرك. بعد تعيين منتج WooCommerce على أنه "مميز" ، يمكنك عرضه على موقع الويب الخاص بك بشكل منفصل عن المنتجات الأخرى.
على سبيل المثال ، يمكنك السماح للمتسوقين بتصفية رؤية كتالوج المنتجات الخاصة بك عن طريق "مميزة" لعرض المنتجات التي توصي بها. نتيجة لذلك ، يسهل على المتسوقين العثور على أفضل منتجاتك دون التمرير عبر كل منتج على موقع الويب الخاص بك.
كيف يمكنك تعيين منتج مميز في WooCommerce؟
قبل عرض المنتجات المميزة على موقع الويب الخاص بك ، تحتاج أولاً إلى تعيين منتجات معينة باستخدام إعداد رؤية المنتج "المميز". يمكنك القيام بذلك عن طريق تحرير منتج موجود أو إضافة منتج جديد في WooCommerce.
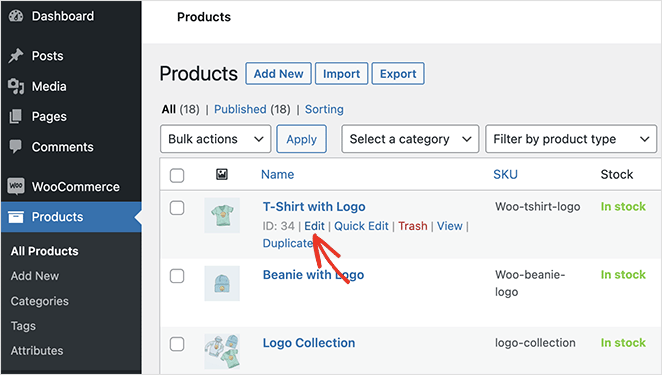
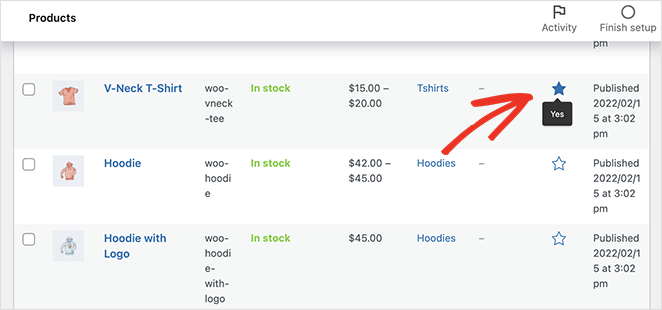
لإضافة إعداد "منتج مميز" إلى منتج موجود ، انتقل إلى المنتجات »جميع المنتجات من منطقة إدارة WordPress الخاصة بك. ثم مرر مؤشر الماوس فوق أحد المنتجات وانقر فوق الخيار " تحرير ".

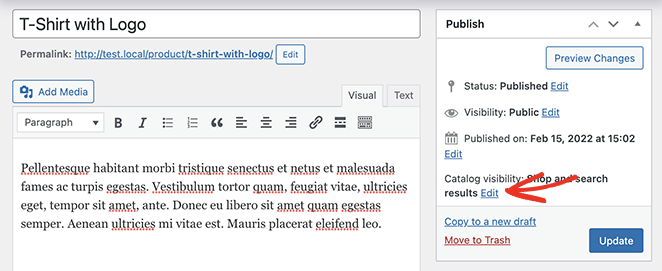
بعد ذلك ، ابحث عن لوحة "النشر" على الجانب الأيمن من محرر WordPress. من هناك ، انقر فوق تحرير بجوار عنوان "رؤية الكتالوج".

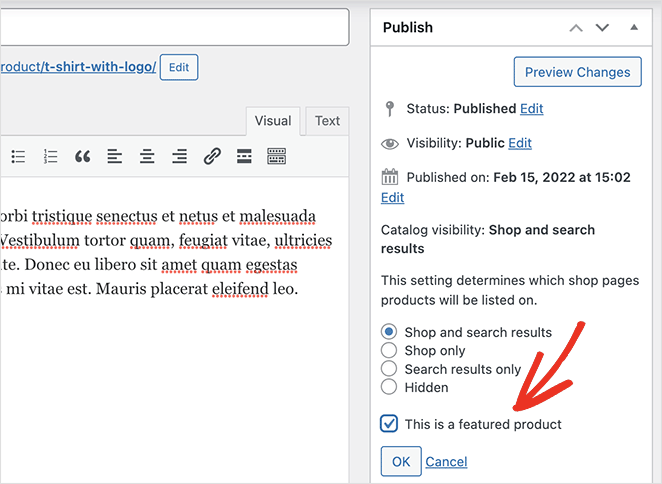
يمكنك الآن النقر فوق مربع الاختيار "هذا منتج مميز" وتحديد موافق . الآن انقر فوق تحديث لحفظ التغييرات.

