WooCommerce احصل على عربة التسوق بعد إضافتها إلى عربة التسوق
نشرت: 2022-05-28 هل ترغب في الحصول على عربة التسوق بعد النقر فوق الزر "إضافة إلى عربة التسوق"؟ في منشور اليوم ، سنشارك كيف يمكنك إعادة توجيه المستخدمين مباشرة إلى عربة التسوق بعد إضافة منتج جديد إلى سلة التسوق الخاصة بهم.
هل ترغب في الحصول على عربة التسوق بعد النقر فوق الزر "إضافة إلى عربة التسوق"؟ في منشور اليوم ، سنشارك كيف يمكنك إعادة توجيه المستخدمين مباشرة إلى عربة التسوق بعد إضافة منتج جديد إلى سلة التسوق الخاصة بهم.
تابع القراءة ، حيث سنقوم أيضًا بمشاركة مقتطفات التعليمات البرمجية المخصصة لإعادة توجيه المستخدم إلى صفحة مخصصة والسداد.
بالإضافة إلى ذلك ، سنوضح كيف يمكنك إعادة توجيه المستخدمين بشكل مشروط بعد الإضافة إلى سلة التسوق لمنتجات وفئات وفئات شحن معينة.
قبل المتابعة ، من المهم إنشاء سمة فرعية. سيضمن ذلك عدم فقدان التغييرات أثناء التحديث.
إعادة توجيه المستخدمين إلى عربة التسوق بعد الإضافة إلى عربة التسوق
ليست عملية إعادة توجيه المستخدمين إلى صفحة سلة التسوق بعد إضافة إلى عربة التسوق عملية معقدة. هذا لأن WooCommerce يأتي مع خيار مدمج يسمح لك بإعادة توجيه المستخدمين مباشرة إلى عربة التسوق عندما يضيفون منتجًا جديدًا إلى سلة التسوق الخاصة بهم.
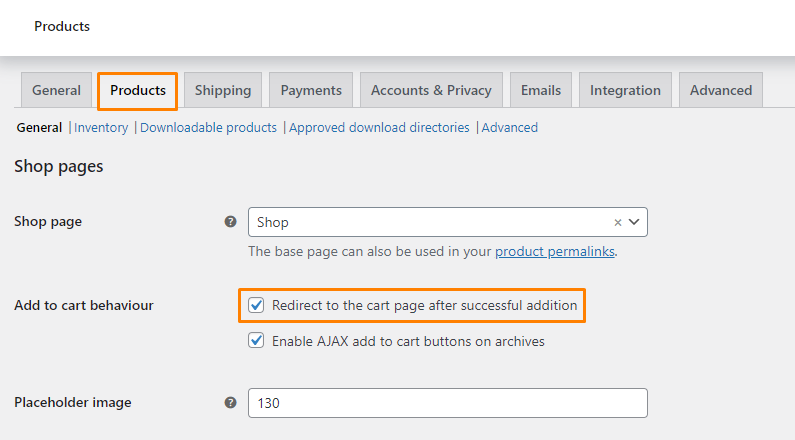
يمكنك العثور على الخيار في WooCommerce> الإعدادات> المنتجات> منطقة العرض .
الخطوة التالية هي التحقق من خيار " إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة ". سيعيد هذا الإجراء توجيه جميع المستخدمين إلى سلة التسوق بعد إضافة منتج إلى سلة التسوق.
 تذكر أن تحفظ التغييرات.
تذكر أن تحفظ التغييرات.
إعادة توجيه المستخدمين إلى صفحة مخصصة
إذا كنت ترغب في إعادة توجيه المستخدمين إلى صفحة مقصودة مخصصة ، فسنستخدم مقتطفًا مخصصًا لإعادة توجيه المستخدمين إلى معرف صفحة معين. يمكنك أيضًا تعيين عنوان URL مخصص بالكامل.
كل ما عليك فعله هو تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك كمسؤول.
من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة لإعادة توجيه المستخدمين إلى صفحة مقصودة مخصصة
أضف الكود التالي إلى ملف functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
تذكر أن تضيف عنوان URL الصحيح لكي يعمل الرمز.
إعادة التوجيه إلى الخروج بعد الإضافة إلى عربة التسوق
بدلاً من ذلك ، قد ترغب في إعادة توجيه المستخدمين إلى صفحة الخروج. إذا كانت هذه هي الحالة ، أضف الكود التالي إلى ملف function.php لموضوعك الفرعي:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
إعادة توجيه المستخدمين بشكل مشروط بعد الإضافة إلى عربة التسوق
إذا كنت ترغب في إعادة توجيه المستخدمين إلى صفحة مختلفة فقط عندما يضيفون منتجًا معينًا إلى سلة التسوق أو منتجًا من فئة / فئة شحن معينة ، فسنشارك بعض مقتطفات الشفرة المخصصة التي يمكنك استخدامها لتحقيق ذلك.