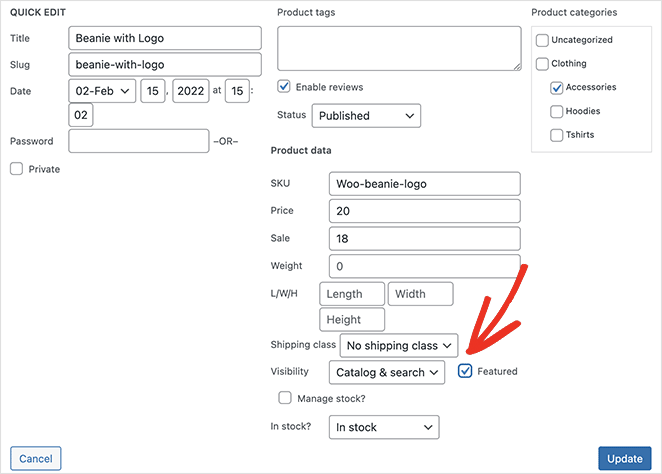
كرر هذه العملية لكل منتج ترغب في تعيينه كمنتج مميز. لجعل الأمور أسرع ، يمكنك النقر فوق خيار التحرير السريع والعثور على مربع الاختيار "المنتج المميز" في تلك اللوحة.

بدلاً من ذلك ، يمكنك النقر فوق رمز النجمة بجوار كل منتج لتمييزه.

بعد اختيار المنتجات التي سيتم عرضها على موقع WooCommerce الخاص بك ، فأنت جاهز لعرضها على صفحات منتجك.
سنوضح لك كيفية القيام بذلك بعد ذلك.
كيف يمكنني عرض المنتجات المميزة في WooCommerce؟
هناك عدة طرق لعرض المنتجات المميزة على موقع WooCommerce الخاص بك. أولاً ، سنشارك طريقة سهلة للغاية تتيح لك تخصيص موجز المنتج الخاص بك ليناسب نمط موقع الويب الخاص بك وعلامتك التجارية بدون رمز.
تقدم الطريقتان الثانية والثالثة خيارات تخصيص أقل ولكنهما تسمحان لك بعرض المنتجات المميزة باستخدام أدوات WooCommerce المضمنة والرموز القصيرة.
- الطريقة 1: عرض منتجات WooCommerce المميزة باستخدام SeedProd
- الطريقة 2: استخدم أداة المنتجات المميزة WooCommerce
- الطريقة الثالثة: استخدام الرمز المختصر لمنتجات WooCommerce المميزة
الطريقة 1: عرض منتجات WooCommerce المميزة باستخدام SeedProd
ستستخدم الطريقة الأولى SeedProd لعرض العديد من المنتجات المميزة لكل صفحة في WooCommerce.

يعد SeedProd واحدًا من أفضل منشئي مواقع WordPress الذين سيشغلون أكثر من مليون مستخدم. يتيح لك إنشاء أي نوع من مواقع الويب باستخدام أداة إنشاء السحب والإفلات القوية ، دون الحاجة إلى تشفير.
يمكنك إنشاء سمة WordPress مخصصة باستخدام أداة إنشاء قوالب WordPress السهلة ، وإنشاء متجر كامل عبر الإنترنت من خلال تكامل WooCommerce ، واستخدام أداة إنشاء الصفحات القوية لإنشاء صفحات مقصودة عالية التحويل.

يقدم SeedProd أيضًا العديد من الكتل والأقسام للمساعدة في تخصيص كل جزء من موقعك.
على سبيل المثال ، يمكن لمالكي مواقع WooCommerce استخدام علامات قالب WooCommerce لعرض بيانات المنتج الديناميكية في أي مكان. بالإضافة إلى ذلك ، تتيح لك شبكات المنتج المرنة إنشاء تخطيطات منتج جميلة لجذب المتسوقين وتحويلهم.
مع وضع ذلك في الاعتبار ، إليك كيفية عرض منتجات WooCommerce مع الإعداد المميز باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
الخطوة الأولى هي تثبيت SeedProd على موقع WooCommerce الخاص بك.
يمكنك اتباع هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
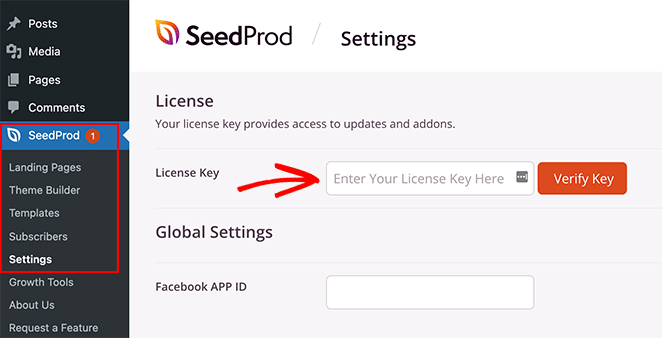
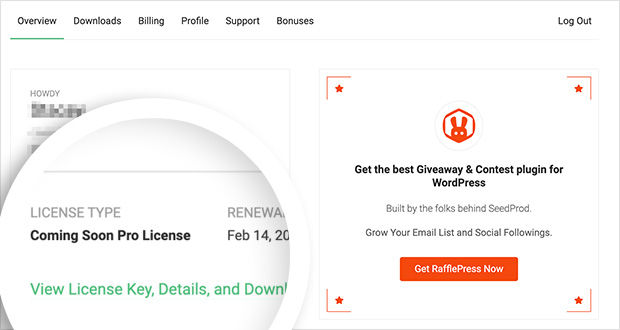
بعد تثبيت ملف .zip للمكوّن الإضافي SeedProd ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح ترخيص SeedProd.

يمكنك العثور على مفتاح الترخيص في قسم "التنزيلات" بلوحة معلومات حسابك على موقع SeedProd على الويب.

بعد إدخال مفتاح الترخيص الخاص بك ، انقر فوق زر التحقق لتخزين معلومات حسابك.
الخطوة 2. قم بإنشاء ثيم WooCommerce
الخطوة التالية هي إنشاء صفحة منتج WooCommerce. هناك طريقتان يمكنك من خلال SeedProd القيام بذلك:
موضوع WooCommerce مسبق الصنع
يمكنك إنشاء سمة WooCommerce كاملة عن طريق استيراد قالب قالب WooCommerce جاهز. سيقوم قالب السمة تلقائيًا بإنشاء جميع الصفحات التي تحتاجها لمتجر WooCommerce الخاص بك.
أجزاء الموضوع الفردية
بدلاً من ذلك ، يمكنك إنشاء أجزاء مختلفة من متجر WooCommerce بشكل فردي باستخدام زر قوالب السمة.
سنستخدم طريقة السمة المعدة مسبقًا لهذا الدليل لأنها تفعل كل شيء نيابةً عنك تلقائيًا.
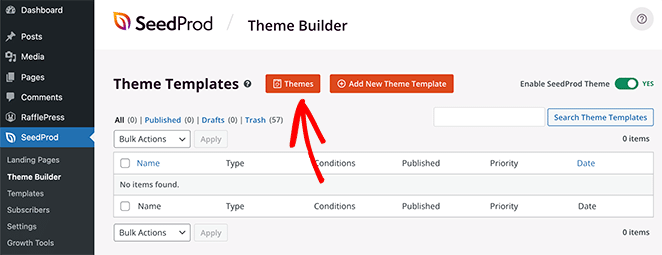
لإنشاء سمة WooCommerce جديدة ، انتقل إلى SeedProd »Theme Builder وانقر فوق الزر Themes .

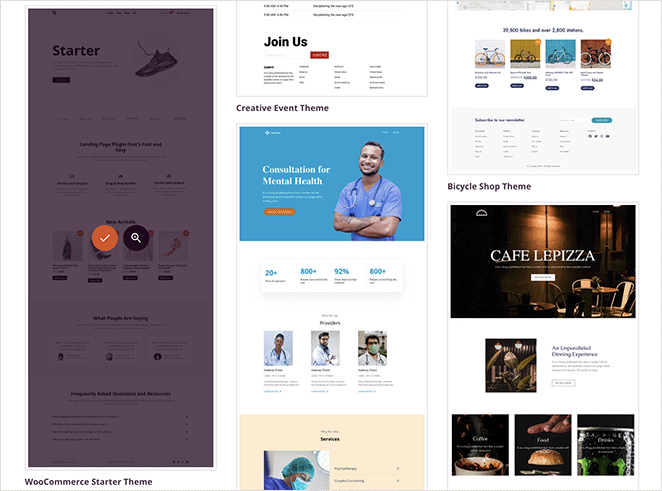
سيؤدي النقر فوق هذا الزر إلى فتح مكتبة قوالب WordPress و WooCommerce من SeedProd. كل سمة تستجيب للهاتف المحمول بنسبة 100٪ ، ويمكنك تحرير التصميم والتخطيط باستخدام أداة إنشاء الصفحات من SeedProd.