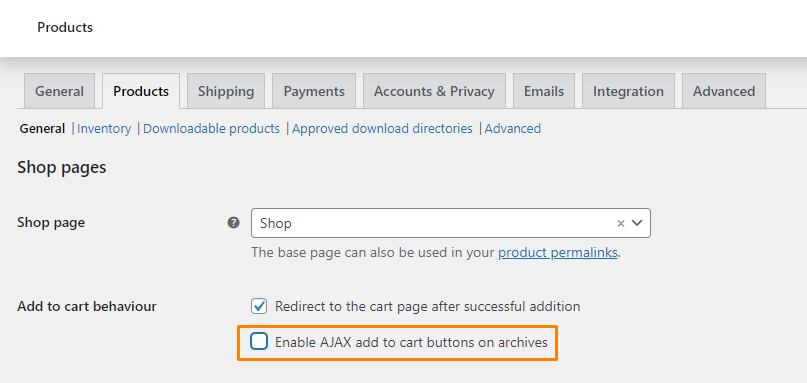
ومع ذلك ، من المهم تعطيل AJAX إضافة إلى أزرار سلة التسوق إذا كنت تريد أن تعمل عمليات إعادة التوجيه الشرطية بشكل صحيح. يمكن تحقيق ذلك بالانتقال إلى WooCommerce> الإعدادات> المنتجات> منطقة العرض .
الخطوة التالية هي إلغاء تحديد الخيار " تمكين إضافة AJAX لأزرار سلة التسوق في الأرشيف ".
 تذكر أن تحفظ التغييرات.
تذكر أن تحفظ التغييرات.
1. إعادة توجيه بعض المنتجات
إذا كنت تريد إعادة التوجيه لمعرف منتج معين ، أضف الكود التالي في ملف jobs.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
تذكر أن تضيف معرّف المنتج الصحيح لكي يعمل مقتطف الشفرة.

2. إعادة توجيه لفئات معينة
إذا كنت تريد إعادة التوجيه لفئات معينة ، أضف الكود التالي في ملف jobs.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
تذكر إدخال الفئات الصحيحة في مقتطف الشفرة.
3. إعادة التوجيه لبعض فئات الشحن
إذا كنت تريد إعادة التوجيه لفئات شحن معينة ، أضف الكود التالي في ملف jobs.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
تذكر إضافة فئة الشحن الصحيحة في مقتطف الشفرة.
استنتاج
الآن ، نحن على يقين من أنه يمكنك إعادة توجيه المستخدمين إلى صفحات مختلفة في متجر WooCommerce الخاص بك. من المهم إضافة مقتطفات التعليمات البرمجية في ملف function.php لموضوع طفلك. هذا يضمن عدم فقدان التغييرات أثناء التحديث.
إذا كنت بحاجة إلى مزيد من التخصيص ، فلا تتردد في التواصل معنا للحصول على عرض أسعار مخصص. نأمل أن يكون هذا المنشور قد ساعدك في معرفة المزيد حول إعادة توجيه المستخدمين بعد الإضافة إلى عربة التسوق.
مقالات مماثلة
- كيفية إعادة توجيه المستخدم إذا لم يكن مسجلاً في WordPress »إعادة توجيه الصفحة
- كيفية إعداد WooCommerce ، يجب أن تقوم بتسجيل الدخول إلى الخروج
- كيفية إعادة التوجيه إلى عربة التسوق بعد تسجيل الدخول في WooCommerce
- كيفية إضافة تسجيل دخول WooCommerce برقم الهاتف
- كيفية إظهار الضرائب عند الخروج في WooCommerce
- WooCommerce شحن مختلف لدول مختلفة
- كيفية تغيير WooCommerce SKU النصي
- كيفية تصميم صفحة الخروج من WooCommerce
- كيفية إصلاح الخروج غير متاح بينما سلة التسوق الخاصة بك فارغة WooCommerce
- كيفية الحصول على آخر طلب بواسطة معرف المستخدم WooCommerce
- تسجيل الخروج من دليل WooCommerce المرئي
- كيفية تغيير نص المخزون في WooCommerce
- كيفية تثبيت WooCommerce Storefront خطوة بخطوة [الدليل الكامل]
- كيفية الحصول على عناوين URL لصفحة WooCommerce »عربة التسوق والتسوق والدفع والحساب
- كيفية إضافة نص بعد السعر في WooCommerce »إضافة لاحقة السعر
- كيفية إخفاء التنزيلات من حسابي WooCommerce
- خطافات أرشيف WooCommerce [الدليل الكامل]
- كيفية إعداد WooCommerce لكل شحن منتج
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