مرر مؤشر الماوس فوق أي تصميم وانقر فوق رمز علامة الاختيار لاستيراده إلى أداة إنشاء السمات. سنستخدم "WooCommerce Starter Theme" لهذا الدليل.
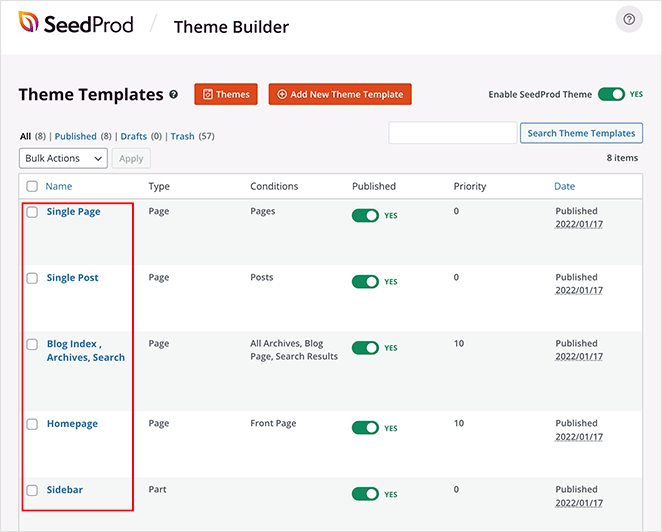
بعد استيراد السمة الخاصة بك ، سترى جميع القوالب المختلفة التي يتكون منها تصميم موقع الويب الخاص بك. يمكنك أيضًا تخصيص كل قالب على حدة لتكييفه وفقًا لاحتياجات موقعك باستخدام أداة إنشاء الصفحات في SeedProd.

سنوضح لك كيفية القيام بذلك عن طريق تخصيص صفحة المتجر.
الخطوة الثالثة. أضف شبكة منتج WooCommerce المميز
سنقوم بتحرير قالب صفحة المتجر لهذه الخطوة واستخدام مجموعة شبكة منتج SeedProd لعرض عدد من المنتجات بالإعداد المميز.
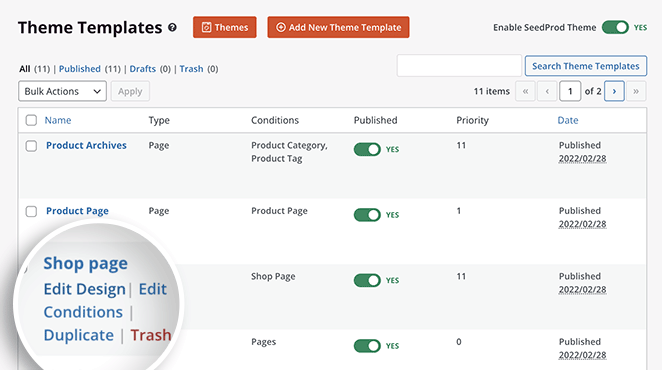
ابحث عن قالب صفحة "التسوق" في لوحة معلومات أداة إنشاء السمة وانقر على " تحرير التصميم " لفتح أداة إنشاء صفحات السحب والإفلات.


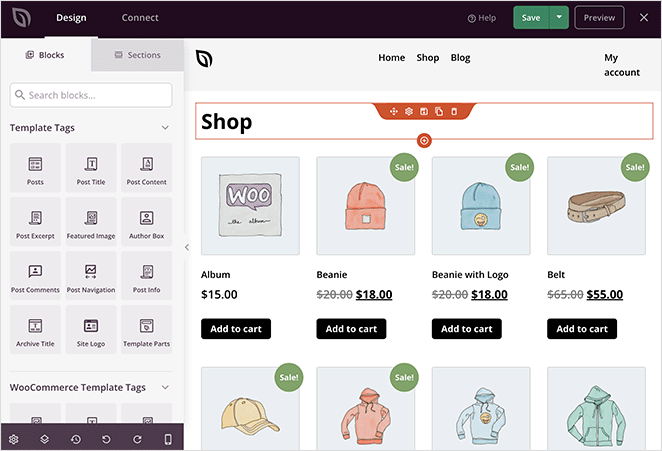
منشئ الصفحات من SeedProd سهل الاستخدام للغاية. توجد كتل وأقسام على اليسار ومعاينة مباشرة على اليمين.

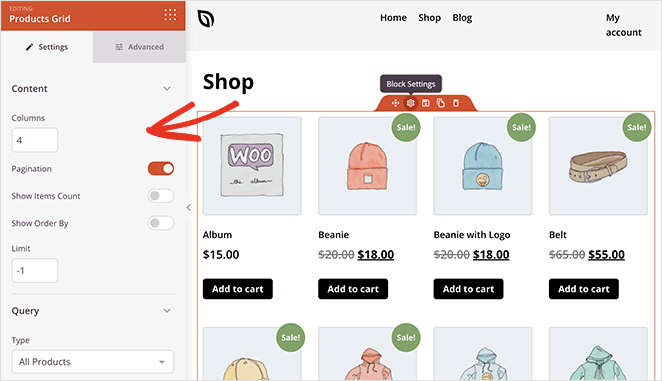
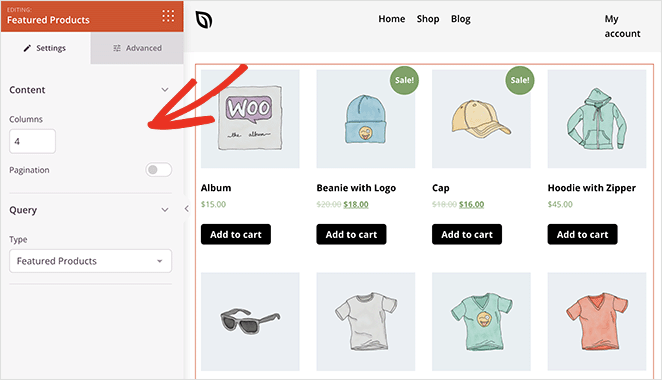
يمكنك تعديل التصميم الحالي بالنقر فوق أي عنصر وتعديل الإعدادات. على سبيل المثال ، سيؤدي النقر فوق أي منتج إلى إظهار لوحة إعدادات شبكة المنتج ، حيث يمكنك:
- قم بتغيير رقم العمود
- عرض المنتجات حسب النوع وفئة المنتج
- إظهار ترقيم الصفحات
- قم بتغيير ترتيب المنتج

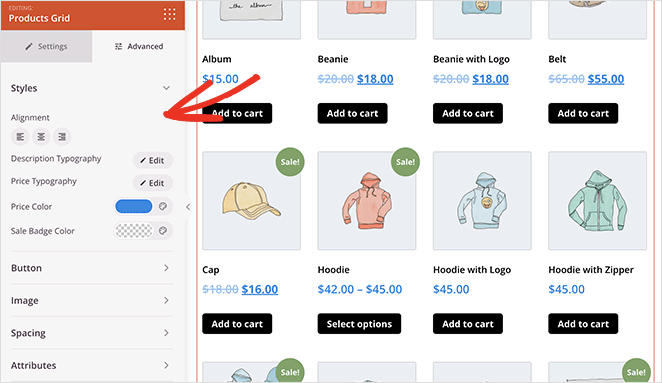
يمكنك تخصيص الخطوط وأحجام الخطوط والألوان والتباعد والمزيد في علامة التبويب خيارات متقدمة.

إضافة محتوى إلى صفحتك بنفس السهولة. ما عليك سوى سحب كتلة من اللوحة اليسرى وإفلاتها في المعاينة.
هذا ما سنفعله لإضافة منتجات مميزة إلى صفحة متجرك.
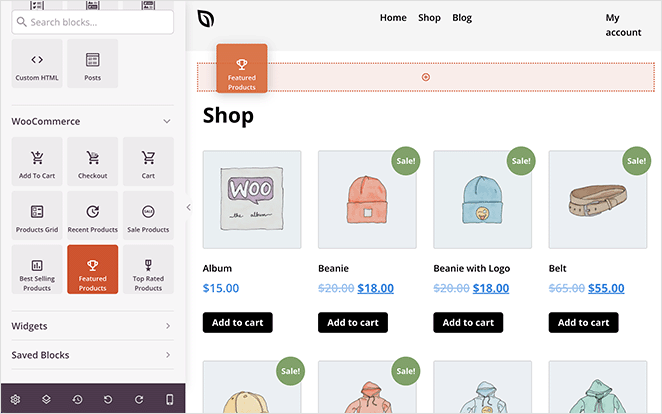
أولاً ، قم بالتمرير لأسفل إلى لوحة كتل WooCommerce في الشريط الجانبي الأيسر. بعد ذلك ، ابحث عن مجموعة المنتجات المميزة واسحبه إلى صفحتك.

من هناك ، انقر فوقه لفتح إعدادات الحظر. كما ترى ، تقوم الكتلة بتصفية منتجات WooCommerce الخاصة بك من خلال حالة "المنتج المميز" تلقائيًا.

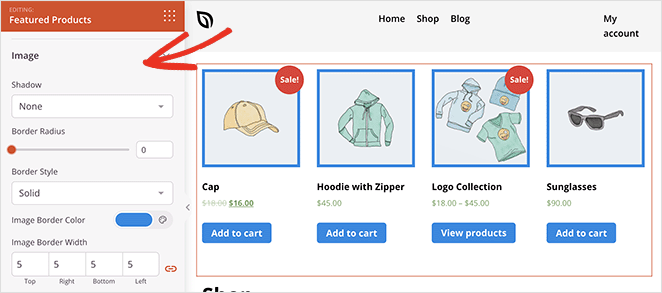
كل ما تبقى هو تخصيص شبكة المنتج لتناسب احتياجاتك.
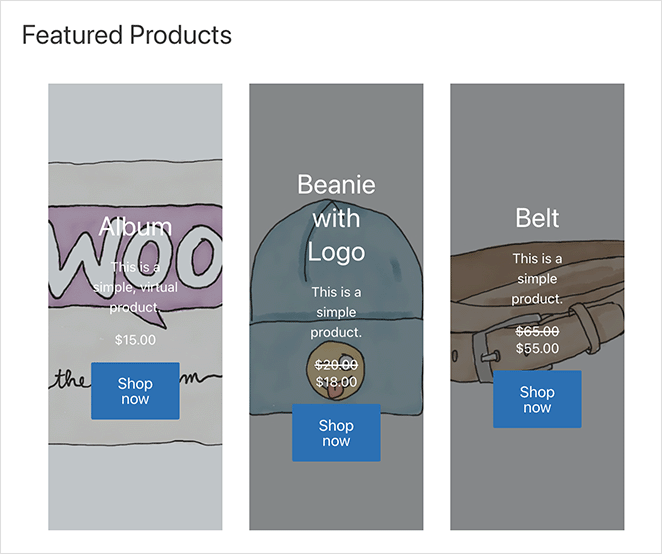
على سبيل المثال ، قد ترغب في إبراز المنتجات المميزة بشكل أكبر. في هذه الحالة ، يمكنك تغيير لون الشارة وتغيير حدود الصورة وإضافة عنوان إضافي لمساعدة المستخدمين في العثور على المنتجات.

عندما تكون راضيًا عن شكل صفحتك ، انقر فوق الزر حفظ الأخضر. يمكنك الآن اتباع نفس العملية لتخصيص باقي تصميم قالب WooCommerce الجديد ، بما في ذلك:
- أرشيفات المنتج
- صفحة المنتج
- تذييل الرأس
- صفحة المدونة
- الشريط الجانبي
- الصفحة الرئيسية
الخطوة 4. انشر موضوع WooCommerce الخاص بك
بعد إضافة المنتجات المميزة إلى موقعك وتخصيص المظهر الخاص بك ، يمكنك جعله مباشرًا على موقع الويب الخاص بك.
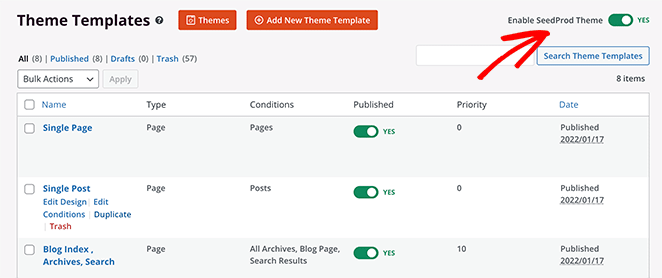
للقيام بذلك ، انتقل إلى SeedProd »Theme Builder وقم بتبديل مفتاح Enable SeedProd Theme إلى وضع" تشغيل ".

هذا هو!
يمكنك الآن معاينة قالب WooCommerce الخاص بك ومشاهدة تخطيط المنتجات المميزة المخصصة الخاصة بك.

الطريقة 2: استخدم أداة المنتجات المميزة WooCommerce
هناك طريقة أخرى لعرض المنتجات المميزة في متجرك عبر الإنترنت وهي استخدام أداة المنتجات المميزة المضمنة في WooCommerce. يمكنك استخدامه لإضافة منتجات مميزة إلى الصفحات والمنشورات والشريط الجانبي لموقع الويب الخاص بك.
لا تتضمن هذه الطريقة العديد من خيارات التخصيص مثل الطريقة السابقة. ولكن إذا كنت بحاجة إلى طريقة بسيطة لإظهار أهم سلعك ، فهذا حل جيد.
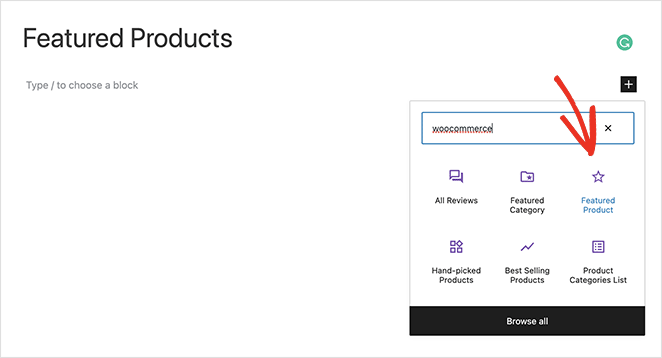
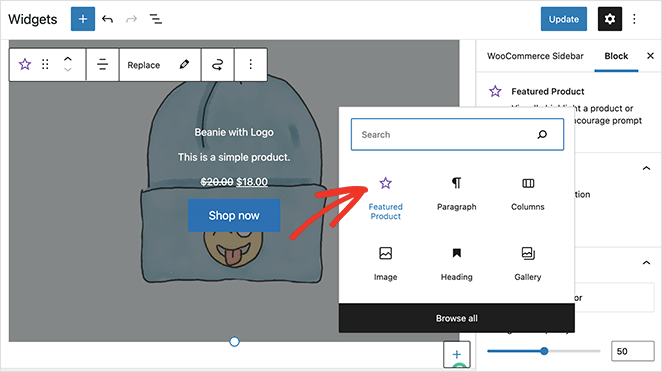
لاستخدام هذه الطريقة ، قم بإنشاء صفحة أو تحريرها وانقر فوق رمز الإضافة (+) في محرر قوالب WordPress لإضافة كتلة جديدة. ثم اكتب "WooCommerce" في حقل البحث وانقر على مجموعة المنتجات المميزة .

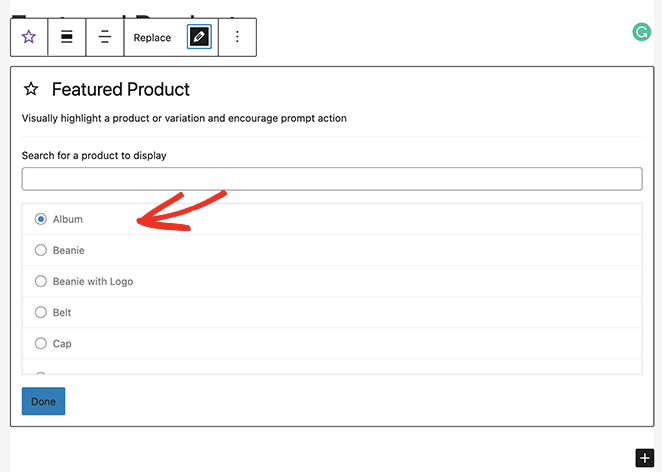
من هناك ، اختر منتجًا لعرضه وانقر فوق تم .

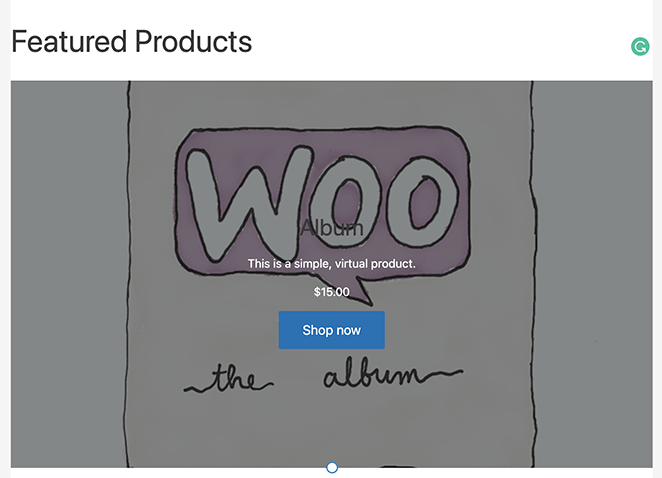
سيتم الآن تضمين المنتج الذي اخترته مباشرة على صفحتك. في إعدادات الحظر ، يمكنك تخصيص ما يلي:
- وصف
- السعر
- تراكب
- تراكب التعتيم

يمكنك أيضًا سحب كل منتج إلى كتلة عمود لجعل التخطيط أكثر جاذبية.
انقر فوق الزر "نشر" أو "تحديث" عندما تكون راضيًا عن شكل كل شيء. ثم يمكنك معاينة منتجاتك مباشرة على موقع الويب الخاص بك.

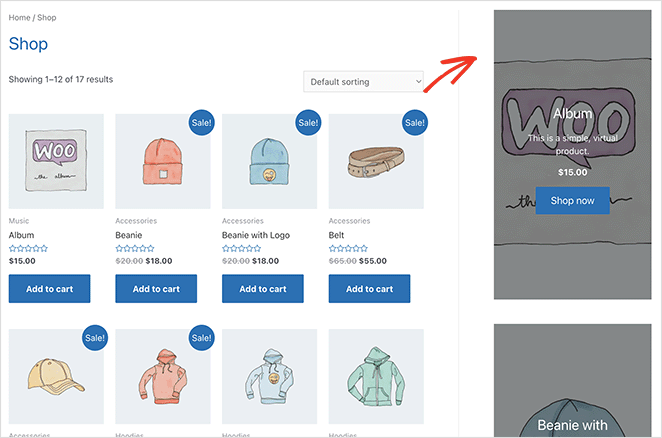
يمكنك استخدام نفس الأداة لعرض المنتجات المميزة في الشريط الجانبي لـ WooCommerce. للقيام بذلك ، انتقل إلى المظهر »الأدوات ، انقر فوق رمز علامة الجمع في أي شريط جانبي وأضف أداة المنتجات المميزة.

تذكر أن تحفظ تغييراتك ؛ بعد ذلك ، يمكنك زيارة أي صفحة بها هذا الشريط الجانبي لعرض عنصر واجهة المستخدم للشريط الجانبي.

الطريقة الثالثة: استخدام الرمز المختصر لمنتجات WooCommerce المميزة
الطريقة الأخيرة التي سنغطيها هي استخدام رمز قصير لإضافة منتجات WooCommerce المميزة إلى متجرك عبر الإنترنت. يمكنك استخدام هذه الطريقة إذا كنت تستخدم محرر WordPress الكلاسيكي أو إذا كنت ترغب في عرض المنتجات المميزة في قالب WordPress الخاص بك.
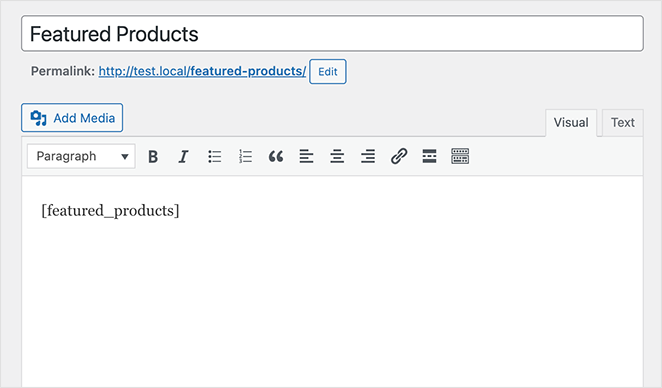
لاستخدام طريقة الرمز القصير ، قم بتحرير أو إنشاء صفحة جديدة ، ثم الصق رمز WooCommerce القصير التالي في المحرر.
[featured_products] 
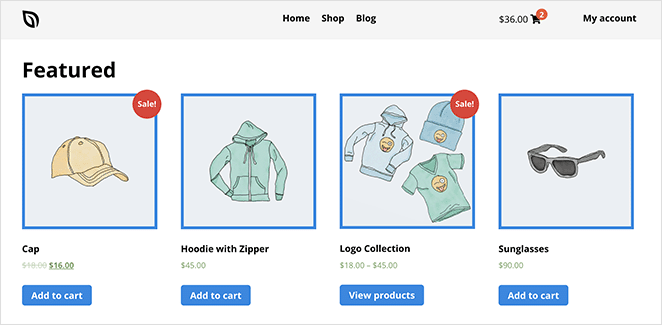
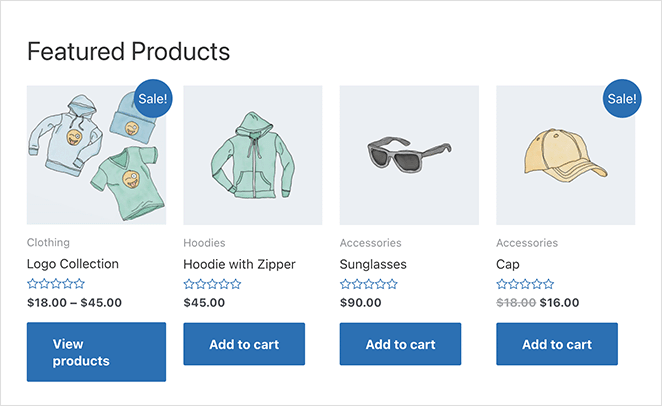
عند معاينة الصفحة ، سترى أي منتج بإعداد "مميز" في شبكة بصفحتك.

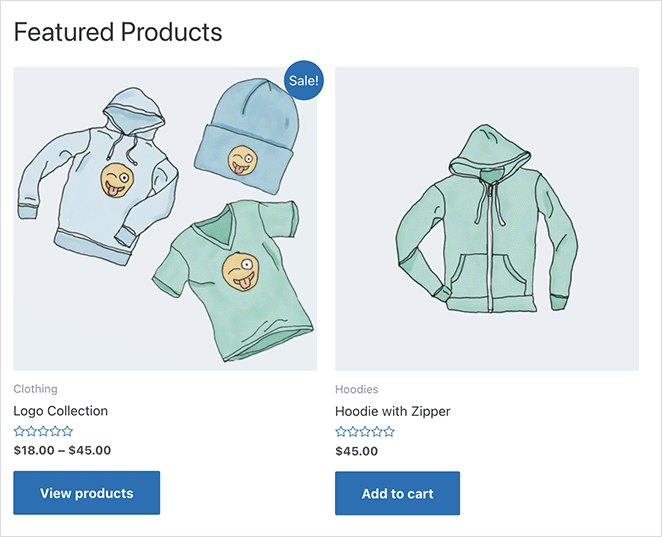
يمكنك تخصيص الرمز المختصر لعرض المنتجات بشكل مختلف عن طريق إضافة المزيد من المنتجات والأعمدة. على سبيل المثال ، قد يبدو الرمز القصير الخاص بك كما يلي:
[featured_products per_page="2" columns="2"] 
العب بالرمز القصير حتى تجد التصميم الذي يناسب متجرك. خيارات التخصيص محدودة ، لكنها طريقة سهلة لعرض منتجاتك المميزة أمام عملائك.
ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض منتجات WooCommerce المميزة على موقع الويب الخاص بك.
قد يعجبك أيضًا هذا الدليل حول كيفية إظهار المنتجات الجديدة في WooCommerce.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
